Struts2+JQuery+JSON实现AJAX
struts2+json+jquery实现ajax登录和注册功能

在上一篇博文中已经学习了如何整合mybatis和spring,实现持久层的CRUD操作、业务层的事务管理和spring的IoC。
现在我们这个demo的基础上,继续整合struts2,并利用json插件和jquery实现ajax,完成后系统将实现登录与注册的简单功能。
浏览器端如何简单、高效地与服务器端进行数据交互是web开发者最为关心的内容。
在客户端构造intput表单数据或者拼凑URL参数名称/参数值,然后在服务器端笨拙地用request.getParameter(“参数名称”)获取参数显然已经过时了,在struts2中,只要在action 里定义了input表单名称/URL参数名称对应的String类型属性,并设置getter和setter 方法,struts2在调用action的时候就可以根据参数值自动帮你设置好action中对应的属性值供你使用,这极大地方便了开发者。
但是json更为强大——它可以根据浏览器端上传的符合格式的数据设置action中对象的值,也就是说,struts2自动封装的数据只有一层,而json是无限层。
json给页面参数的传递带来极大的方便,结合jquery来使用,可以轻易地做到页面局部刷新、页面无跳转进行友好的系统异常提示等,其中后者是我觉得最有必要做到的一点,在action中定义一个message变量,把action方法执行的结果或者系统异常信息放到里面以json的方式返回给客户端,客户端根据这个变量的结果来进行下一步的操作或者提示系统异常信息,非常地好用。
json由javascript中的对象和数组构成,基本形式是{key:value},key为属性名称,value 为属性值,value可以为数字、字符串、数组、对象,value可以为数组和对象是json可以封装无限层数据的关键所在。
至于如何建构和解析json不是本篇博文的详细表述范围,请参考其他资料。
现在就让我们利用struts2作为MVC框架,整合json插件,在浏览器端使用jquery解析和系列化json数据,由此制作一个具有登陆/注册功能的小demo。
jq ajax 写法

jq ajax 写法在使用jQuery 的Ajax 功能发送异步请求时,可以使用$.ajax() 方法。
以下是一个常见的jQuery Ajax 的写法示例:javascriptCopy Code$.ajax({url: 'your-url', // 请求的URLmethod: 'POST', // 请求方法,可以是GET、POST等data: { key1: 'value1', key2: 'value2' }, // 请求参数dataType: 'json', // 服务器返回的数据类型,这里设置为JSONsuccess: function(response) {// 请求成功时的回调函数console.log(response); // 输出服务器返回的数据},error: function(xhr, status, error) {// 请求失败时的回调函数console.log(error); // 输出错误信息}});在上述代码中,使用$.ajax() 方法发送一个POST 请求到指定的URL,并传递一些参数。
url 属性指定请求的URL,method 属性指定请求的方法(如GET 或POST),data 属性指定请求的参数。
dataType 属性指定了服务器返回的数据类型,这里设置为JSON。
success 属性指定了请求成功时的回调函数,当服务器成功返回数据时,该函数会被调用。
在示例中,我们将返回的数据打印到控制台。
error 属性指定了请求失败时的回调函数,当请求发生错误时,该函数会被调用。
在示例中,我们将错误信息打印到控制台。
你可以根据自己的需求修改示例代码中的URL、请求方法、参数和回调函数,以及处理返回数据的逻辑。
JQuery中的AJAX详解

JQuery中的AJAX详解目录(?)[-]load()方法load(url,[data],[callback])url为被加载的页面地址data表示发送到服务器的数据,格式为key/valuecallback格式为:function(responseText,textStatus,XMLHttpRequest){ }//responseText:请求返回的内容//textStatus:请求状态:success、error、notmodified、timeout这4种//XMLHttpRequest:XMLHttpRequest对象load()方法的传递方式根据参数data来自动指定。
如果没有参数传递,则采用GET方式传递;反之,则自动转换为POST 方式[javascript]view plaincopyprint?1.$("#div1").load(2."jsp/feed.jsp", //如果为" jsp/feed.jsp .filterClass",则表示获取jsp页面中类名为filterClass的全部元素3.{4. name :clf, age : 255.//经测试,变量名加引号、单引号、不加引号,后台都能取到值6.//如果含有中文,必须用encodeURI()进行编码,然后再服务器端用decodeURI()解码即可,如7.// {name:encodeURI($("#uName").val()),"password":$("#uPassword").val()},8.}, //也可以用数组传值,{"attr []",["clf","25","male"]}9.function (){10. $("#div2").text("AJAX");11.}12.);[javascript]view plaincopyprint?1.$("div").load("wrongname.xml",function(response,status,xhr){2.if (status=="success")3. {4. $("div").html("<ol></ol>");5. $(response).find("artist").each(function(){6. <span style="white-space:pre"> </span>varitem_text = $(this).text();7. <span style="white-space:pre"> </span>$('<li></li>').html(item_text).appendTo('ol');8. <span style="white-space:pre"> </span> });9. }10.else11. {12. $("div").html("Anerror occured: <br/>" + xhr.status + " " + xhr.statusText)13. }14. });getJSON()方法getJSON(url,[data],[callback])callback格式为function(data,textStatus) { }data是一个返回的json对象[javascript]view plaincopyprint?1.$.getJSON("test.js",{ name: "John", time: "2pm" }, function(json){2. alert("JSON Data: " +ers[3].name);3.});getScript()方法getScript(url,[callback])callback格式为function(response,status)response - 包含来自请求的结果数据status - 包含请求的状态("success","notmodified", "error", "timeout" 或"parsererror")通过此函数注入的脚本会自动执行get()方法get(url,data,callback(response,status,xhr),dataType)dataType可能的类型:"xml"、"html" 、"text"、"script"、"json"、"jsonp"get() 方法通过远程HTTPGET 请求载入信息。
jQuery操作Ajax和Json

jQuery操作Ajax和Json嗯,自己学SSH和做项目也已有两个月了。
自己今天来整理一下自己在项目中利用jQuery操作过的Ajax和Json。
当时我对于jQuery操作Ajax几乎不怎么了解,但是项目中有需求,所以自己也是必须要去使用,因此现在来详细讲解一下自己在项目中的操作。
功能中,有一个下拉框,里面存储的是服务商的信息,首选项是“--请选择--”,当我选择第一个下拉框中服务商信息之后,后面紧接着将会得到这个选定的服务商下的所有产品。
做一个联动操作。
虽然我不会用jQuery操作Ajax,但是我第一反应就是想到利用这块技术,于是自己就开始查找对应的资料了。
首先,我在Action中,将服务商的信息从数据库查找出来,保存到List集合中,将集合转发到JSP界面上,利用的是struts2标签:<div><s:select name="provider.iscenicid"list="#request.providerList"listKey="i scenicid"listValue="szcenicname"headerKey=""headerValue="--请选择"onchange="onChangeOptionScenic(this)"id="scenicType"/></s:select><span id="productInfo"></span></div>(ps:其实这个里面,本不应该设置headerKey和headerValue,应该在Action中在List集合中去增加一行再进行操作。
)中间的span标签就是将要利用jQuery操作Ajax把产品信息增加到span标签里面!其次,进行jQuery操作Ajax了:<script>function onChangeOptionScenic(_this) {// 获取下拉框中的listKey值var iscenic =$(_this).val();// 设置一个变量,来进行下面的操作var htmltv ="";// 设置URL地址var url ="/tips/travelmessage.action";// Ajax操作开始$.ajax ({// 设定URLurl : url,// 设置提交方式,这里为posttype : "post",// 设置数据类型为JsondataType : "json",// 设置传过去的值的属性名data : {"iscenicid" : iscenic},// 成功返回之后的操作方法success : function(result) {// 获取Action中传回来的result的值var json =eval("("+result+")");// 循环将服务商下的产品以复选框形式拼接出来for(var i=0; i<json.length; i++) {// 将产品信息以复选框形式拼接起来htmltv +="<input type='checkbox' name='productNa me'value='"+json[i].productId+"'/>"+json[i].prod uctName;}// 添加到上面的span标签中$("#productInfo").val(htmltv);}});}</script>最后,将result进行一个映射文件的配置,配置信息如下(根据公司的一些设定而操作):<action name="travelmessage"class="com.web.system.tips.TravelMessageAction" method="trav elMessage"><result type="json"><param name="root">result</param></result></action>在TravelMessageAction中,需要将内容返回到result中,部分代码如下:List productList = travelMessageService.getProductInfo(product);JSONArray json =new JSONArray().fromObject(productList);result = json.toString();return SUCCESS;至此,一个完整的操作已完成,这就是自己的一点点整理,希望以后有更多的有技术的知识与大家分享!。
ajax传值,jQuery.ajax,json格式转化和前台后台传值

1.ajax传输用字符串,后台接收参数用request.getParameter,所以前台必须有Parameter 如"/FirstServlet/regPage?countryId=" + countryId2.后台向前台传参数通过response,PrintWriter pw = resp.getWriter();pw.print(“df”);前台接收参数用var txt = xhr.responseText;3.如果用json字符串传输前台用jQuery.ajax是如下data : {'mydata':jsonStr},jQuery.ajax({type: "post",url: url,dataType : 'json',data : {'mydata':jsonStr},success: function(data,textStatus){alert("操作成功");},error: function(xhr,status,errMsg){alert("操作失败!");}});后台一样用request如String jsonStr = ServletActionContext.getRequest().getParameter("mydata");4.后台向前台传值一样用response如pw.print(jsonList.toString());前台接收jQuery用success: function(data,textStatus)data就是一个json(自动将json字符串转化为了json)5.json与json字符串之间的转化json的格式两种:数组["hello", 12, true , null];和对象{ "color": "red", "doors" : 4, "paidFor" : true };前台:json-json字符串JSON.stringify(jsonobj);$("#form").serialize()//表单转化为json字符串json字符串-jsoneval('(' + jsonstr + ')');JSON.parse(jsonstr);使用Function对象来进行返回解析function(data,textStatus){后台:json-json字符串jsonObj.toString()json字符串-jsonJSONObject obj1 = JSONObject.fromObject("{'dsaf':'uuuu'}");JSONObject obj = JSONObject.fromObject(address);//把对象转化为json。
JQuery ajax返回JSON时的处理方式

最近在使用JQuery的ajax方法时,要求返回的数据为json数据,在处理的过程中遇到下面的几个问题,那就是采用不同的方式来生成json数据的时候,在$.ajax方法中应该是如何来处理的,下面依次来进行说明,由于本人使用的是,所以处理的页面都是采用.net来做的!其他的方式应该是相同的吧首先给出要传的json数据:[{"demoData":"This Is The JSON Data"}]1,使用普通的aspx页面来处理本人觉得这种方式处理起来是最简单的了,看下面的代码吧$.ajax({type: "post",url: "Default.aspx",dataType: "json",success: function (data) {$( "input#showTime").val(data[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});这里是后台传递数据的代码Response.Clear();Response.Write( "[{\"demoData\":\"This Is The JSON Data\"}]");Response.Flush();Response.End();这种处理的方式将传递过来的数据直接解析为json数据,也就是说这里的前台js代码可能直接把这些数据解析成json对象数据,而并非字符串数据,如data[0].demoData,这里就直接使用了这个json对象数据2,使用webservice(asmx)来处理这种处理方式就不会将传递过来的数据当成是json对象数据,而是作为字符串来处理的,如下代码$.ajax({type: "post",url: "JqueryCSMethodForm.asmx/GetDemoData",dataType: "json", /*这句可用可不用,没有影响*/contentType: "application/json; charset=utf-8",success: function (data) {$( "input#showTime").val(eval('(' + data.d + ')')[0].demoData);//这里有两种对数据的转换方式,两处理方式的效果一样//$("input#showTime").val(eval(data.d)[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});下面这里为asmx的方法代码[WebMethod]public static string GetDemoData() { return"[{\"demoData\":\"This Is The JSON Data\"}]";}这里的这种处理方式就把传递回来的json数据当成了字符串来处理的,所在就要对这个数据进行eval的处理,这样才能成为真正的json对象数据,3,使用ashx文件来处理这种方式和普通的aspx的页面处理是一样的所以这里就不多做解释了!本文由淄博SEO(),淄博网站优化()整理发布,转载请注明出处。
Struct2_使用Ajax调用Action方法并返回值

Struct2_使⽤Ajax调⽤Action⽅法并返回值⼀、Login.jsp1、<head>引⼊jquery:<script type="text/javascript"src="/ajax/jQuery/jquery-1.7.1.js"></script>2、界⾯控件:⽤户名:<input type="text"id="userName"><input type="button"id="btnAjax"value="Ajax调⽤"/>3、提交ajax请求<script type="text/javascript">$(function() {$("#btnAjax").click(function() {var userName = $("#userName").val().trim();if (userName == '') {alert("⽤户名不能为空");return false;}//login1为Action类命名空间名称;AjaxExecute为Action⽅法名称$.ajax({type : "post",url : '/login1/ajaxExecute',data : {//设置数据源userName : userName,password : "我是密码"},dataType : "json",//设置需要返回的数据类型success : function(d) {alert(d.sayHi);},error : function(d) {alert(d.responseText);}});});});</script>⼆、后台类:LoginActionNoNamespcepackage action;import java.text.SimpleDateFormat;import java.util.Date;import java.util.HashMap;import java.util.Map;import org.apache.struts2.convention.annotation.Action;import space;import org.apache.struts2.convention.annotation.ParentPackage;import org.apache.struts2.convention.annotation.Result;import org.apache.struts2.interceptor.validation.SkipValidation;import freemarker.template.SimpleDate;@ParentPackage("json-default")@Namespace("/login1")public class LoginActionNoNamespce extends SuperActionSupport {private static final long serialVersionUID = 1L;private Map<String, String> dataMap;//会把本类所有getter⽅法序列化成字符串返回给jsp页⾯public Map<String, String> getDataMap() {return dataMap;}public void setDataMap(Map<String, String> dataMap) {this.dataMap = dataMap;}@SkipValidation@Action(value = "ajaxExecute", results = { @Result(type = "json", params = { "root", "dataMap" }) })public String ajaxExecute() throws Exception {this.dataMap = new HashMap<String, String>();// 参数名称必须和jsp的空间名称⼀⼀对应String userName = request.getParameter("userName");String password = request.getParameter("password");dataMap.put("isSuccess", "true");SimpleDateFormat now = new SimpleDateFormat("yyyy年MM⽉dd⽇ HH时mm分ss秒");dataMap.put("sayHi", "Hi:" + userName + " 当前时间为:" + now.format(new Date()) + password);return SUCCESS;}}三、注意事项1. 类注解:@ParentPackage("json-default"),⽐如为json-default,不能为struts-defaultjson-default是继承于structs-default的,见.m2\repository\org\apache\struts\struts2-json-plugin\2.3.16.3\struts2-json-plugin-2.3.16.3.jar\struts-plugin.xml2. Action注解:@Action(value = "ajaxExecute", results = { @Result(type = "json", params = { "root", "dataMap" }) }),这⾥的type必须为json、root是固定值,去掉params节点会返回undefined3. 这⾥的dataMap定义为:private Map<String, String> dataMap;必须要添加getter、setter参数,否则返回null4. JSP页⾯(这⾥可以⽤命名空间,如url : '/login1/ajaxExecute', @ParentPackage("json-default")这样设置就不会报错)5. maven管理,需要引⽤的库<dependencies><dependency><groupId>org.apache.struts</groupId><artifactId>struts2-core</artifactId><version>2.3.16</version><exclusions><exclusion><groupId>org.javassist</groupId><artifactId>javassist</artifactId></exclusion></exclusions></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version></dependency><dependency><groupId>org.apache.struts</groupId><artifactId>struts2-convention-plugin</artifactId><version>2.3.16.3</version></dependency><dependency><groupId>org.apache.struts</groupId><artifactId>struts2-json-plugin</artifactId><version>2.3.16.3</version></dependency><dependency><groupId>net.sf.json-lib</groupId><artifactId>json-lib</artifactId><version>2.4</version></dependency></dependencies>。
Struts2+JQuery插件的使用

Struts2—使用JQuery插件(2) 本节介绍更多更高级的JQuery控件.1.首先做好基本配置,这次将JSON 插件一起加入struts2xml文件struts-jquery.xml2.选项卡效果2.1选项卡的内容在本地新建localtab.jsp关于JqueryUI 插件:在Jquery官方,提供了很多的jquery插件,其中jqueryUI 是一套关于用户界面的插件,使用它可以很方便的做出各种界面效果,而且还提供了themes 各种主题包的下载,可以很方便的更换主题在为Struts2做插件的时候,struts2-jquery插件将jquery官方的jquery核心js文件,还有jquery的UI插件,以及主题(themes)都打进了jar包中,如下图在localtab.jsp文件中添加如下代码:运行该jsp文件,效果如下:字体有些大,我们可以通过css将字体进行调整上面我们使用<sj:head >标签引入jquery库的时候,只是使用<sj:head jqueryui="true" />引入了jqueyUI,此时会有一个默认的themes被应用。
我们可以查看生成的HTML 源代码:可以看到themes的名称为smoothness,那么插件包中都提供了那些themes呢,我们可以查看struts2-jquery-plugin-1.8.X.ja文件:可以看到提供了cupertino ,darkness,lightness, redmod,smoothness 这样的几个风格,其中smoothness是默认的风格.2.2改变风格如何改变风格呢?很简单在<sj:head />中只需要给jquerytheme属性设置风格名称即可:做完这个设置之后,浏览页面:可以看到这个页面的风格发生了变化插件包中提供的主题毕竟有限,如果我们需要更多的主题,我们可以到jquery官方网站下载更多的主题,甚至可以使用官网提供的在线工具定制出我们需要的主题.Jquey首页: 定制主题(theme)下载定制好的主题:下载之后的文件, 这里我下载的是名称为start的themes:进入development-bundle 文件夹:进入themes文件夹里面有两个themes,一个是base,一个是start,这两个文件夹的目录结构都是一样的,不光是这两个一样,所有的jquery UI的themes目录结构都是一样的,里面都是一些css样式,还有图片文件。
ajax中的基本参数

ajax中的基本参数Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术。
它通过在后台与服务器进行数据交换,实现了无需刷新整个页面的动态更新。
在使用Ajax时,我们需要了解一些基本参数,以便正确地使用和配置Ajax请求。
首先,我们需要了解的是Ajax请求的URL(Uniform Resource Locator)。
URL是用于定位资源的地址,它指定了服务器上的文件或脚本的位置。
在Ajax中,我们需要将URL作为参数传递给Ajax请求函数,以便指定要请求的资源。
例如,如果我们想要请求一个名为"example.php"的服务器脚本,我们可以将URL设置为"example.php"。
接下来,我们需要设置请求的类型。
在Ajax中,常见的请求类型有GET和POST。
GET请求用于从服务器获取数据,而POST请求用于向服务器发送数据。
我们可以通过设置Ajax请求的"type"参数来指定请求的类型。
例如,如果我们想要发送一个GET请求,我们可以将"type"参数设置为"GET"。
除了请求类型,我们还需要设置数据的格式。
在Ajax中,常见的数据格式有JSON和XML。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于阅读和编写,并且与多种编程语言兼容。
XML(eXtensible Markup Language)是一种标记语言,用于描述和传输结构化的数据。
我们可以通过设置Ajax请求的"dataType"参数来指定数据的格式。
例如,如果我们希望接收JSON格式的数据,我们可以将"dataType"参数设置为"json"。
此外,我们还可以设置其他一些参数来配置Ajax请求。
jqueryajax调用springboot接口发送json数据示例,兼容跨域调用,解决m。。。

jqueryajax调⽤springboot接⼝发送json数据⽰例,兼容跨域调⽤,解决m。
本⽂主要解决三个问题:1.解决maven项⽬中引⽤本地lib⽬录的jar包时打包失败的问题2.解决spring boot开发的微服务接⼝中的跨域问题3.ajax 发送json数据的问题昨天研究 office 外接程序开发时,发现在插件中调⽤后台由 Spring boot 开发的接⼝并传递json时总是失败,调试了半天,尝试了$.ajax,$.post等⽅法服务端均⽆法获取到正确的请求,发送到后端的请求的格式是application/www-urlencode,⽽后端接受的是application/json格式的数据,由于⽤postman测试接⼝可以正常返回,应该可以说明后台接⼝没有问题。
1.解决maven项⽬中引⽤本地lib⽬录的jar包时打包失败的问题其实在⼀开始编写后台接⼝时,也遇到了⼀些问题,因为接⼝中引⽤了⼀个项⽬本地的lib⽬录中的jar包,⽽这个jar包并未⽤maven管理,所以调试和打包上遇到了⼀些问题,以前使⽤mvn clean install就可以完成的动作,现在⼀直报错,在pom中这样修改就可以解决了:<build><!-- 加上下⾯的,mvn命令会报错,现在直接调试完毕后,mvn package即可--><resources><resource><directory>lib</directory><targetPath>/BOOT-INF/lib/</targetPath><includes><include>**/*.jar</include></includes></resource></resources><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><skip>true</skip></configuration></plugin><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin</artifactId><configuration><skip>true</skip></configuration></plugin></plugins></build>2.解决spring boot开发的微服务接⼝中的跨域问题由于服务端⽇志中⼀直观察不到ajax调⽤的正确请求,于是祭出终极⼤杀器——抓包,打开WireShark,选择对应的⽹卡,参数设置成:ip.dst_host== 你接⼝服务器的ip && tcp.dstport ==你接⼝服务监听的端⼝抓包后发现,第⼀个HTTP请求竟然不是POST,⽽是OPTIONS:这不是我嘞个⼤擦了么…… ⽴马拿出万能钥匙——⾕歌搜索引擎开始解决问题,输⼊关键字“http options request”,看到第⼀条就应该是我要的答案了:沿着指路明灯给出的航向继续前进():OPTIONSThe HTTP OPTIONS method requests permitted communication options for a given URL or server. A client can specify a URL with thismethod, or an asterisk (*) to refer to the entire server.继续往下翻,看到了这段⽂字:In , a is sent with the OPTIONS method so that the server can respond if it is acceptable to send the request. In this example, we will request permission for these parameters:The header sent in the preflight request tells the server that when the actual request is sent, it will have a request method.The header tells the server that when the actual request is sent, it will have the X-PINGOTHER and Content-Type headers.我恍然⼤悟,原来是跨域调⽤的问题。
jQuery AJAX和JSON例子

基于jQuery的AJAX和JSON的实例通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示。
我们先来看一下html模板:<table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table>一定要注意的就是里面所有的id属性,这个是一个关键。
JQUERY的AJAX请求的详细说明

this; // 调用本次 AJAX 请求时传递的 options 参数 }
1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至
DOM 中。
url(String) : 请求的 HTML 页的 URL 地址。 data(Map) : (可选参数) 发送至服务器的 key/value 数据。 callback(Callback) : (可选参数) 请求完成时(不需要是 success 的)的回调函数。 这个方法默认使用 GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为 POST 方式的。jQuery 1.2 中,可以指定选择符,来筛选载入的 HTML 文档,DOM 中将仅 插入筛选出的 HTML 代码。语法形如 "url #some > selector"。 这个方法可以很方便的动态加载一些 HTML 文件,例如表单。 示例代码: $(".ajax.load").load("/QLeelulu/archive/2008/03/30/1130270.html .post ",
function (responseText, textStatus, XMLHttpRequest){ this;//在这里 this 指向的是当前的 DOM 对象,即$(".ajax.load")[0] //alert(responseText);//请求返回的内容 //alert(textStatus);//请求状态:success,error //alert(XMLHttpRequest);//XMLHttpRequest 对象 });
ajax请求的例子

ajax请求的例子Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用的技术。
它通过在后台与服务器进行数据交换,实现页面的异步更新,避免了页面的重新加载,提高了用户体验。
下面将为大家介绍一些使用Ajax进行数据请求的例子。
例子一:获取用户信息假设我们有一个网页,需要获取用户的姓名和年龄。
我们可以使用Ajax发送请求,将用户信息发送给服务器,并在页面上显示出来。
以下是使用jQuery库实现的示例代码:```javascript$.ajax({url: "/user",type: "GET",dataType: "json",success: function(response) {var name = ;var age = response.age;$("#name").text(name);$("#age").text(age);}});例子二:搜索功能假设我们有一个搜索框,用户可以在其中输入关键词,并实时获取相关的搜索结果。
以下是一个使用Ajax实现的搜索功能的示例代码:```javascript$("#search-input").on("input", function() {var keyword = $(this).val();$.ajax({url: "/search",type: "GET",data: { keyword: keyword },dataType: "json",success: function(response) {var results = response.results;$("#search-results").empty();for (var i = 0; i < results.length; i++) {$("#search-results").append("<li>" + results[i] + "</li>");}}});});例子三:加载更多内容假设我们有一个新闻网站,页面上只显示了部分新闻内容,用户可以点击“加载更多”按钮来获取更多的新闻。
基于jQuery的AJAX和JSON的实例

基于jQuery的AJAX和JSON的实例通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示。
我们先来看一下html模板:<table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table>一定要注意的就是里面所有的id属性,这个是一个关键。
使用Ajax获取本地json数据

使⽤Ajax获取本地json数据⼀、使⽤原⽣ajax获取本地JSON⽂件中的数据1)创建json数据⽂件,⽂件名:demo.jsontext.json内的数据代码如下:{"person":{"name":"tom","age":18}}2)HTML⽂档中的代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>index</title></head><body><script>var xhr="";//声明变量容纳XMLHttpRequest对象//封装XMLHttpRequest对象创建⽅法(⽤于兼容低版本IE浏览器)function createXHR(){if(new window.XMLHttpRequest){//如果浏览器⽀持对象XMLHttpRequestxhr=new XMLHttpRequest();}else{xhr=new ActiveXObject("Microsoft.XMLH");//低版本IE使⽤ActiveXObject}}createXHR();//调⽤函数以创建XMLHttpRequest对象//使⽤XMLHttpRequest对象发送请求xhr.open("get","./demo.json",false);//创建请求xhr.send(null);//发送请求//获取返回的json数据,var personStr=xhr.responseText;//返回的数据都是字符串,不具备对象⽅法var per=JSON.parse(personStr);//使⽤JSON.parse⽅法将字符串数据转换为javascript对象console.log()//tom</script></body></html>⼆、使⽤Ajax获取本地json⽂件中的数据(注:使⽤jquery获取json中的数据,不需要再使⽤JSON.parse()将数据转为javascript对象)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>index</title><script src="/ajax/jquery/jquery-1.8.0.js"></script></head><body><script>$(document).ready(function(){$.ajax({type: "get",//请求类型datatype: "json",//数据类型url: "./demo.json",//向哪⾥请求success: function(data){//请求成功后执⾏该函数console.log()//tom}})})</script></body></html>另、获取HTML⽂档内部的JSON数据<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>index</title></head><body><script>var jsonData='{"name": "tom","age": 18}';//创建json数据var per=JSON.parse(jsonData);//将json数据转换为javascript对象console.log()//tom</script></body></html>。
jQuery学习之:jqGrid表格插件——从Struts2获得数据

之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。
现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。
当然,我们可以在Struts2的Action中通过返回 null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。
然而,此时Struts2实际上相当于没有。
既然用到了 Struts2,我们就应该用Struts2为我们提供的方法。
而且,在Struts的Action中应该尽量避免使用request 之类的 Servlet对象,用Struts2更是如此。
在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。
我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。
闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:2、代码与解释:HTML代码:<;body>;<;tableid=";gridTable";>;<;/ table >;<;divid=";gridPager";>;<;/ div >;<;/ body >;JavaScript代码:$(function (){$(";#gridTable"; ).jqGrid({url:'json/jqgrid.action',datatype:";json"; ,height: 250,colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],colModel:[{name:'id',index:'id', sorttype:";int"; },{name:'userName',index:'userName',{name:'gender',index:'gender',{name:'email',index:'email', ;string";},{name:'QQ',index:'QQ', ;{name:'mobilePhone',index:'mobilePhone', ;{name:'birthday',index:'birthday', sorttype:";date"; }],sortname:'id',sortorder:'asc',viewrecords:true ,rowNum:10,rowList:[10,20,30],jsonReader: {root:";dataRows"; ,// 数据行(默认为:rows)page:";curPage"; ,// 当前页total:";totalPages"; ,// 总页数records:";totalRecords"; ,// 总记录数repeatitems :false// 设置成false,在后台设置值的时候,可以乱序。
java中ajax请求的五个步骤

java中ajax请求的五个步骤
在Java中进行Ajax请求的五个步骤如下:
1. 创建XMLHttpRequest对象:使用JavaScript的XMLHttpRequest对象来发起Ajax请求。
在Java中,可以使
用HttpURLConnection或者HttpClient等类进行Ajax请求的发送。
2. 设置请求参数:通过调用XMLHttpRequest对象的相应方法,例如open()方法来设置请求的URL和请求方式(GET或POST),还可以设置请求头和其他一些请求参数。
3. 发送请求:通过调用XMLHttpRequest对象的send()方法发
送Ajax请求。
4. 接收响应:通过调用XMLHttpRequest对象的onreadystatechange事件的回调函数来监听Ajax请求的响应。
在回调函数中,可以通过XMLHttpRequest对象的readyState
属性来获取当前状态,然后再根据状态来获取响应数据。
5. 处理响应数据:通过XMLHttpRequest对象的response属性
来获取Ajax请求的响应数据。
根据请求的数据类型(例如文本、JSON、XML等),可以使用不同的方式对响应数据进行
处理。
例如,可以使用JavaScript的JSON.parse()方法解析JSON数据,或者使用XML处理API解析XML数据。
Struts2返回JSON数据的具体应用范例

Struts2返回JSON数据的具体应用范例早在我刚学Struts2之初的时候,就想写一篇文章来阐述Struts2如何返回JSON数据的原理和具体应用了,但苦于一直忙于工作难以抽身,渐渐的也淡忘了此事。
直到前两天有同事在工作中遇到这个问题,来找我询问,我又细细地给他讲了一遍之后,才觉得无论如何要抽一个小时的时间来写这篇文章,从头到尾将Struts2与JSON的关系说清楚。
其实网络中,关于这个问题的答案已是海量,我当初也是从这海量的答案中吸收精华,才将“Struts2返回JSON数据”这个问题搞清楚的。
但是这些海量的答案,有一个共同的缺陷,就是作者们只关注问题核心,即“如何在具体的Struts2应用中返回JSON数据到客户端”如何实现,而对于"为何要这样实现"以及实现的本质却解释的不甚了了,在笔者看来这只是“授人以鱼”而非笔者所推崇的“授人以鱼的同时,授人以渔”。
在这篇文章中,笔者将总结前辈们的经验,并结合自己的理解,来从理论到实践由浅入深的说明“Struts2返回JSON数据”这一问题。
JSON(JavaScript Object Notation)首先来看一下JSON官方对于“JSON”的解释:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写。
同时也易于机器解析和生成。
它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:“名称/值”对的集合(A collection of name/value pairs)。
JQuery中Ajax的操作完整例子

JQuery中Ajax的操作完整例⼦Java软件开发中,后台中我们可以通过各种框架,像SSH等进⾏对代码的封装,⽅便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进⾏封装控制,使我们只需要进⾏⼀些简单配置就可以实现;⽽spring进⾏了对各种对象的管理进⾏封装,提供了AOP编程的⽅式,⼤⼤⽅便了我们;⽽hibernate和IBatis则是对JDBC代码进⾏封装,不需要我们每次都写那些重复⽽繁杂的JDBC代码。
前台呢,对于页⾯⼀些效果,验证等,我们都是通过JavaScript语⾔进⾏完成的,但是它也就像我们的Java代码⼀样,是最前台语⾔最基础的,⽽jQuery则是对js代码进⾏封装⽅便我们前台代码的编写,⽽且它还有⼀个⾮常⼤的优势就是解决了浏览器的兼容问题,这也是我们使⽤它⾮常重要的原因之⼀。
⽽现在为了满⾜⽤户的需求,Ajax(Asynchronous Javascript + XML)异步刷新起到了⽆可⽐拟的作⽤,以前写Ajax操作,总是需要我们想JDBC代码⼀样进⾏⼏个必备的步骤:AJAX——核⼼XMLHttpRequest对象,⽽JQuery也对Ajax异步操作进⾏了封装,这⾥看⼀下⼏种常⽤的⽅式。
$.ajax,$.post, $.get, $.getJSON。
⼀, $.ajax,这个是JQuery对ajax封装的最基础步,通过使⽤这个函数可以完成异步通讯的所有功能。
也就是说什么情况下我们都可以通过此⽅法进⾏异步刷新的操作。
但是它的参数较多,有的时候可能会⿇烦⼀些。
看⼀下常⽤的参数:var configObj = {method //数据的提交⽅式:get和posturl //数据的提交路劲async //是否⽀持异步刷新,默认是truedata //需要提交的数据dataType //服务器返回数据的类型,例如xml,String,Json等success //请求成功后的回调函数error //请求失败后的回调函数}$.ajax(configObj);//通过$.ajax函数进⾏调⽤。
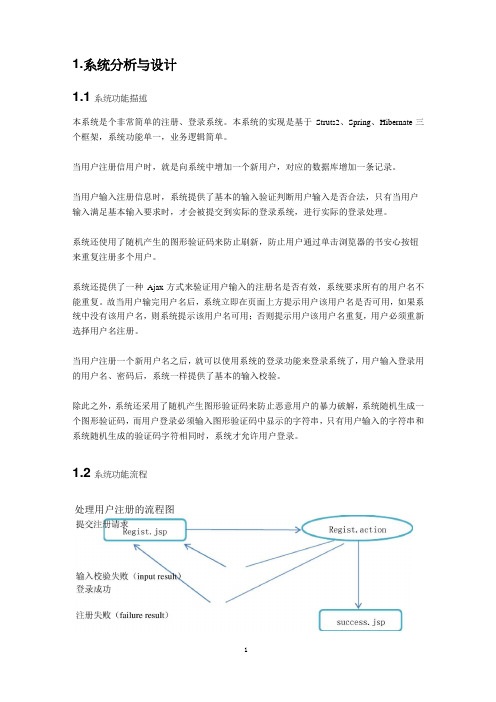
struts2 实验报告

1.系统分析与设计1.1系统功能描述本系统是个非常简单的注册、登录系统。
本系统的实现是基于Struts2、Spring、Hibernate三个框架,系统功能单一,业务逻辑简单。
当用户注册信用户时,就是向系统中增加一个新用户,对应的数据库增加一条记录。
当用户输入注册信息时,系统提供了基本的输入验证判断用户输入是否合法,只有当用户输入满足基本输入要求时,才会被提交到实际的登录系统,进行实际的登录处理。
系统还使用了随机产生的图形验证码来防止刷新,防止用户通过单击浏览器的书安心按钮来重复注册多个用户。
系统还提供了一种Ajax方式来验证用户输入的注册名是否有效,系统要求所有的用户名不能重复。
故当用户输完用户名后,系统立即在页面上方提示用户该用户名是否可用,如果系统中没有该用户名,则系统提示该用户名可用;否则提示用户该用户名重复,用户必须重新选择用户名注册。
当用户注册一个新用户名之后,就可以使用系统的登录功能来登录系统了,用户输入登录用的用户名、密码后,系统一样提供了基本的输入校验。
除此之外,系统还采用了随机产生图形验证码来防止恶意用户的暴力破解,系统随机生成一个图形验证码,而用户登录必须输入图形验证码中显示的字符串,只有用户输入的字符串和系统随机生成的验证码字符相同时,系统才允许用户登录。
1.2系统功能流程处理用户注册的流程图东北大学软件学院实践考核类课程(四)实验报告1.3数据库设计ColumnNarneDatatppe HOTH ULLAUTOI NC :FlagsDefaultValue Commentuser_id|S>INT(11)✓ ✓_|UNSIGNED _|ZEROFELLEBBQ username 心.VARCH.4.R(50]_|BINARYQ user_pass VARCHAR(50] ✓_|BIN4RYQ emailVARCHAR(100]1BIN4RY相关的映射文件:<hibernate-mapping package ="org.reg_login.model"><class name ="User"table ="usertable"〉<id name ="id"column ="user_id"><generator class ="identity"/> </id ><property name ="user"column ="user_name"not-null ="true"length ="50"unique ="true"/><property name ="pass"column ="userpass"n ot-null ="true"C=3length ="50"/><property name ="email"length ="100"/></class></hibernate-mapping >一旦提供了上面的映射文件,Hibernate 就可以理解User 和user_table 之间的对应关系。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Struts2 + JQuery + JSON实现AJAX网上关于这方面的资料也不少,但多半是struts1的,在Struts2中使用JSON 可以更容易实现数据的异步传输。
先做好准备工作:1.Struts2相关lib, 注意将struts2 lib下面的以json开头的包也加入到工程。
2.JSON Plugin,它可以将Struts2 Action中的结果直接返回为JSON。
下载地址:/files/jsonplugin-0.34.jar(支持struts2.1.6及以上版本)。
3.JQuery,JS的一个lib. 下载地址:(最新版本为1.3.2)。
准备工作都做好之后,我们可以开始了。
建一个WEB工程,把相关的包加入到工程。
我们需要做的就是三件事:一、准备一个JSP页面用于提交ajax请求,这里我使用了JQuery的$.getJSON(url,params,function callback(data))函数提交ajax请求到指定url,并且携带参数params,最后用一个回调函数callback处理请求返回结果data;二、一个处理请求的Action类,并在struts.xml文件中做相应配置:写一个action类处理ajax请求数据,并将返回结果封装成一个JSONObject对象返回给请求页面。
同时在struts.xml中配置对应action,指明其返回类型为json 并使其package的extends为json-default,并将要返回请求页面的数据放在名为root的param中,如<param name="root">result</param>。
三、接受请求返回结果:使用JS的eval方法将返回结果data转换成JSON 对象,并处理返回结果。
具体参见以下代码:// login.jsp 使用getJSON方法提交ajax请求,并处理请求返回结果。
注意请求的url为login.html这是因为我将struts2.preperties中的struts.action.extension改成了htm,默认为action。
lHtml代码1.<%@ page language="java"contentType="text/html; charset=UTF-8"2.pageEncoding="UTF-8"%>3.<%@ taglib uri="/struts-tags"prefix="s"%>4.<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd">5.<html>6.<head>7.<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">8.<title><s:text name="page.title.login"/></title>9.<script type="text/javascript"src="jquery-1.3.2.js"></script>10.<script type="text/javascript"language="javascript">11.//*************************************************准备过程12.$(document).ready(function(){13. $("#login").click(function(){14. login();15. });16.});17.//*************************************************进入设置18.function login(){19. var url = "login.html";20. var params = {"user.logName":$("#name").attr("value"),"user.password":$("#password").attr("value")};21.//*****************************************回滚输出22. $.getJSON(url,params,function callback(data){23. // convert to json object24. var user = eval("("+data+")");25. $("#result").each(function(){26. $(this).html('welcome ,' + );27. });28. });29. }30.</script>31.</head>32.<body>33.<s:actionmessage/>34.<form method="post"id="form"><s:text35. name=""/>:<input type="textbox"name="user.logName"id="name"36. value='${param["user.logName"]}'/><br>37.<s:text name="bel.password"/>:<input type="password"id="password"38. name="user.password"/><br>39.<input type="button"id="login"value='<s:text name="bel.login" />'/></form>40.<div id="result">41.42.</div>43.</body>44.</html>// struts.xml 注意package的extends属性与result的type属性。
result为userAction的一个属性,这里将结果返回给ajax的请求页面。
Java代码1.<package name="login" namespace="/" extends="json-default" >2.<action name="login" class="userAction" method="login" > <result type="json">3.<param name="root">result</param>4.</result>5.</action>6.</package>// UserAction.java 只需要看login()方法,另外读者需要自己增加一个User的实体类用来获取请求数据。
这里我只将user的logName与password 封装到了一个map以JSONObject的方式返回(因为还有其它空属性没必要返回)。
也可以直接调用JSONObject.fromObject(user)将整个user对象返回给JSON。
注意最后返回的并不是一个JSONObject对象,而是一String类型的result。
这里的result须与action中的<param name="root">中配置的一致。
这里代码写的比较简单,没有增加对用户名密码的验证。
Java代码1.package com.word.action;2.3.import java.util.HashMap;4.import java.util.List;5.import java.util.Map;6.7.import er;8.9.import net.sf.json.JSONObject;10.11.import org.apache.poi.hssf.record.formula.eval.AddEval;12.import ponents.ActionError;13.import ponents.ActionMessage;14.import org.apache.struts2.interceptor.validation.JSONValidationInterceptor;15.16.import com.opensymphony.xwork2.ActionSupport;17.import com.word.service.IUserService;18.//开始定义一个JavaBean19.public class UserAction extends ActionSupport {20. private User user;21. private String result;22.23. public String getResult(){24. return result;25. }26.27. public void setResult(String result){28. this.result = result;29. }30.31. public User getUser() {32. return user;33. }34.35. public void setUser(User user) {36. er = user;37. }38.39.private IUserService userService;40.41. public void setUserService(IUserService userService) {42. erService = userService;43. }44.//设置登录将hash转换成Json45. public String login() throws Exception {46.47. Map map = new HashMap();48. map.put("name", user.getLogName());49. map.put("password",user.getPassword());50. JSONObject obj = JSONObject.fromObject(map);51.52.53. result = obj.toString();54.55. return SUCCESS;56. }57.58. /**59. * get User list60. */61.public List<User> findAll() throws Exception {62. return userService.findAll();}63. /**64. * get User by id65. *66. * @param id67. * @throw Exception68. */69.public User getUserById(Long id) throws Exception{70. return userService.getUserById(id);} /**71. * create User72. *73. * @param user74. * @throw Exception75. */76.//创建一个User77. public String createUser() {78. clearErrorsAndMessages();79.80. if(user.getLogName().trim().equals("") ){81. this.addActionMessage(getText(""));82. return INPUT;83. }84. if(user.getPassword().trim().equals("") ){85. this.addActionMessage(getText("er.password"));86. return INPUT;87. }88. try{erService.createUser(user);90. this.addActionMessage(getText("user.message.create"));91. return INPUT;92. }catch(Exception e){93. this.addActionMessage("注册用户失败");94. return INPUT;95. }96. }97.98. /**99. * update User100. *101. * @param user102. * @throw Exception103. */104.//更新User105. public void updateUser() throws Exception {erService.updateUser(user);107. }108.109. /**110. * delete User by id111. *112. * @param id113. * @throw Exception114. */115.//删除User116. public void deleteUser(Long id) throws Exception { erService.deleteUser(id);118. }119.120.}。
