Jquery通过JSON和Struts的Action交互
Struts2+Jquery实现ajax并返回json类型数据

Struts2+Jquery实现ajax并返回json类型数据
摘要:主要实现步骤如下: 1、JSP页面使用脚本代码执行ajax请求 2、Action中查询出需要返回的数据,并转换为json类型模式数据 3、配置struts.xml文件 4、页面脚本接受并处理数据
网上看到很多关于Struts2+ajax+jquery+json的例子,但是很多都不完整,也看不明白,主要原因是返回jsno类型数据和原来的返回字符串类型数据不一样,并且网友们实现步骤没有说清楚,让初学的朋友捉摸不透到底该怎么做。
我做了个简单的demo,供网友们学习,最后我会附上链接,可以下载整个demo.
首先需要的包(struts核心包和json需要的包):
struts核心包:
json需要的包:
commons-logging-*.jar在导入struts核心包的时候就导入了,所以导入json包的时候可以去掉这个包
页面效果:
这样就可以完成一个简单json数据类型传递的demo了。
下面附上源码文件(百度网盘),基于eclipse开发,导入即可运行:/share/link?shareid=2994183962&uk=1646424500。
JqueryEasyUI+Ajax+Json+一般处理程序实现数据的前台与后台的交互

实例:前台的代码[html]view plaincopyprint?1. <span style="font-size:18px;"> <%--表格显⽰区--%>2. <table id="tt" " title="设置打分规则" class="easyui-datagrid" style="width: auto;3. height: 400px;" idfield="itemid" pagination="true" iconcls=" icon-save" remoteSort="false"4. data-options="rownumbers:true,31. var test = document.getElementById("test").value;32. var unit = document.getElementById("unit").value;;33. var message = document.getElementById("message").value;34. var ID = document.getElementById("ID").value;35. //var t = "firstname=" + firstname + "&lastname=" + lastname + "&unit=" + unit + "&message=" + message + "&ID=" + ID;36.37.38. $('#fm').form('submit', {39. //设定地址与传递参数到后台40. url: "JSONData.ashx?firstname=" + firstname + "&lastname=" + lastname + "&unit=" + unit + "&message=" + message + "&test=" + test + "&ID=" + ID,41. onSubmit: function () {42. return $(this).form('validate');43. },44. //判断结果是否正确45. success: function (result) {46. if (result.indexOf("T") == 0) {47.48. alert('恭喜您,信息添加成功!')49. $('#dlg').dialog('close'); // 关闭窗⼝50. $('#tt').datagrid('reload');51. }52. else {53. alert('保存失败,请您核对!')54. }55. var result = eval('(' + result + ')');56. if (result.success) {57. $('#dlg').dialog('close'); // close the dialog58. $('#tt').datagrid('reload');59. $.message.alert('提⽰', '保存成功!', 'info');60.61. // reload the user data62. } else {63. //$.messager.show({64. // title: 'Error',65. // msg: result.msg66. //});67. }68. }69. });70. }71. //删除管理员72. function removeUser() {73. document.getElementById("test").value = "delete";//设定表⽰为后台调不同⽅法数据提供接⼝74. var test = document.getElementById("test").value;75. var row = $('#tt').datagrid('getSelected');76. if (row) {77. $.messager.confirm('提⽰', '你确定要删除这条信息吗?', function (r) {78. if (r) {79. $('#fm').form('submit', {80. url: "JSONData.ashx?ID=" + row.ScoreStyleID + "&test=" + test,81. onSubmit: function () {82. },83. //判断结果是否正确84. success: function (result) {85. if (result.indexOf("T") == 0) {86. $('#dlg').dialog('close');87. alert('恭喜您,信息删除成功!')88. // close the dialog89. $('#tt').datagrid('reload');90. //$('#fm').form('submit');91. }92. else {93. alert('添加失败,请重新操作!')94. }95. var result = eval('(' + result + ')');96.97. }98. });99. }100. }101. );102. }103. }104. //查询并把数据传递给后台,数组105. function getQueryParams(queryParams) {106. var StartTime = $("#StartTime").datebox("getValue");107. var EndTime = $("#EndTime").datebox("getValue");108. var KeyWord = document.getElementById("KeyWord").value;109. var Category = $("#Category").combobox("getValue");110. queryParams.StartTime = StartTime;111. queryParams.EndTime = EndTime;112. queryParams.KeyWord = KeyWord;113. queryParams.Category = Category;114. return queryParams;115. }116.116.117. //增加查询参数,重新加载表格118. function reloadgrid() {119.120. //查询参数直接添加在queryParams中121.122. var queryParams = $('#tt').datagrid('options').queryParams;123. getQueryParams(queryParams);124. $('#tt').datagrid('options').queryParams = queryParams;//传递值125.126. $("#tt").datagrid('reload');//重新加载table127.128. }</span>接下来是后台中的⼀般处理程序中的代码(主要是负责读取数据库中的数据)⾸先是判断前台请求的是哪种⽅法:[csharp]view plaincopyprint?1. <span style="font-size:18px;">/// <summary>2. /// 条件查询公告3. /// </summary>4. /// <param name="context"></param>5. public void ProcessRequest(HttpContext context)//context中包含前台与后台来回传递的值6. {//判断前台请求的是增删改查的哪⼀个7. string command = context.Request.QueryString["test"];//前台传的标⽰值8. if (command == "add")9. {//调⽤添加⽅法10. Add(context);11. }12. else if (command == "delete")13. {//调⽤删除⽅法14. Delete(context);15. }16. else if (command == "modify")17. {//调⽤修改⽅法18. Modify(context);19. }20. else21. {//调⽤查询⽅法22. Query(context);23. }24. }25. </span>查询中的⽅法:[csharp]view plaincopyprint?1. <span style="font-size:18px;"> //================================================================2. //获取分页和排序信息:页⼤⼩,页码,排序⽅式,排序字段3. int pageRows, page;4. pageRows = 10;5. page = 1;6. string order, sort, oderby; order = sort = oderby = "";7. if (null != context.Request.QueryString["rows"])8. {9. pageRows = int.Parse(context.Request.QueryString["rows"].ToString().Trim());10.11. }12. if (null != context.Request.QueryString["page"])13. {14.15. page = int.Parse(context.Request.QueryString["page"].ToString().Trim());16.17. }18. if (null != context.Request.QueryString["sort"])19. {20.21. order = context.Request.QueryString["sort"].ToString().Trim();22.23. }24. if (null != context.Request.QueryString["order"])25. {26.27. sort = context.Request.QueryString["order"].ToString().Trim();28.29. }30.31.32. //===================================================================33. //组合查询语句:条件+排序34. StringBuilder strWhere = new StringBuilder();35. if (key != "")36. {36. {37. strWhere.AppendFormat(" ScoreStyleName like '%{0}%' and ", key);38. }39. if (category != "")40. {41. strWhere.AppendFormat(" AdminID= '{0}' and ", category);42. }43. if (startTime != "")44. {45. strWhere.AppendFormat(" PublishDate >= '{0}' and ", startTime);46. }47. if (endTime != "")48. {49. strWhere.AppendFormat(" PublishDate <= '{0}' and ", endTime);50. }51.52. //删除多余的and53. int startindex = strWhere.ToString().LastIndexOf("and");//获取最后⼀个and的位置54. if (startindex >= 0)55. {56. strWhere.Remove(startindex, 3);//删除多余的and关键字57. }58. if (sort != "" && order != "")59. {60. //strWhere.AppendFormat(" order by {0} {1}", sort, order);//添加排序61. oderby = order + " " + sort;62. }63. //DataSet ds = Bnotice.GetList(strWhere.ToString()); //调⽤不分页的getlist64.65. //调⽤分页的GetList⽅法66. DataSet ds = scorebll.GetListByPage(strWhere.ToString(), oderby, (page - 1) * pageRows + 1, page * pageRows);67. int count = scorebll.GetRecordCount(strWhere.ToString());//获取条数68. string strJson = ToJson.Dataset2Json(ds, count);//DataSet数据转化为Json数据69. context.Response.Write(strJson);//返回给前台页⾯70. context.Response.End();</span>这个过程很是漫长,在调试的过程中,遇到了各种各样的问题,主要是浏览器的缓存问题耽误了好长时间,龙哥给了⼤⼒的⽀持,通过实现此功能,对ajax,⼀般处理程序的理解深刻多了;框架的使⽤提⾼我们开发的效率;Json+ajax数据界⾯不刷新,页⾯更加的贴近客户的需求,查询效率⼤⼤的提升。
Struts2+jquery+json前台接收后台的list

Struts2+json+jquery+mysql弄了一天终于搞出来了最终结果:工程结构如下:导入的包:配置文件Web.xml<?xml version="1.0"encoding="UTF-8"?><web-app version="2.5"xmlns="/xml/ns/javaee"xmlns:xsi="/2001/XMLSchema-in stance"xsi:schemaLocation="/xml/ns /javaee/xml/ns/javaee/web-app_2_5. xsd"><welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list><filter><filter-name>struts2</filter-name><filter-class>org.apache.struts2.dispatcher.ng.filter.Struts PrepareAndExecuteFilter</filter-class></filter><filter-mapping><filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping></web-app>Struts.xml<?xml version="1.0"encoding="UTF-8"?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "/dtds/struts-2.1.dtd"> <struts><package name="struts2"extends="struts-default"><action name="*.jsp"><result>/{0}.jsp</result></action><action name="*"><result>/{0}</result></action></package><package name="ajax"extends="json-default"> <action name="listAction"class="com.flb.action.listAction"><result type="json"><param name="root">result</param></result></action></package></struts>MenuList.jsp<body><select name="province"id="province"><option value="">====请选择====</option></select><select name="city"id="city"><option value="">====请选择====</option></select><select name="country"id="country"><option value="">====请选择====</option></select></body><script language="javaScript">$(document).ready(function(){/*************************************************************///从数据库中查询省的信息显示在<select name="province" id="province">中$.post("listAction.action",function(data){ //alert(data.length);alert(data);// alert(textStatus);var dataObj=eval("("+data+")");for(var i=0;i<dataObj.length;i++){alert(dataObj[i].pid+""+dataObj[i].pname);}});});</script>listAction.javapackage com.flb.action;import java.util.List;import net.sf.json.JSONArray;import com.flb.dao.Dao;import com.flb.daoIpml.DaoIpml;import com.flb.vo.Province;import com.opensymphony.xwork2.ActionSupport;public class listAction extends ActionSupport{ private static final long serialVersionUID = 1L;private String result;public String getResult() {return result;}public void setResult(String result) {this.result = result;}public String execute() throws Exception{System.out.println("有没有啊??");//获取省的信息Dao dao=new DaoIpml();List<Province> list=dao.findAllProvince();System.out.println(list);//转化文json格式JSONArray jsonArray=JSONArray.fromObject(list);//result=jsonArray.toString();this.setResult(jsonArray.toString());System.out.println(jsonArray.toString());return SUCCESS;}}最后得到我想要的结果,转换为JSON对象,遍历打印出数据库中的数据。
Struts2 json jquery spring hibernate整合开发例子

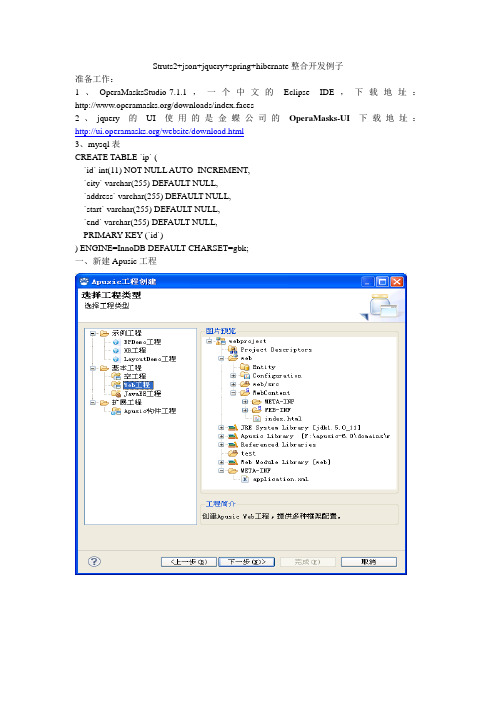
Struts2+json+jquery+spring+hibernate整合开发例子准备工作:1、OperaMasksStudio-7.1.1,一个中文的Eclipse IDE,下载地址:/downloads/index.faces2、jquery的UI使用的是金蝶公司的OperaMasks-UI下载地址:/website/download.html3、mysql表CREATE TABLE `ip` (`id` int(11) NOT NULL AUTO_INCREMENT,`city` varchar(255) DEFAULT NULL,`address` varchar(255) DEFAULT NULL,`start` varchar(255) DEFAULT NULL,`end` varchar(255) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=gbk;一、新建Apusic工程完成二、在src下新建三个包,分别是action、model、service三、生成实体类对象class右键选择model包,选择Apusic Tools 打开模型视图右键选择”数据库至代码同步”选择数据库表点击“映射”,修改主键生成类别,在IP类加入下面红色两行代码。
@Column(name = "id", nullable = false)@Id@GeneratedValue(generator = "paymentableGenerator")@GenericGenerator(name = "paymentableGenerator", strategy = "native")private ng.Integer id;四、生成业务实现右键→增强功能→生成业务实现选择第一个”spring service”,下一步输出包选择service至此spring整合hibernater已完成。
struts2+json+jquery实现ajax登录和注册功能

在上一篇博文中已经学习了如何整合mybatis和spring,实现持久层的CRUD操作、业务层的事务管理和spring的IoC。
现在我们这个demo的基础上,继续整合struts2,并利用json插件和jquery实现ajax,完成后系统将实现登录与注册的简单功能。
浏览器端如何简单、高效地与服务器端进行数据交互是web开发者最为关心的内容。
在客户端构造intput表单数据或者拼凑URL参数名称/参数值,然后在服务器端笨拙地用request.getParameter(“参数名称”)获取参数显然已经过时了,在struts2中,只要在action 里定义了input表单名称/URL参数名称对应的String类型属性,并设置getter和setter 方法,struts2在调用action的时候就可以根据参数值自动帮你设置好action中对应的属性值供你使用,这极大地方便了开发者。
但是json更为强大——它可以根据浏览器端上传的符合格式的数据设置action中对象的值,也就是说,struts2自动封装的数据只有一层,而json是无限层。
json给页面参数的传递带来极大的方便,结合jquery来使用,可以轻易地做到页面局部刷新、页面无跳转进行友好的系统异常提示等,其中后者是我觉得最有必要做到的一点,在action中定义一个message变量,把action方法执行的结果或者系统异常信息放到里面以json的方式返回给客户端,客户端根据这个变量的结果来进行下一步的操作或者提示系统异常信息,非常地好用。
json由javascript中的对象和数组构成,基本形式是{key:value},key为属性名称,value 为属性值,value可以为数字、字符串、数组、对象,value可以为数组和对象是json可以封装无限层数据的关键所在。
至于如何建构和解析json不是本篇博文的详细表述范围,请参考其他资料。
现在就让我们利用struts2作为MVC框架,整合json插件,在浏览器端使用jquery解析和系列化json数据,由此制作一个具有登陆/注册功能的小demo。
jQuery调用JSON时等资料

jQuery调用JSON时,net.sf.json.JSONException: There is a cycle in the hierarchy jQuery调用JSON时,net.sf.json.JSONException: There is a cycle in the hierarchy!遇到了一些问题,如hibernate延迟加载错误,这都是老掉牙的问题了,一看就知道加个lazy=flase就OK了。
想不到快要完成了又遇到了新的问题,JSON死循环,实在让人郁闷。
异常如下:net.sf.json.JSONException: There is a cycle in the hierarchy!at net.sf.json.util.CycleDetectionStrategy$StrictCycleDetectionStrategy. handleRepeatedReferenceAsObject(CycleDetectionStrategy.java:97)at net.sf.json.JSONObject._fromBean(JSONObject.java:674)at net.sf.json.JSONObject.fromObject(JSONObject.java:181)at net.sf.json.JSONArray._processValue(JSONArray.java:2381)at net.sf.json.JSONArray.processValue(JSONArray.java:2412)Truncated. see log file for complete stacktrace>仔细查了一下发现是hibernate主外键关联的错,后来就想下json源代码下来看,发现大费周章都没搞到json源码,还是老办法反编译瞅瞅,发现JSONArray根据判断取得的不同类型调用相应的方法,if (object instanceof Collection)return _fromCollection((Collection)object, jsonConfig);而我从hibernate那得到的是list,所以去调用了_fromCollection方法,而里面的方法发现一个问题:该方法会不断的拆开实体属性,直到没有为止,而我的ContactGroup里有两个属性用于自身关联private Set contactGroups = new HashSet(0);private Set contactGroupPersons = new HashSet(0);也就是说主外键自身关联的是个死循环,那怎么才能不让他出现这种情况呢,应该有个配置的参数后者终止循环的地方吧,查看发现,jsonConfig,呵呵,config应该是配置参数吧,参看JsonConfig看见巨多的属性,有点晕PropertyFilter,不提了,看了老半天,发现了一个属性PropertyFilter,PropertyFilter 是一个interface,代码如下:public interface PropertyFilter{public abstract boolean apply(Object obj, String s, Object obj1);}也就是说我可以通过这个方法过滤掉List里的相应属性,只要让它返回true就可过滤掉,……,有点悬……我们重写一下这个方法:JsonConfig cfg = new JsonConfig();cfg.setJsonPropertyFilter(new PropertyFilter(){public boolean apply(Object source, String name, Object value) {if(name.equals("contactGroups")||name.equals("contactGroupPersons")) {return true;} else {return false;}}});将hibernate产生的实体bean中的contactGroups和contactGroupPersons过滤掉就OK了!然后调用JSONArray.fromObject(mychildren,cfg); mychildren是hibernate返回的list。
Struts2+JQuery插件的使用

Struts2—使用JQuery插件(2) 本节介绍更多更高级的JQuery控件.1.首先做好基本配置,这次将JSON 插件一起加入struts2xml文件struts-jquery.xml2.选项卡效果2.1选项卡的内容在本地新建localtab.jsp关于JqueryUI 插件:在Jquery官方,提供了很多的jquery插件,其中jqueryUI 是一套关于用户界面的插件,使用它可以很方便的做出各种界面效果,而且还提供了themes 各种主题包的下载,可以很方便的更换主题在为Struts2做插件的时候,struts2-jquery插件将jquery官方的jquery核心js文件,还有jquery的UI插件,以及主题(themes)都打进了jar包中,如下图在localtab.jsp文件中添加如下代码:运行该jsp文件,效果如下:字体有些大,我们可以通过css将字体进行调整上面我们使用<sj:head >标签引入jquery库的时候,只是使用<sj:head jqueryui="true" />引入了jqueyUI,此时会有一个默认的themes被应用。
我们可以查看生成的HTML 源代码:可以看到themes的名称为smoothness,那么插件包中都提供了那些themes呢,我们可以查看struts2-jquery-plugin-1.8.X.ja文件:可以看到提供了cupertino ,darkness,lightness, redmod,smoothness 这样的几个风格,其中smoothness是默认的风格.2.2改变风格如何改变风格呢?很简单在<sj:head />中只需要给jquerytheme属性设置风格名称即可:做完这个设置之后,浏览页面:可以看到这个页面的风格发生了变化插件包中提供的主题毕竟有限,如果我们需要更多的主题,我们可以到jquery官方网站下载更多的主题,甚至可以使用官网提供的在线工具定制出我们需要的主题.Jquey首页: 定制主题(theme)下载定制好的主题:下载之后的文件, 这里我下载的是名称为start的themes:进入development-bundle 文件夹:进入themes文件夹里面有两个themes,一个是base,一个是start,这两个文件夹的目录结构都是一样的,不光是这两个一样,所有的jquery UI的themes目录结构都是一样的,里面都是一些css样式,还有图片文件。
通过实例跟我学Struts2从入门到精通——Struts2的Action向JSP页面返回JSon对象字符串的应用实例(第3部分)

1.1通过代码实例跟我学Struts2框架从入门到精通——Struts2框架的Action向JSP页面返回JSon对象字符串的应用实例(第3部分)1.1.1应用JQuery的迭代函数优化程序代码1、应用JavaScript中的for-each类型的循环优化程序代码由于从服务器端程序返回的结果为集合对象,为了简化对集合的迭代循环实现的代码,可以应用JavaScript中的for-each类型的循环优化程序代码。
如下为完善后的代码示例:$().ready(function(){/*** 为查询按钮动态关联鼠标单击的click事件*/$('#queryInfoInputTagID').click(function() {/*** 在click事件响应代码中,首先获得操作者所输入的相关查询参数值,然后再应用ajax函数向Web服务器端相关程序发送异步Http请求。
该Http请求为Post请求。
*/var inputStudentMajor = $("#inputMajorTagID").val();$.ajax({type: "post",url: queryRequestURL,dataType: "json",data:{studentMajor:inputStudentMajor},success : showQueryStudentInfoInSomeTable ,error:showAJAXErrorInfo});});/**下面的showAJAXErrorInfo函数是显示在请求处理的过程中的各种错误信息*/function showAJAXErrorInfo(XMLHttpRequest, errorInfoText, errorObject){ window.alert("调用中出现如下的错误:"+errorInfoText.toString());}/**下面的showQueryStudentInfoInSomeTable函数是根据服务器端程序的返回JSon处理的结果值,并对结果数据进行解析以获得相关的数据项目,然后在页面中显示输出相关的数据项目*/function showQueryStudentInfoInSomeTable(jsonAllStudentObjectFromServlet){ /**oneTRTagObject 代表<tr>标签对象*/var oneTRTagObject;/**首先获得表格<table>标签对象*/var showDataTableTagObject=window.document.getElementById(showDataTableTagID_Global);var showDataTableTagTBodyObject =window.document.getElementById(showDataTableTagTBodyID_Global);/**删除<tbody>标签中的原来的所有的<tr>标签,从而达到删除原来的查询结果数据*/while(showDataTableTagTBodyObject.rows.length >0){showDataTableTagTBodyObject.deleteRow(showDataTableTagTBodyObject.rows.length-1) ;}/**再添加新的表格数据行,其中的oneStudentInfoObjectKey代表从对象数组中获得某个学生信息PO对象的键(Key)名称,而不是PO对象本身。
在Web页面中向服务器端Struts2框架的Action程序发送JSon格式请求参数的应用示例

1.1通过代码实例跟我学Struts2框架从入门到精通——在Web页面中向服务器端Struts2框架的Action程序发送JSon格式请求参数的应用示例1.1.1使用Struts2的JSon插件发送JSon格式的请求编程要点1、请求的content-type必须是application/json格式如果应用JQuery ajax()的API发送请求,则JQuery的系统程序自动地将Http请求头中的“content-type”的项目设置为“application/json”。
2、请求的JSon字符串的语法必须正确(1)最外层必须是花括符并且不能是JSon数组的格式JSon语法必须正确、且最外层必须是花括符,不能是数组。
(2)正确的数据格式示例varjSonHttpRequestParams="{\"oneUserInfo\":[{'userName':'zhangsan'},{'userPassWord':'12345678 '}]}" ;(3)错误的数据格式示例var jSonHttpRequestParams ="[{\"oneUserInfo\":[{'userName':'zhangsan'},{'userPassWord':'12345678'}]}]" ;此时会抛出“Unable to deserialize JSON object from request”的异常错误信息,因为不支持数组的格式。
3、正确地配置Struts2的JSon拦截器(1)拦截器未配置root参数拦截器未配置root参数时,会默认指定Struts2 的Action程序类对象为根对象,Struts2 Action内的成员变量名字必须对应JSon对象的key关键字,并提供有setXXX()方法。
跟我学JSon在J2EE Struts2框架中的应用技术及示例——JSON技术在Struts2中的数据查询的应用实例(第2部分)

1.1跟我学JSon在J2EE Struts2框架中的应用技术及示例——JSON 技术在Struts2框架中的数据查询的应用实例(第2/2部分)1.1.1应用EL表达式和JSTL标签库显示出数据1、修改显示查询结果信息的JSP页面showResultInfo.jsp为了能够将页面中的数据显示和数据处理、数据转换等逻辑相互分离,可以应用EL表达式和JSTL标签库显示出查询返回的结果数据。
<%@ page pageEncoding="gbk"%><%@ taglib prefix = "s" uri="/struts-tags" %><%@ taglib uri="/jsp/jstl/core" prefix="c" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>显示查询结果的页面</title></head><body><table width='433' border='1' id="showDataTableTagID"><caption> <b><s:property value ="studentMajor" /></b>专业的学生信息如下</caption><thead><tr><th width='102'>姓名</th><th width='104'>性别</th><th width='91'>年龄</th><th width='86'>专业</th></tr></thead><tbody id="showDataTableTagTBodyID"><c:forEach items="${requestScope.allStudentInfoKey}" var="oneStudentInfoPO"><tr><td>${oneStudentInfoPO.studentName}</td><td>${oneStudentInfoPO.studentSex}</td><td>${oneStudentInfoPO.studentAge}</td><td>${oneStudentInfoPO.studentMajor}</td></tr></c:forEach></tbody></table></body></html>查询数据的表单所在的页面queryStudentInfo.jsp的代码示例仍然不变,如下为页面queryStudentInfo.jsp的代码示例:<%@ page pageEncoding="gbk"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>查询学生信息的查询页面</title></head><body><formaction="${pageContext.request.contextPath}/queryStudentInfo!queryByMajor.action"method="post" name="queryStudentInfoForm">学生专业:<input type="text" name="studentMajor" /><input type="submit" value="开始查询" /></form></body></html>2、测试目前的状态的正确性重新部署本Web应用程序,然后在浏览器中输入如下的URL地址:http://127.0.0.1:8080/querySystem/queryInfo/queryStudentInfo.jsp将可以浏览到本示例的JSP 页面。
Struts2.1使用注解配置json

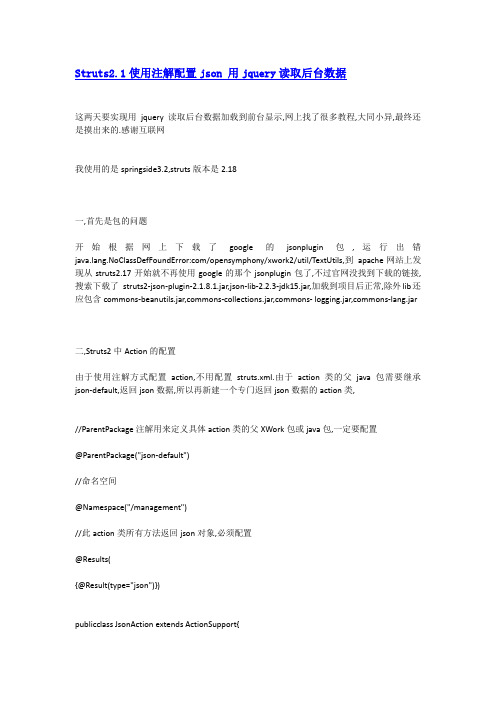
Struts2.1使用注解配置json 用jquery读取后台数据这两天要实现用jquery读取后台数据加载到前台显示,网上找了很多教程,大同小异,最终还是摸出来的.感谢互联网我使用的是springside3.2,struts版本是2.18一,首先是包的问题开始根据网上下载了google的jsonplugin包,运行出错ng.NoClassDefFoundError:com/opensymphony/xwork2/util/TextUtils,到apache网站上发现从struts2.17开始就不再使用google的那个jsonplugin包了,不过官网没找到下载的链接,搜索下载了struts2-json-plugin-2.1.8.1.jar,json-lib-2.2.3-jdk15.jar,加载到项目后正常,除外lib还应包含commons-beanutils.jar,commons-collections.jar,commons- logging.jar,commons-lang.jar二,Struts2中Action的配置由于使用注解方式配置action,不用配置struts.xml.由于action类的父java包需要继承json-default,返回json数据,所以再新建一个专门返回json数据的action类,//ParentPackage注解用来定义具体action类的父XWork包或java包,一定要配置@ParentPackage("json-default")//命名空间@Namespace("/management")//此action类所有方法返回json对象,必须配置@Results({@Result(type="json")})publicclass JsonAction extends ActionSupport{//此处通过spring注入type的管理类,用来执行查询数据库动作@AutowiredprivateTypeManager typeManager;//返回的LIST数据,type是一个普通的javabean对象,这里只有id跟name属性//返回success,json-lib会将所有java属性转换成一个的json数组,也可以直接在方法中返回JSONResultprivate List<Type> typeList = new ArrayList<Type>();……//此处省略typeList的get和set方法,必须publicStringfileType(){typeList=typeManager.getAllType();return SUCCESS;} }//如果使用struts.xml,则配置如下<struts><packagename="management" extends="json-default"><actionname="Json" class="com.JsonAction"><resulttype="json"/></action></package></struts>三,jquery查询也可以使用$.ajax()方法,这里使用getJSON()方法,只配置请求路径跟处理结果的方法,data值返回的是页面所有的属性组成的一个数组,可使用data.属性名取得相应对象,若程序无出错提示,但获取不到数据,可能是返回结果的结构读取不正确,可直接在地址栏上输入完整的请求路径,可以将返回的结果打开或下载,用记事本打开即可看到返回的json数据,再根据结构读取.从firebug控制台看响应的结果则更方便$(document).ready(function(){//${ctx}是目录的路径$.getJSON("${ctx}/management/json!fileType.action",function(data){$.each(data.typeList,function(i,item){$("#typeId").append("<optionvalue="+item.id+">"++"</option>");});});struts2.1.6利用convention-plugin和json-plugin实现json零配置一、导入所需包,包括Struts2所需的各jar包,再导入struts2-convention-plugin-2.1.jar和jsonplugin-0.34.jar二、在Web.xml添加Struts2web.xml<filter><filter-name>struts2</filter-name><filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class> </filter><filter-mapping><filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping>三、修改struts.xml,配置struts2-convention-plugin。
Struts2+JQuery+JSON集成

Struts2+JQuery+JSON集成各位搞java的兄弟们,小弟搞了一个上午加中午,终于搞出用ajax传输json数据了,下面完完全全的将我遇到困难和配置给贴出来!!结合/fengda2870/article/details/4052527这篇文章,慢慢的搞出来点击“点我看看”按钮后,用jquery取得venus和password,用ajax传输到后台,处理,将处理后的数据,返回并显示在页面上1、新建web工程2、导入strust2的jar包(易错)3、导入struts2里相关的json的包(2个)4、要下载个处理json的库,(网上很多)/json的官网(里面有这些链接)推荐google的gson和json发明者自己写的类(我这里用的是json发明者自己的写的类)5、工程目录结构(红色框内重点!)6、web.xml里写7、struts2.xml里写(!!!!很容易出错,注意)8、Action类packagecom.zyn.action;importjava.util.ArrayList;importjava.util.List;import org.apache.struts2.ServletActionContext; importorg.json.JSONObject;import com.opensymphony.xwork2.ActionSupport; er;public class Test extends ActionSupport{private User user;private String result;public String getResult(){return result;}public void setResult(String result){this.result = result;}public User getUser() {return user;}public void setUser(User user) {er = user;}public static void main(String[] args){List<String> list = new ArrayList<String>();for (String string : list){System.out.println(string);}System.out.println("---------------");}public String test(){System.out.println("---------");String[] checkbox = ServletActionContext.getRequest().getParameterValues("checkbox");for (String string : checkbox){System.out.println(string);}return SUCCESS;}public String mytest1(){System.out.println(user.getName());System.out.println(user.getPassword());//将要返回的user实体对象进行json处理JSONObjectjo= newJSONObject(user);//打印一下,格式如下//{"name":"风达","age":23}System.out.println(jo);//调用json对象的toString方法转换为字符串然后赋值给resultresult = jo.toString();return SUCCESS;}}9、user类packagecom.zyn.pojo;public class User{private String name;private String password;public String getName(){return name;}public void setName(String name){ = name;}public String getPassword(){return password;}public void setPassword(String password){this.password = password;}}10、相应的jsp页面(页面要用到jquery,需要去网上下载)<script type="text/javascript" src="./js/jquery-1.6.4.js"></script><script type="text/javascript">$(function(){$("#button1").click(function(){$.ajax({type: "POST",url: "jsontest",dateType: "json",data: {"": $("#1").val(), "user.password": $("#2").val()},success: function(returnedData){var json = eval( "("+returnedData+")" );var str = "姓名:" + + "<br />"; str += "密码:"+ json.password + "<br />";$("#3").html(str);}});});});</script></head><body><input type="text" id="1" value="venus"><br/><input type="text" id="2" value="password"><br/><div id="3"><br/><input type="button" value="点我看看" id="button1">11、测试:点击后:期间碰到个问题!HTTP Status 404 - There is no Action mapped for action name网上搜了一大堆,但还是不对,struts2.xml里没有写错,解决:变了下action的名字,相应的修改struts2.xml的action名字,就可以了,奇怪啊下面是那篇文章的内容:导入包列表:目录结构如图:2.建立实体类User//将要返回的user实体对象进行json处理JSONObject jo = JSONObject.fromObject(er);//打印一下,格式如下//{"name":"风达","age":23}System.out.println(jo);//调用json对象的toString方法转换为字符串然后赋值给resultthis.result = jo.toString();return this.SUCCESS;}}4.建立struts.xml文件<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2 .0//EN""/dtds/struts-2.0.dtd"> <struts><constant name="struts.i18n.encoding" value="UTF-8"></constant ><package name="ttttt" extends="json-default"><action name="jsonAction" class="action.JsonAction"><result type="json" ><!-- 因为要将reslut的值返回给客户端,所以这样设置 --><!-- root的值对应要返回的值的属性 --><param name="root">result</param></result></action></package></struts>5.编写index.jsp文件<%@ page language="java" pageEncoding="UTF-8"%><%@ taglib prefix="s" uri="/struts-tags"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ><html><head><base href="<%=basePath%>"><title>My JSP 'index.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword 3"><meta http-equiv="description" content="This is my page"><!-- basePath用来获取js文件的绝对路径 --><script type="text/javascript" src="<%=basePath%>js/jquery.js" ></script><script type="text/javascript" src="<%=basePath%>js/index.js"></script><s:head theme="ajax" /></head><body><div id="result"></div><s:form name="userForm" action="" method="post"><s:textfield label="用户名" name="" /><s:textfield label="年龄" name="user.age" /><button>提交</button></s:form></body></html>6.在WebRoot目录下建立js文件件,将jquery.js文件放到文件夹下,然后再建立文件index.js$(document).ready(function() {// 直接把onclick事件写在了JS中$("button").click(function() {// 序列化表单的值var params = $("input").serialize();$.ajax({// 后台处理程序url : "jsonAction.action",// 数据发送方式type : "post",// 接受数据格式dataType : "json",// 要传递的数据data : params,// 回传函数success : update_page});});});function update_page(result) {var json = eval( "("+result+")" );var str = "姓名:" + + "<br />"; str += "年龄:"+ json.age + "<br />";$("#result").html(str);}7.运行前效果:要的是效果,布局就不整了运行后效果:网上相关的信息太少了,很多Struts2+JQuery+JSON的教程,点开链接之后都是那几篇文章转了又转,遇到问题真的很想找到有用的信息,或许是我太笨了,找不到,或许就是网上相关的信息就很少。
Struts2+json+jQuery+ajax实现对象集合的异步交互

Struts2+json+jQuery+ajax实现对象/集合的异步交互一、准备工作1,jar包支持(json类与java类转换支持jar包)Struts2支持json的jar包(自动挡已融入)2、Js文件(自行在网上下载)所需工具类JsonUtil.java(转换代码附在文档结尾)二,配置文件<package name="default"namespace="/"extends="json-default"><action name="select"class="action.JsonAction"><result type="json"><param name="root">result</param></result></action></package>三、案例项目结构1、传递person与action的异步交互function abc(){person={id:1,name:"X三",addess:"XX市武昌区"};$.ajax({type : "POST",url : "select.action",data : "name="+JSON.stringify(person),// stringify(),json.js文件所提供的将json对象转换成json格式的字符串success : function(result) {alert(result);var person2=eval("("+result+")");$("#info").html();}});}</script></head><body>action传到前台的person2对象的XX:<div id="info"></div><input type="button"value="提交"onclick="abc();"/></body>Person类实现set/get方法(已省略,请自行添加)privateint id;JsonAction.java启动tomcat之后的效果前台页面控制台function abc(){person=[{id:1,name:"X三",addess:"XX市武昌区"},{id:2,name:"小明",addess:"A市B区"},]$.ajax({type : "POST",url : "select.action",data : "name="+JSON.stringify(person),// stringify(),json.js文件所提供的将json对象转换成json格式的字符串success : function(result) {alert(result);var list=eval("("+result+")");//$("#info").html(list [0].name);}});}</script>List<Person> list=JsonUtil.getList4Json(name, Person.class); (API参考附录)List<Person>集合转换为json格式的字符串(list json格式字符串)result=JsonUtil.getJsonString4List(list);(API参考附录)注:后台action传到前台的是json格式的字符串,并非json对象(见“控制台”图例),在前台需用eval()函数解析为json对象实例:var String=eval("("+result+")");Map集合、Array数组转换方式与上述案例基本类似,格式请参考(JSON.pdf)一书(请自行在网络下载)附录:JsonUtil.java工具转换类(代码来源于网络)。
通过实例跟我学Struts2从入门到精通——Struts2的Action向JSP页面返回JSon对象字符串的应用实例(第1部分)

1.1通过代码实例跟我学Struts2框架从入门到精通——Struts2框架的Action向JSP页面返回JSon对象字符串的应用实例(第1部分)1.1.1构建示例项目中的客户端页面及JS等程序1、在基于Struts2的Web应用项目中添加相关的插件在Web应用项目的WEB-INF/lib目录中,添加struts2-json-plugin-2.3.1.2.jar插件系统库(不同版本的Struts2系统库所包含的struts2-json-plugin-xxxxx.jar插件的文件名称可能有差别,读者需要根据自己实际应用的版本选择对应的struts2-json-plugin-xxxxx.jar插件)。
最后的结果参见如下图所示:如果在项目中没有添加该插件的系统库文件,在客户端的请求页面中发送Http请求后,服务器后台的相关系统程序将会抛出如下的异常错误信息:2、在基于Struts2的Web应用项目中新建一个javascript目录(1)javascript目录在javascript目录中主要存放本示例所需要的各个JavaScript及JQuery相关的程序文件,方便统一管理。
(2)在javascript目录中添加json2.jsjson2.js主要用于对接收来自于服务器端返回的JSon格式的对象字符串进行转换和处理,最终获得对应的JavaScript对象。
(3)在javascript目录中新建一个queryStudentInfo.js文件queryStudentInfo.js文件主要是本示例相关的程序代码。
3、新建一个名称为ajaxQueryInfo的目录在该ajaxQueryInfo目录内存放本示例相关的各个JSP页面文件。
4、在ajaxQueryInfo目录中新建一个ajaxQueryStudentInfo.jsp文件(1)添加文件名称为ajaxQueryStudentInfo.jsp 的JSP页面(2)实现数据查询的表单及数据显示的表格所在的页面文件页面中的字符集的编码采用UTF-8字符集,从而避免在AJAX的Post请求中,服务器端所获得的请求参数为中文乱码字符串。
jqGrid基础学习:3jqGrid与后台的交互(基于struts2)曾华水的博客

jqGrid基础学习:3jqGrid与后台的交互(基于struts2)曾华水的博客jqGrid与后台的交互方式如下:载入时,jqGrid以POST或GET方式(用定义)向服务器发起数据载入请求,服务器根据请求传递给jqGrid;传递的参数如下:page :指示需要查询第几页的数据。
rows :指示每页显示的记录条数。
sidx :指示查询排序的条件,这是一个字符串,可能是数据库表字段或者是POJO对象的属性名。
这需要程序来处理。
sord :指示查询排序的方式,可能的值是ASC和DESC_search :用来指示是否是查询,值是true或者false。
同时,除了_search,其他变量名可以通过prmNames:{}, 进行指定,如本例中,prmNames:{rows:”pageSize”,page:”page”}, 将rows改为pageSize,将page仍定义为page。
这样做的目的是我们想使用Struts2的json插件,避免命名上的冲突。
默认后台返回的json数据为{ total: xxx, page: yyy, records: zzz, rows: [{name1:”Row01″,name2:”Row 11″,name3:”Row 12″,name4:”Row 13″,name5:”Row 14″},因为我们设定后台传递的类型为json,并且更改了prmNames,所以。
我们要对jqGrid的属性做一下配置。
设定 datatype: 'json',并设定jsonReader: {root: "rows", //root的意思是,表格数据的名repeatitems : false,//指定返回的数据的标签是否是可重复的,一般为falseid:"0" //每行数据的唯一标识。
可以设置为空字符串或者一个数字。
一般设置为0},后台使用struts2+spring2.5+hibernate3.2.代码如下数据库SET FOREIGN_KEY_CHECKS=0;DROP TABLE IF EXISTS `department`;CREATE TABLE `department` (`id` int(11) NOT NULL AUTO_INCREMENT,`name` varchar(200) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB AUTO_INCREMENT=102 DEFAULT CHARSET=utf8;DROP TABLE IF EXISTS `student`;CREATE TABLE `student` (`id` int(11) NOT NULL AUTO_INCREMENT,`name` varchar(200) DEFAULT NULL,`sex` int(11) DEFAULT NULL,`age` int(11) DEFAULT NULL,`department` int(11) DEFAULT NULL,`date` datetime DEFAULT NULL,PRIMARY KEY (`id`),KEY `FK_Reference_1` (`department`),CONSTRAINT `FK_Reference_1` FOREIGN KEY (`department`) REFERENCES `department` (`id`)) ENGINE=InnoDB AUTO_INCREMENT=30127 DEFAULTCHARSET=utf8;INSERT INTO `department` VALUES ('1', '经济系');INSERT INTO `department` VALUES ('2', '物流系');INSERT INTO `department` VALUES ('3', '数学系');INSERT INTO `department` VALUES ('4', '计算机系');INSERT INTO `department` VALUES ('5', '外语系');INSERT INTO `student` VALUES ('30116', '张三', '1', '23', '1', '2009-01-25 15:37:34');INSERT INTO `student` VALUES ('30117', '倪纹州', '1', '23', '1', '2010-02-02 15:45:09');INSERT INTO `student` VALUES ('30118', '云联海', '1', '23', '2', '2010-02-25 15:45:12');INSERT INTO `student` VALUES ('30119', '梅堃涛', '0', '23', '2', '2010-02-18 15:45:16');INSERT INTO `student` VALUES ('30120', '赖单德', '1', '23', '4', '2010-02-05 15:45:20');INSERT INTO `student` VALUES ('30121', '刘联石', '1', '23', '1', '2010-02-17 15:45:23');INSERT INTO `student` VALUES ('30122', '易登刚', '0', '23', '4', '2010-02-03 15:45:26');INSERT INTO `student` VALUES ('30123', '蔡优招', '1', '23', '1', '2010-02-02 15:45:29');INSERT INTO `student` VALUES ('30124', '云联海', '1', '23', '4', '2010-02-09 15:45:31');INSERT INTO `student` VALUES ('30125', '方流巍', '1', '23', '4', '2010-02-10 15:45:34');INSERT INTO `student` VALUES ('30126', '尤小刚', '1', '23', '2', '2010-02-11 15:45:37');先写一个工具类,为什么这么写,后面会逐步介绍package org.huashui.jqgrid;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import javax.servlet.http.HttpServletRequest; import org.huashui.json.JsonUtils;/*** @author huashui* @url:*/public class JqGridHandler {private HttpServletRequest request = null;private String _search = "false";private String searchField;private String searchOper;private String searchString;private String filters;private String sidx = "1";private String sord = "desc";// 存储总体的searchFilterSearch filterSearch = null;public JqGridHandler() {}public JqGridHandler(HttpServletRequest request) {this.request = request;}public String getWheres(String prefix, boolean isWhere) {conditions();if(tranT oSQL(prefix).trim().equals("")){return "";}if (!isWhere) {return new StringBuilder(" where ").append(tranT oSQL(prefix)).toString();}return new StringBuilder(" and ").append(tranT oSQL(prefix)).toString();}public String getOrders(String prefix, boolean isOrder) {init();StringBuilder sb = new StringBuilder();if (isOrder) {if (null != prefix) {sb.append(prefix).append(".");}} else {sb.append(" order by ");if (null != prefix) {sb.append(prefix).append(".");}}return sb.append(doTables(sidx)).append(" ").append(sord).toString();}// 根据conditions转换成sql格式public String tranT oSQL(String prefix) {StringBuilder sb = new StringBuilder("");if (null != filterSearch) {List<searchrule> rules = filterSearch.getRules();int count = 0;if (null != rules && (count = rules.size()) > 0) {for (SearchRule rule : rules) {if (null != rule.getField() && null != rule.getData()&& null != rule.getOp()) {if ("eq".equalsIgnoreCase(rule.getOp())) {sb.append(rule.getField()).append(" = ").append("'").append(rule.getData()).append("'");} else if ("nq".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" != ").append( "'").append(rule.getData()).append("'");} else if ("lt".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" < ").append("'").append(rule.getData()).append( "'");} else if ("le".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" <= ").append( "'").append(rule.getData()).append("'");} else if ("gt".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" > ").append("'").append(rule.getData()).append( "'");} else if ("ge".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" >= ").append( "'").append(rule.getData()).append("'");} else if ("bw".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" like ").append( "'").append(rule.getData()).append("%").append("'");} else if ("ew".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" like ").append( "'").append("%").append(rule.getData()).append("'");} else if ("cn".equalsIgnoreCase(rule.getOp())) {if (null != prefix) {sb.append(prefix).append(".");}sb.append(rule.getField()).append(" like ").append( "'").append("%").append(rule.getData()).append("%").append("'");} else {}count--;if (count > 0) {if (null != filterSearch.getGroupOp()) {if (filterSearch.getGroupOp().equals("and"))sb.append(" and ");elsesb.append(" or ");}}}}}}return sb.toString();}// 装载@SuppressWarnings("unchecked")private void conditions() {// 初始化,如果request为空,说明是从set进来的。
jQuery学习之:jqGrid表格插件——从Struts2获得数据

之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。
现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。
当然,我们可以在Struts2的Action中通过返回 null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。
然而,此时Struts2实际上相当于没有。
既然用到了 Struts2,我们就应该用Struts2为我们提供的方法。
而且,在Struts的Action中应该尽量避免使用request 之类的 Servlet对象,用Struts2更是如此。
在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。
我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。
闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:2、代码与解释:HTML代码:<;body>;<;tableid=";gridTable";>;<;/ table >;<;divid=";gridPager";>;<;/ div >;<;/ body >;JavaScript代码:$(function (){$(";#gridTable"; ).jqGrid({url:'json/jqgrid.action',datatype:";json"; ,height: 250,colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],colModel:[{name:'id',index:'id', sorttype:";int"; },{name:'userName',index:'userName',{name:'gender',index:'gender',{name:'email',index:'email', ;string";},{name:'QQ',index:'QQ', ;{name:'mobilePhone',index:'mobilePhone', ;{name:'birthday',index:'birthday', sorttype:";date"; }],sortname:'id',sortorder:'asc',viewrecords:true ,rowNum:10,rowList:[10,20,30],jsonReader: {root:";dataRows"; ,// 数据行(默认为:rows)page:";curPage"; ,// 当前页total:";totalPages"; ,// 总页数records:";totalRecords"; ,// 总记录数repeatitems :false// 设置成false,在后台设置值的时候,可以乱序。
Android客户端与服务器交互(Struts)

android端和Struts2服务器端通信,交互信息,参数采用JSON,使用了HttpClient与HttpPost类转帖,原帖地址/woshisap为学习存档~~~首先是Struts端的程序,采用Struts2.1.61:web.xml的配置,主要是配置Struts2的filter[html]view plaincopyprint?1. <filter>2. <filter-name>struts2</filter-name>3. <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>4. </filter>5.6. <filter-mapping>7. <filter-name>struts2</filter-name>8. <url-pattern>/*</url-pattern>9. </filter-mapping>2:struts.xml的内容:[html]view plaincopyprint?1. <package name="testjson"extends="json-default">2. <action name="getjson"class="com.capinfotech.json.JSONAction"method="json">3. <result type="json"/>4. </action>5. </package>1. p ackage com.capinfotech.json;2.3. i mport java.io.IOException;4. i mport java.util.HashMap;5. i mport java.util.Map;6.7. i mport javax.servlet.http.HttpServletRequest;8. i mport javax.servlet.http.HttpServletResponse;9.10. import net.sf.json.JSONArray;11. import net.sf.json.JSONObject;12.13. import org.apache.struts2.interceptor.ServletRequestAware;14. import org.apache.struts2.interceptor.ServletResponseAware;15.16. import com.opensymphony.xwork2.ActionSupport;17.18. public class JSONAction extends ActionSupport implements ServletRequestAware, ServletResponseAware{19.20. private static final long serialVersionUID = -989477296829078690L;21.22. private HttpServletRequest request;23. private HttpServletResponse response;24. private String format;25.26. public String getFormat() {27. return format;28. }29.30. public void setFormat(String format) {31. this.format = format;32. }33.34. public void setServletRequest(HttpServletRequest request) {35. this.request = request;36. }37.38. public void setServletResponse(HttpServletResponse response) {39. this.response = response;40. }41.42. public void json() {43. JSONArray jsonArray = new JSONArray();44.45. JSONObject jsonObject = new JSONObject();46. jsonObject.put("id", 1);47. jsonObject.put("title", "哈利波特");48. jsonObject.put("timelength", 89);49.50. JSONObject jsonObject1 = new JSONObject();51. jsonObject1.put("id", 2);52. jsonObject1.put("title", "速度与激情");53. jsonObject1.put("timelength", 120);54.55. JSONObject jsonObject2 = new JSONObject();56. jsonObject2.put("id", 3);57. jsonObject2.put("title", "变形金刚3");58. jsonObject2.put("timelength", 100);59.60. jsonArray.add(0, jsonObject);61. jsonArray.add(1, jsonObject1);62. jsonArray.add(2, jsonObject2);63.64. try {65. this.response.setCharacterEncoding("UTF-8");66. this.response.getWriter().write(jsonArray.toString());67. } catch (IOException e) {68. e.printStackTrace();69. }70. }71. }5:运行注意事项,当Struts2中使用JSON时,一定要添加够JSON使用的包,否则会出错,要添加的包如下:ezmorph-1.0.6.jarcommons-lang 2.4commons-beanutils 1.7.0commons-collections 3.2commons-logging 1.1.1Android端的程序和配置1:androidmanifest.xml的内容为:[html]view plaincopyprint?1. <?xml version="1.0"encoding="utf-8"?>2. <manifest xmlns:android="/apk/res/android"3. package="cn.capinfotech.json"4. android:versionCode="1"5. android:versionName="1.0">6. <application android:icon="@drawable/icon"android:label="@string/app_name">7. <activity android:name=".MainActivity"8. android:label="@string/app_name">9. <intent-filter>10. <action android:name="android.intent.action.MAIN"/>11. <category android:name="UNCHER"/>12. </intent-filter>13. </activity>14.15. </application>16. <uses-sdk android:minSdkVersion="8"/>17. <uses-permission android:name="android.permission.INTERNET"/>18.19. </manifest>1. <?xml version="1.0"encoding="utf-8"?>2. <LinearLayout xmlns:android="/apk/res/android"3. android:orientation="vertical"4. android:layout_width="fill_parent"5. android:layout_height="fill_parent"6. >7.8. <ListView9. android:id="@+id/videos"10. android:layout_width="fill_parent"11. android:layout_height="fill_parent"12. />13. </LinearLayout>3:item.xml的内容,主要用来定义ListView里每个元素的显示方式[html]view plaincopyprint?1. <?xml version="1.0"encoding="utf-8"?>2. <LinearLayout3. xmlns:android="/apk/res/android"4. android:layout_width="fill_parent"5. android:layout_height="fill_parent">6. <TextView7. android:layout_width="250dip"8. android:layout_height="wrap_content"9. android:id="@+id/title"10. />11.12. <TextView13. android:layout_width="fill_parent"14. android:layout_height="wrap_content"15. android:id="@+id/timelength"16. />17.18. </LinearLayout>1. p ackage com.capinfotech.model;2.3. p ublic class Video {5. private Integer id;6. private String name;7. private Integer time;8.9. public Video() {10.11. }12.13. public Video(Integer id, String name, Integer time) {14. super();15. this.id = id;16. = name;17. this.time = time;18. }19.20. public Integer getId() {21. return id;22. }23.24. public void setId(Integer id) {25. this.id = id;26. }27.28. public String getName() {29. return name;30. }31.32. public void setName(String name) {33. = name;34. }35.36. public Integer getTime() {37. return time;38. }40. public void setTime(Integer time) {41. this.time = time;42. }43.44. }1. p ackage cn.capinfotech.json;2.3. i mport .URI;4. i mport java.util.ArrayList;5. i mport java.util.HashMap;6. i mport java.util.List;7.8. i mport org.apache.http.HttpEntity;9. i mport org.apache.http.HttpResponse;10. import org.apache.http.client.HttpClient;11. import org.apache.http.client.methods.HttpPost;12. import org.apache.http.impl.client.DefaultHttpClient;13. import org.apache.http.util.EntityUtils;14. import org.json.JSONArray;15. import org.json.JSONObject;16.17. import android.app.Activity;18. import android.os.Bundle;19. import android.util.Log;20. import android.widget.ListView;21. import android.widget.SimpleAdapter;22. import android.widget.Toast;23.24. public class MainActivity extends Activity {25. private static final String TAG = "MainActivity";26. private List<HashMap<String, Object>> videos = null;27. private HashMap<String, Object> video = null;28.29. private ListView listView = null;30. private static String url = "http://10.0.2.2:8088/Struts2_sxt/getjson.action";31.32. @Override33. public void onCreate(Bundle savedInstanceState) {34. super.onCreate(savedInstanceState);35. setContentView(yout.main);36.37. listView = (ListView)findViewById(R.id.videos);38. getPDAServerData(url);39.40. }41.42. private void getPDAServerData(String url) {43. HttpClient client = new DefaultHttpClient();44. //提拱默认的HttpClient实现45. HttpPost request;46. try {47. request = new HttpPost(new URI(url));48. HttpResponse response = client.execute(request);49. // 判断请求是否成功50. if (response.getStatusLine().getStatusCode() == 200) { //200表示请求成功51. HttpEntity entity = response.getEntity();52. if (entity != null) {53. String out = EntityUtils.toString(entity, "UTF-8");54. Log.i(TAG, out);55.56. JSONArray jsonArray = new JSONArray(out);57.58. videos = new ArrayList<HashMap<String, Object>>();59. for(int i = 0; i<jsonArray.length(); i++) {60. JSONObject jsonObject = (JSONObject) jsonArray.get(i);61. int id = jsonObject.getInt("id");62. String name = jsonObject.getString("title");63. int timelength = jsonObject.getInt("timelength");64.65. video = new HashMap<String, Object>();66. video.put("id", id);67. video.put("name", name);68. video.put("timelength", "时长为:" + timelength);69.70. videos.add(video);71. }72.73. SimpleAdapter adapter = new SimpleAdapter(this, videos, yout.item,74. new String[]{"name", "timelength"},75. new int[]{R.id.title, R.id.timelength}76. );77. listView.setAdapter(adapter);78.79. }80. }81. } catch(Exception e) {82. e.printStackTrace();83. Log.e(TAG, e.toString());84. Toast.makeText(MainActivity.this, "获取数据失败", Toast.LENGTH_LONG).show();85. }86. }87. }。
struts2 json jquery 集成详解

<struts>
<package name="sajax" extends="json-default" namespace="/book">
<action name="getAjaxBookChannelList" method="getAjaxBookChannelList" class="bookChannelAction">
<struts>
<package name="json-default" extends="struts-default">
<result-types>
<result-type name="json" class="com.googlecode.jsonplugin.JSONResult"/>
}
strAjaxChannel = sb.toString();//返回的数据
return Action.SUCCESS;
}
4页面操作。Jquery中已经提供几供ajax请求的方法,如果返回的是json对象,使用jQuery.getJSON(url,[data],[callback])会比较方便,
object (Object) : 需要例遍的对象或数组。
callback (Function) : (可选) 每个成员/元素执行的回调函数。
回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前面写过《JQuery通过JSON和Servlet进行交互》,不过在SSH架构的项目中要是依然在写出一个Servle实在是有点另类的(至少我目前是这么认为的),因此就应该顺势而行,使用Jquery通过JSON 和后台Action交互。
具体实现起来和前面的那篇文章差不太多。
简明扼要的说一下:
首先配置好struts2的配置文件,定义一个Action名为test,对应的Class为TestAction:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class TestAction extends ActionSupport{
private String testVar;
public String getTestVar() {
return testVar;
}
public void setTestVar(String testVar) {
this.testVar = testVar;
}
public String execute(){
System.out.println(testVar);
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("application/json;charset=UTF-8");
response.setHeader("Charset","UTF-8");
PrintWriter out = null;
String json="{\"testVar\":\"" + testVar + "\"}";
try {
out = response.getWriter();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
out.write(json);
out.flush();
return null;
}
}
然后页面上通过jquery调用,前提是你要引入jquery的库:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%
String path = request.getContextPath();
String basePath =
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-latest.js"></script>
</head>
<body>
This is my JSP page.
<input type="button" value="getDate" onclick="getCheck()"/>
<br>
</body>
<s:debug></s:debug>
<script type="text/javascript">
function getCheck(){
var url = 'test.action';
var params = {
testVar:"i'm huyang"
};
$.ajax({
url:url,
type:"POST",
data:params,
dataType:"json",
success:function(data){
alert(data.testVar);
}
});
}
</script>
</html>
最后运行一下效果如下:。
