网页设计-02-网页版式设计说明
网页设计教程01-03网页设计基础-HTML基础-Dreamweaver cs3使用基础础.

2.2.2设置字型
格式:<b>受影响的文字</b> <i>受影响的文字</i> <tt>受影响的文字</tt> …… 说明:各种字型的标记有许多,但是格式都 一样。所不同的是标记名和需要受影响的文 字而已。
2.2.3特殊替换字符
在HTML文件中,有一些特殊字符是用来代表特定 意义的。例如小于(<)和大于(>)符号,是标 记指令专用的,但是当要在浏览器上显示出此类符 号时,就不能直接在代码中书写它们,而是利用以 下的一些特殊符号来替代它们。 <:替代小于符号(<)。 >:替代大于符号(>)。 ":替代双引号(")。  :替代不可分的空格。有时因为版面的关系 会将有空格的字符分成两行,此时就可以将两个字 符之间的空格定义为 。
2.1.2 HTML文件的基本结构
1.基本结构 HTML文件是一种纯文本格式的文件,其基本结构为: <html> <head> <title>网页的标题</title> </head> <body> 网页的内容 </body> </html> HTML文件必须以<html>开头,以</html>结尾。 HTML文件包括头部(head)和主体(body)。
2.字符格式标记 用来改变HTML文件文字的外观,增加文件的美观程度。主要有: (1)<font>:改变字体设置。 (2)<b>……</b>:粗体字。 (3)<i>……</i>:斜体字。 (4)<tt>……</tt>:标准打印机字体。 (5)<u>……</u>:文字带下划线。 (6)<strike>……</strike >:文字带删除线。 (7)<sub>……</sub >:下标。 (8)<sup>……</sup >:上标。 (9)<center>……</center>:居中对齐。 (10)<blink>……</blink>:文字闪烁。 (11)<big>……</big>:加大字型。 (12)<small>……</small>:缩小字型。 (13)<cite>……</cite>:参照。
网页设计说明范文

网页设计说明范文
《网页设计说明》
网页设计是指利用各种技术和工具,将内容、布局、颜色等元素有机地融合在一起,呈现给用户一个完美的网页界面。
一个好的网页设计不仅要具有美观的外观,还要具有良好的用户体验和功能性。
首先,网页设计需要考虑用户体验。
网页设计师应该充分了解用户需求,以用户为中心,设计出符合用户习惯的界面。
网页的导航、布局、文字、图片等元素都应该符合用户的使用习惯,让用户能够快速、便捷地找到自己需要的信息。
其次,网页设计还需要考虑页面的功能性。
不同类型的网页需要包含不同的功能,比如电商网站需要有购物车和支付功能,咨询网站需要有文章分类和搜索功能等。
设计师需要根据网页的用途来选择合适的功能,并保证这些功能的稳定性和易用性。
此外,网页设计还需要考虑页面的美观性。
色彩搭配、排版、图片选择等都需要考虑到整体的美感,使网页看起来清晰、舒适,让用户愿意停留并且回访。
同时还需要考虑网页的响应式设计,确保网页在不同设备上能够呈现出良好的效果。
综上所述,一个好的网页设计需要综合考虑用户体验、功能性和美观性,让用户能够快速找到自己需要的信息,并有愉快的浏览体验。
希望设计师们在网页设计过程中能够细心地考虑这些因素,打造出更好的网页界面。
网页布局方案

网页布局方案第1篇网页布局方案一、项目背景随着互联网技术的不断发展和普及,网页作为信息传播的重要载体,其界面布局的合理性、美观性和用户体验成为越来越受到重视的环节。
为满足客户需求,提高用户访问体验,确保网页信息的有效传达,特制定本网页布局方案。
二、目标定位1. 确保网页界面整体风格统一,符合品牌形象;2. 优化网页布局,提高用户体验,降低用户访问跳出率;3. 提高网页加载速度,满足不同设备访问需求;4. 合理安排内容布局,提升网页信息传达效果。
三、布局原则1. 简洁明了:界面设计简洁,易于用户理解和操作;2. 层次清晰:内容布局层次分明,便于用户快速找到所需信息;3. 一致性:整体风格、色彩搭配、字体选择等方面保持一致性;4. 灵活性:适应不同设备、分辨率和浏览器,提高兼容性;5. 响应式:根据用户行为和设备环境进行智能化布局调整。
四、具体布局方案1. 头部区域:- 标志:放置品牌标志,增强品牌形象;- 导航栏:提供全局导航,方便用户快速切换到其他页面;- 搜索框:便于用户快速查找内容。
2. banner区域:- 轮播图:展示重要信息、广告或活动,吸引用户关注;- 简洁明了,突出主题。
3. 内容区域:- 主体内容:根据用户需求,合理安排信息展示顺序,突出重点;- 侧边栏:提供辅助信息、推荐阅读等内容,提高用户粘性;- 分页:合理划分内容,提高加载速度。
4. 底部区域:- 版权信息:注明版权所有,增强法律意识;- 导航链接:提供网站地图、友情链接等,方便用户浏览;- 联系方式:提供联系方式,便于用户咨询和反馈。
五、实施步骤1. 需求分析:深入了解客户需求,明确项目目标;2. 设计草图:根据需求,绘制初步布局草图;3. 设计稿制作:根据草图,制作详细设计稿;4. 前端开发:遵循W3C标准,进行HTML、CSS和JavaScript编写;5. 测试与优化:在不同设备和浏览器上测试,优化布局效果;6. 上线部署:确认无误后,进行上线部署;7. 持续优化:根据用户反馈,持续优化网页布局。
网页设计与制作教程PPT课件

案例二:企业官网制作
总结词
专业形象塑造
详细描述
企业官网是企业形象的重要组成部分,设计时需注重专业 形象的塑造。采用符合企业品牌形象的颜色、字体和布局 ,以及专业的图片和内容,提升企业形象和可信度。
总结词
用户体验优化
详细描述
企业官网的用户体验至关重要,设计时应注重用户需求和 习惯。提供清晰的信息架构、便捷的导航和搜索功能,以 及响应式设计,确保用户在不同设备和浏览器上都能获得 良好的访问体验。
使用CSS和JavaScript创建一个模 态对话框,当用户与页面交互时弹 出,并覆盖背景内容。
表单验证
使用JavaScript对表单输入进行验 证,确保用户输入的数据符合要求, 提高数据质量。
特效制作
淡入淡出效果
使用CSS动画实现元素从透明到不透明或从一种颜 色渐变到另一种颜色的效果。
滑动效果
使用CSS或JavaScript实现元素在页面上的滑动效 果,如左右滑动、上下滑动等。
本课程将涵盖网页设计理念、HTML、CSS、JavaScript等前端技术,以及响应 式设计、网页性能优化等方面的知识,使学员能够独立完成一个精美、高效的网 页作品。
学习目标
01
掌握网页设计的基本理 念和原则,能够独立设 计出符合用户需求的网 页。
02
熟悉HTML、CSS、 JavaScript等前端技术, 能够熟练地编写网页代 码。
外部样式表
通过外部CSS文件引入样式,并 在HTML文档中使用`<link>`标
签引入该文件,如`<link rel="stylesheet" type="text/css"
href="styles.css">`
网站产品介绍2级页面结构布局设计

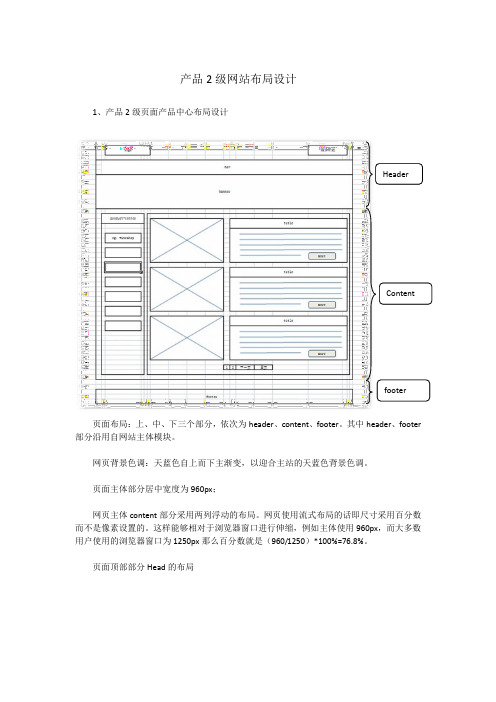
产品2级网站布局设计1、产品2级页面产品中心布局设计页面布局:上、中、下三个部分,依次为header、content、footer。
其中header、footer 部分沿用自网站主体模块。
网页背景色调:天蓝色自上而下主渐变,以迎合主站的天蓝色背景色调。
页面主体部分居中宽度为960px;网页主体content部分采用两列浮动的布局。
网页使用流式布局的话即尺寸采用百分数而不是像素设置的。
这样能够相对于浏览器窗口进行伸缩,例如主体使用960px,而大多数用户使用的浏览器窗口为1250px那么百分数就是(960/1250)*100%=76.8%。
页面顶部部分Head的布局1、Header 部分由三部分组成,分别由logo 、hot-line 、nav 、banner 部分组成。
第一部分有logo 和hot-line 组成。
第二部分由Navegatiom 导航栏水平导航条。
第三部分是滚动图片bannner ,能最大限度的在明显的位置滚动显示信息。
2、页面主体部分Content 的布局主体content 部分布局为2列式布局分别由side-bar 和main 组成.1、side-barSide-bar 位于content 左边用于显示产品中心(product-center)部分,由产品中心和主目录的树形拉层叠式菜单(nav-right).如下图所示Nav-right菜单显示主要用于显示客户类型,右弹出的菜单显示符合该类型用户适合使用以及可选择的产品.这样设计最大限度的保证客户在相对容易理解的直接相关的行业,直观明了的知道适合自己使用的产品.不用浪费时间一一查看所有产品相关信息.2、main·该部分位于content内部的右侧,是展示产品的相关信息的展区。
展示有左边的图片(W:210px;H:182px)和右边的文字介绍(w:380px;H:182;)组成。
该页面目录式的显示了产品中心的产品,介绍产品的相关信息。
网页的版式设计

网页的版式设计(一)编者按:很多从事网页设计的计算机专业人员,对于网页的制作技术驾轻就熟,但对于网页富有艺术性和个性的设计却感到力不从心。
特别是没有经过艺术设计专业训练的网页制作者,在掌握了网页制作技术的情况下,都渴望将自己的网页制作得更具创意和美感。
目前关于网页制作的讨论和介绍,多以讲解软件的技术性操作为主要内容,侧重艺术方面的非常之少。
经过作者同意,从这一期开始,我们选载《网页艺术设计》一书的部分章节,从最基本的内容讲起,希望对广大网页制作者有所助益。
一、文字的格式化1.字号、字体、行距字号大小可以用不同的方式来计算,例如磅(point)或像素(pixel)。
因为以计算机的像素技术为基础的单位需要在打印时转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃,丰富多采。
关键是如何根据页面内容来掌握这个比例关系。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。
因为浏览器是用本地机器上的字库显示页面内容的。
作为网页设计者必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的特定字体。
而你指定的字体在浏览者的机器里并不一定能够找到,这给网页设计带来很大的局限。
解决问题的办法是:在确有必要使用特殊字体的地方,可以将文字制成图像,然后插入页面中。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页制作基础教程第二章

2.5 网页中的字体
2.5.1 文字在网页设计中的作用
在平面设计的构成要素中有两大基本元素,一个是图形,另 一个就是文字。只通过图形来传递信息常常不能达到最佳的 效果,须借助文字才能进行最有效的说明。在网页中也是如 此。
具体来说,文字在网页中的作用可以体现为以下几点,例如 在优秀设计作品中体现出的文字的特性。
开头,这在传统媒体版式设计中称之为“下坠式”。 (2)引文的强调。 在进行网页文字编排时,常常会碰到提纲挈领性的文字,即
引文(也称为眉头)。
上一页Байду номын сангаас下一页
2.5 网页中的字体
(3)个别文字的强调。 如果将个别文字作为页面的诉求重点,则可以通过加粗、加
框、加下划线、加指示性符号、倾斜字体等手段有意识地强 化文字的视觉效果,使其在页面整体中显得出众而夺目。 4. 文字的颜色 在网页设计中,设计者可以为文字、文字链接、已访问链接 和当前活动链接选用各种颜色。 颜色的运用除了能够起到强调整体文字中特殊部分的作用之 外,对于整个文案的情感表达也会产生影响。
上一页 下一页
2.6 网页中表格的运用
2. 表格运用的注意点 表格的嵌套并不是表格处理最困难的地方,无论多复杂的版
面,悉心琢磨一番总能找到解决的办法。 因此,在设计页面表格的时候,应该做到以下几点。 (1)整个页面不要都套在一个表格里,尽量拆分成多个表
格。 (2)单一表格的结构尽量整齐。 (3)表格嵌套层次尽量要少。
上一页 下一页
2.5 网页中的字体
拉丁字母依据其基本结构可以分为3种类型。 (1)饰线体(Serif):此类字体在笔画末端带有装饰性部
分,笔画精细对比明显,与中文的宋体具有近似形态特征, 饰线体在阅读时具有较好的易读性,适合于长篇幅文本段落。 (2)无饰线体(Sans Serif):笔画的粗细对比不明显, 笔画末端没有装饰性部分,字体形态与中文的黑体相类似。 (3)装饰体(Decorative,也称Display):即通常所 说的“花”体,由于此类字体拘泥于形式的装饰意味,阅读 时较为费力,易读性较差,只适合于标题或较短文本,类似 于中文的美术体和手写体。
网页的版式设计

网页设计网页的版式设计在网页设计中根据特定的主题和内容,把文字、图形图像、动画、视频、色彩等信息传达要素界定在一个范围内,有机的、秩序的、艺术性的组织在一起,形成美观的页面并不是容易的事。
由于多数专业的计算机技术人员缺乏艺术设计的能力,致使许多网页一直都是按固定的格式来完成,只是在文字内容上有所变化,所以使很多网页看起来千篇一律,缺乏个性。
为了让网页更具艺术魅力,必须加强制作人员的艺术素养,将艺术与技术有机的结合起来,使网络呈现更绚丽的色彩。
网页的版面设计应从造型、视觉心理及版式构成几方面入手。
一、版式设计的造型在版式空间中标题、内容、主体图形、色调、视觉中心、背景和留白都是造型的最基本元素,将这些基本元素在800*600像素或1024*768像素的版面中有机的结合起来就是设计的过程。
网页版式设计常常借助多种形式的框架(骨骼),规则的框架与不规则的框架,可见的框架与不可见的框架,同时还要与文字样式、色调等因素紧密联系起来。
网页界面设计不同于报纸、杂志等版面的设计,它是动态的、变化的版面。
多数人的显示器分辨率为800*600像素或1024*768像素,我们设计版面时就应以800*600像素为标准,除去滚动条所占的20像素,安全宽度应控制在780像素以内,这样才能浏览到全部的横向页面内容,垂直方向上,页面是可滚动的,版面的长度一般不作限制,但是一些较正规的网站要求滚动不超过3屏,针对这样动态的版面空间,设计起来就要存在较大的难度。
为此,网页设计师应采取一些相应的对策:1.运用自适应宽度技术。
即在版面宽度超出800像素时,页面内容自动伸缩,充满整个版面,这样的技术就要求版面设计也要具有适应性。
1024*768像素环境下的页面效果800*600像素环境下的页面效果2.运用背景来适应不同分辨率的版面效果。
1024*768像素环境下运用背景填充空白部分 800*600像素环境下3.使版面保持固定尺寸,禁止滚动出现,增强对版面的控制,这样的方案非常适用于设计性较强的图形界面。
网页布局设计

网页常见布局类型
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
第2章 网页版设设计与色彩搭配[101页]
![第2章 网页版设设计与色彩搭配[101页]](https://img.taocdn.com/s3/m/ce6257985fbfc77da269b1e9.png)
2.2 学习任务:网页版式设计
9.三角型 网页各视觉元素呈三角形排列。正三角形(金字塔
型)最具稳定性,倒三角形则产生动感。侧三角形构 成一种均衡版式,既安定又有动感。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
《网页设计与制作案例教程》(第3版)
2.1 案例分析:不同风格网页作品欣赏与解析
网页作品欣赏之四:苹果公司网站首页
《网页设计与制作案例教程》(第3版)
2.1 案例分析:不同风格网页作品欣赏与解析
网页采用四横的骨骼式设计,整体色彩采用黑白灰 色调。从色彩及版式看,网站秉承了苹果创始人乔布 斯的极简风格,苹果在网页设计上并没有花费太大笔 墨。骨骼式架构是公司网站通用的架构,容易被浏览 者接受,黑白灰是永恒的时尚色。中间大块区域被主 打商品占据,产品宣传意图明显。可见,无论从版式 还是配色,无处不透露着苹果公司的文化氛围和价值 理念,很容易被苹果的粉丝所认可。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
2.2.3 网页的版式设计风格
1.骨骼型
是一种规范的、理性的分割方法,类似报刊的版式。 骨骼型又称为分栏式。常见的骨骼有竖向通栏、双栏、 三栏、四栏和横向的通栏、双栏、三栏和四栏等。一 般以竖向分栏为多。这种版式给人以和谐、理性的美。 几种分栏方式结合使用,既理性、条理,又活泼而富 有弹性。
《网页设计与制作案例教程》(第3版)
2.2 学习任务:网页版式设计
2.2.1 版式设计概述 网页的版式设计,是指在有限的屏幕空间内,根据
网页主题诉求,将网页元素按照一定的艺术规律进行 组织和布局,使其形成整体视觉印象,最终达到有效 传达信息的视觉设计。它以有效传达信息为目标,利 用视觉艺术规律,将网页的文字、图像、动画、音频 、视频等元素组织起来,充分体现了网页整体风格。
《网页设计》完整课件网页设计

目录
• 网页设计概述 • 网页设计基础 • 网页设计技巧 • 网页设计实战 • 网页设计工具 • 网页设计发展趋势
01
网页设计概述
定义与特点
定义
网页设计是使用HTML、CSS和 JavaScript等技术,对网页进行布局 、配色、排版和交互设计的艺术。
特点
网页设计具有跨平台、跨设备的特性 ,能够通过互联网快速传播信息,提 供良好的用户体验。
色彩搭配
色彩理论
掌握基本的色彩理论,了解颜色搭配的原则和技巧,如对比、调 和等。
品牌色彩
根据品牌形象和定位,选择合适的色彩搭配,以传达品牌价值和特 点。
色彩心理学
了解不同颜色给人的心理感受,根据目标用户的需求和喜好进行色 彩搭配。
排版与布局
字体选择
01
根据内容和风格,选择合适的字体,以提升页面可读性和视觉
3
丰富的符号库
提供各种符号库,方便设计师快速创建重复元素 。
Sketch
矢量设计
Sketch是一款专注于网页设计的矢量图形软件,支持多种 平台。
插件生态
Sketch拥有丰富的插件生态,可扩展其功能,满ch支持实时预览功能,方便设计师在多种设备上查看 设计效果。
可访问性
确保网站对所有用户都易于访问和使用,满 足不同用户的需求。
一致性
保持设计风格的一致性,有助于提高网站的 辨识度和专业度。
响应式设计
根据不同设备和屏幕大小自适应布局,提供 良好的跨平台体验。
02
网页设计基础
HTML基础
HTML标签
标题、段落、列表、链接、图片等常用标签的用法。
HTML语义化标签
Figma
网页设计说明范文

网页设计说明范文一、设计目的。
本网页设计旨在为公司产品推广提供一个直观、简洁、美观的展示平台。
通过设计精美的页面,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
二、设计理念。
1.简洁明了,网页整体设计风格简洁明了,页面布局合理,信息传达清晰,方便用户快速获取所需信息。
2.美观大气,采用现代化的设计风格,色彩搭配和谐,页面元素排版美观大方,给用户舒适的视觉享受。
3.用户体验优化,注重用户体验设计,提供友好的交互界面,让用户在浏览产品信息时感到愉悦和方便。
4.响应式设计,兼容各种终端设备,确保在不同分辨率下都能够良好展示,提高网站的可访问性和覆盖范围。
三、设计内容。
1.首页设计。
首页采用简洁的风格,搭配公司Logo和宣传语,通过大图展示公司核心产品,引导用户进入产品页面。
首页还设置了公司简介、新品推荐、热门产品等模块,为用户提供全面的产品信息。
2.产品展示页面。
产品展示页面以图片为主,配以简洁的文字描述和产品参数,让用户清晰了解产品特点和优势。
同时,为了提高用户购买的便利性,设计了产品分类和筛选功能,让用户可以快速找到所需产品。
3.新闻资讯页面。
新闻资讯页面展示公司最新动态、行业资讯和产品相关信息,让用户及时了解公司动态和产品信息,增强用户对公司的信任感和忠诚度。
4.联系我们页面。
联系我们页面设置了公司地址、联系电话、在线留言等联系方式,方便用户与公司进行沟通和合作。
四、设计技术。
1.页面布局,采用流式布局,适应不同分辨率的设备,提高页面的兼容性和可访问性。
2.色彩搭配,采用公司品牌色作为主色调,搭配温馨的辅助色,突出产品特色和公司形象。
3.图片处理,采用高清图片,保证图片清晰度,同时优化图片大小,提高页面加载速度。
4.交互设计,设计友好的交互界面,增强用户体验,提高用户留存和转化率。
五、总结。
通过以上设计,本网页旨在为公司产品推广提供一个直观、简洁、美观的展示平台,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
《网页界面设计》课程标准

《网页界面设计》课程标准一、课程概述1.课程性质《网页界面设计》是高职数字媒体应用技术专业针对网页设计、网页美工等关键岗位, 经过对企业岗位典型工作任务的调研和分析后,选择真实工作项目为教学载体,根据数字媒体公司应用性人才的实际要求,重构课程内容,归纳总结出来的为适应网页设计与制作、网页美工等岗位要求的网页图形制作和图像处理、网页版面设计能力要求而设置的一门专业核心课程。
2.课程任务《网页界面设计》课程通过对“优秀网页作品赏析”、“网页文字设计”、“网页文字编排”、“网页导航条的设计制作”、“网页按钮的设计制作”、“网站Logo设计制作”、“网页色彩的设计”、“网页版式设计制作”8个教学项目的学习,在学生具备一定的计算机操作能力和图形制作能力的基础上,主耍培养学生对网页界面设计各元素的设计方法和技巧,对网页版式设计的专业能力,以及团队协作、综合分析、创新创意等综合素质和能力,为后期课程《网页特效》、《网页制作综合训练》和《毕业设计与答辩》奠定网页图形创意与设计、网页版式设计的基础。
3.课程要求《网页界面设计》课程主要采用“项目导向,任务驱动,案例教学,理论实践一体化课堂”的教学模式开展教学,课程的理论实践一体化教学全部安排在设施先进的理实一体教室进行,教学中采用多种学习素材及教学手段,教师全程负责答疑解惑、指导项目制作,充分调动师生双方的积极性,达成教学目标。
二、教学目标1.知识目标(1)了解网页设计的构成要素、表现形式和特点;(2)掌握网页创意思维原则,理解网页设计创意方法;(3)了解网页文字的表现形式、字体特征,编排形式及特点;(4)掌握文字创意设计的常用方法;(5)了解网页导航的功能作用,掌握网页导航的形式、位置及导航方向的应用特点;(6)了解网站标志的功能作用及分类,掌握网站标志造型设计的艺术要点及设计原则;(7)掌握网页按钮的设计原则、设计方法,掌握网页按钮制作工具的操作使用;(8)了解有关色彩的基本常识和心理效应;(9)掌握网站色调、主色、辅色、背景色在网站风格定位中的实际应用;(10)掌握网站色彩搭配的方法和技巧;(11)掌握网页版式设计的形式原理、视觉因素及网页版式构成的类型。
网页设计【视觉篇】 - 2

一些,甚至会比例失调也不为过。
以The Boston Globe网站为例, 原稿有左右两张图片,左侧的 新闻图片面积约为右侧广告图 的2倍,轻而易举地立刻吸引了 用户的注意。笔者将左图面积 缩小为右图均等后,对比发现: 即便左图位置仍在用户会第一 时间关注的左侧,但用户看到 左图的时候也会不自觉地看到 右图,于是网站的新闻重点会 被广告所打扰,造成不良的心 理感受。
7.3.2 页面及各元素间的共识
论是主页还是列表页或是详细页面,尽管层级不一、功能不同, 但是要大体上保持不同页面之间视觉风格的一致。一致性主要体现在 三个方面:一是各个视觉元素布局上井然有序,主页面、子页面视觉 表现上有章可循,如logo和导航的位置相对固定;二是相同级别的板 块内的文字字体、大小、色彩、样式一致,图标图形大小一致、各元 素间的比例、间距一致;三是配色方案上自成体系,哪些颜色占用比 例大,哪些颜色用于强调等。
F模式 Z模式 纵向模式
F模式是指用户通常会沿着左侧垂直浏览而下,先去 寻找文章中每个段落开头的兴趣点,这时,如果用户发 现了他喜欢的,他就会从这里开始水平线方向的阅读。 最终结果就是用户的视线呈F型或者E型进行浏览。这种 模式在一些以文字为主的网站较常出现,例如新闻资讯 类的网站、博客等。
F模式 Z模式 纵向模式
如窝窝团网站的原版设计重点内容就不够突出,其界面在1366*768px的屏幕分辨率下文字、图片 信息都未能显示完整。
把控界面内图形图片与文字的比例。图与文的搭配可以降低阅 读的疲劳感,但要注意各自所占的比例。同一个信息内容可以设计 成炫酷的图片还可以是简单的文字,首先需要参考信息的优先级来 决定其视觉表现形式,其次要考虑界面中图文比例,若图过多面积 过大可能会造成视觉繁杂,若字过多会显得界面过于空洞。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
居中排列 在字距相等的情况下,以页面中心为轴线排列,这种编排方式 使文字更加突出,产生对称的形式美感。
左对齐或右对齐 左对齐或右对齐使行首或行尾自然形成一条清晰的垂直 线,很容易与图形配合。这种编排方式有松有紧,有虚有实,跳动而飘逸, 产生节奏与韵律的形式美感。左对齐符合人们阅读时的习惯,显得自然;右 对齐因不太符合阅读习惯而较少采用,但显得新颖。
除了对于可读性的影响,行距本身也是具有很强表现力的设计语 言,为了加强版式的装饰效果,可以有意识地加宽或缩窄行距,体现 独特的审美意趣。例如,加宽行距可以体现轻松、舒展的情绪,应用 于娱乐性、抒情性的内容恰如其分。另外,通过精心安排,使宽、窄 行距并存,可增强版面的空间层次与弹性,表现出独到的匠心。
将文字图形化、意象化,以更富创意的形式表达出深 层的设计思想,能够克服网页的单调与平淡,从而打动人 心。
9
2.1 文字的格式化
西南交通大学
图3:将文字放大,不仅实现了字意与语义的功能,而且具备了视觉冲击力。
10
2.1 文字的格式化
西南交通大学
❖ 文字的整体编排
(2)文字的叠置
文字与图像之间或文字与文字之间在经过叠置后,能 够产生空间感、跳跃感、透明感、杂音感和叙事感,从而 成为页面中活跃的、令人注目的元素。虽然叠置手法影响 了文字的可读性,但是能造成页面独特的视觉效果。这种 不追求易读,而刻意追求“杂音”的表现手法,体现了一 种艺术思潮。因而,它不仅大量运用于传统的版式设计, 在网页设计中也被广泛采用。
13
2.1 文字的格式化
西南交通大学
图5:通过文字的大小、明暗、疏密以及叠置等变化,产生杂音感,起到较好的视觉引导作用。
14
2.1 文字的格式化
西南交通大学
❖ 文字的整体编排
(4)文字编排的四种基本形式
页面里的正文部分是由许多单个文字经过编排组成的群体,要充分发挥这 个群体形状在版面整体布局中的作用。
11
2.1 文字的格式化
西南交通大学
图4:由字符(ASCII码)组成的网站标志。
12
2.1 文字的格式化
西南交通大学
❖ 文字的整体编排
(3)标题与正文
在进行标题与正文的编排时,可先考虑将正文作双栏、 三栏或四栏的编排,再进行标题的置入。将正文分栏,是 为了求取页面的空间与弹性,避免通栏的呆板以及标题插 入方式的单一性。标题虽是整段或整篇文章的标题,但不 一定千篇一律地置于段首之上。可作居中、横向、竖向或 边置等编排处理,甚至可以直接插入字群中,以新颖的版 式来打破旧有的规律。
西南交通大学
7
2.1 文字的格式化
西南交通大学
❖ 文字的整体编排
页面里的正文部分是由许多单个文字经过编排组成的群 体,要充分发挥这个群体形状在版面整体布局中的作用。 从艺术的角度可以将字体本身看成是一种艺术形式,它在 个性和情感方面对人们有着很大影响。在网页设计中,字 体的处理与颜色、版式、图形等其他设计元素的处理一样 非常关键。从某种意义上来讲,所有的设计元素都可以理 解为图形。
3
2.1 文字的格式化
❖字号、字体、行距
西南交通大学
粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字 高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。 在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则 版面活跃,丰富多采。关键是如何根据页面内容来掌握这个比例关系。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合 性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字 号。较大的字体可用于标题或其他需要强调的地方,小一些的字体可 以用于页脚和辅助信息。需要注意的是,小字号容易产生整体感和精 致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。字 体选择是一种感性、直观的行为。但是,无论选择什么字体,都要依 据网页的总体设想和浏览者的需要。
行距可以用行高(line-height)属性来设置,建议以磅或默认行 高的百分数为单位。例如:{line-height:20pt}、{line-height: 15:通过文字大小疏密进行处理,突出重点,层次分明。
6
2.1 文字的格式化
图2:上、中部文字编排疏散, 传达出轻松愉快的感觉。 下部的文字编排采用较小的行距, 与上面的编排方式形成对比, 丰富了版面空间层次。
网页设计
杨柳
西南交通大学
1
第二章 网页版式设计
❖ 文字的格式化
字号、字体、行距 文字的整体编排 文字的强调 文字的颜色
❖ 图像
图像的格式 图像的形式 图像的编排 图像的处理 图像在长页面中的应用
❖ 版式的基本类型
西南交通大学
2
2.1 文字的格式化
西南交通大学
❖字号、字体、行距
字号大小可以用不同的方式来计算,例如磅(point)或像素 (pixel)。因为以计算机的像素技术为基础的单位需要在打印时转换 为磅,所以,建议采用磅为单位。
4
2.1 文字的格式化
❖字号、字体、行距
西南交通大学
行距的变化也会对文本的可读性产生很大影响。一般情况下,接近 字体尺寸的行距设置比较适合正文。行距的常规比例为10:12,即用字 10点,则行距12点。这主要是出于以下考虑:适当的行距会形成一条 明显的水平空白带,以引导浏览者的目光,而行距过宽会使一行文字 失去较好的延续性。
8
2.1 文字的格式化
西南交通大学
❖ 文字的整体编排
(1)文字的图形化 字体具有两方面的作用:一是实现字意与语义的功能,
二是美学效应。所谓文字的图形化,即是强调它的美学效 应,把记号性的文字作为图形元素来表现,同时又强化了 原有的功能。作为网页设计者,既可以按照常规的方式来 设置字体,也可以对字体进行艺术化的设计。无论怎样, 一切都应围绕如何更出色地实现自己的设计目标。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。 因为浏览器是用本地机器上的字库显示页面内容的。作为网页设计者 必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的 特定字体。而你指定的字体在浏览者的机器里并不一定能够找到,这 给网页设计带来很大的局限。解决问题的办法是:在确有必要使用特 殊字体的地方,可以将文字制成图像,然后插入页面中。
