使用HttpWatch进行网页打开慢等故障排查
网络性能监测常见问题解析:为何出现页面访问缓慢?(三)

网络性能监测常见问题解析:为何出现页面访问缓慢?当我们在浏览网页时,有时会遇到页面访问缓慢的情况。
这个问题可能会让人感到十分恼火,特别是在快节奏的工作环境中。
本文将从不同的角度解析为何会出现页面访问缓慢的问题,并提供一些解决方法。
一、网络带宽不足网络带宽是指一个网络连接能够传输的数据量。
如果你的网络带宽不足,就会导致页面访问速度变慢。
这通常发生在网络使用者过多或者网络连接质量差的情况下。
解决方法:1.联系网络服务提供商,升级你的网络带宽。
2.优化你的网络使用,确保只使用必要的网络服务。
二、服务器负载过高当访问的网站服务器负载过高时,页面的响应时间就会变慢。
这会导致页面访问缓慢的问题。
解决方法:1.如果你是网站管理员,可以分析服务器负载情况,并采取相应的措施来降低负载。
这可以包括优化代码,增加服务器硬件资源等。
2.如果你是普通用户,你可以尝试等待一段时间再尝试访问网站,或者联系网站管理员报告问题。
三、网络延迟网络延迟是指数据从发送端发送到接收端所需要的时间。
当数据在传输过程中遇到网络拥塞、传输距离较远等因素时,会导致网络延迟增加,从而引起页面访问缓慢的问题。
解决方法:1.通过使用更高速的网络连接来减少延迟。
2.使用内容分发网络(CDN)来加速页面加载。
CDN可以将网站的内容分发到离用户较近的服务器上,从而减少网络延迟。
四、DNS解析问题当你在访问一个网站时,你的计算机会首先将域名解析为相应的IP地址。
如果DNS服务器响应缓慢或者出现其他问题,就会导致页面访问缓慢。
解决方法:1.尝试使用其他的DNS服务器来解析域名。
2.清除你计算机的DNS缓存。
五、浏览器问题有时候,页面访问缓慢的问题可能是由于你所使用的浏览器有一些问题导致的。
解决方法:1.尝试清除浏览器缓存。
2.更新你的浏览器到最新版本。
3.尝试使用其他的浏览器来访问网页。
总结起来,页面访问缓慢的问题可能是由不同原因造成的,包括网络带宽不足、服务器负载过高、网络延迟、DNS解析问题和浏览器问题等。
网络性能监测技巧:解决网页加载缓慢的问题(七)

网络性能监测技巧:解决网页加载缓慢的问题随着互联网的不断发展,人们对网页打开速度的要求也越来越高。
然而,有时候我们访问网页时会遇到加载缓慢的问题,这给用户体验带来了困扰。
为了解决这个问题,我们可以采取一些网络性能监测技巧,来提升网页加载速度。
本文将介绍一些实用的技巧,并探讨其原理与效果。
1. 使用浏览器开发者工具进行网络性能分析浏览器开发者工具提供了一些非常实用的功能,其中包括网络性能分析。
打开开发者工具后,选择Network标签页,我们就可以看到网页加载过程中各个资源的请求与响应情况。
通过观察这些数据,我们可以迅速找到加载缓慢的原因,并针对性地进行优化。
2. 压缩和优化网页资源网络传输的速度受到很多因素的影响,其中之一就是传输的数据量。
为了减少数据的传输量,我们可以对网页资源进行压缩和优化。
对于图片、CSS和JavaScript等资源,可以选择合适的压缩工具对其进行压缩,以减少文件的大小,从而加快加载速度。
同时,对于JavaScript代码,还可以通过合并、精简等方式进行优化,提高执行效率。
3. 使用内容分发网络(CDN)内容分发网络是一种将网页内容分发到全球各地服务器的技术。
通过在离用户更近的服务器上缓存网页内容,CDN可以大大减少用户对远程服务器的请求时间,从而提升网页加载速度。
因此,对于访问量较大的网站来说,使用CDN是一个非常有效的加速手段。
4. 预加载与懒加载在访问网页时,我们通常只会看到当前页面上的内容,而对于其他页面上的资源,例如图片、视频等,可以通过预加载与懒加载技术来实现。
预加载是指在当前页面加载完成后,提前加载下一个页面所需的资源;而懒加载是指当用户需要查看某个资源时,再进行加载。
通过合理运用这两种技术,可以提升用户的体验,并加快网页的加载速度。
5. 缓存机制缓存是一种将网页内容存储在本地设备上的技术,通过将常用的资源缓存在本地,可以避免每次访问网页时都需要重新下载资源,从而减少加载时间。
web项目中常用的问题排查手段

web项⽬中常⽤的问题排查⼿段第⼀类:CPU占⽤超⾼现象:程序运⾏⼀段时间后,cpu占⽤超⾼,系统极为卡顿,依然处于可⽤状态处理⽅法:1. 采⽤ top 命令,找出 CPU 占⽤最⾼的服务进程2. 通过 ps -ef | grep PID 查看服务进程中的线程占⽤3. 采⽤ jstack -l PID >> pid.log dump出堆栈信息4. 采⽤ top -Hp PID 拿到占⽤ CPU 最⾼的线程信息5. 采⽤ printf "%x\n" PID 将PID转为16进制的TID6. 采⽤ grep TID -A20 pid.log 根据 TID 到堆栈信息中匹配出问题的代码块第⼆类:程序假死现象:初始时,页⾯⽆反馈,过⼀会,⼤量的接⼝调⽤失效,服务接近崩溃处理⽅法:1. 查看异常⽇志,如果出现⼤量的http请求wait,则可能是http接⼝调⽤未设置超时,⼤量的请求挂起后,把tomcat线程池耗尽(默认200个)。
⼀般重启之后会⽴马恢复正常,如此往复,建议设置超时时间3s;2. 查看异常⽇志,依然是tomcat的wait,但是有设置超时,外部接⼝没问题,则很可能是⾃⾝程序的阻塞导致。
如果没有明确的异常⽇志导向,先直接查看数据库的慢sql(mysql数据库推荐),或者查看数据库死锁(sqlserver数据库推荐),找到卡顿主体,本质也是连接池耗尽;3. 查看异常⽇志,程序抛出no connection,建议优化⼀下数据库的连接池配置,最⼩10,最⼤按照CPU核数的2-4倍,适宜线程最佳切换。
⽆论是mongoDB还是sql,均可先查看数据库连接数,酌情改⼤,然后再修改程序的连接;程序假死的主因:某块业务将线程耗尽,导致整体业务⽆资源可⽤第三类:服务卡顿现象:页⾯打开缓慢或者接⼝调⽤耗时很长,已打开的服务,⽆明显卡顿处理⽅法:1. 在linux环境下,采⽤tomcat部署的web服务,通过top查看,发现cpu和内存占⽤⽆异常。
网络性能监测常见问题解析:为何页面访问缓慢?(五)

网络性能监测常见问题解析:为何页面访问缓慢?近年来,随着互联网的普及和应用的广泛,越来越多的人们依赖网络来进行各种活动,如在线购物、网上学习、社交娱乐等等。
然而,有时我们会遇到页面访问缓慢的问题,这让人感到非常烦恼。
今天,我们就来分析一下造成页面访问缓慢的常见问题。
一、网络拥堵网络拥堵是导致页面访问缓慢的最常见问题之一。
随着用户数量的不断增加,网络带宽有限,当大量用户同时访问同一网站时,网络流量会急剧增加,导致网络拥堵。
尤其是在高峰时段,网络拥堵的问题尤为突出。
当网络拥堵时,页面的加载速度就会受到很大的影响,从而导致页面访问缓慢。
二、服务器压力过大服务器的性能和带宽也是影响页面访问速度的重要因素之一。
当一个网站的访问量过大时,服务器可能无法处理这么多的请求,导致服务器的压力过大,进而使页面的访问速度变慢。
此外,服务器的物理位置也会对页面的访问速度产生影响,如果服务器远离用户,网络延迟就会增加,从而导致页面访问缓慢。
三、网站优化不足网站优化是提高页面访问速度的关键。
如果网站的代码结构混乱,没有进行压缩和缓存等优化处理,那么页面的加载速度就会变慢。
此外,图片过大、脚本文件过多等也会影响页面的加载速度。
因此,合理优化网站代码和资源,可以有效提高页面的访问速度,减少页面访问缓慢的问题。
四、网络设备故障网络设备是保障网络畅通的关键环节。
然而,当网络设备出现故障时,如路由器故障、交换机故障等,就会导致网络连接不稳定,页面访问缓慢甚至无法访问。
所以,及时检测和修复网络设备故障,对于提高网络性能和减少页面访问缓慢问题非常重要。
五、网络服务提供商问题最后,我们不能忽略网络服务提供商的问题。
有时,网络服务提供商会出现服务质量不稳定、带宽不足等问题,这也会影响页面的访问速度。
因此,选择一个可靠的网络服务提供商,有助于提高网络性能,减少页面访问缓慢的问题。
综上所述,网络性能监测中遇到的页面访问缓慢问题是多方面因素综合影响的结果。
网络性能监测常见问题解析:为何页面访问缓慢?(六)

网络性能监测常见问题解析:为何页面访问缓慢?在现代社会中,网络已成为人们生活和工作不可或缺的一部分。
然而,很多人在使用网络时常常会遇到访问页面缓慢的问题。
本文将从网络性能监测的角度,解析为何页面访问缓慢以及可能的解决方法。
一、网络带宽不足网络带宽是指单位时间内传输数据的能力,决定了网络连接的速度。
当网络带宽不足时,页面的下载速度自然会受到影响,出现页面访问缓慢的情况。
这种情况下,可以考虑升级网络带宽或与网络服务提供商联系,寻求解决办法。
二、服务器负载过高服务器负载过高是另一个导致页面访问缓慢的常见原因。
当访问量过大或者服务器资源不足时,服务器的处理能力就会下降,从而导致页面响应时间延长。
针对这个问题,可以考虑升级服务器硬件、优化代码或增加服务器数量来提高页面访问速度。
三、网络延迟较大网络延迟指的是数据在传输过程中需要消耗的时间,影响了页面的加载速度。
这个问题通常由网络拓扑结构、网络设备、网络拥塞等因素引起。
为了解决这个问题,可以尝试优化网络结构,增加网络设备的带宽或减少网络拥塞现象等。
四、不合理的网络设计不合理的网络设计也可能会导致页面访问缓慢。
例如,路由器或防火墙配置有误、网络设备之间的连接方式不合理等等。
这些问题需要通过识别和调整网络设计来解决,以提高页面访问速度。
五、网络安全策略影响网络安全策略是保护网络安全的重要手段,但不当的网络安全策略可能会影响到页面的访问速度。
例如,过于严格的访问控制规则、防火墙配置等,都可能带来页面访问缓慢的问题。
在设定网络安全策略时,需要权衡安全与性能的关系,确保网络的流畅运行。
六、浏览器或应用程序问题有时,页面访问缓慢可能与个人电脑上的浏览器或应用程序有关。
例如,不合理的浏览器缓存设置、过多的插件或扩展程序等都可能导致页面加载速度变慢。
在这种情况下,可以尝试清除浏览器缓存、禁用不必要的插件或更新应用程序等解决方法。
综上所述,页面访问缓慢可能涉及到网络带宽、服务器负载、网络延迟、网络设计、网络安全策略以及浏览器或应用程序等多个方面的问题。
网站访问慢的排查方案(史上最详细)

网站访问慢的排查方案(史上最详细)说实话,比起网站打不开,网站访问慢更让人抓狂。
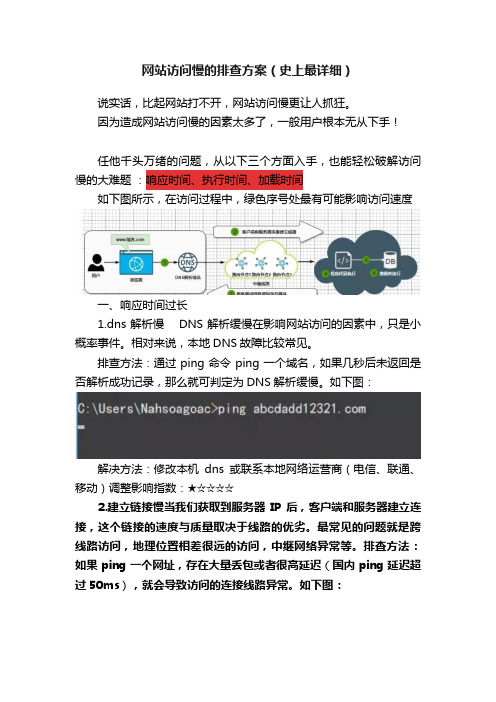
因为造成网站访问慢的因素太多了,一般用户根本无从下手!任他千头万绪的问题,从以下三个方面入手,也能轻松破解访问慢的大难题:响应时间、执行时间、加载时间如下图所示,在访问过程中,绿色序号处最有可能影响访问速度一、响应时间过长1.dns解析慢 DNS解析缓慢在影响网站访问的因素中,只是小概率事件。
相对来说,本地DNS故障比较常见。
排查方法:通过ping命令ping一个域名,如果几秒后未返回是否解析成功记录,那么就可判定为DNS解析缓慢。
如下图:解决方法:修改本机dns或联系本地网络运营商(电信、联通、移动)调整影响指数:★☆☆☆☆2.建立链接慢当我们获取到服务器IP后,客户端和服务器建立连接,这个链接的速度与质量取决于线路的优劣。
最常见的问题就是跨线路访问,地理位置相差很远的访问,中继网络异常等。
排查方法:如果ping一个网址,存在大量丢包或者很高延迟(国内ping延迟超过50ms),就会导致访问的连接线路异常。
如下图:如果网站禁ping了,推荐使用tcping测试端口(该命令所需软件需要下载,添加到系统环境变量中)解决办法:可通过cdn加速,如果是线路短暂的不稳定,可等待线路调整,或尝试重启路由光猫,但不一定能能彻底解决。
影响指数:★★★☆☆二、执行时间慢1.服务器响应慢当一个服务器健康运行,这个时间几乎可忽略,但是如果服务器不那么健康,比如CPU,内存,磁盘IOPS,带宽,只要一个达到瓶颈的服务器就是亚健康,将直接影响访问速度。
排查方法:如果此前访问很快的网站访问突然变慢了,在网络无问题的情况下,云主机可查看内部资源使用情况(推荐使用zabbix等对各项资源做监控);虚拟主机则可通过执行简单命令或直接访问图片来判断服务器资源占用情况。
解决办法:对服务器资源进行升级影响指数:★★★★☆2.程序执行排查难度略大,一旦出现将会严重影响访问速度。
移动家庭宽带常见故障处理方法

第一步:查看 ONT (光猫)“Power”电源灯的状态。
(1)不亮,表示供电异常,需要检查电源连接和电源适配器是否工作正常(2)长亮,表示供电正常转第二步。
第二步:查看 ONT (光猫)“LOS”灯的状态。
(1)熄灭,表示信号正常转第三步。
(2)闪亮,表示光猫接收不到信号或者低于灵敏度,转第五步。
第三步:查看 ONT (光猫)“PON”或者“LINK”灯的状态。
(1) 常亮,表示 ONT (光猫)接收到 OLT 的信号,转第四步。
(2) 闪亮,表示ONT (光猫)接收光功率低于或者高于光接收灵敏度, ONT (光猫)注册不上,转第五步。
(3)灭,表示 ONT (光猫)接收不到 OLT 的信号,转第五步。
第四步:查看 ONT (光猫)“LAN”灯的状态。
(1) 灯闪亮,表示光猫与电脑或者用户路由器连接正常,转第六步。
(2) 熄灭,表示光猫与电脑或者用户路由器、交换机连接异常,检查步骤①用户网卡是否禁用,②用网线测试仪检查网线是否正常,③更换光猫LAN 口或者路由器、交换机其他端口测试是否正常。
最终判断是光猫、路由器、交换机、用户电脑的问题。
第五步:检查光衰。
(1) 查看光猫接收光功率情况。
两种方法:①可以登录到光猫里面查看;②通过 PON 光功率计查看,拨出 ONT (光猫)“PON”尾纤接入光功率计(选择波长 1490nm ),测试光功率是否在标准值 -8~ -26dB 内( -26 已经处于边缘值,建议在 -25 以内)。
(2)收光功率过小,光衰过大,查看用户家到分光箱的皮线光缆是否有弯曲程度小于 90 度或者损坏。
(3) 用户楼道光接箱测试分光器端口收光功率是否正常,正常则用红光笔测试皮线是否通,通则重做两端皮线光缆头,不通则重新拉皮线光缆;收光功率不正常则测试另一个分光器端口确认是否分光器端口故障,测试另一个分光器端口正常则更换分光器端口,不正常则测试分光器总上行口。
(4)二级分光器上行光衰过大时需从二级光交箱、一级光交箱、 OLT 的 PON 口输出逐级排查,确定光衰异常的故障点,排查工作需要两个维护人员配合完成。
网络性能监测常见问题解析:为何出现页面访问缓慢?(一)

网络性能监测常见问题解析:为何出现页面访问缓慢?随着互联网的快速发展,网络性能监测已成为企业和个人必备的一项工作。
然而,时常会遇到页面访问缓慢的问题,这给用户和网站管理员都带来了很大的困扰。
本文将对网络性能监测中常见的页面访问缓慢问题进行解析,希望能帮助读者更好地处理这类问题。
1. 服务器负载过高页面访问缓慢的一个常见原因是服务器负载过高。
当一个服务器承载的用户数量超过其承载能力时,页面的响应速度就会大大降低。
这可能是因为网站或应用程序的流量突然增大,或者服务器硬件配置不足。
为了解决这个问题,可以添加更多的服务器或增加服务器的处理能力。
2. 网络带宽不足另一个影响页面访问速度的因素是网络带宽不足。
当用户请求的数据量过大,而网络带宽有限时,页面的加载速度自然会降低。
这种情况通常出现在用户访问高峰期,例如促销活动或新闻事件引起的大量用户访问。
解决这个问题的方法之一是增加网络带宽,以满足用户的需求。
3. 网络延迟网络延迟指的是从发送请求到获取服务器响应所需要的时间。
当网络延迟较高时,页面访问速度就会显著下降。
造成网络延迟的原因很多,可能是网络设备故障、网络拥塞、距离远等。
为了解决网络延迟问题,可以优化网络设备的配置,或者采用更快的网络传输技术。
4. 页面优化不足有时候,页面访问缓慢是由于页面本身的设计和优化不足所导致的。
过多的图片、视频、Flash等元素会增加页面的加载时间,降低用户的访问体验。
此外,未经过合理的缓存和压缩处理的资源文件也会拖慢页面的加载速度。
为了解决这个问题,可以通过对页面进行优化,如减少不必要的媒体元素,压缩和缓存资源等方式来提高页面的加载速度。
5. 第三方服务问题许多网站和应用程序会依赖于第三方服务,如广告商、社交媒体插件等。
如果这些第三方服务的响应速度较慢,就会影响到整个页面的访问速度。
为了解决这个问题,可以选择与响应速度较快的第三方服务合作,或者优化与第三方服务的接口调用方式。
系统分析HTTPWACH检查方法

HTTPWACH检查方法:
1、翻开 IE 阅读器,选择菜单“查察 -阅读器栏”,再选择“ HttpWatch Professional 即可”(Shift+F2)
2、点击Record 开始记录
3、 BOSS系统界面翻开、操作
4、点击stop 按钮停止记录
5、点击保留结果
如遇系统卡或许慢的状况能够将该结果保留发由省企业一同帮忙剖析。
6、性能结果剖析、查察
Started: 表示开始记录恳求一个URL 时间
Time: 表示记录恳求耗资的时间(假如页面慢的话会在这个数值上表现)
Sent: 表示客户端向服务器端发送恳求字节大小(假如发送字节数过大表示异样)Reveived:表示客户端收到服务端发送恳求字节大小(假如接收字节数过大表示页面返回的内容过多致使前台接收很慢)
Method: 表示恳求URL方式
Result: 表示服务器返回到客户端结果。
网络性能监测常见问题解析:为何页面访问缓慢?(十)

网络性能监测常见问题解析:为何页面访问缓慢?随着互联网的迅速发展,人们对于网络的依赖程度越来越高。
网络的性能对于用户体验以及企业的经营都至关重要。
然而,我们时常会面临页面访问缓慢的问题,这不仅影响了网站的流量,也让用户感到沮丧和失望。
那么,为什么页面访问会缓慢呢?接下来,我们将分析一些常见问题。
一、服务器传输速率限制网络性能的核心之一是服务器的传输速率。
如果服务器带宽不足以满足访问量,那么页面的加载速度就会变慢。
当用户量增加时,服务器的传输速率可能无法跟上,从而导致页面的访问缓慢。
此外,服务器在传输数据时,也需要考虑其他因素,例如服务器的处理能力、网络传输速度、数据压缩等。
当服务器承载了过多的任务,或者服务器所在的网络连接质量较差,都会导致页面访问缓慢。
二、网络延迟和带宽限制在用户访问网站时,数据需要通过网络传输到用户的设备上。
然而,网络延迟和带宽限制是导致页面访问缓慢的另一个常见问题。
网络延迟是指数据从发送端到接收端的传输时间延迟,而带宽限制是指数据传输速度受到网络通道的限制。
当网络延迟较高,数据传输的速度就会受到影响,从而导致页面加载缓慢。
另外,如果网络的带宽不足以支持大量的数据传输,同样也会导致页面访问缓慢。
这种情况下,用户在访问网页面时,可能需要等待更长的时间才能完全加载页面。
三、优化不当的网页设计网页的设计和优化也是影响页面访问速度的重要因素。
如果网站的代码冗余、文件过大或者脚本执行效率低下,都会导致页面加载缓慢。
冗余的代码会增加网页文件的大小,从而导致传输时间变长。
此外,过多的图片、视频或者其他媒体文件也会增加页面的加载时间。
同时,没有经过优化的脚本可能会导致网页执行效率低下,从而影响页面的响应速度。
为了解决这个问题,可以通过压缩网页文件、减少HTTP请求、优化脚本等方式来改善页面访问速度。
通过精简代码、压缩图片和使用缓存等技术手段,可以有效地提升页面的加载速度。
总结而言,页面访问缓慢的问题通常是由服务器传输速率限制、网络延迟和带宽限制以及优化不当的网页设计等因素所导致。
排查网站查询缓慢故障

变慢。
使用情况。
传 递、进 程 状 态 变 更 等。 因
对于该情况,首先查看系
在 返 回 信 息 中 看 到,对 为 MySQL 是一个支持多线程
统资源使用情况,检测其是 于 PID 为 28716 的 进 程 来 的数据库工具,因此需要对
否存在异常状态。执行“top” 说,在 其“kB_rd/s”列 中 显 其使用到的线程进行全面分
28716”命令,在返回信息中 表。进入该目录,执行“ls” 包括“union”查询或者子查
显示和 MySQL 相关的所有线 命令,可以显示相关的表文 询,在“table”列中显示数据
程的数据读取信息,可以看 件,索引文件,元数据文件和 表的名称,在“type”列中显
到 PID 为 21970 的线程正在 原信息文件等。
Trouble Shooting 故障诊断与处理 责任编辑:赵志远
■ 河南 刘进京
某 商 品 销 售 编者按 : 笔者遇到某网站出现查询缓慢的故障,这对单 操作,其读取的
网站出现了查询 位业务产生了很大影响,经分析发现,是 MySQL 慢查询的 速 率 和 上 述 执
该 网 站 采 用 了 Python 行 查 看,其 CPU 占 用 率 并 不 颈问题。
Flask 开 发,后 台 使 用 的 是 高。
但是,该进程为什么要去
MySQL 数据库,所有的商品信
根据以上分析,CPU 的使 读取大量的磁盘数据呢,这
息都存储在 MySQL 数据库中, 用情况还算比较正常,接下 很有可能和 MySQL 的慢查询
息,这 说 明 必 须 为 该 字 段 设
息 中 显 示 MySQL 打 开 了 很
对 于 MySQL 的 慢 查 询 来 置一个合适的前缀长度。
网站访问慢排查方法及解决方案WEB服务器电脑资料

网站访问慢排查方法及解决方案WEB效劳器电脑资料今天领导通知网站访问慢,我看了下发现确实比较慢,我把我解决的方案写出来,给大家分享,当出现网站慢的时候我们脑子中要映出几点原因:1.程序代码执行方面2.大量数据库操作3.域名DNS解析问题4.效劳器环境我也是这么解决的,下面说下解决中的步骤吧。
1.翻开访问慢的网站观察下情况,通过火狐的fixfox 插件或者IE的元素查看工具,你网站里面加载的信息会一览无遗的展现出来,并且那些元素加载耗时多少秒等等情况,如何解决能,把远程耗时久的js下载到本地,或者直接删除。
2. 我看了下页面中有多处连接数据库操作的地方,并且有远程的数据库操作,并且还有多余的数据库连接代码,话不多说,改之.解决完了发现确实是快点了,但是还是不理想,于是我把页面执行数据库代码放到了数据库中执行没有耗慢的情况。
3. 关于域名DNS的情况只是其中一种情况,不要急着找域名商的问题,你可以写个没有数据操作的页面放在同台效劳器域名下,看看是不是访问同样慢,如果是才有可能,你还要让你周围的人也看看,最好别是你同公司的人。
4. 我来看看效劳器的情况吧,是不是CPU使用率过高造成的呢。
a. top 发现cpu使用也不高啊,30% 左右,但是发现一个问题,sleeping 的进程数比较多。
擦,最好别是僵尸进程,现在这样的东西不多了。
b. 查看了下timewait的量: 发现有mysqld 和 d 的,大部分于d ;命令 stat -ae|grep TIMEWAIT如何来解决timewait的量问题呢?TIMEWAIT解决方法:vi /etc/sysctl.conf文件,参加以下内容:.ipv4.tcpsyncookies = 1.ipv4.tcptwreuse = 1.ipv4.tcptwrecycle = 1.ipv4.tcpfintimeout = 30.ipv4.tcpkeepalivetime = 30 保持连接的时间.ipv4.tcpmaxtwbuckets = 100 这个是设置效劳器同时保持的timewait的数目然后执行 /sbin/sysctl -p 让参数生效,设置APACHE 的配置文件:Timeout 10 与客户端连接超时的时间KeepAlive On 一次连接可以屡次传输,使的一次连接中可以传递多个请求MaxKeepAliveRequests 50 设置一次连接内,可以进展多少次请求KeepAliveTimeout 15 如果效劳器已经完成了一次请求,多长时间一直没有承受到下一次请求就会断开连接保存重启APACHE设置完已上的操作后:stat -n |awk '/^tcp/{++S[$NF]}END{for (i in S ) printi,S[i]}'你会发现非常成功。
网络性能监测技巧:解决网页加载缓慢的问题(一)

网络性能监测技巧:解决网页加载缓慢的问题在当今信息高速发展的时代,人们对网络的依赖程度越来越高,而网页加载缓慢则成为人们日常生活中令人头疼的问题之一。
本文将介绍一些网络性能监测技巧,帮助用户提高网页加载速度,以解决这一问题。
一、网络性能监测的重要性在解决网页加载缓慢问题之前,了解网络性能监测的重要性是非常关键的。
网络性能监测是一种用于测量和评估网络性能的手段,通过监测网络的延迟、带宽和吞吐量等参数,可以帮助我们找到并解决影响网页加载速度的问题。
二、网络性能监测的工具和技巧1. 使用网络性能监测工具在解决网页加载缓慢问题时,网络性能监测工具是非常有用的。
通过使用这些工具,我们可以追踪和分析网络连接的状态和性能。
其中一些常用的网络性能监测工具包括Pingdom、GTMetrix和PageSpeed Insights等。
这些工具可以帮助我们识别网页中的性能瓶颈,并给出改进建议。
2. 优化网页设计和布局网页设计和布局是影响网页加载速度的重要因素。
合理的设计和布局可以减少网页的加载时间。
例如,减少使用Flash和大量图片可以提高网页加载速度。
另外,使用CSS Sprite技术可以将多个小图片合并为一个大图片,减少请求次数,从而提高加载速度。
3. 压缩网页文件通过压缩网页文件,可以减小文件的大小,从而提高加载速度。
一种常用的压缩技术是Gzip压缩,它可以将网页文件压缩成较小的文件,减少传输时间。
此外,还可以通过压缩CSS和JavaScript文件等方式进行优化。
4. 使用缓存使用缓存技术可以有效提高网页加载速度。
通过将静态资源如图片、CSS和JavaScript文件缓存到用户的本地浏览器或代理服务器中,可以减少网络请求次数,提高加载速度。
同时,设置适当的缓存策略,可以使用户在访问同一网页时减少对服务器的请求。
5. 减少重定向过多的重定向会导致网页加载速度缓慢。
因此,在进行网页设计时,应尽量减少重定向的使用。
网络性能监测技巧:告别网站访问缓慢的烦恼(七)

网络性能监测技巧:告别网站访问缓慢的烦恼在日常生活中,我们无法离开互联网,它为我们提供了海量的信息和便利的服务。
然而,当我们访问某个网站时,经常会遇到网页加载缓慢的情况,这不仅浪费了我们的时间,也影响了我们的心情。
为了告别这一烦恼,我们需要掌握一些网络性能监测技巧。
首先,我们需要了解网络性能监测的基本原理和方法。
网络性能监测主要是通过测量和分析网络的可及性、带宽、延迟和吞吐量等指标来评估网络的运行状况。
为了实现网络性能监测,我们可以使用各种工具和技术,例如Ping命令、Traceroute命令、网络分析器等。
通过这些工具和技术的运用,我们可以获得关于网络状况的详细信息,从而判断网站访问缓慢的原因所在。
其次,我们需要学会如何分析网络性能监测的结果。
当我们进行网络性能监测后,会得到一系列数据,这些数据需要我们进行分析和解读。
首先,我们需要关注网络的可及性,即网站是否能正常访问。
如果网站无法访问或访问速度极慢,那么可能是网络故障或服务器负载过高所致,这时我们可以尝试刷新页面或稍后再试。
其次,我们需要关注网络的带宽和延迟。
带宽指的是网络连接的传输速率,延迟则是数据在网络中传输的时间延迟。
如果带宽较低或延迟较大,那么网页加载速度自然会变慢。
在这种情况下,我们可以联系网络服务提供商寻求解决办法。
最后,我们还需要关注网络的吞吐量,即网络传输的有效数据量。
如果网络的吞吐量较低,那么网站打开速度也会受到影响。
在这种情况下,我们可以尝试优化网站的内容和结构,减少无效数据的传输。
除了掌握基本的原理和方法,我们还需要注意一些网络性能监测的注意事项。
首先,我们需要选择合适的网络性能监测工具。
网络性能监测工具有很多种类,我们可以根据自己的需求和技术水平选择适合自己的工具。
其次,我们需要选择合适的监测时机。
由于网络是动态的,不同时间段的网络状况可能会有所不同。
因此,我们应该选择一些典型的时间段进行监测,以获得更准确的数据。
另外,我们还需要通过多次监测取样和对比分析的方式来验证结果的准确性。
网络性能监测技巧:解决页面加载速度慢的问题(六)

网络性能监测技巧:解决页面加载速度慢的问题随着互联网的发展,人们对于网页加载速度的要求越来越高。
用户期望能够迅速打开所需的网页内容,而无需长时间等待。
然而,由于不同原因导致的网页加载速度慢常常让用户焦虑不已。
为了帮助网站管理员和开发人员解决这一问题,本文将介绍一些网络性能监测技巧,以提升页面加载速度。
首先,我们需要了解页面加载速度慢的原因。
通常来说,由于页面内容过多或者网络传输速度慢等原因,导致页面加载变慢。
那么,如何准确地监测和解决这一问题呢?下面将从几个方面进行论述。
一、分析页面内容在解决页面加载速度慢问题时,首先要分析页面内容。
通过查看页面源代码,我们可以了解到该页面所包含的资源文件,例如CSS、JavaScript和图片等。
在分析页面内容时,我们可以借助一些工具,如Firebug、Chrome开发者工具等。
这些工具可以帮助我们实时监控页面的加载情况,并分析页面的加载时间和资源的大小。
通过分析页面内容,我们可以判断哪些资源对页面加载速度有较大影响,从而采取相应的措施来优化页面。
二、优化资源在分析了页面内容后,我们需要对页面的资源进行优化。
一种常用的优化方式是压缩资源文件。
通过压缩CSS和JavaScript文件,可以减小文件大小,从而加快文件的传输速度。
此外,还可以对图片进行优化,包括压缩图片大小、使用合适的图片格式等。
通过优化资源文件,可以减少页面加载所需的时间,从而提升页面加载速度。
三、使用缓存技术使用缓存技术是提升页面加载速度的重要手段之一。
通过设置适当的缓存策略,可以将页面或者页面的组成部分保存在用户的浏览器缓存中。
当用户再次访问该页面时,可以直接从缓存中获取所需的资源,而无需重新请求服务器。
这样可以大大减少页面的加载时间,提升用户的访问速度。
常见的缓存技术包括浏览器缓存、CDN缓存等。
四、压缩传输数据除了优化资源以外,对传输的数据进行压缩也可以提升页面的加载速度。
压缩传输数据可以减少数据的传输量,从而节省带宽和传输时间。
排查Web服务运行迟缓故障

排查■ 河南 刘进京某单Web网站最近访问量比较大,成网页打缓或者无法打开的问题。
该网站基于服务器上服务,数据库服务器上安装的是MySQL。
在出Tomcat进行了重启,站虽然可以正常方式,很快就出故障。
笔者通过执行“vmstat”等处于高负载状态,进程就占用了大量的源,但是内存的消耗并不大。
故障排查进入的“conf”“server.xml”中的所有配置都采用了模式设置,而且其用的默认配置,具体的优化措施。
在Trouble Shootingtar.gzc d t o m c a t-c o n n e c tors-1.x.x-src/nativechmod 755 buildconf. sh./buildconf.sh./configure --with apxs=/usr/local/apache2/ bin/apxsmakemake install将得到的“mod_jk.so”文件复制到“/usr/local/ apache2/modules”目录中,设置所需的JK连接器。
JkLogFile /usr/local /apache2/logs/mod_jk.JkLogLevel infoJkLogStampformat%H:%M:%Sjk_module modules/mod_jk.so的“conf”workers.命令,输入以下worker.list=tomcat1worker.tomcat1.portworker.tomcat1.hostworker.tomcat1.typec a t1.l b其作用是定“tomcat1”的Tomcat“/usr/local /apache2/conf/uriworker命令,创建过滤规则文件,指定何种处理。
!/*.gif=tomcat1!/*.swf=tomcat1!/*.htm=tomcat1!/*.css= tomcat1!/*.js= tomcat1指定所有请求都交给上述“tomcat1”下类型的处理,会先被交由Apache需要设置所需的文件类型。
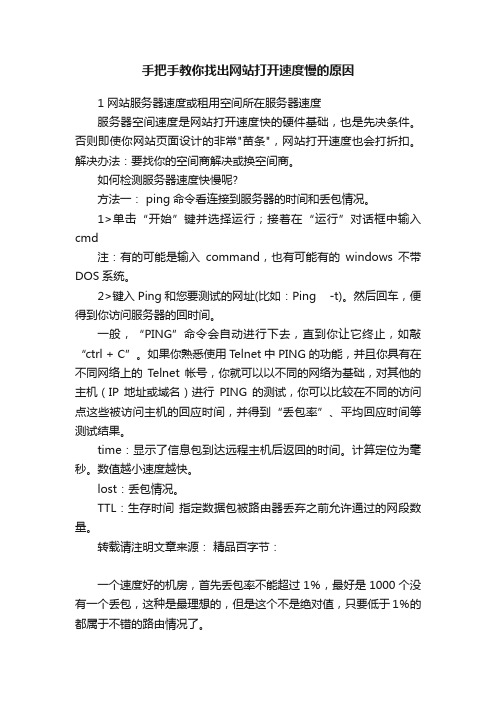
手把手教你找出网站打开速度慢的原因

手把手教你找出网站打开速度慢的原因1 网站服务器速度或租用空间所在服务器速度服务器空间速度是网站打开速度快的硬件基础,也是先决条件。
否则即使你网站页面设计的非常"苗条",网站打开速度也会打折扣。
解决办法:要找你的空间商解决或换空间商。
如何检测服务器速度快慢呢?方法一: ping命令看连接到服务器的时间和丢包情况。
1>单击“开始”键并选择运行;接着在“运行”对话框中输入cmd注:有的可能是输入command,也有可能有的windows不带DOS系统。
2>键入Ping和您要测试的网址(比如:Ping -t)。
然后回车,便得到你访问服务器的回时间。
一般,“PING”命令会自动进行下去,直到你让它终止,如敲“ctrl + C”。
如果你熟悉使用T elnet中PING的功能,并且你具有在不同网络上的Telnet帐号,你就可以以不同的网络为基础,对其他的主机(IP地址或域名)进行PING的测试,你可以比较在不同的访问点这些被访问主机的回应时间,并得到“丢包率”、平均回应时间等测试结果。
time:显示了信息包到达远程主机后返回的时间。
计算定位为毫秒。
数值越小速度越快。
lost:丢包情况。
TTL:生存时间指定数据包被路由器丢弃之前允许通过的网段数量。
转载请注明文章来源:精品百字节:一个速度好的机房,首先丢包率不能超过1%,最好是1000个没有一个丢包,这种是最理想的,但是这个不是绝对值,只要低于1%的都属于不错的路由情况了。
其次ping值要小,同城的电信adsl ping 平均值绝对不能超过20,一般在10,跨省的adsl ping平均值应该在20-40属于正常。
第三点是ping值要均匀,如果最小的ping值只有4,但是不时的有几十,最大有79的出现,这个就是路由不稳定的表现,同样的电信的adsl,尽管最小也有8,但是最大也只有9,就说明路由稳定。
方法二:查看同台服务器上其它网站的打开速度。
网络测试工具使用中常见问题五十一:利用工具进行网络访问速度测试(一)

网络测试工具使用中常见问题五十一:利用工具进行网络访问速度测试随着互联网的普及和发展,我们每天都离不开网络,而网络的畅通与速度直接影响着我们的工作和生活。
为了解决网络访问速度的问题,人们发展出了各种网络测试工具,可以帮助我们测量网络速度、找出问题所在,并进行优化。
然而,在使用这些网络测试工具时,我们常常会遇到一些问题。
本文将针对网络测试工具在进行网络访问速度测试中的常见问题进行论述。
### 故障排除首先,当我们在使用网络测试工具进行访问速度测试时,如果出现了访问缓慢或无法连接的问题,我们应该先进行故障排除。
首先,我们可以检查本地网络连接是否正常,例如检查网线是否插好,Wi-Fi 是否连接稳定。
其次,我们可以尝试使用其他设备进行测试,以确定是否是特定设备的问题。
另外,我们还可以尝试通过重启设备或调整网络设置来解决问题。
### 测试工具选择选择适合自己需求的网络测试工具是进行网络访问速度测试的重要一步。
目前市面上有很多网络测试工具可供选择,如Speedtest、Pingdom等。
不同的测试工具在测试方法、数据显示等方面有所差异,因此我们需要在使用之前了解并选择适合自己的工具。
况且,有些测试工具免费版的功能可能有限,我们也可以考虑购买专业版以获得更全面的功能和报告。
### 测试环境影响在进行网络访问速度测试时,我们还需要考虑测试环境对结果的影响。
网络测试工具的结果受到多种因素的影响,如网络延迟、传输速度、网络拥塞程度等。
因此,在进行测试时,我们应该选择具有代表性的测试环境,并尽量排除可能干扰测试结果的因素。
例如,我们可以在网络闲时进行测试,避免测试时网络拥堵导致的结果不准确。
### 测试结果解读获得网络访问速度测试结果后,我们需要正确解读这些数据。
常见的测试结果包括网速和延迟等数据。
网速通常以下载速度和上传速度来表示,单位为Mbps。
较高的网速意味着更快的下载和上传速度。
而延迟则反映了网络反应速度,单位为ms,较低的延迟意味着网络反应更快。
如何处理网页打开慢问题-TCP追踪工具及部分关联知识

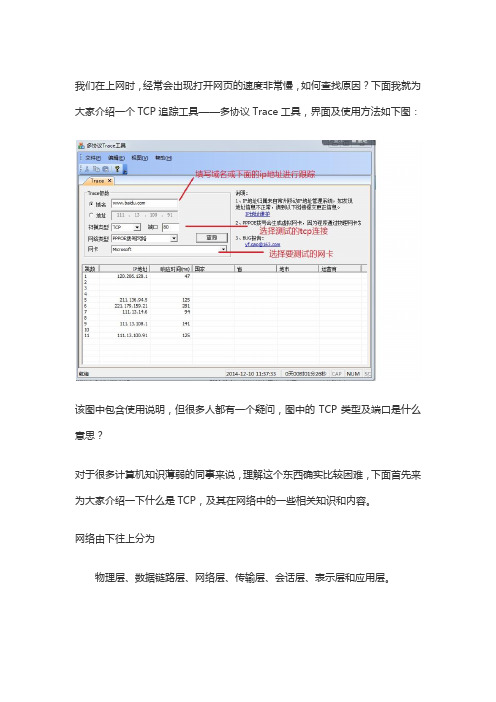
我们在上网时,经常会出现打开网页的速度非常慢,如何查找原因?下面我就为大家介绍一个TCP追踪工具——多协议Trace工具,界面及使用方法如下图:该图中包含使用说明,但很多人都有一个疑问,图中的TCP类型及端口是什么意思?对于很多计算机知识薄弱的同事来说,理解这个东西确实比较困难,下面首先来为大家介绍一下什么是TCP,及其在网络中的一些相关知识和内容。
网络由下往上分为物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。
通过初步的了解,我知道IP协议对应于网络层,TCP协议对应于传输层,而HTTP协议对应于应用层,三者从本质上来说没有可比性,socket是对TCP/IP协议的封装和应用(程序员层面上)。
也可以说,TPC/IP协议是传输层协议,主要解决数据如何在网络中传输,而HTTP是应用层协议,主要解决如何包装数据。
关于TCP/IP和HTTP协议的关系,网络上有一段比较容易理解的介绍:“我们在传输数据时,可以只使用(传输层)TCP/IP协议,但是那样的话,如果没有应用层,便无法识别数据内容。
如果想要使传输的数据有意义,则必须使用到应用层协议。
应用层协议有很多,比如HTTP、FTP、TELNET等,也可以自己定义应用层协议。
WEB使用HTTP协议作应用层协议,用以封装HTTP文本信息,然后使用TCP/IP做传输层协议将它发到网络上。
”而我们平时说的最多的socket是什么呢,实际上socket是对TCP/IP协议的封装,Socket本身并不是协议,而是一个调用接口(API)。
通过Socket,我们才能使用TCP/IP协议。
实际上,Socket跟TCP/IP协议没有必然的联系。
Socket编程接口在设计的时候,就希望也能适应其他的网络协议。
所以说,Socket的出现只是使得程序员更方便地使用TCP/IP协议栈而已,是对TCP/IP协议的抽象,从而形成了我们知道的一些最基本的函数接口,比如create、listen、connect、accept、send、read和write等等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在维护过程中用户经常反映网页打开慢,现在互联网页面中的连接非常复杂,经常插入图片、广告、视频的各种连接,造成网页打开慢往往不是由于该网站本身,而是由于页面中的某个连接加载速度慢或者缓存的原因造成的。
如何分析网页中的数据,就需要借助相应的工具,HttpWatch 是一款能够收集并显示网页深层信息的软件,下面简单结算一下如何使用HttpWatch进行故障排查。
1.HttpWatch 安装
通过网站地址:下载HttpWatch7.0最新版本,安装如下:
首先点击运行安装httpwatch.exe文件,如下
点击next按钮,如下:
在此处需要注意的是,需要选择一个License文件,因为专业版的是需要收费的,这里在网上下载了一个license文件,选择之后,即next按钮才激活,才能进行接下来的安装,如下:
在勾选的地方我们可以清楚的发现,就是把HttpWatch plug-in添加到Firefox浏览器,因为它默认就是被嵌入到IE浏览器中,所以此处要勾选。
接下来next如下:
然后安装完成
2.使用HttpWatch
2.1启动HttpWatch前需要先清空IE浏览器缓存方法如下:1.打开浏览器“工具”—“Internet选项”
2.在“常规”页面点击“删除”按钮,如下图:
3.删除浏览器历史记录如下图:
2.2启动HttpWatch
1.在浏览器插件中开启HttpWatch工具,在IE和Firefox的插件中都可以找到HttpWatch工具。
在IE7和IE8中通过如下方式来打开HttpWatch工具,如下:
或者点击浏览器“工具”菜单-“HttpWatch Professional”
2.软件开启后在浏览器下方会出现HttpWatch窗口,如下图
3.HttpWatch默认不显示服务器IP地址,需要将IP地址添加到明细列表。
在明细记录区点击鼠标右键,在弹出菜单中点击“选择列…”
4.在选择列页面中,左侧窗口选择“网络”-“服务器IP:端口”,点击“添
加”按钮,将服务器IP:端口添加到右侧窗口。
并向上一动一行如下图:
5.设置完成后可以启动HttpWatch抓去网页信息了:点击“记录”按钮,在浏览器地址栏输入目标网站。
如下图
6抓取开始后窗口中会显示当前网页中各个元素的加载耗时、服务器返回值、连接地址、服务器Ip等信息。
对于反映网页打开慢的情况,首先观察耗时图表中等待、接收时间较长的行,特别是等待时间长(红色)的连接。
并在“服务器IP:端口”列中找到对应的IP地址。
耗时图表中各颜色表示的状态如图:
在“返回值”列中会将网页错误以红色字体显示(正常返回值为200)如下图:
通过对有返回值问题的网址进行分析,排查造成网速慢的服务器IP。
