HttpWatch基本功能介绍
VB+HTTP数据包详解:QQ空间留言工具2-抓包

VB+HTTP数据包详解:QQ空间留言工具2-抓包如何抓包?相信大家对抓包这个概念并不陌生。
从字面上很好理解,抓包就是一个捕获数据包的过程。
我们前面说了,客户机和网页服务器之间的通讯都会产生数据包,如果我们想模拟它这个通讯过程的话,就必须要把它们之间通讯所产生的数据包捕捉下来,再进行分析。
可能大家都听说过WEP,Sniffer等工具,其实它们都是抓包工具。
但是数据包有不同类型,TCP包,通常是软件所产生的数据包,我们玩网络游戏的时候和服务器所产生的就是TCP包。
而我们在网页通讯的时候,所产生的就是HTTP包了。
TCP包是以二进制的方式进行传输的,HTTP却是以明文的方式进行传输的。
在这个教程中,我们统一使用HTTPWATCH这个软件来进行抓包。
HTTPWATCH 是一个IE插件,也是一个强大的HTTP捕捉工具(在本帖子最后会提供下载)。
安装完HTTPWATCH之后,要打开IE浏览器,在浏览器工具栏处打开才行(第三方浏览器诸如 360 都不支持IE插件)。
我们先来看看HTTPWATCH的强大界面(高清无码):HTTPWATCH 界面①工具栏Record:开始监听网页数据包。
Stop:停止监听。
Clear:清空结果列表。
②数据包监听列表③数据包详细信息基本信息(Overview):显示数据包的目标地址,返回结果等信息。
时间图表(Time Chart):显示数据包在通讯状态中连接、等待、接收的占用时间。
头信息(Headers):HTTP的基本头信息。
Cookie:百度百科缓存(Cache):在本地临时文件夹暂存的数据。
查询字符串(Query String):表单产生的查询动作的主要查询参数。
传递参数(POST Data):POST数据包的主要参数,也就是传递到服务器的参数。
返回信息(Content):返回的页面源码。
数据流(Stream):提交到服务器的数据包参数以及HTTP头信息。
以上就是HTTPWATCH的大体结构。
跟我学《Web组件与框架开发技术》——如何应用Telnet和HttpWatch监测Http请求和响应信息

跟我学《Web组件与框架开发技术》——如何应用Telnet和HttpWatch监测Http请求和响应信息1.1应用Telnet连接远程服务器并监测Http请求和响应信息1.1.1基于Telnet协议的Telnet客户端和支持Telnet的服务器程序1、Telnet是什么(1)Telnet协议Telnet协议(Telnet是Teletype Network的缩写)是TCP/IP协议族中的一员,是Internet 远程登陆服务的标准协议。
这一协议需要通过用户名和口令进行认证,是Internet远程登陆服务的标准协议。
应用Telnet协议能够把本地用户所使用的计算机变成远程主机系统的一个终端。
(2)基于Telnet协议的Telnet客户端和支持Telnet的服务器程序在许多技术资料中如果没有明确地说明为“Telnet协议”而只是给出“Telnet”这个词时一般是指基于Telnet协议的Telnet客户端程序。
因此,Telnet在通常的情况下是指Internet 上远程登录的一种程序。
2、Telnet程序(准确地说应该是基于Telnet协议的Telnet客户端程序)的主要功能Telnet客户端程序(在Windows操作下为telnet命令程序)为用户提供了在本地计算机上完成操作和控制远程服务器主机的能力,在终端使用者的电脑中(在Windows操作系统中为DOS命令行运行环境)使用telnet命令程序,可以连接到远程服务器。
并且可以在telnet程序中输入操作命令,就可以在本地计算机中控制远程服务器。
如果在连接远程服务器时需要进行访问验证,哪么在开始一个telnet会话时,必须要输入用户名和密码来登录远程服务器。
3、在Windows操作系统中提供有telnet客户端程序和服务器端程序其中的telnet.exe是telnet的客户机程序,而tlntsvr.exe是telnet的服务器程序。
此外,Windows操作系统还提供有telnet服务器管理程序tlntadmn.exe。
页面性能测试工具——httpwatch-PPT课件

Http Watch请求信息框
Started:表示开始记录请求一个URL时间 Time:表示记录请求耗费的时间 Sent:表示客户端向服务器发送的请求字节大小 Received:表示客户端收到服务端发送请求字节大小 Method:表示请求URL方式 Result:表示服务器返回客户端结果 Type:请求URL的类型 URL:列出请求的URL具体地址
Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里 的详细信息
Query String(查询字符串)
显示查询字符串被用在传递参数url中
POST Date
显示通过Post方式数据信息 Post方法是Get方法的一个替代方法,它主要是向Web服务器提交表单数 据,尤其是大批量的数据,Post方法客服了Get方法的一些缺点,通过 Post方法提交表单数据时,数据不是作为URL请求的一部分而是作为标 准数据传给Web服务器,客服了Get方法中的信息无法保密和数据量太小 的缺点
基本功能介绍
Overview概要 Header(报头) Cookies Cache(缓存) Query String(查询字符串) Post Date Content Stream HttpWatch请求信息框 Record Stop Clear Summary Find Filter Save Help
Httpwatch登录界面
httpwatch菜单区的功能
Record:开始记录 Stop:停止记录 Clear:清除记录 View:视图,从不同的角度来看抓到的数据 Summary:显示所有请求信息并做简单统计 Find:在日志中查询关键字 Filter:快速定位要分析的日志 Save:保存为.hwl文件也可以存为cvs或xml文件
了解Web、网络基础及简单的HTTP协议-详解HTTP2021

了解Web、网络基础及简单的HTTP协议-详解HTTP2021 1.了解Web及网络基础1.1 使用HTTP协议访问WebWeb使用一种名为HTTP(HyperText Transfer Protocol,超文本传输协议[插图])的协议作为规范,完成从客户端到服务器端等一系列运作流程1.2 HTTP的诞生1.2.1 为知识共享而规划Web最初设想的基本理念是:借助多文档之间相互关联形成的超文本(HyperText),连成可相互参阅的WWW(World Wide Web,万维网)。
现在已提出了3项WWW构建技术,分别是:把SGML(Standard GeneralizedMarkup Language,标准通用标记语言)作为页面的文本标记语言的HTML(HyperText Markup Language,超文本标记语言);作为文档传递协议的HTTP;指定文档所在地址的URL(Uniform Resource Locator,统一资源定位符)。
1.2.2 Web成长时代Internet Explorer浏览器的版本从6升到7前后花费了5年时间。
之后接连不断地发布了8、9、10版本。
另外,Chrome、Opera、Safari等浏览器也纷纷抢占市场份额。
1.2.3 驻足不前的HTTP当年HTTP协议的出现主要是为了解决文本传输的难题。
由于协议本身非常简单,于是在此基础上设想了很多应用方法并投入了实际使用。
1.3 网络基础TCP/IP通常使用的网络(包括互联网)是在TCP/IP协议族的基础上运作的。
而HTTP属于它内部的一个子集。
1.3.1 TCP/IP协议族把与互联网相关联的协议集合起来总称为TCP/IP。
1.3.2 TCP/IP的分层管理TCP/IP协议族按层次分别分为以下4层:应用层应用层决定了向用户提供应用服务时通信的活动;TCP/IP协议族内预存了各类通用的应用服务。
比如,FTP(File TransferProtocol,文件传输协议)和DNS(Domain Name System,域名系统)服务就是其中两类。
HttpWatch工具简介

1概述H ttpWatch强大的网页数据分析工具,集成在Internet Explorer工具栏,包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理功能、报告输出等功能。
H ttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
版本:HttpWatch Professional Edition2安装HttpWatch略过^_^3基本功能介绍启动Httpwatch从IE的“工具”—“HttpWatch Professional”启动HttpWatch(快捷键Shift+F2)。
如下图所示:以下是HttpWatch程序界面以下用登陆百度,搜索网页的例子来展示Httpwatch:HttpWatch点击“Record”后,在IE打开需要录制的网址, ,输入需要搜索的关键字后,点击“百度一下”,然后在点击HttpWatch的“Stop”后,录制的全部请求。
4菜单栏4.1Record(录制)点击“Record”按钮开始录制Http请求操作4.2Stop(停止)点击“Stop”按钮停止录制Http请求操作4.3Clear(清除)点击“Clear”按钮,清除所有录制HTTP请求log记录,如下图所示红框中内容:4.4View(视图)功能菜单说明Group by Page按照页面来分组Time Chart Column显示时间图表字段Select Columns...选择字段Summary汇总信息Properties属性信息Collapse All折叠全部Expand All展开全部Expand New Pages新页面展开Offset Timings时间偏移Local Time本地时间GMT/UTC格林尼治时间在页面中采用时间偏移Offset Timings withinPage4.5Summary(统计)点击“Summary”按钮,显示或隐藏所有请求信息汇总统计概述以下用httpwatch工具记录打开过程,Summary信息如下:4.5.1Network网络信息汇总,可以对选中的页面进行汇总,也可以对全部的请求进行汇总。
第六节-httpwatch 、wireshark等抓包工具应用

10.6 httpwatch 、wireshark等抓包工具应用
1) HTTPWATCH 抓包过程
这个软件适用于网页无法打开,视频网站观看视频卡,网页游戏卡、无法打开等网页类的问题。
首先,打开IE在工具兰中点击httpwatch打开软件。
打开软件后在网页下方会生成一个新的窗口。
按红色record按钮,开始抓包,抓包开始后打开要抓包的网页。
抓包开始后,在地址栏输入要抓包的网站网址,待网站完全打开后抓包完成。
视频抓包在视频播放几分钟后可以完成抓包。
点击“stop”完成抓包。
点击“save”,保存抓包结果
6.2 Wireshark抓包过程
wireshark是非常流行的网络封包分析软件,功能十分强大。
可以截取各种网络封包,显示网络封包的详细信息。
使用wireshark进行网络分析的人须了解网络协议,否则就看不懂wireshark了。
为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。
wireshark 启动界面如下:
Wireshark软件抓包:适用于无法正常连接网络的客户端类软件抓包,主要抓取经过网卡的数据包。
wireshark是捕获机器上的某一块网卡的网络包,当你的机器上有多块网卡的时候,你需要选择一个网卡。
软件打开后的界面是这样的,单击接口列表或左上角快捷按钮,选择网卡后开始抓包。
然后点击"开始"按钮, 开始抓包。
在软件开始抓包3-5分钟后可按“停止”按钮进行停止。
停止后单击“保存”按钮将抓包结果保存,抓包结束。
性能测试常用监控工具简介

一、 LINUX监控工具--NMON
NMON简介
● Nmon是一种在Aix与Linux操作系统上 广泛使用的监控与分析工具
● Nmon所记录的信息非常全面 ● Nmon可以产生数据文件与图形化结果
NMON监控内容
● cpu占用率 ● 内存使用情况 ● 磁盘I/O速度、传输和读写比率 ● 文件系统的使用率 ● 网络I/O速度、传输和读写比率、错误统计率与传输包的大小 ● 消耗资源最多的进程 ● 计算机详细信息和资源 ● 页面空间和页面I/O速度 ● 用户自定义的磁盘组 ● 网络文件系统
Spotlight on oracle监控top session
TopSessions面板可以查看当前哪个session当前占用了大量的资源;单 击session列表,会在session Information中显示该会话的所有详细信息 ,可以查看执行计划,判断是否存在全表扫描
Spotlight on oracle监控top sql
● 举例:./nmon –F test.nmon –s 5 –c 1000
NMON生成数据文件
● nmon analyser生成数据文件 ● 需要将nmon analyser的宏安全模式调至低
NMON数据文件分析
NMON数据文件分析
主要关注TAB: ● SYSSUM ● CPU_ALL ● CPU_SUMM ● DISK_SUMM ● DISKBUSY ● MEM ● NET
Jconsole启动
服务器端启动:
在catalina.sh的JAVA_OPTS参数中添加-Djava.awt.headless=true 在Xshell的参数选项中,将X11连接选中:
Jconsole启动
远程连接:
WEB知识-HttpWatch工具简介

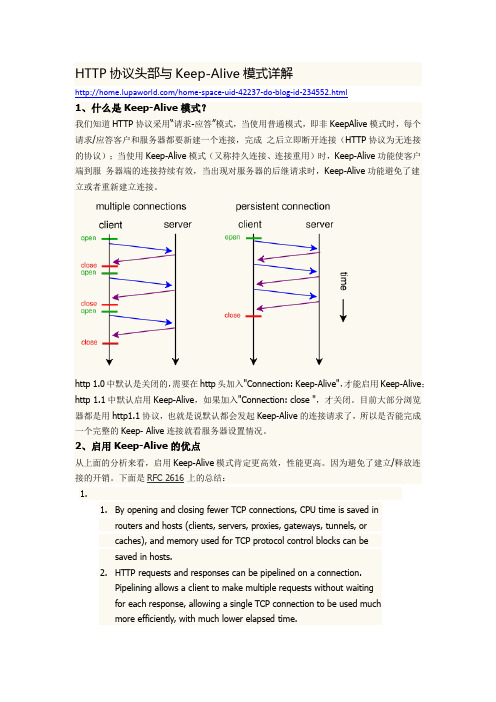
HTTP协议头部与Keep-Alive模式详解/home-space-uid-42237-do-blog-id-234552.html1、什么是Keep-Alive模式?我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
http 1.0中默认是关闭的,需要在http头加入"Connection: Keep-Alive",才能启用Keep-Alive;http 1.1中默认启用Keep-Alive,如果加入"Connection: close ",才关闭。
目前大部分浏览器都是用http1.1协议,也就是说默认都会发起Keep-Alive的连接请求了,所以是否能完成一个完整的Keep- Alive连接就看服务器设置情况。
2、启用Keep-Alive的优点从上面的分析来看,启用Keep-Alive模式肯定更高效,性能更高。
因为避免了建立/释放连接的开销。
下面是RFC 2616上的总结:1.1.By opening and closing fewer TCP connections, CPU time is saved inrouters and hosts (clients, servers, proxies, gateways, tunnels, orcaches), and memory used for TCP protocol control blocks can besaved in hosts.2.HTTP requests and responses can be pipelined on a connection.Pipelining allows a client to make multiple requests without waitingfor each response, allowing a single TCP connection to be used muchmore efficiently, with much lower elapsed time.work congestion is reduced by reducing the number of packetscaused by TCP opens, and by allowing TCP sufficient time todetermine the congestion state of the network.tency on subsequent requests is reduced since there is no timespent in TCP's connection opening handshake.5.HTTP can evolve more gracefully, since errors can be reported withoutthe penalty of closing the TCP connection. Clients using futureversions of HTTP might optimistically try a new feature, but ifcommunicating with an older server, retry with old semantics afteran error is reported.RFC 2616(P47)还指出:单用户客户端与任何服务器或代理之间的连接数不应该超过2个。
HttpWatch工具简介及使用

HttpWatch工具简介及使用1.概述HttpW atch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpW atch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
2.HttpWatch安装略过3.HttpWatch基本功能介绍3.1HttpWatch启动从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:HttpWatch程序界面3.2各功能菜单简介3.2.1Record点击”Record”按钮开始录制HTTP请求操作一般是我们先点击该按钮,然后再URL地址栏里输入需要访问的地址,直接回车即可以录制3.2.2Stop点击”Stop”按钮停止录制HTTP请求操作3.2.3Clear点击”Clear”按钮,清除所有录制Log记录及如下图所示红框中内容3.2.4Summary点击” Summary”按钮,可以显示/隐藏所有请求信息概述以下是工具记录下来的访问百度过程,Summary信息如下所示:Performance信息如下所示:Elapsed time Http URL请求时间总和Network Round Trips 网络Downloaded Data 客户端接受到服务器端传来的数据总和Uploaded Data 客户端发送到服务器端数据总和Http compression savings http数据压缩DNS Lookups DNS解析Tcp Connets Tcp连接Timings信息如下:此部分显示发送Http请求时各个阶段锁花费的时间,可以用来做简单的性能测试响应时间分析Status Codes信息如下所示:Cache 表示缓存的数据有2处,与上面的是一致的200 OK 代表Http状态码,正常,具体状态码对照可参阅相关资料3.2.5Find点击”Find”按钮,可以打开一个查询对话框,在日志记录中去搜索字符串3.2.6Filter点击”Filter”按钮, 可以打开一个过滤器对话框,如下图所示3.2.7Save点击”Save”按钮, 可以打开保存对话框可以保存的格式为.hwl (Httpwatch Log文件格式)3.2.8Help3.3选定某个信息后显示的相关信息3.3.1OverviewURL:/sso/login.phpResult:200请求的URL是/sso/login.php,返回的状态码是200,表示成功Started At:请求开始的时间DNS Lookup:DNS解析Connect:域名解析成功后,连接主机IP3.3.2Time Chart该部分显示了发送HTTP请求过程中各个部分所花费的时间3.3.3Headers表示从WEB服务器发送和接收的报头信息3.3.4Cookies红框表示Cookies失效时间3.3.5Cache显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息Expires Cache失效时间Last Modification 最后一次修改时间Last Cahce Update 最后一次cache更新时间Last Access 最后一次访问时间3.3.6Query String显示查询字符串被用在是传递参数url中,这个就是之前春雨在安全测试STEP BY STEP中介绍的,查看所有URL里是否拼接了一些不该暴露的数据3.3.7Post Data显示通过Post方式数据信息可以看到post data中的用户名和密码Mime Type:application/x-www-form-urlencodedpost方式默认提交数据编码备注:以下为Post方式提交数据编码几种方式:Mime Type指的是如text/html,text/xml等类型MIME(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
关于HttpWatch

测试内容:1、点击对话观察对话窗口加载的速度。
大概花费时长多少。
2、有掉消息的情况是否频繁。
最好有截图。
3、HttpWatch操作。
如下“关于HttpWatch”。
*4、有可能的话观察一下所有客服的360测量分析。
*5、在“开始”“运行”中输入“cmd”回车后,在黑窗口输入“tracert”回车。
如果第一行就是“Request time out”(就不用做后面的截图了。
)显示“complete”就可以把黑窗口截图下来。
-------------------------------------------------关于HttpWatch安装:1、将软件解压出来双击“httpwatchpro.exe”2、 License文件就是这个“httpwatch.lic”3、然后一路next就OK了,(除了安装路径可以改外不要改动其他选项。
)测试网站:1、打开IE(没有任何页面打开的情况)按shift+F2,屏幕下方出现httpwatch的主界面。
2、在打开主界面后点击“Record”,然后在IE地址栏输入网站,等到IE加载完成后20秒点击“stop”,再点击“Save”。
(这个.hwl文件需要发送给我们。
)测试对话:1、现在在刚才的页面点击对话,等对话窗口加载完成后。
把对话窗口的地址复制下来,然后把IE的缓存清除关闭浏览器。
2、打开IE按shift+F2再调出HttWatch的主界面,再点击“Record后把刚才的对话地址粘贴到地址栏中回车。
3、等待加载“完成”后20秒点击“stop”再点击“save”。
(这个.hwl文件同样需要发送给我们。
)。
实训报告二

实验二基于httpwatch 软件的校园宽带监测一、实验目的(1)了解httpwatch基本功能的使用方法(2)掌握httpwatch的安装和使用(3)学会使用httpwatch对网络宽带的监测二、实验要求掌握httpwatch的安装使用,完成常州移动的工作表,写出实验总结报告。
三、实验设备及软件(1)httpwatch软件(2)PC机1台,安装Windows XP操作系统(装有IE浏览器且网络正常运行)四、实验报告要求1. 简单将实验过程写出来。
2. 思考httpwatch对网络宽带的监测有何作用五、实验步骤1、双击httpwatch软件安装程序,按照要求完成安装。
2、从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面3、以大拿网为例展示Httpwatch:4、点击其中的“Record”按钮,那么再打开任何的IE页面,httpwatch就可以记录下来了。
在这里我们以大拿网()首页打开的httpwatch记录作为说明的示范。
具体结果见下图:最左侧一栏(started)是总加载时间,Time Chart是单项元素加载的时间条,该条越长,表示加载的时间越长;sent是发送字节数;Received是接收到的字节数;type是该网页元素的类型;url是该网页元素的url地址。
从上图我们可以看出,大拿网首页打开速度有些缓慢。
其中/js/unicode.js元素的加载时间,竟然超过14秒。
(上图红色标示)其次另外两个js文件/js/c_20051231.js和/js/b_20051231.js的加载也达到了4秒左右。
有效分析这些数据,就可以清楚了解到网页哪些地方加载速度出现了问题,从而为技术人员解决问题,提供了有效的指导。
六、问题与解答问题1:通过 HttpWatch 抓包,有发现请求 http://:/ 这样的地址,想知道发生这种问题的原因。
Http协议详解之请求

点击 Record 按钮,开始记录请求响应
选择 Stream 选项
图 1-1 httpwatch 使用 (2) 点 击 图 1-1 所 示 中 【 Record 】 选 项 及 【 Stream 】 选 项 , 然 后 访 问 http://localhost:8080/Example03 网址,如图 1-2 所示:
1
—高级软件人才实作培训专家!
Http 协议详解之请求 1.什么是 Http 请求
Http 请求即客户端发送给服务器的请求。该请求的内容格式如下所示: 请求首行 请求头信息 空行 请求正文,也称请求体
2.使用 HttpWatch 抓包工具
我们首先来了解如何使用 HttpWatch,如下所示: (1)使用 Myeclipse 创建 web 应用 Example03,详情请参考 myeclipse 创建 javaweb 应用, 然后将该 web 应用 Example03 发布到 tomcat 服务器,再启动 tomcat 服务器,最后在浏览器 端地址栏输入 http://localhost:8080/Example03,并使用抓包工具,如图 1-1 所示: 在地址栏上输入网址
2
—高级软件人才实作培训专家!
选中这个进度条 ,Stream 选项下就会显示 请求信息
图 1-2 抓包结果 如图 1-2 所示, 【Stream】选项下的信息就是请求信息,下面对这个请求信息进行分析, 如下: 请求信息详细内容如下: GET /Example03/ HTTP/1.1 Accept: image/jpeg, application/x-ms-application, image/gif, application/xaml+xml, image/pjpeg, application/x-ms-xbap, application/x-shockwave-flash, application/msword, application/vnd.ms-powerpoint, application/vnd.ms-excel, */* Accept-Language: en-US,zh-CN;q=0.5 User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; qdesk 2.4.1265.203; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.3) Accept-Encoding: gzip, deflate Host: localhost:8080 Connection: Keep-Alive Cookie: JSESSIONID=9E0C4BDEAFD1EB2B1060D69C3B96F72D (1)首先分析其请求首行:GET /Example03/ HTTP/1.1 GET :指的是请求方式。 /Example03 :指的是请求地址,即 URL。 HTTP/1.1 :指的是协议及版本号。 (2)接着分析请求头信息,由以上请求头信息可知,请求头信息的格式如下所示: 请求头名称 冒号
如何使用httpwatch自动分析网页数据

众所周知,HttpWatch是强大的网页数据分析工具,通过httpwatch,我们很方便得抓取到http请求,统计出网页的加载时间等信息。
通过人工来观察比较费时费力,那么如何通过自动方式来获取这些信息并自动分析呢?通过httpwatch帮助文档可以看到,它提供了一些接口可以进行调用,支持的语言有C#, Javascript和Ruby,并且给出了example。
经过研究发现,使用Python语言也可以调用提供的接口,下面我就介绍一下怎么使用Python语言来调用这些接口。
其实很简单,首先需要安装pywin32,安装完之后,参考帮助文档(帮助文档在安装目录有,里面列出了所有接口),下面根据帮助文档写出示例程序(程序在Python2.7、httpwatch6.0下调试通过):# -*- coding: cp936 -*-import win32com.client# Create a new instance of HttpWatch in IEcontrol = win32com.client.Dispatch('HttpWatch.Controller')# Open the IE browserplugin = control.IE.New()# Start Recording HTTP trafficplugin.Log.EnableFilter(False)plugin.Record()# Goto to the URL and wait for the page to be loadedplugin.GotoURL("")# This method waits for a page to be fully loaded in the IE instance containing the specifiedpluginand is normally used after the GotoURL method.control.Wait(plugin, -1)# Stop recording HTTPplugin.Stop()Entries = plugin.Log.Pages.Item(0).Entriessummary = Entries.summary# Get Response Header and print itresponsecount = Entries.Item(0).Response.Headers.Count print"Response Header: "for i in range(responsecount):print Entries.Item(0).Response.Headers.Item(i).Name +':',print Entries.Item(0).Response.Headers.Item(i).Value# Get Performance and print itif plugin.Log.Pages.Count !=0:print"Page Title: ",plugin.Log.Pages(0).Titleprint"DNS Lookups (ms): ", summary.DNSLookUpsprint"Total time to load page (secs):", summary.Timeprint"DownloadedData:", summary.BytesReceivedprint"HTTP compression savings(bytes):",pressionSavedBytesprint"Number of round trips: ", summary.RoundTripsprint"Number of errors: ", summary.Errors.Count。
HttpWatch数据分析_全栈性能测试修炼宝典 JMeter实战_[共3页]
![HttpWatch数据分析_全栈性能测试修炼宝典 JMeter实战_[共3页]](https://img.taocdn.com/s3/m/4e38536065ce05087732131d.png)
第12章 互联网测试必备知识——HTTP 协议
338 图12-6 Record view
12.6.2 HttpWatch 数据分析
数据区
在数据区,我们可以看到一个界面是由多个URL 请求组合而成。
下面对这个区域的每个列做个简单的分析。
图12-7 Http content
Strted :这里的时间指的是相对于第一个请求,其他请求发出的时间偏移,在图12-7中,我们第二个请求中的“00:00:02.625”表示的是相对于第一个请求,这个请求是在2625毫秒后发起的,是一个相对值;
Time Chart :每个请求所花费时间的具体分布,这
里的内容可以在数据明细区得到具体的展现,下文会
再赘述,这里提取一个图中的细节,我们把这个列放
大,可以看到几条线,如图12-8所示。
DOM Load 线(蓝色)表示:从0.163S 时,开始
加载页面Dom , Page Load 线(红色)表示在0.165S
时开始加载页面具体信息(文本、图片等)。
HTTP Load (灰色)线表示在0.190S 时,所有从服务器上下载的资源都已下载完成。
Render Start (绿色)线表示在浏
览器上显示的第一个内容。
Time :每个URL 请求所花费的具体时间,单位是秒。
Sent :每个请求发送出去的数据大小,包括HTTP 请求头的大小和任何的数据,单位是Bytes 。
Received :服务器返回的数据总量,单位为Bytes 。
Method :HTTP 请求的方法,常见的就是GET 和POST 。
图12-8 Time Chart。
抓包工具-HttpWatch(功能详细介绍)

抓包⼯具-HttpWatch(功能详细介绍) HttpWatch是功能强⼤的⽹页数据分析⼯具,集成在IE⼯具栏,主要功能有⽹页摘要、cookies管理、缓存管理、消息头发送/接收,字符查询、POST数据、⽬录管理功能和报告输出。
HttpWatch是⼀款能够收集并显⽰深层信息的软件,它不⽤代理服务器或⼀些复杂的⽹络监控⼯具,能够在显⽰⽹页的同时显⽰⽹页请求和回应的⽇志信息,甚⾄可以显⽰浏览器缓存和IE之间的交换信息,集成在IE⼯具栏。
(HttpWatch⼯具需要下载安装,这⾥就不详说了,直接搜索百度就ok了) HTTP基础知识之HTTP消息格式 当⽤户使⽤浏览器访问某个URL地址、提交表单数据时,浏览器会⽣成请求消息发送给服务器,服务器收到请求后,将⽣成的响应消息返回给浏览器。
浏览器发出的请求信息和服务器返回的响应信息统称为HTTP消息。
HTTP消息有着严格的格式。
⼀个完整的请求消息包括:⼀个请求⾏、若⼲消息头及实体内容,其中⼀些消息头和实体内容是可选的,消息头和实体内容之间使⽤空⾏隔开,下⾯是HTTP请求消息内容:(Request-Line) GET /get.do?prod=wmail_lbp&ver=1&uid=nt@&domain=&mobUser=0&callback=themeHandler.callback&rnd=0.13562542999267713 HTTP/1.1 Accept application/javascript, */*;q=0.8Accept-Encoding gzip, deflateAccept-Language zh-CNConnection Keep-AliveCookie starttime=; logType=Host Referer /User-Agent Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)HTTP请求消息内容 ⼀个完整的响应消息包括:⼀个状态⾏、若⼲消息头及实体内容。
Httpwatch使用说明

Httpwatch使用说明一、概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
二、基本功能介绍启动Httpwatch从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面以下用登录业务基础平台http://test-sxgs-sys2:9080/platfo rm/home来展示Httpwatch:用户名为:kejiAdmin 密码为:1点击“Record”后,在IE打开需要录制的网址, 业务基础平台http://test-sxgs-sys2:9080/platform/home,输入用户名,密码后完成登录操作1. Overview(概要)表示选定某个信息显示其概要信息如上图所示:Display URL:http://test-sxgs-sys2:9080/platform/ho meResult:200请求的URL是http://test-sxgs-sys2:9080/platform/hom e ,返回的Htpp状态代码结果200,表示成功;Started At 2012-Jan-20 10:19:53.792 (local time) C ompleted表示为:请求开始时间(实际记录的是本机的时间)HTTP Request Unconditional request sent for http:/ /test-sxgs-sys2:9080/platform/home Completed表示为:Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息Http Response Headers and content returnedHttp响应,当浏览器接受到web服务器返回的信息时2. timeChart从timeChart,我们可以一目了然的看到那些请求花费的时间较长,一般柱状的长短表示从请求到接受共花费的时间,我们重点需要优化那些柱状较长的部分,当然我们也可以点击time列,按请求时间排到序,直接找出请求时间最长的部分。
网页抓包工具httpwatch

一概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST数据和目录管理功能.报告输出HttpWatch是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
安装HttpWatch略过^_^三基本功能介绍启动Httpwatch从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面以下用登录我的邮箱 例子来展示Httpwatch:点击“Record”后,在IE打开需要录制的网址,,输入用户名,密码后完成登录操作1.3.1 Overview(概要)表示选定某个信息显示其概要信息如上图红框所示:URL:/external/closea_d.jsResult:200请求的URL是/external/closea_d.js,返回的Htpp状态代码结果200,表示成功;Resync URL Browser requested refresh if changed - /external/closea_d.js 浏览器请求的URLStarted At 2008-Jan-04 09:21:09.422 (local time)请求开始时间(实际记录的是本机的时间)Connect Connect to IP address '218.107.55.86'请求的网址的IP地址Http Request Unconditional request sent for /external/closea_d.jsHttp请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息Http Response Headers and content returnedHttp响应,当浏览器接受到web服务器返回的信息时2.3.2 Header(报头)表示从Web服务器发送和接受的报头信息;/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPzfROMNqHO如上图红框所示:Http请求头发送信息Headers Sent valueRequest-Line GET /external/closea_d.js HTTP/1.1以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
HttpWatch操作说明

HttpWatch操作说明一、概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏二、安装说明解压缩:HttpWatch.Professional.v8.0.8.rar 后,双击:httpwatchpro.exe点击“next”按钮进入到“许可证导入”界面点击license file单选钮,选择之前解压目录下的“httpwatch.lic”后,点击“Next”按钮,进入安装协议界面,点击“I Agree”点击next按钮,进入到开始安装界面,点击“Install”按钮开始安装三、使用说明以下用“综合营业”-“订单受理”-“定单编辑页面”-订购普通电话的例子来展示Httpwatch:1、启动Httpwatch:从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch以下是HttpWatch程序界面2、在使用营业员的工号登录CRM系统,进入“综合营业”-“订单受理”界面,在普通商品树中选择“普通电话”新装,输入购买数量为13、在点击“确认定购”之前,切换到主界面按下HttpWatch的record按钮4、切回“营业受理”界面,点击“确认定购”按钮5、点击“定单号”连接进入定单编辑页面6、录入定单信息,完成定单编辑7、待定单编辑完成后点击“确认当前操作”保存定单(先不要提交)8、点击HttpWatch的stop按钮停止录制辑(具体名称为:’所订购商品名’定单编辑)10、按下HttpWatch的record按钮后执行提交定单操作11、待定单提交操作完成后,点击HttpWatch的stop按钮停止录制12、点击save按钮将录制数据导出,导出文件命名为:普通电话定单提交(具体名称为:’所订购商品名’定单提交)13、打开之前保存的结果文件,点击Summary按钮,将HttpWatch工具采集到的logSummary的主要数据填入汇总表Elapsed time Http URL请求时间总和Downloaded Data 客户端接受到服务器端传来的数据总和Uploaded Data 客户端发送到服务器端数据总和Block:表示闭塞时间,包括所有的过程之前的时间(像,cache对比)和等待网络链接的时间,IE在每个主机名下最多只创建两个当前的网络连接,而且要排队等待直到这个网络链接可用,通常,闭塞时间影响网页中图片加载时间的重要因素。
Httpwatch操作指导教程

Httpwatch抓包工具操作指导教程
一、下载安装httpwatch抓包工具(建议使用方法2)
方法1、HttpWatch工具直接可以在百度中找,找到后下载到自己电脑。
方法2、在延安一体化代维群里下载共享的httpwatch professional软件(建议使用)二安装HttpWatch
1、点击运行安装包,进入该页面,点击【Next】
2、进入该页面,点击【I agree】.
3、进入该页面,继续点击【Next】.
4、进入该页面,点击安装【Install】.
5、安装中。
6、安装完成,点击【Finish】.随后弹出软件相关信息,可以忽略。
二、Httpwatch抓包软件基本操作
1、打开浏览器,【工具】可以看见出现HttpWatch Basic、HttpWatch Professional字样。
2、点击上述字样出现类似一下页面。
2、点击工具栏【Tools】,清空相关信息。
3、进入视图菜单【View】,点击Select Columns...Alt+shift+C,将Server IP:Port 加入右侧列表并置上,点击确定。
4、到此,抓包前准备工作完成,我们现在点击记录【Record】按钮,打开相关网页,会发现如下图状态。
5、抓包完成后,点击停止【Stop】,并保存【Save】。
注意:将Result值大于400的截图(整个页面),Time Chart延迟较大的截图(整个页面)保存。
抓包工具抓完数据后后缀名为.hwl【如下图】。
烦,谢谢!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HttpWatch基本功能介绍
一.启动Httpwatch
①从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch如下图所示:
②从FireFox的“工具”—“HttpWatch”启动HttpWatch。
如下图所示:
注:FireFox下可通过界面右下角直接启动
1.菜单区介绍
7)View:通过对view的设置,可以以不同的格式来看数据:
(1)Group by Page:分网页显示记录;
(2)Time Chart Column:显示时间坐标轴;
(4)Summary:对某一网页记录进行汇总,显示在内容显示区上:
(6) Collapse/Expand All/Expand New Pages:将进度显示区项目收拢/展开;
(7)Offset Timings/Local Time / GMT/UTC:设置记录时间格式;
(5) Options:对软件使用依个人习惯设置:
2)Time chart:显示选定的信息的时间轴信息:
3)Header(报头):表示从Web服务器发送和接受的报头信息;
左边
Http请求头发送信息
Headers Sent value
(Request-Line) GET /d1images/cpm/vwin.js HTTP/1.1
“GET”代表请求方法,“vwin.js”表示URI,“HTTP/1.1代表协议和协议的版本;Accept */*
指示能够接受的返回数据的范围, */*表示所有;
Accept-Charset GB2312,utf-8;q=0.7,*;q=0.7
指示能够接受的返回数据的字符集,此处为GB2312;
Accept-Encoding gzip,deflate
指示能够接受的返回数据的解码方式;
Accept-Language zh-cn,zh;q=0.5
表示能够接受的返回数据的语言;
Connection Keep-Alive
保持持久连接
Host
请求连接的主机名称;
If-Modified-Since Thu, 15 Jan 2009 07:18:27 GMT
询问在这个时间之后所缓存信息是否有修改;
Keep-Alive 115
客户端与服务器保持持续连接的时间;
Referer /
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面User-Agent Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1.9.2.13)
Gecko/20101203 Firefox/3.6.13
客户端标识浏览器类型
右边
Http请求头返回信息
Headers Received Value
Status-Line Http/1.0 200 ok
表示Http服务端响应返回200
Accept-Ranges bytes
Http请求范围的度量单位
Age 214
表示Http接受到请求操作响应后的缓存时间
Cache-Control max-age=300
一个用于定义缓存指令的通用头标
Connection keep-alive
保持持久连接
Content-Type application/x-javascript
标明发送或者接收的实体的MIME类型
Date Fri, 24 Jul 2009 22:20:09 GMT 发送HTTP消息的日期
Expires Fri, 24 Jul 2009 22:20:09 GMT
指定实体的有效期
Last-Modified Thu, 14 May 2009 08:36:02 GMT
指定被请求资源上次被修改的日期和时间
Server Apache/2.0.63 (Unix)
一种标明Web服务器软件及其版本号的头标
X-Cache HIT from
表示你的 http request 是由 proxy server 回的
4)Cookies:显示Cookies信息
5)Cache(缓存):显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
6)content:统计显示收到的Http响应信息
7)Stream:显示客户端发送的数据,然后服务器端返回的数据客户端发送总数据:873 bytes sent to 218.30.66.14:80
客户端接受到服务器端返回总数据:264 bytes received by 192.168.22.75:2176 以下用请求一个中的Logo图标为例说明
8)Warnings:对网页优化提供相关建议:
备注:
Started:表示开始记录请求一个URL时间Time: 表示记录请求耗费的时间
Sent: 表示客户端向服务器端发送请求字节大小Reveived:表示客户端收到服务端发送请求字节大小Method:表示请求URL方式
Result: 表示服务器返回到客户端结果。
