HttpWatch使用简明教程
使用watch命令监控系统命令的输出

使用watch命令监控系统命令的输出watch命令是一个在Linux和Unix系统中非常有用的命令,它可以使用户监测和观察其他命令的输出。
本文将介绍watch命令的使用方法以及如何监控系统命令的输出。
1. watch命令的基本用法watch命令的基本用法非常简单,只需在终端中输入watch,后面接要监控的命令,并按下回车键即可。
例如,要监控系统当前的时间,可以执行以下命令:watch date该命令将每隔2秒显示一次当前时间,并自动刷新终端输出。
通过使用watch命令,用户无需重复输入命令来查看输出结果,大大提高了工作效率。
2. 设置刷新时间间隔默认情况下,watch命令每隔2秒刷新一次终端输出。
然而,用户可以通过使用“-n”参数来自定义刷新时间间隔。
例如,要每隔5秒刷新一次时间输出,可以执行以下命令:watch -n 5 date这将使watch命令每隔5秒刷新一次终端输出,显示当前时间。
3. 配置命令参数除了自定义刷新时间间隔外,watch命令还支持其他一些参数,以满足用户的不同需求。
以下是几个常用的参数:- -d 或 --differences:高亮显示当前输出与前一个输出之间的差异部分。
- -t 或 --no-title:不在顶部显示标题行。
- -b 或 --beep:每次输出刷新时,播放一次哔哔声。
- -c 或 --color:使用颜色显示输出结果。
- -n 或 --interval:设置刷新时间间隔。
通过了解这些参数,用户可以根据自己的需求配置watch命令来实现更加个性化的输出效果。
4. 监控系统命令的输出除了监控时间,watch命令还可以用于监控其他系统命令的输出。
例如,要监控系统的CPU占用情况,可以执行以下命令:watch -n 1 "top -n 1 | grep '%Cpu'"该命令将每隔1秒刷新一次终端输出,显示系统的CPU占用情况。
安卓HttpClient+Jsoup+Httpwatch模拟登陆正方教务获取信息

安卓HttpClient+Jsoup+Httpwatch模拟登陆正方教务获取信息分类: android | 标签: 安卓,爬虫| 作者: u013082133 相关| 发布日期 : 2014-10-03 | 热度 : 1107°目录[+]之前想要写一下关于爬数据的文章的,发现时间有点急迫。
所以今天在期末考试之前写完跟大家分享一下的我的心得,先上之前的图。
今天我也以正方教务体统抓取成绩的例子来给大家讲解,第一次写博客,可能会写的不会,还请大家谅解,不过保证大家看的懂,请耐心看完。
好了,下面开始!!!第一步:登陆你们的教务,这是我们学习的教务的主页/,进去之后,打开httpWatch,至于没用过的话,自己去研究下,因为里面有将我们需要的Post参数和Post地址都归纳出来的,很好用。
如图:进去之后你会看见HttpWatch刷刷的,出来一大片数据,当然我们的从当中挑选出有用的数据。
如图,我们打开上栏中的第一列标签,就是横线的地方。
首先我们来观看下数据,请求方法:post,状态值:302,请求的URL:/default2.aspx。
然后,我们来观察下面大圈圈中的数据,这里是Post所带的参数,里面有__ViewStat(我也不知道是什么,不过一起带着Post就好了,这里有个情况,我等会在下面讲,先用绿色标记),Button的值(乱码),lbLanguage(不管,先记下),RadioButtonList1(单选按钮:学生...),TextBox1:账号,TextBox2:密码。
Ok.......下面我们来看一下Button和lbLanguage和RadioButtonList1具体的值,下面的标签打开Stream,如图:看,里面有一些不认识的参数的值。
Button="" ,lbLanguage="",RadioButtonList1="%D1%A7%C9%FA",哦了。
跟我学《Web组件与框架开发技术》——如何应用Telnet和HttpWatch监测Http请求和响应信息

跟我学《Web组件与框架开发技术》——如何应用Telnet和HttpWatch监测Http请求和响应信息1.1应用Telnet连接远程服务器并监测Http请求和响应信息1.1.1基于Telnet协议的Telnet客户端和支持Telnet的服务器程序1、Telnet是什么(1)Telnet协议Telnet协议(Telnet是Teletype Network的缩写)是TCP/IP协议族中的一员,是Internet 远程登陆服务的标准协议。
这一协议需要通过用户名和口令进行认证,是Internet远程登陆服务的标准协议。
应用Telnet协议能够把本地用户所使用的计算机变成远程主机系统的一个终端。
(2)基于Telnet协议的Telnet客户端和支持Telnet的服务器程序在许多技术资料中如果没有明确地说明为“Telnet协议”而只是给出“Telnet”这个词时一般是指基于Telnet协议的Telnet客户端程序。
因此,Telnet在通常的情况下是指Internet 上远程登录的一种程序。
2、Telnet程序(准确地说应该是基于Telnet协议的Telnet客户端程序)的主要功能Telnet客户端程序(在Windows操作下为telnet命令程序)为用户提供了在本地计算机上完成操作和控制远程服务器主机的能力,在终端使用者的电脑中(在Windows操作系统中为DOS命令行运行环境)使用telnet命令程序,可以连接到远程服务器。
并且可以在telnet程序中输入操作命令,就可以在本地计算机中控制远程服务器。
如果在连接远程服务器时需要进行访问验证,哪么在开始一个telnet会话时,必须要输入用户名和密码来登录远程服务器。
3、在Windows操作系统中提供有telnet客户端程序和服务器端程序其中的telnet.exe是telnet的客户机程序,而tlntsvr.exe是telnet的服务器程序。
此外,Windows操作系统还提供有telnet服务器管理程序tlntadmn.exe。
HTTP协议详解之响应

HTTP协议详解之响应1.什么是HTTP响应当服务器收到浏览器的请求后,会发送响应消息给浏览器。
一个完整的响应消息主要包括响应首行、响应头信息、空行和响应正文。
其中,每个部分都代表了不同的含义。
下面我们会围绕HTTP响应消息的每个组成部分进行详细分析。
2.HTTP响应消息分析下面我们通过HttpWatch抓包工具,抓取一段响应信息,然后对该信息进行分析。
(1)创建web应用Example05,将该应用发布到Tomcat服务器,启动Tomcat服务器。
在浏览器地址栏输入http://localhost:8080/Example05/index.jsp。
使用HttpWatch进行抓包,抓取的响应消息,如例1-1所示:例1-1响应消息HTTP/1.1200OKServer:Apache-Coyote/1.1Content-Type:text/html;charset=UTF-8Content-Length:624Date:Mon,03Nov201406:37:28GMT<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01Transitional//EN"> <html><head><base href="http://localhost:8080/Example05/"><title>My JSP'index.jsp'starting page</title><meta http-equiv="pragma"content="no-cache"><meta http-equiv="cache-control"content="no-cache"><meta http-equiv="expires"content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description"content="This is my page"><!--<link rel="stylesheet"type="text/css"href="styles.css">--></head><body>This is my JSP page.<br></body></html>由例1-1响应消息内容,分析可知:(1)响应首行:其内容是”HTTP/1.1200OK”●HTTP/1.1:表示协议版本●200:表示响应状态码,200表示响应成功。
HttpWatch工具简介

1概述H ttpWatch强大的网页数据分析工具,集成在Internet Explorer工具栏,包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理功能、报告输出等功能。
H ttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
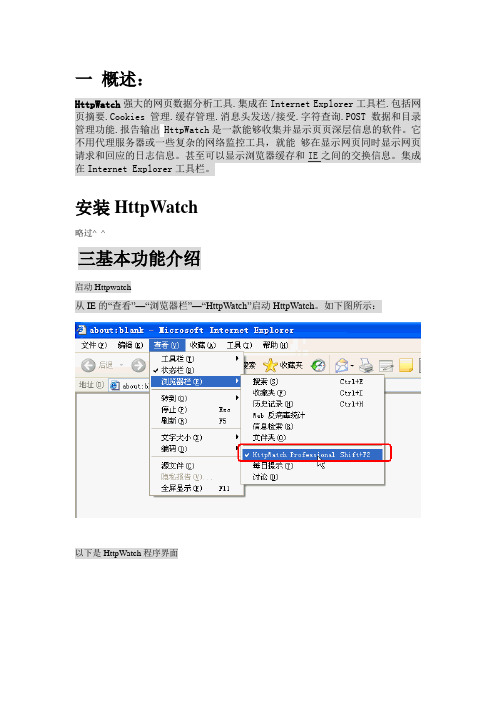
版本:HttpWatch Professional Edition2安装HttpWatch略过^_^3基本功能介绍启动Httpwatch从IE的“工具”—“HttpWatch Professional”启动HttpWatch(快捷键Shift+F2)。
如下图所示:以下是HttpWatch程序界面以下用登陆百度,搜索网页的例子来展示Httpwatch:HttpWatch点击“Record”后,在IE打开需要录制的网址, ,输入需要搜索的关键字后,点击“百度一下”,然后在点击HttpWatch的“Stop”后,录制的全部请求。
4菜单栏4.1Record(录制)点击“Record”按钮开始录制Http请求操作4.2Stop(停止)点击“Stop”按钮停止录制Http请求操作4.3Clear(清除)点击“Clear”按钮,清除所有录制HTTP请求log记录,如下图所示红框中内容:4.4View(视图)功能菜单说明Group by Page按照页面来分组Time Chart Column显示时间图表字段Select Columns...选择字段Summary汇总信息Properties属性信息Collapse All折叠全部Expand All展开全部Expand New Pages新页面展开Offset Timings时间偏移Local Time本地时间GMT/UTC格林尼治时间在页面中采用时间偏移Offset Timings withinPage4.5Summary(统计)点击“Summary”按钮,显示或隐藏所有请求信息汇总统计概述以下用httpwatch工具记录打开过程,Summary信息如下:4.5.1Network网络信息汇总,可以对选中的页面进行汇总,也可以对全部的请求进行汇总。
http方法

http方法HTTP方法。
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议,它是Web的基础。
在HTTP中,客户端向服务器发送请求,服务器接收请求并返回响应。
而HTTP方法则是指客户端可以使用的请求类型,它定义了对特定资源的操作。
在本文中,我们将介绍常见的HTTP方法,包括GET、POST、PUT、DELETE、HEAD、OPTIONS和PATCH,并对它们进行详细的解释和比较。
GET方法。
GET方法用于请求指定的资源,它只是获取资源,而不会对服务器上的资源进行任何修改。
GET请求通常用于获取网页、图片、视频等静态资源。
在使用GET方法时,请求参数会附加在URL后面,以问号(?)分割,多个参数之间使用与号(&)连接。
POST方法。
POST方法用于向服务器提交数据,它将数据放在请求体中,而不是URL中。
因此,POST方法可以用于提交表单、上传文件等操作。
与GET方法相比,POST方法能够提交更多的数据,并且更安全,因为数据不会暴露在URL中。
PUT方法。
PUT方法用于向服务器上传资源,它会将请求的主体部分存储在服务器上指定的位置。
如果服务器上已经存在相同的资源,PUT方法将会对其进行更新;如果不存在,则会创建一个新的资源。
PUT方法通常用于更新文件、图片、视频等资源。
DELETE方法。
DELETE方法用于删除服务器上的资源,它会删除指定的资源。
需要注意的是,DELETE方法是不可逆的,一旦删除就无法恢复。
因此,在使用DELETE方法时,需要谨慎确认操作,以免造成不可挽回的损失。
HEAD方法。
HEAD方法与GET方法类似,它用于请求指定资源的响应头信息,但不会返回响应体。
HEAD方法通常用于检查资源的状态,如检查资源是否存在、是否被修改等。
OPTIONS方法。
OPTIONS方法用于获取服务器支持的HTTP方法,以及服务器支持的其他特性。
客户端可以使用OPTIONS方法来查询服务器的功能性,以便在发送其他请求之前做好准备。
第六节-httpwatch 、wireshark等抓包工具应用

10.6 httpwatch 、wireshark等抓包工具应用
1) HTTPWATCH 抓包过程
这个软件适用于网页无法打开,视频网站观看视频卡,网页游戏卡、无法打开等网页类的问题。
首先,打开IE在工具兰中点击httpwatch打开软件。
打开软件后在网页下方会生成一个新的窗口。
按红色record按钮,开始抓包,抓包开始后打开要抓包的网页。
抓包开始后,在地址栏输入要抓包的网站网址,待网站完全打开后抓包完成。
视频抓包在视频播放几分钟后可以完成抓包。
点击“stop”完成抓包。
点击“save”,保存抓包结果
6.2 Wireshark抓包过程
wireshark是非常流行的网络封包分析软件,功能十分强大。
可以截取各种网络封包,显示网络封包的详细信息。
使用wireshark进行网络分析的人须了解网络协议,否则就看不懂wireshark了。
为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。
wireshark 启动界面如下:
Wireshark软件抓包:适用于无法正常连接网络的客户端类软件抓包,主要抓取经过网卡的数据包。
wireshark是捕获机器上的某一块网卡的网络包,当你的机器上有多块网卡的时候,你需要选择一个网卡。
软件打开后的界面是这样的,单击接口列表或左上角快捷按钮,选择网卡后开始抓包。
然后点击"开始"按钮, 开始抓包。
在软件开始抓包3-5分钟后可按“停止”按钮进行停止。
停止后单击“保存”按钮将抓包结果保存,抓包结束。
WEB知识-HttpWatch工具简介

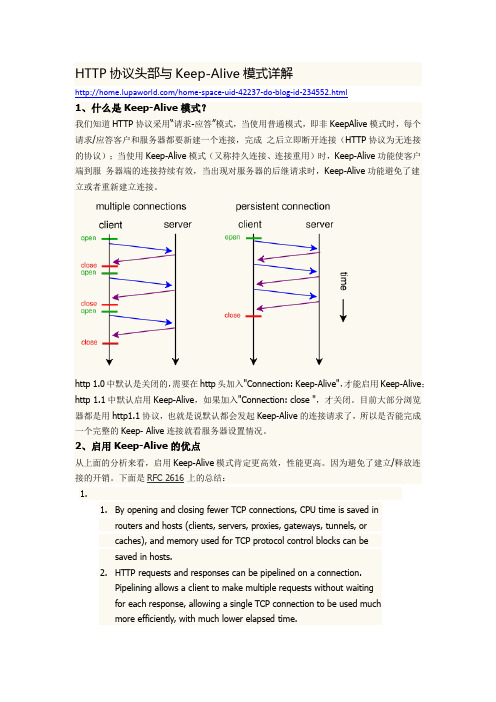
HTTP协议头部与Keep-Alive模式详解/home-space-uid-42237-do-blog-id-234552.html1、什么是Keep-Alive模式?我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
http 1.0中默认是关闭的,需要在http头加入"Connection: Keep-Alive",才能启用Keep-Alive;http 1.1中默认启用Keep-Alive,如果加入"Connection: close ",才关闭。
目前大部分浏览器都是用http1.1协议,也就是说默认都会发起Keep-Alive的连接请求了,所以是否能完成一个完整的Keep- Alive连接就看服务器设置情况。
2、启用Keep-Alive的优点从上面的分析来看,启用Keep-Alive模式肯定更高效,性能更高。
因为避免了建立/释放连接的开销。
下面是RFC 2616上的总结:1.1.By opening and closing fewer TCP connections, CPU time is saved inrouters and hosts (clients, servers, proxies, gateways, tunnels, orcaches), and memory used for TCP protocol control blocks can besaved in hosts.2.HTTP requests and responses can be pipelined on a connection.Pipelining allows a client to make multiple requests without waitingfor each response, allowing a single TCP connection to be used muchmore efficiently, with much lower elapsed time.work congestion is reduced by reducing the number of packetscaused by TCP opens, and by allowing TCP sufficient time todetermine the congestion state of the network.tency on subsequent requests is reduced since there is no timespent in TCP's connection opening handshake.5.HTTP can evolve more gracefully, since errors can be reported withoutthe penalty of closing the TCP connection. Clients using futureversions of HTTP might optimistically try a new feature, but ifcommunicating with an older server, retry with old semantics afteran error is reported.RFC 2616(P47)还指出:单用户客户端与任何服务器或代理之间的连接数不应该超过2个。
关于HttpWatch

测试内容:1、点击对话观察对话窗口加载的速度。
大概花费时长多少。
2、有掉消息的情况是否频繁。
最好有截图。
3、HttpWatch操作。
如下“关于HttpWatch”。
*4、有可能的话观察一下所有客服的360测量分析。
*5、在“开始”“运行”中输入“cmd”回车后,在黑窗口输入“tracert”回车。
如果第一行就是“Request time out”(就不用做后面的截图了。
)显示“complete”就可以把黑窗口截图下来。
-------------------------------------------------关于HttpWatch安装:1、将软件解压出来双击“httpwatchpro.exe”2、 License文件就是这个“httpwatch.lic”3、然后一路next就OK了,(除了安装路径可以改外不要改动其他选项。
)测试网站:1、打开IE(没有任何页面打开的情况)按shift+F2,屏幕下方出现httpwatch的主界面。
2、在打开主界面后点击“Record”,然后在IE地址栏输入网站,等到IE加载完成后20秒点击“stop”,再点击“Save”。
(这个.hwl文件需要发送给我们。
)测试对话:1、现在在刚才的页面点击对话,等对话窗口加载完成后。
把对话窗口的地址复制下来,然后把IE的缓存清除关闭浏览器。
2、打开IE按shift+F2再调出HttWatch的主界面,再点击“Record后把刚才的对话地址粘贴到地址栏中回车。
3、等待加载“完成”后20秒点击“stop”再点击“save”。
(这个.hwl文件同样需要发送给我们。
)。
urlwatch 使用实例

urlwatch是一个可以帮助用户监控网页变化的工具,它可以定期检查网页的变化,并在发现变化时提醒用户。
本文将介绍urlwatch的使用实例,包括如何安装和配置urlwatch,以及如何利用urlwatch监控网页的变化。
1. 安装urlwatch要使用urlwatch,首先需要在计算机上安装该工具。
urlwatch支持Linux、Mac OS和Windows系统,用户可以根据自己的操作系统选择相应的安装方式。
在Linux系统上,用户可以通过包管理工具直接安装urlwatch,例如在Ubuntu系统上可以使用以下命令安装:```shell$ sudo apt-get install urlwatch```如果用户使用的是Mac OS系统,可以通过Homebrew安装urlwatch,如下所示:```shell$ brew install urlwatch```而在Windows系统上,用户可以通过pip工具安装urlwatch,具体命令如下:```shell$ pip install urlwatch```2. 配置urlwatch安装完成urlwatch之后,需要对其进行配置,以便监控指定网页的变化。
用户可以通过编辑urlwatch的配置文件来进行配置,配置文件通常位于用户的家目录下的.urlwatch目录中,具体路径可以根据操作系统不同而有所差异。
用户可以使用文本编辑器打开配置文件,根据自己的需求进行配置。
在配置文件中,用户可以添加要监控的网页位置区域和监控频率等信息。
用户可以添加以下内容来监控“xxx”网页的变化:```yaml- name: exampleurl: xxxfilter:- html2textfrequency: 3600```上述配置表示每隔3600秒(1小时)监控一次“xxx”网页的变化,并将变化以文本形式显示。
3. 监控网页变化配置完成之后,就可以使用urlwatch来监控网页的变化了。
实训报告二

实验二基于httpwatch 软件的校园宽带监测一、实验目的(1)了解httpwatch基本功能的使用方法(2)掌握httpwatch的安装和使用(3)学会使用httpwatch对网络宽带的监测二、实验要求掌握httpwatch的安装使用,完成常州移动的工作表,写出实验总结报告。
三、实验设备及软件(1)httpwatch软件(2)PC机1台,安装Windows XP操作系统(装有IE浏览器且网络正常运行)四、实验报告要求1. 简单将实验过程写出来。
2. 思考httpwatch对网络宽带的监测有何作用五、实验步骤1、双击httpwatch软件安装程序,按照要求完成安装。
2、从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面3、以大拿网为例展示Httpwatch:4、点击其中的“Record”按钮,那么再打开任何的IE页面,httpwatch就可以记录下来了。
在这里我们以大拿网()首页打开的httpwatch记录作为说明的示范。
具体结果见下图:最左侧一栏(started)是总加载时间,Time Chart是单项元素加载的时间条,该条越长,表示加载的时间越长;sent是发送字节数;Received是接收到的字节数;type是该网页元素的类型;url是该网页元素的url地址。
从上图我们可以看出,大拿网首页打开速度有些缓慢。
其中/js/unicode.js元素的加载时间,竟然超过14秒。
(上图红色标示)其次另外两个js文件/js/c_20051231.js和/js/b_20051231.js的加载也达到了4秒左右。
有效分析这些数据,就可以清楚了解到网页哪些地方加载速度出现了问题,从而为技术人员解决问题,提供了有效的指导。
六、问题与解答问题1:通过 HttpWatch 抓包,有发现请求 http://:/ 这样的地址,想知道发生这种问题的原因。
如何使用httpwatch自动分析网页数据

众所周知,HttpWatch是强大的网页数据分析工具,通过httpwatch,我们很方便得抓取到http请求,统计出网页的加载时间等信息。
通过人工来观察比较费时费力,那么如何通过自动方式来获取这些信息并自动分析呢?通过httpwatch帮助文档可以看到,它提供了一些接口可以进行调用,支持的语言有C#, Javascript和Ruby,并且给出了example。
经过研究发现,使用Python语言也可以调用提供的接口,下面我就介绍一下怎么使用Python语言来调用这些接口。
其实很简单,首先需要安装pywin32,安装完之后,参考帮助文档(帮助文档在安装目录有,里面列出了所有接口),下面根据帮助文档写出示例程序(程序在Python2.7、httpwatch6.0下调试通过):# -*- coding: cp936 -*-import win32com.client# Create a new instance of HttpWatch in IEcontrol = win32com.client.Dispatch('HttpWatch.Controller')# Open the IE browserplugin = control.IE.New()# Start Recording HTTP trafficplugin.Log.EnableFilter(False)plugin.Record()# Goto to the URL and wait for the page to be loadedplugin.GotoURL("")# This method waits for a page to be fully loaded in the IE instance containing the specifiedpluginand is normally used after the GotoURL method.control.Wait(plugin, -1)# Stop recording HTTPplugin.Stop()Entries = plugin.Log.Pages.Item(0).Entriessummary = Entries.summary# Get Response Header and print itresponsecount = Entries.Item(0).Response.Headers.Count print"Response Header: "for i in range(responsecount):print Entries.Item(0).Response.Headers.Item(i).Name +':',print Entries.Item(0).Response.Headers.Item(i).Value# Get Performance and print itif plugin.Log.Pages.Count !=0:print"Page Title: ",plugin.Log.Pages(0).Titleprint"DNS Lookups (ms): ", summary.DNSLookUpsprint"Total time to load page (secs):", summary.Timeprint"DownloadedData:", summary.BytesReceivedprint"HTTP compression savings(bytes):",pressionSavedBytesprint"Number of round trips: ", summary.RoundTripsprint"Number of errors: ", summary.Errors.Count。
HttpWatch使用简明教程

HttpWatch使用简明教程
1) 启动Httpwatch
从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:
2) 录制
点击“Record”后,在IE打开需要录制的网址如,回车后可以看到如下画面:
HttpWatch分为上下两个窗口,上面的窗口用来记录HTTP会话过程,主要信息如下:Started:此栏表示URL请求开始的时间,取的是相对于第一个请求发起后的偏移。
Time Chart:用图形的方式表示资源从请求开始到下载结束的动态过程。
Time:资源下载耗时
Sent:发送请求的字节数
Received:接收响应的字节数
Method:客户端请求类型
Result:服务端相应类型
Type:资源类型
URL:资源URL
下面的窗口用来显示一个会话的详细信息:
Overview:显示会话概览信息,包括客户端请求的URL、服务器端响应类型以及服务器IP 等信息。
Time Chart:时间
Headers:请求头和响应头
Cookies:cookie
Cache:浏览器缓存信息
Query String:/
Post Data:Post方法发送的数据
Content:显示响应的内容,比如图片、js脚本等
Stream:数据流
3)过滤条件
如果想对录制的URL进行过滤,只查看特定的HTTP会话记录,则可以启用Filter选项,如下图所示:
Filter可以设置包括资源类型、响应类型、url中包含字段等多种过滤条件。
4)保存录制结果
可以将录制的结果保存起来,用于以后的查询和离线分析。
网页抓包工具httpwatch

一概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST数据和目录管理功能.报告输出HttpWatch是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
安装HttpWatch略过^_^三基本功能介绍启动Httpwatch从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面以下用登录我的邮箱 例子来展示Httpwatch:点击“Record”后,在IE打开需要录制的网址,,输入用户名,密码后完成登录操作1.3.1 Overview(概要)表示选定某个信息显示其概要信息如上图红框所示:URL:/external/closea_d.jsResult:200请求的URL是/external/closea_d.js,返回的Htpp状态代码结果200,表示成功;Resync URL Browser requested refresh if changed - /external/closea_d.js 浏览器请求的URLStarted At 2008-Jan-04 09:21:09.422 (local time)请求开始时间(实际记录的是本机的时间)Connect Connect to IP address '218.107.55.86'请求的网址的IP地址Http Request Unconditional request sent for /external/closea_d.jsHttp请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息Http Response Headers and content returnedHttp响应,当浏览器接受到web服务器返回的信息时2.3.2 Header(报头)表示从Web服务器发送和接受的报头信息;/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPzfROMNqHO如上图红框所示:Http请求头发送信息Headers Sent valueRequest-Line GET /external/closea_d.js HTTP/1.1以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
http协议传输数据

竭诚为您提供优质文档/双击可除http协议传输数据篇一:详解http传输协议何为http协议(hypertexttransferprotocol,超文本传输协议)?所谓协议,就是指双方遵循的规范。
http协议,就是浏览器和服务器之间进行“沟通”的一种规范。
我们在看空间,刷微博...都是在使用http协议,当然,远远不止这些应用。
笔者一直听说http是属于“应用层的协议”,而且是基于tcp/ip协议的。
这个不难理解,如果你上大学时候学过“计算机网络”的课程,就一定知道osi七层参考协议(我当时是死记硬背的)。
如果你接触过socket网络编程,就应该明白tcp和udp这两种使用广泛的通信协议(建立连接、三次握手等等,当然,这不是本文讨论的重点)。
如图:既然tcp/udp是广泛使用的网络通信协议,那为啥有多出个http协议来呢?笔者曾自己动手写过一个简单的web服务器处理软件,根据我的推断(不一定准确)。
udp协议具有不可靠性和不安全性,显然这很难满足web应用的需要。
而tcp协议是基于连接和三次握手的,虽然具有可靠性,但仍具有一定的缺陷。
但试想一下,普通的c/s架构软件,顶多上千个client同时连接,而b/s架构的网站,十万人同时在线也是很平常的事儿。
如果十万个客户端和服务器一直保持连接状态,那服务器如何满足承载呢?这就衍生出了http协议。
基于tcp的可靠性连接。
通俗点说,就是在请求之后,服务器端立即关闭连接、释放资源。
这样既保证了资源可用,也吸取了tcp的可靠性的优点。
正因为这点,所以大家通常说http协议是“无状态”的,也就是“服务器不知道你客户端干了啥”,其实很大程度上是基于性能考虑的。
以至于后来有了session之类的玩意。
实战准备工作:在监视网络方面,windows平台上有一款叫做sniffer 的优秀软件,这也是很多“黑客”经常使用的嗅探工具。
在研究http协议时,推荐大家使用一款叫作httpwatch的工具。
系统分析HTTPWACH检查方法

HTTPWACH检查方法:
1、翻开 IE 阅读器,选择菜单“查察 -阅读器栏”,再选择“ HttpWatch Professional 即可”(Shift+F2)
2、点击Record 开始记录
3、 BOSS系统界面翻开、操作
4、点击stop 按钮停止记录
5、点击保留结果
如遇系统卡或许慢的状况能够将该结果保留发由省企业一同帮忙剖析。
6、性能结果剖析、查察
Started: 表示开始记录恳求一个URL 时间
Time: 表示记录恳求耗资的时间(假如页面慢的话会在这个数值上表现)
Sent: 表示客户端向服务器端发送恳求字节大小(假如发送字节数过大表示异样)Reveived:表示客户端收到服务端发送恳求字节大小(假如接收字节数过大表示页面返回的内容过多致使前台接收很慢)
Method: 表示恳求URL方式
Result: 表示服务器返回到客户端结果。
httpwatch安装及抓包教程

1、双击翻开压缩包汉化破解版(附Lic),如下:
2、双击安装watchpro.exe,(此文档只截取重要局部的安装截图,其他都是直接next):此步骤直接Next跳过,不需选择
next
2、安装完成后,翻开IE阅读器〔只能使用IE阅读器〕,如下:
点击以上,或者按组合键Shift+F2,之后IE的阅读器下面会显示如下〔灰色局部即为watch 软件界面〕:
3、开场抓包
以下以真王官网进入游戏为例抓取:
3.1,进入官网,开场游戏,待下方显示出区服页面时,不要急着点击开场游戏,往下看:
3.2,此时点击watch的record按钮,即左上角的红色点
3.3,再点击开场游戏,待遇到问题时或者进入游戏之后,点击save按钮,保存文件并回发给我们。
HttpWatch操作说明

HttpWatch操作说明一、概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏二、安装说明解压缩:HttpWatch.Professional.v8.0.8.rar 后,双击:httpwatchpro.exe点击“next”按钮进入到“许可证导入”界面点击license file单选钮,选择之前解压目录下的“httpwatch.lic”后,点击“Next”按钮,进入安装协议界面,点击“I Agree”点击next按钮,进入到开始安装界面,点击“Install”按钮开始安装三、使用说明以下用“综合营业”-“订单受理”-“定单编辑页面”-订购普通电话的例子来展示Httpwatch:1、启动Httpwatch:从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch以下是HttpWatch程序界面2、在使用营业员的工号登录CRM系统,进入“综合营业”-“订单受理”界面,在普通商品树中选择“普通电话”新装,输入购买数量为13、在点击“确认定购”之前,切换到主界面按下HttpWatch的record按钮4、切回“营业受理”界面,点击“确认定购”按钮5、点击“定单号”连接进入定单编辑页面6、录入定单信息,完成定单编辑7、待定单编辑完成后点击“确认当前操作”保存定单(先不要提交)8、点击HttpWatch的stop按钮停止录制辑(具体名称为:’所订购商品名’定单编辑)10、按下HttpWatch的record按钮后执行提交定单操作11、待定单提交操作完成后,点击HttpWatch的stop按钮停止录制12、点击save按钮将录制数据导出,导出文件命名为:普通电话定单提交(具体名称为:’所订购商品名’定单提交)13、打开之前保存的结果文件,点击Summary按钮,将HttpWatch工具采集到的logSummary的主要数据填入汇总表Elapsed time Http URL请求时间总和Downloaded Data 客户端接受到服务器端传来的数据总和Uploaded Data 客户端发送到服务器端数据总和Block:表示闭塞时间,包括所有的过程之前的时间(像,cache对比)和等待网络链接的时间,IE在每个主机名下最多只创建两个当前的网络连接,而且要排队等待直到这个网络链接可用,通常,闭塞时间影响网页中图片加载时间的重要因素。
Httpwatch操作指导教程

Httpwatch抓包工具操作指导教程
一、下载安装httpwatch抓包工具(建议使用方法2)
方法1、HttpWatch工具直接可以在百度中找,找到后下载到自己电脑。
方法2、在延安一体化代维群里下载共享的httpwatch professional软件(建议使用)二安装HttpWatch
1、点击运行安装包,进入该页面,点击【Next】
2、进入该页面,点击【I agree】.
3、进入该页面,继续点击【Next】.
4、进入该页面,点击安装【Install】.
5、安装中。
6、安装完成,点击【Finish】.随后弹出软件相关信息,可以忽略。
二、Httpwatch抓包软件基本操作
1、打开浏览器,【工具】可以看见出现HttpWatch Basic、HttpWatch Professional字样。
2、点击上述字样出现类似一下页面。
2、点击工具栏【Tools】,清空相关信息。
3、进入视图菜单【View】,点击Select Columns...Alt+shift+C,将Server IP:Port 加入右侧列表并置上,点击确定。
4、到此,抓包前准备工作完成,我们现在点击记录【Record】按钮,打开相关网页,会发现如下图状态。
5、抓包完成后,点击停止【Stop】,并保存【Save】。
注意:将Result值大于400的截图(整个页面),Time Chart延迟较大的截图(整个页面)保存。
抓包工具抓完数据后后缀名为.hwl【如下图】。
烦,谢谢!。
httpWatch使用教程

一概述:HttpWatch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
二安装HttpWatch略过^_^三基本功能介绍启动Httpwatch从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:以下是HttpWatch程序界面以下用登录我的邮箱例子来展示Httpwatch:点击“Record”后,在IE打开需要录制的网址,,输入用户名,密码后完成登录操作1. 3.1 Overview(概要)表示选定某个信息显示其概要信息如上图红框所示:Result:200请求的URL是/external/closea_d.js,返回的Htpp状态代码结果200,表示成功;Resync URL Browser requested refresh if changed -/external/closea_d.js浏览器请求的URLStarted At 2008-Jan-04 09:21:09.422 (local time)请求开始时间(实际记录的是本机的时间)Connect Connect to IP address '218.107.55.86'请求的网址的IP地址Http Request Unconditional request sent for/external/closea_d.jsHttp请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息Http Response Headers and content returnedHttp响应,当浏览器接受到web服务器返回的信息时2. 3.2 Header(报头)表示从Web服务器发送和接受的报头信息;/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPzfR OMNqHO如上图红框所示:Http请求头发送信息Headers Sent valueRequest-Line GET /external/closea_d.js HTTP/1.1以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HttpWatch使用简明教程
1) 启动Httpwatch
从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:
2) 录制
点击“Record”后,在IE打开需要录制的网址如,回车后可以看到如下画面:
HttpWatch分为上下两个窗口,上面的窗口用来记录HTTP会话过程,主要信息如下:Started:此栏表示URL请求开始的时间,取的是相对于第一个请求发起后的偏移。
Time Chart:用图形的方式表示资源从请求开始到下载结束的动态过程。
Time:资源下载耗时
Sent:发送请求的字节数
Received:接收响应的字节数
Method:客户端请求类型
Result:服务端相应类型
Type:资源类型
URL:资源URL
下面的窗口用来显示一个会话的详细信息:
Overview:显示会话概览信息,包括客户端请求的URL、服务器端响应类型以及服务器IP 等信息。
Time Chart:时间
Headers:请求头和响应头
Cookies:cookie
Cache:浏览器缓存信息
Query String:/
Post Data:Post方法发送的数据
Content:显示响应的内容,比如图片、js脚本等
Stream:数据流
3)过滤条件
如果想对录制的URL进行过滤,只查看特定的HTTP会话记录,则可以启用Filter选项,如下图所示:
Filter可以设置包括资源类型、响应类型、url中包含字段等多种过滤条件。
4)保存录制结果
可以将录制的结果保存起来,用于以后的查询和离线分析。
