京东商城店铺装修代码
京东商城弹出式导航代码

.user_menu ul li:hover ul .fl1:hover {background-color#C30D23;}
</div>
</div>
<div class="fl1">
<a class="title2" href="/view_search-144316-844159-1-0-20-1.htmlh-144316-809020-1-0-20-1.html" target="_blank">花茶</a>
.user_menu ul li:hover ul .fl1 .title2 {display:block;width:100px;height:31px;overflow:hidden;background-color:#C30D23;float:left;text-align:center;text-decoration:none;line-height:30px;color:white;font-size:14px;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);opacity:1.0;}
</div>
</div>
<div class="fl1">
<a class="title2" href="/view_search-144316-887146-1-0-20-1.html" target="_blank">黑茶</a>
京东店铺装修详解

6
如何申请开通新品牌
提交成功后,可以在“品牌列表”中查询品牌审核状态
7
如何申请开通新品牌
4、京东工作人员收到您的品牌申请后,会在7个工作日内完成资质 审核及品牌授权工作,可以登录商家后台进入品牌列表页查看进度。
8
如何使用视频管理功能
当您首次使用“视频管理”功能时,需要先订购“视频介绍”增值 服务。若已订购,则可直接进入视频管理页面。 订购示例截图:
17
2
如何进行店铺分类
店内分类管理:
点击“添加新分类”添加一级分类,点击“添加子分类”充实每一类目下 面的子类目。添加好之后保存,分类设置完成。
3
如何申请开通新品牌
京东商家申请开通新品牌可通过店铺内发起,在线提交资料并线下寄回 相应资质资质文件。收到您的申请后,审核人员会在7个工作日内完成品 牌审核,请关注品牌管理页面的品牌审核状态。
申请须知:
1、所有资质电子版须加盖彩色企业公章(即纸质版盖章,扫描或拍照上 传),文字内容清晰可辨,支持jpg、gif和png图片,大小不超过4M;
2、品牌信息包含品牌名称、品牌中文名称、品牌英文名称;品牌名称同 时具有中英文名称时,录入格式为“中文品牌名称(英文品牌名称)”, 否则直接录入品牌名称即可;
6、等待审核 申请提交成功后,系统会显示目前审核状态,如下图:
15
如何设置店铺的“二级域名”
二级域名使用到期前 一个月系统会进行提 示,卖家可以选择继 续使用或放弃使用。 当卖家在系统提示的 续费期内未续费,到 期后域名会自动失效, 此时店铺恢复默认域 名。此时系统仍然还 会为店铺保留此域名 的15日优先申请权, 过期未申请则域名释 放可供其他卖家申请。
2、申请开通品牌
京东平台运营攻略:店铺搭建操作:打造完美店铺

打店 造铺 完搭 美建 店操 铺作
:
01
如何入 驻
02
选择合 作模式
03
京小贷
迈出第一步:入驻 京东
如何入驻
迈出第一步: 入驻京东
1、fbp(fulfillment by POP):合作伙伴在京东 商城销售商品,京东提供仓储管理所销售的商品, 京东完成购物订单配送和收款,京东开具发票。
1
京东主图发布的基本要求
3
2
什么是商品主图
顾客从京东上了解商 品的主要途径
打店 造铺 完搭 美建 店操 铺作
:
拍摄技巧一:你 需要一台合适的
相机
拍摄技巧二:你 需要一个合适的
光源
拍摄技巧三:你 需要一个合适的
背景(场景)
商品拍摄:好产品就 要360度完美展现
拍摄技巧一:你需要一台合适的 相机
拍摄技巧二:你需要一个合适的 光源
04
运费模版的 应用
03
运费模版如 何生效
运营模版设置:规范管理运费
单品运费设置
1
运费模版如何生效
3
运费计算规则
1、一单多品,运费规
则不同
5
2、店铺运费与单品运 费同时生效的规则
2
店铺运费设置
4
运费模版的应用
打店 造铺 完搭 美建 店操 铺作
:
订单查询 与跟踪
添加物 流公司
订单出 库
删单申 请
选择物 流公司
:
商品描述的 重要性
1
商品详情页 的主要结构
京东店铺装修(Jshop2013版)后台操作帮助文档V1.0.0

京东店铺装修(Jshop2013版)操作帮助文档V1.0.0目录1.首页 (5)1.1必备模块 (5)1.2热门模板 (6)1.3公告 (6)1.4热门模块 (7)2.店铺装修 (8)2.1页面列表 (8)2.2店铺编辑 (9)2.3添加自定义页面 (9)2.4模块库 (10)2.5模板 (10)2.6页面装修 (10)2.6.1添加布局 (10)2.6.2删除布局 (11)2.6.3移动布局 (11)2.6.4添加模块 (12)2.6.5设置模块模板 (13)2.6.6设置模块标题 (13)2.6.7拖动模块 (14)2.6.8页面设置 (14)2.6.9页面预览 (15)2.7备份与还原 (16)2.7.1 页面备份与还原 (16)2.7.2 店铺备份与还原 (17)2.8页面布局 (19)3.活动装修 (19)3.1活动列表 (19)3.2活动添加 (19)3.3活动编辑 (21)3.3活动装修 (22)3.3.1活动上下线 (22)3.3.2删除活动 (23)4.图片管理 (23)4.1图片列表 (23)4.1.1 复制图片链接 (24)4.1.2移动图片到其它分类 (25)4.1.3 修改文件名称 (25)4.1.4删除文件 (26)4.1.5 查看 (26)4.1.6 查看链接 (26)4.2图片上传 (27)4.2.1上传图片功能 (27)4.2.3 删除及取消功能 (28)4.2.4 取消上传该图片 (28)4.3图片分类列表 (28)4.3.1添加主分类 (29)4.3.2 添加子分类 (29)4.3.3删除分类 (30)4.5图片回收站 (30)5.意见反馈 (31)6.BUG反馈 (31)1.首页1.1必备模块店铺必备模块是由jshop专门为商家店铺装修挑选的,用户可在首页查看必备模板的推荐信息。
如图:点击区域中的某模块后,进入该模块的详情页。
如图:1.2热门模板1.3公告系统公告是jshop向商家发布公告信息的地方,商家用户登陆jshop系统后,可在首页看到系统公告区域。
我写的京东页面代码

我写的京东页⾯代码1、index.html---主要搭建页⾯的结构2、base.css---主要写⼀些样式重置的代码/*样式重置*/body,p,ul,li,ol,dl,dt,dd,h1,h2,h3,h4,h5,h6,input,textarea{margin: 0;padding: 0;}a {text-decoration: none;color: #999;}li {list-style: none;}img,input {outline: none;vertical-align: middle;border: 0;}body {font-size: 12px;font-family: "微软雅⿊";color: #999;background-color: #f6f6f6;}table {border-collapse: collapse;}/*放置⼀些公共的样式*/.clear:after {display: block;content: "";clear: both;}/*IE兼容*/.clear {zoom: 1;}.fl {float: left;}.fr {float: right;}.w {width: 1190px;margin: 0 auto;}3、head.css---主要写页⾯顶部的样式/*顶部⼴告样式开始*/.head_banner {height: 80px;background-color: #d32338;}.head_banner .w {position: relative;}.head_banner .w .close {display: block;width: 20px;height: 20px;font-size: 13px;color: rgba(255,255,255,0.3);line-height: 20px;text-align: center;background-color: rgba(0,0,0,0.3);position: absolute;top: 5px;right: 5px;}.head_banner .w .close:hover {color: rgba(255,255,255,0.8);background-color: rgba(0,0,0,0.8);}/*顶部⼴告样式结束*//*头部导航部分开始*/.head_nav {height: 30px;background-color: #e3e4e5;border-bottom: 1px #ddd solid;}.head_nav .w ul.fl li {margin-left: 200px;height: 30px;line-height: 30px;text-align: center;border: 1px #e3e4e5 solid;border-bottom: none;}.head_nav .w ul.fl li:hover{background-color: #fff;border: 1px #e3e4e5 solid;border-bottom: none;}.head_nav .w ul.fl li .iconfont {/*margin-left: 10px;*/color: #f10215;}/*.head_nav .w .fl .iconfont:hover {background-color: #fff;border: 1px #eee solid;border-bottom: none;}*/.head_nav .w ul.fr li {/*height: 10px;*/padding: 0 6px;line-height: 30px;float: left;}.head_nav .w ul.fr li a.red {color: red;}.head_nav .w ul.fr li a:hover{color: #f10215;}.head_nav .w ul.fr li .iconfont {font-size: 9px;}.head_nav .w ul.fr li.line {width: 1px;height: 10px;padding: 0; /*li设置了padding撑开,line不⽤撑开,把padding设为0*/ background-color: #cccccc;margin: 11px 6px 0 6px;}/*.head_nav .w .fr li a {font-size: 12px;color: #999;}.head_nav .w .fr a:hover {font-size: 12px;color: #f10215;}*/.head_nav .w .fr li .public {/*font-size: 9px;*/border: 1px #e3e4e5 solid;border-bottom: none;height: 29px;}.head_nav .w .fr li .public:hover {background-color: #fff;border: 1px #ccc solid;border-bottom: none;}/*⼩三⾓样式*/.head_nav .w .fr li.mobile {position: relative;}.head_nav .w .fr li.mobile:after {display: block;content: "";width: 0;height: 0;border-top: 8px transparent solid;border-right: 8px transparent solid;border-bottom: 8px #fff solid;border-left: 8px transparent solid;position: absolute;top: 18px;left: 20px;}/*⼆维码样式*/.head_nav .w .fr li.mobile i {width: 58px;height: 58px;border: 1px #ccc solid;display: block;background: url(../img/mobile_qrcode.png) no-repeat center; position: absolute;left: 0px;top: 31px;}/*头部导航部分结束*//*头部搜索区域开始*/.head_search {height: 140px;}.head_search .w {position: relative;}.head_search .w .logo {float: left;position: absolute;top: -30px;/*margin-top: -30px;*/box-shadow: 0px 0px 10px #ccc;}.head_search .w .search {width: 548px;height: 33px;float: left;margin-top: 25px;margin-left: 320px;border: 1px #f10215 solid;position: relative;}.head_search .w .search .text {width: 498px;height: 33px;float: left;text-indent: 4px; /*input框⾥的字体缩进*/ }.head_search .w .search .btn {width: 50px;height: 33px;background-color: #f10215;float: left;}.head_search .w .search .iconfont {position: absolute;top: 7px;right: 13px;color: #fff;font-size: 20px;}.head_search .w .shopcart {float: left;width: 188px;height: 33px;line-height: 33px;text-align: center;font-size: 12px;color: #f10215;background-color: #fff;border: 1px #e3e4e5 solid;margin-top: 25px;margin-left: 35px;position: relative;}.head_search .w .shopcart em {display: block;font-style: normal;width: 14px;height: 14px;color: #fff;line-height: 14px;text-align: center;border-radius: 50%;background-color: #f10215;position: absolute;top: 5px;right: 34px;}/*热词搜索样式*/.head_search .w .hotwords {float: left;margin-left: 320px;margin-top: 10px;}.head_search .w .hotwords ul li {float: left;font: 12px/12px "微软雅⿊";margin-right: 10px;}.head_search .w .hotwords a.red {color: red;}.head_search .w .hotwords a:hover {color: red;}/*主导航栏样式*/.head_search .w .main_nav {float: left;margin-left: 230px;margin-top: 31px;}.head_search .w .main_nav ul li {float: left;font: 700 16px/16px "微软雅⿊";margin-right: 30px;}.head_search .w .main_nav ul li.line {width: 1px;height: 10px;background-color: #ccc;margin: 3px 20px 0 -10px;}.head_search .w .main_nav ul li a {color: #555;}.head_search .w .main_nav ul li a:hover {color: red;}/*⼩⼴告*/.head_search .w .small_banner {margin-top: 12px;display: block;float: right;}/*头部搜索区域结束*/4、index.css---主要写轮播图部分和秒杀部分的样式/*轮播区域样式*/.con_lunbo {height: 480px;background: url(../img/a-bg.png) no-repeat center;z-index: -1;} /*背景图被压在版⼼下⾯,但是重新敲⼀遍,保存⼀遍就可以了,为什么??*/ /*左侧导航列表样式*/.con_lunbo .w .side_nav {width: 190px;height: 480px;background-color: #6e6568;}.con_lunbo .w .side_nav ul {margin-top: 16px;}.con_lunbo .w .side_nav ul li {height: 30px;font: 12px/30px "微软雅⿊";color: #fff;padding-left: 12px;}.con_lunbo .w .side_nav ul li:hover {background-color: rgba(255,255,255,0.3);}.con_lunbo .w .side_nav ul li a {color: #fff;}.con_lunbo .w .side_nav ul li a:hover {color: red;}/*中间轮播区域样式*/.con_lunbo .w .lunbo {width: 790px;height: 480px;margin: 0 10px;}.con_lunbo .w .lunbo .lb {height: 340px;margin-bottom: 10px;overflow: hidden;position: relative;}.con_lunbo .w .lunbo .lb ul {width: 8000px;}.con_lunbo .w .lunbo .lb ul li {/*width: 790px;height: 340px;*/float: left;}.con_lunbo .w .lunbo .box_img {height: 130px;}.con_lunbo .w .lunbo .lb ol.lb_nav {width: 182px;height: 12px;padding: 4px 9px;border-radius: 9px;background-color: rgba(255,255,255,0.5);position: absolute;left: 50%;bottom: 20px;margin-left: -91px;}.con_lunbo .w .lunbo .lb ol.lb_nav li {float: left;width: 12px;height: 12px;background-color: #fff;border-radius: 50%;margin-right: 10px;}.con_lunbo .w .lunbo .lb ol.lb_nav li:nth-last-child(1) { margin: 0;}.con_lunbo .w .lunbo .lb ol.lb_nav li.active {background-color: red;}/*右侧⽣活列表样式*/.con_lunbo .w .life_list {width: 190px;height: 480px;background-color: #fff;}/*上边登录部分样式*/.con_lunbo .w .life_list .life_top {width: 190px;height: 115px;border-bottom: 1px #e6e6e6 solid;}.con_lunbo .w .life_list .life_top img {width: 45px;height: 45px;border-radius: 50%;margin: 15px 10px 10px;float: left;}.con_lunbo .w .life_list .life_top p {float: left;font: 11px/11px "微软雅⿊";color: #666;/*margin-top: 21px;margin-left: 15px;margin-bottom: 9px;*/margin: 21px 0 15px;}.con_lunbo .w .life_list .life_top a {float: left;font: 11px/11px "微软雅⿊";color: #000;font-weight: bold;margin-right: 9px;}.con_lunbo .w .life_list .life_top a:nth-child(1) { /*不起作⽤*/margin-top: 15px; /*a是⾏内元素,没有margin,设置浮动以后就有margin了*/ }.con_lunbo .w .life_list .life_top a:hover {color: red;}.con_lunbo .w .life_list .life_top .fuli {width: 168px;height: 24px;float: left;margin-top: 15px;}.con_lunbo .w .life_list .life_top .fuli a {float: left;display: block;width: 70px;height: 20px;border: 2px #e01222 solid;font: 11px/20px "微软雅⿊";text-align: center;color: #e01222;background-color: #fff;margin: 0 10px;}.con_lunbo .w .life_list .life_top .fuli a:nth-child(2) {margin: 0;}.con_lunbo .w .life_list .life_top .fuli a:hover {color: #fff;background-color: #e01222;}/*中间促销部分样式*/.con_lunbo .w .life_list .life_middle {width: 160px;height: 147px; /*154px-7px*/margin: 0 auto;}.con_lunbo .w .life_list .life_middle .life_title {width: 147px; /*160px-13px*/height: 15px; /*17px-2*/margin-top: 7px;border-bottom: 1px #e6e6e6 solid;padding-bottom: 2px;}.con_lunbo .w .life_list .life_middle .life_title a {float: left;font: 11px "微软雅⿊";color: #333;font-weight: bold;}.con_lunbo .w .life_list .life_middle .life_title a.sale {border-right: 1px #e6e6e6 solid;padding-right: 13px;}.con_lunbo .w .life_list .life_middle .life_title a.gonggao {margin-left: 15px;}.con_lunbo .w .life_list .life_middle .life_title a.more {float: right;}.con_lunbo .w .life_list .life_middle .life_con {height: 127px;}.con_lunbo .w .life_list .life_middle .life_con a {font: 11px/23px "微软雅⿊";color: #666;float: left;}.con_lunbo .w .life_list .life_middle .life_con a:nth-child(1) { /*不⽣效,问题同上*/margin-top: 19px;}.con_lunbo .w .life_list .life_middle .life_con a:hover {color: red;}/*下边⽣活服务部分样式*/.con_lunbo .w .life_list .life_bottom {width: 190px;height: 210px;}.con_lunbo .w .life_list .life_bottom {overflow: hidden;}.con_lunbo .w .life_list .life_bottom ul {width: 192px;overflow: hidden; /*为什么不起作⽤应该给ul的⽗元素设置overflow: hidden;*/}.con_lunbo .w .life_list .life_bottom ul li {float: left;width: 47px;height: 69px;border-top: 1px #e6e6e6 solid;border-right: 1px #e6e6e6 solid;position: relative;}.con_lunbo .w .life_list .life_bottom ul li a i {display: block;width: 15px;height: 18px;background: url() no-repeat -4px -88px;text-align: center;margin: 15px 16px 10px 15px;}.con_lunbo .w .life_list .life_bottom ul li:nth-child(2) a i { /*不⽣效 */width: 20px; /*li包含a,应该是第⼆个li⾥的a,⽽不是第⼆个a*/height: 20px;background-position: -2px -45px;margin-top: 17px;margin-left: 13px;}.con_lunbo .w .life_list .life_bottom ul li a p { /*不⽣效*/font-size: 11px "微软雅⿊"; /*刚开始设置的是span,span是⾏内元素,text-align: center;不起作⽤*/ color: #666;text-align: center;}.con_lunbo .w .life_list .life_bottom ul li a b {display: block;width: 13px;height: 16px;background: url(../img/jian.png) no-repeat;position: absolute;top: 0;right: 0;}/*秒杀部分样式*/.con_ms {height: 305px;margin-top: 10px;}/*标题左侧样式*/.con_ms .w .title {height: 55px;background: url(../img/seckill_hd.png) no-repeat; }.con_ms .w .title .left_title .corner {display: block;width: 25px;height: 25px;background: url() no-repeat -190px -48px;float: left;margin-top: -2px;margin-left: -1px;}.con_ms .w .title .left_title .clock {display: block;width: 34px;height: 40px;background: url() no-repeat 0px -39px;float: left;margin-top: 8px;margin-left: 31px;}.con_ms .w .title .left_title h4 {float: left;font: 24px/24px "微软雅⿊";color: #fff;margin-left: 10px;margin-top: 16px;}.con_ms .w .title .left_title a {float: left;font-size: 13px;color: #fff;margin-left: 15px;margin-top: 25px;}.con_ms .w .title .left_title a i.right_arrow {display: inline-block;background: url() no-repeat -153px -39px;width: 16px;height: 17px;vertical-align: top;}/*标题右侧时间样式*/.con_ms .w .title .right_time .left_text {width: 55px;height: 28px;margin-top: 27px;margin-right: 7px;font: 12px/12px "微软雅⿊";color: #fff;}.con_ms .w .title .right_time span {float: left;}.con_ms .w .title .right_time span.hours,span.min,span.sec { width: 35px;height: 37px;background-color: #440106;border-radius: 3px;font: 12px/37px "微软雅⿊";color: #f90013;text-align: center;margin-top: 10px;}.con_ms .w .title .right_time span.dot {width: 4px;height: 12px;/*margin-top: 22px;*/margin: 22px 4px 0;}.con_ms .w .title .right_time span.dot i {display: block;width: 4px;height: 4px;border-radius: 50%;background-color: #440106;}.con_ms .w .title .right_time span.dot i:nth-child(1) {margin-bottom: 4px;}.con_ms .w .title .right_time .right_text {width: 70px;height: 28px;/*margin-top: 27px;margin-left: 7px;margin-right: 22px;*/margin: 27px 22px 0 7px;font: 12px/12px "微软雅⿊";color: #fff;}/*下侧商品区域样式*/.con_ms .w .content .shopping {height: 250px;background-color: #fff;float: left;}.con_ms .w .content .shopping ul li {float: left;width: 199px;height: 225px;border-right: 1px #e7e7e7 solid;}.con_ms .w .content .shopping ul li a {display: block;width: 184px;height: 195px;margin-left: 15px;text-align: center;margin-bottom: 11px;position: relative;}.con_ms .w .content .shopping ul li a b.shop_icon {width: 30px;height: 40px;display: block;position: absolute;z-index: 2;color: #fff;text-align: center;line-height: 40px;font-weight: normal;background: url() no-repeat -53px -39px;}.con_ms .w .content .shopping ul li a img {position: relative;top: 13px;}.con_ms .w .content .shopping ul li a p {text-align: left;margin-top: 15px;height: 28px;line-height: 14px;overflow: hidden; /*溢出内容隐藏*/}.con_ms .w .content .shopping ul li p.price span.newPrice {color: red;margin-left: 15px;float: left;}.con_ms .w .content .shopping ul li p.price span.newPrice i {font-size: 9px;font-size: normal;}.con_ms .w .content .shopping ul li p.price span.newPrice span { font-size: 14px;font-weight: bold;}.con_ms .w .content .shopping ul li .oldPrice {font-size: 9px;float: left;margin-left: 10px;margin-top: 2px;}.con_ms .w .content .shopping ul li span.shadow {width: 170px;height: 22px;display: block;background: url() no-repeat;}/*下侧右边⼴告区域样式*/.con_ms .w .content .big_Img {width: 190px;float: left;}.con_ms .w .content .big_Img img {float: left;}5、foot.css---主要写页⾯底部的样式.foot {height: 567px;background-color: #eaeaea;}/*上⾯多快好省部分样式*/.foot .foot_top {height: 102px;border-bottom: 1px #dedede solid;}/*.foot .foot_top .w {height: 102px;border-bottom: 1px #dedede solid;}*/.foot .foot_top .w ul li {float: left;width: 297px;height: 102px;line-height: 102px;/*text-align: center;*/font-weight: bold;}.foot .foot_top .w ul li h5 {float: left;width: 36px;height: 42px;margin-top: 30px;margin-left: 36px;line-height: 42px;text-align: center;font-size: 20px;color: #e01121;text-indent: -999999px; /*1、优化 2、客户体验*/background: url(../img/ico_service.png) no-repeat;}.foot .foot_top .w ul li:nth-child(2) h5 {/*background: url(../img/ico_service.png) no-repeat 0 -43px;*/ background-position: 0 -43px;}.foot .foot_top .w ul li:nth-child(3) h5 {/*background: url(../img/ico_service.png) no-repeat 0 -85px;*/ background-position: 0 -85px;}.foot .foot_top .w ul li:nth-child(4) h5 {/*background: url(../img/ico_service.png) no-repeat 0 -127px;*/ background-position: 0 -127px;}.foot .foot_top .w ul li p {float: left;margin-left: 10px;font-size: 18px;color: #444444;}/*中间服务部分*//*.foot .service {height: 200px;}*/.foot .service .w {/*height: 200px;*/border-bottom: 1px #ddd solid;}/*.foot .service .w .service_list {}*/.foot .service .service_list dl {float: left;width: 198px;}.foot .service .service_list dl dt {margin-top: 26px;margin-bottom: 15px;font: 13px/13px "微软雅⿊";color: #666666;font-weight: bold;}.foot .service .service_list dl dd {margin-bottom: 11px;font: 11px/11px "微软雅⿊";}.foot .service .map {width: 200px;background: url(../img/ico_footer.png) no-repeat;height: 172px; /*不知道172怎么来的*/background-position: 0 22px;}.foot .service .map h5 {margin-top: 25px;font: 13px/13px "微软雅⿊";font-weight: bold;color: #666666;text-align: center;}.foot .service .w .map p {margin: 23px 20px 0 10px;font: 11px "微软雅⿊";line-height: 18px;}.foot .service .map a {float: right;}.foot .service .map a:hover {color: red;}/*尾部版权部分*/.foot .copyright p {margin-bottom: 9px;text-align: center;}.foot .copyright p:nth-child(1) {margin-top: 19px;margin-bottom: 17px;font: 12px/12px "微软雅⿊";font-weight: bold;}.foot .copyright p a {margin: 0 9px;}.foot .copyright p a {font: 13px/13px "微软雅⿊";color: #666;text-align: center;}.foot .copyright p.pic_href {width: 678px; /*不知道678怎么来的??测的是640*/ margin: 0 auto;}.foot .copyright p.pic_href a {float: left;display: block;width: 103px;height: 32px;background: url(../img/ico_footer.png) no-repeat;background-position: 0 -150px;margin: 0;margin-right: 10px;}.foot .copyright p.pic_href a:nth-child(2) {background-position: -104px -150px;}.foot .copyright p.pic_href a:nth-child(3) {background-position: 0px -183px;}.foot .copyright p.pic_href a:nth-child(4) {background-position: -104px -183px;}.foot .copyright p.pic_href a:nth-child(5) {background-position: 0px -216px;}.foot .copyright p.pic_href a:nth-child(6) {background-position: -104px -216px;}/*固定底部年货样式*/.box_fix {width: 1334px;height: 95px;background: url(../img/footer-fix.png) no-repeat;position: fixed;left: 50%;bottom: 0;margin-left: -667px;}.box_fix>img:nth-child(1) {margin-left: 104px;}.box_fix img {margin-top: 15px;}.box_fix a:nth-child(2) {margin-left: 76px;}这是我写的京东⾸页的代码,主要⽤的是html和css,有很多不⾜之处,希望各位⼤神多多指教。
京东商城供应商后台管理

备注:所有销售模式的包装、赠品以及其他会到客户手中的东西,均不能有非京东商 城的引流广告。
LBP/SOPL发货流程
订单生成---后台点击出库(虚拟出库)---订单发货至京东分拣中心---京东配送---完成 备注:后台点击出库为虚拟出库,实际出库的时效需满足京东时效性要求。
2、添加新商品:商品管理-添加新商品
卖家在店铺开启后需在后台自行对商品进行上传,所需开通的相关类目提前告知京东运营即可。
商品标题:品牌英文名+中文名+产品特征+货号 eg:MBSKY蓝色天空 新款纯棉男款长袖衬 衫0213270 商品属性:用于前台筛选商品使用。 价格规范:商家商品在京东商城POP平台的销售价格,保证为相对其他网上销售平台的持平或 最低价格。对于同时在多个平台经营的商家,当其在其他网上销售平台需要进行特价促销,并且 促销价格低于其在京东商城的商品价格时,商家需要与运营经理约定并及时调整其在京东商城同 款商品的价格,保持一致。 商品信息中的重量、长宽高,要看清单位,需尽可能的精准,能很大程度提升快递运输时效。
商家后台操作指导
快速查找
商品上传 商品主图 店铺装修 API对接 LBP/SOPL发货流程 SOP发货流程 资源推广 结算流程 售后维护
开放平台商家合作模式
商家合作模式 FBP LBP SOPL SOP
京东店铺 有 有 有 有
京东交易系统 有 有 有 有
京东仓储 有 无 无 无
1) LBP及SOPL模式的订单包装要求 在商品保证完整密封包装后,需要在包装最外层使用京东背胶带,然后将完整的面单及 发票放进背胶带,需保证面单平整及条形码朝上,以便京东库房人员快速收货。 京东背胶带及面单购买地址: /ilike/7dqvlha1c0jb0ray.html)
京东店铺装修详解

页面装修介绍
每一个店铺标配的4个页面都可以分别进行装修,在没有装 修之前系统在每个页面默认了一些常规内容,对于这些内 容你可以删除、和修改。 每个页面的装修操作完全一样,这里我们以“店铺首页” 的装修为例进行讲解。 页面装修要遵循的原则: 先【添加布局】-然后在布局里【添加模块】-然后【设置】 模块的内容-最后【发布】共5个环节。
名词解释 功能模块:提供某些特效内容的系统功能称为功能模块。 目前系统已有5个目录分类共15个功能模块。 可用的“模块”列表 在任意一个布局的左下角有一个为名为【添加模块】的操作按钮,点击会弹出如下:
28
页面装修介绍
由上图可以看出模块的所属目录和名称。
29
页面装修介绍
图为“店铺基础模块”,该目录下共有4个功能模块:
3、提交的品牌至少需要需要一份电子版资质文件;
4、品牌资质审核通过且完成经营授权后,方可发布此品牌下的商品;
4
如何申请开通新品牌
申请流程说明
1、登陆商家后台,点击“我的店铺------品牌管 理”,即可查看本店铺可以经营的品牌。
即可查看品牌相关信息,状态为“已授权”的品牌 即可发布商品。
5
如何申请开通新品牌
视频管理
若您已经订购成功“视频介绍”增值服务,则点击“我的店铺”页签的“视频管理”页面时,可 直接进行视频的查询、上传、删除、关联商品、编辑视频基本信息、重发审核、暂停/恢复使用 等操作。 示例截图:
(1)点击“上传视频”按钮,可进行视频的上传(试用版最多可上传10个视频,每个视频最大支持200M且最多可 支持关联20款商品); (2)上传成功且对应视频被京东审核通过后即可进行与商品的关联动作(需点击“使用”按钮); (3)点击“使用”按钮,添加完商品后,前端对应单品页面即可进行播放该视频(前端正常展示大概有20分钟缓 存时间,请耐心等待);
京东店铺装修代码全集

(京东商城)店铺装修代码大全首先旗舰店店铺设计代码一、大背景不平铺<div class="forBack">(正文body)可换的地方</div><style type="text/css">.w1{ text-align:center; width:100%; background:url(/popstreet/201105/18/banner_bg_170834.gif) center top no-repeat}/*模板背景图片循环*/ </style>二、.漂浮右侧(左侧可更改RIGHT: 1.5%为left: 1.5%)<div class="w w1"><div style="POSITION: fixed; BOTTOM: 0px; COLOR: #000000; TOP: 30%; RIGHT: 1.5%"> <div><a href="/ilike/food197021/index.html" target="_blank"><img border="0" alt=""src="/uploads/promotion/promotion-images/2011/08/01/20110801035244 KK.jpg" width="130" height="135" usemap="#Map02" /></a></div></div></div>三、.活动底部导航<div style="POSITION: fixed; WIDTH: 980px; BOTTOM: 0pt; HEIGHT: 60px; MARGIN-LEFT: -490px; LEFT: 50%" id="springfloat"><img border="0" alt="" src="/popstreet/201107/12/banner_salebottom_161815.gif"width="980" height="60" usemap="#Map2" /><map id="Map2" name="Map2"><area href="#hw" shape="RECT" coords="727,14,829,48" /><area href="#ps" shape="RECT" coords="853,15,968,47" /><area href="#yd" shape="RECT" coords="614,15,720,46" /><area href="#bao" shape="RECT" coords="508,12,596,49" /><area href="#nz" shape="RECT" coords="26,19,139,50" /><area href="#nvz" shape="RECT" coords="150,14,260,48" /><area href="#ny" shape="RECT" coords="268,18,372,47" /><area href="#xie" shape="RECT"coords="385,15,479,50" /></map></div>四、默认专题边框及背景颜色去除(见标注)<style type="text/css">.tem-top{ background:#ffffff; border:7px solid #fff; border-bottom:0}/*单品顶部背景白色边框7像素下边框为0*/.tem-middle,.left-line,.tem-bottom{ background:#fff;}/*单品中部单品间隔虚线单品顶部背景为白色*/.tem-middle{ border-left:7px solid #fff;border-right:7px solid #fff}/*单品中部左边框7像素右边框7像素*/.tem-bottom{ border:7px solid #fff; border-top:0;}/*单品底部7像素边框顶部边框为0*/.w1{ text-align:center; width:100%; background:url(/popstreet/201107/11/banner_3_164158.gif)}/*模板背景图片循环*/.tem{margin: 0 auto; padding: 0 16px;width: 980px;}/*单品模板宽度*/#springfloat{ _display:none;}b{ font-weight:normal;}</style>右边框7像素*/.tem-bottom{ border:7px solid #fff; border-top:0;}/*。
京东商城网页装修设计

京东商城装修
4.主图尺寸及大小。
要求:800*800,图片300K,规格:jpg 每个颜色至少5张主图:包括正面、侧面、 背面、细节。
平铺必须使用纯白背景,模特必须使用浅
色纯色背景,背景不能与产品颜色相近, 原则上不允许街拍图做主图,特殊情况需 运营经理批准。
京东商城装修
5.详情页尺寸及大小。
要求:不能出现淘宝用语如:亲,正品,包邮,原价,市场价。
京东商城装修
6.团购参考模板
尺寸:440×280 ,大小:60K以内
得劲印象提供 店铺图片设计、产品图片修饰 QQ:1363260977
京东商城装修
7.团购参考模板
普通团
团购入口图要求:图片尺寸440*293 图片大小50K以内 商品主图要求: 图片大小800*800 图片大小300K以内
京东商城装修
• 基本定义
课程大纲
• 信息设置
• 店铺装修
京东商城装修
京东商城()是中国最大的综合网络零售商,目前拥有遍及
全国超过6000万注册用户。
京东商城装修
1.京东logo尺寸及大小。
要求:尺寸:180*60 格式:jpg、png、gif
京东商城装修
2.首页banner尺寸及大小。
品牌预定团
团购入口图要求:图片尺寸440*293 入口图二: 图片尺寸:990*200 商品主图要求: 图片大小800*800
注:超过0.1K都不可以
图片大小50K以内 图片大小:60K以内东商城装修
8.首页广告位要求
要求:尺寸990*250 格式:jpg、png、gif 宣传banner:banner上不允许出现其他购物网址的链接或提示, 不允许出现商家自有的客服、销售电话及售后服务电话 (经VP审批同意除外)、网址等联系方式以及商家实体店等
京东店铺装修代码全集

(京东商城)店铺装修代码大全首先旗舰店店铺设计代码一、大背景不平铺<div class="forBack">(正文body)可换的地方</div><style type="text/css">.w1{ text-align:center; width:100%; background:url(/popstreet/201105/18/banner_bg_170834.gif) center top no-repeat}/*模板背景图片循环*/ </style>二、.漂浮右侧(左侧可更改RIGHT: 1.5%为left: 1.5%)<div class="w w1"><div style="POSITION: fixed; BOTTOM: 0px; COLOR: #000000; TOP: 30%; RIGHT: 1.5%"> <div><a href="/ilike/food197021/index.html" target="_blank"><img border="0" alt=""src="/uploads/promotion/promotion-images/2011/08/01/20110801035244 KK.jpg" width="130" height="135" usemap="#Map02" /></a></div></div></div>三、.活动底部导航<div style="POSITION: fixed; WIDTH: 980px; BOTTOM: 0pt; HEIGHT: 60px; MARGIN-LEFT: -490px; LEFT: 50%" id="springfloat"><img border="0" alt="" src="/popstreet/201107/12/banner_salebottom_161815.gif"width="980" height="60" usemap="#Map2" /><map id="Map2" name="Map2"><area href="#hw" shape="RECT" coords="727,14,829,48" /><area href="#ps" shape="RECT" coords="853,15,968,47" /><area href="#yd" shape="RECT" coords="614,15,720,46" /><area href="#bao" shape="RECT" coords="508,12,596,49" /><area href="#nz" shape="RECT" coords="26,19,139,50" /><area href="#nvz" shape="RECT" coords="150,14,260,48" /><area href="#ny" shape="RECT" coords="268,18,372,47" /><area href="#xie" shape="RECT"coords="385,15,479,50" /></map></div>四、默认专题边框及背景颜色去除(见标注)<style type="text/css">.tem-top{ background:#ffffff; border:7px solid #fff; border-bottom:0}/*单品顶部背景白色边框7像素下边框为0*/.tem-middle,.left-line,.tem-bottom{ background:#fff;}/*单品中部单品间隔虚线单品顶部背景为白色*/.tem-middle{ border-left:7px solid #fff;border-right:7px solid #fff}/*单品中部左边框7像素右边框7像素*/.tem-bottom{ border:7px solid #fff; border-top:0;}/*单品底部7像素边框顶部边框为0*/.w1{ text-align:center; width:100%; background:url(/popstreet/201107/11/banner_3_164158.gif)}/*模板背景图片循环*/.tem{margin: 0 auto; padding: 0 16px;width: 980px;}/*单品模板宽度*/#springfloat{ _display:none;}b{ font-weight:normal;}</style>右边框7像素*/.tem-bottom{ border:7px solid #fff; border-top:0;}/*。
店铺装修代码大全

1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< flash: < src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< 瘢 辉僬饫锞驮诵辛耍 忝俏薹 醇 耍?使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px;7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<1、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB70 41灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D9 48浅灰色#A8A8A8 49浅钢蓝色#8F8FBD 59浅木色#E9C2A6 60石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; r=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style=" ive;" 叮?<IMG style="right: 5px; BOTTOM: 0px; 颖尘耙衾值拇 搿?进“我的拍拍”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字< /marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
网店装修代码大全

一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="()" onMouseOut="()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=&Uin=&Site=&Menu=yes><img border="0" SRC= alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
京东店铺装修(Jshop2013版)后台操作帮助文档V1.0.0

京东店铺装修(Jshop2013版)操作帮助文档V1.0.0目录1.首页 (5)1.1必备模块 (5)1.2热门模板 (6)1.3公告 (6)1.4热门模块 (7)2.店铺装修 (8)2.1页面列表 (8)2.2店铺编辑 (9)2.3添加自定义页面 (9)2.4模块库 (10)2.5模板 (10)2.6页面装修 (10)2.6.1添加布局 (10)2.6.2删除布局 (11)2.6.3移动布局 (11)2.6.4添加模块 (12)2.6.5设置模块模板 (13)2.6.6设置模块标题 (13)2.6.7拖动模块 (14)2.6.8页面设置 (14)2.6.9页面预览 (15)2.7备份与还原 (16)2.7.1 页面备份与还原 (16)2.7.2 店铺备份与还原 (17)2.8页面布局 (19)3.活动装修 (19)3.1活动列表 (19)3.2活动添加 (19)3.3活动编辑 (21)3.3活动装修 (22)3.3.1活动上下线 (22)3.3.2删除活动 (23)4.图片管理 (23)4.1图片列表 (23)4.1.1 复制图片链接 (24)4.1.2移动图片到其它分类 (25)4.1.3 修改文件名称 (25)4.1.4删除文件 (26)4.1.5 查看 (26)4.1.6 查看链接 (26)4.2图片上传 (27)4.2.1上传图片功能 (27)4.2.3 删除及取消功能 (28)4.2.4 取消上传该图片 (28)4.3图片分类列表 (28)4.3.1添加主分类 (29)4.3.2 添加子分类 (29)4.3.3删除分类 (30)4.5图片回收站 (30)5.意见反馈 (31)6.BUG反馈 (31)1.首页1.1必备模块店铺必备模块是由jshop专门为商家店铺装修挑选的,用户可在首页查看必备模板的推荐信息。
如图:点击区域中的某模块后,进入该模块的详情页。
如图:1.2热门模板1.3公告系统公告是jshop向商家发布公告信息的地方,商家用户登陆jshop系统后,可在首页看到系统公告区域。
【店铺装修】京东首页装修全面教程大海报悬浮底纹锁定代码

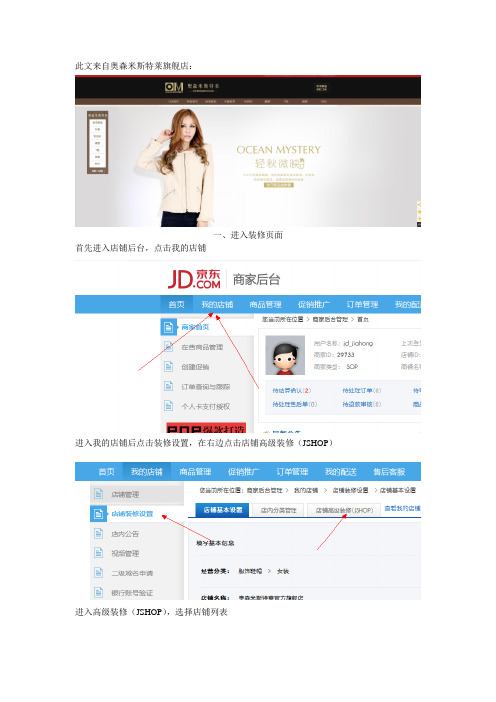
此文来自奥森米斯特莱旗舰店:一、进入装修页面首先进入店铺后台,点击我的店铺进入我的店铺后点击装修设置,在右边点击店铺高级装修(JSHOP)进入高级装修(JSHOP),选择店铺列表在右边的地方点击进入管理页面在页面列表,我们选择店铺首页装修:这个是我们店铺已经设置好的布局了二、制作100%通栏店招和大海报在右上角的地方选择添加布局:认大家就可以看到一个通栏100%的布局,把鼠标移动到上面,选择添加模块店招我们可以自己做成图片,所以选择自定义内容区,选择置入鼠标移动到上面,点击设置按钮把做好的图片放进去即可,大海报操作也是跟这个一样的三、制作锁定背景图在左上角的地方,有个页面设置的按钮,点击进入把做好的背景图片连接放进去,选择锁定即可四、设置左侧悬浮框首先,添加一个自定义内容,这个就略过不讲了我们店铺的悬浮框点进自定义内容里面是这样的悬浮框的代码如下:<div class="w w1"><div style="POSITION: fixed; BOTTOM: 0px; COLOR: #000000; TOP: 30%; RIGHT: 90.5%"><div><a target="_blank"></a><a href="/view_search-70570-820465-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M00/0D/16/rBEhVVIhavsIAAAAAAASKPGFF -cAACrcwP_3FgAABJA688.jpg" width="117" height="47" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-546711-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M00/0D/16/rBEhVVIhavwIAAAAAAAL-jiocE kAACrcwP_7pgAAAwS247.jpg" width="117" height="36" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-546714-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVVIhavwIAAAAAAALKCW5 epwAACrdAK2InMAAAtA372.jpg" width="117" height="38" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-820460-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVlIhav0IAAAAAAAL-6x8ovk AACrdAK8O3IAAAwT379.jpg" width="117" height="37" onappear="null" data-loaded="true" style="color: rgb(0, 0, 0); font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style:normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal;orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px; display: block; background-color: rgb(255, 255, 255)" /></a><a href="/view_search-70570-546743-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhV1Ihav0IAAAAAAAK78nz5q gAACrdALWn9wAAAsH866.jpg" width="117" height="38" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-820461-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVVIhav0IAAAAAAAKOE7s M10AACrdALcLD4AAApQ615.jpg" width="117" height="37" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-546740-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVlIhav4IAAAAAAAMqo9pZ KkAACrdALoqtkAAAzC103.jpg" width="117" height="39" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-820464-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVVIhav4IAAAAAAALD11SZ eQAACrdALpdgEAAAsn645.jpg" width="117" height="39" onappear="null" data-loaded="true" style="display: block" /></a><a href="/"><img alt="悬浮导航栏_01" src="/imgzone/g14/M02/0D/16/rBEhV1Ihav4IAAAAAAANfPjMoj wAACrdALseC4AAA2U903.jpg" width="117" height="36" onappear="null" data-loaded="true" style="color: rgb(0, 0, 0); font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px; display: block; background-color: rgb(255, 255, 255)" /></a></div></div></div>只要把图片的地址修改成你们店铺地址即可教程就到这里,谢谢大家。
京东商城商家后台操作手册

POP商家后台操作手册目录一、注册和开通 (2)1. 注册 (2)2. 账户开通:由POP工作人员对商家进行审核 (3)3. 账户信息维护 (3)二、店铺管理 (3)1. 店铺管理 (3)2. 店铺装修设置 (4)3. 服务订购 (6)4. 店内公告海报 (6)三、商品与发布 (7)1. 商品发布 (7)2. 商品管理 (8)四、订单管理 (10)1. 订单发货 (10)2. 订单查询与跟踪 (10)3. 关闭订单 (11)4. 异常订单处理 (11)五、仓储管理 (11)1. 租仓与入库 (11)2. 入库管理 (12)六、我的配送 (14)1. 物流公司管理 (14)2. 运费模板 (14)3. 特别提醒 (15)七、促销推广 (15)1. 我要促销 (15)2. 我的促销 (20)八、常见问题 (23)一、注册和开通1. 注册注册入口登录商家首页:,点击右侧“注册新用户”按钮,进入注册页面:京东注册个人账户步骤如下:第一步登陆第二步点击-- 个人用户--- 用户名注册第三步在个人用户填写资料(注:邮箱记好方便以后找回密码)2. 账户开通:由POP工作人员对商家进行审核3. 账户信息维护二、店铺管理1. 店铺管理入口:登陆商家后台设置店铺信息如图:图4-1进入商家首页,设置“我的店铺图4-22. 店铺装修设置现在开始精心打造您的个性店铺,您可以通过店铺基本设置、店内分类管理和店铺模板管理三大功能帮您实现开店及产品设置的工作。
店铺基本设置填写基本信息A. 首页Banner:仅支持jpg,png和gif,默认风格模板内Banner大小为980*250B. 店铺Logo:仅支持jpg,png和gif,默认风格模板内Logo大小为180*60C. 店铺简介:店铺简介将显示在商店铺列表中,限制在20个字以内。
D. 品牌简介:品牌简介您可突出品牌描述及特征,做好品牌宣传。
E. 客服热线:客户售后服务保障。
京东商城商家后台操作手册

京东商城商家后台操作手册POP商家后台操作手册目录一、注册和开通 ........................................................ 错误!未定义书签。
1. 注册 ..................................................................... 错误!未定义书签。
2. 账户开通:由POP工作人员对商家进行审核 .. 错误!未定义书签。
3. 账户信息维护...................................................... 错误!未定义书签。
二、店铺管理 ............................................................ 错误!未定义书签。
1. 店铺管理 ............................................................. 错误!未定义书签。
2. 店铺装修设置...................................................... 错误!未定义书签。
3. 服务订购 ............................................................. 错误!未定义书签。
4. 店内公告海报...................................................... 错误!未定义书签。
三、商品与发布 ........................................................ 错误!未定义书签。
1. 商品发布 ............................................................. 错误!未定义书签。
京东店铺关注和店铺收藏实例代码

1、店铺关注,示例代码如下<divclass="j-module" module-function="follow" module-param="{type:'shopId',id:'117765',node:'.item'}"> <span class="item">关注我</span></div>1)div这层必须有,中间的内容用户可以自定义2)module-param必须是完整闭合的json字符串3)type字段置固定是shopId 字样4)id字段传入商家的真实的shopId(店铺ID)5)node字段为实现关注功能的标签class,这里为item,即<span class="item">关注我</span>2、店铺收藏,示例代码<div class="j-module other-class" module-function="addFavorite" module-param="{title:'名称',url:'url'}"> <span class="item">收藏我</span></div>1)div这层必须有,中间的内容用户可以自定义2)module-param必须是完整闭合的json字符串3)title字段为需要显示在用户收藏夹中的名称,一般可以设置为店铺名称4)url字段为需要用户收藏的网页地址,一般可以为店铺首页地址。
京东店铺及产品管理

点击我的订单,进入个人信息页面
点击左侧账户安全按钮,即可进入修改密码页面
1-2 首页介绍
每月4号前提供 上个月结算单
按发货时效 要求处理订单
客服工单需 及时回复处理
1-2 首页介绍
后台公告每日需关注 当月销售前5名商品
当月及昨日销售情况
1-3 后台功能简介
新品上传 商品修改 上下架处理
订单查询 订单处理
3-1 添加新商品—添加尺码属性
添加尺码 属性流程 点击商品 管理
进入属性 管理
图 例
图 例 选择商品所属 分类后的尺码 编辑按钮
图 例
点击右上方【添 加属性值】按钮
图 例
编辑尺码名称编辑 排序后保存
3-1 添加新商品
进入方式
图 例 图 例
首页
商品管理
图 例
添加新商品
选择商品属性
图 例
进入详细信息 填写页面
图 例
点击设置
将做好的代码复 制到自定义区域
图 例
完成
温馨提示:自定义样式命名必须以.user为前缀,如.user-banner{}或.user_baner{} 或.userbaner{}等等!
2-4 jshop店铺装修—店铺发布
Jshop店铺 发布流程
图 例 点击预览确认 是否正常显示 图 例 点击页面右上 方发布按钮 返回店铺列表首页 点击发布及上线 图 例
3-商品管理
3-1 添加新商品 3-2 商品上、下架 3-3 设置商品关联版式 3-4 商品广告语设置 3-5 图片管理
3-1 添加新商品—添加颜色属性
添加颜色 属性流程 点击商品 管理
进入属性 管理
图 例
图 例 选择商品所属 分类后的颜色 编辑按钮
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
京东商城店铺装修代码
关于旗舰店店铺设计(包括专题)代码篇
1.大背景不平铺
<div class="forBack">
(正文body)可换的地方
</div>
<style type="text/css">
.w1{ text-align:center; width:100%; background:url(/popstreet/201105/18/bann er_bg_170834.gif) center top no-repeat}/*模板背景图片循环*/ </style>
2.漂浮右侧(左侧可更改RIGHT: 1.5%为left: 1.5%)
<div class="w w1">
<div style="POSITION: fixed; BOTTOM: 0px; COLOR: #000000; TOP: 30%; RIGHT: 1.5%">
<div>
<a href="/ilike/food197021/index.html"
target="_blank"><img border="0" alt="" src="/uploads/promotion/promotion-images/2011/ 08/01/20110801035244KK.jpg" width="130" height="135" usemap="#Map02" /></a>
</div>
</div>
</div>
3.活动底部导航
<div style="POSITION: fixed; WIDTH: 980px; BOTTOM: 0pt; HEIGHT: 60px; MARGIN-LEFT: -490px; LEFT: 50%" id="springfloat">
<img border="0" alt="" src="/popstreet/201107/12/banner_salebot tom_161815.gif" width="980" height="60" usemap="#Map2" />
<map id="Map2" name="Map2">
<area href="#hw" shape="RECT" coords="727,14,829,48" /><area href="#ps" shape="RECT" coords="853,15,968,47" /><area href="#yd" shape="RECT" coords="614,15,720,46" /><area href="#bao" shape="RECT" coords="508,12,596,49" /><area href="#nz"
shape="RECT" coords="26,19,139,50" /><area href="#nvz" shape="RECT" coords="150,14,260,48" /><area href="#ny" shape="RECT" coords="268,18,372,47" /><area href="#xie" shape="RECT" coords="385,15,479,50" />
</map>
</div>
4.去除默认专题的边框及背景颜色(见标注)
<style type="text/css">.tem-top{ background:#ffffff; border:7px solid #fff; border-bottom:0}/*单品顶部背景白色边框7像素下边框为0*/.tem-middle,.left-line,.tem-bottom{ background:#fff;}/*单品中部单品间隔虚线单品顶部背景为白色*/.tem-middle{ border-left:7px solid #fff;border-right:7px solid #fff}/*单品中部左边框7像素右边框7像素*/.tem-bottom{ border:7px solid #fff; border-top:0;}/*单品底部7像素边框顶部边框为0*/.w1{ text-align:center; width:100%; background:url(/popstreet/201107/11/bann er_3_164158.gif)}/*模板背景图片循环*/.tem{margin: 0 auto; padding:
0 16px;width: 980px;}/*单品模板宽度*/#springfloat{ _display:none;}b{ font-weight:normal;}</style>。
