oled多级菜单实现方法
前端框架中的多级菜单设计与实现技巧

前端框架中的多级菜单设计与实现技巧多级菜单是一个常见的前端框架中的设计需求,它可以帮助用户在界面上更好地组织和管理信息,提供更好的用户体验。
在本文中,我将介绍多级菜单的设计与实现技巧,希望能对前端开发人员有所帮助。
首先,我们需要明确多级菜单的设计目标和需求。
多级菜单应该具有以下几个特点:可展开折叠、可选中高亮、支持无限层级、易于扩展和维护。
基于这些特点,我们可以采用以下方法来设计和实现多级菜单。
1. 使用树状数据结构:多级菜单往往是由一个层级嵌套的树状结构组成的。
我们可以通过使用树状数据结构来表示菜单项和菜单层级关系。
这样的数据结构可以方便地进行遍历、增加、删除和修改操作。
2. 递归生成菜单项:通过递归地遍历树状数据结构,我们可以生成相应的菜单项并将其渲染到页面上。
递归生成菜单项的好处在于,不管菜单有多少层级,我们都只需要一套相同的模板和方法即可。
3. 使用事件委托:多级菜单往往涉及到大量的点击事件处理。
为了避免为每个菜单项都绑定事件处理器,我们可以使用事件委托的方式来减少事件绑定的数量。
只需要将事件绑定到菜单容器上,然后根据事件的目标元素来处理相应的逻辑。
4. 利用 CSS 实现样式:多级菜单的样式设计也是重要的一部分。
我们可以利用 CSS 实现菜单项的样式,如背景颜色、文字颜色、字体大小等。
同时,利用CSS 也可以实现菜单项的展开和折叠效果,例如使用伪类和过渡来实现动画效果。
5. 考虑响应式设计:在设计多级菜单时,我们还需要考虑到不同设备和屏幕尺寸的适配。
可以通过使用媒体查询、flexbox 布局等技术来实现菜单的响应式设计,使其在不同的平台和终端上都能够良好地展示。
总结起来,设计和实现多级菜单需要考虑树状数据结构、递归生成菜单项、事件委托、利用 CSS 实现样式以及响应式设计等方面。
这些技巧可以帮助我们更好地实现多级菜单,提供更好的用户体验。
希望本文能对前端开发人员在多级菜单的设计与实现中提供一些帮助和启示。
单片机C语言下LCD多级菜单的一种实现方法

单片机C语言下LCD多级菜单的一种实现方法(转)2012-1-10 00:45阅读(1)单片机菜单程序#include#include#define SIZE_OF_KEYBD_MENU 20 //菜单长度uchar KeyFuncIndex=0;//uchar KeyFuncIndexNew=0;void (*KeyFuncPtr)(); //按键功能指针typedef struct{uchar KeyStateIndex; //当前状态索引号uchar KeyDnState; //按下"向下"键时转向的状态索引号uchar KeyUpState; //按下"向上"键时转向的状态索引号uchar KeyCrState; //按下"回车"键时转向的状态索引号void (*CurrentOperate)(); //当前状态应该执行的功能操作} KbdTabStruct;KbdTabStruct code KeyTab[SIZE_OF_KEYBD_MENU]={{ 0, 0, 0, 1,(*DummyJob)},//顶层{ 1, 2, 0, 3,(*DspUserInfo)},//第二层{ 2, 1, 1, 9,(*DspServiceInfo)}, //第二层{ 3, 0, 0, 1,(*DspVoltInfo)},//第三层>>DspUserInfo的展开{ 4, 0, 0, 1,(*DspCurrInfo)},//第三层>>DspUserInfo的展开{ 5, 0, 0, 1,(*DspFreqInfo)},//第三层>>DspUserInfo的展开{ 6, 0, 0, 1,(*DspCableInfo)},//第三层>>DspUserInfo的展开...........{ 9, 0, 0, 1,(*DspSetVoltLevel)}//第三层>>DspServiceInfo的展开..........};void GetKeyInput(void){uchar KeyValue;KeyValue=P1&0x07; //去掉高5bitdelay(50000);switch(KeyValue){case 1: //回车键,找出新的菜单状态编号{KeyFuncIndex=KeyTab[KeyFuncIndex].KeyCrState;break;}case 2: //向上键,找出新的菜单状态编号{KeyFuncIndex=KeyTab[KeyFuncIndex].KeyUpState; break;}case 4: //向下键,找出新的菜单状态编号{KeyFuncIndex=KeyTab[KeyFuncIndex].KeyDnState; break;}default: //按键错误的处理......break;}KeyFuncPtr=KeyTab[KeyFuncIndex].CurrentOperate; (*KeyFuncPtr)();//执行当前按键的操作}//其中KeyTab的设计颇费尽心机。
oled菜单显示常用方法总结

一、概述OLED(Organic Light Emitting Diode)菜单显示是一种常见的显示方式,广泛应用于各种电子设备中。
它具有高亮度、对比度高、快速响应、视角宽等优点,因此在很多场合得到了广泛的应用。
而针对OLED菜单显示的常用方法进行总结,有助于开发人员更好地理解和应用这一显示技术。
二、基本原理OLED菜单显示的基本原理是利用有机发光二极管材料中的电致发光效应,在电场的作用下发出光线。
它不需要背光源,能够实现全面屏显示,同时可以实现高刷新率和低功耗。
根据这一原理,可以有效地实现各种多彩的显示效果。
三、常用方法总结1. 图形库的使用利用图形库对OLED进行驱动,是常见且有效的方法。
可以选择合适的图形库,根据具体需求进行调用,实现各种丰富的图形显示效果。
通过图形库的使用,可以方便快捷地实现复杂的界面设计和显示效果,提高开发效率。
2. 硬件接口的设计在进行OLED菜单显示时,需要设计相应的硬件接口。
这涉及到具体的电路设计和接线方式,需要根据OLED显示模块的具体规格和要求来进行设计。
合理的硬件接口设计能够保证OLED显示的正常工作,提高整体的稳定性和可靠性。
3. 数据传输与刷新对于OLED菜单显示,数据传输和刷新是关键的环节。
需要设计合理的数据传输方式和刷新机制,以保证显示内容的准确性和清晰度。
在数据传输和刷新方面,需要考虑到数据量的大小、传输速度、刷新频率等因素,确保显示效果稳定且流畅。
4. 界面设计与交互在开发OLED菜单显示时,界面设计与交互也是非常重要的部分。
合理的界面设计能够提升用户体验,而良好的交互设计则能够提高用户的操作便利性。
需要注重界面设计的美观性和易读性,同时也需要关注用户的交互操作,以实现良好的用户体验。
5. 资源管理与优化在进行OLED菜单显示开发时,需要进行资源管理和优化工作。
这涉及到对存储空间、计算资源的合理利用,以及对显示效果的优化设计。
通过资源管理与优化,能够使得整个OLED菜单显示系统更加稳定、高效和可靠。
OLED作为操作面板的多级功能菜单设计

SI LI CON
LLEY墨霾£;
o LED作 为 操 作 面 板 的 多 级 功 能 菜 单 设 计
李艺 ( 中石油海洋工程公司北京1 00 176 )
【擅要] 将 简述如何在以0 LED作为操作面板 的电控设备上, 实现多级功能菜 单的设计及显示。 【关键词] 单片机OLED多级菜单 中围分类号:TP3 文献标识码: ^ 文章编号:187卜一7597( 2008) 072∞18一∞
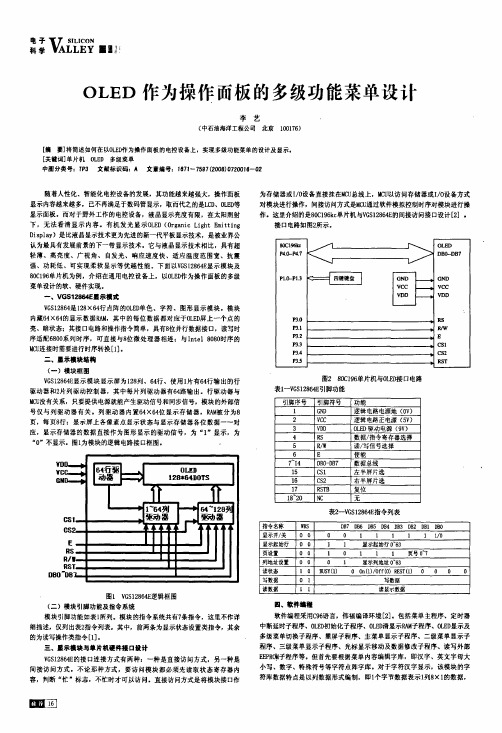
oled80c196kcp47p1op13gndvccvddp3p33cslp34cs2p35vgsl2864e引脚功能引脚序号引脚符号功能gnd逻辑电路电源地0vvoc逻辑电路正电源5vvddoled驱动电源9vrs数据指令寄存器选择714db0一db7数据总线15csl16cs2右半屏片选17rstb复位1820nc表2vgsl2864e指令列表指令名称db7db6db5db4db3db2dbldb0显示开关显示起始行o63页设置页号07列地址设置显示列地址o63读状态on10ff0res写数据读数据读显示数据四软件鳙程软件编程采用c96语言伟福编译环境2
18 ’2 0
引脚符号 GND VOC VDD RS R佣 E DB0 一DB7 CSl CS2 RSTB Nc
功能 逻辑 电路 电源 地( 0 V) 逻辑 电路 正电 源( 5 v) OLED驱动电源( 9V) 数据/指令寄存器选择 读 /写 信号 选择 使能 数据总线 左半屏片选 右半屏片选 复位 无
“肛P4 .7
>/
一 酵 P1.o_P1.3
oLED
肋O一叩7
GND VCC VDD
P3_ o P3.1 P3.2 P3.3 P3.4 P3.5
骼 R刖
LCD12864多级菜单课程设计

LCD12864多级菜单课程设计一、课程目标知识目标:1. 理解LCD12864液晶显示屏的基本工作原理和接口技术。
2. 掌握多级菜单的设计方法,包括菜单结构、界面布局及跳转逻辑。
3. 学会编写程序代码实现LCD12864多级菜单的显示与操作。
技能目标:1. 能够运用所学知识设计出结构清晰、界面友好的多级菜单界面。
2. 熟练使用相关编程语言和开发工具,完成程序编写和调试。
3. 培养学生的动手操作能力和团队协作能力,提高问题解决能力。
情感态度价值观目标:1. 培养学生对电子技术和编程的兴趣,激发学习热情。
2. 培养学生严谨、细心的学习态度,养成良好的编程习惯。
3. 增强学生的创新意识,鼓励学生敢于尝试、勇于实践。
分析课程性质、学生特点和教学要求,本课程目标旨在帮助学生在掌握LCD12864多级菜单设计的基础上,提高实际操作能力,培养学生的创新思维和团队协作精神。
通过本课程的学习,使学生能够在实际项目中运用所学知识,为我国电子信息产业的发展做出贡献。
同时,注重培养学生的情感态度价值观,使学生在学习过程中形成积极向上的人生态度。
二、教学内容1. LCD12864液晶显示屏原理介绍:包括显示原理、接口技术、指令集等基本知识。
- 教材章节:第三章第二节- 内容列举:LCD12864工作原理、接口类型、指令功能。
2. 多级菜单设计方法:- 教材章节:第五章- 内容列举:菜单结构设计、界面布局、跳转逻辑、操作流程。
3. 编程实现LCD12864多级菜单:- 教材章节:第六章- 内容列举:编程环境搭建、代码编写、程序调试、功能实现。
4. 实例分析与操作:- 教材章节:第七章- 内容列举:典型多级菜单实例、操作方法、优化技巧。
5. 动手实践与团队协作:- 教材章节:第八章- 内容列举:实践任务分配、协作流程、成果展示。
根据课程目标,教学内容分为五个部分,确保学生系统掌握LCD12864多级菜单设计的相关知识。
教学大纲明确指出各部分内容的安排和进度,以及教材对应的章节和具体内容。
(完整版)单片机多级菜单编程实现

(完整版)单片机多级菜单编程实现单片机多级菜单编程实现单片机多级菜单编程实现(ZT)建立一个树状的菜单结构,用链表实现链表中包含:1、指向同级左右菜单和指向父菜单、子菜单的四个菜单结构体指针;2、进入该菜单时需要执行的初始化函数指针3、退出该菜单时需要执行的结束函数指针4、该菜单内的按键处理函数指针数组的指针操作菜单模块需要的按键操作有:左、右、确认、退出。
采用这种办法,可以方便的添加或删减菜单。
并且只需要在其头文件中修改初始变量就可以实现,完全无须修改C文件中的任何函数。
具体结构定义我的定义,做个参考:#define MENU_HLP_EN //菜单帮助信息使能typedef struct{void (*pMenuTaskInit)(void); //指向菜单任务初始化函数的指针void (*pMenuTaskEnd)(void); //指向菜单任务结束函数的指针}MENU_TASK_TYP;typedef struct MenuTyp{INT8U *MenuName; //菜单名称字符串WORK_MOD WorkMod; //工作状态编号MENU_TASK_TYP *pMenuTask; //指向菜单任务的指针void (**pTaskKeyDeal)(void); //指向菜单任务按键处理函数数组#ifdef MENU_HLP_ENINT8U *MenuHlp; //菜单帮助字符串#endifstruct MenuTyp *pParent; //指向上层菜单的指针struct MenuTyp *pChild; //指向子菜单的指针struct MenuTyp *pRight; //指向右菜单的指针struct MenuTyp *pLeft; //指向左菜单的指针}MENU_TYP;我根据网上的资料做的一个菜单:/****************菜单数据结构**********************/struct KeyTabStruct{uint8 MenuIndex; //当前状态索引号uint8 MaxItems; //本级菜单最大条目数uint8 ShowLevel; //菜单显示内容uint8 PressOk; //按下"回车"键时转向的状态索引号uint8 PressEsc; //按下"返回"键时转向的状态索引号uint8 PressDown; //按下"向下"键时转向的状态索引号uint8 PressUp; //按下"向上"键时转向的状态索引号void (*CurrentOperate)(); //当前状态应该执行的功能操作};uint8 MenuID; //菜单ID号uint8 MenuNextID; //下级菜单ID号//CurMenuID=本菜单ID//MaxMenuItem=同级菜单最大项数//OkMenuID=子菜单层所对应的菜单ID,ID=999为菜单已经到底了//EscMenuID=父菜单层所对应的菜单ID,ID=999为菜单已经到顶了//DownMenuID=弟菜单层所对应的菜单ID,ID=999为菜单是独//UpMenuID=兄菜单层所对应的菜单ID,ID=999为菜单是独生子//CurFunction=本菜单所对应的菜单函数指针const struct KeyTabStruct KeyTab[MAX_KEYTABSTRUCT_NUM]={//CurMenuID, axMenuItem, MenuShowLevel, OkMenuID, EscMenuID, DownMenuID, UpMenuID, CurFunction{MENU_EDIT, 0, 0, MENU_DATA_VIEW, MENU_NO, MENU_NO, MENU_NO, *MenuEdit},{MENU_DATA_VIEW, 3, 1, MENU_DATA_VIEW_FIRE, MENU_EDIT, MENU_ SYS_EDIT, MENU_PRINT_DATA,*MenuEdit}, {MENU_DATA_VIEW_FIRE, 5, MENU_NO, MENU_NO, MENU_DATA_VIEW, MENU_DATA_VIEW_TROUBLE, MENU_STEP_FOLLOW, *MenuDataViewIn}, {MENU_DATA_VIEW_TROUBLE, 5, MENU_NO, MENU_NO, MENU_DATA_VI EW, MENU_DATA_VIEW_REPEAT, MENU_DATA_VIEW_FIRE, *MenuDataVie wIn},{MENU_DATA_VIEW_REPEAT, 5, MENU_NO,MENU_NO, MENU_DATA_VIEW, MENU_FACE_CHECK,MENU_DATA_VIEW_TROUBLE, *MenuDataViewIn},{MENU_FACE_CHECK, 5, MENU_NO,MENU_NO, MENU_DATA_VIEW, MENU_STEP_FOLLOW,MENU_DATA_VIEW_REPEAT, *MenuFaceCheck},{MENU_STEP_FOLLOW, 5, MENU_NO,MENU_NO, MENU_DATA_VIEW, MENU_DATA_VIEW_FIRE, MENU_FACE_CH ECK,*MenuStepFollow},{MENU_SYS_EDIT, 3,2, MENU_SUM_SET, MENU_EDIT,MENU_PRINT_DATA, MENU_DATA_VIEW, *MenuEdit},{MENU_SUM_SET, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_EDIT_INSULATE,MENU_TIME_SET, *MenuSumSet},{MENU_EDIT_INSULATE, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_EDIT_HZ, MENU_SUM_SET,*MenuEditInsulate},{MENU_EDIT_HZ, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_LD_CONTROL,MENU_EDIT_INSULATE, *MenuEditHZ},{MENU_LD_CONTROL, 6,MENU_NO, MENU_NO, MENU_SYS_EDIT, MENU_LD_DELAY, MENU_EDIT_HZ, *MenuLDControl},{MENU_LD_DELAY, 6,MENU_NO, MENU_NO, MENU_SYS_EDIT, MENU_TIME_SET, MENU_LD_CONTROL, *MenuLDDelay},{MENU_TIME_SET, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_SUM_SET, MENU_LD_DELAY,*MenuTimeSet},{MENU_PRINT_DATA, 3, 3,MENU_PRINT_DATA_FIRE, MENU_EDIT, MENU_DATA_VIEW, MENU_SYS_EDIT, *MenuEdit},{MENU_PRINT_DATA_FIRE, 4,MENU_NO, MENU_NO, MENU_PRINT_DATA,MENU_PRINT_DATA_TROUBLE, MENU_PRINT_SET, *MenuPrintDataIn}, {MENU_PRINT_DATA_TROUBLE, 4, MENU_NO,MENU_NO, MENU_PRINT_DATA, MENU_PRINTER_CHECK,MENU_PRINT_DATA_FIRE, *MenuPrintDataIn},{MENU_PRINTER_CHECK, 4, MENU_NO,MENU_NO, MENU_PRINT_DATA, MENU_PRINT_SET,MENU_PRINT_DATA_TROUBLE, *MenuPrintDataIn},{MENU_PRINT_SET, 4, MENU_NO,MENU_NO, MENU_PRINT_DATA, MENU_PRINT_DATA_FIRE, MENU_PRINTER_CHECK, *MenuPrintSet},};/**************************************编程菜单显示数据******************************/const struct MenuDispData MenuEditShow[][MENU_MAX] = {{{MENU_NO , 0, 0, "选择: 消音→退出"}, //主菜单{MENU_DATA_VIEW , 1, 6, "⒈数据查看"},{MENU_SYS_EDIT , 2, 6, "⒉系统编程"},{MENU_PRINT_DATA , 3, 6, "⒊数据打印"}},{{MENU_NO , 0, 0, "数据查看: 消音→退出"}, //数据查看{MENU_DATA_VIEW_FIRE , 1, 4, "⒈火警"},{MENU_DATA_VIEW_TROUBLE, 2, 4, "⒉故障"},{ME NU_DATA_VIEW_REPEAT , 3, 4, "⒊重码"},{MENU_FACE_CHECK , 1,12, "⒋面板检测"},{MENU_STEP_FOLLOW , 2,12, "⒌单步跟踪"}},{{MENU_NO , 0, 0, "系统编程: 消音→退出"}, //系统编程{MENU_SUM_SET , 1, 0, "⒈容量设置"},{MENU_EDIT_INSULATE , 2, 0, "⒉隔离点"},{MENU_EDIT_HZ , 3, 0, "⒊汉字描述"},{MENU_LD_CONTROL , 1,12, "⒋联动控制"},{MENU_LD_DELAY , 2,12, "⒌模块延时"},{MENU_TIME_SET , 3,12, "⒍时钟调整"}},{{MENU_NO , 0, 0, "数据打印: 消音→退出"}, //数据打印{MENU_PRINT_DATA_FIRE , 1, 0, "⒈火警数据"},{MENU_PRINT_DATA_TROUBLE,2, 0, "⒉故障数据"},{MENU_PRINTER_CHECK , 3, 0, "⒊打印机自检"},{MENU_PRINT_SET , 1,12, "⒋打印设置"}},};/***********************************等待按键******************** **************/void WaitKey(void){uint32 time;time = RTCFlag;WhichKey = KEY_NONE;while(!EscFlag){if(RTCFlag - time >= EDIT_TIME)EscFlag = TRUE;if(WhichKey != KEY_NONE){KeySound(300); //按键音return;}}}/*********************************显示多级菜单**********************************/void MenuEdit(){uint32 i,j=0;uint32 oldid;j = KeyTab[MenuID].ShowLevel;if(WhichKey == KEY_ESC || WhichKey == KEY_OK){ClearScreen();for(i=0;i0;//没有原先选择的项}else{if(WhichKey == KEY_UP)oldid = KeyTab[MenuNextID].PressDown;elseoldid = KeyTab[MenuNextID].PressUp;//指示原先的项}for(i=1;i<keytab[menunextid].maxitems+1;i++){< p=""> if(MenuEditShow[j][i].Id == oldid)ShowString(MenuEditShow[j][i].Lin,MenuEditShow[j][i].Column,MenuEditShow[j][i].Pdata,0); //正常显示原先的项else{if(MenuEditShow[j][i].Id == MenuNextID)ShowString(MenuEditShow[j][i].Lin,MenuEditShow[j][i].Column,MenuEditShow[j][i].Pdata,1); //反显当前选择的项}}WhichKey = KEY_NONE;}/******************************系统编程************************* ******/uint32 Edit(void){struct KeyTabStruct NowKeyTab; //指示当前的菜单值uint32 escflag = FALSE;ResetFlag = FALSE;ChangeFlag = FALSE;EscFlag = FALSE;MenuID = MENU_EDIT;NowKeyTab = KeyTab[MenuID];MenuNextID = NowKeyTab.PressOk;(*NowKeyTab.CurrentOperate)(); //显示主菜单do{if(WhichKey == KEY_NONE)WaitKey(); //等待按键switch(WhichKey){case KEY_ESC : if(NowKeyTab.PressEsc != MENU_NO) {MenuID =NowKeyTab.PressEsc;MenuNextID =NowKeyTab.MenuIndex;NowKeyTab = KeyTab[MenuID];NowKeyTab.PressOk =MenuNextID;(*NowKeyTab.CurrentOperate)(); //显示当前菜单}elseescflag =TRUE; //退出编程状态break;case KEY_OK : if(NowKeyTab.PressOk != MENU_NO) {MenuID =NowKeyTab.PressOk;NowKeyTab = KeyTab[MenuID];MenuNextID =NowKeyTab.PressOk;}(*NowKeyTab.CurrentOperate)(); //执行当前按键的操作break;case KEY_UP : if((MenuNextID != MENU_NO) && (KeyTab[MenuNextID].PressUp != MENU_NO)){NowKeyTab.PressOk =KeyTab[MenuNextID].PressUp;MenuNextID = KeyTab[MenuNextID].PressUp;(*NowKeyTab.CurrentOperate)(); //执行当前按键的操作}break;case KEY_DOWN: if((MenuNextID != MENU_NO) && (KeyTab[MenuNextID].PressDown != MENU_NO)){NowKeyTab.PressOk =KeyTab[MenuNextID].PressDown;MenuNextID = KeyTab[MenuNextID].PressDown;(*NowKeyTab.CurrentOperate)(); //执行当前按键的操作}break;case KEY_RESET: ResetFlag = TRUE;break;default : break;}}while(!ResetFlag && !EscFlag && !escflag);if(ChangeFlag && !EscFlag && !ResetFlag) EditDataChange();if(ResetFlag)return SYS_RESET;else{return 0;}}关于这个菜单的说明:1.我用的是ARM处理器,所以51的时候把const改成code,uint32改成unsign ed char。
OLED作为操作面板的多级功能菜单设计

OLED作为操作面板的多级功能菜单设计作者:李艺来源:《硅谷》2008年第14期[摘要]将简述如何在以OLED作为操作面板的电控设备上,实现多级功能菜单的设计及显示。
[关键词]单片机 OLED 多级菜单中图分类号:TP3 文献标识码:A 文章编号:1671-7597(2008)0720016-02随着人性化、智能化电控设备的发展,其功能越来越强大,操作面板显示内容越来越多,已不再满足于数码管显示,取而代之的是LCD、OLED等显示面板。
而对于野外工作的电控设备,液晶显示亮度有限,在太阳照射下,无法看清显示内容。
有机发光显示OLED(Organic Light Emitting Display)是比液晶显示技术更为先进的新一代平板显示技术,是被业界公认为最具有发展前景的下一带显示技术。
它与液晶显示技术相比,具有超轻薄、高亮度、广视角、自发光、响应速度快、适应温度范围宽、抗震强、功耗低、可实现柔软显示等优越性能。
下面以VGS12864E显示模块及80C196单片机为例,介绍在通用电控设备上,以OLED作为操作面板的多级菜单设计的软、硬件实现。
一、VGS12864E显示模式VGS12864是128×64行点阵的OLED单色、字符、图形显示模块。
模块内藏64×64的显示数据RAM,其中的每位数据都对应于OLED屏上一个点的亮、暗状态;其接口电路和操作指令简单,具有8位并行数据接口,读写时序适配6800系列时序,可直接与8位微处理器相连;与Intel 8080时序的MCU连接时需要进行时序转换[1]。
二、显示模块结构(一)模块框图VGS12864E显示模块显示屏为128列、64行、使用1片有64行输出的行驱动器和2片列驱动控制器,其中每片列驱动器有64路输出。
行驱动器与MCU没有关系,只要提供电源就能产生驱动信号和同步信号,模块的外部信号仅与列驱动器有关。
列驱动器内置64×64位显示存储器,RAM被分为8页,每页8行;显示屏上各像素点显示状态与显示存储器各位数据一一对应,显示存储器的数据直接作为图形显示的驱动信号,为“1”显示,为“0”不显示。
CDockablePane类的使用

CDockablePane类的使用目录CDockablePane与对话框类联合使用方法 (2)CDockablePane与CTreeCtrl类联合使用的方法 (6)CDockablePane同CFormView类的联合使用方法 (9)两个带图标的CDockablePane派生类与CFormView类的联合使用方法 (12)CDockablePane类的布局设计 (15)CDockablePane窗口风格设置 (22)去除VS2010风格的框架菜单 (23)在View视图类中使用CSplitterWnd来拆分视图窗口(不在CMainFrame类的虚函数OnCreateClient中拆分视图框架窗口) (24)禁止dockablepane停靠浮动拖动 (26)VS2010菜单修改不了问题 (27)VS2010 DockablePane 每次打开都自动隐藏 (29)EnableDocking函数解释 (30)CDockablePane与对话框类联合使用方法1、新建对话框资源:①新建一个对话框资源IDD_DIALOG_DOCKDLG,Style设为Child,Border设为None;②把默认的OK和Cancel按键去掉,因为一般情况下点击这两个按钮后,对话框会销毁,而这里是不需要销毁的(如果没去掉点击了,悬浮框中的对话框内容就不能用了);③如下添加一个按钮IDC_BUTTON_TEST,后为对话框添加类CTestDlg;④为按钮添加响应void CTestDlg::OnBnClickedButtonTest(){// TODO: Add your control notification handler code hereMessageBox(_T("Hello World!"));}2、派生CDockablePane类①添加继承自CDockablePane的类CMyPane②添加此类的WM_CREATE和WM_SIZE消息响应,并添加上面对话框的成员变量CTestDlg m_TestDlg;③在CMyPane::OnCreate和CMyPane::OnSize函数中添加代码int CMyPane::OnCreate(LPCREATESTRUCT lpCreateStruct){if (CDockablePane::OnCreate(lpCreateStruct) == -1)return -1;// TODO: Add your specialized creation code hereCRect rectDummy;rectDummy.SetRectEmpty();// 创建选项卡窗口:if (!m_TestDlg.Create(IDD_DIALOG_DOCKDLG,this)){TRACE0("未能创建输出选项卡窗口/n");return -1; // 未能创建}m_TestDlg.ShowWindow(SW_SHOW);return 0;}void CMyPane::OnSize(UINT nType, int cx, int cy){CDockablePane::OnSize(nType, cx, cy);// TODO: Add your message handler code here// 选项卡控件应覆盖整个工作区m_TestDlg.SetWindowPos (this, -1, -1, cx, cy, SWP_NOMOVE | SWP_NOACTIVATE | SWP_NOZORDER);m_TestDlg.ShowWindow(SW_SHOW);}3、修改MainFrame类①然后在MainFrame.h代码中添加成员变量CMyPane m_MyPane;②在CMainFrame::OnCreate函数中添加代码if (!m_wndStatusBar.Create(this)){TRACE0("Failed to create status bar\n");return -1; // fail to create}m_wndStatusBar.SetIndicators(indicators, sizeof(indicators)/sizeof(UINT));if (!m_MyPane.Create(_T("MyPane"), this, CRect(0, 0, 100, 100), TRUE,IDD_DIALOG_DOCKDLG, WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS | WS_CLIPCHILDREN | CBRS_LEFT | CBRS_FLOAT_MULTI)){TRACE0("未能创建输出窗口/n");return FALSE;}m_MyPane.EnableDocking(CBRS_ALIGN_ANY);// TODO: Delete these five lines if you don't want the toolbar and menubar to be dockablem_wndMenuBar.EnableDocking(CBRS_ALIGN_ANY);m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);EnableDocking(CBRS_ALIGN_ANY);DockPane(&m_wndMenuBar);DockPane(&m_wndToolBar);DockPane(&m_MyPane); // 调整m_MyPane的大小使之适合父窗口4、运行结果5、补充① CDockablePane派生类销毁时,对话框也销毁掉(没有试验)void ControlPanel::OnDestroy(){CDockablePane::OnDestroy();// TODO: Add your message handler code herem_dlg.DestroyWindow();}② CDockablePane派生类对象的Create函数里面的666是这个停靠栏的ID,这里是随便指定的一个数值,只要不和其他已用资源重复即可,真正应用的时候,以在字符串表中添加一个ID,前面使用的是对话框的IDDm_Panel.Create(_T("tset"),this,CRect(0,0,300,300),TRUE,666,WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS | WS_CLIPCHILDREN | CBRS_LEFT | CBRS_FLOAT_MULTI);CDockablePane与CTreeCtrl类联合使用的方法1、从CDockablePane继承,创建一个自定义类CNavView① CNavView.h的代码#pragma once// CNavViewclass CNavView : public CDockablePane{DECLARE_DYNAMIC(CNavView)public:CNavView();virtual ~CNavView();protected:afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);afx_msg void OnSize(UINT nType, int cx, int cy);public:CTreeCtrl m_wndClassView;void AdjustLayout();protected:DECLARE_MESSAGE_MAP()};② CNavView.cpp的代码// NavView.cpp : implementation file//#include "stdafx.h"#include "MDISample.h"#include "NavView.h"// CNavViewIMPLEMENT_DYNAMIC(CNavView, CDockablePane)CNavView::CNavView(){}CNavView::~CNavView(){}BEGIN_MESSAGE_MAP(CNavView, CDockablePane)ON_WM_CREATE()ON_WM_SIZE()END_MESSAGE_MAP()void CNavView::OnSize(UINT nType, int cx, int cy){CDockablePane::OnSize(nType, cx, cy);AdjustLayout();}void CNavView::AdjustLayout(){if (GetSafeHwnd() == NULL){return;}CRect rectClient;GetClientRect(rectClient);int cyTlb = 3;m_wndClassView.SetWindowPos(NULL, rectClient.left + 1, rectClient.top + cyTlb + 1, rectClient.Width() - 2, rectClient.Height() - cyTlb - 2, SWP_NOACTIVATE | SWP_NOZORDER);}// CNavView message handlersint CNavView::OnCreate(LPCREATESTRUCT lpCreateStruct){CRect rectDummy;rectDummy.SetRectEmpty();// Create views:const DWORD dwViewStyle = WS_CHILD | WS_VISIBLE | TVS_HASLINES | TVS_LINESATROOT | TVS_HASBUTTONS | WS_CLIPSIBLINGS | WS_CLIPCHILDREN;if (!m_wndClassView.Create(dwViewStyle, rectDummy, this, 2)){TRACE0("Failed to create Class View/n");return -1; // fail to create}HTREEITEM hRoot = m_wndClassView.InsertItem(_T("FakeApp classes"), 0, 0); m_wndClassView.SetItemState(hRoot, TVIS_BOLD, TVIS_BOLD);HTREEITEM hClass = m_wndClassView.InsertItem(_T("CFakeAboutDlg"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAboutDlg()"), 3, 3, hClass);m_wndClassView.Expand(hRoot, TVE_EXPAND);hClass = m_wndClassView.InsertItem(_T("CFakeApp"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeApp()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("InitInstance()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("OnAppAbout()"), 3, 3, hClass);hClass = m_wndClassView.InsertItem(_T("CFakeAppDoc"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAppDoc()"), 4, 4, hClass);m_wndClassView.InsertItem(_T("~CFakeAppDoc()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("OnNewDocument()"), 3, 3, hClass);hClass = m_wndClassView.InsertItem(_T("CFakeAppView"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAppView()"), 4, 4, hClass);m_wndClassView.InsertItem(_T("~CFakeAppView()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("GetDocument()"), 3, 3, hClass);m_wndClassView.Expand(hClass, TVE_EXPAND);hClass = m_wndClassView.InsertItem(_T("CFakeAppFrame"), 1, 1, hRoot);m_wndClassView.InsertItem(_T("CFakeAppFrame()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("~CFakeAppFrame()"), 3, 3, hClass);m_wndClassView.InsertItem(_T("m_wndMenuBar"), 6, 6, hClass);m_wndClassView.InsertItem(_T("m_wndToolBar"), 6, 6, hClass);m_wndClassView.InsertItem(_T("m_wndStatusBar"), 6, 6, hClass);hClass = m_wndClassView.InsertItem(_T("Globals"), 2, 2, hRoot);m_wndClassView.InsertItem(_T("theFakeApp"), 5, 5, hClass);m_wndClassView.Expand(hClass, TVE_EXPAND);return 0;}2、修改MainFrm.cpp① OnCreate方法最后加入如下代码CString str;str.LoadString(ID_VIEW_NAV);if (!m_Nav.Create(str, this, CRect(0, 0, 200, 200), TRUE, ID_VIEW_NAV, WS_CHILD | WS_VISIBLE | WS_CLIPSIBLINGS | WS_CLIPCHILDREN | CBRS_LEFT | CBRS_FLOAT_MULTI)){TRACE0("Failed to create navigate window/n");return FALSE; // failed to create}m_Nav.EnableDocking(CBRS_ALIGN_ANY);DockPane(&m_Nav);// ID_VIEW_NAV是自定义的字符串资源CDockablePane同CFormView类的联合使用方法1、CFormView简介① MFC提供了一个名为CFormView的特殊视图类,我们称其为表单视图.表单视图是指用控件来输入和输出数据的视图,用户可以方便地在表单视图中使用控件.表单视图具有对话框和滚动视图的特性,它使程序看起来象是一个具有滚动条的对话框.在有些情况下,用表单视图比用普通视图更符合用户的需要,例如,在向数据库输入数据时,显然用表单的形式可以更习惯些。
多级列表导航菜单的实现方法

多级列表导航菜单的实现方法
多级列表导航菜单的实现方法有多种,以下是一些常见的方法:
1. HTML和CSS:使用HTML和CSS来创建多级列表导航菜单是最基础的方法。
你可以使用嵌套的`<ul>`和`<li>`元素来创建多级列表,然后通过CSS来样式化这些元素,包括设置背景色、字体样式、边框、定位等。
这种方法虽然简单,但是需要手动编写大量的HTML和CSS代码,且可维护性
较差。
2. JavaScript库:有一些JavaScript库可以帮助你快速实现多级列表导航
菜单,如jQuery、Bootstrap等。
这些库提供了丰富的插件和工具,可以
简化菜单的创建和样式化过程。
使用这些库,你可以通过简单的代码实现复杂的多级列表导航菜单。
3. 服务器端编程语言:如果你熟悉服务器端编程语言(如PHP、Python、Java等),你可以使用这些语言来动态生成多级列表导航菜单。
通过从数
据库或其他数据源中获取数据,然后在服务器端生成HTML和CSS代码,
最终将生成的代码发送到客户端浏览器。
这种方法可以实现更复杂的动态功能,如菜单项的增删改查等。
4. 响应式设计框架:一些响应式设计框架(如Bootstrap、Foundation等)也提供了多级列表导航菜单的实现方法。
这些框架使用HTML、CSS和
JavaScript技术,提供了丰富的组件和工具,可以帮助你快速创建具有良好响应式效果的多级列表导航菜单。
总的来说,选择哪种方法实现多级列表导航菜单取决于你的具体需求和技术能力。
你可以根据自己的实际情况选择最适合你的方法。
液晶显示多级汉字菜单的方法及电路

液晶显示多级汉字菜单的方法及电路关键字:液晶显示多级汉字菜单的方法摘要:以8031单片机控制MGLS-240128液晶显示器为例,介绍利用CCDOS 中的汉字库(HZK16)实现多级汉字菜单显示的方法。
当显示内容改变时,不需要更改程序,只要更改菜单参数即可显示。
关键词:液晶显示器;MGLS-240128;汉字库;多级菜单1. 引言目前常用的小型显示器有LCD和LED ,LED显示器只能显示数字和有限个英文字符,不能显示汉字,显示内容不直观,操作人员只能根据约定格式了解显示内容。
而LCD则可显示各种汉字和图形,能实现中文菜单显示,便于操作,并且功耗低。
因此LCD得到广泛应用。
用LCD显示汉字时,一般采用自制汉字模和汉字编码,当显示内容较多时,字模库容量很大,汉字的编码亦很难记住,给编程造成困难,当显示内容改变时,字模库也要作相应变化,工作量大。
这里介绍一种直接利用CCDOS中的汉字库(HZK16)显示汉字多级菜单的方法。
将HZK16和菜单内容固化在EPROM中,从而方便地实现了多级汉字菜单的显示,充分发挥了LCD的优点。
2. MGLS-240128显示模块简介及接口电路本文使用的显示模块是MGLS-240128,它的点阵数是240×128,如显示16×16点阵的汉字,可显示8行,每行15个字。
MGLS-240128模块内藏HD61830控制器,模块的电原理框图如图1所示。
有时在菜单显示中,显示的页数很多。
为了便于在EPROM中定位,在计算机中编辑菜单时,应在每页菜单前加pxx:其中p表示一页开始,xx为该页序号,冒号表示以下为该页的内容。
回车可换行到下一行并进入中文编辑状态输入,需要显示的内容。
每页分8行,每行15个汉字或字符(包括空格)。
在编辑的文件中,每行结尾有回车、换行符。
这样,每一页菜单中,pxx以ASCII码形式存放,每个汉字以机器内码形式存放,每个机器内码占两字节。
一种用于触摸屏的多级菜单界面实现方法

( 陕西科技大学 电气与信息工程学院 陕西 西安 7 1 0 0 2 1 )
摘
要
介绍 一种用 于触摸屏 的 多级菜单界面的实现方 法, 该方法利用状 态转换 图将 人机界面 的 多级菜 单转化为 一级菜单 去实
现, 解除 了多级菜单概念上的隶属关系, 使各个菜单界面的设计与现实相互独立, 便于菜单的修改与扩展。该方法只需一个结构体
Ab s t r a c t An i mp l e me n t a t i o n me t h o d o f mu l t i — l e v e l me n u i n t e r f a c e f o r t o u c h i n g s c r e e n i S i n t r o d u c e d i n t h i s p a p e r .I n t h e me t h o d t h e
即可实现多级菜单结构 , 当菜 单界面较 多时, 可节省较大 的内存 空间。经实 际使用表 明, 使用该方法实现 的入机界面不仅工作 可靠、
操作简便 、 界面转换快 、 显示效果好 , 而且易于修 改与维 护。 关键词
中 图分 类 号
ቤተ መጻሕፍቲ ባይዱ多级菜单
触摸屏 人 机界面 状态转换 图 嵌入 式系统
文献标识码 A D O I : 1 0 . 3 9 6 9 / j . i s s n . 1 0 0 0 — 3 8 6 x . 2 0 1 3 . 1 0 . 0 4 4
T P 3 3 4 . 1
AN I M PLEM ENTATI oN M ETH oD oF M ULTI . LEVEL M ENU I NTERFACE Fo R ToUCHI NG SCREEN
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OLED多级菜单实现方法
引言
随着智能设备的普及,O LE D(Or ga ni cLi g ht-E mi tt in gD iod e)显示屏在各种应用中得到广泛应用。
在许多情况下,我们需要为用户提供一种直观且易于操作的界面,以便他们与设备进行交互。
其中,多级菜单是一种常见的交互方式。
本文将介绍在OL ED显示屏上实现多级菜单的方法。
一、概述
多级菜单是一种具有层级结构的菜单,它允许用户在不同层级间进行导航和选择操作。
通过使用O LE D显示屏,我们可以以图形化的方式展示多级菜单,使用户操作更加方便和直观。
二、实现步骤
1.准备工作
在开始实现多级菜单之前,我们需要准备以下材料:
-一块可驱动OL ED显示屏的硬件设备
-相应的开发板或单片机
-适配器或连接线等连接硬件设备所需的配件
2.设计菜单结构
在实现多级菜单之前,我们需要先设计菜单的层级结构。
通常,多级菜单由一级菜单和多个子菜单组成。
一级菜单可以包含多个子菜单,子菜单之间可以进行跳转和切换。
我们可以用树状结构来表示并管理菜单的层级关系。
3.显示菜单
通过OL ED显示屏,我们可以将菜单以图形化的方式展示出来,提供给用户进行选择。
在显示菜单时,我们需要根据当前菜单层级和用户选择的位置来进行显示,以及在用户进行操作时进行相应的响应。
4.用户操作
多级菜单的核心在于用户的操作。
用户可以使用特定的按键或触摸屏进行导航和选择。
我们需要监听用户的操作,并对其进行相应的处理。
比如,当用户选择某个菜单项时,我们需要根据其选择进行相应的跳转或执行相应的操作。
5.实现菜单功能
菜单不仅仅是显示和选择,还需要实现相应的功能。
根据不同的应用场景,我们可以为菜单的不同选项分配不同的功能,并在用户选择时执行相应的操作。
6.菜单管理和维护
在实际应用中,菜单通常需要进行管理和维护。
这包括对菜单项的增加、删除和修改,以及对菜单结构的调整和优化。
我们需要提供相应的管理界面和功能,以便管理员或用户对菜单进行维护和配置。
三、总结
通过使用OL ED显示屏,我们可以实现多级菜单,为用户提供一种直观且易于操作的界面。
本文介绍了实现多级菜单的基本步骤,包括准备工作、菜单结构设计、菜单的显示和用户操作等。
同时,还强调了菜单功能的实现以及菜单管理和维护的重要性。
希望本文对您在使用OL E D显示屏实现多级菜单时有所帮助。
