ps文字工具案例
ps教程-文字处理[整理版]
![ps教程-文字处理[整理版]](https://img.taocdn.com/s3/m/3bacbf9b647d27284b7351dc.png)
PS教程-文字处理[整理版]文字处理一、文字工具工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。
在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。
输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。
(-)设置字符格式在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距.字距微调、字距调整、基线偏移及对齐。
可以在输入字符之前设置文字属性,也可以墜新设置这些属性,以更改文字图层中所选字符的外观。
(二)设置段落格式段落是末尾带有回车符的任何范B的文字。
使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。
对于点文字,每行即是一个单独的段落。
对于段落文字,一段可能有多行,具体视定界框的尺寸而定。
(三)变换拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。
(四)变形变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。
变形选项可以帮助用户精确控制变形效果的取向及透视。
(五)添加投影在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板 底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式” 对话框的位置以便可以看到该图层(六)消除锯齿当在创建用于显示在Web 上的文字时,需考虑到消除锯齿会大量增加原图像中 的颜色数量。
如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小, 使用消除锯齿将会对其有所限制。
消除锯齿还可能导致文字的边缘上出现零杂的颜 色。
当减小文件大小和限制颜色数的®要性最高时,避免消除锯齿可能更好。
此 外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web ±査看 起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。
Photoshop-图形图像处理文字工具

图7.2 建立文本输入点
图7.3 输入横排点文本
输入直排点文本
转换点文本方向
图7.8 转换文本的方向
输入横排段落文本
图7.9 创建文本框
图7.10 未显示全部文本
输入直排段落文本
图7.11 直排段落文本
转换点文本和段落文本
用户可以将点文本转换为段落文本,以便使用 文本框调整字符排列,也可以将段落文本转换为点 文本,以便使各文本行彼此独立地排列。
(6)在工具箱中选择“横排文字蒙版工具”,并在其选项栏中设置字体为“黑体”,字体 大小为20px,颜色为白色,其他设置如图7.49所示。再使用该工具在画布的右上角 单击鼠标左键建立输入点,如图7.50所示。
输入文字“暑期看大片之”,然后使用快捷键“Ctrl+Enter”确认并结束输入,如图7.51 所示。
转换为路径
图7.21 文字图层
图7.22 文本的路径
转换为形状
图7.23 转换为形状
文字变形
图7.24 “变形文字”对话框
7.1.5 沿路径绕排文本
图7.30 输入文字
图7.31 “路径”面板
特殊轮廓段落文本
7.2 案例演示 案例演示1:三个绅士
案例分析
本案例要求在如图7.35所示的素材文件的基础上,使用“横排文字工具”输入文本并将 其变形,再使用“横排文字蒙版工具”输入文本并填充颜色,最终效果如图7.36所示。
再单击鼠标左键建立输入点,并输入文字“Merry Christmas to all”,最后使用快捷 键“Ctrl+Enter”确认并结束输入,如图7.58所示。
(3)选择“窗口”→“字符”命令打开“字符”面板,设置“字距”为70px并加粗,如图7.59所 示。当前完成效果如图7.60所示。
超级表现 Photoshop文本工具的震撼效果

超级表现:Photoshop文本工具的震撼效果Photoshop是一款功能强大的图像处理软件,其中文本工具更是让设计师们喜爱的工具之一。
在设计中,文本的设计是十分重要的,能够为作品增加丰富的视觉效果。
本篇教程将为大家介绍一些Photoshop文本工具的使用技巧,帮助你创建出震撼人心的效果。
第一种效果是镂空效果。
首先,在PS中创建一张背景图层,并选择一个合适的背景色。
然后,在文本工具栏中选择一个你喜欢的字体,输入你想要展示的文字。
接下来,选中文字图层,并点击右键,在弹出菜单中选择"转为智能对象"。
在图层样式中,选择"内阴影",调整阴影颜色、大小与角度,使其与背景形成对比。
然后,再选择"外发光",调整发光大小与色彩,增加文字的视觉冲击力。
最后,在"混合选项"中,选择"滴影",调整滴影的大小与角度,使其产生立体感。
这样,文字就会呈现出立体的镂空效果。
第二种效果是荧光效果。
首先,创建一张黑色背景的图层。
然后,选择一个适合的字体与颜色在文本工具栏中输入文字。
将文字图层的混合模式设置为"叠加",并调整透明度使其看起来柔和且发光。
接下来,在图层样式中选择"外发光",调整发光色彩与大小,使文字产生荧光效果。
然后,选择"渐变叠加",选择一个合适的渐变色,并调整角度、尺寸与颜色等属性,使文字产生光影效果。
最后,选择"外阴影",调整阴影的颜色与大小,增加文字的层次感与立体感。
第三种效果是金属效果。
首先,在Photoshop中创建一个合适尺寸的画布,并填充一个黑色的背景。
然后,选择一个合适的字体与颜色,在文本工具栏中输入文字。
将文字图层的混合模式设置为"叠加",并调整透明度使其看起来柔和。
接下来,在图层样式中选择"外发光",调整发光颜色与大小,使文字产生金属光泽。
ps文字效果制作3篇(全文完整)

ps文字效果制作3篇(全文完整)ps文字效果制作1效果图:Step1新建1250x680px画布,将TextureFabric2图案拖到背景层,调整大小到合适为止:单击图像>调整>色相/饱和度,将饱和度调整为-10形状动态设置「角度抖动」为「方向」,这样笔刷能跟着路径。
现在,我们要将笔刷应用到文本里,这里有三个部分,直线、斜线和曲线。
直线很简单,斜线和曲线部分就需要路径了。
开始咯Step3先是曲线部分。
选择钢笔工具,选项栏为路径。
设置锚点,利用文本的形状作参照,不必非常精确,大概就好。
等路径全都描好后,单击路径选择工具,雕琢一下。
(这个需要对钢笔比较了解的童鞋哟)一旦你做好之后,选择笔刷工具,将前景色设置为#c78c04,敲下回车,描边路径。
隐藏文本图层,这样你能更加清楚地看到效果。
如果你对效果不满意,可以调整笔刷大小、间距值和路径,直到满意为止。
Step4把文本图层重新显示出来,直线部分,只需摁住Shift键拉过去就行咯对角线部分,也用路径描绘就可以。
但是这里要注意字母的图形。
例如,文本中的Y,如果给两边都描上路径,到时笔刷的图案会重叠,所以,我们可以先给左边的对角线描上路径新建一个图层,给左边描上路径,依刚才的方法,画笔上图案。
选择移动工具,调整好右边图案的位置,直到底部叠加为止,如图:使用橡皮擦工具,擦掉多出的部分。
重复这个过程。
等你完成了,效果如下:Step5完成后,隐藏文本图层,全选所有饰钉效果图层,Ctrl+E合成。
什么,你还没有掌握快捷键的用法?该补补了童鞋,来这里瞧瞧《这50个PHOTOSHOP快捷键技能你用起来了吗?》现在,你可以修改你的作品了,比如T的一竖长了点,可以用矩形选框删除直到你对结果满意。
Step6双击图层,设置参数如下:斜面和浮雕:方法:雕刻清晰大小:15高光模式:线性光不透明度:50%如图。
等高线:投影:到这里就有饰钉的效果了。
你也可以变换颜色等等,随意发挥。
文字在Photoshop中的应用案例集

文字在Photoshop中的应用案例集
第7章文字在Photoshop中的应用案例集
案例文字排版页面
目标
通过制作如图所示的文字排版页面,掌握和熟悉文字的基本属性。
设计思想
字体的设计和文字的排版是设计中的重头戏,要控制好文字的效果就需要掌握它们的各种参数设置。
步骤
1.新建一个10厘米*3厘米,RGB色彩模式,72像素/英寸的文件。
2.打开“叶子”图片。
3.用魔术棒选择画面中的白色区域。
4.执行“选择”菜单下的“反选命令。
5.使用移动工具将叶子拖拽到新建文件中。
6.回到图层面板,单击创建新的填充或调整图层按钮,再选择渐变映射。
7.使用文字工具输入文字“追求卓越,挑战极限”。
8.选中全部文字后,调出“窗口”菜单下的“字符”面板。
设置字体为“汉仪大宋简”,字号为30,颜色为黑色。
9.选取“追”字,调节字符调板:垂直缩放200%,基线位移5点,颜色为大红。
10.选取“挑”字,调节字符调板:垂直缩放50%,水平缩放200%,颜色为红。
11.将光标移动到“逗号”和“挑”之间,调节字符调板:设置两个字符间的字距微调为60%。
12.使用文字工具输入文字“BEJJING NEW ORIENTAL SCHOOL”。
13.调出“字符”面板,设置颜色为黑色,字体为Arial Black,字号为14点,垂直缩放和水平缩放均为100%,字距为-50,基线位移为-5。
14.用移动工具调整各层文字的位置,最终效果如图所示。
用Photoshop制作炫酷创意文字

用Photoshop制作炫酷创意文字Photoshop是一款功能强大的图像处理软件,不仅可以对照片进行修饰,还可以制作各种创意文字效果。
在本教程中,我们将学习如何使用Photoshop制作炫酷的创意文字效果。
首先,打开Photoshop并创建一个新的文档。
选择适合您的设计的尺寸和分辨率,并确保背景颜色适合您的设计需求。
接下来,在工具栏上选择“文本工具”(T)并点击画布,然后键入您想要创建的文字。
选择一个合适的字体和大小,并根据需要对文字进行调整。
现在,选择你刚刚创建的文字图层。
在图层面板上,右键点击文字图层并选择“复制图层样式”。
接下来,创建一个新的图层。
在图层面板上,右键点击并选择“粘贴图层样式”。
这将把刚刚复制的样式应用到新的图层上。
现在,您可以对图层样式进行调整以达到您想要的效果。
例如,您可以改变文字的颜色,添加阴影、渐变和描边等效果。
通过调整这些样式选项,您可以创造出各种炫酷的创意文字效果。
接下来,我们将使用渐变工具来为文字添加一个炫酷的渐变效果。
选择渐变工具(G)并在选项栏中选择一个适合您的设计的渐变样式。
然后,点击并拖动鼠标来为文字应用渐变效果。
除了添加渐变效果,您还可以尝试其他的图像调整工具,如亮度/对比度、曲线和色阶等。
这些工具可以帮助您进一步调整文字的外观,创造出更具吸引力的效果。
另外,您还可以尝试使用滤镜和插件来进一步改变文字的外观。
Photoshop提供了各种各样的滤镜效果,如模糊、变形和扭曲等。
您可以根据自己的创意和需要来选择合适的滤镜效果。
最后,保存您的设计并分享给他人欣赏。
您可以将设计另存为图像文件,如JPEG或PNG等格式,以便于在网页或打印中使用。
这就是使用Photoshop制作炫酷创意文字的简单教程。
通过掌握这些技巧,您可以轻松地创造出令人惊叹的文字效果。
不断尝试不同的样式和效果,发挥您的想象力,创造出独一无二的设计作品。
快拿起Photoshop开始创作吧!。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
photoshop文字工具的使用PPT课件

文字特效
文字特效
Photoshop提供了各种文字特效, 如阴影、发光、浮雕等,这些特效可 以增强文字的视觉效果,使其更加突 出。
文字特效操作
选择文字图层,然后使用“图层样式 ”面板中的各种特效选项,如“阴影 ”、“发光”、“浮雕”等,根据需 要调整参数,即可为文字添加特效。
文字排版
文字排版
良好的文字排版是设计中的重要元素,它能够使文字更加易读、美观,增强信息 的传递效果。
丰富、专业、美观
详细描述
使用Photoshop的文字工具,可以轻松创建各种风格的海报文字。通过调整字体、字号、颜色等属性 ,以及应用各种文字效果,如阴影、发光、斜体等,可以制作出专业且美观的海报文字,吸引观众的 注意力。
设计个人名片
总结词
简洁、大方、个性化
详细描述
使用Photoshop的文字工具,可以方便地设计个人名片。通过选择合适的字体和颜色,以及调整文字的位置和大 小,可以制作出简洁大方的名片,展示个人信息和联系方式,提升个人形象。
photoshop文字工具 的使用ppt课件
目 录
• 了解Photoshop文字工具 • 创建和编辑文字 • 文字工具的高级应用 • 文字工具的常见问题及解决方案 • 实战案例
01
了解Photoshop文字工 具
文字工具的简介
文字工具是Photoshop中用于创建和编辑文字的基本工具。
它允许用户在图像中添加标题、文本框、段落等文字元素,并对其进行格式化和美 化。
修改文字
双击文字层,进入编辑模 式,直接修改文字内容。
移动文字
选择文字层,使用移动工 具拖动文字位置。
旋转文字
选择文字层,使用旋转工 具或自由变换工具旋转文 字角度。
ps第十课 文字工具

文字图层。 必须在应用命令或使用工具之前栅格化文字。
2、栅格化将文字图层转换为正常图层,并使其内容不能 再作为文本编辑。 3、栅格化文字图层方法:在文字图层上右击
第十节 文字工具的使用
本节概述: 文字工具的基本操作
一、文字的创建
二、文字的编辑 三、“字符”调板 四、段落面板 五、栅格化文字图层 六、案例
本节难点:文字工具熟练掌握
本节目的:文字工具的运用
(一).文字的创建
文本工具组 T 文字工具和文字蒙版工具区别: 1、文字工具创建的是文字层,文字工具会自动创建新图层 2、文字蒙版创建的是文字选区,蒙版工具不会自动创建新图层 文字的创建 1、点文本 一般用于标题、文字比较少的情况下 2、段落文本 创建一个或多个段落(比如为宣传手册创建)时,采用这种方 式输入文本十分有用 3、路径文本 4、区域文本 主要用于做标志、宣传海报。 广告、海报
8.
设置消除锯齿的方式
(四).段落面板
1. 对齐和调整 Ctrl+Shift+L:左对齐
Ctrl+shift+C:居中对齐
Ctrl+Shift+R:右对齐 2. 左缩进
3. 首行左缩进
4. 段前空格 5. 连字符连接 6. 右缩进 7. 段后空格
(五).栅格化文字图层
1、某些命令和工具(如滤镜效果和绘画工具)不可用于
B、按 Ctrl+Enter 组合键 C、选择工具箱中的任意工具,或者选择任何可用的菜单
命令。
5、改变字间距: alt+左右光标 6、改变行间距: alt+上下光标
(三). “字符”调板
1. 2. 3. 4. 字体系列 字体大小 水平缩放 垂直缩放 “设置比例间距”选项
创意文字PS高级技巧教你制作炫酷的文字效果

创意文字PS高级技巧教你制作炫酷的文字效果在今天的数字时代,图像处理软件已经成为许多人不可或缺的工具。
其中,Photoshop(简称PS)作为最为知名和广泛使用的图像处理软件之一,不仅能够处理图片,还能通过一些高级技巧制作出炫酷的文字效果。
本文将介绍一些创意文字PS高级技巧,帮助您制作令人惊艳的文字效果。
一、镂空文字效果镂空文字效果是一种非常酷炫的文字效果,它能够让文字看起来像是被立体空间所限制,给人一种浮动于背景之上的感觉。
下面是制作镂空文字效果的步骤:1. 创建一个新的PS文档,选择合适的宽度和高度。
2. 选择“文本工具”(T)在画布上创建所需的文字。
3. 选中文字图层,右键点击,并选择“创建轮廓”将文字转为矢量形状。
4. 将文字图层隐藏,创建一个新的图层并将其置于文字图层下方。
5. 使用画笔工具,在新的图层上绘制出一个立体的形状,作为文字的容器。
6. 右键点击立体形状的图层,选择“创建剪贴蒙版”在立体形状内部剪裁文字。
通过以上步骤,您就可以制作出具有镂空效果的文字效果。
二、烟雾文字效果烟雾文字效果是一种神秘而飘渺的文字效果,它能够让文字看起来像是被烟雾所包围,给人一种梦幻般的感觉。
下面是制作烟雾文字效果的步骤:1. 创建一个新的PS文档,选择合适的宽度和高度。
2. 选择“文本工具”(T)在画布上创建所需的文字。
3. 右键点击文字图层,选择“选区”将文字选中。
4. 创建一个新的图层组,将文字选中后,进入图层组,并在其中创建一个新的图层。
5. 在新的图层上使用画笔工具,选择白色前景色,绘制出烟雾的形状。
6. 对烟雾图层进行模糊处理,使其看起来更加柔和。
7. 调整烟雾图层的透明度和不透明度,使其与文字融合得更加自然。
通过以上步骤,您就可以制作出具有烟雾效果的文字效果。
三、金属质感文字效果金属质感文字效果是一种具有质感和光泽的文字效果,它能够让文字看起来像是由金属打造而成,给人一种坚固和高级感的视觉效果。
ps文字效果案例步骤

ps文字效果案例步骤灯管字效果制作,要求完成的最后效果如下:(参见附图Xps7-01.tif)(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。
(2)制作“欢迎”文字,文字字体任选,文字大小为160Pixels。
(3)将文字制作成灯管字效果。
(4)将最后结果以文件Xps7-01.tif保存在考生目录中。
温馨提示:1.建一个RGB模式的新文件。
2.创建Alpha 1通道,植入“欢迎”粗体白色字样,取消选定,并将Alpha 1复制一个Alpha 2通道。
3.对Alpha 2通道进行高斯模糊处理(半径为3)。
4.执行图像/运算命令,Alpha 1通道和Alpha 2通道分别为源1和源2,混合选项为“差值”。
源1或源2上选择“反转”。
5. Alpha 1通道和Alpha 2通道混合后的结果在Alpha 3通道,“选择—全选”后进行复制。
6.回到RGB通道,将Alpha 3的内容粘贴到RGB通道,然后执行图像/调整/反相命令。
7.回到图层,选定图层1,选择色谱渐变色,设置模式为“叠加”,在“欢迎”字样上作线性渐变。
彩色牙膏字效果制作,要求完成的最后效果如下:(参见附图Xps7-02.tif)(1)建一个新文件:16×12cm、72Pixels/inch、RGB模式。
(2)制作“Yes”手绘文字,文字大小适中。
(3)将文字制作成彩色牙膏字效果。
(4)将最后结果以文件Xps7-02.tif保存在考生目录中。
温馨提示:1.建立一个新文件,16X12cm,RGB模式,白色背景; 2.单击路径控制面板上的创建路径项按钮,用自由钢笔工具绘制一个“yes”形状的路径(路径1),并复制该路径后粘贴一个路径(路径2); 3.用箭头工具选择路径2中除起始定位点以外的所有定位点,并删除; 4.选择画笔工具,新建一画笔,设置直径为70,硬度为100,并用此画笔描绘路径中的那一点; 5.用魔术棒工具选择该点,对其进行色轮的辐射渐变; 6.选定路径1,双击涂抹工具,选择刚才自建的画笔,描边该路径即可。
PS打造浑身带刺的仙人掌文字-电脑资料

PS打造浑身带刺的仙人掌文字-电脑资料完成效果:1、在Photoshop中新建一个图层,按Q键启用快速蒙板,。
首先键入一个字母“T”。
2、从滤镜菜单中选择“扭曲>玻璃”。
应用如下设置:3、再次按Q键禁用快速蒙板。
Ctrl Shift I反选选区。
完成效果:1、在Photoshop中新建一个图层,按Q键启用快速蒙板。
首先键入一个字母“T”。
2、从滤镜菜单中选择“扭曲>玻璃”。
应用如下设置:3、再次按Q键禁用快速蒙板。
Ctrl Shift I反选选区。
4、使用绿色填充。
5、双击图层打开图层样式窗口,应用如下图层样式:6、选择burn工具。
从顶部选项栏调整设计如下。
应用该工具在填充文本图层上创建暗色斑点。
7、从“选择”菜单点选“色彩范围”,电脑资料《PS打造浑身带刺的仙人掌文字》(https://www.)。
使用滴管工具点击创建选区。
8、按Ctrl J复制粘贴选区到一个新图层中。
双击图层打开图层样式窗口。
应用如图所示的图层样式设置。
9、使用椭圆形状工具创建一个小椭圆。
10、使用钢笔工具创建一个如下所示的形状。
11、双击图层打开图层样式窗口。
应用如图所示的图层样式设置。
12、创建更多“刺”复制图层并如图所示放置到合适位置。
13、应用相同的技术至其他的字母。
14、复制所有图层,选择并合并复制的图层。
在图层面板上启用“锁定透明像素”。
使用黑色填充。
按Ctrl T。
右击图层并选择“扭曲”调整节点创建一个透视阴影效果。
减少其不透明度。
15、使用渐变填充背景。
ps使用技法(文字工具)

第6章文字工具使用【文字工具】可以轻松地把矢量文本与位图图像完美结合,随图像数据一起输出,以产生高品质的画面效果。
在工具箱中单击并按下【横排文字】按钮,可以弹出展开工具组,使用文字工具组可以创建文字选区,该工具组包括、、和。
使用【横排文字蒙版工具】和【直排文字蒙版工具】可以直接创建文字选区。
1. 文字的创建和编辑①创建文字可以使用在图像中的任何位置,创建横排文字。
如果要创建竖排文字,使用【直排文字工具】即可,由于【横排文字工具】与【直排文字工具】的使用方法一致,下面将以【横排文字工具】为例讲述用【直排文字工具】创建路径文字。
本练习教大家如何在路径上创建文字步骤1:首先打开素材【文件】【打开】【共享素材】【素材1】【第7章】【酒杯】素材作为背景步骤2:使用步骤3:沿杯子内侧创建一个路径,单击鼠标左键创建锚点,继续创建锚点即可将向前绘制的曲线弯度取消住【Alt】键,回到锚点上单击,取消弧度步骤6:同样的方法对【酒杯】素材描绘步骤8:在属性栏中,单击【文本颜色】步骤9:弹出【选择文本颜色】对话框步骤10:把鼠标放在视图中酒杯粉色部分,会显示【吸管工具】也设置为粉色,单击对话框中的【确定】按钮点步骤13:在属性栏中,设置一下文字的大小:12点步骤14:之后只要输入文字,键入的文字就会依附路径自动进行弯曲变形,按照路径的方向自动调整步骤15:文字键入完毕后,转换到【路径调板】中步骤16:单击一下【路径】调板灰色空白处,将图像当中的路径隐藏,在路径上创建文字已完成直接创建或,不用使用路径工具创建路径,可以直接在视图里点击输入文字。
②创建文字蒙版工具继续使用【第7章】【酒杯】素材!!步骤1:选择工具箱中的步骤2:点击视图创建【横排文字蒙版工具】步骤3:在属性栏中,设置一下文字的大小:30点步骤4:输入文字“酒”步骤5:【Ctrl+Enter】键将文字转换为选区步骤6:【Ctrl+D】可以取消选区的使用方法一样,不再一一示范。
ps实例之路径文字

路径文字完成图如下:例子中运用了文字绕路径和文字填充封闭路径两个功能。
制作步骤:1、首先新建一个400×400px的文件,然后新建一个图层。
2、选择(椭圆选框工具),画出一个较大圆的选区。
3、打开菜单“编辑--描边”,在弹出的对话框中把Widht(宽度)设置为10,颜色设为淡淡的灰色。
确认后再按下Ctrl D取消选区。
4、右击该层,设置图层属性为内发光即可,效果如下:5、用Pen Tool(钢笔工具)绘出如下图所示的路径:6、选择文字工具,字体设置为黑体,大小为4pt,颜色为黑色,然后将光标放到路径上,此时光标产生了变化,如下图。
7、在路径上你需要开始输入文字的地方点击即可输入文字,输入的文字将按照路径的走向排列文字输入。
完成后,PS CS会用一个与路径相交的“×”代表文字的起点,以一个小圆圈代表文字的结束点,从“×”到这个圆圈为止,就是文字的显示范围。
因为这条路径是闭合路径,所以文字的起点和终点是叠在一起的,如图。
用路径选择工具可以修改起始点和结束点的位置,方法:把指针放在起始点或结束点的旁边,指针会变成一个带右或左箭头的“I”形,拖动即可进行调整。
另外,如果终点的小圆圈中显示一个“ ”号,就意味着你所定义的显示范围小于文字所需的最小长度,此时一部分的文字将被隐藏。
8、输入文字后,如果觉得形状不够好,我们还可以对路径进行修改。
选中文字层,用Dir ect Selection Tool(直接选择工具)在路径上点击,将会看到与普通路径一样的锚点和方向线,这时再使用转换点工具等进行路径形态调整即可。
文字也会自动跟着路径的变化而变化。
注意:因为路径文字的原理是将目标路径复制一条出来,再将文字排列在其上,所以此时文字与原先绘制的路径已经完全没有关系了,即使现在我们删除最初绘制的路径,也不会改变文字的形态。
同样,即使现在我们修改最初绘制的路径,也不会改变路径文字的排列。
如果要修改已有的路径文字形状,记住一定要先在层面板中选中该路径文字层,这时你会在路径面板中看见这些文字对应的文字路径,改变文字路径的形状,这些文字也会自动发生相应的改变。
PS教程案例500例

PS教程案例500一、特效字制作1、3D效果字第1步:打开一幅图片作为背景。
第2步:设置前景色为黑色,然后在图层工作板中新建一个图层Layer1,选择工具栏中的文字遮罩工具(T字文字工具中的第三个工具,此文字工具只输入虚线边缘),输入文字“Boat”后再填入前景色。
第3步:执行Edit-Transform-Distort(编辑\变形\扭曲)命令,用鼠标拖动文字周围的8个方格,将文字调整成如下图二所示的样子;调整完毕后按下回车键即可完成图像的变形,或者在变形框中双击鼠标。
第4步:按住Ctrl键不放,再用鼠标单击图层Layer1,将图层Layer1内的图像选择取,接着再执行Select-Modify-Contrast(选择\修改\对比)命令,设置Radius(强度)为5个像素(如图);按Delete 键将选择区域内的图像删除掉,完成后按下Ctrl+D取消选择区域;第5步:仍保持图层Layer1为当前工作图层,执行Filter-Blur-Blur More(滤镜\模糊\增强模糊),然后再执行Fitler-Stylize-Emboss(滤镜\风格\浮雕)命令,设置Angle为45度、Height为2个像素、Amount为100%;第6步:按住Ctrl键不放,再用鼠标单击一下图层Layer1,将图层Layer1内的内容选取;同时按住Ctrl+Alt键不放,再按下方向键的右一下,再往下按一下,接着再往右按一下……,如此重复几次后即可产生立体效果。
最后按下Ctrl+D取消选择区域。
第7步:再执行……咦,好了。
呵呵,字体不是出来了嘛!好好好,就这样吧。
效果如下图所示。
2. Bas 立体效果字第1步:新建一文档;第2步:将背景填充为深蓝色;第3步:输入文字,填充为黑色。
设置前景色为橙色,背景色为白色;第4步:执行菜单Filter-Sketch-Bas Relief,设置Detail 为13;Smoothness 为2;Light Direction为Top,效果如左图。
photoshop简单制作小文字背景上的大文字

photoshop简单制作小文字背景上的大文字
完成效果!
过程 1
创建一白色背景的文档。
过程 2
从别处拷贝一大段文字,到PhotoShop里选取文字工具,在画布上点一下,Ctrl+V粘贴你拷贝的文字到画布上。
过程 4
新建一新的空白图层。
选取自定义外形工具,选取问号外形并移动它以便它合适在我新建的这段文字。
我运用的黑色填充。
当然,您可运用任意你想显示在文本上的外形。
过程 5
选中当前层运用图层>新建剪贴蒙板(ctrl+alt+G),这把将剪贴对象转到文字,只显示它范围内的字母,让我们产生种中幻觉,而我们全是调整了色彩的类型。
(要留意的是你选取的外形色彩要和文字的色彩不同,否则看不出来!)
完成效果!。
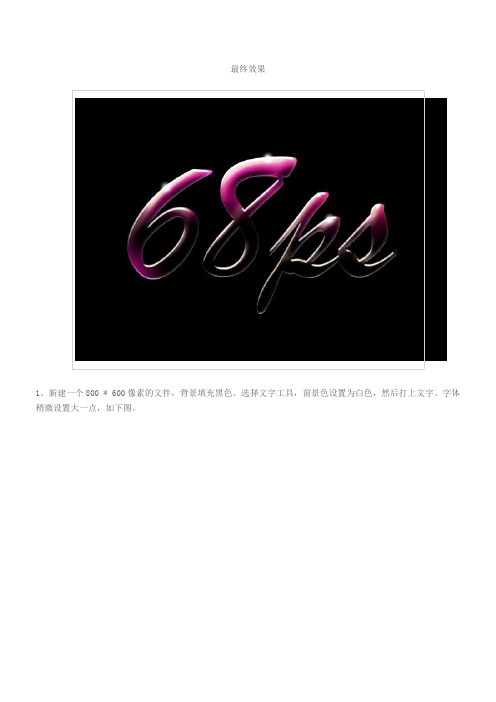
PS文字效果1

最终效果1、新建一个800 * 600像素的文件,背景填充黑色。
选择文字工具,前景色设置为白色,然后打上文字。
字体稍微设置大一点,如下图。
<图1>2、把文字栅格化图层,然后锁定图层。
选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。
<图2><图3>3、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图4,设置好后再设置光泽,参数设置如图5,效果如图6。
<图4><图5><图6>4、选择菜单:图层 > 图层样式 > 创建图层,即可得到3个新的图层,如下图。
把这三个新的图层合并为一个图层,加上图层蒙版,用黑色画笔把下半部分擦掉,效果如图8。
<图7><图8>5、回到文字图层,用椭圆选框工具拉出图9所示的椭圆选区,按Ctrl + Alt + D 羽化10像素后填充紫色,效果如下图。
<图9>6、调出文字选区,在图层的最上面新建一个图层填充白色。
把选区向下移3-5个像素,按Delete 删除,效果如图11。
<图10><图11>7、调出文字选区,在图层的最上面新建一个图层填充白色。
把选区向上移2个像素,按Delete 删除。
然后把图层不透明度改为:20%,如图13。
<图12><图13>8、同样的方法制作底部的高光,效果如下图。
<图14> 9、新建一个图层,用白色画笔在文字上加点高光,效果如下图。
<图15>10、创建亮度/对比度调整图层,参数设置如图16,效果如图17。
<图16><图17> 11、最后调整下细节,完成最终效果。
<图18>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps文字工具案例
以下是一些使用PS文字工具的案例:
1. 图片标注:使用文字工具在照片上添加文字标签,例如添加产品信息、地点信息或者简单的说明文字。
2. 海报设计:使用文字工具添加标题、副标题和事件信息,可以改变字体、大小和颜色来增强视觉效果。
3. 广告设计:使用文字工具添加商品信息和优惠信息,可以调整文本的位置、倾斜度和样式,吸引消费者的注意力。
4. 封面设计:使用文字工具添加书名、作者名和出版信息,可以选择合适的字体和排版方式来传达特定的设计风格。
5. 社交媒体:使用文字工具添加文字引用、心情状态或者简单的问候语,可以选择不同的字体和颜色来突出表达的情感。
6. 品牌标识:使用文字工具创建定制的字体标识,为品牌增加独特的视觉识别。
7. 宣传册设计:使用文字工具添加产品介绍、特点以及联系信息,可以改变字体的大小和样式来强调重要信息。
8. 包装设计:使用文字工具添加产品名称、配料列表和制造商信息,可以选择合适的字体和颜色来增加产品的吸引力。
这些只是一些常见的案例,通过使用PS文字工具,可以根据具体需求进行创作和设计。
