PS图像格式的选用
Photoshop常见的图像文件格式

设计知识Photoshop常见的图像文件格式[标签:换行]Photoshop常见的图像文件格式当我们用Photoshop制作或处理好一幅图像后,就要进行存储。
这时,选择一种合适的文件格式就显得十分重要。
photoshop中我们会接触到很多图像格式,可是你真正地了解它们吗?下面我们就photoshop中常见的图像格式为大家分别做简单介绍。
1.PSD(.PSD)格式PSD图像文件格式是Photoshop软件生成的格式,是惟一能支持全部图像色彩模式的格式,以PSD格式保存的图像可以包含图层、通道及色彩模式。
具有调节层、文本层的图予了适当压缩,但图像文件仍然很大,比其他格式的图像文件占用更多的磁盘空间。
注意;若需要把带有图层的PSD格式的图像转换成其他格式的图像文件,需先将图层合并,然后进行转换。
一般若要保留图像数据信息,以便下次接着编辑,应将文件保存为PSD格式。
若图像需要出片,为确保不失真,一般也将其保存为PSD格式。
2.TIFF(.TIF)格式TIFF(标签图像文件格式)图像文件格式是为色彩通道图像创建的最有用的格式,可以在许多不同的平台和应用软件间交换信延展春应用相当广泛.该格式支持RGB、CMYK、L*a*b*、INDEXED COLOR、BMP、灰度等色彩模式,而且在RGB、CMYK以及灰度等模式中支持ALPHA通道的使用。
一般大多数扫描仪都输出TIFF格式的图像文件。
当用户在Photoshop中将图像文件另存为TIFF格式时,系统将显示“TIFF OPTIONS”对话框,要求用户选择字节顺序,此处我们选择“IBM PC”。
在保存为TIFF格式时,选择“LZW Compression”(LZW是一种无损压缩方法),可对图像文件进行压缩,使其占用较少的磁盘空间。
3、GIF(.GIF)格式GIF(力形交换格式)图像文件格式是COMPUSERVE提供的一种格式,支持BMP、GRAYSCALE、INDEXED COLOR等色彩模式。
Photoshop常用图片文件格式

Photoshop常用图片文件格式在完成对图片的编辑处理后,通常需要将文件存储下来,方便后期查看和完善。
在Photoshop中提供多种图片格式可供选择。
每种格式都有不同的特点和应用范围,可根据不同的需求将图片保存为不同的格式。
以下是目前常见的几种文件格式。
1、PSD 格式PSD格式是Adobe公司的图形设计软件Photoshop的专用格式,PSD文件可以保存Photoshop中的图层、通道、蒙版、路径等信息,还包括调整层、文字层、图层样式等附加的信息,是目前唯一能够支持全部图像色彩模式的格式,PSD可以转存为RGB色彩空间或CMYK色彩空间的图像,还能够自定义颜色数并加以存储,在大多平面软件内部可以通用。
2、BMP格式BMP格式是在Windows环境下图像的数据的一种标准,BMP与硬件设备无关,但使用很广泛,它通常不压缩图像,在Windows环境中运行的图形图像软件基本上都支持BMP图像格式。
它采用位映射方式来存储光棚图像,这也是BMP格式名称的由来。
除了图像深度可选以外,BMP不采用其他任何压缩,因此BMP文件与生俱来的缺点就是所占用的空间很大。
BMP文件的图像深度可选1b、4b、8b及24b、BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序。
BMP文件没有Alpha通道也可以保存透明信息。
3、GIF格式GIF的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式,GIF体积小而成像相对清晰,GIF的图像深度可以从1b到8b不等,最多支持256种色彩的图像。
受到广泛应用和软件支持,适用于图表、按钮等只需少量颜色的图像,网上很多小动画都是GIF格式。
4、EPS格式EPS格式是跨平台的标准格式,它是用PostScript语言描述的一种ASCII 码文件格式,专用的打印机描述语言,可以描述矢量信息和位图信息,主要用于排版、打印等输出工作,是一种行业标准格式。
PS图像格式的选用

PS图像格式的选⽤图像格式的选⽤今天有个学⽣问我:页⾯中使⽤GIF格式,失真太⼤,怎么办呢?这个问题⽐较简单啊,只要⽤JPG就可以了。
我们常⽤的页⾯的图⽚格式有三种,GIF、JPG、PNG。
那么这三种格式我们怎么选择使⽤呢?下⾯就我的⼀些经验来谈谈我对于这三个格式的使⽤上的⼀些看法。
下⾯我们先了解⼀下⼏种格式的⽐较正式的解释:GIF意为Graphics Interchange format(图形交换格式),GIF图⽚的扩展名是gif。
现在所有的图形浏览器都⽀持GIF格式,⽽且有的图形浏览器只认识GIF格式。
GIF是⼀种索引颜⾊格式,在颜⾊数很少的情况下,产⽣的⽂件极⼩,它的优点主要有:1.GIF格式⽀持背景透明。
GIF图⽚如果背景⾊设置为透明,它将与浏览器背景相结合,⽣成⾮矩形的图⽚。
2.GIF格式⽀持动画。
在Flash动画出现之前,GIF动画可以说是⽹页中唯⼀的动画形式。
GIF格式可以将单帧的图象组合起来,然后轮流播放每⼀帧⽽成为动画。
虽然并不是所有的图形浏览器都⽀持GIF动画,但是最新的图形浏览器都已经⽀持GIF 动画。
3.GIF格式⽀持图形渐进。
渐进是指图⽚渐渐显⽰在屏幕上,渐进图⽚将⽐⾮渐进图⽚更快地出现在屏幕上,可以让访问者更快地知道图⽚的概貌。
4.GIF格式⽀持⽆损压缩。
⽆损压缩是不损失图⽚细节⽽压缩图⽚的有效⽅法,由于GIF格式采⽤⽆损压缩,所以它更适合于线条、图标和图纸。
GIF格式的缺点同样相当明显。
索引颜⾊是历史遗留的产物,在DOS下的⽼游戏⼏乎⽆⼀例外的采⽤索引颜⾊,这种格式本来早就应该淘汰了。
但是由于带宽的限制,GIF从DOS时代红到了Internet时代。
GIF这种索引颜⾊格式最⼤的缺点就是它只有256种颜⾊,这对于照⽚质量的图⽚是显然不够的。
JPEG代表Joint Photograhic Experts Group(联合图像专家组),这种格式经常写成JPG,JPG图⽚的扩展名为jpg。
ps常用的文件格式

ps常用的文件格式
PS是Photoshop的缩写,它是一款图像处理软件。
在使用Photoshop制作和编辑图片时,我们需要了解一些常用的文件格式。
下面是几种PS常用的文件格式:
1. PSD格式:这是Photoshop原生的工程文件格式,它支持以图层的方式保存所有的编辑信息,包括文字、形状、颜色、滤镜等等。
在打开和编辑文件时,可以保留所有的编辑痕迹,方便进行修改和调整。
2. JPEG格式:这是一种常见的图像文件格式,它可以在不损失太多图像质量的情况下,将图像压缩为较小的文件大小。
JPEG格式的文件通常用于Web页面和电子邮件附件等场景。
3. PNG格式:这也是一种常见的图像文件格式,它可以支持透明背景和更高的色彩深度,因此在制作透明背景和高品质图像时,通常会选择PNG格式。
但与JPEG相比,PNG格式的文件大小更大。
4. GIF格式:这是一种支持动画的图像文件格式,它可以将多个静态图像组合成动画效果。
GIF格式通常用于Web页面上的小动画或简单的图标等。
以上是PS常用的一些文件格式,根据具体的场景和需要,我们可以选择不同的文件格式来保存和导出图像。
- 1 -。
photoshop常用图像文件格式

常用图像文件格式1.PSD格式PSD格式是Photoshop的专用格式,能保存图像数据的每一个细小部分,包括像素信息、图层信息、通道信息、蒙版信息、色彩模式信息,所以PSD格式的文件较大。
而其中的一些内容在转存为其他格式时将会丢失,并且在储存为其他格式的文件时,有时会合并图像中的各图层及附加的蒙版信息,当再次编辑时会产生不少麻烦。
因此,最好再备份一个PSD 格式的文件后再进行格式转换。
2.TIFF格式TIFF格式是一种通用的图像文件格式,是除PSD格式外唯一能存储多个通道的文件格式。
几乎所有的扫描仪和多数图像软件都支持该格式。
该种格式支持RGB、CMYK、Lab 和灰度等色彩模式,它包含有非压缩方式和LZW压缩方式两种。
3.JPEG格式JPEG格式也是比较常用的图像格式,压缩比例可大可小,被大多数的图形处理软件所支持。
JPEG格式的图像还被广泛应用于网页的制作。
该格式还支持CMYK、RGB和灰度色彩模式,但不支持Alpha通道。
4.BMP格式BMP格式是标准的Windows及OS/2的图像文件格式,是Photoshop中最常用的位图格式。
此种格式在保存文件时几乎不经过压缩,因此它的文件体积较大,占用的磁盘空间也较大。
此种存储格式支持RGB、灰度、索引、位图等色彩模式,但不支持Alpha通道。
它是Windows环境下最不容易出错的文件保存格式。
5.GIF格式GIF格式是由CompuServe公司制定的,能保存背景透明化的图像形式,但只能处理256种色彩,常用于网络传输,其传输速度要比其他格式的文件快很多,并且可以将多张图像存储为一个文件形成动画效果。
6.PNG格式PNG格式是CompuServe公司开发出来的格式,广泛应用于网络图像的编辑。
它不同于GIF格式图像,除了能保存256色,还可以保存24位的真彩色图像,具有支持透明背景和消除锯齿边缘的功能,可在不失真的情况下进行压缩保存图像。
在不久将来,PNG格式将会是未来网页中使用的一种标准图像格式。
Photoshop最佳文件格式:选择适合您需求的文件格式

Photoshop最佳文件格式:选择适合您需求的文件格式Photoshop是一款强大的图片编辑软件,它提供了多种文件格式供用户选择。
选择合适的文件格式可以帮助我们保存和分享我们的作品,保持图像质量并减小文件大小。
在本文中,我将介绍几种常用的Photoshop文件格式,并说明它们适用的场景和使用步骤。
一、JPEG(.jpg)格式:JPEG是一种常见的图像格式,它可以压缩图像并减小文件大小,适用于在互联网上快速加载和共享图片。
使用JPEG格式保存图像时,我们可以选择不同的图像质量,从而实现在文件大小和图像质量之间的平衡。
以下是使用JPEG格式的步骤:1. 打开你的图片,然后选择“文件”菜单中的“另存为”选项。
2. 在弹出的对话框中,选择JPEG作为文件格式。
3. 选择保存路径和文件名,然后点击“保存”按钮。
4. 在下一个对话框中,你可以选择图像质量。
请注意,质量越高,文件大小越大,质量越低,文件大小越小。
你可以通过移动滑块或手动输入数值来选择你需要的图像质量。
5. 点击“确定”按钮后,你的图像将以JPEG格式保存。
二、PNG(.png)格式:PNG是一种支持透明背景的图像格式,无损压缩,适用于网页设计、图标和透明背景的图片。
PNG格式可以保存图像的细节和透明度信息,但文件大小通常较大。
以下是使用PNG格式的步骤:1. 在Photoshop中编辑并完成你的图片。
2. 选择“文件”菜单中的“另存为”选项。
3. 在弹出的对话框中,选择PNG作为文件格式。
4. 选择保存路径和文件名,然后点击“保存”按钮。
5. 在下一个对话框中,你可以选择图像的压缩级别和选项。
通常使用默认的设置即可。
6. 点击“确定”按钮后,你的图像将以PNG格式保存。
三、GIF(.gif)格式:GIF是一种支持动画的图像格式,适用于制作简单的动态图像和小型动画。
GIF格式支持最多256种颜色,因此对于彩色图片来说,文件大小通常较小。
以下是使用GIF格式的步骤:1. 在Photoshop中编辑并完成你的动画。
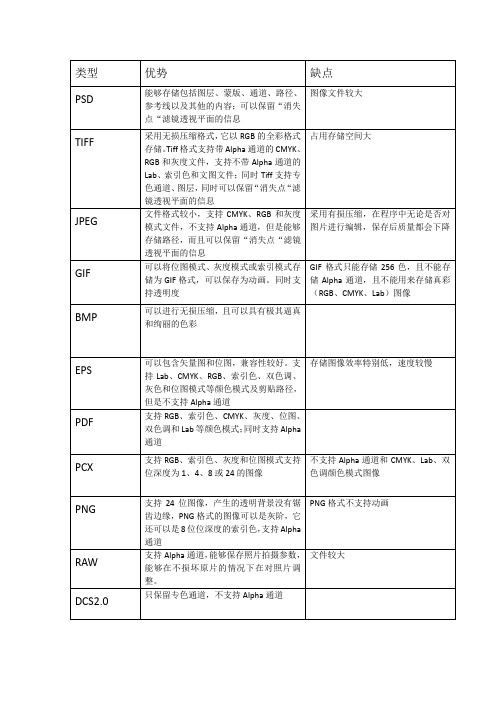
photoshop中常见图片格式优缺点对比

优势
缺点
PSD
能够存储包括图层、蒙版、通道、路径、参考线以及其他的内容;可以保留“消失点“滤镜透视平面的信息
图像文件较大
TIFF
采用无损压缩格式,它以RGB的全彩格式存储。Tiff格式支持带Alpha通道的CMYK、RGB和灰度文件,支持不带Alpha通道的Lab、索引色和文图文件;同时Tiff支持专色通道、图层,同时可以保留“消失点“滤镜透视平面的信息
存储图像效率特别低,速度较慢
支持RGB、索引色、CMYK、灰度、位图、双色调和Lab等颜色模式;同时支持Alpha通道
PCX
支持RGB、索引色、灰度和位图模式支持位深度为1、4、8或24的图像
不支持Alpha通道和CMYK、Lab、双色调颜色模式图像
PNG
支持24位图像,产生的透明背景没有锯齿边缘,PNG格式的图像可以是灰阶,它还可以是8位位深度的索引色,支持Alpha通道
PNG格式不支持动画
RAW
支持Alpha通道,能够保存照片拍摄参数,能够在不损坏原片的情况下在对照片调整。
文件较大
DCS2.0
只保留专色通道,不支持Alpha通道
GIF格式只能存储256色,且不能存储Alpha通道,且不能用来存储真彩(RGB、CMYK、L彩
EPS
可以包含矢量图和位图,兼容性较好。支持Lab、CMYK、RGB、索引色、双色调、灰色和位图模式等颜色模式及剪贴路径,但是不支持Alpha通道
占用存储空间大
JPEG
文件格式较小,支持CMYK、RGB和灰度模式文件,不支持Alpha通道,但是能够存储路径,而且可以保留“消失点“滤镜透视平面的信息
采用有损压缩,在程序中无论是否对图片进行编辑,保存后质量都会下降
图像导出与保存格式选择技巧

图像导出与保存格式选择技巧在使用PhotoShop软件进行图像编辑和设计的过程中,导出和保存图像是一个非常重要的环节。
图像的导出和保存格式选择直接影响到图像的质量和文件大小。
下面将介绍一些关于图像导出和保存格式选择的技巧,帮助读者更好地利用PhotoShop软件进行图像处理。
1. 导出为JPEG格式JPEG(Joint Photographic Experts Group)是一种常用的图像格式,适用于存储照片和其他真实场景的图像。
在导出JPEG格式图像时,可以根据需求调整图像质量。
较高的质量设置会导致文件较大,较低的质量设置则会导致图像失真。
一般来说,80-90的质量设置是一个比较平衡的选择。
2. 导出为PNG格式PNG(Portable Network Graphics)是一种支持透明背景的图像格式,适用于存储图标、按钮等带有透明效果的图像。
导出PNG格式图像时,可以选择8位或24位色彩模式。
8位色彩模式适用于颜色较少的图像,可以减小文件大小。
24位色彩模式适用于颜色较多的图像,文件稍大但色彩更鲜艳。
3. 导出为GIF格式GIF(Graphics Interchange Format)是一种支持动画和透明背景的图像格式,适用于制作简单的动画和图形。
导出GIF格式图像时,可以设置透明色和循环次数。
透明色可以将背景色设置为透明,以便与其他图像叠加使用。
循环次数可以控制动画的播放次数,可选择无限循环或指定次数循环。
4. 导出为TIFF格式TIFF(Tagged Image File Format)是一种无损的图像格式,适用于存储需要保留高质量的图像。
导出TIFF格式图像时,可以选择使用LZW压缩以减小文件大小,但需要注意的是,LZW压缩会导致图像在处理过程中产生一定的损失,因此在多次编辑图像后导出时应慎用。
5. 导出为PSD格式PSD(Photoshop Document)是PhotoShop软件使用的原生格式,适用于保存编辑过程中的图像,保留了图像的图层和透明度等信息。
Photoshop中的图像导出:选择最适合的格式和设置

Photoshop中的图像导出:选择最适合的格式和设置在日常生活和工作中,我们经常需要使用Photoshop来编辑和处理各种图像。
而在完成图像编辑后,导出图像是一项非常重要的任务。
正确选择导出格式和设置可以有效地保留图像质量和优化图像大小。
本文将详细介绍如何选择最适合的格式和设置进行图像导出,并分步列出如何进行操作。
一、选择导出格式1. JPEG格式:JPEG格式是一种广泛应用于储存和传输图像的格式,适合色彩丰富的照片和图像。
选择JPEG格式导出时,可以通过设置图像质量来平衡图像清晰度和文件大小。
通常建议选择80-90的质量设置,以在保持良好清晰度的同时控制文件大小。
在文件菜单下选择“导出”->“导出为”->选择JPEG格式,并设置好质量,点击“导出”即可完成导出。
2. PNG格式:PNG格式是一种无损压缩的图像格式,适合保存具有透明背景的图像或需要更高质量的图像。
选择PNG格式导出时,可以选择是否保存为透明图像,并选择色彩模式(RGB或索引色)。
在文件菜单下选择“导出”->“导出为”->选择PNG格式,并设置好相关选项,点击“导出”即可完成导出。
3. GIF格式:GIF格式是一种支持动画的图像格式,适合保存简单的动画图像。
选择GIF格式导出时,可以选择是否保存为动画图像,并设置帧速度和循环次数等选项。
在文件菜单下选择“导出”->“导出为”->选择GIF格式,并设置好相关选项,点击“导出”即可完成导出。
二、选择导出设置1. 分辨率设置:在导出图像时,我们可以选择保持原始分辨率还是缩小分辨率。
如果图像需要在网络上展示,可以选择较低的分辨率以减小文件大小,提高加载速度。
而如果图像需要印刷或投影展示,建议选择较高的分辨率以保持图像质量。
在导出对话框中,可以设置合适的输出分辨率。
2. 色彩模式设置:在导出图像时,我们需要根据使用场景选择合适的色彩模式。
RGB色彩模式适合网络和数字媒体使用,而CMYK色彩模式适合印刷和出版。
Photoshop中图像导入和导出格式选择指南

Photoshop中图像导入和导出格式选择指南Photoshop是一款功能强大的图像处理软件,它支持多种图像导入和导出格式。
正确选择合适的格式可以帮助我们在不同的应用场景下实现最佳的图像质量和文件大小。
本文将详细介绍Photoshop中图像导入和导出格式的选择指南,帮助读者根据自己的需求做出明智的决策。
一、图像导入格式选择指南:1. JPEG格式:- 优点:JPEG是一种常见的压缩格式,适用于大多数场景。
它可以保留较高的图像质量,并且文件大小相对较小,适合在Web页面和社交媒体上共享和展示。
- 缺点:JPEG是一种有损压缩格式,保存后会损失一部分细节和色彩信息。
因此,不适合用于图像处理和后期编辑。
- 应用场景:用于Web分享、社交媒体、展示和打印相片等场景。
2. PNG格式:- 优点:PNG是一种无损压缩格式,可以保留图像的所有细节和色彩信息。
它支持透明背景,并且文件大小较小,适合图像的无损保存。
- 缺点:PNG文件相对于JPEG较大,不适合在Web页面上频繁使用。
- 应用场景:用于图像的无损保存、透明背景的图像和图像需要后期编辑的场景。
3. GIF格式:- 优点:GIF是一种支持动画的图像格式,在动态图像表达方面具有独特的优势。
它还支持透明背景,并且文件大小非常小。
- 缺点:GIF格式的图像只能使用256种颜色,不适合保存色彩丰富的照片和复杂的图像。
- 应用场景:用于制作动态图像、简单的徽标和图标,以及需要透明背景的场景。
4. TIFF格式:- 优点:TIFF是一种无损压缩格式,可以保存大量细节和色彩信息,并且不会损失质量。
它适合高质量的图像处理和后期编辑。
- 缺点:TIFF文件相对较大,不适合用于Web共享和社交媒体。
- 应用场景:用于图像处理、后期编辑、印刷和专业摄影等高要求的场景。
5. RAW格式:- 优点:RAW是一种未经压缩的原始图像格式,可以保留图像的所有数据和细节。
它提供了最大的后期编辑自由度,并且适用于专业摄影师和图像处理专家。
photoshop图像处理基础-图像的文件格式

photoshop图像处理基础-图像的文件格式1、PSD/PSB文件格式PSD格式是Photoshop软件的默认格式,也是唯一支持所有的图像模式的文件格式。
PSB格式属于大型文件,除了具有psd格式文件的所有属性外,最大的特点就是支持最大为30万像素的文件,且可以保存图像中的图层、通道和路径等所有信息。
PSB格式的缺点在于存储的图像文件特别大,占用磁盘空间较多。
由于一些排版软件不能支持PSD格式,所以其通用性不强。
2、JPEG格式JPEG格式是一种高压缩率、有损压缩真彩色的图像文件格式,但在压缩文件时,可以通过控制压缩比率,来决定图像的最终质量。
它主要是用于图像预览和制作HTML网页。
JPEG格式的最大特点是文件比较小,因而在注重文件大小的领域应用较为广泛,JPEG格式支持RGB、CMYK和灰色颜色模式,但不支持Alpha通道。
JPEG格式是压缩率最高的图像格式之一,这是由于JPEG格式在压缩保存过程中会以失真最小的方式丢掉一些肉眼不易察觉的数据,因此保存后的图像会与原图会有所差别。
此格式的图像没有原图像的质量好,所以不宜在印刷、出版等高要求的场所下使用。
3、TIFF格式TIFF 格式用户在不同的应用程序和不同的计算机平台之间交换文件。
TIFF格式是一种通用的位图文件格式,几乎所有的绘画、图像编辑和页面版式应用程序均支持该文件格式。
TIFF格式是一种无损压缩格式,也是最常用的文件格式,它可以保存通道、图层和路径信息,看似与psd格式没有区别,如果在其他应用程序中打开该文件格式所保存的图像,则所有图层将被合并,只有使用photoshop打开保存了图层的TIFF文件,才能对其中的图层进行相应的修改或编辑。
4、AI格式AI格式是Illustrator软件所特有的矢量图形存储格式。
若在photoshop软件中奖存有路径的图像文件输出为AI格式,则可以再Illustrator和CorelDRAW等矢量图形软件中直接打开并可以对其进行任意修改和处理。
Photoshop图像导出 输出格式和优化设置

Photoshop图像导出:输出格式和优化设置在使用Photoshop时,图像导出是一个重要的步骤,它决定了最终输出图像的质量和适用性。
本文将介绍Photoshop中常用的图像导出格式和优化设置,帮助你选择适合目标用途的输出设置。
1. JPG格式JPG是最常见的图片格式之一,它可以压缩图像文件大小,适合在Web和电子设备上显示。
要导出为JPG格式,你可以选择"文件"菜单下的"导出"选项,然后选择"存储为Web"。
在弹出的对话框中,选择JPG作为输出格式,并根据需要调整图像质量。
较高的质量会产生较大的文件大小,而较低的质量可能降低图像的细节。
2. PNG格式PNG是一种无损压缩的图像格式,它保留了图像的高质量细节,并支持透明度。
如果你需要导出带有透明背景的图像,或者需要保留细节并不关心文件大小,PNG是一个不错的选择。
在导出时,选择"文件"菜单下的"导出"选项,然后选择"存储为Web"。
在对话框中,选择PNG作为输出格式,并选择适当的格式选项,例如使用索引颜色来减小文件大小。
3. GIF格式GIF是一种支持动画的图像格式,它使用256色调色板。
如果你需要导出带有动画效果的图像,GIF是一个常用的选择。
在导出时,同样选择"文件"菜单下的"导出"选项,然后选择"存储为Web"。
在对话框中,选择GIF作为输出格式,并在下方的设置中选择适当的参数,例如调整图像的色彩数量和透明度。
4. PDF格式PDF是一种多平台可读性非常好的文件格式,适用于打印和共享文档。
如果你需要将图像导出为PDF格式,可以选择"文件"菜单下的"导出"选项,然后选择"Adobe PDF"。
在弹出的对话框中,选择PDF作为输出格式,并设置相关参数,例如文件质量和页面尺寸。
Adobe Photoshop软件的图片保存格式选择技巧解析

Adobe Photoshop软件的图片保存格式选择技巧解析Adobe Photoshop作为一款专业的图像处理软件,被广泛应用于摄影、设计等领域。
而在使用Photoshop过程中,选择合适的图片保存格式是非常重要的。
本文将从JPEG、PNG和TIFF三个常见格式入手,为大家解析Adobe Photoshop软件的图片保存格式选择技巧。
JPEG格式是最常见的图像格式之一。
它压缩图像的同时,也损失了一定的细节。
因此,如果你有需求要保存的是高品质的照片或设计作品,那么JPEG可能不是最好的选择。
然而,JPEG在多种颜色和渐变效果的展示方面表现良好,适用于网页图片或社交媒体分享。
此外,JPEG格式在保存时也能选择不同的品质级别,通过调整品质级别,可以在一定程度上平衡图像质量和文件大小。
PNG格式则是无损压缩的图像格式,它能够保存更多的细节和透明效果。
相较于JPEG,PNG格式更适合保存一些质量要求较高的图像,例如设计作品、图标等。
此外,PNG格式还支持透明背景的保存,使图像能够与不同背景实现无缝融合。
但是需要注意的是,PNG格式的文件大小相比JPEG格式要大很多,因此在考虑文件传输或存储空间时,需要权衡好文件大小和图像质量之间的关系。
TIFF格式是一种高质量的图像格式,通常用于印刷和专业摄影领域。
与JPEG和PNG不同,TIFF格式不进行压缩,因此可以保存更多的细节和颜色信息。
TIFF格式也支持透明和多通道,使得它在处理复杂的图像任务时表现出色。
然而,需要注意的是,TIFF格式的文件大小通常较大,对存储空间和传输速度要求较高。
当我们在保存图片时,往往需要综合考虑图片质量、文件大小以及所需应用的特殊需求。
例如,如果你需要在网页上展示图片,为了兼顾质量和加载速度,你可以选择JPEG格式,并调整品质级别,以达到最佳效果。
而对于设计作品或需要透明效果的图像,我们可以选择PNG格式。
而对于需要高质量输出或复杂图像处理的需求,则可以考虑使用TIFF格式。
高级像导出利用PS将像导出为不同格式并优化像质量

高级像导出利用PS将像导出为不同格式并优化像质量在现代社会中,我们经常需要使用图像进行信息传递和展示。
而Photoshop(简称PS)作为一款功能强大、广泛应用的图像处理软件,具备了将图像导出为不同格式并优化图像质量的能力。
本文将介绍高级方法和技巧,教您如何利用PS进行图像导出和优化。
一、了解不同图像格式的特点和用途在将图像导出为不同格式之前,我们需要先了解各种格式的特点和用途,以便选择最适合我们需求的格式。
下面是几种常见的图像格式:1. JPEG(.jpg):JPEG 是一种有损压缩格式,适用于摄影、网络和打印等领域。
由于其压缩算法的特点,JPEG 格式的图像文件大小相对较小,但是会导致图像细节的损失。
2. PNG(.png):PNG 是一种无损压缩格式,适用于需要保留图像细节和背景透明度的场景。
PNG 格式的文件大小通常比JPEG格式大,但是图像质量更好,适用于网页设计、图标和Logo等应用。
3. GIF(.gif):GIF 是一种支持多帧动画的图像格式,适用于制作简单的动画和徽标等。
GIF 格式只支持最多256种颜色,文件大小较小,但是不适合展示复杂的照片和图像。
4. BMP(.bmp):BMP 是一种无损无压缩的图像格式,适用于Windows 系统和打印等领域。
BMP 格式的文件大小通常较大,但是不会导致图像质量的损失。
二、利用PS导出JPEG格式图像1. 打开 PS 软件,并导入需要导出的图像。
2. 点击菜单栏中的“文件”选项,选择“导出”。
3. 在弹出的窗口中,选择“存储为其他格式”选项,并在下拉列表中选择“JPEG”格式。
4. 根据需要,调整图像的质量设置。
通常可以选择“高”或“最高”质量保证图像的清晰度。
5. 指定导出的文件路径和名称,并点击“保存”按钮。
6. 在弹出的设置窗口中,选择适当的色彩模式和分辨率设置,然后点击“确定”按钮。
7. PS 将会根据您的设置将图像导出为 JPEG 格式并保存到指定路径。
全面了解图片格式 Photoshop中的保存和导出选项

全面了解图片格式:Photoshop中的保存和导出选项在使用Photoshop进行图片编辑的过程中,保存和导出选项是非常重要的一部分。
正确选择适当的图片格式可以保证图像质量的最大化,并确保图像在不同的平台上的兼容性。
本文将带您全面了解Photoshop中的保存和导出选项。
1. JPEG格式(.jpg):JPEG格式是最常用的图片格式之一。
它采用有损压缩方法,可用于保存照片、插图和图像。
JPEG格式可以提供较高的图像质量,同时文件大小相对较小。
在保存JPEG格式时,可以选择图像质量的级别,通常从1到12。
较高的质量级别会产生更大的文件大小,但图像细节更清晰。
JPEG格式适用于在互联网上分享图片和发布到社交媒体平台上。
2. PNG格式(.png):PNG格式是一种无损压缩格式,广泛用于保存图像和透明图像。
PNG格式可以保留图像的高质量,但文件大小相对较大。
PNG格式适用于需要保留图像细节和透明背景的图像,如徽标设计和网页元素。
在保存PNG格式时,Photoshop还提供了一些选项,如选择背景类型(透明、单色或图案)、压缩等级和像素源的自动裁剪。
3. GIF格式(.gif):GIF格式是一种广泛用于保存动画图像的格式。
它采用无损压缩方法,并且只能支持256种颜色。
GIF格式适合制作简单的动画和徽标。
在保存GIF格式时,可以设置动画帧率、图像重复次数和透明度等选项。
4. TIFF格式(.tiff):TIFF格式是一种无损压缩和无压缩的图像格式,适用于高质量的图像保存。
TIFF格式可以保留图像的所有细节和元数据,并支持透明度。
由于文件大小较大,TIFF格式通常用于印刷行业和专业摄影。
5. PSD格式(.psd):PSD格式是Photoshop的专有格式,用于保存完整的图层和编辑信息。
当您在Photoshop中进行大量的图层编辑和调整时,建议保存为PSD格式,以便随时进行修改和后续编辑。
但是,由于文件大小较大,PSD格式不适合用于互联网上的共享和发布。
Adobe Photoshop中的图像模式和颜色空间

Adobe Photoshop中的图像模式和颜色空间Adobe Photoshop是一款功能强大的图像编辑软件,被广泛应用于摄影、设计等领域。
其中,图像模式和颜色空间是它的两个重要概念。
本文将探讨Adobe Photoshop中的图像模式和颜色空间的基本概念、使用方法以及它们对图像编辑的影响。
一、图像模式在Adobe Photoshop中,图像模式可以理解为表示图像颜色质量和存储方式的一种设置。
常见的图像模式有RGB模式、CMYK模式和灰度模式。
RGB模式是最常用的图像模式,它使用红、绿、蓝三种原色通道的组合来表示颜色。
这种模式适用于显示器、投影仪等设备上的图像显示。
它的优势在于可以呈现丰富的颜色细节,对于图像的编辑和处理非常灵活。
CMYK模式则是用于打印和印刷行业的图像模式,它使用青、品红、黄、黑四种颜色通道的组合来表示图像。
这是因为在打印过程中,使用的油墨颜色是由这四种颜色的混合得到的。
相比于RGB模式,CMYK模式的颜色范围较窄,但其在打印输出时可以更加准确地还原颜色。
灰度模式是将彩色图像转换为黑白图像的一种模式。
在这种模式下,图像只有一个通道,表示图像的亮度信息。
它适用于黑白照片的处理,或者是为了降低图像文件大小而将彩色图像转换为黑白图像。
在实际应用中,我们可以根据不同的需求选择合适的图像模式。
例如,如果要进行广告设计,在PS中应使用CMYK模式,以确保最终打印效果符合要求。
二、颜色空间在Adobe Photoshop中,颜色空间是用于描述图像中颜色的一种模型。
常见的颜色空间有sRGB、Adobe RGB和ProPhoto RGB。
sRGB是一种较为标准化的颜色空间,广泛应用于互联网和电子设备上。
它的颜色范围较窄,适合于在显示器上观看和用于网络传输的图像。
这是因为显示器通常只能显示sRGB颜色空间内的颜色。
Adobe RGB是一种较大的颜色空间,适合于高质量的打印和印刷应用。
相比于sRGB,Adobe RGB可以呈现更多的颜色细节,使得打印出来的图片色彩更加鲜艳。
图像文件格式

图像文件格式:
1、PSD格式是Photoshop新建和保存图像文件默认的格式。
PSD格式是唯一可支持所有图
像模式的格式,并且可以存储在Photoshop中建立的所有的图层、通道、参考线、注释和颜色模式等信息。
由于PSD格式所包含的图像数据信息较多,图像文件比较大。
2、JPEG(*.JPEG):JPEG文件比较小,是一种高压缩比、有损压缩真彩色图像文件格式,
所以在注重文件大小的领域应用很广,比如上传在网络上的大部分高颜色深度图像。
他以失真最小的方式去掉一些细微数据。
(不能保存图层)
3、TIFF(*.TIFF):TIFF格式是印刷行业标准的图像格式,几乎所有的图像处理软件和排版
软件都提供了很好的支持,通用性很强,被广泛用于程序之间和计算机平台之间进行图像数据交换。
TIFF格式支持RGB、CMYK、Lab、索引颜色、位图和灰度颜色模式,并且在RGB、CMYK和灰度三种颜色模式中还支持使用通道、图层和路径。
用ps修图完成后用什么格式保存比较好?

用ps修图完成后用什么格式保存比较好?
用ps修图完成后用什么格式保存比较好,用PS处理完照片以后必须要存两种格式。
第一种:PSD格式。
PSD格式全称是PhotoShop Design,意思是PS设计图,是修图设计的源稿,源文件。
会保留图层,通道,路径等多种修图元素及信息,非常方便你再一次的修改与调整。
所以,这个格式是必须要存的。
而且在修图过程中要做一些步骤,保存一下,防止停电死机之类的问题。
第二种:JPG格式。
JPG是一种有损压缩的图片格式,图片小,适合在网上传输,在电子设备上展示,可以说是一种通用的图片格式。
如果说PSD是源稿,是为了备份,为了修改,那么JPG就是成品,是为了出图,为了方便给别人看,展示来用的。
因为可能你手机,你的电脑打开传输PSD格式并不方便,但JPG 却非常的方便。
但要是修改处理,JPG并不适合。
我在平时给学生讲课时常说PSD格式是一种母格式,除了方便修改,还可以生成各种你想要的格式。
所以PSD必须要存,其它格式,如JPG之类的,要什么就给你存成什么就可以了。
只要在PS中选,文件,存储为,选格式就OK了!。
用PS修好的照片,用什么格式保存最好?

用PS修好的照片,用什么格式保存最好?
已经编辑完成,兼顾网络和打印,保存成JPG格式就可以了~
但是这里面有个点,题主可能理解错了~打印用的图片和网络看图所用的图片不是修改保存格式就能兼顾的~
网络观看用图,我们需要的是色彩模式是sRGB,也就是光色!但是打印所需要色彩模式是CMYK,也就是印刷色~需要打印的图片必须转成cmyk模式以后才能印刷,这里涉及到一些印刷的问题,不做详述!
由于这两个色彩模式的色彩空间大小不一样,sRGB的色彩空间比cmyk的色彩空间大,也就是说在打印的时候sRGB直接转换成cmyk,会有一些颜色丢失,显示不出来!造成印刷出来的效果与显示器上看到的差距很大!
再者因为sRGB 是一种发光的色彩模式,由显示器自发光显色,而CMYK 是依靠反光的色彩模式,要有外界光源才能显色!
这些差距带来的影响是: sRGB模式的图片直接转CMYK模式去打印,看到的效果会是细节丢失,整体偏暗~
要解决这个问题就要在修图的时候把色彩模式调整好,然后再进行分别调整和保存~
我是阿臣,一名静物产品摄影师,对摄影以及后期的知识都有一些了解,大家在摄影的路上遇到什么问题可以私信我,让我们一起解决,记得关注我,不然就找不到我了~。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图像格式的选用
今天有个学生问我:页面中使用GIF格式,失真太大,怎么办呢?这个问题比较简单啊,只要用JPG就可以了。
我们常用的页面的图片格式有三种,GIF、JPG、PNG。
那么这三种格式我们怎么选择使用呢?下面就我的一些经验来谈谈我对于这三个格式的使用上的一些看法。
下面我们先了解一下几种格式的比较正式的解释:
GIF意为Graphics Interchange format(图形交换格式),GIF图片的扩展名是gif。
现在所有的图形浏览器都支持GIF格式,而且有的图形浏览器只认识GIF格式。
GIF是一种索引颜色格式,在颜色数很少的情况下,产生的文件极小,它的优点主要有:
1.GIF格式支持背景透明。
GIF图片如果背景色设置为透明,它将与浏览器背景相结合,生成非矩形的图片。
2.GIF格式支持动画。
在Flash动画出现之前,GIF动画可以说是网页中唯一的动画形式。
GIF格式可以将单帧的图象组合起来,然后轮流播放每一帧而成为动画。
虽然并不是所有的图形浏览器都支持GIF动画,但是最新的图形浏览器都已经支持GIF动画。
3.GIF格式支持图形渐进。
渐进是指图片渐渐显示在屏幕上,渐进图片将比非渐进图片更快地出现在屏幕上,可以让访问者更快地知道图片的概貌。
4.GIF格式支持无损压缩。
无损压缩是不损失图片细节而压缩图片的有效方法,由于GIF格式采用无损压缩,所以它更适合于线条、图标和图纸。
GIF格式的缺点同样相当明显。
索引颜色是历史遗留的产物,在DOS下的老游戏几乎无一例外的采用索引颜色,这种格式本来早就应该淘汰了。
但是由于带宽的限制,GIF从DOS时代红到了Internet时代。
GIF这种索引颜色格式最大的缺点就是它只有256种颜色,这对于照片质量的图片是显然不够的。
JPEG代表Joint Photograhic Experts Group(联合图像专家组),这种格式经常写成JPG,JPG图片的扩展名为jpg。
JPG最主要的优点是能支持上百万种颜色,从而可以用来表现照片。
此外,由于JPG图片使用更有效的有损压缩算法,从而使文件长度更小,下载时间更短。
有损压缩会放弃图像中的某些细节,以减少文件长度。
它的压缩比相当高,使用
专门的JPG压缩工具其压缩比可达180:1,而且图像质量从浏览角度来讲质量受损不会太大,这样就大大方便了网络传输和磁盘交换文件。
JPG较GIF更适合于照片,因为在照片中损失一些细节不像对艺术线条那么明显。
另外,JPG对照片的压缩比例更大,而最后的质量也更好。
但是从长远来看,JPG随着带宽的不断提高和存储介质的发展,它也应该是一种被淘汰的图片格式,因为有损压缩对图像会产生不可恢复的损失。
所以经过压缩的JPG的图片一般不适合打印,在备份重要图片时也最好不要使用JPG。
还有,JPG也不如GIF图像那么灵活,它不支持图形渐进、背景透明,更不支持动画。
PNG是20世纪90年代中期开始开发的图像文件存储格式,其目的是企图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
流式网络图形格式(Portable Network Graphic Format,PNG)名称来源于非官方的“PNG's Not GIF”,是一种位图文件(bitmap file)存储格式,读成“ping”。
PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
PNG使用从LZ77派生的无损数据压缩算法。
PNG文件格式保留GIF文件格式的下列特性:
•使用彩色查找表或者叫做调色板可支持256种颜色的彩色图像。
•流式读/写性能(streamability):图像文件格式允许连续读出和写入图像数据,这个特性很适合于在通信过程中生成和显示图像。
•逐次逼近显示(progressive display):这种特性可使在通信链路上传输图像文件的同时就在终端上显示图像,把整个轮廓显示出来之后逐步显示图像的细节,也就是先用低分辨率显示图像,然后逐步提高它的分辨率。
•透明性(transparency):这个性能可使图像中某些部分不显示出来,用来创建一些有特色的图像。
•辅助信息(ancillary information):这个特性可用来在图像文件中存储一些文本注释信息。
•独立于计算机软硬件环境。
•使用无损压缩。
PNG文件格式中要增加下列GIF文件格式所没有的特性:
•每个像素为48位的真彩色图像。
•每个像素为16位的灰度图像。
•可为灰度图和真彩色图添加α通道。
•添加图像的γ信息。
•使用循环冗余码(cyclic redundancy code,CRC)检测损害的文件。
•加快图像显示的逐次逼近显示方式。
•标准的读/写工具包。
•可在一个文件中存储多幅图像。
•文件结构
这三种格式各有优缺点,其中PNG优点多多。
虽然普及得还很一般,但是其特殊的优越性已经让我们对其产生非常大的兴趣。
至少我现在很喜欢这种格式。
当然了对于制作页面的制作人员来说,页面总体积的大小那就是竞争力。
所以我们还是必需要注意这三种格式的混合使用。
那以什么时候用GIF什么时候用PNG 什么时候用JPG呢?我们下面一一来分析。
在实际的工作中,我发现一般的纯色的图形,比如一些小图标、平铺背景其中的色彩比较少,那么作为GIF格式虽然只有256种色彩,但是应对这种类型的图片那一定是非常的合适的。
当然了,不排除有一些特别的小图标色彩的丰富性,但是相信作为小图标其色彩有点损失也不会影响到整体的视觉效果,所以GIF
的适用范围是:小图标、平铺背景等色彩比较少的小型图片。
那么大图片又怎么选择呢,首先我们先了解一下JPG,我们使用Photoshop 的朋友都知道,在最后导出图片时会有一个地方让我们选择这个JPG图片的图片品质,100%是表示无压缩,当我们拿同一张图片导出不同的品质图片对比时我们发现品质低的很明显会比品质高的脏了很多,这样照片看起来就很不好,当然我们也发现这种情况在偏大色块的图片中犹为突出。
所以比如天空、人像。
特别人像面部就会出现很难看的黑斑。
当然如果对于照片质量要求不严格可以使用JPG 并且降低品质。
但是不适用于背景、小图标。
我个人觉得PNG是介于GIF与高品质JPG之间的一种选择,如果是简纯的小图标,PNG会比GIF大这么一点,但是品质上是差不多的。
如果是普通的图片,那么PNG还是要比高品质的JPG要小一点的,但是PNG还是有点色彩损失的。
不过如果图片不放大基本上看不出来。
我们做页面基本上不是为了让人放大了挑刺。
所以PNG也就是介于中间的一种选择。
当然了,PNG还有一个很伟大的优点,那就是透明,虽然IE6之前还不支持这一特性。
GIF也有透明,但是GIF只支持绝对的透明,不支持半透明,所以GIF的图片的边缘常会有一圈的白色的小点。
而PNG就没有这些问题,随着时代的发展当IE6成为历史的时候我想我们就可以看到PNG的真实的威力。
当然了有一种特别的情况可能会很特别,那就是背景图片与前景图片的切合处,这种地方需要色彩结构一致才能产生良好的视觉效果。
那么这种时候注意尽可能的不要使用不同格式混合使用。
•jpg适合照片,压缩得会比较小,其余两种格式做照片就太大了,尤其gif 只有256色更不适合了。
如果是规则的图案的的话(极端一点的例子比如一张800×600的纯色的图片)png要小得多,所以网页按钮什么的规则颜色或者渐变的图片比较适合用png格式。
gif的优势在动画,其它没什么优势。
小图标的话png格式体积也不大。
其实ps保存为web格式图片是一看就能看出来了
•很早就彻底放弃Gif,基本放弃jpg了,主力png。
图片存储不仅有画质的取舍,其实格式统一也需要考虑。
8位png取代Gif毫无问题,gif还剩最后一个用处:动画。
24位png有时是可以取代JPG的。
32位png主要是alpha通道效果。
最爽的是清一色的.png,方便很多。
•现在很多网站都减小到大面积用图,这样在细小的装饰图片上,比如按钮、1像数的渐变,文字背景等这些小图上,通通使用png,不会大多少,但是无损精度+格式统一真的很爽。
•至于内容、数据图片,比如头像、照片、产品图片这些无法控制色彩数的东东,jpg还是唯一的选择,超过100X100大小后,jpg的优势就开始大过24
位png了。
.。
