DPI和像素、厘米、英寸之间的关系和换算及CSS中的长度单位
像素、英寸、厘米之间的换算关系

像素、英寸、厘米之间的换算关系72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算! photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素) 所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素) 所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi 是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
像素厘米英寸换算

我个人比较偏向 px,因为 px 能够精确地表示元素在屏幕中的位置和大小,网页主要是为了 屏幕显示,而不是为了打印等其它需要的。
CSS 相对长度单位(relative length unit)
CSS 相对长度单位中的相对二字,表明了其长度单位会随着它的参考值的变化而变化,不是 固定的。
dpi (dot per inch)输出分辨率
打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够
打印的点数,通常以“点/英寸”即 dpi(dot per inch)表示。而所谓最高分辨率就是指打印 机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。平时所说的打印机分辨率 一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在 600×600dpi 以上。
像素(Pixel)
对于计算机的屏幕设备而言,像素(Pixel)或者说 px 是一个最基本的单位,就是一个点。其 它所有的单位,都和像素成一个固定的比例换算关系。所有的长度单位基于屏幕进行显示的 时候,都统一先换算成为像素的多少,然后进行显示。所以,就计算机的屏幕而言,相对长 度和绝对长度没有本质差别。任何单位其实都是像素,差别只是比例不同。
如果把讨论扩展到其它输出设备,比如打印机,基本的长度单位可能不是像素,而是其它的 和生活中的度量单位一致的单位了。
CSS 绝对长度单位是对于输出设备(output device)而言的。拿 pt 来说,这是一个在文字排版 工具(word,adobe 等)中非常常用的字体单位,不管你的显示器分辨率是 1024*768,还是 800*600,同一篇文档打印在纸面上的结果是一样的。
5寸 12.7×8.9 1200×840 以上 100 万像素 /
像素英寸厘米换算

像素、英寸、厘米之间的换算关系72 像素 /英寸 =28.346 像素 / 厘米 300 像素 /英寸 =118.11 像素 /厘米 1厘米=0.3937英寸 1英寸二2.54厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在 dpi 下才能换算photoshop 中两种分辨率换算 72 像素 /英寸 =28.346 像素 /厘米 300 像素 /英寸 =118.11 像素/厘米 1厘米=0.3937英寸 1英寸二2.54厘米以常见 1024 像素对比 :所以 1024 像素的厘米尺寸就是 :1024*0.003333*2.54所以 1024 像素的厘米尺寸就是 :1024*0.013889*2.54提起分辨率, 我们需要了解两个概念, 图像分辨率和输出分辨率, 以 ppi 为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如1280 X 960像素等。
而决定图像输岀质量的是图像的输岀分辨率,描述的是设备输岀图像时每英寸可产生的点数( dpi ),以 dpi 为单位,两者有联系但并不总是相等的。
dpi (dot per inch) 输岀分辨率打印机分辨率又称为输岀分辨率, 是指在打印输岀时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸"即dpi ( dot per inch )表示。
而所谓最高分辨率就是指打印机所能打 印的最大分辨率, 也就是所说的打印输岀的极限分辨率。
平时所说的打印机分辨率一般指打印机 的最大分辨率,目前一般激光打印机的分辨率均在 600X600dpi 以上。
dpi 是“ dot per inch ”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位, 数值越高表示解析度越高。
目前, 市面上岀售扫描器的光 学解析度主要有 600 X 12001024 像素=3.413 英寸=8.67 厘米(300 像素 /英寸 dpi 每英寸~ 0.003333像素)1024 像素=14.222 英寸 =36.12 厘米(72 像素 /英寸 dpi 每英寸~ 0.013889像素)图像分辨率是每英寸的像素数,640 X 480 像素、dpi和1200 X 2400 dpi两种。
像素 英寸 厘米之间的换算关系

像素、英寸、厘米之间的换算关系72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算! photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素) 所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素) 所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
像素、英寸、厘米__换算关系

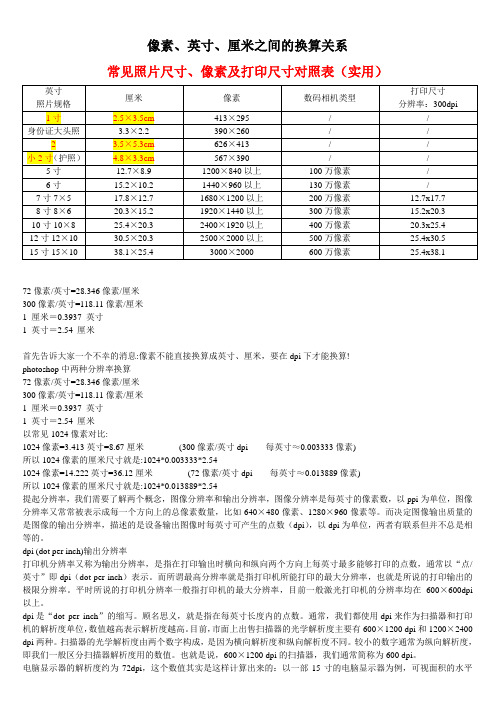
像素、英寸、厘米之间的换算关系常见照片尺寸、像素及打印尺寸对照表(实用)72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米(300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米(72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi 以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
像素英寸厘米之间的换算关系

/
5寸 12.7×8.9 1200×840 以上 100 万像素 /
6寸 15.2×10.2 1440×960 以上 130 万像素 /
7 寸 7×5 17.8×12.7 1680×1200 以上 200 万像素 12.7x17.7
8 寸 8×6 20.3×15.2 1920×1440 以上 300 万像素 15.2x20.3
72 像素/英寸=28.346 像素/厘米
300 像素7 英寸
1 英寸=2.54 厘米
以常见 1024 像素对比:
1024 像 素 =3.413 英 寸 =8.67 厘 米 0.003333 像素)
(300 像 素 / 英 寸 dpi 每 英 寸 ≈
10 寸 10×8 25.4×20.3 2400×1920 以上 400 万像素 20.3x25.4
12 寸 12×10 30.5×20.3 2500×2000 以上 500 万像素 25.4x30.5
15 寸 15×10 38.1×25.4 3000×2000 600 万像素 25.4x38.1
像素、英寸、厘米之间的换算关系
像素、英寸、厘米之间的换算关系 72 像素/英寸=28.346 像素/厘米 300 像素/英寸=118.11 像素/厘米 1 厘米=0.3937 英寸 1 英寸=2.54 厘米
首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在 dpi 下才能换算!
photoshop 中两种分辨率换算
所以 1024 像素的厘米尺寸就是:1024*0.003333*2.54
1024 像素=14.222 英寸=36.12 厘米 0.013889 像素)
(72 像素/英寸 dpi 每英寸≈
所以 1024 像素的厘米尺寸就是:1024*0.013889*2.54
像素的换算方法

dpi 和像素、厘米、英寸之间的关系和换算及CSS中的长度单位(zz)2010-06-22 20:11:17| 分类:论文| 标签:无|字号大中小订阅两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米(300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米(72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi 为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
目前,市面上出售扫描器的光学解析度主要有600×1200 dpi和1200×2400 dpi两种。
像素厘米英寸的换算

首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每像素≈0.003333英寸)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每像素≈0.013889英寸)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
目前,市面上出售扫描器的光学解析度主要有600×1200 dpi和1200×2400 dpi 两种。
像素、英寸,Dpi三者的区别以及关系

像素、英⼨,Dpi三者的区别以及关系Dpi(每平⽅英⼨像素数⽬):图像细节程度的度量Dpi 代表每平⽅英⼨上所含“点”的数⽬,它决定了⼀副图像在细节上到底有多细(尽管并不依赖于你的视觉感受)。
但是,什么是“点”?“点”是⼀个模糊不清的术语。
点可以指的是像素、画笔的⼀“点”或者是⼀个油墨印迹。
当你置⾝于⼀座体育场馆并放⾔全场之时,场内的任何⼀名观众都可以被试做是⼀个“点”。
“点”最通⽤的两个定义是:像素点(当你使⽤电脑屏幕的时候),喷墨点(当打印或印刷东西的时候)。
如果是 1 Dpi,你就会在每平⽅英尺上看见⼀个1*1的,单⾊的⼩⽅格。
如果是100 Dpi,这就意味着⽔平⽅向和竖直⽅向上各100个⼩⽅格。
这就意味着,在1平⽅英尺上,⼀共有10000个⼩⽅格。
如果你能看到的⼩点越多,说明图像的细节就刻画得越真实。
像素:只对电脑有效你的显⽰器就是由“像素”构成的,你或许听说过显⽰器在72或96 Dpi下⼯作这样的说法,这或许在某种情况下没错,但并不是⼀劳永逸的说法。
如果你在制作⼀副只在显⽰屏上显⽰的图⽚的话,你可以直接忽略 Dpi 和英⼨什么的,它们和你的⼯作毫不相关。
如果你做的图⽚是要印刷出来的话,你就得考虑三者之间的关系了,我们下⾯会谈到。
英⼨:只和印刷相关英⼨就是英⼨,不是吗?当你谈论印刷品的时候,这样说没错。
但⾃从像素密度,或 Dpi 的概念出现之后,显⽰器之间的参数并不相同,话就不能这么说了。
我们都会⽤尺⼦,所以我不会讨论英⼨是什么。
但是如果你知道⼀幅图⽚在英⼨上的⼤⼩的时候,你如何知道这幅图⽚的像素⼤⼩呢?往下看。
像素、英⼨和 Dpi 如何相互关联?当你要设计⼀副印刷在纸张上的图⽚的时候,毫⽆疑问,很多⼯作你都必须借助电脑和显⽰器才能完成,那么,像素、英⼨和 Dpi 如何相互关联?像素⼤⼩⽐如说,我想打印⼀副8英⼨*10英⼨,300 Dpi 的图⽚,那么怎样设置图像的像素长宽度呢?你只要简单地把这两者相乘就可以了,如果⽤⽅程表⽰,就是:像素 = 英⼨ * Dpi所以,对于上⾯的情况:宽度 = 8英⼨ * 300 Dpi⾼度 = 10英⼨*300 Dpi所以,这就应该是⼀副宽2400像素,⾼3000像素的图⽚,很简单对吗?使⽤这个简单的公式,只要你有想要的尺⼨和 Dpi ,就可以换算出对应的像素⼤⼩。
英寸、像素与厘米之间的换算关系

说到厘米,我们都了解,小学老师就已经传授给了我们这方面的知识,但是,再说到英寸和像素,可能很多人就该头大了,什么是英寸?什么又是像素?那再深入点,它们三者之间的关系又是怎样的呢?在这里我们暂且不去深究它们三者分别的概念、意义,我们仅来探讨探讨它们三者之间的关系是怎样的,在我们的的日常生活中,又有哪些地方是可以用到这些知识的?接下来先给大家提几个它们之间最简单的换算公式:2像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算:72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
像素、英寸、厘米之间的换算关系

像素、英寸、厘米之间的换算关系72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1厘米=0.3937英寸;1英寸=2.54厘米像素其实不是直接的尺寸标准,所以不能直接和英寸、厘米相互换,要折算成dpi才能换算!photoshop中两种分辨率换算:一是“72像素/英寸=28.346像素/厘米”,二是“300像素/英寸=118.11像素/厘米”。
1厘米=0.3937英寸,1英寸=2.54厘米以常见1024像素对比:300像素/英寸换算情况下:1024像素=3.413英寸=8.67厘米72像素/英寸换算情况下:1024像素=14.222英寸=36.12厘米提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi(dotperinch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi (dotperinch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dotperinch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
目前,市面上出售扫描器的光学解析度主要有600×1200dpi和1200×2400dpi两种。
扫描器的光学解析度由两个数字构成,是因为横向解析度和纵向解析度不同。
四年级美术单位换算

四年级美术单位换算为了帮助四年级学生掌握美术单位换算的知识,本文将介绍一些简单的换算方法和实际应用。
像素(Pixel)在美术领域中,像素是表示图像分辨率的单位。
它代表了图像中可见的最小颜色点。
换句话说,像素是构成数字图像的基本元素。
厘米(Centimeter)厘米是一种用于测量长度和距离的单位。
在美术中,厘米常用来表示纸张大小或绘画尺寸。
换算方法下面是一些常见的美术单位换算方法:- 像素转厘米:由于像素是一个相对单位,其大小取决于显示设备的分辨率。
通常情况下,我们可以通过指定每英寸显示像素数(DPI)来换算像素和厘米之间的关系。
例如,假设一个图像的DPI为300,那么可以使用以下公式来将像素转换为厘米:厘米 =像素 / DPI * 2.54。
像素转厘米:由于像素是一个相对单位,其大小取决于显示设备的分辨率。
通常情况下,我们可以通过指定每英寸显示像素数(DPI)来换算像素和厘米之间的关系。
例如,假设一个图像的DPI为300,那么可以使用以下公式来将像素转换为厘米:厘米 = 像素 / DPI * 2.54。
- 厘米转像素:同样地,可以使用相同的公式将厘米转换为像素:像素 = 厘米 * DPI / 2.54。
厘米转像素:同样地,可以使用相同的公式将厘米转换为像素:像素 = 厘米 * DPI / 2.54。
实际应用美术单位换算在实际应用中非常常见。
以下是一些常见的应用场景:- 打印画作:当我们希望将数字画作打印出来时,需要将绘画尺寸从像素转换为厘米,以确定合适的打印尺寸。
打印画作:当我们希望将数字画作打印出来时,需要将绘画尺寸从像素转换为厘米,以确定合适的打印尺寸。
- 设计网页:在设计网页时,需要考虑不同设备的分辨率和屏幕大小。
通过了解像素和厘米之间的关系,可以确保设计的元素在不同设备上具有一致的显示效果。
设计网页:在设计网页时,需要考虑不同设备的分辨率和屏幕大小。
通过了解像素和厘米之间的关系,可以确保设计的元素在不同设备上具有一致的显示效果。
图片处理时:像素、英寸、厘米之间的换算关系

像素、英寸、厘米之间的换算关系常见照片尺寸、像素及打印尺寸对照表(实用)72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米(300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米(72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi 以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
像素、英寸、厘米之间的换算关系

像素、英寸、厘米之间的换算关系72像素/英寸= 28. 346像素/厘米300像素/英寸二1 18. 11像素/厘米1 厘米=0. 3937英寸1英寸= 2.54厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!phot o s hop中两种分辨率换算72像素/英寸=2 8・346像素/厘米30 0像素/英寸= 118. 11像素/厘米1厘米二0・3937英寸1 英寸=2. 54厘米以常见102 4像素对比:1 024像素二3.413英寸=8. 67厘米(300像素/英寸dp i 每英寸心0・0 03333像素)所以1024像素的厘米尺寸就是:1 0 24*0・00 3333水2.541024像素=14.22 2英寸=36. 12厘米(72像素/英寸dpi 毎英寸心0. 013889 像素)所以1024像素的厘米尺寸就是:1 024*0. 013889 *2.54提超分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640 X 480像素、1280X9 60像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi (dot per i nch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600X600dpi以上。
dpi是“dot per inch”的缩写。
顾名思狡,就是指在毎英寸长厦内的点数。
DPI和像素、厘米、英寸之间的关系和换算及CSS中的长度单位

DPI和像素、厘米、首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi 为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi 为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
目前,市面上出售扫描器的光学解析度主要有600×1200 dpi和1200×2400 dpi两种。
图片像素、英寸、厘米之间的单位换算

图片像素、英寸、厘米之间的单位换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
像素、英寸、厘米之间的换算关系

像素、英⼨、厘⽶之间的换算关系72像素/英⼨=28.346像素/厘⽶300像素/英⼨=118.11像素/厘⽶1 厘⽶=0.3937 英⼨1 英⼨=2.54 厘⽶⾸先告诉⼤家⼀个不幸的消息:像素不能直接换算成英⼨、厘⽶,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英⼨=28.346像素/厘⽶300像素/英⼨=118.11像素/厘⽶1 厘⽶=0.3937 英⼨1 英⼨=2.54 厘⽶以常见1024像素对⽐:1024像素=3.413英⼨=8.67厘⽶ (300像素/英⼨dpi 每英⼨≈0.003333像素)所以1024像素的厘⽶尺⼨就是:1024*0.003333*2.541024像素=14.222英⼨=36.12厘⽶ (72像素/英⼨dpi 每英⼨≈0.013889像素)所以1024像素的厘⽶尺⼨就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英⼨的像素数,以ppi为单位,图像分辨率⼜常常被表⽰成每⼀个⽅向上的总像素数量,⽐如640×480像素、1280×960像素等。
⽽决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英⼨可产⽣的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率⼜称为输出分辨率,是指在打印输出时横向和纵向两个⽅向上每英⼨最多能够打印的点数,通常以“点/英⼨”即dpi(dot per inch)表⽰。
⽽所谓最⾼分辨率就是指打印机所能打印的最⼤分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率⼀般指打印机的最⼤分辨率,⽬前⼀般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英⼨长度内的点数。
通常,我们都使⽤dpi来作为扫描器和打印机的解析度单位,数值越⾼表⽰解析度越⾼。
深入理解CSS中的长度单位

深⼊理解CSS中的长度单位前⾯的话 本⽂分为绝对长度单位和相对长度单位来介绍CSS中的长度单位的主要知识绝对长度单位 绝对长度单位代表⼀个物理测量像素px(pixels) 在web上,像素px是典型的度量单位,很多其他长度单位直接映射成像素。
最终,他们被按照像素处理英⼨in(inches) 1in = 2.54cm = 96px 厘⽶cm(centimeters) 1cm = 10mm = 96px/2.54 = 37.8px毫⽶mm(millimeters) 1mm = 0.1cm = 3.78px1/4毫⽶q(quarter-millimeters) 1q = 1/4mm = 0.945px点pt(points) 1pt = 1/72in = =0.0139in = 1/72*2.54cm = 1/72*96px = 1.33px派卡pc(picas) 1pc = 12pt = 1/6in = 1/6*96px = 16px字体相关相对长度单位 em、ex、ch、rem是字体相关的相对长度单位em em表⽰元素的font-size属性的计算值,如果⽤于font-size属性本⾝,相对于⽗元素的font-size;若⽤于其他属性,相对于本⾝元素的font-size<style>.box{font-size: 20px;}.in{/* 相对于⽗元素,所以2*2px=40px */font-size: 2em;/* 相对于本⾝元素,所以5*40px=200px */height: 5em;/* 10*40px=400px */width: 10em;background-color: lightblue;}</style><div class="box"><div class="in">测试⽂字</div></div>测试⽂字rem rem是相对于根元素html的font-size属性的计算值 兼容性: IE8-不⽀持<style>/* 浏览器默认字体⼤⼩为16px,则2*16=32px,所以根元素字体⼤⼩为32px */html{font-size: 2rem;}/* 2*32=64px */.box{font-size: 2rem;}.in{/* 1*32=32px */font-size: 1rem;/* 1*32=32px */border-left: 1rem solid black;/* 4*32=128px */height: 4rem;/* 6*32=192px */width: 6rem;background-color: lightblue;}</style><div class="box"><div class="in" id="test">测试⽂字</div></div>测试⽂字 默认地,浏览器的字体⼤⼩font-size是16px,也就是1rem=16px。
DPI与像素的关系(转)

DPI与像素的关系(转)DPI就是DOT PER INCH每英寸象素数1英寸=2.54厘米不是说600万象素用多少DPI打,一般照片的DPI都是固定的,比如大多数机器都设定为72,那么600万象素的照片长是3400象素,每英寸72象素,那么打印出来就是长47英寸,合119厘米,大约1.2米,明白了哦?很大的一副画呢,当然这也不现实,所以要调高DPI值,或者减小你的照片分辨率,以达到最佳尺寸. 额外给个建议,你调整DPI不如直接调整分辨率dpi和像素、厘米、英寸之间的关系和换算及CSS中的长度单位(转)首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!photoshop中两种分辨率换算72像素/英寸=28.346像素/厘米300像素/英寸=118.11像素/厘米1 厘米=0.3937 英寸1 英寸=2.54 厘米以常见1024像素对比:1024像素=3.413英寸=8.67厘米(300像素/英寸dpi 每英寸≈0.003333像素)所以1024像素的厘米尺寸就是:1024*0.003333*2.541024像素=14.222英寸=36.12厘米(72像素/英寸dpi 每英寸≈0.013889像素)所以1024像素的厘米尺寸就是:1024*0.013889*2.54提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi (dot per inch)表示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DPI和像素、厘米、
首先告诉大家一个不幸的消息:像素不能直接换算成英寸、厘米,要在dpi下才能换算!
photoshop中两种分辨率换算
72像素/英寸=28.346像素/厘米
300像素/英寸=118.11像素/厘米
1 厘米=0.3937 英寸
1 英寸=2.54 厘米
以常见1024像素对比:
1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素)
所以1024像素的厘米尺寸就是:1024*0.003333*2.54
1024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素)
所以1024像素的厘米尺寸就是:1024*0.013889*2.54
提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率,图像分辨率是每英寸的像素数,以ppi 为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。
而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi 为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率
打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。
而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。
平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。
顾名思义,就是指在每英寸长度内的点数。
通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。
目前,市面上出售扫描器的光学解析度主要有600×1200 dpi和1200×2400 dpi两种。
扫描器的光学解析度由两个数字构成,是因为横向解析度和纵向解析度不同。
较小的数字通常为纵向解析度,即我们一般区分扫描器解析度用的数值。
也就是说,600×1200 dpi 的扫描器,我们通常简称为600 dpi。
电脑显示器的解析度约为72dpi,这个数值其实是这样计算出来的:以一部15寸的电脑显示器为例,可视面积的水平长度大约为11.2寸,如果显示模式是800×600,那么解析度就是800/11.2=71.4。
如果是17寸电脑显示器,以1024×768的显示模式来看,解析度就变成1024/12.8=80了。
像素(Pixel)
对于计算机的屏幕设备而言,像素(Pixel)或者说px是一个最基本的单位,就是一个点。
其它所有的单位,都和像素成一个固定的比例换算关系。
所有的长度单位基于屏幕进行显示的时候,都统一先换算成为像素的多少,然后进行显示。
所以,就计算机的屏幕而言,相对长度和绝对长度没有本质差别。
任何单位其实都是像素,差别只是比例不同。
如果把讨论扩展到其它输出设备,比如打印机,基本的长度单位可能不是像素,而是其它的和生活中的度
量单位一致的单位了。
CSS绝对长度单位是对于输出设备(output device)而言的。
拿pt来说,这是一个在文字排版工具(word,adobe 等)中非常常用的字体单位,不管你的显示器分辨率是1024*768,还是800*600,同一篇文档打印在纸面上的结果是一样的。
写网页用哪个长度单位更好,是px还是pt呢?
我个人比较偏向px,因为px能够精确地表示元素在屏幕中的位置和大小,网页主要是为了屏幕显示,而不是为了打印等其它需要的。
CSS相对长度单位(relative length unit)
CSS相对长度单位中的相对二字,表明了其长度单位会随着它的参考值的变化而变化,不是固定的。
以下是CSS相对长度单位列表:
CSS相对长度单位
说明
em 元素的字体高度The height of the element's font
ex 字母x的高度The height of the letter "x"
px 像素Pixels
% 百分比Percentage
CSS绝对长度单位(absolute length unit)
绝对长度单位是一个固定的值。
比如我们常用的有mm,就是毫米的意思。
以下是CSS绝对长度单位列表:
CSS绝对长度单位
说明
in 英寸Inches (1 英寸= 2.54 厘米)
cm 厘米Centimeters
mm 毫米Millimeters
pt 点Points (1点= 1/72英寸)
pc 皮卡Picas (1 皮卡= 12 点)
像素是相对于显示器屏幕分辨率而言的。
譬如,WiNDOWS的用户所使用的分辨率一般是96像素/英寸。
而MAC的用户所使用的分辨率一般是72像素/英寸。
所以在WiNDOWS的CSS中dpi为96像素/英寸英寸之间的关系和换算及CSS中的长度单位。
