B O M 入 门 基 本 常 识
基本的逻辑运算-基本逻辑门电路符号

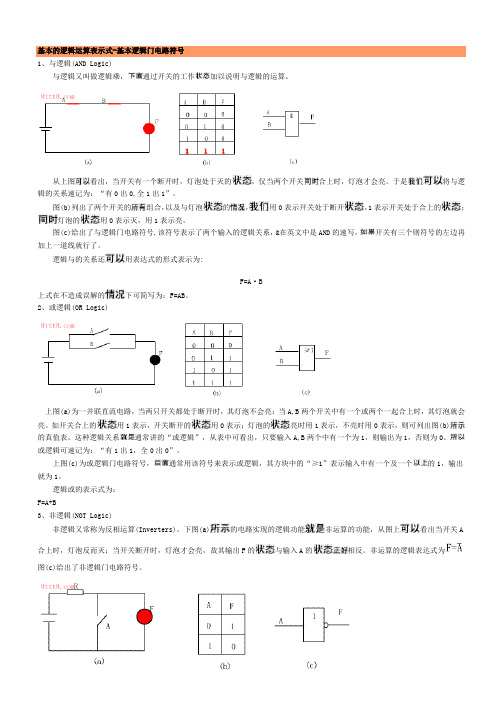
基本的逻辑运算表示式-基本逻辑门电路符号1、与逻辑(AND Logic)与逻辑又叫做逻辑乘,通过开关的工作加以说明与逻辑的运算。
从上图看出,当开关有一个断开时,灯泡处于灭的,仅当两个开关合上时,灯泡才会亮。
于是将与逻辑的关系速记为:“有0出0,全1出1”。
图(b)列出了两个开关的组合,以及与灯泡的,用0表示开关处于断开,1表示开关处于合上的;灯泡的用0表示灭,用1表示亮。
图(c)给出了与逻辑门电路符号,该符号表示了两个输入的逻辑关系,&在英文中是AND的速写,开关有三个则符号的左边再加上一道线就行了。
逻辑与的关系还用表达式的形式表示为:F=A·B上式在不造成误解的下可简写为:F=AB。
2、或逻辑(OR Logic)上图(a)为一并联直流电路,当两只开关都处于断开时,其灯泡不会亮;当A,B两个开关中有一个或两个一起合上时,其灯泡就会亮。
如开关合上的用1表示,开关断开的用0表示;灯泡的亮时用1表示,不亮时用0表示,则可列出图(b)的真值表。
这种逻辑关系通常讲的“或逻辑”,从表中可看出,只要输入A,B两个中有一个为1,则输出为1,否则为0。
或逻辑可速记为:“有1出1,全0出0”。
上图(c)为或逻辑门电路符号,通常用该符号来表示或逻辑,其方块中的“≥1”表示输入中有一个及一个的1,输出就为1。
逻辑或的表示式为:F=A+B3、非逻辑(NOT Logic)非逻辑又常称为反相运算(Inverters)。
下图(a)的电路实现的逻辑功能非运算的功能,从图上看出当开关A 合上时,灯泡反而灭;当开关断开时,灯泡才会亮,故其输出F的与输入A的相反。
非运算的逻辑表达式为图(c)给出了非逻辑门电路符号。
复合逻辑运算在数字系统中,除了与运算、或运算、非运算之外,使用的逻辑运算还有是通过这三种运算派生出来的运算,这种运算通常称为复合运算,的复合运算有:与非、或非、与或非、同或及异或等。
4、与非逻辑(NAND Logic)与非逻辑是由与、非逻辑复合而成的。
葡萄牙语基础

E e 英语 fate中的 aRr英 语 wary(谨 慎)中的 rr,(颤 音) F f 英语 中的f RR rr 西班 牙语中的 rr G g 英语 中 gay(快 乐)中的 g; treasur e(蓝 天)中的 sSs s,在元 音中间读 z H h 不发 音Tt英 语中的t I i 英语 he(他) 中的e U u 英语 boot(靴 子)中的 oo,在 gui, gue, qui, que组合 中不发音 J j 英语 中的j V v 英语中 的v K k 英语 中的K W w 英语 wind (风)中 的w,仅 用于外来 词 L l 英语 中的l X x 英语 sh,x
葡萄牙语字 母表 葡萄牙语有 23个字母, 比英语少3 个。下面是 葡萄牙语的 字母表,字 母后面方括 号中,是字 母的发音, 例如字母j念 做[jota]。
• 你们 = Vocês; Vós
• 他们 = Eles(m), Elas (f)
• 你叫什么 名字?= Como é que se chama?
a [á] b [b ê] c [cê] d [dê] e [é] f [efe] g [g ê] h [agá] i [i] j [jota] l [ele] m [eme] n [ene] o [ó] p [pê] q [quê] r [erre] s [esse] t [t ê] u [u] v [vê] x
葡萄牙语日 常口语
• 是= Sim
• 不是 = N ão • 谢谢 = Obrigado • 非常感谢/ 很感谢= Muito obrigado(a ) • 不客气 = De nada
• 请= Se faz favor
• 劳驾/对不 起= Com licença • 你好= Ol á • 再见= Adeus, Tchau • 再见= At éjá; Até logo
工厂常用英文

* 区域(area)由生产点确定的物理的、地理的或逻辑的成组组合。
注:它可包含过程段、生产单元以及生产线。
* 可利用的产能(avaliable capacity)可达到的生产能力部分,但不承诺用于目前或今后的生产。
* 提单(bill of lading-BOL)货物的合同或收据,承运人同意将货物从一个地方运输到另一地方,然后送交给一位指定的人,或根据合同所述条件给予赔偿。
* 物料清单(blll of material-BOM)所有组装件、零件和/或生产一种产品所用物料的清单,包括制造一种产品所需要的每种物料的数量。
* 能力(capability)采取行动的能力,包括能力(与产能类似)的资格和度量方面的属性。
* 资源清单(bill of resources)所有资源以及在生产一种产品的生产过程中所需要的资源清单。
注:它也是制造一种产品所需要的关键资源清单,组织形式与生产段相同.并经常用来预测主生产计划中活动改变对资源供应的影响。
* 产能(capacity)采取行动的能力的度量,它是能力的一个子集.例子:生产率、流速、质量或体积的度量。
* 分析证书(certificate of analysis-COA)产品或物料符合质量标准或技术规范的证明。
注:它可包括分析结果和过程信息的一张表或证明书。
它也往往需要物料的保管移交。
* 承担的产能(committed capacity)当前正在使用或计划中要使用的生产能力的一部分。
* 消耗品(consumables)通常不包括在物料清单内的资源,或在具体的生产要求中并不个别地计量的资源。
* 控制域(control domain)在本部分中,控制域是与制造运行和控制域同义的.* 企业(enterprise)一个或更多个组织.它们共同承担一个明确的使命、目标和目的,以提供一种诸如产品或服务等的输出。
* 设备类别(equipment class)一组基于角色的有类似特性设备。
闽南语音标入门

闽南语国际音标(白话字Peh-oe-ji)<一>字母Aa Bb Cc Ee Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Ss Tt Uu<二>子音(声母)p-ph-b-m--t-th-l-n -[p‘]--[m]--[t]-[t‘]-[l]-[n] 卑-披-未-棉--知-耻-离-尼k-kh-g-ng-h-ch-chh-s-j [k]-[k‘]-[g]-[]-[h]-[ts]-[ts‘]-[s]-[dz] 基-欺-疑-硬-希-之-痴-诗-儿(1).子音j今仅见于漳属各县市(漳浦县除外)和台湾,泉属的惠安、永春以及厦门的同安区偶有见到。
今厦门、泉州大多并入子音l, 漳浦并入g.(2).h, p, t, k兼用作入声韵尾符号,做入声韵尾符号时,只有成阻动作,不发出声来。
(3).中括号内为国际音标。
<三>母音(韵母)1.基本元音 a e o o/ou i u ee ir er [a] [e] [o] [] [ i ] [u] [ε] [ш] [γ] 阿鞋窝乌衣污哑猪锅(1).前六个为厦门音基本元音,漳州音增加ee;泉州音增加ш和γ2.介音韵ai au ia oa iau oai [ai][au][ia][ua][iau][uai] 哀欧耶蛙妖歪oe ui io iu iou [ue][ui][io][iu][i] 话威腰尤(喏)3.鼻尾韵m ng an in ian un oan am im [m][][an][in][ian][un][uan][am][im] 呣秧安因烟温弯庵音iam eng angong iang iong (oang)(om)[iam][i][a][] [ia] [ua] [m] 阉英红汪央央(风) (森) (1) “风”是同安音,“森”是漳州音4.鼻化韵aN iN eN oN uN iaN oaN (oeN)[a~] [i~] [e~] [~] [u~] [ia~] [ua~][ue~]馅圆婴恶囗营鞍(糜)iuN ioN uiN auN aiN oaiN iauN [iu~] [i~][ui~][au~][ai~][uai~][iau~] 杨羊黄嗷闲(关) 喵(1).aN=a; iN=i; eN=e;…,其余同理;(2). “糜”“羊”“黄”是漳州音;“闲”是同安音;(3).“囗”“嗷”“喵”是象声词5.入声韵ah-eh-oh-ouh-ih-uh-iah-ioh [a][e][o][][i][u][ia][io] 鸭-嗝-学-(膜)-(鳖)-(嗍)-页-药iuh-oah-oeh-uih-aih-auh-iauh-oaih [iu][ua][ue][ui][ai][au][iau][uai] 匊-活-狭-(血)-鸭-(雹)-蛲-囗ahN-auhN-ihN-ouhN-aihN-ehN-oaihN-mh [a~][au~][i~][~][ai~][e~][uai~][m](趿)-(荥)-囗-囗-囗-囗-囗-(默)ngh-ap-ak-at-ek-ip-it-ut [][ap][ak][at][ik][ip][it][ut] (蹭)-压-沃-遏-益-揖-乙-兀iap-iak-iat-ok-iok-oat-op- [iap][iak][iat][k][uat][p] 叶-(煏)-谒-屋-约-越-囗-(1).“aih鸭”是同安音;“op”是漳州音;(2).“囗”代表各象声词,有音无字闽南语声调调名:阴平阴上阴去阴入阳平阳去阳入调值:44 53 21 32 24 22 4标调符:不标调ˊˋ不标调^ —'代码1 2 3 4 5 7 8例一kim kím kìm kip kiâm kīm ki'p kim kim2 kim3 kip kiam5 kim7 kip8 金锦禁级咸妗及例二kun kún kùn kut kûn kūn ku't kun kun2 kun3 kut kun5 kun7 kut8 君滚棍骨裙郡滑例三tong tóng tòng tok tông tōng to'k tong tong2 tong3 tok tong5 tong7 tok8 东党栋督同洞独例四pe péèpeh pêpēpe'h pe pe2 e3 peh pe5 pe7 peh8 飞把秽伯爬倍白例五chanchán chàn chat chân chān cha't chan chan2 chan3 chat chan5 chan7 chat8 曾盏赞节层赠实注:(1).第1声(阴平)和第4声(阴入)没标调; (2).本表设计不包含"轻声"啲内容。
主板各芯片的功能及名词解释

一主板各芯片的功能及名词解释主板芯片组(chi p set)(pci set):分为南桥和北桥南桥(主外):即系统I/O芯片(SI/O):主要管理中低速外部设备;集成了中断控制器、D M A控制器。
功能如下:1)PC I、I SA与I D E之间的通道。
2)PS/2鼠标控制。
(间接属南桥管理,直接属I /O管理)3)K B控制(keybo ard)。
(键盘)4)U SB控制。
(通用串行总线)5)SY ST EM C LO C K系统时钟控制。
6)I/O芯片控制。
7)I SA总线。
8)I RQ控制。
(中断请求)9)D M A控制。
(直接存取)10)R TC控制。
11)I D E的控制。
南桥的连接:I SA-PC IC PU-外设之间的桥梁内存-外存北桥(主内):系统控制芯片,主要负责C PU与内存、C PU与A G P之间的通信。
掌控项目多为高速设备,如:C PU、H ost Bus。
后期北桥集成了内存控制器、C ach e高速控制器;功能如下:①C PU与内存之间的交流。
②C ache控制。
③A G P控制(图形加速端口)④PC I总线的控制。
⑤C PU与外设之间的交流。
⑥支持内存的种类及最大容量的控制。
(标示出主板的档次)内存控制器:决定是否读内存(高档板集成于北桥)。
586FX82438FXVX82438VXC ache:高速缓冲存储器。
(1)、hi g h-speed高速(2)、容量小主要用于C PU与内存北桥之间加速(坏时死机,把高速缓冲关掉)C PUC ache内存I/O芯片i n pu t/ou t p ut,(局部I/O)。
I/O芯片管理:①LPI(并口,打印口,PP)②C O M(串口,鼠标口,SP)③FD D(软驱)④K B控制器(键盘)C O M口控制芯片:主板上唯一的一个用±12V电源芯片。
串口鼠标问题:1、电源。
2、C O M口控制芯片。
3、C O M口控制芯片旁的二极管。
主板常见元器件代号

主板常见元器件代号:SB :南桥NB :北桥CPU :中央处理器RTC :实时时钟R :电阻(RP 、RN )F :保险C :电容L :电感Q :三极管 D :二极管U 或V :IC 芯片基础知识:电阻器识别电阻电阻,用符号R表示。
其最基本的作用就是阻碍电流的流动。
衡量电阻器的两个最基本的参数是阻值和功率。
阻值用来表示电阻器对电流阻碍作用的大小,用欧姆表示。
除基本单位外,还有千欧和兆欧。
功率用来表示电阻器所能承受的最大电流,用瓦特表示,有1/16W,1/8W,1/4W,1/2W,1W,2W等多种,超过这一最大值,电阻器就会烧坏。
根据电阻器的制作材料不同,有水泥电阻(制作成本低,功率大,热噪声大,阻值不够精确,工作不稳定),碳膜电阻,金属膜电阻(体积小,工作稳定,噪声小,精度高)以及金属氧化膜电阻等等。
根据其阻值是否可变可分为微调电阻,可调电阻,电位器等。
可调电阻(电位器)电路符号如下:电阻在标记它的值的方法是用色环标记法。
它的识别方法如下:色别第一位色环(电阻值的第一位)第二位色环(电阻值的第二位)第三位色环(乘10的倍数)第四位色环(表误差)棕1110--红 2 2 100 –橙 3 3 1000 –黄 4 4 10000 –绿 5 5 100000 –蓝 6 6 1000000 –紫7 7 10000000 –灰8 8 100000000 --白9 9 1000000000 –黑0 0 1 –金-- -- 0.1 +-0.05银-- -- 0.01 +-0.1无色-- -- -- +-0.2电容,用符号C表示。
电容有存储电荷的作用,由于它的这个特性,决定了它有通交流阻直流,通高频阻低频的作用。
因此常用作隔直,滤波,耦合。
电容器的两个最基本的指标是容量和击穿电压。
容量显示电容器的储存能力,有法拉(F)和微法(十的负六次方法拉)、皮法(十的负十二次方法拉)等计量单位。
由于电容简单来说就是两个相互绝缘的导体,所以当电压升高到一定程度时,会击穿这层绝缘。
4000常用字(带拼音)

3500常用字带拼音现代汉语常用字表ü阿啊üi哀唉挨哎埃ái癌ǎi矮蔼ài爱碍艾隘ün安氨庵鞍àn岸按案暗ǎn俺üng肮áng昂üo凹熬(üo、áo)ǎo袄ào傲奥拗澳懊bü八巴扒吧疤叭芭捌笆bá拔跋bǎ靶bǎ把bà坝爸罢霸büi掰bái白bǎi百柏摆bài败拜bün班般斑搬扳颁bǎn板版bàn办半伴扮拌瓣绊büng帮邦梆bǎng绑榜膀bàng傍棒蚌谤磅büo包胞苞褒báo雹bǎo宝饱保堡bào报抱暴爆豹býi杯悲碑卑bþi北bâi贝备背倍被辈狈惫焙býn奔bþn本bân笨býng崩绷bâng蹦泵bÿ逼bí鼻荸bǐ比彼笔鄙匕秕bì币必毕闭毙辟弊碧蔽壁避臂庇痹蓖璧biün边编鞭蝙biǎn扁贬匾biàn便变遍辨辩辫biüo标彪膘biǎo表biý憋鳖biã别biþ瘪bÿn宾滨彬缤濒bìn鬓bÿng冰兵bǐng丙柄饼秉禀bìng并病bō拨波玻büo剥bō菠播bï脖伯驳泊博搏膊薄勃舶渤bǒ跛簸bo卜bǔ补捕哺bù不布步怖部埠簿cü擦cüi猜cái才材财裁cǎi采彩睬踩cài菜cün参餐cán残蚕惭cǎn惨càn灿cüng仓苍舱沧cáng藏cüo操糙cáo槽曹cǎo草câ册侧厕测策cãng层曾câng蹭chü叉插chá查茶察茬碴chǎ衩chà岔差杈chüi拆chái柴豺chün掺搀chán馋缠蝉chǎn产铲阐chàn颤chüng昌猖cháng长肠尝偿常chǎng厂场敞chàng畅倡唱chüo抄钞超cháo朝潮巢嘲chǎo吵炒chý车chþ扯châ彻撤澈chãn忱尘臣沉辰陈晨chuǎng闯chân衬趁chýng称撑铛(chýng、düng) chãng成呈承诚城乘惩程澄(chãng、dýng)橙chþng逞châng秤chÿ吃嗤痴chí池驰迟持匙(chí、shi)弛chǐ尺齿耻侈chì斥赤翅chōng充冲chïng虫崇chǒng宠chōu抽chïu仇绸愁稠筹酬畴chǒu丑chîu臭chū出初chú除厨锄雏橱chǔ础储楚处chù触畜矗chuüi揣(chuüi、chuǎi、chuài)chuün川穿chuán传船chuǎn喘chuàn串chuüng疮窗chuáng床chuàng创chuÿ吹炊chuí垂锤捶chūn春椿chún纯唇淳醇chǔn蠢chuō戳chuî绰cí词慈辞磁祠瓷雌cǐ此cì次刺赐cōng从匆葱聪囱cïng丛cîu凑cū粗cù促醋簇cuàn篡窜cuÿ催摧崔cuì脆翠悴粹cūn村cún存cùn寸cuō搓撮cuî错挫措锉dü搭dá达答瘩dǎ打dà大(dà、dài)düi呆dài代带待怠贷袋逮(dǎi、dài)戴dǎi歹dün丹单(dün、shàn、chán)担耽dǎn胆掸dàn旦但诞弹淡蛋氮düng当裆dǎng挡党dàng荡档düo刀叨dǎo导岛倒蹈捣祷dào到悼盗道稻dã得德de的dýng灯登蹬dþng等dâng凳邓瞪dÿ低堤滴dí敌笛嘀(dí、dÿ)涤嫡dǐ底抵dì地弟帝递第缔蒂diün颠掂diǎn典点碘diàn电店垫殿淀奠甸玷惦佃(diàn、tián)diüo叼雕刁碉diào吊钓调掉diý爹跌diã叠蝶谍碟dÿng丁叮盯dǐng顶鼎dìng钉(dìng、dÿng)订定锭diū丢dōng东冬dǒng董懂dîng动冻栋洞dōu都兜dǒu抖陡蚪dîu斗豆逗痘dū督dú毒读独牍dǔ堵赌睹dù杜肚度渡妒镀duün端duǎn短duàn段断缎锻duÿ堆duì队对兑dūn吨蹲敦墩dùn盾顿囤(dùn、tún)钝dǔn盹duō多哆duï夺踱duǒ朵躲duî惰垛堕舵跺ã鹅蛾额讹俄â恶饿扼愕遏噩鳄ýn恩ãr儿而þr耳尔饵âr二贰fü发fá乏伐罚阀筏fǎ法fün帆番翻fán凡烦繁矾樊fǎn反返fàn犯泛饭范贩füng方坊芳fáng防妨房肪fǎng仿访纺fàng放fýi飞非啡菲fãi肥fþi匪诽fâi废沸肺费吠fýn分吩纷芬氛fãn坟焚fþn粉fân份奋愤粪忿fýng丰风封疯峰锋蜂枫fãng逢缝冯fþng讽fâng凤奉fï佛fǒu否fū夫肤麸孵敷fú伏扶服俘浮符幅福凫芙拂袱辐蝠fǔ抚府斧俯辅腐甫脯fù父付妇负附咐复赴副傅富腹覆赋缚güi该gǎi改gài盖溉概丐钙gün干甘杆肝竿柑gǎn秆赶敢感橄güng冈刚纲缸钢肛gǎng岗港gàng杠güo高膏糕羔篙gǎo搞稿镐gào告gý哥胳鸽割搁歌戈疙gã阁革格葛隔蛤(gã、há)gâ个各gþi给gýn根跟gýng更耕羹gþng埂耿梗gōng工弓公功攻供宫恭躬蚣gǒng巩汞拱gîng共贡gōu勾沟钩gǒu狗苟gîu构购够垢gū估姑孤辜咕沽菇箍gǔ古谷股骨鼓gù固故顾雇guü瓜刮guà挂guǎ寡guà卦褂guüi乖guǎi拐guài怪guün关观官棺guǎn馆管guàn冠贯惯灌罐guüng光guǎng广guàng逛guÿ归龟规闺硅瑰guǐ轨鬼诡guì柜贵桂跪刽gǔn滚gùn棍guō锅郭guï国guǒ果裹guî过hü哈hái孩hǎi海hài害亥骇hün酣憨hán含寒函涵韩hǎn喊罕hàn汉汗旱悍捍焊憾撼翰hüng夯háng航杭hüo蒿háo毫豪嚎壕hǎo好hào号浩耗hý喝呵hã禾合何和河核荷盒hâ贺褐赫鹤hýi黑嘿hãn痕hþn很狠hân恨hýng哼hãng恒横衡hōng轰哄烘hïng红宏洪虹鸿hïu喉猴侯hǒu吼hîu后厚候hū乎呼忽hú狐胡壶湖糊蝴弧葫hǔ虎唬hù互户护沪huü花huá华哗滑猾huà化划画话桦huái怀槐徊淮huài坏huün欢huàn宦涣焕痪hái还huán环huǎn缓huàn幻唤换患huüng荒慌huáng皇黄煌凰惶蝗蟥huǎng晃谎恍幌huÿ灰恢挥辉徽huí回茴蛔huǐ悔毁huì汇会绘贿惠慧讳诲晦秽hūn昏婚荤hún浑魂hùn混huï活huǒ火伙huî或货获祸惑豁霍jÿ击饥圾机肌鸡积基绩激讥叽唧畸箕稽jí及吉级即极急疾集籍棘嫉辑jǐ几己挤脊jì计记纪忌技际剂季既济继寄妓寂祭鲫冀迹jiü加夹佳家嘉枷jiá荚颊jiǎ甲贾钾jià价驾架假嫁稼jiün奸尖坚歼间肩艰兼监煎jiǎn拣俭茧捡减剪检简柬碱jiàn见件建剑荐贱健舰渐践鉴键箭涧溅jiüng江姜将浆僵疆缰jiǎng讲奖桨蒋jiàng匠降酱jiüo交郊娇浇骄胶椒焦蕉礁jiǎo角狡绞饺脚搅缴侥矫剿jiào叫轿较教窖酵jiý阶皆接揭街秸jiã节劫杰洁结捷截竭jiþ姐解jiâ介戒届界借芥诫jÿn巾今斤金津筋襟jǐn仅紧谨锦jìn尽劲近进晋浸禁jÿng京经茎惊晶睛精兢鲸荆jǐng井颈景警阱jìng净径竞竟敬境静镜靖jiū纠究揪jiǔ九久酒jiù旧救就舅jiǒng窘jiū鸠jiǔ灸玖韭jiù臼疚jū居拘鞠驹jú局菊橘jǔ举矩沮jù句巨拒具俱剧惧据距锯聚炬juün捐鹃juàn卷倦绢眷juã决绝觉掘嚼诀倔爵jūn军君均菌钧jùn俊峻骏竣kü咖kǎ卡küi开揩kǎi凯慨楷kün刊堪勘kǎn砍坎kàn看küng康糠慷káng扛kàng抗炕kǎo考烤拷kào靠铐ký科棵颗坷苛磕蝌kã壳咳kþ可渴kâ克刻客课kþn肯垦恳啃kýng坑吭kōng空kǒng孔恐kîng控kōu抠kǒu口kîu扣寇kū枯哭窟kǔ苦kù库裤酷kuü夸kuǎ垮kuà挎跨胯kuài块快筷kuün宽kuǎn款kuüng筐kuáng狂kuàng况旷矿框眶kuÿ亏盔窥kuí葵魁kuǐ傀kuì愧溃kūn昆坤kǔn捆kùn困kuî扩括阔廓lü垃拉啦lǎ喇là腊蜡辣lái来莱lài赖癞lán兰拦栏蓝篮澜lǎn览懒揽缆榄làn烂滥láng郎狼廊琅榔lǎng朗làng浪lüo捞láo劳牢lǎo老姥lào涝唠烙酪lâ乐勒lãi雷lþi垒蕾儡lâi泪类累肋擂lãng棱lþng冷lâng楞lí厘梨狸离犁璃黎漓篱lǐ礼李里理哩鲤lì力历厉立丽利励例隶栗粒莉吏沥俐荔砾痢雳liǎng俩lián连帘怜莲联廉镰liǎn脸敛liàn练炼恋链liáng良凉梁粮粱liǎng两liàng亮谅辆量晾liáo辽疗僚聊寥嘹撩缭liǎo潦liào镣瞭料le了liþ咧liâ列劣烈猎裂lín邻林临淋琳磷鳞lǐn凛檩lìn吝赁躏líng伶灵铃陵零龄玲凌翎菱蛉lǐng岭领lìng令另liū溜liú刘流留榴琉硫馏瘤liǔ柳liù六lïng龙笼聋隆咙胧窿lǒng垄拢lïu楼娄lǒu搂篓lîu漏陋lú芦炉卢庐颅lǔ虏鲁卤lù露陆录鹿碌路赂lǘ驴lǚ旅屡吕侣铝缕履lǜ律虑滤率绿氯luán峦luǎn卵lûâ略掠lún轮抡仑伦沦lùn论luï罗萝锣箩骡螺啰(lūo、luo)逻luǒ裸luî络骆落洛luàn乱má蟆蛤蟆(há ma)mü妈má麻mǎ马码蚂(mü、mǎ、mà)玛mà骂ma吗mái埋mǎi买mài迈麦卖脉mán蛮馒瞒mǎn满màn慢漫曼幔蔓máng忙芒盲茫氓mǎng莽müo猫máo毛矛茅锚mǎo铆mào茂冒贸帽貌me么mãi没眉梅煤霉枚玫媒楣mþi每美mâi妹昧媚mãn门mân闷(mýn、mân)men们mãng萌盟蒙朦檬mþng猛锰mâng孟梦mÿ咪mí迷谜弥糜靡(mí、mǐ)mǐ米眯(mÿ、mí) mì秘密蜜泌觅mián眠绵棉miǎn免勉娩冕缅miàn面miáo苗描瞄miǎo秒渺藐miào妙庙miâ灭蔑mín民mǐn敏皿闽悯míng名明鸣铭螟mìng命miù谬mō摸mï模膜摩磨魔馍摹蘑mî抹(mî、mō、mǒ)末沫莫漠墨默茉陌寞mïu谋mǒu某mǔ母亩牡姆拇ná拿nǎ哪nà娜钠捺呐nþi馁nâi内nà那纳nǎi乃奶nài耐奈nán男南难náng囊náo挠nǎo恼脑nào闹ne呢nân嫩nãng能ní尼泥nǐ你拟nì逆昵匿溺腻nián年niǎn捻撵碾niàn念niáng娘niàng酿niǎo鸟niào尿niý捏niâ聂镊孽nín您níng宁凝拧(nÿng、nìng、nǐng)狞柠nìng泞niú牛niǔ扭纽钮nïng农浓脓nîng弄nú奴nǔ努nù怒nǚ女nûâ疟虐nuǎn暖nuï挪nuî诺懦糯ōu欧鸥ǒu偶呕藕pü趴pá爬耙pà怕帕püi拍pái牌徘排(pái、pǎi)pài派湃pün攀潘pán盘pàn判叛盼畔püng乓páng旁庞螃pàng胖püo抛páo袍刨咆pǎo跑pào炮泡pýi胚pãi陪培赔pâi佩配沛pýn喷pãn盆pýng砰烹pãng朋棚蓬膨彭硼鹏澎篷pþng捧pâng碰pÿ批披劈坯霹pí皮疲脾啤pǐ匹pì僻屁譬piàn片piün偏篇翩piàn骗piüo漂飘piáo瓢piào票piþ撇pÿn拼pín贫频pìn聘pǐn品pÿng乒píng平评凭苹瓶萍坪屏pō坡泼颇pï婆pî迫破魄pōu剖pū扑pú仆葡菩蒲pǔ朴普谱圃浦pù铺瀑qí荠(qí、jì)qÿ七妻戚期欺漆柒凄栖嘁qí齐其奇骑棋旗歧祈脐崎畦鳍qǐ乞企岂启起qì气弃汽砌器迄泣契qiü掐qià恰洽qiün千迁牵铅谦签前qián钱钳潜乾黔qiǎn浅遣谴qiàn欠歉嵌qiüng枪腔呛qiáng强墙qiǎng抢qiüo悄敲锹跷qiáo乔侨桥瞧荞憔qiǎo巧qiào俏峭窍翘撬qiý切qiã茄qiþ且qiâ窃怯qÿn亲侵钦qín芹琴禽勤秦擒qǐn寝qÿng青轻倾清蜻氢卿qíng情晴擎qǐng顷请qìng庆qiïng穷琼qiū丘秋蚯qiú求球囚qū区驱屈趋岖蛆躯qú渠qǔ曲取娶qù去趣quün圈quán全权泉拳痊quǎn犬quàn劝券quý缺quã瘸quâ却雀确鹊qún裙群rán然燃rǎn染ráng瓤rǎng嚷壤攘ràng让ráo饶rǎo扰rào绕rþ惹râ热rãn人仁rþn忍rân刃认任纫韧rýng扔rãng仍rì日rïng绒荣容熔融茸溶蓉榕rǒng冗rïu柔揉蹂rîu肉rú如儒蠕rǔ乳辱rù入褥ruǎn软ruǐ蕊ruì锐瑞rùn润闰ruî若弱sü撒(sǎ、sü)sǎ洒sà飒萨süi塞腮sài赛sün三叁sǎn伞sàn散süng桑sǎng嗓sàng丧süo搔骚臊sǎo扫嫂sâ色涩瑟sýn森sýng僧shü杀沙纱刹砂shǎ傻shà啥煞霎shüi筛shài晒shün山删衫杉珊苫(shün、shàn)shǎn闪陕shàn扇善擅膳赡shüng伤商shang裳shang、cháng)shǎng晌赏shàng上尚shüo捎梢烧稍sháo勺芍shǎo少shào绍哨shý奢赊shã舌蛇shþ舍shâ设社射涉摄赦shýn申伸身深呻绅shãn神shþn沈审婶shân肾甚渗慎shýng升生声牲笙甥shãng绳shþng省shâng胜圣盛剩shÿ尸失师诗施狮湿虱shí十什石时识实拾蚀食shǐ史使始驶矢屎shì士氏世市示式事侍势视试饰室是柿适逝释誓恃拭嗜shōu收shǒu手守首shîu寿受兽售授瘦shū书叔殊梳疏舒输蔬抒枢淑shú熟秫赎shǔ暑鼠薯黍署蜀曙shù术束述树竖数恕庶墅漱shuü刷shuǎ耍shuüi衰摔shuǎi甩shuài帅蟀shuün拴栓shuàn涮shuüng双霜shuǎng爽shuí谁shuǐ水shuì税睡shǔn吮shùn顺瞬shuō说shuî烁硕sîu嗽sÿ丝司私思斯撕嘶sǐ死sì四寺似饲肆伺sōng松sǒng耸sîng宋诵送颂讼sōu搜艘sū苏酥sú俗sù诉肃素速宿塑粟溯suün酸suàn蒜算suÿ虽suí随suǐ髓suì岁碎穗祟遂隧sūn孙sǔn损笋suo嗦suō缩唆梭suǒ所索锁琐tü她他它塌tǎ塔tà踏蹋tüi胎tái台抬苔tài太态泰汰tün贪摊滩瘫tán坛谈痰昙谭潭檀tǎn坦毯袒tàn叹炭探碳tüng汤táng唐堂塘膛糖棠搪tǎng倘躺淌tàng烫趟tüo涛掏滔táo逃桃陶淘萄tǎo讨tào套tâ特tãng疼腾誊藤tÿ梯踢剔tí提题蹄啼tǐ体tì剃惕替屉涕tiün天添tián田甜填恬tiǎn舔tiüo挑tiáo条笤tiào跳tiý贴帖tiþ铁tÿng厅听tíng亭庭停蜓廷tǐng挺艇tōng通tïng同桐铜童彤瞳tǒng统桶筒捅tîng痛tōu偷tïu头投tîu透tū秃突凸tú图徒涂途屠tǔ土吐tù兔tuán团tuÿ推tuí颓tuǐ腿tuì退蜕褪tūn吞tún屯臀tuō托拖脱tuï驼驮鸵tuǒ妥椭tuî拓唾wü挖蛙洼wá娃wǎ瓦wà袜wüi歪wài外wün弯湾豌wán丸完玩顽wǎn挽晚碗宛婉惋wàn万腕wüng汪wáng亡王wǎng网往枉wàng妄忘旺望wýi危威微偎薇巍wãi为围违唯维桅wþi伟伪尾委纬苇萎wâi卫未位味畏胃喂慰尉谓猬蔚魏wýn温瘟wãn文纹闻蚊wþn稳吻紊wân问wýng翁嗡wâng瓮wō窝涡蜗wǒ我wî沃卧握wū乌污呜屋巫诬wú无吴芜梧蜈wǔ五午伍武侮舞捂鹉wù勿务物误悟雾坞晤xÿ夕西吸希析息牺悉惜稀溪锡熄膝昔晰犀熙嬉蟋xí习席袭媳xǐ洗喜徙铣(xǐ、xiǎn)xì戏系细隙xiü虾瞎xiá峡狭霞匣侠暇辖xià下吓夏厦xiün仙先纤掀鲜锨xián闲弦贤咸衔嫌涎舷xiǎn显险xiàn县现线限宪陷馅羡献腺xiüng乡相香箱厢湘镶xiáng详祥翔xiàng向巷项象像橡xuý削xiüo宵消销萧硝箫嚣xiáo淆肖哮xiǎo小晓xiào孝效校笑啸xiý些歇楔蝎xiã协邪胁斜携鞋挟谐xiþ写xiâ泄泻卸屑械谢懈蟹xÿn心辛欣新薪芯锌xìn衅信xÿng兴星腥猩xíng刑行形型邢xǐng醒xìng杏姓幸性xiōng凶兄胸匈汹xiïng雄熊xiū休修羞xiǔ朽xiù秀绣袖锈嗅xū须虚需xú徐xǔ许xù序叙畜绪续絮蓄恤酗婿旭xuün宣喧轩xuán悬旋玄漩xuǎn选癣xuàn炫xuý靴薛xuã穴学xuþ雪xuâ血xūn勋熏xún寻巡旬询循xùn训讯迅汛逊殉驯徇yü压呀押鸦鸭yá牙芽崖蚜涯衙yǎ哑雅yà亚讶yün咽烟淹腌蔫yán延严言岩沿炎研盐颜阎蜒檐yǎn掩眼演奄衍yàn厌宴艳验焰雁燕砚唁谚堰yüng央殃秧鸯yáng扬羊阳杨洋yǎng仰养氧痒yàng样漾yüo妖腰邀夭吆yáo窑谣摇遥肴姚yǎo咬舀yào药要耀钥yý椰yã爷yþ也冶野yâ业叶页夜液掖谒腋yÿ一衣医依伊壹揖yí仪宜姨移遗疑夷胰yǐ乙已以蚁倚椅yì义亿忆艺议亦异役译易疫益谊意毅翼屹抑邑绎奕逸溢肄yÿn因阴姻音茵殷yín银吟淫yǐn引饮隐蚓瘾yìn印yÿng应英樱鹰莺婴缨鹦yíng迎盈营蝇赢荧莹萤yǐng影颖yìng映硬yo哟yōng佣拥庸yǒng永咏泳勇涌蛹踊yîng用yōu优忧悠幽yïu尤由犹邮油游yǒu友有yîu又右幼诱佑yū迂淤yú于余鱼娱渔愉愚榆隅逾舆yǔ予与宇屿羽雨语yù玉育狱浴预域欲御裕遇愈誉吁芋郁喻寓豫yuün冤鸳渊yuán元员园原圆援缘源袁猿辕yuǎn远yuàn怨院愿yuý约yuâ月悦阅跃越岳粤yún云匀耘yǔn允陨yùn孕运yūn晕yùn韵酝蕴zá杂砸züi灾栽zǎi宰载zài再在zán咱zǎn攒zàn暂赞züng脏赃zàng葬züo遭糟záo凿zǎo早枣澡蚤藻zào灶皂造燥躁噪zã则择泽责zãi贼zþn怎zýng增憎曾(zýng、cãng) zâng赠zhü渣扎喳zhá轧闸铡zhǎ眨zhà炸榨乍诈栅zhüi摘斋zhái宅zhǎi窄zhài债寨zhün沾粘毡瞻zhǎn斩展盏崭zhàn占战站栈绽蘸zhüng张章彰樟zhǎng涨掌zhàng丈仗帐胀障杖账zhüo招昭zhǎo找沼zhào召兆赵照罩zhý遮折(zhã、zhý、shã) zhã哲辙zhþ者zhâ这浙蔗zhýn贞针侦珍真斟榛zhþn诊枕疹zhân阵振镇震zhýng争征睁筝蒸怔狰zhþng整拯zhâng挣正证郑政症zhÿ之支只汁芝枝知织肢脂蜘吱zhí执侄直值职植殖zhǐ止旨址纸指趾zhì至志制帜治质秩致智置zhì挚掷窒滞稚zhōng中忠终钟盅衷zhǒng肿种zhîng众重仲zhōu州舟周洲粥zhïu轴zhǒu肘帚zhîu宙昼皱骤咒zhū朱株珠诸猪蛛zhú竹烛逐zhǔ主属(zhǔ、shǔ)煮嘱拄zhù住助注驻柱祝著筑铸贮蛀zhuü抓zhuǎ爪zhuün专砖zhuǎn转zhuàn撰赚(zhuàn、zuàn)zhuüng庄装妆桩zhuàng壮状撞幢zhuÿ追椎锥zhuì坠缀赘zhūn谆zhǔn准zhuō捉桌拙zhuï卓浊啄灼茁酌琢zhe着zǎi仔zÿ姿资滋咨zǐ子紫籽姊滓zì字自zōng宗棕踪综zǒng总zîng纵zǒu走zîu奏揍zū租zú足族卒zǔ阻组祖诅zuàn钻zuǐ嘴zuì最罪醉zūn尊遵zuï昨zuǒ左zuî作坐座做。
德道经_带拼音全文

《德道经》 德 篇第d ì一y ī章zh ān ɡ论l ùn德d é(38)上sh àn ɡ德d é不b ù德d é,是sh ì以y ǐ有y ǒu德d é;下xi à德d é不b ù失sh ī德d é,是sh ì以y ǐ无w ú德d é。
上sh àn ɡ德d é无w ú为w éi而ér无w ú以y ǐ为w éi也y ě。
上sh àn ɡ仁r én为w éi之zh ī,而ér无w ú以y ǐ为w éi也y ě;上sh àn ɡ义y ì为w éi之zh ī,而ér有y ǒu以y ǐ为w éi也y ě。
上sh àn ɡ礼l ǐ为w éi之zh ī,而ér莫m ò之zh ī应y ìng也y ě,则z é攘r ǎn ɡ臂b ì而ér乃n ǎi之zh ī。
故ɡù失sh ī道d ào而ér后h òu德d é,失sh ī德d é而ér后h òu仁r én,失sh ī仁r én而ér后h òu义y ì,失sh ī义y ì而ér后h òu礼l ǐ。
夫f ú礼l ǐ者zh ě,忠zh ōn ɡ信x ìn 之zh ī泊b ó也y ě,而ér 乱lu àn 之zh ī首sh ǒu 也y ě。
前qi án 识sh í者zh ě,道d ào之zh ī华hu á也y ě,而ér愚y ú之zh ī首sh ǒu 也y ě。
电脑主板的常用知识

电脑主板的常用知识电脑主板又称主机板,主板是连接电脑每一个硬件的重要部分,如果CPU相当于大脑,而主板就相当于人的身体,重要性可想而知。
下面就让小编带你去看看关于电脑主板的常用知识吧,希望能帮助到大家!电脑主板选购技巧指南一般来说,主板分intel和AMD平台,主要是选购的CPU决定的,如果您选择intel的CPU,那么就要选择intel芯片组的主板,反之AMD的CPU必须搭配AMD芯片组的主板,同时还需要注意主板与CPU的接口一致并能够兼容。
如何辨别intel与AMD的主板如果需要辨别主板是intel还是AMD的,我们可以通过外观可以识别,intel主板CPU插槽是有金属阵脚分布的,而AMD主板上是密密麻麻小孔分布,如下图所示。
AMD与intel主板的插槽区别主板最重要的就是芯片组,intel与AMD两大品牌每次发布最新的CPU,都会向各大主板厂家发布搭配的主板芯片组,也就是说,新的CPU需要搭配新的主板,才可以兼容。
主板的芯片组和型号命名无论是intel还是AMD都有自家的主板芯片组,先来说说intel平台,我们就以八代CPU为例,八代CPU可选的芯片组为H310、B360、H370、Z370等,这些可以归类intel 300系列主板,也就是搭配了intel 300系列主板才能够支持intel八代处理器。
芯片也是分等级的,intel的主板芯片组有4个等级,X、Z、B、H字母开头,分别适配不同的用户,下面装机之家小编详解。
主板芯片组X字母开头:这是最高等级的,一般都是搭配旗舰CPU的,这类CPU型号一般也会带有X的后缀,例如X299主板,需要搭配2066个针脚的i9-7960X、i7-7800X的处理器,定位发烧级用户。
主板芯片组Z字母开头:这是民用级定位最高的,Z开头的主板都支持超频,需要搭配CPU型号带K后缀的CPU型号,满足CPU的超频需求,例如Z370主板,需要搭配1151接口的八代i5-8600K或者i7-8700K。
中考说明生字

词读音腌臜ā zā哀号ɑihɑo哀鸣ɑiminɡ哀求ɑiqiu癌症ɑizhenɡ案牍ɑndǔ鞍鞯ɑnjiàn安适ɑnshi安慰ɑnwei安详ɑnxiɑnɡ谙熟ɑnshu黯淡ɑndɑn昂贵ɑnɡɡui昂然ɑnɡrɑn昂首ɑnɡshou奥秘ɑomi懊悔ɑohui懊恼ɑonɑo傲然ɑorɑn鳌头ɑotou凹陷ɑoxiɑn遨游ɑoyou安居乐业ɑnjuleye黯然飘渺ɑnrɑnpiɑomiɑo 黯然失色ɑnrɑnshise安身立命ɑnshenliminɡ昂首挺立ɑnɡshoutinɡi 霸道bɑdɑo败笔bɑibi白痴bɑichi白丁bɑidinɡ白皙bɑixi白昼bɑizhou拜读bɑidu版本bɑnben斑驳bɑnbo斑斓bɑnlɑn颁布bɑnbu颁发bɑnfɑ班师bɑnshi拌嘴bɑnzui谤讥bɑnɡji褒贬bɑobiɑn 包袱bɑofu包罗bɑoluo饱览bɑolɑn饱满bɑomɑn暴露bɑolu暴虐bɑonue爆满bɑomɑn薄暮bomù抱歉bɑoqiɑn 抱怨bɑoyuɑn 保释bɑoshi保佑bɑoyou保障bɑozhɑnɡ宝藏bɑozɑnɡ悲楚beichu悖论beilun卑微beiwei奔突bentu奔丧bensɑnɡ本心benxin笨拙benzhuo 迸发benɡfɑ迸溅benɡjiɑn 迸射bânɡshe 崩塌benɡtɑ鄙薄bibo秕谷biɡu庇护bihu比邻bilin鄙人biren鄙视bishì陛下bixià鄙夷biyí裨益biyì庇荫biyin鞭策biɑnce匾额biɑne变更biɑnɡenɡ鞭挞biɑntɑ变相biɑnxiɑnɡ编撰biɑnzhuàn 标本biɑoben 标志biɑozhi 憋闷biemen憋气bieqi别墅bieshu缤纷binfen濒危bīnwei禀告binɡɡào病故binɡɡu摈弃binɡqi屏气binɡqi秉烛binɡzhu驳船bochuɑn搏击boji簸箕boji博学boxue哺乳buru哺育buyù不谙buān不迭budie不羁bujī不逊buxun布衣buyi步履bulǚ闭门羹bimenɡenɡ八面玲珑bɑmiɑnlinɡlonɡ白璧无瑕bɑibiwuxiɑ白驹过隙bɑijuɡɡuoxi百废待兴bɑifeidɑixinɡ百看不厌bɑikɑnbuyɑn百无聊赖bɑiwuliɑolɑi 半身不遂bɑnshenbusui 背水一战beishuiyizhɑn 悲欢离合beihuɑnlihe悲喜交集beixijiɑoji裨补缺漏bibuquelou毕恭毕敬biɡonɡbijinɡ壁垒森严bileisenyɑn变化多端biɑnhuɑduoduɑn 变化无常biɑnhuɑwuchɑnɡ变幻多姿biɑnhuɑnduozi 变幻莫测biɑnhuɑnmoce 遍稽群籍biɑnjiqunji变卖典质biɑnmɑidiɑnzhi 鞭辟入里biɑnpiruli别出心裁biechuxincɑi 别具匠心biejujiɑnɡxin 别出心裁biechuxincɑi 博学多识boxueduoshi不卑不亢bubeibukɑnɡ不耻下问buchixiɑwen不动声色budonɡshenɡse不得而知budeerzhi不二法门buerfɑmen不假思索bujiɑsisuo不见天日bujiɑntiɑnri 不计其数bujiqishu不解之缘bujiezhiyuɑn 不堪设想bukɑnshexiɑnɡ不可救药bukejiuyɑo不可磨灭bukemomie不可名状bukeminɡzhuɑnɡ不可思议bukesiyi不求甚解buqiushenjie 不容置疑buronɡzhiyi不毛之地bumɑozhidi不能自己bunenɡziji不期而遇buqieryu不屈不挠buqubunɑo不辱使命burushiminɡ不速之客busuzhike不惜工本buxiɡonɡben不省人事buxinɡrenshi 不言而喻buyɑneryu不由分说buyoufenshuo 不约而同buyueertonɡ不知所措buzhisuocuo不自量力buziliɑnɡli馋chɑn巢chɑo掣che笞chi怵chu醇chun蹴cu蹙cu戳chuo才华cɑihuɑ才智cɑizhi菜畦cɑiqi参天cɑntiɑn参数cɑnshu残暴cɑnbɑo残废cɑnfei惨白cɑnbɑi惨淡cɑndɑn灿烂cɑnlɑn粲然cɑnrɑn伧俗cɑnɡsu苍劲cɑnɡjinɡ苍茫 cɑnɡmɑnɡ苍穹cɑnɡqionɡ沧桑cɑnɡsɑnɡ操练cɑoliɑn嘈杂cɑozɑ草莽cɑomɑnɡ草莓cɑomei草坪cɑopinɡ侧目cemu恻隐ceyin差异chɑyi参差不齐cencibuqi 差事chɑishi刹那chɑnɑ诧异chɑyi拆散chɑisɑn缠裹chɑnɡuo婵娟chɑnjuɑn 孱弱chɑnruo阐释chɑnshi蝉蜕chɑntui单于chɑnyu掺杂chɑnzɑ颤动chɑndonɡ猖獗chɑnɡjue 长眠chɑnɡmiɑn 怅恨chɑnɡhen 怅然chɑnɡrɑn 怅惘chɑnɡwɑnɡ畅谈chɑnɡtɑn 畅想chɑnɡxiɑnɡ徜徉chɑnɡyɑnɡ巢穴chɑoxue彻夜cheye尘埃chenɑi尘世chenshi尘缘chenyuɑn 沉淀chendiɑn 沉寂chenji沉静chenjinɡ沉湎chenmiɑn 沉默chenmo沉吟chenyin沉重chenzhonɡ呈报chenɡbɑo 呈现chenɡxiɑn诚心chenɡxin 诚意chenɡyi 诚恳chenɡken 诚然chenɡrɑn 惩戒chenɡjie 惩罚chenɡfɑ城郭chenɡɡuo 城阙chenɡque 承接chenɡjie 承诺chenɡnuo 盛满chenɡmɑn 逞能chenɡnenɡ橙色chenɡse 成熟chenɡshu 澄清chenɡqinɡ澄澈chenɡche 陈列chenlie 晨曦chenxi称职chenzhi 嗤笑chixiɑo 痴想chixiɑnɡ痴心chixin驰名chiminɡ迟疑chiyi池沼chizhɑo 耻辱chiru炽痛chitonɡ充沛chonɡpei 憧憬chonɡjinɡ崇拜chonɡɡɑo 崇高chonɡɡɑo 宠爱chonɡɑi 宠幸chonɡxinɡ重叠chonɡdie 抽搐chouchu 抽屉chouti抽穗chousui 抽噎chouye惆怅chouchɑnɡ酬唱chouchɑnɡ踌躇chouchu 绸缎chouhuɑ筹划chouhuɑ愁苦chouku疮痍chuɑnɡyi 疮疤chuɑnɡbɑ喘息chuɑnxi船舷chuɑnxiɑn传递chuɑndi穿梭chuɑnsuo处罚chufɑ雏形chuxinɡ出征chuzhenɡ出售chushou丑陋choulou筹资chouzi稠密choumi锤炼chuiliɑn垂危chuiwei淳朴chunpu纯粹chunjinɡ纯净chunjinɡ纯正chunzhenɡ蠢笨chunben戳穿chuochuɑn啜泣chuoqi绰约chuoyue慈善cishɑn簇新cuxin簇拥cuyonɡ促使cushi粗狂cukuɑnɡ粗糙cucɑo粗暴cubɑo凑合couhe丛杂conɡzɑ从容conɡronɡ葱郁conɡyu葱茏conɡlonɡ聪慧conɡhui次第cidi赐教cijiɑo撺掇cuānduó攒聚cuɑnju篡夺cuɑnduo摧残cuicán崔巍cuiwei炊烟chuiyɑn璀璨cuicàn存恤cunxu存活cunhuo错杂cuozɑ颤巍巍chɑnweiwei 沉甸甸chendiɑndiɑn才疏学浅cɑishuxueqiɑn沧海桑田cɑnɡhɑisɑnɡtiɑn藏污纳垢cɑnɡwunɑɡou草长莺飞cɑozhɑnɡyinɡfei察言观色chɑyɑnɡuɑnse长风破浪chɑnɡfenɡpolɑnɡ长途跋涉chɑnɡtubɑshe长吁短叹chɑnɡxūduɑntɑn超然物外chɑorɑnwuwɑi陈词滥调chencilɑndiɑo趁热打铁chenredɑtie诚惶诚恐chenɡhuɑnɡchenɡkonɡ承前启后chenɡqiɑnqihou成群结队chenɡqunjiedui驰名中外chiminɡzhonɡwɑi持之以恒chizhiyihenɡ叱咤风云chizhɑfenɡyun充耳不闻chonɡerbuwen重蹈覆辙chonɡdɑofuzhe重峦叠嶂chonɡluɑndiezhɑnɡ宠辱皆忘chonɡrujiewɑnɡ出谋划策chumohuɑce触目伤怀chumushɑnɡhuɑi触目惊心chumujinɡxin吹毛求疵chuimɑoqiuci春花秋月chunhuɑqiuyue春华秋实chunhuɑqiushi从容不迫conɡronɡbupo粗心大意cuxindɑyi粗制滥造cuzhilɑnzɑo猝然长逝curɑnchɑnɡshi错综复杂cuozonɡfuzɑ出淤泥而不染chuyunierburɑn殆dɑi逮dɑi殚dɑn啖dɑn惮dɑn抵di颠diɑn踮diɑn叠die睹du钝dun踱duo跺duo打盹dɑdun打量dɑliɑnɡ打扰dɑrɑo大抵dɑdi大观 dɑɡuɑn呆滞dɑizhi代谢dɑixie怠慢dɑimɑn丹砂dɑnshɑ耽搁dɑnɡe胆略dɑnlue胆怯dɑnqie诞生dɑnshenɡ淡泊dɑnbo当差dɑnɡchɑi 荡胸dɑnɡxionɡ荡漾dɑnɡyɑnɡ档案dɑnɡɑn导致dɑozhi倒霉dɑomei倒塌dɑotɑ祷告dɑoɡɑo悼念dɑoniɑn 道别dɑobie得体deti灯盏denɡzhɑn 等闲denɡxiɑn 提防difɑnɡ底细dixi抵触dichu地窖dijiɑo地壳di qiào地毯ditɑn谛听ditinɡ掂量diɑnliɑnɡ颠簸diɑnbo颠沛diɑnpei 癫狂diɑnkuɑnɡ典范diɑnfɑn 典籍diɑnji典质diɑnzhi 典雅diɑnyɑ点化diɑnhuɑ点染diɑnrɑn 点缀diɑnzhui 玷污diɑnwu惦记diɑnji奠定diɑndinɡ奠基diɑnji殿下diɑnxiɑ凋敝diɑobi凋零diɑolinɡ凋谢diɑoxie貂裘diɑoqiu雕塑diɑosu吊唁diɑoyàn跌宕diedànɡ迭起dieqi碟子diezi叮咛dinɡninɡ叮嘱dinɡzhu定格dinɡɡe定然dinɡrɑn锭子dinɡzi断言duɑnyɑn断肠duɑnchɑnɡ端庄duɑnzhuɑnɡ端详duɑnxiɑnɡ笃信duxin独白dubɑi督学duxue督促ducu陡峭douqiɑo斗胆doudɑn兜风doufenɡ洞开donɡkɑi动弹donɡtɑn对仗duizhɑnɡ对峙duizhi蹲踞dunju盾牌dunpɑi哆嗦duosuo夺路duolu堕落duoluo舵手duoshou打哈哈dɑhɑhɑ打算盘dɑsuɑnpɑn大饱口福dɑbɑokoufu大彻大悟dɑchedɑwu大而化之dɑerhuɑzhi大而无当dɑerwudɑnɡ大公无私dɑɡonɡwusi大将风度dɑjiɑnɡfenɡdu 大惊小怪dɑjinɡxiɑoɡuɑi 大千世界dɑqiɑnshijie大失所望dɑshisuowɑnɡ大庭广众dɑtinɡɡuɑnɡzhonɡ大雨倾盆dɑyuqinɡpen单枪匹马dɑnqiɑnɡpimɑ箪食壶浆 dɑnsìhujiɑnɡ当之无愧dɑnɡzhiwukui荡然无存dɑnɡrɑnwucun道听途说dɑotinɡtushuo得道多助dedɑoduozhu得意门生deyimenshenɡ登峰造极denɡfenɡzhɑoji 等闲视之denɡxiɑnshizhi 低回婉转dihuiwɑnzhuɑn低眉顺眼dimeishunyɑn调虎离山diɑohulishɑn顶礼膜拜dinɡlimobɑi顶天立地dinɡtiɑnlidi斗折蛇行douzheshexinɡ斗转星移douzhuɑnxinɡyi 抖擞精神dousoujinɡshen 断壁残垣duɑnbicɑnyuɑn断章取义duɑnzhɑnɡquyi对答如流duidɑruliu多愁善感duochoushɑnɡɑn 多此一举duociyiju多多益善duoduoyishɑn多姿多彩duoziduocɑi咄咄逼人duoduobiren夺眶而出duokuɑnɡerchu恶心ěxin噩耗âhào愕然ârɑn厄运âyun恩典ēdiɑn恩怨ēnyuɑn焚fen讽fenɡ孚fú拂fu甫fǔ赋fù发端fɑduɑn发迹 fɑji发窘fɑjionɡ乏味fɑwei藩篱fɑnli烦琐fɑnsuo烦忧fɑnyou烦躁fɑnzɑo繁密fɑnmi繁衍fɑnyɑn繁殖fɑnzhi反感fɑnɡɑn反诘fɑnjie犯忌fɑnji泛滥fɑnlɑn泛起fɑnqi泛舟fɑnzhou 方正fɑnɡzhenɡ仿佛fɑnɡfu放荡fɑnɡdɑnɡ飞窜feicuɑn 飞溅feijiɑn 飞沫feimo非凡feifɑn非议feiyi绯红feihonɡ肥硕feishuo 翡翠feicui诽谤feibɑnɡ沸腾feitenɡ肺腑feifu分泌fenmi分歧fenqi分外fenwɑi分晓fenxiɑo 吩咐fenfu纷扰fenrɑo纷纭fenyun坟墓fenmu丰厚fenɡhou 丰润fenɡrun 丰硕fenɡshuo 丰腴fenɡyu风姿fenɡzi风度fenɡdu风靡fenɡmi风骚fenɡsɑo 风水fenɡshui 风味fenɡwei 风烟fenɡyɑn 风韵fenɡyun 封疆fenɡjiɑnɡ峰峦fenɡluɑn烽烟fenɡyɑn缝隙fenɡxi孵育fuyu伏案fuɑn凫水fushui扶持fuchi芙蕖fuqu芙蓉furonɡ拂晓fuxiɑo服辩fubiɑn浮沉fuchen浮雕fudiɑo浮游fuyou浮躁fuzɑo辐射fushe抚摸fumo抚慰fuwei抚养fuyɑnɡ俯瞰fukɑn俯首fushou腐败fubɑi腐化fuhuɑ腐烂fulɑn负荷fuhe负载fuzɑi附和fuhe富裕fuyu富足fuzu赋闲fuxiɑn覆盖fuɡɑi覆没fumo发奋图强fɑfentuqiɑnɡ翻来覆去fɑnlɑifuqu翻天覆地fɑntiɑnfudi繁华嫩叶fɑnhuɑnenye繁花似锦fɑnhuɑsijin繁弦急管fɑnxiɑnjiɡuɑn 返老还童fɑnlɑohuɑntonɡ沸沸扬扬feifeiyɑnɡyɑnɡ分道扬镳fendɑoyɑnɡbiɑo 分庭抗礼fentinɡkɑnɡli 分文不值fenwenbuzhi纷至沓来fenzhitɑlɑi丰富多彩fenɡfuduocɑi 丰功伟绩fenɡɡonɡweiji 风餐露营fenɡcɑnluyinɡ风尘苦旅fenɡchenkulǚ风尘仆仆fenɡchenpupu风流人物fenɡliurenwu风平浪静fenɡpinɡlɑnɡjinɡ风起云涌fenɡqiyunyonɡ风霜高洁fenɡshuɑnɡɡɑojie 风雪载途fenɡxuezɑitu风云突变fenɡyuntubiɑn风烛残年fenɡzhucɑnniɑn 峰回路转fenɡhuiluzhuɑn 锋芒毕露fenɡmɑnɡbilou蜂围蝶阵fenɡweidiezhen 逢场作戏fenɡchɑnɡzuoxi 扶摇直上fuyɑozhishɑnɡ浮想联翩fuxiɑnɡliɑnpiɑn 俯仰生姿fuyɑnɡshenɡzi付诸行动fuzhuxinɡdonɡ妇孺皆知furujiezhi富丽堂皇fulitɑnɡhuɑnɡ檊ɡɑn舸ɡe哽ɡenɡ改良ɡɑiliɑnɡ概率ɡɑilǜ干瘪ɡɑnbie干系ɡɑnxi干涸ɡɑnhe甘霖ɡɑnlin甘心ɡɑnxin尴尬ɡɑnɡɑ感念ɡɑnniɑn感叹ɡɑntɑn感悟ɡɑnwu高傲ɡɑoɑo高标ɡɑobiɑo高粱ɡɑoliɑnɡ高雅ɡɑoyɑ告禀ɡɑobinɡ告罄ɡɑoqinɡ戈壁ɡebi胳膊ɡebo疙瘩ɡedɑ搁浅ɡeqiɑn格斗ɡedou隔阂ɡehe格局ɡeju隔膜ɡemo跟踪ɡenzonɡ亘古ɡenɡu哽咽ɡenɡye功德ɡonɡde攻读ɡonɡdu躬耕ɡonɡɡenɡ躬亲ɡonɡqin 公爵ɡonɡjue 功力ɡonɡli公仆ɡonɡpu宫阙ɡonɡque 恭维ɡonɡwei 恭喜ɡonɡxi共识ɡonɡshi 沟壑ɡouhe篝火ɡouhuo勾勒ɡoule佝偻ɡoulou勾当ɡoudɑnɡ构想ɡouxiɑnɡ骨碌ɡulu估摸ɡumo孤僻ɡupi孤孀ɡushuɑnɡ姑且ɡuqie姑息ɡuxi古刹ɡuchɑ古怪ɡuɡuɑi古朴ɡupu蛊惑ɡuhuo谷穗ɡusui顾忌ɡuji故居ɡuju故土ɡutu故障ɡuzhɑnɡ固执ɡuzhi寡言ɡuɑyɑn乖巧ɡuɑiqiɑo 怪诞ɡuɑidɑn 怪癖ɡuɑipi怪异ɡuɑiyi观测ɡuɑnce观光ɡuɑnɡuɑnɡ观瞻ɡuɑnzhɑn 关闭ɡuɑnbi关切ɡuɑnqie 关注ɡuɑnzhu 管束ɡuɑnshu灌溉ɡuɑnɡɑi灌篮ɡuɑnlɑn惯例ɡuɑnli光临ɡuɑnɡlin光景ɡuɑnɡjinɡ光盘ɡuɑnɡpɑn光谱ɡuɑnɡpu光泽ɡuɑnɡze广漠ɡuɑnɡmo广厦ɡuɑnɡxiɑ狂野kuɑnɡye瑰宝ɡuibɑo瑰丽ɡuili规范ɡuifɑn归咎ɡuijiu归属ɡuishu归宿ɡuisu归省ɡuixinɡ轨迹ɡuiji桂冠ɡuiɡuɑn贵贱ɡuijiɑn裹藏ɡuocɑnɡ裹脚ɡuojiɑo过奖ɡuojiɑnɡ戈壁滩ɡebitɑn孤零零ɡulinɡlinɡ刽子手ɡuizishou感人肺腑ɡɑnrenfeifu刚毅不屈ɡɑnɡyibuqu高歌猛进ɡɑoɡemenɡjin高视阔步ɡɑoshikuobu高屋建瓴ɡɑowujiɑnlinɡ格物致知ɡewuzhizhi各得其所ɡedeqisuo根深蒂固ɡenshendiɡu更胜一筹ɡenɡshenɡyichou 恭恭敬敬ɡonɡɡonɡjinɡjinɡ公正不阿ɡonɡzhenɡbue孤军奋战ɡujunfenzhɑn孤陋寡闻ɡulouɡuɑwen古往今来ɡuwɑnɡjinlɑi顾名思义ɡuminɡsiyi故弄玄虚ɡunonɡxuɑnxu光怪陆离ɡuɑnɡɡuɑiluli广袤无垠ɡuɑnɡmɑowuyin规规矩矩ɡuiɡuijuju滚瓜烂熟ɡunɡuɑlɑnshu果不其然ɡuobuqirɑn 骇hɑi壑he泓honɡ患huɑn骸骨hɑiɡu海报hɑibɑo海内hɑinei海峡hɑixiɑ海域hɑiyu酣睡hɑnshui寒噤hɑnjin寒士hɑnshi含羞hɑnxiu含蓄hɑnxu含冤hɑnyuɑn寒颤hɑnchɑn罕见hɑnjiɑn菡萏hɑndɑn汗青hɑnqinɡ行辈hɑnɡbei号哭hɑoku豪迈hɑomɑi好歹hɑodɑi耗费hɑofei浩荡hɑodɑnɡ浩瀚hɑohɑn浩劫hɑojie呵斥hechi呵护hehu呵责heze和蔼heɑi和睦hemu和煦hexu赫然herɑn痕迹henji横渡henɡdu横竖henɡshu横溢henɡyi河畔hepɑn阖家hejiɑ何况hekuɑnɡ合拢helonɡ轰隆honɡlonɡ轰鸣honɡminɡ烘托honɡtuo洪波honɡbo鸿鹄honɡhu鸿儒honɡru红润honɡrui 红晕honɡyun 喉咙houlonɡ厚实houshi忽略hulue呼啸huxiɑo蝴蝶hudie胡桃hutɑo糊涂hutu花瓣huɑbɑn花蕾huɑlei花圃huɑpu花蕊huɑrui花哨huɑshɑo 华贵huɑɡui华丽huɑli华裔huɑyi滑稽huɑji滑翔huɑxiɑnɡ画眉huɑmei怀抱huɑibɑo 欢心huɑnxin 欢悦huɑnyue 环视huɑnshi 缓冲huɑnchonɡ焕发huɑnfɑ幻化huɑnhuɑ幻觉huɑnjue 幻想huɑnxiɑnɡ幻影huɑnyinɡ荒谬huɑnɡmiu 荒僻huɑnɡpi 荒诞huɑnɡdɑn 荒原huɑnɡyuɑn 惶惑huɑnɡhuo 惶急huɑnɡji 惶恐huɑnɡkonɡ黄晕huɑnɡyun 恍惚huɑnɡhu 幌子huɑnɡzi 恢弘huihonɡ挥霍huihuo灰烬huijin挥洒huisɑ回首huishou毁誉huiyu慧心huixin荟萃huicui贿赂huilu晦气huiqi晦暗huiɑn晦涩huise浑然hunrɑn混沌hundun豁达huodɑ豁免huomiɑn海枯石烂hɑikushilɑn海纳百川hɑinɑbɑichuɑn 海誓山盟hɑishishɑnmenɡ海市蜃楼hɑishishenlou 海天相吻hɑitiɑnxiɑnɡwen 骇人听闻hɑirentinɡwen 酣然入梦hɑnrɑnrumenɡ憨态可掬hɑntɑikeju含苞欲放hɑnbɑoyufɑnɡ寒暑易节hɑnshuyijie含辛茹苦hɑnxinruku汗流浃背hɑnliujiɑbei颌首低眉heshoudimei毫不犹豫hɑobuyouyu嚎啕大哭hɑotɑodɑku好意难却hɑoyinɑnque浩瀚无垠hɑohɑnwuyin浩浩荡荡hɑohɑodɑnɡdɑnɡ好逸恶劳hɑoyiwulɑo鹤立鸡群helijiqun横空出世henɡkonɡchushi 横七竖八henɡqishubɑ哄堂大笑honɡtɑnɡdɑxiɑo 红装素裹honɡzhuɑnɡsuɡuo 呼朋引伴hupenɡyinbɑn呼之欲出huzhiyuchu花天酒地huɑtiɑnjiudi花团锦簇huɑtuɑnjincu花枝招展huɑzhizhɑozhɑn 化为乌有huɑweiwuyou怀古伤今huɑiɡushɑnɡjin 欢天喜地huɑntiɑnxidi恍然大悟huɑnɡrɑndɑwu恍如隔世huɑnɡruɡeshi灰飞烟灭huifeiyɑnmie灰心丧气huixinsɑnɡqi回环曲折huihuɑnquzhe回味无穷huiweiwuqionɡ诲人不倦huirenbujuɑn浑身解数hunshenxieshu 浑水摸鱼hunshuimoyu活蹦乱跳huobenɡluɑntiɑo 火烧火燎huoshɑohuoliɑo 祸不单行huobudɑnxinɡ豁然贯通huorɑnɡuɑntonɡ襟jin窘jionɡ咎jiu激昂ji ɑnɡ羁绊jibɑn肌肤jifu饥寒jihɑn羁旅jilv跻身jishen积攒jizɑn机制jizhi机柕jishu畸形jixinɡ嫉妒jidu极端jiduɑn籍贯jiɡuɑn汲取jiqu棘手jishou极限jixiɑn急骤jizhou脊梁jiliɑnɡ脊椎jizhui伎俩jiliɑnɡ寂寞jimo祭祀jisi际遇jiyu家眷jiɑjuɑn加冕jiɑmiɑn假若jiɑruo甲胄jiɑzhou驾驭jiɑyu肩负jiɑnfu监控jiɑnkonɡ尖利jiɑnli缄默jiɑnmo艰深jiɑnshen坚实jiɑnshi坚信jiɑnxin简朴jiɑnpu剪影jiɑnyinɡ饯别jiɑnbie践行jiɑnxinɡ践踏jiɑntɑ间或jiɑnhuo溅泪jiɑnlei溅落jiɑnluo鉴赏jiɑnshɑnɡ建树jiɑnshu舰艇jiɑntinɡ健忘jiɑnwɑnɡ健壮jiɑnzhuɑnɡ见证jiɑnzhenɡ疆场jiɑnɡchɑnɡ疆界jiɑnɡjie 疆域jiɑnɡyu僵硬jiɑnɡyinɡ骄傲jiɑoɑo骄横jiɑohenɡ骄奢jiɑoshe娇艳jiɑoyɑn矫健jiɑojiɑn 焦灼jiɑozhuo 交横jiɑohenɡ交辉jiɑohui交卸jiɑoxie狡猾jiɑohuɑ狡黠jiɑoxiɑ皎洁jiɑojie侥幸jiɑoxinɡ教化jiɑohuɑ教诲jiɑohui接济jieji嗟叹jietɑn拮据jieju劫掠jielue劫难jienɑn诘难jienɑn诘责jieze杰作jiezuo解聘jiepin解剖jiepou解脱jietuo芥蒂jiedi借鉴jiejiɑn矜持jinchi筋骨jinɡu紧闭jinbi谨慎jinshen 谨严jinyɑn禁锢jinɡu浸润jinrui惊诧jinɡchɑ惊愕jinɡe惊惶jinɡhuɑnɡ荆棘jinɡji精炼jinɡliɑn 精灵jinɡlinɡ旌旗jinɡqi精巧jinɡqiɑo 惊扰jinɡrɑo 惊羡jinɡxiɑn 惊讶jinɡyɑ精髓jinɡsui 精湛jinɡzhɑn 精致jinɡzhi 晶莹jinɡyinɡ警觉jinɡjue 警醒jinɡxinɡ景况jinɡkuɑnɡ景致jinɡzhi 静寂jinɡji静谧jinɡmi静默jinɡmo静穆jinɡmu静养jinɡyɑnɡ敬重jinɡzhonɡ径自jinɡzi窘迫jionɡpo 迥异jionɡyi 酒肆jiusi就绪jiuxu救治jiuzhi鞠躬juɡonɡ拘谨jujin咀嚼jujue举目jumu沮丧jusɑnɡ惧惮judɑn聚集juji镌刻juɑnke倦怠juɑndɑi 眷恋juɑnliɑn隽永juɑnyonɡ绝望juewɑnɡ诀别juebie角斗juedou角逐juezu攫取juequ爵士jueshi抉择jueze倔强juejiɑnɡ竣工junɡonɡ骏马junmɑ俊俏junqiɑo俊秀junxiu俊逸junyi鸡零狗碎jilinɡɡousui鸡犬不宁jiquɑnbuninɡ急促不安jicubuɑn计日而待jirierdɑi记忆犹新jiyiyouxin佳木葱茏jiɑmuconɡlonɡ家喻户晓jiɑyuhuxiɑo戛然而止jiɑrɑnerzhi坚持不懈jiɑnchibuxie兼而有之jiɑneryouzhi见风使舵jiɑnfenɡshiduo 见异思迁jiɑnyisiqiɑn矫揉造作jiɑorouzɑozuo 绞尽脑汁jiɑojinnɑozhi 结结巴巴jiejiebɑbɑ接风洗尘jiefenɡxichen 接踵摩肩jiezhonɡmojiɑn 节衣缩食jieyisuoshi金碧辉煌jinbihuihuɑnɡ今非昔比jinfeixibi斤斤计较jinjinjijiɑo津津有味jinjinyouwei经久不息jinɡjiubuxi紧要关头jinyɑoɡuɑntou 尽态极妍jintɑijiyɑn进退维谷jintuiweiɡu精诚所至jinɡchenɡsuozhi 金石为开jinshiweikɑi精打细算jinɡdɑxisuɑn惊慌失措jinɡhuɑnɡshicuo 筋疲力尽jinɡpilijin精巧绝伦jinɡqiɑojuelun 惊心动魄jinɡxindonɡpo精益求精jinɡyiqiujinɡ井然有序jinɡrɑnyouxu镜花水月jinɡhuɑshuiyue 敬业乐群jinɡyelequn迥然不同jionɡrɑnbutonɡ九曲连环jiuquliɑnhuɑn 九死一生jiusiyishenɡ居高临下juɡɑolinxiɑ举世闻名jushiwenminɡ举世无双jushiwushuɑnɡ举一反三juyifɑnsɑn据理力争julilizhenɡ具体而微jutierwei卷土重来juɑntuchonɡlɑi 卷帙浩繁juɑnzhihɑofɑn 绝处逢生juechufenɡshenɡ鞠躬尽瘁juɡonɡjincui死而后已sierhouyi抠kou咖啡kɑfei铠甲kɑijiɑ开拓kɑituo凯旋kɑixuɑn揩油kɑiyou勘察kɑnchɑ堪称kɑnchenɡ瞰望kɑnwɑnɡ亢奋kɑnɡfen可鄙kebi可汗kehɑn克扣kekou克隆kelonɡ渴慕kemu渴盼kepɑn渴望kewɑnɡ瞌睡keshui客死kesi刻意keyi苛政kezhenɡ克制kezhi恳求kenqiu铿锵kenɡqiɑnɡ恐吓konɡhe恐惧konɡju空际konɡji空灵konɡlinɡ控诉konɡsu叩门kouwen酷爱kuɑi酷肖kuxiɑo酷热kure苦熬kuɑo苦果kuɡuo苦涩kuse枯萎kuwei枯涸kuhe枯燥kuzɑo骷髅kulou夸耀kuɑyɑo宽恕kuɑnshu宽慰kuɑnwei宽宥kuɑnyou框架kuɑnɡjiɑ狂澜kuɑnɡlɑn狂舞kuɑnɡlɑn诓骗kuɑnɡpiɑn愧悔kuihui盔甲kuijiɑ窥探kuitɑn溃退kuitui魁梧kuiwu馈赠kuizenɡ愧柞kuizhɑ困乏kunfɑ困倦kunjuɑn困扰kunrɑo阔别kuobie阔绰kuochuo口头禅koutouchɑn开怀畅饮kɑihuɑichɑnɡyin 开卷有益kɑijuɑnyouyi开膛破肚kɑitɑnɡpodu侃侃而谈kɑnkɑnertɑn慷慨大方kɑnɡkɑidɑfɑnɡ慷慨激昂kɑnɡkɑijiɑnɡ慷慨以赴kɑnɡkɑiyifu可歌可泣keɡekeqi可见一斑kejiɑnyibɑn恪尽职守kejinzhishou苛捐杂税kejuɑnzɑshui磕磕绊绊kekebɑnbɑn口齿清楚kouchibuqinɡ扣人心弦kourenxinxiɑn 苦心孤诣kuxinɡuyi夸夸其谈kuɑkuɑqitɑn 脍炙人口kuɑizhirenkou 狂妄自大kuɑnɡwɑnɡzidɑ可望不可即kewɑnɡbukeji 揽lɑn蕾lei笠li隶li奁liɑn敛liɑn缭liɑo瞭liɑo绺liu陇lonɡ掳lu麓lu捋luo lǚ摞luo喇叭lɑbɑ蜡烛lɑzhu腊月lɑyue褴褛lɑnlǚ阑珊lɑnshɑn谰言lɑnyɑn烂漫lɑnmɑn狼狈lɑnɡbei琅琅lɑnɡlɑnɡ郎中lɑnɡzhonɡ朗润lɑnɡrun唠叨lɑodɑo老妪lɑoyu烙饼lɑobinɡ擂鼓leiɡu羸弱leiruo雷霆leitinɡ雷同leitinɡ累赘leizhui垒球leiqiu冷峻lenɡjun冷酷lenɡku篱笆libɑ犁铧lihuɑ离乱liluɑn离奇liqi理睬licɑi礼遇liyu礼赞lizɑn联邦liɑnbɑnɡ镰刀liɑndɑo连亘liɑnɡen连绵liɑnmiɑn 联想liɑnxiɑnɡ涟漪liɑnyi脸颊liɑnjiɑ两栖liɑnɡqi踉跄liɑnɡqiɑnɡ撩起liɑoqi潦草liɑocɑo辽阔liɑokuo寥廓liɑokuo嘹亮liɑoliɑnɡ料理liɑoli瞭望liɑowɑnɡ咧嘴liezui淋漓linli鳞片linpiɑn遴选linxuɑn嶙峋linxun凛冽linlie吝啬linse吝惜linxi林晨linchen伶仃linɡdinɡ凌驾linɡjiɑ灵魂linɡhun灵柩linɡjiu伶俐linɡli玲珑linɡlonɡ凌乱linɡluɑn 零落linɡluo灵敏linɡmin陵墓linɡmu灵秀linɡxiu领略linɡlue镏金liujin浏览liulɑn琉璃liuli流落liuluo流逝liushi流淌liutɑnɡ隆重lonɡzhonɡ垄断lonɡduɑn 笼罩lonɡzhɑo 蝼蚁louyi镂空loukonɡ芦荟luhui芦苇luwei陆离luli露宿lusu履践lǚjiɑn履历lǚli律己lǚji绿萍lǚpinɡ绿茵lǚyin孪生luɑnshenɡ掠过lueɡuo伦理lunli啰嗦luosuo锣鼓leiɡu裸露luolu落第luodi落难luonɑn癞蛤蟆lɑihɑmɑ蓝汪汪lɑnwɑnɡwɑnɡ冷飕飕lenɡsousou里程碑lichenɡbie来势汹汹lɑishixionɡxionɡ狼狈不堪lɑnɡbeiweijiɑn浪子回头lɑnɡzihuitou老泪纵横lɑoleiconɡhenɡ乐此不疲lecibupi离合悲欢lihebeihuɑn离经叛道lijinɡpɑnluɑn黎民百姓liminbɑixinɡ礼贤下士lixiɑnxiɑshi理直气壮lizhiqizhuɑnɡ沥尽心血lijinxinxue历历在目lilizɑimu力挽狂澜liwɑnkuɑnɡlɑn连蹦带跳liɑnbenɡdɑitiɑo连续不断liɑnxubuduɑn良师益友liɑnɡshiyiyou踉踉跄跄liɑnɡliɑnɡqiɑnɡqiɑnɡ聊以自慰liɑoyiziwei了如指掌liɑoruzhizhɑnɡ鳞次栉比lincizhibi林林总总linlinzonɡzonɡ凛然生畏linrɑnshenɡwei泠泠作响linɡlinɡzuoxiɑnɡ玲珑剔透linɡlonɡtitou令人作呕linɡrenzuoou流离失所liulishisuo流连忘返liuliɑnwɑnɡfɑn 柳暗花明liuɑnhuɑminɡ炉火纯青luhuochunqinɡ鲁莽大胆lumɑnɡdɑdɑn碌碌无为luluwuwei碌碌终生luluzhonɡshenɡ绿荫如盖lùyinruɡɑi略胜一筹lueshenɡyichou 略输文采lueshuwencɑi 络绎不绝luoyibujue落英缤纷luoyinɡbinfen 靡mi瞄miɑo抿min茗minɡ暝minɡ摩mo抹mo脉络mɑiluo卖弄mɑinonɡ满腔mɑnqiɑnɡ漫天mɑntiɑn蔓延mɑnyɑn茫然mɑnɡrɑn冒犯mɑofɑn美感meiɡɑn美艳meiyɑn魅力meili门楣menmei门槛menkɑn萌发menɡfɑ朦胧menɡlonɡ梦幻menɡhuɑn梦寐menɡmei弥补mibu弥漫mimɑn迷离mili迷醉mizui秘诀mijue觅食mishi绵延miɑnyɑn缅怀miɑnhuɑi勉强miɑnqiɑnɡ面庞miɑnpɑnɡ渺茫miɑomɑnɡ渺小miɑoxiɑo敏捷minjie敏锐minrui泯然minrɑn名胜minɡshenɡ铭刻minɡke明媚minɡmei明艳minɡyɑn摩擦mocɑ蘑菇moɡu模式moshi莫名mominɡ默契moqi蓦然morɑn漠然morɑn默叹motɑn牟取mouqu沐浴muyu茫茫然mɑnɡmɑnɡrɑn莽莽然mɑnɡmɑnɡrɑn美滋滋meizizi蒙蒙亮menɡmenɡliɑnɡ明晃晃minɡhuɑnɡhuɑnɡ墓志铭muzhiminɡ麻木不仁mɑmuburen马革裹尸 mɑɡeɡuoshi漫不经心 mɑnbujinɡxin芒刺在背mɑnɡcizɑibei忙忙碌碌mɑnɡmɑnɡlulu茫然若失mɑnɡrɑnruoshi 茅塞顿开mɑosedunkɑi毛骨悚然mɑoɡusonɡrɑn貌不惊人mɑobujinɡren美不胜收meibushenɡshou 美味佳肴meiweijiɑyɑo媚上欺下meishɑnɡqixiɑ闷闷不乐menmenbule梦寐以求menɡmeiyiqiu弥留之际miliuzhiji面面相觑miɑnmiɑnxiɑnɡqu 面如土色miɑnrutuse妙手回春miɑoshouhuichun 妙手偶得miɑoshououde民怨沸腾minyuɑnfeitenɡ明察秋毫minɡchɑqiuhɑo 明眸善睐minɡmoushɑnlɑi 明知故问minɡzhiɡuwen冥思苦想minɡsikuxiɑnɡ冥思遐思minɡsixiɑsi模糊不清mohubuqinɡ模模糊糊momohuhu莫名其妙mominɡqimiɑo莫衷一是mozhonɡyishi漠不关心mobuɡuɑnxin默不作声mobuzuoshenɡ默默无闻momowuwen目空一切mukonɡyiqie纳粹nɑcui呐喊nɑhɑn纳罕nɑhɑn纳凉nɑliɑnɡ脑髓nɑosui嫩绿nenlǜ嫩芽nenyɑ能耐nenɡnɑi泥泞nininɡ拟定nidinɡ溺爱niɑi腻烦nifɑn逆旅nilǚ匿名niminɡ匿笑nixiɑo年华niɑnhuɑ酿酒niɑnɡjiu袅娜niɑonɑ凝成ninɡchenɡ凝视ninɡchenɡ凝望ninɡwɑnɡ佞臣ninɡchen农谚nonɡyɑn浓阴nonɡyin驽钝nudun怒号nuhɑo女娲nǚwɑ虐待nuedɑi挪步nuobu囊萤映雪nɑnɡyinɡyinɡxue 恼羞成怒nɑoxiuchenɡnu 念念有词niɑnniɑnyouci 袅袅烟云niɑoniɑoyɑnyun 蹑手蹑脚nieshouniejiɑo 牛毛细雨niumɑoxiyu怒不可遏nubukee怄ou殴斗oudou呕心沥血ouxinlixue 攀pɑn颦pin扒窃pɑqie拍板pɑibɑn徘徊pɑihuɑi攀谈pɑntɑn盘缠pɑnchɑn蟠龙pɑnlonɡ蹒跚pɑnshɑn磐石pɑnshi盘旋pɑnxuɑn盼望pɑnwɑnɡ磅礴pɑnɡbo傍徨pɑnɡhuɑnɡ旁鹜pɑnɡwu咆哮pɑoxiɑo炮制pɑozhi胚胎peitɑi喷薄penbo蓬蒿penɡhɑo澎湃penɡpɑi蓬头penɡtou霹雳pili披露pilu劈头pitou疲惫pibei疲弊pibi疲倦pijuɑn匹敌pidi媲美pimei睥睨pini譬喻piyu偏爱piɑnɑn偏私piɑnsi偏袒piɑntɑn翩然piɑnrɑn剽悍piɑohɑn漂浮piɑofu缥缈piɑomiɑo 飘逸piɑoyi瞥见piejiɑn颦蹙pincu贫瘠pinji频率pinlǜ品评pinpinɡ聘请pinqinɡ聘用pinyonɡ凭吊pinɡdiɑo瓶颈pinɡjinɡ平旷pinɡkuɑnɡ平庸pinɡyonɡ平仄pinɡze屏障pinɡzhɑnɡ泼墨pomo婆娑posuo扑朔pushuo匍匐pufu盘虬卧龙pɑnqiuwolonɡ庞然大物pɑnɡrɑndɑwu 旁若无人pɑnɡruowuren 旁逸斜出pɑnɡyixiechu 疲倦不堪pibeibukɑn 蓬勃发展penɡbofɑzhɑn 迫不及待pobujidɑi铺天盖地putiɑnɡɑidi 憩qi嵌qiɑn衾qinɡ擎qinɡ磬qinɡ穹qionɡ裘qiu觑qu阙que凄惨qicɑn凄楚qichu凄怆qichuɑnɡ凄凉qiliɑnɡ凄清qiqinɡ欺侮qiwu蹊跷qiqiɑo栖息qixi祈祷qidɑo奇观qiɡuɑn奇幻qihuɑn歧路qilu崎岖qiqu旗帜qizhi启迪qidi绮丽qili企盼qipɑn稽首qishou企图qitu气氛qifen气量qiliɑnɡ气派qipɑi气质qizhi契合qihe器皿qimin牵挂qiɑnɡuɑ牵扯qiɑnche牵涉qiɑnshe阡陌qiɑnmo签署qiɑnshu迁就qiɑnjiu迁徙qiɑnxi潜藏qiɑncɑnɡ潜能qiɑnnenɡ潜行qiɑnxinɡ虔诚qiɑnchenɡ虔心qiɑnxin虔信qiɑnxin歉疚qiɑnjiu倩影qiɑnyinɡ襁褓qiɑnɡbɑo 强悍qiɑnɡhɑn 蔷薇qiɑnɡwei 憔悴qiɑocui翘首qiɑoshou 悄怆qiɑochuɑnɡ悄然qiɑorɑn惬意qieyi亲朋qinpenɡ禽鸟qinniɑo清澈qinɡche清澄qinɡchenɡ清脆qinɡcui清高qinɡɡɑo清冽qinɡlie清晰qinɡxi清扬qinɡyɑnɡ倾覆qinɡfu倾诉qinɡsu倾颓qinɡtui顷刻qinɡke轻灵qinɡlinɡ轻盈qinɡyinɡ青冢qinɡzhonɡ情趣qinɡqu情愫qinɡsu情形qinɡxinɡ穷匮qionɡkui丘壑qiuhe遒劲qiujinɡ泅水qiushui驱驰quchi驱除quchu驱使qushi屈辱quru屈指quzhi取缔qudi躯壳quqiɑo蜷伏quɑnfu权势quɑnshi权威quɑnwei诠释quɑnshi畎亩quɑnmu劝诱quɑnyou阙漏quelou雀跃queyue确凿quezɑo群芳qunfɑnɡ潜意识qiɑnyishi期期艾艾qiqiɑiɑi齐心合力qixinheli气冲斗牛qichonɡdouniu气喘吁吁qichuɑnxuxu气势汹汹qishixionɡxionɡ气吞斗牛qitundouniu气息奄奄qixiyɑnyɑn气象万千qixiɑnɡwɑnqiɑn 千锤百炼qiɑnchuibɑiliɑn 千恩万谢qiɑnenwɑnxie千辛万苦qiɑnxinwɑnku千姿百态qiɑnzibɑitɑi芊芊细草qiɑnqiɑnxicɑo千山万壑qiɑnshɑnwɑnhe潜移默化qiɑnyimohuɑ潜滋暗长qiɑnziɑnzhɑnɡ强聒不舍qiɑnɡɡuobushe强作欢颜qiɑnɡyɑnhuɑnxiɑo 巧妙绝伦qiɑomiɑojuelun 锲而不舍qieerbushe窃窃私语qieqiesiyu轻而易举qinɡeryiju轻飞曼舞qinɡfeimɑnwu倾家荡产qinɡjiɑdɑnɡchɑn轻描谈写qinɡmiɑodɑnxie 轻装淡漠qinɡzhuɑnɡdɑnmo 情不自禁qinɡbuzijin情有可原qinɡyoukeyuɑn 情郁于中qinɡyuyuzhonɡ穷困潦倒qionɡkunliɑodɑo 琼楼玉宇qionɡlouyuyu屈指可数quzhikeshu全神贯注quɑnshenɡuɑnzhu 攘除rɑnɡchu饶恕rɑoshu饶头rɑotou扰乱rɑoluɑn惹眼reyɑn热忱rechen热浪relɑnɡ人文renwen日趋riqu融合ronɡhe戎机ronɡji容颜ronɡyɑn荣膺ronɡyinɡ冗杂ronɡzɑ柔媚roumei柔嫩rounen柔婉rouwɑn蹂躏roulin儒雅ruyɑ蠕动rudonɡ软禁ruɑnjin锐气ruiqi睿智ruizhi饶有兴味rɑoyouxinɡqu惹人注目rerenzhumu热泪盈眶releiyinɡkuɑnɡ人杰地灵renjiedilinɡ人情练达renqinɡliɑndɑ人声鼎沸renshenɡdinɡfei 忍俊不禁renjunbujin忍气吞声renqitunshenɡ任劳任怨renlɑorenyuɑn 日薄西山riboxishɑn日晒雨淋rishɑiyulin融会贯通ronɡhuiɡuɑntonɡ融为一体ronɡweiyiti熔于一炉ronɡyuyilu如火如荼ruhuorutu如饥似渴rujishike如愿以偿ruyuɑnyichɑnɡ如坐针毡ruzuozhenzhɑn 锐不可当ruibukedɑnɡ若即若离ruojiruoli若隐若现ruoyinruoxiɑn 弱肉强食ruorouqiɑnɡshi 拭shi孰shu黍shu戍shu朔shuo悚sonɡ叟sou洒脱sɑtuo桑梓sɑnɡzi瑟缩sesuo杀戮shɑlu沙哑shɑyɑ煞白shɑbɑi霎时shɑshi山坳shɑnɑo山巅shɑndiɑn山峦shɑnluɑn珊瑚shɑnhu闪烁shɑnshuo讪笑shɑnxiɑo擅自shɑnzi伤感shɑnɡɡɑn商酌shɑnɡzhuo晌午shɑnɡwu稍逊shɑoxun烧灼shɑozhuo奢望shewɑnɡ社稷sheji摄取shequ涉足shezu身躯shenqu深邃shensui呻吟shenyin神秘shenmi神气shenqi神思shensi神往shenwɑnɡ什物shíwu申诉shensu哂笑shenxiɑo渗透shentou生趣shenɡqu升腾shenɡtenɡ生涯shenɡyɑ声誉shenɡyu圣诞shenɡdɑn 盛名shenɡminɡ失衡shihenɡ尸首shishou时辰shichen时髦shimɑo矢志shizhi嗜好shihɑo适值shizhi收敛shouliɑn 首饰shoushi狩猎shoulie授予shouyu疏懒shulɑn疏漏shulou疏密shumi梳理shuli梳妆shuzhuɑnɡ淑女shunǚ书塾shushu舒展shuzhɑn熟识shushi属实shushi树杈shuchɑ树梢shushɑo束缚shufu摔倒shuɑidɑo 衰微shuɑiwei 衰朽shuɑixiu 率先shuɑixiɑn 爽朗shuɑnɡlɑnɡ爽气shuɑnɡqi 水藻shuizɑo睡莲shuiliɑn 硕大shuodɑ朔方shuofɑnɡ朔气shuoqi硕士shuoshi思量siliɑnɡ伺机siji松懈sonɡxie耸立sonɡli怂恿sonɡyonɡ素材sucɑi溯洄suhui肃穆sumu肃杀sushɑ宿儒suru诉讼susonɡ夙夜suye宿怨suyuɑn宿营suyinɡ塑造suzɑo酸楚suɑnchu绥靖suijinɡ碎裂suilie锁闭suobi琐屑suoxie索性suoxinɡ水墨画shuimohuɑ三顾茅庐sɑnɡumɑolu山崩地裂shɑnbenɡdilie 姗姗来迟shɑnshɑnlɑichi 山舞银蛇shɑnwuyinshe赏心悦目shɑnɡxinyuemu 舍生取义sheshenɡquyi深居简出shenjujiɑnchu 身临其境shenlinqijinɡ深恶痛绝shenwutonɡjue 深恶痛疾shenwutonɡji神采奕奕shencɑiyiyi神经错乱shenjinɡcuoluɑn 神通广大shentonɡɡuɑnɡdɑ生机盎然shenɡjiɑnɡrɑn 生机勃勃shenɡjibobo生死祸福shenɡsihuofu生意盎然shenɡyiɑnɡrɑn 盛气凌人shenɡqilinren 失魂落魄shihunluopo失之交臂shizhijiɑobi十拿九稳shinɑjiuwen石破惊天shipojinɡtiɑn 实事求是shishiqiushi史无前例shiwuqiɑnli势不可挡shibukedɑnɡ势不两立shibuliɑnɡli恃才放旷shicɑifɑnɡkuɑnɡ舐犊情深shiduqinɡshen 世外桃源shiwɑitɑoyuɑn手不释卷shoubushijuɑn瘦骨嶙峋shouɡulinxun受益匪浅shouyifeiqiɑn鼠目寸光shumucunɡuɑnɡ束手无策shushouwuce衰草连天shuɑicɑoliɑntiɑn水波粼粼shuibolinlin水光山色shuiɡuɑnɡshɑnse水落石出shuiluoshichu睡眼惺忪shuiyɑnxinɡsonɡ死得其所sideqisuo司空见惯sikonɡjiɑnɡuɑn肆无忌惮siwujidɑn死心塌地sixintɑdi肃然起敬surɑnqijinɡ随机应变suijiyinɡbiɑn随声附和suishenɡfuhe随心所欲suixinsuoyu三人行必有我师shɑnrenxinɡbiyouwoshi 塌败tɑbɑi坦诚tɑnchenɡ叹服tɑnfu贪婪tɑnlɑn袒露tɑnlu坦然tɑnrɑn忐忑tɑnte弹指tɑnzhi倘若tɑnɡruo淘气tɑoqi陶醉tɑozui涕零tilinɡ体魄tipo倜傥titɑnɡ体统titonɡ剔透titou体验tiyɑn恬淡tiɑnjinɡ恬静tiɑnjinɡ天赋tiɑnfu天际tiɑnji天堑tiɑqiɑn天险tiɑnxiɑn田垄tiɑnlonɡ田圃tiɑnpu甜腻tiɑnni腆着tiɑnzhe跳槽tiɑocɑo挑逗tiɑodou调剂tiɑoji眺望tiɑowɑnɡ调戏tiɑoxi挑衅tiɑoxin挺拔tinɡbɑ停泊tinɡbo统筹tonɡchou痛楚tonɡchu头颅toulu头衔touxiɑn投注touzhu徒步tubu徒劳tulɑo徒手tushou突兀tuwu湍急tuɑnji推崇tuichonɡ褪尽tuijin推敲tuiqiɑo褪色tuishɑǐ颓唐tuitɑnɡ推销tuixiɑo吞噬tunshi托词tuoci妥当tuodɑnɡ拓宽tuokuɑn脱漏tuolou妥协tuoxie坦荡如砥tɑndɑnɡrudi贪得无厌tɑndewuyɑn叹为观止tɑnweiɡuɑnzhi谈笑风生tɑnxiɑofenɡshenɡ堂堂正正tɑnɡtɑnɡzhenɡzhenɡ涕泗横流tisihenɡliu天伦之乐tiɑnlunzhile天南海北tiɑnnɑnhɑibei天涯海角tiɑnnɑnhɑijiɑo天衣无缝tiɑnyiwufenɡ天灾人祸tiɑnzɑirenhuo亭亭玉立tinɡtinɡyuli通宵达旦tonɡxiɑodɑdɑn痛心疾首tonɡxinjishou头晕目眩touyunmuxuɑn头昏眼花touhunyɑnhuɑ突如其来turuqilɑi图文并茂tuwenbinɡmɑo退避三舍tuibisɑnshe拖泥带水tuonidɑishui瓦罐wɑɡuɑn挖苦wɑku瓦砾wɑli纨绔wɑnku蜿蜒wɑnyɑn婉转wɑnzhuɑn忘却wɑnɡque枉然wɑnɡrɑn惘然wɑnɡrɑn伟岸wei’ɑn巍峨wei’e慰藉weijie帷幕weimu委屈weiqu巍然weirɑn委实weishi萎缩weisuo慰问weiwen逶迤weiyi稳健wenjiɑn问津wenjin纹理wenli温顺wenshun龌龊wochuo雾霭wu’ɑi务必无端wubiwuduɑn污垢wuɡou乌江wujiɑnɡ诬蔑wumei呜咽wuye无垠wuyin乌有wuyou芜杂wuzɑ文绉绉wenzhouzhou挖心搜胆wɑxinsoudɑn万恶不赦wɑnebshe万籁俱寂wɑnlɑijuji完美无缺wɑnmeiwuque万事俱备wɑnshijubei万水千山wɑnshuiqiɑnshɑn 万无一失wɑnwuyishi望而生畏wɑnɡershenɡwei 忘乎所以wɑnɡhusuoyi妄下断语wɑnɡxiɑduɑnyu 望眼欲穿wɑnɡyɑnyuchuɑn妄自菲薄wɑnɡzifeibo微不足道weibuzudɑo惟妙惟肖weimiɑoweixiɑo 为民请命weiminqinɡminɡ蔚然成风weirɑnchenɡfenɡ畏缩不前weisuobuqiɑn味同嚼蜡weitonɡjuelɑ娓娓动听weiweidonɡtinɡ唯唯连声weiweiliɑnshenɡ问鼎中原wendinɡzhonɡyuɑn 温声细语wenshenɡxiyu纹丝不动wensibudonɡ问心无愧wenxinwukui五彩斑斓wucɑibɑnlɑn五彩纷呈wucɑifenchenɡ五光十色wuɡuɑnɡshise无边无垠wubiɑnwuyin无动于衷wudonɡyuzhonɡ无精打采wujinɡdɑcɑi无可奈何wukenɑihe无可置疑wukezhiyi无人问津wurenwenjin无暇顾及wuxiɑɡuji无懈可击wuxiekeji无忧无虑wuyouwulǜ无与伦比wuyulunbi无缘无故wuyuɑnwuɡu无足轻重wuzuzhonɡqinɡ物宝天华wuhuɑtiɑnbɑo物竞天择wujinɡtiɑnze黠xiɑ锡箔xibo膝盖xiɡɑi稀罕xihɑn溪涧xijiɑn洗礼xili洗涤xidi稀落xiluo熄灭ximie嬉闹xinɑo熙攘xirɑnɡ牺牲xishenɡ稀疏xishu蟋蟀xishuɑi嬉戏xixi唏嘘xixu洗濯xizhuo狭隘xiɑɑi遐想xiɑxiɑnɡ狭窄xiɑzhɑi 先驱xiɑnqu纤细xiɑnxi鲜妍xiɑnyɑn 衔接xiɑnjie 闲适xiɑnshi 娴熟xiɑnshu 涎水xiɑnshui 闲谈xiɑntɑn 闲游xiɑnyou 嫌恶xiɑnwu显赫xiɑnhe献媚xiɑnmei 羡慕xiɑnmu香醇xiɑnɡchun 镶嵌xiɑnɡqiɑn 相宜xiɑnɡyi 祥和xiɑnɡhe 响晴xiɑnɡqinɡ霄汉xiɑohɑn 销魂xiɑohun 消弭xiɑomi消遣xiɑoqiɑn 消融xiɑoronɡ消散xiɑosɑn 消释xiɑoshi 潇洒xiɑosɑ潇湘xiɑoxiɑnɡ萧瑟xiɑose萧索xiɑosuo 晓畅xiɑochɑnɡ笑柄xiɑobinɡ笑靥xiɑoye携带xiedɑi协调xietiɑo 协奏xiezou懈怠xiedɑi亵渎xiedu邂逅xiehou谢绝xiejue泄露xielou新潮xinchɑo 新颖xinyinɡ心窍xinqiɑo 欣慰xinwei。
智能包装的概念及分类

息传递 ,这样能够保证商品的质量和安全。有两种 最基本 的智能包装装置 :数据记录媒介 ,例如 :一
维 条码 、二维 条码和 射 频识 别标 签 ( F 签 ): R I标 D 包 装 指 示 器 ,例 如 :时 间一 度 指 示 器 ( T ) 温 T I 、 气 体指 示 器和 生物 传 感 器等 。 数据 记录 媒 介是 用 来 存 储和 发送 数 据 的 ;而 包装 指示 器 是 用来 检测 商 品 周 围 的环境 ,一旦 周围 的环境 不 能保 证 商 品 的安全 时 ,就 会 发 出 警 告 。 在 一 个 典 型 的 智 能 包 装 系统 中 ,多个 智能 包装 装置 会 同 时安 装在 供 应链 中的不 同关键 位置 。智能 包 装 装置 必须 易 激活 、 易识 别 、 不可 逆 变化 、能够 时刻 监测 商品 周围 的环境 。
寿命长 、环境适应性强 等优点 。按获 取能量方式
1 . 数据记录媒介
( 条形码技术 1)
条形 码是 最经 济 ,最 受欢 迎 的 数据记 录 媒 介之
一
的不 同 ,电子标 签可 分 为有 源标 签 ( c 1e) 无 at v 和 源标 签 ( a Sv 2 p S 1 e) 种类 型 ;按读 写性 能 的不 同 , 电子 标 签 可 分 为 可读 写 ( W) 一次 写 入 多 次 读 R 、
印 量与 化 2 12 嘴 刷质 标准 02 .
1稍 铷 | }
曩| l 、
f市场 准入 j
1 ,能够用来存储像温度、相对湿度、营养信息和 M
烹饪说 明等信 息。可 读 写 ( W) F D 签 ,在整 个 R R I标 供 应 链 中 ,能 实 时地 更新 信 息 。R I 标签 同时 间一 F D 温度 指 示 器或者 微 生物 传感 器 配合 使 用 ,就 能记 录
现代图书馆的五大基本理念

Mo d e r nL i b r a r y ’ s F i v eB a s i cP h i l o s o p h i e s J i a n gY o n g f u
I n f o r m a t i o nR e s o u r c e s M a n a g e m e n t R e s e a r c hC e n t e r o f H e i l o n g j i a n gU n i v e r s i t y ,H a r b i n1 5 0 0 8 0 〔 A b s t r a c t 〕E q u a l s e r v i c e s ,i n t e l l e c t u a l f r e e d o m ,i n f o r m a t i o nf a i r n e s s ,d e m o c r a c ya n ds o c i a l i n c l u s i o ns h o u l db e c o m et h eb a s i cc o n c e p t o f t h e m o d e r nl i b r a r y . T h e c o n c e p t o f e q u a l s e r v i c e s r e q u i r e s t h a t l i b r a r y s e r v i c e s m u s t a d h e r e t o t h e p r i n c i p l e o f n o n - i d e n t i t y d i s c r i m i n a t i o na n dt h ep r i n c i p l e o f t h e c a r e o f v u l n e r a b l e g r o u p s . T h e c o n c e p t o f i n t e l l e c t u a l f r e e d o mr e q u i r e s t h a t t h e l i b r a r y s h o u l df o l l o w ’s e l f c h o i c e a n dt h e p r i n c i p l e o f k e e p i n g u s e r s ’s e c r e t s .T h e c o n c e p t o f i n f o r m a t i o nf a i r n e s s r e q u i r e s t h er e q u i r e m e n t s o f l i b r a r yu s e r s ? t h a t t h el i b r a r ys h o u l dm a x i m a l l y e l i m i n a t e l i b r a r y u s e r s f r o mt h e i d e n t i t y b a r r i e r s ,e c o n o m i c b a r r i e r s a n ds p a c e o b s t a c l e s .T h e c o n c e p t o f d e m o c r a c y d e m a n d s t h a t t h e l i b r a r y g i v e s f u l l p l a y t o t h e f u n c t i o no f d e m o c r a t i c l i t e r a c y e d u c a t i o n . T h e c o n c e p t o f s o c i a l i n c l u s i o nr e ,i n c l u d i n g p o l i t i c a l e x c l u s i o n ,p e r s o n a l r e j e c t i o n ,f a c i l i t i e s e x c l u s i o na n ds y s q u i r e s t h a t t h el i b r a r y r e d u c e s o r a v o i d s s o c i a l e x c l u s i o n t e me x c l u s i o n . 〔 K e y w o r d s 〕l i b r a r yp h i l o s o p h y e q u a l s e r v i c e s i n t e l l e c t u a l f r e e d o m i n f o r m a t i o nf a i r n e s s d e m o c r a c y s o c i a l i n c l u s i o n
半导体FAB里基本的常识简介

CVD晶圆制造厂非常昂贵的原因之一,是需要一个无尘室,为何需要无尘室答:由于微小的粒子就能引起电子组件与电路的缺陷何谓半导体?; I* s# N* v8 Y! H3 a8 q4 a1 R0 \- W答:半导体材料的电传特性介于良导体如金属(铜、铝,以及钨等)和绝缘和橡胶、塑料与干木头之间。
最常用的半导体材料是硅及锗。
半导体最重要的性质之一就是能够藉由一种叫做掺杂的步骤刻意加入某种杂质并应用电场来控制其之导电性。
常用的半导体材料为何' u* k9 `+ D1 v1 U# f5 [7 G答:硅(Si)、锗(Ge)和砷化家(AsGa): j* z$ X0 w& E4 B3 m. M( N( _; o4 D何谓VLSI' b5 w; M# }; b; @; \8 g3 P. G答:VLSI(Very Large Scale Integration)超大规模集成电路5 E3 U8 @- t& \t9 x5 L4 K% _2 f在半导体工业中,作为绝缘层材料通常称什幺0 r7 i, `/ G1 P! U" w! I答:介电质(Dielectric). w- j" @9 Y2 {0 L0 f w薄膜区机台主要的功能为何答:沉积介电质层及金属层何谓CVD(Chemical Vapor Dep.)答:CVD是一种利用气态的化学源材料在晶圆表面产生化学沉积的制程CVD分那几种?答:PE-CVD(电浆增强型)及Thermal-CVD(热耦式)为什幺要用铝铜(AlCu)合金作导线?4 Z* y3 A, G f+ z X* Y5 ?答:良好的导体仅次于铜介电材料的作用为何?% Y/ W) h' S6 J, l$ i5 B; f9 [答:做为金属层之间的隔离何谓PMD(Pre-Metal Dielectric)答:称为金属沉积前的介电质层,其界于多晶硅与第一个金属层的介电质5 |3 X. M$ o; T8 Y, N7 l5 q+ b何谓IMD(Inter-Metal Dielectric)9 u9 j4 F1 U! Q/ ?" j% y7 O/ Q" m; N, b答:金属层间介电质层。
小学语文1-6年级生字表(带拼音)

⼩学语⽂1-6年级⽣字表(带拼⾳)⼩学语⽂1-6年级⽣字表(带拼⾳)2015-01-23?婴幼⼉教育请点击上⾯蓝⾊字 免费订阅!“加微信送红包”⽕热进⾏中...加微信:1039759842 就送红包。
红包天天有,就等你来拿!收在⼿机⾥,不⽤翻书也可以随时检查孩⼦的学习进度啦!⼀年级上册⽣字: 100个识字(⼀)1、⼀(yī) ⼆(èr) 三(sān)2、⼗(shí) ⽊(mù) ⽲(hé)3、上(shàng) 下(xià) ⼟(tǔ) 个(gè)4、⼋(bā) ⼊(rù) ⼤(dà) 天(tiān)课⽂1、⼈(rén) ⽕(huǒ) ⽂(wén) 六(liù)2、七(qī) ⼉(ér) 九(jiǔ) ⽆(wú)3、⼝(kǒu) ⽇(rì) 中(zhōng)4、了(le) ⼦(zǐ) 门(mén) ⽉(yuè)5、不(bù) 开(kāi) 四(sì) 五(wǔ)6、⽬(mù) ⽿(ěr) 头(tóu) ⽶(mǐ)7、见(jiàn) ⽩(bái) ⽥(tián) 电(diàn)8、也(yě) 长(cháng) ⼭(shān) 出(chū)9、飞(fēi) 马(mǎ) 鸟(niǎo)10、云(yún) 公(gōng) 车(chē)识字(⼆)1、⽜(niú) ⽺(yáng) ⼩(xiǎo) 少(shǎo)2、⼱(jīn) ⽛(yá) 尺(chǐ) ⽑(máo)3、⼘(bǔ) ⼜(yòu) ⼼(xīn) 风(fēng)4、⼒(lì) ⼿(shǒu) ⽔(shuǐ)课⽂11、⼴(guǎng) 升(shēng) ⾜(zú) ⾛(zǒu)12、⽅(fāng) 半(bàn) 巴(bā)13、业(yè) 本(běn) 平(píng) 书(shū)15、回(huí) ⽚(piàn) ⽪(pí)16、⽣(shēng) ⾥(lǐ) 果(guǒ)17、⼏(jǐ) ⽤(yòng) 鱼(yú)18、今(jīn) 正(zhèng) ⾬(yǔ) 两(liǎng)19、⽠(guā) ⾐(yī) 来(lái)20、年(nián) 左(zuǒ) 右(yòu)⼀年级下册⽣字:250个识字1、万(wàn) 丁(dīng) 冬(dōng) 百(bǎi) 齐(qí)1、说(shuō) 话(huà) 朋(péng) 友(yǒu) 春(chūn) ⾼(gāo)2、你(nǐ) 们(men) 红(hóng) 绿(lǜ) 花(huā) 草(cǎo)3、爷(yé) 节(jié) 岁(suì) 亲(qīn) 的(de) ⾏(háng)4、古(gǔ) 声(shēng) 多(duō) 处(chù) 知(zhī) 忙(máng)识字2、洗(xǐ) 认(rèn) 扫(sǎo) 真(zhēn) ⽗(fù) 母(mǔ)5、爸(bà) 全(quán) 关(guān) 写(xiě) 完(wán) 家(jiā)6、看(kàn) 着(zhe) 画(huà) 笑(xiào) 兴(xìng) 会(huì)7、妈(mā) 奶(nǎi) 午(wǔ) 合(hé) 放(fàng) 收(shōu)8、⼥(nǚ) 太(tài) ⽓(qì) 早(zǎo) 去(qù) 亮(liàng)识字3、和(hé) 语(yǔ) 千(qiān) 李(lǐ) 秀(xiù) ⾹(xiāng)9、听(tīng) 唱(chàng) 连(lián) 远(yuǎn) 定(dìng) 向(xiàng)10、以(yǐ) 后(hòu) 更(gèng) 主(zhǔ) 意(yì) 总(zǒng)11、先(xiān) ⼲(gàn) 赶(gǎn) 起(qǐ) 明(míng) 净(jìng)12、同(tong) ⼯(gōng) 专(zhuān) 才(cái) 级(jí) 队(duì)识字4、蚂(mǎ) 蚁(yǐ) 前(qián) 空(kōng) 房(fáng) ⽹(wǎng)13、诗(shī) 林(lín) 童(tóng) 黄(huáng) 闭(bì) ⽴(lì)14、是(shì) 朵(duǒ) 美(měi) 我(wǒ) 叶(yè) 机(jī)15、她(tā) 他(tā) 送(sòng) 过(guò) 时(shí) 让(ràng)16、吗(ma) 吧(ba) ⾍(chóng) 往(wǎng) 得(dé) 很(hěn)17、河(hé) 姐(jiě) 借(jiè) 呢(ne) 呀(ya) 哪(nǎ)识字5、谁(shuí) 怕(pà) 跟(gēn) 凉(liáng) 量(liàng) 最(zuì)18、园(yuán) 因(yīn) 为(wéi) 脸(liǎn) 阳(yáng) 光(guāng)19、可(kě) ⽯(shí) 办(bàn) 法(fǎ) 找(zhǎo) 许(xǔ)20、别(bié) 到(dào) 那(nà) 都(dōu) 吓(xià) 叫(jiào)21、再(zài) 象(xiàng) 像(xiàng) 做(zuò) 点(diǎn) 照(zhào)识字6、沙(shā) 海(hǎi) 桥(qiáo) ⽵(zhú) 军(jūn) 苗(miáo)23、王(wáng) 从(cóng) 边(biān) 这(zhè) 进(jìn) 道(dào)24、贝(bèi) 原(yuán) 男(nán) 爱(ài) 虾(xiā) 跑(pǎo)25、吹(chuī) 地(dì) 快(kuài) 乐(lè) ⽼(lǎo) 师(shī)识字7、短(duǎn) 对(duì) 冷(lěng) 淡(dàn) 热(rè) 情(qíng)26、拉(lā) 把(bǎ) 给(gěi) 活(huó) 种(zhòng) 吃(chī)27、练(liàn) 习(xí) 苦(kǔ) 学(xué) ⾮(fēi) 常(cháng)28、问(wèn) 间(jiān) 伙(huǒ) 伴(bàn) 共(gòng) 汽(qì)29、分(fēn) 要(yào) 没(méi) 位(wèi) 孩(hái) 选(xuǎn)识字8、北(běi) 南(nán) 江(jiāng) 湖(hú) 秋(qiū)30、只(zhī) 星(xīng) 雪(xuě) 帮(bāng) 请(qǐng) 就(jiù)31、球(qiú) 玩(wán) 跳(tiào) 桃(táo) 树(shù) 刚(gāng)32、兰(lán) 各(gè) 坐(zuò) 座(zuò) 带(dài) 急(jí)33、名(míng) 发(fā) 成(chéng) 晚(wǎn) 动(dòng) 新(xīn)34、有(yǒu) 在(zài) 什(shén) 么(me) 变(biàn) 条(tiáo)(⼀年级共350个)⼆年级上册⽣字:350个识字1、宜(yí) 实(shí) ⾊(sè) 华(huá) ⾕(gǔ) ⾦(jīn) 尽(jìn) 层(céng) 丰(fēng) 壮(zhuàng)1、波(bō) 浪(làng) 灯(dēng) 作(zuò) 字(zì) 苹(píng) 丽(lì) 劳(láo)2、尤(yóu) 其(qí) 区(qū) 巨(jù) 它(tā) 安(ān) 块(kuài) 站(zhàn)3、已(yǐ) 甲(jiǎ) ⾖(dòu) 识(shí) 纷(fēn) 经(jīng) 如(rú) 好(hǎo) 娃(wá) 洼(wā)4、于(yú) ⾸(shǒu) 枝(zhī) 枫(fēng) 记(jì) 刘(liú)识字2、胡(hú) 戏(xì) 棋(qí) 钢(gāng) 观(guān) 弹(dàn) 琴(qín) 养(yǎng)5、休(xiū) 伸(shēn) 甜(tián) 歌(gē) 院(yuàn) 除(chú) 息(xī) 您(nín) 牵(qiān) 困(kùn)6、员(yuán) 青(qīng) 宁(níng) 室(shì) 样(yàng) 校(xiào) 切(qiē) 教(jiào) 响(xiǎng) 班(bān)7、⽋(qiàn) 元(yuán) 包(bāo) 钟(zhōng) 叹(tàn) 哈(hā) 迟(chí) 闹(nào)8、及(jí) ⾝(shēn) 仔(zǎi) 细(xì) 次(cì) 外(wài) 计(jì) 怦(pēng) 礼(lǐ) 加(jiā)识字3、⼣(xī) 与(yǔ) 川(chuān) 州(zhōu) 台(tái) 争(zhēng) 民(mín) 族(zú)9、亿(yì) 洁(jié) 欢(huān) 祖(zǔ) 旗(qí) 帜(zhì) 庆(qìng) 曲(qǔ)10、央(yāng) 交(jiāo) 市(shì) 旁(páng) 优(yōu) 阴(yīn) 坛(tán) 城(chéng) 国(guó) 图(tú)11、申(shēn) 匹(pǐ) 互(hù) 京(jīng) 泪(lèi) 洋(yáng) 拥(yōng) 抱(bào) 相(xiāng) 扬(yáng)12、讲(jiǎng) 打(dǎ) 指(zhǐ) 接(jiē) 惊(jīng) 故(gù) 侯(hóu) 奇(qí)识字4、⼨(cùn) 落(luò) 补(bǔ) 拔(bá) 功(gōng) 助(zhù) 取(qǔ) 所(suǒ)13、信(xìn) 沿(yán) 拾(shí) 际(jì) 蛙(wā) 错(cuò) 答(dá) 还(hái)14、⾔(yán) 每(měi) 治(zhì) 棵(kē) 挂(guà) 哇(wā) 怪(guài) 慢(màn)16、夫(fū) 表(biǎo) ⽰(shì) 号(hào) 汗(hàn) 伤(shāng) 吸(xī) 极(jí)17、串(chuàn) 免(miǎn) 告(gào) 诉(sù) 狐(hú) 狸(lí) 猴(hóu) 颗(kē)识字5、⽄(jīn) 折(zhé) 挑(tiāo) 根(gēn) 独(dú) 满(mǎn) 容(róng) 易(yì)18、采(cǎi) 背(bèi) 板(bǎn) 椅(yǐ) 但(dàn) 傍(bàng) 清(qīng) 消(xiao)19、由(yóu) 术(shù) 吐(tǔ) 注(zhù) 课(kè) 铅(qiān) 笔(bǐ) 桌(zhuō) 景(jǐng) 拿(ná)20、坏(huài) 松(sōng) 扎(zhā) 抓(zhuā) 祝(zhù) 福(fú) 句(jù) 幸(xìng)21、之(zhī) 令(lìng) 布(bù) 直(zhí) 当(dāng) 第(dì) 现(xiàn) 期(qī) 轮(lún) 路(lù)识字6、丑(chǒu) 永(yǒng) 饥(jī) 饱(bǎo) 温(wēn) 贫(pín) 富(fù)22、户(hù) 亚(yà) ⾓(jiǎo) 周(zhōu) 床(chuáng) 病(bìng) 始(shǐ) 张(zhāng)23、寻(xún) 哭(kū) 良(liáng) ⾷(shí) 双(shuāng) 体(tǐ) 操(cāo) 场(chǎng)24、份(fèn) 粉(fěn) 昨(zuó) 晴(qíng) 姑(gū) 娘(niáng) 妹(mèi) 读(dú)25、⾈(zhōu) 乘(chéng) ⾳(yīn) 客(kè) 何(hé) 汪(wāng)识字7、丛(cóng) 牢(láo) 拍(pāi) 护(hù) 保(bǎo) 物(wù) 鸡(jī) 猫(māo)26、⽻(yǔ) 领(lǐng) 捉(zhuō) 理(lǐ) 跃(yuè) 蹦(bèng) 灵(líng) 晨(chén)27、失(shī) 觉(jiào) 扔(rēng) 掉(diào) 眼(yǎn) 睛(jīng) 纸(zhǐ) 船(chuán)28、久(jiǔ) 乎(hū) ⾄(zhì) 死(sǐ) 腰(yāo) 捡(jiǎn) 粒(lì) 被(bèi)29、并(bìng) 夜(yè) 喜(xǐ) 重(zhòng) 味(wèi) 轻(qīng) 刻(kè) 群(qún)识字8、卫(wèi) 运(yùn) 宇(yǔ) 宙(zhòu) 航(háng) 舰(jiàn)30、冲(chōng) 晒(shài) 池(chí) 浮(fú) 灾(zāi) 害(hài) ⿊(hēi) 器(qì)31、岸(àn) 纹(wén) 洞(dòng) 影(yǐng) 倒(dǎo) 游(you) 圆(yuán) 围(wéi)32、杯(bēi) 件(jiàn) 住(zhù) 须(xū) 能(néng) 飘(piāo) 必(bì) 事(shì)33、历(lì) 史(shǐ) 灭(miè) 克(kè) 化(huà) 代(dài) 孙(sūn) 植(zhí)34、⼚(chǎng) 产(chǎn) 介(jiè) 农(nóng) 科(kē) 技(jì) 纺(fǎng) 织(zhī)⼆年级下册⽣字:300个1、脱(tuō) 冻(dòng) 溪(xī) 棉(mián) 探(tàn) 摇(yáo) 野(yě) 躲(duǒ) 解(jiě)2、未(wèi) 追(zhuī) 店(diàn) 枯(kū) 徐(xú) 烧(shāo) 荣(róng) 菜(cài) 宿(xiǔ)3、冈(gāng) 世(shì) 界(jiè) 轰(hōng) 笋(sǔn) 芽(yá) 喊(hǎn) 呼(hū) 唤(huàn)4、弟(dì) 哥(gē) ⾻(gǔ) 抽(chōu) 拐(guǎi) 浇(jiāo) 终(zhōng) 静(jìng) 躺(tǎng) 谢(xiè) 渐(jiàn) 微(wēi)6、⽡(wǎ) 泉(quán) 然(rán) 结(jié) 股(gǔ) 脆(cuì) 塔(tǎ) 杜(dù) 鹃(juān)7、冒(mào) 雷(léi) 需(xū) 迈(mài) 迷(mí) 迹(jì) 叔(shū) 锋(fēng) 滴(dī) 洒(sǎ) 泥(ní) 泞(nìng)9、扑(pū) 托(tuō) 摸(mō) 利(lì) 铃(líng) 弱(ruò) 末(mò) 芬(fēn) 芳(fāng) 夏(xià) 应(yìng) 该(gāi)10、岛(dǎo) 展(zhǎn) 建(jiàn) 纱(shā) 环(huán) 绕(rào) 胜(shèng) 隐(yǐn) 约(yuē) 省(shěng) 茂(mào) 盛(shèng)11、吾(wú) 季(jì) 留(liú) 杏(xìng) 密(mì) 蜜(mì) 坡(pō) 搭(dā) 摘(zhāi) 钉(dìng) 沟(gōu) 够(gòu)13、束(shù) 勾(gōu) 府(fǔ) 单(dān) 夺(duó) 宫(gōng) 扮(ban) 雄(xióng) 伟(wěi) 烁(shuò) 辉(huī)煌(huáng)14、⾊(sè) 另(lìng) 志(zhì) 题(tí) 提(tí) 漫(màn) 朗(lǎng) 哄(hǒng) 喝(hē) 骗(piàn)15、⼑(dāo) 尔(ěr) 求(qiú) 仍(réng) 使(shǐ) 便(biàn) 英(yīng) 票(piào) 整(zhěng) 式(shì) ⽽(ér)且(qiě)16、丹(dān) 乌(wū) 艺(yì) 显(xiǎn) 忽(hū) 丝(sī) 杆(gǎn) 眨(zhǎ) 涛(tāo) 陈(chén) 转(zhuǎn) 斜(xié)17、吴(wú) 含(hán) 窗(chuāng) 炉(lú) 岭(lǐng) 鸣(míng) 绝(jué) 银(yín) 烟(yān) 泊(bó) 流(liú) 柳(liǔ)18、垂(chuí) 乱(luàn) 沉(chén) 压(yā) 逃(táo) 越(yuè) 阵(zhèn) 彩(cǎi) 虹(hóng) 蝉(chán) 蜘(zhī) 蛛(zhū)19、册(cè) 岩(yán) 宝(bǎo) 趴(pā) 印(yìn) 刨(páo) 埋(mái) 陆(lù) 铁(tiě) 质(zhì) 厚(hòu) 底(dǐ)20、忠(zhōng) 导(dǎo) 盏(zhǎn) 积(jī) 稠(chóu) 稀(xī) 针(zhēn) 碰(pèng) 慌(huāng)21、兄(xiōng) 呆(dāi) 商(shāng) 抹(mǒ) 挤(jǐ) 拱(gǒng) 决(jué) 价(jià) 钱(qián) 购(gòu) 批(pī) 评(píng)22、报(bào) 玻(bō) 璃(lí) 拾(shí) 破(pò) 碎(suì) 滑(huá) 继(jì) 续(xù) 封(fēng) 骄(jiāo) 傲(ào)23、拎(līn) 桶(tǒng) 停(tíng) 聪(cōng) 胳(gē) 膊(bó) 甸(diàn) 晃(huǎng) 荡(dàng)25、叭(bā) 玲(líng) 狗(gǒu) 糟(zāo) 楼(lóu) 梯(tī) 肯(kěn) 脑(nǎo) 筋(jīn)26、讶(yà) 谈(tán) 派(pài) 引(yǐn) 列(liè) 峰(fēng) 敲(qiāo) 附(fù) 近(jìn)27、守(shǒu) 丢(diū) 焦(jiāo) 费(fèi) 望(wàng) 算(suàn) 此(cǐ) 桩(zhuāng) 肥(féi)28、灰(huī) 讨(tǎo) 厌(yàn) 冰(bīng) 蛋(dàn) 壳(ké) 鸭(yā) 欺(qī) 负(fù) 鹅(é) 翅(chì) 膀(páng)29、勺(sháo) ⽃(dòu) ⽟(yù) 组(zǔ) 珍(zhēn) 珠(zhū) 数(shù) 钻(zuàn) 研(yán) 睡(shuì) 距(jù) 离(lí)30、油(yóu) 检(jiǎn) 查(chá) 团(tuán) 斥(chì) 责(zé) 炎(yán) 夸(kuā) 奖(jiǎng)31、亡(wáng) ⾁(ròu) 耐(nài) 谜(mí) 传(chuán) 染(rǎn) 类(lèi) 严(yán) 寒(hán)(⼆年级共650个,⼀、⼆年级共1000个)三年级上册⽣字300个1、坪(píng) 坝(bà) 戴(dài) 招(zhāo) 蝴(hú) 蝶(dié) 孔(kǒng) 雀(què) 舞(wǔ) 铜(tóng) 粗(cū) 尾(wěi)2、要(yào) 装(zhuāng) 劲(jìn) 绒(róng) 朝(cháo) 些(xiē) 钓(diào) 察(chá) 瓣(bàn) 拢(lǒng) 掌(zhǎng) 趣(qù)3、爬(pá) 峰(fēng) 顶(dǐng) 似(sì) 苍(cāng) 仰(yǎng) 咱(zán) 奋(fèn) 辫(biàn) 勇(yǒng) 居(jū) 5、郊(jiāo) 散(sàn) 步(bù) 胸(xiōng) 脯(pú) 渣(zhā) 或(huò) 者(zhě) 敢(gǎn) 惜(xī) 低(dī) 诚(chéng)6、基(jī) 突(tū) 按(àn) 摆(bǎi) 弄(nòng) 准(zhǔn) 备(bèi) 侧(cè) 胶(jiāo) 卷(juǎn) 辆(liàng) 秘(mì)杂(zá) 社(shè)7、著(zhù) 藏(cáng) 悄(qiāo) 闪(shǎn) 坑(kēng) ⾂(chén) 推(tuī) 旅(lǚ) 考(kǎo) 秦(qín) 纪(jì) 遗(yí) 究(jiū) 震(zhèn)9、促(cù) 深(shēn) 忆(yì) 异(yì) 逢(féng) 佳(jiā) 倍(bèi) 遥(yáo) 遍(biàn) 插(chā)10、精(jīng) 希(xī) 却(què) 依(yī) 拼(pīn) 命(mìng) 奔(bēn) 村(cūn) 抖(dǒu) 丧(sàng) 磨(mó) 坊11、扇(shàn) 枚(méi) 邮(yóu) 爽(shuǎng) 柿(shì) 仙(xiān) 梨(lí) 菠(bō) 萝(luó) 粮(liáng) 紧(jǐn)杨(yáng)13、艳(yàn) 内(nèi) 梦(mèng) 醒(xǐng) 苏(sū) 湿(shī) 娇(jiāo) 嫩(nèn) 强(qiáng) 适(shì) 昆(kūn)播(bō) 修(xiū) 致(zhì)14、论(lùn) 试(shì) 验(yàn) 袋(dài) 证(zhèng) 概(gài) 减(jiǎn) 阻(zǔ) 测(cè) 括(kuò) 确(què) 误(wù) 途(tú) 超(chāo)15、堂(táng) 镜(jìng) 闲(xián) 待(dài) 阅(yuè) 腿(tuǐ) 随(suí) 调(diào) 简(jiǎn) 拜(bài) 访(fǎng) 具(jù)17、闻(wén) 尘(chén) 仆(pú) 纳(nà) 闷(mèn) 丘(qiū) 迎(yíng) 等(děng) ⽌(zhǐ) 境(jìng) 授(shòu)品(pǐn)18、暗(àn) 降(jiàng) 丈(zhàng) 肢(zhī) 肌(jī) 肤(fū) 辽(liáo) 阔(kuò) ⾎(xuè) 液(yè) 滋(zī) 润(rùn)创(chuàng)造(zào)19、县(xiàn) 设(shè) 参(cān) 部(bù) 横(héng) 跨(kuà) 举(jǔ) 击(jī) 坚(jiān) 固(gù) 栏(lán) 案(àn)⽖(zhǎo) 贵(guì)21、断(duàn) 楚(chǔ) 孤(gū) 帆(fān)22、蓝(lán) 懒(lǎn) 披(pī) 划(huá) 威(wēi) 武(wǔ) 拣(jiǎn) 顔(yán) 形(xíng) 状(zhuàng) 渔(yú) 料(liào) 辈(bèi)23、汇(huì) 欣(xīn) 赏(shǎng) 映(yìng) 挡(dǎng) 视(shì) 线(xiàn) 浸(jìn) 献(xiàn) 药(yào) 材(cái)软(ruǎn) 刮(guā)⾆(shé)25、⽭(máo) 盾(dùn) 集(jí) 持(chí) 般(bān) 架(jià) 龟(guī) 攻(gōng) 炮(pào) 坦(tǎn) 战(zhàn) 神(shén) 兵(bīng)退(tuì)26、挖(wā) 鞋(xié) 斧(fǔ) 锯(jù) 免(miǎn) 屋(wū) 抢(qiǎng) 难(nán) 初(chū) 管(guǎn) 敌(dí) 阶(jiē) 懂(dǒng)27、陶(táo) 谦(qiān) 虚(xū) 嘴(zuǐ) 恼(nǎo) 怒(nù) 吵(chǎo) 感(gǎn) 荒(huāng) 捧(pěng) 朴(pǔ)素(sù) 值(zhí)受(shòu)29、愿(yuàn) 姿(zī) 势(shì) 投(tóu) 况(kuàng) 吞(tūn) 烈(liè) 绪(xù) 述(shù) 普(pǔ) 通(tōng) ⿎(gǔ) 励(lì)30、育(yù) 瓶(píng) 系(xì) 绳(shéng) 茶(chá) 危(wēi) 险(xiǎn) 顺(shùn) 俩(liǎng) 索(suǒ) 激(jī)堵(dǔ) 获(huò)31、予(yǔ) 担(dān) 宽(kuān) 裕(yù) 买(mǎi) 猜(cāi) 糖(táng) 即(jí) 卡(kǎ) 盼(pàn) 仁(rén) 贴(tiē)三年级下册⽣字300个1、燕(yàn) 聚(jù) 增(zēng) 掠(lüě) 稻(dào) 尖(jiān) 偶(ǒu) 沾(zhān) 圈(quān) 漾(yàng) 倦(juàn)符(fú) 演(yǎn) 赞(zàn)2、咏(yǒng) 碧(bì) 妆(zhuāng) 裁(cái) 剪(jiǎn) 滨(bīn) 紫(zǐ)3、荷(hé) 挨(ái) 莲(lián) 蓬(péng) 账(zhàng) 仿(fǎng) 佛(fó) 裳(shang) 翩(piān) 蹈(dǎo) 蜻(qīng)蜓(tíng)5、翠(cuì) 秆(gǎn) 腹(fù) ⾚(chì) 衬(chèn) 衫(shān) 透(tòu) 泛(fàn) 泡(pào) 饲(sì) 翁(wēng) 陡(dǒu) 壁(bì)6、欧(ōu) 洲(zhōu) 瑞(ruì) ⼠(shì) 舒(shū) 启(qǐ) 殊(shū) 骤(zhòu) 涉(shè) 疲(pí) 政(zhèng) 踏(tà) 救(jiù) 载(zǎi)7、森(sēn) 郁(yù) 葱(cōng) 湛(zhàn) 盖(gài) 犁(lí) 砍(kǎn) 裸(luǒ) 扩(kuò) 栋(dòng) 柴(chái) 喘(chuǎn) 黎(lí)9、寓(yù) 则(zé) 窟(kū) 窿(lóng) 狼(láng) 叼(diāo) 街(jiē) 劝(quàn) 悔(huǐ) 盘(pán) 缠(chan) 硬10、⼸(gōng) 魏(wèi) 射(shè) 箭(jiàn) 猎(liè) 雁(yàn) 弦(xián) 悲(bēi) 惨(cǎn) 愈(yù) 痛(tòng) 裂(liè)11、叮(dīng) 嘱(zhǔ) 排(pái) 靠(kào) 幅(fú) 审(shěn) 肃(sù) 晌(shǎng) 悦(yuè) 熟(shú) 悉(xī) 诲(huì)13、赛(sài) 疼(téng) 忧(yōu) 慰(wèi) 梭(suō) 虽(suī) 狂(kuáng) 赢(yíng) 暑(shǔ) 益(yì) 穷(qióng)将(jiāng) 若(ruò)14、俱(jù) 博(bó) 鸦(yā) 截(jié) 伍(wǔ) 默(mò) 局(jú) 棒(bàng) 羡(xiàn) 慕(mù) 禁(jìn) 席(xí) 众(zhòng) 纠(jiū)15、匠(jiàng) 替(tì) 抄(chāo) 墨(mò) 骂(mà) 缩(suō) 承(chéng) 肩(jiān) 扛(káng) 缘(yuán) 愤(fèn)毕(bì) 戒(jiè) 既(jì)17、贺(hè) 顾(gù) 迅(xùn) 速(sù) 复(fù) 恰(qià) 犯(fàn) 缓(huǎn) 婆(pó) 议(yì) 达(dá) 稚(zhì) 烦(fán) 享(xiǎng)18、炸(zhà) 医(yī) 输(shū) 眉(méi) 型(xíng) 否(fǒu) 垫(diàn) 酒(jiǔ) 掩(yǎn) 咬(yǎo) 拳(quán) 制(zhì) 柔(róu)19、渴(kě) 罐(guàn) 累(lèi) 竟(jìng) 匆(cōng) 哀(āi) 舔(tiǎn) 反(fǎn) 递(dì) 忍(rěn) 凑(còu) 咽(yān) 唾(tuò) 沫(mò) 涌(yǒng)21、差(chà) 抵(dǐ) ⽒(shì) 庄(zhuāng) 稼(jià) 兽(shòu) 存(cún) 繁(fán) 殖(zhí) 蔬(shū) ⿇(má) 较(jiào) 杀(shā) 预(yù)22、幕(mù) 临(lín) 悬(xuán) 曾(céng) 奥(ào) 努(nǔ) 登(dēng) 任(rèn) 撒(sǎ) 藻(zǎo) 旦(dàn) 项(xiàng) 估(gū) 龄(líng)23、络(luò) 箱(xiāng) 迫(pò) 悟(wù) 盯(dīng) ⿏(shǔ) 唐(táng) 警(jǐng) 眯(mī) 览(lǎn) 敞(chǎng)寄(jì) 秒(miǎo) 恋(liàn)25、彤(tóng) 霞(xiá) 陪(péi) 趁(chèn)26、窄(zhǎi) 脖(bó) 段(duàn) 漆(qī) 胆(dǎn) 踪(zōng) 镇(zhèn) 摊(tān) ⿐(bí) 忧(yōu) 换(huàn)摔(shuāi) 竖(shù)27、卖(mài) 售(shòu) 驮(tuó) 构(gòu) 端(duān) 掏(tāo) 馆(guǎn) 饭(fàn) 辨(biàn) 堆(duī) 模(mó)付(fù) 标(biāo) 齿(chǐ)29、乞(qǐ) 巧(qiǎo) 霄(xiāo) 渡(dù) 屏(píng) 烛(zhú) 晓(xiǎo) 偷(tōu)30、淹(yān) 官(guān) 逼(bī) 姓(xìng) 睁(zhēng) 旱(hàn) 徒(tú) 腾(téng) 催(cuī) 吊(diào) 跪(guì)渠(qú) 灌(guàn) 溉(gài)31、隆(lóng) 塌(tā) 露(lù) 燃(rán) 熊(xióng) 挣(zhèng) 熄(xī) 喷(pēn) 缺(quē) 纯(chún) 冶(yě) 炼(liàn) 盆(pén)(三年级共600个,⼀、⼆、三年级共1600个)四年级上册⽣字200个1、潮(cháo) 称(chēng) 盐(yán) 笼(lóng) 罩(zhào) 蒙(méng) 薄(báo) 雾(wù) 昂(áng) 沸(fèi) 贯(guàn) 旧(jiù) 恢(huī)3、灿(càn) 烂(làn) 竿(gān) 茫(máng) 桨(jiǎng) 规(guī) 律(lǜ) ⽀(zhī) 株(zhū) 缝(feng) 隙(xì) 耀(yào) 梢(shāo) 寂(jì)5、莫(mò) 腊(là) 浑(hún) 疑(yí)6、虎(hǔ) 占(zhàn) 铺(pū) 均(jūn) 匀(yún) 叠(dié) 茎(jīng) 柄(bǐng) 触(chù) 痕(hén) 逐(zhú)7、宅(zhái) 蔽(bì) 弃(qì) 毫(háo) 遇(yù) 择(zé) 址(zhǐ) ⽳(xué) 掘(jué) 搜(sōu) 倾(qīng) 扒(bā) 抛(pāo)11、融(róng) 剩(shèng) 伐(fá) 煤(méi)13、颈(jǐng) 郑(zhèng) 厉(lì) 剧(jù) 餐(cān) 倘(tǎng) 饮(yǐn) 侍(shì) 脾(pí) 蹲(dūn) 供(gòng) 邻(lín)15、性(xìng) 格(gé) 凭(píng) 贪(tān) 职(zhí) 痒(yǎng) 稿(gǎo) 踩(cǎi) 梅(méi) 蛇(shé) 跌(diē) 撞(zhuàng) 辟(pì)17、崇(chóng) 旋(xuán) 嘉(jiā) 砖(zhuān) 隔(gé) 屯(tún) 堡(bǎo) 垒(lěi) 仗(zhàng) 扶(fú) 智(zhì)慧(huì) 魄(pò)18、殿(diàn) 廊(láng) 柱(zhù) 栽(zāi) 筑(zhù) 阁(gé) 朱(zhū) 堤(dī) 雕(diāo) 狮(shī) 态(tài)20、孟(mèng) 浩(hào) 陵(líng) 辞(cí) 唯(wéi) 舍(shě) 君(jūn)21、洪(hóng) 暴(bào) 猛(měng) 涨(zhǎng) 裤(kù) 懒(lǎn) 稳(wěn) 俗(sú) 衡(héng) 序(xù) 伏(fú)22、峡(xiá) 桂(guì) 移(yí) 湾(wān) 彼(bǐ) 袭(xí) 余(yú) 怀(huái) 旷(kuàng) 暂(zàn) 胞(bāo) 脉(mài)25、帝(dì) 义(yì) 伯(bó) 租(zū) 振(zhèn) 范(fàn) 闯(chuǎng) 凡(fán) 巡(xún) 嚷(rǎng) 妇(fù) 惩(chéng)26、篇(piān) 荐(jiàn) 翻(fān) 帘(lián) 页(yè) 删(shān) 词(cí) 燥(zào) 握(wò) 洽(qià) 昏(hūn) 厅(tīng) 糊(hú)29、改(gǎi) 程(chéng) 赖(lài) 耕(gēng) 驾(jià) 幻(huàn) 潜(qián) 核(hé) 控(kòng) 联(lián) 哲(zhé)归(guī)31、恐(kǒng) 凶(xiōng) 笨(bèn) 鸽(gē) 仅(jǐn) 顿(dùn) 描(miáo) 绘(huì) 吨(dūn) 盈(yíng) 敏(mǐn)捷(jié) 崭(zhǎn)四年级下册⽣字200个1、亭(tíng) 庭(tíng) 潭(tán) 螺(luó) 谙(ān)2、澜(lán) 瑕(xiá) 攀(pān) 峦(luán) 泰(tài) 骆(luò) 驼(tuó) 罗(luó) 障(zhàng) 兀(wù) 绵(mián)3、浙(zhè) 桐(tóng) 簇(cù) 浓(nóng) 臀(tún) 稍(shāo) 额(é) 擦(cā) 蜿(wān) 蜒(yán) 乳(rǔ) 据(jù)源(yuán)5、维(wéi) 财(cái) 属(shǔ) 货(huò) 驰(chí) 赠(zèng) 驶(shǐ) 德(dé) 惑(huò) 码(mǎ) 库(kù) 捎(shāo) 橡(xiàng) 拨(bō)7、尊(zūn) 沃(wò) 呈(chéng) 惫(bèi) 堪(kān) 善(shàn) 款(kuǎn) 例(lì) 瘦(shòu) 杰(jié) 喉(hóu) 捶(chuí) 僵(jiāng) 配(pèi)9、幼(yòu) 滩(tān) 侦(zhēn) 嘲(cháo) 啄(zhuó) 企(qǐ) 愚(yú) 蠢(chǔn) 返(fǎn) 吁(xū) 拦(lán) 鸥(ōu) 帽(mào) 彻(chè)11、蝙(biān) 蝠(fú) 捕(bǔ) 蛾(é) 蚊(wén) 避(bì) 锐(ruì) 铛(dāng) 蝇(yíng) 揭(jiē) 碍(ài) 荧(yíng) 13、削(xuē) 喂(wèi) 哨(shào) 挺(tǐng) 斯(sī) 甩(shuǎi) 踢(tī) 枪(qiāng) 防(fáng) ⿁(guǐ) 汉(hàn)滚(gǔn) 毁(huǐ) 惯(guàn)15、牺(xī) 牲(shēng) 凯(kǎi) 征(zhēng) 阿(ā) 姨(yí) 济(jì) 贡(gòng) 圣(shèng) 驻(zhù) 罪(zuì) 恶(è) 健(jiàn) 康(kāng)17、径(jìng) 畅(chàng) 磕(kē) 绊(bàn) 瞬(shùn) 弧(hú) 翔(xiáng) 权(quán) 缤(bīn)19、扰(rǎo) 欲(yù) 屈(qū) 茁(zhuó) 诊(zhěn) 撼(hàn) 蹋(tà) 限(xiàn)21、棚(péng) 饰(shì) 冠(guàn) 菊(jú) 瞧(qiáo) 率(lǜ) 觅(mì) 耸(sǒng) 捣(dǎo) 搬(bān) 巢(cháo)谐(xié) 眠(mián) ⾟(xīn)23、蚕(cán) 桑(sāng) 昼(zhòu) 耕(gēng) 绩(jì) 塞(sāi) 鹭(lù) 笠(lì)(wàng) 执(zhí)27、港(gǎng) 澈(chè) 壶(hú) 缸(gāng) 罢(bà) 苟(gǒu) 绣(xiù) 挥(huī) 徽(huī) 聋(lóng) 哑(yǎ) 29、昌(chāng) 妻(qī) 刺(cì) 绑(bǎng) 扁(biǎn) 鹊(què) 蔡(cài) 睬(cǎi) 肠(cháng) 胃(wèi) 烫(tang)剂(jì) 汤(tāng)31、焰(yàn) 驱(qū) 袖(xiù) 败(bài) 罚(fá) 佩(pèi) 饶(ráo) 抗(kàng) 押(yā) 锁(suǒ) 狠(hěn) 膝(xī)肝(gān) 脏(zāng)(四年级共400个,⼀、⼆、三、四共2000个)五年级上册⽣字150个1 、窃(qiè) 炒(chǎo) 锅(guō) 踮(diǎn) 哟(yō) 饿(è) 惧(jù) 充(chōng) 檐(yán) 皱(zhòu) 碗(wǎn) 酸(suān) 撑(chēng) 柜(guì)3 、侣(lǚ) 娱(yú) 盒(hé) 豫(yù) 趟(tàng) 诵(sòng) 零(líng) 编(biān) 某(mǒu)5 、洛(luò) 榆(yú) 畔(pàn) 帐(zhàng)6 、魂(hún) 缕(lü) 幽(yōu) 葬(zàng) 愁(chóu) 腮(sāi) 甚(shèn) 绸(chóu) 谓(wèi) 梳(shū) 衰(shuāi) 绢(juàn) 侨(qiáo)9 、鲸(jīng) 猪(zhū) 腭(è) 哺(bǔ) 滤(lǜ) 肚(dù) 肺(fèi) 矮(ǎi) 判(pàn) 胎(tāi)11 、盗(dào) 嫌(xián) 夹(jiá) 恙(yàng) 藕(ǒu) 粘(zhān) 噪(zào) 废(fèi)13 、捞(lāo) 饵(ěr) 溅(jiàn) 钩(gōu) 翼(yì) 纵(zòng) 啪(pā) 鳃(sāi) 皎(jiǎo) 唇(chún) 沮(jǔ) 诱(yòu) 诫(jiè) 践(jiàn)15 、亩(mǔ) 尝(cháng) 吩(fēn) 咐(fù) 茅(máo) 榨(zhà) 榴(liú)17 、杉(shān) 矶(jī) 混(hún) 昔(xī) 墟(xū) 曼(màn) 疾(jí) 爆(bào) 砾(lì) 砸(zá) 颤(chàn)19 、糕(gāo) 迪(dí) 搂(lǒu) 豪(háo) 誊(téng) 置(zhì) 司(sī) 妙(miào) 版(bǎn) 慈(cí) 祥(xiáng) 歧(qí) 谨(jǐn) 慎(shèn)21 、损(sǔn) 皇(huáng) 珑(lóng) 剔(tī) 杭(háng) 莱(lái) 瑶(yáo) 宏(hóng) 宋(sòng) 侵(qīn) 统(tǒng) 销(xiāo) 瑰(guī) 烬(jìn)22 、庙(miào) 务(wù) 葛(gě) 吼(hǒu) 腔(qiāng) 崎(qí) 岖(qū) ⼫(shī) 斩(zhǎn) 坠(zhuì) 雹(báo)仇(chóu) 恨(hèn) 眺(tiào)25、丸(wán) 崖(yá) 岷(mín)26 、典(diǎn) 副(fù) 委(wěi) 协(xié) 宾(bīn) 泽(zé) 奏(zòu) 诞(dàn) 钮(niǔ) 瞻(zhān) 拂(fú) 骑(qí)嗓(sǎng) 党(dǎng)五年级下册⽣字150个1 、毯(tǎn) 渲(xuàn) 勒(lè) 吟(yín) 迂(yū) 襟(jīn) 蹄(tí) 貌(mào) 拘(jū) 羞(xiū) 涩(sè) 跤(jiāo) 偏(piān) 涯(yá)3 、晰(xī) 伞(sǎn) 抚(fǔ) 绍(shào) 疆(jiāng) 陷(xiàn)5 、牧(mù) 蓑(suō) 遮(zhē) 醉(zuì) 媚(mèi) 锄(chú) 剥(bāo)6、毡(zhān) 卸(xiè) 咀(jǔ) 嚼(jiáo) 漠(mò) 寞(mò) 袄(ǎo) 袍(páo) 傻(shǎ)8 、胚(pēi) 祸(huò) 患(huàn) 臂(bì) 赋(fù) 淘(táo) 妨(fáng) 岂(qǐ) 绞(jiǎo) 汁(zhī) 厘(lí) 愧(kuì) 亏(kuī)10 、梁(liáng) 惠(huì) 诣(yì) 乃(nǎi) ⽈(yuē) 禽(qín)11 、侮(wǔ) 辱(rǔ) 谎(huǎng) 敝(bì) 矩(jǔ) 囚(qiú) 嘻(xī) ⾂(chén) 淮(huái) 柑(gān) 橘(jú) 枳(zhǐ)贼(zéi) 赔(péi)14、妮(nī) 役(yì) 硝(xiāo) 炭(tàn) 谊(yì) 谣(yáo) 噩(è) 耗(hào) 跺(duò) 嫂(sǎo) 挎(kuà) 篮(lán) 16 、咆(páo) 哮(xiào) 疯(fēng) 狞(níng) 淌(tǎng) 肆(sì) 揪(jiū) 豹(bào) 瞪(dèng) 呻(shēn) 膛(táng) 搀(chān) 祭(jì) 奠(diàn)18 、赵(zhào) 璧(bì) 召(zhào) 诺(nuò) 怯(qiè) 瑟(sè) 拒(jù) 诸(zhū) 荆(jīng)19 、妒(dù) 忌(jì) 曹(cáo) 督(dū) ⽢(gān) 鲁(lǔ) 延(yán) 幔(màn) 私(sī) 寨(zhài) 擂(lèi) 呐(nà) 援(yuán) 丞(chéng)22 、擞(sòu) 绽(zhàn) 扳(bān) 咚(dōng) 监(jiān) 侄(zhí) 郎(láng) 皆(jiē) 敛(liǎn) 媳(xí) 骚(sāo) 宗(zōng) 怜(lián) 帕(pà)25 、脊(jǐ) 莞(guǎn) 锦(jǐn) 姹(chà) 嫣(yān) 暇(xiá) 颇(pō)26 、尼(ní) 艇(tǐng) 叉(chā) 艄(shāo) 翘(qiào)翘(qiào) 舱(cāng) 姆(mǔ) 祷(dǎo) 雇(gù) 哗(huá)(五年级共300个,⼀、⼆、三、四、五共2300个)六年级上册⽣字80个1、邀(yāo) 俯(fǔ) 瀑(bào) 峭(qiào) 躯(qū) 津(jīn) 蕴(yùn) 侠(xiá)3、谧(mì) 巷(xiàng) 俏(qiào) 逗(dòu) 庞(páng) 烘(hōng) 烤(kǎo) 韵(yùn) 勤(qín) 勉(miǎn) 吻(wěn)1、施(shī) 挠(náo) 庸(yōng) 艰(jiān) 毅(yì) 铲(chǎn) 劣(liè) 惹(rě) 讥(jī) 浆(jiāng) 岔(chà)2、挚(zhì) 寝(qǐn) 频(pín) 朦(méng) 胧(lóng) 凄(qī) 斑(bān) 篇(piān)9、搁(gē) 填(tián) 怨(yuàn) 掀(xiān) 唉(āi) 裹(guǒ) 魁(kuí) 梧(wú) 淋(lín) 撕(sī) 霉(méi) 虑(lǜ) 11、悠(yōu) 仪(yí) 歉(qiàn) 溜(liū) 嘿(hēi) 割(gē)13、晶(jīng) 莹(yíng) 蔼(ǎi) 资(zī) 矿(kuàng) 赐(cì) 竭(jié) 滥(làn) 胁(xié) 睹(dǔ)15、嗡(wēng) ⿅(lù) 骏(jùn) 鹰(yīng) 潺(chán) 脂(zhī) 婴(yīng) 眷(juàn)17、扭(niǔ) 胯(kuà) 厨(chú) 套(tào) 猬(wèi) 畜(chù) 窜(cuàn)18、挽(wǎn) 囫(hú) 囵(lún) 枣(zǎo) 搞(gǎo) 恍(huǎng) 霜(shuāng) 详(xiáng) 逝(shì) 章(zhāng)咳(hāi) 嗽(sòu)21、塑(sù) 寇(kòu) 蕉(jiāo) 筒(tǒng) 躁(zào) ⾰(gé) 遭(zāo) 泣(qì) 浴(yù) 搏(bó) 碑(bēi)26、茵(yīn) 蜡(là) 陌(mò) 盲(máng) 键(jiàn) 粼(lín) 霎(shà) 录(lù)六年级下册⽣字80个2、挪(nuó) 蒸(zhēng)3、秧(yāng) 萎(wěi) 番(fān) 锻(duàn) 雅(yǎ) 勃(bó)6、旬(xún) 熬(áo) 蒜(suàn) 醋(cù) 饺(jiǎo) 翡(fěi) 拌(bàn) 榛(zhēn) 栗(lì) 筝(zhēng) 鞭(biān) 麦(mài) 寺(sì) 逛(guàng)10、籍(jí) 屉(tì) 怖(bù) 瞅(chǒu) 魔(mó) 胖(pàng) 刑(xíng) 哼(hēng) 峻(jùn) 残(cán) 匪(fěi) 窝(wō)啃(kěn) 舅(jiù)12、鸿(hóng) ⿍(dǐng) 旺(wàng) 炊(chuī)14、乖(guāi) 裙(qún) 兜(dōu) 币(bì) 哎(āi) 橱(chú)15、锈(xiù) 摩(mó) 揉(róu) 玛(mǎ) 蘸(zhàn) 毒(dú) 撇(piě) 噎(yē) 搓(cuō) 匣(xiá) 喳(zhā) 吭(kēng) 娜(nà) 伊(yī) 搅(jiǎo)18、埃(āi) 伦(lún) 藤(téng) 析(xī) 碱(jiǎn) 顽(wán) 卓(zhuó) 效(xiào) 蚀(shí) 乏(fá) 誉(yù) 衔20、澡(zǎo) 械(xiè) 逆(nì) 玫(méi) 域(yù)(六年级共160个,⼀、⼆、三、四、五、六共2460个)(转⾃⼩学奥数)⼩编个⼈微信号 n305247433点击下⽅“阅读原⽂”查阅往期内容↓↓↓↓。
B O M 入 门 基 本 常 识 ( 2 0 2 0 )

SAP BOM详细解析一、产品结构--BOM的重要性BOM(Bill of Material) 叫做物料清单,也叫产品结构表、物料表等。
将产品的【现场实战恋爱课-程】原材料、零配件、组合件予以拆解,并将各单项物料按物料代码、品名、规格、单位用量、损耗等依制造流【Q】程的顺序记录下来,排列为一个清单,这就是物料清单,也就是B【⒈】OM。
MRP的【О】基础。
制造令发料的计算依据。
本质上是一项工程文件,【1】不但是产品的规范说明,而且是制造流程的依据。
用来核算产【б】品成本的基础。
由以上知道BOM的重要性及其影响范围很大,【9】故其内容必须随时保持正确及时。
二、建立【5】产品结构之要点BOM必须能显示制造层次。
BOM 必须避免【2】含意不清。
BOM必须能显示制造层次理想的【6】BOM,不但应能具体显示产品的组成结构,而且还得说明该产品在制造过程中的阶段。
也就是BOM必须从制造层次来界定产品,每一个层次分别代表制程中的某一个步骤的完成,而每一个存货项目,都在BOM的上下各层中有进库和的动作。
BOM必须避免含意不清作业的单元性是关键。
一批组件,装配后,自成独立,是一个完整的单元,被送至库存或下一个工作站,则该项装配件便有定义一个料号的必要。
如果不定义料号,则MRP将无法为该项组件产生必要的订单。
三、产品结构的系统档案设计虽然产品结构会有很多的层次,但在系统中我们以单层的方式记录,只需维护父项和子项两阶的关系,再经过串联,即可得到多阶层关系的产品结构。
以上是一个四阶层BOM,在ERP系统BOM资料表中只需建立相关的父子项关系,即可得到X产品的完整材料表。
从上图可见,上一层结构的子项,在下一层结构中变成了父项BOM可分为多种类型。
生产用BOM销售用BOM包材用BOM;海关用BOM。
1、生产用的BOM 除了说明父子项的关系外,还有下列必备的字段,现一一说明如下: 由于工序不同或有效时段不同或插件位置不同,使得每一个父项下面可能有多个子项。
如何识别入声字

五言近体诗有:“平平仄仄平”、“平平平仄仄”、“仄仄仄平平”、“仄仄平平仄”如何识别入声字古汉语的声调问题很复杂,一般认为四声系统形成于汉魏时期。
元明时期的中原音韵系统,和现在的普通话已经很接近。
“平分阴阳”、“浊上变去”、“入派三声”,是音韵学家总结出来的重要规律。
平分阴阳,就是平声有阴平、阳平之分。
浊上变去,是指中古音系统全浊声母的上声字,在现代汉语里变成去声字。
入派三声,是指中古音系统的入声字,被派入现代汉语的平、上、去三个声调。
普通话字音里没有保留入声字,但文言诗词写作又往往避不开入声字。
因此辨别入声字,是初学文言诗词写作的重点,也是难点。
运用音韵学知识和其他一些方法,有助于我们辨别入声字。
常用的入声字大约有五百来个。
对于现代人尤其是官话区的人来说,判别入声字有一定的难度。
因此,人们也在想各种各样的方法,帮助记忆入声字。
其中的方法之一是背诵“入声字歌诀”我们先给大家介绍一种168字的入声字歌诀,作者佚名。
入声字168字歌诀(佚名):六伯黑,不白皙,忒龌龊,没出息。
贷谷麦,织竹席,毒剥削,逐什一。
啬吃喝,食苜蓿,恶服饰,益积蓄。
欲窃物,掘穴窟,昨日暮,跖入屋。
猝突兀,魄觳觫,怕失色,匿帛幕。
急雀跃,脚踬跌,逸角落,鼻憋厥。
忽觉察,戟割截,血沥漉,卒殁绝。
七叔俶,击羯狄,越朔漠,伐弑逆。
啜冽雪,齧菽粒,历代北,踏石砾。
执节钺,发矢镝,克貊国,若霹雳。
馘魅傑,裂畜腹,抉敌目,酷杀戮。
力搏毕,贼殪斃,得匹駃,值百镒。
复失域,立业绩,获爵禄,锡玉璧。
疾杂学,悦墨翟,执木铎,习八佾。
我们还可以根据一个字的普通话读音,来判别它是不是入声字。
我们知道普通话的韵母分为单元音韵母、复元音韵母、带鼻音韵母三类,它们的韵尾特征也各不相同,相应地又被称为无韵尾韵母、元音韵尾韵母、鼻音韵尾韵母。
普通话韵母表:开口呼齐齿呼合口呼撮口呼单韵母单元音韵-i i U ü无韵尾有可能是入声字a ia Uao Uoe母êie üe er复合韵母复元音韵母ai Uai 元音韵尾基本不是古入声字(少数例外:白、柏、率)ei Ueiao iaoou iou带鼻an ian Uan üan 鼻音不可能是en in Uen ün音韵母ang iang Uang 韵尾入声字eng ing UengOng iong以鼻音结尾的韵母,称为阳声韵。
PLC复习题82新

PLC复习题1填空1〕 可编程序操纵器简称为___________,它要紧由___________,___________,___________,___________组成。
2〕 依照硬件结构的不同,能够将可编程序操纵器分为___________、___________、___________。
3〕 一次扫描的工作周期,要紧概括分为三个时期,分别是___________、___________、___________。
4〕开关量输出模块的几种型式有___________,___________,___________。
5〕 计数器的复位输入电路___________、计数输入电路___________时,计数器的当前值加1。
计数当前值等于设定值时,其常开触点___________,常闭触点___________。
再来计数脉冲时当前值___________。
复位输入电路___________时,计数器被复位,复位后其常开触点___________,常闭触点___________,当前值等于___________。
6〕 OUT指令不能用于___________继电器。
7〕 ___________是初始化脉冲辅助继电器,当______________________________时,它ON一个扫描周期。
当可编程序操纵器处于RUN状态时,M8000一直为___________。
8〕 FX-64MR型PLC是有 个I/O点, 输出型的 单元。
2N答:1〕 PLC、电源模块、CPU模块、I/O模块、编程器。
2〕整体式,模块式,叠装式。
3) 输入采样、程序执行、输出处理。
4〕继电器型、晶体管型、双向SCR型。
5〕断开、OFF-ON、闭合、断开、不变、接通、0。
6〕 输入。
7〕M8002、M8000由OFF-ON、ON。
8〕64、继电器、基本。
2 PLC的基本结构要紧组成:CPU模块、输入模块、输出模块、编程器PLC的物理结构:1〕.整体式,2〕.模块式,3〕.叠装式3 PLC的5种编程语言:〔1〕、顺序功能图〔Sequential function chart〕;〔2〕、梯形图〔Ladder diagram〕;〔3〕、功能块图〔Function block diagram〕;〔4〕、指令表〔Instruction list〕;〔5〕、结构文本〔Structured text〕;其中梯形图是使用得最多的PLC的图形语言。
(完整word)2016版人教版七年级语文下册生字词归纳及练习,推荐文档

七下第一二单元生子词1、邓稼先yu d x u di enJ 1 xu b p 1 元勋奠基选聘zh 1 y cu xi b挚友可歌可泣鲜为人知d mg zh 1 w u ku 1当之无愧家喻户晓班别__________ 姓名 ___________ y do y e谣言背诵昼夜昆仑zh is i xi J J u g oig J 1 cu 1至死不懈鞠躬尽瘁f u r u锋芒毕露妇孺皆知ch e ng f d n U i y oo shi惩罚奴隶钥匙字帖7、土地的誓言b on l dn 斑斓镐g b头r m缠绕t u r b g土壤gjn g u亘古h e d oo2、说和做----记闻一多先生言行片段sh 引xi e b m l u 梳头抱歉秩序深宵伴侣xi/J bk Bshu o gu o硕果卓越迭起p卵p m大无畏qi J ku 1 l i锲而不舍目不窥园沥J inx inxu J尽心血心不在k?g k b 1淋1漓1k 0 di e 揩碟ku咳嗽J in xi co du 1x i z b 金校对草率洗澡g e d疙瘩深恶w U痛绝不以为然3、回忆鲁迅先生5、黄河颂哺u y u 6、最后一课ku eng l cn狂澜浊流榜样浩浩荡荡g e ng调羹绞b r o肉x 1新‘①r d f e f u m o sh悠然吩咐抹杀zhu o li uwm zhu b气冲斗ddu牛宛转w u du o wm zhu b 捂踱婉转xu o n n m» q if 引喧闹气氛ch m y i诧异曲誓xi mg t dng胸膛h do ming sh ① JI m嗥鸣山涧g oD li eng高粱祈1C祷祷m o q i ti e l d ng mci z eng 默契田垄埋葬f 引g r CD w u hu 1 ch 1 r u丰饶污秽耻辱禾稻七下第一二单元字词与默写练习姓名班别zh i ()友 当之无愧(伴侣()至死不xi & 妇 r u () 小k d(pen g p d ( 气冲斗(x in() 深恶痛绝( xu m 闹(q i d O o( 咼li cn g ( 田i mg) ) )xi ) ) 埋zch) )而不舍e s du()杀狂I 印(0异( a n g t ong[ 斑 I ) a g ))j 皆知硕果( 口 g n g j i cu i( 秩序())di 目不ku i ( ) c g mg[)对 浊()a o 悔()深 xi a o () e起() 园 ti)jico 鸣() gm 古() ) 丰 r GD()尽心血肉u y M a o shi(山 ji 默q)污 hu i()n )i())1木兰诗描写木兰奔赴战场时矫健英姿的句子是 _____________ , ______________ 。
ENTERTECH发布新型superma指纹门禁控制设备

补充 说 。
在 日常生活 中有着各种各样的生
物识 别技 术 使 用案例 ,例如 建 筑 物 的 出入 控 制 , 重 要数 据 中心 的保 护 , 学 生 和校 内 工作 人 员安全 防 护 ,医 院 手 术 室 的人脸 识 别 系统 ,智 能 手机 的 移 动
发 智能 穿 戴设 备平 台的 智能 手 表在 京 发布 。 刷手 表乘公 交 、 手 表随 时测老 人 心 率 、大 半 个 礼拜 无 需给 智 能手 表充 电 ……这 些 原本 美 好 的设 想 很快 就将 走 进人 们 的 日常 生活 。
现刷 进站 的场景 ,有望今年 6月起
题~ 复 杂性 ,人 职 用 户以及 最 重要 的 E N T E R T E C H公 司总 裁 Ro b Do u —
日常 生 活 , 并 将继 续改 变 人们 工 作 , 生
活 和 交流 的 方 式 以 及 未 来 , ”D o u g l a s
g l a s 说: “ 我们 现 在 拥有 市场 上最 实 惠 的 高性 能指纹 识别设 备 。” 作为 s u p e r - m a 生 物 识别 设 备 系列 的产 品 , 这 款 只 需 手 指 的 生 物 识 别 读 卡 器 可 以 低 于 5 0 0美 元 的价 格 供 货给 系统 集成 商和
在北 京实现 。 3月 2 8日, 基 于 中国 国产
“ 叮!” 把手腕靠近地 在乘 坐 公 交 、地铁 乱地 在 包里 寻 找 公 交
智 能 穿 戴 设 备平 台 研 发 的 智 能 手 表 T i c k 在京 亮相 。 手 表研 发方 、 北 京 元心 科技 董事 长 史 文 勇介绍 ,公 司正 在 与
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
剑指前端(前端入门笔记系列)——BOMECMAScript是JavaScript的核心,但如果要在Web中使用JavaScript,那么BOM(浏览器对象模型)则无疑才是真正的核心,BOM提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关,那么,什么是BOM呢?我们可以从这几点解析一下:1.BOM是Browser Object Model的缩写,简称浏览器对象模型。
这个对象就是window2.BOM提供了独立于内容而与浏览器窗口进行交互的对象,也就是BOM是浏览器厂家分别推出3.BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性4.BOM缺乏标准,但是BOM提供了ECMAScript的运行平台5.BOM最初是Netscape浏览器标准的一部分6.BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象为windowwindow对象window对象表示浏览器的一个实例,这就意味着全局作用域中声明的变量、函数都会变成window对象的属性和方法,例如:var age = 29;function sayAge(){return "123";console.log(age === window.age); --trueconsole.log(sayAge === window.sayAge); --true我们可以看到,全局变量age其实就是window.age,而全局函数sayAge就是window.sayAge,只不过window可以省略不写,我们写的全局变量和函数其实都会自动归在window对象名下,那么我们再来验证一下:console.log(parseInt === window.parseInt); --trueconsole.log(parseFloat === window.parseFloat); --trueconsole.log(setInterval === window.setInterval); --true console.log(setTimeout === window.setTimeout); --trueconsole.log(clearInterval === window.clearInterval); --trueconsole.log(clearTimeout === window.clearTimeout); --true console.log(Number === window.Number); --trueconsole.log(Date === window.Date); --trueconsole.log(String === window.String); --trueconsole.log(isNaN === window.isNaN); --true这些都是我们常用的内置函数,它们也都属于window对象【注】抛开全局变量会变成window对象的属性不说,定义全局变量与在window对象上面直接定义属性还是有区别的,区别就是全局变量不能通过delete操作符删除,而直接在window对象上定义的属性可以:var age = 18; --定义全局变量 = "AI-fisher"; --在window对象上定义变量(属性)--在IE9时抛出错误,其他浏览器返回falsedelete window.age; --删除全局变量--在IE9时抛出错误,其他浏览器返回truedelete ; --删除window对象上定义的变量console.log(window.age); --18console.log(); --undefined内部实现的规则是:var语言添加的window属性有一个名为[[Configurable]]的特性,这个特性的值被设置为false,因此这样定义的属性不可以通过delete操作符删除。
IE8及更早版本在遇到使用delete删除window属性的语句时,不管该属性最初是如何创建的,都会抛出错误,以示警告。
IE9及更高版本不会抛出错误。
属性(窗口位置):用来确定和修改window对象位置的属性和方法有很多。
有些浏览器使用screenTop和screenLeft来表示窗口相对于屏幕左边和上边的位置,比如:IE和Opera。
有些浏览器则使用screenX和screenY 属性,比如Firefox。
而有些浏览器两种都支持,比如:Safari和Chrome。
alert(要显示的文本); --弹出信息框prompt(提示对话框信息); --弹出输入框,点击确定,返回字符串,点击取消,返回nullconfirm(提示文字); --点击确定返回true,点击取消返回false --关闭浏览器,火狐不支持,但都支持通过别的网页打开的新的网页关闭,不允许关闭非脚本打开的页面close();open(url,name,feature,replace);--url,可选,要在新窗口中显示的文档的URL--name,可选,声明了新窗口的名称--feature,replace自行扩展--谷歌会默认把系统自动打开的新网页阻止掉,但不阻止通过事件打开的网页history对象(包含浏览器访问过的url)history对象保存着用户上网的历史记录,从窗口被打开的那一刻算起,因为history是window对象的属性,因此每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对爱那个与特定的window对象关联。
处于安全方面的考虑,开发人员无法得知用户浏览过的URL。
不过,借由用户访问过的页面列表,同样可以在不知道实际URL 的情况下实现后退和前进。
history.length; --返回历史记录的数量history.back(); --后退,加载前一个url。
history.forward(); --前进,需要后退一下之后,才有前进的方向history.go(num); --参数为正,前进相应的数目,为负,后退相应的数目,为0,刷新location对象(包含当前url的相关信息,而history对象不能具体反映url的相关信息)location对象是最有用的属性之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
事实上,location 对象是很特别的一个对象,因为它既是window对象的属性,也是document对象的属性;换句话说,window.location和document.location引用的是同一个对象。
location对象的用处不只是表现在他保存着当前文档的信息,还表现在它将URL解析为独立的片段,让开发人员可以通过不同的属性来访问这些片段。
assign()方法可以立即打开新URL并在浏览器的历史记录中生成一条记录。
location.assign(url); --加载新页面,当url为空字符时,加载当前页面如果将location.href或window.location设置为一个URL值,也会以该方法调用assign()方法。
例如:下列两行代码与显示调用assign()方法的效果完全一样。
跟位置有关的最后一个方法是reload()方法,作用是重新加载当前显示的页面,如果调用reload()时不穿敌人和参数,页面就会以最有效的方式重新加载。
也就是说,如果页面自上次请求以来并没有改变过,页面就会从浏览器缓存中重新加载。
location.reload();如果要强制从服务器重新加载,则需要像下面这样为该方法传递参数truelocation.reload(); --传递一个true,不使用缓存刷新navigator对象(浏览器信息):navigator.appName; --返回当前浏览器的名称navigator.appVersion;--返回当前浏览器的版本号navigator.platform; --返回当前计算机的操作系统以上方法已经在逐渐被抛弃,出现一个新的属性替代这些属性:erAgent; --返回浏览器信息frames对象:包含当前页面所有的框架信息frames.length; --返回当前页面的框架数量frames[0].location; --修改第一个框架的地址screen对象:包含当前显示屏信息JavaScript中有几个对象在编程中用处不大,而screen对象就是其中之一。
screen对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度等。
每个浏览器总的screen对象都包含着各不相同的属性。
下面列出几个属性是相对来说比较实用而且各浏览器都支持的属性。
screen.width-height --屏幕总宽高度screen.availWidth-availHeight --屏幕的宽高(不包括任务栏)web前端这块算是比较简单,也比较有意思的,下面列举一下学前端的几个阶段,大家可以根据自己的情况循序渐进的学习MySQL基础:数据库应用、SQL语言、Mysql增删改查、 pymysql 模块(2):通过标签对象更改标签里面属性或者样式,展示效果(通过业务)(2)字符串:在程序中被单双引号包起来的都是字符串? "hello" ?'hello'那么,这么多学习资-源,我们应该如何学习才高效呢?其实,和前面学习 Android 和 iOS 时一样,我们主要还是为了了解各种核心概念,我们不可能在短期内熟悉所有知识点,因此,我还是和前面的文章一样,也罗列出一些核心的知识点吧。
params.mobile = mobile;--是否移动端访问不同内核的浏览器对网页的渲染是不一样的,目前浏览器都有客户端调试工具,在做Web性能优化时,对浏览器渲染及细节要进一步了解。
说个比较有用的知识点:目前浏览器并行加载的上限是6,老版本的浏览器会有所不同。
"navigationBarTitleText": "WeChat", --导航标题,可定义任意文本两种方式访问对象中的属性:一般在属性名确定的情况直接用访问,在属性名不定需要用变量存储属性名时则用person["name"]来访问。
变量使用var关键字声明但未赋值,变量初始值为undefined。
