GUI之手机界面设计规范
gui界面设计流程与注意事项

gui界面设计流程与注意事项嘿,今天咱们来聊聊GUI界面设计流程与注意事项呀!这可超有趣呢!**一、GUI界面设计流程**1. 需求分析哇- 哎呀呀,这可是整个设计的基础呢!在开始设计之前,我们得先和相关人员好好聊聊,弄清楚这个GUI是为啥而设计的?是给哪类用户用的呀?比如说,是给老年人设计的健康监测APP的GUI,那就得考虑到老年人可能视力不太好,操作不太灵活等因素呢!这一步可不能马虎呀!如果不把需求搞清楚,后面设计出来的东西很可能就不符合要求,那就白忙活了,不是吗?2. 创意构思阶段呢- 哇,这个阶段就像是头脑风暴的时候!我们要想好多好多不同的设计风格、布局和交互方式。
可以参考其他类似的成功产品,但又不能完全照搬。
比如说,做一个音乐播放软件的GUI,我们可以想是做成那种简约的单页面风格,还是酷炫的多层切换风格呢?这时候要大胆想象,把各种奇奇怪怪的想法都可以先记录下来哦!说不定哪个就会成为最终惊艳的设计元素呢!3. 草图绘制呀- 嘿,有了想法之后,就赶紧把它们画出来吧,哪怕画得不好看也没关系呢!这时候就是把脑海里的概念初步可视化。
简单地画出各个界面的布局,按钮的位置,菜单的样子等等。
就像建房子要先画个草图一样,这个草图能帮助我们进一步梳理思路,看看整体的框架是否合理呀!4. 原型制作哇- 哇哦,原型制作可是很关键的一步呢!现在有好多工具可以用来制作GUI的原型,比如Axure呀。
在这个阶段,我们要把草图变成可以交互的模型。
用户点击按钮能有反应,菜单能展开和收起等等。
这样做的好处就是可以让用户或者团队成员提前体验一下这个GUI 的基本功能和流程,然后提出修改意见呢!如果没有这个原型,很多问题可能要到最后开发完成了才发现,那就太晚了,不是吗?5. 视觉设计呢- 哎呀,这一步就是让我们的GUI变得美美的啦!选择合适的颜色、字体、图标等等。
颜色的搭配超级重要呢!比如暖色调可能会给人温馨的感觉,冷色调可能会显得专业。
UI界面设计的要求规范

UI界面设计的要求规范UI界面设计是指用户界面设计,主要关注用户在使用产品时的视觉体验和操作的便捷性。
好的UI设计能够提高用户的满意度和使用效率,并且有助于品牌形象的建立。
下面将介绍UI界面设计的要求规范,以帮助设计师创造出优秀的用户界面。
1.一致性:在整个产品中保持一致的设计风格,包括颜色、字体、图标和布局等。
一致性能够提高用户的学习成本和使用效率,并且能够增强产品的专业感。
2.简洁性:界面设计应尽量简洁明了,不应包含过多的信息和功能。
过多的信息会给用户造成困扰,降低用户的使用效率。
简洁的设计能够帮助用户集中注意力,更好地理解和使用产品。
4.可视化:界面设计应充分利用图像和图标等可视化元素,使用户能够快速理解信息和操作方式。
图像和图标应具有直观性、简洁性和美观性,能够提高用户的视觉体验。
5.反馈性:界面设计应提供及时的反馈信息,告知用户当前的操作结果和状态。
反馈可以通过动画、提示框和提示文字等形式实现,能够提高用户对产品的掌控感和信任感。
6.可操作性:界面设计应尽量简化用户的操作流程,减少冗余的步骤和复杂的操作。
设计师应深入理解用户的需求和使用场景,设计简单直观的操作界面,帮助用户快速完成任务。
7.可访问性:界面设计应考虑到不同用户群体的特点和需求,包括老年人、残障人士和不同文化背景的用户。
设计师应根据不同用户群体的需求,提供可定制的界面设置和辅助功能,以确保所有用户都能够方便地使用产品。
8.响应式设计:界面设计应兼顾不同设备和平台的适配性,以确保在不同屏幕尺寸和操作方式下都能够提供良好的用户体验。
设计师应根据不同设备和平台的特点,对界面进行合理布局和调整,以适应不同用户的需求。
9.标准化:界面设计应遵循相关的设计规范和标准,以确保设计的一致性和可理解性。
设计师应熟悉所使用的设计软件和工具,灵活运用各种设计元素和技术,提高设计的质量和效率。
10.用户测试:界面设计完成后,应进行用户测试,以评估设计的可用性和用户体验。
gui规范

gui规范GUI规范是指在图形用户界面(Graphical User Interface)设计中遵循的一套规则和准则,旨在提供一致、直观、易用的用户体验。
以下是一份关于GUI规范的1000字说明。
一、用户界面的文件结构和布局:1. 使用模块化的结构,将界面划分为可重用的组件,提高开发效率和界面一致性。
2. 使用合理的布局方式,如网格布局、层叠布局等,以确保界面的可读性和可导航性。
二、界面元素的设计和使用:1. 使用简洁、直观的图标和按钮,以便用户快速识别并执行操作。
2. 避免使用过多的颜色、字体样式和动画效果,避免视觉混乱。
3. 使用标准化的元素,如标签、文本框、下拉框等,以提高用户的熟悉度和可操作性。
4. 为每个界面元素提供适当的提示和帮助信息,以减少用户的迷惑和错误操作。
三、用户输入和交互操作:1. 对用户的输入进行验证和提示,确保输入的准确性和合法性。
2. 提供合理的输入方式和格式,如日期选择器、数字输入框等,以提高用户的输入效率和准确性。
3. 提供撤销和重做的功能,以便用户可以更好地控制和调整操作。
4. 对于涉及重要操作的按钮和链接,使用二次确认对话框,以防止用户误操作。
四、界面的导航和搜索:1. 使用简洁明了的导航结构,如菜单栏、侧边栏等,帮助用户快速查找所需功能和页面。
2. 在搜索功能中提供自动完成、搜索建议等辅助功能,以提高用户的搜索效率和准确性。
3. 提供面包屑导航,显示用户当前的位置和路径,以便用户快速返回或切换到其他页面。
五、界面的反馈和响应:1. 提供即时的反馈,如进度条、加载动画等,告知用户操作的进展和结果。
2. 对于用户的错误操作,提供明确的错误提示和建议,以指导用户如何纠正错误。
3. 响应用户的操作,如点击、滚动等,及时更新界面,提高用户的操作流畅度和体验。
六、界面的可访问性和多语言支持:1. 遵循无障碍设计原则,确保界面对于视觉、听觉等残障用户的可访问性。
2. 提供多语言支持,以便用户可以在自己熟悉的语言环境下使用界面。
移动端ui设计规范

移动端ui设计规范移动端UI设计规范是指在移动设备上进行界面设计时需要遵循的一些原则和规范。
移动设备具有屏幕较小、操作方式独特等特点,因此在设计移动端界面时需要考虑诸多因素,以提供更好的用户体验。
下面是移动端UI设计规范的一些要素,共1000字。
首先,移动端UI设计规范要关注用户体验。
移动设备上的界面需要简洁、直观、易用,以满足用户在有限屏幕空间内快速找到需要的功能和内容。
为此,设计师应避免过多的装饰和冗余的信息,注重界面的整洁性和一致性。
此外,操作方式也需要符合用户的习惯,例如可以使用手势或滑动等方式来实现操作,提高用户的操作效率。
其次,移动端UI设计规范要关注内容呈现。
移动设备的屏幕较小,因此需要合理利用空间来展示内容。
设计师可以采用可折叠、可扩展等方式来展示大量的内容,避免用户需要频繁进行滚动。
同时,还需要关注内容的可读性,使用适合移动设备的字体大小和颜色,以保证用户能够清楚地阅读内容。
再次,移动端UI设计规范要注重界面布局和导航。
在设计界面布局时,应考虑到不同尺寸的移动设备,以确保在不同屏幕上的显示效果一致。
此外,导航也是移动端界面设计中的重要环节之一。
导航应简明清晰,避免使用繁琐的层级结构,以确保用户能够快速找到自己需要的功能或页面。
另外,移动端UI设计规范要关注交互反馈。
在移动设备上进行操作时,由于屏幕相对较小,用户往往需要更清晰的反馈来确认操作的结果。
因此,设计师可以通过按钮的颜色、动画效果等方式来强调点击操作,并及时给予用户反馈,以增加用户的操作体验。
最后,移动端UI设计规范还要考虑适配不同设备和平台。
移动设备的规格多种多样,因此设计师需要考虑不同设备的屏幕大小、分辨率等因素,以保证界面在不同设备上的显示效果。
同时,由于不同平台对UI设计的要求也有所不同,因此设计师需要了解不同平台的UI设计规范,以确保界面的一致性和兼容性。
综上所述,移动端UI设计规范是为了提供更好的用户体验而制定的一系列原则和规范。
移动端UI设计尺寸规范

移动端UI设计尺⼨规范⼀、概念:1.屏幕⼤⼩:指屏幕对⾓线长度,单位是英⼨2.像素:组成图像的最⼩点,⼀个相对⼤⼩单位,同屏幕⾥越⼩越清晰3.屏幕像素密度(ppi)=像素总数/屏幕⼤⼩(英⼨)4.视⽹膜屏幕原理:当⼿机距离你约25-30厘⽶,如果⼿机ppi达到300以上,你的眼睛将⽆法分辨出像素点5.dpi:平⾯设计/印刷技术单位,值越⼤,表明打印机精度越⾼dpi=ppi⼆、Android屏幕尺⼨规范化1.程序开发统⼀使⽤虚拟尺⼨单位:dp/dip(除⽂字外其他)、sp(⽂字)2.px~dp转换:Ldpi:px-->dp 除以0.75dp-->px 乘以0.75Mdpi:px-->dp 除以1dp-->px 乘以1Hdpi:px-->dp 除以1.5dp-->px 乘以1.5XHdpi:px-->dp 除以2dp-->px 乘以2XXHdpi:px-->dp 除以3dp-->px 乘以3XXXHdpi:px-->dp 除以4dp-->px 乘以43.基准间距原则:(1)组件最⼩间距为8dp或10dp,排版/⽂字最⼩间隔建议4dp(2)组件尺⼨建议能被4整除(3)组件尺⼨建议为偶数(单数容易出现锯齿)4.48触摸定律:48dp是物理尺⼨⼤约为9mm左右,是⼀个⽤户⼿指能够准确舒服触摸的最⼩尺⼨5.常见组件尺⼨:状态栏:24dp操作栏:44/48dp侧边导航:286/304dp悬浮操作按钮:56dp操作栏+TAB:36+33dp/44+40dp底栏:44/48dp6.Android常⽤字号/⾏距/颜⾊:。
APPUI设计规范ppt课件

程序应用
Iphone6 1024x102 180x180
plus
4px
px
Iphone6/6 1024x102
s
4
px
Iphone5/5 1024x102
c/5s
4
px
Iphone4/4 1024x102
s
4
px
120x120 px
120x120 px
120x120 px
主屏幕
114x114 px 114x114 px
开发的,所以此设定尺寸为1,算出各个尺 寸的比例,然后乘以4,各个尺寸都能满足 是整数,可以保证开发时不会模糊。@2px (视网膜屏的到来)切图设计稿尺寸是 640x960px,所以设计时最小的单位尺寸是 8px。 使用8px原理的目的
保证在双平台上大部分机型开发中不会 出现模糊的变形的问题;而且只需设计一套 设计稿,减少设计师的工作量,提高工作效 率。
401 ppi 326 ppi 326 ppi 326 ppi
54 px 40 p88 px 88 px
146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
3
图标尺寸
设备
APP store
25
24
48DP定律
48dp作为安卓可触摸的UI元件的标准。 一般来说,48dp转化为一个物理尺寸约9毫米。建议的目标大小为7-10毫 米的范围,这是一个用户手指能准确并且舒适触摸的区域。 如果你设计的元素高和宽至少48dp,你就可以保证: (1). 触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上 显示。 (2). 在整体信息密度和触摸目标大小之间取得了一个很好的平衡。 而每个UI元素之间的空白通常是8dp.
手机GUI设计基本知识

手机GUI设计基本知识一,什么是 MOBILE GUI设计简单来说就是手持设备的图形用户界面设计,狭义上来看是手机和PPC,广义上可以推广至手机,移动电视,车载系统,手持游戏机,MP3,GPS等一切手持移动设备。
MOBILE GUI的设计基于对手持设备产品的使用特性的理解,对用户的研究和对界面使用情景的深入研究。
GUI的设计分为平台内置和主题设计部分,前者需要专业的DESIGN HOUSE 根据厂家的实际产品进行设计分析后进行整体设计,后者则可以经由任何用户进行自主设计,当然后者的设计限制和平台限制都比较大。
目前索爱和三星以及NOKIA的S60平台支持用户的THEME自定义设计。
设计研究的流程为:产品特性--用户心理--市场背景--图形设计策略--设计检验--实际设计投放二,界面基本要素手机界面层级: idle(待机界面) -- mainmenu(主菜单) -- submenu(二级菜单) -- third level menu(三级菜单)界面除了包括图标和文字外,比较重要的还有function animation (呼叫,发送信息等)以及 function interface(计算器,日历界面等)明确意义的图标,风格鲜明的版面设计是手机界面设计的重要工作,目前较为流行的是以MOTOROLA,NOKIA等为代表的欧洲简单风格,以及韩国的时尚绚丽的风格。
在更新颖的交互操作和与手机ID设计的整体结合上,韩系手机作的比较好,而在可用性和体验难度上,欧系手机则比较优秀。
三,设计注意事项尺寸问题: 128X160, 176X220, 240X320 象素尺寸是目前较常见的手机屏幕尺寸,在设计时可以根据实际产品要求进行设计,更大的屏幕可以有更多的交互表现和视觉元素的支持,较为自由。
色彩问题:由于手机LCD本身的限制,在色彩的还原程度上没有PC如此完善,因此在选用色彩时要根据使用的屏幕进行调节。
可实现性问题:受到硬件运算速度和内存的影响,以及不可预计的后台程序开发难度,过于复杂的效果将很难进行实现,与程序工程师和UI工程师,硬件工程师的沟通显得尤为重要。
GUI设计规范

2用户界面设计规范2.1用户界面设计原则本系统坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
界面设计员应该明白软件中用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过确认才能完成。
2.2界面一致性在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
1)显示信息一致性标准(1)标签提示:字体为不加重、宋体、黑色、灰底或透明、无边框、右对齐、不带冒号、一般情况为五号(10号);(2)日期:正常字体、宋体、白底黑字、3-D lowered;(3)对齐方法:l 左对齐:一般文字、单个数字、日期等l 右对齐:数字、时间、日期加时间。
(4)分辨率为800*600,增强色16色(5)字体缺省为宋替、五号、黑色(6)底色缺省采用灰色这些信息的排列显示风格供参考, 在同一个应用中,这些信息的表现方式不一致,会使得用户分散注意力,影响这一软件的使用,因此开发者应当注意在同一软件中表现形式的一致性。
2)布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab 的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
3)鼠标与键盘对应原则应遵循的是可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现。
例如在一个列表框中用鼠标双击其中一项可以表示选中该项内容。
APPUI设计规范

APPUI设计规范APPUI设计规范是指在移动应用程序的用户界面设计过程中所遵循的一系列准则和标准。
一个好的UI设计规范能够提高用户的使用体验,提升应用的可用性和吸引力。
本文将从布局、颜色、图标、字体等方面介绍APPUI设计规范。
一、界面布局1.保持简洁:尽量避免过多的元素和复杂的结构,确保界面整洁清晰,提高用户的阅读和操作效率。
2.合理分组:将相似功能的操作按钮和信息内容进行归类分组,以便用户快速找到需要的功能和信息。
3.明确导航:使用易于理解和直观的导航结构,确保用户可以方便地浏览应用的各个功能模块。
二、颜色选择1.采用品牌色:根据应用的品牌定位和设计风格,选择合适的主色调,并在整个应用中保持一致。
2.使用鲜明对比色:在重要的提示信息和操作按钮上使用鲜明对比的颜色,以吸引用户的注意和引导其行为。
3.注意色彩搭配:颜色的搭配要遵循一定的规则,保持整体的和谐统一,并考虑用户群体的习惯和审美需求。
三、图标设计1.简洁清晰:图标应该尽量简洁明了,以便用户一目了然地了解其功能。
2.保持一致性:在整个应用中使用一套统一的图标风格,以提升用户的辨识度和学习记忆。
3.考虑大小:图标的大小需要根据不同的设备和屏幕进行适配,确保在各种分辨率的屏幕上均能够清晰显示。
四、字体设计1.选择合适字体:根据应用的风格和定位,选择合适的字体类型和字号,以提升用户的可读性和阅读体验。
2.排版规范:合理设置字体的行间距、字间距和对齐方式,以保证文字内容的整齐美观和易于阅读。
3.注意字体颜色:字体颜色的选择要与背景颜色形成良好的对比,以确保文字清晰可见。
五、交互设计1.简洁明了:操作按钮和功能入口要清晰明了,避免复杂的操作流程和冗余的功能内容,提高用户的操作效率。
2.反馈及时:对于用户的操作反馈要及时明确,使用动画、声音等方式增强用户的交互感受。
3.手势操作:合理运用手势操作,提供多种途径和方式供用户进行交互,以满足不同用户的操作习惯。
GUI(图形用户界面)外观设计-讲义

GUI(图形用户界面)外观设计1、外观设计定义:外观设计,是指对产品的形状、图案或者其结合以及色彩与形状、图案的结合所做出的富有美感并适于工业应用的新设计。
A、产品:外观设计的载体应当是产品,即,用工业方法生产出来的物品,而对于不能重复生产的手工艺品、农产品、畜产品、自然物则不能作为外观设计的载体。
B、形状、图案、色彩构成产品的外观设计的要素和要素组合包括:形状,图案,形状与图案,形状与色彩,图案与色彩,形状与图案与色彩,换言之,单独的色彩不能独立构成外观设计;C、外观设计产品必须适于工业应用,即,必须能够用工业方法生产并批量生产;D、外观设计必须具有美感,是否具有美感因不同的国家、民族和时代而异,带有一定的主观成分,通常认为只要不是极其丑陋、不违反社会公德且能为大众所接受的,就可以认为具有美感;E、必须是新设计,由于现阶段中国外观设计不经过实质审查(将在下文详细讨论),因此,在初步审查中,审查员通常仅需根据申请文件的内容及一般消费者的常识来判断外观设计是否满足“新设计”的一般性要求。
2、通常需要准备的视图:在外观设计产品为立体产品的情况下,如果产品设计要点涉及六个面,则应当准备六个面的正投影视图;如果产品设计要点仅涉及一个或几个面的,则应当至少准备所涉及面的正投影视图及能够展现出该面的立体图。
在外观设计产品为平面产品的情况下,如果产品设计要点涉及一个面的,则可以仅提交该面的正投影视图;如果产品设计要点涉及两个面的,则应当提交两个面的正投影视图。
必要时,申请人还可以进一步提供剖视图、放大图、变化状态图及使用状态参考图等以更为清楚地表达请求保护的对象。
在确定需要准备的视图时,申请人需要特别注意的是,在外观设计专利申请提交之后,关于那些没有呈现在申请时所提交的视图中的面的视图将不能再被补入该外观设计专利申请。
因此,申请人在视图选择上应当慎重,充分考虑是否所选择视图已清楚地表达了请求保护的对象。
3、2014年5月1日之前排除范围的一般性规定:(a)取决于特定地理条件、不能重复再现的固定建筑物、桥梁等。
移动端UI界面设计介绍课件

设计工具
Sketch:矢量图 形设计工具,适用 于iOS和Android 平台
Adobe XD:矢量 图形设计工具,适 用于iOS和 Android平台
Figma:矢量图形 设计工具,适用于 iOS和Android平 台
InVision Studio: 矢量图形设计工具, 适用于iOS和 Android平台
03
提高开发效率:合理的UI设计可以降低开发 成本和维护成本
04
适应多种设备:移动端UI设计需要适应各种 屏幕尺寸和分辨率,满足不同设备的需求
移动端UI设计的基本原则
01
简洁明了:界面设计应简 洁明了,让用户能够快速 找到所需功能。
02
易于操作:界面设计应易
于操作,让用户能够轻松
完成各种任务。
03
响应迅速:界面设计应响 应迅速,让用户能够快速 得到反馈。
04
保持一致性:界面设计应
保持一致性,让用户能够
快速熟悉并适应界面。
移动端UI设计的发展趋势
1 扁平化设计:简洁明了,易于理解 2 响应式设计:适应各种屏幕尺寸和设备 3 手势操作:更直观、自然的交互方式 4 动态效果:增强用户体验,提高用户参与度 5 人工智能与机器学习:提高个性化和智能化水平 6 隐私与安全:保护用户隐私和数据安全,提高用户信任度
- 设计要点:个性 化推荐算法、用户 界面设计、交互设
计
- 设计要点:导航设 计、搜索功能、商品
展示
案例四:美团外卖界 面设计
案例三:网易云音乐 界面设计
- 特点:个性化推荐, 注重用户体验
- 特点:快速下单, 方便快捷
- 设计要点:菜单设计、 下单流程、支付方式设计移动端UI来自面设 计优化用户体验优化
UI设计界面规范

UI设计界面规范1.一致性:保持界面元素的一致性是UI设计的核心原则之一、相似的功能应该在不同页面中以相似的方式呈现,相同的元素应该有相同的样式和行为,这样可以减少用户的学习成本并提供一致的使用体验。
2.简洁明了:界面应该避免过多的复杂功能和冗余的信息,保持简洁。
用户应该能够迅速理解界面的用途和如何操作,无需进行额外的学习。
3.易于导航:设计良好的导航能够帮助用户快速找到所需的功能和信息。
导航应该简单明了,无需用户去猜测应该点击哪个按钮才能到达目的地。
4.色彩搭配:选择好颜色对于界面的可读性和美观度至关重要。
主题颜色应该与品牌风格一致,同时需要注意使用合适的对比度,以确保文本和图标能够清晰可见。
5.响应式设计:随着移动设备的普及,界面需要适应不同的屏幕尺寸和设备类型。
响应式设计可以使界面在不同设备上都能够正常显示,并保持一致的用户体验。
6.使用标准的UI元素:使用标准的UI元素可以帮助用户快速理解界面的功能和操作方式。
例如,使用常见的按钮样式、滑块、选择框等。
7.合理的排版:界面元素的排版要符合用户的习惯和阅读习惯。
标题、副标题、正文等元素应该有一定的空白和行间距,以提高阅读的舒适度。
8.错误处理:在用户发生错误操作或输入错误时,界面应该能够及时给出提示信息,并提供恢复或纠正错误的方式。
9.反馈机制:界面应该及时反馈用户的操作,例如按钮按下后的状态变化或显示进度条以提示用户等待。
10.可访问性:UI设计应该考虑到不同用户的特殊需求,例如视力障碍或听力障碍等。
提供可调节的字体大小、高对比度的模式或语音助手等功能可以提高界面的可访问性。
总之,UI设计界面规范旨在通过一系列准则和规则来提供用户友好的界面,以提高用户体验和满足用户需求。
遵循这些规范可以帮助设计师设计出易于使用、具有一致性和美观度的界面。
gui界面设计

GUI界面设计:打造美观易用的用户交互体验一、设计原则:以人为本,关注用户体验1. 简洁明了:界面布局应清晰有序,避免冗余信息,让用户一目了然。
2. 一致性:遵循统一的设计规范,保持界面元素风格的一致性,降低用户学习成本。
3. 易用性:充分考虑用户操作习惯,简化操作流程,提高操作便捷性。
4. 美观性:色彩搭配和谐,字体大小适中,图标形象生动,提升视觉体验。
二、设计步骤:从需求分析到界面实现1. 需求分析:了解用户需求,明确界面设计的目标和功能模块。
2. 架构设计:梳理界面信息架构,划分功能区域,确定界面布局。
4. 视觉设计:根据原型设计,进行界面配色、图标、字体等视觉元素的设计。
5. 交互设计:优化界面交互逻辑,确保用户操作流畅,提升用户体验。
6. 评审与修改:邀请团队成员进行评审,收集反馈意见,对界面设计进行修改和完善。
7. 实现与测试:将设计稿转化为实际代码,进行界面实现,并进行功能测试和用户体验测试。
三、设计要点:细节决定成败,打造精致界面1. 图标设计:图标应简洁易懂,具有辨识度,能够直观传达功能含义,避免使用过于复杂的图案。
2. 文字排版:合理安排文字间距,行距和段落间距,确保阅读舒适度。
与层次分明,突出重点信息。
3. 色彩运用:运用色彩心理学,选择合适的颜色搭配,营造界面氛围,同时注意色彩对比度,保障文字可读性。
4. 动效设计:适当运用动效,提升界面活力,引导用户操作,但要注意动效时长和流畅度,避免过度使用导致干扰。
四、交互逻辑:智能化引导,提升操作效率1. 反馈机制:为用户提供及时、明确的操作反馈,如按钮效果、加载动画等,让用户了解操作结果。
2. 错误处理:设计合理的错误提示,帮助用户快速定位问题,并提供解决方案。
3. 智能提示:在用户操作过程中,提供必要的提示和帮助,如输入框提示、操作指南等,降低用户操作难度。
4. 个性化定制:允许用户根据个人喜好调整界面布局和功能模块,满足不同用户的需求。
GUI设计规范

声明
本文档的版权归属于 Tobias,任何公司和个人可以拷贝或引用,但由此产生 的法律后果本人概不负责。 本文档引用其他公司和个人的成果,遵守其对应的版权 声明或许可协议。
2
Copyright © Tobias,
目录
1.用户界面设计流程-------------------------------------------------------------------------------- 5
3.附录(Windows
XP下一些标准的UI组件)------------- 24
Copyright © Tobias,
GUI 设计规范
Version: 1.0 (β) Author: Tobias
Date: 02/2008 Email: brevity.forever@
1
Copyright © Tobias,
1.1.用户界面设计流程图------------------------------------------------------------------- 5 1.2.用户界面原型说明书内容------------------------------------------------------------- 5 1.3.用户界面设计说明书内容------------------------------------------------------------- 5
2.界面规范-------------------------------------------------------------------------------------------- 6
2.1.总体原则---------------------------------------------------------------------------------- 6 2.2.原则详述---------------------------------------------------------------------------------- 6 2.2.1.用户控制-------------------------------------------------------------------------- 6 2.2.2.清楚一致的设计----------------------------------------------------------------- 6 2.2.3.有良好的直觉特征-------------------------------------------------------------- 7 2.2.4.较快的响应速度----------------------------------------------------------------- 7 2.2.5.简单且美观----------------------------------------------------------------------- 8 2.3.细节约定---------------------------------------------------------------------------------- 8 2.3.1.界面风格-------------------------------------------------------------------------- 8 2.3.1.1. 普通外观---------------------------------------------------------------- 8 2.3.1.2. Windows 的可视提示------------------------------------------------- 9 2.3.1.3. 交互---------------------------------------------------------------------- 9 2.3.1.4. 程序---------------------------------------------------------------------- 10 2.3.1.5. 默认设置---------------------------------------------------------------- 10 2.3.1.6. 窗体---------------------------------------------------------------------- 11 2.3.1.7. 布局和间距------------------------------------------------------------- 11 2.3.1.8. 图标和图片------------------------------------------------------------- 11 2.3.1.9. 提示信息---------------------------------------------------------------- 11 2.3.1.10.标点符号---------------------------------------------------------------- 11 2.3.1.11.对话框------------------------------------------------------------------- 12 2.3.1.12.对话框的主要命令按钮---------------------------------------------- 13 2.3.1.13.属性表和属性页------------------------------------------------------- 13 2.3.1.14.向导---------------------------------------------------------------------- 14 2.3.1.15.控件---------------------------------------------------------------------- 14 2.3.1.16.命令按钮---------------------------------------------------------------- 14 2.3.1.17.复选框------------------------------------------------------------------- 15 2.3.1.18.单选按钮---------------------------------------------------------------- 15 2.3.1.19.组合框------------------------------------------------------------------- 16 2.3.1.20.编辑框------------------------------------------------------------------- 16 2.3.1.21.滑块---------------------------------------------------------------------- 16 2.3.1.22.静态文本---------------------------------------------------------------- 16 2.3.1.23.列表框------------------------------------------------------------------- 17 2.3.1.24.列表视图---------------------------------------------------------------- 17 2.3.1.25.滚动条------------------------------------------------------------------- 17 2.3.1.26.分组框------------------------------------------------------------------- 17
UI设计(界面)标准规范

UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
GUI界面设计范文

GUI界面设计范文GUI界面设计是指通过图形用户界面来展示软件或应用程序的界面形式。
GUI界面设计的目标是提供用户友好的界面,使用户能够轻松地与软件进行交互和操作。
下面将探讨GUI界面设计的重要性、原则以及一些实施该设计的方法。
首先,GUI界面设计的重要性不容忽视。
一个吸引人的、用户友好的界面可以提升用户体验,使用户更容易理解和使用软件。
良好的GUI设计可以提高软件的可用性,减少用户的学习成本,提高工作效率。
此外,GUI界面设计还可以增加软件的美观性,提升软件品牌形象,使用户更容易接受和信任软件。
其次,GUI界面设计需要遵循一些设计原则。
首先是一致性原则,即界面的各个部分的样式、布局和交互方式应该保持一致,这样可以使用户更容易理解和预测软件的行为。
其次是简洁性原则,即界面应该尽可能简洁,避免过多的视觉噪音和冗余信息,让用户专注于核心功能。
再次是可识别性原则,即界面上的所有元素都应该能够明确地传达其功能和意义,使用户能够轻松地辨认和识别。
最后是反馈性原则,即界面应该及时地给予用户操作反馈,以便用户知道其操作的结果和影响。
要实施GUI界面设计,可以采用以下几种方法。
首先,需求分析是重要的一步,通过与用户和相关利益相关者的沟通和访谈,了解用户的需求和期望。
其次,界面原型设计是必不可少的,可以使用工具软件(如Axure、Sketch)绘制低保真或高保真原型,以便用户提出反馈和修改建议。
在原型设计过程中,可以参考现有的界面设计规范和模式,如iOS的人机界面指南或Android的材料设计规范。
然后,进行可视化设计,即根据原型设计出最终的图形界面,包括颜色、字体、图标和布局等方面的设计。
最后,进行用户测试和反馈收集,与一些用户进行实际的使用测试,收集他们的反馈意见和建议,以便优化和改进。
总之,GUI界面设计是软件开发中不可或缺的一环。
良好的GUI界面设计可以提升用户体验,增加软件的可用性,并提高软件的市场竞争力。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
安卓ui设计尺寸规范

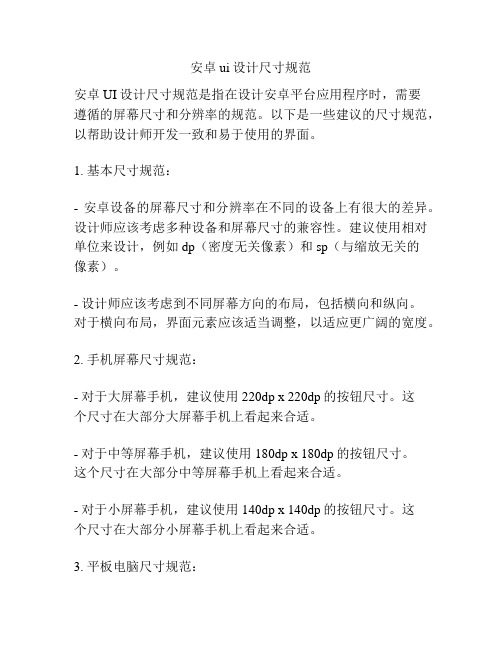
安卓ui设计尺寸规范安卓UI设计尺寸规范是指在设计安卓平台应用程序时,需要遵循的屏幕尺寸和分辨率的规范。
以下是一些建议的尺寸规范,以帮助设计师开发一致和易于使用的界面。
1. 基本尺寸规范:- 安卓设备的屏幕尺寸和分辨率在不同的设备上有很大的差异。
设计师应该考虑多种设备和屏幕尺寸的兼容性。
建议使用相对单位来设计,例如dp(密度无关像素)和sp(与缩放无关的像素)。
- 设计师应该考虑到不同屏幕方向的布局,包括横向和纵向。
对于横向布局,界面元素应该适当调整,以适应更广阔的宽度。
2. 手机屏幕尺寸规范:- 对于大屏幕手机,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分大屏幕手机上看起来合适。
- 对于中等屏幕手机,建议使用180dp x 180dp的按钮尺寸。
这个尺寸在大部分中等屏幕手机上看起来合适。
- 对于小屏幕手机,建议使用140dp x 140dp的按钮尺寸。
这个尺寸在大部分小屏幕手机上看起来合适。
3. 平板电脑尺寸规范:- 对于大屏幕平板电脑,建议使用400dp x 400dp的按钮尺寸。
这个尺寸在大部分大屏幕平板电脑上看起来合适。
- 对于中等屏幕平板电脑,建议使用300dp x 300dp的按钮尺寸。
这个尺寸在大部分中等屏幕平板电脑上看起来合适。
- 对于小屏幕平板电脑,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分小屏幕平板电脑上看起来合适。
4. 图片尺寸规范:- 图片在不同的设备上可能需要不同的分辨率和尺寸。
为了适应各种屏幕,建议使用可缩放的矢量图形,例如SVG(可缩放矢量图形)。
- 如果使用位图图像,建议为不同分辨率的设备提供多个副本。
这样可以确保图像在各种设备上以最佳质量显示。
以上是一些常见的安卓UI设计尺寸规范建议。
设计师应该根据不同的设备和屏幕尺寸来调整尺寸,以确保界面在各种设备上都能够良好显示和操作。
此外,还应该考虑用户的操作习惯和使用环境,以提供更好的用户体验。
UI设计的标准总结

界面设计的行业标准总结界面设计的行业标准总结--- GUI设计的相关行业标准1.1 GUI整体标准的制定GUI的整体标准包括以下四个方面:1. 规范性2. 合理性3. 一致性4. 界面定制性一、GUI设计的规范性遵循一致的准则,确立标准并遵循,是软件界面设计中必不可必的环节。
确立界面标准的好处:1. 便于用户操作:用户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能2. 使用户感觉到统一、规范,在使用软件的过程中愉快轻松的完成操作,提高对软件的认知3. 降低培训、支持成本,不必花费较多的人力对客户进行逐个指导二、GUI布局的合理性界面的合理性是指界面是否与软件功能相融洽,界面的颜色和布局是否协调等。
例如:1.界面布局a.屏幕不能拥挤l Mayhew在1992年的试验结果表明屏幕总体覆盖度不应该超过40%,而分组覆盖度不应该超过62%。
l 整个项目,采用统一的控件间距,通过调整窗体大小达到一致,即使在窗体大小不变的情况下,宁可留空部分区域,也不要破坏控件间的行间距。
b.控件按区域排列l 一行控件纵向中对齐, 控件间距基本保持一致,行与行之间间距相同,靠窗体的控件距窗体边缘的距离应大于行间距。
l 当屏幕有多个编辑区域,要以视觉效果和效率来组织这些区域c.有效组合逻辑上相关联的控件应当加以组合以表示其关联性,反之,任何不相关的项目应当分隔开。
在项目集合间用间隔对其进行分组,或者使用方框划分各自区域d.窗口缩放时,控件位置、布局l 固定窗口大小,不允许改变尺寸l 改变尺寸的窗口,在窗口尺寸发生变化时控件的位置、大小做出相应的改变l 改变尺寸的窗口,在窗口改变尺寸时增加相应在的纵向、横向滚动条,以方便用户使用窗体上的控件2.界面颜色搭配使用恰当的颜色,可以使软件的界面看起来更加规范:a.统一色调针对软件类型以及用户工作环境选择恰当色调,如:安全软件,根据工业标准,可以选取黄色。
UI的设计规范

UI的设计规范UI设计(界面)规范指的是在进行用户界面设计时需要遵循的一系列原则和准则。
遵循规范的设计可以使用户界面更加易于使用、一致性强、视觉效果好,并且能够提供更好的用户体验。
下面将介绍一些常见的UI设计规范。
一、一致性原则1.风格一致性:UI界面的整体风格应该保持一致,包括按钮样式、颜色、图标等。
2.布局一致性:在不同页面中,相似功能应该采用相似布局,以保持用户的熟悉感。
3.标准化命名:界面上的各个元素要使用统一的命名规范,便于用户理解和记忆。
二、可用性原则1.易学性:用户应该能够快速学会和使用UI界面,无需学习大量的操作指南。
2.可理解性:用户应该能够清楚地理解每个界面元素的作用和功能。
3.一致的反馈:界面需要给用户及时的反馈,告诉用户他们的操作是否成功。
4.可预测性:用户可以根据以往的经验,理解界面的操作和导航方式。
三、可视化原则1.美观性:界面需要具有良好的视觉效果,吸引用户的注意力。
2.简洁性:UI设计应该尽量避免冗余的信息和复杂的布局,保持界面的简洁性。
3.对比与平衡:界面中不同元素之间应该有明显的对比,确保关键信息的显眼性。
4.一致的图标和图片风格:图标和图片应该具有相同的风格和风格,以保持整体的一致性。
四、互动设计原则1.简单的导航:界面的导航应该简单明了,用户能够快速找到自己需要的功能。
2.易于操作:交互元素的大小、位置应该符合人体工程学,便于用户的点击和操作。
3.合理的反应时间:界面对于用户的操作应该有合理的反应时间,不会让用户等待过久。
五、响应式设计原则1.多设备兼容性:UI设计应该考虑到不同屏幕尺寸和设备的兼容性,确保界面在不同设备上都能显示正常。
2.弹性布局:UI设计中的布局应该是自适应的,能够根据屏幕尺寸的变化进行调整。
六、可访问性原则1.良好的可读性:界面上的文字和图标应该具有良好的可读性,不会对用户的视觉造成困扰。
2.色盲友好:UI设计中的颜色选择要考虑到色盲用户的需求,避免使用仅依赖颜色进行信息传递。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GUI之手机界面设计规范
手机界面设计规范是为了提升用户体验,确保界面布局合理、功能明确、操作流畅等方面进行统一规范的设计准则。
下面是手机界面设计规范的一些主要要点。
1.界面布局:
-布局简洁明了,不过度装饰,突出功能和内容。
-采用大背景,突出品牌特色,提升用户记忆度。
-使用一致的色彩搭配,避免过于花俏的颜色,确保视觉效果舒适。
-标题和功能按钮尽量靠近屏幕顶部,便于用户操作。
2.导航设计:
-使用简洁明了的导航结构,确保用户能够迅速找到所需功能。
-主导航栏通常位于屏幕底部或侧边,便于用户单手操作。
-采用标准化的图标和文字,确保用户对导航功能快速理解。
3.功能设计:
-依据用户使用频率和重要性分类功能,将重要功能放在易达到的位置。
-对于不常用功能,可以使用菜单或更多按钮收纳起来,以免干扰用户常见操作。
-功能按钮要具备清晰的标识和可视性,避免用户操作失误。
-提供便捷的和筛选功能,帮助用户快速找到所需信息。
4.文字和图像设计:
-使用简洁、易读的字体,避免使用多种不同字体,确保文字信息的清晰传达。
-图片和图标要精简明了,避免过度复杂或有歧义。
-图片和文字结合,提高用户对内容的理解,避免图片和文字重复的情况。
5.交互设计:
-按钮设计要直观易懂,确保点击范围适当,避免误触发。
-提供明确的反馈,例如按钮点击后的弹出窗口或状态变化,以及指示当前操作的动画效果等。
-优化用户输入体验,提供自动填充、预测输入和输入格式验证等功能。
6.响应式设计:
-手机界面要兼顾不同尺寸的屏幕设备,确保在各种分辨率下都能正常显示和操作。
-界面元素要有足够的边距,以适应不同屏幕尺寸和操作区域。
总之,手机界面设计规范旨在提升用户体验,通过统一的设计准则,确保界面布局合理、功能明确、操作流畅,并且适应各种屏幕尺寸。
良好的手机界面设计规范能够为用户提供良好的使用体验,提升用户对产品的满意度和忠诚度。
