flash5
FLASH 5简介

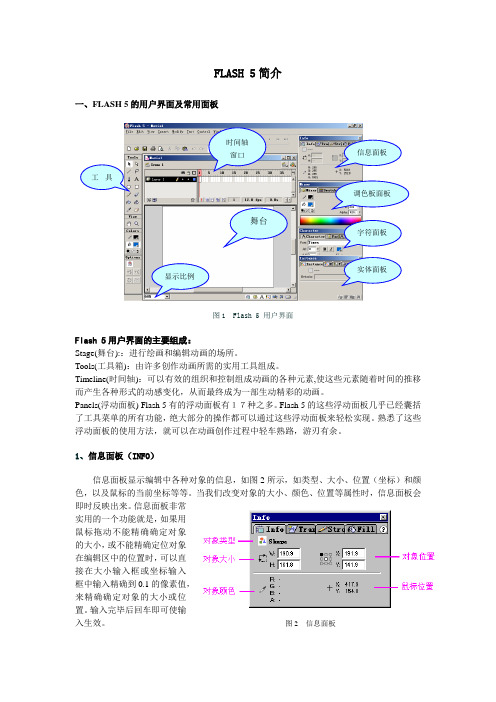
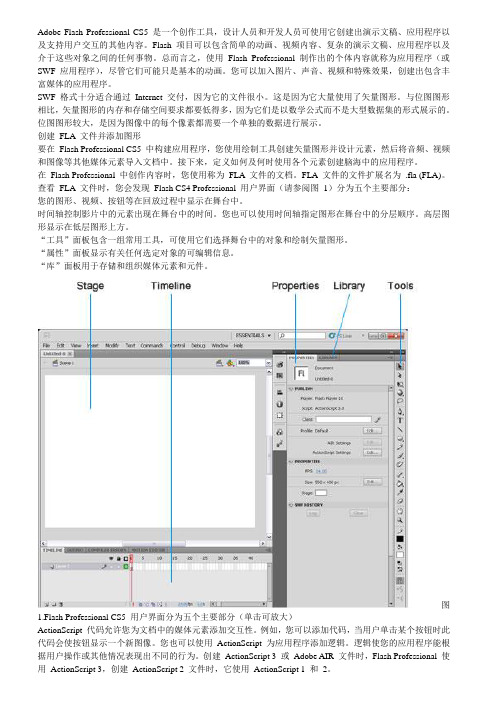
FLASH 5简介一、FLASH 5的用户界面及常用面板图1 Flash 5 用户界面Flash 5用户界面的主要组成:Stage(舞台)::进行绘画和编辑动画的场所。
Tools(工具箱):由许多创作动画所需的实用工具组成。
Timeline(时间轴):可以有效的组织和控制组成动画的各种元素,使这些元素随着时间的推移而产生各种形式的动感变化,从而最终成为一部生动精彩的动画。
Panels(浮动面板) Flash 5有的浮动面板有17种之多。
Flash 5的这些浮动面板几乎已经囊括了工具菜单的所有功能,绝大部分的操作都可以通过这些浮动面板来轻松实现。
熟悉了这些浮动面板的使用方法,就可以在动画创作过程中轻车熟路,游刃有余。
1、信息面板(INFO )信息面板显示编辑中各种对象的信息,如图2所示,如类型、大小、位置(坐标)和颜色,以及鼠标的当前坐标等等。
当我们改变对象的大小、颜色、位置等属性时,信息面板会即时反映出来。
信息面板非常实用的一个功能就是,如果用鼠标拖动不能精确确定对象的大小,或不能精确定位对象在编辑区中的位置时,可以直接在大小输入框或坐标输入框中输入精确到0.1的像素值,来精确确定对象的大小或位置。
输入完毕后回车即可使输入生效。
图2 信息面板舞台显示比例 时间轴窗口在通常情况下,Flash 5把几个面板组合在一起,构成一个组合面板——标签式面板。
这样使用更方便,不至于占去太多的屏幕空间。
当然也可以把它们拆分开来,用鼠标按住标签往外拖即可变为独立的面板,要组合时又可以把它拖回去。
图2所示的信息面板里就组合了Info面板、Transform面板、Stroke面板和Fill面板。
2、填充面板(Fill)填充面板提供了4种填充方式:Solid(纯色填充)、Linear Gradient(线性渐变填充)、Radial Gradient(辐射状渐变填充)和Bitmap(位图填充)。
填充面板如图3所示。
图3 填充面板■ Solid(纯色填充)选择纯色(单色)填充方式,只能从调色板或屏幕上的任意地方选取一种颜色来填充,如图4所示。
FLASH5

将 “ 图库 ”中 的组件 “ 雪花 1 ”拖入 图层 “ 花 1 雪 ”第 1 , 帧 并使 其吸附 到其 中一条 引导 线的顶 端 。 在第 1 0 帧按 F 插 入关键 帧 ,将组 件 “ 2 6 雪花 1 ”拖 至引导
维普资讯
制作 步骤 :
● ● ● ● ●
● ● ● ● ● ●
● ● ● ●
● ● ● ●
● ● ● ● ●
● ● ● ● ●
● ● ● ●
● ● ● ●
● ● ● ●
● ● ● ● ●
● ● ● ● ●
●
l 曩 I I
● ● ● ● ● ● ● ● ●
特 殊效 果。
简单地 说 ,“ 蔽”就 好像在 一个 图层上 按指 定的 图形或 文字 等对象 ,挖 了相应形 状的 洞 ,透 过这个 洞 ,我们可 遮 看 到下面 图层 中的 内容 ,而 图形 或文字 之外 的部分 就形 成 了遮 盖物 ,无法透 出下 面图层 的 内容。 ◆
鼍太 誊 丈≮太 拳 丈 太 t 度 夭
泰
寨
象
维普资讯
跨
. ;
一 ●
.
~ 一
一 ●
¨
¨
.
¨
● ● ● ● ● ● ● ●
课后 阅读 :
“ 蔽 ” ( a k 动 昌 遮 M s)
“ 遮蔽 ”或称遮 罩 ,有人 也叫蒙 板 ,是 Fa h 画中较 高级 的技术 。它利用 遮 蔽层使 屏幕 中的 内容不 可见 而形成 ls 动
择用 “ 位图 ”进 行填 充 ,这 时在 “ 填充 ”面板中 显示 出刚 才导人 的位 图 ,此 时 “ 工具 栏”中 的 “ 油漆桶 ”填充 工具 就变 为位 图形式 了。 这 时我们就 可 以用位 图的形 式对 图形填 充颜色 了 。
第一章 Flash CS5简述

Flash CS5工作界面的介绍:
Flash的工作界面主要有以下几个: 1、题目栏 2、菜单栏 3、工作区
4、时间轴
5、浮动面板 6、Flash CS5工作界面的介绍
FlashCS5工作界面的介绍
图层区时间轴:
图层与时间轴二者密不可分,通常被称之为时间轴,
画必不可少的工具。它主要包括绘制和编辑矢量图的 各种操作工具,主要由绘图,色彩,查看和选项等工 具,以用于进行矢量图形的绘制和编辑。如图下图所 示:
绘图工具箱:
Flash CS5简单动画制作
通过一个简单动画制作,对应用Flash软件制作动画有一 个感性认识,了解Flash软件的工作环境,现在我们来初 步认识下Flash制作动画的特点以及简单流程。
第一章 Flash CS5简述
1、Flash CS5 的简介
2、Flash CS5工作界面的介绍 3、 Flash CS5简单动画制作
Flash CS5的简介:
Flash CS5是Adobe公司收购Macromedir公司后,于
2011年5月发布的Flash CS5的版本;Flash软件可以实 现多种动画特效,是由一帧帧的静态图片在短时间内 连续播放而造成的视觉效果,表现为动态过程。在现 阶段,Flash应用的领域主要有娱乐短片、片头、广告、 小游戏、等几个方面。 目前最新版的就是Flash CS6版本,不过现在已经被 Adobe公司停产!
下面我们来制作一个简单动画项目制作。
简单动画制作
1、新建文件:执行“文件”>“新建”命令,弹出
“新建文档”对话框,选择“常规类型”下的 “ActionScript 3.0”,点击“确定”即可。如下图所 示:
FLASH-CS5学习指南

FLASH-CS5学习指南简介本文档旨在为初学者提供有关Adobe Flash CS5的研究指南。
Flash是一款功能强大的多媒体开发软件,可用于创建交互式动画、游戏和网页等内容。
安装和设置在开始研究之前,您需要安装并正确设置Adobe Flash CS5。
以下是安装和设置的基本步骤:2. 运行安装程序并按照提示进行安装。
3. 完成安装后,打开Flash CS5并进行基本设置,如选择界面语言和设置默认文档属性。
基本概念在研究Flash CS5之前,了解以下基本概念将有助于您更好地理解和应用软件:- 舞台(Stage):Flash CS5的主要工作区域,用于创建、编辑和预览动画和交互式内容。
舞台(Stage):Flash CS5的主要工作区域,用于创建、编辑和预览动画和交互式内容。
- 图层(Layers):用于组织和管理Flash文档中的元素,每个图层可以包含不同的对象和动画效果。
图层(Layers):用于组织和管理Flash文档中的元素,每个图层可以包含不同的对象和动画效果。
- 时间轴(Timeline):显示动画中对象在不同时间点上的位置和属性变化,您可以在时间轴上进行关键帧的添加和调整。
时间轴(Timeline):显示动画中对象在不同时间点上的位置和属性变化,您可以在时间轴上进行关键帧的添加和调整。
- 动作(Action):用于在Flash动画中添加交互和动态效果的编程代码。
动作(Action):用于在Flash动画中添加交互和动态效果的编程代码。
常用工具和功能Flash CS5提供了许多工具和功能,这些工具和功能有助于您更高效地创建和编辑动画和交互式内容。
以下是一些常用的工具和功能:- 绘图工具:绘制形状、绘图对象和路径等。
绘图工具:绘制形状、绘图对象和路径等。
- 选择工具:选择和编辑在舞台上的图形和对象。
选择工具:选择和编辑在舞台上的图形和对象。
- 颜色面板:选择和调整图形和对象的颜色。
画龙点睛——FLASH5影片发布说解

要在 We b浏 览 器 中播 放 Fa lh电影 , 须 创 建 H s 必 TML 嚣 电 影 的特 性 设 置 为 透 明 电 影 和绝 对 定 位 电 影 争 击 HT Ain n( ML 队 列 )F拉 列 表 ML l metHT g
单击 V id wsMo e 窗 口模 式 ) 拉 列 表 .  ̄ o d( n 下 可 设
出的 电影在耶一个版本 的 Fa l e 中播放。 lh pa r s y
( )HT 3 ML发 表 设 置
文 米 瀚 活 电影 和 浏 览 器 设置 。将 电 影 发 布后 , 可 自动 即
维普资讯
网 络 与 信 息
厦亟耍盎
D I R )
为 r胁 止香 港 脚的 流行 , 群 年 轻 凡 授 明 的 一种 运 动 双 脚 叉 不 会 让 』 怀 疑 的好 方 挂 一 、
维普资讯
选 中 Deu gn e  ̄d 调 试 解 调 电 率 ) 框 , b g i p mu e ( g 选 可 使 电 影 r 和所 使 用 的 渊 试 解调 器相 匹 配 、 载
标 右 键 . 显 币 一 个 陕 捷 键 ; 中 De i o t 设 置 字 呵 选 v e F n【 c
体) 筛选 复 逸 框 . 替 换 罔 户 系统 中 安 装 的 悍 真 系统 字 侔 可 单 击 Qu t( 鞋 ) 扯列 表 . 没 置 电影 的保 真 v质 下 叫 城 剐 。 择 A t o 自动设 置 为 低 ) 项 , 选 uo L w( 选 电影 在 播 放 时 将 自动 关 保 真 技 果 ,在 Ha l e 格 测 到处 理 器 能 够 s pyr h a 承 受 之 后 , 打 开 俅 真 效 果 : 择 A t hg ( 动 设 置 为 冉 选 uo i 自 h
中文版Flash CS5标准教程

中文版Flash CS5标准教程
Flash CS5是Adobe公司推出的一款专业的交互设计和动画制作软件,它具有
强大的功能和灵活的操作性,是众多设计师和动画师的首选工具之一。
本教程将从基础知识到高级技巧,全面介绍Flash CS5的功能和应用,帮助读者快速掌握
Flash CS5的使用方法。
首先,我们将从Flash CS5的界面布局和基本操作开始介绍。
打开软件后,你
会看到菜单栏、工具栏、时间轴等各种功能面板,我们将逐一介绍它们的作用和使用方法,帮助你快速熟悉软件的界面和操作方式。
接下来,我们将学习Flash CS5的绘图功能。
软件提供了丰富的绘图工具,包
括画笔、橡皮擦、填充工具等,我们将详细介绍这些工具的使用方法,并通过实例演示如何绘制各种图形和对象。
在掌握了绘图技巧之后,我们将进入动画制作的部分。
Flash CS5具有强大的
动画制作功能,包括关键帧动画、补间动画、形状运动动画等,我们将逐一介绍这些动画制作技巧,并通过实例演示如何制作各种动画效果。
除此之外,Flash CS5还具有丰富的交互设计功能,包括按钮制作、交互动画、页面链接等,我们将详细介绍这些功能的使用方法,并通过实例演示如何制作交互式动画和应用程序。
最后,我们将介绍Flash CS5的高级应用技巧,包括ActionScript编程、多媒体整合、导出和发布等,帮助读者进一步提升Flash制作的技能水平。
通过学习本教程,你将能够全面掌握Flash CS5的功能和应用,快速提升自己
的动画制作技能,成为一名优秀的Flash设计师和动画师。
希望本教程能够帮助到你,祝你学习愉快,创作成功!。
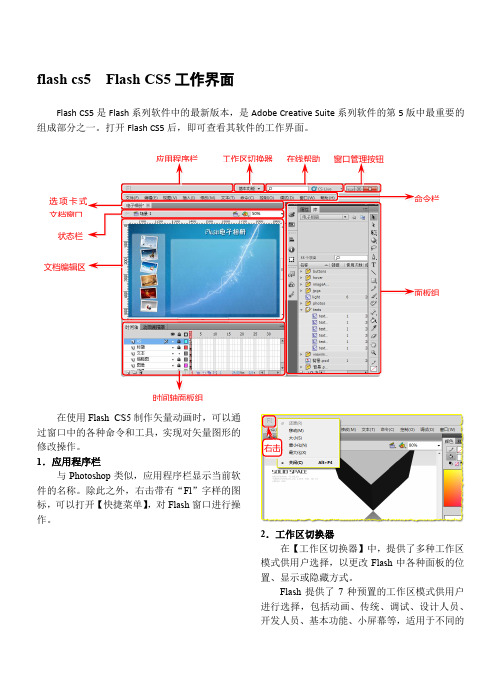
flash cs5 Flash CS5工作界面

flash cs5 Flash CS5工作界面Flash CS5是Flash系列软件中的最新版本,是Adobe Creative Suite系列软件的第5版中最重要的组成部分之一。
打开Flash CS5后,即可查看其软件的工作界面。
在使用Flash CS5制作矢量动画时,可以通过窗口中的各种命令和工具,实现对矢量图形的右击修改操作。
1.应用程序栏与Photoshop类似,应用程序栏显示当前软件的名称。
除此之外,右击带有“Fl”字样的图标,可以打开【快捷菜单】,对Flash窗口进行操作。
2.工作区切换器在【工作区切换器】中,提供了多种工作区模式供用户选择,以更改Flash中各种面板的位置、显示或隐藏方式。
Flash提供了7种预置的工作区模式供用户进行选择,包括动画、传统、调试、设计人员、开发人员、基本功能、小屏幕等,适用于不同的需求。
3.在线帮助在单击【CS Live服务】按钮之后,用户可以登录Adobe在线网络,使用各种在线服务,包括在线教程、在线软件商店等功能。
4.命令栏Flash CS5的【命令栏】与绝大多数软件类似,都提供了分类的菜单项目,并在菜单中提供了各种命令供用户执行。
5.状态栏【状态栏】用于显示当前打开的内容从属于哪一个场景、元件和组等,从而反映内容与整个文档的目录关系。
单击【上行】按钮,用户可以方便地跳转到上一个级别。
【状态栏】右侧提供了【编辑场景】按钮和【编辑元件】按钮。
单击这两个按钮,可以分别查看当前Flash文档所包含的场景和元件列表。
选择其中某一个项目,可以对其进行编辑。
除此之外,在【状态栏】最右侧,还提供了查看当前文档缩放比例的下拉列表菜单,用户可在此设置文档的缩放比例以供查看。
6.文档编辑区【文档编辑区】的作用是显示Flash打开的各种文档,并提供各种辅助工具,帮助用户编辑和浏览文档。
在Flash文档的上方和左侧提供两个辅助工具栏,并在其中显示尺寸。
执行【视图】|【标尺】命令,用户可以更改标尺的显示方式。
Flash5的使用PPT课件

.
9
1、创建组件
用户可以先创建一个新组件,再在其中添加内 容,方法是单击主菜单“插入”中的“新建组 件”;也可以先在主场景中绘制图形,再将选 定的图形转化为组件,方法是单击主菜单“插 入”中的“转换成组件”。
单,选“插件关键帧”。 第四步:鼠标指向第1~30帧之间击右键,
弹出菜单,选“创建动画”。按回车播放。
.
20
②形状渐变(圆变为矩形)
.
21
操作步骤
第一步:画一个圆球。
第二步:鼠标指向第30帧击右键,弹出菜 单,选“插入空白关键帧”。
第三步:画一个矩形。
第四步:鼠标指向第1~30帧之间击右键, 弹出菜单,选“面板”→“帧”,弹出对 话框,在“变化”组合框中选“图形”。 按回车播放。
Flash 5的使用
Flash 是由Macromedia公
司出品的制作动态网页的软件, Flash动画事实上已经成为网络 矢量图形的标准。
.
1
一、Flash的特点
1、矢量图形:矢量图形采用直线和圆弧来描述一
个图形。位图是用带颜色的点来描述图形的,这 些点称为象素。矢量图形往往比位图文件小得多。 矢量图形在其大小改变时分辨率不受影响。 2、交互性:Flash不只是单纯的动画,而是可以在 画面里进行控制和操作。 3、流技术:在通过网络播放动画时边下载边播放。
.
15
帧的类型
关键帧
帧
.
Flash5

2 、在 F a h l s5的界面主要 包括菜单栏 、工具栏 、工具 箱 、 时 间轴 线 、 工 作 区 状 态 栏 。
3、菜单栏 包括 “ il F e”文件菜 单 、“ t”编 EdL
'nn, ^
维普资讯
圆 角按 钮 。
1 、当我们所要编辑 的 图形 过大或 过小时 ,可 以利 8
二 、绘 画 工 具 的使 用
l、要绘制 一 条直线 使 用直线 工具 。 2、如果 要绘 制椭 圆形 ,请击 “ s a 开始 ”按 钮 ,选 择 “ 程序 ” ,单击 “ a r m d a l s 5 M c o e i F a h ,单击 “ 】 s Fa h
9 、滴管工具的作用是拾 取工作区中已经 存在 的颜色
及样 式属 性 ,并将 其应 用 于另 的对 象 中。 l I 1 、颜料桶 工具 的作用是使用单色 、渐进色或位 图 0
电影夹、按钮 和声音 等素材 如果从库 中插 入想要 的素 材 ,最简 单 的方 1 就是将 其直接拖 拽 入工作 区 内。 法
5 命令 。
3 、在 绘制之 前要设 置轮廓 线的 属性和 填充色 。轮 靡 线 的属性 设置和 绘制直线 时相 同。填充色 可 以从取 色 器 中选 取一 种颜 色 。 4 如果按住S i t , 、 h f 键 拖动 鼠标, 就会画出一个正圆。 5 、矩 形的绘制和 圆形的方法基本是~样 的t如果想 要绘 制圆角矩 形首先选 择矩形工 具 ,然 后在工 具箱 单击
3、如 果 想要 重新 为 素材重命 名 , 首先取 击 图符 ,
m acr om edi  ̄ a 嚣 F● ^S H 5
辑菜 单 、“ w”查看菜 单 、“ rt 插入 菜单 、 vi e I se n “ o f 修改菜 单、“ e t 文 本菜 单、“ a t o M di y T x C nr l 控制菜 单、“ i d w 窗 口菜单和 H l 霄 o n e P”帮助 菜单
FlashCS5课件制作技术 第1章

1.1.2 课件制作原则及综合评价标准
具体评价标准: (1)能够实现图像、声音、视频等素材的共享。 (2)易于对课件进行全部修改或部分修改。
1.2 Flash CS5工作界面
1.2.1
界面简介
1.1.2 课件制作原则及综合评价标准
具体评价标准:
(1)课件知识点是否依据小学课程大纲的要求,教学目标明确,知识点覆 盖全面,对学习中的重点、难点、疑点问题和关键知识点讲解透彻,提 供能满足学生自主探索学习所需的丰富的学习资源; (2)课件中是否使用多种与学习内容相关的教学策略,有效地吸引学习者 的注意和兴趣,能否调动学习者的积极性,提高教学效率; (3)课件从教学实际出发,有较强的针对性,选题和内容表达能突出主题、 突出重点、突破难点,能解决传统教学难以解决的问题; (4)课件符合教学原则和认知规律,结构清晰合理,符合教学内容表述的 需要;内容组织清楚,阐述、演示逻辑性强,分析、综合、推理深入浅 出,富有启发性,能使抽象理论形象化,复杂问题简明化; (5)课件能够调动师生之间、学生之间、学生与课件之间丰富的交流活动。
1.1.2 课件制作原则及综合评价标准 3.技术性
技术性是完成课件的基础。它直接 影响到课件的效果 让每一位使用者易于上手,因此,制作 出条理清楚、功能明确,易于使用的课 件。
1.1.2 课件制作原则及综合评价标准
具体评价标准: (1)对运行环境要求低,性能稳定,兼容性强; (2)人机交互性强,操作界面新颖,可靠性好; (3)图像清晰稳定,画面美观,色彩清新明快, 动画或视频播放流畅,画面过渡自然; (4)配乐得体,音响效果好, 声画同步; (5)技术先进,程序设计合理,技术有突破。
1.1.2 课件制作原则及综合评价标准
6.共享性
Adobe Flash Professional CS5 简介(十分钟做一个自己的动画)

Adobe Flash Professional CS5 是一个创作工具,设计人员和开发人员可使用它创建出演示文稿、应用程序以及支持用户交互的其他内容。
Flash 项目可以包含简单的动画、视频内容、复杂的演示文稿、应用程序以及介于这些对象之间的任何事物。
总而言之,使用Flash Professional 制作出的个体内容就称为应用程序(或SWF 应用程序),尽管它们可能只是基本的动画。
您可以加入图片、声音、视频和特殊效果,创建出包含丰富媒体的应用程序。
SWF 格式十分适合通过Internet 交付,因为它的文件很小。
这是因为它大量使用了矢量图形。
与位图图形相比,矢量图形的内存和存储空间要求都要低得多,因为它们是以数学公式而不是大型数据集的形式展示的。
位图图形较大,是因为图像中的每个像素都需要一个单独的数据进行展示。
创建FLA 文件并添加图形要在Flash Professional CS5 中构建应用程序,您使用绘制工具创建矢量图形并设计元素,然后将音频、视频和图像等其他媒体元素导入文档中。
接下来,定义如何及何时使用各个元素创建脑海中的应用程序。
在Flash Professional 中创作内容时,您使用称为FLA 文件的文档。
FLA 文件的文件扩展名为.fla (FLA)。
查看FLA 文件时,您会发现Flash CS4 Professional 用户界面(请参阅图1)分为五个主要部分:您的图形、视频、按钮等在回放过程中显示在舞台中。
时间轴控制影片中的元素出现在舞台中的时间。
您也可以使用时间轴指定图形在舞台中的分层顺序。
高层图形显示在低层图形上方。
“工具”面板包含一组常用工具,可使用它们选择舞台中的对象和绘制矢量图形。
“属性”面板显示有关任何选定对象的可编辑信息。
“库”面板用于存储和组织媒体元素和元件。
图1.Flash Professional CS5 用户界面分为五个主要部分(单击可放大)ActionScript 代码允许您为文档中的媒体元素添加交互性。
Flash CS5界面_从零开始——Flash CS5中文版基础培训教程_[共2页]
![Flash CS5界面_从零开始——Flash CS5中文版基础培训教程_[共2页]](https://img.taocdn.com/s3/m/194420a4f242336c1fb95e46.png)
图1-1 Flah CS5操作界面
Flash CS5的操作界面主要包括系统菜单栏、场景与舞台、时间轴、工具、属性面板、库 以及对齐、变形等功能面板。下面对各部分的功能进行简要介绍,使大家对它们有一个整体 的感性认识。其具体应用方法将在后面的各讲中结合实例详细介绍。
一、 系统菜单栏 系统菜单栏中主要包括【文件】、【编辑】、【视图】、【插入】、【修改】、【文 本】、【命令】、【控制】、【调试】、【窗口】和【帮助】等菜单,每个菜单又都包含了 若干菜单项。它们提供了包文件操作、编辑、视窗选择、动画帧添加、动画调整、字体设 置、动画调试和打开浮动面板等一系列命令。 二、 场景和舞台 在当前编辑的动画窗口中,我们把动画内容编辑的整个区域叫做场景。在电影或话剧 中,经常要更换场景。通常,在Flash动画中,为了设计的需要,也可以更换不同的场景,每 个场景都有不同的名称。可以在整个场景内进行图形的绘制和编辑工作,但是最终动画仅显 示场景中白色(也可能会是其他颜色,这是由动画属性设置的)区域内的内容,我们就把这 个区域称为舞台。而舞台之外的灰色区域的内容是不显示的,我们把这个区域称为后台区, 如图1-2所示。 舞台是绘制和编辑动画内容的矩形区域,动画内容包括矢量图形、文本框、按钮、导入
5
第1讲 Flash CS5概述
体创作工具,能够设计包含交互式动画、视频、网站和复杂演示文稿在内的各种网络作品。 2010年4月,Adobe推出了Flash CS5版本。
1.2.1 Flash CS5界面
第五单元第一课《FLASH5简介》

第五单元第一课《FLASH5简介》学习目标:1、学会启动FLASH的方法2、认识FLASH工作界面3、动画制作的基本概念4、学习制作简单的动画重、难点:认识FLASH的工作界面、学习制作简单的动画。
时间安排:讲练25-30分钟;自由练习15-20分钟。
教学过程:一、导入:同学们,你们小时候看电视最喜欢看什么节目呀?对了,很多同学都喜欢看动画片。
比如说《米老鼠和唐老鸭》、《西游记》、《葫芦娃》等等。
那么,接下来,我们一起来欣赏一段精彩的动画片,这段动画与我们前天开展的活动是有关系的。
因为前天刚好是什么日子呢?是我们伟大领袖毛主席“向雷锋同志学习”题词发表41周年的日子。
那么,这么精彩的动画是用怎么制作出来的呢?是的,用计算机做出来的。
那是用什么软件做出来的呢?用我们以前学过的WPS、WORD 能做出来吗?不能。
这就要用到我们今天所学习的一个新的软件《FLASH5》。
(最新版本是FLASH MX2004)二、新课1、FLASH的特点FLASH是一个功能强大、简单易学的网页动画制作工具。
用FLASH制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,它都清晰可见。
FLASH动画的迷人之处还在于我们可以通过点击按钮,选择菜单来控制动画播放,甚至可以制作成小游戏。
正是有了这些优点,使得FLASH在网络上非常流行。
下面,我们就一起来学习FLASH5的使用。
2、启动FLASH5。
①单击“开始”→“程序”→“Macromedia Flash5”→“Flash5”即可。
(叫学生上台操作)启动后将出现FLASH5的编辑窗口。
3、FLASH5编辑窗口的介绍菜单栏常用工具栏、控制工具栏(动画播放的控制工具栏)绘图工具栏(放置了各种绘图及编辑工具)、辅助选项图层区、时间轴(可以设置动画的播放状况)浮动面板(可以用来控制各种设置)编辑区(可以直接在这里绘图或摆放一些图片、文字、按钮、动画等进行编辑)视图比例、状态栏(显示所选的工具等状态)4、试一试:教师先隐藏常用工具栏、控制工具栏和状态栏,要求学生显示出这三个菜单栏。
Flash 5的十个高招

Flash 5的十个高招
廉育功
【期刊名称】《计算机》
【年(卷),期】2001(000)014
【摘要】笔者发现,许多爱好者虽然能作不错的Flash动画,但他们对该软件本身还缺乏深刻的了解,一些搞美工的专业人员,有时又惧怕Flash中的Action代码部分。
现就以Flash 5为例,谈谈Flash 5的一些较高级的技巧和心得。
因为笔者就是一个见代码就头痛的人,所以与我有同感的朋友请放心,本文绝没有涉及Action的技巧。
【总页数】1页(P27)
【作者】廉育功
【作者单位】无
【正文语种】中文
【中图分类】TP391.41
【相关文献】
1.Flash5的十个高招 [J], 廉育功
2.Flash 5的十个秘技 [J], 廉育功
3.Flash5的十个高招 [J], 廉育功
4.Flash5的十个高招 [J], 廉育功;
5.Flash5的十个高招 [J],
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
视频日志Flash AS2入门教程第七课:影片剪辑第10节用AS绘图浏览:6 | 发布于:2009.02.11 | 分类:flash入门教程Flash AS入门教程第七课:影片剪辑第10节用AS绘图用AS绘图AS2.0这我们提供了一些绘图方法,利用这些方法,我们可以绘制一些图形。
下面来认识一下这些方法。
首先是画直线,要画线应先确定线的类型等,AS提供的是:lineStyle() 方法:该方法确定线条的类型。
常用格式:MC.lineStyle(粗细,颜色,透明度)。
该方法还有其它一些参数,本文就不介绍了。
比如:my_mc. lineStyle(1,0xff0000,100)这就指明了线条粗细为1,颜色是红色,透明度为100%。
有了线条样式后就可以画直线了,首先将画笔移到要开始画直线的起始点上,AS提供了:moveTo()方法:该方法将画笔移到起画点上。
用法:MC.moveTo(x,y);起画点有了,就可以画线了,AS提供了:lineTo()方法:该方法将从起画点到终点画一条直线,并将起画点移到终点。
用法:MC.lineTo(x,y)有了上面的三个方法就可以画直线了,下面就画一条:测试影片,上面的代码画了一条从(0,0)到(200,200)的红色直线。
下面扩展一下,画个三角形:我想我们绘画,肯定不会甘心只画一些线条,还想画一些形状,下面的方法对我们这种愿望提供了可能。
beginFill()方法:该方法从字面上就能理解,开始填充。
用法:MC.beginFill(颜色,透明度)endFill()方法:用beginFill()中的颜色填充图形。
比如将上面的三角形填上蓝色:测试影片,会看到一个红色笔触蓝色填充的三角形。
如果想要无笔触的三角形,那么上面第一句不要就行了。
看起来到目前为止,我们已经自认为已学会了用AS绘图了,很想跃跃欲试画点什么玩意儿,好吧,就满足你吧,下面我们来画一个五星吧^_^用矩形工具画一个与舞始一样大的黑色矩形。
为什么要画这个?很简单,黑色背景下红五星要好看些。
为什么不直接将文档的背景色设为黑色?因为很多网站插入的swf文件默认是透明的,比如我们论坛。
当然你完全可以连这个黑色矩形都用AS来完成。
将下列代码输入到帧动作面板中:wx_mc.beginFill(0xFF0000,100);wx_mc.moveTo(0,0);wx_mc.lineTo(0,-100);wx_mc.lineTo(25,-30);wx_mc.lineTo(0,0);wx_mc.endFill();wx_mc.beginFill(0xee0202,100);wx_mc.moveTo(0,0);wx_mc.lineTo(0,-100);wx_mc.lineTo(-25,-30);wx_mc.lineTo(0,0);wx_mc.endFill();for(i=0;i<5;i++){wx_mc.duplicateMovieClip("wx1"+i,this.getNextHighestDepth()); wx1 = eval("wx1"+i);wx1._rotation = i*72;}this.createEmptyMovieClip("xg_mc",this.getNextHighestDepth()); xg_mc._x = Stage.width/2;xg_mc._y= Stage.height/2;xg_mc.lineStyle(1,0xeed600,100);xg_mc.moveTo(0,-120);测试影片,效果出来了。
代码分析:首先创建一个空的MC“wx_mc”用来绘制五星。
并将wx_mc放到舞中央。
this.createEmptyMovieClip("wx_mc",this.getNextHighestDepth( ));wx_mc._x = Stage.width/2;wx_mc._y = Stage.height/2;接下来画一个红色三角形,从下面的代码中可以看到,三角形的右下角在wx_mc的注册点上,即舞台中央,这一点很重要,因为我们后面要旋转这个三角形。
wx_mc.beginFill(0xFF0000,100);wx_mc.moveTo(0,0);wx_mc.lineTo(0,-100);wx_mc.lineTo(25,-30);wx_mc.lineTo(0,0);wx_mc.endFill();接下来,继续画图又画了一个三角形,这个三角形与第一个三角形刚好水平相反,这样就组成了五星的一只角,而这个三角形的颜色比第一个三角形略深,这样就形成了立体感。
wx_mc.beginFill(0xee0202,100);wx_mc.moveTo(0,0);wx_mc.lineTo(0,-100);wx_mc.lineTo(-25,-30);wx_mc.lineTo(0,0);wx_mc.endFill();有了一只角了,要形成五星就简单了,复制5份,然后每份旋转360/5x 份数,五星就绘成了。
for(i=0;i<5;i++){wx_mc.duplicateMovieClip("wx1"+i,this.getNextHighestDepth() );wx1 = eval("wx1"+i);wx1._rotation = i*72;}五星画好了,还想加些光辉,那又新建一个MC,用来画光辉,就在五星外围画一条直线,然后复制直线36份,每10度放一份就行了。
用同样的方法画第二层光辉。
this.createEmptyMovieClip("xg_mc",this.getNextHighestDepth( ));xg_mc._x = Stage.width/2;xg_mc._y= Stage.height/2;xg_mc.lineStyle(1,0xeed600,100);xg_mc.moveTo(0,-120);xg_mc.lineTo(0,-140);xg_mc.moveTo(10,-160);xg_mc.lineTo(10,-180);for(j=0;j<37;j++){xg_mc.duplicateMovieClip("xg"+j,this.getNextHighestDepth()); xg1_mc = eval("xg"+j);xg1_mc._rotation = j*10;}上面画的图形全部是直线的,这时我们又想画点花儿什么的,需要用到曲线,有画曲线的方法吗?有,下面就来学习curveTo() 方法:该方法画一条由起画点经控制点到终点的一条曲线。
用法:MC. curveTo(控制点x,控制点y,终点x,终点y);有了画曲线的方法那就画个花儿吧。
代码:实际上这个花的画法跟五星差不多,只是这个是曲线的而已。
现在问题又来了,这花的颜色不理想,是纯色的,在flash创作工具中还有个叫什么渐变填充的家伙,可以搞出些更好的效果,在AS中同样有这家伙。
beginGradientFill()方法:该方法可实现渐变填充。
参数:fillType: ― 线性渐变用"linear",放射渐变用"radial"。
colors:― 用于渐变色的 RGB 十六进制颜色值的数组;例如,红色为 0xFF0000,蓝色为 0x0000FF。
可以至多指定 15 种颜色。
对于每种颜色,请确保在 alphas 和 ratios 参数中指定对应值。
alphas:― colors 数组中对应颜色的 Alpha 值数组;有效值为 0 到 100。
如果值小于 0,则 Flash 使用 0。
如果值大于 100,则 Flash 使用 100。
ratios:― 颜色分布比例数组;有效值为 0 到 255。
即渐变中每种颜色的比例值,可以理解为颜色面板中,渐变色的滑块的位置。
比如在colors参数为:[0xFF0000,0x0000FF],本参数为:[250,255],那么就相当于在混色器中的这种情况:matrix:― 一个转换矩阵:flash.geom.Matrix 类包括 createGradientBox() 方法,通过该方法可以方便地设置矩阵,以便用于MovieClip 类的beginGradientFill() 方法。
用法:首先需要导入flash.geom.Matrix类import flash.geom.*然后,创建一个flash.geom.Matrix类的实例,再调用createGradientBox方法:matrix = new Matrix();matrix.createGradientBox(渐变范围的宽,渐变范围的高,旋转,x轴方向的偏移量,y轴方向的偏移量);x轴方向的偏移量:一般为要填充的形状的x减去渐变范围的宽。
y轴方向的偏移量:一般为要填充的形状的y减去渐变范围的高。
根据形状可调。
这里边的4个参数想一下渐变填充工具就清楚了。
focalPointRatio: [可选] ― 在 Flash Player 8 中添加。
一个数字,控制渐变焦点的位置。
值 0 表示焦点位于中心。
值 1 表示焦点位于渐变圆的一条边界上。
值 -1 表示焦点位于渐变圆的另一条边界上。
小于 -1 或大于 1 的值将被舍入为 -1 或 1。
有了这个方法我们就想把那朵花搞成桃花了,使用由红色到粉红色的放射填充。
效果:代码:var matrix = new Matrix();matrix.createGradientBox(40,100,Math.PI,-20,-40);//这里要填充的形状注册点是(0,0)这样就算出了-20,和-40(调整后的)mh_mc.beginGradientFill("radial",color,alph,rotio,matrix);mh_mc.moveTo(0,0);mh_mc.curveTo(-20,-25,-10,-45);mh_mc.curveTo(0,-60,10,-45);mh_mc.curveTo(20,-25,0,0);mh_mc.endFill();for(i=0;i<5;i++){mh_mc.duplicateMovieClip("mh"+i,this.getNextHighestDepth()); mh1_mc = eval("mh"+i);mh1_mc._rotation= i*72;}this.createEmptyMovieClip("hz_mc",0);hz_mc._x =Stage.width/2;hz_mc._y = Stage.height/2;hz_mc.lineStyle(6,663333,100);hz_mc.moveTo(0,0);hz_mc.curveTo(-5,110,0,160);this.createEmptyMovieClip("hy_mc",this.getNextHighestDepth()); hy_mc._x =Stage.width/2;差不多了,再做两个练习,一个是涂鸦板的制作,一个是动态引导线的效果。
