404页面优化
济南网站建设中404页面常见问题详解

济南网站建设在济南网站建设的过程中,我们建设一个网站,如果由于网站建设人员的失误或者不仔细的情况下,难免会造成在网站中存在一些打不开的页面。
而这些页面在搜索引擎爬行的到的时候就会返回一种错误代码,也就是返回的404错误代码,我们把这种页面称之为404页面。
如果一个网站存在大量的404页面,然后该网站还长时间不去处理这些404页面,就会被搜索引擎判断为一个不完善的网站,网站中存在大量的错误页面,对网站浏览者的用户体验度造成极大的影响,时间久了就会被搜索引擎降权,严重者甚至会有被K的危险。
由于404页面的比较特殊性,这就让许多的站长和网站运营人员对此特别的关注,正是由于关注性比较高,导致许多的站长对 404页面的认识存在一定的错误,我们这里通过举例关于404页面的常见问题,分析如何才能正确的认识济南网站建设中的404错误页面。
一、网站建设中常见404错误问题现象①、在网站建设中有一些空链接,这样的页面会不会被搜索引擎判断为404错误页面什么是空链接,空链接的意思就是网站中存在一个超链接形式的链接,不过点击这个链接的时候,没有任何跳转或者新的页面打开,只不过是在当前页面回到了最顶端或者没有任何的变化。
在网站源代码的表现形式为<a href=""target="_blank" title="济南网站建设公司" >济南网站建设公司</a>或<a href="#" target="_blank" title="济南网站建设公司">济南网站建设公司</a>,其中的“济南网站公司”为超链接前台所呈现的文字,此处仅以此为举例。
那么像这种类型的空间链接形式是否会被搜索引擎判断为404错误页面呢,答案是否定的,因为虽然这样的链接没有任何的跳转,但是它所返回的结果还是可以继续浏览的,不是出现打不开的现象,这样的链接是不会返回404错误页面的。
如何删除网站中过多的404页面?

如何删除网站中过多的404页面?如何删除网站中过多的404页面?网站中404页面过多,就会对网站的后期优化带来很多的麻烦。
那么网站404页面太多怎么办?应该如何进行处理呢?这是很多站长都需要面对的一个问题。
上海珍岛SEO培训学院对如何删除网站中的过多404页面提出几点建议和意见。
下面上海珍岛SEO讲解一下具体删除网站中过多的404页面的操作步骤。
工具:删除网站中过多的404页面,需要一些检查检测的工具。
首先我们需要用到的工具或者说站长平台功能有:FTP、光年日志、百度平台的抓取异常功能、百度平台的死链提交功能。
知道这些功能对网站的`404页面删除非常重要。
步骤:1.利用FTP、或者服务器面板下载网站日志。
2.利用光年日志分析日志。
光年日志有这样的一个功能:“蜘蛛状态码”,这个功能里面记录了蜘蛛抓取网站整个过程中所有返回状态码,其中就包括404状态码-404状态码即返回的是404页面,因此这个状态码里面的页面全部是404页面,通过这几步,一个网站的所有404页面我们都知道了。
3.登陆百度站长平台检测网站抓取是否异常,若有异常会提示,网站有404页面的会列出404页面列表。
但是这个网站异常功能并不能完全的抓取网站404页面,所以我们需要用光年日志。
4.制作一个名为sitemap.txt 或者sitemap.xml 的文件,把你检测的所有404页面存放进去,并利用FTP工具上传到网站根目录。
5.最后就是进行最重要的一步,百度死链提交功能里面把这个文件进行体检,并设置更新周期,当我们网站出现新的404页面的时候,直接把404页面URL放到sitemap.txt或者sitemap.xml的文件中,再在百度平台更新一下死链提交的这个文件即可。
一般一个网站最多只能提交2000个404页面。
6.后期的检测是否有效,确切的证明此途径是有效并可执行的方法。
这方法也许有的人在用,但是毕竟大多数的站长没有去注意这点。
7.当我们删除某个网站目录,而目录里面文章比较多的情况下,可以把这目录写入robots.txt协议,禁止蜘蛛的抓取。
seo必须掌握的技巧(天津古怪科技)

seo新人需要掌握哪些技巧呢?该从哪里入手去学习seo优化这么技术呢?以下和各位新人来说说第一步我们需要掌握的知识。
一、什么是SEO?SEO 的中文意思是搜索引擎优化。
人们使用搜索引擎查找自己需要的信息,那么我们作为网站的主人,希望用户通过搜索引擎能来到自己的网站。
这就需要对网站进行SEO(搜索引擎优化)。
通过总结搜索引擎的排名规律,对网站进行合理优化,使你的网站在百度和Google 的排名提高,让搜索引擎给你带来客户。
二、SEO 新人需要掌握哪些基本技巧?导航;首页;标签:<title> 、<Meta >、<Alt> ;关键词文本;向搜索引擎提交;友情链接。
三、404 页面该怎么做?1、首先做好404页面2、独立服务器中的IIS服务器设置打开IIS管理器-->选中该网站右键属性-->点击要设置自定义404的网站的属性-->点击自定义错误选项-->选中404 页-->选中并打开消息类型-->设置成URL类型--> URL里填写“/404.html”(不包含“”)-->按确定保存退出。
3、服务商空间服务器设置四、做网站该注意哪些基本要素?网站应具有清晰的层次结构和文本链接。
每个网页应至少可以通过一个静态文本链接打开。
确保对TITLE 和ALT 标记属性的描述和表达准确无误。
切记为网页的图片加上ALT 描述,这里是你放关键词的好地方。
动态页面建议采用URL重写技术进行动态链接静态化(伪静态)。
五、SEO 一般有哪些步骤或环节?1、关键词分析(也叫关键词定位);2、网站架构分析;3、网站目录和页面优化;4、内容发布和链接布置;5、与搜索引擎对话;6、网站流量分析。
六、网站被百度和谷歌封了,怎么办?1、寻找目前网站所出现的状况;2、检查网站所隐藏的作弊行为内容、链接、关键词设置、页面优化(标签框架运用)、页面相似度、网站架构等等;3、把任何可能涉及作弊的地方调整过来,然后再次提交网址,接下来就是等待。
网站400,404,500页面及设置

网站400,404,500页面你做了吗?1、首先是网站400页页,什么是400错误页面呢?400页面:400错误页面的意思是“无法找到该网页”。
存在的原因有可能是:(1)、在地址中可能存在键入错误。
(2)、某个链接已过期。
(3)、网速不稳定,而要求链接的网页存在FLASH或者大尺寸图片,造成响应过慢。
(4)、服务器已关闭(5)、DNS服务器错误以上5点就是会引起打开某一个网址报400错误,海川培训学校的400错误页面:/400.htm2、网站的404错误页面,这个在前面的SEO站内优化九大核心中提到过,什么是404错误页面呢?404页面:就是当用户输入了错误的链接时,返回的页面。
详细解释:百度百科——404页面海川培训学校的404错误页面:/404.htm3、网站的500错误页面(500 SERVER ERROR)500页面:最常见的出错提示:500 SERVER ERROR,服务器端的网页程序设计有误,需要对方解决后方可浏览。
详细解释:百度百科——500错误东莞SEO404错误页面:/500.htm以上就是对最常用的网站错误页面的解释,有的朋友不理解为什么要做这样的错误页面呢?因为没有一个人敢保证网站永久性的不出问题,相信到目前为止还没有一个人敢这样说过,既然不能保证网站不出错,那么我们就得做这些错误页面,当网站或某一个网页打不开的时候就会报错,特别是有的空间商在服务器上设置有这种错误页页,但是特别要注册的是,有的网站报错之后就直接转到网站的首页,这对网站优化危害非常的大,轻责网站被搜索引擎降权,重责网站首页不收录甚至被K,所以我们要自己做这些错误页,目的就是对搜索引擎机器人友好!4、当页面真正的出来问题,怎么才能让网站自动导入400页面、404页面、500页面?回答就是:虚拟主机在后台,独立服务器在IIS或apache等定义。
以虚拟主机为例,租用空间服务器是,有个空间控制面板,登陆——我的主机————在这里设置——呵呵,这样就可以了。
如何在自动化测试中处理404错误

如何在自动化测试中处理404错误随着互联网技术的不断发展,越来越多的网站和应用程序被开发和部署。
作为开发人员和测试人员,我们需要确保这些系统的稳定性和可靠性。
自动化测试已经成为了测试中不可或缺的一部分,而在自动化测试过程中,404错误则是常见的问题之一。
什么是404错误?在互联网上,404错误指的是当你访问一个不存在的网页时,服务器会返回一个“404 Not Found”错误页面。
这种错误通常发生在以下情况下:1. 用户输入了错误的URL地址;2. 网站的链接已经被移除或更改;3. 网站的服务器故障或网络问题。
无论何种原因导致的404错误,都可能会对网站的访问量和用户体验产生负面影响。
自动化测试中的404错误在自动化测试中,我们通常会使用Selenium等工具来模拟用户的行为,访问网站的各个页面和功能模块。
如果测试中遇到404错误,通常会导致测试失败,甚至会导致整个自动化测试过程中断。
因此,对于自动化测试中的404错误,我们需要采取相应的处理措施。
处理404错误的方法处理404错误的具体方法有很多种,下面列举了一些常用的方法:1. 页面验证在执行自动化测试之前,我们可以通过访问所有的页面和功能模块,验证链接是否可用,以避免出现404错误。
这是一种比较可靠的方法,但会占用较多的时间和资源。
2. 异常捕获在自动化测试中,我们可以在代码中添加异常捕获机制,当出现404错误时,及时捕获并处理。
这种方法比较简单,但是需要考虑到可能出现的所有异常,否则会出现测试失败等问题。
3. 自动重试当遇到404错误时,我们可以通过设置自动重试次数的方法,进行多次尝试访问。
这种方法可以有效避免因网络问题导致的404错误,但可能会增加测试时间和资源占用。
4. 跳过错误在执行自动化测试时,我们可以设置跳过错误的选项,当出现404错误时,不影响后续测试的进行,可以快速定位其他问题。
但是,这种方法可能会忽略一些网络问题和代码问题。
404是什么意思

404是什么意思什么是404错误在网络世界中,我们经常会遇到404错误。
当访问一个网页时,如果网页无法在服务器上找到,就会返回一个404错误。
这个错误代码提示我们所请求的网页不存在。
为什么会出现404错误出现404错误可能有多种原因:1.该网页已被删除或移动到其他位置,但链接未进行更新。
当我们点击一个旧的链接时,就会遇到404错误。
2.网页的URL拼写错误。
如果我们错误地输入了网页的URL,或者URL中的某些字符有误,就会导致404错误。
3.服务器出现故障。
有时候,服务器可能会发生故障,无法正常提供网页,这时候会返回404错误。
无论是由于网页的问题还是服务器的问题,当我们遇到404错误时,我们无法访问所需的网页。
如何处理404错误当我们遇到404错误时,可以采取以下几个步骤来处理:1.检查URL是否拼写正确。
首先,我们需要仔细检查所访问的URL是否正确。
如果发现拼写错误,我们应该尝试重新输入正确的URL。
2.点击刷新按钮。
有时候,404错误只是暂时的问题。
通过点击浏览器中的刷新按钮,我们可以尝试重新加载网页,看看是否能够解决问题。
3.执行搜索操作。
如果我们认为所需的网页应该存在,但无法通过URL直接访问,可以尝试在搜索引擎中搜索相关内容。
通过搜索,我们可能能够找到正确的URL或相关信息。
4.联系网站管理员。
如果我们认为网页的URL是正确的,但仍然无法访问,我们可以联系网站管理员寻求帮助。
他们可能会提供正确的URL或解决其他问题。
404错误的解决方法除了上述处理404错误的方法以外,还有一些其他的技术手段来解决这个问题:1.301重定向:如果我们曾经访问过某个URL,但这个URL现在已经不存在了,网站管理员可以通过301重定向来解决问题。
301重定向将旧的URL自动重定向到一个新的URL,以确保用户可以访问到所需的内容。
2.自定义404页面:网站管理员可以设置一个自定义的404页面,对用户提供更好的体验。
404页面写法

404页面是指在用户访问网站时,服务器无法找到所请求的页面或资源时返回的错误页面。
一个优秀的404页面需要具备清晰的中文版式、完整的信息反馈和友好的用户体验。
本文将为您详细介绍404页面的写作方法,以及如何使其条理清晰。
一、引导用户1. 页面标题:在404页面的顶部,应该明确告诉用户他们访问的页面不存在。
标题可以使用类似于“页面未找到”、“错误404”等简洁明了的字样。
2. 温馨提示:紧接着页面标题,可以添加一句温馨提示,例如“很抱歉,您访问的页面不存在,请检查您输入的网址是否正确。
”这样的提示语可以帮助用户意识到错误的原因,并激发他们寻找解决方案的欲望。
二、提供导航和搜索功能1. 返回首页按钮:在404页面中,应该提供一个明显的“返回首页”按钮,使用户能够快速回到网站的首页。
这样一来,用户不会被困在错误页面中,而是能够继续浏览其他内容。
2. 导航菜单:如果网站有较为完整的导航菜单,可以在404页面中显示出来。
这样用户就可以通过导航菜单继续浏览其他页面,找到他们感兴趣的内容。
3. 搜索框:在404页面中添加一个搜索框,允许用户输入关键词进行搜索。
这有助于用户快速找到他们想要的信息,而不必依赖于具体的页面链接。
三、提供帮助和联系方式1. 常见问题解答:在404页面中,可以列举一些常见的问题,并给出相应的解答。
这样有助于用户理解错误的原因,并提供可能的解决方案。
2. 联系方式:为了更好地服务用户,可以在404页面中提供网站的联系方式,例如邮箱、客服电话等。
用户可以通过这些方式与网站管理员或客服人员取得联系,寻求进一步帮助。
四、个性化设计和友好提示1. 独特的页面设计:404页面不仅可以是简单的错误提示,还可以融入网站的设计风格,增加互动性和趣味性。
可以利用图标、颜色、插画等元素来打造一个独特的页面,吸引用户的注意力。
2. 幽默的提示语:在404页面中,可以使用一些幽默的提示语,缓解用户的困惑和失望感。
常见HTTP状态,404错误等等301,201。

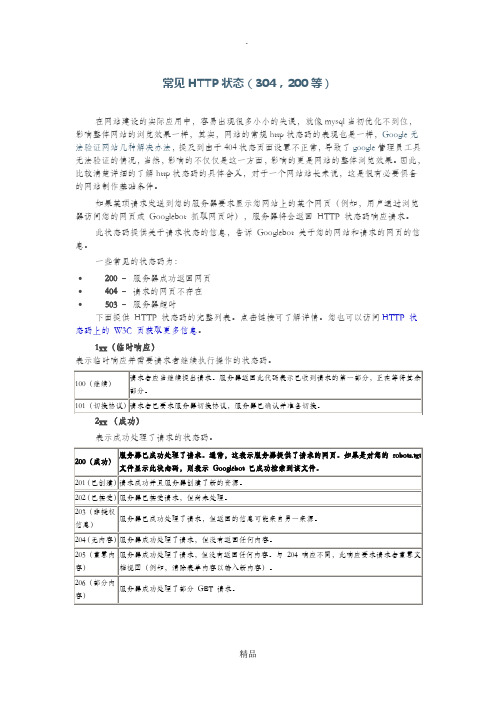
常见HTTP状态(304,200等)
在网站建设的实际应用中,容易出现很多小小的失误,就像mysql当初优化不到位,影响整体网站的浏览效果一样,其实,网站的常规http状态码的表现也是一样,Google无法验证网站几种解决办法,提及到由于404状态页面设置不正常,导致了google管理员工具无法验证的情况,当然,影响的不仅仅是这一方面,影响的更是网站的整体浏览效果。
因此,比较清楚详细的了解http状态码的具体含义,对于一个网站站长来说,这是很有必要俱备的网站制作基础条件。
如果某项请求发送到您的服务器要求显示您网站上的某个网页(例如,用户通过浏览器访问您的网页或Googlebot 抓取网页时),服务器将会返回HTTP 状态码响应请求。
此状态码提供关于请求状态的信息,告诉Googlebot 关于您的网站和请求的网页的信息。
一些常见的状态码为:
•200–服务器成功返回网页
•404–请求的网页不存在
•503–服务器超时
下面提供HTTP 状态码的完整列表。
点击链接可了解详情。
您也可以访问HTTP 状态码上的W3C 页获取更多信息。
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态码。
3xx(重定向)
要完成请求,需要进一步操作。
通常,这些状态码用来重定向。
Google 建议您在每次请求中使用重定向不要超过5 次。
您可以使用网站管理员工具查看一下Googlebot 在抓取重定向网页时是否遇到问题。
诊断下的网络抓取页列出了由于重定向错误导致Googlebot 无法抓取的网址。
如有侵权请联系告知删除,感谢你们的配合!。
404页面模板下载

404页面模板下载在建设网站的过程中,常常会遇到用户请求的网址不存在或者已经被删除的情况。
为了更好的引导用户,为用户提供更好的用户体验,我们需要设计一个与众不同的404页面。
而要设计出与众不同的404页面,首先需要一个好的404页面模板,这样就可以快速的在网站上开始工作了。
下面,我们就来介绍一些优秀的404页面模板,供大家下载和使用。
1. 404 Error Page – Air Space这是一个非常简单而且富有创意的404页面模板。
这个模板采用了非常简洁的布局和大胆的字体,给人留下了非常清爽和简单的感觉。
此外,这个模板还有一个非常有趣和互动的动效,可以让用户愉悦的体验到404页面。
2. Lost In Space这是一个非常有趣的404页面模板,采用了太空为主题,为用户提供了一个充满未知和神秘感的界面。
此外,这个模板还采用了独特的404错误图片和自定义的图标,让用户更容易地识别错误信息。
3. Oops! Page Not Found这个模板是一款极具创意和幽默感的404页面模板,采用了大大的单词“Oops!”,让用户感到非常亲切和友好。
此外,这个模板还采用了琐碎的错误信息和鲜明的颜色,让用户更容易地识别错误信息。
4. 404 Error Page – Responsive这是一个非常清晰明了的404页面模板,采用了现代的扁平化设计风格,展示了丰富多样、清晰易懂的错误信息。
此外,这个模板还采用了响应式设计,让用户可以在任何设备上愉快地浏览网页。
5. Creative 404 Pages这是一个巨大的404页面模板集合,包含了各种不同的404页面设计。
6. Ice Cream这个模板是一个非常有趣和引人入胜的404页面模板,采用了冰淇淋为主题,为用户提供了一个充满甜蜜和美味的感觉。
此外,这个模板还采用了简单和互动的动效,让用户快速且愉悦的离开404页面。
以上就是我为大家介绍的几个优秀的404页面模板。
404 模板

404 模板404模板:解释与应用404页面是指当用户输入的网页不存在时显示的一个页面,这个页面通常包含404错误代码。
在互联网时代,每个网站都应该考虑如何让用户获得良好的用户体验。
对于404页面,一个好的设计和信息呈现可以提高网站的用户体验。
在这篇文章中,我们将讨论404模板的设计和应用。
什么是404模板?404模板是一个设计良好的页面或模板,它用于在用户的浏览器地址栏中输入无效的URL时显示。
大多数网站都会使用404模板,以告诉用户他们所请求的页面不存在。
通常情况下,404模板会给用户提供多种信息。
首先它会提供一个精美的 design,用于将用户的基础操作带到一个固定的页面上。
其次,它会向用户解释他们的寻找有错的根本原因。
最后,它会意图为用户提供一个可以让用户重新尝试的良好体验。
如何设计一个好的404模板?一个设计优秀的404模板应该具有以下特点:1. 清晰的信息呈现404页面的主要作用是向用户传递信息。
设计师需要确保信息简洁、易懂,让用户能够快速了解为什么会出现这个错误。
2. 生动的视觉效果更生动的视觉效果有助于提高用户体验。
设计师需要自由选择颜色、字体、动画和其他视觉元素,以展示自己的创造力和网站的品牌。
3. 可重试功能当用户到达404页面时,他们可能会想在网站上寻找其他资料。
设计师可以放置搜索栏、资料免费下载等功能,使得用户便捷重试,提高网站的首要顾客留存率。
404模板应用现在我们来看一下以下网站使用的404模板的设计。
这些设计的优点是什么?他们又如何提供良好的用户体验?1. DropboxDropbox提供一个简单明了的404页面。
它向用户解释了他们所请求的页面不存在的原因,并提供一些到达Dropbox主页、搜索资料或查看常见问题解答页面的链接。
2. BuzzfeedBuzzfeed的404页面有趣又有信息性。
页面上有一个滑动的提示框,向用户提示当前页面停止。
页面上还有一个搜索栏,让用户更方便地浏览更多的资讯。
系统接口404异常的处理方法

系统接口404异常的处理方法
系统接口出现404异常通常意味着所请求的接口地址不存在或无法找到。
以下是一些处理404异常的常用方法:
1.检查接口地址:
o确认接口地址是否正确,包括协议(如http或https)、域名、路径和参数。
o检查是否有拼写错误或接口地址的变更。
o查看接口文档或与开发人员沟通,确保使用的是正确的接口地址。
2.检查接口服务状态:
o确认提供接口的服务器或服务是否正常运行。
o检查是否有服务停止、故障或服务器问题导致的404异常。
o可以联系相关的技术人员或运维人员来获取服务状态的信息。
3.检查网络连接:
o确保客户端能够正常访问网络,并且没有防火墙或安全策略阻止访问接口。
o尝试使用其他网络或设备访问接口,以排除网络问题。
4.查看服务器日志:
o如果可能的话,查看服务器端的日志,了解请求的处理过程和可能的错误原因。
o日志中可能包含有关请求路径、状态码和错误消息的详细信息。
5.检查前端页面或客户端代码:
o如果是在前端页面或客户端代码中调用接口,确保代码中使用的接口地址是正确的。
o检查是否有前端页面未正确配置或缺失的情况,导致无法正确请求接口。
6.联系开发人员或技术支持:
o如果以上方法都无法解决问题,可以联系负责接口开发的开发人员或技术支持团队寻求帮助。
o提供详细的错误信息、请求参数和日志,以便他们能够更快地定位和解决问题。
教你怎么更好的写404页面

教你怎么更好的写404页面我们站长在做完网站之后,发现在搜索引擎上收录的文章比例很小,或者排名很长时间都上不去,百思不得其解。
如果发生这种情况,那么我们需要坐下来冷静的分析一下原因,看看是不存以下情况:1. 没有进行关键词分析方向不明确、关键词配置不合理,排名效果不好、投入大量资本,回报率低等,这些都是没有进行关键词产生的问题,这些问题都具有致命性。
2. 经常性的更改网页TITLETITLE是搜索引擎匹配关键词的核心点,搜索引擎依赖title标签进行切词、分词建立索引,这是最原始阶段的搜索引擎排名的核心点,虽然搜索引擎在技术上已经有了突飞猛进的发展,对TITLE的依赖还是提高用户体验的一个关键点,经常性的更改TITLE,搜索引擎会当做作弊处理,所以更改title要慎重。
3. 采集大量的文章互联网中高度重复的文章,搜索引擎不会给予好的排名,大量的采集文章对整站也有相当的负面影响。
网站建设完成后采集大量文章,没有自己实质内容,给用户带来了不良浏览体验,给搜索引擎留下了不好的印象,也给搜索引擎优化带来了不少风险。
4. 网站制作追求美观一味追求网站美感,大气、好看、美观。
简洁明了的页面才能给用户良好的视觉体验;大量的使用图片、太多的flash造成页面体积过大,页面加载速度慢,使网站的实用性大打折扣;导航使用图片作链接,搜索引擎不好识别网站结构。
5. 大量重复的页面标题网页标题都应该有个相区别的名字,网站也一样,TITLE相当于网页的名字,KEYWORDS 相对来说是网页“特征”,DEION是网页的描述。
网站优化要帮助搜索引擎区别开网站的任何两个网页,减少页面的相似度6. JS应用JS互联网发展的历程中,大多是作为网络广告的形势存在的,大多的广告管理都是通过JS进行管理。
虽然现在的WEB技术能让广告作为网页内容的补充,但是太多的广告也会给用户浏览页面内容造成干扰。
搜索引擎对JS里面的内容还是不加以“考虑”的,把有用信息放在JS就变成了无用信息,大量的JS会被认为页面放置了过多的广告7. 多个网站互相链接网站的首页是权重最高的,也是关键词最容易获得排名的,大多数站长都在网站首页放置了大量的热门关键词,由于首页的位置有限,远远达不到众多关键词的需求,很多站长都做了很多卫星小站,将部分热门关键词分离出来,这是一种干扰搜索引擎排名的行为,搜索引擎也对这样的行为采取了一定的措施,比如:拉长新站的排名时间,对新网站进行沙盒处理;通过信息采集分析,将站群网站进行一定的惩罚处理。
中核404的级别 -回复

中核404的级别-回复中核404是一种错误状态码,常见于网络环境中,表示无法找到请求的资源。
本文将围绕这一主题展开讨论,通过一步一步的回答,深入探究中核404的级别以及相关问题。
第一步:了解中核404的含义和背景中核404作为一个错误状态码,用于指示服务器无法找到请求的资源。
它是由Web服务器返回给客户端的一种响应,意味着被请求的网页、文件或资源不存在。
中核404的级别即表示错误的严重程度,不同级别的404错误会对用户体验、搜索引擎优化等产生不同的影响。
第二步:分析中核404的级别分类及影响中核404的级别可以分为三个主要层次:软404、硬404和致命404。
软404属于较低级别,它意味着服务器返回了一个有效的HTTP响应(状态码为200),但在页面内容中呈现了“页面不存在”或类似的信息。
软404并不会对搜索引擎排名产生太大影响,但会降低用户体验,因为用户无法找到他们需要的内容。
硬404属于中等级别,服务器返回了一个真正的404状态码,并且没有提供任何有用的信息来引导用户到其他相关页面。
硬404错误会对搜索引擎优化产生一定负面影响,会让搜索引擎认为网站存在大量无效页面,从而对网站的整体排名造成不利影响。
致命404是最高级别的404错误。
它表示服务器无法返回任何响应,用户将无法访问网站或资源。
致命404错误通常是由服务器故障、网络连接问题等引起的,对用户体验和搜索引擎排名都会造成极大的影响。
第三步:探讨解决中核404问题的方法和最佳实践解决中核404问题的方法和最佳实践如下:1. 定期检查并修复错误链接:使用工具或插件来检查网站中的错误链接,并及时修复。
这可以避免用户遇到404错误,提高用户体验和网站质量。
2. 提供有用的错误信息及相关导航:对于硬404错误,可以在错误页面中提供有用的信息,例如类似的页面、相关内容或导航链接,以帮助用户找到他们可能需要的内容。
3. 重定向相关页面:如果网站进行了重构或页面迁移,确保设置适当的重定向规则,将旧页面指向新的相关页面。
404页面的优化

404页面的优化:让用户体验更加友好在互联网时代,404页面指的是当您访问的页面不存在时展示的页面,也被称为"页面找不到"页面。
这些页面通常会以无聊且令人失望的界面呈现,这对于网站业主和用户来说都不是一个好的选择。
虽然404页面在设计上可能是一个微小的问题,但它却可以对用户与网站的互动和印象产生长期影响。
为了增加用户的满意度和减少可能的负面影响,当出现404页面时,我们可以采取以下几种方法进行优化:1. 改进404页面的设计404页面通常具有简单的设计,由于它只是一个错误页面,所以往往只有一个文字提示信息和一个"返回主页"的超链接。
而这种设计通常会让人感到长时间的无聊、困惑和失望,也无法传达出网站的设计、品牌和产品定位等信息。
为了提高页面的吸引力和个性化,我们需要给404页面的设计一些特别的方式,比如采用创意、幽默和有趣的插画、动画和图形等,这样可以最大限度地吸引用户的注意力。
在创意方面要注意与产品原本的风格和主题相符合。
2. 建立有用的链接和搜索框简单的提示和返回链接通常不足以满足用户的需求,因此为了帮助用户更方便地找到正在查找的内容,我们需要添加更多的工具和信息。
这包括添加搜索框和一些有用的链接,这些链接可以指向网站的主页、目录或相关页面,以便用户能够更容易地找到他们真正想要的东西。
像"搜索一下这个页面"或"这个页面可能已被移动,请搜索最新地址或浏览我们的网站地图"等文字的信息,可以帮助用户更快地找到原本需要访问的内容。
3. 增强404页面的语气404页面不必沉闷和无聊,我们也可以考虑在语气上增加一些幽默和创意。
这可以通过一些有趣的文字或图片来实现,可以帮助缓解用户的困惑和失望感,让他们感到页面错误并非是一件让人沮丧的事情。
当然,有些网站或品牌有一定的特殊性,要根据前期的市场调研来决定用哪种语气来营造氛围,以达到客户的满意。
vue项目中当访问路由不存在的时候默认访问404页面操作

vue项⽬中当访问路由不存在的时候默认访问404页⾯操作前⾔:在Vue项⽬中,当访问的页⾯路由不存在或错误时,页⾯显⽰为⼀⽚空⽩。
然⽽,通常我们需要对访问url不存在或者错误的情况下添加默认的404页⾯,即not found页⾯。
⼀般的处理⽅法是:在最后添加⼀个path: * ,优先级从上到下查找路由,都没有的时候全部指向 404页⾯,代码如下:const baseRoute = [{ path: '/login', name: 'login', component: Login },{path: '/', redirect: '/index', component: Layout, name: 'dashboard'},// 404page{ path: '/404', name: 'page404', component: page404 },{path: '/',redirect: '/index',component: Layout,children: [{path: 'index',name: 'index',component: ModeIndex,meta: {title: '', // 设备建模icon: ''}},{path: 'project',name: 'project',component: Project,meta: {dynamic: true, // 动态⾯包屑标题title: ''}}]}{path: '*', // 页⾯不存在的情况下会跳到404页⾯redirect: '/404',name: 'notFound',hidden: true}]const router = new Router({routes: baseRoute})问题:这样做好处是简单,⽅便,但是因为我代码⾥⾯添加了如下代码,⽤于页⾯token失效跳出登录的时候记住当前路由,当下次再登录的时候直接跳到指定路由if (to.path.slice(1) !== '') {router.push({path: '/login',query: {redirect: to.path.slice(1)}})} else {router.push({path: '/login'})}就是因为加了所有找不到都指向404,导致了第⼀次不知道⽹址的⼈输错后,redirect就指向了404,这样⽤户第⼀次登录成功后页⾯就进⼊404,体验很差,产品和测试也⼀直以为是页⾯出bug了,为了解决这个问题,查找了相关资料,下⾯是优化后的⽅法。
站点结构归纳总结

站点结构归纳总结随着互联网的发展,网站已经成为人们获取信息、交流与互动的重要平台。
而一个好的网站结构对于用户的体验和网站的可用性至关重要。
本文将对站点结构进行归纳总结,并探讨如何设计一个高效的站点结构。
一、概述站点结构是指网站的组织框架和内容的安排方式。
良好的站点结构不仅使用户能够轻松地找到所需信息,还能提高搜索引擎对网站的理解和收录效果。
一个好的站点结构应该具备以下特点:1. 分类明确:将网站内容划分为清晰的分类,使用户能够迅速找到所需信息。
2. 层次清晰:合理划分各级页面之间的关系,使用户能够顺利地进行导航。
3. 导航便捷:提供简洁明了的导航菜单,方便用户浏览网站的各个部分。
4. 内容丰富:为了满足用户的需求,站点内容应该丰富多样,覆盖面广。
5. 搜索友好:考虑搜索引擎的优化需求,合理运用关键词和链接,提高网站在搜索引擎中的排名。
二、常见的站点结构类型根据网站的规模和性质,常见的站点结构类型包括线性结构、层次结构、网状结构和混合结构。
1. 线性结构线性结构适用于内容较少、单一主题的网站。
页面之间按照线性顺序连接,用户一般只需要通过上一页和下一页进行导航。
这种结构简单明了,适合阅读较长的文章或故事类网站。
2. 层次结构层次结构是最常见也是最常用的站点结构类型。
整个网站分为多个层级,如首页-分类-子分类-文章等,用户可以通过导航菜单或面包屑导航进行跳转。
层次结构适用于内容较为丰富、分类清晰的网站,用户可以根据自己的需求进行浏览。
3. 网状结构网状结构适用于内容之间关联度较高、相互交叉的网站。
各页面之间可以相互链接,用户可以通过不同的路径进行浏览。
这种结构适合于关联性较强的知识类网站或社交网络。
4. 混合结构混合结构是综合运用线性、层次和网状结构的站点结构。
不同类型的页面按需求进行组合,灵活性较高。
这种结构适用于内容较复杂、关联性较强的网站。
三、设计站点结构的原则良好的站点结构设计应遵循以下原则:1. 需求导向:站点结构应根据用户的需求和偏好进行设计,以提供更好的使用体验。
访问网站提示404notfound怎么办404notfound修复方法

访问⽹站提⽰404notfound怎么办404notfound修复⽅法
在⽇常使⽤电脑访问⽹页的过程中,⼤家可能都有看到过⼀个“404 not found”提醒,404 not found是什么意思?要怎么修复404 not found?下⾯⼀起来看看吧。
访问⽹站提⽰404 not found怎么办 404 not found修复⽅法:
404 not found是什么意思?
浏览器打开页⾯提⽰“404 not found”表⽰该链接打不开,页⾯不存在,是⼀个默认错误提⽰,也就是所谓的“死链”。
404 not found怎么修复?
如果⼤家在访问页⾯的时候出现了“404 not found”提⽰,应该通过以下⽅式来检查:
1、检查链接
看看⾃⼰输⼊的链接是否有错误,⼀个细微的标点符号或者格式错误都可能会导致访问失败,所以⼤家⼀定要输⼊正确的链接,保证⼊⼝的合法性。
2、检查⽹络
保证⾃⼰的⽹络链接是正常OK的,如果⾃⼰没有连上⽹络或者⽹络较差,也可能会出现这个提⽰,所以⼀定要在⼀个绿⾊⾼速的⽹络下访问⽹页。
3、⽹络屏蔽
当浏览器设置了⼀些⿊名单或者访问⼀些guowai⽹站的时候也会出现这个错误,检查⾃⼰的浏览器安全性设置或者看看⾃⼰访问的是否是guowai⽹站。
4、资源被删
⼀些社区的帖⼦或者其他资源可能会因为⼀些原因被删除,当这些资源页⾯被删除之后,访问就会出现404了,可以检查⼀下该页⾯是否还存在。
5、访问快照
当⼤家使⽤百度搜索引擎搜索访问页⾯的时候,在搜索结果的右下⾓可以看到【百度快照】按钮,点击快照可以看到页⾯正常时的缓存数据。
404 模板

404 模板404模板:寻找深入用户体验的机会在互联网时代,不免会遇到“404 页面未找到”的错误。
这种情况下,网站通常会跳转到一个设有“404”错误代码的页面,也就是常说的“404 页面”。
这个页面不光有助于网站用户找到意外断开连接与未知连接的原始来源,也可以通过相应的设计从中搜索到让用户留下更深的印象,提高用户的体验感。
1. 404 页面的重要性不起眼的 404 页面看似只是一个网站提示错误的简单界面,但实际上可利用的空间是十分大的。
它不仅需要在视觉上清晰明了,而且有助于发现用户的需求并引导他们继续浏览网站。
对于那些一时确认不明的断开或者错误连接,用户会因此离开网站逃避者,或者在这个页面上浪费时间盲目寻找其他网站。
因此,404 页面承担着一个非常重要的任务:在用户断开连接时提供简单易懂的解决方案和导向,而不仅仅只是一块没有意义的空白屏幕。
2. 一个好的 404 模板应该做什么一个好的 404 模板应该能够从视觉上吸引用户并引导他们走出死胡同。
首先,页面应该为显示出错的原因提供一个明确的信息。
其次,它需要用易于识别的超链接将用户引导回主要页面,使用户可以继续探索网站。
最后,页面还应该提供一个搜索系统,以满足用户瞬间的信息需求。
3. 404 模板的设计及实现具有好的 404 模板的网站也需要一些固定的设计原则。
首先,网站制作者需要对现有组件进行分类,包括标志、标签和链接。
其次,全局网格系统应该被保持统一并与主站区别明显。
然后,网站制作者需要考虑文本和图像的结合,以便第一眼可以迅速吸引用户的注意力。
最后,404 模板需要使用 CSS 渲染网站,以确保任何设备的用户都能够获得良好的浏览体验。
4. 具有良好 404 模板的案例研究良好的 404 模板在网站设计的过程中至关重要,而下面这些例子证明了它有多么引人入胜。
AirBnB: AirBnB 将 404 页面的设计与其它页面保持了一致,清晰明了。
页面上电影番号式的背景也增加了用户体验的其它维度,使用户对其本身也感到好奇。
怎样分析优化诊断?分析优化诊断的4个策略

怎样分析优化诊断?分析优化诊断的4个策略怎样分析优化诊断?网站结构分物理结构和逻辑结构,而对网站排名影响最重要的是,由链接形成的逻辑结构南昌SEO:完整而详细的网站seo诊断分析点1、在大多数情况下,您将需要对网站的搜索引擎优化维度进行定性分析。
如果使用搜索引擎对网站进行降级(通常称为降级),则应使用诊断分析排除不适合搜索引擎的点。
通常,该内容在一段时间内不包含在您的网站中,例如网站内容。
没有排名。
2、您还可以“绘制”关键字排名所引入的流程是否可以抵消网站优化过程中的时间,资本投入,从而确定最终的I/O比是否理想。
如果要对网站执行详细的诊断分析,则需要考虑很多事情,某些分支对于网站本身是唯一的,而某些分支在需要诊断的地方很常见。
我在SEO博客上看到了基于快速诊断网站SEO报告的文章。
非常有用网站SEO诊断分析报告第一:分析网站根目录中的机械手协议是否正确。
站点联机后,蜘蛛抓取的第一个文件是另一个机械手文件,而不是站点的机械手文件,因此正确的机械手文件协议设置特别重要。
通常,关于正确的设置原则,有几件事需要确定。
1:希望不要掩盖蜘蛛索引文件。
2:您还应该根据网站安全考虑阻止一些重要文件。
3:您可以将xml格式的地图放置到文件中。
第二:您的网站是否基于搜索引擎的xml格式设置了网站地图1、网站地图是搜索引擎熟悉的。
您可以在搜索引擎上显示网站的整个结构,以便搜索引擎可以有效地索引您的网站。
有许多用于创建网站地图的教程,并且在星期六的cms的某些插件系统中包含这些插件,在此不再赘述。
三:网站是否设置正确的404页面1、最初,404页不是优化点,随着搜索引擎算法的发展,很多点都可以归纳为优化点。
该网站设置了一个404页面,以让用户知道该页面是否已被删除,并且搜索引擎的页面状态非常必要。
最好不要转到主页或用户将自动选择404页面的特定页面。
第四:分析网站链接的原创性。
1、您可以同时从多个页面访问网站上的页面,这不会帮助您专注于主要链接。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
.htm
网站根目录
13
404页面
不用哭哦,这个有,你还可以学习以下内容
返回重新学习
13
404页面
• 实训任务
• 制作自己网站的一个404错误页面,并上传到空间设置好。
13
棋牌游戏开发:/ The Houses of Parliament reassembled on the 17th of January, 1712, and Anne sent word that she was not able to attend in person, not having recovered sufficiently from her attack of the gout.
13
404页面
• 如何添加404页面
• 制作本地的404页面
• 注意事项:
• 制作的网页后缀是404.htm • 从文字和图片的层面,引起用户的兴趣 • 加入我们的引导入口,比如返回首页、我们重点栏目的推荐、等(突 出重点)
13
404页面
13
404页面
• 如何添加404页面
• 把本地的404页面上传至网站空间 • 注意事项
• 用ftp把404.htm上传至根目录的,图片和css样式传到相应 文件夹 • 404.htm中的图片和css路径要正确,一定要使用绝对路径
13
404页面
• 如何添加404页面
• 设置网站空间的自定义错误
13
404页面
• 问题:
• 我们制作的404页面的后缀名( • 404页面的上传位置是( )? )?
13
404页面
• 404页面的作用二
• 蜘蛛来到这个页面,服务器会返回404的状态码,告诉搜索引擎蜘蛛这 个页面不存在,节省搜索引擎的资源,把更多的资源用到网站的其他 页面。
13
404页面
• 如何添加404页面
• 制作本地的404页面 • 把本地的404页面上传至网站空间 • 设置网站空间的自定义错误
404页面
•Hale Waihona Puke 本节知识点• 什么是404页面? • 404页面的作用? • 如何给网站添加404页面?
13
404页面
• 学习目标
• 通过本节学习明确404页面作用,学会制作自己的404页面并放到指定位置。
13
404页面
13
404页面
• 什么是404页面
• 404页面就是当用户输入了错误的链接或访客请求的页面不存在的时候,服务器返回错误 页面。
13
404页面
• 404页面的作用
13
404页面
• 404页面的作用
13
404页面
• 404页面的作用
13
404页面
• 404页面的作用
13
404页面
• 404页面的作用
13
404页面
• 404页面的作用一
• 一个设计友好的404页面,不仅可以削弱访客的挫折感,减少用户的跳出率,同时还能引导顾 客访问其他网页。
