页面出现404或空白问题解决方法 (1)
IIS 提示 HTTP 错误 404的解决办法

IIS 提示HTTP 错误404 - 文件或目录未找到HTTP 错误404 - 文件或目录未找到。
新装的Windows 2003 系统,IIS 已启动,访问的文件也存在。
IIS 停止再启动故障依旧,IISRESET 后还是一样。
解决方法就是把WEB服务扩展中的active servers pages 给允许起来。
有时开启了.net 功能是不用开的。
但如是不行的话还是要开的。
默认任何版本的Windows Server 2003 家族, 上安装IIS 时IIS 只支持静态内容(HTML)。
解决方法当确实要使用它警告启用动态内容。
默认情况下, IIS 禁用动态内容出于安全考虑。
以允许IIS 以提供动态内容, 管理员必须解锁此内容Web 服务扩展节点在IIS 管理器中。
要这样做, 管理员必须是启用预先存在Web 服务扩展或添加新Web 服务扩展。
启用IIS 6.0 中预先存在Web 服务扩展要允许IIS 来提供内容要求特定ISAPI 或CGI 扩展Web 服务扩展列表, 中已列出请按照下列步骤操作:1. 打开IIS 管理器,展开主控服务器节点(即, Servername 节点), 并选择Web 服务扩展节点。
2. 在右窗格中的IIS 管理器, 右击扩展对想要启用。
这是ActiveServerPages 。
3. 单击以选中允许复选框。
IIS 6.0 添加新Web 服务扩展要允许IIS 来提供内容要求特定ISAPI 或CGI 扩展Web 服务扩展列表, 中未列出请按照下列步骤操作: 1. 打开IIS 管理器,展开主控服务器节点, 然后选择Web 服务扩展节点。
2. 在右窗格中, IIS 管理器在任务下单击添加新Web 服务扩展。
3. 为扩展,添加(例如, 在扩展名称框中, 键入一个友好名称FrontPage ServerExtensions ).4. 必需文件中, 单击添加, 然后选择将处理特定扩展名的请求文件的路径和名称。
如何在自动化测试中处理404错误

如何在自动化测试中处理404错误随着互联网技术的不断发展,越来越多的网站和应用程序被开发和部署。
作为开发人员和测试人员,我们需要确保这些系统的稳定性和可靠性。
自动化测试已经成为了测试中不可或缺的一部分,而在自动化测试过程中,404错误则是常见的问题之一。
什么是404错误?在互联网上,404错误指的是当你访问一个不存在的网页时,服务器会返回一个“404 Not Found”错误页面。
这种错误通常发生在以下情况下:1. 用户输入了错误的URL地址;2. 网站的链接已经被移除或更改;3. 网站的服务器故障或网络问题。
无论何种原因导致的404错误,都可能会对网站的访问量和用户体验产生负面影响。
自动化测试中的404错误在自动化测试中,我们通常会使用Selenium等工具来模拟用户的行为,访问网站的各个页面和功能模块。
如果测试中遇到404错误,通常会导致测试失败,甚至会导致整个自动化测试过程中断。
因此,对于自动化测试中的404错误,我们需要采取相应的处理措施。
处理404错误的方法处理404错误的具体方法有很多种,下面列举了一些常用的方法:1. 页面验证在执行自动化测试之前,我们可以通过访问所有的页面和功能模块,验证链接是否可用,以避免出现404错误。
这是一种比较可靠的方法,但会占用较多的时间和资源。
2. 异常捕获在自动化测试中,我们可以在代码中添加异常捕获机制,当出现404错误时,及时捕获并处理。
这种方法比较简单,但是需要考虑到可能出现的所有异常,否则会出现测试失败等问题。
3. 自动重试当遇到404错误时,我们可以通过设置自动重试次数的方法,进行多次尝试访问。
这种方法可以有效避免因网络问题导致的404错误,但可能会增加测试时间和资源占用。
4. 跳过错误在执行自动化测试时,我们可以设置跳过错误的选项,当出现404错误时,不影响后续测试的进行,可以快速定位其他问题。
但是,这种方法可能会忽略一些网络问题和代码问题。
不能访问网页的解决方案

不能访问网页的解决方案引言概述:在现代社会中,互联网已经成为人们获取信息、交流和娱乐的重要工具。
然而,有时我们可能会遇到不能访问网页的问题,这不仅会影响我们的工作和生活,还可能导致一系列的困扰。
本文将介绍一些常见的不能访问网页的原因,并提供相应的解决方案,帮助读者快速解决问题。
一、网络连接问题1.1 网络连接中断网络连接中断可能是导致无法访问网页的常见原因之一。
这可能是由于网络供应商的问题、路由器故障或者无线信号弱等原因造成的。
解决方案:- 检查网络连接:确保电缆连接或无线网络连接正常。
可以尝试重新插拔电缆或重新连接无线网络。
- 重启路由器:将路由器断电并等待片刻后再重新启动,有时候这样可以解决网络连接问题。
- 优化无线信号:将无线路由器放置在更靠近设备的位置,避免障碍物阻挡信号。
1.2 DNS解析问题DNS(域名系统)解析问题也可能导致无法访问网页。
DNS解析是将域名转换为对应IP地址的过程,如果DNS服务器无法正常解析域名,就无法访问相应的网页。
解决方案:- 更换DNS服务器:可以尝试将计算机或路由器的DNS服务器设置更改为公共的DNS服务器,如谷歌的8.8.8.8或Cloudflare的1.1.1.1。
- 清除DNS缓存:在Windows系统中,可以通过运行命令"ipconfig /flushdns"来清除DNS缓存,然后重新尝试访问网页。
1.3 防火墙设置防火墙设置也可能阻止我们访问某些网页。
防火墙是一种网络安全工具,用于监控和控制网络流量,但有时候它可能会阻止我们访问特定的网站或网页。
解决方案:- 检查防火墙设置:确保防火墙没有屏蔽我们要访问的网页。
可以尝试暂时禁用防火墙,然后重新尝试访问网页。
- 添加网页到信任列表:将受阻止的网页添加到防火墙的信任列表中,允许其通过防火墙访问。
二、浏览器问题2.1 缓存问题浏览器缓存是指浏览器保存的一些网页数据,以便下次访问同一网页时能够更快地加载。
404是什么意思

404是什么意思什么是404错误在网络世界中,我们经常会遇到404错误。
当访问一个网页时,如果网页无法在服务器上找到,就会返回一个404错误。
这个错误代码提示我们所请求的网页不存在。
为什么会出现404错误出现404错误可能有多种原因:1.该网页已被删除或移动到其他位置,但链接未进行更新。
当我们点击一个旧的链接时,就会遇到404错误。
2.网页的URL拼写错误。
如果我们错误地输入了网页的URL,或者URL中的某些字符有误,就会导致404错误。
3.服务器出现故障。
有时候,服务器可能会发生故障,无法正常提供网页,这时候会返回404错误。
无论是由于网页的问题还是服务器的问题,当我们遇到404错误时,我们无法访问所需的网页。
如何处理404错误当我们遇到404错误时,可以采取以下几个步骤来处理:1.检查URL是否拼写正确。
首先,我们需要仔细检查所访问的URL是否正确。
如果发现拼写错误,我们应该尝试重新输入正确的URL。
2.点击刷新按钮。
有时候,404错误只是暂时的问题。
通过点击浏览器中的刷新按钮,我们可以尝试重新加载网页,看看是否能够解决问题。
3.执行搜索操作。
如果我们认为所需的网页应该存在,但无法通过URL直接访问,可以尝试在搜索引擎中搜索相关内容。
通过搜索,我们可能能够找到正确的URL或相关信息。
4.联系网站管理员。
如果我们认为网页的URL是正确的,但仍然无法访问,我们可以联系网站管理员寻求帮助。
他们可能会提供正确的URL或解决其他问题。
404错误的解决方法除了上述处理404错误的方法以外,还有一些其他的技术手段来解决这个问题:1.301重定向:如果我们曾经访问过某个URL,但这个URL现在已经不存在了,网站管理员可以通过301重定向来解决问题。
301重定向将旧的URL自动重定向到一个新的URL,以确保用户可以访问到所需的内容。
2.自定义404页面:网站管理员可以设置一个自定义的404页面,对用户提供更好的体验。
网站的404错误页面和500错误页面

网站的404错误页面和500错误页面当我们在网上浏览网页时,难免会遇到404错误页面或500错误页面。
这些错误页面可以让我们感到困惑和不安,但实际上它们也有其存在的必要性和价值。
首先,404错误页面指的是当用户请求打开网站上的一个不存在的页面或文件时,服务器无法找到该页面或文件,就会返回一个404错误页面。
这个错误页面通常会显示一些文字和图片,告诉用户该页面不存在,并提供一些导向链接,以帮助用户找到所需内容。
在实际使用中,404错误页面可以帮助网站管理员清理无用的链接和页面,提高网站的可用性和搜索引擎优化效果。
其次,500错误页面指的是当服务器遇到内部错误或系统故障时,无法正确处理用户请求,就会返回一个500错误页面。
这个错误页面通常会显示一些简短的提示信息,告诉用户服务器正在处理请求时出现了问题,并建议用户稍后再试。
在实际使用中,500错误页面可以帮助网站管理员快速发现问题,及时调整服务器配置和程序代码,提高网站的稳定性和安全性。
除了这些基本的错误页面,一些网站还会设计一些有趣或创意的错误页面,以增加用户的体验和印象。
比如,有些网站的错误
页面会用一些可爱的卡通形象或幽默的提示语,让用户心情稍微放松一些;还有些网站的错误页面会加入一些游戏或互动元素,让用户能够在闲暇时娱乐一番。
总而言之,错误页面虽然看起来有些无用和无聊,但实际上它们是网站运营和维护中重要的一环。
通过精心设计和管理错误页面,可以提高网站的可用性、搜索引擎优化效果、稳定性和安全性,同时也可以增加用户的体验和印象。
因此,每个网站都应该重视并持续改进自己的错误页面,以追求更好的用户体验和网站品牌价值。
宝塔文件配置返回404的规则

宝塔文件配置返回404的规则宝塔面板是一个广泛使用的Web服务器管理工具,能够帮助用户轻松地管理他们的服务器和网站。
然而,在配置宝塔面板时,有时候会遇到一些问题,比如文件返回404错误。
这种错误通常意味着服务器无法找到请求的文件或页面,导致用户无法访问网站。
在本文中,我们将探讨,深入分析其原因和解决方法。
首先,我们需要了解为什么会出现文件返回404错误。
在宝塔面板中,文件返回404错误通常是由以下几个原因引起的:1. 文件路径错误:在网站配置中,可能会出现文件路径错误的情况,导致服务器无法找到请求的文件。
这通常是由于用户在配置时输入了错误的文件路径或文件名。
2. 权限设置问题:有时候,文件或目录的权限设置不正确,导致服务器无法访问或读取文件。
这种情况下,用户需要检查文件或目录的权限设置,并确保其具有足够的权限以供服务器访问。
3. 文件不存在:最常见的原因是请求的文件或页面实际上并不存在于服务器上。
这可能是由于文件被删除或移动,或者用户输入了错误的文件名。
一旦我们确定了文件返回404错误的原因,接下来就需要采取相应的措施来解决这个问题。
下面是一些常见的解决方法:1. 检查文件路径:首先,用户需要仔细检查网站配置中的文件路径是否正确。
确保文件路径和文件名拼写正确,并且与实际文件所在位置相匹配。
2. 检查权限设置:如果文件返回404错误是由权限设置问题引起的,用户需要登录服务器,查看文件或目录的权限设置,并进行相应的更改。
通常情况下,文件的权限设置应该为755,目录的权限设置应该为644。
3. 恢复文件:如果文件或页面实际上并不存在于服务器上,用户需要检查文件是否被删除或移动。
如果是这种情况,用户需要将文件恢复到正确的位置,或者更新网站配置以匹配文件的新位置。
梳理一下本文的重点,我们可以发现,文件返回404错误在宝塔面板中并不罕见,但是对于不熟悉服务器管理的用户来说可能会带来困扰。
通过了解错误的原因和相应的解决方法,用户可以更好地应对这种问题,并确保其网站能够正常运行。
IE无法打开网页,空白网页的原因和解决方法

IE无法打开网页,空白网页的原因和解决方法一、网络设置的问题这种原因比较多出现在需要手动指定IP、网关、DNS服务器联网方式下,及使用代理服务器上网的。
仔细检查计算机的网络设置。
二、DNS服务器的问题当IE无法浏览网页时,可先尝试用IP地址来访问,如果可以访问,那么应该是DNS的问题,造成DNS的问题可能是连网时获取DNS出错或DNS服务器本身问题,这时你可以手动指定DNS服务(地址可以是你当地ISP提供的DNS服务器地址,也可以用其它地方可正常使用DNS服务器地址。
)在网络的属性里进行,(控制面板—网络和拔号连接—本地连接—右键属性—TCP/IP协议—属性—使用下面的DNS服务器地址)。
不同的ISP有不同的DNS地址。
有时候则是路由器或网卡的问题,无法与ISP的DNS服务连接,这种情况的话,可把路由器关一会再开,或者重新设置路由器。
还有一种可能,是本地DNS缓存出现了问题。
为了提高网站访问速度,系统会自动将已经访问过并获取IP地址的网站存入本地的DNS 缓存里,一旦再对这个网站进行访问,则不再通过DNS服务器而直接从本地DNS缓存取出该网站的IP地址进行访问。
所以,如果本地DNS缓存出现了问题,会导致网站无法访问。
可以在“运行”中执行ipconfig /flushdns来重建本地DNS缓存。
三、IE浏览器本身的问题当IE浏览器本身出现故障时,自然会影响到浏览了;或者IE被恶意修改破坏也会导致无法浏览网页。
这时可以尝试用“黄山IE修复专家”来修复(建议到安全模式下修复),或者重新IE(如重装IE遇到无法重新的问题,可参考:附一解决无法重装IE)四、网络防火墙的问题如果网络防火墙设置不当,如安全等级过高、不小心把IE放进了阻止访问列表、错误的防火墙策略等,可尝试检查策略、降低防火墙安全等级或直接关掉试试是否恢复正常。
五、网络协议和网卡驱动的问题IE无法浏览,有可能是网络协议(特别是TCP/IP协议)或网卡驱动损坏导致,可尝试重新网卡驱动和网络协议。
打开国际贸易单一窗口平台显示404错误代码

核对登录是否是最新域名,因税务站升级,导致原域名到期,而电脑收藏记录是旧站,则会提示 404页报错。 最后的方法,重启电脑,切换热点进行访问。 大家如果有好的方法,也可以留言讨论。
《国际贸易单一窗口:物流通关篇》是2021年中国海关出版社出版的图书。
《进一步深化中国(福建)自由贸易试验区改革开放方案》由2018年3月28日召开的中央全面深 化改革委员会第一次会议通过。
国际贸易专业属于经济学学科范畴,主要以经济学理论为依托,包括微观经济学、宏观经济学、 国际经济学、计量经济学、世界经济学概论、政治经济学等。
随着国际贸易单一窗口的普遍使用,越来越多的企业接触到了单一窗口平台,以下简称“单一窗 口”,企业经常会遇到登录页,提示404代码提示!今日整理一篇文档,分享一下自己的经验, 供大家参考。
《国际贸易便利化与单一窗口概论》是2015年5月电子工业出版社出版的图书,作者是胡涵景、 张荫芬、李小林。
《国际贸易单一窗口实施指南》是2015年11月电子工业出版社出版的图书,作者是张荫芬、胡涵 景。
2022年1月,深圳海关联合深圳市商务局等部门,在全国首批推出“中国(深圳)国际贸易单一 窗口航空物流公共信息平台”,并组织相关企业开展试点工作。
《建立国际贸易单一窗口指南》是2019年1月1日实施的一项中国国家标准。
中国(河南)国际贸易单一窗口[China(Henan)International Trade Single Window],简 称:河南“单一窗口”,是贸易商向各相关政府机构,提交货物进出口或转运所需要的单证或电 子数据的一个入口。
《国际贸易单证师培训教材:联合国国际贸易单一窗口教程》的目的是为我国培训国际贸易单证 师提供一本全面介绍联合国国际贸易单一窗口建议书和世界各国国际贸易单一窗口案例的教材, 供大家研究和学习。《国际贸易单证师培训教材:联合国国际贸易单一窗口教程》是国内第一本 全面介绍联合国国际贸易单一窗口的书籍。《国际贸易单证师培训教材:联合国国际贸易单一窗 口教程》可作为从事国际贸易工作人员和从事国际贸易教学的大专院校老师的参考书,也可以作 为各大专院校和各国际贸易培训机构的辅助教材。
10个最常见的WordPress错误(附解决方案)

一、忘记了用户密码同时邮件找回功能不起作用问题描述:你丢失了你的WordPress 管理员密码,也尝试过点“忘记密码” 进去填写了用户名和 Email 地址。
但是却没有收到重设密码的邮件。
这里有两个很简单的方法来重设你的 WordPress 管理员密码:方法 1: phpMyAdmin1。
如果您是 cPanel 空间用户,登录 cPanel 后,点击 Database(数据库)下的 phpMyAdmin2。
选择你的 WordPress 数据库.例如 Username_wrdp13. 找到 wp_users,点击 Browse4. 找到你的用户名然后点击 Edit.5。
通过在 user_pass 里写入新的值来重设你的密码。
记住,是有大小写区分的。
6。
完成上面一步之后,点击 Function 的下拉菜单,从选项中选择 MD57。
在页面的最低端,点击 Go 按钮。
方法2:通过 FTP1. 登录你的 FTP 账户。
2。
找到。
./wp—content/themes/(你的主题文件)/ 目录,然后下载 functions.php 文件.3. 打开 functions.php 然后在第一个〈?php 后面加上下面一行代码:wp_set_password(’YourNewPassword',1);把 YourNewPassword 这个值换成你想要的密码。
这个代码里的 1 代表的是 wp_users 表上的用户ID。
4. 把改好的 functions.php 再次上传到 FTP 当中。
5. 当你可以登录到 WordPress 的时候,再去删掉那行代码。
二、WordPress 控制面板(Dashboard)不能正常显示问题描述:WordPress 控制面版里面的 CSS 未能显示出来,页面上的链接很乱。
解决方法1:端口和防火墙检查一下你的网络连接是经过端口和防火墙的。
有一些端口和防火墙是会过滤到 CSS 的,所以有 CSS 的地方会显示不正常。
IDEAJavaWeb项目启动运行后出现404错误的解决方法

IDEAJavaWeb项⽬启动运⾏后出现404错误的解决⽅法404这个错误真的是⼀⾔难尽!不过⼤多是配置⽂件出错,认真修改还是可以的1.web.xml配置错误:默认⾸页没有写的,在web.xml添加⼀个就⾏(前提是你有jsp页⾯,名字不要写错):⽐如这个:<welcome-file-list><welcome-file>Login.jsp</welcome-file></welcome-file-list>2.IDEA JavaWeb项⽬运⾏找不到对应Servlet映射的JSP页⾯在servlet3.0以后提供了注解配置,这样就不需要在web.xml中配置。
使⽤IDEA⽣成的servlet⽂件的注解配置如下(第⼀⾏):@WebServlet(value = "/AdminServlet")public class AdminServlet extends HttpServlet {protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {}}对于怎样配置请看:路径:File > Settings > Editor > File and Code Templates > Other > Web > Java code templates 下第⼆个点开右边编辑模板如下(这是我的模板):#if (${PACKAGE_NAME} && ${PACKAGE_NAME} != "")package ${PACKAGE_NAME};#end#parse("File Header.java")@javax.servlet.annotation.WebServlet(value = "/${Entity_Name}")public class ${Class_Name} extends javax.servlet.http.HttpServlet {protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, java.io.IOException {doPost(request,response);}protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, java.io.IOException {}}3.创建了⼀个和以前项⽬名称相同的项⽬(项⽬名称结构⼀样),把以前的覆盖了然后运⾏就404了;第⼀时间想到的就是配置⽂件有错就开始找:这个是我刚发现的解决办法:启动运⾏后跳转的页⾯发现不是你定义的页⾯报404错误,这就需要你在workspace.xml⾥⾯找了:你的项⽬名 > .idea > workspace.xml,找到⾥⾯不是你⾸次跳转的jsp的名字,修改为你定义的jsp名字具体在这⾥:把名字修改⼀下就好了<component name="RunManager"><configuration name="tomcat" type="#com.intellij.j2ee.web.tomcat.TomcatRunConfigurationFactory" factoryName="Local" APPLICATION_SERVER_NAME="Tomcat 7.0.47" ALTERNATIVE_JRE_ENABLED="true" ALTERNATIVE_JRE_PATH="C:\Program F <option name="OPEN_IN_BROWSER_URL" value="http://localhost:8080/Login.jsp" /><option name="UPDATING_POLICY" value="restart-server" /><deployment><artifact name="SuShe:war exploded"><settings><option name="CONTEXT_PATH" value="/" /></settings></artifact></deployment><server-settings><option name="BASE_DIRECTORY_NAME" value="Login_jsp_SuShe" /></server-settings><predefined_log_file id="Tomcat" enabled="true" /><predefined_log_file id="Tomcat Catalina" enabled="true" /><predefined_log_file id="Tomcat Manager" enabled="false" /><predefined_log_file id="Tomcat Host Manager" enabled="false" /><predefined_log_file id="Tomcat Localhost Access" enabled="false" /><RunnerSettings RunnerId="Debug"><option name="DEBUG_PORT" value="61238" /></RunnerSettings><ConfigurationWrapper VM_VAR="JAVA_OPTS" RunnerId="Cover"><option name="USE_ENV_VARIABLES" value="true" /><STARTUP><option name="USE_DEFAULT" value="true" /><option name="SCRIPT" value="" /><option name="VM_PARAMETERS" value="" /><option name="PROGRAM_PARAMETERS" value="" /></STARTUP><SHUTDOWN><option name="USE_DEFAULT" value="true" /><option name="SCRIPT" value="" /><option name="VM_PARAMETERS" value="" /><option name="PROGRAM_PARAMETERS" value="" /></SHUTDOWN></ConfigurationWrapper><ConfigurationWrapper VM_VAR="JAVA_OPTS" RunnerId="Debug"><option name="USE_ENV_VARIABLES" value="true" /><STARTUP><option name="USE_DEFAULT" value="true" /><option name="SCRIPT" value="" /><option name="VM_PARAMETERS" value="" /><option name="PROGRAM_PARAMETERS" value="" /></STARTUP><SHUTDOWN><option name="USE_DEFAULT" value="true" /><option name="SCRIPT" value="" /><option name="VM_PARAMETERS" value="" /><option name="PROGRAM_PARAMETERS" value="" /></SHUTDOWN></ConfigurationWrapper><ConfigurationWrapper VM_VAR="JAVA_OPTS" RunnerId="Run"><option name="USE_ENV_VARIABLES" value="true" /><STARTUP><option name="USE_DEFAULT" value="true" /><option name="SCRIPT" value="" /><option name="VM_PARAMETERS" value="" /><option name="PROGRAM_PARAMETERS" value="" /></STARTUP><SHUTDOWN><option name="USE_DEFAULT" value="true" /><option name="SCRIPT" value="" /><option name="VM_PARAMETERS" value="" /><option name="PROGRAM_PARAMETERS" value="" /></SHUTDOWN></ConfigurationWrapper><method v="2"><option name="BuildArtifacts" enabled="true"><artifact name="SuShe:war exploded" /></option></method></configuration></component>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
常见HTTP状态,404错误等等301,201。

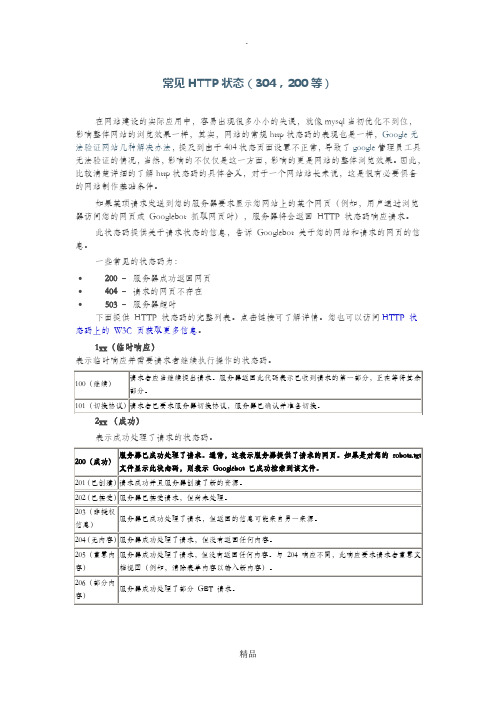
常见HTTP状态(304,200等)
在网站建设的实际应用中,容易出现很多小小的失误,就像mysql当初优化不到位,影响整体网站的浏览效果一样,其实,网站的常规http状态码的表现也是一样,Google无法验证网站几种解决办法,提及到由于404状态页面设置不正常,导致了google管理员工具无法验证的情况,当然,影响的不仅仅是这一方面,影响的更是网站的整体浏览效果。
因此,比较清楚详细的了解http状态码的具体含义,对于一个网站站长来说,这是很有必要俱备的网站制作基础条件。
如果某项请求发送到您的服务器要求显示您网站上的某个网页(例如,用户通过浏览器访问您的网页或Googlebot 抓取网页时),服务器将会返回HTTP 状态码响应请求。
此状态码提供关于请求状态的信息,告诉Googlebot 关于您的网站和请求的网页的信息。
一些常见的状态码为:
•200–服务器成功返回网页
•404–请求的网页不存在
•503–服务器超时
下面提供HTTP 状态码的完整列表。
点击链接可了解详情。
您也可以访问HTTP 状态码上的W3C 页获取更多信息。
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态码。
3xx(重定向)
要完成请求,需要进一步操作。
通常,这些状态码用来重定向。
Google 建议您在每次请求中使用重定向不要超过5 次。
您可以使用网站管理员工具查看一下Googlebot 在抓取重定向网页时是否遇到问题。
诊断下的网络抓取页列出了由于重定向错误导致Googlebot 无法抓取的网址。
如有侵权请联系告知删除,感谢你们的配合!。
系统接口404异常的处理方法

系统接口404异常的处理方法
系统接口出现404异常通常意味着所请求的接口地址不存在或无法找到。
以下是一些处理404异常的常用方法:
1.检查接口地址:
o确认接口地址是否正确,包括协议(如http或https)、域名、路径和参数。
o检查是否有拼写错误或接口地址的变更。
o查看接口文档或与开发人员沟通,确保使用的是正确的接口地址。
2.检查接口服务状态:
o确认提供接口的服务器或服务是否正常运行。
o检查是否有服务停止、故障或服务器问题导致的404异常。
o可以联系相关的技术人员或运维人员来获取服务状态的信息。
3.检查网络连接:
o确保客户端能够正常访问网络,并且没有防火墙或安全策略阻止访问接口。
o尝试使用其他网络或设备访问接口,以排除网络问题。
4.查看服务器日志:
o如果可能的话,查看服务器端的日志,了解请求的处理过程和可能的错误原因。
o日志中可能包含有关请求路径、状态码和错误消息的详细信息。
5.检查前端页面或客户端代码:
o如果是在前端页面或客户端代码中调用接口,确保代码中使用的接口地址是正确的。
o检查是否有前端页面未正确配置或缺失的情况,导致无法正确请求接口。
6.联系开发人员或技术支持:
o如果以上方法都无法解决问题,可以联系负责接口开发的开发人员或技术支持团队寻求帮助。
o提供详细的错误信息、请求参数和日志,以便他们能够更快地定位和解决问题。
不能访问网页的解决方案

不能访问网页的解决方案在日常使用互联网的过程中,我们有时会遇到不能访问网页的问题。
这可能是由于多种原因引起的,例如网络连接问题、浏览器设置问题或者网站服务器故障等。
针对这些问题,我们可以采取一些解决方案来恢复正常的网页访问。
1. 检查网络连接:首先,我们需要确保我们的设备已经正确连接到互联网。
可以通过检查设备的网络设置,确保无线网络或者以太网连接正常。
如果连接有问题,可以尝试重新启动路由器或者联系网络服务提供商寻求匡助。
2. 清除浏览器缓存和Cookie:浏览器缓存和Cookie可能会导致网页无法正确加载。
我们可以通过清除浏览器缓存和Cookie来解决这个问题。
具体的步骤可能因浏览器而异,普通可以在浏览器设置中找到清除缓存和Cookie的选项。
清除完缓存和Cookie后,重新打开浏览器尝试访问网页。
3. 检查防火墙和安全软件设置:防火墙和安全软件有时会阻挠我们访问某些网页。
我们可以检查防火墙和安全软件的设置,确保没有阻挠我们访问网页的规则。
如果有必要,可以将网页添加到白名单或者暂时禁用防火墙和安全软件,然后重新尝试访问网页。
4. 更换DNS服务器:DNS服务器负责将域名转换为IP地址,如果DNS服务器浮现问题,可能会导致我们无法访问特定的网页。
我们可以尝试更换DNS服务器来解决这个问题。
具体的步骤可能因操作系统而异,普通可以在网络设置中找到更换DNS服务器的选项。
可以选择使用Google的公共DNS服务器(8.8.8.8和8.8.4.4)或者其他可靠的DNS服务器。
5. 使用代理服务器:有时,我们可以通过使用代理服务器来访问无法直接访问的网页。
代理服务器可以隐藏我们的真实IP地址,并且可以绕过某些网络限制。
我们可以在浏览器设置中找到代理服务器的选项,并配置代理服务器的地址和端口。
需要注意的是,使用代理服务器可能会降低网页加载速度,而且需要选择可信赖的代理服务器。
6. 尝试使用其他浏览器或者设备:如果以上解决方案都没有解决问题,我们可以尝试使用其他浏览器或者设备来访问网页。
系统登录问题错误代码解决方法

系统登录问题错误代码解决方法标题:系统登录问题错误代码解决方法导言:系统登录问题是使用电脑、手机等设备时常见的困扰之一。
在使用过程中,可能会遇到各种错误代码引发的登录问题,影响用户的使用体验。
本文将针对系统登录问题常见的错误代码进行分析,并提供相应的解决方法,帮助读者快速解决登录问题,提高系统使用效率。
一、错误代码:404 Not Found错误原因:服务器无法找到请求的页面或文件。
解决方法:1. 检查输入的网址或路径是否正确,确保没有拼写错误。
2. 刷新页面,有时候服务器只是暂时无法响应,刷新可能解决问题。
3. 检查网络连接,确保您的设备能正常连接互联网。
4. 如果长时间出现404错误,可能是网站或服务器出现问题,可以稍后再试。
二、错误代码:500 Internal Server Error错误原因:服务器出现内部错误,无法完成请求。
解决方法:1. 刷新页面,有时服务器只是暂时出现问题。
2. 清除浏览器缓存,有时缓存会导致服务器出现错误。
3. 尝试使用其他浏览器或设备登录,确保问题不是设备或浏览器特定的。
4. 如果错误持续出现,联系网站管理员或技术支持获取更多帮助。
三、错误代码:502 Bad Gateway错误原因:网关服务器接收到无效的响应。
解决方法:1. 刷新页面,有时网关服务器只是暂时出现问题。
2. 检查自己的设备与服务器之间的网络连接,确保网络正常工作。
3. 尝试使用其他网络连接,或者使用移动数据网络进行访问,以确定问题是否与网络相关。
4. 如果错误仍然存在,联系网站管理员或技术支持获取更多帮助。
四、错误代码:401 Unauthorized错误原因:用户未提供有效的身份验证信息,无法访问所请求的资源。
解决方法:1. 确保输入的用户名和密码正确,注意大小写和输入错误。
2. 检查网络连接,确保您的设备成功连接到互联网。
3. 尝试使用其他浏览器或设备进行登录,以确定是否与设备或浏览器相关。
访问网站提示404notfound怎么办404notfound修复方法

访问⽹站提⽰404notfound怎么办404notfound修复⽅法
在⽇常使⽤电脑访问⽹页的过程中,⼤家可能都有看到过⼀个“404 not found”提醒,404 not found是什么意思?要怎么修复404 not found?下⾯⼀起来看看吧。
访问⽹站提⽰404 not found怎么办 404 not found修复⽅法:
404 not found是什么意思?
浏览器打开页⾯提⽰“404 not found”表⽰该链接打不开,页⾯不存在,是⼀个默认错误提⽰,也就是所谓的“死链”。
404 not found怎么修复?
如果⼤家在访问页⾯的时候出现了“404 not found”提⽰,应该通过以下⽅式来检查:
1、检查链接
看看⾃⼰输⼊的链接是否有错误,⼀个细微的标点符号或者格式错误都可能会导致访问失败,所以⼤家⼀定要输⼊正确的链接,保证⼊⼝的合法性。
2、检查⽹络
保证⾃⼰的⽹络链接是正常OK的,如果⾃⼰没有连上⽹络或者⽹络较差,也可能会出现这个提⽰,所以⼀定要在⼀个绿⾊⾼速的⽹络下访问⽹页。
3、⽹络屏蔽
当浏览器设置了⼀些⿊名单或者访问⼀些guowai⽹站的时候也会出现这个错误,检查⾃⼰的浏览器安全性设置或者看看⾃⼰访问的是否是guowai⽹站。
4、资源被删
⼀些社区的帖⼦或者其他资源可能会因为⼀些原因被删除,当这些资源页⾯被删除之后,访问就会出现404了,可以检查⼀下该页⾯是否还存在。
5、访问快照
当⼤家使⽤百度搜索引擎搜索访问页⾯的时候,在搜索结果的右下⾓可以看到【百度快照】按钮,点击快照可以看到页⾯正常时的缓存数据。
vue路由传参数404

vue路由传参数404全文共四篇示例,供读者参考第一篇示例:Vue是一种流行的JavaScript框架,用于构建交互式的网页应用。
在Vue应用中,使用Vue Router进行页面路由管理是非常常见的。
通过Vue Router,我们可以实现页面之间的跳转和参数传递。
有时候我们会遇到一个比较棘手的问题,就是当我们在路由之间传递参数时,如果参数不正确或者缺失,页面可能会进入404错误页面。
这种情况下,用户会看到一个错误页面,而不是我们期望的页面。
解决这个问题的方法有很多种,本文将介绍一种比较简单和有效的解决办法。
我们需要创建一个404页面组件。
这个组件可以是一个普通的Vue组件,例如:```javascript<template><div><h1>404 - 页面未找到</h1><p>抱歉,您访问的页面未找到。
</p> </div></template><script>export default {name: 'PageNotFound'}</script>``````javascriptconst router = new VueRouter({routes: [// 其他路由配置...{ path: '*', component: PageNotFound } ]})```现在,当用户访问一个不存在的页面时,Vue Router会自动匹配到这个404路由,并显示我们的404页面组件。
接下来,我们可以在404页面组件中添加一些逻辑,例如根据不同的情况展示不同的错误信息,或者添加一个返回首页的按钮。
通过以上的方法,我们可以很容易地在Vue应用中处理路由参数传递404错误。
当用户访问一个不存在的页面时,会显示一个友好的404页面,并提供返回首页的按钮,提高用户体验。
2种方式解决vue路由跳转未匹配相应路由避免出现空白页面或者指定404页面

2种⽅式解决vue路由跳转未匹配相应路由避免出现空⽩页⾯或者指定404页⾯1、路由全局守卫 在做项⽬的时候,遇到需要做路由跳转,但当⽤户输⼊错误url地址,或是其它⾮法url路由地址,我们或许会想到跳转⾄404页⾯。
不管你有没有写⼀个404页⾯,当出现未匹配路由都需重新指定页⾯跳转。
可能⼤家⾸先想到会是路由重定向,redirect来解决这个问题。
但实际上通过redirect是没办法更好解决这个问题的。
看代码红⾊部分router.beforeEach((to, from, next) => {if (to.matched.length ===0) { //如果未匹配到路由 ? next({ name: }) : next('/'); //如果上级也未匹配到路由则跳转登录页⾯,如果上级能匹配到则转上级路由} else {next(); //如果匹配到正确跳转}});2、重定向 有时,我们可能会输⼊错的 url,或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进⾏重定向。
很简单,只要在路由中添加下⾯的代码就可以了://创建路由对象并配置路由规则let router = new VueRouter({routes:[{path:'/',redirect:{name:"home"}}, // 重定向到主页{name:'home',path:'/home',component:Home},{path:'/music',component:Music},{path:'/movie',component:Movie},{name:'img',path:'/picture22',component:Picture},{name:'musicDetail',path:'/musicDetail/:id/:name',component:MusicDetail},{path:'*',component:NotFound},//全不匹配的情况下,返回404,路由按顺序从上到下,依次匹配。
