404页面,模板
2018年手机优酷错误404-范文模板 (9页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==手机优酷错误404篇一:优酷错误代码201X解决方案关于优酷视频的错误代码201X,本人找到了一个很不错的解决方案。
我们都知道,有时候看优酷的时候它居然抽筋儿,就是播放不出来,然后我们百度不外乎有两个解决问题的方案,而且是官方给出的问题方案,但是蛋疼的是,貌似那两个方案不行。
下边是官方的方案方案1方案2本人亲测,这俩方案貌似真的不行。
下来来讲讲本人的方案,很简单很傻瓜。
360里点击更多。
到全部工具这一栏找到DNS优选,然后电脑会自己选出较好的DNS,然后出现以下的情况,但是不要点退出,其实我也不知道能不能点退出,我觉得还是不要的好一些。
然后打开优酷happy的看视频吧篇二:教你快速做404错误页面及设置404教你快速做404错误页面及设置404对于404错误页面相信很多老站长们应该非常清楚了吧,笔者今天写这篇文章并不是为了什么,而是为了那些刚步入SEO的新手站长们,这不是一个老生长谈的内容,而是笔者结合着平时自己的经验做出的结论,对于新手站长是一份非常值得参考的教程。
做SEOer的人在优化网站的过程中最离开的则是404错误页面,笔者发现很多新首战中所负责的网站中都没有存在404页面,甚至都没有开启,经笔者询问后貌似他们都不知道404是什么。
简单的说下:404的页面目的是为了告诉浏览者其所请求的页面不存在或者出现链接的错误,同时引导用户点击网站其他页面而不是关闭窗口走人。
自定义404错误页面在增强用户体验上是一个非常好的做法,笔者在这段时间里总结出了一些快速做404页面及设置404的方法,总共分为三个步骤,下面笔者详细跟各位新手站长们交流一下吧!一:找其他网站上好看的404页面看到别人网站上有好看的错误页面,但自己想设计又不会设计,该怎么办?笔者和大家也是不会编程语言和PS,所以这点就要想办法了,这个时候我们就要看谁的网站上有好看的页面了。
404页面代码

如果你还在为网站没有404页面自己又不会设计html网页而苦恼,这里应该流口水了,哈哈,这里有一个简单、大气的html源代码,404页面,直接把代码复制下来、粘贴,ok,这就好了,废话不多说直接上html#代码开始#<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>404你访问的页面不存在或已经删除</title><style type="text/css">body{ font-family: "Microsoft Yahei",Tahoma,Geneva,sans-serif; padding:0; margin:0; font-size:14px;}.Con{ width:800px; height:320px; position: absolute; left:50%; top:180px; margin-left:-400px; }.Con h2{ float:left; font-size:180px; font-weight:bold; display:block; padding:38px 0 0 0; margin:0;}.Con .Vertical{ float:left; width:1px; height:320px;background:#DDD; margin:0 50px;}.Con .About{line-height:24px; padding-top:15px;}.Con .About font{font-size:16px;}.Con .About p{text-indent:24px;}.Con .About span{ font-weight:bold; display:block;}.Con .About a{ padding:0 0 0 45px; color:blue;text-decoration:none;}</style></head><body><div class="Con"><h2>404</h2><div class="Vertical"></div><div class="About"><font color="red">您所访问的页面不存在或者已被删除:</font><p>深圳市南北互联科技有限公司是一家本土创新性软件企业,主要从事应用软件开发和网站建设。
404 模板

404 模板404模板:解释与应用404页面是指当用户输入的网页不存在时显示的一个页面,这个页面通常包含404错误代码。
在互联网时代,每个网站都应该考虑如何让用户获得良好的用户体验。
对于404页面,一个好的设计和信息呈现可以提高网站的用户体验。
在这篇文章中,我们将讨论404模板的设计和应用。
什么是404模板?404模板是一个设计良好的页面或模板,它用于在用户的浏览器地址栏中输入无效的URL时显示。
大多数网站都会使用404模板,以告诉用户他们所请求的页面不存在。
通常情况下,404模板会给用户提供多种信息。
首先它会提供一个精美的 design,用于将用户的基础操作带到一个固定的页面上。
其次,它会向用户解释他们的寻找有错的根本原因。
最后,它会意图为用户提供一个可以让用户重新尝试的良好体验。
如何设计一个好的404模板?一个设计优秀的404模板应该具有以下特点:1. 清晰的信息呈现404页面的主要作用是向用户传递信息。
设计师需要确保信息简洁、易懂,让用户能够快速了解为什么会出现这个错误。
2. 生动的视觉效果更生动的视觉效果有助于提高用户体验。
设计师需要自由选择颜色、字体、动画和其他视觉元素,以展示自己的创造力和网站的品牌。
3. 可重试功能当用户到达404页面时,他们可能会想在网站上寻找其他资料。
设计师可以放置搜索栏、资料免费下载等功能,使得用户便捷重试,提高网站的首要顾客留存率。
404模板应用现在我们来看一下以下网站使用的404模板的设计。
这些设计的优点是什么?他们又如何提供良好的用户体验?1. DropboxDropbox提供一个简单明了的404页面。
它向用户解释了他们所请求的页面不存在的原因,并提供一些到达Dropbox主页、搜索资料或查看常见问题解答页面的链接。
2. BuzzfeedBuzzfeed的404页面有趣又有信息性。
页面上有一个滑动的提示框,向用户提示当前页面停止。
页面上还有一个搜索栏,让用户更方便地浏览更多的资讯。
网页访问异常报告模板

网页访问异常报告模板摘要本文旨在提供一份网页访问异常报告模板,帮助用户在遇到网站访问异常时能够更快地解决问题,提高工作效率。
介绍在平时的工作和生活中,我们经常会遇到访问某些网站时出现的异常情况,比如页面加载缓慢、无法打开网站、页面显示异常等问题。
这些异常情况往往会给用户带来不便,甚至影响到用户的正常工作和生活。
为了能够更好地解决这些问题,我们需要对网站访问异常进行及时的处理和跟踪。
网页访问异常报告模板标题(请在此处填写报告的标题)报告人(请在此处填写报告人的姓名和联系方式)报告时间(请在此处填写报告的时间)异常描述请在此处详细描述网站的异常情况,包括但不限于以下方面:•页面加载缓慢•网站无法打开•页面显示异常•网站功能异常等等异常截图请在此处插入异常页面的截图。
异常路径请在此处填写访问异常页面的路径或URL等信息。
客户端环境请在此处填写访问异常页面的客户端环境信息,包括但不限于以下方面:•浏览器版本•操作系统版本•网络环境等等异常日志请在此处填写网站异常的相关日志信息,包括但不限于以下方面:•错误码•错误描述•错误堆栈信息等等处理方案请在此处填写对于访问异常的处理方案,以及需要执行的操作。
结论请在此处填写本次访问异常的结论,以及对于类似问题的预测和建议。
结论通过本文提供的网页访问异常报告模板,我们可以更加快速地处理和跟踪网站访问异常问题,提高工作效率,同时也能够更好地帮助我们发现和解决类似问题。
希望这份报告模板能够对大家有所帮助。
Nginx中404页面的配置及AJAX请求返回404页面的方法

Nginx中404页⾯的配置及AJAX请求返回404页⾯的⽅法404页⾯基础配置404错误是WWW⽹站访问容易出现的错误。
最常见的出错提⽰:404 NOT FOUND。
404错误页的设置对⽹站SEO有很⼤的影响,⽽设置不当,⽐如直接转跳主页等,会被搜索引擎降权拔⽑。
404页⾯的⽬的应该是告诉⽤户:你所请求的页⾯是不存在的,同时引导⽤户浏览⽹站其他页⾯⽽不是关掉窗⼝离去。
搜索引擎通过HTTP状态码来识别⽹页的状态。
当搜索引擎获得了⼀个错误链接时,⽹站应该返回404状态码,告诉搜索引擎放弃对该链接的索引。
⽽如果返回200或302状态码,搜索引擎就会为该链接建⽴索引,这导致⼤量不同的链接指向了相同的⽹页内容。
结果是,搜索引擎对⽹站的信任度⼤幅降低。
下⾯是LNMP设置Nginx 404错误页教程:1、vi /usr/local/nginx/conf/nginx.conf编辑Nginx配置⽂件,在http 区段添加下⾯代码:fastcgi_intercept_errors on;2、编辑⽹站配置⽂件,⽐如本站:vi /usr/local/nginx/conf/vhost/.conf,在server 区段添加下⾯代码:error_page 404 = /404.html;注意:有⽹友测试上⾏代码需要去掉等号才会返回正确的404状态,所以请同学们⾃⾏测试是否要去掉等号。
3、测试配置⽂件是否正确:/usr/local/nginx/sbin/nginx -t,返回下⾯代码通过:the configuration file /usr/local/nginx/conf/nginx.conf syntax is okconfiguration file /usr/local/nginx/conf/nginx.conf test is successful4、重启LNMP⽣效:/root/lnmp restart 。
5、404错误页⾯制作的注意事项:(1)不要将404错误转向到⽹站主页,否则可能会导致主页在搜索引擎中被降权或消失。
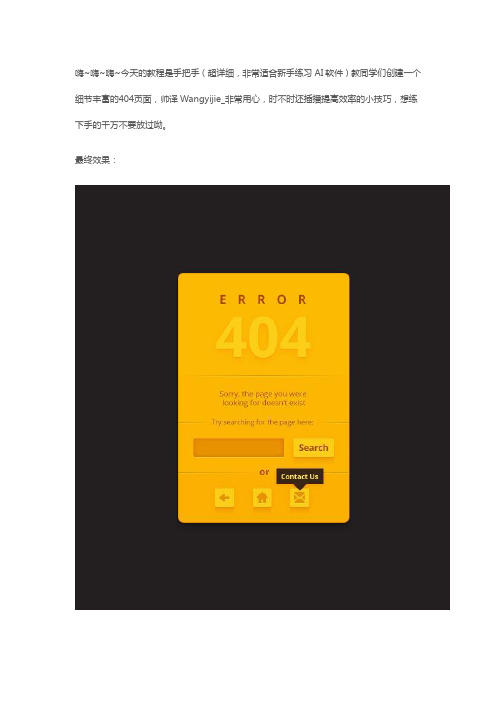
AI制作404页面

嗨~嗨~嗨~今天的教程是手把手(超详细,非常适合新手练习AI软件)教同学们创建一个细节丰富的404页面,帅译Wangyijie_非常用心,时不时还插播提高效率的小技巧,想练下手的千万不要放过呦。
最终效果:在以下步骤中,您将学会如何利用Adobe Illustrator创建404页面接下来,您将学习如何利用一个简单的路径,阴影效果和一些基本的手段来添加时尚的圆角。
你将会用到外观面板创建Search字段以及4个黄色按钮。
一、创建新文档然后设置网格首先ctrl+n创建新文件,从单位下拉菜单中选择像素,在宽度框中输入600,在高度框680,然后单击高级按钮,从上至下依次选择RGB,屏幕(72ppi),并勾选使新建对象与像素网格对齐,然后单击确定。
启用网格(视图–显示网格)和对齐网格(视图–对齐网格)。
编辑>选项>指南>网格,enter 5 in the Gridline every box and 1 in the Subdivisions box。
不要被满屏的网格吓到而望而却步,要学会用快捷键,这将会使你的工作变得容易的多打开信息面板(窗口–信息)来实时确定你鼠标所在的位置。
不要忘了将计量单位选择为像素(编辑—首选项—单位—常规),这些都能显著提高你的工作效率哦。
二、制作主体形状① 选择矩形工具(M)。
点击填色(X),然后选择填充并将其颜色设置在R =252 G =186B =3,点击填充后面的描边并选择无。
然后创建一个275 x 400px的矩形。
矩形对齐网格会方便你的操作。
② 利用直接选择工具,重新选择黄色矩形,在上方控制面板中的corner选择10像素③ 确保你的圆角矩形保持被选中,注意看外观面板(窗口—外观),选择描边,并设置颜色R=232 G=146 B=0。
然后点击“描边”文字,弹出菜单,将粗细设置为1像素,并检查对齐描边内侧按钮。
④ 保证你的矩形依然是被选中的,注意看外观面板,然后用添加新描边按钮增加第二个描边。
404,页面模板,3秒跳转

竭诚为您提供优质文档/双击可除404,页面模板,3秒跳转篇一:16款优秀的网站404错误页面html模板16款优秀的网站404错误页面html模板404错误页面是一个非常普遍的现象,该页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
虽然404错误页面在所难免,但网页设计师们却可以在该页面上做一些有趣的变动,引导用户使用网站其它页面而不是关闭窗口离开。
这里有16款优秀的网站404错误页面html模板,以供下载(点击图片链接)使用,希望能够对设计者有所帮助。
免费版404errortemplatemodern404errortemplate404errortemplatemodernerrortemplate收费版simplistic404thelooperrorpagetemplateinFamous–modern404errorpagemoderncustom404errorpagelostinspace–error404lostintheclouds–error404custom404errorpage–missingjigsawpiececosmoerrorpagesaveme–404errorpage篇二:找不到页面跳转到另外一个指定的页面,404页面找不到页面跳转到另外一个指定的页面。
找不到页面跳转到另外一个指定的页面这个就是我们说所的404页面,那么404页面该怎么做?怎么做一个404页面?404页面有什么作用?主要的目的是什么?接下来我们就来说一下他的目的:404页面的目的是:告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
很多开源系统包括cms系统、blog系统等不提供404页面或提供的404页面并未达到seo的要求,这让网站的权威性大打折扣。
404页面该达到怎么样的效果才符合seo要求?搜索引擎通过http状态码来识别网页的状态。
404报错模板

竭诚为您提供优质文档/双击可除404报错模板篇一:tomcat排错经典案例之404这两天在搭建struts2+spring+hibernate框架的过程中遇到如题的错误,log4j:waRnnoappenderscouldbefoundforlogger (mons.digester.digester).log4j:waRnpleaseinitializethelog4jsystemproperly.20xx-11-621:39:17org.apache.catalina.core.standardc ontextstart严重:errorlistenerstart20xx-11-621:39:17org.apache.catalina.core.standardc ontextstart严重:contextstartupfailedduetopreviouserrors20xx-11-621:39:17org.apache.catalina.core.standardh ostdeployerinstall信息:installingwebapplicationatcontextpath/tomcat-doc sfromuRlfile:d:/server/tomcat5.0/webapps/tomcat-doc s20xx-11-621:39:17org.apache.catalina.core.standardh ostdeployerinstall信息:installingwebapplicationatcontextpath/webdavfrom uRlfile:d:/server/tomcat5.0/webapps/webdav 。
可能出错的地方:1.web.xml文件web应用部署描述符,里面的部署的xml 文件或者类,如果这些找不到就会发生startupfailedduetopreviouserrors错误。
404页面

01 作用
03 错误原因 05 页面目的
目录
02 错误提示 04 解决方法 06 优化404
07 对seo的影响
目录
08 使用指南
09 404错误页面
010 制作
011 公益广告
012 创意鉴赏
作用
1.避免出现死链接 2.提升用户体验
3.避免信任度下降 4.避免被惩罚
1.避免出现死链接
站设置404页面后,如果站出现死链接,搜索引擎蜘蛛爬行这类得到“404”状态回应时,即知道 该URL已经失效,便不再索引该页,并向数据中心反馈将该URL表示的页从索引数据库中删除。避 免因为死链接影响站收录。
解决方法
解决方法
把缺少的页文件恢复到正确的位置,重新设置络服务。对于用户来讲,需要检查你所输入的络是 否正确。Fra bibliotek页面目的
页面目的
404页面的目的是:告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用站其他页 面而不是关闭窗口离开。 很多开源系统包括CMS系统、Blog系统等不提供404页面或提供的404页面并未达到SEO的要求, 这让站的权威性大打折扣。 自定义404错误页面在增强用户体验上是很好的做法,但在应用的过程中一般并未注意到对搜索 引擎的影响,譬如:服务器端的错误配置导致返回“200”状态码或自定义404错误页面使用 Meta Refresh从而导致返回“302”状态码。正确设置的自定义404错误页面,不仅应当能够正 确地显示,同时,应该返回“404”错误代码,而不是 “200”或“302”。虽然对访问的用户 而言,HTTP状态码究竟是“404”还是“200”来说并没有什么区别,但对于搜索引擎则是相当 重要的。
2、设置404指向一个设计好的html文件,此时页面返回的404状态码。idc提供商基本都提供404 设置的功能,直接上传文件设置即可。在IIs中设置方法:打开IIS管理器-->点击要设置自定义 404的站的属性-->点击自定义错误选项-->选中404页-->选中并打开编辑属性-->设置成URL--> URL里填写“/err404.html”-->按确定退出再把做好的err404.html页面上传到站根目录下。 此处在“消息类型”中一定要选择“文件”或“默认值”,而不要选择“URL”,不然,将导致 返回“200”状态码。
简洁又漂亮的单网页404页源码(html格式404源码)

简洁⼜漂亮的单⽹页404页源码(html格式404源码)简洁⼜漂亮的单⽹页404页源码⼀个简洁⼜偏亮的单页⾯404页源码,FYI<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>404-[对不起!您访问的页⾯不存在] </title><style type="text/css">.head404{ width:580px; height:234px; margin:50px auto 0 auto; background:url('/Public/images/head404.png') no-repeat; }.txtbg404{ width:499px; height:169px; margin:10px auto 0 auto; background:url('/Public/images/txtbg404.png') no-repeat;}.txtbg404 .txtbox{ width:390px; position:relative; top:30px; left:60px;color:#eee; font-size:13px;}.txtbg404 .txtbox p {margin:5px 0; line-height:18px;}.txtbg404 .txtbox .paddingbox { padding-top:15px;}.txtbg404 .txtbox p a { color:#eee; text-decoration:none;}.txtbg404 .txtbox p a:hover { color:#FC9D1D; text-decoration:underline;}</style></head><body bgcolor="#494949"><div class="head404"></div><div class="txtbg404"><div class="txtbox"><p>对不起,您请求的页⾯不存在、或已被删除、或暂时不可⽤</p><p class="paddingbox">请点击以下链接继续浏览⽹页</p><p>》<a style="cursor:pointer" οnclick="history.back()">返回上⼀页⾯</a></p><p>》<a href="/">返回⽹站⾸页</a></p></div></div></body></html>⽹页预览:------------------------------------------------------------------------------扩展阅读:404、403、405、500|常见⽹页错误代码解析No.1 404 ⽆法找到⽂件404是⼤家上⽹冲浪时最常见的错误代码,⼀般出现的原因可能是:①页⾯被删除或不存在②⽹址输⼊有误③没插⽹线或没有联⽹做为⽣活中最常见的404,除了本⾝找不到查询页⾯的含义,还延伸出很多额外的意义。
16款优秀的网站404错误页面HTML模板

16款优秀的网站404错误页面HTML模板
16款优秀的网站404错误页面HTML模板
404错误页面是一个非常普遍的现象,该页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
虽然404错误页面在所难免,但网页设计师们却可以在该页面上做一些有趣的变动,引导用户使用网站其它页面而不是关闭窗口离开。
这里有16款优秀的网站404错误页面HTML 模板,以供下载(点击图片链接)使用,希望能够对设计者有所帮助。
免费版
404 Error Template
Modern 404 Error Template
404 Error Template
Modern Error Template
收费版
Simplistic 404
TheLoop Error Page Template
InFamous – Modern 404 Error Page
Modern Custom 404 Error Page
Lost in Space – Error 404
Lost in the Clouds – Error 404
Custom 404 Error Page – Missing Jigsaw Piece
Cosmo Error Page
Save me – 404 Error Page
Stylish 404 error page – 5 color schemes
ak – 404 error pages
Modern Error Page Template 25 in 1。
网站404页面处理方法

对于404页面,就不多解释了,查询http返回状态码为404及时,包括一些图片及其他文件。
这里需要和软404分开,名词不懂的,百度下。
网站上线前404页面的检测及处理:检测:很多网站由于模板制作不完善、程序错误、后台信息等原因给网站带来很多死链接,这里推荐一个全站检测工具:Xenu.exe,本地检测,速度很快,有时候由于个人网络环境的原因,可能有些URL检测有误,建议使用“文件”-“重测失效链接”,我一般用两次,最后工具中会检测出很多404页面。
处理:鼠标右键点击404页面,可以看见那些页面链接了这个404页面,对于这些404,可能是由于程序或站长疏忽导致,需要对这些页面进行处理。
至于改模板、修改程序还是从后台修改,这些应该比较简单,一般站长都可以搞定。
网站上线后的404页面检测及处理:检测:网站上线后,由于搜索引擎爬虫会开始对网站进行抓取,这时候可能会产生一些404页面,我常用的方式是网站日志分析,那里看的非常清楚,把所有的404提取出来,这里推荐:IisLog.exe和GnAnalyzer.exe,无论服务器软件是什么类型的,都可以做到。
当然也可以通过百度站长工具查看,一般那里看见的稍微比较慢。
处理:将所有的404页面提取出来后,在URL前面加上网站顶级域名(一般日志中记录的都是相对地址,我们需要修改为绝对地址),将这些URL放入一个文本文档里面,给这个文本文档起个名字,比如404sitemap.txt。
然后将这个文件通过百度站长平台的死链接地图进行提交,一般百度会很快检测到,最后根据日志记录来进行持续清理即可。
更加安全的方式是可以在robots.txt中屏蔽这些死链接。
备注:一般自身网站的死链接清理比较简单,有些死链接我们是无法清除的,比如一些外部网站上的链接,这里建议的方式是讲那些链接添加到robots.txt文件中,在百度站长平台工具中刷新robots.txt即可。
总结:把死链接整理到一个TXT文件上传到网站根目录然后站长平台提交死链接!。
VUE--404页面

VUE--404页⾯<⼀ 404 动态页⾯><!-- 2017/5/26- yyy-404页⾯--><template><section class="page__404" :style="{height:height+'px'}"><div class="error-container"><div class="page__error"><div id="pacman"></div></div><div class="page__container"><div class="page__title"><h1>对不起, 你访问的页⾯不存在!</h1></div><div class="page__content clearfix"><div class="left"><p>可能是如下原因引起了这个错误:</p><ol type="I"><li>URL输⼊错误</li><li>链接已失效</li><li>其他原因...</li></ol></div><div class="right"><p>推荐您通过以下链接继续访问本⽹站:</p><ol class="links" type="I"><li><a href="">» 画萌官⽹</a></li><li><a href="/punion">» 画萌微博</a></li><li><a href="/">» 美盛⽂化</a></li></ol></div></div><div class="page__footer">浙ICP备16022393号-1 浙公⽹安备 33010802006150号</div></div></div></section></template><script>export default {data:()=>{return {height:"",}},mounted(){this.icon();let ele = document.getElementById("pacman");this.toggleClass(ele, "pacman_eats");},methods:{icon(){let _this = this;_this.height = window.innerHeight;window.onresize=function(){ // 屏幕变化时,⾼度⾃适应_this.height = window.innerHeight;};setInterval(function(){let ele = document.getElementById("pacman");_this.toggleClass(ele, "pacman_eats");}, 300);let current = 0;let errAll = document.getElementsByClassName("page__404")[0];setInterval(function(){current -= 1;errAll.style.backgroundPosition = current + "px";}, 50);},hasClass(ele, cls) {return ele.className.match(new RegExp("(\\s|^)" + cls + "(\\s|$)"));},addClass(ele, cls) {let _this = this;if(!_this.hasClass(ele, cls)) ele.className += " " + cls;},removeClass(ele, cls) {let _this = this;if (_this.hasClass(ele, cls)) {let reg = new RegExp("(\\s|^)" + cls + "(\\s|$)");ele.className = ele.className.replace(reg, " ");}},toggleClass(ele, cls) {let _this = this;if(_this.hasClass(ele, cls)) {_this.removeClass(ele, cls);} else {_this.addClass(ele, cls);}}}}</script><style lang="scss" scoped>@import "../../common/css/reset.css";@import "../../common/css/define";.page__404 {width: 100%;height: 100%;text-shadow: 0 1px 0 #ffffff;filter: dropshadow(color=#ffffff, offx=0, offy=1);text-align: center;background-color:#aaa;background-image:url('./images/maze_bg.png');overflow: hidden;}.page__error {background:transparent url('./images/404e.png') right 35px no-repeat;}.page__error #pacman {background:transparent url('./images/pacman_eats.png') 0 0 no-repeat;}.pacman_eats {background:transparent url('./images/pacman_eats.png') 0 -207px no-repeat!important; }.page__container {width:760px;margin:0 auto;border:1px solid #E0E0E0;border-top:1px solid #fff;border-bottom:1px solid #ccc;background-color:#E5E5E5;box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset, 0 2px 4px rgba(0, 0, 0, 0.7);}.page__container .page__title {border-bottom:1px solid #aaa;overflow:hidden;background-color:#E7E7E7;text-align: center;}.page__container .page__content {border-top:1px solid #fff;border-bottom:1px solid #aaa;}.page__container .page__content ol{margin-top: 10px;li {font-size: 16px;margin: 8px 0;a {color: #000000;font-weight: bold;transition: all 0.1s linear;&:hover {color: #f9798e;}}}}.page__container .page__footer {padding:10px 20px 10px 20px;border-top:1px solid #f5f5f5;font-size:14px;color: #555;background-color:#D5D5D5;}.page__container .left {padding:30px 10px 20px 50px;width:350px;float:left;}.page__container .right {padding:30px 20px 20px 10px;width:320px;float:right;}.error-container {display:block;text-align: left;width: 960px;margin: 0 auto;padding-top:40px;padding-bottom:40px;}.page__error {background:transparent url('./images/404e.png') right 35px no-repeat;width:680px;height:280px;position:relative;margin:0 auto;}.page__error #pacman {width:207px;height:207px;position:absolute;left:0px;top:16px;background:transparent url('./images/pacman_eats.png') 0 0 no-repeat;animation:eats 2s linear 0s infinite alternate;}.pacman_eats {background:transparent url('./images/pacman_eats.png') 0 -207px no-repeat!important; }@keyframes eats {from {left:0px; top:16px;}to {left:200px; top:16px;}}</style>。
2018-2019-优酷客户端404错误-word范文模板 (10页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==优酷客户端404错误篇一:404们都代表什么?网页错误代码图解404们都代表什么?网页错误代码图解HTTP 400 –请求无效HTTP 401.1 –未授权:登录失败HTTP 401.2 –未授权:服务器配置问题导致登录失败 HTTP 401.3 – ACL禁止访问资源HTTP 401.4 –未授权:授权被筛选器拒绝HTTP 401.5 –未授权:ISAPI或CGI授权失败HTTP 403 –禁止访问HTTP 403 –对Internet服务管理器(HTML)的访问仅限于Localhost HTTP 403.1 –禁止访问:禁止可执行访问HTTP 403.2 –禁止访问:禁止读访问HTTP 403.3 –禁止访问:禁止写访问HTTP 403.4 –禁止访问:要求SSLHTTP 403.5 –禁止访问:要求SSL (来自: : 优酷客户端404错误 )128HTTP 403.6 –禁止访问:IP地址被拒绝HTTP 403.7 –禁止访问:要求客户证书HTTP 403.8 –禁止访问:禁止站点访问HTTP 403.9 –禁止访问:连接的用户过多HTTP 403.10 –禁止访问:配置无效HTTP 403.11 –禁止访问:密码更改HTTP 403.12 –禁止访问:映射器拒绝访问HTTP 403.13 –禁止访问:客户证书已被吊销HTTP 403.15 –禁止访问:客户访问许可过多HTTP 403.16 –禁止访问:客户证书不可信或者无效HTTP 403.17 –禁止访问:客户证书已经到期或者尚未生效 HTTP 404.1 –无法找到Web站点HTTP 404 –无法找到文件HTTP 405 –资源被禁止HTTP 406 –无法接受HTTP 407 –要求代理身份验证HTTP 410 –永远不可用HTTP 412 –先决条件失败HTTP 414 –请求–URI太长HTTP 500 –内部服务器错误HTTP 500.100 –内部服务器错误–ASP错误HTTP 500-11 –服务器关闭HTTP 500-12 –应用程序重新启动 HTTP 500-13 –服务器太忙 HTTP 500-14 –应用程序无效HTTP 500-15 –不允许请求global.asa Error 501 –未实现HTTP 502 –网关错误下边是英文原版(SEOGadaget via SixRevision):篇二:出现404和500错误是初学jsp常遇到的问题出现404和500错误是初学jsp常遇到的问题。
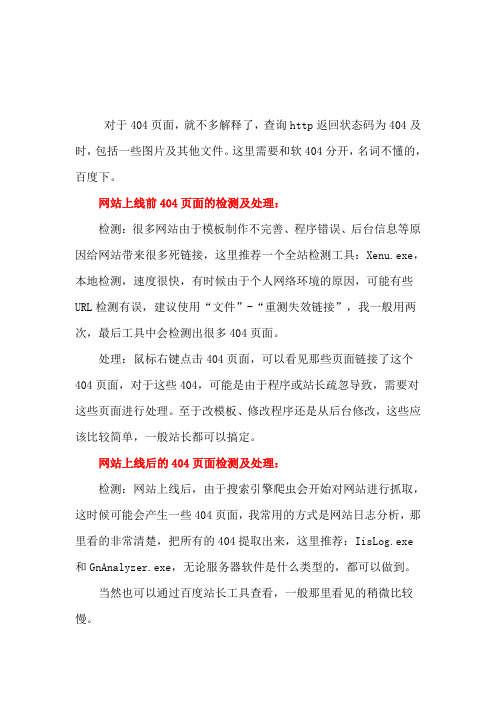
创意404页面

html代码:复制代码代码如下:<svg class="me404" viewbox="0 0 1000 480"><path id="cloud" class="st0" d="M658.4,345.2c-10.9,0-19.7-8.8-19.7-19.7c0-10.9,8.8-19.7,19.7-19.7h50.1c9.9-1.5,17.5-10,17.5-20.3c0-11.4-9.2-20.6-20.6-20.6v-0.2H633c-11.4,0-20.6-6.7-20.6-18.1c0-11.4,9.2-19.3,20.6-1 9.3h70.4l2-0.2c7.3-3.1,12.5-11,12.5-19.5c0-8.5-4.2-16.7-11.4-19.2l-2.5-0.3h-11.3c-11.9,0-21.6-8.9-21.6-19.9c0-11,9.7-19.9,21.6-19.9h15.8l1.4-0.3c8.6-2.5,14.8-10.1,14.8-19.5c0-11.4-9.2-20.6-20.6-20.6h-1.2h-69.2H382.5c-19.8-0.9-19. 9-15.9-19.8-17.8c0-0.1,0-0.1,0-0.2c0-9.9-8.1-18-18-18h-93.5c-9.9,0-18,8.1-18,18c0,9.4,7.2,17.1,16.3,17.9h9.3c0.2,0,0,0,0. 6,0l0.5,0l0.4,0l0.2,0c10.1,0.9,18,9.3,18,19.6c0,10.9-8.8,19.7-19.7,19.7h-70.7c-11.3,0-20.5,9.2-20.5,20.6c0,11.3,9.1,20.5,20.4,20.6h48.8c10.3,0,18.7,8.4,18.7,18.7c0,10.3-8.4,18.7-18.7,18.7h-23.2c-11.3,0.1-20.4,9.2-20.4,20.6 c0,11.3,9.2,20.5,20.5,20.6h6.3c10.7,0,19.3,8.7,19.3,19.3c0,10.7-7.8,19.3-18.4,19.3l-1.5,0l-2.8,0.4c-7.3,3.1-11.8,11-11. 5,18.9c0.3,8.5,4.2,16.5,11.7,19.6c1.1,0.7,3.4,0.9,4.4,0.9h4.5H296h19.7c3.9,0.5,8.2,4.2,7.4,10.4c0,0.4,0,0.8,0.1,1.1c0,0.5 -0.1,1-0.1,1.5c0,9.7,7.9,17.5,17.5,17.5h60.2c9.7,0,17.5-7.9,17.5-17.5c0-0.4,0-0.8-0.1-1.2c0.1-0.3,0-0.7,0.1-1.1c0.3-6.5,6.4-10. 9,10.6-10.8h110.1c8.5,0,16.9,6.6,16.9,14.8c0,8.2,6.6,14.8,14.8,14.8h92.6c8.2,0,14.8-6.6,14.8-14.8c0-8.2-6.6-14.8-14.8-14.8 M332.8,187.1h-21.2c-11.4,0-20.6-9.2-20.6-20.6c0-11.4,9.2-20.6,20.6-20.6h21.2c11.4,0,20.6,9.2,20.6,20.6C353.3,177.9,344.1,187.1,332.8,187.1z" /><g id="triforce"><path id="zelda_stroke" class="st1" d="M138.4,59.5h36.9l-18.5,32L138.4,59.5z M193. 8,91.5l18.5-32h-36.9L193.8,91.5z M175.4,123.5l18.5-32h-36.9L175.4,123.5z" /><path id="zelda_dark_shadow" class="st0" d="M156.9,91.5l-18.5-32l18.5,10.7L156.9,9 1.5z M193.8,70.2l-18.5-10.7l18.5,32L193.8,70.2z M175.4,102.2l-18.5-10.7l18.5,32L175.4,102.2z" /><path id="zelda_light_shadow" class="st2" d="M175.4,59.5l-18.5,10.7l-18.5-10.7H175. 4z M175.4,59.5l18.5,10.7l18.5-10.7H175.4zM156.9,91.5l18.5,10.7l18.5-10.7H156.9z" /><path id="zelda_highlight" class="st3" d="M150.6,66.6h12.5l-6.3,10.8L150.6,66.6z M1 93.8,77.4l6.3-10.8h-12.5L193.8,77.4zM175.4,109.4l6.3-10.8h-12.5L175.4,109.4z" /></g><g id="monkey"><path id="foot_back" class="st4" d="M187.3,354.5c2.2-4.5,1.6-12.8-3.3-18.5l-9.3,2c2. 2,3.5,8.3,7.7,2.3,20.8 c-1.9,4.2-0.8,8.7,4,8.7h22.3c6.5,0,5.3-7.9,2-10.5c-4.2-3.3-10.2-3. 6-15.3-1C187.9,357.1,185.3,358.7,187.3,354.5z" /><path id="foot_front" class="st5" d="M166.3,354.5c2.2-4.5,1.6-12.8-3.3-18.5l-9.3,2c2. 2,3.5,8.3,7.7,2.3,20.8 c-1.9,4.2-0.8,8.7,4,8.7h22.3c6.5,0,5.3-7.9,2-10.5c-4.2-3.3-10.2-3. 6-15.3-1C166.9,357.1,164.3,358.7,166.3,354.5z" /><path id="body" class="st5" d="M199.8,299.3l9-55.5c0,0-2.1-3.6-7.2-7.1c1.4-1.2,2.2-3.1,1.8-5c-0.6-3.1-3.9-5.3-7.5-4.8 c-2.9,0.4-5,2.4-5.4,4.8l0,0c-7.2-1.9-16.5-1.9-29.5,1.6c-1.5-3.1-5.6-5.4-9.3-5.7c-5.5-0.4-9.3,3.7-9.7,9.3 c-0.3,4.4,2.2,8.3,6.1,9.9c-16,25.6-14. 6,58.2-11,71.9c4.3,16.1,18.2,21.8,26.3,21.8c13,0,33.8-1.9,37.5-17.7 C202.9,315,202,30 3.9,199.8,299.3z" /><path id="rock" class="st6" d="M93.4,367.5H89 M104,367.5h144l-11,17.2c-0.9,1.4-2. 5,2.3-4.2,2.3H203c-1.6,0-3,0.7-4,2l-40,52" /><path id="tail" class="st7" d="M89,315c2.2-15.2-23-13.2-21.6,4.8c1.7,22.3,24.4,22.1,4 2.5,9.1c10.8-7.8,15.3-1.8,19.1,1.1 c2.3,1.7,6.7,3.3,11-3" /><path id="face" class="st8" d="M213.7,245.2c0,0-6-2.9-11,0.2c-4.6,2.8-9.4,1.7-14,0c-4.6-1.7-16-5.1-19.2,2.6 c-2,3.8-2.3,9.7,3.8,16.3c-0.9,10.1-2.9,37.9,28.6,34.2c10.1-1.2,2 4.8-12.7,25.4-18.2s-1.7-7.4-6.5-6.5 c-1.3-6.5-2.3-12.9-10.7-11.8c-3.9,0.2,7.5,0,8.1-7.5C 218.6,247.8,213.7,245.2,213.7,245.2z" /><path id="mouth" class="st9" d="M220.6,274.8c0,0-0.3,0.2-0.7,0.5c-0.2,0.2-0.6,0.3-1, 0.5c-0.4,0.2-0.9,0.3-1.4,0.5 c-1,0.3-2.1,0.5-3.3,0.6c-1.2,0.2-2.4,0.3-3.7,0.5c-0.6,0.1-1.2, 0.2-1.8,0.4c-0.6,0.1-1.1,0.3-1.7,0.5c-0.5,0.2-1,0.4-1.4,0.7 c-0.5,0.2-0.8,0.5-1.2,0.8c-0.4, 0.2-0.6,0.6-0.9,0.9c-0.3,0.3-0.4,0.5-0.6,0.7c-0.3,0.4-0.5,0.7-0.5,0.7l0,0.1 c-0.2,0.2-0.5, 0.3-0.7,0.1c-0.2-0.1-0.3-0.4-0.2-0.7c0,0,0.2-0.3,0.5-0.8c0.2-0.3,0.3-0.6,0.6-0.9c0.3-0.3, 0.5-0.7,0.9-1 c0.4-0.3,0.8-0.7,1.3-1c0.5-0.3,1-0.6,1.6-0.9c0.6-0.2,1.2-0.5,1.8-0.7c0.6-0. 2,1.3-0.3,1.9-0.5c1.3-0.3,2.5-0.5,3.7-0.7 c1.2-0.2,2.2-0.4,3-0.7c0.4-0.2,0.8-0.3,1.1-0.4c0.3-0.2,0.5-0.2,0.8-0.4c0.5-0.3,0.7-0.5,0.7-0.5c0.5-0.3,1.1-0.2,1.4,0.2 C221.2,273.9,221.1,274.5,220.6,274.8C220.6,274.8,220.6,274.8,220.6,274.8z" /><path id="nose_hole" class="st10" d="M213.2,266.3c0.6,0,1,0.5,0.9,1.1c0,0.6-0.5,1-1. 1,0.9c-0.6,0-1-0.5-0.9-1.1C212.1,266.6,212.6,266.2,213.2,266.3z" /><path id="nose_hole_1_" class="st10" d="M208.1,266.9c0.6,0,1,0.5,0.9,1.1c0,0.6-0.5, 1-1.1,0.9c-0.6,0-1-0.5-0.9-1.1C207.1,267.3,207.6,266.9,208.1,266.9z" /><path id="monkey-eye-r" class="st10" d="M205,253.5c1.1,0.1,1.9,1,1.9,2.1c-0.1,1.1-1, 1.9-2.1,1.9c-1.1-0.1-1.9-1-1.9-2.1 C203,254.3,203.9,253.4,205,253.5z" /><path id="monkey-eye-l" class="st10" d="M191.5,254.6c1.4,0.1,2.4,1.3,2.3,2.7c-0.1,1. 4-1.3,2.4-2.7,2.3c-1.4-0.1-2.4-1.3-2.3-2.7 C188.9,255.6,190.1,254.5,191.5,254.6z" /> <path id="mongkey_shadow_1_" class="st0" d="M209.1,281c0.9-0.9,9.4-2.6,12-3c2.4-0.4-1.6,4.1-5,5S208.2,282,209.1,281z M143.6,237.1c-0.3,3.6,1.8,7,5.2,8.4c0.4,0.2,0.7,0. 5,0.8,0.9c0.1,0.4,0.1,0.9-0.2,1.2c-15.1,24.2-14.7,56.3-10.8,70.8 c4,15.2,17.1,20.7,24.8, 20.7c8.9,0,16.1-1,21.8-2.9c-67.5,2.2-35-81.7-33.3-87.3c0.2-0.8,1.2-4.4,1-5c-0.6-1.6-3.5-0.2-6-4 c-2.9-4.5,1.2-9.2,2.6-10.6C146.3,230.1,143.9,233,143.6,237.1z M201.7,297.5c7. 8-0.9,17.9-8,22.3-13.3c-27.4,14.7-44.4,3.1-50.1-9.8c0.3,5.9,1.6,12.6,5.9,17.3C184.4,296.7,191.8,298.7,201.7, 297.5z M208.6,261.2c-5.7,0.8-8.6-1.1-11.6,1.8c-2.8,2.7-7.7,4.6-3.8,4.1c3.9-0.6,10.1-3.4,16.8-4.1c0,0,0,0,0,0l -0.5,0c-0.2,0-0.3,0-0.4,0c-0.5,0-1-0.4-1-0.9C208.2,261.9,208.2,261.5,208.6,261.2z M198.4,300c0-0.1,0-0.1-0.1-0.2c-0.7,0-1.4,0.1-2,0.1c-7.8,0-13.9-2.3-18-6.8c-7.7-8.4-6.6-22.5-6.1-28.4c-5.6-6.2-5.6-11.5-4.6-15c-2,2.3-4.8, 8.5,2.1,16.1c-3.9,6.4-5.4,26.5,9.2,36.2c7.2,4.8,16.6,5.3,20.8,2.8C199.5,302.9,199,301.2,198.4,300z" /><path id="belly" class="st11" d="M189.1,304c6.2,3,8.1,11.5,5.9,19c-2.3,7.4-9.8,10-16, 7c-6.2-3-7.6-10.4-5.3-17.8S182.9,301.1,189.1,304z" /><path id="belly_button" class="st9" d="M191.2,322.3c0-0.1-0.1-0.2-0.2-0.2l-1.9-1.4l1-1.9c0.1-0.1,0.1-0.2,0-0.3c-0.1-0.2-0.4-0.4-0.7-0.3c-0.2,0-0.4,0.2-0.5,0.3l-0.9,1.7l-1.6-1.2c-0.2-0.1-0.3-0.1-0.5-0.1 c-0.4,0.1-0.5,0.4-0.5,0.6c0,0.1,0.1,0.2,0.2,0.2l1.8,1.3l-1.1,2.1c-0.1,0.1-0.1,0.2,0,0.3c0.1,0.3,0.4,0.4,0.7,0.4c0.2, 0,0.3-0.1,0.4-0.3l1-1.9l1.7,1.3c0.1,0.1,0.3,0.1,0.5,0.1C191.1,322.8,191.3,322.5,191.2,322.3z" /><g id="monkey_arm"><path id="monkey-arm" class="st5" d="M164.3,344.1c-0.9-0.3-1.8-0.2-2.5,0.2c-0.3-0.2 -0.6-0.3-0.9-0.4c-0.8-0.3-1.5-0.5-2.3-0.5c-0.1,0-0.2-0.1-0.3-0.3c-2.4-11.4-1.1-27.6,0.3-43.8c0-0.1,1.2-5.7-2.6-7.2c-5.2-2.1-5.5,2. 5-5.5,2.7c-0.5,4.8-3.6,39,1.1,51.4c0,0.1,0,0.2,0,0.3c-0.4,0.5-0.7,1-0.9,1.7c-1.5,3.9,0.7,8.3,4.8,9.9c4.1,1.6,8.7-0.3,10.1-4.2 c0.5-1.3,0.6-2.7,0.3-4c0-0.1,0-0.2,0.1-0.2c0.5-0.7,0.9-1.6,0.5-2.9C166.2,345.5,165.4,344.4,164.3,344.1z" /> <g id="armpit"><path class="st12" d="M165,296c0-4.3-1.8-10.8-6-12c-12.5-3.5-12.4,11.1-12.4,11.1s1 0.8-1.4,16.7,9.6C163.3,304.6,165,300.3,165,296z" /><path class="st11" d="M146.6,295.1c0,0,10.8-1.4,16.7,9.6" /><path class="st11" d="M144.4,296c0,0,8.7-6.6,19.2,0" /></g></g></g><g id="tetris-path"><g id="tetris"><path id="tetris_stroke" class="st13" d="M487.5,323.5h34v34h-34V323.5z M487.5,35 7.5h34v34h-34V357.5z M521.5,357.5h34v34h-34 V357.5z M555.5,357.5h34v34h-34V35 7.5z M555.5,391.5h34v34h-34V391.5z" /><path id="tetris_dark_shadow" class="st2" d="M489,356l6-6c0.9-0.9,2.2-1.5,3.5-1.5h1 3.9l7.5,7.5H489z M489,390l6-6 c0.9-0.9,2.2-1.5,3.5-1.5h13.9l7.5,7.5H489z M523,390l6-6c0.9-0.9,2.2-1.5,3.5-1.5h13.9l7.5,7.5H523z M557,390l6-6 c0.9-0.9,2.2-1.5,3.5-1.5h13. 9l7.5,7.5H557z M557,424l6-6c0.9-0.9,2.2-1.5,3.5-1.5h13.9l7.5,7.5H557z" /><path id="tetris_light_shadow" class="st0" d="M520,356l-8-7.5v-13.9c0-1.4,0.6-2.7,1.6 -3.6l6.4-6V356z M520,390l-8-7.5v-13.9 c0-1.4,0.6-2.7,1.6-3.6l6.4-6V390z M554,390l-8-7.5v-13.9c0-1.4,0.6-2.7,1.6-3.6l6.4-6V390z M588,390l-8-7.5v-13.9 c0-1.4,0.6-2.7,1.6-3. 6l6.4-6V390z M588,424l-8-7.5v-13.9c0-1.4,0.6-2.7,1.6-3.6l6.4-6V424z" /></g></g><g id="stars"><path id="star1" class="st5" d="M652.6,332.5c-5.3,3.1-12.1,1.2-15.1-4.1l-1.4-2.4l1.4, 2.4c3.1,5.3,1.2,12.1-4.1,15.1l-2.4,1.4 l2.4-1.4c5.3-3.1,12.1-1.2,15.1,4.1l1.4,2.4l-1.4-2.4 C645.5,342.3,647.3,335.5,652.6,332.5l2.4-1.4L652.6,332.5z" /><path id="star2" class="st5" d="M503.4,73.7c-8,4.6-18.1,1.9-22.7-6.1l-2.1-3.6l2.1,3.6c 4.6,8,1.9,18.1-6.1,22.7l-3.6,2.1l3.6-2.1 c8-4.6,18.1-1.9,22.7,6.1l2.1,3.6l-2.1-3.6C492.7,8 8.4,495.4,78.3,503.4,73.7l3.6-2.1L503.4,73.7z" /><path id="star3" class="st5" d="M330.4,335.7c-8,4.6-18.1,1.9-22.7-6.1l-2.1-3.6l2.1,3.6 c4.6,8,1.9,18.1-6.1,22.7l-3.6,2.1 l3.6-2.1c8-4.6,18.1-1.9,22.7,6.1l2.1,3.6l-2.1-3.6C319.7, 350.4,322.4,340.3,330.4,335.7l3.6-2.1L330.4,335.7z" /><path id="star4" class="st5" d="M135.6,176.5c-5.3,3.1-12.1,1.2-15.1-4.1l-1.4-2.4l1.4, 2.4c3.1,5.3,1.2,12.1-4.1,15.1l-2.4,1.4 l2.4-1.4c5.3-3.1,12.1-1.2,15.1,4.1l1.4,2.4l-1.4-2.4 C128.5,186.3,130.3,179.5,135.6,176.5l2.4-1.4L135.6,176.5z" /></g><g id="moon"><path id="moon_body" class="st5" d="M641,34c26,0,47,21,47,47s-21,47-47,47s-47-21 -47-47S615,34,641,34z" /><path id="moon_shades" class="st0" d="M622.5,55.9c1.3,2.3,0,5.8-3.1,7.7c-3,2-6.6,1. 7-7.9-0.6c-1.3-2.3,0-5.8,3.1-7.7C617.6,53.3,621.1,53.6,622.5,55.9z M628.8,94.1c-4.1-6.1-11.6-9-16.7-6.4c-5.1,2.6-5.9, 9.6-1.7,15.7c4.1,6.1,11.6,9,16.7,6.4C632.2,107.2,632.9,100.2,628.8,94.1z M644.5,109c-3.6,0-6.5,2.2-6.5,5s2.9,5,6.5,5s6.5-2.2,6.5-5S648.1,109,644.5,109zM645.7,95.8c-2.3-1.2-5-0.5-6,1.4c-1,2,0,4.5,2.3,5.7c2.3,1.2,5,0.5,6-1.4C649,99.6,648,9 7,645.7,95.8z M686.5,81c0-25.1-20.4-45.5-45.5-45.5c-16.1,0-30.2,8.4-38.3,21c7.9-5.9,17.7-9.5,28.3-9.5c26,0,4 7,21,47,47c0,6.3-1.3,12.3-3.5,17.8C681.9,103.6,686.5,92.8,686.5,81z" /></g><g id="number_4"><path id="number_4_outline" class="st1" d="M379.5,235.5c0-4.9-3.9-9.1-8.7-9.1h-11. 4v-72.5c0-9.1-8.5-15.7-17.6-15c-6,0-11.8,3.1-15.1,8l-52.7,79.8c-1.2,2.1-2.1,4.5-2.1,6.6c0,6.6,5,11.1,10.3,11.1H339v24. 3c0,5.6,4.3,10.1,9.9,10.1c6,0,10.5-4.5,10.5-10.1v-24.3h11.4C375.6,244.3,379.5,240.4,379.5,235.5z M339,226.4h -45.5l45.5-67.8V226.4z" /><path id="number_4_inner_lines" class="st14" d="M349,158v109.2 M345.9,147c-5.6,0 -10.9,2.8-14,7.2l-47.1,69.5c-1.2,1.9-3.3,4.3-3.6,5.8c-0.8,4.6,2.3,5.5,7.3,5.5H340 M359.5,235H379 M342,232l-4,7 M345,232l-4,7 M358,232l-4,7 M361,232l-4,7" /><path id="number_4_dots" class="st10" d="M349,266c1.6,0,2.9,1.3,2.9,2.9c0,1.6-1.3, 2.9-2.9,2.9c-1.6,0-2.9-1.3-2.9-2.9C346.1,267.3,347.4,266,349,266z M349,155.1c1.6,0,2.9,1.3,2.9,2.9s-1.3,2.9-2.9,2.9c-1. 6,0-2.9-1.3-2.9-2.9S347.4,155.1,349,155.1z M344.4,144.6c1.6,0,2.9,1.3,2.9,2.9c0,1.6-1.3,2.9-2.9,2.9c-1.6,0-2.9-1.3-2.9-2.9C341.4, 145.9,342.7,144.6,344.4,144.6z" /></g><g id="number_4_2"><path id="number_4_outline_2" class="st1" d="M627,235.5c0-4.9-3.9-9.1-8.7-9.1h-11. 4v-72.5c0-9.1-8.5-15.7-17.6-15c-6,0-11.8,3.1-15.1,8l-52.7,79.8c-1.2,2.1-2.1,4.5-2.1,6.6c0,6.6,5,11.1,10.3,11.1h56.7v2 4.3c0,5.6,4.3,10.1,9.9,10.1c6,0,10.5-4.5,10.5-10.1v-24.3h11.4C623.1,244.3,627,240.4,627,235.5z M586.5,226.4H5 41l45.5-67.8V226.4z" /><path id="number_4_inner_lines_2" class="st14" d="M596.5,158v109.2 M593.3,147c-5.6,0-10.9,2.8-14,7.2l-47.1,69.5c-1.2,1.9-3.3,4.3-3.6,5.8c-0.8,4.6,2.3,5.5,7.3,5.5h51.5 M607,235h19.5 M589.5,232l-4,7M592.5,232l-4,7 M605.5,232l-4,7M608.5,232l-4,7" /><path id="number_4_dots_2" class="st10" d="M596.5,266c1.6,0,2.9,1.3,2.9,2.9c0,1.6-1.3,2.9-2.9,2.9c-1.6,0-2.9-1.3-2.9-2.9C593.6,267.3,594.9,266,596.5,266z M596.5,155.1c1.6,0,2.9,1.3,2.9,2.9s-1.3,2.9-2.9,2.9 c-1.6,0-2.9-1.3-2.9-2.9S594.9,155.1,596.5,155.1z M591.8,144.6c1.6,0,2.9,1.3,2.9,2.9c0,1.6-1.3,2.9-2.9,2.9c-1. 6,0-2.9-1.3-2.9-2.9C588.9,145.9,590.2,144.6,591.8,144.6z" /></g><g id="number_0"><path id="number_0_outline" class="st1" d="M502,208.9c0-34-15.9-70.9-54-70.9c-38. 3,0-54,36.9-54,70.9s15.7,71.1,54,71.1C486.1,280,502,242.9,502,208.9z M481.1,208.9c0,26.8-8.7,53-33.1,53c-24.6,0-33.1-26. 2-33.1-53c0-26.8,8.5-52.8,33.1-52.8C472.4,156.1,481.1,182.1,481.1,208.9z" /><path id="number_0_inner_lines" class="st15" d="M487.2,175.7c-6.7-16.8-19.3-29.4-3 9.2-29.4c-32,0-45.1,32.5-45.1,62.4s13.1,62.6,45.1,62.6c31.8,0,44.1-32.6,44.1-62.6 M487.5,172c3,0,5.5,2.5,5.5,5.5c0,3-2. 5,5.5-5.5,5.5c-3,0-5.5-2.5-5.5-5.5C482,174.5,484.5,172,487.5,172z M492.5,202c3,0,5.5,2.5,5.5,5.5c0,3-2.5,5.5-5.5,5.5c-3,0-5.5-2.5-5.5-5.5C487,204.5,489.5,202,492.5,202z" /><path id="number_0_dots" class="st10" d="M492.5,205c1.4,0,2.5,1.1,2.5,2.5c0,1.4-1. 1,2.5-2.5,2.5c-1.4,0-2.5-1.1-2.5-2.5C490,206.1,491.1,205,492.5,205z M487.5,175c1.4,0,2.5,1.1,2.5,2.5c0,1.4-1.1,2.5-2.5,2. 5c-1.4,0-2.5-1.1-2.5-2.5C485,176.1,486.1,175,487.5,175z M448.1,143.4c1.6,0,2.9,1.3,2.9,2.9c0,1.6-1.3,2.9-2.9, 2.9c-1.6,0-2.9-1.3-2.9-2.9C445.1,144.7,446.4,143.4,448.1,143.4z M448.1,268.3c1.6,0,2.9,1.3,2.9,2.9c0,1.6-1.3,2. 9-2.9,2.9c-1.6,0-2.9-1.3-2.9-2.9C445.1,269.6,446.4,268.3,448.1,268.3z" /></g><g id="sword-path"><g id="sword"><path id="sword_handle" class="st5" d="M444.6,196.6l0.6-0.8c1.5-2,1.8-4.3,3.8-2.8l8.9,6.8c2,1.5,2.4,4.3,0.9,6.3l-0.6,0.8 c-1.5,2-4.3,2.4-6.3,0.9L443,201C441,199.5,443.1,19 8.5,444.6,196.6z" /><path id="sword_handle_line" class="st14" d="M453.9,197c2,1.5,2.4,4.3,0.9,6.3l-0.6, 0.8c-1.5,2-4.3,2.4-6.3,0.9" /><path id="sword_hilt" class="st5" d="M432.5,197.1l10.6-13.9c1.6-2.2,4.7-2.6,6.9-0.9c 2.2,1.6,2.6,4.7,0.9,6.9l-10.6,13.9 c-1.6,2.2-4.7,2.6-6.9,0.9C431.2,202.4,430.8,199.3,43 2.5,197.1z" /><polygon id="sword_blade" class="st1" points="437,199 446,187.3 387.3,138.9 366. 3,136.7 372.2,15 " /><polygon id="sword_blade_shadow" class="st0" points="436.7,197 440.3,192.3 369,1 38.5 368.5,138.4 373.5,153 " /></g></g></svg>css代码:复制代码代码如下:.me404 {width: 1000px;height: 480px;position: absolute;top: 50%;left: 50%;margin-left: -400px;margin-top: -240px;}.st0 {fill-rule: evenodd;clip-rule: evenodd;fill: #E8EBED;}.st1 {fill: #FFFFFF;stroke: #89949B;stroke-width: 3; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10; }.st2 {fill-rule: evenodd; clip-rule: evenodd; fill: #DBDFE1;}.st3 {fill: #FFFFFF;}.st4 {fill-rule: evenodd; clip-rule: evenodd; fill: #E8EBED; stroke: #89949B; stroke-width: 3; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10; }.st5 {fill-rule: evenodd; clip-rule: evenodd; fill: #FFFFFF; stroke: #89949B; stroke-width: 3; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10; }.st6 {fill-rule: evenodd; clip-rule: evenodd;fill: none;stroke: #89949B; stroke-width: 3; stroke-linecap: round; stroke-linejoin: round; stroke-miterlimit: 10; }。
分享几个有趣的404页面

分享几个有趣的404页面在浏览网站的时候,我们有时会输入一个地址,如果互联网上没有这个页面的话,网站就会跳出一个404页面,提示这个网页不存在。
对于站长来说,404页面是网站必备的一个页面,也是一个可以增强用户体验的很好的做法。
对于SEO具有很大的影响。
404页面通常为用户访问了网站上不存在或已删除的页面,服务器返回的404错误。
如果站长没有设置404页面,会出现死链接,蜘蛛爬行这类网址时,不利于搜索引擎收录。
如何设置404页面就不做讨论了,大家可以去百度一下如何做404页面。
这里与大家分享几个有趣的404页面。
站长之家的404页面站长之家这个404页面是蜗牛留校罚站的页面,加上幽默搞笑的短语,看上去非常的有趣。
Yahoo 404页面Yahoo的这个404页面,把能放的全都给塞进去了。
这个做法起到了导航的作用。
Lusongsong404页面卢松松博客404页面是一个小游戏。
个人感觉这个是非常有趣的。
在这里要提醒大家几点:1、切忌不要进入404错误页面后,立刻返回首页,这些转向都使搜索引擎误以为页面存在,却返回重复内容。
2、404页面要保证与自身网站风格类似,切忌不要把404设置成301重定向到首页,这是对搜索引擎不友好的设置,会让搜索引擎认为网站上有大量与首页内容相同的页面,但可以把错误页面301定向到正确页面。
3、在404页面尽可能的给出对用户有用的链接,用丰富的内容把用户拉回来,避免过于简单的网页而让用户离开。
其实很多网站的404页面都是比较传统的,我们不妨可以把404页面好好设计一下,在用户迷茫的时候也会发现,原来错误也可以很美的。
文章由如果吧 首发转载请注明出处。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
404页面,模板
篇一:16款优秀的网站404错误页面html模板
16款优秀的网站404
错误页面html
模板
404错误页面是一个非常普遍的现象,该页面的目的是告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
虽然404错误页面在所难免,但网页设计师们却可以在该页面上做一些有趣的变动,引导用户使用网站其它页面而不是关闭窗口离开。
这里有16款优秀的网站404错误页面html模板,以供下载(点击图片链接)使用,希望能够对设计者有所帮助。
免费版
404errortemplate
modern404errortemplate
404errortemplate
modernerrortemplate
收费版simplistic404
thelooperrorpagetemplate
inFamous–modern404errorpage
moder
ncustom404errorpage
lostinspace–
error404
lostintheclouds–error404
custom404errorpage–
missingjigsawpiece
cosmoerrorpage
saveme–404errorpage
篇二:案例讲解:各大名站是如何设置404错误页面
每当我们打开一网站时如果长时间没有
反应时,或者uRl错误时会看到下面这种情景:
这个错误页面就是404页面,今天笔者就和大家聊一聊404这个家喻户晓的seo基本知识。
404页面就是当用户输入了错误的链接时,返回的页面。
是www网站访问比较经常出现的错误。
最常见的出错提示:404notFound。
http404错误意味着链接指向的网页不存在,即原始网
页的uRl失效,这种情况经常会发生,很难避免,比如说:网页uRl生成规则改变、网页文件更名或移动位置、导入链接拼写错误等,导致原来的uRl地址无法访问;当web 服务器接到类似请求时,会返回一个404状态码,告诉浏览器要请求的资源并不存在。
1.也许有的童鞋会问:网站设置404页面的目的是什么呢?
404页面的目的是:告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。
2.可能还有童鞋会接着问:404页面出现的错误原因是什么呢?
404错误页面导致这个错误的原因一般来说,有三种情况:
1)、无法在所请求的端口上访问web站点。
2)、web服务扩展锁定策略阻止本请求。
3)、mime映射策略阻止本请求。
3.那如何来避免404页面出现,有没有什么办法可以解决呢?
把缺少的网页文件恢复到正确的位置,重新设置网络服务。
对于用户来讲,需要检查你所输入的网络地址是否正确。
自定义404错误页面是增强用户体验的很好的做法,但在应。
