如何使用firebug进行调试
firefox插件使用教程

有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器 会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你 使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
console.log("hello world")
如果你有一堆参数需要组合在一起输出,可以写成这样:
console.log(2,4,6,8,"foo",bar).
Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但 是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
如何获取和安装firebug?
因为firebug需要在firefox浏览器下运行,所以大家一定要安装个firefox浏览器。然后用 firefox打开https:///zh-CN/firefox/addon/1843页 面添加到firefox即可,安装好后在 工具栏中可以看到(图一)
图7:javascript调试器
#p#副标题#e#
FirebugDOM查看器
DOM(Document Object Model)里头包含了大量的Object以及函数、事件,在从前,你要想从中查到需要的内容,绝非易事,这好比你去了一个巨大的图书馆,想要找到几本名 字不太确切的小书,众多的选择会让你无所适从。而使用Firebug的DOM查看器却能方便地浏览DOM的内部结构,帮助你快速定位DOM对象。双击一个 DOM对象,就能够编辑它的变量或值,编辑的同时,你可能会发现它还有自动完成功能,当你输入document.get之后,按下tab键就能补齐为 document.getElementById,非常方便。如果你认为补齐得不够理想,按下shift+tab又会恢复原状。用了Firebug的 DOM查看器,你的javascript从此找到了驱使的对象,Web开发也许就成了一件乐事。
firebug使用方法

Fire bug 与Charles
QTP与Charles
Fire bug简介
Firebug是firefox下的一个插件,能 够调试所有网站语言,如Html,Css等, 但FireBug最吸引我的就是javascript调 试功能,使用起来非常方便,而且在 各种浏览器下都能使用 (IE,Firefox,Opera, Safari)。除此之外, 其他功能还很强大,比如 html,css,dom的查看与调试,网站整 体分析等等。总之就是一整套完整而 强大的 WEB开发工具。再有就是其为 开源的软件。
Fire bug API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函 数,目的是提供应用程序与开发人员基于某软件或硬件的以访问一组例程的 能力,而又无需访问源码,或理解内部工作机制的细节。API除了有应用“应 用程序接口”的意思。
如图:3-1
3.快捷方式关闭:启动Fire Bug->按F12 关闭Fire bug
如图:3-2
4.图标关闭:如图3-4所示
如图:3-3
如图:3-4
Fire bug控制台
1.启用:启动Fire bug ->控制台-> 启用->ok
2.作用:显示各种脚本错误信息、 数值、命令ug命令行
Fire bug 控制台数据显示
举例:抢车位
ExternalInterface.call("console.log","我的金币:"+result.gold+" 钻 石:"+result.money+" 经验:"+result.experience+"/"+result.nextLevelExp+" 汽车数 量:"+result.carCount+" 游戏等级:"+result.level);
使用Firebug加速Dorado开发

使用 FireBug 加速 Dorado 开发使用 Firebug 加速 Dorado 开发BSTEK 2007 年 9 月第 1 页 共 29 页使用 FireBug 加速 Dorado 开发目录概述 ........................................................................................................................................... 4 准备工作 ................................................................................................................................... 4 下载 Firefox ....................................................................................................................... 4 安装 FireFox ...................................................................................................................... 4 下载安装 Firebug .............................................................................................................. 6 使用 Firebug .............................................................................................................................. 9 初识 Firebug ...................................................................................................................... 9 打开 Firebug .............................................................................................................. 9 Firebug 界面介绍 .................................................................................................... 10 控制台 ............................................................................................................................. 11 显示错误功能 ......................................................................................................... 11 Debugger 功能 ........................................................................................................ 11 错误搜索以及过滤 ................................................................................................. 12 查看和修改 Html ............................................................................................................ 13 查看 Html ................................................................................................................ 13 修改 Html ................................................................................................................ 14 查看 Html 元素的 Style .......................................................................................... 15 查看 Html 元素的 Layout ....................................................................................... 16 查看 Html 元素的 Dom .......................................................................................... 16 查看和修改 Css ............................................................................................................... 17 JavaScript 调试器 ............................................................................................................ 18 对 JavaScript 进行调试 ........................................................................................... 18第 2 页 共 29 页使用 FireBug 加速 Dorado 开发对 JavaScript 代码进行性能优化 ........................................................................... 20 Dom 查看器 .................................................................................................................... 21 对 Dom 对象进行查看和修改 ............................................................................... 21 对查看内容进行过滤 ............................................................................................. 21 网络状况监视 ................................................................................................................. 23 查看 http 请求统计 ................................................................................................ 23 查看 http 请求内容 ................................................................................................ 23 附录 ......................................................................................................................................... 25 Console Logging 函数 ..................................................................................................... 25 Logging 基础........................................................................................................... 25 Logging 等级........................................................................................................... 25 断言 ......................................................................................................................... 25 测量(Measurement) .......................................................................................... 27 字符串格式化 ................................................................................................................. 27 命令行函数 ..................................................................................................................... 27第 3 页 共 29 页使用 FireBug 加速 Dorado 开发概述Firebug 的中文含义是萤火虫,是 FireFox 下的一个插件,其定位是一款 Web 开发工 具.通过 Firebug,可以即时的编辑,调试和监视 Css,Html 和 JavaScript.本文讲介绍 Firebug 的各个功能的使用,会结合表现层中间件 Dorado 来进行示例.关于 Dorado 可 以参考如下链接: 准备工作 准备工作在开始讲述 Firebug 的使用之前,先进行 Firefox 和 Firebug 的下载和安装.提示:Firefox 亦即火狐浏览器,是近年来撼动 IE 浏览器市场占有率的一支强大力量.下载 FirefoxFirefox 的下载链接如下: /en-US/firefox/ 首先进入该链接以后, "Download Firefox-Free" 在 链接即可开始下载, 如下图所示:等待若干时间,就可下载成功.安装 Firefox运行下载的 Firefox Setup 2.0.0.6.exe,弹出安装对话框,点击下一步,在对话框中选 择"我接受该协议条款",点击下一步.若需要自行定义安装路径以及其他配置,需要 在对话框中安装类型处选择"自定义",如下图所示:第 4 页 共 29 页使用 FireBug 加速 Dorado 开发安装路径以及其他配置可以自行配置,安装路径的配置如下图所示:安装完成后,运行 Firefox,界面如下图所示:第 5 页 共 29 页使用 FireBug 加速 Dorado 开发下载安装 Firebug打开 Firefox,打开如下链接: / 在打开页面中可以看到"Install Firebug 1.0 For Firefox"的链接,如下图所示:点击该链接,则弹出如下对话框:第 6 页 共 29 页使用 FireBug 加速 Dorado 开发点击上图对话框的"立即安装"按钮,则 Firefox 自行下载 Firebug,下载成功后如 下图所示:点击重启 Firefox 即可完成安装.第 7 页 共 29 页使用 FireBug 加速 Dorado 开发提示: 也可以选择下载下来然后再安装这个插件,不过在刚才那个网站是没办法下载的. 我们可以到下面这个链接去下载这个插件的安装文件: https:///en-US/firefox/addon/1843 我们可以看到下载的文件是 xpi 文件格式(以.xpi 结尾).如何安装这个扩展文件呢? 有三种安装方法: 1,直接拖拽到 Firefox 浏览器的窗口里或扩展窗口里. 2,点击 '菜单"--"工具"--''附加软件'',把.xpi 文件拖进弹出窗口里,稍后就可以看到 Firefox 会询问你是否要安装这个插件,点击是,并重启 Firefox 浏览器. 3,鼠标右键点 xpi 文件,选打开方式,在打开方式里选 firefox,设置关联.以后只要双 击 xpi 文件就自动安装了.第 8 页 共 29 页使用 FireBug 加速 Dorado 开发使用 Firebug初识 Firebug打开 Firebug 在使用 Firebug 之前,我们需要先打开 Firefox 并打开一个页面.本文档旨在如何使 用 Firebug 加速 dorado 开发,就拿 dorado sample center 中一个典型的查询页面举例说 明. 打开 FireFox,在地址栏输入如下链接,并回车: http://61.151.239.187/dorado5/skills/data/query.jsp 可以看到如下图所示的页面:在右下角我们可以看到一个绿色的对号图标,点击此按钮,就可以打开 Firebug 这 个插件.(这是在页面没有错误的情况下,否则会显示有错误提示信息的.)另外,我们 也可以使用快捷键 F12 打开.打开后的 Firebug 的界面如下图所示:第 9 页 共 29 页使用 FireBug 加速 Dorado 开发Firebug 界面介绍 在上图中可以大体了解到各个位置的不同功能,下面简单介绍一下: 菜单:打开 Firebug 的菜单,可以禁用启用 Firebug,并且可以对 Firebug 进行一些 选项设置. 功能切换栏:相当于 Dorado 中的一个 TabSet,切换不同的标签页,可以有不同的 功能.我们下文中就使用标签栏来称呼这个功能切换栏. 工具栏: 在每个功能下面, 工具栏各不相同, 在每个 Tab 功能的篇幅中将分别介绍. 切换下方的功能切换面板以后,上方的工具栏也会相应的变化. 可以看到 Firebug 有 6 个主要的 Tab 按钮,下文将主要介绍介绍这几方面的功能.Console 控制台 HTML Html 查看器 CSS Css 查看器 Script 脚本调试器 Dom Dom 查看器 Net 网络状况监视选项:不同的功能下,选项内容不同,可以对 Firebug 的功能进行定制. 搜索:可以对功能面板中的内容进行搜索,进行快速定位. 最大化和关闭:最大化即为把 Firebug 打开为一个单独的窗口,关闭则为关闭 Firebug.第 10 页 共 29 页控制台显示错误功能在Java中,我们可以使用log4j等工具进行日志记录,并且打印到控制台中。
如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧

如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧网站调试工具是开发者在开发和维护网站时的必备利器。
它们可以帮助我们诊断和解决各种网站错误和问题,从而确保网站的正常运行和良好的用户体验。
本文将介绍如何使用常见的网站调试工具(如Chrome开发者工具和Firebug),并分享一些调试网站错误和问题的实用技巧和经验。
通过学习本文,您将能够快速定位和解决网站错误和问题,提高网站的质量和性能。
一、Chrome开发者工具Chrome开发者工具是一款功能强大而又易于使用的网站调试工具。
它内置于Google Chrome浏览器中,并提供了一系列调试和监控网站的功能。
以下是使用Chrome开发者工具调试网站的步骤:1. 打开Chrome浏览器,并打开待调试的网站。
2. 右键点击网页中的任意位置,并选择“检查”。
或者按下键盘上的Ctrl + Shift + I(Windows)或Cmd + Option + I(Mac)快捷键。
3. 弹出的开发者工具窗口中,可以看到网站的HTML、CSS和JavaScript代码,以及网站的网络请求、性能等信息。
二、基本功能介绍1. 元素面板:可以查看和编辑网页的HTML和CSS代码。
通过选择某个HTML元素,我们可以在右侧的样式选项卡中调整该元素的样式属性,以实时预览效果。
2. 控制台面板:提供了一个交互式的JavaScript命令行环境,可以查看和调试JavaScript代码中的错误和警告信息。
我们可以在控制台中运行JavaScript代码,以检查和修改网页中的变量和对象。
3. 网络面板:用于监控和分析网页发起的网络请求。
我们可以查看每个请求的详细信息,如URL、请求方法、响应状态码等,以及请求和响应的内容。
通过网络面板,我们可以检查网页的加载性能,并优化网页的资源请求。
4. 资源面板:用于查看网页的所有资源文件,如图片、样式表、脚本文件等。
Firefox FireBug 调试技巧

第8章 调试技巧理想的软件开发是不需要调试的,但在现实开发过程中,开发人员总是会因为不同的原因而犯各种各样的错误,以至于给所构建的系统带来不同程度的危害。
有些错误浅显而低级,比如用错了大小写,或者写错了变量名等等;而有些错误是复杂的逻辑错误,这类错误往往隐藏较深,不容易找出错误的原因;另外一些错误可能是功能实现的方式有问题,导致程序有性能瓶颈等等。
可以说,软件开发就是不断编码和调试的过程。
使用好的调试工具并掌握好的调试技巧能够加快软件开发进程,提高产品质量。
本章将向读者详细介绍使用Firebug和Aptana调试JavaScript程序的一些技巧。
8.1 深入解析Firebug的调试功能在本书的第五章中已经向读者介绍过了Firefox浏览器的优秀调试插件Firebug的界面和基本功能。
本节将向读者深入讲解如何利用Firebug的控制台输出各种自定义的信息、查看错误提示,如何利用命令行工具在页面上执行JavaScript代码,以及如何使用脚本查看器进行脚本的调试。
8.1.1 检查常规错误当Firefox遇到一个JavaScript错误时,Firebug会在其控制台输出一个错误信息。
这个错误信息包含了错误的描述、发生错误的代码片断、包含该代码片断的函数或者方法、以及事件对象信息。
下面这个示例中,在测试按钮的事件处理函数中调用了一个不存在的函数,代码如下所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>console demo</title><script type="text/javascript">function errorTest(){//不存在的函数notExistFunction();}</script></head><body><input type="button" value="test button" onclick="errorTest();" /></body></html>用Firefox打开页面,如图8.1所示。
Firebug使用指南

DOM Exploration
根据需要选择查看所需的内容
导航到JavaScript代码
JavaScript Logging 使用如 Console.log(“hello world”) 输入到Firebug 的 控制台
Resource Firebug官方网站: Firebug入门: /blog/2007/06/introd uction-to-firebug/#fb_ajax Firebug高级议题: /video/play?vid=ccc d4aa02a3993ab06e56af731346f78.17559 24
查看每个文件的时间线
检查HTTP头
监视XMLHttpRequest
JavaScript Debugging
调试JavaScript
查找Scripts
断点调试
查看变量
单步执行 错误中断
Debug and profile JavaScript 设置断点 在任意行暂停
直接跳转到指定行
Firebug使用指南
Introduction to Firebug
Installing Firebug
Opening and Closing Firebug
Using Firebug
ConclusionFra bibliotekIntroduction
Web Development Evolved Created By: Joe Hewitt Firebug是免费的并开放源代码的。 Firebug 与Firefox结合在一起,你可以在浏览 网页的时候,利用Firebug编辑、调试、查看 CSS、HTML、JavaScript .
Opening and Closing Firebug 启动Firefox, “Tools” – “Firebug ”,你也可 以使用 F12 功能键,快捷地打开和关闭 Firebug
常用JS调试工具使用方法,帮你快速定位问题(Firebug+IE“开发人员工具”)

常⽤JS调试⼯具使⽤⽅法,帮你快速定位问题(Firebug+IE“开发⼈员⼯具”)来源:这⾥花了点时间⼩结了下⽬前项⽬中⽐较合适易于上⼿的JS调试⼯具、⽅法、优点与不⾜以及⼀些调试相关功能要点或策略,分享给同学们,只当抛砖引⽟了,欢迎⼤家讨论补充。
⼀、Firebug:如果项⽬可以⽀持Firefox,我依然⾸推Firebug作为JS调试⾸选,虽然有些不⾜之处,但基本可以满⾜⼤家90%调试场景需求。
A、功能讲解见上图,图中已标注出功能的五个关键点,下⾯顺序说明,先将Firebug切换到标注1中的JS调试功能Tab“脚本”上;打开标注2中的当前页⾯加载的所有静态JS链接资源,直接输⼊⿏标键⼊关键词就可以出现标注2下⽅⽂本框快速搜索打开需要的指定JS⽂件;以eq-commom.js为例,细⼼的同学应该已经发现页⾯加载的是压缩格式的JS⽂件,其实Firebug不仅提供了对⾏设置调试断点,也⽀持语句级的断点调试,所以压缩⽂件调试也⽆妨,只要选中相应语句右键即可,如下:但是⼤家⼀定同意这样调试是多么痛苦的⼀件事,当然特殊情况⽆可奈何时除外。
解决这个问题⾸先得区分⼀下运⾏环境,如果是开发环境,可以改下环境配置从⽽让页⾯由加载eq-common.js的压缩⽂件改为加载eq-common-src.js的源格式⽂件。
如果是线上环境查线上问题或是开发环境改配置⽐较⿇烦,教⼤家⼀个懒⽽实⽤的⽅法,就是将eq-common-src.js的源格式⽂件内容贴到eq-common.js的压缩⽂件之中(当然线上环境需要要将线上静态加载资源绑定到本地)。
当然这都是假定有源代码运⾏环境的前题之下的,如果没有Firebug就没有办法了,这也算是Firebug的⼀个不⾜之处(下⾯在IE的“开发⼈员⼯具”中会讲到对此的解决⽅案)。
最常⽤的断点基本有两种:⾏断点及条件断点。
⾏断点模式最为常⽤,即在需要调试的⾏前点击加上断点即可,如下:这样程序运⾏到此处便会中断,在中断状态下可以如图进⾏多种操作和观察,包括:单步、逐过程、跳出(即跳到下⼀个断点)调试;对当前变量查看或进⾏监控,查看当前堆栈信息(这个在当前断点处存在问题时可以快速追溯来源),查看或重新设置管理断点(在这⾥也⽅便定位断点位置);打个命令⾏功能,可以边调试边在当前状态下写脚本执⾏⼀些简单或更复杂的操作。
用Firebug调试JavaScript

本文翻译自《Firebug 1.5》第5章本章目录:命令行API$(id)$$(选择器)$x(xpath)dir(对象)dirxml(节点)clear()inspect(object[, tabName])keys(object)values(object)debug(fn)和undebug(fn)monitor(函数名)和unmonitor(函数名)monitorEvents(object[, types])unmonitorEvents(object[, types])profile([title])和profileEnd()控制台APIconsole.log(object[, objcet, ...])console.debug(object[, object, ...])(object[, object, ...])console.warn(object[, object, ...])console.error(object[, object, ...])console.assert(expression[, object, ...])console.dir(object)console.dirxml(node)console.trace()console.group(object[, object, ...])console.groupCollapsed(object[, object, ...])console.groupEnd()console.time(name)console.timeEnd(name)console.profile([title])console.profileEnd()console.count([title])JavaScript调试Firebug中单步调试JavaScript条件断点小结在本章里,我们将讨论Firebug提供的,以支持JavaScript的开发、调试、概览、以及测试的各种工具。
软件工程师-Web开发者可能不知道的12个Firebug技巧

Web开发者可能不知道的12个Firebug技巧Firefox搭配Firebug在web程序设计中,可谓是“双剑合壁”,功能强大,本文选取了其中的一些技巧予以介绍,帮助大家更好的掌握Web开发的技能,让开发事半功倍!相信很多从事Web开发工作的开发者都听说和使用过Firebug,但可能大部分人还不知道,其实它是一个在网页设计方面功能相当强大的编辑器,它可以对HTML、DOM、CSS、HTTP和Javascript进行全面的跟踪和调试。
它是Firefox浏览器的一个插件,所以建议各位Web开发者,要充分利用FireFox浏览器和Firebug插件进行日常的调试工作。
本文选取了12个Web开发者应该掌握的Firebug的初级使用技巧,介绍给大家。
1、使用Firebug可以找到页面中的任何内容不知道各位有无遇到过这样的情况,在一个复杂的HTML页面中,当你想找某个页面元素的实际对应的HTML时,你不得不在一大堆HTML代码中去查找,十分麻烦。
有了Firebug,现在你只需要在页面中,用鼠标右键选中某个元素,然后在弹出的菜单中,选择“查看元素”,马上就会在HTML页面代码中找到该元素对应的代码了,十分方便,如下图所示:同样,也提供了更快速的方法:只需要点Firebug插件左上方的箭头,如下图所示,则每当鼠标在页面中移动时,在Firebug控制台中就马上显示移动时经过的HTML元素的代码:2、可以使用Firebug修改HTML和CSS通过Firebug,可以直接修改HTML,增加HTML的属性,删除元素,增加CSS样式及实现更多功能,如下图:在上图的菜单中可以清楚看到,你可以对HTML元素进行各样的修改操作,方法是先点击HTML部分的代码,然后鼠标右键即可在弹出的菜单中进行操作。
3、可以通过Firebug查看DOM元素和对XML进行操作当打开一个HTML页通过Firebug查看HTML代码时,你可以同时点在控制面板中的DOM树,就会以DOM的树型结构方式看到整个HTML的结构。
调试工具Firebug的使用方法

调试工具Firebug的使用方法本文主要介绍下调试工具FireBug的使用方法。
Firebug的好处在于,它可以显示动态生成的DOM,甚至可以在Firebug里面直接对DOM进行修改,而这些修改会反映到现实上,并且通过Firebug提供的控制台,可以直接执行Javascript脚本,也可以配置console.debug、和console.error等日志方法,以便于跟踪。
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。
它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web 页面内部的细节层面,给Web开发者带来很大的便利。
这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。
目前最新版本为Firebug1.4。
一、安装Firebug1.41、安装(1) 首先安装FireFox3.5(2) 然后双击firebug-1.4.2-fx.xpi,选择打开方式为FireFox3.5(或者直接拖动到FireFox3.5也可)(3) 重启FireFox3.5,在查看菜单中选择firebug即可查看,具体展开图如下图所示:图1二、Firebug1.4的应用如上图所示,我们可以查看到firebug的Tab按钮,具体包括:Console,HTML,CSS,Script,DOM,Net1、Console控制台控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。
而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post 出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
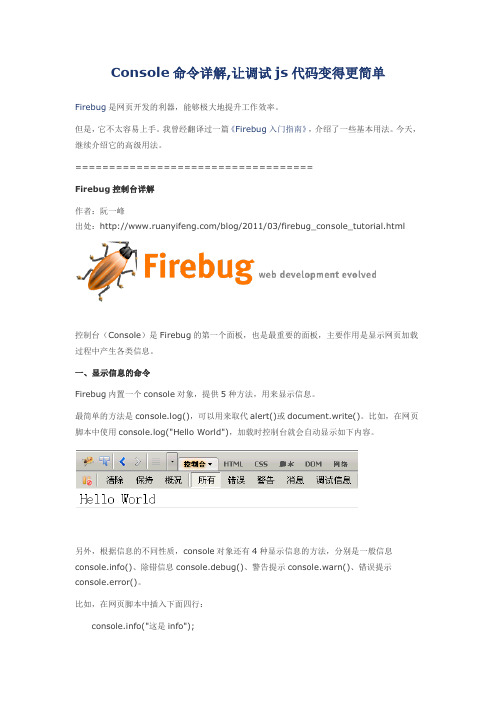
Console命令详解,让调试js代码变得更简单.

Firebug是网页开发的利器,能够极大地提升工作效率。
但是,它不太容易上手。
今天,继续介绍它的高级用法。
=================================== 控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令 Firebug内置一个console对象,提供5种方法,用来显示信息。
最简单的方法是(,可以用来取代alert(或(。
比如,在网页脚本中使用("Hello World",加载时控制台就会自动显示如下内容。
另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息(、除错信息(、警告提示(、错误提示(。
比如,在网页脚本中插入下面四行:("这是info"; ("这是debug"; ("这是warn"; ("这是error"; 加载时,控制台会显示如下内容。
可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符 console对象的上面5种方法,都可以使用printf风格的占位符。
不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如,("%d年%d月%d日",2011,3,26; ("圆周率是%f",; %o占位符,可以用来查看一个对象内部情况。
比如,有这样一个对象:var dog = {} ; = "大毛" ; = "黄色"; 然后,对它使用o%占位符。
("%o",dog; 三、分组显示如果信息太多,可以分组显示,用到的方法是(和(。
("第一组信息"; ("第一组第一条"; ("第一组第二条"; (; ("第二组信息"; ("第二组第一条"; ("第二组第二条"; (; 点击组标题,该组信息会折叠或展开。
在Firefox中修改cookie

在Firefox中修改cookie
1.安装Firebug插件(这是一个调试好帮手);
2.F12可打开调试窗口,界面如下图
3.选择cookies标签,打开cookies下拉框,选择新建cookie就可以了
附:Firebug简单用法(以下是自己平时会用到的一些基本功能,chrome自带也有类似的调试功能,不过没Firebug强大)
1.Firebug可以直接在页面上调整样式就先不多说了
2.debugger
页面中需要调试js方法有没有调用、参数有没有传对,以及客户端方法的联调都可以用debugger
debugger可以直接写在js中,在需要设断点的地方,写一个“debugger;”,页面在运行到这里的时候,会断点,然后可以一步步调试了;
debugger也可以在调试窗口中打开脚本,直接设断点,效果是一样的。
如下图
firebug调试窗口debugger:
chrome调试窗口debugger:
断点调试时可以查看生成的对象值,dom等信息如下
firebug调试窗口debugger监控:
chrome调试窗口debugger监控:
以上,Firebug的功能只用到了冰山一角,希望大家也去探索一下吧~。
火狐浏览器中firebug调试console命令大全

Console命令详解,让调试js代码变得更简单Firebug是网页开发的利器,能够极大地提升工作效率。
但是,它不太容易上手。
我曾经翻译过一篇《Firebug入门指南》,介绍了一些基本用法。
今天,继续介绍它的高级用法。
===================================Firebug控制台详解作者:阮一峰出处:/blog/2011/03/firebug_console_tutorial.html控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令Firebug内置一个console对象,提供5种方法,用来显示信息。
最简单的方法是console.log(),可以用来取代alert()或document.write()。
比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。
另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:("这是info");console.debug("这是debug");console.warn("这是warn");console.error("这是error");加载时,控制台会显示如下内容。
可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符console对象的上面5种方法,都可以使用printf风格的占位符。
不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
firebug 简单使用说明

Firebug 使用简要说明friebug 安装firefox 菜单中选择“附件组件”进入附件组件管理器页面搜索firebug 如果找不到请在页面最下面点击查看全部结果,打开另外一个附件组件页面选择firebug 后会出现“添加到Friefox”按钮,点击该按钮出现安装firebug组件的界面如下:五秒后,点击“安装”按钮;然后提示重启firefox ,重启后,就安装成功了。
安装成功后,就会在firefox 右上角有个firebug的按钮,如下图所示。
firebug 的使用打开firebug 工具点击firebug按钮,打开firebug 调试窗口,窗口显示在firefox 最下面如下图:通过firebug 可以抓包,捕获前后台交互的数据;通过查看数据是否正确,用来判断是前台问题还是后台问题。
看看控制台是否启用,如果没有其他会出现启用按钮,点击启用即可;启用后,webUI和后台所有交互数据都可以通过firebug捕获到。
以创建病毒过滤规则的过程举例如下:1、新建病毒过滤规则打开配置页面如下图:2、在病毒过滤配置页面填写相关配置项后,点击“确定”按钮创建规则。
如果只关系创建规则时所交互的数据,就可以在点击确定按钮前把firebug之前抓获的数据清除;点击firebug 控制台中的“清除”按钮就可以把之前的数据清楚。
创建成功后,在列表中可以正确显示。
同时firebug捕获到两条http请求如下图。
注意:只关系新建下发的数据,就需要把之前抓获的数据清除,点击控制台中的“清除”按钮,清除之前所有的数据。
查看交互数据点开第一条http请求前面的加号”+”查看http请求的详细数据。
详细信息包括:参数、头信息、post、响应、HTML、JSON;展开后如下图:参数、post 和响应是咱们最关心的数据;其中参数和post 是前台发给后台的数据;响应是后台返回前台的数据。
默认显示的为响应的数据信息;响应数据为:{success:true, msg:"OK"};响应数据的格式为:{success:true, msg:"XXXXXXXX"};XXXXXX,如果操作成功返回“OK”,错误返回错误信息。
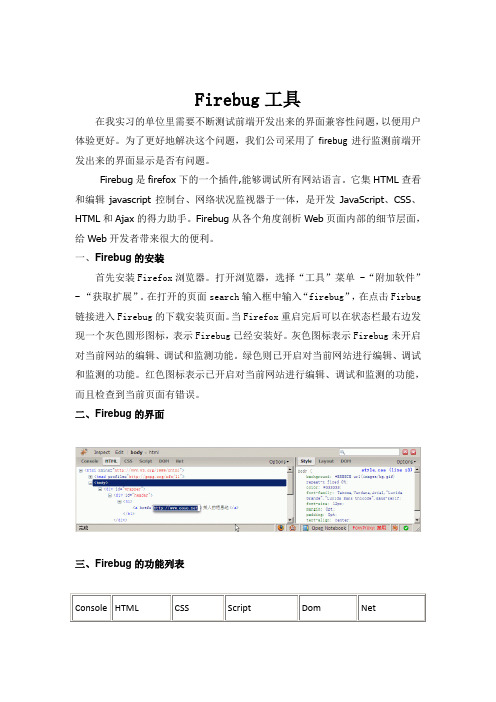
Firebug工具介绍和使用

Firebug工具在我实习的单位里需要不断测试前端开发出来的界面兼容性问题,以便用户体验更好。
为了更好地解决这个问题,我们公司采用了firebug进行监测前端开发出来的界面显示是否有问题。
Firebug是firefox下的一个插件,能够调试所有网站语言。
它集HTML查看和编辑javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug从各个角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
一、Firebug的安装首先安装Firefox浏览器。
打开浏览器,选择“工具”菜单 -“附加软件”- “获取扩展”。
在打开的页面search输入框中输入“firebug”,在点击Firbug 链接进入Firebug的下载安装页面。
当Firefox重启完后可以在状态栏最右边发现一个灰色圆形图标,表示Firebug已经安装好。
灰色图标表示Firebug未开启对当前网站的编辑、调试和监测功能。
绿色则已开启对当前网站进行编辑、调试和监测的功能。
红色图标表示已开启对当前网站进行编辑、调试和监测的功能,而且检查到当前页面有错误。
二、Firebug的界面三、Firebug的功能列表Console 控制台显示当前页面中的javascript错误以及警告,并提示出错的文件和行号;看到每一个XML的HttpRequests请求post出去的参数、URL、http头以及请求到的内容,运作的程序;查看脚本的log,还可以定制彩色输出和格式。
HTML查看器可以显示清晰层次的HTML代码以及每一个标签之间的从属并行关系;源代码上方还标出了DOM的层次,清楚地列出了一个hml元素的parent、child以及root元素;直接修改HTML源代码,并在浏览器中查看修改后的效果;鼠标在页面中直接选择一些区块,通过Inspect功能来查看相应的HTML源代码和CSS样式表。
Firefox Firebug使用文档

Firebug DocumentCOMMAND LINE API (3)$(id) (3)$$(selector) (3)$x(xpath) (3)dir(object) (3)dirxml(node) (3)cd(window) (3)clear() (3)inspect(object[, tabName]) (3)keys(object) (3)values(object) (3)debug(fn) (4)undebug(fn) (4)monitor(fn) (4)unmonitor(fn) (4)monitorEvents(object[, types]) (4)unmonitorEvents(object[, types]) (4)profile([title]) (4)profileEnd() (4)CONSOLE API (4)console.log(object[, object, ...]) (4)console.debug(object[, object, ...]) . (5)(object[, object, ...]) .. (5)console.warn(object[, object, ...]) (5)console.error(object[, object, ...]) (5)console.assert(expression[, object, ...]) .. (5)console.dir(object) (5)console.dirxml(node) (6)console.trace() (6)console.group(object[, object, ...]) .. (6)console.groupCollapsed(object[, object, ...]) . (6)console.groupEnd() (6)console.time(name) (6)console.timeEnd(name) (6)console.profile([title]) (6)console.profileEnd() (6)console.count([title]) (6)I MPLEMENTATION N OTES (7)Firebug 1.4 (7)Firebug 1.3 (7)Firebug 1.2 (7)Firebug 1.1 and earlier (7)KEYBOARD AND MOUSE SHORTCUTS (7)Global (7)HTML Tab (7)HTML Editor (8)HTML Inspect Mode (8)Script Tab (8)DOM Tab (8)DOM and Watch Editor (9)CSS Tab (9)CSS Editor (9)Layout Tab (9)Layout Editor (9)Command Line (small) (10)Command Line APIThe Firebug command line provides these special functions for your convenience:$(id)Returns a single element with the given id.$$(selector)Returns an array of elements that match the given CSS selector.$x(xpath)Returns an array of elements that match the given XPath expression.dir(object)Prints an interactive listing of all properties of the object. This looks identical to the view that you would see in the DOM tab.dirxml(node)Prints the XML source tree of an HTML or XML element. This looks identical to the view that you would see in the HTML tab. You can click on any node to inspect it in the HTML tab.cd(window)By default, command line expressions are relative to the top-level window of the page. cd() allows you to use the window of a frame in the page instead.clear()Clears the console.inspect(object[, tabName])Inspects an object in the most suitable tab, or the tab identified by the optional argument tabName.The available tab names are "html", "css", "script", and "dom".keys(object)Returns an array containing the names of all properties of the object.values(object)Returns an array containing the values of all properties of the object.Adds a breakpoint on the first line of a function.undebug(fn)Removes the breakpoint on the first line of a function.monitor(fn)Turns on logging for all calls to a function.unmonitor(fn)Turns off logging for all calls to a function.monitorEvents(object[, types])Turns on logging for all events dispatched to an object. The optional argument types may specify a specific family of events to log. The most commonly used values for types are "mouse" and "key".The full list of available types includes "composition", "contextmenu", "drag", "focus", "form", "key", "load", "mouse", "mutation", "paint", "scroll", "text", "ui", and "xul".unmonitorEvents(object[, types])Turns off logging for all events dispatched to an object.profile([title])Turns on the JavaScript profiler. The optional argument title would contain the text to be printed in the header of the profile report.profileEnd()Turns off the JavaScript profiler and prints its report.Console APIFirebug adds a global variable named "console" to all web pages loaded in Firefox. This object contains many methods that allow you to write to the Firebug console to expose information that is flowing through your scripts.console.log(object[, object, ...])Writes a message to the console. You may pass as many arguments as you'd like, and they will be joined together in a space-delimited line.The first argument to log may be a string containing printf-like string substitution patterns.console.log("The %s jumped over %d tall buildings", animal, count);The example above can be re-written without string substitution to achieve the same result:console.log("The", animal, "jumped over", count, "tall buildings");These two techniques can be combined. If you use string substitution but provide more arguments than there are substitution patterns, the remaining arguments will be appended in a space-delimited line, like so:console.log("I am %s and I have:", myName, thing1, thing2, thing3);If objects are logged, they will be written not as static text, but as interactive hyperlinks that can be clicked to inspect the object in Firebug's HTML, CSS, Script, or DOM tabs. You may also use the %o pattern to substitute a hyperlink in a string.Here is the complete set of patterns that you may use for string substitution:String Substitution Patterns%s String%d, %i Integer (numeric formatting is not yet supported)%f Floating point number (numeric formatting is not yet supported)%o Object hyperlinkconsole.debug(object[, object, ...])Writes a message to the console, including a hyperlink to the line where it was called. (object[, object, ...])Writes a message to the console with the visual "info" icon and color coding and a hyperlink to the line where it was called.console.warn(object[, object, ...])Writes a message to the console with the visual "warning" icon and color coding and a hyperlink to the line where it was called.console.error(object[, object, ...])Writes a message to the console with the visual "error" icon and color coding and a hyperlink to the line where it was called.console.assert(expression[, object, ...])Tests that an expression is true. If not, it will write a message to the console and throw an exception.console.dir(object)Prints an interactive listing of all properties of the object. This looks identical to the viewthat you would see in the DOM tab.console.dirxml(node)Prints the XML source tree of an HTML or XML element. This looks identical to the view that you would see in the HTML tab. You can click on any node to inspect it in the HTML tab.console.trace()Prints an interactive stack trace of JavaScript execution at the point where it is called.The stack trace details the functions on the stack, as well as the values that were passed as arguments to each function. You can click each function to take you to its source in the Script tab, and click each argument value to inspect it in the DOM or HTML tabs.console.group(object[, object, ...])Writes a message to the console and opens a nested block to indent all future messages sent to the console. Call console.groupEnd() to close the block.console.groupCollapsed(object[, object, ...])Like console.group(), but the block is initially collapsed.console.groupEnd()Closes the most recently opened block created by a call to console.group()or console.groupEnd()console.time(name)Creates a new timer under the given name. Call console.timeEnd(name)with the same name to stop the timer and print the time elapsed..console.timeEnd(name)Stops a timer created by a call to console.time(name) and writes the time elapsed.console.profile([title])Turns on the JavaScript profiler. The optional argument title would contain the text to be printed in the header of the profile report.console.profileEnd()Turns off the JavaScript profiler and prints its report.console.count([title])Writes the number of times that the line of code where count was called was executed. The optional argument title will print a message in addition to the number of the count.Implementation NotesThe console is an object attached to the window object in the web page. In Firebug for Firefox the object is attached only if the Console panel is enabled. In Firebug lite, the console is attached if Lite is installed in the page.Firebug 1.4The console is implemented by adding a div element and a script tag to the web page just before the first Javascript script tag is run. So the first script tag is compiled, then the console is injected, then the outer function code of the script tag is executed.Firebug 1.3As in Firebug 1.4Firebug 1.2The code and tags are added on document load event.Firebug 1.1 and earlierThe console is implemented with an insecure techniqueKeyboard and Mouse ShortcutsGlobalOpen Firebug Panel F12Close Firebug Panel F12Open Firebug in Window Ctrl+F12Switch to Previous Tab Ctrl+`Focus Command Line Ctrl+Shift+LFocus Search Box Ctrl+Shift+KToggle Inspect Mode Ctrl+Shift+CToggle JavaScript Profiler Ctrl+Shift+PRe-Execute Last Command Line Ctrl+Shift+EHTML TabEdit Attribute Click on name or valueEdit Text Node Click on textEdit Element Double-Click tag nameNext Node in Path Ctrl+.Previous Node in Path Ctrl+,HTML EditorFinish Editing ReturnCancel Editing EscAdvance to Next Field TabAdvance to Previous Field Shift+TabHTML Inspect ModeCancel Inspection EscInspect Parent Ctrl+UpInspect Child Ctrl+DownScript TabContinue F8Ctrl+/Step Over F10Ctrl+'Step Into F11Ctrl+;Step Out Shift+F11Ctrl+Shift+;Toggle Breakpoint Click on line numberDisable Breakpoint Shift+Click on line number Edit Breakpoint Condition Right-Click on line number Run to Line Middle-Click on line numberCtrl+Click on line number Next Function on Stack Ctrl+.Previous Function on Stack Ctrl+,Focus Menu of Scripts Ctrl+SpaceFocus Watch Editor Ctrl+Shift+NDOM TabEdit Property Double-Click on empty spaceNext Object in Path Ctrl+.Previous Object in Path Ctrl+,DOM and Watch EditorFinish Editing ReturnCancel Editing EscAutocomplete Next Property TabAutocomplete Previous Property Shift+TabCSS TabEdit Property Click on propertyInsert New Property Double-Click on white-spaceFocus Menu of Style Sheets Ctrl+SpaceCSS EditorFinish Editing ReturnCancel Editing EscAdvance to Next Field TabAdvance to Previous Field Shift+TabIncrease Number by One UpDecrease Number by One DownIncrease Number by Ten Page UpDecrease Number by Ten Page DownAutocomplete Next Keyword UpAutocomplete Previous Keyword DownLayout TabEdit Value Click on valueLayout EditorFinish Editing ReturnCancel Editing EscAdvance to Next Field TabAdvance to Previous Field Shift+TabIncrease Number by One UpDecrease Number by One Down Increase Number by Ten Page Up Decrease Number by Ten Page DownCommand Line (small)Autocomplete Next Property Tab Autocomplete Previous Property Shift+Tab Execute Return Inspect Result Shift+ReturnOpen Result's Context Menu Ctrl+ReturnC ommand Line (large)Execute Ctrl+Return。
Fire Bug-使用指南

Firebug入门指南作者:Estelle Weyl原文网址:/blog/2007/06/introduction-to-firebug/译者:阮一峰本文是Firebug的一个概览,并不对它的所有特性进行详尽解释。
不过,本文的内容对一个新手来说,应该是足够了。
目录一、安装Firebug二、打开和关闭Firebug三、Firebug 窗口概览四、随时编辑页面五、用Firebug处理CSS六、盒状模型七、评估下载速度八、DOM九、Javascript调试十、AJAX十一、附注一、安装FirebugFirebug在Firefox浏览器中运行。
另外有一个Firebug lite版本,可以通过javascript调用,包含在页面中,从而在其他非Firefox浏览器中使用。
本文不涉及这个版本。
安装Firebug,请访问Firebug下载页面。
点击该页面右边栏中部巨大的橙黄色按钮即可。
你也可以在Mozilla的FireFox Add-ons站点下载它。
安装后只要重新启动FireFox,就可以使用了。
如果你已经安装过了,那么请检查是否更新到了最新版本。
打开Firefox的“Tools”菜单,选择“Add-ons”命令,然后在弹出窗口中点击左下角的“Find Updates”按钮。
二、打开和关闭Firebug在Firebug网站上,可以找到它的快捷键设置。
我最常使用以下三种方法:* 打开Firebug:按F12,或者点击浏览器状态栏右边的绿色标志。
* 关闭Firebug:按F12,或者点击浏览器状态栏右边的绿色标志,或者点击Firebug窗口右上角的红色关闭标志。
* 在单独窗口中打开Firebug:点击firebug窗口右上角的红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
Firebug的相关设置:* 固定Firebug在新窗口打开:先打开firebug,点击左上角的bug标志,选择options菜单中的“Always Open in New Window”设置。
Firebug的使用

Firebug的使用火狐浏览器是一个开放源码的浏览器,具有许多强大的功能。
其中最有用的功能之一就是Firebug调试器。
Firebug是一个免费的调试器,专为web开发人员而设计,可以帮助开发人员优化代码和网站的功能。
本文主要介绍Firebug的使用,包括Firebug分析器、控制台、网页元素和网络分析。
1. Firebug分析器Firebug分析器是一个很好的工具,可以用来追踪和分析网页的性能。
它可以告诉你每个脚本或样式表的下载时间、执行时间、内存使用情况等等。
它还提供了一个“Profile”(档案)的功能,可以帮助你找到导致性能问题的脚本代码或样式。
要使用分析器,首先打开你的网页,然后单击Firebug图标,选择“分析器”选项卡。
在选项卡下面的下拉菜单中,你可以选择测量每个网站资源的加载时间。
2.控制台Firebug的控制台是一个非常有用的工具,可以帮助你进行调试和解决问题。
控制台中有一个命令行窗口,可以允许你直接在网页上执行JavaScript代码,并在实时监控网页上的执行情况。
要使用控制台,首先打开你的网页,然后单击Firebug图标,选择“控制台”选项卡。
你可以在命令行窗口中输入JavaScript代码,然后按回车键执行它。
控制台中还有一个“控制台日志”,可以显示网页中的错误和信息。
3.网页元素Firebug还提供了一个网页元素面板,可以用来调试和修改网页中的元素。
它可以帮助你弄清楚一个网页是如何构建的,并查看一个元素的CSS样式和属性。
你可以使用这个面板来修改元素的CSS样式,或添加新的CSS规则。
要使用元素面板,首先打开你的网页,然后单击Firebug图标,选择“网页元素”选项卡。
你可以在面板中查看网页中的元素,并查看它们的属性和CSS样式。
你可以右键单击一个元素,在弹出菜单中选择“编辑HTML”,可以编辑网页中的HTML代码。
4.网络分析Firebug的网络分析面板可以帮助你监视和分析网页的请求和响应。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何使用firebug进行调试
2009-06-05 18:34
不了解的同学先“点这里”看看什么是Firebug。
简单来说,Firebug是Firefox上用来监视、编辑和调试站点的CSS、HTML、DOM和JavaScript的扩展工具。
我们先到Firebug的主页上下载最新的版本装上,下面开始调试:
1、查看、编辑HTML元素及其CSS
安装好Firebug之后,你可以通过点击浏览器右下方的小虫子打开Firebug,如图:
[打开Firebug]
或者直接按F12,如果要以窗口形式打开的话,就按下CTRL+F12
打开Firebug之后,点击“查看”,然后选择页面上任何需要编辑的地方,Firebug会将其选中,并且在HTML结构中将其高亮,如图:
[Firebug的查看按钮]
之后你可以对该元素的HTML结构、属性进行任意的编辑,修改后的效果都会实时的展现在页面当中。
同时在Firebug的右侧是该元素对应的CSS样式,如下图:
[Firebug中元素的样式查看]
图中的样式,显示了该元素被重新定义的样式继承关系,比如“继承自body.CurHome”的“text-align”属性被“继承自div.shell”的“text-align”覆盖,原先的属性就会以中横线的形式表示出来。
如果要查看所有的属性,请勾选图中标“1”的选项。
单击“2”可以禁用/打开某条CSS属性;单击任意一个属性或者属性值可以进行CSS的编辑,如“3”;双击“4”则可以新建一条CSS属性。
现在我们点击下“5”来看看CSS布局面板:
[Firebug中的CSS布局面板]
上面这幅图展现的是一个HTML结构的标准盒模型,通过点击相应的数值可以修改该值,同时在浏览器窗口中显示出对应的效果来。
2、查看动态生成的HTML代码的方法
通过“查看源代码”的方法,无法看到由JS动态生成的HTML结构,这里我们可以通过Firebug 来查看,如下图,选中“body”节点,按下“编辑”,即可输出页面上源文件的代码以及动态生成的代码。
[查看所有动态生成源代码]
还有另外一种简单的方法,选中你要查看的页面元素,然后在右键菜单中选择“查看选中部分源代码”
3、查看/测试页面的函数执行效率
查看页面上所有函数执行效率可以很容易的找到运行最慢的函数,从而帮助WD有针对性的进行页面的JS优化。
如图,为需要调试的页面“启用控制台”:
[查看页面所有函数的运行效率]
点击“概况”开始收集,再次点击即可停止,然后进行查看。
在firebug控制台的最底下是一排命令行,在这里你可以输入任意JS语句,按下回车键即可执行:
[Firebug命令行功能]
使用console,还可以测试一段代码或者函数的执行时间,点击命令行最右侧的红色按钮切换到命令行多行模式:
[测试函数执行时间]
4、使用Firebug查看XMLHttpRequest
使用Firebug查看XMLHttpRequest,对于调试AJAX是很有帮助的。
如图:
[使用Firebug查看XMLHttpRequest]
为需要调试的站点开启“网络”监控功能,其实该功能可以查看页面上所有类型的post和get 请求,并且还会显示出请求消耗的时间。
对于XMLHttpRequest会有详细的参数与返回值。
5、查看页面上所有的CSS与JS
在页面调试中我们发现,对于外部引用的CSS与JS很难进行调试,使用基于Firebug的Yslow 扩展即可解决该问题。
首先在Yslow的主页上下载一个最新的版本装上:/yslow/
[打开Yslow]
在Firebug小虫子的右边就是Yslow,后面的数值是当前页面完全加载所消耗的时间,点击Yslow即可打开(或者通过Firebug的Yslow面板,运行“Performance”进行页面分析)。
[查看所有CSS/JS]
如上图,选择“All JS”后,当前页面的所有内部JS和外部JS都会被显示在一个新开的页面中,这样查看页面上所有的JS源代码就变得方便多了。
6、查看页面上所有的资源列表
其实前面第四点介绍到的“网络”功能就可以查看所有资源列表,而且可以通过查看状态来进行对应的优化(例如排查404元素)。
这里可以通过Yslow的components功能看到到包括类型与详细路径的资源列表:
[Yslow中查看所有资源列表]
鼠标hover可以看到对应的缩略图,点击则可在新窗口中打开。
更多Yslow功能请查看其主页。
7、使用Firecookie调试页面cookie
Firecookie是基于Firebug的cookie调试工具,先到作者的主页上了解下详细信息,再下载一个安装上。
/blog/firecookie/
安装好之后,Firebug中会多出一个“cookie”面板,你可以为需要调试的页面添加、删除、修改cookie信息。
[Firecookie调试面板]
Firebug是一款能够为WD提高效率的调试利器,希望大家都能用上。
关于Firebug的更多信息:
* 基于Firebug的firefox扩展
* Firebug视频教程
* Firebug Console。
