文字与图片结合的方法
利用Adobe Photoshop软件进行图片和文字的混合和叠加效果

利用Adobe Photoshop软件进行图片和文字的混合和叠加效果Adobe Photoshop是当前最流行和功能最强大的图像编辑软件之一。
它提供了许多功能和工具,可以实现各种创意效果,其中包括图片和文字的混合和叠加效果。
本文将介绍一些常用的技巧,帮助读者更好地利用Adobe Photoshop来创建出令人印象深刻的混合和叠加效果。
首先,我们来看看如何将文字与图片相结合。
在Photoshop中,我们可以使用文字工具来插入文本,并使用图层样式和蒙版等功能进行定制。
要将文字与图片无缝结合,可以考虑使用蒙版来调整文字形状,以使其与图片元素融合得更加自然。
我们可以通过选择合适的字体、字号和颜色,以及调整文字透明度和阴影等属性,来实现独特的文字效果。
其次,我们可以利用Photoshop的图层功能,将多个图片叠加在一起,创造出更加丰富和有趣的效果。
通过调整不同图层的位置、透明度和混合模式,我们可以创造出复杂的图像叠加效果,如光影效果、镜像效果和半透明效果等。
还可以使用遮罩、筛选器和调整图层属性等工具,进一步增加图像的深度和纹理。
这些功能不仅可以用于图片叠加,还可以与其他创意效果相结合,创造出独特的视觉效果。
除了文字和图片的混合和叠加效果,我们还可以考虑利用Photoshop来创造出其他形式的图像效果。
例如,我们可以利用滤镜功能来添加艺术滤镜、模糊效果或扭曲效果等。
同时,还可以使用调整图像色彩和曲线的功能来提升图像的表现力和效果。
此外,我们还可以利用绘画工具和形状工具来添加细节和装饰,以及利用图层蒙版和图案填充等功能来创建有趣的图案和背景。
在使用Photoshop进行图片和文字的混合和叠加效果时,除了技术的运用,创意和想象力也非常重要。
可以尝试将不同的元素结合在一起,创造出与众不同的效果。
可以尝试运用色彩的对比和搭配,以及形状和线条的组合,来实现独特的创意效果。
同时,还可以参考一些优秀的设计作品和艺术作品,来获取灵感和启发,帮助我们创造出更加出色和独特的设计作品。
版式中图与文的结合

图与文的结合
图与文
版面设计说到底就是图与文之间的关系的设计与排列。
图与文都既有视觉形式,又有内涵。
图与文
前面分别讲过文字、图形、图像。
版面的设计可以分别单独的使用以上任一元素进行设计,但多数情况下,我们看到的版面倾向于图文并茂的形式。
图文并茂是版面设计中的主要表现形式
1 图文并置
2 文服从图
3 图服从文
4 图文融合
1 图文并置
图片与文字通常是并置或交叠关系。
两者在版面中处于一种势均力敌的关系。
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
1 图文并置
2 文服从图
在版面中,当图形成为主要的创意视觉中心时,文字就需要围绕图形编排。
图形充当主要的角色,文字在版面中占据次要地位。
2 文服从图
2 文服从图
2 文服从图
2 文服从图
2 文服从图
2 文服从图
2 文服从图
2 文服从图
2 文服从图
3 图服从文
在一些常见的书籍设计中,文字数量比较多,图形穿插在文字中出现,起到点缀的作用。
3 图服从文
3 图服从文。
将照片拼成任意文字的方法

将照片拼成任意文字的方法
将照片拼成文字有很多种方法,取决于你想要达到的效果和使用的工具。
以下是一些常见的方法:
1. 文字拼图软件,有一些应用程序和在线工具可以将照片拼成文字。
你可以选择一些文字或者句子,然后使用这些工具将它们排列成照片的形状。
这种方法通常需要一些手动操作,但可以实现比较个性化的效果。
2. 文字照片生成器,有一些在线工具可以将文字转换成照片,你可以使用这些工具将你想要表达的文字转换成照片,然后将这些照片拼接在一起,形成一幅整体的图像。
3. 图片处理软件,使用专业的图片处理软件,比如Photoshop 或GIMP,你可以将文字图层和照片图层结合在一起,从而创建出将照片拼成文字的效果。
这种方法需要一定的技术和经验,但可以实现非常复杂和精细的效果。
4. 手工制作,如果你喜欢手工艺,你也可以使用剪纸、拼贴等传统手工艺技术,将文字和照片手工拼接在一起,创造出独特的效
果。
总的来说,将照片拼成文字的方法有很多种,你可以根据自己的需求和喜好选择合适的方法和工具。
无论你选择哪种方法,都需要耐心和创造力来实现你想要的效果。
报告中的图文混排的排版技巧

报告中的图文混排的排版技巧一、引言在现代社会中,报告作为一种重要的沟通工具,被广泛应用于各个领域。
而其中的图文混排排版技巧则是提升报告质量的关键。
本文将从图文混排的重要性、图文混排的布局原则、图文搭配的技巧、合理选择图片和文字的方法以及注意事项等角度,详细阐述图文混排的排版技巧。
二、图文混排的重要性1. 进一步提升阅读体验图文混排能够通过视觉和文字的结合,让读者更直观地理解文章内容,提供更丰富的阅读体验。
2. 强调重点信息通过合理安排图片和文本的位置,图文混排可以突出重点信息,使读者更加注意和理解重要内容。
3. 提高报告的可读性通过合理地选择图片和文字大小、段落排布等,图文混排能够使报告更具可读性,更容易被读者理解和接受。
三、图文混排的布局原则1. 视觉平衡通过合理安排图片和文字的大小、位置、间距等,保持整体布局的平衡感,不让读者产生压迫感或者空荡感。
2. 呼应主题图文混排的布局应与报告主题相呼应,符合报告整体风格,不产生突兀感。
3. 明确层次通过使用分级标题、引用框、编号等方式,让读者一目了然地理解报告的层次结构和内容关系。
四、图文搭配的技巧1. 图文结合的方式可以将文字嵌入图片中,或者在图片上添加文字说明,增加信息的维度,让读者通过图文的结合更好地理解内容。
2. 选择适宜的图片图片应符合报告的主题,颜色搭配与文字相协调,清晰度高,能够准确表达所要传达的信息。
此外,要避免使用版权受限的图片,以免侵权纠纷。
五、合理选择图片和文字的方法1. 图片选择选择具有代表性、能够鲜明表达主题内容的图片。
如果需要插入统计数据等信息,可使用有关数据的图表,以便更直观地展示数据。
2. 文字选择选择简洁明了的文字,结构清晰,内容完整,能够体现报告核心要点。
尽量避免使用长篇大论,以防止读者厌烦。
六、注意事项1. 避免图片与文字重复图片和文字应具有互补性,避免完全重复,以免影响读者的阅读兴趣。
2. 控制篇幅图片和文字的总篇幅宜控制在合理范围内,以免过多的图片或文字造成视觉和认知负担。
如何使用Adobe Photoshop进行图像与文字的融合

如何使用Adobe Photoshop进行图像与文字的融合在当今社交媒体的时代,图像与文字的融合已经成为一种非常常见的表达方式。
无论是制作个人照片集,还是设计海报广告,都需要图像和文字的协同作用。
而Adobe Photoshop作为一款强大的图像处理工具,为我们提供了很多优秀的功能来实现图像与文字的融合。
首先,我们需要选择一张合适的图像作为底图。
这个底图应该能够吸引人的眼球,并且与我们要表达的文字内容相符。
例如,如果我们要设计一张广告海报,底图可以选择一张展示产品特点的照片。
选择好底图后,可以把图片拖入Adobe Photoshop的工作区。
接下来,我们需要在图像上添加文字。
在Photoshop的工具栏中,找到文本工具(T),点击后在图像上绘制一个文本框。
可以根据实际需要调整文本框的大小和位置。
然后在工具栏上选择合适的字体、字号和颜色。
文字的风格应该与底图相协调,以达到整体效果的统一。
需要注意的是,对于照片上的不规则背景或复杂纹理,文字可能不容易显示清晰。
在这种情况下,我们可以使用Photoshop的图层样式功能,添加阴影、描边或者内部发光效果,来增强文字的可读性。
此外,我们还可以通过调整不透明度来改变文字的透明度,使其与背景更加融合。
在进行图像与文字的融合时,需要注意文字的位置选择。
文字应该放在图片中央或者适当的地方,以便更好地吸引观众的注意力。
同时,文字的大小和间距也要适当,以确保易于阅读和理解。
此外,为了达到更好的融合效果,我们还可以使用Photoshop的混合模式功能。
通过调整图层的混合模式,可以让文字与底图产生更多的交互作用,增加整体效果的视觉吸引力。
比如,可以尝试使用“变亮”、“正片叠底”、“柔光”等混合模式,以达到更出彩的效果。
总的来说,使用Adobe Photoshop进行图像与文字的融合是一项创意的设计工作。
通过选择合适的图像、调整文字的样式和位置、运用图层样式和混合模式,我们可以实现图像与文字的有机融合,创造出更有表现力和吸引力的作品。
Photoshop插入文字 与图像完美融合

Photoshop插入文字:与图像完美融合在现代社交媒体的时代,图文并茂的排版已经成为网络时代的潮流,而Photoshop作为一款功能强大的图像编辑软件,为我们提供了丰富多样的文字插入方式。
本教程将为大家介绍一些技巧,帮助你在Photoshop中将文字与图像完美融合。
第一步,选择合适的字体字体的选择在文字插入中至关重要,合适的字体能够更好地表达文字的意义和情感。
在Photoshop的工具栏中,点击文字工具(T),然后在选项栏中选择一个适合的字体。
可以尝试不同的字体,并在图像上实时预览效果,直到找到最适合的那一个。
第二步,调整文字样式除了字体之外,文字的样式也对插入效果有很大影响。
在选项栏上,你可以调整文字的大小、颜色、粗细等属性。
可以根据需求进行微调,确保文字与图像的整体风格和谐统一。
第三步,文字遮罩文字遮罩是一种很好的方式,将文字与图像完美融合在一起。
选中文字层,在图层面板中点击右下角的“添加遮罩”按钮。
然后,在遮罩层上使用画笔工具(B)来擦除文字的部分,让它们融入到图像中。
可以使用各种不同的画笔大小和透明度来达到理想的效果。
第四步,使用图像蒙版图像蒙版是将文字与图像无缝融合的另一种方法。
创建一个新的图层,将它放置在文字层之上。
然后,将想要应用蒙版的图像放置在这个新建图层中。
选中图像层,在图层面板中点击右下角的“添加图层蒙版”按钮。
之后,使用画笔工具(B)以黑色或白色涂抹蒙版,来控制文字可见度。
黑色会隐藏文字,而白色则使其可见。
通过不同的画笔大小和透明度,可以调整文字与图像的融合效果。
第五步,使用描边或阴影增强效果描边和阴影是增强文字与图像融合效果的好方法。
选中文字层,在图层面板中点击右下角的“添加样式”按钮。
在样式选项中,可以选择描边或阴影来改善文字的显示效果。
通过调整描边或阴影的颜色、大小和透明度等属性,使文字与图像更加协调一致。
第六步,透明度和混合模式的调整如果文字与图像的融合效果还不够理想,可以尝试调整文字层的透明度和混合模式。
文字与图片的搭配原则与技巧

案例二:企业形象展示PPT
要点一
总结词
要点二
详细描述
引导观众理解
文字和图片需要引导观众理解企业的特点和形象。文字可 以通过简练的描述和关键词汇来表达企业的特点和形象, 而图片则可以通过视觉效果来展示企业的形象和特点。同 时,文字和图片的布局也需要进行合理安排,以引导观众 的视线和理解。
案例二:企业形象展示PPT
保持专业整洁
详细描述
文字和图片需要保持专业整洁,避免过多的装饰和复杂的布局。字体、颜色、大 小等都需要进行统一规划,以保持整体的美感和平衡感。同时,文字和图片的内 容也需要进行筛选和提炼,以突出个人的特点和经历。
THANK YOU
案例一:产品宣传海报
总结词
引导消费者关注
详细描述
文字和图片需要引导消费者的视线,突出产 品的重要信息。文字可以通过加粗、斜体、 下划线等方式进行排版,以突出关键词汇。 图片则可以通过色彩、构图、焦点等方式引 导消费者的视线,使消费者能够快速地获取 到产品的重要信息。
案例一:产品宣传海报
总结词
保持整体协调
图文相辅相成
文字和图片应相互补充,共同构建完整的信息表达。 通过合理的排版和布局,使文字和图片相互呼应,形成和谐的视觉效果。
03
文字与图片搭配的常 见技巧
使用大胆的颜色对比
总结词
通过使用大胆的颜色对比,可以突出 文字和图片,增强视觉冲击力。
详细描述
选择对比鲜明的颜色,如冷暖色、明 暗色等,使文字和图片更加醒目。同 时,要注意颜色的搭配和整体协调性 ,避免过于刺眼或不和谐。
文字与图片的搭配原则与技 巧
汇报人:可编辑 2024-01-09
目 录
• 文字与图片搭配的重要性 • 文字与图片搭配的基本原则 • 文字与图片搭配的常见技巧 • 文字与图片搭配的常见误区 • 文字与图片搭配的实战案例
Word如何设置图片与文字组合

Word如何设置图片与文字组合
文档中的图片、图形和文字不同类型其实在Word中是能组合在一起的。
如果图片要和其他组合,在图片的版式选择上是要注意的,文本框、图形一般式浮于上方或衬于下方的,下面店铺给大家分享Word设置图片与文字组合的方法,欢迎大家来到店铺学习。
Word设置图片与文字组合的方法
步骤一:先插入一幅图片:
步骤二:然后插入图形和文本框
步骤三:图形中也可以添加文字
步骤四:可以先把文本框和图形组合,按住shift或者ctrl分别点击它们。
步骤五:设置图片的格式为衬于文字下方,如果不选该项就不能组合。
步骤六:按住ctrl或shift,此时可以同时选中,然后组合,组合后再根据需要是否再调节版式。
如何运用文字和图片并茂的展示方式

如何运用文字和图片并茂的展示方式引言:文字和图片是两种最常用的展示方式,它们相互补充,使得信息更易于理解和吸收。
在各种场合中,如演讲、报告、展览等,人们经常使用文字和图片来传达信息。
本文将介绍如何运用文字和图片并茂的展示方式,以提高信息传达的效果。
一、选择合适的图片1. 图片的主题要与文字内容相符在选择图片时,要确保其主题与文字内容一致,以避免产生混淆的效果。
例如,在讲述自然景观的文章中,应选择与自然景观相关的图片,而不是与城市建筑相关的图片。
2. 图片的质量要清晰清晰度是评判一张图片好坏的一个重要指标,因此要选择清晰度高的图片。
如果图片模糊不清,会给人带来困扰和不适的感觉,降低信息的传达效果。
二、合理安排文字和图片的布局1. 布局要简洁明了在展示文字和图片时,要保持布局简洁明了,避免过多的文字和图片同时出现在同一个界面上。
适当的留白和间距可以提高整体的美观性和可读性。
2. 确保文字与图片的相互呼应文字和图片应相互呼应,形成一种有机的整体。
例如,可以将文字与相关的图片融合在一起,以增强视觉冲击力和信息传达的效果。
三、注重文字和图片的配合1. 文字说明图片的细节在展示图片时,文字的作用是说明图片的细节。
文字应该简练明了,准确描述图片中的内容和特点,以帮助观众更好地理解和把握图片的意义。
2. 图片提升文字的艺术性图片的视觉冲击力可以提升文字的艺术性和吸引力。
通过选择具有高度艺术性的图片,可以让文字更加生动有趣,并吸引观众的眼球。
四、运用适当的图表和图像1. 使用图表呈现数据在讲述统计数据或趋势分析等内容时,使用图表可以更清晰地呈现数据,并使其更易于理解。
例如,可以用折线图、柱状图、饼图等图表形式来展示数据。
2. 使用图像展示过程对于某些复杂的过程或流程,使用图像可以更清晰地展示。
例如,在解释某种工作流程时,使用图像可以帮助观众更好地理解每个步骤的关系和执行顺序。
五、注意文字和图片的顺序1. 文字和图片的顺序要合理在展示文字和图片时,要确保它们的顺序是合理的。
文字与图片的结合技巧

• 选择合适的风格和色调
利用色彩、对比和排版提升视觉效果
排版设计
对比效果
色彩搭配
• 采用简洁、清晰的排版风格
• 保持文字和图片的协调性
• 使用大小、形状和线条对比
• 突出关键信息,增强视觉效果
• 选择协调的色彩搭配
• 利用色彩引导读者注意力
⌛️
保持图片与文字的协调性和一致性
图片与文字位置的协调
02
文字大小
• 遵循视觉层次原则
03
文字颜色
• 选择协调的颜色搭配
• 保持文字和图片的协调
• 利用颜色引导读者注意
性
力
文字在图片中的视觉效果与传达效果
利用文字排版提高视觉效果
通过文字位置和排列传
达信息
通过文字内容传达信息
• 采用简洁、清晰的排版风格
• 突出关键信息,简化内容
• 利用文字排列和组合传达逻辑关
文字在图片中的位置选择与排列
遵循视觉层次原则
• 保持文字和图片的协调性
• 提高阅读效率
利用空间关系排列文字
• 避免文字和图片重叠
• 保持适当距离,便于阅读
考虑图片主题和内容
• 选择合适的文字位置
• 突出关键信息,增强视觉效果
文字字体、大小与颜色的选择与搭配
01
字体选择
• 考虑图片风格和内容
• 选择与图片协调的字体
02
考虑广告形式和媒介
• 选择适合的广告形式和媒介
• 保持视觉风格的统一
03
评估广告效果和传播效果
• 利用图片和文字提升广告效果
• 提高广告传播效果
社交媒体中的图片与文字结合案例
01
PPT文字与图片的融合

---------------------------------------------------------------最新资料推荐------------------------------------------------------
PPT文字与图片的融合
PPT 文字与图片的融合 PPT 中文字与图片结合形式多种多样,当然为 PPT 找一幅好图,并且图片的含义和需要表达的意思完美结合是另外一个话题,这里暂且不讨论了。
今天我们探讨的是几个常用的 PPT 文字和图片融合的方法,总结几种常见的表现形式,让普通的 PPT 显得更专业。
一、传统形式传统文字与图片的结合形式:
将图片和文字罗列,采用简单的对齐方式,显得中规中矩,版式显得不生动、死板。
二、使用图片中颜色作为文字背景使用取色工具(点击下载)汲取图片中的颜色,作为文字的背景,整个界面显得协调统一。
三、大胆扩大背景色块的面积同样先从图片中取色,作为整张或者 PPT 中图片和文字的背景,使整张 PPT显得更加专业化。
四、改变图片的显示形式利用 PPT 中图片工具,采用多样的图片形式,让版面整体显得活泼,与主题体育协调,且更加统一。
五、抠图以凸显图片主题采用简单的图片抠图技术,让图片内容主题更加凸显,版面简洁有力。
六、借鉴图片新闻报道形式在图片上插入矩形色块,设
1 / 2
置透明色参数,配上文字。
整版的图片视觉冲击力更强,文字起到内容说明作用,文字透明的背景色不破坏整个版面。
本教程由刀刀原创,来源于 PPTWorld,转载请注明出处。
利用AE实现图片与文字的融合效果

利用AE实现图片与文字的融合效果Adobe After Effects(AE)是一款强大的视频编辑和特效制作软件,广泛应用于影视后期制作和广告制作等领域。
本篇教程将介绍如何利用AE实现图片与文字的融合效果。
首先,我们需要准备一张要融合的图片和相应的文字。
打开AE软件后,先创建一个新的合成(Composition),根据需要设置合适的合成尺寸和时长。
将图片导入AE中,可以直接拖拽到项目面板中,也可以通过点击“文件”菜单下的“导入”选项导入。
将图片拖拽到新建的合成中,图片将以默认的方式放置在合成中央。
在AE的顶部工具栏中,选择“文本工具”(T),在合成中点击鼠标并拖动,创建一个文本框。
在弹出的文本编辑框中输入要显示的文字内容,并设置字体、大小等相关属性。
调整文字的位置和大小,使其适应图片的设计要求。
可以通过移动和调整文本框的大小,或者在“字体”选项中设置字体大小来实现。
当完成文本的编辑和布局后,我们可以进行一些文字效果的设置。
选中文本图层,在AE软件的右侧面板中选择“效果控制”(Effects Controls)选项。
展开文字图层的“文本”选项,可以设置文字的颜色、阴影、描边、动画效果等。
为了实现图片与文字的融合效果,我们可以使用一些遮罩效果。
选中图片图层,在AE软件右侧面板中选择“效果”(Effects)选项,展开“合成”(Generate)选项,在“遮罩”(Mask)下拉菜单中选择“文本”图层。
这样,图片和文字就实现了融合效果。
可以通过调整遮罩的形状、位置和透明度等参数,来达到不同的视觉效果。
如果需要给整个合成添加一些动画效果,可以在时间轴上选择相应的图层,点击右键选择“添加关键帧”(Add Keyframe),然后调整属性值或位置,并再次添加关键帧,通过设置不同关键帧之间的过渡效果,以实现动画效果。
此外,AE还提供了一些特效和过渡效果,用于增强图片与文字融合效果的表现力。
可以在AE软件右侧面板中的“效果与预设”(Effects & Presets)中搜索相应的效果,并将其应用到相应的图层上。
word中文字环绕图片的两种方法

word中文字环绕图片的两种方法在编辑一些图文资料的时候,我们常常会插入一些图片来作为演示。
但为了能让图片显示的效果更好,我们可能会设置一下图片的格式以及图片与文字之间的紧密结合!这样可以让用户更容易理解!那么下面就由店铺给大家分享下word中文字环绕图片的技巧,希望能帮助到您。
文字环绕图片的方法一:步骤一:首先,进入Word后单击菜单栏的“插入”-->图片-->来自文件,然后找到你想要插入的图片,单击“插入”即可!步骤二:右键单击图片,在弹出的下拉菜单中选择“设置图片格式”里面的“版式”,此时,我们就可以看到有多种不同的文字环绕图片的方式!如下图:步骤三:第一种环绕图片方式:嵌入型嵌入型说明:嵌入型环绕就是我们插入图片时默认的效果。
演示效果:步骤四:第二种环绕图片方式:四周型四周型说明:四周型环绕,无论图片是否为矩形图片,文字以矩形方式环绕在图片四周。
演示效果:步骤五:第三种环绕图片方式:紧密型紧密型说明:如果图片是矩形,则文字以矩形方式环绕在图片周围,如果图片是不规则图形,则文字将紧密环绕在图片四周。
演示效果:文字环绕图片的方法二:步骤一:打开Word文档窗口,选中需要设置文字环绕的图片。
步骤二:在打开的“图片工具”功能区的“格式”选项卡中,单击“排列”分组中的“位置”按钮,则在打开的预设位置列表中选择合适的文字环绕方式。
这些文字环绕方式包括“顶端居左,四周型文字环绕”、“顶端居中,四周型文字环绕”、“中间居左,四周型文字环绕”、“中间居中,周型文字环绕”、“中间居右,四周型文字环绕”、“底端居左,四周型文字环绕”、“底端居中,四周型文字环绕”、“底端居右,四周型文字环绕”九种方式,如图所示。
步骤三:选择文字环绕方式步骤四:如果用户希望在Word文档中设置更富的文字环绕方式,可以在“排列”分组中单击“自动换行”按钮,在打开的菜单中选择合适的文字环绕方式即可,如图所示。
PPT怎么将文字和图片组合到一起?

PPT怎 么 将 文 字 和 图 片 组 合 到 一 起 ?
ppt中插入了文字,想要将文字和图片组合到一起去,该怎么组合呢?下面我们就来看看详细的教程。
PowerPoint2017简体中文免费完整版 类型:办公软件 大小:60.7MB 语言:简体中文 时间:2016-12-12
查看详情
1、点击菜单栏的“插入”,然后点击“图片”(如图);
2、选择自己需要的图片(如图); 3、然后点击插入文框,选择“横排文本框”(如图);
4、在插入的文本框中输入文字(如图); 5、然后按住Ctrl键同时选择图片和文本框(如图);
6、右击鼠标,点击“组合”(如图); 7、此时图片和文本框就组合在一起了(如图)。
Байду номын сангаас
以上就是ppt文字和图片组合到一起的教程,希望大家喜欢,请继续关注。
图文结合的高级表达

图文结合的高级表达图片与文字巧妙的结合往往能契合出不同的高级感,以下归纳了这十种常用的图文结合的高级表达方式:文字渲染型、朴实无华型、底纹型、文字线型、字体搭配型、颜色搭配型、大小组合型、图文混合型、印章型、镂空型。
一、文字渲染型是让人们分配更多的注意力到文字,进而用文字优化画面。
运用这个类型,最重要的就是要选好字体,比如手写体、粗犷体、纤细体,字体的选择几乎决定了你的最终效果。
因为文字占据的空间大,所以人们很容易就被它吸引到,又因为文字极具煽动性,所以会让人们的注意力停留的时间更长。
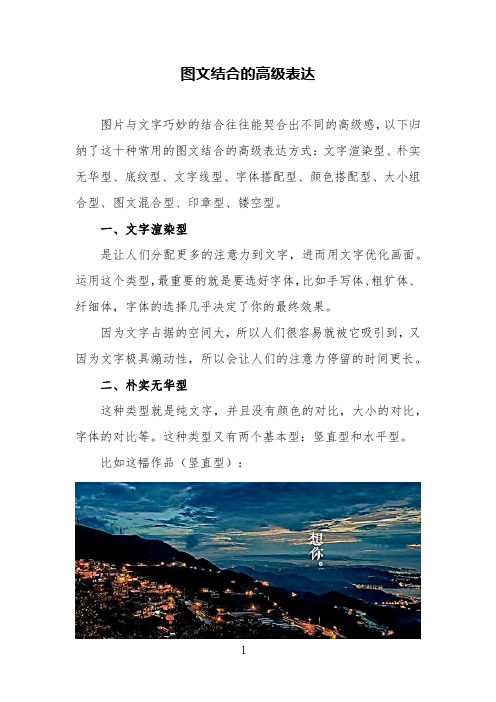
二、朴实无华型这种类型就是纯文字,并且没有颜色的对比,大小的对比,字体的对比等。
这种类型又有两个基本型:竖直型和水平型。
比如这幅作品(竖直型):比如这幅作品(水平型):这种类型的关键在于:把握好字体的选择,间距的选择和文字的选择。
字体要融合画面,间距根据需要增减,文字一定不能与画面格格不入。
三、底纹型底纹型就是在文字区域存在一个底纹将文字与画面分离开来。
这种类型的优点就是能够最大限度的降低画面对文字的影响,让你拥有更大的空间选择文字与排版,并且能更加有效地凸出文字。
比如这幅作品:上面这幅图,因为整体色调偏暗,如果再加上黑色文字,会出现文字看不清的状况,而运用底纹型可以有效解决这个问题。
底纹型的关键在于如何让底纹更好的融合进画面而不显突兀,主要的方法有:让底纹本身具有设计感;调整不透明度;将部分文字置于底纹之外以加强底纹与画面的联系。
四、文字线型文字线型就是在画面的文字之中有一根线,这根线呢,通常有三种表现形式:水平,垂直和斜线,而线本身又有两种形式:实线和虚线。
不要小看这根线,它可以发挥很大的作用,主要体现在平衡画面,凸显层次,引导观者等。
比如这幅作品:这种类型的关键在于安排好主次关系,选择好线条和选择好摆放的位置。
五、字体搭配型主要就是不同字体类型进行搭配,同中求异,凸出重点,个人建议字体不要太多,2-3种足矣,另外建议印刷体和手写体进行搭配。
发言材料要求的图文结合怎么写

发言材料要求的图文结合怎么写
要求的图文结合写法可以在以下几个方面进行展开:
1. 图片和文字之间的关联性:在撰写图文结合的时候,首先要明确每张图片的主题和内容,并将文字与图片进行配合,使其相互呼应。
例如,在图中展示一道菜品时,可以在文字中详细介绍这道菜品的烹调方法、原料以及味道等,让读者能够通过文字去感知图片所展示的内容。
2. 图片的描绘和解读:为了使图文结合更加生动和有趣,应该在文字中对图片进行描绘和解读,让读者能够更深入地理解图片所传达的信息。
例如,当图片展示一幅美丽的风景照片时,可以通过文字描述景色的细节,如山峦的形状、草地的翠绿等,让读者能够通过文字与图片形成视觉与情感上的共鸣。
3. 图片和文字之间的比较和对比:在一些需要对比的场景中,可以通过图片和文字的对比来加深读者的理解。
例如,在讨论一个城市的环境问题时,可以通过对比“之前的环境”和“现在
的环境”两张图片,再配以文字描述城市环境发生的变化,从
而使读者更加直观地了解这个城市的环境问题。
4. 文字与图片之间的衔接过渡:为了使图文结合更加连贯,可以通过合理的过渡词语、段落结构等方式,使文字和图片之间的衔接更加自然。
在文字叙述和图片展示的顺序上,要注意让读者在阅读时能够顺利地从文字到图片,并在查看图片后能够很容易地回到文字内容。
总之,图文结合的关键在于将图片和文字合理结合起来,通过文字的解释和描述,使读者更加深入地理解和感受图片所传达的信息。
在写作过程中要注意给予图片以合适的上下文和背景,并在文字的引导下,帮助读者理解图片更多的内涵和意义。
文字与像融合个Photoshop的文字与像融合技巧

文字与像融合个Photoshop的文字与像融合技巧在图像处理和设计领域中,Photoshop是最受欢迎和广泛使用的软件之一。
它不仅可以用于图像编辑和修饰,还可以通过文字与像融合技巧,创造出令人赞叹的视觉效果。
本文将探讨一些常用的文字与像融合技巧,帮助你在设计中创造出更加独特和有吸引力的效果。
一、使用蒙版技术实现文字与像的融合蒙版技术是Photoshop中常用的技巧之一,可以将文字与像完美地结合在一起。
首先,选取一个适合的背景图像,并将其打开至Photoshop中。
然后,在图像上方创建一个文本图层,输入你想要展示的文字。
接下来,在文字图层上右键点击,选择“创建剪贴蒙版”。
这样,文字就会完美地嵌入到背景图像中,实现了文字与像的融合。
二、运用图层样式制作立体感文字图层样式是Photoshop中非常强大和灵活的工具,通过添加阴影、浮雕、描边等效果,可以让文字在图像中呈现出立体感。
首先,在文本图层上右键点击,选择“图层样式”。
然后,通过调整阴影的大小、颜色和角度,以及适当添加浮雕和描边效果,可以让文字看起来更加立体而生动。
三、运用蒙版和图层样式结合创造创意效果蒙版和图层样式可以结合使用,创造出更加创意和有趣的文字与像效果。
例如,可以使用蒙版技术,将文字填充到某个具有纹理或图案的图像区域中,然后再运用图层样式,添加阴影或其他效果,让文字在图像中呈现出独特的效果。
通过不断尝试和实践,你可以创造出属于自己的文字与像融合风格。
四、使用滤镜和调整图层改变文字效果除了蒙版和图层样式技术外,Photoshop还提供了各种滤镜和调整图层,可以改变文字的效果。
例如,使用模糊滤镜可以使文字产生磨砂或水彩效果;使用渐变映射可以让文字呈现出渐变颜色的效果。
此外,通过调整图层的亮度、对比度、饱和度等参数,也可以让文字与像的融合效果更加丰富多样。
五、借助辅助工具提高文字与像融合质量除了Photoshop内置的工具和功能外,还可以借助一些辅助工具来提高文字与像的融合质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文字与图片的结合
大图少字,经过一段时间各类PPT达人的宣传,示范,估计已经深入人心了,也成为了制作PPT的不二法门。
接下来的问题就是怎样将文字和图片结合起来。
如果单纯的图片加文字,长期以往一样会审美疲劳,所以我们也还是要不断创新才好。
为PPT找一幅好图,并且图片的含义和需要表达的意思完美结合是另外一个话题,这里暂且不讨论了。
先探讨一下几个常用的PPT图片处理方法,之所以要处理图片,很大一个目的是去繁就简,一般来说,P PT的背景适合用相对简单的图片。
常用手法1:虚化部分图片和底色背景完美融合
如果图片很复杂,或者我们只需要图片的其中一部分,就可以用到这种处理,方法有很多,直接在PPT中做,就是在图片上面加个从透明到实色的遮罩,我们以前有一遍文章专门讲过。
如果是用PS,加个蒙版渐变而已。
这种处理方法比较常见,还有一个很大的作用就是为文字留出相应的空间,不至于图片和文字叠在一起辨识困难。
例子:
常用手法2:抠出图片中的主体部分
有时候,只需要图片中的某个主体,或者将无关的背景去掉,就要用到抠图。
最常用的软件就是PS了,抠图也是PS的基本功。
如果背景单一的,用魔术棒,套索或者磁性套索就可以解决,复杂的就要综合其他方法,做PPT中一般用到PS自带的抽出滤镜也足以应付,KnockOut也很好用,对于初学者来说,稍微学习一下就可以掌握,因为我们不是谈PS的,所以就不详说了。
将图抠出后,整个PPT页面的空间掌握就很随心所欲了。
例子:
常用手法3:模糊背景
模糊背景的作用和手法1,2是一样的,只不过模糊背景依然保留了整幅图片而已,有时候模糊背景可以很好的突出并聚焦到主体,我们在摄影中常说的“焦外虚化”其实就是模糊背景或者前景,我的CANON50 mm1.8Ⅱ定焦镜头虽然便宜,但拍个人像虚化背景还是不错。
常用的软件也是PS,选择背景后,羽化一下加高斯模糊就可以了。
例子:
其他当然还有很多手法,比如裁切,放大等等不一而足。
说到图片处理,PS是绕不开的,因为它毕竟是最多人使用并认可的,也有很多傻瓜式的图片处理软件,添加一些简单的效果,但是出来的结果也会很专业,可以尝试一下。
图片使用时需要注意的事项有很多,专业的设计师当然没有问题,我们业余设计者最容易疏忽的,我自己感觉有二点要注意:
第一:注意地平线的问题
PPT中用到的图片没有地平线的一般都很容易和页面结合,但也有很多是有地平线的,这个时候就要注意地平线的位置。
我们都知道三分原则,稳妥的做法是将地平线放在三分之一处。
特别是PPT模板中有上边块和下边块的,更要注意地平线的位置,如果将地平线放在正中,看起来有点死板。
地平线在中间,构图上来说属于忌讳的一种吧:
将地平线移到三分之一处,感觉舒服很多:
第二:左边还是右边的问题
以前看彼得·梅尔的《有关品味》,讲到做男西服,那些世代相袭的专业裁缝在帮你量裤子的时候,会问你“左边还是右边”,不禁为这些细节问题感概万千。
其实PPT中也有这样的问题,是将图片主体内容放在左边还是右边?基本的说法是放在右边,文字相对放在左边。
理由是我们的视觉是有方向性,总是从左到右再回到左,这样作为要表达的文字总是被先看到,并强化。
不过我想这也是一般原则吧,必要时也是可以打破的,两个例子大家可以感受一下:
图片上有足够的空间或者背景比较单纯的,直接加上文字也很漂亮,只要颜色协调就好。
但如果不是,文字块就要另外处理了。
最简单的办法:文字背景加色块
这是最常用也最简单的办法,通常加上实心的色块,最近好像半透明的很流行。
进阶:文字色块背景的变化
在色块的基础上略加变化,就可以有完全不同的效果,而且不用复杂的技术,这些变化是无穷的,只要你有想象力,这也是做PPT的乐趣吧。
下面是一个变化的例子:
浑然天成:图片中本身有文字
如果图片中本身有文字,并且文字符合你的意思,那真是不着一字,尽得风流!不过这样的图片可遇不可求,如果你碰到了,就毫不犹豫的使用吧。
假借:利用图片的部分做文字背景
可能是最常用到的方法了,上图"浑然天成“的例子中如果文字的内容不符合主题,就可以将图片的文字部分处理掉,打上自己需要的文字。
也可以如下面例子中,寻找空白的图片部分作为文字背景。
另加:画中画的感觉
这种处理手法其实也是文字色块背景的变种,只不过将色块变成了图片。
这些图片往往是PNG格式的,透明的背景能和底图完美结合,再加上一些阴影效果,使版面顿时生动起来。
下面的就是一个很好的例子,这个实例的另一个优秀之处在于文字块放置的位置,完全打破了上下黑色块的平衡,页面的立体感也就出来了。
以上小结了一些图片处理以及结合文字的常用手法,当是抛砖引玉,希望能启发你,并有更多的创新和我们分享。
