省份对应城市的脚本(双联动)
省市联动代码

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>php+ajax动态生成下拉菜单</title>
<script language="JavaScript" src="../include/js/regions.js"></script>
{
$ra[area]=iconv('gb2312','UTF-8',$ra[area]);
echo "obja.options[obja.options.length] = new Option('".$ra[area]."','".$ra[area]."');\n";
$i++;
xmlHttp.send(null);
//setTimeout("startRequest()",2000);
}
function handleStateChange() {
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) {
xmlHttpa.onreadystatechange = handleStateChangearea;
document.getElementById('select2').options.length = 0;
jsselect实现省市区联动选择

jsselect实现省市区联动选择最近整了⼀⼀些表单类的移动页⾯,遇到了⼀个省市区的联动选择,本来想着⽤公⽤库⾥⾯的以前pc端的省市区选择组件,但是发现pc端的效果在⼿机端⽤效果太不理想,设计没给出具体的设计效果,只好⾃⼰整了select原⽣的省市区选择效果,样式使⽤⼿机⾃带的效果,感觉样式效果凑合还能⽤,数据还是⽤的pc的数据,只是把组件的给重写了⼀下,代码效果如下:var $ = require('jquery'),$window = $(window),data = require('./data-new'),$doc = $(document);var __DEFAULTS__ = {wrap:'',itemName: ['省', '市', '区/县'],items: ['province', 'city', 'area'],callback: function(field, index) {} // 点击切换得时候才会执⾏};function Area(options){options = $.extend({}, __DEFAULTS__, options);var that = this;that.wrapper = $(options.wrap);that.selectArr = that.wrapper.data('default')?that.wrapper.data('default').split(','):[110000,110100,110101]; //that.items = options.items;that.itemName = options.itemName;that.callback = options.callback;that.setValue();that.events();that.default = that.wrapper.data('default'); //默认输出省市区的idthat.validinput = $("#default-area");var validval = that.default!==undefined?that.default:'';that.validinput.val(validval);}Area.prototype = {constructor: Area,//创建select,输出相应的数据createItems:function(itemname,data,selectId){var that = this;//如果默认的defalut值没输出,则默认的给select添加相应的填写提⽰var html = '<select name="'+itemname+'">'+(that.default === undefined ?'<option value="'+itemname+'" selected ="selected">'+that.itemName[that.index]+'</option> ' : ''); for (var k in data) {html += '<option value ="'+ data[k].id +'"'+(selectId === data[k].id ? 'selected = "selected"' : '')+'>' + data[k].name + '</option>';}html += '</select>';return html;},//设置初始值setValue:function(){var that = this,html = '';$.each(that.selectArr,function(index,k){that.index = index;html += that.createItems(that.items[index],that.getData(that.items[index],that.selectArr[index-1]),k);})that.wrapper.append(html)},//获取数据getData: function(type, pid) {if (type === 'province') {return data.provinces || []; // 省份信息不需要pid}if (type === 'city') {return data.cities[pid] || [];}if (type === 'area') {return data.areas[pid] || [];}},//获取select索引值getItemIndex:function(type){var that = this;for(var i= 0,l = that.items.length;i<l;i++){if(that.items[i] == type){return i;}}},//触发change时候,select下⼀位值重新初始化setItemVal:function(select){var that = this;var $this = select,previd = $this.val(),$type =$this.attr('name'),$nxtType = '';if($type!='area'){$nxtType = that.items[that.getItemIndex($type)+1];var data = that.getData($nxtType,previd),html = that.createItems($nxtType,data,previd),nextSelect = $('select[name="'+$nxtType+'"]');if($this.siblings('select[name="'+$nxtType+'"]').length>0){nextSelect.remove();}$this.after(html);nextSelect.find('option:first').prop('selected',true);$('select[name="'+$nxtType+'"]').trigger('change');} else{that.validinput.val($this.val()).trigger('validate')}that.index = that.getItemIndex($type);//触发change后可以设置回调函数if (that.callback) {that.callback.call(this, select, that.getItemIndex($type));}},events:function(){var that = this;//select change事件$doc.on('change','.area-container select',function(){that.setItemVal($(this));})}}module.exports = Area;html代码:复制代码代码如下:<input type="hidden" name="defaultArea" value="" id="default-area" > //必填项,为了添加验证触发验证⽤<div class="area-container" data-default=""></div>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
国家统计局省份城市对照码javascript库(可实现数据对接),原创.开源LGPL

国家统计局省份城市对照码javascript库(可实现数据对接),原创.开源LGPLfunction ProvinceAndCities{var _code=[{"Code":"110000","Name":"北京市"},{"Code":"110100","Name":"市辖区"},{"Code":"110101","Name":"东城区"}, {"Code":"110102","Name":"西城区"},{"Code":"110103","Name":"崇⽂区"},{"Code":"110104","Name":"宣武区"}, {"Code":"110105","Name":"朝阳区"},{"Code":"110106","Name":"丰台区"},{"Code":"110107","Name":"⽯景⼭区"}, {"Code":"110108","Name":"海淀区"},{"Code":"110109","Name":"门头沟区"},{"Code":"110111","Name":"房⼭区"}, {"Code":"110112","Name":"通州区"},{"Code":"110113","Name":"顺义区"},{"Code":"110200","Name":"县"},{"Code":"110221","Name":"昌平县"},{"Code":"110224","Name":"⼤兴县"},{"Code":"110226","Name":"平⾕县"},{"Code":"110227","Name":"怀柔县"}, {"Code":"110228","Name":"密云县"},{"Code":"110229","Name":"延庆县"},{"Code":"120000","Name":"天津市"}, {"Code":"120100","Name":"市辖区"},{"Code":"120101","Name":"和平区"},{"Code":"120102","Name":"河东区"}, {"Code":"120103","Name":"河西区"},{"Code":"120104","Name":"南开区"},{"Code":"120105","Name":"河北区"}, {"Code":"120106","Name":"红桥区"},{"Code":"120107","Name":"塘沽区"},{"Code":"120108","Name":"汉沽区"}, {"Code":"120109","Name":"⼤港区"},{"Code":"120110","Name":"东丽区"},{"Code":"120111","Name":"西青区"}, {"Code":"120112","Name":"津南区"},{"Code":"120113","Name":"北⾠区"},{"Code":"120200","Name":"县"},{"Code":"120221","Name":"宁河县"},{"Code":"120222","Name":"武清县"},{"Code":"120223","Name":"静海县"},{"Code":"120224","Name":"宝坻县"}, {"Code":"120225","Name":"蓟县"},{"Code":"130000","Name":"河北省"},{"Code":"130100","Name":"⽯家庄市"}, {"Code":"130101","Name":"市辖区"},{"Code":"130102","Name":"长安区"},{"Code":"130103","Name":"桥东区"}, {"Code":"130104","Name":"桥西区"},{"Code":"130105","Name":"新华区"},{"Code":"130106","Name":"郊区"},{"Code":"130107","Name":"井陉矿区"},{"Code":"130121","Name":"井陉县"},{"Code":"130123","Name":"正定县"},{"Code":"130124","Name":"栾城县"}, {"Code":"130125","Name":"⾏唐县"},{"Code":"130126","Name":"灵寿县"},{"Code":"130127","Name":"⾼⾢县"}, {"Code":"130128","Name":"深泽县"},{"Code":"130129","Name":"赞皇县"},{"Code":"130130","Name":"⽆极县"}, {"Code":"130131","Name":"平⼭县"},{"Code":"130132","Name":"元⽒县"},{"Code":"130133","Name":"赵县"},{"Code":"130181","Name":"⾟集市"},{"Code":"130182","Name":"藁城市"},{"Code":"130183","Name":"晋州市"},{"Code":"130184","Name":"新乐市"}, {"Code":"130185","Name":"⿅泉市"},{"Code":"130200","Name":"唐⼭市"},{"Code":"130201","Name":"市辖区"}, {"Code":"130202","Name":"路南区"},{"Code":"130203","Name":"路北区"},{"Code":"130204","Name":"古冶区"}, {"Code":"130205","Name":"开平区"},{"Code":"130206","Name":"新区"},{"Code":"130221","Name":"丰润县"}, {"Code":"130223","Name":"滦县"},{"Code":"130224","Name":"滦南县"},{"Code":"130225","Name":"乐亭县"},{"Code":"130227","Name":"迁西县"},{"Code":"130229","Name":"⽟⽥县"},{"Code":"130230","Name":"唐海县"},{"Code":"130281","Name":"遵化市"}, {"Code":"130282","Name":"丰南市"},{"Code":"130283","Name":"迁安市"},{"Code":"130300","Name":"秦皇岛市"}, {"Code":"130301","Name":"市辖区"},{"Code":"130302","Name":"海港区"},{"Code":"130303","Name":"⼭海关区"}, {"Code":"130304","Name":"北戴河区"},{"Code":"130321","Name":"青龙满族⾃治县"},{"Code":"130322","Name":"昌黎县"}, {"Code":"130323","Name":"抚宁县"},{"Code":"130324","Name":"卢龙县"},{"Code":"130400","Name":"邯郸市"}, {"Code":"130401","Name":"市辖区"},{"Code":"130402","Name":"邯⼭区"},{"Code":"130403","Name":"丛台区"}, {"Code":"130404","Name":"复兴区"},{"Code":"130406","Name":"峰峰矿区"},{"Code":"130421","Name":"邯郸县"}, {"Code":"130423","Name":"临漳县"},{"Code":"130424","Name":"成安县"},{"Code":"130425","Name":"⼤名县"}, {"Code":"130426","Name":"涉县"},{"Code":"130427","Name":"磁县"},{"Code":"130428","Name":"肥乡县"},{"Code":"130429","Name":"永年县"},{"Code":"130430","Name":"邱县"},{"Code":"130431","Name":"鸡泽县"},{"Code":"130432","Name":"⼴平县"}, {"Code":"130433","Name":"馆陶县"},{"Code":"130434","Name":"魏县"},{"Code":"130435","Name":"曲周县"},{"Code":"130481","Name":"武安市"},{"Code":"130500","Name":"邢台市"},{"Code":"130501","Name":"市辖区"},{"Code":"130502","Name":"桥东区"}, {"Code":"130503","Name":"桥西区"},{"Code":"130521","Name":"邢台县"},{"Code":"130522","Name":"临城县"}, {"Code":"130523","Name":"内丘县"},{"Code":"130524","Name":"柏乡县"},{"Code":"130525","Name":"隆尧县"}, {"Code":"130526","Name":"任县"},{"Code":"130527","Name":"南和县"},{"Code":"130528","Name":"宁晋县"},{"Code":"130529","Name":"巨⿅县"},{"Code":"130530","Name":"新河县"},{"Code":"130531","Name":"⼴宗县"},{"Code":"130532","Name":"平乡县"}, {"Code":"130533","Name":"威县"},{"Code":"130534","Name":"清河县"},{"Code":"130535","Name":"临西县"},{"Code":"130581","Name":"南宫市"},{"Code":"130582","Name":"沙河市"},{"Code":"130600","Name":"保定市"},{"Code":"130601","Name":"市辖区"}, {"Code":"130602","Name":"新市区"},{"Code":"130603","Name":"北市区"},{"Code":"130604","Name":"南市区"}, {"Code":"130621","Name":"满城县"},{"Code":"130622","Name":"清苑县"},{"Code":"130623","Name":"涞⽔县"}, {"Code":"130624","Name":"⾩平县"},{"Code":"130625","Name":"徐⽔县"},{"Code":"130626","Name":"定兴县"}, {"Code":"130627","Name":"唐县"},{"Code":"130628","Name":"⾼阳县"},{"Code":"130629","Name":"容城县"},{"Code":"130630","Name":"涞源县"},{"Code":"130631","Name":"望都县"},{"Code":"130632","Name":"安新县"},{"Code":"130633","Name":"易县"}, {"Code":"130634","Name":"曲阳县"},{"Code":"130635","Name":"蠡县"},{"Code":"130636","Name":"顺平县"},{"Code":"130637","Name":"博野县"},{"Code":"130638","Name":"雄县"},{"Code":"130681","Name":"涿州市"},{"Code":"130682","Name":"定州市"}, {"Code":"130683","Name":"安国市"},{"Code":"130684","Name":"⾼碑店市"},{"Code":"130700","Name":"张家⼝市"}, {"Code":"130701","Name":"市辖区"},{"Code":"130702","Name":"桥东区"},{"Code":"130703","Name":"桥西区"}, {"Code":"130705","Name":"宣化区"},{"Code":"130706","Name":"下花园区"},{"Code":"130721","Name":"宣化县"}, {"Code":"130722","Name":"张北县"},{"Code":"130723","Name":"康保县"},{"Code":"130724","Name":"沽源县"}, {"Code":"130725","Name":"尚义县"},{"Code":"130726","Name":"蔚县"},{"Code":"130727","Name":"阳原县"},{"Code":"130728","Name":"怀安县"},{"Code":"130729","Name":"万全县"},{"Code":"130730","Name":"怀来县"},{"Code":"130731","Name":"涿⿅县"}, {"Code":"130732","Name":"⾚城县"},{"Code":"130733","Name":"崇礼县"},{"Code":"130800","Name":"承德市"}, {"Code":"130801","Name":"市辖区"},{"Code":"130802","Name":"双桥区"},{"Code":"130803","Name":"双滦区"}, {"Code":"130804","Name":"鹰⼿营⼦矿区"},{"Code":"130821","Name":"承德县"},{"Code":"130822","Name":"兴隆县"}, {"Code":"130823","Name":"平泉县"},{"Code":"130824","Name":"滦平县"},{"Code":"130825","Name":"隆化县"}, {"Code":"130826","Name":"丰宁满族⾃治县"},{"Code":"130827","Name":"宽城满族⾃治县"},{"Code":"130828","Name":"围场满族蒙古族⾃治县"},{"Code":"130900","Name":"沧州市"},{"Code":"130901","Name":"市辖区"},{"Code":"130902","Name":"新华区"},{"Code":"130903","Name":"运河区"},{"Code":"130921","Name":"沧县"},{"Code":"130922","Name":"青县"},{"Code":"130923","Name":"东光县"},{"Code":"130924","Name":"海兴县"},{"Code":"130925","Name":"盐⼭县"},{"Code":"130926","Name":"肃宁县"}, {"Code":"130927","Name":"南⽪县"},{"Code":"130928","Name":"吴桥县"},{"Code":"130929","Name":"献县"},{"Code":"130930","Name":"孟村回族⾃治县"},{"Code":"130981","Name":"泊头市"},{"Code":"130982","Name":"任丘市"},{"Code":"130983","Name":"黄骅市"}, {"Code":"130984","Name":"河间市"},{"Code":"131000","Name":"廊坊市"},{"Code":"131001","Name":"市辖区"}, {"Code":"131002","Name":"安次区"},{"Code":"131022","Name":"固安县"},{"Code":"131023","Name":"永清县"}, {"Code":"131024","Name":"⾹河县"},{"Code":"131025","Name":"⼤城县"},{"Code":"131026","Name":"⽂安县"}, {"Code":"131028","Name":"⼤⼚回族⾃治县"},{"Code":"131081","Name":"霸州市"},{"Code":"131082","Name":"三河市"}, {"Code":"131100","Name":"衡⽔市"},{"Code":"131101","Name":"市辖区"},{"Code":"131102","Name":"桃城区"}, {"Code":"131121","Name":"枣强县"},{"Code":"131122","Name":"武⾢县"},{"Code":"131123","Name":"武强县"}, {"Code":"131124","Name":"饶阳县"},{"Code":"131125","Name":"安平县"},{"Code":"131126","Name":"故城县"}, {"Code":"131127","Name":"景县"},{"Code":"131128","Name":"⾩城县"},{"Code":"131181","Name":"冀州市"},{"Code":"131182","Name":"深州市"},{"Code":"140000","Name":"⼭西省"},{"Code":"140100","Name":"太原市"},{"Code":"140101","Name":"市辖区"}, {"Code":"140105","Name":"⼩店区"},{"Code":"140106","Name":"迎泽区"},{"Code":"140107","Name":"杏花岭区"}, {"Code":"140108","Name":"尖草坪区"},{"Code":"140109","Name":"万柏林区"},{"Code":"140110","Name":"晋源区"}, {"Code":"140121","Name":"清徐县"},{"Code":"140122","Name":"阳曲县"},{"Code":"140123","Name":"娄烦县"}, {"Code":"140181","Name":"古交市"},{"Code":"140200","Name":"⼤同市"},{"Code":"140201","Name":"市辖区"}, {"Code":"140202","Name":"城区"},{"Code":"140203","Name":"矿区"},{"Code":"140211","Name":"南郊区"},{"Code":"140212","Name":"新荣区"},{"Code":"140221","Name":"阳⾼县"},{"Code":"140222","Name":"天镇县"},{"Code":"140223","Name":"⼴灵县"}, {"Code":"140224","Name":"灵丘县"},{"Code":"140225","Name":"浑源县"},{"Code":"140226","Name":"左云县"}, {"Code":"140227","Name":"⼤同县"},{"Code":"140300","Name":"阳泉市"},{"Code":"140301","Name":"市辖区"}, {"Code":"140302","Name":"城区"},{"Code":"140303","Name":"矿区"},{"Code":"140311","Name":"郊区"},{"Code":"140321","Name":"平定县"},{"Code":"140322","Name":"盂县"},{"Code":"140400","Name":"长治市"},{"Code":"140401","Name":"市辖区"}, {"Code":"140402","Name":"城区"},{"Code":"140411","Name":"郊区"},{"Code":"140421","Name":"长治县"},{"Code":"140423","Name":"襄垣县"},{"Code":"140424","Name":"屯留县"},{"Code":"140425","Name":"平顺县"},{"Code":"140426","Name":"黎城县"}, {"Code":"140427","Name":"壶关县"},{"Code":"140428","Name":"长⼦县"},{"Code":"140429","Name":"武乡县"}, {"Code":"140430","Name":"沁县"},{"Code":"140431","Name":"沁源县"},{"Code":"140481","Name":"潞城市"},{"Code":"140500","Name":"晋城市"},{"Code":"140501","Name":"市辖区"},{"Code":"140502","Name":"城区"},{"Code":"140521","Name":"沁⽔县"}, {"Code":"140522","Name":"阳城县"},{"Code":"140524","Name":"陵川县"},{"Code":"140525","Name":"泽州县"}, {"Code":"140581","Name":"⾼平市"},{"Code":"140600","Name":"朔州市"},{"Code":"140601","Name":"市辖区"}, {"Code":"140602","Name":"朔城区"},{"Code":"140603","Name":"平鲁区"},{"Code":"140621","Name":"⼭阴县"}, {"Code":"140622","Name":"应县"},{"Code":"140623","Name":"右⽟县"},{"Code":"140624","Name":"怀仁县"},{"Code":"142200","Name":"忻州地区"},{"Code":"142201","Name":"忻州市"},{"Code":"142202","Name":"原平市"},{"Code":"142222","Name":"定襄县"}, {"Code":"142223","Name":"五台县"},{"Code":"142225","Name":"代县"},{"Code":"142226","Name":"繁峙县"},{"Code":"142227","Name":"宁武县"},{"Code":"142228","Name":"静乐县"},{"Code":"142229","Name":"神池县"},{"Code":"142230","Name":"五寨县"}, {"Code":"142231","Name":"岢岚县"},{"Code":"142232","Name":"河曲县"},{"Code":"142233","Name":"保德县"}, {"Code":"142234","Name":"偏关县"},{"Code":"142300","Name":"吕梁地区"},{"Code":"142301","Name":"孝义市"}, {"Code":"142302","Name":"离⽯市"},{"Code":"142303","Name":"汾阳市"},{"Code":"142322","Name":"⽂⽔县"}, {"Code":"142323","Name":"交城县"},{"Code":"142325","Name":"兴县"},{"Code":"142326","Name":"临县"},{"Code":"142327","Name":"柳林县"},{"Code":"142328","Name":"⽯楼县"},{"Code":"142329","Name":"岚县"},{"Code":"142330","Name":"⽅⼭县"}, {"Code":"142332","Name":"中阳县"},{"Code":"142333","Name":"交⼝县"},{"Code":"142400","Name":"晋中地区"}, {"Code":"142401","Name":"榆次市"},{"Code":"142402","Name":"介休市"},{"Code":"142421","Name":"榆社县"}, {"Code":"142422","Name":"左权县"},{"Code":"142423","Name":"和顺县"},{"Code":"142424","Name":"昔阳县"}, {"Code":"142427","Name":"寿阳县"},{"Code":"142429","Name":"太⾕县"},{"Code":"142430","Name":"祁县"},{"Code":"142431","Name":"平遥县"},{"Code":"142433","Name":"灵⽯县"},{"Code":"142600","Name":"临汾地区"},{"Code":"142601","Name":"临汾市"}, {"Code":"142602","Name":"侯马市"},{"Code":"142603","Name":"霍州市"},{"Code":"142621","Name":"曲沃县"}, {"Code":"142622","Name":"翼城县"},{"Code":"142623","Name":"襄汾县"},{"Code":"142625","Name":"洪洞县"}, {"Code":"142627","Name":"古县"},{"Code":"142628","Name":"安泽县"},{"Code":"142629","Name":"浮⼭县"}, {"Code":"142630","Name":"吉县"},{"Code":"142631","Name":"乡宁县"},{"Code":"142632","Name":"蒲县"},{"Code":"142633","Name":"⼤宁县"},{"Code":"142634","Name":"永和县"},{"Code":"142635","Name":"隰县"},{"Code":"142636","Name":"汾西县"}, {"Code":"142700","Name":"运城地区"},{"Code":"142701","Name":"运城市"},{"Code":"142702","Name":"永济市"}, {"Code":"142703","Name":"河津市"},{"Code":"142723","Name":"芮城县"},{"Code":"142724","Name":"临猗县"}, {"Code":"142725","Name":"万荣县"},{"Code":"142726","Name":"新绛县"},{"Code":"142727","Name":"稷⼭县"}, {"Code":"142729","Name":"闻喜县"},{"Code":"142730","Name":"夏县"},{"Code":"142731","Name":"绛县"},{"Code":"142732","Name":"平陆县"},{"Code":"142733","Name":"垣曲县"},{"Code":"150000","Name":"内蒙古⾃治区"},{"Code":"150100","Name":"呼和浩特市"}, {"Code":"150101","Name":"市辖区"},{"Code":"150102","Name":"新城区"},{"Code":"150103","Name":"回民区"}, {"Code":"150104","Name":"⽟泉区"},{"Code":"150105","Name":"郊区"},{"Code":"150121","Name":"⼟默特左旗"}, {"Code":"150122","Name":"托克托县"},{"Code":"150123","Name":"和林格尔县"},{"Code":"150124","Name":"清⽔河县"}, {"Code":"150125","Name":"武川县"},{"Code":"150200","Name":"包头市"},{"Code":"150201","Name":"市辖区"}, {"Code":"150202","Name":"东河区"},{"Code":"150203","Name":"昆都伦区"},{"Code":"150204","Name":"青⼭区"}, {"Code":"150205","Name":"⽯拐矿区"},{"Code":"150206","Name":"⽩云矿区"},{"Code":"150207","Name":"郊区"}, {"Code":"150221","Name":"⼟默特右旗"},{"Code":"150222","Name":"固阳县"},{"Code":"150223","Name":"达尔罕茂明安联合旗"}, {"Code":"150300","Name":"乌海市"},{"Code":"150301","Name":"市辖区"},{"Code":"150302","Name":"海勃湾区"}, {"Code":"150303","Name":"海南区"},{"Code":"150304","Name":"乌达区"},{"Code":"150400","Name":"⾚峰市"}, {"Code":"150401","Name":"市辖区"},{"Code":"150402","Name":"红⼭区"},{"Code":"150403","Name":"元宝⼭区"}, {"Code":"150404","Name":"松⼭区"},{"Code":"150421","Name":"阿鲁科尔沁旗"},{"Code":"150422","Name":"巴林左旗"}, {"Code":"150423","Name":"巴林右旗"},{"Code":"150424","Name":"林西县"},{"Code":"150425","Name":"克什克腾旗"}, {"Code":"150426","Name":"翁⽜特旗"},{"Code":"150428","Name":"喀喇沁旗"},{"Code":"150429","Name":"宁城县"},。
Ajax实现城市二级联动(一)

Ajax实现城市⼆级联动(⼀)前⼀篇是把省份和城市都写在JS⾥,这⾥把城市放在PHP⾥,通过发送Ajax请求城市数据渲染到页⾯。
1、html<select id="province"><option>请选择</option><option>⼭东省</option><option>辽宁省</option><option>吉林省</option></select><select id="city"><option>请选择</option></select>2、javascript<script>/** 需要思考哪些事情?* * 在什么时候执⾏Ajax的异步请求?* * 当⽤户选择具体的省份信息时*/// 1. 为id为province元素绑定onchange事件var provinceEle = document.getElementById("province");provinceEle.onchange = function(){// 清空var city = document.getElementById("city");var opts = city.getElementsByTagName("option");for(var z=opts.length-1;z>0;z--){city.removeChild(opts[z]);}if(provinceEle.value != "请选择"){// 2. 执⾏Ajax异步请求var xhr = getXhr();xhr.open("post","06.php");xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");xhr.send("province="+provinceEle.value);xhr.onreadystatechange = function(){if(xhr.readyState==4&&xhr.status==200){// 接收服务器端的数据内容var data = xhr.responseText;// data是字符串,转换为数组var cities = data.split(",");for(var i=0;i<cities.length;i++){var option = document.createElement("option");var textNode = document.createTextNode(cities[i]);option.appendChild(textNode);city.appendChild(option);}}}}};// 定义获取ajax核⼼对象的函数XMLHttpRequest对象的函数function getXhr(){var xhr = null;if(window.XMLHttpRequest){xhr = new XMLHttpRequest();}else{xhr = new ActiveXObject("Microsoft.XMLHttp");}return xhr;}</script>3、06.php<?php// ⽤于处理客户端请求⼆级联动的数据// 1. 接收客户端发送的省份信息$province = $_POST['province'];// 2. 判断当前的省份信息,提供不同的城市信息switch ($province){case '⼭东省':echo '青岛市,济南市,威海市,⽇照市,德州市';break;case '辽宁省':echo '沈阳市,⼤连市,铁岭市,丹东市,锦州市';break;case '吉林省':echo '长春市,松原市,吉林市,通化市,四平市';break;}// 服务器端响应的是字符串>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
简单的省市联动

{
//alert("aa");
var cityList=new Array();
cityList['空']=['请选择城市'];
cityList['湖北']=['请选择城市','武汉','宜昌','荆州'];
选项为(数组[省份名][数组下标])
}
<form>
<select name="por" onChange="changeCity()" >
<option value="空">请选择省份</option>
<option value="湖北">湖北省</option>
<option value="湖南">湖南省</option>
<address>
<province id="100" value="湖北省">
<city id="101">武汉</city>
<city id="102">宜昌</city>
<city id="103">襄樊</city>
<city id="104">黄石</city>
<city id="301">杭州</city>
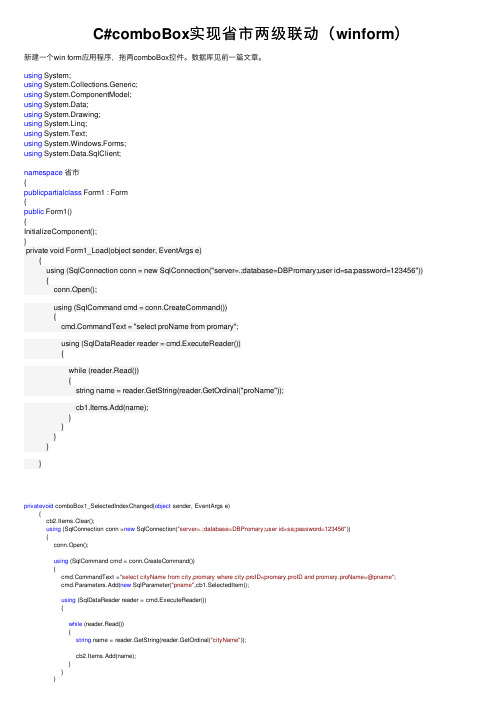
C#comboBox实现省市两级联动(winform)

C#comboBox实现省市两级联动(winform)新建⼀个win form应⽤程序,拖两comboBox控件。
数据库见前⼀篇⽂章。
using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;using System.Data.SqlClient;namespace省市{publicpartialclass Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){using (SqlConnection conn = new SqlConnection("server=.;database=DBPromary;user id=sa;password=123456")) {conn.Open();using (SqlCommand cmd = conn.CreateCommand()){mandText = "select proName from promary";using (SqlDataReader reader = cmd.ExecuteReader()){while (reader.Read()){string name = reader.GetString(reader.GetOrdinal("proName"));cb1.Items.Add(name);}}}}}privatevoid comboBox1_SelectedIndexChanged(object sender, EventArgs e){cb2.Items.Clear();using (SqlConnection conn =new SqlConnection("server=.;database=DBPromary;user id=sa;password=123456")){conn.Open();using (SqlCommand cmd = conn.CreateCommand()){mandText ="select cityName from city,promary where city.proID=promary.proID and promary.proName=@pname";cmd.Parameters.Add(new SqlParameter("pname",cb1.SelectedItem));using (SqlDataReader reader = cmd.ExecuteReader()){while (reader.Read()){string name = reader.GetString(reader.GetOrdinal("cityName"));cb2.Items.Add(name);}}}} } } }。
网页制作 城市联动 源代码

<html><head><title></title><script type="text/javascript">function addProvince(){var prov = document.getElementById("province");var provs = ["河南", "江苏", "山东", "陕西"];prov.length = 0; //清除之前的option项for (var i=0;i<provs.length ; i++){var op = document.createElement("option");op.value = provs[i];op.innerHTML = provs[i];prov.appendChild(op);}addCity();}function addCity(){var city = document.getElementById("city");var cities = [["郑州", "洛阳", "开封"],["南京", "苏州", "无锡"],["济南", "烟台", "青岛"],["西安", "渭南"]];var provIndex = document.getElementById("province").selectedIndex;city.length = 0; //清除之前的option项for (var i=0; i<cities[provIndex].length; i++){var op = document.createElement("option");op.value = cities[provIndex][i];op.innerHTML = cities[provIndex][i];city.appendChild(op);}}</script></head><body onload="addProvince()"><form action="" method="post" >省份:<select id="province" onchange="addCity()"></select>城市:<select id="city"></select></form></body></html>。
小程序省市区联动三种方法

小程序省市区联动三种方法一、通过接口获取省市区数据1.获取省份数据:从接口获取所有省份列表,返回一个包含所有省份信息的数组。
2.根据选中的省份获取城市数据:通过接口传递选中的省份ID,获取该省份下所有城市的列表,返回一个包含所有城市信息的数组。
3.根据选中的城市获取区域数据:通过接口传递选中的城市ID,获取该城市下所有区域的列表,返回一个包含所有区域信息的数组。
二、通过JSON数据获取省市区数据1.创建一个包含所有省份、城市和区域的JSON数据文件,格式如下:"province":"name": "省份1","city":"name": "城市1","area": ["区域1", "区域2", ...]},"name": "城市2","area": ["区域1", "区域2", ...]},...},"name": "省份2","city":"name": "城市1","area": ["区域1", "区域2", ...]},"name": "城市2","area": ["区域1", "区域2", ...]},...},...2. 通过AJAX请求获取JSON数据文件,并解析为一个包含所有省份、城市和区域信息的JavaScript对象。
3.根据选中的省份、城市,动态生成相应的区域选项。
js使用xml数据载体实现城市省份二级联动效果

js使⽤xml数据载体实现城市省份⼆级联动效果本⽂实例为⼤家分享了使⽤xml数据载体实现城市省份⼆级联动的具体代码,供⼤家参考,具体内容如下⾸先写好前台页⾯testProvince.jsp,将请求通过open、send发送到服务器<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>" rel="external nofollow" ><title>⼆级联动</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><style type="text/css">select{width:111px;}</style></head><body><select id="provinceID"><option>选择省份</option><option>湖南</option><option>⼴东</option></select><select id="cityID"><option>选择城市</option></select></body><script type="text/javascript">//创建ajax对象function createAjax(){var ajax = null;try{ajax = new ActiveXObject("microsoft.xmlhttp");}catch(e){try{ajax = new XMLHttpRequest();}catch(e1){alert("请更换浏览器");}}return ajax;}</script><script type="text/javascript">document.getElementById("provinceID").onchange = function(){//清空城市除了第⼀项var cityElem = document.getElementById("cityID");cityElem.options.length = 1;//获取选中的省份var province = this.value;//进⾏编码处理province = encodeURI(province);if("选择省份" != province){var ajax = createAjax();//提交⽅式为GETvar method = "GET";//提交路径为servlet路径var url = "${pageContext.request.contextPath}/ProvinceServlet?time=" + new Date().getTime()+"&province=" +province;//准备发送异步请求ajax.open(method, url);//由于是get请求,所以不需要设置请求头//发送请求ajax.send(null);//监听服务器响应状态的变化ajax.onreadystatechange = function(){//响应状态为4 表⽰ajax已经完全接受到服务器的数据了if(ajax.readyState == 4){//接收到的数据正常if(ajax.status == 200){//获取服务器传来的html数据var xmlDocument = ajax.responseXML;//进⾏dom操作解析xml//解析xml数据var citys = xmlDocument.getElementsByTagName("city");for(var i = 0; i< citys.length;i++){//获取xml中的值 :不能⽤innerHTML,要⽤nodeValuevar city = citys[i].firstChild.nodeValue;//创建optionvar optElement = document.createElement("option");optElement.innerHTML = city;//获取cityvar cityElems = document.getElementById("cityID");cityElems.appendChild(optElement);}}}}}}</script></html>然后在后台ProvinceServlet中通过GET⽅式获取请求,将返回的数据以O(输出)流的⽅式发送出去,上⾯代码的ajax.responseXML获取输出的数据,并进⾏dom操作public class ProvinceServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("utf-8");String province = req.getParameter("province");//重新编码province = new String(province.getBytes("ISO-8859-1"),"utf-8");//设置格式为xmlresp.setContentType("text/xml;charset=utf-8");//获取字符输出流PrintWriter pw = resp.getWriter();//拼接xml头pw.write("<?xml version='1.0' encoding='UTF-8'?>");pw.write("<citys>");if ("湖南".equals(province)) {pw.write("<city>长沙</city>");pw.write("<city>株洲</city>");pw.write("<city>湘潭</city>");pw.write("<city>岳阳</city>");}else if("⼴东".equals(province)){pw.write("<city>⼴州</city>");pw.write("<city>深圳</city>");pw.write("<city>中⼭</city>");}pw.write("</citys>");pw.flush();pw.close();}}运⾏结果如下:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
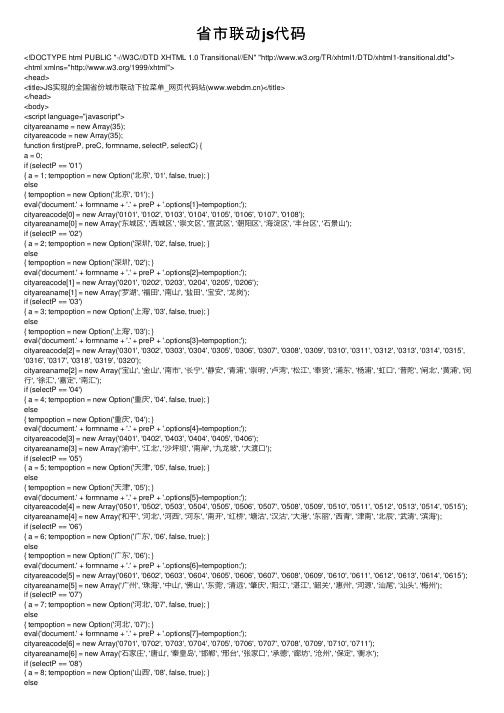
省市联动js代码

省市联动js代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title>JS实现的全国省份城市联动下拉菜单_⽹页代码站()</title></head><body><script language="javascript">cityareaname = new Array(35);cityareacode = new Array(35);function first(preP, preC, formname, selectP, selectC) {a = 0;if (selectP == '01'){ a = 1; tempoption = new Option('北京', '01', false, true); }else{ tempoption = new Option('北京', '01'); }eval('document.' + formname + '.' + preP + '.options[1]=tempoption;');cityareacode[0] = new Array('0101', '0102', '0103', '0104', '0105', '0106', '0107', '0108');cityareaname[0] = new Array('东城区', '西城区', '崇⽂区', '宣武区', '朝阳区', '海淀区', '丰台区', '⽯景⼭');if (selectP == '02'){ a = 2; tempoption = new Option('深圳', '02', false, true); }else{ tempoption = new Option('深圳', '02'); }eval('document.' + formname + '.' + preP + '.options[2]=tempoption;');cityareacode[1] = new Array('0201', '0202', '0203', '0204', '0205', '0206');cityareaname[1] = new Array('罗湖', '福⽥', '南⼭', '盐⽥', '宝安', '龙岗');if (selectP == '03'){ a = 3; tempoption = new Option('上海', '03', false, true); }else{ tempoption = new Option('上海', '03'); }eval('document.' + formname + '.' + preP + '.options[3]=tempoption;');cityareacode[2] = new Array('0301', '0302', '0303', '0304', '0305', '0306', '0307', '0308', '0309', '0310', '0311', '0312', '0313', '0314', '0315', '0316', '0317', '0318', '0319', '0320');cityareaname[2] = new Array('宝⼭', '⾦⼭', '南市', '长宁', '静安', '青浦', '崇明', '卢湾', '松江', '奉贤', '浦东', '杨浦', '虹⼝', '普陀', '闸北', '黄浦', '闵⾏', '徐汇', '嘉定', '南汇');if (selectP == '04'){ a = 4; tempoption = new Option('重庆', '04', false, true); }else{ tempoption = new Option('重庆', '04'); }eval('document.' + formname + '.' + preP + '.options[4]=tempoption;');cityareacode[3] = new Array('0401', '0402', '0403', '0404', '0405', '0406');cityareaname[3] = new Array('渝中', '江北', '沙坪坝', '南岸', '九龙坡', '⼤渡⼝');if (selectP == '05'){ a = 5; tempoption = new Option('天津', '05', false, true); }else{ tempoption = new Option('天津', '05'); }eval('document.' + formname + '.' + preP + '.options[5]=tempoption;');cityareacode[4] = new Array('0501', '0502', '0503', '0504', '0505', '0506', '0507', '0508', '0509', '0510', '0511', '0512', '0513', '0514', '0515'); cityareaname[4] = new Array('和平', '河北', '河西', '河东', '南开', '红桥', '塘沽', '汉沽', '⼤港', '东丽', '西青', '津南', '北⾠', '武清', '滨海');if (selectP == '06'){ a = 6; tempoption = new Option('⼴东', '06', false, true); }else{ tempoption = new Option('⼴东', '06'); }eval('document.' + formname + '.' + preP + '.options[6]=tempoption;');cityareacode[5] = new Array('0601', '0602', '0603', '0604', '0605', '0606', '0607', '0608', '0609', '0610', '0611', '0612', '0613', '0614', '0615'); cityareaname[5] = new Array('⼴州', '珠海', '中⼭', '佛⼭', '东莞', '清远', '肇庆', '阳江', '湛江', '韶关', '惠州', '河源', '汕尾', '汕头', '梅州');if (selectP == '07'){ a = 7; tempoption = new Option('河北', '07', false, true); }else{ tempoption = new Option('河北', '07'); }eval('document.' + formname + '.' + preP + '.options[7]=tempoption;');cityareacode[6] = new Array('0701', '0702', '0703', '0704', '0705', '0706', '0707', '0708', '0709', '0710', '0711');cityareaname[6] = new Array('⽯家庄', '唐⼭', '秦皇岛', '邯郸', '邢台', '张家⼝', '承德', '廊坊', '沧州', '保定', '衡⽔');if (selectP == '08'){ a = 8; tempoption = new Option('⼭西', '08', false, true); }else{ tempoption = new Option('⼭西', '08'); }eval('document.' + formname + '.' + preP + '.options[8]=tempoption;');cityareacode[7] = new Array('0801', '0802', '0803', '0804', '0805', '0806', '0807');cityareaname[7] = new Array('太原', '⼤同', '阳泉', '朔州', '长治', '临汾', '晋城');if (selectP == '09'){ a = 9; tempoption = new Option('内蒙古', '09', false, true); }else{ tempoption = new Option('内蒙古', '09'); }eval('document.' + formname + '.' + preP + '.options[9]=tempoption;');cityareacode[8] = new Array('0901', '0902', '0903', '0904', '0905', '0906', '0907', '0908', '0909', '0910', '0911');cityareaname[8] = new Array('呼和浩特', '包头', '乌海', '临河', '东胜', '集宁', '锡林浩特', '通辽', '⾚峰', '海拉尔', '乌兰浩特');if (selectP == '10'){ a = 10; tempoption = new Option('辽宁', '10', false, true); }else{ tempoption = new Option('辽宁', '10'); }eval('document.' + formname + '.' + preP + '.options[10]=tempoption;');cityareacode[9] = new Array('1001', '1002', '1003', '1004', '1005', '1006', '1007', '1008', '1009', '1010', '1011', '1012', '1013', '1014'); cityareaname[9] = new Array('沈阳', '⼤连', '鞍⼭', '锦州', '丹东', '盘锦', '铁岭', '抚顺', '营⼝', '辽阳', '⾩新', '本溪', '朝阳', '葫芦岛');if (selectP == '11'){ a = 11; tempoption = new Option('吉林', '11', false, true); }else{ tempoption = new Option('吉林', '11'); }eval('document.' + formname + '.' + preP + '.options[11]=tempoption;');cityareacode[10] = new Array('1101', '1102', '1103', '1104', '1105', '1106', '1107', '1108', '1109');cityareaname[10] = new Array('长春', '吉林', '四平', '辽源', '通化', '⽩⼭', '松原', '⽩城', '延边');if (selectP == '12'){ a = 12; tempoption = new Option('⿊龙江', '12', false, true); }else{ tempoption = new Option('⿊龙江', '12'); }eval('document.' + formname + '.' + preP + '.options[12]=tempoption;');cityareacode[11] = new Array('1201', '1202', '1203', '1204', '1205', '1206', '1207', '1208', '1209', '1210', '1211', '1212', '1213'); cityareaname[11] = new Array('哈尔滨', '齐齐哈尔', '牡丹江', '佳⽊斯', '⼤庆', '伊春', '⿊河', '鸡西', '鹤岗', '双鸭⼭', '七台河', '绥化', '⼤兴安岭'); if (selectP == '13'){ a = 13; tempoption = new Option('江苏', '13', false, true); }else{ tempoption = new Option('江苏', '13'); }eval('document.' + formname + '.' + preP + '.options[13]=tempoption;');cityareacode[12] = new Array('1301', '1302', '1303', '1304', '1305', '1306', '1307', '1308', '1309', '1310', '1311', '1312', '1313'); cityareaname[12] = new Array('南京', '苏州', '⽆锡', '常州', '镇江', '连云港 ', '扬州', '徐州 ', '南通', '盐城', '淮阴', '泰州', '宿迁');if (selectP == '14'){ a = 14; tempoption = new Option('浙江', '14', false, true); }else{ tempoption = new Option('浙江', '14'); }eval('document.' + formname + '.' + preP + '.options[14]=tempoption;');cityareacode[13] = new Array('1401', '1402', '1403', '1404', '1405', '1406', '1407', '1408', '1409', '1410', '1411');cityareaname[13] = new Array('杭州', '湖州', '丽⽔', '温州', '绍兴', '⾈⼭', '嘉兴', '⾦华', '台州', '衢州', '宁波');if (selectP == '15'){ a = 15; tempoption = new Option('安徽', '15', false, true); }else{ tempoption = new Option('安徽', '15'); }eval('document.' + formname + '.' + preP + '.options[15]=tempoption;');cityareacode[14] = new Array('1501', '1502', '1503', '1504', '1505', '1506', '1507', '1508', '1509', '1510', '1511', '1512', '1513', '1514', '1515', '1516', '1517');cityareaname[14] = new Array('合肥 ', '芜湖 ', '蚌埠 ', '滁州 ', '安庆 ', '六安 ', '黄⼭ ', '宣城 ', '淮南 ', '宿州 ', '马鞍⼭ ', '铜陵', '淮北 ', '⾩阳 ', '池州 ', '巢湖 ', '亳州');if (selectP == '16'){ a = 16; tempoption = new Option('福建', '16', false, true); }else{ tempoption = new Option('福建', '16'); }eval('document.' + formname + '.' + preP + '.options[16]=tempoption;');cityareacode[15] = new Array('1601', '1602', '1603', '1604', '1605', '1606', '1607', '1608', '1609');cityareaname[15] = new Array('福州 ', '厦门 ', '泉州 ', '漳州 ', '龙岩 ', '南平 ', '宁德 ', '莆⽥ ', '三明');if (selectP == '17'){ a = 17; tempoption = new Option('江西', '17', false, true); }else{ tempoption = new Option('江西', '17'); }eval('document.' + formname + '.' + preP + '.options[17]=tempoption;');cityareacode[16] = new Array('1701', '1702', '1703', '1704', '1705', '1706', '1707', '1708', '1709', '1710', '1711');cityareaname[16] = new Array('南昌', '景德镇', '九江', '萍乡', '新余', '鹰潭', '赣州', '宜春', '吉安', '上饶', '抚州');if (selectP == '18'){ a = 18; tempoption = new Option('⼭东', '18', false, true); }else{ tempoption = new Option('⼭东', '18'); }eval('document.' + formname + '.' + preP + '.options[18]=tempoption;');cityareacode[17] = new Array('1801', '1802', '1803', '1804', '1805', '1806', '1807', '1808', '1809', '1810', '1811', '1812', '1813', '1814', '1815', '1816', '1817');cityareaname[17] = new Array('济南', '青岛', '淄博', '德州', '烟台', '潍坊', '济宁', '泰安', '临沂', '菏泽', '威海', '枣庄', '⽇照', '莱芜', '聊城', '滨州', '东营');if (selectP == '19'){ a = 19; tempoption = new Option('河南', '19', false, true); }else{ tempoption = new Option('河南', '19'); }eval('document.' + formname + '.' + preP + '.options[19]=tempoption;');cityareacode[18] = new Array('1901', '1902', '1903', '1904', '1905', '1906', '1907', '1908', '1909', '1910', '1911', '1912', '1913', '1914', '1915', '1916', '1917', '1918');cityareaname[18] = new Array('郑州', '开封', '洛阳', '平顶⼭', '安阳', '鹤壁', '新乡', '焦作', '濮阳', '许昌', '漯河', '三门峡', '南阳', '商丘', '周⼝', '驻马店', '信阳', '济源');if (selectP == '20'){ a = 20; tempoption = new Option('湖北', '20', false, true); }else{ tempoption = new Option('湖北', '20'); }eval('document.' + formname + '.' + preP + '.options[20]=tempoption;');cityareacode[19] = new Array('2001', '2002', '2003', '2004', '2005', '2006', '2007', '2008', '2009', '2010', '2011', '2012', '2013', '2014', '2015', '2016', '2017');cityareaname[19] = new Array('武汉', '黄⽯', '⼗堰', '荆州', '宜昌', '襄樊', '鄂州', '荆门', '孝感', '黄冈', '咸宁', '恩施', '随州', '仙桃', '天门', '潜江', '神农架');if (selectP == '21'){ a = 21; tempoption = new Option('湖南', '21', false, true); }else{ tempoption = new Option('湖南', '21'); }eval('document.' + formname + '.' + preP + '.options[21]=tempoption;');cityareacode[20] = new Array('2101', '2102', '2103', '2104', '2105', '2106', '2107', '2108', '2109', '2110', '2111', '2112', '2113'); cityareaname[20] = new Array('长沙', '株州', '湘潭', '衡阳', '邵阳', '岳阳', '常德', '郴州', '益阳', '永州', '怀化', '娄底', '湘西 ');if (selectP == '22'){ a = 22; tempoption = new Option('⼴西', '22', false, true); }else{ tempoption = new Option('⼴西', '22'); }eval('document.' + formname + '.' + preP + '.options[22]=tempoption;');cityareacode[21] = new Array('2201', '2202', '2203', '2204', '2205', '2206', '2207', '2208', '2209', '2210', '2211', '2212');cityareaname[21] = new Array('南宁', '柳州', '桂林', '梧州', '北海', '防城港', '钦州', '贵港', '⽟林', '贺州', '百⾊', '河池');if (selectP == '23'){ a = 23; tempoption = new Option('海南', '23', false, true); }else{ tempoption = new Option('海南', '23'); }eval('document.' + formname + '.' + preP + '.options[23]=tempoption;');cityareacode[22] = new Array('2301', '2302', '2303', '2304', '2305', '2306', '2307', '2308', '2309');cityareaname[22] = new Array('海⼝ ', '三亚', '通什', '琼海', '琼⼭', '⽂昌', '万宁', '东⽅', '儋州');if (selectP == '24'){ a = 24; tempoption = new Option('四川', '24', false, true); }else{ tempoption = new Option('四川', '24'); }eval('document.' + formname + '.' + preP + '.options[24]=tempoption;');cityareacode[23] = new Array('2401', '2402', '2403', '2404', '2405', '2406', '2407', '2408', '2409', '2410', '2411', '2412', '2413', '2414', '2415', '2416', '2417', '2418', '2419', '2420');cityareaname[23] = new Array('成都', '⾃贡', '攀枝花', '泸州', '德阳', '绵阳', '⼴元', '遂宁', '内江', '乐⼭', '南充 ', '宜宾', '⼴安', '达川', '巴中', '雅安', '眉⼭ ', '阿坝 ', '⽢孜 ', '凉⼭ ');if (selectP == '25'){ a = 25; tempoption = new Option('贵州', '25', false, true); }else{ tempoption = new Option('贵州', '25'); }eval('document.' + formname + '.' + preP + '.options[25]=tempoption;');cityareacode[24] = new Array('2501', '2502', '2503', '2504', '2505', '2506', '2507', '2508', '2509');cityareaname[24] = new Array('贵阳 ', '六盘⽔', '遵义', '铜仁', '毕节', '安顺', '黔西南 ', '黔东南', '黔南');if (selectP == '26'){ a = 26; tempoption = new Option('云南', '26', false, true); }else{ tempoption = new Option('云南', '26'); }eval('document.' + formname + '.' + preP + '.options[26]=tempoption;');cityareacode[25] = new Array('2601', '2602', '2603', '2604', '2605', '2606', '2607', '2608', '2609', '2610', '2611', '2612', '2613', '2614', '2615', '2616', '2617');cityareaname[25] = new Array('昆明', '东川', '曲靖', '⽟溪', '昭通', '思茅', '临沧', '保⼭', '丽江', '⽂⼭ ', '红河 ', '西双版纳 ', '楚雄 ', '⼤理 ', '德宏 ', '怒江', '迪庆');if (selectP == '27'){ a = 27; tempoption = new Option('西藏', '27', false, true); }else{ tempoption = new Option('西藏', '27'); }eval('document.' + formname + '.' + preP + '.options[27]=tempoption;');cityareacode[26] = new Array('2701', '2702', '2703', '2704', '2705', '2706', '2707');cityareaname[26] = new Array('拉萨', '那曲', '昌都', '⼭南', '⽇喀则', '阿⾥', '林芝');if (selectP == '28'){ a = 28; tempoption = new Option('陕西', '28', false, true); }else{ tempoption = new Option('陕西', '28'); }eval('document.' + formname + '.' + preP + '.options[28]=tempoption;');cityareacode[27] = new Array('2801', '2802', '2803', '2804', '2805', '2806', '2807', '2808', '2809', '2810');cityareaname[27] = new Array('西安', '铜川', '宝鸡', '咸阳', '渭南', '延安', '汉中', '榆林', '商洛', '安康');if (selectP == '29'){ a = 29; tempoption = new Option('⽢肃', '29', false, true); }else{ tempoption = new Option('⽢肃', '29'); }eval('document.' + formname + '.' + preP + '.options[29]=tempoption;');cityareacode[28] = new Array('2901', '2902', '2903', '2904', '2905', '2906', '2907', '2908', '2909', '2910', '2911', '2912', '2913', '2914'); cityareaname[28] = new Array('兰州', '⾦昌', '⽩银', '天⽔', '嘉峪关', '定西', '平凉', '庆阳', '陇南', '武威', '张掖', '酒泉', '⽢南 ', '临夏');if (selectP == '30'){ a = 30; tempoption = new Option('青海', '30', false, true); }else{ tempoption = new Option('青海', '30'); }eval('document.' + formname + '.' + preP + '.options[30]=tempoption;');cityareacode[29] = new Array('3001', '3002', '3003', '3004', '3005', '3006', '3007', '3008');cityareaname[29] = new Array('西宁', '海东', ' 海北 ', '黄南', '海南', '果洛', '⽟树', '海西');if (selectP == '31'){ a = 31; tempoption = new Option('宁夏', '31', false, true); }else{ tempoption = new Option('宁夏', '31'); }eval('document.' + formname + '.' + preP + '.options[31]=tempoption;');cityareacode[30] = new Array('3101', '3102', '3103', '3104');cityareaname[30] = new Array('银川', '⽯嘴⼭', '银南', '固原');if (selectP == '32'){ a = 32; tempoption = new Option('新疆', '32', false, true); }else{ tempoption = new Option('新疆', '32'); }eval('document.' + formname + '.' + preP + '.options[32]=tempoption;');cityareacode[31] = new Array('3201', '3202', '3203', '3204', '3205', '3206', '3207', '3208', '3209', '3210', '3211', '3212', '3213'); cityareaname[31] = new Array('乌鲁⽊齐', '克拉玛依', '⽯河⼦', '吐鲁番', '哈密', '和⽥', '阿克苏', '喀什', '克孜勒苏', '巴⾳郭楞', '昌吉', '博尔塔拉', '伊犁');if (selectP == '33'){ a = 33; tempoption = new Option('⾹港', '33', false, true); }else{ tempoption = new Option('⾹港', '33'); }eval('document.' + formname + '.' + preP + '.options[33]=tempoption;');cityareacode[32] = new Array();cityareaname[32] = new Array();if (selectP == '34'){ a = 34; tempoption = new Option('澳门', '34', false, true); }else{ tempoption = new Option('澳门', '34'); }eval('document.' + formname + '.' + preP + '.options[34]=tempoption;');cityareacode[33] = new Array();cityareaname[33] = new Array();if (selectP == '35'){ a = 35; tempoption = new Option('台湾', '35', false, true); }else{ tempoption = new Option('台湾', '35'); }eval('document.' + formname + '.' + preP + '.options[35]=tempoption;');cityareacode[34] = new Array();cityareaname[34] = new Array();eval('document.' + formname + '.' + preP + '.options[a].selected=true;');cityid = selectP;if (cityid != '0') {b = 0; for (i = 0; i < cityareaname[cityid - 1].length; i++) {if (selectC == cityareacode[cityid - 1][i]){ b = i + 1; tempoption = new Option(cityareaname[cityid - 1][i], cityareacode[cityid - 1][i], false, true); }elsetempoption = new Option(cityareaname[cityid - 1][i], cityareacode[cityid - 1][i]);eval('document.' + formname + '.' + preC + '.options[i+1]=tempoption;');}eval('document.' + formname + '.' + preC + '.options[b].selected=true;');}}function selectcityarea(preP, preC, formname) {cityid = eval('document.' + formname + '.' + preP + '.selectedIndex;');j = eval('document.' + formname + '.' + preC + '.length;');for (i = 1; i < j; i++){ eval('document.' + formname + '.' + preC + '.options[j-i]=null;') }if (cityid != "0") {for (i = 0; i < cityareaname[cityid - 1].length; i++) {tempoption = new Option(cityareaname[cityid - 1][i], cityareacode[cityid - 1][i]);eval('document.' + formname + '.' + preC + '.options[i+1]=tempoption;');}}}</script><form action="file:///C|/Program%20Files/Macromedia/Dreamweaver%204/Lessons/Lesson%20Files/info_search.asp?martid=" method="post" name="form1"><img alt="" src="file:///C|/Program%20Files/Macromedia/Dreamweaver%204/images/w_KT.gif"height="6" width="1" /><br /><table width="300" border="0" cellspacing="0" cellpadding="1" bgcolor="#FFFDE6"><tr><td class="black_con9" align="right">省份:</td><td class="black_con9"><select name="selectp" onchange="selectcityarea('selectp','selectc','form1');"><option value="0" selected="selected">不限-- </option></select></td></tr><tr><td class="black_con9" align="right">县/市:</td><td class="black_con9"><select name="selectc"><option value="0" selected="selected">不限-- </option></select></td></tr></table></form><script language="javascript">first("selectp", "selectc", "form1", 0, 0);</script><br /><p><a href="">⽹页代码站</a> - 最专业的⽹页代码下载⽹站 - 致⼒为中国站长提供有质量的⽹页代码!</p> </body></html>。
1.省市联动

</script>
</div>
</body>
</html>
核心代码如下:
var addressInit = function(_cmbProvince, _cmbCity, _cmbArea, defaultProvince, defaultCity, defaultArea)
{
var cmbProvince = document.getElementById(_cmbProvince);
var cmbCity = document.getElementById(_cmbCity);
var cmbArea = document.getElementById(_cmbArea);
{
cmbArea.options.length = 0;
if(cmbCity.selectedIndex == -1)return;
var item = cmbCity.options[cmbCity.selectedIndex].obj;
cmbProvince.onchange = changeProvince;
}
var provinceList = [
{name:'北京', cityList:[
{name:'市辖区', areaList:['东城区','西城区','崇文区','宣武区','朝阳区','丰台区','石景山区','海淀区','门头沟区','房山区','通州区','顺义区','昌平区','大兴区','怀柔区','平谷区']},
省市区二级联动练习

省市区二级联动练习
在网页开发过程中,选择省市的时候,省市之间有关联,这是一个的二级联动。
省市二级联动实现步骤:
第一步:确定事件(onchange)并为其绑定一个函数
第二步:创建一个二维数组用于存储省份和城市
第三步:获取用户选择的省份
第四步:遍历二维数组中的省份
第五步:将遍历的省份与用户选择的省份比较
第六步:如果相同,遍历该省份下所有的城市
第七步:创建城市文本节点
第八步:创建option元素节点
第九步:将城市文本节点添加到option元素节点中去
第十步:获取第二个下拉列表,并将option元素节点添加进去
第十一步:每次操作前清空第二个下拉列表的option内容。
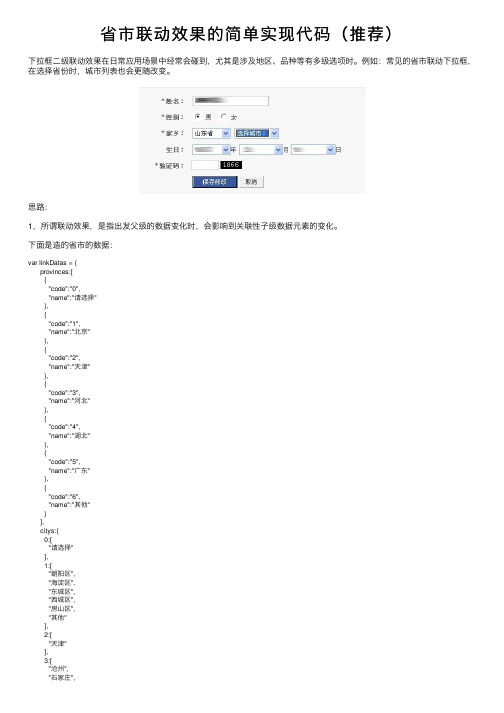
省市联动效果的简单实现代码(推荐)

省市联动效果的简单实现代码(推荐)下拉框⼆级联动效果在⽇常应⽤场景中经常会碰到,尤其是涉及地区、品种等有多级选项时。
例如:常见的省市联动下拉框,在选择省份时,城市列表也会更随改变。
思路:1,所谓联动效果,是指出发⽗级的数据变化时,会影响到关联性⼦级数据元素的变化。
下⾯是造的省市的数据:var linkDatas = {provinces:[{"code":"0","name":"请选择"},{"code":"1","name":"北京"},{"code":"2","name":"天津"},{"code":"3","name":"河北"},{"code":"4","name":"湖北"},{"code":"5","name":"⼴东"},{"code":"6","name":"其他"}],citys:{0:["请选择"],1:["朝阳区","海淀区","东城区","西城区","房⼭区","其他"],2:["天津"],3:["沧州","⽯家庄",4:["武汉市","宜昌市","襄樊市","其他"],5:["⼴州市","深圳市","汕头市","佛⼭市","珠海市","其他"],6:["其他"]}};2,根据数据动态⽣成option节点:function addOptions(target,options){var optionEle = null,target = target,option = options,optionLen = options.length;for(var i = 0;i < optionLen;i++){optionEle = document.createElement('option');optionEle.value = option[i].value;optionEle.text = option[i].text;target.options.add(optionEle);}}3,根据上述省市数据,其中code代表“省级”指向“城市”的标识符,当省级的数据变更时,出发change事件:pro.onchange = function(){console.log(this);var ct = city[this.value],ctLen = ct.length,ctBox = [];c.innerHTML = "";/*添加城市*/for(var j = 0;j < ctLen;j++){ctBox.push({"text" : ct[j],"value": ct[j]});}addOptions(c,ctBox);}HTML代码:<div class="content"><h3>下拉框联动效果</h3><p>省份:<select name="provinces" id="provinces"></select></p><p>市:<select name="citys" id="citys"></select></p></div>全部JavaScript代码:"code":"0","name":"请选择"},{"code":"1","name":"北京"},{"code":"2","name":"天津"},{"code":"3","name":"河北"},{"code":"4","name":"湖北"},{"code":"5","name":"⼴东"},{"code":"6","name":"其他"}],citys:{0:["请选择"],1:["朝阳区","海淀区","东城区","西城区","房⼭区","其他"],2:["天津"],3:["沧州","⽯家庄","秦皇岛","其他"],4:["武汉市","宜昌市","襄樊市","其他"],5:["⼴州市","深圳市","汕头市","佛⼭市","珠海市","其他"],6:["其他"]}};function addOptions(target,options){ var optionEle = null,target = target,option = options,optionLen = options.length;for(var i = 0;i < optionLen;i++){optionEle = document.createElement('option');optionEle.value = option[i].value;optionEle.text = option[i].text;target.options.add(optionEle);}}function provincesCitysLink(pro,c){var LD = linkDatas,provinces = LD.provinces,city = LD.citys,initCity = city[0],proBox = [];/*添加省份*/for(var i = 0;i < provinces.length;i++){proBox.push({"text" : provinces[i].name,"value": provinces[i].code})}addOptions(pro,proBox);/*初始化城市*/addOptions(c,[{"text" : initCity,"value": initCity}]);/*添加联动事件*/pro.onchange = function(){console.log(this);var ct = city[this.value],ctLen = ct.length,ctBox = [];c.innerHTML = "";/*添加城市*/for(var j = 0;j < ctLen;j++){ctBox.push({"text" : ct[j],"value": ct[j]});}addOptions(c,ctBox);}}var provinces = document.getElementById('provinces'),citys = document.getElementById('citys');provincesCitysLink(provinces,citys);以上这篇省市联动效果的简单实现代码(推荐)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
下拉框地址的二级联动

方法比较笨,但思路很简单HTML部分:省份:<select name="prov" id="prov" onchange="SFchoose(this,event)"><option>--请选择省份--</option><option>广西省</option><option>云南省</option></select>城市:<select name="prov" id="city" onchange="cityChoose(this,event)"><option>--请选择城市--</option></select><br/>当前选择的是: <input type="text" id="txtaddr"/> <br/>请实现下拉框的二级联动效果,测试代码省份4个,每个省份有3--5个城市不等,同时选择的内容显示在下面的文本框中JavaScript部分:function SFchoose(obj,event){citySel.length = 1; //每次开始执行添加城市之前只保留城市下拉列表中的第一个optionif(SF =="广西省"){var op1 = document.createElement("option");var ocity1 = document.createTextNode("南宁");op1.appendChild(ocity1);citySel.appendChild(op1);//拼接城市optionvar op2 = document.createElement("option");var ocity2 = document.createTextNode("桂州");op2.appendChild(ocity2);citySel.appendChild(op2);var op3 = document.createElement("option");var ocity3 = document.createTextNode("柳州");op3.appendChild(ocity3);citySel.appendChild(op3);}if(SF =="云南省"){var op4 = document.createElement("option");var ocity4 = document.createTextNode("昆明");op4.appendChild(ocity4);citySel.appendChild(op4);var op5 = document.createElement("option");var ocity5 = document.createTextNode("楚雄");op5.appendChild(ocity5);citySel.appendChild(op5);var op6 = document.createElement("option");var ocity6 = document.createTextNode("丽江");op6.appendChild(ocity6);citySel.appendChild(op6);}。
省市级联js文件

省市级联js文件JS联动效果代码//province(省份类)function provinceList(){this.length=35;this[0] = new Option("安徽","0"); this[1] = new Option("北京","1"); this[2] = new Option("重庆","2"); this[3] = new Option("福建","3"); this[4] = new Option("甘肃","4"); this[5] = new Option("广东","5"); this[6] = new Option("广西","6"); this[7] = new Option("贵州","7"); this[8] = new Option("海南","8"); this[9] = new Option("河北","9"); this[10] = new Option("河南","10"); this[11] = new Option("黑龙江","11"); this[12] = new Option("湖北","12"); this[13] = new Option("湖南","13"); this[14] = new Option("江苏","14"); this[15] = new Option("江西","15"); this[16] = new Option("吉林","16"); this[17] = new Option("辽宁","17"); this[18] = new Option("内蒙古","18"); this[19] = new Option("宁夏","19"); this[20] = new Option("青海","20"); this[21] = new Option("上海","21");this[23] = new Option("山西","23"); this[24] = new Option("陕西","24"); this[25] = new Option("四川","25"); this[26] = new Option("天津","26"); this[27] = new Option("新疆","27"); this[28] = new Option("西藏","28"); this[29] = new Option("云南","29"); this[30] = new Option("浙江","30"); this[31] = new Option("香港","31"); this[32] = new Option("澳门","32"); this[33] = new Option("台湾","33"); this[34] = new Option("其它","34"); return this;}//city(城市类)function citylist(){this.length=35;this[0] = new Array(17);this[0][0] = new Option("合肥市","0"); this[0][1] = new Option("淮北市","1"); this[0][2] = new Option("淮南市","2"); this[0][3] = new Option("黄山市","3"); this[0][4] = new Option("安庆市","4"); this[0][5] = new Option("蚌埠市","5"); this[0][6] = new Option("巢湖市","6"); this[0][7] = new Option("池州市","7"); this[0][8] = new Option("滁州市","8");this[0][10] = new Option("马鞍山市","10");this[0][11] = new Option("宣城市","11");this[0][12] = new Option("宿州市","12");this[0][13] = new Option("铜陵市","13");this[0][14] = new Option("芜湖市","14");this[0][15] = new Option("阜阳市","15");this[0][16] = new Option("亳州市","16");this[1] = new Array(1);this[1][0] = new Option("北京市","100");this[2] = new Array(4);this[2][0] = new Option("重庆市","200");this[2][1] = new Option("涪陵市","201");this[2][2] = new Option("黔江市","202");this[2][3] = new Option("万县市","203");this[3] = new Array(9);this[3][0] = new Option("福州市","300");this[3][1] = new Option("龙岩市","301");this[3][2] = new Option("南平市","302");this[3][3] = new Option("宁德市","303");this[3][4] = new Option("莆田市","304");this[3][5] = new Option("泉州市","305");this[3][6] = new Option("三明市","306");this[3][7] = new Option("厦门市","307");this[3][8] = new Option("漳州市","308");this[4] = new Array(14);this[4][0] = new Option("兰州市","400");this[4][1] = new Option("甘南藏族自治州","401"); this[4][2] = new Option("定西地区","402");this[4][4] = new Option("嘉峪关市","404");this[4][5] = new Option("金昌市","405");this[4][6] = new Option("酒泉市","406");this[4][7] = new Option("临夏回族自治州","407"); this[4][8] = new Option("陇南地区","408");this[4][9] = new Option("平凉市","409");this[4][10] = new Option("庆阳市","410");this[4][11] = new Option("天水市","411");this[4][12] = new Option("武威市","412");this[4][13] = new Option("张掖市","413");this[5] = new Array(21);this[5][0] = new Option("广州市","500");this[5][1] = new Option("佛山市","501");this[5][2] = new Option("惠州市","502");this[5][3] = new Option("东莞市","503");this[5][4] = new Option("江门市","504");this[5][5] = new Option("揭阳市","505");this[5][6] = new Option("潮州市","506");this[5][7] = new Option("茂名市","507");this[5][8] = new Option("梅州市","508");this[5][9] = new Option("清远市","509");this[5][10] = new Option("汕头市","510");this[5][11] = new Option("汕尾市","511");this[5][12] = new Option("深圳市","512");this[5][13] = new Option("韶关市","513");this[5][14] = new Option("阳江市","514");this[5][15] = new Option("河源市","515");this[5][16] = new Option("云浮市","516");this[5][17] = new Option("中山市","517");this[5][19] = new Option("湛江市","519");this[5][20] = new Option("肇庆市","520");this[6] = new Array(14);this[6][0] = new Option("南宁市","600");this[6][1] = new Option("防城港市","601");this[6][2] = new Option("北海市","602");this[6][3] = new Option("百色市","603");this[6][4] = new Option("贺州市","604");this[6][5] = new Option("桂林市","605");this[6][6] = new Option("来宾市","606");this[6][7] = new Option("柳州市","607");this[6][8] = new Option("崇左市","608");this[6][9] = new Option("钦州市","609");this[6][10] = new Option("贵港市","610");this[6][11] = new Option("梧州市","611");this[6][12] = new Option("河池市","612");this[6][13] = new Option("玉林市","613");this[7] = new Array(9);this[7][0] = new Option("贵阳市","700");this[7][1] = new Option("毕节地区","701");this[7][2] = new Option("遵义市","702");this[7][3] = new Option("安顺市","703");this[7][4] = new Option("六盘水市","704");this[7][5] = new Option("黔东南苗族侗族自治州","705"); this[7][6] = new Option("黔南布依族苗族自治州","706"); this[7][7] = new Option("黔西南布依族苗族自治","707"); this[7][8] = new Option("铜仁地区","708");this[8] = new Array(3);this[8][0] = new Option("海口市","800");this[8][2] = new Option("省直辖行政单位","802"); this[9] = new Array(11);this[9][0] = new Option("石家庄市","900");this[9][1] = new Option("邯郸市","901");this[9][2] = new Option("邢台市","902");this[9][3] = new Option("保定市","903");this[9][4] = new Option("张家口市","904");this[9][5] = new Option("沧州市","905");this[9][6] = new Option("承德市","906");this[9][7] = new Option("廊坊市","907");this[9][8] = new Option("秦皇岛市","908");this[9][9] = new Option("唐山市","909");this[9][10] = new Option("衡水市","910");this[10] = new Array(18);this[10][0] = new Option("郑州市","1000");this[10][1] = new Option("开封市","1001");this[10][2] = new Option("驻马店市","1002"); this[10][3] = new Option("安阳市","1003");this[10][4] = new Option("焦作市","1004");this[10][5] = new Option("洛阳市","1005");this[10][6] = new Option("濮阳市","1006");this[10][7] = new Option("漯河市","1007");this[10][8] = new Option("南阳市","1008");this[10][9] = new Option("平顶山市","1009"); this[10][10] = new Option("新乡市","1010"); this[10][11] = new Option("信阳市","1011"); this[10][12] = new Option("许昌市","1012"); this[10][13] = new Option("商丘市","1013"); this[10][14] = new Option("三门峡市","1014");this[10][16] = new Option("周口市","1016");this[10][17] = new Option("济源市","1017");this[11] = new Array(13);this[11][0] = new Option("哈尔滨市","1100");this[11][1] = new Option("大庆市","1101");this[11][2] = new Option("大兴安岭地区","1102");this[11][3] = new Option("鸡西市","1103");this[11][4] = new Option("佳木斯市","1104");this[11][5] = new Option("牡丹江市","1105");this[11][6] = new Option("齐齐哈尔市","1106");this[11][7] = new Option("七台河市","1107");this[11][8] = new Option("双鸭山市","1108");this[11][9] = new Option("绥化市","1109");this[11][10] = new Option("伊春市","1110");this[11][11] = new Option("鹤岗市","1111");this[11][12] = new Option("黑河市","1112");this[12] = new Array(14);this[12][0] = new Option("武汉市","1200");this[12][1] = new Option("黄冈市","1201");this[12][2] = new Option("黄石市","1202");this[12][3] = new Option("恩施土家族苗族自治州","1203"); this[12][4] = new Option("鄂州市","1204");this[12][5] = new Option("荆门市","1205");this[12][6] = new Option("荆州市","1206");this[12][7] = new Option("孝感市","1207");this[12][8] = new Option("省直辖县级行政单位","1208"); this[12][9] = new Option("十堰市","1209");this[12][11] = new Option("咸宁市","1211");this[12][12] = new Option("宜昌市","1212");this[12][13] = new Option("随州市","1213");this[13] = new Array(14);this[13][0] = new Option("长沙市","1300");this[13][1] = new Option("怀化市","1301");this[13][2] = new Option("郴州市","1302");this[13][3] = new Option("常德市","1303");this[13][4] = new Option("娄底市","1304");this[13][5] = new Option("邵阳市","1305");this[13][6] = new Option("湘潭市","1306");this[13][7] = new Option("湘西土家族苗族自治州","1307"); this[13][8] = new Option("衡阳市","1308");this[13][9] = new Option("永州市","1309");this[13][10] = new Option("益阳市","1310");this[13][11] = new Option("岳阳市","1311");this[13][12] = new Option("株洲市","1312");this[13][13] = new Option("张家界市","1313");this[14] = new Array(13);this[14][0] = new Option("南京市","1400");this[14][1] = new Option("淮安市","1401");this[14][2] = new Option("常州市","1402");this[14][3] = new Option("连云港市","1403");this[14][4] = new Option("南通市","1404");this[14][5] = new Option("徐州市","1405");this[14][6] = new Option("苏州市","1406");this[14][7] = new Option("无锡市","1407");this[14][8] = new Option("盐城市","1408");this[14][9] = new Option("扬州市","1409");this[14][11] = new Option("泰州市","1411");this[14][12] = new Option("宿迁市","1412");this[15] = new Array(11);this[15][0] = new Option("南昌市","1500");this[15][1] = new Option("抚州市","1501");this[15][2] = new Option("赣州市","1502");this[15][3] = new Option("吉安市","1503");this[15][4] = new Option("景德镇市","1504");this[15][5] = new Option("九江市","1505");this[15][6] = new Option("萍乡市","1506");this[15][7] = new Option("新余市","1507");this[15][8] = new Option("上饶市","1508");this[15][9] = new Option("鹰潭市","1509");this[15][10] = new Option("宜春市","1510");this[16] = new Array(9);this[16][0] = new Option("长春市","1600");this[16][1] = new Option("白城市","1601");this[16][2] = new Option("白山市","1602");this[16][3] = new Option("吉林市","1603");this[16][4] = new Option("辽源市","1604");this[16][5] = new Option("四平市","1605");this[16][6] = new Option("松原市","1606");this[16][7] = new Option("通化市","1607");this[16][8] = new Option("延边朝鲜族自治州","1608"); this[17] = new Array(14);this[17][0] = new Option("沈阳市","1700");this[17][1] = new Option("大连市","1701");this[17][2] = new Option("阜新市","1702");this[17][3] = new Option("抚顺市","1703");this[17][5] = new Option("鞍山市","1705"); this[17][6] = new Option("丹东市","1706"); this[17][7] = new Option("锦州市","1707"); this[17][8] = new Option("朝阳市","1708"); this[17][9] = new Option("辽阳市","1709"); this[17][10] = new Option("盘锦市","1710"); this[17][11] = new Option("铁岭市","1711"); this[17][12] = new Option("营口市","1712"); this[17][13] = new Option("葫芦岛市","1713"); this[18] = new Array(12);this[18][0] = new Option("呼和浩特市","1800"); this[18][1] = new Option("阿拉善盟","1801"); this[18][2] = new Option("巴彦淖尔盟","1802"); this[18][3] = new Option("包头市","1803"); this[18][4] = new Option("赤峰市","1804"); this[18][5] = new Option("兴安盟","1805"); this[18][6] = new Option("乌兰察布盟","1806"); this[18][7] = new Option("乌海市","1807"); this[18][8] = new Option("锡林郭勒盟","1808"); this[18][9] = new Option("呼伦贝尔盟","1809"); this[18][10] = new Option("伊克昭盟","1810"); this[18][11] = new Option("通辽市","1811"); this[19] = new Array(5);this[19][0] = new Option("银川市","1900"); this[19][1] = new Option("固原市","1901"); this[19][2] = new Option("石嘴山市","1902"); this[19][3] = new Option("吴忠市","1903"); this[19][4] = new Option("中卫市","1904"); this[20] = new Array(8);this[20][1] = new Option("海东地区","2001");this[20][2] = new Option("海南藏族自治州","2002");this[20][3] = new Option("海北藏族自治州","2003");this[20][4] = new Option("黄南藏族自治州","2004");this[20][5] = new Option("果洛藏族自治州","2005");this[20][6] = new Option("玉树藏族自治州","2006");this[20][7] = new Option("海西蒙古族藏族自治州","2007"); this[21] = new Array(1);this[21][0] = new Option("上海市","2100");this[22] = new Array(17);this[22][0] = new Option("济南市","2200");this[22][1] = new Option("东营市","2201");this[22][2] = new Option("滨州市","2202");this[22][3] = new Option("淄博市","2203");this[22][4] = new Option("德州市","2204");this[22][5] = new Option("济宁市","2205");this[22][6] = new Option("聊城市","2206");this[22][7] = new Option("临沂市","2207");this[22][8] = new Option("莱芜市","2208");this[22][9] = new Option("青岛市","2209");this[22][10] = new Option("日照市","2210");this[22][11] = new Option("威海市","2211");this[22][12] = new Option("泰安市","2212");this[22][13] = new Option("潍坊市","2213");this[22][14] = new Option("烟台市","2214");this[22][15] = new Option("菏泽市","2215");this[22][16] = new Option("枣庄市","2216");this[23] = new Array(11);this[23][0] = new Option("太原市","2300");this[23][2] = new Option("晋城市","2302");this[23][3] = new Option("晋中市","2303");this[23][4] = new Option("长治市","2304");this[23][5] = new Option("临汾市","2305");this[23][6] = new Option("吕梁地区","2306");this[23][7] = new Option("忻州市","2307");this[23][8] = new Option("朔州市","2308");this[23][9] = new Option("阳泉市","2309");this[23][10] = new Option("运城市","2310");this[24] = new Array(10);this[24][0] = new Option("西安市","2400");this[24][1] = new Option("宝鸡市","2401");this[24][2] = new Option("安康市","2402");this[24][3] = new Option("商洛市","2403");this[24][4] = new Option("铜川市","2404");this[24][5] = new Option("渭南市","2405");this[24][6] = new Option("咸阳市","2406");this[24][7] = new Option("延安市","2407");this[24][8] = new Option("汉中市","2408");this[24][9] = new Option("榆林市","2409");this[25] = new Array(21);this[25][0] = new Option("成都市","2500");this[25][1] = new Option("达川市","2501");this[25][2] = new Option("甘孜藏族自治州","2502"); this[25][3] = new Option("自贡市","2503");this[25][4] = new Option("阿坝藏族羌族自治州","2504"); this[25][5] = new Option("巴中市","2505");this[25][6] = new Option("德阳市","2506");this[25][7] = new Option("广安市","2507");this[25][9] = new Option("凉山彝族自治州","2509");this[25][10] = new Option("乐山市","2510");this[25][11] = new Option("攀枝花市","2511");this[25][12] = new Option("南充市","2512");this[25][13] = new Option("内江市","2513");this[25][14] = new Option("泸州市","2514");this[25][15] = new Option("绵阳市","2515");this[25][16] = new Option("遂宁市","2516");this[25][17] = new Option("雅安市","2517");this[25][18] = new Option("宜宾市","2518");this[25][19] = new Option("眉山市","2519");this[25][20] = new Option("资阳市","2520");this[26] = new Array(1);this[26][0] = new Option("天津市","2600");this[27] = new Array(15);this[27][0] = new Option("乌鲁木齐市","2700");this[27][1] = new Option("喀什地区","2701");this[27][2] = new Option("克孜勒苏柯尔克孜自治","2702"); this[27][3] = new Option("克拉玛依市","2703");this[27][4] = new Option("阿克苏地区","2704");this[27][5] = new Option("阿勒泰地区","2705");this[27][6] = new Option("巴音郭楞蒙古自治州","2706"); this[27][7] = new Option("哈密地区","2707");this[27][8] = new Option("博尔塔拉蒙古自治州","2708"); this[27][9] = new Option("昌吉回族自治州","2709");this[27][10] = new Option("塔城地区","2710");this[27][11] = new Option("吐鲁番地区","2711");this[27][12] = new Option("和田地区","2712");this[27][13] = new Option("石河子市","2713");this[27][14] = new Option("伊犁哈萨克自治州","2714"); this[28] = new Array(7);this[28][0] = new Option("拉萨市","2800");this[28][1] = new Option("阿里地区","2801");this[28][2] = new Option("昌都市","2802");this[28][3] = new Option("林芝地区","2803");this[28][4] = new Option("那曲地区","2804");this[28][5] = new Option("山南地区","2805");this[28][6] = new Option("日喀则地区","2806");this[29] = new Array(16);this[29][0] = new Option("昆明市","2900");this[29][1] = new Option("大理白族自治州","2901");this[29][2] = new Option("昭通市","2902");this[29][3] = new Option("保山市","2903");this[29][4] = new Option("德宏傣族景颇族自治州","2904"); this[29][5] = new Option("迪庆藏族自治州","2905");this[29][6] = new Option("楚雄彝族自治州","2906");this[29][7] = new Option("临沧地区","2907");this[29][8] = new Option("丽江市","2908");this[29][9] = new Option("怒江傈僳族自治州","2909");this[29][10] = new Option("曲靖市","2910");this[29][11] = new Option("思茅地区","2911");this[29][12] = new Option("西双版纳傣族自治州","2912"); this[29][13] = new Option("文山壮族苗族自治州","2913"); this[29][14] = new Option("红河哈尼族彝族自治州","2914"); this[29][15] = new Option("玉溪市","2915");this[30] = new Array(11);this[30][0] = new Option("杭州市","3000");this[30][1] = new Option("嘉兴市","3001");this[30][2] = new Option("金华市","3002");this[30][3] = new Option("衢州市","3003"); this[30][4] = new Option("丽水市","3004"); this[30][5] = new Option("宁波市","3005"); this[30][6] = new Option("绍兴市","3006"); this[30][7] = new Option("台州市","3007"); this[30][8] = new Option("温州市","3008"); this[30][9] = new Option("湖州市","3009"); this[30][10] = new Option("舟山市","3010"); this[31] = new Array(1);this[31][0] = new Option("香港","3100"); this[32] = new Array(1);this[32][0] = new Option("澳门","3200"); this[33] = new Array(1);this[33][0] = new Option("台湾","3300"); this[34] = new Array(7);this[34][0] = new Option("北美洲","3400"); this[34][1] = new Option("南美洲","3401"); this[34][2] = new Option("大洋洲","3402"); this[34][3] = new Option("欧洲","3403"); this[34][4] = new Option("亚洲","3404"); this[34][5] = new Option("非洲","3405"); this[34][6] = new Option("虚拟社团","3406"); return this;}//创建provincelist、citylist类实例var provinceOb=new provinceList();var cityOb=new citylist();//定义province、city变量,用于select元素var province;var city;//子函数添加城市function addCitys(province,city){var index=province.selectedIndex;for(var i=0;i<cityOb[index].length;i++) {try{city.add(cityOb[index][i]);}catch(e){city.add(cityOb[index][i],null);}}}//子函数删除城市function delCitys(city){// for(var i=0;i<city.length;i++)// {// city.remove(i);// }city.length=0;}//初始化地区下拉菜单function initialize(privinceId,cityId){//获取select元素province=document.getElementById("province"); city=document.getElementById("city");//循环添加省份到provincefor(var i=0;i<provinceOb.length;i++){try{province.add(provinceOb[i]);}catch(e){province.add(provinceOb[i],null);}}//初始化privinceIdif(privinceId==undefined){privinceId=0;}//设置province默认选项province.options[privinceId].selected=true;//添加城市到cityaddCitys(province,city);//设置city的默认选项if(cityId!=undefined){city.options[cityId].selected=true; }else{city.options[0].selected=true;}}//下拉列表改变事件function selectchange(province,city) {delCitys(city);addCitys(province,city);}。
html二级联动(省市联动)

html⼆级联动(省市联动)<!DOCTYPE html><html><head><meta charset="UTF-8"><title>⼆级联动</title><script>// 创建⼀个⼆维数组var arr = new Array(2);arr[0] = ["⼴东","⼴州","深圳","佛⼭"];arr[1] = ["湖北","荆州","武汉","⾚壁"];function choose(val){// 获取city的selectvar city = document.getElementById("city");// 获取optionvar cityOp = city.getElementsByTagName("option");// 设置可操作city.disabled = false;// 先删除,后添加for (var i = 0; i < cityOp.length; i++) {var op = cityOp[i];// 删除optioncity.removeChild(op);//数组长度发⽣变化,需处理i--;}// 遍历for (var i = 0; i < arr.length; i++) {//取⼀维数组var arr1 = arr[i];//取⼀维数组的第⼀个值var firstVal = arr1[0];//判断if(firstVal == val){//遍历for (var j = 1; j < arr1.length; j++) {// 获取城市名var value = arr1[j];// 创建optionvar optionl = document.createElement("option");// 创建⽂本var textl = document.createTextNode(value);// 把⽂本添加到标签optionl.appendChild(textl);//添加到city⾥⾯city.appendChild(optionl);}}}}</script></head><body><select id="province" onchange="choose(this.value)"><option value="0">--请选择省--</option><option value="⼴东">⼴东</option><option value="湖北">湖北</option></select><select id="city" disabled="disabled"><option value="0">--请选择市--</option></select></body> </html>。
全国城市区县二级联动数据库脚本(MySQL版)

全国城市区县⼆级联动数据库脚本(MySQL版)-- 判断数据库 city 是否存在,存在则删除drop database if exists city;-- 创建数据库 citycreate database city;-- 切换当前数据库为 cityuse city;create table tb_country(countryid int primary key AUTO_INCREMENT,countryname varchar(30) null);create table tb_city(cityid int primary key AUTO_INCREMENT,cityname varchar(30) null ,countryid int);create table tb_quxian(quxianid int primary key AUTO_INCREMENT ,quxianname varchar(30) null,cityid int);insert into tb_country values(1,"中国");insert into tb_city values(1,"北京市",1);insert into tb_city values(2,"天津市",1);insert into tb_city values(3,"河北省",1);insert into tb_city values(4,"⼭西省",1);insert into tb_city values(5,"内蒙古",1);insert into tb_city values(6,"辽宁省",1);insert into tb_city values(7,"吉林省",1);insert into tb_city values(8,"⿊龙江省",1);insert into tb_city values(9,"上海市",1);insert into tb_city values(10,"江苏省",1);insert into tb_city values(11,"浙江省",1);insert into tb_city values(12,"安徽省",1);insert into tb_city values(13,"福建省",1);insert into tb_city values(14,"江西省",1);insert into tb_city values(15,"⼭东省",1);insert into tb_city values(16,"河南省",1);insert into tb_city values(17,"湖北省",1);insert into tb_city values(18,"湖南省",1);insert into tb_city values(19,"⼴东省",1);insert into tb_city values(20,"⼴西⾃治区",1);insert into tb_city values(21,"海南省",1);insert into tb_city values(22,"重庆市",1);insert into tb_city values(23,"四川省",1);insert into tb_city values(24,"贵州省",1);insert into tb_city values(25,"云南省",1);insert into tb_city values(26,"西藏⾃治区",1);insert into tb_city values(27,"陕西省",1);insert into tb_city values(28,"⽢肃省",1);insert into tb_city values(29,"青海省",1);insert into tb_city values(30,"宁夏回族⾃治区",1);insert into tb_city values(31,"新疆维吾尔⾃治区",1);insert into tb_city values(32,"⾹港特别⾏政区",1);insert into tb_city values(33,"澳门特别⾏政区",1);insert into tb_city values(34,"台湾省",1);insert into tb_quxian(quxianname,cityid) values("北京",1),("东城区",1),("西城区",1),("崇⽂区",1),("宣武区",1),("朝阳区",1),("丰台区",1),("⽯景⼭区",1),("海淀区(中关村)",1),("门头沟区",1),("房⼭区",1),("通州区",1),("顺义区",1),("昌平区",1),("⼤兴区",1),("怀柔区",1),("平⾕区",1),("密云县",1),("延庆县",1),("其他",1);insert into tb_quxian(quxianname,cityid) values("和平区",2),("河东区",2),("河西区",2),("南开区",2),("红桥区",2),("塘沽区",2),("汉沽区",2),("⼤港区",2),("西青区",2),("津南区",2),("武清区",2),("蓟县",2),("宁河县",2),("静海县",2),("其他",2);insert into tb_quxian(quxianname,cityid) values("⽯家庄市",3),("张家⼝市",3),("承德市",3),("秦皇岛市",3),("唐⼭市",3),("廊坊市",3),("衡⽔市",3),("沧州市",3),("邢台市",3),("邯郸市",3),("保定市",3),("其他",3);insert into tb_quxian(quxianname,cityid) values("太原市",4),("朔州市",4),("⼤同市",4),("长治市",4),("晋城市",4),("忻州市",4),("晋中市",4),("临汾市",4),("吕梁市",4),("运城市",4),("其他",4);insert into tb_quxian(quxianname,cityid) values("呼和浩特市",5),("包头市",5),("⾚峰市",5),("呼伦贝尔市",5),("鄂尔多斯市",5),("乌兰察布市",5),("巴彦淖尔市",5),("兴安盟",5),("阿拉善盟",5),("锡林郭勒盟",5),("其他",5);insert into tb_quxian(quxianname,cityid) values("沈阳市",6),("朝阳市",6),("⾩新市",6),("铁岭市",6),("抚顺市",6),("丹东市",6),("本溪市",6),("辽阳市",6),("鞍⼭市",6),("⼤连市",6),("营⼝市",6),("盘锦市",6),("锦州市",6),("葫芦岛市",6),("其他",6);insert into tb_quxian(quxianname,cityid) values("长春市",7),("⽩城市",7),("吉林市",7),("四平市",7),("辽源市",7),("通化市",7),("⽩⼭市",7),("延边朝鲜族⾃治州",7),("其他",7);insert into tb_quxian(quxianname,cityid) values("哈尔滨市",8),("七台河市",8),("⿊河市",8),("⼤庆市",8),("齐齐哈尔市",8),("伊春市",8),("佳⽊斯市",8),("双鸭⼭市",8),("鸡西市",8),("⼤兴安岭地区(加格达奇)",8),("牡丹江",8),("鹤岗市",8),("绥化市",8),("其他",8);insert into tb_quxian(quxianname,cityid) values("黄浦区",9),("卢湾区",9),("徐汇区",9),("长宁区",9),("静安区",9),("普陀区",9),("闸北区",9),("虹⼝区",9),("杨浦区",9),("闵⾏区",9),("宝⼭区",9),("嘉定区",9),("浦东新区",9),("⾦⼭区",9),("松江",9),("青浦区",9),("南汇区",9),("奉贤区",9),("崇明县",9),("其他",9);insert into tb_quxian(quxianname,cityid) values("南京市",10),("徐州市",10),("连云港市",10),("宿迁市",10),("淮安市",10),("盐城市",10),("扬州市",10),("泰州市",10),("南通市",10),("镇江市",10),("常州市",10),("⽆锡市",10),("苏州市",10),("其他",10);insert into tb_quxian(quxianname,cityid) values("杭州市",11),("湖州市",11),("嘉兴市",11),("⾈⼭市",11),("宁波市",11),("绍兴市",11),("衢州市",11),("⾦华市",11),("台州市",11),("温州市",11),("丽⽔市",11),("其他",11);insert into tb_quxian(quxianname,cityid) values("合肥市",12),("宿州市",12),("淮北市",12),("亳州市",12),("⾩阳市",12),("蚌埠市",12),("淮南市",12),("滁州市",12),("马鞍⼭市",12),("芜湖市",12),("铜陵市",12),("安庆市",12),("黄⼭市",12),("六安市",12),("巢湖市",12),("池州市",12),("宣城市",12),("其他",12);insert into tb_quxian(quxianname,cityid) values("福州市",13),("南平市",13),("莆⽥市",13),("三明市",13),("泉州市",13),("厦门市",13),("漳州市",13),("龙岩市",13),("宁德市",13),("其他",13);insert into tb_quxian(quxianname,cityid) values("南昌市",14),("九江市",14),("景德镇市",14),("鹰潭市",14),("新余市",14),("萍乡市",14),("赣州市",14),("上饶市",14),("抚州市",14),("宜春市",14),("吉安市",14),("其他",14);insert into tb_quxian(quxianname,cityid) values("济南市",15),("聊城市",15),("德州市",15),("东营市",15),("淄博市",15),("潍坊市",15),("烟台市",15),("威海市",15),("青岛市",15),("⽇照市",15),("临沂市",15),("枣庄市",15),("济宁市",15),("泰安市",15),("莱芜市",15),("滨州市",15),("菏泽市",15),("其他",15);insert into tb_quxian(quxianname,cityid) values("郑州市",16),("三门峡市",16),("洛阳市",16),("焦作市",16),("新乡市",16),("鹤壁市",16),("安阳市",16),("濮阳市",16),("开封市",16),("商丘市",16),("许昌市",16),("漯河市",16),("平顶⼭市",16),("南阳市",16),("信阳市",16),("周⼝市",16),("驻马店市",16),("其他",16);insert into tb_quxian(quxianname,cityid) values("武汉市",17),("⼗堰市",17),("襄樊市",17),("荆门市",17),("孝感市",17),("黄冈市",17),("鄂州市",17),("黄⽯市",17),("咸宁市",17),("荆州市",17),("宜昌市",17),("随州市",17),("恩施⼟家族苗族⾃治州",17),("仙桃市",17),("天门",17),("潜江市",17),("神农架林区",17),("其他",17);insert into tb_quxian(quxianname,cityid) values("长沙市",18),("张家界市",18),("常德市",18),("益阳市",18),("岳阳市",18),("株洲市",18),("湘潭市",18),("衡阳市",18),("郴州市",18),("永州市",18),("邵阳市",18),("怀化市",18),("娄底市",18),("湘西⼟家族苗族⾃治州",18),("其他",18);insert into tb_quxian(quxianname,cityid) values("⼴州市",19),("清远市市",19),("韶关市",19),("河源市",19),("梅州市",19),("潮州市",19),("汕头市",19),("揭阳市",19),("汕尾市",19),("惠州市",19),("东莞市",19),("深圳市",19),("珠海市",19),("中⼭市",19),("江门市",19),("佛⼭市",19),("肇庆市",19),("云浮市",19),("阳江市",19),("茂名市",19),("湛江市",19),("其他",19);insert into tb_quxian(quxianname,cityid) values("南宁市",20),("桂林市",20),("柳州市",20),("梧州市",20),("贵港市",20),("⽟林市",20),("钦州市",20),("北海市",20),("防城港市",20),("崇左市",20),("百⾊市",20),("河池市",20),("来宾市",20),("贺州市",20),("其他",20);insert into tb_quxian(quxianname,cityid) values("海⼝市",21),("三亚市",21),("其他",21);insert into tb_quxian(quxianname,cityid) values("渝中区",22),("⼤渡⼝区",22),("江北区",22),("沙坪坝区",22),("九龙坡区",22),("南岸区",22), ("北碚区",22),("万盛区",22),("双桥区",22),("渝北区",22),("巴南区",22),("万州区",22),("涪陵区",22),("黔江区",22),("长寿区",22),("合川市",22), ("永川市",22),("江津市",22),("南川市",22),("綦江县",22),("潼南县",22),("铜梁县",22),("⼤⾜县",22),("璧⼭县",22),("垫江县",22),("武隆县",22), ("丰都县",22),("城⼝县",22),("开县",22),("巫溪县",22),("巫⼭县",22),("奉节县",22),("云阳县",22),("忠县",22),("⽯柱⼟家族⾃治县",22),("彭⽔苗族⼟家族⾃治县",22),("⾣阳⼟家族苗族⾃治县",22),("秀⼭⼟家族苗族⾃治县",22),("其他",22);insert into tb_quxian(quxianname,cityid) values("成都市",23),("⼴元市",23),("绵阳市",23),("德阳市",23),("南充市",23),("⼴安市",23),("遂宁市",23),("内江市",23),("乐⼭市",23),("⾃贡市",23),("泸州市",23),("宜宾市",23),("攀枝花市",23),("巴中市",23),("资阳市",23),("眉⼭市",23),("雅安",23),("阿坝藏族羌族⾃治州",23),("⽢孜藏族⾃治州",23),("凉⼭彝族⾃治州",23),("其他",23);insert into tb_quxian(quxianname,cityid) values("贵阳市",24),("六盘⽔市",24),("遵义市",24),("安顺市",24),("毕节地区",24),("铜仁地区",24), ("黔东南苗族侗族⾃治州",24),("黔南布依族苗族⾃治州",24),("黔西南布依族苗族⾃治州",24),("其他",24);insert into tb_quxian(quxianname,cityid) values("昆明市",25),("曲靖市",25),("⽟溪市",25),("保⼭市",25),("昭通市",25),("丽江市",25),("普洱市",25),("临沧市",25),("宁德市",25),("德宏傣族景颇族⾃治州",25),("怒江傈僳族⾃治州",25),("楚雄彝族⾃治州",25),("红河哈尼族彝族⾃治州",25),("⽂⼭壮族苗族⾃治州",25),("⼤理⽩族⾃治州",25),("迪庆藏族⾃治州",25),("西双版纳傣族⾃治州",25),("其他",25);insert into tb_quxian(quxianname,cityid) values("拉萨市",26),("那曲地区",26),("昌都地区",26),("林芝地区",26),("⼭南地区",26),("⽇喀则地区",26),("阿⾥地区",26),("其他",26);insert into tb_quxian(quxianname,cityid) values("西安市",27),("延安市",27),("铜川市",27),("渭南市",27),("咸阳市",27),("宝鸡市",27),("汉中市",27),("安康市",27),("商洛市",27),("其他",27);insert into tb_quxian(quxianname,cityid) values("兰州市",28),("嘉峪关市",28),("⾦昌市",28),("⽩银市",28),("天⽔市",28),("武威市",28),("酒泉市",28),("张掖市",28),("庆阳市",28),("平凉市",28),("定西市",28),("陇南市",28),("临夏回族⾃治州",28),("⽢南藏族⾃治州",28),("其他",28);insert into tb_quxian(quxianname,cityid) values("西宁市",29),("海东地区",29),("海北藏族⾃治州",29),("黄南藏族⾃治州",29),("⽟树藏族⾃治州",29),("海南藏族⾃治州",29),("果洛藏族⾃治州",29),("海西蒙古族藏族⾃治州",29),("其他",29);insert into tb_quxian(quxianname,cityid) values("银川市",30),("⽯嘴⼭市",30),("吴忠市",30),("固原市",30),("中卫市",30),("其他",30);insert into tb_quxian(quxianname,cityid) values("乌鲁⽊齐市",31),("克拉玛依市",31),("喀什地区",31),("阿克苏地区",31),("和⽥地区",31),("吐鲁番地区",31),("哈密地区",31),("塔城地区",31),("阿勒泰地区",31),("克孜勒苏柯尔克孜⾃治州",31),("博尔塔拉蒙古⾃治州",31),("昌吉回族⾃治州伊犁哈萨克⾃治州",31),("巴⾳郭楞蒙古⾃治州",31),("河⼦市",31),("阿拉尔市",31),("五家渠市",31),("图⽊舒克市",31),("其他",31);insert into tb_quxian(quxianname,cityid) values("⾹港",32),("其他",32);insert into tb_quxian(quxianname,cityid) values("澳门",33),("其他",33);insert into tb_quxian(quxianname,cityid) values("台湾",34),("其他",34);。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
provinceList['江西省'] = ["南昌市","九江市","景德镇市","上饶市","鹰潭市","余春市","新余市","萍乡市","赣州市","吉安市","井冈山市","抚州市","黎川市","庐山市"];
provinceList['安徽省'] = ["合肥市","淮南市","蚌埠市","宿州市","淮北市","阜阳市","亳州市","六安市","巢湖市","滁州市","芜湖市","宣城市","黄山市","马鞍山市","铜陵市","黄山市","安庆市","太湖市"];
provinceList['山东省'] = ["济南市","聊城市","临清市","德州市","淄博市","滨州市","东营市","潍坊市","诸城市","青州市","烟台市","威海市","青岛市","泰安市","莱芜市","新泰市","济宁市","曲阜市","荷泽市","临沂市","日照市","枣庄市","滕州市","文登市"];
var cid = document.getElementById(city);
var pid = document.getElementById(province);
cid.options.length = 0;
for ( var i in provinceList) {
if (i == pid.value) {
provinceList['河南省'] = ["郑州市","新乡市","焦作市","安阳市","鹤壁市","濮阳市","许昌市","缧河市","驻马店市","信阳市","周口市","平顶山市","洛阳市","三门峡市","义马市","南阳市","开封市","商丘市"];
provinceList['云南省'] = [("昆明市","东川市","曲靖市","昭通市","开远市","个旧市","大理市","楚雄市","保山市","玉溪市","文山市","思茅市","景洪市","潞西市","中甸市","六库市","临沧市","丽江市")];
provinceList['广西壮族'] = ["南宁市","凭祥市","百色市","钦州市","北海市","玉林市","桂林市","梧州市","柳州市","合山市","河池市","钦州市"];
provinceList['甘肃省'] = ["兰州市","白银市","临夏市","武威市","张掖市","酒泉市","嘉峪关市","玉门市","金昌市","天水市","平凉市","西峰市"];
provinceList['陕西省'] = ["西安市","咸阳市","延安市","渭南市","榆林市","安康市","商州市","宝鸡市","汉中市","铜川市"];
provinceList['吉林省'] = ["长春市","扶余市","吉林市","桦甸市","延吉市","图们市","龙井市","敦化市","通化市","集安市","浑江市","梅河口市","四平市","白城市","辽源市","公主岭市","洮南市","白山市"];
/**
* 双联动 实现省市的获取
*/
var provinceList = new Array();
provinceList['选择省市'] = [ '选择市' ];
provinceList['北京市'] = ["北京"];
provinceList['天津市'] = ['天津'];
provinceList['重庆市'] = ["重庆"];
for ( var j in provinceList[i]) {
cid.options.add(new Option(provinceList[i][j], provinceList[i][j]));
}
}
}
}
function closeWindow(province, city) {
var selProvince = document.getElementById(province).value;
var selCity = document.getElementById(city).value;
window.returnValue = selProvince + selCity;// 关闭窗口时把值赋给调用事件的对象
pid.options.length = 0;// 清空下拉列表框的内容
var cid = document.getElementById(city);
for ( var i in provinceList) {
pid.options.add(new Option(i, i));
window.close();
}
/**
* 双联动 实现省市的获取结束
*/
provinceList['宁夏回族'] = ["银川市","石嘴山市","青铜峡市","吴忠市","固原市"];
pro34;三亚"];
provinceList['台湾省'] = ["彰化","潮州","礁溪","嘉义","清水","旗山","九曲堂","竹南","中兴新村","中坜","竹北","竹东","风山","丰原","后里","新竹","新营","花莲","湖口","虎尾","宜兰","瑞芳","冈山","高雄","基隆","梨山","罗东","鹿港","苗栗","民雄","南投","北港","澎湖","屏东","埔里","沙鹿","善化","苏澳","大甲","大溪","台中","台南","台北","台东","桃园","大肚","田中","斗六","左营","东港","雾峰","乌日","莺歌","员林"];
