一图多超链接
给图片文字加超链接

今天要讲的是如何替换模板里的产品图片和广告图片。
很多卖家在安装模板的过程中都会遇到这样的问题,模板我加好了,可是产品图片我要怎么换呢?好的,接下来我就和大家讲解一下。
首先你到后台,打开你的编辑器。
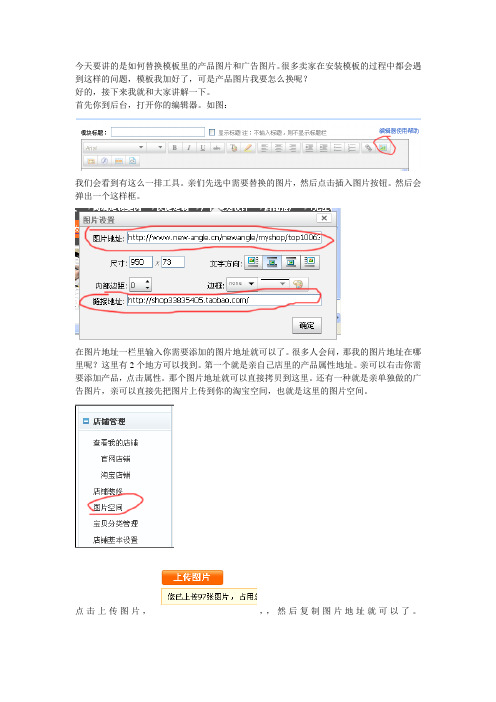
如图:我们会看到有这么一排工具。
亲们先选中需要替换的图片,然后点击插入图片按钮。
然后会弹出一个这样框。
在图片地址一栏里输入你需要添加的图片地址就可以了。
很多人会问,那我的图片地址在哪里呢?这里有2个地方可以找到。
第一个就是亲自己店里的产品属性地址。
亲可以右击你需要添加产品,点击属性。
那个图片地址就可以直接拷贝到这里。
还有一种就是亲单独做的广告图片,亲可以直接先把图片上传到你的淘宝空间,也就是这里的图片空间。
点击上传图片,,,然后复制图片地址就可以了。
接下来我就说说如何让给图片和文字加超级链接。
给图片和文字加超级链接其实原理都一样的。
首先选中你需要加超级链接的文字或者图片,然后点击编辑器中的超练级按钮。
在弹出的框中,输入你需要链接的地址就可以了。
在这里,我要提醒一下,练级地址加好了,记得勾选下面的在新窗口打开。
然后点击右上角的叉。
这是表示确定的意思。
然后亲可以接着添加下面图片或者文字。
最后都加完了,点击下面的保存就可以了。
其实就这么简单哦,不要怪我多说几句哦,有的客户会嫌麻烦,说我们的模板做的不好,不会编辑,其实我们都是为亲们找想哦,我也想做的简单一些的哦,这样其实对我们来说更方便哦,但是我们觉得一定要给客户最实用的设计,最具性价比的装修模板,这也是我们新角度一直坚持的经营宗旨哦,所以还请大家多多的支持,有什么意见或者需要改进的,亲们都可以向我们的提出来。
我们会尽力的满足大家的需求。
好了,今天就讲到这里了哦。
谢谢大家的支持哦。
祝大家生意兴隆哦!。
教你如何对一张图片进行多个超链接

这是我经过多番研究、测试而提取出来的精华啊!!简单而言就是用dreamweaver得到图片坐标,再用淘宝助理把坐标放上去。
这个超链接是针对一张图片,在不同的部位设置不同的链接。
如:就要设置四个超链接。
那么如何来设置呢?这就要用的HTML代码了,我对这个宝贝超链接,其实都在淘宝助理里的源代码那实现的。
针对这个,我们要用到dreamweaver和淘宝助理。
把要编辑的图片比作一张地图,要在这个地图的哪个地方进行超链接呢,这就要用到dreamweaver了。
Dreamweaver就是帮你找到坐标。
第一步:打开dreamweaver,新建一个站点,把要编辑的图片都放到站点目录下。
如:然后选一张图片拉到编辑颜面。
第二步:定位。
鼠标点击图片,在界面的下方就会出现图片属性,在属性的左侧,有“地图”两个字。
这个叫热点工具,就是用这个来划地盘的。
根据自己链接的图形,有三种方式可以选择。
我这里就选择矩形。
大家可以看到,同时,上方的代码也会出现,而代码里的coords="60,229,374,395"就是链接部位的坐标。
第三步:坐标确定后,再在下方的属性---链接处输入要链接的地址。
就会得到这样一串代码。
<area shape="rect"coords="60,229,374,395"href="http://shop33479147.taob /" />按照同样方法,把其他部位也按照同样方法得到这些代码。
这样以后,dreamweaver的用途也就告一段落了。
第四步:打开淘宝助理,为了方便你找到要插入图片代码的位置,最好在图片的上一行插入一句话,比如:请点击试试。
到时只要你找到“请点击试试”字样,你就知道要在它下方插入代码了。
第一句是插入图片,只要把一下代码的地址替换成你要做链接的图片。
<Plign=center><IMGborder=0src="/img/ibank/2012/249/468/591864942_9 76950842.jpg" width=750 height=800 useMap=#Map1></P>接下来就要用的dreamweaver实现的那串代码了。
如何在Word中插入文档和图片的超链接

如何在Word中插入文档和图片的超链接在日常工作和学习中,我们经常需要在Word文档中插入文档和图片的超链接。
超链接可以让读者方便地跳转到其他文档或网页,提供了更加丰富的阅读体验。
下面我将介绍一些在Word中插入文档和图片超链接的方法,希望对大家有所帮助。
首先,我们来看如何在Word中插入文档的超链接。
假设我们需要在文档中引用另一个Word文档,可以按照以下步骤进行操作。
首先,打开目标文档,选中需要插入超链接的文字或图片。
然后,点击Word菜单栏上的“插入”选项,在弹出的菜单中选择“超链接”。
接下来,会弹出一个对话框,在对话框中选择“现有文件或网页”,然后点击“浏览”按钮,找到目标文档所在的位置,选择目标文档并点击“确定”。
最后,点击“确定”按钮,完成超链接的插入。
此时,读者点击超链接文字或图片,就可以跳转到目标文档。
除了插入文档的超链接,我们也可以在Word中插入图片的超链接。
这样,读者点击图片就可以跳转到其他文档或网页。
具体操作步骤如下。
首先,选中需要插入超链接的图片,然后点击Word菜单栏上的“插入”选项,在弹出的菜单中选择“超链接”。
接下来,同样会弹出一个对话框,在对话框中选择“现有文件或网页”,然后点击“浏览”按钮,找到目标文档或网页所在的位置,选择目标文件或输入网页链接,并点击“确定”。
最后,点击“确定”按钮,完成超链接的插入。
这样,读者点击图片就可以跳转到目标文档或网页。
在插入超链接时,我们还可以设置超链接的样式和显示文本。
例如,我们可以改变超链接的颜色、字体和下划线等。
具体操作方法是,在插入超链接后,选中超链接文字或图片,然后点击Word菜单栏上的“字体”选项,在弹出的对话框中进行相应的设置。
此外,我们还可以修改超链接的显示文本。
默认情况下,超链接的显示文本是链接的地址或文件名,但我们可以通过右键点击超链接,选择“编辑超链接”来修改显示文本。
这样,我们可以根据需要自定义超链接的显示文本,使其更加直观和易懂。
第4章 超级链接

4.4 实训
4.4.2 实训二:制作爱家美食网站“美味靓汤”系列页面 实训二:制作爱家美食网站“美味靓汤” 【实训综述】本实训通过“美味靓汤”系列页面的制作,进 实训综述】本实训通过“美味靓汤”系列页面的制作, 一步加强读者综合利用各种形式的超链接的能力, 一步加强读者综合利用各种形式的超链接的能力,为以后的 网站设计打好基础。 网站设计打好基础。 【实训展示】本实训中的素材包括6幅图片和2个下载压缩包 实训展示】本实训中的素材包括6幅图片和2 文件,制作爱家美食网站“美味靓汤”栏目的系列页面, 文件,制作爱家美食网站“美味靓汤”栏目的系列页面,效 果如图4 26所示 所示。 果如图4-26所示。
4.3 创建其他类型超链接
4.3.4 下载链接 如果链接到的文件不是HTML文件 则该文件作为下载文件, 文件, 如果链接到的文件不是HTML文件,则该文件作为下载文件, 下载链接的格式为: 下载链接的格式为: <a herf= “下载文件名” >热点文本</a> “下载文件名 >热点文本 下载文件名” 热点文本</a> 可以使用属性面板的链接文本框创建下载链接。 可以使用属性面板的链接文本框创建下载链接。创建下载链接 的方法如下: 的方法如下: 1)在“文档”窗口的设计视图中选择要从其创建链接的文字或 文档” 图像。 图像。 2)打开“属性”面板,在“链接”文本框中输入下载文件的名 打开“属性”面板, 链接” 称。
4.3 创建其他类型超链接
4.3.2 E-mail超链接 E-mail超链接 在很多网页中会看到网站管理员或公司的E-mail邮件超 链接,单击指向E-mail邮件的链接,将打开缺省的电子邮件 程序,如FoxMail、Outlook Express等,并自动填写邮件地址。 指向电子邮件链接的格式为: <a href="mailto:E-mail地址"> 热点文本 </a> 例如,E-mail地址是zhby1972@,建立如下链接: 信箱:<a href="mailto: zhby1972@">和我联系</a> 可以使用属性面板的链接文本框创建E-mail超链接。创建Email超链接的方法是: ① 在文档窗口的设计视图中选择要从其创建链接的文字或图 像。 ② 打开属性面板,在“链接”文本框中输入mailto: E-mail地址。
谈谈超级链接的种类及建立方法

谈谈超级链接的种类及建立方法超链接是中一个页面到另一个页面的链接关系。
链接的目标通常是另一个网页,但也可以是图片、电子邮件地址、多媒体文件,甚至是一个程序。
超链接能使任何页面与其他页面之间相互链接,而不用知道这些页面的具体存放位置。
超大型链接给出了页面之间相互联系的情况,而且它能使页面保持动态、有生命力的特性。
中链接的这些特性是它得以广泛应用的主要原因。
这里的“超链接”指的是一种对象,它“隐藏”在页面文字或图形之中。
如果将鼠标指向或点击它,就相当于指示浏览器跳转到一个新的地方。
单击超级链接以后,浏览器才能接收到一个名为“统一资源定位”()的地址,随后,浏览器就会打开位于那个地址的网页。
这个网页可以是当前的站点的一部分,也可以是同一台服务器内的另一个站点的一部分,还可以是中的任何位置、任何站点内的任何一部分。
当这些超链接所指向的内容在同一站点内时用相对地址,当这些链接所指向的内容在站点之外时用绝对地址。
从本质上讲,超级链接属于页面的一部分,它是一种允许我们与其他网页相互链接的元素,各个网页链接到一起以后,才能真正构成一个站点。
超级链接为站点提供了第一级、也是最重要的一级交互措施。
用户在浏览器中所看到的超级链接,通常采用与普通文本不同的形式表现显示。
如通过特殊的高亮文本(而且加上了下划线)、一幅图画、一个微标或者一张相片来显示,当鼠标移到一个超链接上面时,便会变成一个手掌形状。
同时,与该超链接对应的将会在窗口底部的状态栏中显示出来。
访问以后的超级链接颜色会变化。
但是在超链接的幕后却是代码。
超链接为浏览器提供了一个,作为的目标地址。
当访问者单击超链接时,浏览器就会跳转到这个目标地址的页面。
下面从超级链接的内容和外部表现形式来说说超链接的种类。
从超链接的内容在网站之外和网站之内来看可分为内部超链接、外部超链接和书签链接三种:内部超链接是指在同一个站点内的不同页面之间相互联系的超链接;外部链接是指把站点中的一个页面与另一个站点外的其他页面联系的超链接。
超链接使用方法

超链接使用方法“哎呀,这超链接到底咋用啊?”小明在课堂上着急地问。
同学们,别着急,今天咱就来讲讲超链接的使用方法。
超链接啊,简单来说,就是可以让你从一个地方快速跳到另一个地方。
比如说,你在看一篇文章,文章里提到了一个很重要的概念,但是没有详细解释,这时候如果有个超链接,你一点,就能马上跳转到对这个概念的详细解释页面,是不是很方便呀?那怎么使用超链接呢?其实很简单。
在很多文档编辑软件里,都有插入超链接的功能。
就拿我们常用的 Word 来说吧,先选中你想要变成超链接的文字或者图片,然后找到插入超链接的按钮,点击它。
这时候会弹出一个对话框,你可以在里面输入你想要链接到的网址或者本地文件的路径。
比如说,你可以把“百度”这两个字做成超链接,链接到百度的官网。
这样,当别人点击“百度”的时候,就会自动打开浏览器,跳转到百度的页面。
再比如,你在做一个关于旅游景点的介绍文档,文档里提到了长城。
你可以把“长城”这两个字做成超链接,链接到长城的详细介绍页面,或者链接到一些长城的图片、视频等。
这样,读者在看文档的时候,就可以更深入地了解长城。
超链接的用处可大着呢。
我给你们讲个例子啊,之前有个公司做产品介绍手册,他们在手册里把每个产品的名称都做成了超链接,链接到对应的产品详细页面。
这样,客户在看手册的时候,只要对哪个产品感兴趣,一点超链接,就能马上看到详细的信息,不用再去到处找资料,大大提高了客户的体验和效率。
还有啊,在网页设计中,超链接更是不可或缺的。
一个好的网站,会有很多的超链接,让用户可以方便地在各个页面之间跳转。
比如说,你在一个新闻网站上看新闻,新闻的标题就是超链接,点击标题就可以跳转到新闻的详细页面。
网站的导航栏也是超链接,点击不同的导航按钮,就可以跳转到不同的页面。
但是,使用超链接的时候也要注意一些问题哦。
首先,一定要确保链接的地址是正确的,不然别人点击了超链接,却跳转到了错误的页面,那就不好了。
其次,超链接的文字或者图片要能够清楚地表明链接的目的地,不然别人不知道点击了会去到哪里,可能就不会点击了。
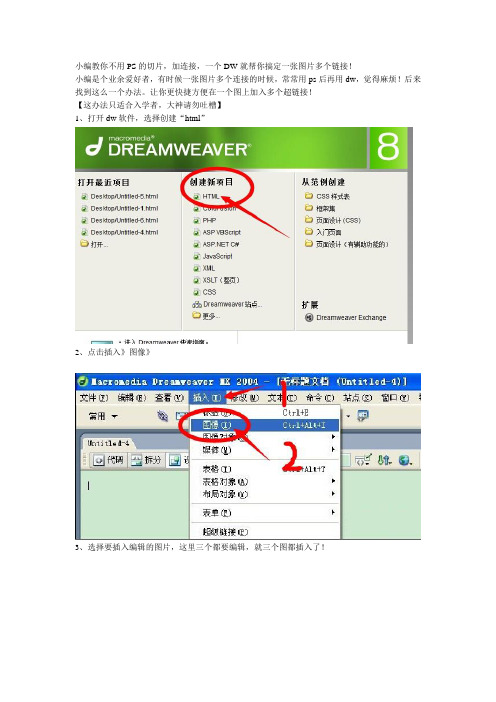
小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!

小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!
小编是个业余爱好者,有时候一张图片多个连接的时候,常常用ps后再用dw,觉得麻烦!后来找到这么一个办法。
让你更快捷方便在一个图上加入多个超链接!
【这办法只适合入学者,大神请勿吐槽】
1、打开dw软件,选择创建“html”
2、点击插入》图像》
3、选择要插入编辑的图片,这里三个都要编辑,就三个图都插入了!
4、选择图片,看下面属性栏,这里是‘热点矩形工具’我们要靠这几个来完成在一个图片上多个连接
5、选择点击然后鼠标会变成十字架,我们通过拖动鼠标来设置矩形的大小
(就跟PS里面的切片一样的),框好要加入超链接的区域,到‘属性’下面把链接添加好,一个搞定!so easy~~
同样的方法设置好第二个区域
选择不规则图形的时候
6、按照以上方法弄好所有图片跟连接,把我们图片上传到‘图片空间’【这里你若是要放在淘宝的就在宝贝空间上传图片,在其他平台就在后台上传图片,我就不多啰嗦了】上传完之后复制你的图片地址。
然后回到dw,点击代码》删除这部分的连接,把上传好的图片连接复制过来
8、把<body>与</body>之间的代码复制,就完毕啦!
是不是很方便呢,又学到一招了吧,赶紧去试试吧!。
超链接是什么意思啊

超链接是什么意思啊超链接是什么意思?很明显,所谓超链接就是指从一个网站跳转到另外一个网站上面去。
比如你打开一篇新闻类型的网页,通常都会看到“由此点击进入某某网站”这样的说法。
实际上就是通过超链接将两个网站联系起来了,让用户更容易访问目标网站。
通俗地讲,如果我们想要连接两个网站,那就必须先打开其中的一个网站,然后再打开另外一个网站才行。
而如果你只想打开第二个网站,那么首先需要打开的则是第一个网站。
这种情况下,你必须做出选择:是点击进入第一个网站呢?还是直接返回第二个网站?相信大家已经清楚了,只不过做出选择的却是另外一个事物——浏览器。
一、简介在我们的网页中可能会有许多这样那样的文字或图片,但有时候并不是为了提供给我们阅读的,而是为了使得我们对它感兴趣,于是就加了超级链接,以便我们可以快速方便地找到自己想要的内容。
例如,你在上面所写的网址并不仅仅是一串网址,也许包含了一些文本框和文本区域,而这些都可以作为网页之间传递信息的媒体。
除此之外,网页上所包含的每一个元素(文字、图形等)都可以成为超级链接,例如我们最熟悉的文本超级链接:/ home/ XXXX(你的主页)/ html……/ XXXX( XX 网站),我们称之为“文本链接”;还有像鼠标悬停在某个元素上所产生的链接,如我们在网页中所见到的图像超级链接:/ htm/ index……/ url……,我们也叫它为图像超级链接,在文章里所遇到的图像往往代表着图片的网络位置,在文章末尾时往往也可能产生这种超级链接。
二、超级链接,它有助于在多个网页之间复制内容,并且能够通过关键词对页面进行定位。
使用超级链接后,网页中的信息能够以更加醒目的方式显示出来,因为超级链接能够帮助搜索引擎更好地理解网页,从而更快地获取所需要的信息。
通过链接,用户能够非常轻松地在不同的网站之间移动和切换,享受丰富的互联网带来的乐趣。
因为这样的特性,我们经常能在不同的网站见到同样的超级链接,也正是这个原因,它也被称为“网络的粘合剂”。
用DW给一张图片加多个链接

大家在做海报时,一张图片只能加一个链接,用Photoshop切片的方法又太麻烦。
在这里我教大家另外一个方法。
1、首先,在百度上下载Dreamweaver软件(我给大家示范的是Dreamweaver8版本),并安装。
安装完成后,就可以打开Dreamweaver软件。
2、打开之后会出现这个界面,之后按HTML就可以了。
3、接着是代码这个界面,可以看到标题处有“无标题文档”这几个字,把这几个字删除即可。
4、按“设计”按钮,接下来就可以给图片加多个链接了。
5、在给图片加超链接之前,要先把图片先上传到我们的图片空间里,并复制链接(这里说的链接也就是图片的地址URL,右键-属性里也看以看到)。
6、我们再按Dreamweaver的菜单栏的“插入”-“图像”。
7、将URL处的文字删掉,并粘贴我们之前那张图片的链接(也就是图片的地址/URL),按确定,之后有弹出图像标签辅助功能属性的框,继续按右侧的确定即可。
这样子我们要处理的这张图片就出现了。
8、按菜单栏下方的按钮(有小倒三角形的地方),会出现“绘制矩形热点”、“绘制椭圆热点”、“绘制多边形热点”。
在这里我给大家只示范“绘制矩形热点”,其他热点也是同样的方法,只是形状不一样而已。
9、按绘制矩形热点,拖动鼠标,选出图片中要加宝贝链接的一个区域。
做完这个步骤后,图片上就出现了这样一块区域。
此时可以在下方属性栏将宝贝链接加在链接处,将目标处改为“_blank”。
10、第二、第三个区域方法也是一样的,大家可以先把去去画好,再点各个区域,分别加链接,把属性栏“目标”处都改为“_blank”。
11、接下来切换到代码这里,可以看到一大串代码,我们要将这里的代码全部复制。
(为避免广告嫌疑,我已经用红色线把宝贝链接划掉)12、之后我们再打开店铺首页装修,添加自定义模块,按“源码”按钮,将代码复制到空白处,复制好后再按一次“源码”按钮,就会出现这张图,看起来超赞的哦!(这种方法可以加在店铺首页,也可以加在宝贝详情页中)。
超链接的定义名词解释

超链接的定义名词解释超链接是指在文档中插入的一种元素,能够将用户从当前位置直接跳转到其他文档、网页、图片、视频或其他资源。
它通过使用URL(统一资源定位符)或其他标识符来确定目标资源的位置,并使用户能够简便地访问相关内容。
一、超链接的用途及特点超链接的主要用途是在不同的文档或资源之间建立链接,提供更加便捷的信息浏览和导航方式。
它为网页和电子文档的信息组织带来巨大的灵活性和可扩展性。
用户只需要点击链接的文字、图片或其他元素,即可迅速跳转到其他页面,省去了繁琐的手动输入URL的步骤。
超链接还具有跨平台和跨设备的特点,任何支持HTML或其他标准的用户终端都能够解析和使用超链接。
这意味着在不同的操作系统、浏览器和设备上,用户都能够享受到相同的链接导航体验。
二、超链接的实现方式超链接可以通过各种方式来实现,其中最常见和基础的方式是使用HTML代码。
通过HTML的<a>标签,我们可以在网页中创建超链接,指定目标资源的URL或其他标识符,并设置链接显示的文本或图像。
除了HTML,还有其他技术和平台也支持超链接的使用。
例如,在电子邮件中,超链接常常以纯文本或图像的形式出现,用户点击后会自动打开目标网页或应用程序。
在移动应用程序中,超链接可以使用特定的UI元素(如按钮或文本链接)来实现,提供与网页类似的导航功能。
三、超链接的分类与应用场景根据链接的类型和目标资源的不同,超链接可以分为内部链接和外部链接、相对链接和绝对链接、文本链接和图像链接等。
1. 内部链接和外部链接内部链接指的是指向同一网站或文档内的其他位置的链接,而外部链接则是指向其他网站或文档的链接。
内部链接用于网站内部的导航和跳转,帮助用户快速定位到需要的内容。
外部链接则用于引用和指向其他资源,扩展了阅读者获取信息的范围。
2. 相对链接和绝对链接相对链接是指基于当前网页或文件所在位置的链接,使用相对路径来确定目标资源的位置。
相对链接适用于在同一网站内部和同一设备上进行导航。
如何给一张图片添加多个超链接

如何给一张图片添加多个超链接(非切片)注:此方法由本人于网络自学,如有不足,欢迎探讨交流……本人使用软件Dreamweaver CS5 (以下简称DW)。
首先,将所需图片传入图片空间,获取图片地址,然后打开DW,新建一个HTML进入后界面像这样设置将代码框中的默认代码删除,然后选择插入-图像将图片的地址复制进弹出菜单中然后我们就可以看到图片显示出来了接下来,在属性栏下方有个“地图”,旁边就是热点划分工具,有方形,圆形,和不规则形状,我们先选择方形,在需要添加链接的地方画上一个框,弹出的对话框不用管将“地图”名字更改一下(这一步在同一个网页有多张热点图片时很重要,,地图名字默认是必须以字母开头,只能用字母和数字命名,不可以用中文,建议使用map01,map02……来命名!!!!!!!!!!!!!!!!!!)将产品链接复制到下方属性栏中“链接”选项,(注意,要将其原本的“#”符号删除)目标栏填如“blank”(这是设置链接在新窗口打开,若不需要可以不填!!!)点击确定,一个部位的链接便添加好了,其他部位也如此添加即可全部链接设置完成,检查无误后将代码框中的代码全部复制到店铺装修的代码模块中(完)附:将代码复制到新模版中买了新模版后,要将做好的热点图片装饰进新模版中,首先,将鼠标移到“装修”,选择“模版管理”进入模版管理,选择我购买的模版选择新买的模版,再点应用鼠标移到大海报模块点击编辑点开后,如下设置,(或可按照自己的喜好,自行设置)再将热点代码复制到此处(注意红框选项)点击确定,即可完成一张继续添加图片,继续将鼠标移到模块中央部分,点击“+添加模块”选择设计师模块-多功能全屏海报接下来如上方一样设置即可。
在Word中创建超链接有三种方法

在Word中创建超链接有三种方法:1、拖放编辑法:首先保存文档,然后拖动鼠标选中特定的词、句或图像作为超级链接的目标,然后点击鼠标右键,把选定的目标拖到需要链接到的位置,释放鼠标按键,在快捷菜单中选择“在此创建超级链接”选项即可。
2、拷贝粘贴法:利用鼠标拖放法创建超链接很方便,但是有时超级链接的起点和终点在文档中相距较远,使用拖放式编辑的方法是很不方便的。
这时可以选择超级链接的目标词、句或图像,按下Ctrl+C 复制选定内容,把光标移动到需要加入链接的位置,然后执行菜单“编辑→粘贴为超链接”即可。
3、使用书签法:除了以上两种方法以外,我们也可以通过使用书签来实现。
首先保存文档,选择特定的词、句或图像作为超级链接的目标,选择菜单“插入→书签”,插入书签时,需要为书签命名,命名后单击“添加”按钮,把光标移到需要添加超级链接的位置,选择“插入→超级链接”,在“编辑超链接”对话框中单击“书签”按钮,并在“在文档中选择位置”对话框中选择特定的书签,单击“确定”按钮即可。
超链接目录[隐藏]定义HTML标记创建超链接(代码)定义HTML标记创建超链接(代码)[编辑本段]定义超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。
各个网页链接在一起后,才能真正构成一个网站。
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。
当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
按照链接路径的不同,网页中超链接一般分为以下3种类型: 内部链接,锚点链接和外部链接。
如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
一图添加多链接

在一张图片上建立多个链接
1.打开:Dreamweaver 软件:出现如下界面
2.点击上图红色框框处,然后进如下页面:
进入以下页面:
图片需要已经上传到所需的图片空间)
5.在插入按钮菜单里面找到“图像”,然后出现上传所示的对话框,找到需要设计的图片,添加好图片所在的地址即蓝色箭头所指的位置!添加好后,会出现另一个对话框,可以直接
点击确认。
所需添加的超链接部分进行画符号,然后再添加好超链接即可!
7.利用热点工具对相应需要添加超链接的位置进行选定,然后输入后相应的链接,目标选项“_blank”即可,地图的位置需要标记好名称,然后根据同样的方法进行相应的设置即可。
8.设置完后,再点击到:代码那一栏,全选复制代码黏贴到需要放置的里面就可以了!。
为一张图片设置多个超链接

1.订购优惠券 卖家中心—我订购 的应用(1)—服务订购(2)—在服务市 场中搜索订购(3):优惠券
2.设置相应的优惠券
立即创建优惠券---设置好后点击查看
3.复制优惠券链接
二、制作优惠券海报
1.制作优惠券海报
2.上传到店铺图片空间
查看图片空间中的图片地址:找到图片双击打 开
复制优惠券图片链接地址
为一张图片设置多个超链接
----淘宝店铺装修
一张图片的多个超链接应用
1.一张图片设置多个优惠券
2. 同一张图中多件产品,每件产品都能建立相应的链接
一.设置优惠券 1. 订购第三方服务软件:优惠券 2.设置优惠券 二、制作优惠券海报 1.制作优惠券海报 2.上传到店铺图片空间 3.点击打开图片,查看图片链接并进行复制 三、制作超链接
点击代码--复制代码
装修你的店铺,添加模块(把自定义区拖动大右边) →选择自定义内容区→编辑点击“源码”,如下图
把刚才DREAMWEAVER中的代码复制,粘贴到源码里 面去,别忘了点确定哟!这样就大功告成了!
如果是在详情页中添加的话:新建详情导航模块
为模块设置标题,在代码位置黏贴代码即可。
打开dreamweaver8,如图点击“html”:
在你新建的HTML文件里面插入你刚才上传的图片
DREAMWEAVER8的左上角点击”插入→图像
”:
就会看到下图,在红框里面输入你刚才复制的图片链 接,然后点确定,再点确定
这样图片就插入进来了
看属性框,现在我们就要使用热点地图了,看到地图下面 有几个图形了吧,有矩形、圆形、不规则
这样图片就插入进来了
属性栏看不到的话点击图片就可以看到
现在我选择用矩形,在这一整张图片上画出第一个我 要添加链接的产品,当你画完之后图片就会被一层透 明的淡绿色覆盖,如图:--然后点击确定按钮
如何在Word中创建图片超链接

如何在Word中创建图片超链接
word文档中的超链接不但可以是文字形式的超链接,也可以是形式的超链接,对于添加了超
链接的或文字,只要我们按住Ctrl按,然后点击鼠标就可以打开对应的超链接的网址
下面就来分享如何给添加超链接
打开要做超链接的word文档,这里我们就一步一步的来讲述,首先准备插入
点击工具栏中的“插入”,然后在打开工具栏中点击“”
在打开的“插入”浏览框中找到要插入的,并插入
插入后,在上面点右键,之后在弹出菜单中选择“超链接”
点击“超链接”后,就打开超链接设置的对话框,图下图所示
这里我们手动设置自己的超链接地址,在地址栏中输入百度经验的网址,,然后点击右下方
的“确定”按钮,如下图所示
超链接创建完成后,鼠标放在超链接的上面就会自动弹出该超链接的相关提示信息,如
下图所示
注意事项
使用的是2013版的officeword,其它版本可能有些差异,请根据实际版本进行操作
如果觉得的经验还不错,请点击右边的“关注TA”和“投票TA”,以方便随时学习了解其他相关经验。
如何在Word中进行批量插入和替换超链接

如何在Word中进行批量插入和替换超链接在日常工作和学习中,我们经常需要使用Word来编辑和整理文档。
而在编辑文档的过程中,插入和替换超链接是一项常见的任务。
本文将介绍如何在Word中进行批量插入和替换超链接,以提高工作效率。
一、插入超链接在Word中插入超链接可以使读者更方便地跳转到其他文档、网页或书签。
下面是一些常见的插入超链接的方法:1. 手动插入超链接:首先,选中要添加超链接的文字或图片,然后点击“插入”选项卡中的“超链接”按钮。
在弹出的对话框中,选择要链接的目标,可以是一个网页、一个文件或一个书签。
输入链接地址后,点击“确定”即可完成超链接的插入。
2. 快捷键插入超链接:在选中要添加超链接的文字或图片后,直接按下“Ctrl + K”组合键,即可打开超链接对话框。
然后按照上述步骤选择链接目标和输入链接地址,最后点击“确定”即可完成插入。
3. 插入网页超链接:如果需要插入一个网页超链接,可以直接复制网页的链接地址,然后在Word中选中要添加超链接的文字或图片,使用快捷键“Ctrl + K”打开超链接对话框,将链接地址粘贴到“地址”栏中,最后点击“确定”即可完成插入。
二、批量插入超链接在某些情况下,我们可能需要批量插入超链接,比如将一个文档中的多个关键词都添加超链接。
下面是一种简单的方法来实现批量插入超链接:1. 打开“查找和替换”对话框:使用快捷键“Ctrl + H”打开“查找和替换”对话框,或者在“开始”选项卡中的“编辑”组中点击“替换”按钮,然后选择“查找和替换”。
2. 设置查找内容:在“查找”栏中输入要查找的关键词,然后点击“查找下一个”按钮,确保要替换的关键词都被找到。
3. 设置替换内容:在“替换”栏中输入要替换为的超链接地址,然后点击“替换”按钮。
这样,所有找到的关键词都会被替换为超链接。
4. 批量插入超链接完成:点击“关闭”按钮关闭“查找和替换”对话框,此时所有需要替换为超链接的关键词都已完成批量插入。
在html代码里面使用aa标签设置文字超链接和图片超链接教程

在html代码⾥⾯使⽤aa标签设置⽂字超链接和图⽚超链接教程使⽤ <a> </a> 标签制作⽂本超链接教程
<a>标签的作⽤是⾮常的强⼤的,写法也是⾮常简单的,
<a>标签⽂本超链接的写法也就是在<a>标签⾥⾯加上⼀个属性。
1.超链接不带描述的写法
演⽰效果: ---->> 站长资源⽹
代码如下:
1. <a href=“https://”>站长资源⽹</a>
2.超链接带表述的写法
演⽰效果: ---->> 站长资源⽹
(⿏标放在超链接上⾯不要点,即可看到超链接的表述,可以对⽐上⾯的不带描述的超链接试试)
代码如下:
1. <a href="https://" title="站长资源⽹">站长资源⽹</a>
使⽤ <a> </a> 标签制作图⽚超链接教程
图⽚超链接的写法和⽂字超链接实际上并没有较⼤的区别
只不过是把⽂字换成了图⽚,图⽚超链接也有两种,和⽂字超链接⼀样,带描述和不带描述。
图片热点区域超链接

图片热点区域超链接图片热点区域超链接2010-11-02 15:03如果用a href=""img src="图片文件地址"/a的形式定义超链接,则该超链接是加在整张图片上的。
如果在一张图片上划分出若干个区域,在不同区域中定义不同的超链接,则一张图片上就可以定义多个超链接。
img src="图片文件地址"usemap="#MapName"map name="MapName"area shape="*"coords="*"href="img标记用于在文档中插入图片,src属性指定图片文件位置,usemap属性指定映像图的名称;map标记用于定义映像图,name属性定义该映像图的名称;area标记用于定义映像图中的区域(热点),shape属性指定区域的类型,取值为rect(矩形)、circle(圆形)或poly(多边形),coords属性定义区域的大小和位置,href属性指定该区域的超链接。
每个映像图可以用area标记划分多个区域。
当shape="rect"(矩形)时,coords="A,B,C,D",其中(A,B)是矩形区域左上角坐标,(C,D)是矩形区域右下角坐标。
当shape="circle"(圆形)时,coords="A,B,C",其中(A,B)是圆心坐标,C是半径。
当shape="poly"(多边形)时,coords="A,A',B,B',C,C',.",其中(A,A')、(B,B')、(C,C')等是多边形各顶点的坐标。
这里的坐标都是相对于图片左上角的,单位为像素。
例:在下面的图片中划分了2个热点区域(一个矩形、一个圆形),分别对应两个超链接。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(不要在这里做广告啦,在做就要求管理员删帖封号)第一章节怎样制作一张图上有多个宝贝超链接的代码,非常简单。
大家是来学习的,废话我就不多说啦,现在就开始吧!Let’ go……
∙首先去下载一个“可牛影像”(俗话说的好,“欲那个什么,就必先利其器”),这是一款图片编辑软件,属于傻瓜式的,和光影魔术手、美图秀秀类似,也是免费软件,里面很多素材会经常更新的。
∙打开软件后可以看见(如图1)这2个椭圆的地方都可以直接打开一张本地图片进行编辑,在方形标注的地方可以新建一个您自己指定尺寸的图片背景,颜色也可以设定,如图2.
图1
图2
简单的熟悉了一下软件,下面我们来做多图效果。
随便打开一张你电脑里的图片,当然你可以打开你要编辑的图片了,这个无所谓,因为稍后可以修改的。
打开图片以后找到左上角的“编辑”,点击一下,左边就会出现编辑类目如图3
现在进入主题,首先你要明确你是要创建规则的多图效果还是不规则的多图效果
如果做规则的效果就点击左边“多图拼贴”,此时会弹出一个新的多图编辑窗口,如图4
图3
图4
1处是显示所有小图片的地方,可以在这里批量添加图片,把它们组合在一起,点击马赛克的地方就可以更换图片了,不过更简单的办法是双击2处每一个黑色区域就可以快速的实现更换小图,这也是为什么当时打开第一张图
片的时候可以随便打开一张,因为这里可以随便更换你的小图。
把每个黑色区域都换上你想要添加的小图,这些小图的主体如果不是在中间,还可以拖动进行调整(建议准备小图的时候不要图片整体太大,而主体过小的图片,应该截取主体和背景比例都差不多的小图片)。
3处就是多图效果的参数啦。
图片间距是指2张图片之间以及边框的宽度,建议不要调的太大,调到3就差不多了;高宽比这个参数大家也可以试试,就会看见效果了,背景颜色是指刚刚我们提到的黑色区域,也就是最后图片的边框颜色啦,这个也很重要,因为如果整个多图效果是用在你的店铺装修上的,那请把颜色设置和你店铺风格颜色一致或相近的颜色风格,这样会协调一点。
背景大小其实就是指多图效果的图片尺寸啦。
注意:如果想调整到你想要的效果,需要和上面的宽高比参数一起设置,因为宽高比不一样,你尺寸调的一样,整个图片的效果也是不一样的,具体的大家可以调整一下试试看。
如果是把这个多图效果用在装修店铺的通栏,那就把宽高比设置成70::30,同时把尺寸的宽度设置成950(店铺通栏的宽度是950),高度就不要管了,因为宽高比和宽度设置好了,高度就是一个定值了。
4处是调整组合样式,也就是你想让你的多图组合是简单的一排多个的排列还是双排或者是其他组合样式,可以在这里选择,里面很多种类,针对你宝贝展现的主题进行选择,比如说如果是裙子想要人家看见整体效果就选择宽度比较窄,高度比较高的小图组合方
式;如果是短裤就可以选择小一点的小图组合,大家可以自己研究一下。
编辑好的如图5
图5
这些都设置好了以后就可以点确定啦,此时又进入首页状态了,这个时候可以直接点击保存啦,此时跳出保存参数设置,选择好保存的路径,名称和格式。
重要提示:如果你保存的是JPG的格式时,要把下面的图片质量调整杆调到最高值,这样才能保证你保存图片的清晰度。
现在说说不规则多图效果的创建
那就在打开一张图后点击左边的“自由拼贴”如图3,此时会弹出一个自由拼贴的编辑窗口,如图6
图6
a处是编辑背景色和前景色的地方,
背景色:是你的小图后面被填充上的颜色,如图6 c处的格子布背景。
背景可以在e处更换。
前景色:就是指你的小图啦。
在下面b处的地方可以随便添加你的小图。
在编辑区c处和d处可以随便调整图片的大小和旋转等。
重要提示:做自由多图编辑的时候,背景图片的尺寸(也就是你最终得到的多图效果的尺寸)是不能动态调整的,你只能在你的电脑上先做好你需要的
大小的背景,然后再这里更换掉就可以了。
都设置好了以后就可以确定保存啦。
大家在作图的时候还可以摸索一下其他比较实用的功能,比如添加特效文字,个性边框等等。
好啦,第一章节完毕,我下面教大家怎样用Dreamweaver给一张图上的宝贝添加超链接制作代码和店铺装修如何使用这些代码。
请大家支持并希望想学习的兄弟姐妹继续看下去!谢谢!
--------------------------------------------
第二章节新手装修必备之技术篇---制作宝贝多图效果图片代码
虽然文字有点多,但是很容易懂的
1.接着我上一篇“怎样用可牛软件制作多图效果”的姊妹篇,首先去下载一
AdobeDreamweaver CS4,这个网上有很多
破解版和绿色版的,我不知道这里可不可以发地址链接,为了安全起见还是不发了,如果你找不到,可以旺旺我,发给你。
专业的网页制作软件,“三剑客”之一,
主要是做代码。
Let'go......
首先打开软件看见的是初始状态(如图1),你可以从“文件”中新建,也可以直接点击“HTML”。
Dreamweaver功能很强大,因为我们要实现的是在一张大图上做多个宝贝的超链接,所以只用“HTML”这个功能就可以啦。
点击后出现如图2
的编辑状态
图1
图2
2.下面就是要插入图片了,在插入图片之前要把光标放在a或b的位置,然后点
击c插入“图像”,会弹出窗口,在这里找
到你电脑中做好的图片插入进去,支持多种格式的图片,但是考虑到淘宝允许的图片格式,我还是建议选择jpg、png格式的比较保险一点。
在这里我们选择上次做好的组合图片,选择好图片后会跳出来如图3和图4的窗口,不用管它,都直接点击“确定”,这样我们就把图片插入进去了。
图3
图4
下面我们选择整个窗口左下角的一个命令符号如图5,红色椭圆标记的命令就是“绘制矩形热点”(所谓热点就是可以点
击形成超链接的区域),我们这个图片上的宝贝图片主要是方形的,所以选择这个“绘制矩形热点”按钮,如果你需要
圆形或者不规则图形的热点,就选择篮筐中的其他两个命令按钮。
点击过之后的鼠标变成了十字架的形状,这时候说明命令已经在你的鼠标上了,我们可以把鼠标放在第一张宝贝图片的左上角,然后拖动,一直到右下角,松开鼠标,这个时候弹出一个会话窗口,不要管它,直接点击确定(选择不规则命令的时候需要在你的图片上连续点击几个点才能形成不规则热点区域)。
重要提示:如果大家找不到那3个图形命令可以在这里选择,如图6,红色框中的小三角有下拉菜单,3个命令就在这里面。
图5
图6
此时你图片下方的工具栏变成了如图7的样子,复制你这个宝贝所在的地址,粘贴到图7中红框标记的位置(先把里的#
号去掉)就OK啦!而你刚才设置的热点区域也已经是被点状蒙版盖住了,说明你选择的是这个区域的热点,等做好后,你点击这个区域的任何位置都会形成超链接,直接到你的宝贝页去。
用这样的方法把其他3个宝贝也做上热点,然后点击“文件”中的“保存”,随便保存在什么地方,等会删掉就好了。
然后点击键盘的“F12”进行效果预览,每个都点一下,如果超链接的导向都没有问题,说明你的操作都是正确的。
图7
3.现在复制Adobe Dreamweaver代码窗口里两个“<body>”之间的所有代码(如图8),粘贴到你新建的一个TXT文档中,保存。
如图9
图8
图9
这样我们的多个宝贝添加超链接的图片代码就做好了。
接下来我会写另一个姊妹篇帖子,教大家如何用这个代码装修我们的店铺,同时介绍图9中那3个地方为什么用椭圆标记!好了就到这里吧!手都酸啦!
首先感谢审帖老大的辛勤劳动,我申请时出了点错,还认真的帮我修改了,非常感谢!
帖子出来后很多人加我问我要软件,其实软件我已经在帖子里说了,网上很容易
找到的,自己去找一下,不要总让我发了,我也很忙啊!希望理解哈!现在我就把Adobe Dreamweaver CS4的地址贴出来,大家去这里下吧,不要再问我了哈!帖子里说过的我就不会再说啦,实际操作不懂的再问我吧!
另外再插句题外话,做淘宝是要坚持的,是要有克服困难的心才可以的,连个软件都懒得下载,能做好淘宝吗(个人观点)?祝大家愉快
/soft/1/95/2008/Soft_48689.html
今天有朋友说这个链接的软件序列号已经过期了,那大家就不要在这里下载了,我当时也就是在网上随便找的,大家也可以去网上找找,最好是那种破解版或者绿色版的,精简版也可以,其实都一样的。
另外继这两章之后的第三章教程也已经出来了,地址:/catalog/thread/154503-250710713.htm大家去看一下吧,希望对需要的朋友有所帮助。
