Pano2VR皮肤制作基本教程
基于PTGui Pro与Pano2VR的三维全景图制作方法与应用

基于PTGui Pro、Pano2VR的三维全景图制作方法与应用2012-5-30 点击次数:[2625]叶萍萍,罗宏摘要:本文详细评述了用PTGui Pro、Pano2VR这两个软件制作全景图中的关键步骤,根据这些步骤可以制作出具有漫游热点,声音,文字的三维全景图,大大加强了与用户的互动效果。
同时列出了笔者多年拍摄全景图总结出的一些相机的最佳工作参数、拍摄技巧。
最后展现了东湖三维全景的制作成果。
关键词:三维全景图;、PTGui Pro;、Pano2VR1引言三维全景图是由多角度拍摄数张照片,或使用专业三维平台建立数字模型,然后使用全景工具软件制作而成。
我们可以使用IE浏览器或播放软件在普通电脑上观看,并用鼠标控制观察的角度,任意调整远近,仿佛置身真实的环境之中,获得全新的感受。
目前,介绍三维全景图的制作原理、拼接技术的文章很多[1][2][3]【4】,本文介绍的全景图使用的软件是PTGui Pro、,Pano2VR。
P TGui Pro的主要功能是把采集的照片进行拼接,Pano2VR的作用是把拼接后的JPG图像进行处理生成swf 格式的全景图。
软件使用比较方便,软件价格便宜,制作出来的全景图也比较清新。
在全景图能够添加声音,热点,皮肤等功能。
2简单全景图的制作在制作全景图之前,要先安装软件PTGui Pro,Pano2VR及photo shop。
PTGui Pro安装在C盘,Pano2VR 和Photo Shop可以装在任选路径。
全景图的制作主要是以下几个步骤:2.1.1加载图像启动PTGui Pro,加载要拼接的图片,这些相片由数码相机采集。
2.1.2 对准图像选择“对准图像”,个别情况下,由于相邻图片之间明显的参照物太少,软件无法找到足够的控制点而无法合成全景图,此时就需要手动添加控制点并进行优化,直到可以合成拼接成功的全景图,最后创建全景图。
2.1.3 拼接图片在“输出文件”中修改路径及文件名(路径默认为原始相片的所在路径,路径一般不改,只修改文件名,文件名一般修改为拍摄物体的实际名称,如haibian.jpg),这些设置好以后点击左下角的“创建全景图”。
高级材质编辑技巧 在Blender中制作皮肤效果

高级材质编辑技巧:在Blender中制作皮肤效果Blender是一款功能强大的三维建模和动画软件,它提供了丰富的工具和功能,可以制作出逼真的材质效果。
本教程将向您介绍在Blender中制作皮肤效果的高级材质编辑技巧。
步骤1:准备工作首先,我们需要一个基础的人体模型。
您可以在Blender的内置库中找到一些预设模型,也可以自己建模。
确保您的模型已经完成并准备好进行材质编辑。
步骤2:添加基础材质在Blender中选择您的人体模型,然后点击材质选项卡。
点击“New”按钮,为模型添加一个新的材质。
材质面板中将显示出各种材质属性。
步骤3:调整皮肤颜色在材质面板中,您将看到一个颜色选项。
点击颜色拾取器,在调色板中选择您想要的皮肤颜色。
您还可以通过调整颜色的亮度、饱和度和对比度来使皮肤看起来更加真实。
步骤4:添加细节纹理为了使皮肤看起来更加真实,我们可以添加一些细节纹理。
首先,您需要准备好一些皮肤纹理图像。
您可以在互联网上寻找高质量的皮肤纹理图像,并将其导入到Blender中。
在材质面板中,找到纹理选项,并选择“New”按钮添加一个新的纹理。
步骤5:调整纹理设置在纹理选项卡中,您可以设置纹理的各种属性。
首先,选择您导入的皮肤纹理图像。
然后调整纹理的平铺和缩放选项,以使其与模型相匹配。
步骤6:添加法线映射为了增加皮肤的真实感,您可以使用法线映射。
在纹理选项卡中,找到“Bump”选项,并将其启用。
然后选择一个合适的法线图像,通过调整法线强度来控制纹理的凹凸效果。
步骤7:调整光照效果光照对于制作真实的皮肤效果非常重要。
在场景中添加光源,并调整其位置和强度,以使皮肤看起来更加逼真。
步骤8:添加反射和折射为了使皮肤看起来更加真实,您可以为材质添加一些反射和折射效果。
在材质面板中,分别找到反射和折射选项,并调整其属性,以模拟光线在皮肤上的反射和折射效果。
步骤9:微调材质属性根据您的需求,您可以继续微调材质属性,以使皮肤看起来更加逼真。
用Pano2VR生成FLASH全景图教程

用Pano2VR生成FLASH全景图教程
随着全景技术的发展,flash播放方式的全景逐渐成为主流,原来java格式和QuickTime格式的展示方式由于需要安装播放插件,已经逐渐被FLASH播放方式所取代,而 Pano2VR 软件无疑是制作FLASH 全景的主流软件。
本文介绍直接用事先合成好的全景图片输出flash格式. Pano2VR 工作界面如下图.
在输入框中点"选择输入",选择要拼接的图片.
输入类型里有矩形球面投影、立方体面片、柱型、图像条、十字型、T型、QuickTime VR等7种类型,这里我们直接选择自动,由软件自动判断。
点击全景图后的打开按钮,导入要输出的全景图.
设置好要输出的文件位置路径,点击确定.这时图片已经自动导入了
点击下面的参数修改,可以设置默认播放的初始角度、添加相应的版权信息等。
数据都修改完毕后,就可以输出了。
在这里我们选择FLASH格式,点击右边添加按钮,可对输出文件做相应的修改。
先看设定选项下的参数,可以根据实际需要修改图像质量,显示大小和播放帧数,如无特别需要,直接默认设置,如需全景制动旋转,可以点击右边的开启自动旋转功能,我一般选择加载完毕后开始旋转。
对于播放器的控制按钮,我们可以自己编辑修改或外调他人做好的文件,对于有一定动手能力的朋友,建议自己制作个性化的皮肤。
最后选择文件输出格式和输出文件名与路径。
beta7a版本的软件
自带了HTML输出功能,方便网页展示的朋友。
全部设置好后直接点击确认。
软件生成的播放格式用的是JS调用的。
制作逼真的人类皮肤和面部材质效果的Blender技巧

制作逼真的人类皮肤和面部材质效果的Blender技巧在Blender中制作逼真的人类皮肤和面部材质效果是一个常见但也具有挑战性的任务。
通过以下技巧,您可以在Blender中创建出令人惊叹的逼真人类皮肤和面部。
1. 使用高质量的纹理图像纹理图像是制作逼真皮肤的关键。
确保您选择高质量的皮肤纹理图像,这将成为您制作逼真效果的基础。
通常,您可以从免费纹理库或购买专业纹理来获得高质量的皮肤纹理图像。
2. 制作皮肤材质节点在Blender中,使用节点编辑器来创建复杂的材质非常有帮助。
为了制作逼真的皮肤材质,您可以创建一个包含多个节点的节点组。
从基础到精细,逐步添加血管、色素、毛孔等节点,以逼真地再现人类皮肤。
3. 使用顶点绘制功能Blender的顶点绘制功能可以使您对模型进行更精细的绘制和修饰。
使用这个功能可以在模型上添加更多的细节,例如微小的皱纹、毛发、痘痘等。
通过精确控制绘制的力度和密度,您可以创造出非常真实的面部细节。
4. 添加细微的血管和纹理为了进一步增强逼真的皮肤效果,您可以添加细微的血管和纹理。
使用一些纹理和节点来模拟皮肤表面的纹理,然后通过绘制模式添加微小的血管。
这些细节将为皮肤增添更多真实感。
5. 色调映射和光线调整色调映射和光线调整是制作逼真材质的关键环节。
通过调整色调和曝光,您可以调整材质的整体色彩和明暗度。
此外,通过创建适当的光源并使用阴影和反射来模拟真实世界的光线。
这可以增强人类皮肤的逼真感。
6. 细致调整细节一旦您完成了纹理、节点、光线等基本元素的制作,就可以进一步对面部进行细节调整。
这可能包括微调贴图的细节或修改模型的拓扑结构。
通过细心的调整,您可以使面部看起来更真实。
通过这些技巧和Blender的强大功能,您可以制作出令人难以置信的逼真人类皮肤和面部材质效果。
记住不断尝试和调整各项参数,并从真实世界中观察人类脸部细节,这将有助于您在Blender中创造出更加逼真的效果。
一种人工皮肤及制造方法

一种人工皮肤及制造方法人工皮肤是一种模仿人类自然皮肤结构的材料,具有类似皮肤的外观和触感。
它可以应用于医学、化妆品和虚拟现实等领域。
人工皮肤的制造方法目前主要有两种:基于生物材料的制造和基于合成材料的制造。
基于生物材料的人工皮肤制造方法主要包括以下几个步骤:1. 细胞培养:首先需要采集人体表皮细胞或干细胞,然后进行细胞培养,使其扩增到足够数量。
2. 多层培养:将培养好的细胞通过一系列的处理方法,使其逐渐分化为角质层、棘细胞层和基底层等不同层次的细胞。
3. 支架构建:为了保持细胞的三维分布和结构,需要构建一个支架来支撑细胞的生长。
这个支架通常采用生物降解材料,如胶原蛋白或生物聚合物。
4. 组织构建:将多层培养好的细胞悬浮液均匀地涂抹在支架上,形成组织结构。
通常会采用多次淋洗法,使其逐渐堆积起来,并在每次淋洗之后制造细胞层之间的粘连。
5. 体外培养:将构建好的人工皮肤放入培养皿中,提供适当的营养物质和环境条件,帮助其生长和发育。
6. 后续处理:待人工皮肤完全生长和组织结构成熟后,需要进行后续处理,如杀菌、切割成特定形状、移植在特定部位等。
基于合成材料的人工皮肤制造方法则是通过合成化学的方法来制造人工皮肤。
主要包括以下几个步骤:1. 材料选择:选择合适的合成材料,如硬聚合物或弹性体等,根据需要的性质和功能。
2. 加工制备:通过聚合反应、凝胶反应或拉伸等方式,将选择的材料加工成所需的形状和结构。
3. 表面处理:为了增加人工皮肤与周围环境的交互效果,可以对其表面进行处理,如纹理、颜色等。
4. 功能添加:根据需要,可以在人工皮肤中添加一些功能材料,如感温材料、感光材料等,以增加其实用性。
5. 软硬调控:通过调节合成材料的组成和处理条件,可以实现人工皮肤的硬度和柔软度的调控。
6. 检测和性能评估:对制造好的人工皮肤进行物理和化学性能的检测,以保证其满足预期的要求。
总的来说,人工皮肤的制造方法可以根据材料的来源和制备过程的不同,分为基于生物材料和基于合成材料的制造方法。
Pano2VR的功能介绍

Pano2VR的功能介绍
2011-03-13 22:48
【动景制作教程】动景制作软件Pano2VR的功能介绍及使用说明
【动景制作教程】动景制作软件Pano2VR的功能介绍及使用说明
1、皮肤制作
1.1 控制条
注:其他的功能类似设置
2.1 loading
2、鼠标图标
gardengnomesoftware./wiki/File:Cursor.zip
下载相应的图标,可进行二次修改。
注:只能在FLASH9以上版本使用此功能
3、Pan2VR基本参数
3.1 水印
使用已做好的水印图片,直接使用。
3.2 显示参数
根据实际情况,选择初始角度
3.3 交互热区
双击图像中任意地方可加入热点,加入热点后位置可随意拖动改变,选择相应热点进行如下设置
4、动景输出参数设置
5、地图参数设置
5.1 雷达
设置初始
注:雷达的初始位置设置在第一个动景显示的相应按钮上:如在btn1上设置动作
则雷达初始就在第一个按钮上
5.2 地图机位设置
5.3 地图上按钮的动作
注:可根据想要实现的功能,进行按钮点击后的动作设置。
方法同上,动作改变即可。
Painter手绘风格女孩详细教程

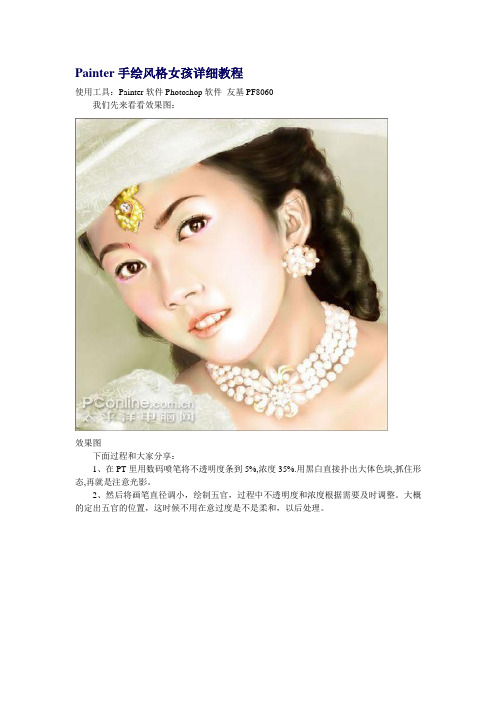
Painter手绘风格女孩详细教程使用工具:Painter软件Photoshop软件友基PF8060我们先来看看效果图:效果图下面过程和大家分享:1、在PT里用数码喷笔将不透明度条到5%,浓度35%.用黑白直接扑出大体色块,抓住形态,再就是注意光影。
2、然后将画笔直径调小,绘制五官,过程中不透明度和浓度根据需要及时调整。
大概的定出五官的位置,这时候不用在意过度是不是柔和,以后处理。
图1 绘制五官3、用调和笔的加水笔柔和脸部阴影,并不断的用喷笔改正不舒服的地方,然后再加水,再喷,再加水...千锤百炼嘛。
4、搞定阴影了就可以深入的刻画五官了,这时候一顶不要找急,改成精细喷笔,一笔一笔的刻画出五官,眼睛以后再说,毕竟眼睛很重要嘛~~没啥说的,一个细心,一个要求对人的五官在脑子里要有印象。
再画个小饰品活跃气氛。
5、按头发的走向用喷笔大概的画头发,我个人愿意最后画头发,因为我不喜欢多图层工作,总是人物画完了,画背景,然后再画上头发。
知道不是好习惯,太难改了。
图2 画上头发6、步骤和画脸一样,把帽子和衣服的一部分抠出来了,这步没什么说的,细化细化细化...图3 把帽子和衣服的一部分抠出来7、把右手画出来,果然是手比脸难画啊,画的时间很长,看来以后得多练习手的画法了。
现在看着有点感觉了吧?图4 把右手画出来8、衣服和背景全部搞定,这步之前全部是用黑白2色画的,注意!眼睛也画出来了,点上高光确实有神多了,没白忙半天...现在你离显示器10米,看像不像照片,一定得10米啊,不然该看见画了......图5 点上高光9、还是用喷笔画出项链和耳坠,话的时候可以提高一下不透明度,然后用粉蜡笔中的硬制粉蜡笔将纸纹调成精细网点,画出帽子和衣服上的纱,此处注意笔触,要虚实分开。
图6 画出帽子和衣服上的纱现在开始将软件转换成PS!(我一直是在背景层进行绘制的)在PS中用快速蒙板精细的抠出皮肤部分,并且存储选区,为了以后方便嘛~!选取皮肤部分,调整一下亮度和对比度,使皮肤看起来白皙。
用Blender制作逼真的皮肤和人体部位

用Blender制作逼真的皮肤和人体部位Blender是一款功能强大的三维建模和渲染软件,它被广泛应用于各种领域,包括游戏开发、电影特效制作和建筑设计等。
在这篇文章中,我们将讨论如何使用Blender制作逼真的皮肤和人体部位。
首先,为了制作逼真的皮肤,我们需要了解皮肤的材质和细节。
皮肤通常由多层组成,包括表皮、真皮和皮下组织。
表皮层是最外层,包含了皮肤的质地和色彩。
真皮层是中间层,负责支撑和保护皮肤。
皮下组织则是最下层,承载着脂肪和血管等结构。
在Blender中,我们可以使用材质节点来模拟这些不同层次的皮肤。
首先,我们需要创建一个皮肤贴图,这可以通过在网上搜索或使用专业软件如ZBrush来制作。
然后,我们可以将贴图导入Blender,并将其应用于一个具有适当拓扑结构的模型上。
接下来,我们可以使用节点编辑器来调整皮肤材质。
通过组合不同的材质节点,我们可以模拟出不同层次的皮肤效果。
例如,我们可以使用漫反射节点来模拟表皮层的色彩和质地,使用透明度节点来模拟真皮层的透明度,使用置换节点来模拟皮肤细节等。
除了材质和质地,人体部位的形状和结构也是制作逼真皮肤的关键。
Blender提供了强大的建模工具,如细分面、修整面和布尔操作等,可以帮助我们创建出准确的人体部位。
例如,如果我们想制作逼真的手臂,我们可以首先使用细分面工具将手臂的基本形状进行细分,然后使用修整面工具来调整整体形状。
接下来,我们可以使用布尔操作来添加更多细节,如肌肉和骨骼。
一旦我们完成了人体部位的建模,我们可以开始进行细节的雕刻。
在Blender中,我们可以使用雕刻工具来添加皮肤细节,如皱纹、毛孔和纹理等。
通过调整刷子的大小、强度和纹理等参数,我们可以精确地雕刻出逼真的皮肤细节。
最后,为了让皮肤看起来更真实,我们还可以应用一些渲染技巧。
Blender的渲染引擎提供了多种渲染设置和效果,如光照、阴影和反射等,可以帮助我们加强皮肤的真实感。
在渲染之前,我们可以为场景设置适当的光源,如太阳光、环境光和点光源等。
逼真的皮肤效果制作指南 Blender皮肤材质和次表面散射技术

逼真的皮肤效果制作指南:Blender皮肤材质和次表面散射技术在数字艺术领域中,逼真的皮肤效果对于人物角色的真实感至关重要。
为此,在Blender软件中,我们可以利用皮肤材质和次表面散射技术来实现令人惊叹的皮肤效果。
本文将为您介绍Blender中如何制作逼真的皮肤材质和运用次表面散射技术的技巧。
1. 皮肤材质的创建首先,在Blender中创建一个新的材质。
选择一个适合的节点类型,例如Principled BSDF节点。
这个节点将帮助我们控制皮肤表面的不同属性。
2. 肤色调整从基础材质开始,我们需要选取一个适合的肤色。
通过调节RGB 值,我们可以实现不同肤色的效果。
此外,通过在节点设置中选择正确的色彩空间,也可以增强肤色的真实感。
3. 表面细节添加现在,我们可以通过添加节点来制作皮肤表面的细节。
使用天然纹理节点或者噪音节点可以为肤色增加细微变化,使皮肤看起来更加真实。
调整节点的细节参数,例如颜色、几何细节和变化密度,以达到所需的效果。
4. 微表面反射调整现实世界中的皮肤通常具有微细的反射。
为了模拟这个效果,在材质节点中添加微表面反射。
通过调整反射的强度、粗糙度和颜色,可以使皮肤看起来更加光滑,增加真实感。
5. 添加次表面散射效果最重要的一步是利用次表面散射技术,实现皮肤在不同光照条件下的传递效果。
在材质节点中,添加一个SSS (Subsurface Scattering)节点。
根据皮肤类型和色调,调整散射节点的参数,例如颜色、强度和半径。
通过改变这些参数,可以模拟不同皮肤类型和特征的效果。
6. 照明设置完成皮肤材质的调整后,为了获得逼真的效果,合适的照明设置是必不可少的。
在Blender中,您可以使用不同类型的灯光,如点光源、聚光灯和环境光等。
通过调整灯光的强度、颜色和位置,您可以获得不同的皮肤表现效果。
7. 渲染和后期处理最后,在Blender中进行渲染,并进行后期处理以提高图像的质量。
您可以使用不同的渲染引擎和设置来获得最佳结果。
一种制备模拟皮肤的方法

一种制备模拟皮肤的方法
制备模拟皮肤的方法有很多种,以下是一种基本的制备方法:
材料:
1. 胶原蛋白:取自动物皮肤或者鱼鳞等来源。
2. 明胶:可购买市售明胶粉。
3. 水:用于溶解明胶。
步骤:
1. 将明胶粉加入一定量的水中,按照明胶粉包装上的指示溶解。
一般来说,每100ml水中加入10g明胶粉。
2. 将胶原蛋白加入明胶溶液中,搅拌均匀。
3. 将混合物倒入容器中,使其平坦,并轻轻敲击容器以排除气泡。
4. 将容器放入冰箱,待其冷却和凝固。
时间取决于溶液的体积,通常为几小时到过夜。
5. 取出已凝固的模拟皮肤,将其切割成所需的形状和大小。
注意事项:
1. 在制备过程中,应保持环境清洁和无尘。
2. 胶原蛋白的浓度可以根据需要进行调整,以获得所需的弹性和韧性。
3. 需要注意明胶的溶解温度,一般为60-80摄氏度。
4. 凝固后的模拟皮肤可以进一步加工和处理以获得更逼真的结果,如使用颜料
或添加其他成分。
需要说明的是,以上只是一种基本的制备方法,实际制备模拟皮肤的过程可能因材料和目的的不同而有所差异。
pano2vr全景图课程

pano2v r 全景漫游制作一、单个全景制作1.1.运行【pano2v r】,进入主界面;1.2.点击【选择输入】,选择全景图片;1.3.【输入】-【类型】默认为【自动】,点击全景图【打开】,选定图片后,点【确定】返回主界面;1.4.【打补丁】可将LOGO放入全景;1.5.可加入多个补丁,点击【增加】添加一个补丁,按下图进行设置;1.6.【显示参数】可调整全景的水平和垂直角度以及正北方向;1.7.【显示参数/限制】用于指定全景初始的视角,【平摇】为水平方位,【俯仰】为垂直方位,【FoV】为可视角度,【正北】可调整全景的方位;1.8.【用户数据】用于填写作品相关的信息和全景的经纬坐标;1.9.点击【纬度】后的坐标按钮,设置全景的经纬度信息;通过【设定正北标记】和【选择地标】可方便的设置正北方位;1.10.【交互热点】可在全景实现人机交互的功能;1.11.在图片中的任何位置双击加入一个点型热区;1.12.向左移动至大门,再添加一个多边型热区;1.13.[媒体]中可加入背景音乐、图片和视频等;1.14.点击右侧的[打开]文件名,可选择背景音乐;1.15.在左侧图片的相应位置双击,可添加图片和视频;1.16.在电视位置双击,可添加视频;1.17.在主界面的[输出]中选择输出格式后,点击[增加];1.18.选择系统自带的皮肤;1.19.设置[FLASH输出]的视觉效果;1.20.设置[FLASH输出]的视觉效果;1.21.点击[确定]生成SWF格式文件,即完成;1.22.在主界面的[输出]中选择输出格式[HTML5]后,点击[增加]1.23.点击[确定]生成HTML5格式文件,即完成;二、多个全景漫游制作2.1.完成单个全景的基础上,在主界面右侧的【漫游浏览器】中,鼠标右键选【Add Panora ma】添加新的全景;2.2.参照【一】的步骤依次加入全景2和3;2.3.接下来需要对所有全景设置交互热点,依次选择全景,设置【交互热点】-【修改】注:1.填写【ID】时,需要与【URL】中的编号一致,便于后期导航图和缩略图的皮肤制作;2.【皮肤ID】也是与皮肤中的热点名称一致,这里暂且定义为’hs1’;2.4.完成三个全景的热点交互之后,右侧漫游浏览器中每个全景的‘感叹号’就消失了!2.5.多个全景漫游的制作到此就OK了!点击【全部】看看效果吧!三、脚本编辑在【主界面】-【输出】中点击【参数】按钮;参照下图,点击【编辑】按钮,进入皮肤脚本编辑界面;参照下图设置皮肤的大小后,就可以准备皮肤脚本的制作!3.1.工具栏制作3.1.1.参照下图添加一个【绘制矩形】3.1.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为40*40;3.1.3.参照下图添加一个图片作为按钮,然后点击新增的图片,修改【ID】为‘tool_l eft’3.1.4.依次加入所有的按钮图片并拖到相应的位置,并将【矩形】拖到皮肤的左下角(或你喜欢的位置),记住要设置【锚点】接下来就要对每个按钮设置功能,双击【tool_l eft】弹出【图片属性】,选择【动作/修改器】3.1.5.参照下图设置动作,并依次右上下和放大、缩小(下文不再详细说明)第7个和第8个按钮如下3.1.6.再添加两个【矩形】,分别是缩略图(sltbar)和导航图(dhtbar),并分别放至左上角和右上角注:为方便演示,皮肤大小调整为640*380,全部完成后可以再进行调整;3.1.7.参照下图设置第9个和第10个按钮的动作最基本的皮肤制作到此已完成,保存皮肤并返回主界面,生成输出看看效果吧!还有一个小小的美化的处理,三个bar的透明处理,再次进入皮肤编辑界面,双击【toolba r】,参照下图设置透明度和动作,别忘了另外两个bar保存皮肤并返回主界面,生成输出看看效果吧!是不是美了!?3.2.缩略图制作3.2.1.双击【sltbar】矩形,修改尺寸3.2.2.现在开始【sltbar】的制作,参照【3.1.3】的方法在缩略图矩形中加入左右两个方向箭头3.2.3.在中部加入【容器】,修改【ID】并设置大小和位置3.2.4.双击‘slt_ce nter’【容器】,勾选【蒙版】3.2.5.再添加一个【矩形】,【ID】为‘slt_ce nter_items’,并设置【矩形属性】3.2.6.在‘slt_ce nter_items’【矩形】中依次加入缩略图【图片】3.2.7.依次为每个缩略图设置[交互热点替身],双击第一个缩略图,填写[交互热点替身I D]为‘Point0101’3.2.8.点击[动作/修改器]选项卡,设置[动作],其中‘dt0101’和‘yellow dot’是导航图中的对象名称3.2.9.第二、三个缩略图如下3.2.10.在右侧的【树】中,将‘slt_ce nter_items’【矩形】拖入‘slt_ce nter’【容器】中3.2.11.修改‘slt_ce nter_items’【矩形】的位置,与‘slt_ce nter’【容器】的位置一致3.2.12.在右侧的【树】中双击‘slt_le ft’,进入【动作/修改器】3.2.13.在右侧的【树】中双击‘slt_ri ght’,进入【动作/修改器】现在可以告诉你一个好消息,缩略图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.3.导航(雷达)图制作3.3.1.参照下图添加一个【绘制矩形】3.3.2.双击已绘制的【矩形】,设置【尺寸】、【背景】和【边框】等参数注:尺寸-高的数值按照按钮图片的高并预留上下部分的空白,本例中按钮图片为300*300;3.3.3.参照下图添加导航图,然后点击新增的图片,修改【ID】为‘dht_t01’热点替身I D],必须填写与之前设定的热点ID(详见2.3章节内容)保持一致,如‘Point0101’3.3.5.依次添加另两个导航点3.3.6.参照下图添加当前导航点图片3.3.7.参照下图添加雷达图片3.3.8.双击‘yellow_dot1’,设置[图片属性]3.3.9.双击[树]中的‘dt0101’,设置[图片属性]3.3.10.依次设置‘dt0102’和‘dt0103’的[图片属性] dt0102dt0103现在又可以告诉你一个好消息,导航(雷达)图的皮肤已经完成了,保存脚本-生成输出看看效果吧!3.4.Google(百度)地图制作Google地图比较方便,因为PANO2VR里集成了谷歌地图,具体设置如下:1.参照下图添加一个矩形2.在矩形‘mapbar’中添加一个[文本区]3.双击刚添加的[文本区]填写[文字],注意脚本中的w idth和heig ht需要与尺寸相符4.关闭[皮肤编辑器],在[HTML5输出]的[HTML]选项卡中勾选‘Includ e Google Maps’选项Baidu地图比较方便,原因很简单,P ANO2V R里没有集成了百度地图,具体设置可参照Goog le地图,但第4节中则不需要勾选‘Includ e Google Maps’选项,但在生成好的H TML文件中需要在B ody的底部加入百度地图的脚本,如下:<script type="text/javasc ript" src="http://api.map.baidu.com/api?key=&v=1.1&servic es=true"></script><script type="text/javasc ript">//创建和初始化地图函数:functi on baidu_initM ap(){baidu_creat eMap();//创建地图baidu_setMa pEven t();//设置地图事件baidu_addMa pCont rol();//向地图添加控件baidu_addMa rker();//向地图中添加m arke r}//创建地图函数:functi on baidu_creat eMap(){var baidu_map = new BMap.Map("mapdiv");//在百度地图容器中创建一个地图var baidu_point = new BMap.Point(114.337663,30.564641);//定义一个中心点坐标baidu_map.center AndZo om(baidu_point,13);//设定地图的中心点和坐标并将地图显示在地图容器中window.map = baidu_map;//将map变量存储在全局}//地图事件设置函数:functi on baidu_setMa pEven t(){map.enable Dragg ing();//启用地图拖拽事件,默认启用(可不写)map.enable Scrol lWhee lZoom();//启用地图滚轮放大缩小map.enable Doubl eClic kZoom();//启用鼠标双击放大,默认启用(可不写)map.enable Keybo ard();//启用键盘上下左右键移动地图}//地图控件添加函数:functi on baidu_addMa pCont rol(){//向地图中添加缩放控件var ctrl_n av = new BMap.Naviga tionC ontro l({anchor:BMAP_A NCHOR_TOP_LEFT,type:BMAP_N AVIGA TION_CONTR OL_SM ALL});map.addCon trol(ctrl_n av);//向地图中添加缩略图控件var ctrl_o ve = new BMap.Overvi ewMap Contr ol({anchor:BMAP_A NCHOR_BOTT OM_RI GHT,isOpen:0});map.addCon trol(ctrl_o ve);//向地图中添加比例尺控件var ctrl_s ca = new BMap.ScaleC ontro l({anchor:BMAP_A NCHOR_BOTT OM_LE FT});map.addCon trol(ctrl_s ca);}//标注点数组var marker Arr = [{title:"全景漫游",conten t:"全景漫游",point:"114.341256|30.564392",isOpen:0,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}];//创建mark erfuncti on baidu_addMa rker(){for(var i=0;i<marker Arr.length;i++){var json = marker Arr[i];var p0 = json.point.split("|")[0];var p1 = json.point.split("|")[1];var point= new BMap.Point(p0,p1);var iconIm g = baidu_creat eIcon(json.icon);var marker = new BMap.Marker(point,{icon:iconIm g});var iw = baidu_creat eInfo Windo w(i);var label= new bel(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});marker.setLab el(label);map.addOve rlay(marker);label.setSty le({border Color:"#808080",color:"#333",cursor:"pointe r"});(functi on(){var index= i;var _iw = baidu_creat eInfo Windo w(i);var _marke r = marker;_marke r.addEve ntLis tener("click",functi on(){this.openIn foWin dow(_iw);});_iw.addEve ntLis tener("open",functi on(){_marke r.getLab el().hide();})_iw.addEve ntLis tener("close",functi on(){_marke r.getLab el().show();})label.addEve ntLis tener("click",functi on(){_marke r.openIn foWin dow(_iw);})if(!!json.isOpen){label.hide();_marke r.openIn foWin dow(_iw);}})()}}//创建Info Windo wfuncti on baidu_creat eInfo Windo w(i){var json = marker Arr[i];var baidu_iw = new Wi ndow("<b class='iw_poi_titl e' title='" + j son.title+ "'>" +json.title+ "</b><div class='iw_poi_cont ent'>"+json.conten t+"</div>");return baidu_iw;}//创建一个Ic onfuncti on baidu_creat eIcon(json){var baidu_icon= new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageO ffset: new BMap.Size(-json.l,-json.t),infoWi ndowO ffset:new BMap.Size (json.lb+5,1),offset:new BMap.Size(json.x,json.h)})return baidu_icon;}baidu_initM ap();//创建和初始化地图</script>3.5.热区精图展示3.5.1.进入主界面,点击‘交互热点’[修改]3.5.2.选择多边形的‘交互热点类型’,在需要的区域双击开始,通过单击逐个描点,最后再通过双击结束,ID设置为‘j pg01’3.5.3.点击[确定]返回,再进入[皮肤编辑器],参照地图拉一个矩形,但必须去除[可见]选项3.5.4.加入一个[关闭]的图片,ID为‘jpgclo se’3.5.5.加入需要放大的图片,ID为‘jpgbar01’3.5.6.双击‘jpgbar01’图片,设置[交互热点替身I D]为‘jpg01’3.5.7.设置[动作/修改器]3.5.8.双击‘jpgclo se’图片,设置[动作/修改器]接下来的工作就是不停的点击[确定]按钮,生成一个看看效果咯!3.6.热区360物件展示可通过OBJ ECT2V R生成HT ML5格式,再通过交互热点的方法进行链接咯!。
pano2vr全景图转换器图文使用教程详解

pano2vr全景图转换器图⽂使⽤教程详解随着全景技术的发展,flash播放⽅式的全景逐渐成为主流,原来java格式和QuickTime格式的展⽰⽅式由于需要安装播放插件,已经逐渐被FLASH播放⽅式所取代,⽽Pano2VR软件⽆疑是制作FLASH全景的主流软件。
⾸先我们可以在本站下载最新的绿⾊中⽂版,下载地址:软件名称:全景图转换器(Pano2VR) 中⽂破解版本⽂介绍直接⽤事先合成好的全景图⽚输出flash格式。
Pano2VR⼯作界⾯如下图.在输⼊框中点"选择输⼊",选择要拼接的图⽚.输⼊类型⾥有矩形球⾯投影、⽴⽅体⾯⽚、柱型、图像条、⼗字型、T型、QuickTime VR等7种类型,这⾥我们直接选择⾃动,由软件⾃动判断。
点击全景图后的打开按钮,导⼊要输出的全景图.设置好要输出的⽂件位置路径,点击确定.这时图⽚已经⾃动导⼊了点击下⾯的参数修改,可以设置默认播放的初始⾓度、添加相应的版权信息等。
数据都修改完毕后,就可以输出了。
在这⾥我们选择FLASH格式,点击右边添加按钮,可对输出⽂件做相应的修改。
先看设定选项下的参数,可以根据实际需要修改图像质量,显⽰⼤⼩和播放帧数,如⽆特别需要,直接默认设置,如需全景制动旋转,可以点击右边的开启⾃动旋转功能,我⼀般选择加载完毕后开始旋转。
对于播放器的控制按钮,我们可以⾃⼰编辑修改或外调他⼈做好的⽂件,对于有⼀定动⼿能⼒的朋友,建议⾃⼰制作个性化的⽪肤。
最后选择⽂件输出格式和输出⽂件名与路径。
beta7a版本的软件⾃带了HTML输出功能,⽅便⽹页展⽰的朋友。
全部设置好后直接点击确认。
软件⽣成的播放格式⽤的是JS调⽤的。
建立逼真人物皮肤材质的技巧

建立逼真人物皮肤材质的技巧在使用3D建模软件Blender时,创建逼真的人物皮肤材质是一个非常重要的技巧。
通过有效使用材质和纹理的组合,我们可以赋予角色真实感和更高的观赏价值。
下面我将分享一些建立逼真人物皮肤材质的技巧。
1. 收集高质量的纹理素材在开始之前,确保你有高质量的皮肤纹理素材。
你可以在互联网上搜索并下载免费或付费的纹理资源。
寻找具有高分辨率和真实细节的纹理图像,这样你可以更好地运用到你的人物模型中。
2. 创建皮肤材质节点打开Blender软件并选择你的人物模型。
进入“节点编辑器”,我们将构建一系列节点来创建人物皮肤材质。
首先,添加一个“Diffuse BSDF”节点,这将成为我们的皮肤基本层。
将其连接到材质输出节点。
3. 添加纹理贴图在“节点编辑器”中,通过“输入”菜单添加一个“Image Texture”节点。
打开你收集到的皮肤纹理图像,并将其链接到“Diffuse BSDF”的“Color”输入。
这将把纹理贴图应用到皮肤上。
4. 添加细节纹理一个逼真的皮肤材质通常需要一些细节纹理来增加更多层次感。
你可以选取一些皮肤瑕疵、皱纹、毛孔等的纹理图像,并将其添加到你的节点编辑器中。
在Blend的“输入”菜单下找到并添加一个“Image Texture”节点,将纹理连接到之前添加的“Diffuse BSDF”的“Normal”输入。
确保将节点的颜色空间设置为“非颜色”。
5. 调整皮肤颜色和光照为了使皮肤看起来更加真实,你可以通过调整材质节点来改变皮肤的颜色和光照。
为了改变皮肤的颜色,你可以使用HSV节点来调整纹理的色调、饱和度和值。
为了改变光照效果,你可以添加一个“Glossy BSDF”节点并连接到“Diffuse BSDF”的“Mix Shader”。
通过调整节点的参数,你可以模拟皮肤的反射和高光效果。
6. 添加微小细节为了增加更多的细节,你可以在皮肤材质上添加一些微小的颗粒和毛发效果。
基于Pano2VR的博物馆全景漫游微课系统研究

基于Pano2VR的博物馆全景漫游微课系统研究薛瑞昌【摘要】随着现代信息技术的发展,博物馆的陈列展览已发展为网络虚拟展览与教育.文章利用内容分析法,分析了现阶段我国网上虚拟博物馆的建设现状,发现在展品展示形式上依然以简短的介绍性图文为主,教育模块与全景漫游模块相互独立.基于此,文章运用Pano2VR,设计了博物馆全景漫游微课系统的架构,并以新型简约多媒体化的微课为教育媒介,以全景漫游系统为交互平台,探索未来博物馆网上教育与展览相结合的可操作、可推广、可持续的虚拟展览教育方式.【期刊名称】《现代教育技术》【年(卷),期】2017(000)005【总页数】7页(P88-94)【关键词】Pano2VR;虚拟博物馆;微课;全景漫游【作者】薛瑞昌【作者单位】安徽师范大学教育科学学院,安徽芜湖241000【正文语种】中文【中图分类】G40-057全景漫游系统是对博物馆及相关景物进行仿真和数字化再现,用计算机制作的虚拟或实景影像再现真实世界,“网上参观者利用鼠标和键盘在虚拟场景中进行自由游览,进行一定的人机交互和浏览”[1],其全景漫游制作工具软件是 Pano2VR。
微课是指“以阐释某一知识点为明确的教学目标,以短小精悍的在线视频为表现形式,以学习或教学应用为目的的在线教学视频小课程”[2]。
Pano2VR与微课的融合嵌套在制作上非常便捷,其开发难度较小、多平台兼容性强、投资成本低、应用范围广泛,更能在现阶段及未来有效推广博物馆虚拟全景漫游的教育应用。
现阶段我国各级各类博物馆都建有自己的网站平台,供游客网上游览、学习及享受相关服务。
本研究利用内容分析法分析我国现阶段网上数字博物馆的建设现状,选取我国各省博物馆中其它博物馆的友情链接交叉重叠部分作为研究对象,分析环境为Win7系统,通过360浏览器和IE 9浏览器分别测试(网速为正常校园网的网速),总结出虚拟博物馆的建设现状分析表,如表1所示。
在研究对象中,共有12座省级博物馆列入其中,其中建有虚拟博物馆的有10所:①从博物馆展品的表现形式来看,故宫博物院、上海博物馆、安徽省博物馆以纯图文的表现形式介绍展品的详细信息;其余都是通过虚拟现实技术辅助表现展品,且大多采取全景漫游并在交互热点或交互热区中嵌套介绍性图文这种现阶段较为普及的表现形式。
放疗体膜制作基本流程

放疗体膜制作基本流程英文回答:The basic process of making a radiation therapy mask involves several steps. First, a CT scan of the patient's head and neck area is taken to create a 3D model of the treatment area. This is done to ensure accurate positioning and targeting of the radiation beams. The CT scan is then used to design a personalized mask that will be used to immobilize the patient during treatment.Once the design is complete, the mask is fabricated using a thermoplastic material. The thermoplastic material is heated in a water bath or oven until it becomes soft and pliable. Then, it is carefully molded over the patient's face and neck, taking care to ensure a snug fit.After the mask has cooled and hardened, it is trimmed and adjusted as necessary to ensure optimal comfort and effectiveness. The edges of the mask are smoothed toprevent any discomfort or irritation to the patient's skin. The mask is also marked with reference points to aid in accurate positioning during treatment.Once the mask is ready, the patient is positioned on the treatment table and the mask is secured in place. The mask is typically attached to the treatment table using a combination of Velcro straps and clips. The patient's head and neck are immobilized within the mask, ensuring that they remain in the same position throughout the treatment session.During treatment, the radiation therapist uses the reference points on the mask to align the patient with the treatment beams. The mask helps to ensure that theradiation is delivered precisely to the targeted area, while minimizing exposure to surrounding healthy tissues.Overall, the process of making a radiation therapy mask involves careful planning, design, and fabrication to ensure accurate and effective treatment delivery.中文回答:放疗体膜的制作基本流程包括以下几个步骤。
如何在Blender中制作逼真的人物皮肤

如何在Blender中制作逼真的人物皮肤在Blender中制作逼真的人物皮肤是一项常见的任务。
本文将为你展示一些使用Blender的技巧和步骤,帮助你在建模过程中创建逼真的人物皮肤。
首先,我们需要准备一个合适的人物模型。
你可以使用Blender自带的基础模型,或是在网上下载一个适合的模型。
确保模型的拓扑结构合理,以便后续添加皮肤材质时能够自然地贴合。
接下来,我们需要为人物模型添加一个材质。
在材质选项卡中,你可以选择一个皮肤材质预设,或者从头开始自定义。
如果你想从头开始,可以使用Principled BSDF节点来控制材质的各个属性。
首先,我们来设置基础颜色。
在Principled BSDF节点中,将Base Color连接到Diffuse节点,然后调整颜色以匹配你想要的肤色。
通过调整Diffuse节点和Base Color节点的值,你可以获得不同类型和肤色的皮肤。
接下来是反射性和粗糙度。
在Principled BSDF节点中,将Specular连接到Glossy节点,然后调整Specular和Roughness的值。
这将控制皮肤的光泽度和反射性。
较高的Specular值会增加皮肤的反射光,而较高的Roughness值会使皮肤看起来更加粗糙。
继续调整Subsurface属性。
Subsurface属性控制皮肤内部的散射,使其看起来更加逼真。
你可以通过调整Subsurface节点的值来达到你想要的效果。
较高的值会增加皮肤的散射效果,使其看起来更加柔和。
此外,你还可以添加一些细节纹理来增加皮肤的逼真度。
在纹理选项卡中,你可以导入自己的纹理图像,或者使用Blender自带的纹理预设。
通过添加皮肤纹理,你可以在皮肤上创建细微的细节,如皮肤毛孔、斑点和血管。
最后,通过添加适当的光照和环境设置来增强皮肤材质的逼真程度。
在场景选项卡中,你可以调整环境光照、阴影和反射等参数,以获得更好的效果。
总结一下,在Blender中制作逼真的人物皮肤需要注意以下几个方面:1. 基础颜色的调整:通过调整材质的基础颜色,使其匹配你想要的肤色。
快速学会在Blender中制作逼真的皮肤材质

快速学会在Blender中制作逼真的皮肤材质Blender是一款强大的3D建模软件,能够创建逼真的皮肤材质是其广泛应用的一部分。
在本教程中,我将向您展示快速学会在Blender中制作逼真皮肤材质的方法。
首先,打开Blender并创建一个新的工程。
选择一个适合的角色模型进行实践。
在属性面板中,选择材质选项卡。
第一步,为角色添加一个皮肤基本颜色。
点击默认的Diffuse颜色,选择合适的肤色。
您可以在颜色选择器中手动调整颜色,或者直接输入十六进制颜色代码。
第二步,为皮肤添加一些细微的纹理。
点击节点编辑器,创建一个新的Texture节点,并连接到Diffuse的颜色输入。
在Texture的类型中,选择Image或Noise,取决于您想要添加哪种纹理。
如果您选择使用图像作为纹理,可以使用皮肤纹理图片。
将图片拖动到纹理节点的图像部分,并将其连接到Diffuse颜色输入。
通过调整纹理的强度和缩放来实现最佳效果。
如果您选择使用噪音作为纹理,点击纹理节点中的噪音类型下拉菜单,并选择适合的选项。
调整噪音的强度和缩放,直到您满意为止。
第三步,添加皮肤的细节。
为了使皮肤看起来更加逼真,您可以添加一些细节,如皱纹、毛孔等。
再次点击节点编辑器,创建一个新的Bump或Normal节点,并将其连接到Diffuse颜色输入。
调整细节的强度和缩放,以达到期望的效果。
第四步,调整表面光滑度。
真实的皮肤通常会有一些光滑度,而无需过多明显的镜面效果。
为了实现这一点,点击Shader选项卡并选择Glossy BSDF,将其连接到Diffuse颜色输入。
调整光滑度和IOR(折射率)的值,以获得所需的效果。
第五步,调整光照和环境。
光照和环境对于皮肤材质的逼真效果至关重要。
您可以在场景中添加光源和环境贴图,以增加细节和明暗的变化。
最后,渲染您的场景并查看结果。
根据需要进行微调,直到达到满意的效果。
总结一下,通过使用Blender的材质和纹理功能,您可以快速学会制作逼真的皮肤材质。
