学习AltiunDesigner这一软件后的心得体会(精)
ui学习心得体会

ui学习心得体会UI设计已经成为交互设计领域的重要分支,正在不断地发展和进步。
作为一名UI设计师,多年来我在学习和实践中逐渐积累了一些经验和体会。
今天,我想分享一些我在UI学习中的心得体会。
一、普遍原则在UI学习过程中,首先需要了解的是UI设计的普遍原则。
这些原则涵盖了UI设计方方面面,包括平衡、对齐、重复、对比、空白、颜色等。
这些原则是设计的基础,需要我们牢记和灵活运用。
平衡原则指的是页面的视觉平衡,要让页面上的元素看起来平衡、协调。
对齐原则指的是元素的对齐方式,要保证元素的对齐整齐,让页面看起来整洁。
重复原则指的是元素的重复使用,要让页面上的元素能够在外观上有所联系和协调。
对比原则指的是元素的颜色、大小、效果等方面的对比度,要让页面上的元素有所区别和对比,以帮助用户更好地完成任务。
空白原则指的是页面的留白,要适当地利用空白来增强页面的可读性和美感。
颜色原则指的是元素的颜色设计,要让颜色与界面的整体风格相匹配,同时合理运用颜色来增强用户体验。
二、用户研究UI设计的核心是用户体验,因此在UI学习中,了解用户需求和喜好至关重要。
在进行UI设计时,需要深入了解用户的需求、行为和心理,同时考虑用户的行为模式、使用场景等。
只有真正理解用户,才能设计出更好的UI界面。
通过用户研究,可以获取用户的反馈和需求,从而更好地满足用户的需要。
同时,用户研究也有助于我们预测用户的行为和需求,以提前做好UI设计的规划和准备。
三、由细到全局在UI设计中,要从细节入手,逐步推进,一步一步完成全局设计。
首先,我们需要对UI设计的大体框架进行规划,确定页面布局、组件等。
接着,我们需要进行色彩、字体等细节方面的设计。
最后,再进行页面的整体风格和效果的设计。
在进行UI设计时,需要考虑到各元素之间的关系和布局,对元素进行精确的定位和对齐,并对字体、颜色等进行细致的深度研究和调整。
只有把细节做得尽善尽美,才能维系整个页面的协调性,让用户有更好的使用体验。
最新Altium designer 学习心得

当连接一个芯片的时候要连接上它隐藏的GND;
点击芯片属性面板,,将显示隐藏的引脚显示
点击之后
7复制,查找,查找与替换,观察者
1查找
依次为查找类型:所有类型
只是网络节点例如
只是字符例如
依次为
大小写敏感;
整个字符(若选上则:你输入的字符要和borad里面的字符完全一样)
跳到结果界面
2替换
Prompt:在替换之前弹出提示界面
3
要修改tittle必须给board加入模板
在这里加入模板
2标题栏及工具栏的使用
1
这里可以添加图片
2
这里是对所放置的元器件进行各种对齐
3
左边是导线,右边是总线,,,,基本上只用左边
4
进行整体移动Leabharlann 适用于只移动几次,不是长期捆绑移动,长期捆绑移动选用创建union);
5
这里可生成一个详细的所用元器件的报告
3 board面板加模版及元器件的放置及在库里面查找元器件
1在连接导线过程中按shift+space可改变走线角度
2在放置元器件过程中按x,y,Space分别表示将元器件按x轴旋转将元器件按y轴旋转将元器件逆时针旋转
Available liberary是只在你所安装的原理图中搜索;
Liberary on path是选择你所搜索的文件夹目录(所用时间较长);
4
Netlable表示网络标号,相同的网络标号等价于用导线把两个
Duplicate:(Ctrl+D)复制
Rubber stamp(Ctrl+R)橡皮章(可以复制无数个,并且鼠标决定复制的元器件放置的位置)
6
全局命名
7
(Illustrator)学习总结报告(精选五篇)

(Illustrator)学习总结报告(精选五篇)第一篇:(Illustrator)学习总结报告《图形设计(Illustrator)》学习总结报告姓名:******学号:******班级:任课教师:递交日期:201*/**/**图形设计(Illustrator)总结报告学习Illustrator有两个月,在我看来它是一款强大的设计绘画软件,在平面广告设计这方面运用的非常多。
这段期间,可以说我学到了不少东西,但是我又不得不承认还有很多东西我还没有学到。
两个月真的学不到太多的东西,更多的要靠自己在课后努力琢磨,而认真研究一种东西才能真正体现一个人的能力。
都是Adobe公司的产品,有变化但是差距都不大,所以学起来不是很难。
我是从学习Photoshop后,因为课程需要才开始接触Illustrator 的。
Illustrator和Adobe公司其他产品在操作上有点小小的差别,主要是在快捷键上。
由于键位的小小改动,所以在使用Illustrator时还保留Photoshop的习惯,以至于使用起来老感觉不对劲。
接下来我就说一下我学习的一些内容和基本情况。
Illustrator的工作界面和photoshop差不多。
在学习内容方面,学习了文件的新建与保存;工具的选择与切换;部分快捷键的使用;直线、选框、钢笔工具绘制简单的图形;色彩的调和与填充;图层的排列、变换、编组、粘贴;滤镜的使用。
然后练习部分有信纸、标志、插画、图标以及特殊图形的绘制等。
基本上学习的东西都能使用上。
以制作信纸为例,我说一下我的制作过程和心得。
新建一个信纸命名的文档,然后用矩形工具绘制一个跟画板大小一样的矩形,最好是使用渐变填充一个喜欢的颜色来作为背景色,在使用ctrl+2将制作的背景锁定在画板上,接下来就是绘制一下喜欢的图案(如花草,星星等)。
绘制图案可以直接使用钢笔工具来完成,但如果你控制不好的话,可以使用几种选框工具来绘制合适的图形,组合成你需要的图案,如利用椭圆工具加循环旋转来绘制花朵,利用多边形工具绘制五角星等。
illustrator期末总结

illustrator期末总结首先,我参加了Illustrator的基础课程,学习了软件的基本操作和功能。
在课程中,我学会了使用各种工具进行绘图、描边、填充、涂色等操作,并掌握了创建和编辑形状、路径和文本的技巧。
同时,我还学会了使用图层和面板管理项目,并了解了如何从其他Adobe 软件中导入和导出文件。
通过这些基本操作的训练,我对Illustrator的使用有了初步的了解,并能够进行一些简单的图形设计。
然后,在基础课程结束后,我进一步深入学习了Illustrator的高级功能。
我学习了如何使用形状生成器和图形样式来创建复杂的效果,并学会了如何制作立体图形、创造虚拟人物并为其添加动画效果。
除此之外,我还学习了如何使用滤镜和效果,来增加图形的艺术感和特殊效果。
这些高级功能的学习,不仅提供了更多的创作灵感,还让我的设计作品更加精细和有趣。
除了课堂学习,我还积极参与了一些实践项目,并将Illustrator应用于真实的设计中。
例如,在一次海报设计比赛中,我使用Illustrator创作了一幅插画式的海报。
我运用了Illustrator的不同工具和技巧,将海报的内容和主题表达得深入浅出,并在色彩和字体选择上进行了大量的思考和实验。
最终,我的海报获得了比赛中的称赞,并被选为最佳创意奖。
此外,我还运用Illustrator给自己的个人品牌进行了设计和策划。
通过分析自己的个人特点和风格,我设计了一个简洁而现代的个人标志,并在其中体现了我的设计理念和个性。
我使用Illustrator的各种工具和效果,打造了一个独特有趣的个人品牌,并将其应用于我的简历、名片和个人网站等各种介质中。
这些设计不仅让我在求职过程中脱颖而出,还展示了我的设计能力和创造力。
总的来说,本学期中我在学习和使用Illustrator方面取得了一些成果。
通过课堂学习和实践项目的运用,我掌握了软件的基本操作和高级功能,熟悉了各种工具和技巧,并能够将其应用于实际的设计项目中。
【最新2018】ui实习体会与收获-实用word文档 (19页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==ui实习体会与收获篇一:UI设计师实习心得UI设计师实习心得在广州达内经过四个月的UI设计培训实习,我学习很多有关于设计艺术,作品欣赏品评价,在接受公司全面,系统的教学技能知识下,时间不知不觉在广州学习四个月了,时间苦短可我还想学习更多,这段时间我学到收获良多宝贵、美好的学习工作经验体会,有技术,知识职业技能,那些工作伙伴,同学老师们一起共同努力,学习进步难忘友情和成长时光。
在达内学习四个月分四个阶段的学习课程,有平面广告,手绘素描,网页网站前台制作流程,和移动端界面交互设计等技术知识,下面分享我四个月所学,所想,所为UI设计师心得吧。
一.1、界面并非"炫"了就好一个设计成功的界面都是简单大方、容易识别的,毕竟界面是供用户操作完成工作,而非拿来娱乐休闲的,尤其是我们这种管理系统界面。
一个色彩绚丽、让人眼花缭乱的界面不仅不能增加美感,更会给用户的操作带来不便,降低效率。
2、界面布局不要盲目追求"越满越好"良好的界面布局是吸引客户的一个亮点,是客户评估应用软件的一个重要指标。
好的布局不仅给人耳目一新的良好视觉享受,更可以帮助用户快速的熟悉软件,间接的成为用户的操作指南。
界面布局要在逻辑合理、便于用户操作的基础上尽量的美观,无需堆砌内容。
有时候我们为了使界面看起来比较充实,不显得空旷,硬生生的把一些不相关的功能拼凑到一起,其结果是用户操作时像走迷宫一样,这样的界面只能增加不必要的复杂度,让用户眩晕,碰到个脾气暴躁的人,估计要拍桌子了吧。
3、界面设计不要完全依靠"经验主义"目前很多项目都存在着这样一个现象:开发和设计人员并不能跟用户直接沟通,所有的需求都是来自二手材料。
这种情况下,开发和设计人员并不能详细的了解用户的操作习惯等重要信息,只能根据自己的经验来进行设计和开发。
illustrator总结心得

illustrator总结心得Adobe Illustrator是一款强大且广泛应用的矢量绘图软件,拥有丰富的工具和功能,能够满足各种绘图需求。
在我使用Illustrator的过程中,我总结了一些心得和经验,希望能够与大家分享。
首先,学习基本工具是使用Illustrator的前提。
在使用Illustrator之前,我们需要熟悉并掌握一些基本的工具,如画笔工具、形状工具、文字工具等。
这些工具是我们创作作品的基础,通过灵活运用它们,可以画出各种精美的图形和艺术作品。
因此,在使用Illustrator之前,我们需要花时间学习这些基础工具,熟悉它们的使用方法和特点。
其次,要善于使用图层功能。
图层是Illustrator中非常重要的功能之一,它可以帮助我们更好地组织和管理绘图元素。
通过使用图层,我们可以将图形分为不同的部分,分别进行编辑和调整,同时还可以方便地选择、隐藏或显示特定的图形元素。
因此,熟练掌握图层的使用方法,对于提高绘图效率和管理作品非常有帮助。
另外,合理运用色彩和调色板也是绘图的关键。
色彩是绘图作品中至关重要的元素之一,它能够给作品带来视觉冲击力和情感表达。
在使用Illustrator时,我们可以通过调整颜色的饱和度、明暗度和对比度等来达到理想的效果。
同时,Illustrator还提供了丰富的调色板工具,通过使用调色板工具,我们可以快速选择和配色,提高我们绘图的效率和品质。
此外,要掌握绘图技巧和运用效果。
在使用Illustrator时,我们可以尝试使用一些绘图技巧和效果,如渐变、阴影、模糊等。
这些技巧和效果可以为我们的绘图作品增添更多的细节和美感,使作品更加生动和吸引人。
同时,还可以通过描边和填充等操作,为作品赋予更多的层次感和立体感。
另外,适当使用路径工具和绘图策略也是创作优秀作品的关键。
在Illustrator中,路径工具是非常实用的工具之一,它可以帮助我们创造出各种复杂且精确的形状。
因此,在绘图过程中,我们可以通过使用路径工具来绘制出复杂的线条和图形,从而增加作品的创意和独特性。
illustrator课程总结与体会

illustrator课程总结与体会
Illustrator是一款广泛使用的矢量图形设计软件,它提供了丰富的工具和功能,可以帮助设计师创建各种类型的图形和图像。
熟悉界面和工具栏。
Illustrator的界面和工具栏非常复杂,但是只要花时间熟悉它们,就可以更高效地使用软件。
可以先从主菜单和工具栏开始学习,逐步了解每个工具的作用和用法。
练习基本操作。
学习Illustrator需要掌握一些基本的操作,比如画线、填充颜色、调整形状等。
这些操作看似简单,但是需要不断练习才能熟练掌握。
学习图层和蒙版。
图层和蒙版是Illustrator中非常重要的概念,可以帮助设计师更好地组织和管理图形。
掌握路径工具。
路径工具是Illustrator中最常用的工具之一,可以帮助设计师创建复杂的图形和图像。
学习符号和样式。
符号和样式是Illustrator中非常有用的功能,可以帮助设计师快速创建相同的图形或图像。
学习Illustrator需要不断的实践和探索,只有通过不断地尝试和错误,才能真正掌握这款软件的精髓;同时还需要保持耐心和毅力。
illustrator期末个人总结

illustrator期末个人总结在过去的一学期里,我有幸学习了Adobe Illustrator软件,通过这门课程的学习,我不仅学到了很多有关设计和绘图的知识,更重要的是培养了自己的创造力和审美能力。
以下是我对这门课程的总结和反思。
首先,通过这门课程,我对Adobe Illustrator的基本工具和操作流程有了全面的了解。
我学会了创建和修改各种形状,使用绘图工具绘制线条和曲线,掌握了选择、编辑和变换对象的技巧。
此外,我还学会了使用颜色和渐变来填充和描边对象,以及如何添加文字和图像。
通过不断的实践和练习,我逐渐熟练掌握了这些基本操作,并能够灵活运用它们来创作各种图形和设计作品。
其次,我也学到了许多有关设计原理和视觉艺术的知识。
在课程中,我们学习了颜色理论、线条和形状的运用、构图和布局等内容。
这些知识让我对设计有了更深入的理解,让我知道如何通过合理运用设计元素来传达信息和表达情感。
在实践中,我尝试去运用这些原理,让我的设计更有吸引力和效果。
例如,在设计标志时,我会选择合适的颜色和形状来表达企业的特点和价值观。
此外,我还会通过调整布局和字体来提升设计作品的整体效果。
另外,通过这门课程,我也提高了我的创造力和审美能力。
在课程中,我们有很多创作任务,要求我们用Adobe Illustrator创作各种不同的图形和设计作品。
这让我不断锻炼自己的想象力和创造力,激发了我对设计的热情。
我尝试了很多新的创作方法和风格,发现了自己的设计偏好和风格。
虽然有时候会遇到创作困难和迷茫,但我从中学会了坚持和努力解决问题,不断进步。
通过对各种设计作品和图形的分析和欣赏,我逐渐培养了自己的审美能力,能够辨别出好的设计和不足之处,并思考如何改进和提升自己的设计作品。
在学习过程中,我也遇到了一些困难和挑战。
首先,软件操作的复杂性让我感到有些困惑。
刚开始学习时,我常常在使用工具和功能时出现错误,导致作品的编辑和修改变得困难。
为了解决这个问题,我不断地上网查资料和寻求帮助,也多次在课后咨询老师和同学。
ui实习心得体会

ui实习心得体会ui实习心得体会(精选5篇)我们得到了一些心得体会以后,马上将其记录下来,这么做可以让我们不断思考不断进步。
那么好的心得体会是什么样的呢?下面是店铺为大家整理的ui实习心得体会(精选5篇),欢迎大家分享。
ui实习心得体会1在暑假即将来临的时候,突然得到焦老师举办暑期UI设计强化夏令营的消息。
思虑再三,带着疑问和不安,我报名了参加暑期UI设计强化夏令营。
由于报名了夏令营,所以原本在暑假中的一些计划也打乱了。
而或许是因为顾虑,或许是因为不相信,在夏令营开展之前,我特意跑去了深圳一趟。
从广州到惠州再到深圳,走了十几天,去了数个已经参加工作的朋友。
这些朋友有一部分是去年从我们学院毕业的毕业生,也有早工作了几年的大学生。
有的从事着和我们专业差不多的工作,也有的从事着其他的行业。
和他们聊了很多,一些学长学姐也对我说了很多。
在交谈中,联系这一路上我个人的所见所闻,我收获很多,感受也颇深。
其实很多的话语以前也听过,但是那个时候却没有放在心上,或许是放在了心上却又不能体会。
在安静的校园里面,我们永远体会不到外面的热闹;在和谐的校园里面,我们永远感受不到外面的竞争;在温室的校园里面,我们永远见识不到外面的狂风暴雨!经过十几天在外面的走动,我摆好了自己心态回到了学校。
八月十号,开始了暑假UI设计夏令营第一天的培训。
一个月后,第一次暑假UI夏令营终于结束了。
这段时间、这个过程,让我从陌生到了解,从无从下手到有步有骤。
培训的第一天,看张那一张复杂的图片,看张那一套英文版的软件,我苦笑不已。
结果一天下来,一张图做了不到五分之一。
接下来一段时间,通过焦老师的讲解,我及时的完成了这张图的临摹。
之后的一段时间,我继续着临摹。
通过这几天的临摹,在结合老师讲解的东西,我慢慢的掌握了一些技巧,对英文版的软件也能够更好的操作了。
在经过几天的临摹之后,我们的不足也暴露出来了。
那就是——基础不牢。
于是,老师安排了我们进行手绘练习。
altium designer训练小结和心得

altium designer训练小结和心得
Altium Designer 是一款功能强大的电子设计自动化软件,主要用于电路设计、PCB 布局布线和原理图绘制等。
通过这段时间的学习和训练,我对 Altium Designer 有了更深入的了解,并掌握了一些基本的操作技能。
在学习过程中,我首先学习了 Altium Designer 的基本操作界面和工具,包括原理图编辑器、PCB 编辑器、库管理器等。
通过实际操作和练习,我逐渐熟悉了这些工具的使用方法,并能够熟练地进行电路设计和 PCB 布局布线。
我学习了如何创建和管理项目,包括创建新项目、添加原理图和PCB 文件、设置项目选项等。
这对于组织和管理设计文件非常重要,可以提高设计效率和减少错误。
我还学习了如何绘制原理图和 PCB 布局,包括添加元件、连接线路、设置布线规则等。
在绘制原理图和 PCB 布局时,需要注意元件的布局和布线,以确保电路的性能和可靠性。
我学习了如何生成制造文件和导出设计文件,包括 Gerber 文件、BOM 表等。
这些文件对于制造和生产电路板非常重要,可以确保设计的准确性和一致性。
通过这段时间的学习和训练,我对 Altium Designer 有了更深入的了解,并掌握了一些基本的操作技能。
在未来的学习和工作中,我将继续深入学习和掌握 Altium Designer 的高级功能,以提高自己的电子设计能力。
altium designe 软件学后的总结

altium designe 软件学后的总结Altium Designer软件学习总结Altium Designer是一款功能强大的电子设计自动化(EDA)软件,主要用于电路板设计和嵌入式系统开发。
在学习和使用这款软件的过程中,我收获颇丰,特此进行总结。
一、Altium Designer的强大功能1. 电路板设计:Altium Designer提供了从原理图设计到PCB布局布线的全流程解决方案。
其丰富的库资源和精确的元件模型,使得设计过程更为高效。
2. 嵌入式系统开发:除了传统的电路板设计,Altium Designer还支持与FPGA和微控制器的集成开发,方便嵌入式系统的设计和调试。
3. 3D视图与仿真:软件内置的3D模型可以直观地展示电路板设计,并提供信号完整性、电源完整性和电磁场仿真功能,确保设计的可靠性和性能。
二、学习过程中的挑战与应对1. 学习曲线陡峭:Altium Designer作为一款专业的EDA软件,功能繁多,学习曲线较陡。
为了更好地掌握它,我采取了分阶段学习的方法,先掌握基础操作,再深入学习高级功能。
2. 库资源管理:Altium Designer的库资源丰富,但管理起来有一定难度。
为此,我通过建立规范的元件库管理流程,提高了设计效率。
3. 多版本兼容性问题:在学习过程中,我发现不同版本的Altium Designer 在操作上存在差异。
为解决这一问题,我通过查阅官方文档和在线社区,确保了在不同版本间平滑过渡。
三、实际应用与收获1. 团队协作:在学习过程中,我参与了多个电路板设计项目。
通过团队协作,我学会了如何高效地与团队成员沟通和协调,确保项目按时完成。
2. 问题解决能力:在项目中遇到了许多技术难题,通过不断尝试和查阅资料,我逐渐培养了独立思考和解决问题的能力。
3. 创新思维:在设计过程中,我不断挖掘Altium Designer的潜能,尝试新的设计方法和技巧,培养了自己的创新思维和实践能力。
Autilm Designer 画板心得

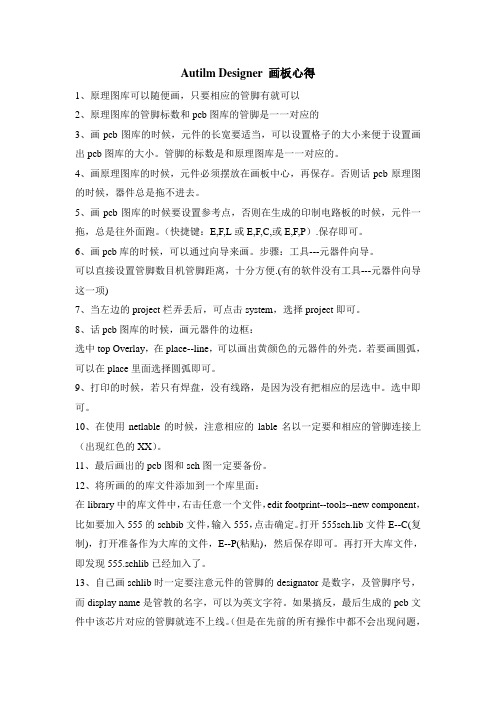
Autilm Designer 画板心得1、原理图库可以随便画,只要相应的管脚有就可以2、原理图库的管脚标数和pcb图库的管脚是一一对应的3、画pcb图库的时候,元件的长宽要适当,可以设置格子的大小来便于设置画出pcb图库的大小。
管脚的标数是和原理图库是一一对应的。
4、画原理图库的时候,元件必须摆放在画板中心,再保存。
否则话pcb原理图的时候,器件总是拖不进去。
5、画pcb图库的时候要设置参考点,否则在生成的印制电路板的时候,元件一拖,总是往外面跑。
(快捷键:E,F,L或E,F,C,或E,F,P).保存即可。
6、画pcb库的时候,可以通过向导来画。
步骤:工具---元器件向导。
可以直接设置管脚数目机管脚距离,十分方便.(有的软件没有工具---元器件向导这一项)7、当左边的project栏弄丢后,可点击system,选择project即可。
8、话pcb图库的时候,画元器件的边框:选中top Overlay,在place--line,可以画出黄颜色的元器件的外壳。
若要画圆弧,可以在place里面选择圆弧即可。
9、打印的时候,若只有焊盘,没有线路,是因为没有把相应的层选中。
选中即可。
10、在使用netlable的时候,注意相应的lable名以一定要和相应的管脚连接上(出现红色的XX)。
11、最后画出的pcb图和sch图一定要备份。
12、将所画的的库文件添加到一个库里面:在library中的库文件中,右击任意一个文件,edit footprint--tools--new component,比如要加入555的schbib文件,输入555,点击确定。
打开555sch.lib文件E--C(复制),打开准备作为大库的文件,E--P(粘贴),然后保存即可。
再打开大库文件,即发现555.schlib已经加入了。
13、自己画schlib时一定要注意元件的管脚的designator是数字,及管脚序号,而display name是管教的名字,可以为英文字符。
ui实训心得与体会

UI实训心得与体会引言UI(User Interface,用户界面)是指人与机器之间进行信息交换的界面,是用户与产品之间进行交流的桥梁。
UI设计在现代产品开发中扮演着至关重要的角色,一个好的UI设计可以提升用户体验,提高产品的竞争力。
在UI实训中,我深入学习和实践了UI设计的基本原则和技巧,并在团队合作中不断成长。
在本文中,我将分享我在UI实训中的心得与体会。
实践过程在UI实训中,我们分为小组进行项目开发,每个小组成员负责不同的角色,如UI设计师、前端工程师等。
我担任了UI设计师的角色,负责设计产品的用户界面和交互流程。
在实践过程中,我按照以下步骤进行工作:1. 需求理解与分析首先,我和小组成员共同了解产品的需求和目标用户群体。
通过与产品经理和开发人员的沟通交流,我了解了用户的需求和使用场景,并对用户界面的设计目标有了更清晰的认识。
这对我后续的设计工作起到了指导作用。
2. 研究竞品与行业规范为了设计一个与市场上竞争产品相区分的用户界面,我进行了大量的竞品研究。
我分析了竞品的界面设计风格、交互方式以及用户体验特点,并总结了一些行业规范,以便在设计过程中参考和借鉴。
3. 制定设计方案在明确了用户需求和行业规范后,我开始制定设计方案。
我用手绘草图等工具快速搭建了初步的界面框架,并通过和团队成员的讨论来完善和优化设计方案。
在这个过程中,我学会了如何运用批判性思维来评估和改进自己的设计方案。
4. UI原型设计在设计方案确定后,我使用工具如Sketch、Axure等制作了产品的UI原型。
在这一阶段,我注重界面的可用性和用户体验,并通过用户测试和反馈来不断优化原型设计。
通过这个过程,我了解了用户在使用产品时的心理和行为特点。
5. UI界面设计在UI界面设计阶段,我结合产品需求和设计方案,设计出了产品的界面样式和布局。
我注重界面的一致性、简洁性和美感,以实现好的用户体验。
同时,我也考虑了不同分辨率和设备的适配问题,以确保用户在不同平台上都能有良好的界面表现。
Altium-Designer使用经验心得总结

AItiUmDeSigner设计心得,这些都初学者经常遇到情况,会处理下面的问题,你慢慢就成为高手了,1烦人的坐标信息在画PCb板时,鼠标上附带有烦人的坐标等信息,经过查询,找到了解决办法,用''SHIFT+H”可解决。
2.覆铜时铜和导线之间的间距要改变覆铜时铜和导线以及焊盘之间的间距,方法如下:设计一规则---- E1ectrica1 --- c1earance,点右键建立''新规则",出现dea「ance_1,在dearance_1规贝IJ 中''第一个对象匹配哪里〃栏中选中''高级(查询)〃,在右边的”全查询〃栏中输入(InPoIy),最后点''应用〃结束。
如果输入不对,选则''所有〃后再选''高级(查询)\3.pcb中放置某个器件时无论如何都报错在PCb中放置某个元件时,无论如何都报错,解决办法是将规则里的线间距改小。
4.如何选中所有连在一起的线要想选中所有连在一起的线,先选则一条线,在按''CbT即可。
5,无意中按出来个放大镜在无意中按出来个放大镜,用''SHIFT+M〃取消或者选菜单项''工具〃~~''优先选项〃一n pcbEditor zz''BoardInsight1ens",勾选或取消''可视〃即可。
6.当导线在画的时候,看不见已经画过的导线解决的办法:dxp-too1s—preference—pcbeditor—disp1ay,把usea1phab1ending前的钩去掉。
调整你的显示器,把显示器亮度调到最大,对比对度调到最小。
ZAItiumDesigner6个人版在局域网上应用冲突用一个A1tiumDesigner6许可证生成器.exe即可8.如何放置1OGO把1OGO保存成单色的BMP图像.在PCB界面下使用OPen\fi1e命令打开文件〃C:\Prog「amFi1es∖A1tiumDesigner6∖Examp1es∖Scripts∖De1phiscriptg运行DXP∖runscript..,运行刚才导入的script程序.-{'在出现的窗口中选择1OGO图像点击COnVert按钮,侧把BMP图像转换成PCB中图像.9.原理图tit1e添加在添加文本时选中相应的text类型,在documentoption中选中Paramenter选项卡设置相应的内容。
ui实训心得体会

ui实训心得体会在参加本次UI实训的过程中,我收获了许多宝贵的经验和知识。
以下是我对这次实训的心得体会。
首先,通过这次实训,我对UI的概念和设计原则有了更深入的理解。
在实践的过程中,我学会了如何将用户需求转化为具体的界面设计,并根据用户的使用习惯和心理预期来布局和设计各个模块。
我意识到用户体验是设计的核心,要通过合理的布局、清晰的导航和友好的交互来提升用户体验。
同时,我也学会了合理运用颜色、字体、图标等设计元素,使界面更加美观和易于使用。
其次,通过与团队成员的合作,我体会到了团队合作的重要性。
在设计过程中,我与团队成员进行了充分的沟通和协商,共同讨论和决定了各个模块的设计方案。
我们分工明确,各自发挥专长,最终达到了设计的目标。
我学到了如何与团队成员有效地沟通和协作,如何倾听和尊重他人的意见,这对我的职业发展和个人成长都具有重要意义。
此外,通过实际操作,我了解到了许多UI设计工具的使用方法和技巧。
比如,我学会了使用Sketch进行界面的绘制和编辑,学会了使用Adobe Photoshop和Illustrator进行图标和素材的制作。
这些工具不仅提高了我的工作效率,同时也帮助我更好地实现设计的想法。
最后,通过对课程的学习和实践的过程,我认识到要不断学习和提升自己的能力。
UI设计是一个与时俱进的领域,技术和趋势都在不断变化。
作为一名UI设计师,要保持学习的态度,跟上时代的步伐。
在实训的过程中,我积极主动地学习新的设计理念和技术,不断尝试和实践,提高自己的设计水平和创造力。
综上所述,通过这次UI实训,我不仅学到了UI设计的知识和技能,更重要的是,我明白了设计的核心是用户体验,团队合作是成功的关键,不断学习和提升自己是保持竞争力的必经之路。
我相信这些经验和体会将对我的职业发展和个人成长产生积极的影响。
altiumdesigner心得体会

altiumdesigner心得体会Altium Designer 10从入门到精通的内容简介通信书籍《altiumdesigner10从入门到精通》以protel 的最新版本altiumdesigner 10为平台,介绍了电路设计的方法和技巧,主要包括altiumdesigner 10概述、原理图设计、层次化原理图的设计、原理图的后续处理、印制电路板设计、电路板的后期处理、信号完整性分析、创建元件库及元件封装、电路仿真系统、可编程逻辑器件设计、综台实例等知识。
本书的介绍由浅入深,从易到难,各章节既相对独立又前后关联。
在介绍的过程中,编者根据自己多年的经验及教学心得,及时给出总结和相关提示,以帮助读者快捷掌握相关知识。
全书内容讲解详实,图文并茂,思路清晰。
随书光盘包含全书所有实例的源文件和操作过程录屏讲解动画,总时长达 300分钟。
为了拓宽读者的视野,促进读者的学习,光盘中还免费赠送时长达200分钟的protel和altiumdesigner设计实例操作过程学习录屏讲解动画教程以及相应的实例源文件。
《altiumdesigner10从入门到精通》可以作为初学者的入门教材,也可以作为电路设计及相关行业工程技术人员及各院校相关专业师生的学习参考书。
altium designer10还是altium designer9好用其实都一样的,只是AD10比AD09多了一点功能,就像office2007和office2010一样,不过AD10有一个BUG,就是无法打开protel99的DDB文件,不过可以在protel99里面先将文件单独导出再用AD10打开就行了。
Altium Designer 哪个版本最经典最好用至少得装6.9以后的版本,不然别人用高版本画的图发给你打不开知。
道(2004淘汰了)AltiumDesigner 09 版还是不错的。
个人觉得版本越高功能越全越好用。
但是版内本越高对硬件要求越高。
2024年ui实训心得与体会范文

2024年ui实训心得与体会范文引言:作为一名大学生软件工程专业的学生,不仅仅要学习理论知识,还需要具备实际操作能力。
而UI实训课程正好可以帮助我们培养这种实际操作能力。
在2024年的UI实训课程中,我不断学习、实践,并从中获得了宝贵的经验和心得。
在这篇文章中,我将分享我在2024年UI实训中的心得与体会。
正文:一、前期准备在UI实训开始之前,我意识到必须做好充分的准备工作。
首先,我需要了解基本的UI设计原理和方法。
因此,我花了一些时间阅读相关的书籍和论文,参加了一些UI设计培训班,以提高自己的设计水平和能力。
其次,我还学习了一些流行的UI设计软件和工具,如Sketch、Photoshop等,以便能够更好地进行实际操作。
最后,我还研究了一些优秀的UI设计案例,以借鉴和学习他们的设计思路和创意。
二、团队合作在UI实训中,团队合作是非常重要的。
我所在的团队由5个人组成,每个人都有自己的优势和特长。
在实训的过程中,我们意识到只有团队合作才能将项目做得更好。
因此,我们制定了详细的合作计划,并分工合作。
每个人有自己的任务和责任,但同时也要积极与其他团队成员沟通和合作。
通过团队合作,我们能够更好地利用各自的优势,共同完成任务。
三、需求分析在UI实训中,需求分析是至关重要的一步。
只有深入了解用户需求,才能开发出符合用户需求的界面设计。
因此,在UI实训中,我将大部分时间都花在需求分析上。
通过与用户的交流和访谈,我了解到他们对界面设计的期望和要求。
同时,我也分析了竞品的界面设计,了解他们的优势和不足。
通过需求分析,我能够更好地把握用户需求,从而开发出更好的界面设计。
四、设计思路与创意在UI实训中,设计思路和创意是非常重要的。
一个好的设计思路和创意能够让界面设计更具吸引力和创新性。
因此,在UI实训中,我不仅注重掌握设计原则和方法,还注重培养自己的设计思维和创意能力。
同时,我还学习了一些常用的设计技巧和方法,如色彩搭配、排版等。
ui学习心得体会

ui学习心得体会ui学习心得体会(精选10篇)某些事情让我们心里有了一些心得后,往往会写一篇心得体会,这样能够让人头脑更加清醒,目标更加明确。
相信许多人会觉得心得体会很难写吧,下面是小编为大家收集的ui学习心得体会(精选10篇),欢迎大家借鉴与参考,希望对大家有所帮助。
ui学习心得体会篇1经过两个月的学习,总结了很多心得体会,目前我认为的UI设计师成长的几个要点主要在:1、软件使用UI设计重要的就是对软件的熟练使用,ps、ai、ae等软件是常会用到的并且会交叉使用的,对这些软件的熟悉使用可以大大提升工作效率,在外行人面前使用软件时用一些快捷键会让人觉得xxxx很高,看似随意的按快捷键会让人觉得你使用这个软件已经很久,已经达到一定的高度。
2、学会临摹临摹之前有一个重要的步骤就是大量的看一些好作品,提升自己的眼界。
好的作品在哪里,花瓣、站酷、dribble、UI中国、behance。
都是老师在平时上课的时候给我们推荐的一些好的平台网站。
老师说我们以后大都做的是视觉设计,所以平时收集一些好的作品尤为重要。
如何找到好的设计是一个非常大的学问,我自己的话也没有特别好的方法,只能搜一些想要的相关关键词进行搜索。
看到好的作品一定要存下来,我比较喜欢在花瓣上存,分类整理画板,这样翻起来也方便。
专业技能中的设计能力最为基础的是临摹,进阶是模仿,再进阶是超越即是创新。
好的设计太多了,我们不可能哥哥都临摹,为什么要见到好的设计要存下来,就是为了之后能用上。
临摹并不是要抄袭,而是学作品呈现思路、设计思路,表达手法等等。
3、灵感对于设计师来说灵感就是一切,没有灵感再好的题目也设计不出好的作品而对于灵感来说就是来自于各个方面,不管是书籍还是电影亦或者电视剧还是生活中的其他方面的设计作品,都可以用于灵感来源,不断发现新的事物美丽的一面进而来对自己的作品迸发新的美感亦是设计师的看家本领。
4、总结总结可以帮助我们反思现有的设计思路流程,重视设计的公司一般会有每周的总结例会和分享,这是一个很好的根据现有产品去反思总结的方式,当再有新的需求的时候,我们也可以很好很快的理解业务需求,按照之前反思总结的方式,加入自己新的思考,不断改善,做的更好。
AtiumDesigner绘图实习报告

实习报告实习名称计算机绘图实习专业班级姓名学号成绩评定考核内容实习表现实习报告实习考核综合评定成绩成绩电气与信息学院和谐勤奋求是创新实习考核和成绩评定办法1.实习成绩的考核由指导教师根据实习表现、实习报告、实习成果、现场操作、设计、口试或笔试等几个方面,给出各项权重,综合评定。
该实习考核教研室主任审核,主管院长审批备案。
2.成绩评定采用五级分制,即优、良、中、及格、不及格。
3.参加本次实习时间不足三分之二或旷课四天以上者,不得参加本次考核,按不及格处理。
4.实习结束一周内,指导教师提交实习成绩和实习总结。
5.实习过程考核和实习成绩在教师手册中有记载。
实习报告内容实习报告内容、格式各专业根据实习类别(技能实习、认识实习、生产实习、毕业实习等)统一规范,经教研室主任审核、主管院长审批备案。
注: 1. 实习任务书和实习指导书在实习前发给学生,实习任务书放置在实习报告封面后和正文目录前。
2. 为了节省纸张,保护环境,便于保管实习报告,统一采用A4纸,实习报告建议双面打印(正文采用宋体五号字)或手写,右侧装订。
10/11学年第一学期计算机绘图实习任务书一、实习目的能够应用绘图软件把所学专业课程中的各种元器件以及电路图熟练绘制;熟练应用软件创建新的元器件以及创建元件库;掌握计算机绘图的方法、技巧;提高学生计算机绘图的综合能力,使学生在完成设计能力基础上,提升计算机绘图水平,培养学生的综合设计以及绘图能力。
二、实习内容掌握绘图软件设计基础、设计环境、绘图环境、文件管理概述;掌握原理图设计基础、设计步骤、设计工具;掌握原理图设计、装载元件库、放置元件及位置调整;掌握高级绘图知识、元件编辑、绘图工具、电气法则测试;掌握制作元件与建立元件库、元件库的编辑管理;掌握生成报表及出图、网络报表、元件列表、打印出图、pcb设计等内容。
三、时间安排四、实习要求实习期间,严格遵守课堂纪律,不许迟到、早退;实习期间,学习态度端正,认真上机练习;熟练掌握绘图软件的应用方法;完成实习日志及实习报告各一份,内容充实,写出实习的体会与收获;实习报告打印成文。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学习Altiun Designer这一软件
——心得体会电子产品,这个生活中很普及的东西,我们只知道电子产品越来越多,但是对电子产品的设计就很陌生。
以前对电子产品不是很了解,这门课也没听说过,在和学长们聊天时就听到有这么一门课,感觉挺新鲜的。
现在学了这门课,虽然不是很懂但对电子的设计有了很大的了解。
设计电子产品是一个非常细致,需要多个步骤的过程。
就比如说在第三章中提到的血液分析仪的控制模板。
这是一个很复杂的过程,对于任何工程师来说,只有把最恰当的技术运用在设计上,才能对别人及公司做贡献,和也是为何我们学习这门课的原因,学习好的技术在以后的工作当中为自己的公司做贡献。
去上第一节课的时候很仔细的听老师讲,不怎么听得懂,尤其一些术语,闻所未闻,更别说懂了,但是我还是跟着老师的思路,慢慢的听,做一些笔记,对一些术语只做简单的理解,最主要的是掌握设计的方法,就比如建立工程等最基本的。
从感觉上来讲这门课对我的影响很大,因为我很喜欢拆装电器,不知道是对电路感兴趣呢还是一个破坏分子。
最主要的还是老师讲的很详细,虽然理论课只有两讲,我们不需要花太多时间看书。
在阅读完这本书后感觉上挺好,我们对Altiun Designer这一软件从陌生到
了解,知道了以前不知道的东西,收获颇多。
这门课对我们来说有点难,毕竟时选修课,课时比较少,完全准确的掌握是不可能的,学懂它就要用很长时间,所以我们在几讲课课的学习中掌握了最简单的电路图设计,主要有:
1.画最简单的电路图,在画的过程中顺便学了从元件库中调出每种电路图所需要的元件;
2.在PCB环境中设计PCB板;
3.了解每个工程的作用,设计文件,查看执行情况。
开始上这门课时老师讲了一些Altiun Designer这一软件的运行和它的设计环境,在投影仪上让我们看了它的窗口,有些文件的操作就和以前学过的Word 当中的一
样,不过是英文,对它的理解就有一点难度。
还讲了一些关于画原理图时的库文件,在库文件中可以调出许多我们需要的元件,这样画原理图方便多了。
这里我还要说一下我在学习这门课时出现的一些问题,刚开始在建立工程时不知道怎么建的,每一次画出来的子图都不在工程当中,这样导致的结果就是把画好的原理图导入设计时就没办法编译该工程,就针对这个问题,请教了学姐,她给我讲如和正确建立一个工程,如何编译工程,这让我更喜欢Altiun Designer 这一软件,让我读PCB板有了更好的了解。
Altiun Designer里创建每个设计的起点就是建工程,我们在上第一节理论课的时候老师就讲了关于Altiun Designer建工程的一些步骤。
比如说PCB工程,这是设计和制造电路板的,电子电路是被绘制成电路的原理图,它是有元件库内的元件符号经过放置,连线而建成的。
要把这个电路图拖到PCB环境中,其中
的每个元件都被转化成一个封装,并且电路布线成为点对点连接线。
最终制成不同的PCB板。
我在这里讲了一些关于PCB工程的作用,主要要强调建立工程是设计电子产品的起点,我们必须要学会建立工程。
由于时间不够,我们就学了最简单的画图,从专业的角度来讲,我们必须在了解这门课的基础上还要更深入的学习,这门课就是一个工具,掌握它就等于有了学习专业课的一个工具,既然这样,我们又何乐而不为呢!对于自动化专业我们有必要拥有这个工具。
在Altiun Designer快速入门这本书序言中就写到Altiun 一直致力于为每一个电子设计工程师提供最好的设计技术和解决方案。
这就是为什么20年创建Altiun的原因。
读了这本书后我觉得软件必须要与硬件结合才能使软件成为产品。
“中国正在从世界的制造中心向设计中心转型,拥有巨大的市场潜力。
专注于创新,提升设计能力和有效性将有机会使得这样的潜力得以变成现实。
”这是Altiun公司创始人兼首席执行官Nick Martin说的,所以作为新一代大学生我们是中国的未来,我们就必须学好这一软件,设计新一代电子成品,获得成功。
Altiun Designer这一软件学习周期短,操作直观,集成程度高,功能强大,成本有效。
这对我们很值得学习,因为现在做什么事讲究的就是效率,也就包括电路设计。
我不懂得如何设计好一个电子产品,但是权老师讲的我基本上记住了,这可以在学习的过程中给很大帮助。
我在阅读第三章时,就知道作为一个工程师,Altiun Designer就给它提供了在FPGA中实现嵌入式系统设计的环境,使嵌入式系统设计不再高不可攀。
在设计一个雪夜分析仪的控制模块,该公司要求要精确,尽快的完成这一模板就有可能被公司录用,从这点可以看出学习这一软件只有好处,没有坏处,学好这一软件在以后找工作就比别人多一个机会,这样既不浪费学习这一软件,也有可能得到更好的工作,这只是我的一些题外话,不过现实确实如此。
在以后的学习当中我要更加努力的学习Altiun Designer,在权老师的指导下我已经会画简单的原理图,而且还可以在PCB编译,通过布线等操作将它成为PCB板。
以后我们还可以跟着老师做一些实验,在以后专业课的学习当中我们就可以直接拿来用。
写到这里,我觉得学习这样一门软件是一件无口厚非的事情,在这样几课时的Altiun Designer软件学习我掌握的不多但我会以此为开始继续努力学习,争取在以后的学习当中学到更多,谢谢老师还有学姐学长。
