第六章 表单
第6章 表格与表单

总结:间距cellspacing的作用
再设置填充为10
<table border="20" cellspacing="10 " cellpadding="10" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
可见:设置表格边框为0时,会使单元格边框也变为0象素, 而设置表格边框为其他数值时,不会影响单元格边框的宽
再设置背景颜色为玫瑰色
<table border="20" bgcolor="#9933CC" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
表格标记
表格是由<table>定义的,行由<tr>定义,单元格 由<td>定义,因此<table>、<tr>、<td>是表格中 三个最基本的标记,必须一起出现。 表格中的单元格<td>能容纳网页中的任何元素,如 图像,文本,列表,表单,表格等。
《网页设计与制作》第六章

6.2 通过邮件接收表单
表单中的信息输入完毕以后需要将信息提供给 服务器端的相关人员,用户可以通过表单域属性 面板中的“动作”属性指定通过电子邮件接收表 单数据。 在属性面板的“动作”文本框中输入 mailto:***@***.***,也就是在mailto后面加上邮 件地址。在浏览者提交表单后,会弹出窗口询问 是否继续以电子邮件形式提交,单击“确定”按 钮,浏览器会自动打开Outlook或Outlook Express, 将表单中的数据整理为E-mail内容发送到设定的 信箱中去。
《网页设计与制作》
第六章 交互式表单制作源自讲解提纲• 6.1 创建表单 • 6.2 通过邮件接收表单
• 6.3 制作跳转菜单
6.1 创建表单
使用表单,可以帮助Internet服务器从用户 那里收集信息,它由两部分组成:前台显示页面 和后台处理程序。前台显示页面用于显示表单的 内容,主要包括文本域、单选按钮、复选框、菜 单和提交按钮等。后台处理程序用于处理用户提 交的表单数据。 在 Dreamweaver 中,表单输入类型称为表 单对象。可以通过选择“插入”菜单“表单”子 菜单来插入表单对象,或者通过 “插入”工具栏 的“表单”子工具栏来插入表单对象。
3.插入单选按钮 要求浏览者只能从一组选项中选择一个选项 时,使用单选按钮。单选按钮通常成组地使用,在 同一组中的每个单选按钮的名称必须一致,这样整 个单选组才能有效。 要插入单选按钮,将光标定位后,单击“表 单”工具栏上的“单选按钮”按钮,即可插入一个 单选按钮。
4.插入复选框 复选框允许在一组选项中选择多项,用户可 以选择任意多个适用的选项。 要插入复选框,将光标定位后,单击“表单” 工具栏上的“复选框”按钮,即可插入一个复选 框。 5.插入文件域 文件域使用户可以浏览到其硬盘上的文件, 并将这些文件作为表单数据上传, 要插入文件域,将光标定位后,单击“表单” 工具栏上的“文件域”按钮,即可插入一个文件 域。
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
vfp第六章 表单 第七章控件

第六章表单的创建与使用6.1 面向对象程序设计概述1. 基本概念 P161-165面向对象的程序设计是通过对类、子类和对象等的设计来体现的,类是面向对象程序设计技术的核心。
类:定义了对象特征以及对象外观和行为的模板。
类的特征:1)封装性:隐藏了类中对象的内部数据或操作细节,只看到外表信息。
2)继承性:任何类都可以从其它已有的类中派生,新类保持了父类中的行为和属性,但增加了新的功能。
体现了面向对象设计方法的共享机制。
3)多态性:相同的操作可作用于多种类型的对象上,并获得不同的结果。
4)抽象性:提取一个类或对象与众不同的特征,而不对该类或对象的所有信息进行处理。
基类:系统本身提供的类称为基类。
基类包括容器类和控件类。
容器类是其他对象的集合,如表格、选项按钮组;控件类是单一的对象,不包含其他对象,如命令按钮、文本框。
子类:以其他类定义为起点,对某一对象所建立的新类。
新类将继承任何对父类所做的修改。
类库:存储类的文件,每一个以可视方式设计的类都存储在一个类库中。
类库文件的扩展名为 .VCX 。
P216对象:是类的一个实例,包括了数据和过程。
具有所在类所定义的全部属性和方法。
VFP有两种对象:容器对象和控件对象。
属性:控件、字段或数据库对象的特性。
事件:由对象识别的一个动作。
方法:与对象相联系的由程序执行的一个处理过程,即处理事件的一组代码。
用户不可以为对象创建新的事件,但可以创建新的方法程序。
2. Visual FoxPro 基类 P166从下述 Visual FoxPro 基类中,可以派生子类或创建对象。
容器命令组控件微调标签表单命令按钮复选框OLE 容器控制线条表单集选项组列表框OLE 绑定型控制分隔符 # 表格选项按钮 # 文本框自定义形状标头 # 页框组合框工具栏图象列 # 页面 # 编辑框计时器注:# 这些类是父容器的集成部分,在类设计器中不能子类化。
基类事件的最小集合 P167事件说明Init 当对象创建时激活。
VF 第六章、表单

6
7 8 9
ControlBox
MaxButton MinButton
决定是否有控制图标和控制按钮
决定表单是否具有最大化按钮 决定表单是否具有最小化按钮
WindowType 决定表单是无模式表单还是模式表单,如果表单是模式 表单,用户在访问应用程序其他单元前,必须关闭这个 表单
6.2
案例1
创建表单
序号 1 属性
Value
说明
默认情况下,命令按钮组中的各个按钮被自动赋予了一 个编号,如1,2,3,等,当运行表单时,一旦用户单 击某个按钮,则Value将保存该按钮的编号,于是在程序 中通过检测Value的值,就可以为相应的按钮编写特定的 程序代码。如果在设计时,给Value赋予一个字符型数据, 当运行表单时,一旦用户单击某个按钮,则Value将保存 该按钮的Caption属性值 命令按钮组包含按钮的个数 用于存取命令按钮组中每个命令按钮的数组,代码中可 以通过该数组访问命令按钮组中的各个按钮.
6.2
创建表单
表单属性窗口中可以 设置表单及其控件的各个 属性。
6.2
创建表单
表单常用的属性
序号 1 属性 Caption 说 决定表单标题栏显示的文本 明
2
3 4 5
Name
AutoCenter BackColor Closable
表单的名称
决定表单初始化时是否居中 决定表单背景颜色 决定能否通过双击窗口菜单图标来关闭表单
6.1
面向对象的基本概念
• 面向对象设计的原则
–封装
–继承 –多态
看不到我体内有什么器官吧?!
我和我父亲像吧?!
但也有不同吧?!
6.1
面向对象的基本概念
第6章 表格与表单

注意: cellpadding类似于盒子模型的内边距padding,指的是单元格内部的距离 ,cellspacing则指的是外部单元格与单元格之间的距离。可以结合盒子 模型的内外边距理解cellpadding与cellspacing的不同。
6.1 表格标记
• 6.1.2 <table>标记的属性
4、width与height属性
设置单元格的背景图像 设置单元格横跨的列数(用于合并水平方向 的单元格) 设置单元格竖跨的行数(用于合并竖直方向 的单元格)
rowspan
正整数
6.1 表格标记
• 6.1.4 <td>标记的属性
注意:
让IT教学更简单,让IT学习更有效
1、在<td>标记的属性中,重点掌握colspan和rolspan,其他的属性了解 即可,不建议使用,均可用CSS样式属性替代。 2、当对某一个<td>标记应用width属性设置宽度时,该列中的所有单元 格均会以设置的宽度显示。 3、当对某一个<td>标记应用height属性设置高度时,该行中的所有单元 格均会以设置的高度显示。
6.2 CSS控制表格样式
• 6.2.2 CSS控制单元格边距
让IT教学更简单,让IT学习更有效
– 使用<table>标记的属性美化表格时,可以通过cellpadding和 cellspacing分别控制单元格内容与边框之间的距离以及相邻单元 格边框之间的距离。
注意: 行标记<tr>无内边距属性padding和外边距属性margin,本书不再做 具体的演示,初学者可以自己测试加深理解。
属性名 含义 常用属性值
height
align valign
第6章 表单的建立与使用

中国水利水电出版社
6.5 表单常用控件
6.5.1 标签、文本框和命令按钮 Visual Foxpro 6.0的表单设计,经常用到标签、
文本框和命令按钮。在表单的操作中,标签的作用 是只能显示文本信息而文本框既可以输入数据,也 可以显示输入的数据。 1.标签 标签(Label)控件是一种能在表单上显示文本的 输出控件,常用于显示提示或说明信息。 标签的Caption属性用于指定该标签的标题,标题 用来显示文本。修改标签的标题可在属性窗口修改 该控件的Caption属性。应注意的是Caption属性 是字符型数据,但在属性窗口键入时不要加引号。
(2)选项卡
(1)对象下拉列表框
(3)属性设置框
(4)属性列表
(5)显示当前属性的说明。例如,选择 BackColor,注释显示为“指定对象内文 本和图形的背景色”属性。
2020年10月18日
第13页
Visual FoxPro数据库程序设计教程
中国水利水电出版社
表6-3 常见的属性列表
属性 Caption Name Value AutoCenter ForColor BackColor BorderStyle Closable Controlbox FontSize FontBold FontName MaxButton
2020年10月18日
第7页
Visual FoxPro数据库程序设计教程
中国水利水电出版社
表6-2 “表单控件”工具栏
2020年10月18日
第8页
Visual FoxPro数据库程序设计教程
中国水利水电出版社
2020年10月18日
第9页
Visual FoxPro数据库程序设计教程
网页设计与制作第6章 表单的使用PPT课件

6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
6.3.2 插入单选按钮
当用户单击单选按钮组中的某个按钮时,其他按钮就会被 取消选中状态。单选按钮使用起来很方便,但适用的范围有限。 只有预知所有答案的各种可能项,且只有一项被选中时,才能 使用单选按钮 . 【单选按钮】:输入单选按钮的名字,同一组中的单选按钮必 须用同一个名字。 【选定值】:设置选中的单选按钮的值。当用户提交这个表单 时,这个值将会被发送至服务器的应用程序中,同一组中的每 个单选按钮必须设置不同的值。 【初始状态】:设置该单选按钮在第一次载入时的状态,有 【已勾选】与【未选中】两个选项。在一组单选按钮中,只能 将一个单选按钮设置为选中状态。
第6章 表单的使用
第6章 表单的使用
学习目标: 通过这章的学习,可以应用表单收集来自
用户的信息,包括网上调查、网上订单和建 立搜索界面等等。主要内容包括表单和表单 对象概念、创建表单和添加表单对象。
第6章 表单的使用
简单地说,表单就是用户可以在网页中填写信息的 表格,其作用是接收访问者信息并将提交给Web服务器 上特定的程序进行处理。表单是收集访问者反馈信息的 有效方式,是网站与浏览者实现互动的重要手段。在网 络中应用非常广泛。目前大多数的网站,尤其是专业型 的网站,都需要与访问者进行动态的交流。要实现与访 问者的交互,表单是必不可少的板块。例如,在线申请、 在线购物和在线调查问卷等。表单架设了网站和访问者 之间进行沟通的桥梁。这些过程就是需要填写一系列表 单,并将其发送到网站的后台服务器,交由服务器的脚 本或应用程序来处理。
6.1插入表单

第六单元制作“访客信息”网页任务一插入表单
一、提出任务
1.任务目标
完成“访客信息”页面的制作。
2. 解决的问题
通过完成本任务,学习在页面中插入表单及表单元素,并设置表单和表单元素的属性。
3. 本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:使用表格布局页面、插入图像。
二、教学目标
1. 知识目标
⑴理解表单的作用和用法。
⑵掌握在页面中插入表单。
⑶掌握设置表单属性。
⑷理解表单元素的作用和用法。
⑸掌握在页面中插入表单元素。
⑹掌握设置表单元素属性。
2. 能力目标
掌握在页面中插入表单及表单元素、并设置它们的属性,为将来利用表单收集客户信息做好准备。
3. 情感目标
培养学生的合作意识,在教师的指导下让学生带着问题分组讨论、并自主完成本任务,掌握自主、合作学习的方法。
三、教学分析与准备
1. 教学重点
⑴在页面中插入表单。
⑵设置表单属性。
⑶在页面中插入表单元素。
⑷设置表单元素属性。
2.教学难点
⑴理解表单的作用和用法。
⑵理解表单元素的作用和用法。
3. 教学方法
提出任务并带领学生进行分析,通过分析形成解决问题的思路,通过提醒化解解决问题过程中遇到的问题,通过举一反三拓展对知识点的认识与理解。
4. 课时安排
4课时。
5. 教学环境
多媒体网络教室。
四、教学过程(组织课堂、复习知识、教师引领完成任务占2课时;举一反三占2课时。
)。
6表单

30
6.4 表单与常用控件的设计
利用表单设计器在设计阶段就能看到对象在运行状态下的
表现形式。设计表单的一般步骤是: (1)明确创建表单的目标和表单应具备的功能。 (2)在表单中添加与任务相关的各种控件。 (3)为表单设置好与之匹配的数据环境;为数据绑定型控件配 置相关数据源。 (4)为表单中的每一个对象设置合适的属性;如果需要的话, 可以为对象添加新的属性和方法。 (5)选择与特定操作相关的事件并编写相应的事件过程代码。
17
6.2.2 在属性窗口设置对象属性
1 常用的表单属性 (大约100多个) Alwaysontop , autocenter, backcolor, borderstyle, caption, closable, datasession, maxbutton, minbutton, movable, scrollbars, windowstate, windowtype 2. 选择“显示|属性”命令可以显示或隐藏属性窗口。 (1)对象框 显示当前被选定对象的名称。利用对象框可以 很方便地查看各对象的容器层次关系。 (2)列表框 用5个选项卡分类显示当前被选定对象的所有属 性、事件和方法程序。 (3)属性设置框 当从属性列表框中选择一个属性项时,窗 口内将出现属性设置框,用户可以在此对选定的属性进行设置。
6
6.1.1 使用表单向导创建表单
使用向导创建表单时,用户只要按照向导提供的操作步骤
和屏幕提示一步一步地进行就能完成。 在项目管理器中选择“表单”项,单击“新建”按钮,出 现“新建表单”对话框,再单击“表单向导”按钮,可打开 “向导选取”对话框。 1. 表单向导 用于创建基于一个表或视图的简单表单。 用于创建基于两个具有一对多关系的表
计算机二级vf 第六章 表单

第六章表单(FORM)1表单(Form)是Visual FoxPro提供的用于建立应用程序界面的最主要的工具之一。
表单相当于WINDOWS应用程序的窗口.6.1面向对象的概念1.对象(Object):客观世界里的任何实体都可以被看作是对象。
对象可以是具体的物,也可以指某些概念。
从编程的角度来看,对象是一种将数据和操作过程结合在一起的数据结构,或者是一种具有属性(数据)和方法(过程和函数)的集合体。
事实上程序中的对象就是对客观世界中对象的一种抽象描述(1)对象属性:属性用来表示对象的状态。
(2)对象方法:对象方法是描述对象行为的过程。
2.类:类是对一类相似对象的性质描述,这些对象具有相同种类的属性以及方法。
子类与继承:在面向对象的方法里,继承是指在基于现有的类创建新类时, 新类继承了现有类里的方法和属性。
此外,可以为新类添加新的方法和属性。
我们把新类称为现有类的子类,而把现有类称为新类的父类。
一个子类的成员一般包括:(1)从其父类继承的属性和方法。
(2)由子类自己定义的属性和方法。
6.2 Visual FoxPro基类:Visual FoxPro基类是系统本身内含的,并不存放在某个类库中。
用户可以基于基类生成所需要的对象,也可以扩展基类创建自己的子类在程序设计中,可以使用CREATEOBJECT 函数来直接生成基于某个类的对象。
该函数的格式如下:CREATEOBJECT(<类名>[,<参数1>,<参数2>,……])函数基于指定的类生成一个对象,并返回对象的引用基于Visual FoxPro的FORM类生成一个对象,然后访问该对象的一些属性和方法。
1.用命令的方式生成一个表单对象FORM1=CREATEOBJECT("FORM")FORM1.SHOWFORM1.CAPTION="今天晚上很累了"?"这个是我用命令创建的~~呵呵"FORM1.RELEASE6.3创建表单与运行表单表单(Form)是Visual FoxPro提供的用于建立应用程序界面的最主要的工具之一。
第6章 Dreamweave中表格和表单的应用

跳转菜单的制作方法:
选择[插入]|[表单对象]|[跳转菜单]命令,
打开跳转菜单对话框
输入选项名称
输入要连接站点的URL地址
输入控件名称
插全员质量意 识。20 .10.16 20.10 .16Fri day, October 16, 2020
•
安全在于心细,事故出在麻痹。20.1 0.162 0.10.1 609:1 1:470 9:11: 47Oct ober 16, 2020
•
踏实肯干,努力奋斗。2020年10月1 6日上 午9时1 1分20. 10.16 20.10 .16
•
追求至善凭技术开拓市场,凭管理增 创效益 ,凭服 务树立 形象。 2020年 10月1 6日星 期五上 午9时1 1分47 秒09:1 1:472 0.10. 16
size属性:用来设定显示的选项数目,默认值为 1。
multiple属性:用来设定列表中的项目多选。
当<select>标签里面有size属性和multiple属性 时,表示是列表;没有size属性和multiple属性, 则表示下拉菜单。当然,在列表中,二者不一定同 时使用。
按钮
1、普通按钮 当type=“button”时,表示该输入项输入的是 普通按钮。 value属性:用来设定显示在按钮上的文字。 2、提交按钮 当type=“submit”时,表示该输入项输入的是 提交按钮。 单击提交按钮后,浏览器可以将表单的输入信息 传递给服务器。
•
一马当先,全员举绩,梅开二度,业 绩保底 。20.1 0.162 0.10.1 609:1 109:1 1:470 9:11: 47Oct -20
表单设计基础

二、快速创建表单
[P183 例6-3] (1)打开表单设计器: 键入命令MODIFY FORM SBQ,出现题为SBQ.SCX的 “表单设计器”窗口
(2)产生快速表单
“表单”菜单“快速表单”命令→在表单生成器对话框的字段选取卡中选 出SB.DBF和所需要的字段
在样式选项卡选定“浮雕式”→按“确定” 按钮
三、调整控件
(1)选定单个控件:单击控件 (2)选定多个控件:按下Shift键,逐个单击要选的控 件。或按下鼠标键拖曳,使屏幕上出现一个虚线框, 放开鼠标键,框内的控件被选定 (3)取消选定:单击已选定控件 (4)移动控件:选定控件,用鼠标拖曳到合适的位置。 (5)改变控件大小:选定控件,用鼠标拖曳它的某个控 制点使其放大或缩小 (6)删除对象:选定控件,按Del键 (7)剪贴对象:选定控件,利用编辑菜单中的复制、剪 切和粘贴功能
(6)执行表单
“程序”菜单“执行”命令→在“运行”对话框的文件类型组合框选定 “表单”按钮→在列表中选定“SBWH.SCX” →按“运行”按钮→屏幕显示 题为“设备维护”的窗口。
移 动 指 针
修改 弹出搜索 对话框
[P180 例6-2]
(1)打开表单向导对话框:
(2)“从父表中选定字段“步骤
单击“数据库和表”区域的对话按钮,在出现的“打开”对话框选定BMDM表→将 “可用字段”列表中字段移到“选定字段”,并将名称字段移到代码字段之上,结果 如图所示→按“下一步”按钮
2、对象的操作与编码
表单设计器打开后,有下列设计要素: (1)表单设计器窗口及表单窗口,Form1窗口即为表单 对象 (2)用于修改对象的“属性”窗口 (3)可为对象写入各种事件代码和程序代码的“编辑 器”窗口 (4)包含表单设计工具的各种“工具栏” (5)用于提供表的数据环境的“数据环境设计器”窗 口 (6)敏感菜单:系统菜单增加“表单”菜单项,“显 示”、“窗口”、“格式”菜单有所变化 (7)多变的快捷菜单
VFP6教程第6章 表单

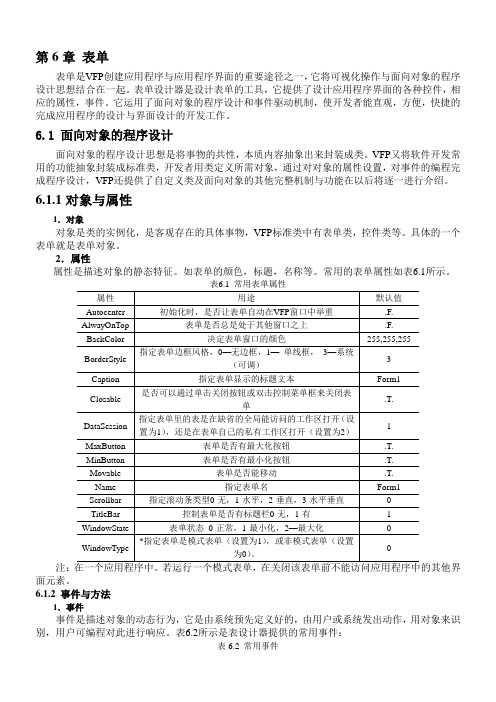
第6章表单表单是VFP创建应用程序与应用程序界面的重要途径之一,它将可视化操作与面向对象的程序设计思想结合在一起。
表单设计器是设计表单的工具,它提供了设计应用程序界面的各种控件,相应的属性,事件。
它运用了面向对象的程序设计和事件驱动机制,使开发者能直观,方便,快捷的完成应用程序的设计与界面设计的开发工作。
6.1 面向对象的程序设计面向对象的程序设计思想是将事物的共性,本质内容抽象出来封装成类。
VFP又将软件开发常用的功能抽象封装成标准类,开发者用类定义所需对象,通过对对象的属性设置,对事件的编程完成程序设计,VFP还提供了自定义类及面向对象的其他完整机制与功能在以后将逐一进行介绍。
6.1.1对象与属性1.对象对象是类的实例化,是客观存在的具体事物,VFP标准类中有表单类,控件类等。
具体的一个表单就是表单对象。
2.属性属性是描述对象的静态特征。
如表单的颜色,标题,名称等。
常用的表单属性如表6.1所示。
表6.1 常用表单属性面元素。
6.1.2 事件与方法1.事件事件是描述对象的动态行为,它是由系统预先定义好的,由用户或系统发出动作,用对象来识别,用户可编程对此进行响应。
表6.2所示是表设计器提供的常用事件:2.方法方法是与对象相关的过程,是对象能执行的操作。
方法分为两种一种为内部方法,另一种为用户自定义方法。
内部方法是VFP预先定义好的方法,供用户使用或修改后使用。
表6.3给出常用的方法。
表6.3 常用方法3.(1)引用形式对象对属性、文件、方法的引用是用点“.”运算符。
形式:对象.属性| 方法| 事件说明:对象若有包含与被包含关系,可以从外层用,引用到内层对象。
如在后面要介绍的命令按钮Command1,对它的Caption属性的引用可以写成:mand1.Caption=“确定”,这个意思是设置当前表单中的Command1按钮的Caption属性为确定。
ThisForm代表当前表单。
(2)对象在引用中常使用的关键字如表6.4所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第6章表单本章进入应用程序的综合设计阶段表单是VFP创建应用程序与应用程序界面的重要途径之一,它将可视化操作与面向对象的程序设计思想结合在一起。
表单设计器是设计表单的工具,它提供了设计应用程序界面的各种控件,相应的属性,事件。
它运用了面向对象的程序设计思想和事件驱动机制。
表单(form):传递(承载)数据信息的载体,是一个窗口界面。
注意区别from短语。
6.1 面向对象的概念面向对象的程序设计思想是将事物的共性,本质内容抽象出来封装成类。
VFP又将软件开发常用的功能抽象封装成标准类,开发者用类定义所需对象,通过对对象的属性设置,对事件的编程完成程序设计如何理解面向对象的思想?只要知道怎样去用就可以,不必知道具体的实现细节。
6.1.1对象与类1.对象( object )世间万物皆对象对象是客观世界中的一个实体。
对象可以是具体的,也可以是抽象的对象具有属性和方法,对象的属性描述了对象的状态(静态特征),对象的方法描述了对象的行为。
例:一个学生就是一个对象,描述他的属性有学号,姓名等;他的方法是参加考试。
一个手机就是一个对象,描述它的属性有颜色等;它的方法是能发短信。
注意:同一个方法,由不同的对象去执行,一般会产生不同的结果。
2. 类(class)具有相同属性和方法的对象称为类一个学生是一个对象,多个学生就构成了学生类。
把基于某个类生成的对象称为这个类的实例。
对象和类的关系:对象具有特殊性,类具有一般性. 对象是类的一个具体实例,是客观存在的具体事物,只有通过类才能创建对象。
基于同一个类创建的不同对象,可以分别设置自己的属性和方法。
VFP标准类中有表单类,控件类等。
具体的一个表单就是表单对象。
6.1.2子类与继承继承是指基于现有的类创建新类时,新类沿用了现有类的方法和属性。
把现有类称为父类,把新类称为现有类的子类继承可以使在一个父类所作的改动自动反映到它的所有子类上。
父类有的子类一定都有,子类有的父类不一定有。
(青出于蓝胜于蓝)6.2 Visual FoxPro 基类简介6.2.1 Visual FoxPro 基类如何理解基类?基类就是祖类,注意区别父类,子类。
VF基类是系统本身内含的、并不存放在某个类库中,用户可以基于基类生成所需对象,也可以扩展基类创建自己的类。
每个VF基类都有自己的一组属性、方法和事件。
编程中用户创建对象的函数:CEA TEOBJECT ( 类名)设置对象属性的语法格式:objectName.Property=V alue调用对象方法的语法格式:objectName.Method例子:MyForm=CEATEOBJECT( “Form” ) && 创建表单对象MyForm.Caption=”我的表单” && 设置表单标题MyForm.show &&显示表单说明:show是表单的一个方法,用于显示一个表单。
课本第174页表6.1 Visual FoxPro 基类重点记住CommandButton 命令按钮Form 表单Grid 表格CheckBox 复选框Label 标签OptionButton 选项按钮OptionGroup 选项按钮组TextBox 文本框6.2.2 容器与控件VF中的类一般分:容器类和控件类容器对象的类称为容器类,根据容器类可以生成容器对象控件对象的类称为控件类,依据控件类可以生成控件对象控件:一个以图形化的方式显示出来并能与用户进行交互的对象。
命令按钮和文本框都是控件容器:一种能够容纳其他控件或容器的特殊控件。
表单是一个最大的容器,表格也是容器。
在表单中有包含与被包含关系的对象,能包含其他对象的对象成为容器对象在VFP中常用的容器类如表6.3所示。
表6.3 常用的容器类及其可以包含的对象容器包含的对象表单集表单,工具栏表单任意控件,页框,Container对象,命令按钮组,选项按钮组,表格等对象表格列列除表单集,表单,工具栏,定时器及其他列之外的任意对象页框页页任意控件以及Container对象,命令组,选项组,表格等对象命令按钮组命令按钮选项按钮组选项按钮Container对象任意控件及页框,命令组,选项组,表格等对象明确两个概念:对象的层次:指包容与被包容的关系类的层次:指继承与被继承的关系在对像的嵌套层次关系中,要引用其中的某个对象,需要指明对象在嵌套层次中的位置。
对象的引用规则(相当重要,理解着记住!!!!!!!)(1)引用形式对象对属性、事件、方法的引用是用点“ . ”运算符。
形式:对象.属性| 方法| 事件说明:对象若有包含与被包含关系,可以从外层开始,引用到内层对象。
如在后面要介绍的命令按钮Command1,对它的Caption属性的引用可以写成:mand1.Caption=“确定”,这个意思是设置当前表单中的Command1按钮的Caption属性为确定。
ThisForm代表当前表单。
(2)对象在引用中常使用的关键字下面三个关键字只能使用在方法代码或事件代码中表6.4 对象在引用中常使用的关键字属性或关键字含义例子Parent(属性)This(关键字)当前对象This.Caption ThisForm(关键字) 当前表单ThisForm.CaptionThisFormSet (关键字)当前表单集mand1.Caption属性:parent 表示当前对象的直接容器对象假设一个表单里有一个文本框TEXT1和一个命令按钮组COMMANDGROUP1,命令按钮组中包含COMMAND1和COMMAND2两个命令按钮。
如果要在COMMAND1命令按钮的某个方法中访问文本框的V ALUE属性值,下列式子中,正确的是____A___A) Thisform.text1.value B) Thisform.Parent.Valuec) Parent.T ext1.Value D) This.Parent.T ext1.Value6.2.3 事件事件是一种由系统预先定义而由用户或系统发出的动作。
(一触即发)事件作用于对象,对象识别事件并作出相应的反应。
用户通过触发对象事件(例如单击或双击命令按钮)调用对象方法或执行用户程序代码。
事件集是VF固有的,用户不能创建新的事件。
而方法程序集合是可以无限扩展的。
VF基类的最小事件集事件说明Init 当对象生成时引发Destroy 当对象从内存中释放时引发Error 当方法或事件代码出现运行错误时引发事件代码既能在事件引发时执行,也可象方法一样被显式调用。
为对象编写与事件相关联的方法程序时,注意以下规则:1.容器对象不处理与所包含的控件对象相关联的事件(独立性原则)。
2.若没有与某控件事件相关联的方法,VF在该控件所在类的层次结构中逐层向上检查是否有与此事件相关联的方法代码。
3.以上规则对选项按钮组和命令按钮组例外。
在容器对象的嵌套层次中,事件的处理遵循独立性原则,每个对象识别并处理属于自己的事件(各司其职)。
例如,当用户单击表单中的一个命令按钮时,将引发命令按钮的click事件,而不会引发表单的click事件。
如果没有指定命令按钮的click事件代码,那么该事件将不会有任何反应。
例子: 一个选项按钮组包含两个选项按钮Option1和Option2,其中按钮组和按钮Option1都有Click事件代码,而按钮Option2没有指定Click事件代码.那么当用户单击按钮Option1时,将引发按钮Option1的Click事件,执行相应的事件代码.此时不会引发按钮组的Click事件.如果单击按钮Option2,由规则2可知它会引发按钮组的Click事件,执行按钮组中的相应事件代码.例子:新建一个表单,在表单中添加一个选项按钮组optiongroup1双击选项按钮组编写optiongroup1的Click事件代码:thisform.caption=”这是optiongroup1的Click事件代码”点击右键选“编辑”->双击option1写Click事件代码:thisform.caption="这是OPTION1的事件"运行表单,点击option2时会触发optiongroup1的事件代码。
6.3 创建与运行表单表单是一种文件类型,表单文件的扩展名是.SCX , 表单备注文件的扩展名是.SCT6.3.1 创建表单1.使用表单设计器创建表单(1)在项目管理器中创建“文档”->”表单”- >”新建”->”新建表单”(2)使用菜单创建“文件”->“新建”->“表单”->”新建文件”(3)命令方式Create form 表单名在表单设计器环境下调用表单生成器快速创建表单“表单”->“快速表单”2.用表单向导创建表单表单向导是通过人机交互方式,完成对表进行浏览,编辑等基本操作界面的自动生成。
表单向导可以完成为单表建立表单,称单表表单,为多表建立表单称多表表单。
表单向导(单表表单)步骤1 字段选取->步骤2 选取表单样式->步骤3 排序次序->步骤4 完成一对多表单向导(多表表单)步骤1 从父表中选定字段->步骤2 从子表中选定字段->步骤3 建立表之间的关系->步骤4 选择表单样式->步骤5 排序次序->步骤6 完成3. 修改已有表单(1)打开表单设计器文件→打开,或常用工具栏打开按钮,打开打开对话框→在文件类型中选表单→在文件列表中选要修改的表单→确定(2)对表单进行修改1)对表单中已有控件对象修改。
2)如果在表单中创建新的控件对象,可在表单控件工具栏中选中控件放到表单中,然后对该对象进行属性设置和代码编辑。
3)若要删除表单中的控件,选中该控件按Del键。
6.3.2 运行表单5种方法:(1) 在项目管理器中选要运行的表单,单击“运行”(2)打开一个表单,单击常用工具栏中的运行按钮(叹号)(常用方法)(3)表单→执行表单(4)”程序”菜单->”运行”(5)用命令执行表单格式:DO FORM <表单名>功能:执行由表单名指定的表单。
说明:name子句,系统建立指定名字的变量Linked子句,表单对象随指向它的变量的清除而关闭(释放)6.4 表单设计器用表单向导设计表单,固然简单方便又不需要编写代码,但表单向导设计出的表单是有一定的固定模式,功能也有限。
如果想设计无固定模式,多功能的表单,表单向导是无法实现的。
VFP提供了表单设计器.6.4.1表单设计器环境在表单设计器中有FORM表单,表单设计器工具栏,如图所示,若表单设计器工具栏被隐藏,可通过如下步骤打开:显示→工具栏,打开工具栏对话框→选择表单设计器→确定。
