CSS背景属性Background详解
CSS背景图像background属性简写

CSS背景图像background属性简写background属性简写background属性可以像margin padding属性⼀样,有简写⽅法,它的简写顺序是:1. background-color2. background-image3. background-repeat4. background-attachment5. background-position如果某属性不想写,可以忽略。
下⾯的代码演⽰了background属性简写的⽤法。
<!DOCTYPE html><html><head><title>background简写</title><style type="text/css">body {background: url("") no-repeat center top;color: #665544;padding: 20px;}h1 {color: white;}</style></head><body><h1>软件开发,成就梦想</h1><h2>学编程,上利永贞⽹ </h2><p>我们能为中国‘996’程序员做些什么?怎样才能能引起西⽅媒体和政府的关注?</p><p>在程序员圈⼦⾥颇有名⽓的代码托管平台GitHub上,有⼈发起了⼀个名为“996.ICU”的项⽬,意为“⼯作996,⽣病ICU”,“996”即许多企业的程序员⼯作状态,从上午9点⼲到晚上9点,每周⼯作6天。
这⼀项⽬得到了⼤量程序员的响应,⾃从3⽉26⽇注册以来,截⾄4⽉2⽇Star数已突破15万整数关⼝,表⽰⾄少有15万名程序员关注了这个项⽬。
</p></body></html>。
css background用法和搭配

css background用法和搭配
CSS的background属性用于设置元素的背景样式。
通过background属性,可以设置元素的背景颜色、图片、重复方式、位置等属性。
以下是一些常用的background属性值及其搭配方式:
1. background-color:设置元素的背景颜色。
示例:background-color: #F5F5F5;(设置背景颜色为浅灰色)
2. background-image:设置元素的背景图片。
示例:background-image: url("image.jpg");(设置背景图片为名为image.jpg 的图片)
3. background-repeat:设置背景图片的重复方式。
示例:background-repeat: no-repeat;(设置背景图片不重复)
4. background-position:设置背景图片的位置。
示例:background-position: center;(将背景图片居中显示)
5. background-size:设置背景图片的大小。
示例:background-size: cover;(将背景图片拉伸以填满整个元素)
6. background-attachment:设置背景图片是否随元素滚动而滚动。
示例:background-attachment: fixed;(固定背景图片,不随元素滚动)
通过组合使用不同的background属性,可以实现各种背景样式的显示效果,例如渐变背景、带有背景图片的背景等等。
background-position的用法

background-position的用法background-position是CSS中控制背景图像位置的一个属性。
使用background-position可以改变背景图片在元素中的定位位置。
这个属性需要设置两个值,以水平和垂直方向的像素数值来控制图像位置。
在实际开发中,background-position可以根据设计要求,对背景图像进行细微的调整,使其在视觉效果上更加优美。
X值指定背景图像在水平方向上的定位位置,可以使用像素数值、百分比、left、center和right等值。
Y值指定背景图像在垂直方向上的定位位置,可以使用像素数值、百分比、top、center和bottom等值。
eg:1. 设置背景图像在元素中水平居中2. 将背景图像坐标系的原点从默认左上方移动到右下角,使背景图像全局右下对齐:3. 将背景图像的左上角与元素的左上角重合4. 将背景图像的中心点与元素的中心点对齐5. 将背景图像水平居中,垂直方向向下位移20px在实际开发中,我们通常会根据设计要求使用百分比或像素数值来设置background-position。
使用百分比可以保证背景图像在元素不同尺寸下的相对位置不变,而使用像素数值则可以更加精确地控制背景图像的位置。
除了用两个数值来确定背景图像在元素中的位置外,CSS还提供了一些特殊的值来控制background-position:- left/top:表示背景图像在元素中的左边缘或上边缘对齐。
- right/bottom:表示背景图像在元素中的右边缘或下边缘对齐。
- center:表示背景图像在元素中居中对齐。
根据设计要求,我们可以选择使用不同的值来控制背景图像的位置。
相比使用像素数值,这些特殊值更加简洁易懂,但是这些特殊值无法达到非常精确的位置控制。
因此,在具体使用时,我们需要根据实际情况灵活运用这些值。
浅谈background的用法

浅谈background的⽤法div css 背景样式background属性⼀、语法及参数1、语法:background : background-color(颜⾊) || background-image(图⽚地址) || background-repeat(平铺⽅式) || background-attachment(固定⽅式) || background-position(定位⼤⼩)2、background参数:background属性是复合属性。
通俗说background后值可以设置为多值,包括背景颜⾊,背景图⽚等等,以及位置和平铺⽅式的更改等等。
⼆、background写法1、整体写background:url(图⽚地址) no-repeat 20px 20px;2、分开写就需要⽤到background-image:url(图⽚地址);background-repeat(平铺⽅式) background-position(定位)三、background详解分析css background背景样式结构分析上⾯(⼆)中的css进⾏⼀个详细的说明1>url我就不说了没什么可以说的2>平铺⽅式repeat:默认的,背景图像将在垂直⽅向和⽔平⽅向重复。
repeat-x:背景图像将在⽔平⽅向重复,当然y的话就是垂直了no-repeat:图⽚显⽰⼀次inherit:简单来说的话就是继承⽗元素的3>定位上⾯的20px 20px分别代表的意思是 --------->距左边20px,距上边20px接下来第⼀个20px的位置实际上有三个属性left right center 图⽚靠左开始显⽰靠右⽔平居中第⼆个20px位置也有三个属性top bottom center 图⽚靠上开始显⽰靠下垂直居中四、设置背景颜⾊1、背景颜⾊设置实例CSS代码background:red设置背景颜⾊为红⾊2、承接上⾯的代码我们可以如下操作background:red url(图⽚地址) no-repeat 20px 20px;这段css代码和上⾯差不多,唯⼀多的地⽅就是背景图⽚显⽰不到的地⽅就是⽤红⾊代替。
关于background与background-image用法

关于background与background-image⽤法
background 简写属性在⼀个声明中设置所有的背景属性。
可以设置如下属性:
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
如果不设置其中的某个值,也不会出问题,⽐如 background:#ff0000 url('smiley.gif'); 也是允许的。
通常建议使⽤这个属性,⽽不是分别使⽤单个属性,因为这个属性在较⽼的浏览器中能够得到更好的⽀持,⽽且需要键⼊的字母也更少。
2,background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺⼨,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上⾓,并在⽔平和垂直⽅向上重复。
简单来讲,background与background-image是包含关系,前者可以完成后者的功能,但后者不可以。
通常在写css的时候,⼀般来讲都直接⽤background做全局设置,不单独去设置。
background属性详解

background属性详解1. 定义和⽤法background是⼀个简写属性,可以在⼀个声明中设置所有的背景属性,可设置的属性如下:background-colorbackground-positionbackground-sizebackground-repeatbackground-originbackground-clipbackground-attachmentbackground-image这些属性在background中不必全部设置,⽐如:background:#0ff url(bg.jpg) no-repeat,官⽅对属性的顺序也没有强制要求,但是为了⽅便起见,个⼈建议按照background-color,background-image,background-repeat,background-attachment,background-position,background-size,background-origin,background-clip的顺序进⾏声明。
另外值得⼀提的是,如果需要在同时声明background-position和background-size,由于其单位可能是相同的,所以要按照background-position/background-size的规则进⾏声明,⽐如:background:50px 50px/50px 50px,如果只需要声明⼀个,那么这个值是background-position。
同理,background-origin和background-clip的取值也是相同的,在同时设置两个的时候,顺序为background-origin background-clip,⽐如:background:padding-box content-box,声明⼀个时,这个值是background-clip。
2. background-color说明:规定背景颜⾊浏览器⽀持:所有浏览器(IE8及之前版本不⽀持inherit属性值)语法:background-color:<color>默认值:transparentjs语法:object.style.backgroundColor="#00FF00"可能的值:d_color:颜⾊名称,如red;2.hex_number:⼗六进制颜⾊,如#fff000;3.rgb():rgb代码颜⾊,如rgb(0,255,255);4.rgba():同3,可是设置透明度,取值0-1,如rgba(0,255,255,.5);5.hsl():设置⾊调(0-360)、饱和度(0.0-100.0%)和亮度(0.0-100.0%);6.hsla():同5,可以设置透明值,取值0-1;7.transparent:透明,默认值;8.inherit:规定应该从⽗元素继承 background-color 属性的设置。
backgroundimage用法

backgroundimage用法
backgroundimage是一种CSS(Cascading Style Sheets)属性,可以在指定的容器中插入一个背景图片。
一、backgroundimage属性的基本格式:backgroundimage:url('');
二、backgroundimage属性的基本用法:
1、设置容器背景:使用backgroundimage属性可以让指定的容器中插入一个背景图片,以替代默
认的前景色背景色,使容器中拥有更丰富的显示内容。
2、自动重复背景图片:使用backgroundimage属性,你可以在容器中插入一个背景图片,然后指定background-repeat属性的值为“repeat”,以实现自动重复背景图片的效果。
3、指定背景图片滚动位置:如果你要指定背景图片的滚动位置,可以使用backgroundposition属性来指定具体的位置。
4、根据容器大小缩放背景图片:当你想让容器中
插入的背景图片根据容器大小进行自适应缩放时,可以使用backgroundsize属性来指定背景图片的
缩放大小。
5、指定背景图片拼合模式:使用backgroundimage属性,你可以根据需要指定背景图片的拼合模式,包括:repeat,repeat-x,repeat-y,no-repeat等拼合模式。
三、backgroundimage属性实例:
backgroundimage:url(images/bg.jpg);
background-repeat:repeat;
background-position:top;background-size:contain;。
css background 用法

css background 用法摘要:1.CSS 背景概述2.CSS background 的属性3.CSS background 的用法示例正文:【CSS 背景概述】CSS 背景属性可以用于设置元素的背景图片、颜色或渐变。
它可以为网页增加视觉吸引力,提高用户体验。
CSS background 属性有以下几个常用的值:- background-color:设置元素的背景颜色。
- background-image:设置元素的背景图片。
- background-repeat:设置背景图片是否需要平铺,以及平铺的方式。
- background-position:设置背景图片在元素内的位置。
- background-size:设置背景图片的大小。
【CSS background 的属性】以下是CSS background 属性的详细说明:- background-color:用于设置元素的背景颜色,例如:```cssdiv {background-color: red;}```- background-image:用于设置元素的背景图片,例如:```cssdiv {background-image: url("image.jpg");}```- background-repeat:用于设置背景图片是否需要平铺,以及平铺的方式。
取值有以下几种:- repeat:水平和垂直方向上都进行平铺。
- repeat-x:水平方向上进行平铺。
- repeat-y:垂直方向上进行平铺。
- no-repeat:不平铺,图片只在元素的左上角显示。
- inherit:从父元素继承背景图片平铺方式。
例如:```cssdiv {background-image: url("image.jpg");background-repeat: no-repeat;}```- background-position:用于设置背景图片在元素内的位置。
css样式之background详解(格子效果)

css样式之background详解(格⼦效果)background⽤法详解:1、background-color 属性设置元素的背景颜⾊可能的值color_name 规定颜⾊值为颜⾊名称的背景颜⾊(⽐如 red)hex_number 规定颜⾊值为⼗六进制值的背景颜⾊(⽐如 #ff0000)rgb_number 规定颜⾊值为 rgb 代码的背景颜⾊(⽐如 rgb(255,0,0)transparent 默认背景颜⾊为透明2、background-image 属性设置元素的背景图⽚可能的值单个背景图⽚:background-image:url(a.png)多个背景图⽚:background-image:url(a.png),url(b.png)线性渐变:background-image:-webkit(-repeating)-linear-gradient(⽅向,颜⾊值像素或百分⽐,颜⾊值像素或百分⽐...)⽅向:left,right,top,bottom,90deg,180deg颜⾊值像素或百分⽐:yellow 10%,transparent 4px,rgb(0,0,0) 2px径向渐变:background-image:-webkit(-repeating)-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*)<bg-position>:默认为center<shape>:circle,ellipse<size>:closest-side,farthest-side,closest-corner,farthest-corner,contain or cover3、background-size 属性⽤来重设背景图⽚⼤⼩contain:缩⼩背景图⽚使其适应标签元素cover :背景图⽚放⼤延伸到整个标签元素⼤⼩像素:标明背景图⽚缩放的尺⼨⼤⼩百分⽐:百分⽐是根据内容标签元素⼤⼩,来缩放图⽚的尺⼨⼤⼩4、background-position 属性⽤来设置背景图⽚位置可能的值:left,right,top,bottom,center,像素,百分⽐5、background-repeat 属性⽤来设置背景图⽚位置可能的值:repeat,repeat-x,repeat-y,no-repeat,space(不会被裁剪或改变⼤⼩),round(不会被裁剪但是会改变图像⼤⼩)6、background-attachment 属性⽤来设置背景图⽚是否可以滚动可能的值:scroll,fixed7、background-clip 属性⽤来规定背景的绘制区域可能的值:border-box,padding-box,content-box8、background-origin 属性⽤来规定 background-position 属性相对于什么位置来定位可能的值:border-box,padding-box,content-box扩展:绘制⽅格html代码<div>使⽤背景绘制⽅格,使每个⽂字都在⽅格⾥,效果图如下。
css中background的用法

css中background的用法在CSS中,background属性用于设置元素的背景相关样式。
它可以接收多个值,以逗号分隔,用于定义元素的背景颜色、图片、重复方式、位置和尺寸等。
1. 背景颜色:可以使用background-color属性设置元素的背景颜色,可以接收各种颜色值,如十六进制、RGB、颜色名称等。
例如:```cssdiv {background-color: #ff0000; /* 红色背景 */}```2. 背景图片:可以使用background-image属性设置元素的背景图片。
可以使用绝对路径或相对路径来引用图片,也可以使用CSS渐变生成背景。
例如:```cssdiv {background-image: url('图片路径'); /* 使用图片作为背景 */}```3. 背景重复:可以使用background-repeat属性设置背景图片的重复方式。
默认情况下,背景图片会自动平铺重复显示。
可以使用no-repeat来禁止图片重复,或使用repeat-x或repeat-y仅在水平或垂直方向重复。
例如:```cssdiv {background-repeat: no-repeat; /* 不重复显示背景图片 */}```4. 背景位置:可以使用background-position属性设置背景图片的位置。
可以使用关键词(如left、center、right、top、bottom)或具体数值来指定图片的水平和垂直位置。
例如:```cssdiv {background-position: center top; /* 图片居中上方显示 */}```5. 背景尺寸:可以使用background-size属性设置背景图片的尺寸。
可以使用关键词(如cover、contain)或具体数值来指定图片的宽度和高度。
例如:```cssdiv {background-size: cover; /* 拉伸图片以填满容器 */}```总结:CSS中的background属性提供了丰富的选项来设置元素的背景样式。
css background image的用法

CSS background image的用法一、背景图片的基本概念在CSS中,背景图片是指在元素的背景中添加图像。
背景图片可用于网页设计、页面装饰和内容呈现等方面。
CSS提供了多种方式来使用背景图片,使页面更加丰富和吸引人。
二、CSS的background-image属性使用背景图片时,需要使用CSS的background-image属性来定义。
background-image属性的常用语法如下:background-image: url(image.jpg);其中,url()函数用来指定背景图片的路径。
可以是一个相对路径,也可以是一个绝对路径。
另外,background-image属性还支持使用gradient定义背景图片。
三、使用背景图片的基本步骤为了在网页中使用背景图片,需要经过以下几个步骤:1. 准备图片资源首先,需要准备好所需的图片资源。
可以使用自己设计的图片,也可以从网络上下载合适的图片。
在选择图片时,要注意图片的格式和大小,以确保页面的加载速度和显示效果。
2. 添加CSS样式在CSS文件中,使用background-image属性来添加背景图片。
可以通过类选择器、ID选择器或标签选择器来指定要应用背景图片的元素。
3. 设置背景图片的属性为了使背景图片在页面中显示出来,还需要设置一些背景图片的属性。
可以通过background-size、background-position、background-repeat等属性来调整背景图片的大小、位置和重复方式。
四、背景图片的常见用法在网页设计中,背景图片通常用于以下几个方面:1. 全局背景图片可以在整个页面的背景中添加一个全局背景图片,使页面的视觉效果更加丰富和统一。
可以使用body元素或顶层容器元素作为添加背景图片的对象。
2. 特定区域的背景图片除了全局背景图片,还可以为特定区域添加背景图片,以突出该区域的特点或重点内容。
可以使用div元素或其他合适的容器元素来添加背景图片。
css background之设置图片为背景技巧

css background之设置图片为背景技巧-css 背景
Background是什么意思,翻译过来有背景意思。
同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片、背景颜色、背景图片截取等样式。
首先先来看看background有那些值(可进入CSS手册的background详细了解)
可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色
background-image 背景图片
background-repeat 背景重复
background-attachment 背景图片是固定还是滚动
background-position 背景图片的定位
接下来我们重点来讲解css background通常的使用方法
首先我们来看下面一段代码
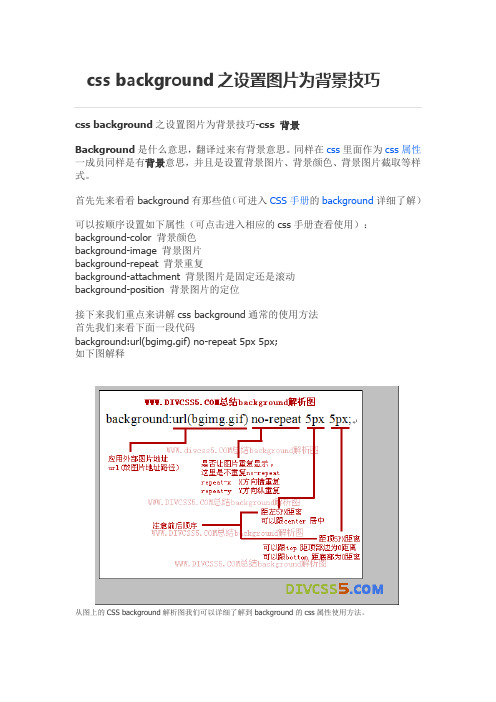
background:url(bgimg.gif) no-repeat 5px 5px;
如下图解释
从图上的CSS background解析图我们可以详细了解到background的css属性使用方法。
background:url(bgimg.gif) no-repeat 5px 5px;这样的css背景表达可以节约和优化css文件代码。
学习者可以使用和测试更改background各个属性来了解和掌握关于css background。
background-color参数

background-color参数背景颜色参数在网页设计中的应用引言:在网页设计中,背景颜色是一个重要的元素,它可以为网页增加美感,提升用户体验。
背景颜色参数是指在CSS中设置背景颜色的属性。
本文将详细讨论背景颜色参数在网页设计中的应用。
正文内容:1. 背景颜色参数的基本概念1.1 背景颜色的作用背景颜色可以为网页提供整体的视觉效果,使网页看起来更加美观和舒适。
1.2 CSS中的背景颜色属性在CSS中,通过background-color属性可以设置元素的背景颜色。
该属性可以接受各种颜色值,如十六进制、RGB值、颜色名称等。
2. 背景颜色参数的具体应用2.1 设置网页的整体背景颜色通过在CSS中设置body元素的background-color属性,可以为整个网页设置背景颜色。
2.2 设置特定元素的背景颜色通过在CSS中设置特定元素的background-color属性,可以为该元素设置独特的背景颜色,以突出其重要性或与整体风格相协调。
2.3 背景颜色的渐变效果CSS中的background-color属性还支持渐变效果,可以通过设置渐变的起始颜色和结束颜色,实现背景颜色的平滑过渡效果。
2.4 背景颜色的透明度设置通过设置背景颜色的透明度,可以实现一些特殊的效果,如半透明背景或叠加效果。
2.5 背景颜色的动画效果利用CSS的动画属性,可以实现背景颜色的动态变化,增加网页的交互性和吸引力。
3. 背景颜色参数对用户体验的影响3.1 背景颜色的对比度合理设置背景颜色的对比度可以提高网页的可读性和可访问性,使用户更加舒适地浏览网页。
3.2 背景颜色的情绪表达背景颜色可以传达出不同的情绪和氛围,如明亮的颜色可以给人带来活力和愉悦感,而暗淡的颜色则可能给人带来沉闷和压抑感。
3.3 背景颜色的品牌识别对于企业或品牌网站来说,背景颜色的选择和使用可以帮助用户更好地识别和记忆品牌。
4. 背景颜色参数在不同设备上的适配性4.1 响应式设计下的背景颜色在响应式设计中,需要考虑不同设备上的背景颜色适配性,以保证用户在不同设备上的浏览体验。
CSS背景属性(Background)

border-image-slice
规定图像边框的向内偏移。
3
border-image-source
规定用作边框的图片。
3
border-image-width
规定图片边框的宽度。
3
border-radius
简写属性,设置所有四个border-*-radius属性。
3
border-top-left-radius
定义边框右下角的形状。
3
border-image
简写属性,设置所有border-image-*属性。
3
border-image-outset
规定边框图像区域超出边框的量。
3
border-image-repeat
图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
1
background-color
设置元素的背景颜色。
1
background-image
设置元素的背景图像。
1
background-position
设置背景图像的开始位置。
1
background-repeat
设置是否及如何重复背景图像。
1
background-clip
规定背景的绘制区域。
3
background-origin
background-attachment
background-position
背景色
background‐color 属性定义了元素的背景颜色. 页面的背景颜色使用在body的选择器中:
属性
描述
CSS
background
在一个声明中设置所有的背景属性。
css background综合写法

css background综合写法什么是CSS背景(background)?CSS背景(background)属性用于设置HTML元素的背景样式,包括背景颜色、背景图片、背景重复、背景定位等。
通过使用CSS背景属性,可以使页面元素更加美观,增加用户体验。
1. 设置背景颜色:可以使用background-color属性来设置HTML元素的背景颜色。
可以使用预定义的颜色名称,也可以使用十六进制、RGB等方式来指定颜色。
例如:cssbody {background-color: #ff0000;}上述代码将设置整个页面的背景颜色为红色(#ff0000)。
2. 设置背景图片:除了背景颜色,还可以使用background-image属性来设置HTML元素的背景图片。
可以指定一个具体的图片路径来引用图片。
例如:cssbody {background-image: url("background.jpg");}上述代码将设置整个页面的背景为名为background.jpg的图片。
3. 背景重复:使用background-repeat属性可以控制背景图片的重复方式。
可以选择不重复、水平重复、垂直重复或同时水平垂直重复。
例如:cssbody {background-repeat: no-repeat;}上述代码将设置页面背景图片不重复。
4. 背景定位:使用background-position属性可以指定背景图片在元素中的位置。
可以使用方位关键字如left、center、right、top、bottom等来控制位置,也可以使用具体的像素值或百分比值来精确定位。
例如:cssbody {background-position: center;}上述代码将使背景图片在元素中居中显示。
5. 包含背景属性的综合写法:以上所述的背景样式属性可以通过简写的方式一起设置。
例如,可以使用background属性来将背景颜色、图片、重复、定位一起指定。
backgroundposition用法

backgroundposition用法Background-position用法在CSS中,background-position属性用于设置背景图像的起始位置。
这个属性接受一个由两个关键字、百分比、或长度值组成的值对,第一个值表示水平方向上的位置,第二个值表示垂直方向上的位置。
如果只有一个值,则它被视为水平和垂直方向上相同的值。
语法:background-position: x-axis y-axis;其中,x-axis和y-axis可以是以下任意一种:1.关键字left:背景图片左对齐center:背景图片居中对齐right:背景图片右对齐top:背景图片顶部对齐bottom:背景图片底部对齐2.百分比可以使用百分比来指定相对于容器元素的位置。
例如,50% 50%表示居中对齐。
3.长度单位可以使用像素、英寸、厘米等长度单位来指定距离。
例如,10px20px表示距离左边界10像素,距离上边界20像素。
4.混合单位可以混合使用像素和百分比来指定距离。
例如,50% 20px表示水平方向上居中,垂直方向上距离上边界20像素。
5.多个值还可以同时指定多个值,用逗号隔开。
例如,left top, 20px 30px表示水平方向上左对齐,垂直方向上顶部对齐,距离左边界20像素,距离上边界30像素。
使用实例以下是几个实际的例子来演示background-position的用法:1.指定背景图片居中对齐background-position: center;2.指定背景图片距离左边界10像素,垂直方向上居中对齐background-position: 10px center;3.指定背景图片距离右边界20像素,垂直方向上距离底部30像素background-position: right 20px bottom 30px;4.使用百分比来设置背景图片位置background-position: 50% 50%;5.使用混合单位来设置背景图片位置background-position: center 20px;6.同时指定多个值设置背景图片位置background-position: left top, 20px 30px;注意事项1.background-position属性不会影响元素的大小或形状。
CSSbackground-size属性详解

CSSbackground-size属性详解css background-size 属性详解,background-size 指定背景图像⼤⼩,以象素或百分⽐显⽰,当指定为百分⽐时,⼤⼩会由所在区域的宽度、⾼度以及 background-origin 的位置决定,还可以通过 cover 和 contain 来对图⽚进⾏伸缩。
background-size 属性1、定义:background-size ⽤来调整背景图像的尺⼨⼤⼩。
2、语法:以下为引⽤内容:background-size : contain | cover | 100px 100px | 50% 100%;3、参数:background-size:contain; // 缩⼩图⽚来适应元素的尺⼨(保持像素的长宽⽐);background-size :cover; // 扩展图⽚来填满元素(保持像素的长宽⽐);background-size :100px 100px; // 调整图⽚到指定⼤⼩;background-size :50% 100%; // 调整图⽚到指定⼤⼩,百分⽐相对于包含元素的尺⼨。
4、浏览器兼容:IE 和遨游不⽀持;Firefox 添加私有属性 -moz-background-size ⽀持;Safari 和 Chrome 添加私有属性 -webkit-background-size ⽀持;Opera 不⽀持 background-size 属性,添加其私有属性 -o-background-size 也不⽀持。
5、⽰例:以下为引⽤内容:div{background:#00ff00 url(img.jpg) no-repeat;background-size:60% 80%;-moz-background-size:60% 80%;-webkit-background-size:60% 80%;-o-background-size:60% 80%;}。
background复合属性详解(上):background-image

background复合属性详解(上):background-imagebackground复合属性是个很复杂的属性,花样⾮常多,⽐较神奇的是css3中⽀持多图⽚背景了,这篇⽂章先讲讲background-image属性,其他背景属性会在后续的⽂章综合总结。
⼀、最基本的情况是指定⼀张图⽚的url作为背景:<style>.parent{height:200px;width:500px;border: 10px solid rgb(125, 125, 123);background-color: #bff;background-image:url(halfRombes.png);}</style>效果如下(浏览器默认背景图⽚重复平铺):⼆:将渐变指定为背景:background-image: linear-gradient(to left top, red, blue);效果如下(由右下⾓到左上⾓,由红⾊渐变到蓝⾊):除了线性渐变,还有径向渐变,径向渐变也就是由中⼼向外辐射的渐变。
现代浏览器(包括ie10+)⽀持。
具体的语法这⾥不讨论,因为篇幅实在太长,请移步获取更详细的信息:,三、使⽤base64编码的图⽚:以本⽂第⼀个例⼦的图为例:该图的base64编码为:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAeCAYAAAAcni9KAAAAaElEQVQ4jcXTMQ4AEBAEQH/yJ69Vq31CTSWRC26dDcVVu1NtzvkQq+VcyuUDP将图⽚url指向该图⽚编码,那么会得到和第⼀个例⼦⼀样的效果。
现代浏览器⽀持情况优秀,ie8+⽀持,对base64编码具体⽀持情况移步:可以看见,base64编码以data:开头,指明是什么类型的图⽚,如data:image/png;表⽰这串编码是png图⽚,接着是'base64;表⽰是base64编码格式,最后跟着的就是图⽚的编码信息了。
CSS常用样式–背景属性

CSS常⽤样式–背景属性⼀、背景颜⾊ background-color属性名:background-color作⽤:在盒⼦区域添加背景颜⾊的修饰加载区域:在 border 及以内加载背景颜⾊属性值:颜⾊名、颜⾊值<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;background-color: slateblue;}</style></head><body><div class="box"> 背景颜⾊ </div></body></html>⼆、背景图⽚ background-image属性名:background-image作⽤:给盒⼦添加图⽚的背景修饰加载范围:默认的加载到边框及以内部分。
后期如果图⽚不重复加载,加载从 border 以内开始属性值:url(图⽚路径)url:uniform resource locator,统⼀资源定位符,⼩括号内部书写查找图⽚的路径.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagouwang.jpg);}如果图⽚不重复,从 border 以内开始加载背景图和背景颜⾊可以同时设置,背景图会压盖背景颜⾊,没有背景图的区域会显⽰背景颜⾊三、背景重复 background-repeat属性名:background-repeat作⽤:设置添加的背景图是否要在盒⼦中重复进⾏加载根据属性值不同,有四种重复加载⽅式| 属性值 | 作⽤ || repeat | 重复,默认属性值,表⽰会使⽤背景图⽚重复加载填满整个盒⼦背景区域 || no-r epeat | 不重复,不论背景图是否⼤于盒⼦范围,都只加载⼀次图⽚ || repeat--x | ⽔平重复,使⽤背景图⽚⽔平重复加载铺满第⼀⾏,垂直⽅向不重复 || repeat--y | 垂直重复,使⽤背景图⽚垂直重复加载铺满第⼀列,⽔平⽅向不重复 |.box {width: 200px;height: 200px;padding: 30px;border: 5px dashed red;margin: 20px;/* background-color: slateblue; 背景颜⾊ */background-image: url(images/lagou_small.jpg);/* background-repeat: repeat; *//* background-repeat: no-repeat; *//* background-repeat: repeat-x; */background-repeat: repeat-y;}四、背景定位 background-position属性名:background-position作⽤:主要⽤于设置不重复的图⽚在背景区域的加载开始位置属性值:分为三种写法,单词表⽰法、像素表⽰法、百分⽐表⽰法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS背景属性Background详解本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性。
如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解。
css2 中的背景(background)CSS2 中有5个主要的背景(background)属性,它们是:background-color:指定填充背景的颜色。
background-image:引用图片作为背景。
background-position:指定元素背景图片的位置。
background-repeat:决定是否重复背景图片。
background-attachment:决定背景图是否随页面滚动。
这些属性可以全部合并为一个缩写属性:background。
需要注意的一个要点是背景占据元素的所有内容区域,包括padding 和border,但是不包括元素的margin。
它在Firefox,Safari ,Opera 以及IE8 中工作正常,但是IE6 和IE7 中,background 没把border 计算在内。
基本属性背景色(background-color)代码background-color: #0000ff;background-color 也可被设置为透明(transparent),这会使得其下的元素可见。
背景图(background-image)background-image 属性允许指定一个图片展示在背景中。
可以和background-color 连用,因此如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。
代码很简单,只需要记住,路径是相对于样式表的,因此以下的代码中,图片和样式表是在同一个目录中的。
background-image: url(image.jpg);但是如果图片在一个名为images 的子目录中,就应该是:background-image: url(images/image.jpg);背景平铺(background-repeat)设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
这也许是你需要的,但是有时会希望图片只出现一次,或者只在一个方向平铺。
以下为可能的设置值和结果:代码*/背景定位(background-position)background-position 属性用来控制背景图片在元素中的位置。
技巧是,实际上指定的是图片左上角相对于元素左上角的位置。
下面的例子中,设置了一个背景图片并且用background-position 属性来控制它的位置,同时也设置了background-repeat 为no-repeat。
计量单位是像素。
第一个数字表示x 轴(水平)位置,第二个是y 轴(垂直)位置。
代码background-position 属性可以用其它数值,关键词和百分比来指定,这比较有用,尤其是在元素尺寸不是用像素设置时。
关键词是不用解释的。
x 轴上:* left* center* righty 轴上:* top* center* bottom顺序方面和使用像素值时的顺序几乎一样,首先是x 轴,其次是y 轴,像这样:background-position: top right;使用百分数时也类似。
需要主要的是,使用百分数时,浏览器是以元素的百分比数值来设置图片的位置的。
看例子就好理解了。
假设设定如下:background-position: 100% 50%;使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。
也就是说,百分数定位是改变了背景图和元素的对齐基点。
不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。
例如上例的background-position:100% 50%; 就是将背景图片的100%(right)50%(center)这个点,和元素的100%(right)50%(center)这个点对齐。
背景附着background-attachment属性决定用户滚动页面时图片的状态。
三个可用属性为scroll(滚动),fixed(固定)和inherit(继承)。
inherit 单纯地指定元素继承他的父元素的background-attachment 属性。
为了正确地理解background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。
视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。
视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。
看起来貌似视口(view port)向页面下方滚动了。
如果设置background-attachment:scroll,就设置了当元素滚动时,元素背景也必需随着滚动。
简而言之,背景是紧贴元素的。
这是background-attachment 默认值。
用一个例子来更清楚地描述下:background-image: url(test-image.jpg);background-position: 0 0;background-repeat: no-repeat;background-attachment: scroll;当向下滚动页面时,背景向上滚动直至消失。
但是当设置background-attachment 为fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。
也就是不随元素滚动。
用另一个例子描述下:background-image: url(test-image.jpg);background-position: 0 100%;background-repeat: no-repeat;background-attachment: fixed;页面已经向下滚动了,但是图像仍然保持可见。
需要重视的一点是背景图只能出现在它父元素能达到的区域。
即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。
参见下面的例子。
此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-image: url(test-image.jpg);background-position: 0 100%;background-repeat: no-repeat;background-attachment: fixed;因为图片开始在元素之外,一部分图片被切除了。
背景的简写属性可以把背景的各个属性合为一行,而不用每次都单独把他们写出来。
格式如下:background:《color》《image》《position》《attachment》《repeat》例如,下面的声明background-color: transparent;background-image: url(image.jpg);background-position: 50% 0 ;background-attachment: scroll;background-repeat: repeat-y;可以合为单独一行:background:transparent url(image.jpg)50% 0 scroll repeat-y; 而且不需要指定每一个值。
如果省略值地话,就使用属性地默认值。
例如,上面那行和下面这个效果一样:background:url(image.jpg)50% 0 repeat-y;背景的一般用法除了可以用来使元素更加优雅这类显然的用法之外,背景也可以用于其它的目的。
仿栏当使用css的float 属性来定位布局元素时,要确保两栏或多栏有相同的长度是比较困难的。
如果长度不同,其中一栏的背景会比另外的短,这会破坏整个设计。
仿栏是个非常简单的背景技巧,这个技巧最早发表在A List Apart 。
思路很简单:不再给每列单独设置背景,而是给各列的父元素设置一个背景图。
所有栏的设计都包含在这张图片之中。
文本替换在网页上,对于字体的选择是相当有限的。
可以使用sIFR之类的工具来定制字体,但是这需要用户启用JavaScript 。
一个适用于任意浏览器的简单方法是,用想用的字体来做一张文本图片,并用这张图片作为背景。
这样,文本依然出现在文档标记中以供搜索引擎检索和屏幕浏览器识别,但是在浏览器中就会显示首选的字体。
例如,HTML 标记可能是这样的:《h3》Blogroll《/h3》假如有一个200 乘75 的图片,上面有更好看的字体,就可以用如下方式来替换文本:代码}简单的圆点无需列表中的圆点看起来很难看。
不用再处理所有不同的list-style 属性,只需要简单地把他们隐藏并用背景图代替就可以了。
因为图片可以随意选择,这些圆点就可以看起来更漂亮。
下面,我们把一个无需列表改造成有圆滑圆点的:代码CSS3 中的背景CSS3 中的背景有较多改进。
最显著的是多背景图片的选项,同时也增加了4个新属性。
多背景CSS3 中,可以对一个元素应用一个或多个图片作为背景。
代码和css2 中的一样,只需要用逗号来区别各个图片。
第一个声明的图片定位在元素顶部,其它的图片按序在其下排列,例如:background-image:url(top-image.jpg),url(middle-image.jpg),url(bottom-image.jpg);新属性:背景修剪(background-clip)这又把我们带回了文章开始讨论的那个关于边框内图片显示的话题。
它被描述为“背景描绘区”。
background-clip 属性用来增强背景显示位置的控制能力。
可能的值为:* background-clip:border-box;背景显示在边框内。
* background-clip:padding-box;背景显示在内补白(padding)内,而不是边框内。
* background-clip:content-box;只在内容内显示背景,而不是内补白(padding)和边框内。
* background-clip:no-clip;默认值,和border-box 一样。
新属性:背景原点(background-origin)这个属性和background-position 结合起来使用。
可以从边框,内补白或者内容盒子开始计算background-position (类似于background-clip)。
* background-origin:border-box;以边框为原点开始计算background-position.* background-origin:padding-box;以内补白为原点开始计算background-position* background-origin:content-box;以内容盒子为原点开始计算background-position对于background-clip 和background-origin 不同的一个解释参看新属性:背景尺寸(background-size)background-size 用来调整背景图的大小。
