在网页设计中怎样插入视频播放器
网页中插入多媒体

它能够被大多数浏览器支持,并且不需要插件。但是尽管其声音品质
非常好,但根据浏览者声卡的不同,声音效果也会有所不同。 • RA或RAM、RPM和Real Audio:这种格式具有非常高的压缩程度,文 件大小不一要小于MP3。全部歌曲文件可以在合理的时间范围内下载。 因为可以在普通的WEB服务器上对这些文件进行“流式处理”。
图 6.9 “设计视图”中的Flash文本
图 6.10 浏览器中的Flash文本
6.1 插入Flash动画 技巧2: 插入Flash按钮的方法
1.将光标定位到单元格中,如图6.11所示。
2.单击【插入】→【媒体】→【Flash按钮】选项,弹出“插入Flash 按钮”对话框,并在其中进行设置,如图6.12所示。
第6章 网页中插入多媒体
主要内容
1 2
3 4
6.1 插入Flash动画 6.2 添加声音 6.3 插入视频 6.4 多媒体标记介绍
6.1 插入Flash动画 插入动画
1. 在Dreamweaver 8中打开本书附带光盘中06/01.html文件,将光标定位
到页面上部,如图6.1所示。
光标位置
图 6.3 选择Flash文件
6.1 插入Flash动画 插入动画
3.单击“确定”按钮后,插入的Flash并不会在设计视图中显示内容,而 是以一个带有字母 F的灰色框来表示,如图6.4 所示。保存文件并预览, 效果如图6.5所示。
图 6.4 插入的Flash
图 6.5 Flash预览
6.1 插入Flash动画 动画设置
3.单击确定,保存并预览效果,此时视频文件不能播放。
返回
6.4 多媒体标记介绍
多媒体对像插入标记<embed> 基本语法是<embed src=#>…</embed>,其中“#”代表url地 址。 1.插入Flash
前端设计中的音频和视频嵌入技巧

前端设计中的音频和视频嵌入技巧在前端设计中,音频和视频嵌入是一项重要的技巧。
通过合理的嵌入方式,我们可以为用户提供丰富的多媒体体验,并改善用户对网站的使用感受。
本文将介绍一些在前端设计中常用的音频和视频嵌入技巧,以帮助开发者更好地应用于实际项目中。
一、音频嵌入技巧1. 使用HTML5音频标签HTML5提供了音频元素`<audio>`,用于在网页中嵌入音频。
通过指定音频文件的URL,我们可以轻松地实现音频在网页上的播放。
具体的代码如下:```html<audio src="audio.mp3" controls>Your browser does not support the audio element.</audio>```其中,`src`属性指定音频文件的URL,`controls`属性用于显示音频播放器的控制按钮。
通过这个方式,用户可以自主地播放、暂停和调整音量。
2. 设置自动播放有些情况下,我们可能希望音频在网页加载完成后就自动开始播放,而不是等待用户手动点击播放按钮。
我们可以通过添加`autoplay`属性来实现自动播放的效果。
代码示例如下:```html<audio src="audio.mp3" controls autoplay>Your browser does not support the audio element.</audio>```需要注意的是,在使用自动播放功能时要保持适度,以避免打扰用户的体验。
3. 音轨和字幕对于包含多个音轨或字幕的音频,我们可以使用`<track>`元素来添加并显示相关内容。
例如,下面的代码演示了如何添加两个音轨:```html<audio src="audio.mp3" controls><track src="audio_track1.vtt" kind="captions" srclang="en"label="English"><track src="audio_track2.vtt" kind="subtitles" srclang="zh"label="Chinese">Your browser does not support the audio element.</audio>```在上述代码中,`<track>`元素用于定义音轨和字幕的相关信息。
如何在网页设计中插入视频播放器

如何在网页设计中插入视频播放器
在网页设计中,除了图文并茂外,很多时候加入视频可以让用户得到更好的体验,那么如何在网页中插入视频呢?今天北京新华小明就给你答案
最基本又简单的播放代码如下:
<embed src="地址" autostart="true" loop="true" width="200" height="150" ></embed>
注:src后跟视频地址,这个视频地址在一些视频的分享选项中可以得到;
Autostart代表是否自动播放,参数为true和false
Loop为循环参数
Width是视频窗口宽度、height是高度
这是我经常用到的,希望能给需要的人得到帮助。
DW 8如何在页面插入视频

Dreamweaver 8 基础入门教程七、插入视频返回这一节我们来学习如何在页面插入视频,常见的视频格式有wmv、avi、mpg、rmvb等等,视频文件一般既有声音又有图像,因此也叫影片,下面我们来看一个练习;1、启动Dreamweaver1)点击“开始-所有程序-Macromedia-Macromedia Dreamweaver 8”,;2)在中间的“创建新项目”中点第一个 HTML,打开一个空白文档,把标题改为“插入视频”;3)点“文件-保存”命令,以chrshp为文件名保存文件,保存位置在建立的站点中;4)在右面侧边栏的站点中,新建的文件夹video,用来保存视频文件;本课images文件夹中有一个首zj文件可以作为练习,它是wmv格式的;2、插入视频1)在标签下面的“文档”工具栏中点一下“拆分”标签,窗口分成两部分,上边是代码,下边是文档;2)在上面的代码窗口中,找到<body>标签,在它后面点一下鼠标,然后按一下回车键插入一个空行,3)切换到英文输入法状态,输入下列代码:<object id="WindowsMediaPlayer1"classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6" width="160" height="190" ><param name="URL" value="video/zj.wmv"><param name="rate" value="1" /><param name="balance" value="0" /><param name="currentPosition" value="0" /><param name="defaultFrame" value /><param name="playCount" value="1" /><param name="autoStart" value="0" /><param name="currentMarker" value="0" /><param name="invokeURLs" value="-1" /><param name="baseURL" value /><param name="volume" value="50" /><param name="mute" value="0" /><param name="uiMode" value="mini" /><param name="stretchToFit" value="-1" /><param name="windowlessVideo" value="0" /><param name="enabled" value="-1" /><param name="enableContextMenu" value="-1" /><param name="fullScreen" value="0" /><param name="SAMIStyle" value /><param name="SAMILang" value /><param name="SAMIFilename" value /><param name="captioningID" value /><param name="enableErrorDialogs" value="0" /></object>采用复制粘贴的方法即可,里面修改的地方主要是蓝色部分,影片地址、宽度和高度,注意播放器有70的高度,因此整个高度是190,影片实际大小为160×120,在影片属性中可以查看到;保存一下文件,点预览按钮,点左边的播放按钮,看一下影片的效果;本节学习了插入视频文件的基本方法,注意param标签的用法,如果你成功地理解并完成了练习,请继续学习下一课内容;。
video-player组件的使用方法

video-player组件的使用方法(实用版2篇)目录(篇1)1.引言2.video-player 组件的功能和特点3.video-player 组件的基本使用方法4.video-player 组件的属性设置5.video-player 组件的实例6.结语正文(篇1)【引言】在现代网页设计中,视频播放器已经成为了必不可少的组成部分。
为了让用户获得更好的观看体验,我们需要选择一款功能强大且易于使用的视频播放器组件。
其中,video-player 组件就是一个很好的选择。
本文将为大家介绍 video-player 组件的使用方法。
【video-player 组件的功能和特点】video-player 组件是一款功能齐全、操作简便的视频播放器。
它具有以下特点:1.支持多种视频格式,包括 mp4、webm、ogg 等。
2.提供多种播放控制按钮,如播放、暂停、快进、快退等。
3.支持视频循环播放和自动播放。
4.可以显示视频进度条和音量调节滑块。
5.支持全屏和窗口模式播放。
【video-player 组件的基本使用方法】要在网页中使用 video-player 组件,首先需要引入相应的 CSS 和JavaScript 文件。
具体做法如下:1.在 HTML 文件中引入 video-player 组件的 CSS 文件。
例如:```html<link rel="stylesheet" href="path/to/video-player.css"> ```2.在 HTML 文件中引入 video-player 组件的 JavaScript 文件。
例如:```html<script src="path/to/video-player.js"></script>```3.在 HTML 文件中创建一个用于存放视频播放器的容器。
为IIS服务器添加在线视频播放功能

为IIS服务器添加在线视频播放功能扬州市邗江区头桥镇中心小学刘富金摘要:本文主要介绍了如何设置本地IIS服务器,以实现网页式FLV视频播放的方法。
另外对IIS设置及内容发布时可能出现的问题进行了详细的分析,并给出解决办法。
最后介绍了如何利用丰富的网络视频资源充实网站内容。
正文:为了给创建扬州市合格数字化校园营造气氛,同时丰富学校网站的内容,我打算在学校网站中插入一些视频的在线播放。
在网络上在线播放影片时流畅性十分重要,以前我校使用DV录制的视频都转换成了WMV格式,在线播放时如果视频文件较大,页面打开时需要缓冲较长时间才开始播放,并且播放过程中很不流畅,经常出现缓冲停顿。
一、思考:采用什么方式发布视频方式一:将视频文件上传至优酷、酷6等视频网站,然后在网页中粘贴该视频网站提供的调用代码。
方式二:在服务器上添加视频播放功能,实现本地服务器调用。
如将视频文件上传到视频网站再调用,对相关视频没有控制权,可能会出现文件被删、网络故障等无法预知的问题,为了充分利用我校的服务器资源,我决定花些精力,研究在WEB服务器添加在线视频播放的功能。
经过几天的实践,成功得以实现,网页播放效果见/bbs/read.php?tid=324二、环境准备通过对一些热门视频网站的研究,我发现这些视频网站都采用了FLV格式的视频。
FLV流媒体格式是一种新的视频格式,由于它小巧,因此便于在网络上流畅播放。
首先我们要有一台用于发布学校网站的WEB服务器,然后下载一个用于播放FLV流媒体的SWF文件,如:/plus/flvplay/flv.swf,再下载一个在线播放器所用的LOGO图片,如:/plus/flvplay/flv_logo.gif,将下载的文件上传到网站的images目录(此目录可任意)。
为了便于管理,可在网站根目录下建立一个子目录flv,以后所有的FLV视频都可以通过FTP上传在此目录下。
三、发布视频通过网站CMS管理系统发表一篇新文章,其中可通过以下代码调用上传的FLV视频:<DIV align=center><EMBED src=/images/flv.swf width=480 height=370 type=application/x-shockwave-flash allowscriptaccess="always" allowfullscreen="true" flashvars="file=/flv/movie.flv&autostart=true&repeat=true&am p;logo=/images/flv_logo.gif"></DIV>代码调用说明:align=center:设置视频窗口居中;Src=/images/flv.swf:播放器的路径;allowscriptaccess="always":Flash可调用JavaScript的Function;(注:从Flash Player 6,0,40,0起,可通过设定allowScriptAccess 来决定Flash是否可以用getURL, FSCommand和 ExternalInterace调用JavaScript的Function,allowScriptAccess的值分为always和never。
在网页中嵌入播放器,PDF,Word,Excel,PPT的方法

<object classid="clsid:CA8A9780-280D-11CF-A24D-444553540000" id="Pdf1" width="730" height="606">
<param name="_Version" value="327680">
<param name="rate" value="1">
<param name="balance" value="0">
<param name="currentPosition" value="0">
<param name="defaultFrame" value>
<param name="stretchToFit" value="0">
<param name="windowlessVideo" value="0">
<param name="enabled" vaபைடு நூலகம்ue="-1">
<param name="enableContextMenu" value="-1">
<param name="playCount" value="1">
《WEB前端开发实用案例教程》单元8 电影音乐网—页面中插入视频、音频、动画

《WEB前端开发实用案例教程》
第八单元 电影音乐网
——页面中插入视频、音频、动画
随着多媒体技术的发展,原先单一的图片、文字网页内容发展为多种媒体集合的表现形式。
在网页中应用多媒体技术,如视频、音频、Flash动画等内容,可以增强网页的表现效果,使网页更生动,激发访问者兴趣。
教学目标:
掌握网页视频、音频、动画的标签元素使用
掌握浏览器对视频文件和音频文件、动画的使用
掌握播放控件的正确使用方法
目录页/Contents 01 任务1 微视频网页展播——视频播放页面02 任务2 婉约配乐页面——页面中播放音乐 任务3 新春寄语页面——页面中插入动画03。
xgplayer 的用法

xgplayer 的用法xgplayer是一款基于HTML5的开源视频播放器,具有高效稳定的视频播放能力,支持在PC和移动设备上播放各种音视频格式。
以下是Xgplayer的使用方法和一些拓展可能:1.引入xgplayer库:首先需要在HTML页面中引入xgplayer库的CSS和JS文件。
可以通过使用CDN等方式引入,或者下载相关文件并引入到项目中。
```html<link rel="stylesheet" href="path/to/xgplayer.css"><script src="path/to/xgplayer.js"></script>```2.创建播放器实例:在HTML页面中创建一个容器元素,并使用JavaScript代码创建xgplayer实例。
可以通过指定配置参数来设置播放器的各种属性和行为。
```html<div id="player"></div><script>var player = new Xgplayer('#player', {url: 'path/to/video.mp4',autoplay: true,controls: true,hotkey: true,poster: 'path/to/poster.jpg'});</script>```3.设置播放源:使用`url`参数指定要播放的视频文件的URL。
可以是本地文件路径,也可以是远程文件链接。
4.配置播放器属性:通过配置参数来设置播放器的各种属性,如是否自动播放(`autoplay`)、是否显示控制栏(`controls`)、是否启用热键(`hotkey`)等。
还可以设置封面图(`poster`)来显示视频未播放时的图片。
六种免费搭建自己的在线视频播放站的方法

六种免费搭建⾃⼰的在线视频播放站的⽅法 这是⼀个秘密,如果被你发现了,不要随便告诉别⼈。
使⽤WP2PCS可以轻松的在你的wordpress⽹站中使⽤百度⽹盘内的视频,并且播放。
要在你的⽹盘内播放百度⽹盘内的视频,⾸先你得安装wp2pcs这个插件,安装好后进⾏百度授权,这样你就可以在你的⽹盘⽬录下的“我的应⽤数据” ⽬录中,创建⼀个wp2pcs⽬录,并把这个⽬录作为和你的⽹站连接在⼀起的⽬录了。
你可以通过wp2pcs把⽹站备份到这⾥,然后通过百度⽹盘的客户端下载到⾃⼰的电脑上。
当然,你可以使⽤它来调⽤百度⽹盘内的资源,例如把图⽚、⾳乐、视频存放在百度⽹盘内,然后在⽹在内使⽤它们,怎么弄呢?下⾯我们来介绍如何在你的⽹站中播放百度⽹盘内的视频。
1. 安装插件和初始化 wordpress的插件安装不⽤多介绍吧,我⽤后台搜索安装。
安装好之后,后台左侧的菜单列表中就会出现WP2PCS菜单,最开始要授权和初始化设置。
注意,只有授权之后才能使⽤这个插件。
本⽂只讲如何使⽤视频播放,它的其他设置就不多介绍了,你可以⾃⼰下载使⽤它的各个功能。
2. 上传视频 因为默认情况下,百度⽹盘内是不存在你的⽹站站点对应的⽬录的,所以需要⽤⼀个⽅法来激活,⽅法特别简单,随便上传⼀个⽂件就可以了。
进⼊你的⽹站后台,进⼊菜单“WP2PCS – 资源查看”菜单,点击“上传”按钮,接下来会打开百度⽹盘的界⾯,上传⼀个txt吧。
现在打开百度云管家(⽹盘客户端),打开之后双击“我的应⽤数据”⽬录,是不是发现多了⼀个wp2pcs ⽬录,依次点击进去,找到刚才你上传的那个txt,这个⽬录就是你的站点对应的⽬录了。
把你的视频上传到这⾥。
3. 直接调⽤mp4视频 调⽤视频有两种⽅式,⼀种是直接调⽤,另⼀种是插⼊播放器。
wordpress 有⼀个⽜B的功能,插⼊⼀个mp4地址的时候,⾃动转化为html5视频播放器。
所以如果你的视频是mp4格式的,可以直接插⼊⼀个地址。
video-player组件的使用方法

video-player组件的使用方法包括以下步骤:
1. 引入video-player组件:在需要使用video-player组件的页面中,通过import引入video-player组件。
2. 创建video-player实例:在页面中创建一个video-player实例,可以通过new VideoPlayer()来创建。
3. 设置视频路径:通过实例的setOptions方法,设置视频的路径以及其他相关参数。
4. 渲染video-player组件:将创建的video-player实例渲染到页面中。
5. 控制播放:通过实例的play、pause等方法,控制视频的播放和暂停。
6. 监听视频播放状态:通过实例的onPlay、onPause等方法,监听视频的播放状态。
7. 销毁video-player组件:在组件不再使用时,通过实例的destroy 方法销毁组件,释放资源。
具体使用方法可以参考video-player组件的文档或者相关教程。
Axure插入视频与音频的使用技巧

Axure插入视频与音频的使用技巧Axure是一款广泛应用于原型设计的工具,其强大的功能和易于使用的界面使其成为设计师们的首选。
除了基本的页面设计和交互功能外,Axure还提供了插入视频和音频的功能,使得设计师们能够更好地展示他们的设计理念和交互效果。
在本文中,我将介绍Axure插入视频和音频的使用技巧,帮助读者更好地利用这些功能。
首先,让我们来看一下如何插入视频。
在Axure中,插入视频可以通过两种方式实现:嵌入式和链接式。
嵌入式视频是将视频文件直接嵌入到Axure原型中,使其成为原型的一部分。
要插入嵌入式视频,首先需要将视频文件保存到本地。
然后,在Axure中选择要插入视频的位置,点击“插入”选项卡中的“视频”按钮。
在弹出的对话框中,选择要插入的视频文件并点击“确定”按钮。
此时,视频将被嵌入到原型中,并显示在选定的位置上。
通过设置视频的属性,如自动播放、循环播放等,可以进一步调整视频的表现方式。
链接式视频是将视频文件链接到Axure原型中,使其在原型中播放。
要插入链接式视频,首先需要将视频文件上传到一个可访问的服务器或视频分享平台上,并获取视频的链接地址。
然后,在Axure中选择要插入视频的位置,点击“插入”选项卡中的“链接”按钮。
在弹出的对话框中,将视频链接粘贴到“链接地址”输入框中,并点击“确定”按钮。
此时,视频将以链接的形式插入到原型中,点击视频即可在原型中播放。
除了插入视频,Axure还提供了插入音频的功能。
插入音频与插入视频类似,同样可以通过嵌入式和链接式两种方式实现。
嵌入式音频是将音频文件直接嵌入到Axure原型中,使其成为原型的一部分。
要插入嵌入式音频,首先需要将音频文件保存到本地。
然后,在Axure中选择要插入音频的位置,点击“插入”选项卡中的“音频”按钮。
在弹出的对话框中,选择要插入的音频文件并点击“确定”按钮。
此时,音频将被嵌入到原型中,并显示在选定的位置上。
通过设置音频的属性,如自动播放、循环播放等,可以进一步调整音频的表现方式。
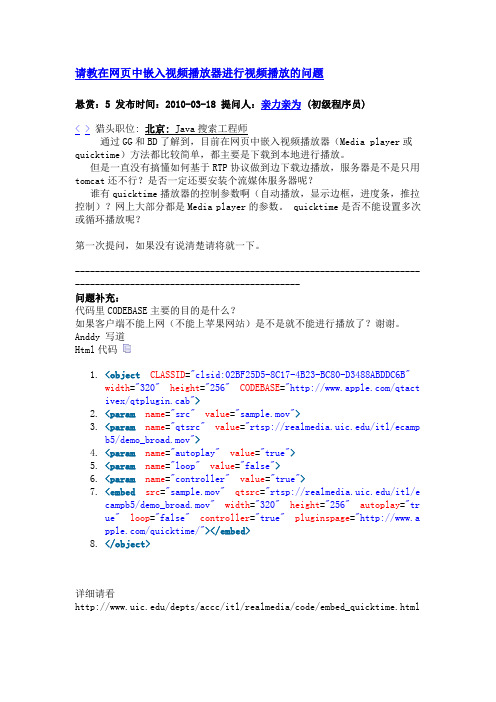
网页中嵌入视频播放器

请教在网页中嵌入视频播放器进行视频播放的问题悬赏:5 发布时间:2010-03-18 提问人:亲力亲为 (初级程序员) <: 北京quicktime)方法都比较简单,都主要是下载到本地进行播放。
但是一直没有搞懂如何基于RTP协议做到边下载边播放,服务器是不是只用tomcat还不行?是否一定还要安装个流媒体服务器呢?谁有quicktime播放器的控制参数啊(自动播放,显示边框,进度条,推拉控制)?网上大部分都是Media player的参数。
quicktime是否不能设置多次或循环播放呢?第一次提问,如果没有说清楚请将就一下。
------------------------------------------------------------------------------------------------------------------问题补充:代码里CODEBASE主要的目的是什么?如果客户端不能上网(不能上苹果网站)是不是就不能进行播放了?谢谢。
Anddy 写道Html代码1.<object CLASSID="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"width="320"height="256"CODEBASE="/qtactivex/qtplugin.cab">2.<param name="src"value="sample.mov">3.<param name="qtsrc"value="rtsp:///itl/ecampb5/demo_broad.mov">4.<param name="autoplay"value="true">5.<param name="loop"value="false">6.<param name="controller"value="true">7.<embed src="sample.mov"qtsrc="rtsp:///itl/ecampb5/demo_broad.mov"width="320"height="256"autoplay="true"l oop="false"controller="true"pluginspage="/quicktime/"></embed>8.</object>详细请看/depts/accc/itl/realmedia/code/embed_quicktime.html------------------------------------------------------------------------------------------------------------------问题补充:谢谢。
移动网站设计从入门到精通 第6章-使用HTML5在网页中嵌入视频和音频

6.5.2 元素的接口属性
<audio>与<video>标签除了提供了标签 属性外,还提供了一些接口属性,用于针音 频和视频文件的编程。
实战练习——实现视频的快进
最终文件:光盘\最终文件\第6章\6-5-2.html 视频:光盘\视频\第6章\6-5-2.swf
6.2.1 在线多媒体的发展
在HTML 5之前,要在网页中添加音频和视频,最简单、最直接的方法 就是使用Flash。这种实现方式的缺点是代码较长,最重要的是需要安装 Flash插件,并非所有浏览器都拥有同样的插件。
在HTML 5中,不但不需要安装其他插件,而且实现还很简单。插放一 个视频只需要一行代码。
6.6.2 &l 的事件
在使用audio和video元素读取或播放媒 体文件的时候,会触发一系列的事件,可以 用JavaScript脚本来捕获这些事件,并进行 相应的处理。
音频可以在网页上显示播放器的外观,包括播放
、暂停、停止、音量及声音文件的开始和结束等
控制按钮。使用<embed>标签即可在网页中嵌入
音频文件。
最终文件:光盘\最终文件\第6章\6-1-1.html 视频:光盘\视频\第6章\6-1-1.swf
实战练习——在网页中嵌入音频
6.1.2 使用<embed>标签嵌入视频
网络上有许多不同格式的音频文件,但HTML标签所支持的音乐格式 并不是很多,并且不同的浏览器支持的格式也不相同。HTML 5针对这种情 况,新增了<audio>标签来统一网页音频格式,可以直接使用该标签在网页 中添加相应格式的音乐。
HTML5向网页嵌入视频和音频

HTML5向⽹页嵌⼊视频和⾳频向⽹页中嵌⼊视频<video> 标签可以⽤于定义视频,且提供了播放、暂停、⾳量控件来控制视频。
举个例⼦,像我们侠课岛⽹站上,课程视频播放,就是通过 <video> 标签来实现的。
下⾯我们来看⼀下如何向⽹页中嵌⼊⼀个视频。
⽰例:⾸先我们准备⼀个视频,例如⼀个 test.mp4,然后使⽤ <video> 标签嵌⼊视频,如下所⽰:<!DOCTYPE html><html><head><meta charset="utf-8"><title>HTML5学习()</title></head><body><video src="./test.mp4" controls="controls" width="700px" height="400px"></video></body></html>在浏览器中的预览效果:从上图中可以看到,我们通过 <video> 标签成功向⽹页中插⼊了⼀个视频,其中 src 属性⽤于引⼊要播放的视频的 URL,注意视频地址⼀定要正确,如果地址错误,视频是不能显⽰的。
然后我们通过 width、height 属性设置了视频的宽度为 700px ,⾼度为 400px。
然后可以看到,视频上还显⽰了播放、调整⾳量等控件,当我们点击播放按钮时,视频就会开始播放。
这是因为我们设置了 controls 属性,如果我们没有设置这个属性,视频将会显⽰⼀个静⽌的画⾯,并且不管怎么点击都是没有反应的。
⼤家可以试⼀下,不设置 controls 属性然后在浏览器中查看演⽰效果,这⾥就不演⽰给⼤家看了。
网页内置播放器的制作-文档

网页内置播放器的制作目前,全国各高等院校都在积极的申报省级或国家级精品课程。
为了更好的播放精品课程的网络视频,使精品课程录像在网上浏览时不用打开单独的播放器窗口,笔者经过反复测试,现总结网页内置播放器制作的过程及步骤如下:1、首先建立一个本地站点。
在本地机上建立一个根目录文件夹“admin”,然后在它下面建立两个子文件夹(file和video)和两个文件(default.htm和news.asp)。
2、文件夹video是用来存放所要被调用的不同格式的视频文件的文件夹。
目前精品课程主要生成两种视频格式,一种是用windows Media Player播放的wmv格式,另一种是用RealOne Player播放的rm格式。
在video文件夹中建立两个子文件夹,命名为mediaplay和realone。
在mediaplay文件夹中放入wmv 格式的视频文件,在realone文件夹中放入rm格式的视频文件。
3、文件夹file存放调用视频文件的活动服务器页面文件。
在file文件夹中也建立两个子文件夹,命名为mediaplay和realone。
在两个文件夹中分别建立和video文件夹中的子文件夹的视频文件个数一样多的活动服务器页面asp文件。
所以在mediaplay和realone两个文件夹中存放的是相同文件名的文件,但不同之处就是所调用的视频文件的格式不同。
例如:在两个文件夹中都有news1.asp。
活动服务器页面的程序代码如下:<SCRIPT LANGUAGE="JavaScript">function TestBrowser(){<P align=center><div id=mtvdo style=position:absolute; width:219; height:230; left:0;top:0; background-color:#330088; float:right; border:0px solid #ccc;><embed id=wmpersrc="/admin/video/mediaplay/issc.wmv" autostart=false width=300 height=300 loop=false ></embed><center><a class=thislnk style=cursor:hand onclick="javascript:wmper.displaysize=3;">[全屏] </a ><a class=thislnk style=cursor:handonclick="javascript:wmper.volume=0;">音量最大化</a></center></div></p> }}</script>说明:这些活动服务器页面文件是用来调用video文件夹中的视频文件。
网页上嵌入播放器(常用播放器代码整理)

网页上嵌入播放器(常用播放器代码整理)(jsp/html)网页上嵌入播放器(常用播放器代码整理) 作者:字体:[增加减小] 类型:转载网页上嵌入播放器,只要在HTML上添加以上代码就OK了,下面整理了一些常用的播放器代码,总有一款适合你,感兴趣的朋友可以参考下哈,希望对你有所帮助这个其实很简单,只要在HTML上添加以上代码就OK了,前提是你的电脑上已经安装了播放器,如RealPlay。
还有更多的的播放器和设置可供选择:页面插入REAL播放器代码:页面插入Media Player播放器代码:页面插入Media Player(视频)播放器代码:BLOG中插入音乐播放器进入控制面板,点击“首页内容维护”,在“自定义空白面板”中,新增一个空白面板,勾选“源代码”后,粘贴以下代码:或者用这个代码:上面这个长,但比较实用,能自动调网上的插件,几乎的音乐视频都播注意:http://后面的是歌曲的URL地址.在这我随便写的,你可以换成你喜欢的音乐,但必须是URL,就是搜索音乐后点右键看它的属性.把属性粘贴过来就ok了.播放器宽度和高度width=200 height=50 你根据需要设置,宽度和高度设为0的话,就成为了背景音乐,访客就看不到播放器就不能随意开启和关闭它。
(设置完就会有播放器出现,你可以随便改变自己喜欢的音乐.换链接地址就行)loop="true"为连续循环播放,loop="false"为不循环播放.你自由控制.autostart="true"为自动播放,autostart="false"为不自动播放.你自由控制.loop="2",就是音乐循环播放2次。
3,4,5---以次类推.支持的音乐格式: wma mp3 rm ra ram asf mid.做完保存后就点左边的"定制我的首页"----"添加模块"---钩选你刚才保存的空白面板---确定,登陆看看,你就可以听到音乐了.试几次就成了,习惯就简单了.对了,歌曲的URL地址与width=200 height=50 之间要留有一空格距离,否则歌曲将无法播放.如何贴rm,ra,ram类型的音乐,代码如下:如何贴midi,asf,wma,asx类型的音乐,代码如下:只需要把整段代码copy复制到文章中(编辑文章的时请先点击HT ML代码模式再粘贴代码,否则这段代码会以文本形式显示出来,不能被执行),用你喜欢及可用的音乐文件的URL(网址)代替上面白色显示的音乐地址代码就可以了。
前端开发技术中的音频和视频播放方法

前端开发技术中的音频和视频播放方法在前端开发中,音频和视频播放是非常常见的功能。
为了实现这些功能,我们可以利用多种不同的技术和方法。
在本文中,我将介绍几种常用的音频和视频播放方法。
一、音频播放方法:1. \<audio> 元素:HTML5引入了\<audio>元素,用于在浏览器中播放音频。
通过设置src属性,可以指定音频文件的URL。
可以使用autoplay属性来自动播放音频,还可以使用controls属性来显示音频播放器的控制按钮。
```html<audio src="audio.mp3" autoplay controls></audio>```2. JavaScript API:HTML5还提供了JavaScript API来控制音频的播放。
可以使用Audio对象来实现对音频的控制,例如播放、暂停、停止等操作。
```javascriptvar audio = new Audio('audio.mp3');audio.play(; // 播放音频audio.pause(; // 暂停音频```3. 第三方库:除了HTML5提供的功能,也可以使用一些第三方库来实现更强大的音频播放功能。
例如,Howler.js是一个小巧的JavaScript 音频库,可以方便地加载和播放音频文件。
它提供了丰富的功能,例如音量控制、循环播放、音频预加载等。
```javascriptvar sound = new Howlsrc: ['sound.mp3']});sound.play(;```二、视频播放方法:1. \<video> 元素:与\<audio>元素类似,HTML5引入了\<video>元素,用于在浏览器中播放视频。
通过设置src属性,可以指定视频文件的URL。
可以使用autoplay属性来自动播放视频,还可以使用controls属性来显示视频播放器的控制按钮。
网站设计知识:视频流播放在网站设计中的应用技巧

网站设计知识:视频流播放在网站设计中的应用技巧在现代网站设计中,整合音视频资源已成为越来越常见的做法。
而其中最重要的一项技术就是视频流播放。
视频流播放是指以流的形式,通过网络传输来实现视频播放的技术。
在网站设计中,视频流播放有着广泛的应用,可以用于产品展示、在线教育、文化活动等多个领域。
本文将介绍视频流播放在网站设计中的应用技巧,帮助读者更好地应用该技术,提高网站的设计水平。
1.选择视频流播放器在网站设计中应用视频流播放技术,需要选择合适的播放器。
一般而言,网站设计者可以通过开源项目或者第三方工具来实现视频流播放。
开源项目比较流行的有HLS.js和Shaka player等。
此外,市面上还有一些知名的商业播放器,如JW player和Flow player等,它们在播放效果、技术支持等方面都颇具优势。
在选择播放器时,需要根据自己的需求和实际情况进行综合考虑,选择一款性价比比较高的播放器。
2.优化视频流媒体优化视频流的媒体文件,可以有效提高视频播放的效果。
优化包括的方面有很多,如选择合适的编码格式、分辨率、码率等。
首先,在选择编码格式时,需要考虑它的兼容性和效率,常用的视频编码格式有H.264、VP9等,都具有较好的兼容性和压缩效果。
其次,在选择分辨率时,需要根据实际情况来进行选择,一般而言高分辨率视频,更加细腻,但是需要更多的带宽,适用于宽带环境。
低分辨率视频则需要更少的带宽,但是画面更为简单。
同时,在选择码率时,一般会针对不同分辨率的视频设置不同的码率,以便达到最佳播放效果。
3.支持跨平台播放现在的网络环境多样,很多用户并不会在同一款设备上访问网站。
因此,在网站设计时,必须支持跨平台播放,让不同设备的用户都可以流畅的观看视频流。
目前使用率比较高的操作系统有Windows、Linux、Mac OS、Android和iOS等,对于网站设计者而言,应该针对这几种操作系统,确定适合其的视频格式和播放器,以便达到最大的覆盖率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页设计中怎样插入视频播放器最佳答案强力推荐这个最简单的播放代码<embed src="地址" autostart="true" loop="true" width="200" height="150" >仔细研究的话,就看下面的吧,哈哈哈,我一般只用上面的。
1.avi格式<object id="video" width="400" height="200" border="0" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA"><param name="ShowDisplay" value="0"><param name="ShowControls" value="1"><param name="AutoStart" value="1"><param name="AutoRewind" value="0"><param name="PlayCount" value="0"><param name="Appearance value="0 value="""><param name="BorderStyle value="0 value="""><param name="MovieWindowHeight" value="240"><param name="MovieWindowWidth" value="320"><param name="FileName" value="地址"><embed width="400" height="200" border="0" showdisplay="0" showcontrols="1" autostart="1" autorewind="0" playcount="0" moviewindowheight="240" moviewindowwidth="320" filename=" 地址" src="sample.avi"></embed></object>2.mpg格式<object classid="clsid:05589FA1-C356-11CE- BF01-00AA0055595A" id="ActiveMovie1" width="239" height="250"><param name="Appearance" value="0"><param name="AutoStart" value="-1"><param name="AllowChangeDisplayMode" value="-1"><param name="AllowHideDisplay" value="0"><param name="AllowHideControls" value="-1"><param name="AutoRewind" value="-1"><param name="Balance" value="0"><param name="CurrentPosition" value="0"><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="-1"><param name="EnablePositionControls" value="-1"><param name="EnableSelectionControls" value="0"><param name="EnableTracker" value="-1"><param name="Filename" value="地址" valuetype="ref"><param name="FullScreenMode" value="0"><param name="MovieWindowSize" value="0"><param name="PlayCount" value="1"><param name="Rate" value="1"><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="ShowControls" value="-1"><param name="ShowDisplay" value="-1"><param name="ShowPositionControls" value="0"><param name="ShowTracker" value="-1"><param name="V olume" value="-480"></object>3.rm格式<OBJECT ID=video1 CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B- 0020AFBBCCFA" HEIGHT=288 WIDTH=352> <param name="_ExtentX" value="9313"><param name="_ExtentY" value="7620"><param name="AUTOSTART" value="0"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="0"><param name="SRC" value="地址";><param name="CONTROLS" value="ImageWindow"><param name="CONSOLE" value="Clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"><embed SRC type="audio/x-pn-realaudio-plugin" CONSOLE="Clip1" CONTROLS="ImageWindow" HEIGHT="288" WIDTH="352" AUTOSTART="false"> </OBJECT>4.wmv格式<object id="NSPlay" width=200 height=180 classid="CLSID:22d6f312- b0f6-11d0-94ab-0080c74c7e95" codebase="地址" standby="Loading Microsoft Windows Media Player components..." type="application/x-oleobject" align="right" hspace="5"><!-- ASX File Name --><param name="AutoRewind" value=1><param name="FileName" value="xxxxxx.wmv"><!-- Display Controls --><param name="ShowControls" value="1"><!-- Display Position Controls --><param name="ShowPositionControls" value="0"><!-- Display Audio Controls --><param name="ShowAudioControls" value="1"><!-- Display Tracker Controls --><param name="ShowTracker" value="0"><!-- Show Display --><param name="ShowDisplay" value="0"><!-- Display Status Bar --><param name="ShowStatusBar" value="0"><!-- Diplay Go To Bar --><param name="ShowGotoBar" value="0"><!-- Display Controls --><param name="ShowCaptioning" value="0"><!-- Player Autostart --><param name="AutoStart" value=1><!-- Animation at Start --><param name="V olume" value="-2500"><param name="AnimationAtStart" value="0"><!-- Transparent at Start --><param name="TransparentAtStart" value="0"><!-- Do not allow a change in display size --><param name="AllowChangeDisplaySize" value="0"><!-- Do not allow scanning --><param name="AllowScan" value="0"><!-- Do not show contect menu on right mouse click --><param name="EnableContextMenu" value="0"><!-- Do not allow playback toggling on mouse click --><param name="ClickToPlay" value="0"></object>5:最简单的播放代码<embed src="地址" autostart="true" loop="true" width="200" height="150" >6:有图像的rm格式<OBJECT classid=clsid:CFCDAA03-8BE4-11cf-B84B- 0020AFBBCCFA height=288 id=video1 width=305 VIEWASTEXT><param name=_ExtentX value=5503><param name=_ExtentY value=1588><param name=AUTOSTART value=-1><param name=SHUFFLE value=0><param name=PREFETCH value=0><param name=NOLABELS value=0><param name=SRC value=地址><param name=CONTROLS value=Imagewindow,StatusBar,ControlPanel><param name=CONSOLE value=RAPLAYER><param name=LOOP value=0><param name=NUMLOOP value=0><param name=CENTER value=0><param name=MAINTAINASPECT value=0><param name=BACKGROUNDCOLOR value=#000000></OBJECT>7:无图像的rm格式:(如相声,歌曲...) <object ID=video2 WIDTH=300 HEIGHT=62 CLASSID=CLSID:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA><param name=_ExtentX value=9657><param name=_ExtentY value=847><param name=AUTOSTART value=-1><param name=SHUFFLE value=0><param name=PREFETCH value=0><param name=NOLABELS value=0><param name=SRC value=地址><param name=CONTROLS value=StatusBar,controlpanel><param name=CONSOLE value=Clip1><param name=LOOP value=0><param name=NUMLOOP value=0><param name=CENTER value=0><param name=MAINTAINASPECT value=0><param name=BACKGROUNDCOLOR value=#000000></object>8:最简单的media格式的播放器<embed src=地址width=200 height=200 autostart=true loop=true></embed>9:有图像的media播放器,自动调用网上的插件<object id=nstv classid=CLSID:6BF52A52-394A-11d3- B153-00C04F79FAA6 width=280 height=265 codebase=地址/activex/controls /mplayer/en/nsmp2inf.cab#Version=5,1,52,701standby=Loading Microsoft? Windows Media? Player components... type=application/x-oleobject><param name=URL value=地址><PARAM NAME=UIMode value=full><PARAM NAME=AutoStart value=true><PARAM NAME=Enabled value=true><PARAM NAME=enableContextMenu value=false><param name=WindowlessVideo value=true></object>10:无图像的media播放器<object id=nstv classid=CLSID:6BF52A52-394A-11d3- B153-00C04F79FAA6 width=280 height=60 codebase=/activex/controls/mplayer/en/nsmp2inf.cab#Ver sion=5,1,52,701standby=Loading Microsoft? Windows Media? Player components... type=application/x-oleobject><param name=URL value=地址><PARAM NAME=UIMode value=full><PARAM NAME=AutoStart value=true><PARAM NAME=Enabled value=true><PARAM NAME=enableContextMenu value=false></object>11:在线播放rm格式视频代码<object id="player" name="player" classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="400" height="272"><param name="_ExtentX" value="18415"><param name="_ExtentY" value="9102"><param name="AUTOSTART" value="-1"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="-1"><param name="SRC" value="地址"><param name="CONTROLS" value="Imagewindow"><param name="CONSOLE" value="clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"></object><br><object ID="RP2" CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" WIDTH="400" HEIGHT="57"><param name="_ExtentX" value="18415"><param name="_ExtentY" value="1005"><param name="AUTOSTART" value="-1"><param name="SHUFFLE" value="0"><param name="PREFETCH" value="0"><param name="NOLABELS" value="-1"><param name="SRC" value="地址"><PARAM NAME="CONTROLS" V ALUE="ControlPanel,StatusBar"><param name="CONSOLE" value="clip1"><param name="LOOP" value="0"><param name="NUMLOOP" value="0"><param name="CENTER" value="0"><param name="MAINTAINASPECT" value="0"><param name="BACKGROUNDCOLOR" value="#000000"></object>引用内容媒体播放器的外观界面在网页中,你可以通过相关属性来控制媒体播放器的哪些部分出现,哪些部分不出现。
