历代iphone分辨率、IOS UI设计尺寸规范
ios尺寸规范

ios尺寸规范iOS尺寸规范是指开发iOS应用时需要遵循的屏幕尺寸和布局规范。
iOS设备有多种尺寸,包括iPhone和iPad等设备,每个设备尺寸都有不同的屏幕宽度和高度,因此需要根据设备类型和屏幕尺寸来设计和布局应用界面。
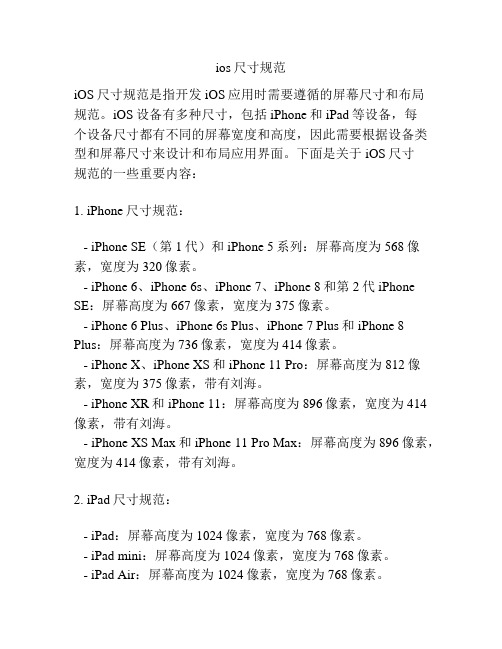
下面是关于iOS尺寸规范的一些重要内容:1. iPhone尺寸规范:- iPhone SE(第1代)和iPhone 5系列:屏幕高度为568像素,宽度为320像素。
- iPhone 6、iPhone 6s、iPhone 7、iPhone 8和第2代iPhone SE:屏幕高度为667像素,宽度为375像素。
- iPhone 6 Plus、iPhone 6s Plus、iPhone 7 Plus和iPhone 8 Plus:屏幕高度为736像素,宽度为414像素。
- iPhone X、iPhone XS和iPhone 11 Pro:屏幕高度为812像素,宽度为375像素,带有刘海。
- iPhone XR和iPhone 11:屏幕高度为896像素,宽度为414像素,带有刘海。
- iPhone XS Max和iPhone 11 Pro Max:屏幕高度为896像素,宽度为414像素,带有刘海。
2. iPad尺寸规范:- iPad:屏幕高度为1024像素,宽度为768像素。
- iPad mini:屏幕高度为1024像素,宽度为768像素。
- iPad Air:屏幕高度为1024像素,宽度为768像素。
- iPad Pro(9.7英寸):屏幕高度为2048像素,宽度为1536像素。
- iPad Pro(10.5英寸):屏幕高度为2224像素,宽度为1668像素。
- iPad Pro(11英寸):屏幕高度为2388像素,宽度为1668像素。
- iPad Pro(12.9英寸):屏幕高度为2732像素,宽度为2048像素。
3. 适配不同尺寸的屏幕:开发iOS应用时,需要考虑适配不同尺寸的屏幕。
UI设计规范

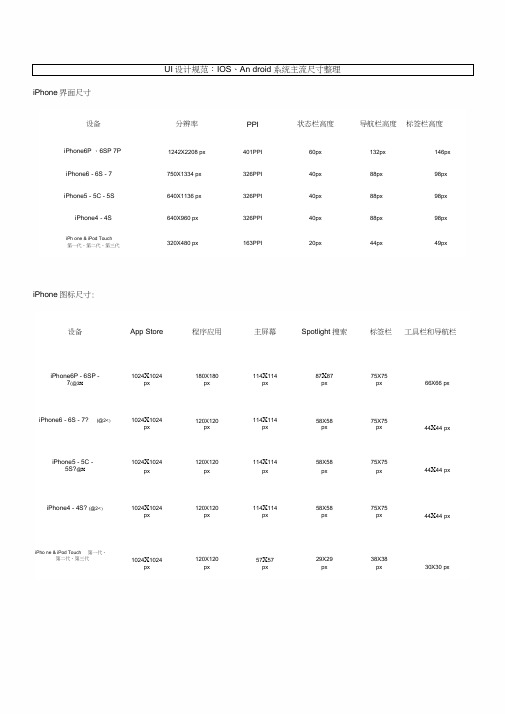
一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
UI设计尺寸规范UI设计规范

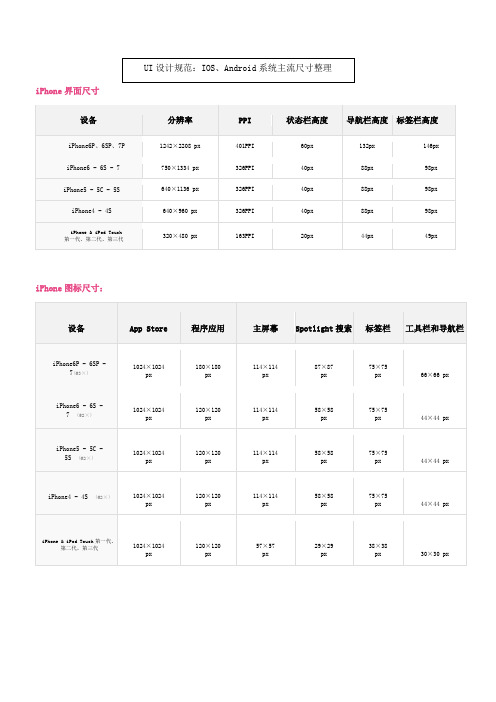
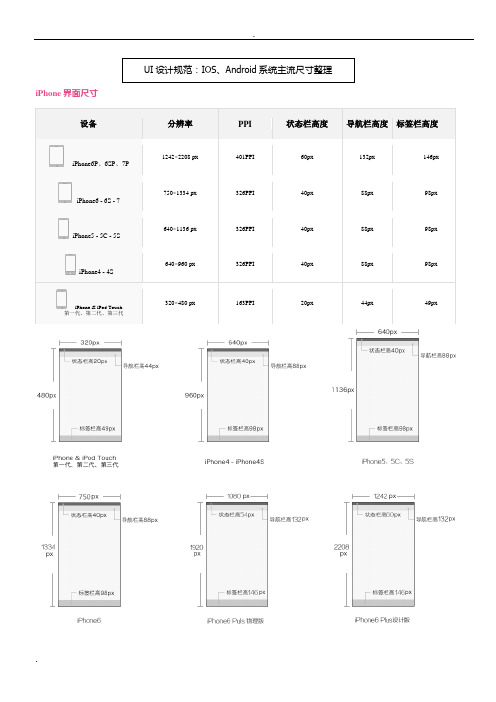
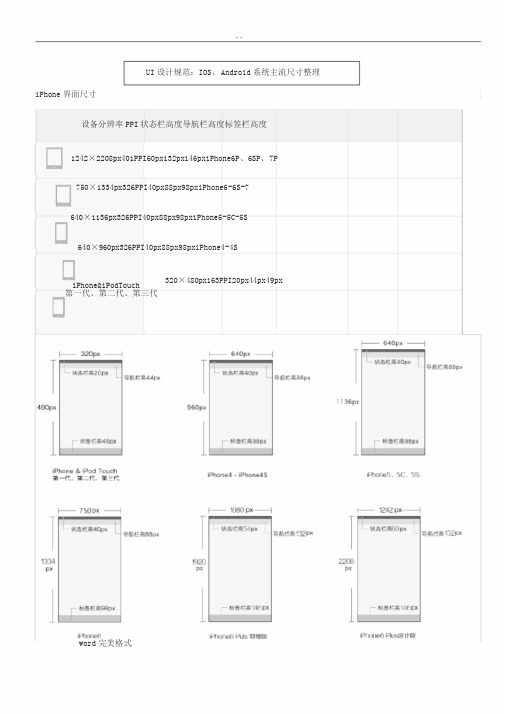
U I设计尺寸规范U I设计规范GE GROUP system office room 【GEIHUA16H-GEIHUA GEIHUA8Q8-iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px 5.7英寸1440×2560 px 5.7英寸1080×1920px三星GALAXY Note 4 三星GALAXY Note 3三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计分辨率占有率分辨率占有率1920×108013.8% 1366×76810.2%360×6407.9% 1440×9007.7%。
iOS 屏幕尺寸、逻辑分辨率、物理分辨率之间的相互关系

iOS 屏幕尺寸、逻辑分辨率、物理分辨率之间的相互关系规格对照表相关术语说明:●inch(英寸)1 inch = 2.54cm = 25.4mm●PPI (像素密度)表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,颗粒感越弱,图像更清晰。
根据勾股定理:iPhone4/iPhone4s的PPI的计算值:= 163 pixcel/inch●scale factor (缩放因子)早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位。
1 point = 1 pixel后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,显像分辨率提高到iPhone3GS的4倍。
iPhone6Plus中横、纵向方向像素密度都被放大到3倍,显像分辨率提高到iPhone3GS的9倍。
scale = 单位长度内的数量比(pixel/point)●屏幕尺寸指的是显示屏的对角长度,以下为iPhone5s、iPhone6s、iPhone6Plus屏幕尺寸规格示意图:点(point)和像素(pixel)换算关系iPhone3GS1point = 1pixeliPone4/4s、iPhone5/iPhone5s、iPhone6/iPhone6s 1point = 2pixeliPhone6Plus/iPhone6s Plus1point = 3pixel。
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
UI设计尺寸规范-最全UI设计规范

iPhone 界面尺寸设备分辨率PPI状态栏高度导航栏高度 标签栏高度iPhone6P 、6SP 、7P1242×2208 px 401PPI 60px 132px 146pxiPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98pxiPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98pxiPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch第一代、第二代、第三代320×480 px 163PPI 20px 44px 49pxiPhone 图标尺寸:UI 设计规范:IOS 、Android 系统主流尺寸整理设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(3×)1024×1024 px 180×180 px 114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7(2×)1024×1024 px 120×120 px 114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S(2×)1024×1024 px 120×120 px 114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S(2×)1024×1024 px 120×120 px 114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024 px 120×120 px 57×57 px 29×29 px 38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49pxiPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad 3 - 4 - 5 - 6 - Air - Air2- mini21024×1024 px 180×180 px144×144px100×100px50×50px44×44px iPad 1 - 21024×1024 px 90×90 px72×72px50×50 px25×25px22×22px iPad Mini1024×1024 px 90×90 px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280 px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560 px三星GALAXY Note 4 5.7英寸1440×2560 px三星GALAXY Note35.7英寸1080×1920 px三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY NoteII5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920 pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920 pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920 pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920 pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920 px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8% 系统分辨率统计。
UI设计尺寸规范-最新最全UI设计规范

iPhone界面尺寸iPhone6P、6SP、7P iPhone6 - 6S - 7iPhone5 - 5C - 5SiPhone4 - 4SiPhone & iPod Touch 第一代、第二代、第三代iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸iPad 3 - 4 - 5 - 6 –Air - Air2 - mini2iPad 1 - 2iPad Mini iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2iPad 1 - 2iPad MiniAndroid的图标尺寸Android安卓系统dp/sp/px换算表主流Android手机分辨率和尺寸魅族MX2 魅族MX3魅族MX45.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px三星GALAXY Note 45.7英寸1440×2560 px三星GALAXY Note 35.7英寸1080×1920px三星GALAXY S55.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z35.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920px HTC Desire 8205.5英寸720×1280 pxHTC One M84.7英寸1080×1920px OPPO Find 75.5英寸1440×2560 pxOPPO N15.9英寸1080×1920px OPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px 小米M45英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M35英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S5英寸1080×1920 px小米M2S4.3英寸720×1280 px5英寸1080×1920 px 4.95英寸1080×1920pxOnePlus One 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计。
UI设计尺寸规范_最新最全UI设计规范标准

UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208px401PPI60px132px146pxiPhone6P、6SP、7P750×1334px326PPI40px88px98pxiPhone6-6S-7640×1136px326PPI40px88px98pxiPhone5-5C-5S640×960px326PPI40px88px98pxiPhone4-4S320×480px163PPI20px44px49px iPhone&iPodTouch第一代、第二代、第三代word完美格式iPhone图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P-6SP-1024×1024180×180114×11487×8775×75 7(@3×)pxpxpxpxpx66×66px1024×1024120×120114×11458×5875×75 iPhone6-6S-7(@2×)pxpxpxpxpx44×44pxiPhone5-5C-1024×1024120×120114×11458×5875×75 5S(@2×)pxpxpxpxpx44×44px1024×1024120×120114×11458×5875×75 iPhone4-4S(@2×)pxpxpxpxpx44×44px1024×1024120×12057×5729×2938×38iPhone&iPodTouch第一pxpxpxpxpx30×30px代、第二代、第三代word完美格式iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536px264PPI40px88px98pxiPad3-4-5-6–Air-Air2-mini21024×768px132PPI20px44px49px iPad1-21024×768px163PPI20px44px49px iPadMiniiPad图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad3-4-5-6-Air- 1024×1024px180×180px144×144px100×100px50×50px44×44pxAir2-mini21024×1024px 90×90px72×72px50×50px25×25px22×22pxword完美格式iPad1-21024×1024px 90×90px72×72px50×50px25×25px22×22pxiPadMiniAndroidSDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×64WQVGA400(240×400)WQVGA432 (240×432)HVGA(320×480)W VGA800(480×800)WVGA854(480×854)600×1024普通屏幕640×960大屏幕WVGA800*(480×800)WVGA854*(480×854)WVGA800*(480×800)WVGA854*(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×160word完美格式Android的图标尺寸系统通知图标屏幕大小启动图标操作栏图标上下文图标(白色)最细笔画320×480px48×48px32×32px16×16px24×24px不小于2px480×800px480×854px72×72px48×48px24×24px36×36px不小于3px 540×960px720×1280px48×48dp32×32dp16×16dp24×24dp不小于2dp1080×1920px144×144px96×96px48×48px72×72px不小于6pxAndroid安卓系统dp/sp/px换算表比率rate比率rate比率rate 名称分辨率(针对320px)(针对640px)(针对750px)idpi240×3200.750.3750.32mdpi320×48010.50.4267hdpi480×8001.50.750.64xhdpi720×12802.251.1251.042xxhdpi1080×19203.3751.68751.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸word完美格式4.4英寸800×1280px5.1英寸1080×128px魅族MX3 魅族MX25.36英寸1152×1920px5.5英寸1536×256px魅族MX4Pro未上市魅族MX45.7英寸1440×2560px5.7英寸1080×192px三星GALAXYNote4三星GALAXYNote35.1英寸1080×1920px5.5英寸720×128px三星GALAXYS5三星GALAXYNoteII5.2英寸1080×1920px6.44英寸1080×192px索尼XperiaZ3 索尼XL39h5.5英寸720×1280px4.7英寸1080×192pxHTCDesire820HTCOneM85.5英寸1440×2560px5.9英寸1080×192pxOPPOFind7OPPON15英寸720×1280px5英寸720×128 0pxOPPOR3OPPON1Mini5英寸1080×1920px5.5英寸720×128 0px小米M4小米红米Note5英寸1080×1920px4.7英寸720×128px小米M3小米红米1S5英寸1080×1920px4.3英寸720×128 0pxword完美格式.. 小米M3S小米M2S5英寸1080×1920px4.95英寸1080×192 0px华为荣耀6锤子T14.5英寸1440×2560px5.5英寸1080×192pxLGG3OnePlusOne 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)22px(浮动出现)60px15px42.1% Chrome浏览器20px132px15px1%火狐浏览器24px120px15px34% IE浏览器24px140px15px28%360浏览器24px147px15px1%遨游浏览器25px163px15px3.8%搜狗浏览器word完美格式..系统分辨率统计分辨率占有率分辨率占有率1920×10801366×76813.8%10.2%360×6401440×9005.37%7.7%720×12801024×7685.8%5.1%320×5681600×9005.3%3.5%1080×1920375×6675.6%3.2%欢迎您的光临,Word文档下载后可修改编辑双击可删除页眉页脚谢谢!希望您提出您宝贵的意见,你的意见是我进步的动力。
ui设计尺寸规范_最全ui设计规范标准

UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208 px401PPI60px132px146px iPhone6P、6SP、7P750×1334 px326PPI40px88px98px iPhone6 - 6S - 7640×1136 px326PPI40px88px98px iPhone5 - 5C - 5S640×960 px326PPI40px88px98px iPhone4 - 4S320×480 px163PPI20px44px49pxiPhone图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 71024×1024px180×180px114×114px87×87px75×75px66×66 pxiPhone6 - 6S - 7 1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone5 - 5C - 5S 1024×1024px120×120px114×114px58×58px75×75px44×44 px1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone4 - 4S1024×1024px 120×120px57×57px29×29px38×38px30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536 px264PPI40px88px98px iPad 1 - 21024×768 px132PPI20px44px49pxiPad Mini1024×768 px163PPI20px44px49pxiPad图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏1024×1024 px180×180px 144×144px100×100px50×50px44×44pxiPad 1 - 21024×1024 px90×90px72×72px50×50px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×1600Android的图标尺寸Android安卓系统dp/sp/px换算表主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5英寸1080×1920 px三星GALAXY Note II英寸720×1280px索尼Xperia Z3英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280px5英寸1080×1920 px英寸720×1280px小米M4小米红米Note小米M35英寸1080×1920 px小米红米1S英寸720×1280px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280px华为荣耀65英寸1080×1920 px锤子T1英寸1080×1920pxLG G3英寸1440×2560 pxOnePlus One英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动) Chrome 浏览器22 px(浮动出现)60 px15 px%火狐浏览器20 px132 px15 px1%IE浏览器24 px120 px15 px34%360 浏览器24 px140 px15 px28%遨游浏览器24 px147 px15 px1%搜狗浏览器25 px163 px15 px%系统分辨率统计分辨率占有率分辨率占有率1920×1080%1366×768%360×640%1440×900%720×1280%1024×768%320×568%1600×900%1080×1920%375×667%。
UI设计尺寸规范_最新最全UI设计规范标准

UI设计规范:IOS、An droid系统主流尺寸整理iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度iPhone6P 、6SP 7P 1242X2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7 750X1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S 640X1136 px 326PPI 40px 88px 98px iPhone4 - 4S 640X960 px 326PPI 40px 88px 98pxiPh one & iPod Touch320X480 px 163PPI 20px 44px 49px 第一代、第二代、第三代iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight 搜索标签栏工具栏和导航栏iPhone6P - 6SP - 1024X1024 180X180 114X114 87X87 75X75 7(@3X px px px px px 66X66 pxiPhone6 - 6S - 7? (@2<)1024X1024 120X120 114X114 58X58 75X75px px px px px 44X44 pxiPhone5 - 5C - 1024X1024 120X120 114X114 58X58 75X75 5S?@X px px px px px 44X44 pxiPhone4 - 4S? (@2<)1024X1024 120X120 114X114 58X58 75X75px px px px px 44X44 pxiPho ne & iPod Touch 第一代、第二代、第三代1024X1024 120X120 57X57 29X29 38X38px px px px px 30X30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 -Air - Air2 - mini22048X1536 px 264PPI 40px 88px 98px iPad 1 - 21024X768 px 132PPI 20px 44px 49px iPad Mini1024X768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight 搜索标签栏工具栏导航栏iPad 3 - 4 - 5 - 6 - Air-Air2 - mini2 1024X1024 px180X180px144X144px100X100px50X50px44X44pxiPad 1 - 2 1024X1024 px 90X90px72X72px50X50px25X25px22X22pxiPad Mini 1024X1024 px 90X90px72X72px50X50px25X25px22X22pxAn droid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVG( 240X320) 480X640普通屏幕WQVGA400 (240X400)WQVGA432 HVGA( 320X480)WVGA800480X 800)WVGA854480X 854) 600X1024 640X960(240X432)大屏幕WVGA800 * (480X800)WVGA854 * (480X854)WVGA800 *(480X800)WVGA854 *(480X854)600x1024超大屏幕1024X6001024X 7681280X 768WXGA(1280X 800)1536X1152 1920X11521920X12002048X15362560X1600An droid的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)最细笔画320X 480 px 48X48 px 32X32 px 16X16 px 24X24 px 不小于2 px 480X 800px480X 854px 72X72 px 48X48 px 24X24 px 36X36 px 不小于3 px 540X 960px720X 1280 px 48X48 dp 32X32 dp 16X16 dp 24X24 dp 不小于2 dp 1080X 1920 px 144X144 px 96X96 px 48X48 px 72X72 px 不小于6 px An droid安卓系统dp/sp/px换算表名称分辨率比率rate(针对320px)比率rate(针对640px)比率rate(针对750px)idpi240X 320mdpi 320X4801hdpi 480X 800xhdpi 720X1280xxhdpi 1080X1920•主流An droid手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 英寸800X1280 px魅族MX3英寸1080X12 80 px魅族MX4 英寸1152X1920 px 魅族MX4 Pro未上市英寸1536X2560px三星GALAXY Note 4 英寸1440X2560 px三星GALAXY Note 3英寸1080X1920 px三星GALAXY S5 英寸1080X1920 px三星GALAXY Note II英寸720X1280 px索尼Xperia Z3 英寸1080X1920 px 索尼XL39h 英寸1080X1920pxHTC Desire 820 英寸720X1280 pxHTC One M8英寸1080X1920pxOPPO Find 7 英寸1440X2560 pxOPPO N1英寸1080X1920 pxOPPO R3 5英寸720X1280 pxOPPO N1 Mini5英寸720X1280px小米M4 5英寸1080X1920 px小米红米Note英寸720X1280px小米M3 5英寸1080X1920 px小米红米1S英寸720X1280px小米M3S 5英寸1080X1920 px小米M2S 英寸720X1280px华为荣耀6 5英寸1080X1920 px锤子T1英寸1080X1920pxLG G3 英寸1440X2560 px OnePlus One 英寸1080X1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome浏览器22 px (浮动出现)60 px 15 px % 火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34% 360浏览器24 px 140 px 15 px 28% 遨游浏览器24 px 147 px 15 px 1% 搜狗浏览器25 px 163 px 15 px %系统分辨率统计分辨率占有率分辨率占有率1920X 1080% 1366X768%360X 640 % 1440X 900 % 720X1280 % 1024X768 % 320X 568 % 1600X 900 % 1080X 19 20 % 375X667 %。
UI设计尺寸规范UI设计规范

iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px401PPI60px132px146px iPhone6 - 6S - 7750×1334 px326PPI40px88px98px iPhone5 - 5C - 5S640×1136 px326PPI40px88px98px iPhone4 - 4S640×960 px326PPI40px88px98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px163PPI20px44px49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP -7(@3×)1024×1024px180×180px114×114px87×87px75×75px66×66 pxiPhone6 - 6S - 7?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone5 - 5C - 5S?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone4 - 4S?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px57×57px29×29px38×38px30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px264PPI40px88px98px iPad 1 - 21024×768 px132PPI20px44px49px iPad Mini1024×768 px163PPI20px44px49pxiPad图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad 3 - 4 - 5 - 6 - Air- Air2 - mini21024×1024 px180×180px144×144px100×100px50×50px44×44px iPad 1 - 21024×1024 px90×90px72×72px50×50px25×25px22×22pxiPad Mini1024×1024 px90×90px72×72px50×50px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)最细笔画320×480 px48×48 px32×32 px16×16 px24×24 px不小于2 px480×800px480×854px540×960px72×72 px48×48 px24×24 px36×36 px不小于3 px 720×1280 px48×48 dp32×32 dp16×16 dp24×24 dp不小于2 dp 1080×1920 px144×144 px96×96 px48×48 px72×72 px不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320mdpi320×4801hdpi480×800xhdpi720×1280xxhdpi1080×1920主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5英寸1080×1920 px三星GALAXY Note II英寸720×1280px索尼Xperia Z3英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280px小米M45英寸1080×1920 px小米红米Note英寸720×1280px小米M35英寸1080×1920 px小米红米1S英寸720×1280px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280px5英寸1080×1920 px英寸1080×1920px华为荣耀6锤子T1LG G3英寸1440×2560 pxOnePlus One英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px15 px%火狐浏览器20 px132 px15 px1%IE浏览器24 px120 px15 px34% 360 浏览器24 px140 px15 px28%遨游浏览器24 px147 px15 px1%搜狗浏览器25 px163 px15 px%系统分辨率统计。
UI设计尺寸规范UI设计规范

%
iPhone 界面尺寸
设备
UI 设计规范:IOS、Android 系统主流尺寸整理
分辨率
状态栏高 导航栏高 标签栏高
PPI
度
度度
1242×2208
iPhone6P、
px
6SP、7P
401PPI
60px
132px
146px
iPhone6 6S - 7
750×1334 px
iPhone5 640×1136
名称
分辨率
比率 rate 针对 320px
idpi
240×320mdpi来自320×4801
hdpi
480×800
xhdpi 720×1280
xxhdpi 1080×1920
比率 rate 针对 640px
比率 rate 针对 750px
主流 Android 手机分辨率和尺寸
设备 分辨率
尺寸
设备 分辨率
114× 114 px
87× 87 px
58× 58 px
75× 75 px
75× 75 px
66× 66 px
44× 44 px
6S 72×
iPhon e5 5C 5S2×
1024×1 024 px
120× 120 px
114× 114 px
58× 58 px
75× 75 px
44× 44 px
15 px
34%
140 px
15 px
28%
147 px
15 px
1%
163 px
15 px
%
系统分辨率统计 分辨率
占有率
分辨率
占有率
iOS-App界面设计规范

Device iPhone
iPad Pro, iPad, iPad mini Device iPhone
iPad Pro, iPad, iPad mini
2021/3/10
Settings icon size 87px x 87px (29pt x 29pt @3x) 58px x 58px (29pt x 29pt @2x) 58px x 58px (29pt x 29pt @2x)
• Use the following size for guidance when preparing custom navigation bar and toolbar icons, but adjust as needed to create balance.
640 x 1136 px 640 x 960 px
状态栏高度
132px [44pt] 60px 40px 40px
40px 40px[20pt]
导航栏高度 标签栏高度
132px [44pt] 132px 88px
88px
88px 88px[44pt]
应该没变
147px 98px 98px 98px 98px
• 英寸:1英寸 = 2.54厘米
2021/3/10
4
一.标准单位
• PPI(Pixel Per Inch by diagonal):表示沿着对角线,每英寸所拥有的 像素(Pixel)数目。PPI数值越高,代表显示屏能够以越高的密度 显示图像,即通常所说的分辨率越高、颗粒感越弱。
• 缩放因子:scale factor between logic point and device pixel
13
App Icon:App图标
IOS界面规范

iPhone 6 4.7” 750×1334 750×1334 326 40 88 44x44 98 46x46 120 @2x 326
iPhone 6 Plus 5.5” 1242×2208 1080×1920 401 60 132 66x66 147 69x69 180 @3x 401 banner 图的样 式变的和 ipad 类 似,显示 3 个, 其中 1 个主显 示,2 个是பைடு நூலகம்预 览的,主大小为 795x387px
界面布局 1、布局 Layout-页面整体宽度:640px(以 IOS 举例,Android 宽 100%等比适配,20px 留白换算 12dp)
2、顶部导航栏 Navigation bar_W640*H88px
3、顶部标签栏 Tab bar_W640*H88px
4、底部标题栏 Tab bar
5、底部工具栏 Tool bar
Title Bar 的 icon 大小(px) Tab Bar 底栏高 (px)
Tab bar 的 icon 大小(px) 桌面 icon (px) 图片资源后缀名 PPI 每英寸所拥有的像素数
Banner 图 (px)
640x260
750x304
中文字体:方正黑体简体
英文字体:Museo Sans
一、iphone5,iphone6 和 iphone6 plus 的一些数据对比:
iphone5/s 尺寸 渲染像素 物理像素(手机显示像素) PPI 每英寸所拥有的像素数 Status Bar 状态栏高 (px) Title Bar 导航条高 (px) 4” 640x1136 640x1136 326 40 88 44x44 98 46x46 120 @2x 326
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iPhone、ipad常见设计尺寸
iPhone:
iPhone 1G 320x480
iPhone 3G 320x480
iPhone 3GS 320x480
iPhone 4 640x960
iPhone 4S 640x960
iPhone 5 640x1136
iPhone 5S 640x1136
iPhone 5C 640x1136
iPhone 6 750x1334
iPhone 6 Plus 1080x1920 (开发应按照1242x2208适配)
iPhone 6S 750x1334
iPhone 6S Plus 1080x1920 (开发应按照1242x2208适配)
iPhone SE 640x1136
iPhone6-iPhone8这段时间苹果新手机的物理像素都是750x1334px。
所有Plus手机的物理像素都是1242x2208px
iPhone 7 750x1334
iPhone 7 Plus 1080x1920 (开发应按照1242x2208适配)
iPhone XS Max:1242 x 2688 px
iPhone XS:1125 x 2436 px
iPhone XR:828 x 1792 px
但是如果我们用点的单位看就会得到:
iPhone XS Max:414 x 896 pt (iPhone Plus分辨率宽度)iPhone XS:375x812 pt (iPhone 6/7/8分辨率宽度)iPhone XR:414 x 896 pt (iPhone Plus分辨率宽度)iPod Touch:
iPod Touch 1G320x480
iPod Touch 2G320x480
iPod Touch 3G320x480
iPod Touch 4G640x960
iPod Touch 5G640x1136
iPad:
iPad 11024x768
iPad 21024x768
The New iPad2048x1536
iPad mini1024x768
iPad 42048x1536
iPad Air2048x1536
iPad mini 22048x1536
iPad Air 2 2048x1536
iPad mini 3 2048x1536
iPad mini 4 2048x1536
iPad Pro 2732x2048
IOS图标尺寸输出列表:●1024x1024
●180x180
●120x120
●87x87
●80x80
●58x58
启动图片尺寸输出列表:●640x960
●640x1136
●750x1334
●1242x2208
安卓桌面图标:72 96 144
1. 分辨率(px)
实用设计指南!iOS8 最新设计参考指南2. UI元素高度(px)
实用设计指南!iOS8 最新设计参考指南3. 文字(px)
实用设计指南!iOS8 最新设计参考指南4. 图标(px)
实用设计指南!iOS8 最新设计参考指南文字尺寸:。
