Photoshop:设计蓝色风格网站模板教程
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
如何使用Photoshop设计精美的网站界面

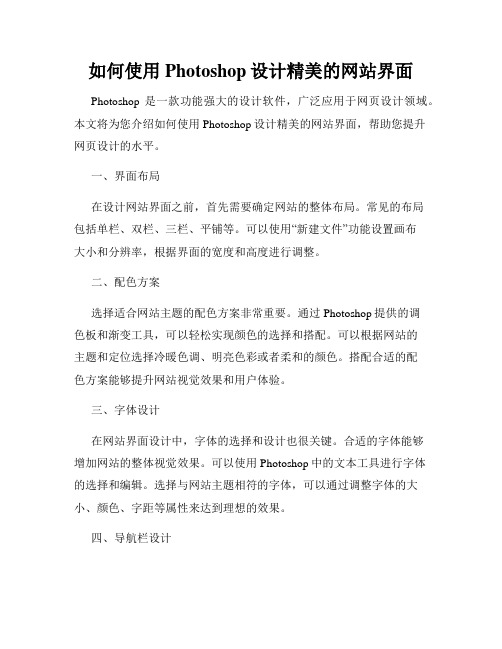
如何使用Photoshop设计精美的网站界面Photoshop是一款功能强大的设计软件,广泛应用于网页设计领域。
本文将为您介绍如何使用Photoshop设计精美的网站界面,帮助您提升网页设计的水平。
一、界面布局在设计网站界面之前,首先需要确定网站的整体布局。
常见的布局包括单栏、双栏、三栏、平铺等。
可以使用“新建文件”功能设置画布大小和分辨率,根据界面的宽度和高度进行调整。
二、配色方案选择适合网站主题的配色方案非常重要。
通过Photoshop提供的调色板和渐变工具,可以轻松实现颜色的选择和搭配。
可以根据网站的主题和定位选择冷暖色调、明亮色彩或者柔和的颜色。
搭配合适的配色方案能够提升网站视觉效果和用户体验。
三、字体设计在网站界面设计中,字体的选择和设计也很关键。
合适的字体能够增加网站的整体视觉效果。
可以使用Photoshop中的文本工具进行字体的选择和编辑。
选择与网站主题相符的字体,可以通过调整字体的大小、颜色、字距等属性来达到理想的效果。
四、导航栏设计导航栏是网站界面中最重要的元素之一,需要设计得简洁明了。
在Photoshop中,您可以使用形状工具和渐变工具来绘制导航栏的背景和按钮。
可以加入阴影效果和鼠标悬停效果,提升用户的交互体验和操作指示。
五、图像处理在网站界面的设计中,图像的运用非常重要。
可以使用Photoshop中的图层样式和滤镜效果对图像进行处理和美化。
通过裁剪、调整亮度和对比度、去除杂色等操作,可以优化图像质量和适应网页的要求。
六、按钮设计按钮是网站交互的重要组成部分,合理的按钮设计能够提高用户的点击率和操作体验。
可以使用Photoshop中的形状工具和图层样式来绘制按钮。
可以通过添加颜色、渐变、阴影和边框等属性来实现独特而美观的按钮效果。
七、版面设计网站界面的版面设计需要考虑内容的布局和呈现形式。
可以使用Photoshop中的网格工具和参考线来辅助设计,确保内容的对齐和平衡。
可以通过图层和图层组的建立来管理和控制版面的结构和层次关系。
PHOTOSHOP教程

今天有朋友问我有没有PHOTOSHOP教程,哈哈,所以费了一点时间找了出来共开分享给大家啦,不过我怕你们因为太多了,看不完导至不想学,所以你们还是要看自身的情况做选择吧,需要什么学什么,因为太多了,网搜了一片,收集了8000多个PHOTOSHOP教程!所以你们尽量去学学与至用吧,A俊在这里学不少宝,我认为在里面还是能学到不少技术的,我分享出来是想大家也能学一下,不然最后搞到PHOTOSHOP都不会用就不太好,不要为了转文章就转文章,尽可能从中淘点宝进大脑吧!下面是为大家推荐的一些10个优秀教程,如果喜欢可以看更多的教程.01.Photoshop打造超酷的火焰字教程02.Ph otoshop制作花纹艺术字体教程03.Photoshop制作唯美的生活照效果04.深度剖析Photoshop通道磨皮法原理应用05.Photoshop给室内人像磨皮调色详细教程06.Photoshop打造外景婚片红黄调07.Photoshop打造质感妆面08.Photoshop制作漂亮的玻璃霓虹文字教程09.Photoshop制作超漂亮的花朵字10.Photoshop美女照片轻微转手绘教程Photoshop打造颓废风格的手机照Photoshop制作音画设计中的边框效果Photoshop制作音画设计中的交叉线,折角和桃心效果Photoshop设计绿色调风格网页模板Photoshop打造流水图片梦幻的迷雾效果Photoshop设计一张欧美的滑板海报教程Photoshop调出高层次对比的黑白照Photoshop绘制梦幻光线效果的桌面Photoshop合成喜庆的结婚请柬Photoshop合成伞下柔情的女子Photoshop设计清爽风格的浪漫婚纱照Photoshop设计漂亮的个人博客模板Photoshop给偏黄的美女照片校色教程Photoshop鼠绘天空下的向日葵Photoshop给偏暗色照片校色和美白Photoshop动画教程之GIF图片优化Photoshop调出人物简单美教程Phootoshop简单冷色调人物溶图签Photoshop磨皮美化打造彩妆美女Photoshop制作立体水晶感的网页图标Photoshop设计一张MM劲舞广告海报Photoshop为MM打造漂亮的艺术照效果Photoshop合成可爱的狗狗签名图Photoshop合成长着翅膀的闹钟用Photoshop绘制感光效果真实的3D图标Photoshop用笔刷绘制漂亮的水墨画Photoshop设计平滑的3D文字效果Photoshop给黑白人物上色教程Photoshop制作标志中的扫光动画Photoshop把真人转化成石膏像效果Photoshop制作书写北京2008标志海报Photoshop制作网页高光质感彩色按钮Photoshop制作漂亮的3D文字效果Photoshop增加照片色彩来突出人物Photoshop设计一款的笔记本海报效果Photoshop制作漂亮的玻璃霓虹文字教程Photoshop调出漂亮的青蓝色调效果巧用Photoshop曲线工具调整风景照片Photoshop制作透明的玻璃文字Photoshop制作变形金刚电影壁纸Photoshop曲线和色阶调出人物单色效果Photoshop调出梦幻般的情侣照片Photoshop基础教程:GIF动画初级制作教程Photoshop调出灯光下的冷艳女人色调Photoshop调出中性色调复古效果Photoshop调色之翠黄绿色调性感美人效果Photoshop绘制耀眼的钻石Photoshop制作宝宝的成长相册Photoshop打造重阳节海报教程Photoshop鼠绘教程:临摹风景写实教程Photoshop简单制作荧光玻璃按钮Photoshop打造火烧船惊艳效果PhotoShop影楼儿童照修片工作步骤Photoshop制作漂亮的蓝调人物签Photoshop设计迷幻的泡泡背景教程Photoshop制作华贵的玻璃壁灯教程Photoshop制作一张个性的签名老照片效果Photoshop设计艺术类网站模板教程Photoshop解析糖水肤色的制作方法Photoshop使用画笔来加强照片主题Photoshop制作惊艳的三维霓虹文字Photoshop滤镜将彩色图片变成黑白线描画Photoshop制作卡通MM初秋温情贺卡Photoshop美女照片轻微转手绘教程Photoshop调出淡青色调美女效果Photoshop调出视频照片时尚的糖果色Photoshop绘制质感的玻璃五角星Photoshop合成梅花树下的妩媚新娘Photoshop设计一张炫彩光线的扣篮海报Photoshop用素材合成燃烧的火焰字效果Photoshop调出中性灰色彩下黑白照片Photoshop给美少女添加时尚的花纹装饰Photoshop给一张太空照片转成水彩效果Photoshop为普通的照片天空添加云彩Photoshop美容教程:细微修饰皱纹润肤教程Photoshop创意合成吹出来的云彩Photoshop基础实例:金属质感文字特效Photoshop调色教程:调出日系唯美效果Photoshop调出古老商业街复古色调效果Photoshop合成教程:设计iPhone手机海报效果Photoshop合成外星球飞碟袭击地球Photoshop设计一张精美的Mac壁纸教程Photoshop调出儿童照片淡雅色效果PhotoShop调出怀旧效果的舞台照Photoshop制作超酷的冰雪字效果ps合成人物单片的时尚立体感效果Photoshop制作被光线照射的3D文字教程Photoshop打造时尚的书籍宣传海报Photoshop抠图教程:用计算给美女抠头发Photoshop合成教程:合成恐怖的人像枯树Photoshop相册设计:海景主题杂志册设计实例Photoshop绘制秋分主题插画教程Photoshop调色教程:巧用通道和计算调出质感的写真照片Photoshop给黑色素材上色Photoshop调色教程:调出质感的黑白照片Photoshop打造形象逼真的砖墙效果用Photoshop打造粗糙金属质感效果Photoshop美容教程:打造完美的彩妆效果Photoshop后期合成:制作酷炫的写真单片Photoshop排版教程:甜美写真风格的几种版面设计Photoshop合成数码写真照片教程Photoshop调色教程:几种糖水MM的调色方法Photoshop给灰暗的人物照恢复自然色Photoshop修复严重偏蓝色的舞台照Photoshop液化工具塑造完美的脸型Photoshop调色教程:画意效果的4种色调Photoshop后期合成水墨写意效果图片Photoshop美容教程:眼影和唇彩的修饰技法Photoshop两种方法来解决不均匀曝光问题Photoshop两种方法来处理数码照片中的噪点Photoshop美容教程:精致修图打造完美形象Photoshop调出唯美冷艳的蓝色调效果Photoshop调出临近夜晚的都市景色Photoshop制作混泥土效果的字体教程Photoshop打造美女与香水商业广告Photoshop调出清纯淡黄色的人物照片Photoshop转手绘教程:详细解析男生转手绘教程Photoshop给动漫人物上色详细过程Photoshop合成流光溢彩的插画光影效果Photoshop3D功能来绘制真实的地球Photoshop设计网站头部导航教程Photoshop为长腿MM制作拼接效果Photoshop设计软件行业网站模板教程Photoshop字体教程:制作金属锈蚀文字效果Photoshop合成虚构的蒙太奇绘画场景Photoshop来设计甜麦圈的包装袋教程Photoshop儿童照片合成让宝宝变身为天使Photoshop调出商业化暗调视觉效果Photoshop绘画Adobe公司的标志Photoshop调出一张质感的黑白冷艳美女Photoshop计算和应用图像处理曝光过度的照片Photoshop制作夏日恋歌婚片处理Photoshop技巧教程:几种清晰字体的使用方法Photoshop制作另类色彩签名教程Photoshop制作流光签名图教程Photoshop简单制作火烧纸效果Photoshop音画教程:水晶玻璃球的制作Photoshop音画教程:云中心事音画制作教程Photoshop技巧教程:浅谈图像处理中的亮调,中间调,暗调选取Photoshop合成被水淹没的自由女神像Photoshop调出人物照片惊艳冷灰色效果Photoshop基础工具等入门知识详解Photoshop把照片转成可爱漫画插画Photoshop打造逼真木质相框效果用Photoshop将人物照片处理为轮廓型插图Photoshop设计一张精美的中秋贺卡Photoshop简单绘制PS软件中的羽毛Photoshop给照片制作轻微转手绘教程Photoshop设计商场促销宣传海报Photoshop处理转手绘中的背景处理教程Photoshop制作超酷的岩浆字效果Photoshop设计一张精美的中秋海报Photoshop绘制好看的复古风格的佩饰Photoshop绘制透明咖啡桌图标Photoshop把MM照片转素描效果Photoshop调出夕阳余晖下男人本色效果Photoshop制作蓝色调风格的网页模板Photoshop给人物装饰超酷的时尚线条Photoshop设计一款丝带效果的网页导航Photoshop绘制缠绕音响的铁链效果Photoshop调出唯美的青绿色调Photoshop绘制晶莹剔透的RSS图标Photoshop打造中国60华诞主题海报Photoshop设计漂亮的花纹艺术字教程Photoshop绘制生化危机3海报效果Photoshop给美女照片美白靓肤(保留细节) Photoshop绘制逼真的玉佩教程Photoshop设计震撼的国庆海报Photoshop增强花园里儿童照片的色彩Photoshop制作精美Windows标志Photoshop简单抠出儿童照片的头发Photoshop用模板来给做可爱宝宝日历Photoshop打造颓废的几何形状文字Photoshop制作蓝色调水晶效果导航Photoshop把偏暗色照片调成唯美效果Photoshop制作被剥落的墙皮效果Photoshop制作20093D文字壁纸教程Photoshop教程:理解计算命令轻松做选区Photoshop教程:制作光线特效教程Photoshop调出天空下青绿色调的汽车Photoshop海洋蓝水晶字体设计教程Photoshop打造超酷的3D魔方效果Photoshop快速让宝宝拥有白嫩肤色Photoshop为小鸭制作画中画效果Photoshop绘制可爱的小鸟图标Photoshop字体教程:设计华丽的F变形效果PS巅峰之作:漂亮MM就是这么诞生滴Photohsop调出生活照的复古紫红色调Photoshop音画教程:《韶华怨》图文制作过程Photoshop制作飘动的发丝Photoshop校正严重偏红的火神庙Photoshop简单制作一款可爱的Digg标志Photoshop制作人物暗夜精灵效果简单动漫签制作:我依然是你的王子Photoshop制作立体感超强的3D图标Photoshop制作超酷的3D字效果Photoshop制作建国60周年海报Photoshop教程:人物照片转手绘详细教程Photoshop用数码照片制作信封Photoshop合成赛道上燃烧着汽车Photoshop调出唯美蓝天绿地色效果Photoshop排版教程:最好的慰藉排字教程Photoshop绘制清新的卡通美女头像Photoshop制作水彩效果教程Photoshop改普通照片为二代身份证效果Photoshop绘制人物腮红详细教程Photoshop把照片转为黑白素描效果Photoshop CS4合成壮观的龙堡教程Photoshop制作美女铅笔素描效果Photoshop制作碎玻璃后的吸血鬼效果Photoshop制作时尚LOMO效果Photoshop制作国外彩虹标志教程Photoshop制作折叠纸样式的LOGO教程Photoshop制作一款真实的拉链效果Photoshop制作像素坠子教程(鼠绘字)Photoshop为人物照片添加花纹图案效果Photoshop婴儿照片光影处理技巧Photoshop调出写真图片的冷暖对比色Photoshop+Illustrator制作数字烟雾效果教程Photoshop调出婚纱照清爽绿色调Photoshop绘制柔美的古典男孩Photoshop为图片添加阳光照射效果Photoshop制作古典花纹木质相框Photoshop用图层样式来给汽车换颜色Photoshop制作漂亮的黑胶唱片Photoshop优化室内偏色的美眉照Photoshop调出绚丽的沙漠外景效果Potoshop制作嵌入式效果文字Photoshop制作漂亮的字体教程Photoshop技巧教程:深度剖析通道磨皮法应用Photoshop签名教程:流星的心愿-真人成签制作Photoshop打造墨绿的古典人像效果Photoshop给室内人像进行美白和磨皮Photoshop合成超酷的女性视觉海报效果Photoshop合成手拿幸运星的人物海报Photoshop用花纹来装饰字体教程Photoshop合成陶醉在水花中的美女Photoshop设计一张音乐盛会宣传海报Photoshop调出风景照的黄昏色调Photoshop教程:黑白命令打造古装美女水墨画效果Photoshop利用多张素材合成蒙太奇插画Photoshop改变模特服装的质感和面料Photoshop制作华丽的淡金广告色调Photoshop制作动漫套签教程Photoshop打造绿色雪花啤酒销售海报图Photoshop创意合成自然海报Photoshop调出漂亮的蓝调艺术效果Photoshop详细解说图层混合,通道,计算,选择和载入高光区Photoshop巧用素材合成唯美古代遗址Photoshop制作梦幻般的风景照效果Photoshop绘制炯炯有神的眼睛Photoshop简单的给人物美白Photoshop无题真人成签教程Photoshop给MM生活照美白和化淡妆Photoshop绘制蓝色调的大众汽车标志Photoshop鼠绘一辆银灰色的大众汽车谈谈新手如何学习PHP(新人学习必看)Photoshop随心所欲用好通道混和器Photoshop绘制百事集团LOGO教程Photoshop+Illustrator制作3D字教程Photoshop简单的制作音画贴排版Photoshop制作漂亮的缝线效果Photoshop用多种素材组合梦幻壁画Photoshop制作漂亮的竹节字Photoshop设计花心萝卜网站标志教程Photoshop制作漂亮的青花瓷按钮效果Photoshop制作小鸟鸣叫动画效果Photoshop制作教师节宣传海报Photoshop调出怀旧负冲色调教程Photoshop制作漂亮的3D文字效果Photoshop调出漂亮的糖水MM效果Photoshop给气质尤佳的美女转手绘处理Photoshop调出照片的漂亮暖色调Photoshop绘制逼真诺基亚5310手机Photoshop变废为宝调出漂亮的图片效果Photoshop调出梦幻秋天紫色调教程用Photoshop图层混合工具来合成风景照Photoshop技巧教程:直观了解通道混和器的校色作用Photoshop钢笔工具教程详解Photoshop用素材来装扮神秘的美女魔术师Photoshop用光线效果装饰舞动中的女孩Photoshop色彩渲染命令处理艺术照效果Photoshop鼠绘单反数码相机教程Photoshop绘制磨砂金属效果的电脑机箱Photoshop手绘一张篮球运动员教程Photoshop鼠绘一幅曼妙的田园风光风景画Photoshop制作奈何会古风成签Photsohop转古典手绘图为水墨效果Photoshop调出欧美古典气质效果Photoshop给简单的人物美白Photoshop设计人体分割效果教程Photoshop调出梦境般的风景照紫色调效果Photoshop绘制仿真塑料效果的网页导航Photoshop合成被割断的手臂效果Photoshop制作放射光线文字效果Photoshop制作被熔岩效果的球体Photoshop设计超酷的复古海报教程Photoshop把风景画转为水墨画效果Photoshop调出马车街光感的暗黄色效果(HDR效果) Photoshop插件Camera Raw美女调色实例Photoshop合成人类与机器人的对战Photoshop用素材把真人变成石头人Photoshop制作黑暗骑士标志和桌面Photoshop抠图教程:用画笔加蒙版给小熊去背景Photoshop设计一座荒废的城市场景Photoshop制作梦幻炫丽的日落效果Photoshop详细解说蒙版笔刷的使用Photoshop合成复古背景的模特照片效果Photoshop制作水墨边框效果Photoshop制作逼真的彩色丝带Photoshop巧用路径来做扇面Photoshop照片磨皮调整色处理教程Photoshop制作漂亮的手绘签名教程Photoshop鼠绘电子书:德珍CG彩绘教程Photoshop鼠绘电子书:东方月插画之旅系列Photoshop合成漂亮的潮流人物插画Photoshop绘制漂亮的立体水珠效果Photoshop技巧教程:详细解说制作各种材质的表现Photoshop用花纹素材制作部落里面部图腾Photoshop绘制橘黄色的3D盒子和纸张Photoshop打造出超酷明星般的海报效果Photoshop绘制美味巧克力冰淇淋Photoshop巧用曲线校正偏红色风景照Photoshop黑白命令为古装MM调出水墨效果Photoshop制作数码点阵地图特效(实例演示)Photoshop设计气泡效果文字教程Photoshop设计超酷的折叠字体效果Photoshop简单制作外景婚片调色教程巧用Photoshop背景橡皮擦给美女抠头发Photoshop调出美女照片的LOMO效果Photoshop制作质感的水晶字教程Photoshop简单校正偏黄的男子照片Photoshop与光影魔术手pk打造出MM靓丽肌肤Photoshop为美女合成漂亮的人体彩绘效果Photoshop巧用S字母制作逼真电话线Photoshop打造时装夜秀特效宣传海报用Photoshop制作照片艺术效果(4种方法)Photoshop修复严重偏色猫咪照片Photoshop给MM照片调出冷色调Photoshop调出柔和淡青色效果Photoshop调出柔美暖色调Photoshop调出青水粉效果Photoshop设计雪莲艺术字效果Photoshop制作卡哇伊滴凝胶字体Photoshop教你做古代石碑字Photoshop设计弯曲LOGO字体Photoshop制作纯金字体效果Photoshop制作午夜幽兰晶体效果更多:∙A俊∙停闭万人QQ军团∙当官?从商?还是做艺术家?∙这算不算小聪明?∙找一个有钱人∙关于我如何学习∙找回原本属于我们自己的状态∙想像力与创意∙谁能给我们构建这样一个梦乐园∙身边的亿万富翁∙懂了这个道理也使你将会成为百万富翁∙谢谢你们∙你们为什么会写博客?∙三年级小学生的“第一桶金”∙写给中国正在美术高考的同学∙新学期新的动力∙又一年∙我不是好人∙相互学习相互包容相互完善∙那时候开始发现做自己喜欢的事不累∙整理邮箱与信件问与答∙学校与我们自己∙上天安排我们命运?还是我们来运命?∙付出了才会爱我们的专业∙学会管理我们自己∙关于大学与时间问题∙2010年A俊封面---[多面性]∙2010年八一画室学生们∙乞丐?∙意外看到我们的作品上了广美的教材∙想起当年高考我还算是个状元爷∙在凤凰城最后的时光∙关于男人女人煮饭问题∙关于2009东突份子事件隐情∙我们的责任∙结过一次婚的我∙应让孩子有自由。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
超简单教程,制作一个漂亮网页

超简单教程,制作一个漂亮网页电脑助手探索我们需要先制作背景图片。
也就是网页背景那块蓝色的部分。
我们需要单独做出来。
新建一个1920px*400px的文件我们拉一个一个蓝色(#506dbb)到白色的一个渐变效果图然后我们保存这张图片为gif格式这时候我们新建一个1000*800的文件我们把网页效果图制作出来。
这里都是用到ps制作的。
没有写任何代码。
这个过程我就不讲了大家制作好网页效果图完成的时候一定要注意把网页背景图层删掉,保持透明下一步我们使用切片工具。
把页面进行切片。
如下图所示注意每一个链接都要切片一下。
切片工具和矩形选区工具一样,拉一下就是一个切片为了区分我这里加了背景。
我们一会一定要记得去掉我们再使用切片选择工具选择单个切片。
然后右键我们再逐个为切片添加链接我们现在保存为web所用格式我们把这里选择png—8保存保存完成后效果图保存完成后。
会生成一个目录和一个html文件。
我们用浏览器打开这个html文件可以看看效果。
由于我们保存时选择的是png格式的所以看到的效果不美观,且网页靠左边。
我们要做的就是让网页有一个背景就是我们刚刚制作的蓝色背景。
且页面居中为了方便,这里我们使用Dreamweaver。
这个软件破解版和安装教程问度娘要这里就不多说。
打开 Dreamweaver界面我们新建一个站点我们先要给网页居中。
我们用Dreamweaver打开ps生成的html文件进入Dreamweaver的设计视图。
注意看我们用鼠标点一下最外边的这根线。
(把鼠标放在四个角上单击一下就可以选中)选中然后把下边的属性设置为居中。
注意看这样网页就居中了。
我们再添加一个背景我们先把鼠标在旁边空白地方单击一下,然后点击下面的页面属性把背景图片设置为我们刚刚制作的背景图。
重复选择no开头的那个。
其他的不用管。
然后我们按ctrl+s保存好网页。
然后即可使用浏览器预览效果了ps制作网页就是这么简单。
photoshop绘制蓝色梦幻创意壁纸图片,潮流桌面壁纸设计

photoshop绘制蓝色梦幻创意壁纸图片,潮流桌面壁纸设计PS壁纸制作教程,photoshop绘制蓝色梦幻创意壁纸图片,潮流桌面壁纸设计,现在潮流风格的作品层出不穷,这种效果讲究色彩鲜丽,画面由一些花纹及个性图案构成。
视觉效果非常突出。
不过教程中漂亮的图形基本上都是用钢笔工具勾出来。
看来掌握好钢笔工具是作图的前提。
最终效果1、首先我们来创建一个新文件(文件>新建) 1920×1200px/72 dpi.。
选择油漆桶工具(G)将背景填充为黑色。
#p#副标题#e# 2、创建新层之后,我们要装饰下背景,选择photoshop笔刷工具(B)。
笔刷颜色选择#0E77FF以及不透明度为15%#p#副标题#e# 3、接下来我们就要来描绘形状了,使用钢笔工具开始绘制第一个形状的路径然后使用转换点工具,你可以调整路径线段如下图所示,颜色为#094A9F。
4、在图层上右击转到图层样式然后添加渐变叠加,参数及效果如下图。
#p#副标题#e##p#副标题#e#5、接下来我们将描绘另一个形状,使用钢笔工具(P) 和转换点工具。
#p#副标题#e#6、然后图层样式> 渐变叠加,参数及效果如下图。
#p#副标题#e#7、使用相同的工具和方法,继续绘制形状:#p#副标题#e#添加图层样式> 渐变叠加,参数及效果如下图:#p#副标题#e#9、使用椭圆工具(U)在形状的顶部位置来绘制一个小小的圆:#p#副标题#e#10、在图层上右击转到图层样式然后添加渐变叠加:#p#副标题#e#11、接下来我们要给这个圆加一点高光,使用钢笔工具(P)和转换点。
#p#副标题#e#12、添加图层样式> 渐变叠加:#p#副标题#e#13、继续考验你的钢笔工具掌握程度继续绘制另一个形状吧:#p#副标题#e#14、在图层上右击转到图层样式然后添加渐变叠加:#p#副标题#e#15、在形状的顶部我们再加一点高光,使用椭圆工具(U)和转换点工具。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
PS制作梦幻蓝色马赛克方格电视背景墙效果教程

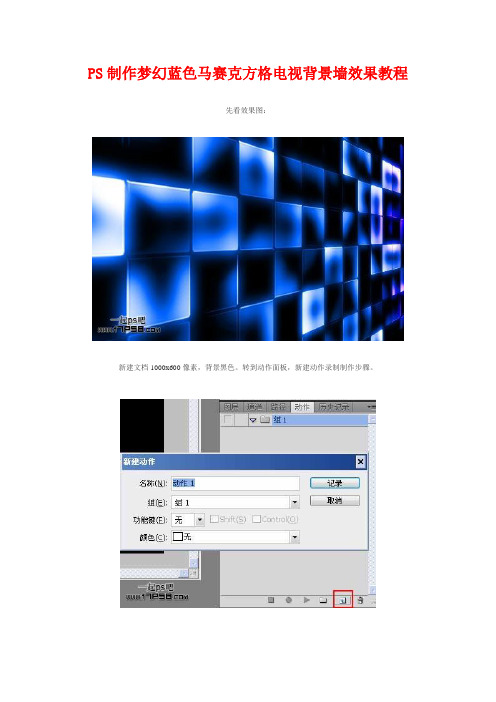
PS制作梦幻蓝色马赛克方格电视背景墙效果教程
先看效果图:
新建文档1000x600像素,背景黑色。
转到动作面板,新建动作录制制作步骤。
新建图层,滤镜>渲染>云彩。
滤镜>像素化>马赛克。
滤镜>素描>网状。
然后把图层模式改为滤色。
点击红框内的按钮,停止录制。
之后点击播放按钮7次
转到图层面板你会发现生成了一些图层,这些图层模式都改为滤色,效果如下。
合并这8个图层,模式改为滤色。
滤镜>素描>影印。
Ctrl+I反相
图像/调整/自动对比度。
新建图层,图层模式叠加,前景色白色柔角笔刷涂抹黑色区域方块边缘,使之变亮。
合并图层8、9,再复制一层,高斯模糊10像素。
图层模式改为滤色,(这个步骤老外写的是图层模式叠加,得不到想要的效果,可能是老外笔误)再复制一
层增强效果,
之后合并这3个图层。
色相/饱和度命令给马赛克上色。
Ctrl+T透视变形。
用裁剪工具去掉模糊部分。
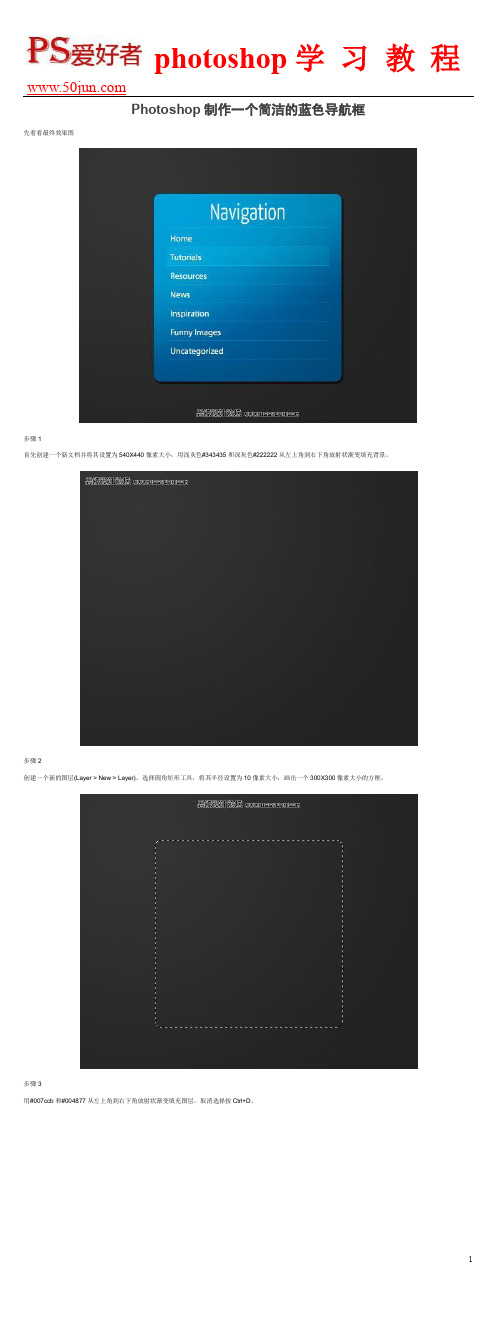
Photoshop制作一个简洁的蓝色导航框

Photoshop制作一个简洁的蓝色导航框先看看最终效果图步骤1首先创建一个新文档并将其设置为540X440像素大小,用浅灰色#343435和深灰色#222222从左上角到右下角放射状渐变填充背景。
步骤2创建一个新的图层(Layer > New > Layer)。
选择圆角矩形工具,将其半径设置为10像素大小,画出一个300X300像素大小的方框。
步骤3用#007ccb和#004877从左上角到右下角放射状渐变填充图层。
取消选择按Ctrl+D。
步骤4现在我们要给这个导航框添加阴影。
选择Layer > Layer Style > Drop Shadow,然后使用如下设置:现在你的方框看起来应该是这样的:步骤5现在我们要给方框加上gradient overlay,选择Layer > Layer Style > Gradient Overlay,然后使用如下设置。
现在你的导航框看起来应该很漂亮:步骤6给方框加上标题在字体上我使用如下设置:步骤7现在我们要给标题和接下来创建的链接之间加上分割线。
利用矩形选框工具在标题下做出一个宽260像素,高1像素的线,并将其填充为#ffffff(白色)。
步骤8将此分割线的混合模式设置为叠加,将透明度设置为20%。
步骤9复制分割线(Ctrl+J),然后将它向下移动30个像素(按下Ctrl + Shift + Down Arrow三次),按下Ctrl + Arrow键使得图层向箭头方向移动一个像素,加上Shift键一次可以移动10个像素,重复此过程直到你觉得满意为止。
步骤10现在加上一些文字链接。
需要注意的是行间距的设置,行高设置为30像素刚好和分割线之间的距离是一样的。
步骤11我们需要一个当鼠标碰触这些链接时的效果,否则这些链接将会显得很枯燥。
在一个新的图层上选取一个大小和链接区域大小相同的方框,用#ffffff(白色)填充(Edit > Fill)此区域。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
PS制作Blue风格非主流

PS制作Blue风格非主流本教程主要是讲解介绍制作简单非主流效果,制作的时候先把图片的色调调得非常暗,这样就可以在头发及眼睛周围产生很多黑色的影子,可以增强非主流的格调,然后再把色调通过其他方式调亮。
适当的改变颜色就可以制作非常特别的非主流效果。
原图最终效果1.打开原图,按Ctrl + J 复制一层,再按Ctrl + Shift + U 去色,把图层混合模式改为“正片叠底”,回到背景图层再按Ctrl + J 复制一层,按Ctrl + ] 把图层移到最上面,并把图层混合模式改为“柔光”,效果如图1<图1> 2.新建一层,按Ctrl + Shift + ALT + E盖印图层,按Ctrl + J 复制一层,选择菜单:滤镜> 模糊> 高斯模糊数值为:4,确定后把图层混合模式改为“正片叠底”,改好后直接按Ctrl + J 再复制一层,把图层混合模式改为柔光,按Ctrl + L 调色阶,参数设置如图2,效果如图3<图2> <图3>3.新建一层,按Ctrl + Shift + ALT + E盖印图层,再新建一个图层填充深蓝色:#023067,并把图层混合模式改为排除,效果如图4<图4>4.新建一层,按Ctrl + Shift + ALT + ~ 调出通道选区,填充颜色:#ECCF9C,把图层混合模式改为:滤色,图层不透明度改为:60,效果如图5<图5>5.新建一层,填充颜色:#99D6FB,把图层混合模式改为:颜色加深,加上蒙版把人物脸部擦除,效果如图6<图6>6.新建一层,给人物脸上涂上腮红:#F85CA0,效果如图7<图7>7.合并所有图层使用Topaz锐化一下,完成最终效果。
如果你还没有安装Topaz滤镜请点这里下载<图8> <适当的改变通道可以得到很多不错的效果>原文出处推荐阅读-Photoshop分类教程PS入门教程PS路径教程PS滤镜教程PS图层教程PS通道教程PS画笔笔刷PS工具教程PS创意制作PS插画制作PS成签制作PS海报制作PS壁纸制作PS动画制作PS影楼后期PS美容教程PS美白教程PS磨皮教程PS清晰修复PS调色教程PS边框纹饰PS排字教程PS字效教程PS仿手绘PS鼠绘教程PS网页元素PS抠图教程PS图片合成PS非主流PS视频教程PS软件资源。
在Adobe Photoshop软件中制作网页设计的教程

在Adobe Photoshop软件中制作网页设计的教程在当今信息爆炸的时代,网页设计成为了人们获取信息及展示个人风采的重要方式之一。
在网页设计中,Adobe Photoshop软件被广泛使用,它提供了丰富的功能和工具,帮助用户轻松制作出具有吸引力和创意的网页设计。
本文将为您详细介绍在Adobe Photoshop软件中制作网页设计的教程,以帮助初学者快速上手。
第一步:界面设置和布局打开Adobe Photoshop软件后,我们需要对界面进行适当的设置和布局。
首先,我们可以通过“窗口”菜单栏中的选项,自定义工作区的布局。
根据个人习惯和需求,我们可以调整工具栏、图层面板等各个面板的大小和位置,以便更方便地使用。
第二步:设置画布大小和分辨率在制作网页设计前,我们需要根据实际需求设置画布的大小和分辨率。
在“文件”菜单栏中选择“新建”,然后根据实际要求设置画布的宽度、高度和分辨率。
通常,网页设计中的画布大小为常见的屏幕分辨率,如1366x768px。
第三步:绘制网页主体在网页设计中,主体部分通常由多个图层组成。
我们可以利用Adobe Photoshop软件提供的各种绘图工具(如矩形选框工具、椭圆选框工具等)在画布上绘制出所需的主体元素。
在绘制过程中,我们可以使用键盘上的方向键微调绘制的位置,以确保整体布局的完美。
第四步:图像处理和优化网页设计中常常需要使用到各种图片元素,如背景图片、产品图片等。
在Adobe Photoshop软件中,我们可以使用各种图像处理和优化技巧,使图片在网页中完美呈现。
例如,我们可以通过图层样式、滤镜效果等功能对图片进行调整和优化,以增加网页设计的视觉效果和质感。
第五步:文本排版和样式设置网页设计中的文字排版和样式设置十分重要,直接影响到用户对网页的阅读和理解。
在Adobe Photoshop软件中,我们可以使用文字工具(如水平文本工具、垂直文本工具等)进行文字的插入和编辑。
同时,通过选项栏中的字体、字号、行距、颜色等设置,我们可以实现网页文字的排版和样式化。
Photoshop设计炫酷的蓝色UI界面教程

Photoshop设计炫酷的蓝⾊UI界⾯教程本教程是向⼤家介绍利⽤Photoshop设计绚丽的蓝⾊UI界⾯,制作出来的UI界⾯⾮常漂亮,教程难度不是很⼤,对于从事游戏UI设计和电商设计的同学⾮常值得阅读学习。
虽然最终效果可能不符合你的需求,但最重要的是学习制作的思路和⽅法,推荐过来,希望⼤家有所收获。
先看⼀下最终效果1.创建画布新建⼀张790*400的画布(不要忘记⽂件命名哈~)2.制作背景Alt+Delete 填充背景⾊为 #1c46e3,并为其添加渐变叠加图层样式 (如下图所⽰)3.创建界⾯底托选择圆⾓矩形⼯具,创建 250*90\圆⾓半径2像素 的⽩⾊圆⾓矩形,并为其添加 图层样式 (如下图所⽰)到此为⽌的效果如下图~(亲,你有跟上节奏吗)4.为底托添加效果新建图层,选择椭圆选区⼯具画⼀个如下图的选区,并进⾏⽻化(50px) ,Alt+Delete填充⿊⾊ (如下图所⽰)将绘制好的“⿊⾊⽻化图形” Ctrl+T 变得扁⼀些 (如下图所⽰)为该图层添加蒙版结合画笔和选区⼯具制作 (如下图所⽰)调整为柔光模式 (如下图所⽰)5.制作彩⾊Loading条矩形⼯具绘制288*2的矩形,并为其添加渐变叠加图层样式,在其下绘制1PX⿊⾊直线 (如下图所⽰)这⼀步主要是通过直线⼯具和选取⼯具对界⾯进⾏细化 (如下图所⽰)⼤家可以按照上述⽅法绘制其余的细节(效果如下图)7.为界⾯添加⽂字,并将loading修改到36%状态加⼊⽂案,为其添加1px修饰效果,将彩⾊loading添加图层蒙版,做成36%状态 (如下图所⽰)8.为Loading添加加载时的预期动画效果这⾥主要是灵活运⽤选区⼯具,画笔⼯具,铅笔⼯具(铅笔⼯具作⽤于绘制1px点)进⾏仿光效绘制 (如下图所⽰)9.放上⾃⼰⼼爱的⼩icon,做适当修饰~因为整个界⾯风格是简约风,所以在选择icon的时候也要选⽤风格相对⼀致的哟 (如下图所⽰)10.最后为icon和⽂字添加光效修饰,再加⼊属于你⾃⼰的印记,⼤功告成~教程结束,以上就是Photoshop设计炫酷的蓝⾊UI界⾯教程,希望⼤家看完之后会有所帮助,谢谢⼤家观看本教程!。
如何使用Photoshop设计网页页面元素

如何使用Photoshop设计网页页面元素第一章:Photoshop软件介绍Photoshop是一款强大的图像处理软件,广泛应用于网页设计领域。
它拥有丰富的功能和工具,可以实现各种设计需求。
在使用Photoshop设计网页页面元素之前,我们先来了解一下它的主要功能和界面布局。
第二章:准备工作在开始设计网页页面元素之前,首先要明确设计目标和要求。
确定网页的整体风格、色彩搭配和元素排版。
同时,整理好所需的素材资源,如图标、按钮、背景图片等。
第三章:网页界面尺寸和分辨率根据实际需求,设置网页界面的尺寸和分辨率。
一般来说,常见的网页分辨率为1920x1080或1366x768,但可以根据具体设备和使用情况进行调整。
合适的分辨率可以更好地适应不同设备上的显示效果。
第四章:使用图层和蒙版在Photoshop中,图层和蒙版是设计网页页面元素的重要技巧。
通过使用图层,可以将多个元素进行组合和调整,方便后续编辑和管理。
蒙版则可以实现元素的透明效果,使设计更加灵活多样。
第五章:制作图标和按钮图标和按钮是网页设计中常见的元素,可以通过Photoshop来制作。
可以使用矢量工具和形状工具进行设计,然后通过调整颜色、大小和效果等属性来提升其视觉效果。
同时,要注意保持图标和按钮的一致性和易识别性。
第六章:设计页面背景页面背景是网页设计中的重要组成部分,可以通过Photoshop 来实现。
可以选择合适的背景色或背景图片,并进行必要的调整和编辑。
通过添加纹理、渐变或图案等元素,可以让页面更加丰富和有层次感。
第七章:美化文字和排版效果文字是网页设计中的核心内容之一,合理的排版和美化可以提升页面的品质。
在Photoshop中,可以通过调整字体、字号、行距和颜色等属性来实现。
同时,还可以使用阴影、发光和渐变等效果来增加文字的立体感和吸引力。
第八章:优化和制作切片设计完成后,需要对网页页面元素进行优化和保存。
可以通过选择合适的文件格式(如JPEG、PNG或GIF)来平衡图片质量和文件大小。
使用Adobe Photoshop进行网页配色方案设计的步骤

使用Adobe Photoshop进行网页配色方案设计的步骤近年来,随着互联网的持续发展和普及,网页设计变得愈发重要。
而其中一个影响网页整体效果的重要方面就是配色方案。
一个合适的配色方案可以使网页更具吸引力、提升用户体验。
在这方面,Adobe Photoshop是一个强大的工具,可帮助网页设计师实现所需的配色方案。
接下来,我们将了解使用Adobe Photoshop进行网页配色方案设计的基本步骤。
1. 确定主题和目标受众在设计配色方案之前,首先需要明确网页的主题和目标受众。
不同的主题和目标受众可能需要不同的色彩搭配。
比如,若网页主题是儿童教育,可以选择鲜艳、明亮的色彩,而若目标受众是成年人,可能更适合选择稳重、中性的色彩。
2. 挑选主色调主色调是整个配色方案的基础,它会决定网页的整体氛围。
在Adobe Photoshop中,可以使用取样工具来从图片或现有设计中选择主色调。
另外,还可参考一些色彩搭配网站或色彩搭配工具以获取灵感和建议。
3. 制定配色方案一旦确定了主色调,接下来就可以制定配色方案。
在Adobe Photoshop中,有几种常见的配色方案,如单色、类比色、互补色和三角色。
单色方案是以主色调为基础,仅使用不同饱和度和明度的该色调来构建整个网页。
类比色方案是使用主色调相邻的色彩来增加层次感。
互补色方案是选择主色调的对立颜色,用于产生强烈对比。
三角色方案是在色轮中选择两个对立颜色与主色调形成三角形,以提供丰富和平衡的组合。
4. 调整饱和度和明度一旦确定了初始配色方案,可能需要对色彩进行微调以达到所需的效果。
饱和度和明度是调整色彩的关键参数,在Adobe Photoshop中可以轻松调整。
通过增加或减少饱和度,可以改变色彩的亮度和鲜艳度。
通过调整明度,可以改变色彩的轻重和亮度。
5. 添加中性色在设计配色方案时,还需要考虑中性色的运用。
中性色通常是黑色、灰色和白色等无色调或低饱和度的颜色,用于提供平衡和清晰度。
PS制作网页详细教程

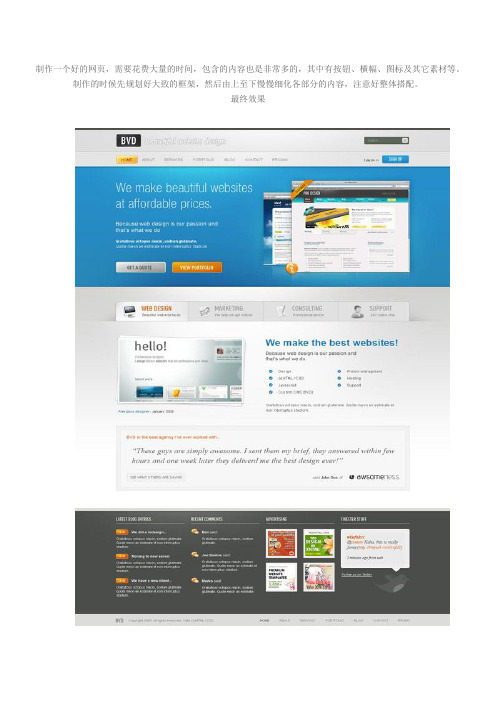
制作一个好的网页,需要花费大量的时间,包含的内容也是非常多的,其中有按钮、横幅、图标及其它素材等。
制作的时候先规划好大致的框架,然后由上至下慢慢细化各部分的内容,注意好整体搭配。
最终效果1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。
2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开“图像>画布大小” . 把画布的宽度设置为1200px 高度设置为1700px .把背景色设置为#ffffff 既白色。
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色:#dddddd 填充它。
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。
通过这个技巧你画出了一个微妙的照亮效果。
你现在可以把这两层联合起来了。
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。
6、在距离上端长方形500px处开始画一个宽100% 高575px 的长方形. 设置其由#d2d2d0到#ffffff 的渐变色角度为-90,缩放为100%。
7、现在我们如第五步那样添加照亮效果。
这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。
在当前层之上简历一个新层。
Ctrl+鼠标点击这个大的长方形。
选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。
8、创建一个新层画一个400px高的长方形。
这是用作我们网页页头的。
给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。
以下展示颜色的微妙变化。
9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。
打造清凉蓝色水底网页风格的PS教程

打造清凉蓝色水底网页风格的PS教程
直线网
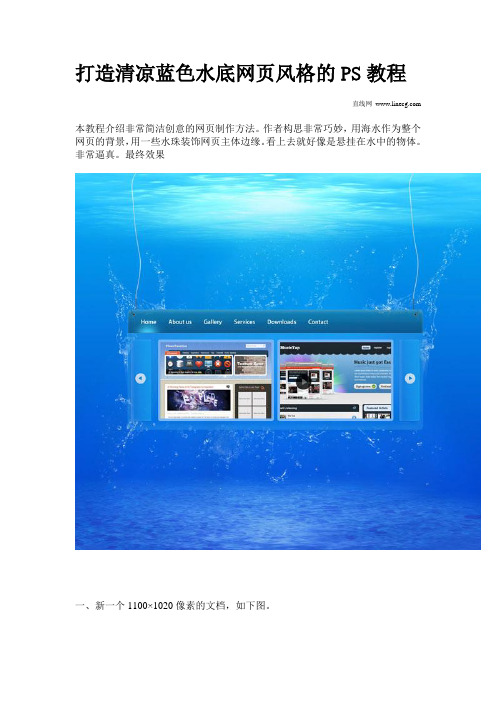
本教程介绍非常简洁创意的网页制作方法。
作者构思非常巧妙,用海水作为整个网页的背景,用一些水珠装饰网页主体边缘。
看上去就好像是悬挂在水中的物体。
非常逼真。
最终效果
一、新一个1100×1020像素的文档,如下图。
二、打开下图所示的海水素材作为背景,如果素材太小可以适当放大比例。
三、选择圆角矩形工具,半径为10px,拉出下图所示的白色圆角矩形。
四、双击图层调成圆角矩形图层样式,参数设置如下图。
五、把图层不透明度改为:15%左右,大致效果如下图:
六、下一步是添加我们添加喷溅水珠。
打开下图所示的喷溅素材。
七、按Ctrl + Shift + U 把素材变成黑白。
选择套索工具勾出下图所示的水珠部分,羽化10个像素后按Ctrl + C 复制:
八、把选区水珠素材复制进来,适当调整大小,放到右上角位置,如下图:
直线网。
PS海报制作教程:PS非主流蓝色守望者电影海报制作

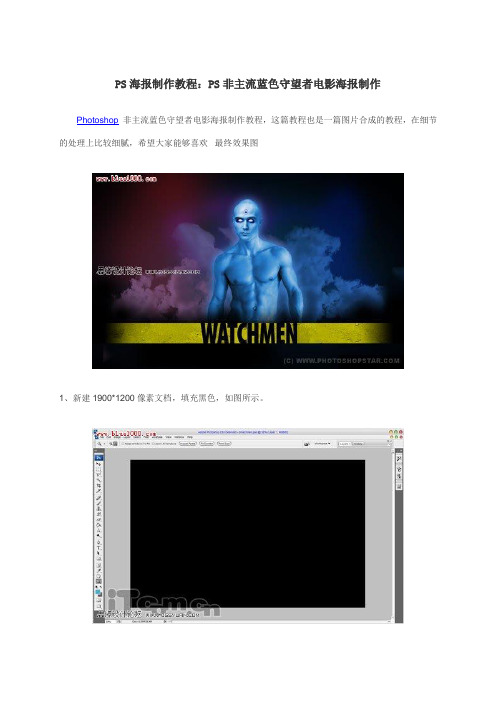
PS海报制作教程:PS非主流蓝色守望者电影海报制作Photoshop非主流蓝色守望者电影海报制作教程,这篇教程也是一篇图片合成的教程,在细节的处理上比较细腻,希望大家能够喜欢最终效果图1、新建1900*1200像素文档,填充黑色,如图所示。
2、绘制摆放电影名称的黄色区域。
先创建一个新图层,使用“矩形选框工具”制作出一个矩形选区后选区内填充黄色(#fff600),如图所示。
3、按Ctrl+D取消选择。
从网上找来一些粗糙的纹理图案,复制到图片中,多复制几个具体的自己掌握,如图所示。
4、合并这些纹理的图层,使用“橡皮擦工具”涂抹几个纹理的边界,消除明显的边界,如图所示。
5、选择纹理的图层,按Ctrl键并单击黄色矩形图层的缩略图载入选区,接着按下Ctrl+Shif+I反向选择,按Delete键清除选区内容,图层混合模式设置为“正片叠底”,不透明度为70%,效果如图所示。
6、“横排文字工具”,在菜单栏中选择“窗口—文字”打开文字面板,如下图设置输入电影名称《watchmen》当然你可以根据自己的爱好随意制定名字,如图所示。
7、由于是电影海报,所以文字的风格要尽量与电影里的相同,按下Ctrl+T进行自由变换,使文字变得狭窄一点,如图所示。
8、合并文字图层和黄色矩形的图层,接着选择“选择—载入选区”命令,设置前景色为黑色,然后使用“渐变工具”在矩形选区的两边拖出两道“前景到透明”的线性渐变,效果如图所示。
9、取消选择,执行“滤镜—模糊—高斯模糊”效果,设置半径为0.7像素,如图所示。
效果如图所示。
10、接下来我们使用“锐化工具”( 大小:250像素,模式:普通,强度:100%)对电影名称进行锐化,以加强纹理的质感,如图所示。
11、下面我们制作背景效果。
创建一个新图层,设置前景色为#0d4476,然后选择柔角的画笔工具涂抹,如图所示。
12、添加高斯模糊效果,如图所示。
效果如图所示。
13、参考前一步骤的方法,涂抹另一红色块(#cc1b1b),并降低不透明度,如图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
你是否曾经想过设计一个漂亮的网页,但是却不知道怎样入手?说实话,几年前我也是这样。
当我浏览网页的时候我看到这么多好看的网页,我就希望自己有技术创作这样的设计作品。
今天我可以这么做了,而且我将教你怎么做这样的设计!从根本上,对于这种设计你需要一点photoshop的操作技能和观察细节的能力。
通过以下的教程,我将会指出其中极细微的细节之处,而这些细节讲使你的网页设计漂亮起来。
打开photoshop,我们开始啦!
正文
先看效果图(点击可放大)
第一步--- 下载960网格模板
我一直以来做的设计几乎全部是基于960网格模板的. 因此在我们开始创作之前,先下载
这个模板. 你能在960.gs上找到这些模板. 下载之后解压zip里面关于PSD的模板. 你会发现有两种规格: 一个是12栏式的而另一个是16栏式的. 他们的区别就像名字所说的,一个是按12栏分布一个按16栏. 更详细的介绍一下吧, 如果你的设计里面分3个区块你就选择12栏式的,那是因为12能被3整除; 同理假如你的设计分四个区块, 你可以选12栏式或者16栏式,那时因为12和16都可以被4整除. 你会发现这个技巧将用于下面教程.
第二步—构造你想象的结构
在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构.
第三步
构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开“图像>画布大小” . 把画布的宽度设置为1200px 高度设置为1700px .把背景色设置为#ffffff既白色.
第四步
用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色:#dddddd填充它. 第五步
在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的片所示那样在选框上边缘点几下. 通过这个技巧你画出了一个微妙的照亮效果. 你现在可以把这两层联合起来了第六步
建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形. 第七步
在距离上端长方形500px处开始画一个宽100% 高575px 的长方形. 设置其由#d2d2d0到#ffffff的渐第八步
现在我们如第五步那样添加照亮效果. 这个技巧我们将很频繁地使用;因此下次用到的时候我只提示是第五步的效果 .
在当前层之上简历一个新层. Ctrl+鼠标点击这个大的长方形. 选择600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点第九步
创建一个新层画一个400px高的长方形. 这是用作我们网页页头的. 给它设置一个线性渐变,由颜色#2787b7 to #258fcd. 以下展示颜色的微妙变化:
第十步
在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果. 阴影参数: 正底叠加, 透明度: 65%画一条1px的白线.通过这种方式,我们就可以创建一个轮廓鲜明的边缘. 可以说在你的设计中,你可以把这个第十一步
创建一个新层,在画布顶端用“长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的.
为其添加阴影效果.参数如图所示.
第十二步
开始话导航啦.使用“圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色#f6a836 填充它, 之后给他添
1.内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px.
2.内发光- 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置.
3.描边- 大小: 1px, 位置: 内部, 颜色: #ce7e01.
Ctrl+鼠标点击层产生如图选区. 选择:选择->修改>收缩然后在弹出框中输入1px,确定.
在上面再建一层, 把混合模式设置成叠加,然后好像第五步那样加照亮效果,不过这次用的是小笔刷 . 然后就是
第十三步
现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创内阴影- 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px
描边- 大小: 1px, 位置:内部, 颜色: #dfdfdf.
给它添加“search”的文本和一个亮底暗色的“GO”按钮.如下图所示:
到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫“search”的层文件夹. 把所有于搜索相关的
更合理.
第十四步
新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个
再一次如第五步那样创建亮光效果.
使用更小的软笔刷.这次的笔触大小为45px.
第十五步
加了logo和网站描述之后,我们的网页就如上所示. 第十六步
创建另外一个空层文件夹并命名为”header”.这里用于放置头部图层 .如上图所示第十七步
头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果. 选中蓝色的头部区域.在它上面创建一个新
选一个大点的600px软笔刷,颜色为#ffffff白色。
然后再导航下方点击几次。
假如想更有层次感,你还可以把
第十八步
在这一步我介绍一下我是怎么实现头部图片的反光效果的。
选择两张图片,我用了我自己另外做的两个网页模变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择->修改->羽方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下角点击数下,然后
为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第五步的效果添加的操作。
在添加了一些按钮和漂亮的条纹之后,头部区域就是像上面那样子的。
不要方剂把图层都放在’header’层文件
第十九步
最终效果图里面你会看到在内容区域里面有很漂亮的切换页。
为了创建这种切换页我们需要实现额外的一些操作的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好的角效果。
用直接选取工具单击这起来不错了,但是还是比较简陋。
然后…(把圆角变直角!???我汗,那还不如直接画个直角的长方形?)
如图创建了一个比较好的角(我汗) 第二十步
选择直线工具,设置大小为1px 第二十一步
按住shift键画灰色的分割线。
第二十二步
为每个切换标题添加小图标。
我用了来自的图标。
通常一个切换标题激活了其他的就处于非标的饱和度并且降低标题字眼和描述文字的透明度一保证激活的标题处于高亮状态。
第二十三部
为了使激活的按钮更加明显,我们将给它添加一个时尚的背景。
为了达到这样的效果我们把整个对象选中然后按钮。
如上图所示即为所要达到的选区。
用一个更小的软笔刷,画出一个白色背景。
第二十四步
增加一个阴影:在切换菜单的后面如上图所示画一个深灰色的长方形。
点击图层区底部的小图标给该层增加一个蒙版。
把前景色设置为黑色,选一个大的软笔刷,在蒙版层上面点击(如图所示,蒙板上面出了白色之外的颜色都会遮挡图层)使部分黑色去掉。
结果,我们创建了一个比较好看的阴影效果。
最后我们加点细节。
在切换菜单下方画一个1px的灰线。
然后如上一步一样用蒙版的方式使左右两端渐变。
现在我们就得到一条比较时尚好看的线了。
现在切换菜单就像这样。
第二十五步
现在开始设计第一个切换按钮的内容。
我们需要一个精准设计的图像(有好看的标题和一些文字内容)。
首先我们从而创造一个多彩的效果。
因此我现在画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。
复制这一层并用变形工具稍微旋转。
重复这个操作几次
把你选好的图片导进来,放在白色长方形上面。
不用担心图片会溢出,我们会修整它。
选中最上层的长方形,版,这样图片就只显示选区范围。
这就是你现在图层的状态。
第二十六步
不要忘记整理图层,这里新建图层夹把图层归类。
增加一个漂亮的标题、一些文本和列表,我们的设计工作又完成一部分。
现在继续下一步吧。
再组织一下图层。
第二十七步: 感谢信
我认为这一个部分要比较大的,因此我把范围限定在主区域上的一个大的盒子里面。
首先创建一个大的淡灰色的大概高220像素
然后再画一个上下左右都比它小10像素的另一个长方形。
同样设置其1像素的淡灰色边框。
最后写上文本就可以了。
第二十八步
终于要做页脚啦。
画一个400像素高的、深黑色的长方形。
第二十九步
如第五步一样给它加亮光效果。
第三十步
下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节处理。
第三十一步
创建低端部分用于放置重复的导航。
你可以拷贝顶端放置导航的长方形,移动并变形使其40像素高。
把它放到你画布的最低端。
第三十二步
再次强化细节。
给页脚的导航区顶端加一条白色边,这样有比较好的边框效果。
第三十三步
给页脚增加内容,你可以依据网格合理安置它们。
第三十四步
然后就是把页脚相关的图层整合起来。
最终设计。
