ajax跨域问题的解决办法
ajax跨域的解决方案

ajax跨域的解决方案在前端开发中,经常会遇到需要实现跨域请求的情况。
而其中一个常见的跨域请求方案就是使用Ajax。
本文将介绍一些常用的Ajax跨域解决方案。
1. JSONP:JSONP是一种常用的跨域解决方案。
它通过在页面中动态创建<script>标签,向目标服务器请求数据,并将数据作为回调函数的参数返回。
这样来实现跨域请求和数据传输。
但是JSONP只支持GET请求,且只能获取存在的数据,无法处理POST等其他类型的请求。
2. CORS(跨域资源共享):CORS是HTML5中引入的一种跨域解决方案。
它通过在服务器端设置一些特殊的响应头,来实现跨域资源的共享。
具体而言,服务器在响应中返回一个Access-Control-Allow-Origin的头部字段,告知浏览器哪些源可以访问资源。
这样浏览器在发送跨域请求时,会先检查响应中的头部字段,若符合访问要求则允许请求。
3. 反向代理:反向代理是一种常见的解决跨域问题的方式。
它主要通过在服务器端设置代理服务器,将请求发送到目标服务器,并将响应返回给客户端。
客户端与反向代理服务器之间的通信是同源的,因此不存在跨域问题。
这样通过反向代理服务器转发请求,实现了跨域请求的目的。
不过反向代理的设置需要专业的服务器配置知识,对开发者而言可能比较繁琐。
4. postMessage方法:postMessage是一种HTML5引入的跨文档消息传递机制。
它可以在不同窗口或跨域的文档之间传递数据。
通过在父页面中使用postMessage方法向子页面传递数据,然后在子页面中监听message事件来获取数据。
这样就实现了跨域传递数据的目的。
5. 使用代理服务器:使用代理服务器也是一种常见的跨域解决方案。
在开发环境中,我们可以在本地搭建一个代理服务器,将前端请求发送到代理服务器,再由代理服务器向目标服务器发送请求。
这样就避免了直接在浏览器中发送跨域请求。
总结起来,Ajax跨域解决方案有很多种,每种方案都有其适用的场景和限制。
ajax跨域解决方案

ajax跨域解决方案《Ajax跨域解决方案》在web开发中,经常会遇到跨域请求的问题,尤其是在使用Ajax进行数据交互的时候。
跨域请求是指在一个域下请求另一个域的资源,由于浏览器的安全机制,通常是不允许这种行为的。
但是,在实际开发过程中,我们会面临需要跨域请求的情况,这就需要我们寻找合适的解决方案。
以下是几种常用的解决跨域请求的方案:1. JSONPJSONP是利用script标签的跨域特性来实现的一种跨域请求方式。
通过在src属性中添加跨域地址,并在后端返回一个调用指定函数的脚本,从而实现数据的传递。
JSONP的优点是兼容性好,可以在大部分浏览器上使用,但是对请求方式有限制,只能使用GET方式请求。
2. 代理利用代理服务器来转发请求,实现跨域请求。
在客户端发送请求时,将请求发送到本地服务器,然后在本地服务器中转发到目标服务器,再将结果返回给客户端。
这种方式需要在服务器端进行配置,但是能够完全解决跨域请求的问题。
3. CORSCORS(Cross-Origin Resource Sharing)是现代浏览器支持的一种跨域解决方案。
它通过在响应头中添加一些特定的字段来告诉浏览器允许跨域请求,例如Access-Control-Allow-Origin、Access-Control-Allow-Methods等。
使用CORS能够很好地解决跨域请求问题,但需要服务端进行相应的配置。
4. WebSocketWebSocket是HTML5中的一种新协议,它允许浏览器与服务器建立持久连接,实现双向通信。
通过WebSocket,可以在不同域之间进行跨域通信,从而解决跨域请求的问题。
以上是几种常用的跨域解决方案,开发者在实际项目中可以根据具体情况选择合适的方式来解决跨域问题。
在选择解决方案的同时,也需要考虑安全性和性能等方面的影响,以确保跨域请求的安全可靠。
AJAX使用XMLHttpRequest访问跨域问题解决

AJAX跨域访问的解决方法Javascscript:使用web代理解决XMLHttpRequest跨域调用问题XMLHttpRequest对象(IE、Firefox中的XMLHTTP对象)是当今尤其是ajax的web 应用程序的核心.但实际上,使用此对象来编写客户端web应用程序会在跨域的网络连接上受到web浏览器的严重限制.为什么需要一个代理web浏览器在网络连接的时候会强制执行一个安全限制,其中就包括调用XMLHttpRequest。
此安全限制阻止脚本或者应用程序连接任何其他的不是来自本域的web服务(IE下可通过修改开启选项来允许跨域请求).如果你的web程序和程序使用的XML数据来自同一服务器,那不会有问题。
但是,如果你访问一个web服务器,而web服务器返回页面请求另外一个如Yahoo! Web Service这样的服务器,那么这个访问就会受到限制。
这个问题有很多解决方案,最通用的就是在你的web服务器上安装一个代理.你可以通过调用自己的web服务代理来代替直接调用其它服务器上的web服务,通过代理发起XMLHttpRequest请求,然后代理传递请求到web服务,并且返回客户端应用程序所需要的数据。
因为所有数据来自你自己的服务器,所以你的浏览器不会受到什么限制。
出于安全考虑,你web服务器上安装的任何代理被限制使用是一个好主意.转发连接到任意网站url的开放式代理会被滥用。
尽管很难限制连接只能来自你自己的应用程序,但是你可以阻止代理去连接那些你没有指定的服务器. Hard code the URL to connect to in the proxy itself 或者提供限制选项.这可以使得代理对不是你的客户端应用程序的用户较低的开放和较少的应用。
其他解决方案除了通过使用web代理来转发应用程序的服务数据外,还有其他几种方式来绕过浏览器的跨域限制.∙使用阿帕奇的mod_rewrite or mod_proxy来从你的服务器上转发到另外的服务器.在你的客户端代码中你只要做请求就可以了,就好象工作在你自己的服务器上-------不会有浏览器的限制问题.然后阿帕奇会神奇的为你请求其他服务器.∙使用json或者动态<script>标记来替代xml和XMLHttpRequest.你可以通过直接在<script>标记内发送你的web服务请求,这样就可以完全绕过浏览器的安全限制.你使用的yahoo服务能够输出JSON(使用output=json和callback=function参数),当页面加载完成后从web服务返回的数据已经被优化为javascript对象.参见JSON Documentation.∙对你的脚本进行数字签名.在FireFox中,你可以为你的脚本和那些信任站点的脚本申请一个数字签名.这样FireFox就会允许你通过XMLHttpRequest访问任何的域.但是,其他浏览器不支持这种方式的脚本签名,所以,这种解决方案会受限.。
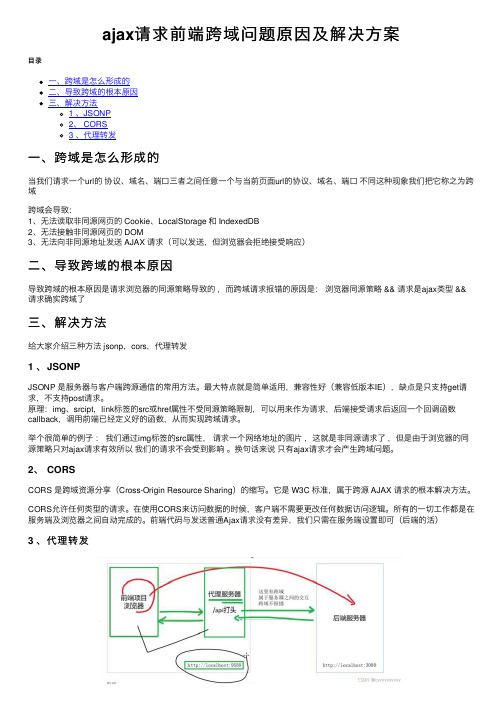
ajax请求前端跨域问题原因及解决方案

ajax请求前端跨域问题原因及解决⽅案⽬录⼀、跨域是怎么形成的⼆、导致跨域的根本原因三、解决⽅法1 、JSONP2、 CORS3 、代理转发⼀、跨域是怎么形成的当我们请求⼀个url的协议、域名、端⼝三者之间任意⼀个与当前页⾯url的协议、域名、端⼝不同这种现象我们把它称之为跨域跨域会导致:1、⽆法读取⾮同源⽹页的 Cookie、LocalStorage 和 IndexedDB2、⽆法接触⾮同源⽹页的 DOM3、⽆法向⾮同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应)⼆、导致跨域的根本原因导致跨域的根本原因是请求浏览器的同源策略导致的,⽽跨域请求报错的原因是:浏览器同源策略 && 请求是ajax类型 &&请求确实跨域了三、解决⽅法给⼤家介绍三种⽅法 jsonp,cors,代理转发1 、JSONPJSONP 是服务器与客户端跨源通信的常⽤⽅法。
最⼤特点就是简单适⽤,兼容性好(兼容低版本IE),缺点是只⽀持get请求,不⽀持post请求。
原理:img、srcipt,link标签的src或href属性不受同源策略限制,可以⽤来作为请求,后端接受请求后返回⼀个回调函数callback,调⽤前端已经定义好的函数,从⽽实现跨域请求。
举个很简单的例⼦:我们通过img标签的src属性,请求⼀个⽹络地址的图⽚,这就是⾮同源请求了,但是由于浏览器的同源策略只对ajax请求有效所以我们的请求不会受到影响。
换句话来说只有ajax请求才会产⽣跨域问题。
2、 CORSCORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。
它是 W3C 标准,属于跨源 AJAX 请求的根本解决⽅法。
CORS允许任何类型的请求。
在使⽤CORS来访问数据的时候,客户端不需要更改任何数据访问逻辑。
所有的⼀切⼯作都是在服务端及浏览器之间⾃动完成的。
前端代码与发送普通Ajax请求没有差异,我们只需在服务端设置即可(后端的活)3 、代理转发在前端服务和后端接⼝服务之间架设⼀个中间代理服务,它的地址保持和前端服务器⼀致,那么:这样,我们就可以通过中间这台服务器做接⼝转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置⼀下即可。
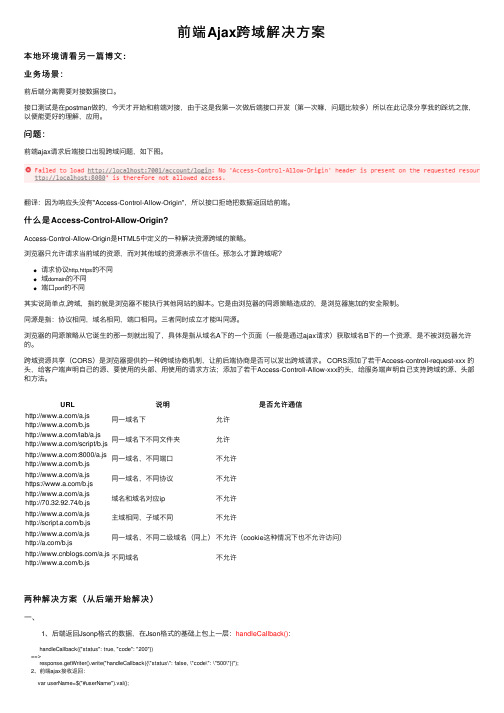
前端Ajax跨域解决方案

前端Ajax跨域解决⽅案本地环境请看另⼀篇博⽂:业务场景:前后端分离需要对接数据接⼝。
接⼝测试是在postman做的,今天才开始和前端对接,由于这是我第⼀次做后端接⼝开发(第⼀次嘛,问题⽐较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应⽤。
问题:前端ajax请求后端接⼝出现跨域问题,如下图。
翻译:因为响应头没有"Access-Control-Allow-Origin",所以接⼝拒绝把数据返回给前端。
什么是Access-Control-Allow-Origin?Access-Control-Allow-Origin是HTML5中定义的⼀种解决资源跨域的策略。
浏览器只允许请求当前域的资源,⽽对其他域的资源表⽰不信任。
那怎么才算跨域呢?请求协议http,https的不同域domain的不同端⼝port的不同其实说简单点,跨域,指的就是浏览器不能执⾏其他⽹站的脚本。
它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
同源是指:协议相同,域名相同,端⼝相同。
三者同时成⽴才能叫同源。
浏览器的同源策略从它诞⽣的那⼀刻就出现了,具体是指从域名A下的⼀个页⾯(⼀般是通过ajax请求)获取域名B下的⼀个资源,是不被浏览器允许的。
跨域资源共享(CORS)是浏览器提供的⼀种跨域协商机制,让前后端协商是否可以发出跨域请求。
CORS添加了若⼲Access-controll-request-xxx 的头,给客户端声明⾃⼰的源、要使⽤的头部、⽤使⽤的请求⽅法;添加了若⼲Access-Controll-Allow-xxx的头,给服务端声明⾃⼰⽀持跨域的源、头部和⽅法。
URL说明是否允许通信/a.js/b.js同⼀域名下允许/lab/a.js/script/b.js同⼀域名下不同⽂件夹允许:8000/a.js/b.js同⼀域名,不同端⼝不允许/a.jshttps:///b.js同⼀域名,不同协议不允许/a.jshttp://70.32.92.74/b.js域名和域名对应ip不允许/a.js/b.js主域相同,⼦域不同不允许/a.js/b.js同⼀域名,不同⼆级域名(同上)不允许(cookie这种情况下也不允许访问)/a.js/b.js不同域名不允许两种解决⽅案(从后端开始解决)⼀、1、后端返回Jsonp格式的数据,在Json格式的基础上包上⼀层:handleCallback():handleCallback({"status": true, "code": "200"})==>response.getWriter().write("handleCallback({\"status\": false, \"code\": \"500\"})");2、前端ajax接收返回:var userName=$("#userName").val();var str_data={"UserName":userName};$.ajax({type: 'get',async : false,dataType: 'jsonp', //设置返回的类型时Jsonp类型url: "http://localhost:8078/springBoot/User",jsonpCallback: "handleCallback", //关键:回调函数名,与后端⼀致data:str_data,success: function(result){console.log(result.code);},error:function(result){console.log("error");}});⼆、1、后端直接设置Reponse允许跨域访问public void UploadUserAvatars(HttpServletRequest request,HttpServletResponse response) throws Exception{ // 指定允许其他域名访问response.addHeader("Access-Control-Allow-Origin","*");// 响应类型response.addHeader("Access-Control-Allow-Methods","POST");// 响应头设置response.addHeader("Access-Control-Allow-Headers","x-requested-with,content-type");//响应内容⽀持中⽂response.setContentType("text/html;charset=utf-8");}。
Ajax跨域问题全面了解

Ajax跨域问题全面了解跨域相关的问题现在就来总结一下,其中的原因和解决方法。
ajax跨域的表现ajax请求时,如果存在跨域现象,并且没有进行解决,会出现下面几种错误现象:第一种现象:No'Access-Control-Allow-Origin'header is present on the requested resource,并且The response had HTTP status code404出现这种情况的原因如下:本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址解决方案:后端允许options请求第二种现象:No'Access-Control-Allow-Origin'header is present on the requested resource,并且The response had HTTP status code405这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如安全配置),阻止了OPTIONS请求,才会导致这个现象解决方案:后端关闭对应的安全配置第三种现象:No'Access-Control-Allow-Origin'header is present on the requested resource,并且status200这种现象和第一种和第二种有区别,这种情况下,服务器</a>端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错解决方案:后端增加对应的头部支持第四种现象:heade contains multiple values'*,*'表现现象是,后台响应的http头部信息有两个Access-Control-Allow-Origin:*说实话,这种问题出现的主要原因就是进行跨域配置的人不了解原理,导致了重复配置,如:常见于.net后台(一般在web.config中配置了一次origin,然后代码中又手动添加了一次origin(比如代码手动设置了返回*))常见于.net后台(在IIS和项目的webconfig中同时设置Origin:*)解决方案(一一对应):建议删除代码中手动添加的*,只用项目配置中的即可建议删除IIS下的配置*,只用项目配置中的即可。
AJAX跨域的解决方法之PHP后端代理

AJAX是一项客户端技术(JavaScript的XMLHttpRequest对象),在网页上可以用于异步加载数据。
但是由于同源策略,一般来说位于服务器1的网页无法与其它的服务器(服务器2)沟通。
这就产生了AJAX的跨域问题。
解决这个问题有较多的办法可以实现,今天与大家分享一个比较常见的办法——后端代理。
起因:通常指的AJAX对象(XMLHttpRequest对象)是无法访问其它服务器的数据,于是产生了跨域问题。
思考:既然前端的AJAX无法跨域访问数据,但是可以访问本站(同源:域名、端口、协议)的数据。
而PHP作为一门后端编程语言,是可以任意读取互联网的数据,当然就可以读取其它服务器的数据了。
再将PHP读取到的数据交给前端使用,这时前端就能在本站的PHP 程序上得到远程服务器的数据了,也就是说,让本站的PHP程序当一个代理人,代替前端去读取数据再交给前端程序使用。
这就是AJAX跨域的解决办法之一——后端代理!需求:在本地服务器list.html页面上使用AJAX技术获取并显示来自/的数据。
基于同源策略,该请求是无法完成的PHP后端代理实现:1、编写PHP文件get.phpPHP访问的网页数据2、编写HTML网页list.html请求本站的后端文件get.php3、执行结果使用AJAX也能得到的数据了后记:其实解决AJAX跨域请求数据的办法有很多,比如:JSONP、设置响应头、Iframe等等,可以根据自身的实际情况来使用,今天介绍的后端代理核心点在于让后端程序去实现跨域获取数据,再以同源方式提供给前端页面使用,可以在有后端程序支持的情况下使用。
下面再给大家列出一些常见的问题。
1、什么是AJAX?AJAX是一项客户端技术,通常指的是window.XMLHttpRequest对象,也有老版本的IE浏览器以其它的对象名称来代表该对象。
2、什么是同源策略?同源策略是浏览器最核心的安全功能。
由Netscape提出的一个著名的安全策略,所有的JavaScript引擎都在用这个策略。
详解ajax跨域问题解决方案

详解ajax跨域问题解决⽅案今天来记录⼀下关于ajax跨域的⼀些问题。
以备不时之需。
跨域同源策略限制同源策略阻⽌从⼀个域上加载的脚本获取或操作另⼀个域上的⽂档属性。
也就是说,受到请求的 URL 的域必须与当前 Web页⾯的域相同。
这意味着浏览器隔离来⾃不同源的内容,以防⽌它们之间的操作。
解决⽅式通常来说,⽐较通⽤的有如下两种⽅式,⼀种是从服务器端下⼿,另⼀种则是从客户端的⾓度出发。
⼆者各有利弊,具体要使⽤哪种⽅式还需要具体的分析。
1. 服务器设置响应头2. 服务器代理3. 客户端采⽤脚本回调机制。
⽅式⼀Access-Control-Allow-Origin 关键字只有在服务器端进⾏设置才会⽣效。
也就是说即使再客户端使⽤xmlhttprequest.setHeaderREquest('xx','xx');也不会有什么效果。
正常ajax请求下⾯来模拟⼀下ajax⾮跨域请求的案例实现。
test1.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>ajax 测试</title></head><body><input type="button" value="Test" onclick="crossDomainRequest()"><div id="content"></div><script>var xhr = new XMLHttpRequest();var url = 'http://localhost/learn/ajax/test1.php';function crossDomainRequest() {document.getElementById('content').innerHTML = "<font color='red'>loading...</font>";// 延迟执⾏setTimeout(function () {if (xhr) {xhr.open('GEt', url, true);xhr.onreadystatechange = handle_response;xhr.send(null);} else {document.getElementById('content').innerText = "不能创建XMLHttpRequest对象";}}, 3000);}function handle_response() {var container = document.getElementById('content');if (xhr.readyState == 4) {if (xhr.status == 200 || xhr.status == 304) {container.innerHTML = xhr.responseText;} else {container.innerText = '不能跨域请求';}}}</script></body></html>同级⽬录下的test1.PHP内容如下:<?phpecho "It Works.";>跨域请求刚才是HTML⽂件和php⽂件都在Apache的容器下,所以没有出现跨域的情形,现在把HTML⽂件放到桌⾯上,这样再次请求PHP数据的话,就营造了这样⼀个“跨域请求”了。
ajax跨域请求解决方案

ajax跨域请求解决方案
《Ajax跨域请求解决方案》
随着互联网的发展,前端开发越来越受到重视,而Ajax作为
前端开发不可或缺的技术之一,也经常遇到跨域请求的问题。
跨域请求是指在浏览器的同源策略下,不同源之间的请求会受到限制,这给前端开发带来了一些挑战。
针对跨域请求的问题,前端开发人员们一直在探索各种解决方案。
其中比较常见的解决方案包括JSONP、CORS、代理服务
器等。
JSONP是一种跨域解决方案,通过动态创建<script>标签,并
指定src属性为目标服务器的接口地址,实现跨域请求。
不过JSONP只支持GET请求,且存在安全性问题,因此使用时需
谨慎。
CORS(Cross-Origin Resource Sharing)是W3C提出的一种跨
域解决方案,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了Ajax只能同源使用的限制。
开发人员可以在服务端设置相关的头部信息,允许跨域请求。
不过CORS的兼容性不是很好,有些老版本的浏览器不支持。
另外一种跨域请求解决方案是通过代理服务器,即在同源服务器上部署一个代理,用来转发跨域请求。
这种方法相对来说比较简单,而且可以解决各种跨域问题,但也存在请求转发效率低、维护成本高等问题。
综上所述,针对Ajax跨域请求的解决方案有多种选择,开发人员可以根据具体情况选择最合适的方案。
同时,随着前端技术的不断发展,相信未来会有更多更好的解决方案出现,让前端开发变得更加便捷和高效。
jqueryajax跨域解决方法(json方式)

jqueryajax跨域解决方法( json方式)
都要请求用户json信息,然后再对数据进行处理,起初我和同事们试了很多种方法,使用$.ajax() 无论是get或post方法都会引 起uri deny的错误。一番GG之后发现了解决方法,也了解其中的原因。
function(data) { alert(dataById("shows").innerHTML = data.htmls;
}); } gettst2();
string jsoncall = Request.QueryString("callback"); Response.Write(jsoncall + "({htmls:测试001})");
如果加html代码的话,千万别加/n 符号,不然会出现乱码,js 错误。
jquery从1.2开始,.getJSON就支持跨域操作了。使用jquery.getJSON()方法可以解决跨域问题。实例如下
<script type="text/javascript" src="/script/jquery.js"></script>
function gettst2() { $.getJSON("/ajax/test.aspx?callback=?", { id: "123456", site: "01" },
ajax跨域问题的解决办法

最近公司内部的architecture组正在热烈讨论ajax,最后难免会谈到如何跨域这个问题,因为从ajax诞生那天起,xmlHttprequest对象在firefox下不能跨域请求的问题就一直存在,等待浏览器们去解决这个问题显然不太现实,聪明的web开发人员们早就想了一系列的方法来解决这个问题,下面列举几个比较不错的方法:1. 使用中间层过渡的方式:中间过渡,很明显,就是在ajax与不同域的服务器进行通讯的中间加一层过渡,这一层过渡可以是php、jsp、c++等任何具备网络通讯功能的语言,由中间层向不同域的服务器进行读取数据的操作。
拿php做一个例子,如果需要对不同域的某一个php进行通讯,现在客户端的xmlhttprequest先query本域的一个php,然后由本域的这个php去和不同域的php进行通讯,然后由本域的php输出response;2. 使用<script>标签这个方法是利用<script>标签中的src来query一个php获得response,因为<script>标签的src属性不存在跨域的问题。
举个例子来让大家看得更清楚一点吧:1.<script LANGUAGE="Javascript"src=""id="get">2.</script>3.<script LANGUAGE="Javascript">4.<!--5.function get(url)6.{7.var obj = document.getElementById("get");8.obj.src = url;9.(obj.readStatus == 200)10.{11.alert(param);12.}13.}14.function query()15.{16.get(get.php);17.}18.//-->19.</script>20.<BODY>21.<INPUT TYPE="button"value="CLICK ME"onclick="query()">22.</BODY>23.</HTML>其中get.php的代码是1.<?php2.echo"var param = ''";3.?>最后的运行结果是,当你点击那个button,它会出现一个内容为””的对话框。
ajax跨域的解决方案

ajax跨域的解决方案在网络应用开发中,为了实现动态的数据交互,开发者经常需要通过Ajax 技术从不同的服务器获取数据。
然而,由于安全限制,Ajax 发送跨域请求时会受到同源策略的限制。
为了解决这个问题,我们需要采取一些跨域的解决方案。
一、JSONPJSONP(JSON with Padding)是一种可行的跨域解决方案。
它通过动态创建 script 标签来实现跨域请求。
在跨域请求时,服务器端返回一段特定的代码,代码中包含了需要返回的数据,但是作为参数传递给了一个回调函数,这个回调函数会被执行,从而实现了跨域请求。
JSONP 的优点在于简单易用,但是由于只能通过 GET 请求实现跨域,而且存在一定的安全风险,因此在某些场景下可能会比较限制。
二、CORSCORS(Cross-Origin Resource Sharing)是一个现代的跨域解决方案。
它通过在服务器端设置响应头来实现跨域请求。
对于简单请求,只需要在服务器端设置 Access-Control-Allow-Origin 头信息即可,这个头信息指定了允许访问的跨域地址。
但是对于复杂请求,需要在服务器端设置更多的头信息(如 Access-Control-Allow-Methods、Access-Control-Allow-Credentials 等)来实现跨域请求。
同时,CORS 支持跨域请求的方式不仅限于 GET 请求,还可以支持 POST、PUT 等请求方式。
CORS 的优点在于安全可靠,且支持各种请求方式,但是由于需要在服务器端进行设置,因此需要服务器端的支持。
三、代理代理是一种可靠的跨域解决方案。
它的实现方式是通过在本地服务器上设置一个代理服务器,所有的跨域请求都通过代理服务器发送和接收数据。
由于代理服务器和目标服务器之间不存在跨域问题,因此可以很好地避开跨域问题。
代理的优点在于可以支持各种请求方式,且比较灵活易用,但是需要在本地服务器上添加代理服务器,且需要额外消耗服务器资源。
jquery中ajax处理跨域的三大方式

jquery中ajax处理跨域的三⼤⽅式由于JS同源策略的影响,因此js只能访问同域名下的⽂档。
因此要实现跨域,⼀般有以下⼏个⽅法:⼀、处理跨域的⽅式:1.代理2.XHR2HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问。
但ie10以下不⽀持只需要在服务端填上响应头:header("Access-Control-Allow-Origin:*");/*星号表⽰所有的域都可以接受,*/header("Access-Control-Allow-Methods:GET,POST");3.jsonP原理:ajax本⾝是不可以跨域的,通过产⽣⼀个script标签来实现跨域。
因为script标签的src属性是没有跨域的限制的。
其实设置了dataType: 'jsonp'后,$.ajax⽅法就和ajax XmlHttpRequest没什么关系了,取⽽代之的则是JSONP协议。
JSONP是⼀个⾮官⽅的协议,它允许在服务器端集成Script tags返回⾄客户端,通过javascript callback的形式实现跨域访问。
ajax的跨域写法:(其余写法和不跨域的⼀样):⽐如/*当前⽹址是localhost:3000*/js代码$.ajax({type:"get",url:"http://localhost:3000/showAll",/*url写异域的请求地址*/dataType:"jsonp",/*加上datatype*/jsonpCallback:"cb",/*设置⼀个回调函数,名字随便取,和下⾯的函数⾥的名字相同就⾏*/success:function(){。
}});/*⽽在异域服务器上,*/app.jsapp.get('/showAll',students.showAll);/*这和不跨域的写法相同*//*在异域服务器的showAll函数⾥,*/var db = require("./database");exports.showAll = function(req,res){/**设置响应头允许ajax跨域访问**/res.setHeader("Access-Control-Allow-Origin","*");/*星号表⽰所有的异域请求都可以接受,*/res.setHeader("Access-Control-Allow-Methods","GET,POST");var con = db.getCon();con.query("select * from t_students",function(error,rows){if(error){console.log("数据库出错:"+error);}else{/*注意这⾥,返回的就是jsonP的回调函数名+数据了*/res.send("cb("+JSON.stringify(r)+")");}});}⼆、解决ajax跨域访问、 JQuery 的跨域⽅法JS的跨域问题,我想很多程序员的脑海⾥⾯还认为JS是不能跨域的,其实这是⼀个错误的观点;有很多⼈在⽹上找其解决⽅法,教其⽤IFRAME去解决的⽂章很多,真有那么复杂吗?其实很简单的,如果你⽤JQUERY,⼀个GETJSON⽅法就搞定了,⽽且是⼀⾏代码搞定。
ajax跨域的解决办法

ajax跨域的解决办法Ajax域是一个重要的web发问题,它会影响 Web用程序的可用性和性能,而不能在安全环境中访问资源,或者在跨域请求时出现问题。
Ajax域的定义是在不同域中的 Web用程序向同一服务器发出请求。
这也称为跨站点请求,因为它是在两个不同的域上发生的,如果不采取相应的措施,浏览器会阻止这种跨域请求。
Ajax域的出现有很多原因,比如浏览器的安全问题,同源策略,以及不允许跨域访问,以及多个 Web务器和客户端之间的问题等等。
Ajax域有多种解决方法,其中最常见的方法包括:1. JSONP(JSON with Padding):这种方法的思路是,利用 <script>签的 src性的跨域加载数据,而不是用 XMLHttpRequest象发出跨域请求。
JSONP方法比较简单,实现上也比较方便,但需要服务器端额外支持,而且也不能在 POST 式下调用。
2.服务器端设置跨域策略:服务器端设置跨域策略,就是利用 HTTP中的特殊字段及其相关属性,指定哪些域名可以访问服务器端提供的接口,以及如何设置HTTP中的特殊字段来实现跨域的。
例如,使用 HTTP议实现跨域,可以在服务器端设置Access-Control-Allow-Origin性,以允许特定域的跨域请求。
3. 代理服务器:代理服务器的思路是,在客户端和服务器之间加入一个中间层,用代理服务器的域名发出请求,从而实现跨域访问。
对于某些情况,服务器和客户端之间的回调函数等更高级的功能不能很好地支持,此时可以采用代理服务器来解决跨域问题。
4. HTML5 中的 CORS(跨来源资源共享):CORS(Cross-Origin Resource Sharing)是 HTML5出的一种新特性,它允许网页从不同域中加载资源,而不像以前受限于同一域。
CORS 使用 HTTP议的特殊字段来设置请求和响应,以实现浏览器和服务器之间的跨域资源共享,只需开启服务器端的 CORS能即可。
前端开发中常见的跨域访问问题及解决方法

前端开发中常见的跨域访问问题及解决方法在前端开发过程中,跨域访问是一个常见的问题。
跨域访问指的是浏览器向服务器发起请求,但是请求的目标地址和当前页面所在的域名不一致。
这个问题在前后端分离的开发中尤为突出,因为前端通常会通过AJAX来请求后端接口数据。
本文将介绍跨域访问的原因,常见的跨域问题以及解决方法。
1. 跨域访问的原因跨域访问的限制是由浏览器的同源策略所导致的。
同源策略要求网页中的脚本只能读取同一域名下的资源,无法读取其他域名下的资源,这种限制是为了保障用户的信息安全。
2. 常见的跨域问题2.1 跨域AJAX请求被拦截由于浏览器的同源策略,当一个网页尝试通过AJAX从其他域名请求数据时,浏览器会阻止这种跨域请求,以保护用户的信息安全。
这就是常见的跨域AJAX请求被拦截问题。
2.2 Cookie丢失跨域请求时,浏览器不允许携带跨域请求网站的Cookie。
这意味着无法在跨域请求中获取用户登录信息等重要数据。
2.3 跨域写操作除了读取其他域名下的资源受限,跨域写操作也是被禁止的。
比如,当一个网页尝试通过AJAX向其他域名发送POST请求时,浏览器同样会拦截这种跨域请求。
3. 解决方法为了解决跨域访问问题,前端开发中常用的方法有以下几种:3.1 JSONPJSONP是一种通过动态创建<script>标签来实现跨域请求的方法。
服务端返回的数据需要使用一个函数来包裹,前端通过在页面中动态创建<script>标签来加载数据。
由于<script>标签不受同源策略限制,所以可以跨域请求数据。
3.2 设置响应头Access-Control-Allow-Origin在服务器的响应头中设置Access-Control-Allow-Origin字段,可以允许指定的域名进行跨域访问。
这种方法需要后端的支持,需要在后端的代码中设置响应头。
3.3 代理服务器使用代理服务器是一种比较常用的解决跨域问题的方法。
Ajax跨域、Json跨域、Socket跨域和Canvas跨域等同源策略限制的解决方法

Ajax跨域、Json跨域、Socket跨域和Canvas跨域等同源策略限制的解决方法同源是指相同的协议、域名、端口,三者都相同才属于同域。
不符合上述定义的请求,则称为跨域。
相信每个开发人员都曾遇到过跨域请求的情况,虽然情况不一样,但问题的本质都可以归为浏览器出于安全考虑下的同源策略的限制。
跨域的情形有很多,最常见的有Ajax跨域、Socket跨域和Canvas跨域。
下面列举一些我们常见的跨域情形下,某些浏览器控制台给出的错误提示:FireFox下的提示:已阻止交叉源请求:同源策略不允许读取***上的远程资源。
可以将资源移动到相同的域名上或者启用 CORS 来解决这个问题。
Canvas跨域Chrome下的提示:UncaughtSecurityError:Failed to execute'getImageData' on 'CanvasRenderingContext2D':The canvas has been taintedby cross-origin data.或:Imagefrom origin '' has been blocked from loading by Cross-OriginResource Sharing policy: No 'Access-Control-Allow-Origin' header is present onthe requested resource. Origin '' is therefore not allowedaccess.网上有许多解决跨域的方法,大体上有这几种:1)document.domain iframe的设置2)动态创建script3)利用iframe和location.hash4)实现的跨域数据传输5)使用HTML5 postMessage6)利用flash7)通过代理,js访问代理,代理转到不同的域/javascript/howto-proxy.html8)Jquery JSONP(不能成为真正的Ajax,本质上仍是动态创建script)/chopper/archive/2012/03/24/2403 945.html9)跨域资源共享(CORS)这是HTML5跨域问题的标准解决方案说明:方案1~方案6见Rain Man所写的文章《JavaScript跨域总结与解决办法》/rainman/archive/2011/02/20/1959 325.html下面主要就我总结的几种解决跨域的方法,展开说一下。
JQueryAjax执行跨域请求数据的解决方案

JQueryAjax执⾏跨域请求数据的解决⽅案今天前端因为需要ajax调⽤两个不同的项⽬,请求域不⼀样,所以涉及ajax跨域的问题,其实很简单,具体如下原来的ajax请求如下:$.ajax({type:"post",url:platformUrl +"/security/modifyPwd.do",data:$('#updatepwdform').serialize(),dataType:"json",success:function(data){$("#updatepwd_btn").click();$.toast("修改成功,系统即将退出,请重新登录",1500);},error: function() {$.toast("⽹络异常",1500);}});只需改动ajax固定参数dataType:"jsonp",crossDomain:true,jsonpCallback:"jsonpCallbackFun",jsonp:"callback",且后台返回的数据格式必须是:jsonpCallbackFun(json数据); 这⾥的jsonpCallbackFun是你⾃定义的回调函数⽅法名改动后:$.ajax({type:"post",url:platformUrl +"/security/modifyPwd.do",data:params,dataType:"jsonp",crossDomain:true,jsonpCallback:"jsonpCallbackFun",jsonp:"callback",success:function(data){if(data.result==1){$("#updatepwd_btn").click();$.toast("修改成功,系统即将退出,请重新登录",1500);setTimeout("logout()",1600);}else if(data.result==2){$.toast(data.msg,1500);}else{$.toast("修改失败",1500);}},error: function() {$.toast("⽹络异常",1500);}});这样即可跨域请求了总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作具有⼀定的参考学习价值,谢谢⼤家对的⽀持。
Koa中解决ajax跨域问题

Koa中解决ajax跨域问题
今天在搭建项⽬测试环境时遇到了⼀个问题,项⽬测试中我准备了⼀个web⼯程,部署在本地服务器的5500端⼝上:
然⽽我的服务端程序监听端⼝号为8080的本地地址,在web⼯程中,test.html设置了向服务器端程序发送Ajax请求的功能,然⽽,在传输过程中,服务器端的程序功能正常执⾏,⽽浏览器端会提⽰出现Ajax信息传递失败的提⽰:
检查错误信息,根据‘No 'Access-Control-Allow-Origin' header’我发现是因为ajax跨域是连端⼝号也需要检查的,由于我服务器端的使⽤的是node.js的koa框架,所以解决⽅法也很简单。
直接在控制台项⽬⽂件⽬录下输⼊:
下载⽀持库koa-cors,然后在我的app.js中引⼊即可解决跨域错误提⽰信息问题:
不要忘记e()⼀下哦!再重新启动我们的node服务器端程序,好了,现在问题解决了。
PS:除了使⽤Koa外,其他的如express或者node原⽣都可以解决跨域问题,这⾥不再赘述。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最近公司内部的architecture组正在热烈讨论ajax,最后难免会谈到如何跨域这个问题,因为从ajax诞生那天起,xmlHttprequest对象在firefox下不能跨域请求的问题就一直存在,等待浏览器们去解决这个问题显然不太现实,聪明的web开发人员们早就想了一系列的方法来解决这个问题,下面列举两个比较不错的方法:
1. 使用中间层过渡的方式:
中间过渡,很明显,就是在ajax与不同域的服务器进行通讯的中间加一层过渡,这一层过渡可以是php、jsp、c++等任何具备网络通讯功能的语言,由中间层向不同域的服务器进行读取数据的操作。
拿php做一个例子,如果需要对不同域的某一个php进行通讯,现在客户端的xmlhttprequest先query本域的一个php,然后由本域的这个php去和不同域的php进行通讯,然后由本域的php输出response;
2. 使用<script>标签
这个方法是利用<script>标签中的src来query一个php获得response,因为<script>标签的src属性不存在跨域的问题。
举个例子来让大家看得更清楚一点吧:
1.<script LANGUAGE="Javascript"src=""id="get">
2.</script>
3.<script LANGUAGE="Javascript">
4.<!--
5.function get(url)
6.{
7.var obj = document.getElementById("get");
8.obj.src = url;
9.(obj.readStatus == 200)
10.{
11.alert(param);
12.}
13.}
14.function query()
15.{
16.get(get.php);
17.}
18.//-->
19.</script>
20.<BODY>
21.<INPUT TYPE="button"value="CLICK ME"onclick="query()">
22.</BODY>
23.</HTML>
其中get.php的代码是
1.<?php
2.echo"var param = ''";
3.?>
最后的运行结果是,当你点击那个button,它会出现一个内容
为””的对话框。
这个方法又叫做ajaj或者ajax without xmlHttprequest,把x换成了j,是因为使用了<script>标签而没有用到xml和xmlHttprequest的缘故。
怎么样,很简单吧,我看到过很多人不愿意去正视ajax所存在的技术瓶颈,其实ajax更应该是Ajax而不是AJAX,突出第一个A是想强调其实ajax发扬的是一种异步传输的方法,而不是具体到底使用了哪种技术。
