完整word版iH5初级教程掌握H5的事件机制
(完整word版)iH5初级教程:掌握H5的事件机制

iH5初级教程:掌握H5的事件机制简介:iH5的事件工具有很多的用处,而事件工具是很多中交互或互动的网页中必备的工具,当然这h5页面也不例外,这也就是平常我们在制作网页交互逻辑的工具。
工具:1.微信H5页面的制作素材,包括图片,音乐,文案2.可以到iH5官网上选择自己喜欢的作品来获取灵感。
步骤:1.先来看看事件的概念,h5页面有很多的元素,包括图片、视频、音频等,那么需要它有一些动态的效果,这就需要有时间的概念和交互的关系。
所谓交互逻辑就是这些素材间的互动关系,例如点击视频开始播放、文字撞击使图片被撞走,这些都是由事件触发的。
2.开始使用事件。
首先在舞台下添加图片,选中对象树中的矩形图片3.,点击工具栏事件工具,添加事件,这样事件作为这个矩形图的子对象,左边我们可以看见事件1的三个选框。
4.触发条件可以自由选择,实际上就是这个对象有一个什么样的操作的时候或者有一个什么动作的时候事件会被触发,建议PC端选择点击,手机端选择手指按下。
在这里我们选择点击是最简单的。
5.目标对象的选择指的是事件触发的对象,可以通过选框选择舞台、矩形或者是圆,在对象多的时候可以使用“从舞台或对象选择”,点击它可以直接在右侧对象树的舞台上面点击选择对象,在这里我们选择圆。
6.选择了圆以后会有很多的动作可以选择,这里我们选择让它交替显示,这样的话就可以在点击矩形的时候让圆不断地显示和隐藏。
7.每个对象下都可以兼有多个触发条件,其中哪一个触发条件符合触发事件,目标对象的动作就会开始。
更多的零代码的交互设计可以登陆iH5的官网进行学习。
知识点:1、事件:事件对象是iH5编辑器中制作互动效果的重要工具,它用来设定对象与对象之间的相互控制关系,比如,当一个图片对象被点击的时候,一个视频对象会开始播放。
添加一个事件的过程包括:选中预添加事件的父对象,该对象即为触发对象,如果该对象可以设置触发条件,工具栏的事件组件会点亮,点击事件工具图标即可添加。
iH5技术文档汇总0113

看作品。 1、与“预览”按钮一样,每次预览案例时,系统都会自动保存案例,并生成一个独 立
的版本 ID,即每次预览案例时,版本 ID 都是不一样。因此,如果您想将案例分享给他人, 请不要使用“预览专业二维码”来观看后分享,因为这个 URL 会在您下一次预览或保存案例 后更改,而且分享给他人时标题将会是默认的“预览专用,切勿分享”。更保险的方法是 发 布作品,然后点击作品封面中的分享按钮获得一个长期有效的案例短链接。
分 享 页 二维码 作品封面分享按钮后出现的短连接右边的二维码,通过微信扫一扫可以在手机上查看作
品,修改作品不会改变分享页二维码。 通过分享页的二维码扫描,您可以打开您制作好的 iH5 案例,再通过转发或分享的方式
发给您的朋友或观众 重置
你会获得一个新的作品短链接,原链接无效,请不要轻易点重置。 长链接
2、概念
案例 您使用 iH5 编辑器编辑出的作品即一个 iH5 案例,iH5 案例可以在任何浏览器中播放,
可以看做是一个多媒体网页,或一个网页应用。 编辑完成后,您可以在浏览器中预览你编辑的案例的播放效果,并将案例链接分享给其
他用户,或将整个案例嵌入到一个第三方网站,让所有人都可以通过互联网访问您的 iH5 案 例。注意:将作品案例分享给别人时,要回到“我的作品”页面,点击作品封面上的“分享” 按钮,获得短链接,预览的链接仅供预览用途。
子对象 除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下 ,
即从另一个对象分支出来,分支出来的对象作为这个对象的子对象。
案 例 编 辑状态 在编辑器中编辑案例时的看到的案例状态 可以在案例编辑状态中看到添加的各种媒体素材,或通过时间轴窗口预览各种动画效果。
H5快速入门手册

一、H5快速入门平台介绍Mugeda就是什么?Mugeda就是一个专业级H5交互动画制作云平台,基于云平台计算框架,Mugeda 无需任何下载与安装。
如何进入Mugeda界面?1)下载Google浏览器:(考虑有些浏览器对html5得支持不够,建议使用chrome 浏览器),打开Google浏览器,输入、mugeda、进入Mugeda首页。
2)注册Mugeda账号:进入首页后,可点击右上角“注册”,通过几步简单得步骤注册一个新账号。
也可以点击“立即体验”进入操作界面。
Mugeda功能介绍?1)简单制作交互动画:Mugeda操作界面与Flash高度相似,因此有Flash基础得朋友基本不用通过学习就可快速制作出一个H5作品。
此外,设计师也无需添加任何代码即可完成复杂得交互。
除了设计师,工程师在Mugeda中也大有所为,在“脚本”按钮中,工程师可以写入“JS”代码来制作自己想要得交互效果。
2)手机观瞧:在Mugeda中制作出得H5作品支持随时手机观瞧,点击“通过二维码共享”按钮,可用手机扫描出现得二维码观瞧作品效果。
3)发布作品:点击橙色“发布”按钮,可发布H5作品,用Mugeda平台发布得任何H5作品都没有Mugeda得Logo,大家可以放心使用。
4)共享、导出作品:Mugeda同时还支持动画作品得共享、导出。
除此之外,Mugeda 还支持GIF、视频、PNG等格式得导出,基本覆盖现在流行得主流多媒体格式,功能十分强大。
导出步骤:“文件”→“导出”→选择导出格式。
5)针对企业账号,Mugeda提供专业企业服务。
点击操作界面右上角账号管理得三角形,在下拉菜单中选择“团队管理”,可进入团队管理页面。
在管理页面中,可添加企业成员,方便进行人员及作品管理。
企业账号与子账号,子账号与子账号之间可共享作品,十分方便。
6) 数据服务:Mugeda还提供专业得数据服务。
针对每一个作品,我们可以在后台统计页面中浏览到数据。
iH5基础教程:添加H5页面、翻页特效

iH5基础教程:添加H5页面、翻页特效方法/步骤
第一步:添加素材
1、准备好喜欢的背景音乐和5张图片
2、将准备好的背景音乐和图片拖到白色区域当中
第三步:添加页面
1、在对象树中选中舞台
2、点击页面工具,添加5个页面
第四步:图片分别添加到5个页面中
1、选中图片1 Ctrl+X
2、选中页面1 Ctrl+V
第五步:音乐播放设置
1、选中音乐
2、把它的自动播放属性设为YES
第六步:预览
1、舞台属性面板滑动翻页默认是上下(跟随)
2、网页上方点击预览
3、填写标题和描述
4、点击确定就可以预览作品
其他翻页方式
1、舞台属性面板滑动页面选择上下(触发)
2、页面1属性面板翻页效果处选择不同的效果
重点控件:页面、音频
知识点:
1、舞台属性面板滑动页面选择上下跟随或左右跟随,预览时翻页是默认的翻页效果。
2、舞台属性面板滑动页面选择上下触发或左右触发,页面的属性面板处可选择不同的向前向后翻页效果,预览时翻页就显示你所选择的效果。
3、舞台属性面板滑动页面选择无,则不能滑动翻页,需要添加事件跳转页面。
ih5课程设计

ih5课程设计一、教学目标本课程的学习目标包括知识目标、技能目标和情感态度价值观目标。
知识目标要求学生掌握HTML5的基本概念、标签和属性,了解HTML5的新特性及其在现代网页设计中的应用。
技能目标要求学生能够运用HTML5编写简单的网页,掌握HTML5多媒体和交互特性的使用,提高页面表现力和用户体验。
情感态度价值观目标培养学生对新技术的敏感度和学习热情,培养创新意识和团队协作精神。
二、教学内容根据课程目标,选择和教学内容,确保内容的科学性和系统性。
制定详细的教学大纲,明确教学内容的安排和进度。
本课程的教学内容主要包括HTML5的基本概念、标签和属性,HTML5的新特性及其在现代网页设计中的应用,HTML5多媒体和交互特性的使用,HTML5 canvas绘图等。
三、教学方法选择合适的教学方法,如讲授法、讨论法、案例分析法、实验法等。
通过教学方法应多样化,以激发学生的学习兴趣和主动性。
在教学过程中,将结合理论讲授和实践操作,让学生在动手实践中掌握HTML5的知识和技能。
同时,课堂讨论和案例分析,引导学生思考和解决实际问题,提高学生的创新能力和团队协作能力。
四、教学资源选择和准备适当的教学资源,包括教材、参考书、多媒体资料、实验设备等。
教学资源应该能够支持教学内容和教学方法的实施,丰富学生的学习体验。
在教学过程中,将运用多媒体课件进行讲解,提供丰富的HTML5实例和案例供学生参考和分析。
同时,安排实验室实践环节,让学生亲自动手编写HTML5代码,提高实际操作能力。
五、教学评估设计合理的评估方式,包括平时表现、作业、考试等,评估方式应客观、公正,能够全面反映学生的学习成果。
平时表现评估将根据学生在课堂上的参与度、提问回答、团队协作等情况进行。
作业评估将根据学生提交的HTML5代码、实验报告、案例分析等来进行。
考试评估将设置选择题、填空题、简答题和综合应用题,全面测试学生对HTML5知识的掌握和应用能力。
iH5高级教程:H5交互进阶,打字机效果

iH5⾼级教程:H5交互进阶,打字机效果iH5⾼级教程:H5交互进阶,打字机效果第⼀步:添加素材1、选中舞台,点击⾳乐⼯具,添加背景⾳乐素材,⾳乐属性设为⾃动播放YES,同样添加打字机声⾳的⾳乐素材,⾳乐属性设为⾃动播放NO(因为只有在打字机动的时候才有声⾳)。
选中舞台,点击图⽚⼯具,添加打字机图⽚。
选中打字机图⽚,添加两个⾳乐按钮图⽚。
按钮灰在按钮红的上⾯,即打开作品⾸先显⽰按钮灰。
选中按钮灰,点击事件⼯具,添加2个事件。
⼿指按下,⾳乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件⼯具,添加2个事件。
⼿指按下,⾳乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴⼯具,添加时间轴1(根据这个案例的需要,将时间轴的⾃动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图⽚素材,即打字机中出现的图⽚,让这些图⽚成为时间轴1的⼦对象。
同样的⽅法添加时间轴2,并在它下⾯添加打字机的GIF图⽚。
时间轴1重命名为24⽓节,时间轴2重命名为打字。
第⼆步:设置打字出现的效果选中时间轴1下的每张图⽚,点击⼯具栏中的轨迹按钮,为每张图⽚添加轨迹。
然后在轨迹上添加图⽚运动的关键帧。
例如,选中图⽚1的轨迹添加关键帧,控制图⽚1的运动。
在这个案例中,这些图⽚是从下到上出现的,所以只需要选中关键帧,修改图⽚的Y坐标就可以达到向上运动的效果。
⽐如在图⽚1轨迹1中,0秒关键帧时,图⽚1的坐标为(0, 950),在11秒的地⽅,添加另⼀个关键帧,并设置图⽚1的坐标为(0, -602),这样图⽚1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图⽚向上慢慢出现了。
选中打字时间轴,添加打字GIF,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
第⼀个关键帧和第三个关键帧设置⼀样。
第⼆个关键帧,GIF处于右边。
第四步:选中舞台,添加透明按钮1,区域为“按下看清每⼀步”的⼤⼩,或可以拉得更⼤。
iH5高级教程:H5小游戏必学,按下一秒钟

触发条件是手指按下,按下时间为0,目标对象为按下一秒的中文字体,目标动作是隐藏。
事件8
触发条件是手指离开,目标对象是按下一秒的中文字体,目标动作是显示。
先行知识:计数器、事件
重点工具:时间轴、计数器、变量、事件、透明按钮
知识点:
1、变量:可变化的值。与计数器、文本、输入框、时间轴等配合使用,传递内容。
6、选中舞台,点击工具栏下的计数器工具 ,添加一个计数器。计数器前面的钩去掉。
7、选中计数器1,点击工具栏下的事件工具 ,为计数器1添加10个事件。右击事件对象可以对事件进行重命名。
事件1,设置计数器的数值范围,在0到0.7的范围下,目标对象为显示相应的中文字体对象。
事件1-2,在计数器0到0.7的范围下,目标动作为设定微信的特定标题。
1、选中舞台,点击工具栏下的变量工具 ,在舞台下添加一个变量,在属性设置上,变量名称设置为a。
2、选中舞台,点击工具栏下的透明按钮工具 ,在舞台里画出一个矩形,添加一个透明按钮。
3、选中透明按钮1,点击工具栏下的事件工具 ,在透明按钮1下添加12个事件。
在案例,其中的事件7、8、11、12是舞台上一些装饰元素的触发事件,在下面不做详细的讲解。
iH5高级教程:H5小游戏必学,按下一秒钟
通过手指按下的时间长短,然后在屏幕上显示相应的秒数。
第一步:
需要一个长按点击的按钮。
1、选中舞台,点击工具栏下的图片工具 ,添加一张按钮背景图片。右击按钮图片对象,重命名为button1。
2、选中button1图片对象,点击工具栏下的图片工具 ,添加一张按钮图片,右击按钮图片对象,命名为按下一秒。
事件5
触发条件是手指按下,按下时间是0,目标对象是中点,目标动作为选择设置它的属性,X坐标为31,Y坐标为34,宽是180,高是180,阴影和拖动类型都是选择不改变。
深度解读 iH5产品背后的设计逻辑

深度解读 iH5产品背后的设计逻辑深度解读 | iH5背后的设计逻辑一、体验环境体验产品:评测时间:16年11月浏览器: Google Chrome 53(PC端)二、产品概述产品定位:专业的H5创作工具与服务平台产品服务iH5背后的设计逻辑其实是要提供一套完整H5广告制作解决方案,构造H5制作的生态链。
iH5在网站蓝图的构建上,主要分四个部分——(1)H5广告展示平台表面上看,H5广告展示平台就是一个行业优质H5的聚集地,展示作品为iH5平台用户制作的H5。
这些广告的效果、来源都是公开的,包括作者、关注、点击量、点赞数等信息,隐藏3个目的——a. 社交:用户可以关注特定的设计师并与他们发起对话,为特定的作品点赞,实际是为了打通社交联系,加强iH5的使用粘性。
b. 资源池:公开iH5设计师的主页信息,有利于买手与设计师进行交流,培养H5制作行业的专业作者资源。
c. 权威性:iH5首页选择的作品,大多数是比较知名的品牌,以及体现产品差异化的H5,实际上是为了加强品牌与网站的权威性。
(2)H5可视化编辑工具iH5提供H5的在线可视化制作与发布,包括全景组件、画布、物理引擎、画图、付费点等高级组件。
从界面上看,iH5编辑器分为菜单栏、工具栏、属性栏、工作台、资源区5个部分,隐含用户、开发逻辑、操作逻辑三个方面。
a. 菜单栏:包括PSD导入、模板、在线课堂、LOGO等按钮,看起来简单,却涵盖iH5面向的不同群体。
专业设计师需要依靠PSD分层进行设计,初学者需要依赖于模板和在线课堂,商业用户重视的是自定义LOGO的加载。
b. 工具栏:提供的组件大部分是比较基础的多媒体对象,诸如画布、输入框、变量、文本、全景容器等,几乎没有像表单、图表等组合程度较高的套件,说明iH5提供的是底层元素的交互,开发初衷是要确保设计的灵活性与拓展性。
c. 工作台:支持拖拽上传、拖拽改变属性等动作,属于iH5可视化编辑的方向之一,图形化的可操作界面。
【免费下载】iH5初级教程:动画必备,H5+GIF、幻灯片

iH5初级教程:动画必备,H5+GIF、幻灯片GIF有四种方式添加,一是图片对象,二是图片序列,三是GIF动画对象、四是幻灯片对象第一种:选中舞台,从电脑桌面把GIF直接拖到舞台,默认成为图片对象,并且自动播放。
可以对它像图片一样进行控制,拖动等。
但是用这种方法GIF只能循环播放。
第二种:选中舞台,点击工具栏的GIF工具,在舞台中间画出一个矩形,使用GIF动画对象上传GIF,选中舞台,点击工具栏的按钮工具,在舞台下添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象GIF,目标动作从头播放。
如果希望GIF播放完后停在最后一帧,那导出的时候就要设置只播放一次的格式。
第三种:选中舞台,点击工具栏的图片序列工具使用图片序列上传GIF,图片序列本身播放速度较快,但对图片帧数有一定限制,建议不要上传过大的GIF 或过多图片。
如果要一次上传大小或数量超过限制的图片,请使用图片工具。
图片序列后台转码,上传时请耐心等一会。
1、点击图片对象,选择自动播放,时间间隔0.2秒,则图片序列会比较慢地自动播放。
还可以通过播放次数控制图片序列播放多少次。
2、显示图片序号4,并且自动播放为NO,则显示第四张图片。
3、选中舞台,点击工具栏里的按钮工具添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象图片序列,目标动作继续播放。
图片序列的属性面板,播放次数1,显示图片序号为空,自动播放为NO。
预览时点击按钮,图片序列播放,并停在最后一帧。
4、使用图片序列工具上传多张图片组成的ZIP文件,也可以通过播放次数、时间间隔、自动播放等属性控制ZIP。
选中舞台,点击工具栏的按钮工具,舞台下添加2个按钮,按钮1下添加事件,点击按钮1,点击工具栏的事件工具,目标对象图片序列,目标动作显示下一张图片,按钮2下添加事件,点击按钮2,点击工具栏下的事件工具,显示上一张图片。
第四种:1、选中舞台,点击工具栏下的幻灯片工具,使用幻灯片对象上传GIF,可以通过滑动方向、循环播放、滑动播放灵敏度、自动播放、时间间隔来控制GIF 的播放。
h5和h5的交互方法

h5和h5的交互方法H5和H5的交互方法H5,即HTML5,是一种用于构建和展示网页的技术标准。
随着移动互联网的快速发展,H5在移动应用开发中扮演着重要角色。
而H5和H5之间的交互则是实现丰富页面效果和用户体验的关键。
一、H5的基本交互方法1. 事件监听:H5可以通过事件监听来实现与用户的交互。
常见的事件包括点击、滑动、拖拽等。
通过监听这些事件,可以触发相应的操作和效果,从而实现与用户的交互。
2. 表单交互:H5中的表单元素可以与用户进行交互,例如输入框、单选框、复选框等。
用户可以通过输入数据或选择选项来与页面进行交互,开发者可以通过获取表单元素的值来实现相应的功能。
3. 动画效果:H5支持通过CSS3和JavaScript来实现各种动画效果。
通过设置元素的样式属性或使用JavaScript动画库,可以实现页面的动态效果,提升用户体验。
二、H5和H5之间的交互方法1. 跨文档消息传递:H5页面可以通过postMessage方法向其他H5页面发送消息,实现页面之间的通信。
这种方法常用于不同窗口或不同域名下的页面之间的交互。
2. WebSocket通信:H5提供了WebSocket API,可以实现客户端与服务器之间的双向通信。
通过WebSocket,H5页面可以与服务器实时交互,实现更复杂的功能。
3. WebRTC技术:WebRTC是一种实时通信技术,可以在H5页面之间进行音视频通话、文件传输等。
通过WebRTC,H5页面可以实现更加丰富的交互方式。
三、H5和H5的交互实例1. 多页面通信:假设有两个H5页面,页面A和页面B,它们通过postMessage方法进行通信。
当页面A中的某个操作需要通知页面B时,可以通过postMessage方法向页面B发送消息,页面B 监听到消息后执行相应的操作。
2. 实时聊天:利用WebSocket技术,可以在H5页面之间实现实时聊天功能。
页面A和页面B可以通过WebSocket与服务器建立连接,发送和接收消息,实现即时通讯。
iH5高级教程:H5数据应用,数据库基础

iH5高级教程:H5数据应用,数据库基础把用户输入的姓名和获得的数字保存到数据库里,在数据库后台可以获取相应的用户信息。
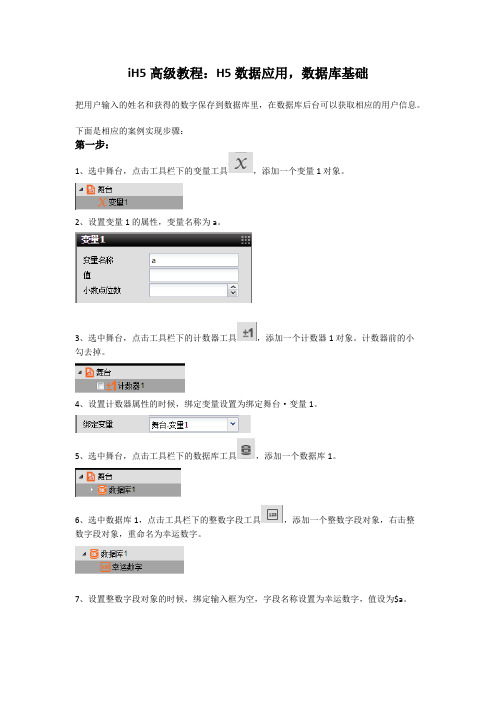
下面是相应的案例实现步骤:第一步:1、选中舞台,点击工具栏下的变量工具,添加一个变量1对象。
2、设置变量1的属性,变量名称为a。
3、选中舞台,点击工具栏下的计数器工具,添加一个计数器1对象。
计数器前的小勾去掉。
4、设置计数器属性的时候,绑定变量设置为绑定舞台·变量1。
5、选中舞台,点击工具栏下的数据库工具,添加一个数据库1。
6、选中数据库1,点击工具栏下的整数字段工具,添加一个整数字段对象,右击整数字段对象,重命名为幸运数字。
7、设置整数字段对象的时候,绑定输入框为空,字段名称设置为幸运数字,值设为$a。
8、选中数据库1,点击工具栏下的文本字段工具,添加一个文本字段对象,右击文本字段对象,重命名为名字。
9、设置文本字段对象的属性时,绑定输入框为舞台中的姓名对象,字段名称为姓名,值设置为空。
10、选中数据库1对象,点击工具栏下的事件工具,添加一个事件对象。
11、设置事件对象属性的时候,触发条件为提交完成,目标对象为舞台下的提交成功对象(提交成功对象会在下面讲到),目标动作为显示。
第二步:1、选中舞台,点击工具栏下的图片工具,在舞台中画出一个矩形,添加一个空白的图片对象。
右击图片对象,重命名为提交成功。
开始要把图片对象前的小勾去掉,由事件来触发显示。
2、选中提交成功图片对象,点击工具栏下的图片工具,在舞台中画出一个矩形,添加一个图片对象,右击图片对象,重命名为红色勾。
3、选中红色勾图片对象,点击工具栏下的中文字体工具,在舞台上画出一个矩形,添加需要的文字。
4、选中红色勾图片对象,点击工具栏下的动效工具,添加一个动效。
5、设置动效的属性时,时长设置为1,动效类型为弹性进入,自动播放为YES,触发后延时为1,开始前隐藏为YES,播放次数为1,循环播放为NO。
6、选中舞台,点击工具栏下的输入框工具,在舞台上画出一个矩形,添加一个输入框对象。
iH5高级教程:H5交互菜单,3D时间轴特效

iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
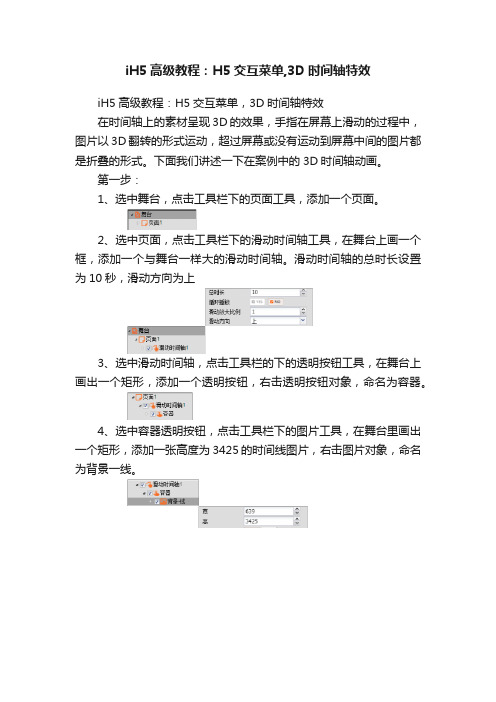
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
h5 教程

h5 教程标题:H5教程指南:从入门到精通简介:H5(HyperText Markup Language 5)是一种用于构建网页内容和结构的标记语言。
它是Web发展的重要里程碑,为开发者提供了丰富的功能和更强大的语义化标签。
本篇教程将从入门到精通,全面介绍H5的基本语法和常用标签,帮助读者快速上手并提升技能。
正文:第一部分:H5入门(200字)1. 什么是H5?2. H5与H4的区别和优势3. H5的基本语法和文件结构4. 如何在浏览器中显示和调试H5页面第二部分:H5标签详解(400字)1. 基本标签:header、nav、main等2. 文本标签:p、h1-h6、strong等3. 链接标签:a、link等4. 图片标签:img、figure等5. 表单标签:input、form、select等6. 多媒体标签:video、audio等7. 语义化标签的作用和使用场景第三部分:H5特性和实践(300字)1. 响应式设计和适配移动设备2. H5中的新特性:Canvas、SVG、Web Storage等3. 利用H5 API实现动画效果和交互特性4. H5与CSS、JavaScript的结合使用第四部分:H5进阶和优化(100字)1. H5样式优化和性能提升的技巧2. H5的SEO优化和页面加载速度优化3. H5的兼容性问题和解决方案4. H5开发工具和资源推荐第五部分:实战案例分享(200字)1. H5动效页面设计与实现案例2. 响应式布局实践案例3. 移动端H5应用开发案例4. H5游戏开发案例结尾:通过本篇教程,读者可以全面了解H5的基础知识、常用标签和开发技巧。
希望读者能够通过学习和实践,掌握H5的应用和优化方法,创作出更出色的网页内容。
随着技术的不断发展,H5将在移动端和Web领域发挥更重要的作用。
加油!。
H5 页面设计(Mugeda 版)教学教案.doc

《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。
iH5初级教程:排版必备,掌握H5的对象树

iH5初级教程:排版必备,掌握H5的对象树iH5初级教程:排版必备,掌握H5的对象树第一步:1、对象树是管理整个作品核心的工具,所以添加的素材都会显示在对象树当中,他们会以树的形式排列,用黑色和白色的小三角可以对他们进行展开和收拢。
2、根对象是舞台,舞台下有三个一级子对象,蓝色背景条、页面1、页面2。
把页面1和页面2展开,会看到里面有进一步的子对象。
3、子对象就像黏在父对象上一样,移动树这个父对象,下面两个文本子对象也会跟着一起移动。
子对象下也可以添加子对象,而不影响整个大的的结构。
第二步:页面一次只能显示一个,选中页面2的时候,页面1是不出现的。
会一直显示。
舞台属性面板滑动页面选择左右(跟随),预览时就可以左右切换页面,注意,页面从下往上显示,即放在对象树最下面的是首页。
第三步:蓝色的背景图加在舞台下,所以不会因为页面的切换而变化,会一直显示。
如果移动蓝色背景条,他会盖在页面之上。
同级对象,排在对象树上面的对象会盖住下面的对象。
同级对象可以通过鼠标操作拖拽来换顺序。
不同级的对象,例如把页面2的文本1放到页面1之下,不可以直接拖拽。
要改变一个对象的父对象,要右键剪切,选择另一个父对象再右键粘贴。
如果发现找不到黏贴的对象,可以调整此对象的坐标为(0,0),它就会出现在其父对象的左上角,如果父对象是舞台或页面,就会出现在舞台的左上角。
知识点:1、对象:案例中的对象包括两种类型,第一种是媒体对象,包括图片对象、视频对象、音频对象、html网页对象和图形对象等;另一种是功能性对象,包括时间轴,运动轨迹,事件,页面,对象组等。
媒体对象都是可以在编辑器中或案例播放状态中被显示的对象,是构成一个iH5案例的基本媒体素材,你可以通过媒体对象和功能性对象的组合制作成一个iH5案例。
2、父对象:除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下,即从另一个对象分支出来,作为另一个对象的子对象。
iH5高级教程:H5创意展示,视差滑动照片

iH5高级教程:H5创意展示,视差滑动照片视差滑动,通过手指在屏幕上进行滑动,以左右分割的形式把多张图片进行切换,剪切,滑动,再重组。
接下来,我们来一起实现它。
第一步:1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具2、首先来为页面添加一个可移动的背景。
选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。
4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来设置图片的运动。
点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。
第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右第二步:1、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴12、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。
在案例里,滑动图片容器下,添加了12个对象组。
选中滑动图片容器,点击工具栏下的对象组工具,添加对象组3、在这里对对象组1和对象组2进行举例说明。
先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。
选中对象组1,在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。
iH5高级教程:H5小游戏必学,制作打飞机

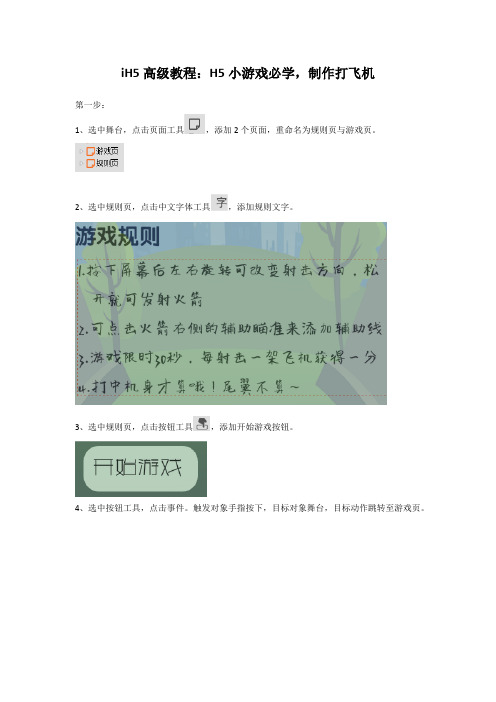
iH5高级教程:H5小游戏必学,制作打飞机第一步:1、选中舞台,点击页面工具,添加2个页面,重命名为规则页与游戏页。
2、选中规则页,点击中文字体工具,添加规则文字。
3、选中规则页,点击按钮工具,添加开始游戏按钮。
4、选中按钮工具,点击事件。
触发对象手指按下,目标对象舞台,目标动作跳转至游戏页。
第二步:1、选中游戏页,点击图片工具,上传背景图片。
2、选中游戏页,点击滑动时间轴工具,在舞台上画一个区域。
重命名为导弹。
3、选中滑动时间轴,点击图片工具,上传导弹底座图片。
点击透明按钮工具添加透明按钮,选中透明按钮,上传导弹图片。
4、选中透明按钮,点击轨迹工具,制作炮弹从左往右移动的效果。
5、选中导弹图片,点击缓动工具,添加导弹飞出去的效果。
第三步:1、选中游戏页,点击时间轴工具,添加时间轴,上传飞机图片,制作飞机往左飞的效果。
舞台页面属性面板剪切选择NO,可以看到舞台外的图片。
2、选中飞机,点击图片工具,上传一张空白图片,作为机身定位,导弹碰到机身定位才算打中,碰到飞机尾不算打中。
3、选中飞机,点击图片工具,上传火的GIF图片,隐藏此图片,之后通过事件使之显示。
4、选中飞机,点击动效工具,添加飞机被打中后掉落的效果。
第四步:1、选中滑动时间轴,点击事件工具,添加事件。
触发条件触摸结束,目标对象导弹的缓动,目标动作开始。
2、选中导弹图片,点击事件组,触发条件碰撞。
3、选中事件组,点击事件工具,添加3个事件。
导弹碰撞大飞机后,飞机上的火显示,飞机的掉落动效开始,和导弹的缓动重置,即回到原位置。
4、选中导弹缓动,添加事件,缓动结束,缓动重置,即没有打中飞机,也回到原位置。
5、选中飞机动效,点击事件工具,添加3个事件。
动效开始时,飞机时间轴暂停,动效结束时,掉落动效重置,并且飞机时间轴从头播放。
第五步:1、选中游戏页,点击计数器工具,添加记分计数器。
2、选中舞台,点击变量工具,变量名称是A。
计数器绑定变量1.3、选中火,添加事件。
iH5高级教程:H5交互进阶,擦一擦效果

iH5高级教程:H5交互进阶,擦一擦效果擦一擦:蒙版图层会消失,显现的花朵会有动画效果。
现在,我们就一起来制作一下这样的特效吧。
步骤:第一步:添加画图工具并设置属性1.选中舞台,点击“画图”工具,在舞台上画一个区域,先设置好画图的属性,包括大小、背景颜色、透明度和线条宽度等,并将画笔类型选择橡皮擦。
2.注意一定要将画图所有的参数设置好了之后再点画图左下方的“保存”按钮第二步:添加事件1.接下来给画图添加蒙版擦除到一部分的时候就会自动消失的事件,选中画图,点击事件工具,擦除的大小可以根据自己要求设定。
第三步:1、选中舞台,点击时间轴工具,添加一个时间轴,制作蒙层消失时花朵的动态效果。
这里给花朵设置的是旋转变大的动画效果。
时间轴属性面板自动播放为NO。
2、选中画图,点击事件工具,添加事件,形成蒙层消失花朵的时间轴播放的效果。
先行知识:事件、时间轴重点控件:画图、事件、时间轴、擦除/绘画面积知识点:1、画图:画图工具可以在一定区域内随意涂鸦或用来制作擦一擦效果。
点击画图工具图标,图线条颜色与线条宽度,也可以把画笔类型改成橡皮,擦掉之前的内容,保存之后,可以对此对象进行拖拽调整位置。
2、擦除/绘画开始:用户在案例里开始进行擦除动作/画图动作。
3、擦除/绘画结束:用户在案例里擦除动作/画图动作结束。
4、擦除/绘画长度:用户在案例里擦除/画图的线条总长度达到某个值。
这个触发目标动作的长度值是可以自定义的,以像素为单位;注意:是用户已进行擦除/画图的长度是叠加计算的,例如设置长度为100px,那么当用户进行擦除动作时,无论是分别擦除了5条20px的线条,还是2条50px的线条或者1条100px 的线条,这3个方式中任意一个都能使目标动作被触发。
5、擦除/绘画面积:用户在案例里已进行擦除/画图的面积达到整个擦除范围/画图范围的面积的某个百分比。
面积的百分比通过调整“大小”选项的控制条来设置。
例如设置“大小”为20%,那已擦除/画图的范围达到总范围的20%。
h5页面同步原理

h5页面同步原理HTML5(简称H5)作为一种常用的网页开发技术,可以实现丰富的交互效果和动画效果,逐渐成为Web开发的主流。
在H5页面的开发中,同步是一个必不可少的概念和功能,它能够确保用户在访问网页时,所有的内容和功能都能够同步加载和展示。
本文将探讨H5页面同步的原理和实现方式。
1. 基础概念: H5页面同步的含义H5页面同步是指当用户访问一个包含丰富内容和功能的H5页面时,页面能够在加载和显示内容的同时,同步加载和执行各种交互逻辑和脚本代码,使得用户可以无缝地体验页面的各项功能和特性。
2. 前端技术实现: Ajax与异步加载在H5页面的同步过程中,前端技术起着关键作用。
Ajax (Asynchronous JavaScript and XML)是一种利用JavaScript和XML进行异步通信的技术,它可以实现在页面不刷新的情况下与服务器进行数据的传输和交互。
通过Ajax技术,可以实现H5页面的异步加载和动态更新,从而提高页面的响应速度和用户体验。
3. 同步过程与原理在H5页面的同步过程中,主要包括以下几个步骤:3.1 请求资源用户在浏览器中输入H5页面的URL时,浏览器会发送请求给服务器,请求该页面的相关资源,如HTML文件、CSS样式表、JavaScript脚本文件、图片等。
这些资源是构成H5页面的基础元素。
3.2 解析与渲染当服务器响应请求并返回所需资源时,浏览器开始解析HTML文件,并根据CSS样式表对页面进行渲染,以展示初始页面。
在解析的过程中,浏览器会根据HTML中的<script>标签或外部JavaScript文件中的脚本代码,对页面进行交互逻辑的处理和渲染效果的执行。
3.3 异步加载与执行在渲染过程中,当浏览器遇到<script>标签或外部JavaScript文件时,会暂停渲染,并开始对JavaScript脚本进行加载和执行。
通过异步加载和执行JavaScript脚本,可以在页面渲染的同时,实现交互逻辑的并行处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5初级教程:掌握H5的事件机制
简介:
iH5的事件工具有很多的用处,而事件工具是很多中交互或互动的网页中必备的工具,当然这h5页面也不例外,这也就是平常我们在制作网页交互逻辑的工具。
工具:
1.微信H5页面的制作素材,包括图片,音乐,文案
2.可以到iH5官网上选择自己喜欢的作品来获取灵感。
步骤:
1.先来看看事件的概念,h5页面有很多的元素,包括图片、视频、音频等,那么需要它有一些动态的效果,这就需要有时间的概念和交互的关系。
所谓交互逻辑就是这些素材间的互动关系,例如点击视频开始播放、文字撞击使图片被撞走,这些都是由事件触发的。
2.开始使用事件。
首先在舞台下添加图片,选中对象树中的矩形图片
,点击工具栏事件工具,添加事件,这样事件作为这个矩形图的子对象,3.左边我们可以看见事件1的三个选框。
4.触发条件可以自由选择,实际上就是这个对象有一个什么样的操作的时候或者有一个什么动作的时候事件会被触发,建议PC端选择点击,手机端选择手指按下。
在这里我们选择点击是最简单的。
5.目标对象的选择指的是事件触发的对象,可以通过选框选择舞台、矩形或者是圆,在对象多的时候可以使用“从舞台或对象选择”,点击它可以直接在右侧对象树的舞台上面点击选择对象,在这里我们选择
圆。
.
6.选择了圆以后会有很多的动作可以选择,这里我们选择让它交替显示,这样的话就可以在点击矩形的时候让圆不断地显示和隐藏。
每个对象下都可以兼有多个触发条件,其中哪一个触发条件符合触发事件,目7.
标对象的动作就会开始。
更多的零代码的交互设计可以登陆iH5的官网进行学习。
知识点:
1、事件:事件对象是iH5编辑器中制作互动效果的重要工具,它用来设定对象与对象之间的相互控制关系,比如,当一个图片对象被点击的时候,一个视频对象会开始播放。
添加一个事件的过程包括:选中预添加事件的父对象,该对象即
为触发对象,如果该对象可以设置触发条件,工具栏的事件组件会点亮,点击事件工具图标即可添加。
由于事件对象也是一类功能性的对象,它不能在舞台上被显示,因此你必须通过对象树来选中它,进而通过属性面板来对它进行进一步编辑。
2、请注意,添加事件对象的位置非常重要,即你选择哪一个对象来作为新添加事件的父对象,因为在iH5编辑器中,一个事件的父对象会被自动设定为这个事件的触发对象,即这个触发对象满足某一个触发条件时,这个事件的执行。
换一句话说,在任一个对象下添加的事件即以这个对象为触发事件。
要预览一个事件的效果,你需要预览案例来进入案例播放状态。
3、在一个对象下,可以添加多个事件对象,即一个对象可以作为多个事件的触发对象,事件由下往上发生,即排在最下面的事件先发生。
比如,点击一个图片对象时,会触发一个视频对象开始播放,同时触发一个网页对象在滑出屏幕。
