怎么制作一个网址导航
如何设计和开发一个高效的网站导航系统?

如何设计和开发一个高效的网站导航系统?设计和开发一个高效的网站导航系统是提高用户体验和网站流量的关键。
一个好的导航系统可以帮助用户快速找到所需的信息,同时也能够提供网站管理员管理内容和导航的便利。
下面是一些关键步骤和建议来设计和开发一个高效的网站导航系统。
1.需求分析和目标设定在设计和开发之前,需要了解用户的需求和网站的目标。
这包括考虑哪些信息是用户最常访问的,以及用户是如何使用导航系统的。
目标设定可以包括提高用户体验,增加网站流量等。
2.网站结构设计在设计导航系统之前,需要设计网站整体结构。
这包括确定网站的主要内容分类和子分类。
一个好的网站结构应该是逻辑且易于理解的。
可以使用树形结构图或流程图来帮助可视化网站结构。
3.导航栏设计导航栏是网站的核心组成部分之一,它应该易于使用和访问。
以下是设计一个高效导航栏的一些建议:-明确标示,让用户轻松辨认。
导航栏上的链接应该具有清晰的标题和图标,以便用户直观地了解它们的功能。
-保持简洁,避免过多选项。
太多的选项可能会引起用户的困惑和迷失。
-使用下拉菜单。
如果有多个子分类,可以使用下拉菜单来隐藏并节省空间。
-添加搜索栏。
搜索栏可以方便用户快速搜索所需的内容。
4.路径导航和面包屑导航路径导航和面包屑导航可以帮助用户理解他们当前所在的位置。
路径导航显示用户在网站中的位置,例如:主页>分类>子分类。
面包屑导航显示用户所在页面的层次结构,并允许用户通过点击链接返回上一级页面。
5.关键词搜索和标签云为了提供更优秀的搜索体验,可以在导航系统中包括一个关键词搜索框。
搜索框可以允许用户通过输入关键词来搜索网站的内容或特定页面。
此外,标签云可以显示网站中的关键词,帮助用户选择感兴趣的内容。
6.用户个性化设置为了进一步提高用户体验,可以提供一些个性化设置选项。
例如,用户可以选择自定义导航栏中显示的链接,或在导航栏上添加自己常用的链接。
7.响应式设计考虑到现代网站的使用情况,网站导航系统应该是响应式设计的,以适应不同设备(手机、平板电脑、桌面电脑)上的显示。
Dreamweaver创建网站导航栏的简单方法

Dreamweaver创建网站导航栏的简单方法导航栏是网站中非常重要的组成部分之一,它不仅能够帮助用户快速定位所需内容,还能提升用户体验。
Dreamweaver是一个广泛使用的网页设计和开发工具,提供了一些简单的方法来创建网站导航栏。
本文将重点介绍使用Dreamweaver创建网站导航栏的简单方法,并按照以下几个章节进行详细说明。
第一章:了解导航栏的作用和设计原则在开始设计导航栏之前,我们应该先了解导航栏的作用和设计原则。
导航栏应该清晰、简洁,并能传达网站结构的层次关系。
设计导航栏时,需要考虑网站的整体风格和定位,选择适合的字体、颜色和图标等设计元素。
第二章:创建导航栏容器在Dreamweaver中,我们可以使用HTML和CSS来创建导航栏容器。
可以使用```<div>```元素作为容器,并使用CSS样式定义其外观。
通过设置宽度、高度、背景颜色或背景图片,调整导航栏的外观以适应网站的设计风格。
第三章:创建导航链接导航栏的核心部分是链接,它们将用户引导到网站的各个页面。
在Dreamweaver中,我们可以使用超链接工具或手动编写HTML代码来创建导航链接。
通过设置链接的文本、目标页面和样式,我们可以将其添加到导航栏中。
第四章:设置导航样式为了提高用户体验,我们可以对导航链接添加一些样式效果,比如鼠标悬停时的颜色变化、点击后的状态等。
在Dreamweaver 中,可以使用CSS样式表来定义这些效果。
通过选择链接元素,然后在属性面板中设置颜色、字体大小、边框等样式属性,达到所需的效果。
第五章:响应式导航栏设计如今,移动设备越来越普及,导航栏的响应式设计变得尤为重要。
通过使用CSS媒体查询,我们可以根据不同设备的屏幕宽度自动调整导航栏的布局和样式。
在Dreamweaver中,可以使用CSS Designer工具来创建和编辑媒体查询,并针对不同的屏幕大小设置导航栏样式。
第六章:导航栏动画效果为了使导航栏更加生动和吸引人,我们可以添加一些动画效果。
如何建立一个高效的网站导航

如何建立一个高效的网站导航网站导航是一种用于指引网站用户在复杂的网络环境中寻找信息和资源的工具。
随着互联网的快速发展,网络上的信息和资源日益增多,网站导航作为权威的入口成为了用户获取信息和资源的主要途径。
一个好的网站导航可以有效地提高用户体验,提升网站的流量和影响力。
本文将从以下几个方面讨论如何建立一个高效的网站导航。
一、确定网站导航的主题和结构一个高效的网站导航首先要有合理的主题和结构。
主题是指网站导航所涵盖的领域和内容,例如科技、文化、旅游、教育等。
结构是指网站导航的组织方法和布局方式,例如按分类、按字母、按热门等。
在确定主题和结构时,需要根据目标用户群的需求和偏好进行分析和调研,以确保网站导航的相关性和实用性。
二、统一标准化设计网站导航作为网站的重要组成部分,应当在设计上进行统一标准化。
在设计上,需要考虑到用户熟悉程度、网页布局、导航栏位置等因素。
要让用户能够更快速地找到自己想要的信息,导航栏的位置应当妥善设计,一般在顶部或侧边。
同时,导航栏上的按钮、文字、图标等元素应当符合网站整体风格,具有良好的可读性和识别性,以提高用户的使用效率和体验感。
三、规范化分类管理分类管理是一种有效的组织网站导航内容的方法。
在建立网站导航时,需要将各类信息和资源进行规范化的分类管理,以便用户能够快速找到所需的内容。
同时,为了提高网站导航的可靠性和权威性,分类标准应当严格按照学科领域、研究方向等标准进行分类,避免出现重复或混淆的现象。
四、灵活的更新维护良好的更新维护机制是建立高效网站导航的必要条件。
网站导航的内容和资源都处于不断变化的过程中,必须要及时更新、删除、添加新的网页信息。
同时,为了保证网站导航的稳定性和可靠性,需要建立起灵活的维护机制,并对导航内容进行定期的审核、整理和优化。
五、主动积累用户反馈网站导航的建立和维护应该是一个与用户密切互动的过程。
在这个过程中,不仅要进行有针对性的用户调查和需求分析,还要主动召集用户提供反馈和建议。
制作首页导航条

活动1 实现网站导航条的布局
【小助手2】导航条设计原则 (1) 对商务网站的导航进行适当的组织与分类。 (2) 导航利于蜘蛛的识别,不用图片导航,优先选 取文字导航。 (3) 导航栏目设置不宜过多,依据围绕网站主题的 用户需求来制定,切忌放入相关性很低的栏目。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
项目3 制作网站导航系统
——任务3.1 制作首页导航条
任务3.1 制作首页导航条
目录
01 活动1 实现网站导航条的布局 02 活动2 制作鼠标经过效果
任务1 制作首页导航条
01 活动1 实现网站导航条的布局
活动3.1 实现网站导航条的布局
【网站航】
网站建设中,导航栏的设计是关键。一个好的导航栏设计不仅能 更好地提升用户体验,还有利于搜索引擎蜘蛛抓取。导航栏的设置是 为了更方便顾客在更短的时间里找到他们需要的产品。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
活动1 实现网站导航条的布局
【知识链接】如何让蜘蛛更容易抓取页面 (4)导入链接数量与质量 一个网站导入链接多,蜘蛛就会认为这个网站对人们有用,会 给予很高的权重,抓取更多更深入的页面。 (5)与首页点击距离 网站的首页有大量的外部链接,内部链接也有大量的锚文本指 向首页,并且更新的时候一般都注重首页的更新,所以一般情 况下首页的权重都比较高蜘蛛,抓取的频率比较高。
海澜之家首页导航
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
活动1 实现网站导航条的布局
【作业步骤】 (1)打开浏览器。 (2)点开链接。 (3)浏览网页。
项目3 制作网站导航/任务3.1 制作首页导航条/活动1 实现网站导航条的布局
WPS秘技之制作网址导航

WPS秘技之制作网址导航
现在大大小小的学校都建立了自己的网站,各班都有自己的主页,教师都有自己的博客,根据区域教育现代化的要求,要将班级主页、教师博客链接到网站中,最一目了然又操作简便的方法就是用WPS文字表格处理好了进入管理后台添加信息界面粘贴。
一、新建表格。
在单元格中输入要显示的网页名称。
城南新区中心小学一年级二年级三年级四年级五(1)班五(2)班六年级教育信息网网易邮箱
二、插入链接。
1、用浏览器访问要指向的网页,以获取准确的网址,复制到剪贴板上。
2、选中要单元格中显示的网页名称,执行“插入”→“超链接”,网址将自动粘贴到地址输入框,单击确定完成。
3、重复上面的操作,完成表格中其他网页的链接。
4、复制表格到剪贴板。
5、进入学校网站后台添加信息界面,粘贴即可。
6、如果您想在自己的博客中将自己常访问的网站汇聚在一起,建立个性化的网址导航,也可以如法炮制。
制作成功后,将该页设为主页,上网就方便多了!
用WPS文字表格制件的网址导航的实例:
/jsydshow_news.asp?News_Class=1&Nid=26。
网站设计知识:网站导航设计方法大全

网站设计知识:网站导航设计方法大全随着互联网时代的到来,网站已成为人们获取信息的主要途径,而网站导航则成为用户快速找到所需信息的重要工具之一。
一个好的网站导航能够提高网站的用户体验,增加用户黏性和转化率,因此,设计一个易用、易理解的网站导航显得尤为重要。
在本文中,我们将为大家介绍网站导航设计的方法大全。
1.图形化导航图形化导航通过图片和图标来展示网站的信息结构,与传统的文本链接不同。
这种导航方法可以吸引用户的目光,同时也带来了很好的视觉体验。
在图形化导航中,图片和图标需要清晰明了,而且要与网站的风格一致,方便用户快速识别。
这种导航方式适用于那些需要突出品牌风格和形象的网站。
2.下拉式导航下拉式导航是一种常用的导航方式,它能够将网站各部分信息分级展示,方便用户快速找到所需内容。
这种导航方式的特点是清晰,便于了解网站的信息结构,同时它也能在占用较小空间的情况下,展示更多的信息。
3.经典导航经典导航是指那些传统的导航方式,通常采用水平或垂直的文本链接来展示网站的信息结构。
这种导航方式简单明了,使用广泛,不需要用户进行太多的学习,所以非常适合那些需要大量信息展示的网站。
4.面包屑导航面包屑导航是指在页面顶部展示当前所在位置的导航方式。
通过这种导航方式,用户可以清晰地知道自己当前所在的页面位置以及相应的信息结构。
这种导航方式可以防止用户迷失页面,方便用户快速回到上一层次或其他有用的页面。
5.标签式导航标签式导航是一种非常流行的导航方式,它在现代网站设计中得到广泛的应用。
标签式导航通常将网站的信息分成若干个标签,点击相应的标签可以进入相关的信息页面。
这种导航方式可以一目了然地展示网站的信息结构,同时也能提高用户的使用体验。
6.右侧导航右侧导航将网站的导航菜单放在页面的右侧位置,展现出更多的信息。
这种导航方式能够有效利用页面的空间,避免与其他网站产生过多的相似之处。
7.悬停式导航悬停式导航是一种将导航菜单隐藏起来的方式,只有当用户鼠标移动到导航栏上时,菜单才会显示出来。
制作网站地图的两种方法

我们可以使用“Google SiteMap文件生成工具”来制作网站的XML地图。软件使用起来非常简单,只需要首先设置文件目录,以及网站的地址,而后点击“扫描”按钮开始搜集站内文件,将文件导出后就是标准的XML地图文件了。
无论是使用哪一种XML地图生成软件,最终生成的结果都是以.xml为文件后缀的文件,里面包含了网页地址等内容,其中“《priority》1.00《/priority》”表明网页的重要性,这个数值也可以自己更改,而daily标签则是表示网站的更新频率,需要按照自己网站的实际情况进行设置。
小提示:软件除了Html的文件,同样会索引JPG等图片格式的文件,如果只需要网页地图,在文件过滤中设置需要使用的文件格式即可。
为您总结的小方法。
制作Html格式网站地图
Xenu Link Sleuth是一款检查网站中链接的工具,可以把检查结果存储成网页文件。大多数网站站长都是使用该软件进行网站地图的制作。
该软件使用起来非常简单,首先打开Xenu程序,而后依次点选菜单栏中的“File→Check URL”选项,输入需要制作网站地图的URL地址,而后单击“OK”按钮,软件将自动开始检测网站中的链接。
什么是网站地图?
网站地图是指列举了网站结构、栏目和内容等信息的网页,它除了起到引导网站内容的作用,帮助用户快速地找到相应的栏目外同时可以方便搜索引擎蜘蛛对网站页面的抓取,对于搜索引擎优化来说非常重要。
网站地图是一个网站的重要组成部分,我们通常看到的网站地图,只是起到为浏览者导航的作用,这是Html格式的网站地图。另外我们还将介绍很多站长会忽略的另一种格式的网站地图,那就是XML格式的sitemap。下面就介绍两种网站地图生成的具体方法。
ห้องสมุดไป่ตู้
如何做一个成功的网址导航站

如何做一个成功的网址导航站如何做一个成功的网址导航站 [复制链接]一、做导航站,要么做“全+专”,要么做“专+全”!1、“全+专”其实就是全方位做导航。
纵看每个导航站,似乎都是一个模子,没什么新意,所以不会给大家留下什么印象,所以我们再做导航站,就应该把所有导航站归总,然后归结每个站有的东西和没有的东西,大家都有的我们继承发展,这个站没有那个站有的我们继续保持,这样就能做到“全+专”!2、再说“专+全”,解释一下就是专业性导航站往全之再全的做,争取全到大家要找这个行业的任何一个站点,都能在你的导航站上找到,这样是不是就做到了专业性的全面化!二、导航站做好了,下面就是怎么去推广优化!1、做好的站点,你可以先去找个站长工具去查查自己的“页面关键词密度”“网页 META 信息检测”。
密度建议值:2%≦密度≦8%,Title:建议长度:小于等于 80 个字符。
KeyWords:建议长度:小于等于 100 个字符。
Description:建议长度:小于等于 200 个字符。
这些对于搜索引擎的收录到是很重要的。
2、推广方面,我们可以从以下几个方面去做!(1)、到各大论坛、百度贴吧去发相关的帖子,这个貌似大家都知道,我就不多说了。
(2)、和相关的站点交换首页连接,首页多做PR和SR大的站点连接。
(3)、尽量做全网站内容。
这个也就是我第一条说的,其实你做的站内每个连接网址随时都可能给你的网站以后带来流量,所以我们不要把眼光都盯在大的或者PR和SR大的站点,要做到那些站点一开始也是从零做起的。
(4)、联系一些站长论坛,搞连接交换活动。
(5)最好能喝多家网吧等地方合作,这样就能带来很多流量了。
三、最后,提醒下做导航站的各位站长,千万不要在站点刚建立就挂上很多广告,要知道JS广告太多,一是别人一次进来了就可能再不会来,再一个搜索引擎是不好好收录的。
要做到导航站不比其它站点,要带来回头客是件多么不容易的事,所以广告尽量少,内容尽量全,页面比较干净,页面板块比较新颖,将是每个导航站生存发展的制胜法宝!。
如何设计一个高质量的网站导航

如何设计一个高质量的网站导航在当今互联网时代,许多人都离不开使用网站导航来浏览网页。
然而,设计一个高质量的网站导航并不是一件简单的事情。
本文将探讨如何设计一个高质量的网站导航。
首先,一个好的网站导航应该是清晰明了的。
导航菜单应该以逻辑顺序排列,把最重要的类别放在页面的顶端,并且在导航菜单中使用清晰的文字标签来描述每个类别。
此外,应该确保导航的颜色搭配与控件大小足够易于辨认和点击。
其次,一个好的网站导航应该是易于使用的。
导航菜单应该提供足够的可点击区域,并且在移动设备上也应该容易被点击。
同时,要确保导航菜单一致性,这可以让用户熟悉和了解导航的4个角。
第三,一个好的网站导航应该是动态的,这意味着它应该经常更新。
为保持导航菜单的实用性和呈现最新信息,你应该经常更新并添加新的链接,同时删除不再使用和过时的链接。
第四,一个好的网站导航应该是专业的。
不仅仅是一个良好的页面设计,你还需要引入内容编制。
网站导航的每一项内容都需要有明确的描述和定位,并且选取的网站链接必须与你的目标网站内容相符。
最后,一个好的网站导航应该是响应的。
在不同的设备上,你的网站导航应该能够自适应并呈现最佳的浏览效果。
要确保你的网站导航在所有设备上都运作正常,比如在电脑、平板电脑、智能手机等移动设备上浏览。
总之,设计一个好的网站导航需要考虑许多方面,包括清晰明了、易于使用、动态的、专业的和响应的。
关键在于保持简单,使其易于使用,同时也要了解和尊重用户的需求。
有了一个好的网站导航,你的用户可以轻易地找到他们需要的信息,提高网站的用户体验,从而吸引更多的用户。
第7章 使用CSS制作网站导航

7.5.2
盒模型hack
了解了盒模型尺寸的计算原理之后,现在使用CSS模 拟一个盒模型,观察盒模型会带来什么样的问题。在标准方 式下,样式表应当如下。
div.box{ border: 20px solid; padding: 20px; margin: 20px; background: #ffc; width: 500px; }
7.9.2
使用div+h1标签制作
延续横向导航的设计思路,但换一种方式来组织我们 的导航部分的XHTML结构代码。 为了便于读者阅读,在本段代码中不再给每段文字加 上链接<a>标签。这次的XHTML部分的代码与横向导航略 有不同,没有继续使用ul和li标签,其实继续使用ul元素也 能完好地实现纵向导航系统,但是在这里需要更多方法来展 现CSS布局设计的灵活与方便性,以便于抛砖引玉,开拓更 多的设计思想。 1.h标签 2.制作纵向导航条实例
7.1
制作一个简单的横向文字导航条
门户网站的主导航一般都是选用横向导航的形式。这 是因为门户网站下方文字较多,而且每个频道又都有不同的 样式区别,因此在顶部固定一个区域,设计统一风格又不占 用过多空间的横向导航是最理想的选择。例如、 及国内的新浪、网易、腾讯等网站都是采用此种 导航形式。 1.display属性 2.list-style-type属性 3.制作横向文字导航条的实例
7.3
制作标签式导航
在简单的导航系统制作完成后,有必要再为导航增加更 多丰富的可用性设计。 它的导航采用的是类似文件夹标签的样式,这样的导航 样式正是目前网站上常见的,既美观又能让用户非常方便地 知道自己所处的位置。本节中也制作这样的一套导航系统。 1.边框样式属性 2.制作标签式导航实例
快速上手使用Dreamweaver进行网站导航和链接

快速上手使用Dreamweaver进行网站导航和链接第一章:认识DreamweaverDreamweaver是Adobe公司开发的一款专业网页设计软件,它具有强大的编辑和设计功能,能够帮助用户轻松地创建和编辑网页。
通过使用Dreamweaver,用户可以方便地管理网站的导航和链接。
第二章:创建网站导航栏要创建一个有效的网站导航栏,首先需要打开Dreamweaver软件并创建一个新的HTML文档。
接下来,选择“插入”菜单中的“导航栏”选项。
在弹出的“导航栏”对话框中,可以选择不同的导航栏样式,也可以根据需要进行自定义设置。
在设置完成后,点击“确定”按钮即可生成导航栏。
第三章:编辑网站导航栏生成导航栏后,可以通过双击导航栏进行编辑。
在编辑模式下,可以根据需要添加、删除或修改导航栏中的链接和按钮。
可以通过选择按钮来更改其外观,调整按钮的大小和位置,并更改按钮上显示的文本。
如果需要添加子菜单,可以在按钮上右键单击并选择“添加子菜单”选项。
通过编辑导航栏的设置,可以实现更加个性化的导航栏效果。
第四章:设置网站链接在Dreamweaver中设置网站链接非常简单。
首先需要选择要添加链接的文字或图像,并点击工具栏中的“链接”按钮。
在弹出的“链接”对话框中,可以选择链接的类型。
例如,可以将链接设置为跳转到其他网页、网站内的锚点或电子邮件地址。
在对话框中还可以设置链接的目标窗口和链接的标题等属性。
设置完成后,点击“确定”按钮即可创建链接。
第五章:管理网站导航和链接除了创建和编辑导航栏和链接外,Dreamweaver还提供了其他功能来管理网站导航和链接。
例如,可以使用“站点管理器”功能来管理整个网站的导航和链接。
在站点管理器中,可以查看和编辑网站的目录结构,并针对不同的页面设置导航和链接。
此外,Dreamweaver还提供了一些检查链接有效性的工具,可以帮助用户快速定位和解决链接错误。
第六章:优化网站导航和链接为了提高用户体验和网站的可用性,有几个技巧可以帮助优化网站的导航和链接。
wps表格如何制作网址导航

wps表格如何制作网址导航
我们可以通过wps表格来制作一个小型的网址导航栏,不会?不懂?,都没关系,下面就让店铺告诉你 wps表格制作网址导航的方法。
wps表格制作网址导航的方法:
1、打开WPS表格,在任意一个单元格中输入中文网站名称,也可以按照自己喜爱定义。
然后,在其他的单元格中输入要保存的网站名称,版式可以自己随意排列。
2、版式确定好之后,点击一个网站名称,鼠标移到菜单栏,点击插入--超链接。
3、在弹出的菜单中,填写文字说明,以及网站地址,建议先用浏览器打开网站,把地址复制下来,以免搞错,点击确定。
4、用同样的方法把其他单元格中的网站也加入超链接。
5、保存此表格,制作完毕。
在你下次要进网站的时候,就可以通过该表格进入了。
制作网页导航条

26.1.1 制作导航条背景
Snow
导航条背景主要由背景颜色和白色的分隔线组成,其制 作步骤如下所示。
26.1.2 制作导航动画
Snow
导航动画部分主要通过使用按钮、补间动画等结合动作 脚本,控制影片的播放以及链接,其制作步骤如下所示。
26.1.3 制作动画中的脚本
Snow
26.1.4 完成动画
■ 26.2.2 制作动画
Snow
制作完按钮后,将动画拖放到背景上,完成动画的制作, 其制作步骤如下所示。
Snow
26.3 制作含有二级菜单的导航条
本实例主要使用简单的脚本控制动画的播放位置,并使 用影片剪辑来显示下拉菜单的效果,其具体显示效果和 相关内容如下所示。
26.3.1 制作影片剪辑
Snow
26.2 制作横向导航栏
Snow
本实例制作的横向导航栏的显示效果是当光标滑过导航 文本时,文本内容显示出不同的背景,同时文本内容的 颜色也发生改变,其具体显示效果和相关内容如下所示。
26.2.1 制作导航按钮
Snow
导航按钮主要通过使用在按钮的关键帧中插入影片剪辑 的方法制作,其具体步骤如下所示。
制作网页导航条
Snow
本章主要讲解制作网页导航条的基本方法。网页导航条 是指用来链接站点各个部分区域,通过导航条,可以在 站点的各个部分进行跳转。本章中制作的导航条,包括 制作垂直导航条、水平导航条、有二级菜单的导航条等。是使用影片剪辑和按钮,制作当鼠 标悬停时导航条背景水平的动画,其具体显示效果和相 关内容如下所示。
Snow
导航按钮主要通过使用在按钮的关键帧中插入影片剪辑 的方法制作,其具体步骤如下所示。
26.3.2 制作动画
实验八制作网页导航条

实验八制作网页导航条实验八制作网页导航条使用实验八给的实验素材建立站点文件夹,然后制作如下的导航条。
一、利用列表制作垂直方向的导航栏步骤:1.在站点中新建nav01.html,页面设置如下。
2.在“插入”菜单中选择“Div”命令,在弹出的对话框中设置如下:3.在插入的Div标签中输入如下段落文字,给文字设置空链接并应用项目列表,如下图所示效果:4.打开【CSS样式】面板,新建以下CSS规则,保存在当前文档,具体设置如下:1)新建“ID”的样式#navigation,属性设置如下:2)新建“复合内容“样式#navigationul,属性设置如下:3)新建“复合内容”样式#navigation li ,属性设置如下4)新建“复合内容”样式#navigation li a ,属性设置如下5)新建“复合内容”样式#navigation li a:hover ,属性设置如下6)保存并预览该页面,最终效果图如下:7)可修改其中相应样式的属性,将导航菜单变为水平排列的菜单,操作参考如下:选择【CSS样式】面板中的#navigation样式,将【方框】分类中的“width”属性改为600px。
选择【CSS样式】面板中#navigationli样式,将【方框】分类中的“width”属性设置为100px。
“float(浮动)”属性设为:left(左对齐),单击【应用】按钮查看效果。
继续将“margin”的右right、左left属性分别设为5px,单击【应用】按钮查看效果。
最后单击【确定】按钮,则可看到垂直导航菜单变为水平导航菜单。
二、制作垂直方向的导航栏在Dreamweaver CC打开实验素材文件夹中的nav02文件夹中的nav02.html 文件,将图1左侧竖排的导航栏制作成如2的效果:图1 初始竖排导航栏图2 导航栏最终效果提示:(1)将左侧导航栏的ul项目列表标签设置一个id值是nav。
(2)设置如下CSS样式:#nav li {行高: 54px;列表项目符号: none;文本对齐方式:居中;背景图像: url(images/sec_menu_bg_b.jpg);背景图像不重复;}#nav li a {字体颜色黑色;去掉超链接下划线(文本修饰设置为无);}将#nav的第一个列表项li的class值设置为first,再继续设置如下CSS样式:#nav .first a {字体颜色: 白色;}#nav .first {背景图像: url(images/sec_menu_bg_a.jpg);背景图像不重复;}思考题:你能继续完善这个导航栏,使得当鼠标经过导航栏的超链接时,当前列表项变为蓝色背景图白色文字吗?三、按钮式的超链接在Dreamweaver CC打开实验素材文件夹中的nav03.html文件,设置CSS样式,实现如下图的按钮式超链接效果:(1)a {字体: #000000、12px、粗体;下划线: 无;显示(display): 块(block);左边界(margin-right): 20px;填充(padding):25px浮动(float): left;文本对齐: 居中;背景颜色:#d4d0c8上、左边框:1px #EEEEEE(浅灰色)实线右、下边框:1px #808080(深灰色)实线}(2)a:hover{背景颜色: #eee9e0;}(3)a:active{背景颜色:#d4d0c8上、左边框:1px #808080(深灰色)实线右、下边框: 1px #EEEEEE(浅灰色)实线}思考:网页中共有4个超链接,如果只希望其中两个呈现按钮的效果,其余两个仍保持超链接的普通样式,应该如何设计CSS样式?四、为超链接设置背景图片利用文件夹“nav04”中的素材,完成如下网页:banner1_bg.jpgbutton1_bg.jpg Button2.jpg button1.jpg五、打开文件夹“nav05”中的页面,按照以下步骤完成,效果如下:1.设置背景颜色:#666666;2.为列表UL添加ID样式:#list(1)高度26px;(完成全部样式设置后,尝试把此行代码删除,观察导航的变化,并思考原因;(2)项目列表符号:无;(3)底部边框:2px solid #0F3BA;3.把li设置为左浮动;4.为超链接a设置样式:样式内容自己思考;5.为超链接设置鼠标经过状态的样式a:hover鼠标经过超链接背景图片为hover.gif;6.第一个超链接“首页”表示当前页面,其背景图片与其他超链接不一样,请添加一个样式完成此效果。
网页导航制作

1:导航制作
学习要点:
1.创建项目
2.分析网站结构
3.完成首页导航制作。
一.创建项目
1.页面采用1280的最低宽度设计,去掉滚动条为1263像素。
采用固定布局,以像素(px)单位。
2.创建index.html文件,添加html5基本格式;img目录中存放图片,css目录中存放样式;创建style.css文件存放在css目录,并在html页面中引入css;
二.分析网站结构
首页分四部分:头部的导航、头部下方搜索区域、搜索区域下方页面主体、主体下方为页脚版权部分。
三.导航制作
本次课程我们完成导航的制作。
导航放入<header></header>元素中,左侧是LOGO,右侧是导航链接,如下图所示:
提示:
(1)Logo采用h1元素,是为了让搜索引擎更好的抓取关键字。
建议一个页面只设置一个h1元素,并将最重要的关键字放入其中。
(2)菜单<li>浮动后,<li>脱离文档流,导致<ul>将失去高度和宽度。
此时如果需要对<ul>进行整体背景设置,首先要给<ul>定义宽、高。
(3)Logo图片大小:240*70,png
(1)HTML部分:
CSS部分:。
网站导航与分类目录的创建

网站导航与分类目录的创建随着网络的发展,由于信息量过大,我们很难在没有导航的情况下找到我们需要的东西。
因此,网站导航和分类目录成为网站的必备功能之一。
在本文中,我们将探讨如何创建一个有效的网站导航和分类目录。
第一步:了解网站的主题和内容在创建网站导航和分类目录之前,我们需要了解网站的主题和内容。
这有助于我们为用户提供一个更准确的分类和导航体验。
例如,如果我们要创建一个科技网站的导航和分类目录,我们需要为每个主题领域(例如,计算机科学、物联网、人工智能等)创建不同的分类。
第二步:选择合适的导航和分类工具在选择导航和分类工具时,我们需要考虑以下因素:1.易于使用和维护:我们需要一个易于使用和维护的工具,这样我们就可以定期更新和维护分类目录。
2.搜索引擎优化:一个优化的导航和分类目录可以帮助网站获得更好的搜索引擎排名。
3.用户体验:用户应该能够轻松地找到他们需要的信息。
目前,有很多导航和分类工具可供选择。
其中包括WordPress 插件、开源软件以及自定义开发的工具。
我们应该根据网站的需求和最终目标来选择最合适的工具。
第三步:创建有效的分类结构创建一个有效的分类结构是至关重要的。
如果分类不够准确或完整,用户很难找到他们需要的信息。
在分类结构中,我们应该遵循以下几个原则:1.分类应该准确。
每个类别应该只包含与该类别主题相关的主题。
2.分类应该完整。
我们应该分类所有相关的主题,以便用户更容易地找到他们需要的信息。
3.分类结构应该是逻辑的。
我们应该创建一个逻辑结构,以便用户可以根据他们的需求浏览网站。
第四步:为每个类别选择一个合适的名称为每个类别选择合适的名称可以帮助用户更轻松地找到他们需要的信息。
这些名称应该是简洁的,但同时也应该准确地描述该主题。
我们可以使用关键字或词组作为类别名称,这可以帮助网站获得更好的搜索引擎排名。
第五步:为网站导航创建主题导航栏我们可以为网站导航创建一个主题导航栏,以帮助用户找到他们需要的信息。
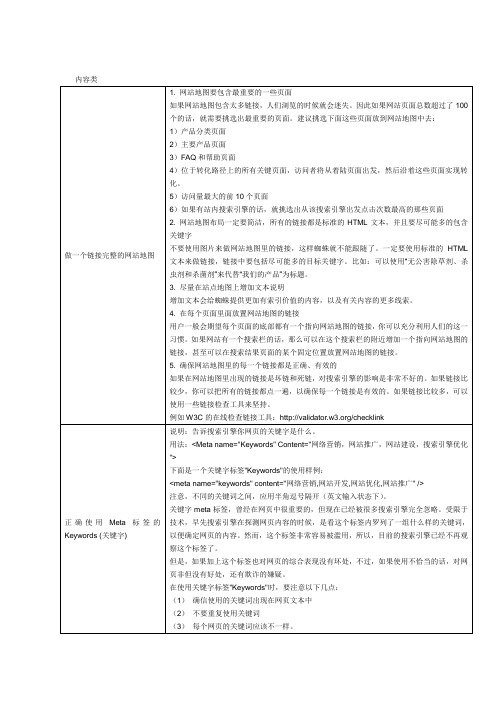
做一个链接完整的网站地图

标题title标签常见六个错误
页面标题在搜索引擎排名算法中的作用非常重要,如果书写不正确会严重影响到网页的排名和收录,本文介绍了标题<title>标签常范的六个错误。
1.网结果中有高的排名,并且点击率也会很小)
5)访问量最大的前10个页面
6)如果有站内搜索引擎的话,就挑选出从该搜索引擎出发点击次数最高的那些页面
2.网站地图布局一定要简洁,所有的链接都是标准的HTML文本,并且要尽可能多的包含关键字
不要使用图片来做网站地图里的链接,这样蜘蛛就不能跟随了。一定要使用标准的HTML文本来做链接,链接中要包括尽可能多的目标关键字。比如:可以使用“无公害除草剂、杀虫剂和杀菌剂”来代替“我们的产品”为标题。
正确使用Meta标签的Keywords (关键字)
说明:告诉搜索引擎你网页的关键字是什么。
用法:<Meta name="Keywords" Content="网络营销,网站推广,网站建设,搜索引擎优化">
下面是一个关键字标签"Keywords"的使用样例:
<meta name="keywords" content="网络营销,网站开发,网站优化,网站推广" />
9).页面上有很多图片是无害的,只要它们不挤走文字。如果你的网页充满了图片而只有很少的文字,那么你会有一些麻烦。首先,搜索引擎可能无法正确的识别你的网页所使用的语言,这样就有被搜索引擎把你的网页排除在你想要定向的国家之外了。同样,缺少文字可能对提高足够高的关键词出现率以得到高度排名形成挑战,并且,如果图片没有像精心撰写的文字一样有说服力的话,也可能会影响网页的转化率。
最常用的网页导航条制作步骤

在网页设计中,导航条的制作方法多种多样,像本文的这类导航条是最常用而且很容易制作的。
虽然做法不难,但很多网页都能使用,所以实用性很强,如果稍微改变一下就能做出相似的导航条,比如渐变上变化下,色彩变化下等,大家可以自己试验下,保证可以获得不一样的视觉感受。
建议:本文中的导航条颜色比较灰暗,原因是渐变色比较接近,如果喜欢获得比较靓丽的风格,可以加上白色渐变或色彩较大渐变色,这样视觉上就会差别很大了最终效果1、创建一个新文件600 * 140px。
现在选择圆角矩形工具制作一个圆角矩形如下图。
2、应用层样式:内发光,混合模式:滤色,方法:柔和。
3、渐变叠加:颜色设置为:#5e80a3,#839db8,#b8c7d6。
4、描边: #5e80a3。
5、这就是它应该呈现的样子。
6、现在打上菜单文字,字体Segoe,大小:14 pt,颜色白色#ffffff。
7、给字体链接应用层效果:描边 #53769a。
8、创建一个新层。
选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充。
9、复制这个层接着在每个链接之间添加每个线条。
现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。
按下Del然后采取相同的方法处理上方的线条。
10、将线条图层的混合模式改为柔光。
11、使用矩形选框工具选取你链接的内部区域(在两个线条之间)然后填充任何你想要的颜色。
12、现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d3。
13、这就是它应该呈现的样子。
14、现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。
15、应用如下的层效果到形状图层: 内发光(混合模式:叠加)。
16、渐变叠加: #e6e6e6 和 #ffffff。
17、描边: #5e80a3。
18、这就是它应该呈现的样子。
19、在形状内输入“search”使用Segoe字体,大小为 12pt 颜色#7b7b7b。
网页导航条制作教程

网页导航条制作教程网页导航条对于一个网页的设计非常重要,它能够帮助用户快速找到他们所需要的内容,提高网站的易用性。
下面是一个简单的网页导航条制作教程。
首先,你需要决定导航条的位置和样式。
通常,导航条位于页面的顶部或侧边,并且使用水平的菜单栏。
你可以使用HTML和CSS来创建导航条的基本结构和样式。
其次,你需要创建一个HTML文件,并在其中添加导航条的代码。
例如:```<nav><ul><li><a href="#">首页</a></li><li><a href="#">关于</a></li><li><a href="#">产品</a></li><li><a href="#">联系我们</a></li></ul></nav>```这段代码创建了一个包含四个链接的无序列表。
你可以根据你的需求修改链接的文本和URL。
接下来,你可以使用CSS来样式化导航条。
例如,你可以为导航条设置背景颜色、字体样式、边框等。
你可以使用一些CSS属性来改变导航条的外观,比如`background-color`、`font-family`、`border`等。
你还可以使用CSS选择器来选择导航条中的元素,并针对每个元素设置不同的样式。
最后,你可以为导航条中的链接添加交互效果。
例如,你可以在鼠标悬停时改变链接的颜色或添加动画效果。
你可以使用CSS的伪类选择器,如`:hover`来实现这些效果。
完成以上步骤后,你就成功地创建了一个简单的网页导航条。
你可以在不同页面中重用这个导航条,或者根据需要进行修改和扩展。
总结起来,制作网页导航条需要以下步骤:确定导航条的位置和样式、创建HTML结构、使用CSS样式化导航条、为链接添加交互效果。
网站导航怎么做呢

网站导航怎么做呢
网址导航(Directindustry Web Guide)就是一个集合较多网址,并按照一定条件进行分类的一种网址站。
大家知道网站导航怎幺做吗?下面我们就给大家详细介绍一下吧!
我们首先要说的就是关于站内导航的内容
在网站中,导航内容是对网站整体将要展示的信息的一个总结,首先就要确保导航栏目名称和详情页要一一对应,来避免站内信息不一致的现象发生,在对导航标题进行确定时,需要保持导航标题的简洁,尽量避免过于杂乱的信息出现在导航中,可以采用其他形式来展现网站信息。
接下来我们就要说说关于网站导航的模式了
我们常见的模式有很多种,比如我们经常见到的侧边导航和垂直导航或者顶部居中类型的导航,一般的,网站是根据所要展现的内容来选取不同类型的导航模式,当我们网站内容偏少时,我们可以采用水平式的导航来部署,以此来突出网站的核心内容,简洁明了,同时也避免了网站页面空的弊端。
在网站内容偏多的情况下,我们建议使用固定式的导航模式,这样用户在我们站点中浏览的时候,导航就会像目录一样展现出来,用户在任何页面都可以通过导航目录在最短时间内返回目标信息实现继续访问该页面,这样就可以进一步提升网站的用户体验度。
当站点内容较多时,大部分用户比较习惯使用鼠标来实现滑动站内信息,来更快捷的浏览内容,这时我们就建议采用垂直模式的导航,这样可以方便用户在读取信息时始终保持在一个位置可以在最短时间内找到。
相信大家都听说过细节决定成败这句话
没错,关于站内导航的一些细节问题也能够影响到用户的使用,如果大家。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
添加之后,我们就可以对这样的导航进行简单
的编辑。可以添加自己常用的网站,也可以对自己
添加的网站进行归类。我简单的做了一个大家可以
看看。
对了做出来就是这样的。什么?你觉得不好
看,那么我们可以对其美化一下。这点还是做的很贴ຫໍສະໝຸດ Baidu的。我下面做了一下简单的美化大家可以
看看
简单的做了一下美化,还挺好看的(得意--)
好了,看到这里我想你也会做一个自己的导航了,
动手做一下吧。
怎么制作一个网址导航
z9c9e 网址之家 /
很多朋友有的时候想拥有一个属于自己的网
址导航,可是又不想花钱该怎么办呢,其实这个百
度可以做到。在这里分享下,怎么利用制作一个属于自己的网址导航。
其实不少朋友已经发现了,现在的可以自己添加网址了,接下来我用的方式简单的教大家做
