css position用法详解
深入理解css中position属性及z-index属性

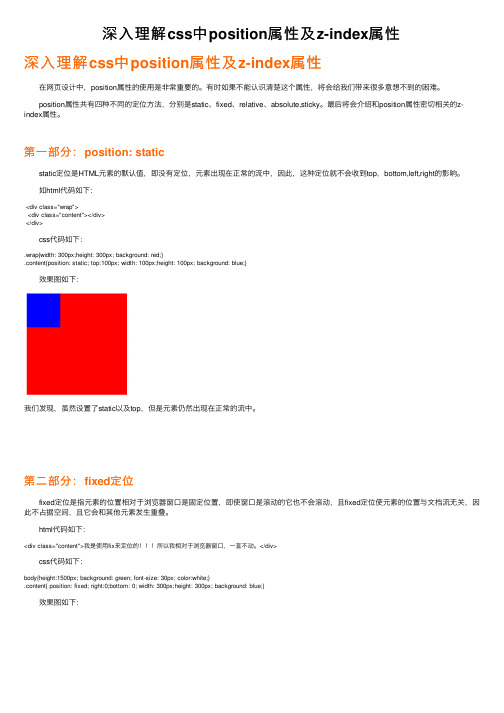
深⼊理解css中position属性及z-index属性深⼊理解css中position属性及z-index属性 在⽹页设计中,position属性的使⽤是⾮常重要的。
有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难。
position属性共有四种不同的定位⽅法,分别是static、fixed、relative、absolute,sticky。
最后将会介绍和position属性密切相关的z-index属性。
第⼀部分:position: static static定位是HTML元素的默认值,即没有定位,元素出现在正常的流中,因此,这种定位就不会收到top,bottom,left,right的影响。
如html代码如下:<div class="wrap"><div class="content"></div></div> css代码如下:.wrap{width: 300px;height: 300px; background: red;}.content{position: static; top:100px; width: 100px;height: 100px; background: blue;} 效果图如下:我们发现,虽然设置了static以及top,但是元素仍然出现在正常的流中。
第⼆部分:fixed定位 fixed定位是指元素的位置相对于浏览器窗⼝是固定位置,即使窗⼝是滚动的它也不会滚动,且fixed定位使元素的位置与⽂档流⽆关,因此不占据空间,且它会和其他元素发⽣重叠。
html代码如下:<div class="content">我是使⽤fix来定位的!!!所以我相对于浏览器窗⼝,⼀直不动。
</div> css代码如下:body{height:1500px; background: green; font-size: 30px; color:white;}.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;} 效果图如下:即右下⾓的div永远不会动,就像经常弹出来的⼴告!!!值得注意的是:fixed定位在IE7和IE8下需要描述!DOCTYPE才能⽀持。
一张图看懂css的position里的relative和absolute的区别

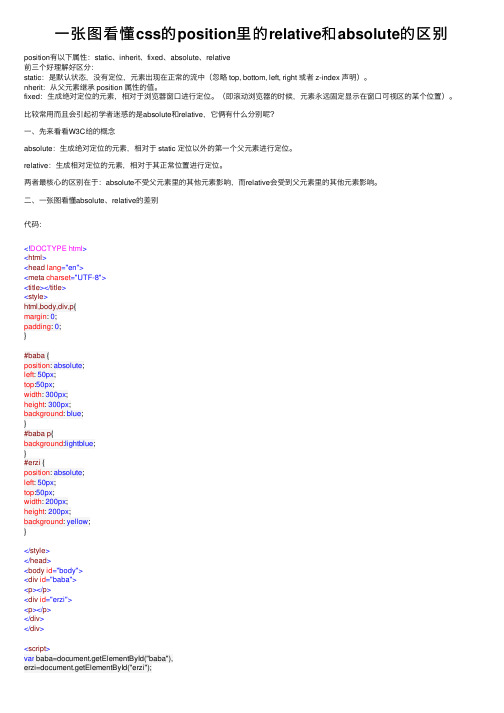
⼀张图看懂css的position⾥的relative和absolute的区别position有以下属性:static、inherit、fixed、absolute、relative前三个好理解好区分:static:是默认状态,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
nherit:从⽗元素继承 position 属性的值。
fixed:⽣成绝对定位的元素,相对于浏览器窗⼝进⾏定位。
(即滚动浏览器的时候,元素永远固定显⽰在窗⼝可视区的某个位置)。
⽐较常⽤⽽且会引起初学者迷惑的是absolute和relative,它俩有什么分别呢?⼀、先来看看W3C给的概念absolute:⽣成绝对定位的元素,相对于 static 定位以外的第⼀个⽗元素进⾏定位。
relative:⽣成相对定位的元素,相对于其正常位置进⾏定位。
两者最核⼼的区别在于:absolute不受⽗元素⾥的其他元素影响,⽽relative会受到⽗元素⾥的其他元素影响。
⼆、⼀张图看懂absolute、relative的差别代码:<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>html,body,div,p{margin: 0;padding: 0;}#baba {position: absolute;left: 50px;top:50px;width: 300px;height: 300px;background: blue;}#baba p{background:lightblue;}#erzi {position: absolute;left: 50px;top:50px;width: 200px;height: 200px;background: yellow;}</style></head><body id="body"><div id="baba"><p></p><div id="erzi"><p></p></div></div><script>var baba=document.getElementById("baba"),erzi=document.getElementById("erzi");baba.children[0].innerHTML="我是"+baba.id; erzi.children[0].innerHTML="我是"+erzi.id; </script></body></html>View Code。
css样式中position:absolute和position:relative水平居中

css样式中position:absolute和position:relative⽔平居中⾸先我们要了解样式中的这两种定位;
absolute(绝对定位):将被赋予的对象从⽂档流中拖出,使⽤left,right,top,bottom等属性相对于最接近的⼀个最有定位设置的⽗级对象进⾏绝对定位,如果⽗级没有进⾏定位属性设置,则按照默认规则来设定(根据body左上⾓作为参考进⾏定位),同时绝对定位的对象可层叠。
relative(相对定位):对象不可重叠,使⽤left,right,top,bottom等属性在正常的⽂档流中进⾏定位,其对象不可以层叠。
居中:
1,对于使⽤了absolute定位的对象为了达到⾃适应居中的效果,要设置其作⽤对象的宽度;例如以下代码实现的居中
.ceshi
{
position:absolute;
bottom: 10%;
display: block;
width: 250px;
left:50%;
margin-left:-125px;
}
2,对于使⽤了relative定位的对象达到居中的效果,因为其在正常的⽂档流中,所以其参考对象为其⾃⾝,可以进⾏如下设置:
.ceshi2
{
margin:0 auto;
}。
position的默认值

Position的默认值1. 什么是position?在计算机编程中,position(位置)是一个用于控制元素在网页布局中的属性。
它决定了一个元素相对于其父元素或文档的位置。
2. position的默认值在CSS中,position属性有四个可能的值:static、relative、fixed和absolute。
其中,position的默认值是static。
3. static的特性•static是position属性的默认值,当没有显式地指定position时,元素的position值被默认设置为static。
•static定位是元素的默认定位方式,它使元素按照文档流的方式进行布局,不受top、bottom、left、right等属性的影响。
•static定位的元素不会受到其他元素的影响,它们会被其他元素覆盖或者覆盖其他元素。
•static定位的元素无法通过z-index属性来改变其在堆叠顺序中的位置。
4. relative的特性•relative定位是相对于元素自身在文档流中的位置进行定位。
•relative定位的元素仍然占据其原始空间,并根据top、bottom、left、right属性进行偏移。
•relative定位的元素不会影响其他元素的布局,它们在文档流中的位置保持不变。
•relative定位的元素可以通过z-index属性来改变其在堆叠顺序中的位置。
5. fixed的特性•fixed定位是相对于浏览器窗口进行定位的,即使页面滚动,元素也会保持在固定的位置。
•fixed定位的元素脱离了文档流,不会影响其他元素的布局。
•fixed定位的元素可以通过top、bottom、left、right属性进行偏移。
•fixed定位的元素可以通过z-index属性来改变其在堆叠顺序中的位置。
6. absolute的特性•absolute定位是相对于最近的已定位祖先元素进行定位的,如果不存在已定位的祖先元素,则相对于文档进行定位。
css position 定位

盒子的定位
2 盒子的定位
第 14
20.2.1 定位方式——position 定位方式 20.2.2 设置位置 设置位置——top、bottom、right、left 、 、 、
章
HTML/CSS/JavaScript 标准教程实例版(第3版)
20.2.1 定位方式 定位方式——position
第 14 章
结论: 结论:
2 相对定位实验1—一个子块的情况
<body> <div id="father"> <div id="block1">Box-1</div> </div> </body>
<style type="text/css"> <style body{ type="text/css"> <style body{ type="text/css"> margin:20px; body{ margin:20px; font :Arial 12px; margin:20px; font :Arial 12px; } font :Arial 12px; } #father{ } #father{ background-color:#a0c8ff; #father{ background-color:#a0c8ff; border:1px dashed #000000; background-color:#a0c8ff; border:1px dashed #000000; padding:15px; border:1px dashed #000000; padding:15px; } padding:15px; } #block1{ } #block1{ background-color:#fff0ac; #block1{ background-color:#fff0ac; border:1px dashed #000000; background-color:#fff0ac; border:1px dashed #000000; padding:10px; border:1px dashed #000000; padding:10px; position:relative; padding:10px; position:relative; left:30px; position:relative; left:-30px; top:30px; right:-30px; } top:-30px; bottom:-30px; </style> } HTML/CSS/JavaScript 标准教程实例版(第3版) } </style>
CSS中position的几个属性值

CSS中position的⼏个属性值position的四种取值:static:static定位就是不定位,出现在哪⾥就显⽰在哪⾥,这是默认取值,只有在你想覆盖以前的定义时才需要显⽰指定relative:relative 就是相对元素static定位时的位置进⾏偏移,如果指定static时top是50象素,那么指定relative并指定top是10象素时,元素实际top就是60象素了。
absolute:absolute绝对定位,直接指定top、left、right、bottom。
有意思的是绝对定位也是“相对”的。
它的坐标是相对其容器来说的。
容器⼜是什么呢,容器就是离元素最近的⼀个定位好的“祖先”,定位好的意思就是其Position是absolute或fixed或relative。
如果没有这个容器,那就使⽤浏览器初始的,也就是body或者html元素。
标准是说只需要指定left和right,width可以⾃动根据容器宽度计算出来,可惜ie不⽀持。
fixed:fixed才是真正的绝对定位,其位置永远相对浏览器位置来计算。
⽽且就算⽤户滚动页⾯,元素位置也能相对浏览器保持不变,也就是说永远可以看到,这个做⼀些彩单的时候可以⽤。
可惜的是ie还不⽀持relative,absolute,fixed需要指定具体位置relative,absolute,fixed如果不指定它的top,left等属性,那么它的position实际上依然是static。
使⽤了relative,absolute,fixed就必须指定具体的位置。
Java代码1. <html >2. <head>3. <meta http-equiv="content-type" content="text/html" charset="gb2312">4. <style> *{margin:0;padding:0} </style>5. </head>6. <body>7. <div style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">8. <div style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></div>9. <div style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></div>10. <div style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></div>11.12. <!--⿊⾊(black)的是fixed的,所以它直接以浏览器窗⼝开始计算left和top的值13. 红⾊(red)和蓝⾊(blue)分别是absolute和relative他们都是从⽗对象开始计算left和top的值,14. 只是因为有⼀个是absolute所以产⽣了重叠效果,没有被另外⼀个挤⾛。
css中相对(relative)与绝对(absolute)定位用法详解

css中相对(relative)与绝对(absolute)定位用法详解
CSS中的定位(position)常用的属性有两个:relative(相对)和absolute(绝对)。
有很多人对这两个的用法还不是很清楚,这里做一些细致的讲解。
position:relative; 表示相对定位,被定位了这个属性的标签在所属的范围内可以进行上下左右的移,这里的移动与padding或是margin所产生的位置变化是不一样的。
padding与margin是元素本身的一种边距与填充距离并不是真正的移动,而被定义为relative的元素是真正的移动,这所产生的移动距离是从margin的外围到父级标签内侧之间这一段。
position:absolute; 表示绝对定位,如果定义了这个属性的元素,其位置将依据浏览器左上角的0点开始计算,并且是浮动正常元素之上的。
那么当你需要某个元素定位在浏览器内容区的某个地方就可以用到这个属性。
于是产生了一个问题:现在大家做的网页大部分是居中的,如果我需要这个元素跟着网页中的某个元素位置,不论屏幕的分辨率是多少它的位置始终是针对页内的某个元素的,靠单纯的absolute是不行的。
正确的解决方法是:在元素的父级元素定义为position:relative;(这里可以是祖父级,也可以是position:absolute;,多谢谢old9的提出)需要绝对定位的元素设为position:absolute;
这样再设定top,right,bottom,left的值就可以了,这样其定位的参照标准就是父级的左上角padding的左上侧。
css中的positionz-indexemremzoom的基本用法

css中的positionz-indexemremzoom的基本⽤法1、position定位:CSS 定位和浮动CSS 为定位和浮动提供了⼀些属性,利⽤这些属性,可以建⽴列式布局,将布局的⼀部分与另⼀部分重叠,还可以完成多年来通常需要使⽤多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于⽗元素、另⼀个元素甚⾄浏览器窗⼝本⾝的位置。
CSS 定位机制CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除⾮专门指定,否则所有框都在普通流中定位。
也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下⼀个接⼀个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
⾏内框在⼀⾏中⽔平布置。
可以使⽤⽔平内边距、边框和外边距调整它们的间距。
但是,垂直内边距、边框和外边距不影响⾏内框的⾼度。
由⼀⾏形成的⽔平框称为⾏框(Line Box),⾏框的⾼度总是⾜以容纳它包含的所有⾏内框。
不过,设置⾏⾼可以增加这个框的⾼度。
相对定位、绝对定位和浮动。
position 属性值的含义:static元素框正常⽣成。
块级元素⽣成⼀个矩形框,作为⽂档流的⼀部分,⾏内元素则会创建⼀个或多个⾏框,置于其⽗元素中。
relative元素框偏移某个距离。
元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute元素框从⽂档流完全删除,并相对于其包含块定位。
包含块可能是⽂档中的另⼀个元素或者是初始包含块。
元素原先在正常⽂档流中所占的空间会关闭,就好像元素原来不存在⼀样。
元素定位后⽣成⼀个块级框,⽽不论原来它在正常流中⽣成何种类型的框。
fixed元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本⾝。
2.z-index 元素堆叠排序z-index⽤于设置或检索对象的堆叠顺序,对应的脚本特性为zIndex。
z-index的数值越⼤,该元素的堆叠层级越⾼。
position的默认值

position的默认值Position的默认值Position是CSS中常用的属性之一,用于设置元素的定位方式。
在CSS中,Position有四种取值:static、relative、absolute和fixed。
其中,static是默认值。
一、StaticStatic是元素的默认定位方式。
当没有设置任何定位属性时,元素会自动采用Static定位方式。
Static定位不会受到top、right、bottom 和left等属性的影响,元素会根据文档流自动排列。
二、RelativeRelative相对于元素原本的位置进行定位。
相对定位不会使元素脱离文档流,所以其他元素位置不会改变。
当使用top、right、bottom和left等属性时,元素会相对于原本位置进行偏移。
三、AbsoluteAbsolute是相对于最近的已经定位(position值为relative或absolute)父级元素进行定位。
如果没有已经定位的父级元素,则以body为基准进行偏移。
Absolute能够使元素脱离文档流,并且不占据原本位置。
四、FixedFixed是相对于浏览器窗口进行定位。
Fixed能够使元素脱离文档流,并且不占据原本位置。
当滚动页面时,Fixed会固定在浏览器窗口中指定位置。
总结:CSS中Position属性有四种取值:static、relative、absolute和fixed。
其中Static是默认值。
Static定位不会受到top、right、bottom和left等属性的影响,元素会根据文档流自动排列。
其他三种定位方式都能够使元素脱离文档流,并且不占据原本位置。
Relative 相对于元素原本的位置进行定位,Absolute是相对于最近的已经定位(position值为relative或absolute)父级元素进行定位,而Fixed 是相对于浏览器窗口进行定位。
CSSposition居中(水平,垂直)

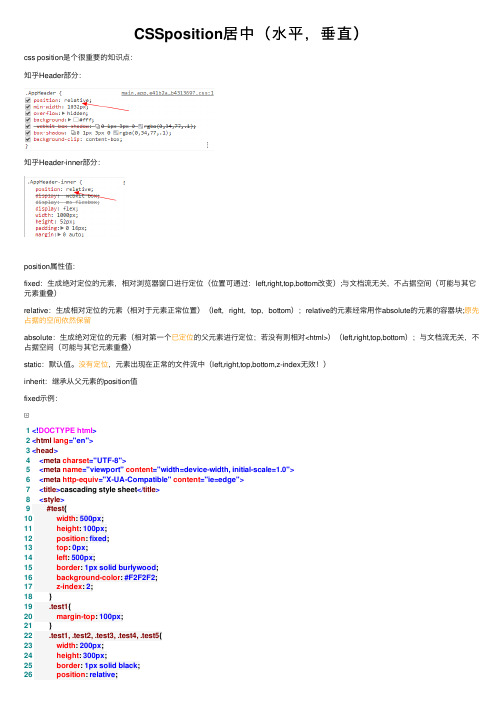
CSSposition居中(⽔平,垂直)css position是个很重要的知识点:知乎Header部分:知乎Header-inner部分:position属性值:fixed:⽣成绝对定位的元素,相对浏览器窗⼝进⾏定位(位置可通过:left,right,top,bottom改变);与⽂档流⽆关,不占据空间(可能与其它元素重叠)relative:⽣成相对定位的元素(相对于元素正常位置)(left,right,top,bottom);relative的元素经常⽤作absolute的元素的容器块;原先占据的空间依然保留absolute:⽣成绝对定位的元素(相对第⼀个已定位的⽗元素进⾏定位;若没有则相对<html>)(left,right,top,bottom);与⽂档流⽆关,不占据空间(可能与其它元素重叠)static:默认值。
没有定位,元素出现在正常的⽂件流中(left,right,top,bottom,z-index⽆效!)inherit:继承从⽗元素的position值fixed⽰例:1<!DOCTYPE html>2<html lang="en">3<head>4<meta charset="UTF-8">5<meta name="viewport" content="width=device-width, initial-scale=1.0">6<meta http-equiv="X-UA-Compatible" content="ie=edge">7<title>cascading style sheet</title>8<style>9 #test{10 width: 500px;11 height: 100px;12 position: fixed;13 top: 0px;14 left: 500px;15 border: 1px solid burlywood;16 background-color: #F2F2F2;17 z-index: 2;18 }19 .test1{20 margin-top: 100px;21 }22 .test1, .test2, .test3, .test4, .test5{23 width: 200px;24 height: 300px;25 border: 1px solid black;26 position: relative;27 left: 500px;28 background-color: gray;29 }30</style>31</head>32<body>33<div id="test"></div>34<div class="test1">1</div>35<div class="test2">2</div>36<div class="test3">3</div>37<div class="test4">4</div>38<div class="test5">5</div>3940</body>41</html>View Code#test部分始终固定在上⽅,不发⽣移动。
css中position的用法

css中position的用法CSS中的position属性是用来控制元素在网页中的位置。
它可以让我们更加灵活地布局和设计页面。
本文将为大家详细介绍CSS中position属性的用法。
第一步:介绍position的类型CSS中的position属性有4种类型:1. static:默认值。
元素在文档流中,不受top、bottom、left、right属性的影响。
2. relative:元素在文档流中,但可以通过top、bottom、left、right属性进行偏移。
3. absolute:元素脱离文档流,相对于最近的具有定位属性的父元素进行偏移。
4. fixed:元素脱离文档流,相对于浏览器窗口进行偏移。
第二步:介绍各种position的使用方法1. static因为static是默认值,所以使用时无需设置position属性,元素会按照默认规则在文档流中显示。
2. relative使用relative可以使元素从原来的位置进行偏移。
例如,设置top:20px可以使元素在当前位置向下偏移20px。
左右偏移同理,分别使用left和right属性。
这样偏移后,元素仍然在文档流中,不会对其他元素位置造成影响。
3. absolute使用absolute将使元素脱离文档流,不再占用原来的位置,相对于最近的具有定位属性的父元素进行定位,如果没有,则相对于文档进行定位。
可以使用top、bottom、left、right属性对元素进行定位。
例如,设置top: 50px,left: 100px,将使元素相对于父元素向下偏移50px,向右偏移100px。
如果想要元素生成一个新的定位上下文,可以给它的父元素设置position为relative或者其他的定位属性。
4. fixed使用fixed将使元素脱离文档流,相对于浏览器窗口进行定位。
可以使用top、bottom、left、right属性对元素进行定位。
例如,设置top: 50px,left: 100px,将使元素在浏览器窗口中向下偏移50px,向右偏移100px。
关于CSS的 position 属性

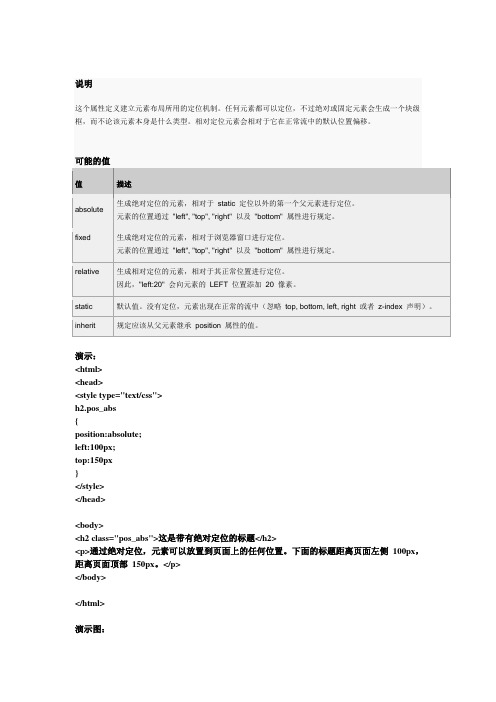
演示:<html><head><style type="text/css">h2.pos_abs{position:absolute;left:100px;top:150px}</style></head><body><h2 class="pos_abs">这是带有绝对定位的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置。
下面的标题距离页面左侧100px,距离页面顶部150px。
</p></body></html>演示图:相关:CSS中position的absolute和relative 的应用之前老弄不明白,只能凭借一点短期内“虐出来的经验”制作需要的效果,后来仔细研究了一下Hutia的XScroller,并且仔细看了文档,才知道这个position属性其实是指本体对上级的定位。
如果这么理解,就好办了。
默认的属性值都是static,静态。
就不用多说了。
最关键的是relative(相对)以及absolute(绝对)。
往往我们如果是COPY别人的代码,会把absolute属性与left、top配合起来制作相关的“悬浮层”效果。
然而有时候我们需要针对某一个容器的悬浮效果,而不是针对窗口的。
这时候通过高度、宽度的计算不但麻烦,而且几乎无法完美实现效果。
我一开始也无能为力,后来发现只要把其上一级的样式属性position设置为relative就可以了。
也就是说,position的属性值的效果,直接受其容器样式中position属性值影响。
例如如下A-B的嵌套结构<div id="A"><div id="B"></div></div>当A的position为relative时,B的position为absolute才有效。
css position 用法

css position 用法
CSS `position` 属性用于指定元素的定位方式。
常用的 `position` 属性值有以下几种:
1. `static`:默认值,元素根据正常的文档流进行定位,无需设置 `top`、`bottom`、`left`、`right` 属性。
2. `relative`:相对定位,通过设置 `top`、`bottom`、`left`、
`right` 属性,相对于其正常位置进行定位。
相对定位的元素仍保持文档流中的位置,并且其他元素不会被调整。
3. `absolute`:绝对定位,通过设置 `top`、`bottom`、`left`、
`right` 属性,在父元素或最近的定位祖先元素内进行定位。
绝对定位的元素会脱离文档流,并且其他元素会被调整。
4. `fixed`:固定定位,通过设置 `top`、`bottom`、`left`、`right` 属性,相对于浏览器窗口进行定位。
固定定位的元素不会随页面滚动而移动。
此外,还有两种特殊的 `position` 值:
1. `inherit`:继承父元素的 `position` 属性值。
2. `sticky`:粘性定位,元素根据正常文档流进行定位,但是
在滚动到特定位置时会变为固定定位。
需要设置 `top`、
`bottom`、`left`、`right` 属性以及 `z-index` 属性才能生效。
这些 `position` 值可以与其他 CSS 属性(如 `top`、`bottom`、`left`、`right`、`z-index`)一起使用,以实现更灵活的定位效果。
position 水平居中实现方法

position 水平居中实现方法以position 水平居中实现方法为标题在网页设计中,我们经常会遇到需要将某个元素水平居中的需求。
使用CSS的position属性可以实现元素的定位和居中,其中position: absolute和position: relative是常用的两种方式。
本文将重点介绍如何使用这两种方式实现水平居中。
一、position: absolute方式实现水平居中1. 首先,需要将父元素设置为相对定位,即设置position: relative。
2. 然后,将需要居中的元素设置为绝对定位,即设置position: absolute。
3. 接着,通过设置left和right属性为0,将元素的左右边距都设置为0。
4. 最后,使用margin: 0 auto;将元素水平居中。
示例代码如下:```css<style>.parent {position: relative;}.child {position: absolute;left: 0;right: 0;margin: 0 auto;}</style><div class="parent"><div class="child">水平居中的内容</div></div>```通过以上代码,我们将child元素水平居中在parent元素中。
二、position: relative方式实现水平居中1. 首先,将需要居中的元素设置为相对定位,即设置position: relative。
2. 接着,使用margin: 0 auto;将元素水平居中。
示例代码如下:```css<style>.child {position: relative;margin: 0 auto;}</style><div class="child">水平居中的内容</div>```通过以上代码,我们将child元素水平居中。
CSS position绝对定位absolute relative

DIV CSS position绝对定位absolute relative教程篇常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现。
一、position语法与结构position语法:position : static absolute relativeposition参数:static : 无特殊定位,对象遵循HTML定位规则absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。
而其层叠通过css z-index属性定义。
此时对象不具有边距,但仍有补白和边框relative : 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置position说明:设置对象的定位方式,可以让布局层容易位置绝对定位,控制盒子对象更加准确。
二、position实际用处绝对定位position用于定位盒子对象,有时一个布局中几个小对象,不易用css padding、css margin进行相对定位,这个时候我们就可以使用绝对定位来轻松搞定。
特别是一个盒子里几个小盒子不规律的布局,这个时候我们使用position 绝对定位非常方便布局对象。
绝对定位position示范适用图、不规律布局,为即可利用position:absolute;position:relative进行绝对定位绝对定位与float浮动不能同时使用,比如一个大盒子里有的是绝对定位,有的是使用css float浮动定位,这样IE6浏览器将不会显示改大对象里的这些绝对定位与相对定位,这也算是IE6 CSS HACK吧,注意不要混用即可。
三、绝对定位使用条件position:absolute;position:relative绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
详解CSSposition属性

详解CSSposition属性原⽂地址:position是CSS中⾮常重要的⼀个属性,通过position属性,我们可以让元素相对于其正常位置,⽗元素或者浏览器窗⼝进⾏偏移。
postion 也是初学者容易搞不清楚状况的⼀个属性,本⽂将从最基础的知识讲起,谈谈关于positon属性的⼀些理论与应⽤。
基础知识postion属性我们成为定位,它有4个不同类型的定位,这些类型会影响元素的⽣成⽅式,下⾯我们详细说明position属性。
position四种类型(1)staticstatic是position属性的默认值,默认情况下,块级元素和⾏内元素按照各⾃的特性进⾏显⽰(2)relativerelative翻译成中⽂称相对定位,设置了这个属性后,元素会根据top,left,bottom,right进⾏偏移,关键点是它原本的空间仍然保留。
我们看下⾯例⼦:HTML代码<div class="relative"></div><div></div>CSS代码div { background: #0094ff; width: 250px; height: 100px; }.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }效果图在这个例⼦中,div.relative相对定位,并且left设置为20px,left设置为50px,其相对于⽗元素进⾏偏移,并且原本的空间也占据着,下⾯的元素并不会顶替上去。
(3)absolute元素设置成absolute后会脱离⽂档流,并且不占有原本的空间,后⾯的元素会顶替上去,⽽且不论元素是⾏内元素还是块级元素,都会⽣成⼀个块级框,也就是例如⾏内元素span设置了absolute后就可以设置height和width属性了。
CSS浮动与定位的高级知识点

CSS浮动与定位的高级知识点CSS中的浮动(float)和定位(position)是布局和定位元素的两种重要技术,掌握它们的高级知识点能够更好地运用它们实现网页设计中的各种效果和布局。
本文将介绍CSS浮动与定位的高级知识点,包括浮动和定位的基本原理、常见的使用场景以及注意事项。
通过学习本文,读者将更好地理解和运用CSS中浮动和定位的技术。
一、浮动(float)技术1. 基本原理浮动是CSS中一种布局方式,可以实现元素(通常是块级元素)的水平排列。
元素通过设置float属性为left或right来进行浮动。
浮动元素不再占据正常文档流的位置,而是根据其浮动方向向父元素的左侧或右侧靠拢。
2. 清除浮动在使用浮动布局时,经常会遇到浮动元素引起的父元素高度塌陷的问题。
为了解决这个问题,可以使用清除浮动的技术。
其中,常用的清除浮动的方法包括:使用空元素清除浮动、使用伪元素清除浮动和使用clear属性清除浮动。
3. 浮动与文本流浮动元素通过浮动脱离正常文档流,但仍然会影响周围的文本流。
为了控制文字绕排的方式,可以使用CSS中的clear属性,通过设置clear属性,使得元素在浮动元素下方开始。
4. 浮动与宽度当浮动元素宽度超过其父元素宽度时,会自动换行显示,而不会超出父元素的范围。
这是因为浮动元素会尽量占据自身所需的宽度,并自动溢出到下一行。
二、定位(position)技术1. 定位的基本原理定位是CSS中一种精确布局元素的方式。
通过设置元素的position 属性以及top、right、bottom和left属性,可以将元素定位到指定的位置。
常用的position属性值包括:static、relative、absolute和fixed。
2. 相对定位(relative)相对定位是相对于元素在文档流中的原始位置进行定位,即在正常文档流中占据原来的空间。
通过设置top、right、bottom和left属性的值来调整元素的位置。
position在css中的用法

position在css中的用法CSS中的position属性被用于控制HTML元素在网页上的定位方式。
这个属性非常重要,因为通过使用position属性,我们可以精确地放置和定位元素,从而实现更丰富、更具创意的网页设计。
在本文中,我们将一步一步地回答关于position属性的问题,并探讨其用法和一些常见的应用场景。
1. 什么是position属性?position属性定义了元素的定位方式。
它有四个值可选:- static:默认值,元素按照正常的文档流进行排列。
无法通过top、right、bottom和left属性来调整元素的位置。
- relative:元素相对于其正常位置进行定位。
可以使用top、right、bottom和left属性来调整元素的位置。
- absolute:元素相对于其最近的已被定位的父元素进行定位。
如果没有已被定位的父级元素,则相对于页面的body元素进行定位。
- fixed:元素相对于浏览器窗口进行定位,并始终保持在相同的位置,即使页面滚动。
2. 如何使用position属性?在CSS中,我们可以使用以下方式来应用position属性:css.element {position: value;}3. static值的作用是什么?static值是position属性的默认值。
它表示元素按照正常的文档流进行排列。
在使用static值时,top、right、bottom和left属性无效,无法通过它们来调整元素的位置。
4. relative值的作用是什么?relative值让元素相对于其正常位置进行定位。
它是相对于元素在文档流中的原始位置进行偏移。
通过设置top、right、bottom和left属性,我们可以将元素沿着水平和垂直方向上移动。
如果两个相邻的元素都设置了relative值,并且一个元素设置了top、right、bottom或left属性,那么两个元素之间的留白将保持不变。
css中的相对定位和绝对定位

css中的相对定位和绝对定位
1.position:relative;如果对⼀个元素进⾏相对定位,⾸先它将出现在他所在的位置上。
然后通过设置垂直或⽔平的位置,让这个元素“相对于”它的原始起点进⾏移动。
(再⼀点,相对定位时,⽆论是否进⾏移动,元素仍然占据原来的空间。
因此,移动元素会导致它覆盖其他框)例如#mybox{position:relativ;left:20px;top:20px;}效果就是使这个层乡下和向左移动了20px。
2.position:absolute;表⽰绝对定位,位置将依据浏览器左上⾓的0点开始计算,绝对定位使元素与⽂档流⽆关,因此不占据空间。
普通⽂档流中元素的布局就像绝对定位的元素不存在时⼀样。
它相对于最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最先的包含块。
(因为绝对定位的框与⽂档流⽆关,所以它们可以覆盖页⾯上的其他元素并可以通过z-index来控制这些框的堆放次序。
z-index的值越⾼,框在堆中的位置就越⾼。
)
那么现在我们⼤家做的⽹页⼤部分都是居中的,那么我需要这个元素跟着⽹页中的某个元素位置不论分辨率时多少它的位置始终是针对页内的某个元素的,那么单纯的absolute是不⾏的。
正确的解决⽅法就是在元素的⽗级元素定义为position:relative;(这⾥可以是祖⽗级,也可以是position:absolute;)需要绝对定位的元素设为position:absolute;这样再设定top,right,bottom,left的值就可以了,这样其定位的参照标准就是⽗级的左上⾓padding的左上侧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<div style="height:50px;width:50px;background:#f00;"></div></div>
<br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 </body> </html>
</head>
<body> <div style="position:relative;height:50px;width:50px;background:#f00;left:50px;top:50px;"></div>
<div style="height:50px;width:50px;background:#0f0;"></div>
<br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 </body> </html>
嗯,上面几个问题你是否也遇到过呢?如果你至今还没有一个很好的解决办法,不妨继续阅读此文,或许能对你有所帮助:)
我们先看一下position属性的几个取值定义:
position: static、absolute、relative
static : 默认值。如果没有指定position属性,支持position属性的html对象都是默认为static,可以这么理解:把html页面看作一个文档流,源代码中各个标签的先后位置就是它们所对应的对象的呈现次序,所有取值为static的对象都按照你所编写的html标签的顺序依次呈现。
<br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 <br />换行 </body> </html>
上面的表述不知道也许不是很清晰,具体的理解还是要自己亲自动手操作一下。
///////////////////////////////---------------插几句--------------------------/////////////////////////////
注:大家可以用下面的例子试下,这是我在看这篇文章时写的测试代码,大家可以把以下的这几个例子按顺序运行一下,相信之后就会明白作者的意思了
2.相对定位,如作者所言,是相对于它上一个元素,其实就是相对其在文档流中的默认位置的定位,设置相对后,跟在该元素后的元素的位置不发生任何变化,依然我行我素.
<html >
<head>
<meta http-equiv="content-type" content="text/html" charset="gb2312">
css position用法详解[转]
由于平时不太用到,所以过去写css的时候对于position属性的absolute、relative值理解比较模糊,对于z-index的层叠更是摸不着头脑,除了理解的因素外,各个浏览器的不同解析结果也是一个大问题。今天仔细阅读了一下css文档,总算是对盒模型的浮动、定位有了比较深刻的理解。
<style> *{margin:0;padding:0} </style>
</head>
<body> <div style="position:relative;height:50px;width:50px;background:#f00;left:50px;top:50px;"></div>
1.默认的显示,即static定位
<html >
<head>
<meta http-equiv="content-type" content="text/html" charset="gb2312">
<style> *{margin:0;padding:0} </style>
</head>
absolute: 绝对定位。和relative不同的是,这个属性值会将当前对象拖出文档流,后面的对象会占有原来的位置,也就是说,当前对象的呈现是独立显示的,但是它的位置在指定top, left, right, bottom任一属性之前仍是有继承性的,这时的4个属性的取值是相对于浏览器的,和文档流无关了。如果把示例中的B区域设定为absolute而不指定 4个位置属性,通过设定margin来改变它的相对位置,用这个方法可以解决前面提到的问题2。
relative: 相对定位。这个属性值保持对象所在文档流中的位置,也就是说它具有和static相同的呈现方式,它同样占有在文档流中的固定位置,后面的对象不会侵占或覆盖;与static属性值不同的是,设置了relative的对象,可以通过top, left, right, bottom属性设定自己的新显示位置,这4个属性的取值是相对于文档流的前一个对象的,你可以自由设置这4个属性偏移到新的位置而不对文档流中的其他对象产生任何影响,原来的页面呈现仍然会我行我素.
