关于矢量图和位图以及各种图片格式
常见的10种图片格式(文件后缀)和使用场景(方便选择不同的后缀)

常见的10种图片格式(文件后缀)和使用场景(方便选择不同的后缀)像素图和矢量图首先必须注意,图片分为像素图和矢量图两类,这两类图片有本质区别。
像素图:也叫位图,是使用像素点阵列拼合的图像。
通过捕捉得到的图像(如拍摄、截图)都是像素图。
像素图在放大到一定程度后会出现模糊。
常见的像素图格式包括:JPEG、PSD、PNG、TIFF。
矢量图:是使用点线面构成的图像。
矢量图往往是使用矢量软件绘制得到的。
点线面都是数学化的,因此放大后不会模糊。
常见的矢量图格式包括:AI、EPS、SVG。
10种常见的图片文件格式01 JPEG•用途:相机拍摄照片,网络图片等。
经常被用作图片处理的最终输出格式。
•优势:用途广泛,受到几乎所有平台和系统的支持。
支持应用不同级别的压缩。
压缩后的文件尺寸较小,适合携带和发送。
•劣势:有损压缩,会随着重新存储次数增多而降低质量。
不支持图层。
不支持透明度。
JPEG是最常见的图片格式,使用非常广泛。
几乎所有的数码相机和网络环境都支持JPEG。
JPEG能使用有损压缩的方式,去除图片中不需要的像素并减少图片尺寸。
JPEG和JPG是相同的格式,在早期版本的Windows中不支持三位以上的拓展名,因此有了JPG。
JPEG 2000是升级后的格式,但非常少用。
02 TIFF•用途:高品质图像,常被平面设计师用于出版印刷。
也可以用于编辑和存储图像。
•优势:无损压缩。
支持多页面和多图层。
软件基本支持。
支持透明度。
•劣势:图片尺寸很大,大于JPEG甚至大于RAW文件。
只有专业软件支持多页面功能。
TIFF是无损图像格式,默认设置下在压缩时不会损失信息,但也支持开启有损压缩设置。
它支持存储带有图层、透明度等内容的高品质图像,因此尺寸较大。
03 PNG•用途:在网络上最常用,对显示器有优化(相对于印刷来说)。
•优势:支持比GIF更多的颜色。
无损压缩。
支持透明度。
•劣势:尺寸通常比JPEG大,而且仅支持RGB色彩空间。
通讯报告图片格式

通讯报告:图片格式摘要本通讯报告介绍了图片格式的基本概念和常见的图片格式类型。
首先,我们将讨论什么是图片格式以及为什么选择适当的图片格式对于不同的应用程序非常重要。
接下来,我们将介绍常见的图片格式类型,包括位图和矢量图,并比较它们的优缺点。
最后,我们将提供一些建议,以帮助您选择适合您需求的最佳图片格式。
1. 引言图片在现代通讯中起到了重要的作用。
不同的应用场景可能需要不同的图片格式,以满足特定的需求。
因此,了解图片格式及其特点对于有效地传输和处理图片至关重要。
2. 什么是图片格式图片格式是一种描述和存储图像的方法。
每个图片格式都有其自己的特点和适用范围。
一般来说,主要有两种类型的图片格式:位图和矢量图。
2.1 位图位图是一种由像素组成的图像,每个像素都有自己的颜色值。
常见的位图格式包括JPEG、PNG和GIF。
位图格式适用于需要保留图像细节和颜色精度的场景,如照片、复杂的图形和图像编辑。
2.2 矢量图矢量图使用数学公式和对象描述图像。
与位图不同,矢量图不依赖于像素,因此可以无限缩放而不会失去图像质量。
常见的矢量图格式包括SVG和EPS。
矢量图格式适用于需要放大或缩小图像而不会失真的场景,如图标、标志和矢量绘图。
3. 常见的图片格式类型本节将介绍一些常见的图片格式类型,并对它们的特点和适用场景进行比较。
3.1 JPEGJPEG是一种广泛使用的位图格式,适用于存储照片和其他包含细节和颜色渐变的图像。
JPEG格式可以通过调整压缩比例来平衡图像质量和文件大小。
3.2 PNGPNG是一种支持透明背景的位图格式。
它通常用于存储具有透明背景的图标或标志。
PNG格式提供较高的图像质量,但文件大小可能较大。
3.3 GIFGIF是一种支持动画的位图格式。
它通常用于在网页上显示简单的动画效果。
GIF格式使用较少的颜色,因此文件大小相对较小。
3.4 SVGSVG是一种基于XML的矢量图格式。
它可以无限缩放而不会失真,并支持交互和动画效果。
logo源文件格式

logo源文件格式摘要:1.简介2.logo 源文件格式的种类3.位图格式和矢量图格式的区别4.位图格式中的常见类型5.矢量图格式中的常见类型6.选择合适的logo 源文件格式7.总结正文:1.简介Logo 是企业、品牌、产品等的重要视觉识别元素,它们以各种形式和大小出现在各种场合。
制作和编辑logo 时,选择合适的源文件格式至关重要,因为它关系到logo 的质量和后期处理。
本文将介绍logo 源文件格式及其特点。
2.logo 源文件格式的种类根据文件中保存的数据类型,logo 源文件格式主要分为位图格式和矢量图格式。
3.位图格式和矢量图格式的区别位图格式(如PNG、JPEG、GIF 等)是基于像素的图像,其表现形式受限于像素数量和颜色深度。
矢量图格式(如SVG、AI、EPS 等)是基于数学公式和几何图形的图像,可以无限放大而不失真。
4.位图格式中的常见类型位图格式中常见的类型有:- PNG:无损压缩,支持透明通道,适用于低颜色数量和渐变的logo。
- JPEG:有损压缩,适用于颜色丰富的照片类logo。
- GIF:采用LZW 无损压缩,支持动画和透明通道,适用于简单动画logo。
5.矢量图格式中的常见类型矢量图格式中常见的类型有:- SVG:基于XML 的矢量图形格式,适用于Web 和其他可编辑环境。
- AI:Adobe Illustrator 专有格式,适用于向量和位图的编辑。
- EPS:Encapsulated PostScript,适用于印刷和图形设计。
6.选择合适的logo 源文件格式选择logo 源文件格式时,需根据使用场景和需求进行权衡。
如果需要进行复杂的编辑和调整,矢量图格式是更好的选择;若仅用于展示和网络传输,位图格式可以提供更好的压缩效果和兼容性。
7.总结了解logo 源文件格式的种类和特点,可以帮助我们根据实际需求选择合适的格式。
位图与矢量图

数据库管理系统(database management system, DBMS)
管理数据库的软件,如Access,Oracle,SQL server……
数据库系统
数据库应用系统(database application system)
按用户的应用需要或为某一特定的用户设计的结构合 理、使用方便、高效的数据库和配套的应用程序系统。
数据库 数据管理系统 数据应用系统
access 借阅网站 《世界名著.mdb》
数据库
表、记录、字段三者关系
一个数据库包含多个数据表,数据表是 二维表,由行和列构成,每一行是一条 记录,每一列是一个字段。
字段的数据类型
数据类型
自动编号 文本 数字
说明
唯一的顺序号 文字或不需要计算的 数字 用于数学计算的数值 数据 存储货币值数据
数据库系统 (DataBase System,DBS)
由数据库、数据库管理系统、计算机软、硬件以及系 统人员和用户等组成。
数据库系统
用户 用户 应用系统
…
用户
图书管理员 借阅软件
Access
数据库管理系统
数据库管理员
世界名著.mdb
数据库
计算机硬件
数据库系统
数据库管理系统、数据库、数据表之间的关系
一个数据库管理系统可以管理多个数据库,一个数据 库可以由若干张数据表组成。 数据表是数据库中关于特定主题数据的集合。数据表 是二维表,由行和列构成,表的每一列称之为“字 段”,表的每一行称之为“记录”。 不同类型的字段存放不同类型的数据,占用的空间也 不相同。 在Access中,可以使用表设计器来便捷地创建、修改 新的数据表,调整表的结构——可以对表中的字段类 型进行添加、删除和编辑修改。
常用的图像类型与格式

会动的图片
制 作 者 : 胡 佳 丽
常 用 的 图 像 类 型 及 格 式
一、矢量图和位图
矢量图
矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条 线,矢量图只能靠软件生成,文件占用内存空间较小。它的特 点是放大后图像不会失真,适用于图形、文字设计和一些标志、 版式设计等。
位图
bmp格式 大小:659k
jpeg格式
大小:55.5k
gif格式
大小:6.06k
png格式 大小:38.3k
二、计算机中常见的图像格式
标准windows图像文件格式,图像信息丰富,几乎 不进行压缩,存储体积比较大,一般制作网页时都 不会选用。
BMP格式
JPEG格式
支持有损压缩,在获取较高压缩比的同时能够展 现生动的图像。比较受网络的青睐。
常见图像的格式:.jpeg、.gif、.bmp、.png、.swf
注意:在处理图片素材时,通常将图片保存为jpg、png、或gif格式,但如果 需要图片背景透明效果,则必须选择png或gif格式。
CLASS OVER
位图图像(bitmap), 亦称为点阵图像,是由称作像素点组 成的。这些点可以进行不同的排列和染色以构成图样。当 放大位图时,图像会出现边缘锯齿或者出现马赛克现象。 适用于比较细致层次色彩比较丰富的图像,比如照片和图 画等。
矢量图与位图的区别位图图像与矢量形的比较比较内容 特征
位图图像 能较好表现色彩 浓度与层次 照片或复杂图像
矢量图形 可展示清晰线条或文字
用途
文字、商标等相对规则的 图形 不易失真 可以 较小
放大缩小的效果 制作3D影像 文件大小
易失真 不可以 较大
任务来喽! 请同学们找出以下格式的图片: .jpeg,.gif,.bmp,.png。 (最好是相同图片的不同格式)
图像的类型与格式

思 考 1 ︓ 比 较 两 幅 图 的 区 别
计算机中常见的图像类型有两种:
位图和矢量图 1、位图又叫点阵图,它是由许多点排列组合成 的图像。 2、矢量图,是用数学向量方式来记录图像的内
容。
总结点阵图与矢量图的不同点
位图(点阵图)
构图原理 色彩 失真情况 文件 常用工具 由许多点(称为像素)组成的 色彩丰富 缩放和旋转易失真 文件容量大 画图、ACDSee、 photoshop
尺寸与点
位图图像文件的大小
例如:一幅分辨率为640×480的量化位数为8的图像, 文件的大小为: (640×480×8)÷8=307200(B) 1MB=1TIFF、 JPEG、GIF、PNG、 RAW
矢量图 EPS、DXF、WMF、 AI
•TIFF 格式可以制作质量非常高的图像,因 而经常用于出版印刷
位图的清晰程度受两个因素的影响: 一是显示或者打印设备的分辨率, 二是图像文件本身的分辨率。
思考4:什么是分辨率?
分辨率
位图(点阵图)的构图方法是记录每一点,即 最小单位是点,由点组成的方阵。如同用马赛克 拼贴图案,水平有多少块,垂直有多少块,每块 就是组成图案的最小单位,是像素。
图像的水平和垂直方向上的像素个数就是图像 分辨率,如1920*1080,表示水平方向有1920 个点,垂直方向有1080个点 。
思考5、GIF和SWF有什么区别?
区别 格式 加工方式 编辑软件 相同点 GIF SWF 图像 动画 位图 矢量图 Ps等各种画 flash 图软件 都为动态
实验:应用画图软件来把图片分别另存为bmp、jpg、 gif,比较几种图像所占空间的大小。
BMP最大, JPEG 次之, GIF较小
图片的格式有几种

图片的格式有几种
图片的格式有很多种,常见的包括:
1. JPEG(Joint Photographic Experts Group):适用于存储照片和复杂图像,压缩比
较高,但会损失一定的图像质量。
2. PNG(Portable Network Graphics):适用于存储图标和透明背景的图像,无损压缩,质量较高。
3. GIF(Graphics Interchange Format):适用于存储动画图像和简单图标,支持透明背景和多帧动画。
4. BMP(Bitmap):位图格式,不进行压缩,文件较大,支持色深和分辨率较高。
5. TIFF(Tagged Image File Format):可以存储多帧、多页和高质量图像,适用于
印刷和出版等领域。
6. SVG(Scalable Vector Graphics):矢量图格式,无论放大还是缩小,都不会失真,适用于图标和矢量图形。
除了上述常见的图片格式,还有一些其他的专用格式,例如:
- RAW:用于保存原始未经压缩的相机拍摄的图像数据。
- EPS:用于印刷行业,支持矢量和位图图像,适合高分辨率打印。
- PSD:Adobe Photoshop的原生文件格式,支持图层和其他编辑信息。
- AI:Adobe Illustrator的原生文件格式,用于存储矢量图形。
这只是一部分常见的图片格式,随着技术的发展,新的图片格式也在不断出现。
科研论文作图003_图片类型和格式

制作人:张浩然 邮箱:haorantongxie@
1
本讲内容
• 位图和矢量图 • 科研工作中原始图片的来源 • 图片的格式转换方法
2
本讲的相关配置
• • • • • 操作系统和主题:WIN7 Home Basic 屏幕分辨率:1024×768 办公软件:Microsoft Office 2010 作图软件:Photoshop CS5 图片查看工具:ACDSee 12.0
• 实例操作
11
操作实例:将图片转换成tif格式
12
Our time is short. 我们的时间很短暂。 My strength is yours. 我的力量便是你的~~~
By 利爪德鲁伊
制作人:张浩然 邮箱:haorantongxie@
13
• 科研工作中常用的矢量图主要有:
– 示意图 – 数据图(excel等数据处理软件做的图) – 化学结构式
8
科研工作中原始图片的来源
原始图片的来源 相机 附有摄像装置的仪器 仪器的工作站软件 数据处理软件 屏幕截图,另存图片 示意图,手绘图 例子 摄影资料 显微镜 共聚焦显微镜 高效液相色谱,红外色谱 Excel,SPSS,Origin 引用文献中的图片 网上下载的图片 Word绘制的示意图 流程图,地图 图片类型 位图 位图 位图or矢量图 矢量图,可转位图 位图 矢量图,可转位图
软件模拟图
化学式 分子模拟软件 蛋白质三维构象模拟软件 AutoCAD做的结构图
矢量图,可转位图
9
Hale Waihona Puke 图片的类型和格式二、图片的格式转换
10
图片的格式转换
• 论文提交时,一般要求上传图片的格式 为.jpg或.tif或.eps,参考杂志的投稿说明。 • 图片的格式转换方法
矢量图和位图

位图的特点:
1、文件所占的空间大:用位图存储高分辨率的彩色图像需要较大储存空间,因为像素之间相互独立,所以占的硬盘空间、内在和显存比矢量图都大。
2、会产生锯齿:位图是由最小的色彩单位“像素”组成的,所以位图的清晰度与像素的多少有关。位图放大的一定的倍数后,看到的便是一个一个的像素,即一个一个方形的色块,整体图像便会变得模糊且会产生锯齿。
一、 矢量图
矢量图,又称向量图,是由线条和图块组成的图像。
将矢量图放大后,图形仍能保持原:由于图像中保存的线条和图块的信息,所以矢量图形与分辨率和图像大小无关,只与图像的复杂程度有关,简单图像所占的存储空间小。
2、图像大小可以无级缩放:在对图形进行缩放、旋转或变形操作时,图形仍具有很高的显示和印刷质量,且不会产生锯齿模糊效果。
AI格式、 Jpeg格式、PSD格式、TIFF格式
BMP格式:此格式是微软公司软件的专用格式,也是最常用的位图格式之一,支持RGB、索引颜色、灰度和位图颜色模式的图像,但不支持Alpha通道。
3、可采取高分辨率印刷:矢量图形文件可以在任何输出设备及打印机上以打凶机或印刷机的最高分辨率输出。
二、位图
位图,也叫光栅图,是由很多个像小方块一样的颜色网格(即像素)组成的图像。位图中的像素由其位置值与颜色值表示,也就是将不同位置上的像素设置成不同的颜色,即组成了一幅图像。位图图像放大到一定的倍数后,看到的便是一个一个文形的色块,整体图像也会变得模糊、粗糙。
3、位图图像在表现色彩、色调方面的效果比矢量图更加优越,尤其是在表现图像的阴影和色彩的细微变化方面效果更佳。
学用文件格式:
CDR格式:此格式是Coreldraw专用的矢量图格式,它将图片按照数学方式来计算,以矩形、线、广西、弧形和椭圆等形式表现出来,并以逐点的形式映射到页面上,因此在缩小或放大矢量图形时,原始数据不会发生变化。
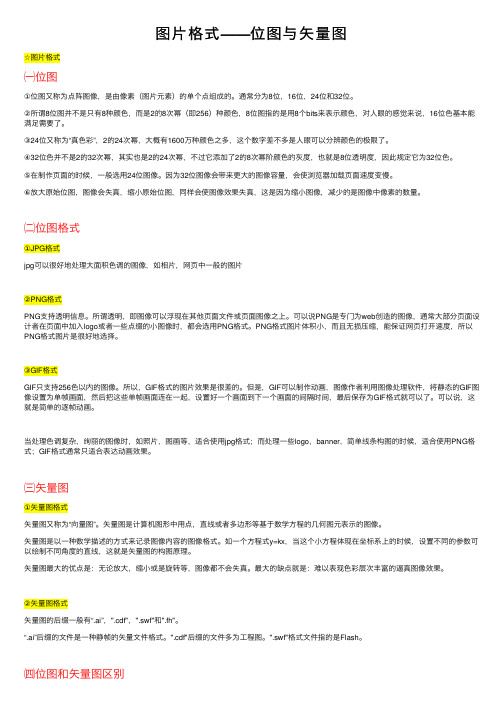
图片格式——位图与矢量图

图⽚格式——位图与⽮量图☆图⽚格式㈠位图①位图⼜称为点阵图像,是由像素(图⽚元素)的单个点组成的。
通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜⾊,⽽是2的8次幂(即256)种颜⾊,8位图指的是⽤8个bits来表⽰颜⾊,对⼈眼的感觉来说,16位⾊基本能满⾜需要了。
③24位⼜称为“真⾊彩”,2的24次幂,⼤概有1600万种颜⾊之多,这个数字差不多是⼈眼可以分辨颜⾊的极限了。
④32位⾊并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜⾊的灰度,也就是8位透明度,因此规定它为32位⾊。
⑤在制作页⾯的时候,⼀般选⽤24位图像。
因为32位图像会带来更⼤的图像容量,会使浏览器加载页⾯速度变慢。
⑥放⼤原始位图,图像会失真,缩⼩原始位图,同样会使图像效果失真,这是因为缩⼩图像,减少的是图像中像素的数量。
㈡位图格式①JPG格式jpg可以很好地处理⼤⾯积⾊调的图像,如相⽚,⽹页中⼀般的图⽚②PNG格式PNG⽀持透明信息。
所谓透明,即图像可以浮现在其他页⾯⽂件或页⾯图像之上。
可以说PNG是专门为web创造的图像,通常⼤部分页⾯设计者在页⾯中加⼊logo或者⼀些点缀的⼩图像时,都会选⽤PNG格式。
PNG格式图⽚体积⼩,⽽且⽆损压缩,能保证⽹页打开速度,所以PNG格式图⽚是很好地选择。
③GIF格式GIF只⽀持256⾊以内的图像。
所以,GIF格式的图⽚效果是很差的。
但是,GIF可以制作动画,图像作者利⽤图像处理软件,将静态的GIF图像设置为单帧画⾯,然后把这些单帧画⾯连在⼀起,设置好⼀个画⾯到下⼀个画⾯的间隔时间,最后保存为GIF格式就可以了。
可以说,这就是简单的逐帧动画。
当处理⾊调复杂,绚丽的图像时,如照⽚,图画等,适合使⽤jpg格式;⽽处理⼀些logo,banner,简单线条构图的时候,适合使⽤PNG格式;GIF格式通常只适合表达动画效果。
㈢⽮量图①⽮量图格式⽮量图⼜称为“向量图”。
位图和矢量图(共47张PPT)

打开一张矢量图,查看显示效果 究竟什么是位图和矢量图呢?我们一起来探究吧! 究竟什么是位图和矢量图呢?我们一起来探究吧! 为什么有的图像放大后会变模糊? 放大显示,观察图像边缘等线条是否与放大前一样平滑,图像是否还清晰。 数字图像可分为位图和矢量图两种 请大家启动Photoshop或者ACDSee软件,打开一张位图,查看显示效果 分析:位图和矢量图的差异? 看完这些图片,你发现了什么?
思考
• 分析:位图和矢量图的差异?
自主学习
• 请同学们利用课本和网络资源,查找 有关位图和矢量图的资料,概括出这 两者在制作方法、存储格式、文件大 小、适用场合等方面的差异。
思考 位图和矢量图的差异
一、制作方法 • 位图:一般可以通过照相、扫描、摄像得到。 • 矢量图:由专门的软件制作,常用的绘制软件
为了大家更好地对位图和矢量图进行对比,我们来做个实验: 请同学们利用课本和网络资源,查找有关位图和矢量图的资料,概括出这两者在制作方法、存储格式、文件大小、适用场合等方面的差异。
• 矢量图 请大家启动Photoshop或者ACDSee软件,打开一张位图,查看显示效果
打开一张矢量图,查看显示效果 放大显示,观察图像边缘等细节的变化 请大家启动Photoshop或者ACDSee软件,打开一张位图,查看显示效果 为了大家更好地对位图和矢量图进行对比,我们来做个实验: 位图:一般可以通过照相、扫描、摄像得到。 请同学们利用课本和网络资源,查找有关位图和矢量图的资料,概括出这两者在制作方法、存储格式、文件大小、适用场合等方面的差异。
矢量图的定义
• 矢量图是根据几何特性来绘制图形,与 位图记录单一像素信息不同的是,矢量 图记录图像内的各个点、线、面的位置、 形状和颜色信息。
图像基础知识

图像处理基础知识主要内容:一.位图图像和矢量图形二.图像处理的基本概念三.图像文件的基本格式四.色彩的基本概念五.Photoshop 中的色彩模式一.位图图像和矢量图形1.位图图像(点阵图)位图图像(在技术上称作栅格图像)使用图片元素的矩形网格(像素)表现图像。
每个像素都分配有特定的位置和颜色值。
在处理位图图像时,您所编辑的是像素,而不是对象或形状。
位图图像是连续色调图像(如照片或数字绘画)最常用的电子媒介,因为它们可以更有效地表现阴影和颜色的细微层次。
(优点)有时需要占用大量的存储空间(缺点)位图图像与分辨率有关,也就是说,它们包含固定数量的像素。
因此,如果在屏幕上以高缩放比率对它们进行缩放或以低于创建时的分辨率来打印它们,则将丢失其中的细节,并会呈现出锯齿。
2.矢量图形矢量图形(有时称作矢量形状或矢量对象)是由称作矢量的数学对象定义的直线和曲线构成的。
矢量根据图像的几何特征对图像进行描述。
您可以任意移动或修改矢量图形,而不会丢失细节或影响清晰度,因为矢量图形是与分辨率无关的,即当调整矢量图形的大小、将矢量图形打印到 PostScript 打印机、在 PDF 文件中保存矢量图形或将矢量图形导入到基于矢量的图形应用程序中时,矢量图形都将保持清晰的边缘。
(优点)对于将在各种输出媒体中按照不同大小使用的图稿(如徽标),矢量图形是最佳选择。
色彩表现力相对较差(缺点)二.图像处理的基本概念1.像素Photoshop,像素是组成图像的最基本单元2.像素尺寸位图图像高度和宽度上的像素数目3.图像分辨率每单位长度上像素数目像素/英寸ppi例:1*1 英寸的图像,30ppi, 像素总数9001*1 英寸的图像,100ppi, 像素总数10000尺寸相同情况下,分辨率越高,像素数目越多,像素点更小,图像品质更高。
注意:1.一般网页图像72或962.报纸杂志通常120-1503.较高品质的彩色印刷图像3004.大型灯箱广告一般不低于304.屏幕显示大小图像在屏幕上显示的大小取决于图像的像素尺寸、显示器尺寸以及显示器分辨率设置等组合因素。
毕业论文 图片 格式

毕业论文图片格式图片在现代社会中扮演着重要的角色,无论是在媒体、广告还是在个人生活中,我们都离不开图片。
而在毕业论文中,图片的使用也是非常重要的。
本文将探讨毕业论文中图片的格式以及其在论文中的应用。
首先,让我们来看一下图片的格式。
在论文中使用的图片格式通常有两种,即位图和矢量图。
位图是由像素组成的,常见的格式有JPEG、PNG和GIF。
位图适合展示照片和复杂的图像,但在放大时会失真。
另一种格式是矢量图,它由数学公式和几何形状组成,常见的格式有SVG和EPS。
矢量图可以无损放大,适合展示图表和简单的图像。
在论文中使用图片时,需要注意一些细节。
首先,图片应该清晰可见,不模糊,以便读者能够准确理解图片所表达的内容。
其次,图片应该与论文的主题相关,能够有效支持论文的论点。
如果图片与论文的内容无关,只是为了装饰或填充篇幅,那么就会显得不专业。
此外,图片应该有适当的编号和标题,以便读者能够方便地查找和理解。
在使用图片时,还需要注意版权问题。
如果使用了他人的图片,必须获得授权或注明出处。
否则,就可能涉及侵权问题,给自己带来麻烦。
因此,在论文中使用图片时,最好使用自己拍摄或绘制的图片,或者使用免费的、版权允许的图片。
除了图片的格式和使用注意事项,还有一些技巧可以使图片在论文中更加出色。
首先,可以使用标注或箭头来指示图片中的重点部分,帮助读者更好地理解。
其次,可以使用图表来展示数据,这样可以使数据更加直观和易于理解。
另外,如果论文中有多个相关的图片,可以将它们放在一起,形成一个图集,以便读者一目了然。
总之,在毕业论文中使用图片是一种有效的表达和展示方式。
正确选择图片的格式、注意使用细节、遵守版权规定以及运用一些技巧,都可以使图片在论文中更加出色。
无论是照片、图表还是其他类型的图片,都可以通过合适的使用来增强论文的可读性和说服力。
因此,在写毕业论文时,不要忽视图片的重要性,善于运用图片,会使论文更加生动有趣。
位图和矢量图格式

位图和矢量格式一、常用位图和矢量图的常用格式如下:位图格式包括j p g、G I F、P N G、B M P、P S D等五种常用位图格式。
矢量图格式包括c dr、a i、S WF、S V G、W M F、E M F、E P、D X F等8种常用矢量格式。
二、矢量图常见格式说明:1.b w它是包含各种像素信息的一种黑白图形文件格式。
2.a i它是I l l u s t r a t o r中的一种图形文件格式,也即I l l u s t r a t o r软件生成的矢量文件格式,用I l l u s t r a t o r、C o r e l D r a w、P h o t o s h o p均能打开,编辑,修改等等。
3.c dr它是C o r e l D r a w中的一种图形文件格式,是所有C o r e l D r a w应用程序中均能够使用的一种图形图像文件格式。
4.c o l它是由A u t o d e s k A n i m a t o r、A u t o d e s k A n i m a t o r P r o等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的R G B值。
5.d w g它是A u t o C A D中使用的一种图形文件格式。
6.d x b它是A u t o C A D创建的一种图形文件格式。
7.d x f它是A u t o C A D中的图形文件格式,以A S C I I方式储存图形,在表现图形的大小方面十分精确,可被C o r e l D r a w、3D S等大型软件调用编辑。
8.w mf是M i c r o s o f t Wi n d o w s中常见的一种图元文件格式,它具有文件短小、图案造型化的特点,整个图形常由各个独立的组成部分拼接而成,但其图形往往较粗糙,并且只能在M i c r o s o f t O f f i c e中调用编辑。
9.e mf是由M i c r o s o f t公司开发的Wi n d o w s32位扩展图元文件格式。
位图、矢量图、文件格式、颜色模式精细详解

2018/2/5
矢量图与位图
1. 矢量图
矢量图由经过精确定义的直线和曲线组成,这些直线和曲线称为“向量”,通过以东至县调整其大小或更改其颜色 时,不会降低图形的品质。
矢量图与分辨率无关,也就是说,可以将它们缩放到任意尺寸,可以按任意分辨率打印,而不会丢失细节或降低清 晰度。因此,矢量图最适合表现醒目的图形,这种图形(例如徽标)在缩放到不同大小时必须保持线条清晰。
位图图像的特点是可以表现色彩的变化和颜色的细微过渡,从而产生逼真的效果,并且可以很容易地在不同软件 之间交换使用,由于受到分辨率的制约,位图图像包含固定的像素数量,在对其 进行旋或放时, 很容易产 生 锯 齿 。
当缩放位图图像时,它们可能会丢失细节,因为位图图像与分辨率有关,它们包含固定数量的像素并且为每个像 素分配了特定的位置和颜色值,如果在打印位图图像时采用的分辨过低,位图图 像的边缘可能 会呈锯齿 状 , 因 为 此时增加了每个像素的大小。
3. CMY 模式
CMY 颜色模式和 RGB 颜色模式是相对的 CMY 青色(C).洋红(M)和黄色(Y)3 种颜色的简写,如图所示。是相减混色 模 式 , 用 这种方法产生 的颜色之所以称 为“相减色” ,乃是因为它减少了为视觉系统识别颜色所需要的反射光由 于彩色墨水和颜料的化学特性,用 3 种基本色得到的黑色不是纯黑色,因此在印刷术中,常常加一种真正的黑色 ( Black ink)这种模型称为 CMYK 模型,广泛应用于印刷。每种颜色分量的取值范围为 0-100;CMY 常用于纸张彩色 打 印 方 面。
颜色模式
颜色模式决定显示和打印电子图像的色彩模型 (简单地说,色彩模型是用于表现颜色的一种 数学算 法即一幅电子图像用什么样的方式在计算机中显示或打印输出。Coreidraw 常用的颜色模 式 包括 CMYK (表示青、洋红、黄、黑)模式、RGB(表示红、绿、蓝)模式和灰度模式等,这几种 模式 的图 像描述、重现色彩的原理及所能显示 的颜色 数量是 不同的 。
简述矢量图与位图的区别。

简述矢量图与位图的区别。
简述矢量图与位图的区别。
位图是一种二维图像,它的每个象素由像素组成。
通过在屏幕上对这些单独的象素进行处理来创建图像,也可称为像素画。
使用位图技术可以将许多不同尺寸和分辨率的象素以及背景连接起来生成具有强烈感染力的图像。
位图格式在设计中广泛应用,但如果放大图片会发现,无论你怎么改变图片大小,那幅画总是被拉伸到某一固定值。
常用的位图格式有: BMP, TIFF, GIF, PNG 等,其中以 TIFF 格式最好,它包含8个通道,每个通道都是256色,每个通道都拥有自己独立的灰度级和颜色空间,所以 TIFF 格式的图片要比其他格式清晰很多。
另外,它还支持一些独特的压缩算法,能节省很多存储空间。
位图相机能够记录图片信息。
这些信息包括每张照片所拍摄时间、光圈、快门速度和曝光补偿。
但数码相机仅能从照片传输中得知此类信息,并且无法根据光线条件和拍摄角度对其加以修正。
而位图摄影师则可利用这些信息来调整构图和镜头。
矢量图的特点在于:保存后的文件占用的空间较小;插入的图形或动画可随意放大或缩小;图形可任意改变其大小,不会失真;制作动画时,可放大至屏幕范围以外观看动画效果;图形的放大、缩小和旋转不会失真;矢量图制作出的文字具有版面感,可以使文字阅读更轻松;图形可任意放大或缩小而不会影响图像的清晰度,也不会产生失真。
位图就像实物,虽然我们从网络上下载的图片看着***,但打印出来却是马赛克,无法欣赏美丽的风景,所以平面设计者为了节约纸张,往往采取位图替代矢量图的做法。
这样既满足了需求又达到了节约环保的目的。
由于各种软件都采用的是位图输出,导致许多人认为矢量图一定比位图好,事实上不见得,关键看我们怎么运用。
以上只是列举了两者之间比较显著的几个方面,具体的情况还是要结合具体的图案、工艺、尺寸去决定,如果想要了解更详细的内容可以参考专业书籍《矢量图形设计与编辑》,希望对您有帮助!。
图像的类型与格式

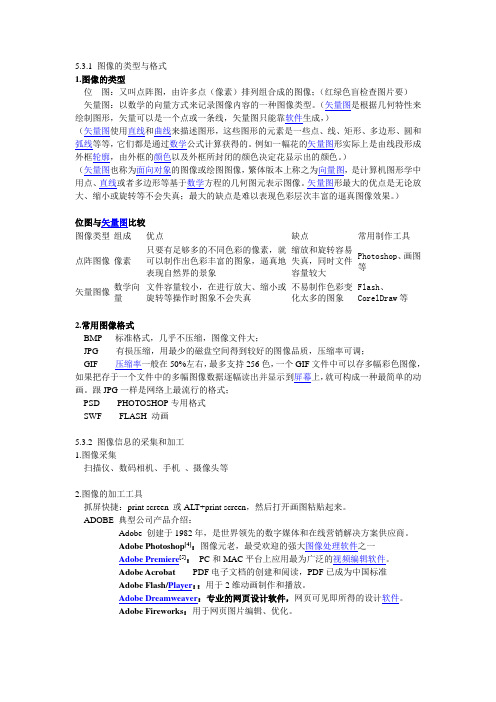
5.3.1 图像的类型与格式1.图像的类型位图:又叫点阵图,由许多点(像素)排列组合成的图像;(红绿色盲检查图片要)矢量图:以数学的向量方式来记录图像内容的一种图像类型。
(矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,)(矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
)(矢量图也称为面向对象的图像或绘图图像,繁体版本上称之为向量图,是计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示图像。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真;最大的缺点是难以表现色彩层次丰富的逼真图像效果。
)位图与矢量图比较图像类型组成优点缺点常用制作工具点阵图像像素只要有足够多的不同色彩的像素,就可以制作出色彩丰富的图象,逼真地表现自然界的景象缩放和旋转容易失真,同时文件容量较大Photoshop、画图等矢量图像数学向量文件容量较小,在进行放大、缩小或旋转等操作时图象不会失真不易制作色彩变化太多的图象Flash、CorelDraw等2.常用图像格式BMP 标准格式,几乎不压缩,图像文件大;JPG 有损压缩,用最少的磁盘空间得到较好的图像品质,压缩率可调;GIF 压缩率一般在50%左右,最多支持256色,一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
跟JPG一样是网络上最流行的格式;PSD PHOTOSHOP专用格式SWF FLASH 动画5.3.2 图像信息的采集和加工1.图像采集扫描仪、数码相机、手机、摄像头等2.图像的加工工具抓屏快捷:print screen 或ALT+print screen,然后打开画图粘贴起来。
ADOBE 典型公司产品介绍:Adobe 创建于1982年,是世界领先的数字媒体和在线营销解决方案供应商。
苏科版七年级上册信息技术.4图片分类及格式课件

2、矢量图形
矢量图存储的是一幅图 的结构数据,各个关键点的 相对位置和比例等数据,放 大后重新构图。
总结位图(点阵图)与矢量图的不同点
位图(点阵图)
矢量图(向量图)
构图原理 由许多点(称为像素)组成的
色彩 失真情况
文件 常用工具
色彩丰富 放大和旋转易失真
文件容量大 画图、ACDSee、 photoshop
不易失真
可以
较小
图形与图像:
图形:人工绘制或者计算机运算生成的,是对 自然界中存在事物的抽象描述,色彩相简单
图像:自然界中实际存在的实物的影像描述, 色彩丰富。
2、矢量图形
矢量图形是以数学的向量方式来记录图形内容。 矢量图最大的优点是文件小,放大或缩小时不会失 真,缺点是不易制作色彩变化太多的图像。
. GIF
4,501 KB
256色
格式转换容易失真
. TIF
25,697 KB
真彩色
● 数据量大
位图图像与矢量图形的比较:
比较内容 特征
用途
位图图像
能较好表现色彩 浓度与层次
照片或复杂图像
放大缩小的效果 制作3D影像 文件大小
易失真 不可以
较大
矢量图形
可展示清楚线条 或文字
文字、商标等相 对规则的图形
底片扫描仪 4800 dpi
激光打印机:600~1200 dpi 喷墨打印机:720~2880 dpi
印刷图片 普通:300dpi 高精度:600 dpi
图像处理
Aldus PhotoStyler (1) 简单绘图 (2) 位图图像加工 (3) 滤镜集成效果
Adobe PhotoShop (1) 简单绘图 (2) 位图图像分层加工 (3) 滤镜集成效果
PNG格式介绍

PNG8与PNG24
•提到PNG格式就不得不提到PNG8和PNG24,这种叫法并非官 方定义,不过由于普遍使用已经被大家广泛接受了。通过前面 的介绍我们知道PNG采用无损压缩是通过索引色去存储和还原 图像的,PNG8和PNG24后面的数字则是代表这种PNG格式最 多可以索引和存储的颜色值。”8″代表2的8次方也就是256色, 而24则代表2的24次方大概有1600多万色。 •不仅如此,PNG8还支持1位的布尔透明通道,所谓布尔透明指 的是要么完全透明要么完全不透明。而PNG24则支持8位(256 阶)的alpha通道透明,也就是说可以存储从完全透明到完全不 透明一共256个层级的透明度(即所谓的半透明)。
• 无损压缩-最精确的拼图 • 相对有损压缩而言无损压缩则会真实的记录图像上每个像 素点的数据信息,但为了压缩图像文件的大小会采取一些 特殊的算法。无损压缩的压缩原理是先判断图像上哪些区 域的颜色是相同的,哪些是不同的,然后把这些相同的数 据信息进行压缩记录,(例如一片蓝色的天空之需要记录 起点和终点的位置就可以了),而把不同的数据另外保存 (例如天空上的白云和渐变等数据)。
• PNG是我们最常见的一种采用无损压缩的图片格式。无损 压缩在存储图像前会先判断图像上哪些地方是相同的哪些 地方是不同的,为此需要对图像上所有出现的颜色进行索 引(如上图),我们把称这些颜色称为索引色。索引色就 好比绘制这幅图像的“调色版”,PNG在显示图像的时候 则会用“调色版”上的这些颜色去填充相应的位置。 • 这里大家可能会疑惑既然PNG采用的是无损压缩为什么我 们保存的PNG格式图片还会有失真呢?这是因为无损压缩 只是说它的压缩方式会尽可能真实的还原图像,但从它的 压缩原理我们可以知道它是通过索引图像上相同区域的颜 色进行压缩和还原的,这就意味着只有在图像上出现的颜 色数量小于我们可以保存的颜色数量时,我们才能真实的 记录和还原图像,否则就会丢失一些图像信息(PNG8最 多只能索引256种颜色,所以对于颜色较多的图像不能真实 还原;PNG24则可以保存1600多万种颜色,基本能够真实 还原我们人类肉眼所可以分别的所有颜色;PNG格式最多 可以保存48位颜色通道)。而对于有损压缩来说,不管图 像上的颜色多少,都会损失图像信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
随着以计算机为主要工具进行视觉设计和生产的一系列相关产业的形成,国际上习惯将利用计算机技术进行视觉设计和生产的领域通称为CG。
关于矢量图和位图
计算机能以矢量图(vector)或位图(bitmap)格式显示图像.理解两者的区别能帮助您更好的提高工作效率.Fireworks可以让您在一个软件中使用矢量图或位图工具创作图像,或者导入和处理其他应用软件生成的矢量图和位图文件.Fireworks提供了位图编辑模式和矢量图编辑模式.
矢量图
矢量图使用线段和曲线描述图像,所以称为矢量,同时图形也包含了色彩和位置信息.下面例子中的树叶,就是利用大量的点连接成曲线来描述树叶的轮廓线.然后根据轮廓线,在图像内部填充一定的色彩.
当您进行矢量图形的编辑时,您定义的是描述图形形状的线和曲线的属性,这些属性将被记录下来.对矢量图形的操作,例如移动,重新定义尺寸,重新定义形状,或者改变矢量图形的色彩,都不会改变矢量图形的显示品质.您也可以通过矢量对象的交叠,使得图形的某一部分被隐藏,或者改变对象的透明度.矢量图形是"分辨率独立"的,这就是说,当您显示或输出图像时,图像的品质不受设备的分辨率的影响.在例子中,右图是放大后的矢量图形,我们看见图像的品质没有受到影响.
位图
位图使用我们称为像素的一格一格的小点来描述图像.您的计算机屏幕其实就是一张包含大量像素点的网格.在位图中,上面我们看到的树叶图像将会由每一个网格中的像素点的位置和色彩值来决定.每一点的色彩是固定的,当我们在更高分辨率下观看图像时,每一个小点看上去就像是一个个马赛克色块,如下面例子中的右图.
当您在进行位图编辑时,其实您是在一点一点的定义图像中的所有像素点的信息,而不是类似矢量图只需要定义图形的轮廓线段和曲线.因为一定尺寸的位图图像是在一定分辨率下被一点一点记录下来,所以这些位图图像的品质是和图像生成时采用的分辨率相关的.当图像放大后,会在图像边缘出
他们最简单的区别就是:
失量图可以无限放大.而且不会失真.
而位图而不能.
所以有很多朋友的头像都有失真的情况.
看上去不太舒服...
再有才是位图由像素组成.而失量图由失量线组成.
这个就比较专业了.
特别是对于那些不懂什么是像素的朋友.
再有的区别就是.位图可以表现的色彩比较多.
而失量图则相对较少...
所以.最基本的就是这几种区别.
失量图更多的用于工程作图中.比如说ACD.
而位图更多的应用在作图中.比如PS.
所以大家要先掌握这些基本的知识.才能走得更远
BMP 没有压缩过的图片
JPG 压缩过,不过肉眼分辨不出的。
jPG JPEG 这两种格式其实是一样的是种有损压缩图像显示,占用空间小。
GIF 就是那种你看着会动的PNG 主要用于印刷。
占用空间大最常用的是jpg、gif、png等下面详细说一下图片格式的知识图形文件的格式是计算机存储这幅图的方式与压缩方法,要针对不同的程序和使用目的来选择需要的格式。
不同图形程序也有各自和内部格式,如"PSD" 是PhotoShop本身的格式, 由于内部格式带有软件的特定信息, 如图层与通道等,其它一些图形软件一般不可以打开它, 虽然占用字节量大,但PhotoShop 中存储速度很快,如何使一幅"PSD"格式的图形用在其它程序中,这就是转换图形格式的理由。
图像世界中不同的格式各自以不同的方式来表示图形信息,我们常用到的图形格式有以下几种:⑴.BMP――(Bimap) 是Microsoft公司图形文件自身的点位图格式, 支持1~24bit色彩,在保存为这种格式时弹出的对话框会询问用于Windows或是0S/2系统。
BMP格式保存的图像质量不变,文件也比较大,因为要保存每个像素的信息。
⑵.JPEG――是一种较常用的有损压缩方案,常用来压缩存储批量图片(压缩比达20倍),我们在相应程序中以"jpg"存储时,会进一步询问使用哪档图像品质来压缩,而在图形程序中打开时会自动解压。
JPEG全部名称为:Joint photographic exptrs group。
尽管它是一种主流格式,在需要输出高质量图像时不使用JPG 而应选EPS格式或TIF格式,特别是在以JPG格式进行图形编辑时,不要经常进行保存操作。
⑶.GIF―― (Graphics Interchange Format)是一种图像交换格式,可提供压缩功能,但只支持256色,很少用于照片级图像处理工作。
在PhotoShop中把对颜色数要求不高的图片变为索引色,再以GIF格式保存,使文件缩小后用更快的速度在网上传输。
⑷.GIF89a――即89年的标准,以区别于87a。
可以实现网上特殊效果图形的传送, 在PhotoShop中通过"文件"菜单的"Export"输出选项,指定某种颜色成为透明色或是制作出由模糊逐渐清晰的渐显效果。
⑸. PNG――是网景公司开发的支持新一代WWW标准而制定的较为新型的图形格式,它综合了JPG和GIF格式的优点,支持24bit色彩(256*256*256),压缩不失真并支持透明背景和渐显图像的制作,所以称它为传统GIF的替代格式。
在Web页面中,浏览器支持的格式有JPG 、GIF和PNG。
⑹.TIF――是一种跨平台的位图格式, 全称为Tag Image File Format意为标签图像文件格式, 同时支持PC与苹果机,采用的LZW压缩算法是一种无损失的压缩方案,常用来存储大幅图片。
此种格式也可以不压缩, 它支持24个通道,并可与"3DS"交换文件。
⑺.PCX――也是一种跨平台格式, 是Windows与DOS之间进行图形文件交换的桥梁, 在DOS下为256色, 在PhotoShop中有16兆色的PCX,当Windows普及后这种古老的格式已不受欢迎。
⑻.TGA――支持32位软件和8位α通道电视, 是Windows与3DS进行图形交换的格式。
在实用中可以将动画通过[视频]软件转入电视。
⑼.WMF―― (Metafile) 是一种矢量图形格式, Word中内部存储的图片或绘制的图形对象属于这种格式。
无论放大还是缩小,图形的清晰度不变,WMF是一种清晰简洁的文件格式。
⑽.EPS――Adobe公司矢量绘图软件Illustrator本身的向量图格式,EPS格式常用于位图与矢量图之间交换文件。
在PhotoShop打开EPS格式时是通过"文件"菜单的"导入"命令来进行点阵化转换的。
