CSS的fontsize属性简介
css常用属性

normal :默认值。默认行高 length :百分比数字 | 由浮点数字和单位标识符 组成的长度值,允许为负值。其百分比取值是基于字 体的高度尺寸
Code:ex04/css_news.htm
常用css属性——文本控制
text-align : left | right | center | justify 设置或检索对象中文本的对齐方式。 left :默认值。左对齐 right :右对齐 center :居中对齐 justify :两端对齐 auto :自动 baseline :基线对齐 sub :垂直对齐文本的下标 super :垂直对齐文本的上标 top :内容对象顶端对齐 text-top :将支持 valign 特性的对象的文本与对 象顶端对齐 middle :中部对齐 bottom :底端对齐 text-bottom :文本与对象底端对齐 length :CSS2功能 由浮点数字和单位标识符组成的长度值 | 百分数。 可为负数。定义由基线算起的偏移量。基线对于数值 来说为0,对于百分数来说就是0%。 normal :默认值。允许在词间换行 break-all :与 normal 相同。也允许非亚洲语言文 本行的任意字内断开。 keep-all :对于中文,韩文,日文,不允许字断开。 适合包含少量亚洲文本的非亚洲文本
background-color : transparent | color background-image : none | url ( url ) background-position : position || position background-repeat : repeat | no-repeat | repeat-x | repeat-y layer-background-color : transparent | color background:颜色 背景图片 重复性 位置; 应用举例: 1、表格的背景图像和背景色 2、给textarea生成水平笔记效果 3、制作重复性背景图片、图片虚线的技巧。 背景色 背景图像 背景图像的定位,位置坐标 指定背景图像是否重复,怎么重复 指定背景色透明 可仅用background代替上面各属性。
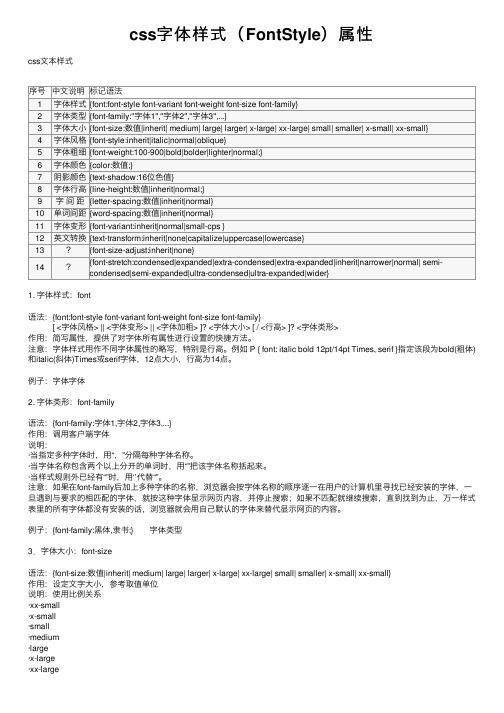
css字体样式(FontStyle)属性

css字体样式(FontStyle)属性css⽂本样式序号中⽂说明标记语法1字体样式{font:font-style font-variant font-weight font-size font-family}2字体类型{font-family:"字体1","字体2","字体3",...}3字体⼤⼩{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small} 4字体风格{font-style:inherit|italic|normal|oblique}5字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6字体颜⾊{color:数值;}7阴影颜⾊{text-shadow:16位⾊值}8字体⾏⾼{line-height:数值|inherit|normal;}9字间距{letter-spacing:数值|inherit|normal}10单词间距{word-spacing:数值|inherit|normal}11字体变形{font-variant:inherit|normal|small-cps }12英⽂转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13?{font-size-adjust:inherit|none}14?{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}1. 字体样式:font语法:{font:font-style font-variant font-weight font-size font-family} [ <字体风格> || <字体变形> || <字体加粗> ]? <字体⼤⼩> [ / <⾏⾼> ]? <字体类形>作⽤:简写属性,提供了对字体所有属性进⾏设置的快捷⽅法。
详解CSS定义字体、颜色、背景等属性

详解CSS定义字体、颜⾊、背景等属性•字体属性•字体font-family:"字体1","字体2",... 例:font-family:“宋体”;•字号font-size:⼤⼩的取值例:font-size:16px; 注意:xx-small:绝对字体尺⼨,最⼩。
x-small:绝对字体尺⼨,较⼩。
medium:绝对字体尺⼨,正常默认值。
对应还有large、x-large、xx-large等。
larger:相对字体尺⼨,相对于⽗对象中字体尺⼨进⾏相对增⼤。
smaller:相对字体尺⼨,相对于⽗对象中字体尺⼨进⾏相对减⼩。
length:可采⽤百分⽐或长度值,不可为负值,其百分⽐取值是基于⽗对象中字体的尺⼨。
•字体风格font-style:样式的取值例:font-style:normal .normal是默认的正常字体;italic以斜体显⽰⽂字;oblique属于中间状态,以偏斜体显⽰。
•加粗字体font-weight:字体粗细值例:font-weight:normal. 其中normal表⽰正常粗细;bold表⽰粗体;bolder表⽰特粗体;lighter表⽰特细体;number不是真正的取值,其范围是100~900,⼀般情况下都是整百的数字,如200、300等。
•⼩写字母转化为⼤写font-variant:取值例:font-variant:small-caps;能将⼩写的英⽂字母转化为⼤写字母且字体较⼩。
另⼀个normal,表⽰正常显⽰。
•CSS中可采⽤复合样式,来简化代码,如:.h{font-family:"宋体"; font-weight:bold; font-style:italic;}•颜⾊和背景属性•颜⾊属性color:颜⾊取值例:color:red。
color可以⽤关键字或者⼀个⼗六进制的RGB值。
color:#ff0000 表⽰红⾊ color:#ffff00 表⽰黄⾊ color:#000099 表⽰蓝⾊关键字就是颜⾊的英⽂名称,如red,green,blue,分别表⽰红、绿、蓝。
CSS属性 汉英对照表

常用的CSS标签标记属性翻译注释1、字体属性(type)font-family(使用什么字体)font-style(字体的样式,是否斜体):normal/italic/obliquefont-variant(字体大小写):normal/small-capsfont-weight(字体的粗细):normal/bold/bolder/lithterfont-size(字体的大小):absolute-size/relative-size/length/percentage2、颜色和背景属性(backgroud)color(定义前景色,例如:p{color:red})background-color(定义背景色)background-image(定义背景图片)background-repeat(背景图案重复方式):repeat-x/repeat-y/no-repeatbackground-attachment(设置滚动):scroll(滚动)/fixe(固定的)background-position(背景图案的初始位置):percentage/length/top/left/right/bottom3、文本属性:(block)定义间距:word-spacing(单词之间的距离)letter-spacing(字母之间的距离)text-decoration(定义文字的装饰):nore/underline/overline/line-through/blinkvertical-align(元素在垂直方向的位置):baseline(基线)/sub/super/top/text-top/middle/bottom/text-bottomtext-transform(使文本转换为其它方式):capitalize(大写)/uppercase(首字母大写)/lowercase(小写)/nonetext-align(文字的对齐):left/right/center/justifytext-indent(文本的首行缩进)length/percentageline-height(文本的行高):normal/numbet/lenggth/percentage(百分比)定义超链接:a:link {color:green;text-decoration:nore}(未访问过的状态)a:visited {color:ren;text-decoration:underline;16pt}(访问过的状态)a:hover {color:blue;text-decoration:underline;16pt}(鼠标激活的状态)4、块属性(block)边距属性:margin-top(设置顶边距)margin-right(设置右边距)margin-bottom(设置底边距)margin-left(设置左边距)填充距属性:padding-top设置顶端真充距)padding-right设置顶端真充距)padding-bottom设置顶端真充距)padding-left设置顶端真充距)5、边框属性(border)border-top-width(顶端边框宽度)border-right-width(右端边框宽度)border-bottom-width(底端边框宽度)border-left-width(d左边框宽度)border-width(一次定义边框宽度)border-color(设置边框颜色)border-style(设置边框样式)border-top(一次定义顶端各种属性)border-right(一次定义右端各种属性)border-bottom(一次定义底端各种属性)border-left(一次定义左端各种属性)图文混排:width(定义宽度属性)height(定义高度属性)float(文字环绕在一个元素的四周)clear(定义某一边是否有环绕)6、项目符号和编号(list)display(定义是否显示)white-space(怎样处理空白部分):normal/pre/nowraplist-style-type(在列表前加项目符号)disc(圆点)/circle(圈)/square(方形)/decimal(阿拉伯数字)/lower-roman(小写罗马数字)/upper-roman(大写罗马数字)/lower-alpha(小写英文字母)/upper-alpha(大写英文字母)/norelist-style-tyle(在列表前加图案):<url>/nonelist-style-position(决定列表项中第二行的起邕位置)list-style(一次性定义所有属性)7、定位(positioning)即层属性Type:设定对象的定位方式。
《WEB前端设计》CSS样式之段落属性

《WEB前端设计》CSS样式之段落属性CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言,它可以和HTML结合使用,为网页提供美观的样式效果。
在CSS中,段落属性是指可以用来控制文本在段落中的排版和样式的属性。
段落是网页中常见的文本块,它通常用于组织和呈现大段的文字内容。
通过使用CSS样式,我们可以调整段落的字体、大小、对齐方式、行高等属性,使得段落在网页中更加美观和易读。
一、字体属性1. font-family:设置段落的字体类型。
可以使用系统字体,也可以引入自定义的字体。
例如,font-family: Arial, sans-serif;表示使用Arial字体,如果系统中不存在Arial字体,则使用系统默认的sans-serif字体。
2. font-size:设置段落的字体大小。
可以使用像素(px)、百分比(%)或者em作为单位。
例如,font-size: 16px;表示字体大小为16像素。
3. font-weight:设置段落的字体粗细。
可以取值为normal(默认)、bold(加粗)、lighter(细)等。
例如,font-weight: bold;表示将字体加粗显示。
二、对齐属性1. text-align:设置段落的对齐方式。
可以取值为left(左对齐)、right(右对齐)、center(居中对齐)等。
例如,text-align: center;表示将段落的文本内容居中对齐。
2. text-indent:设置段落的首行缩进。
可以使用像素(px)、百分比(%)或者em作为单位。
例如,text-indent: 2em;表示段落的首行缩进为两个字体大小的倍数。
三、行高属性1. line-height:设置段落的行高。
可以使用像素(px)、百分比(%)或者无单位的数值作为单位。
例如,line-height: 1.5;表示行高为字体大小的1.5倍。
四、其他属性1. color:设置段落的文本颜色。
CSS中的字体大小设置属性总结

CSS中的字体⼤⼩设置属性总结在Web中使⽤什么单位来定义页⾯的字体⼤⼩,⾄今天为⽌都还在激烈的争论着,有⼈说PX做为单位好,有⼈说EMS优点多,还有⼈在说百分⽐⽅便,以⾄于出现了CSS Font-Size: em vs. px vs. pt vs. percent这样的PK⼤局。
不幸的是,仍然有不同的利弊,使各种技术都不太理想,但⼜⽆法不去⽤。
真是进也难,退也难呀。
最近在学习em的相关知识的时候,⽆意之间让我拾得⼀宝,就是使⽤rem来设置Web页⾯的字体⼤⼩。
让我⼀下⼦就来劲了,⼀⼝⽓看完并测试了⼀回,还真是爽歪歪的呀。
师傅说好东西不能吃独⾷,于我就在这⾥给⼤家吹吹这个从没见过的REM。
在详细介绍rem之前,我们先⼀起来回顾⼀下我们常⽤的两种记量单位,也是备受争论的两个:1.PX为单位2.EM为单位PX为单位在Web页⾯初期制作中,我们都是使⽤“px”来设置我们的⽂本,因为他⽐较稳定和精确。
但是这种⽅法存在⼀个问题,当⽤户在浏览器中浏览我们制作的Web页⾯时,他改变了浏览器的字体⼤⼩,这时会使⽤我们的Web页⾯布局被打破。
这样对于那些关⼼⾃⼰⽹站可⽤性的⽤户来说,就是⼀个⼤问题了。
因此,这时就提出了使⽤“em”来定义Web页⾯的字体。
em为单位这种技术需要⼀个参考点,⼀般都是以\<body>的“font-size”为基准。
⽐如说我们使⽤“1em”等于“10px”来改变默认值“1em=16px”,这样⼀来,我们设置字体⼤⼩相当于“14px”时,只需要将其值设置为“1.4em”。
CSS Code复制内容到剪贴板1. body {2. font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/3. }4. h1 {5. font-size: 2.4em; /*2.4em × 10 = 24px */6. }7. p {8. font-size: 1.4em; /*1.4em × 10 = 14px */9. }10. li {11. font-size: 1.4em; /*1.4 × ? = 14px ? */12. }为什么“li”的“1.4em”是不是“14px”将是⼀个问号呢?如果你了解过“em”后,你会觉得这个问题是多问的。
font 的参数

在CSS中,font是一个复合属性,可以设置多个字体属性,例如字体样式、字体粗细、字体大小、行高、字体家族等。
以下是一些常见的font参数:
font-style: 用于设置字体的样式,如正常(normal)、斜体(italic)或倾斜(oblique)。
font-weight: 用于设置字体的粗细,可以是关键字(normal、bold)、数字(100-900)或相对值(lighter、bolder)。
font-size: 用于设置字体的大小,可以使用相对值(larger、smaller)或像素值(12px、16px 等)。
line-height: 用于设置行高,可以是相对值(例如相对于字体大小的倍数)或像素值。
font-family: 用于设置字体的家族,可以是具体的字体名称(如Arial、Times New Roman)或通用家族(如serif、sans-serif、monospace等)。
使用这些参数时,可以将它们组合在一起,例如:
css复制代码
font: italic bold 16px/30px Arial, sans-serif;
这将设置字体样式为斜体,字体粗细为粗体,字体大小为16像素,行高为30像素,字体家族为Arial或sans-serif。
CSS中的font-size属性使用教程

CSS中的font-size属性使⽤教程基本语法结构:Font-size+字体⼤⼩数值+单位单词:font-size语法:font-size : absolute-size | relative-size | length取值:xx-small | x-small | small | medium | large | x-large | xx-largexx-small:最⼩x-small:较⼩small:⼩medium:正常(默认值),根据字体进⾏调整large:⼤x-large:较⼤xx-large:最⼤也可取具体长度单位值可⽤的单位有⼏种不同的⽅法可以在CSS中声明字体⼤⼩。
总的来说,这些单位分为两类——相对和绝对。
绝对单位(⼤多)是固定的,并且涉及到⼀些物理的测量。
他们⼀旦被声明,将不能通过改变其他元素的字体⼤⼩来改变他的⼤⼩。
相对单位没有⼀个客观的测量。
相反,它们的实际⼤⼩是通过⽗元素的尺⼨来确定的。
这意味着他们的⼤⼩可以通过改变相关元素的⼤⼩来改变。
下⾯是⼀些单位的概要描述——在这⾥你可以看到单位的详细列表,但我将专注于我认为最常⽤的单位——px, pt, %, em, rem, 和 vw。
他们有什么区别?这些单位之间的差异可能很难通过概念理解,所以最好的⽅式就是通过例⼦来展⽰他们之间的差异。
例⼦1——默认设置在⼀个空⽩的HTML⽂档内,你没有任何关于字体⼤⼩的声明⽽只使⽤默认设置。
在⼤多数浏览器上为html和body标签的默认字体⼤⼩为100%。
这等同于如下算式——CSS Code复制内容到剪贴板1. 100% = 1em = 1rem = 16px = 12pt这意味着如果你为⼀个<p>标签设置字体⼤⼩为100%,另⼀个<p>为16px,他们将以相同的⼤⼩呈现在屏幕上。
你可以在这⾥看到这个证明——例⼦2——绝对单位VS相对单位绝对和相对单位之间的差异可以通过改变html的字体⼤⼩来突出显⽰。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
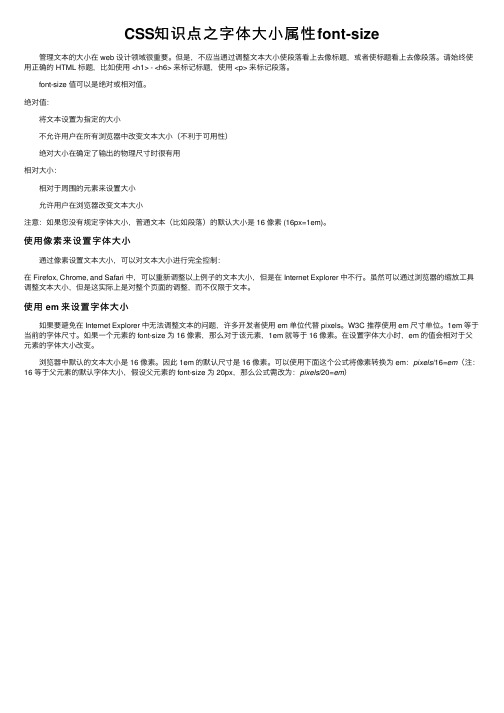
CSS知识点之字体大小属性font-size

CSS知识点之字体⼤⼩属性font-size 管理⽂本的⼤⼩在 web 设计领域很重要。
但是,不应当通过调整⽂本⼤⼩使段落看上去像标题,或者使标题看上去像段落。
请始终使⽤正确的 HTML 标题,⽐如使⽤ <h1> - <h6> 来标记标题,使⽤ <p> 来标记段落。
font-size 值可以是绝对或相对值。
绝对值: 将⽂本设置为指定的⼤⼩ 不允许⽤户在所有浏览器中改变⽂本⼤⼩(不利于可⽤性) 绝对⼤⼩在确定了输出的物理尺⼨时很有⽤相对⼤⼩: 相对于周围的元素来设置⼤⼩ 允许⽤户在浏览器改变⽂本⼤⼩注意:如果您没有规定字体⼤⼩,普通⽂本(⽐如段落)的默认⼤⼩是 16 像素 (16px=1em)。
使⽤像素来设置字体⼤⼩ 通过像素设置⽂本⼤⼩,可以对⽂本⼤⼩进⾏完全控制:在 Firefox, Chrome, and Safari 中,可以重新调整以上例⼦的⽂本⼤⼩,但是在 Internet Explorer 中不⾏。
虽然可以通过浏览器的缩放⼯具调整⽂本⼤⼩,但是这实际上是对整个页⾯的调整,⽽不仅限于⽂本。
使⽤ em 来设置字体⼤⼩ 如果要避免在 Internet Explorer 中⽆法调整⽂本的问题,许多开发者使⽤ em 单位代替 pixels。
W3C 推荐使⽤ em 尺⼨单位。
1em 等于当前的字体尺⼨。
如果⼀个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。
在设置字体⼤⼩时,em 的值会相对于⽗元素的字体⼤⼩改变。
浏览器中默认的⽂本⼤⼩是 16 像素。
因此 1em 的默认尺⼨是 16 像素。
可以使⽤下⾯这个公式将像素转换为 em:pixels/16=em(注:16 等于⽗元素的默认字体⼤⼩,假设⽗元素的 font-size 为 20px,那么公式需改为:pixels/20=em)。
css 文字高度计算

在CSS中,文字的高度并不是直接设置的,而是通过设置font-size(字体大小)、line-height (行高)等属性来影响文字的高度。
字体大小(font-size):这个属性定义了文字的大小,但它并不直接等于文字的高度。
字体大小通常是指字符的em square的高度。
em square是一个想象中的框,字符设计时就是以这个框为基准的。
行高(line-height):line-height属性定义了行框的最小高度。
它实际上控制了文本行之间的垂直间距。
当line-height的值大于font-size时,文本行之间会有额外的空间。
当line-height的值小于font-size时,文本行可能会重叠。
通常,为了获得良好的可读性,line-height的值应该稍大于font-size。
文字的实际高度:文字的实际高度取决于多个因素,包括字体设计、font-size和line-height。
对于大多数字体,实际字符的高度(从基线到字符顶部的距离)通常小于font-size。
这是因为字符设计时会留出一些空间以避免行与行之间的字符相互接触。
文字行(包括行间距)的总高度可以通过line-height来计算。
CSS中的其他相关属性:vertical-align: 这个属性影响元素的垂直对齐方式,但它不直接改变文字的高度。
font-family: 字体族也会影响文字的实际显示高度,因为不同的字体有不同的设计。
计算示例:假设font-size为16px,line-height为1.5(这是一个无单位的值,表示行高是字体大小的1.5倍)。
在这种情况下,行框的高度将是16px * 1.5 = 24px。
这意味着每行文字(包括行间距)将占据至少24px的垂直空间。
请注意,CSS中的这些属性和计算方式主要是为了处理文本布局和可读性,而不是直接控制文字本身的物理高度。
font字体

相对长度单位说明em相对于当前对象内⽂本的字体尺⼨ px像素,最常⽤,推荐使⽤绝对长度单位说明in英⼨cm厘⽶mm毫⽶pt点font字体⼀、font-size:⼤⼩1、作⽤:font-size属性⽤于设置字号。
p {font-size:20px;}2、单位:①可以使⽤相对长度单位,也可以使⽤绝对长度单位; ②相对长度单位⽐较常⽤,推荐使⽤像素单位px,绝对长度单位使⽤较少。
3、注意:①我们的字号⼤⼩以后基本就⽤px了,其他单位很少使⽤; ②⾕歌浏览器默认的⽂字⼤⼩为16px; ③但是不同浏览器可能默认显⽰的字号⼤⼩不⼀致,我们尽量给⼀个明确值⼤⼩,不要默认⼤⼩。
⼆、font-family:字体1、作⽤:font-family属性⽤于设置哪⼀种字体。
如:p {font-family:“微软键盘”;}①⽹页中常⽤的字体有宋体、微软雅⿊、⿊体等,例如将⽹页中所有段落⽂本的字体设置为微软雅⿊;②可以同时指定多个字号,中间以逗号隔开,表⽰如果浏览器不⽀持第⼀个字体,则会尝试下⼀个,直到找到合适的字体。
如果都没有,则以我们电脑默认的字体为准。
如:p {font-family:Arial,"Microsoft Yahei","微软雅⿊","⿊体"}2、注意:①各种字体之间必须使⽤英⽂状态下的逗号隔开; ②中⽂字体需要加英⽂状态下的引号,英⽂字号⼀般不需要加引号。
当需要设置英⽂字体时,英⽂字体名必须位于中⽂字体名之前; ③如果字体名中包括空格、#、$等符号,则改字体必须加英⽂状态下的单引号或双引号,例如font-family:"Times New Roman"; ; ④尽量使⽤系统默认字体,保证在任何⽤户的浏览器中都能正确显⽰。
3、CSS Unicode字体⑴使⽤Unicode字体的原因:①在CSS中设置字体名称,直接写中⽂是可以的。
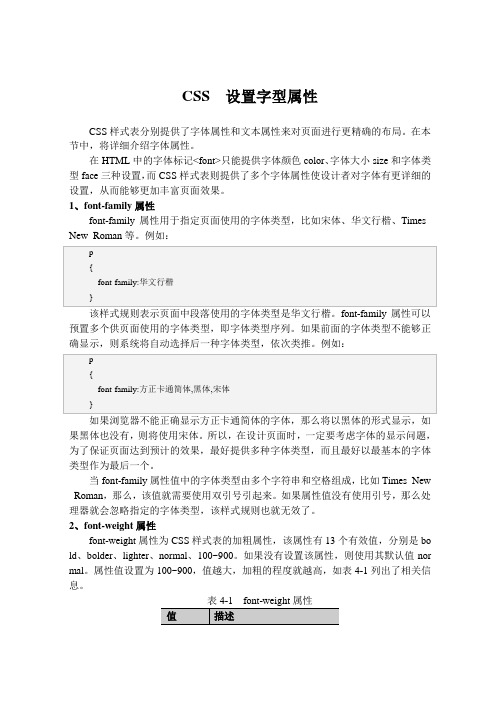
CSS 设置字型属性

CSS 设置字型属性CSS样式表分别提供了字体属性和文本属性来对页面进行更精确的布局。
在本节中,将详细介绍字体属性。
在HTML中的字体标记<font>只能提供字体颜色color、字体大小size和字体类型face三种设置,而CSS样式表则提供了多个字体属性使设计者对字体有更详细的设置,从而能够更加丰富页面效果。
1、font-family属性font-family属性用于指定页面使用的字体类型,比如宋体、华文行楷、Times该样式规则表示页面中段落使用的字体类型是华文行楷。
font-family属性可以预置多个供页面使用的字体类型,即字体类型序列。
如果前面的字体类型不能够正确显示,则系统将自动选择后一种字体类型,依次类推。
例如:如果浏览器不能正确显示方正卡通简体的字体,那么将以黑体的形式显示,如果黑体也没有,则将使用宋体。
所以,在设计页面时,一定要考虑字体的显示问题,为了保证页面达到预计的效果,最好提供多种字体类型,而且最好以最基本的字体类型作为最后一个。
当font-family属性值中的字体类型由多个字符串和空格组成,比如Times New Roman,那么,该值就需要使用双引号引起来。
如果属性值没有使用引号,那么处理器就会忽略指定的字体类型,该样式规则也就无效了。
2、font-weight属性font-weight属性为CSS样式表的加粗属性,该属性有13个有效值,分别是bo ld、bolder、lighter、normal、100~900。
如果没有设置该属性,则使用其默认值nor mal。
属性值设置为100~900,值越大,加粗的程度就越高,如表4-1列出了相关信息。
对于bolder 和lighter 这两个是相对其上级标记的加粗属性而设定的,它们在上级标记的基础上更粗或更细,属于相对值。
3、font-size 属性font-size 属性用于设置字体的大小。
CSS 样式表为该属性提供了多种设置字体值的方法,取值表示如下:各值说明如下:● <absolute-size> 绝对字体尺寸● <relative-size> 相对字体尺寸● <length> 长度表示法● <percentage> 百分比表示法● inherit 继承除了可以直接指定字体大小外,CSS 本身也提供了几种预设的字体值,如表4-2所示。
CSS属性大全

CSS属性⼤全1. ⽂字属性「字体族科」(font-family),设定时,需考虑浏览器中有⽆该字体。
「字体⼤⼩」(font-size),注意度量单位。
《绝对⼤⼩》|《相对⼤⼩》|《长度》|《百分⽐》(⼀般设置双数)「字体加粗」(font-weight),除了 normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置⽅式(100,200,300,400,500,600,700,800,900)。
「字体风格」(font-style),也就是字型。
(normal : 正常的字体italic : 斜体。
对于没有斜体变量的特殊字体,将应⽤obliqueoblique : 倾斜的字体)「字体变形」(font-variant),字体变形属性决定了字体显⽰是normal (普通) ,还是Small-caps(⼩型⼤写字母)当⽂字中所有字母都是⼤写的时候,⼩型⼤写字母(值)会显⽰⽐⼩写字母稍⼤的⼤写字符。
「字体」(font),《字体风格》|《字体变形》|《字体加粗》|《字体⼤⼩》|《⾏⾼》|《字体族科》2. ⽂本属性「⽂字间距」(word-spacing),主要⽤于控制⽂字间相隔的距离。
有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「字母间距」(letter-spacing),其作⽤与字符间距类似,也有正常(normal)和值(⾃定义间隔值)两种选择⽅式。
「垂直对齐」(vertical-align),控制⽂字或图像相对于其母体元素的垂直位置。
如将⼀个2×3像素的GIF图像同其母体元素⽂字的顶部垂直对齐,则该GIF图像将在该⾏⽂字的顶部显⽰。
共有基线(baseline,将元素的基准线同母体元素的基准线对齐)、下标(sub,将元素以下标的形式显⽰),上标(super,将元素以上标的形式显⽰)、顶部(top ,将元素顶部同最⾼的母体元素对齐)、⽂本顶对齐(text-top,将元素的顶部同母体元素⽂字的顶部对齐)、中线对齐(middle,将元素的中点同母体元素的中点对齐)、底部(bottom,将元素的底部同最低的母体元素对齐)及值(⾃定义)等9种选择。
css属性(cssproperties)

css属性(cssproperties)css属性(css properties)CSS properties DaquanFont properties: (font)Size font-size: X-LARGE; (large) XX-Small; (minimal) general Chinese can not be used, as long as the value can be, units: PX, PDStyle font-style: oblique; (partial italic) Italic; (italic) normal; (normal)Line height line-height: normal; (normal) units: PX, PD, EM The thickness of font-weight: (BOLD) bold; lighter; normal; (Figure) (normal)Variant font-variant: small-caps; (small capitalization) normal; (normal)Case text-transform: capitalize; (initial uppercase) uppercase; (uppercase) lowercase; (lower case) none; (no)Modify text-decoration: underline; (underline) overline; (line up) line-through; (delete line) blink; (blinking)Commonly used fonts: (font-family)"Courier, New", Courier, monospace, Times, New, Roman, Times, serif, Arial, Helvetica, sans-serif, VerdanaFont projection effect: filter:dropshadow (color=#FFFFFF, offx=1, offy=1, positive=1);Background properties: (background)Color background-color: #FFFFFF;Picture background-image:, URL ();Repeat background-repeat: no-repeat;Scroll background-attachment: fixed; (fixed) scroll; (scroll)Position background-position: left (horizontal) top (vertical);Shorthand method, background:#000, URL (...) repeat, fixed, left, top;Block properties: (Block)Word spacing letter-spacing: normal; numeric valueYes, Liu text-align: justify; (align at the end) left; (left aligned) right; (right aligned) center; (centered)Indent the text-indent: value px;Vertically aligned vertical-align: baseline; (baseline) sub; (subscript) super; (subscript) top; text-top; middle; bottom; text-bottom;Word spacing word-spacing:, normal; numerical valueSpace white-space: pre; (reserved) nowrap; (no line feed)Display:block (block); inline; list-item; (embedded) (list) run-in (additional); compact (compact); marker; table;inline-table (marker); table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group;table-column; table-cell; table-caption; (table title)Box properties: (Box)Width:; height:; float:; clear:both; padding:; margin:; order: right, left, leftBorder properties: (Border)Border-style: dotted; (dot line) dashed; (dotted line) solid; double; (double line) groove; (slot line) ridge; (ridged) inset; (SAG) outset;Border-width:; border widthBorder-color:#;Shorthand method border:width, style, color;List properties: (List-style)Type list-style-type: disc; (DOT) circle; (circle) square;(Fang Kuai) decimal; (number) lower-roman; (Ronaldinhonumber) upper-roman; lower-alpha; upper-alpha;Location list-style-position: outside; (external) inside;Image list-style-image:, URL (...);Location attributes: (Position)Position: absolute; relative; static;Visibility: inherit; visible; hidden;Overflow: visible; hidden; scroll; auto;Clip:, Rect (12px, auto, 12px, auto) (cut)CSS property code GuinnessOne CSS text property:Color: #999999; / * * / text colorFont-family: Arial, sans-serif; / * * / text fontFont-size: 9pt; / * * / text sizeFont-style:itelic; / * * / italic textFont-variant:small-caps; / * * / small fontLETTER-SPACING: 1pt; / * * / distance between wordsLine-height: 200%; / * * / set the rowFont-weight:bold; / * * / bold textVertical-align:sub; / * * / word.Vertical-align:super; / * * / word.Text-decoration:line-through; / * * / strikethroughText-decoration:overline; / * and * / top lineText-decoration:underline; / * * / underlineText-decoration:none; / * * / delete link underlineText-transform: capitalize; / * * / first character uppercase 文本转换:大写;/ * * /英文大写文本转换:小写;/ * * /英文小写文本对齐:右;/ * * /文字右对齐文本对齐:左;/ * * /文字左对齐文本对齐:中心;文字居中对齐/ * * /文本对齐:对齐;/ * * /文字分散对齐垂直对齐属性垂直对齐:顶;/ * * /垂直向上对齐垂直对齐:底部;/ * * /垂直向下对齐垂直对齐:中部;/ * * /垂直居中对齐垂直对齐:文字/ * * /文字垂直向上对齐顶;垂直对齐:文字/ * * /文字垂直向下对齐底;布局:垂直流/ * * /文字竖着排列表意二、CSS边框空白填料:10px;/ * * /上边框留空白填充右:10px;/ * * /右边框留空白座垫:10px;/ * * /下边框留空白填充左:10px;/*左边框留空白三、CSS符号属性:目录样式类型:无;/ * * /不编号目录样式类型:十进制;/ * * /阿拉伯数字目录样式类型:低/ * * /小写罗马数字罗马;目录样式类型:大写罗马数字;/ * * /大写罗马数字目录样式类型:低α;/ * * /小写英文字母目录样式类型:上α;/ * * /大写英文字母目录样式类型:盘;/ * * /实心圆形符号目录样式类型:圆;/ * * /空心圆形符号目录样式类型:广场;/ * * /实心方形符号列表样式图像:URL(/点。
DIVCSS参数大全

DIVCSS参数大全2015-09-06 by hello_word_EPM_5CSS属性大全字体属性:(font)大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式 font-style: oblique;(偏斜体) italic;(斜体) normal;(正常)行高 line-height: normal;(正常) 单位:PX、PD、EM粗细 font-weight: bold;(粗体) lighter;(细体) normal;(正常)变体 font-variant: small-caps;(小型大写字母) normal;(正常)大小写 text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-family)'Courier New', Courier, monospace, 'Times New Roman',Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性: (background)色彩background-color: #FFFFFF;图片background-image: url();重复background-repeat: no-repeat;滚动background-attachment: fixed;(固定) scroll;(滚动)位置background-position: left(水平) top(垂直);简写方法 background:#000 url(..) repeat fixed left top;区块属性: (Block)字间距letter-spacing: normal; 数值对刘text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进text-indent: 数值px;垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle;bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group;table-footer-group; table-raw; table-column-group; table-column; table-cell;table-caption;(表格标题)方框属性: (Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color;列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration:overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position:outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url('光标文件名.cur'),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-sizefont-family}2 字体类型 {font-family:'字体1','字体2','字体3',...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small|smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 {text-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距 {line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {text-indent:数值|inherit}4 水平对齐 {text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值: thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge| groove}6 边框 {border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color} 下边框{border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-widthborder-style color}7 宽度 {width:长度|百分比| auto}8 高度 {height:数值|auto}9 漂浮 {float:left|right|none}10 清除 {clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}posted @ 2009-06-0813:39 DELPHI&.NET初学者[TECSOON WENDAY]阅读(143) | 评论(0) | 编辑表单验证代码全集1:js 字符串长度限制、判断字符长度、js限制输入、限制不能输入、textarea 长度限制2.:js判断汉字、判断是否汉字、只能输入汉字3:js判断是否输入英文、只能输入英文4:js只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字5:只能输入英文字符和数字6: js email验证、js 判断email 、信箱/邮箱格式验证7:js字符过滤,屏蔽关键字8:js密码验证、判断密码2.1: js 不为空、为空或不是对象、判断为空、判断不为空2.2:比较两个表单项的值是否相同2.3:表单只能为数字和'_',2.4:表单项输入数值/长度限定2.5:中文/英文/数字/邮件地址合法性判断2.6:限定表单项不能输入的字符2.7表单的自符控制2.8:form文本域的通用校验函数1. 长度限制2. 只能是汉字3.' 只能是英文4. 只能是数字5. 只能是英文字符和数字6. 验证邮箱格式7. 屏蔽关键字(这里屏蔽***和****)8. 两次输入密码是否相同够了吧 :)屏蔽右键很酷oncontextmenu='return false' ondragstart='return false'onselectstart='return false'加在body中二2.1 表单项不能为空2.2 比较两个表单项的值是否相同2.3 表单项只能为数字和'_',用于电话/银行帐号验证上,可扩展到域名注册等2.4 表单项输入数值/长度限定2.5 中文/英文/数字/邮件地址合法性判断2.6 限定表单项不能输入的字符1. 检查一段字符串是否全由数字组成---------------------------------------2. 怎么判断是否是字符---------------------------------------if (/[^/x00-/xff]/g.test(s)) alert('含有汉字');else alert('全是字符');3. 怎么判断是否含有汉字---------------------------------------if (escape(str).indexOf('%u')!=-1) alert('含有汉字'); else alert('全是字符');4. 邮箱格式验证---------------------------------------//函数名:chkemail//功能介绍:检查是否为Email Address//参数说明:要检查的字符串//返回值:0:不是 1:是function chkemail(a){ var i=a.length;var temp = a.indexOf('@');var tempd = a.indexOf('.');if (temp > 1) {if ((i-temp) > 3){if ((i-tempd)>0){return 1;}}}return 0;}5. 数字格式验证--------------------------------------- //函数名:fucCheckNUM//功能介绍:检查是否为数字//参数说明:要检查的数字//返回值:1为是数字,0为不是数字function fucCheckNUM(NUM) {var i,j,strTemp;strTemp='0123456789';if ( NUM.length== 0)return 0for (i=0;i{j=strTemp.indexOf(NUM.charAt(i)); if (j==-1){//说明有字符不是数字return 0;}}//说明是数字return 1;}6. 电话号码格式验证--------------------------------------- //函数名:fucCheckTEL//功能介绍:检查是否为电话号码//参数说明:要检查的字符串//返回值:1为是合法,0为不合法function fucCheckTEL(TEL){var i,j,strTemp;strTemp='0123456789-()# ';for (i=0;i{j=strTemp.indexOf(TEL.charAt(i));if (j==-1){//说明有字符不合法return 0;}}//说明合法return 1;}7. 判断输入是否为中文的函数---------------------------------------function ischinese(s){var ret=true;for(var i=0;iret=ret && (s.charCodeAt(i)>=10000); return ret;}8. 综合的判断用户输入的合法性的函数---------------------------------------。
CSS的font-size属性是什么?

CSS的font-size属性是什么?
这篇文章主要介绍了CSS的font-size属性,是CSS入门学习中的基础知识,需要的朋友可以参考下
定义和用法font-size 属性可设置字体的尺寸。
说明该属性设置元素的字体大小。
注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
可能的值
实例设置不同的HTML 元素的尺寸:
XML/HTML Code复制内容到剪贴板
h1{font-size:250%;}
h2{font-size:200%;}
p{font-size:100%}
关于em值的使用问题用ctrl键加鼠标滚轮将页面放大,会带来一个算是小小的BUG,就是假设页面没有滚动条,从而会出现滚动条,而通过font-size 可以解决这个小BUG,从而提升用户体验。
浏览器一般的默认字体大小是16px,16px=1em,这样换算的话,1px=0.0625,因此如果我们要给字体设置12px的大小,则为0.75em,依次类推要设置的字体大小em值为0.0625*目标px大小值,注意em值会继承父级的字号值。
但实际上如果百分比和em配合会更强大,更方便。
浏览器默认的字体大小为16px,这样的话16px=100%,那幺。
css中font常用的样式属性

css中font常⽤的样式属性今天我总结⼀下⽂本常⽤的字体样式1、font常⽤样式1)字体类型语法:font-family: +字体类型;如: font-family:宋体;2)字体⼤⼩语法:font-size: +字体⼤⼩;如: font-size:20px;3)字体风格语法:font-style: +字体风格;如:font-style:italic;4)字体拉伸语法:font-stretch: +字体拉伸;如: font-stretch:expanded;5)字体加粗语法:font-weight: +加粗类型;如: font-weight:bolder;6)字体颜⾊语法:color: +颜⾊;如: color:red;2、⽂本font的使⽤<!doctype html><html><head><meta charset="utf-8"><title>css⽂本常⽤的字体样式</title></head><style type="text/css">.font1css{font-size:15px; /*字体⼤⼩:15px */font-style:normal; /*字体风格:默认 */font-stretch:normal; /* 字体拉伸:默认 */font-weight:normal; /*字体加粗:默认*/color:#46DD4A; /*字体颜⾊:绿⾊*/}.font2css{font-family:宋体; /**字体类型: 宋体 **/font-size:20px; /*字体⼤⼩: 20px */font-style:italic; /*字体风格:斜体*/font-stretch:expanded; /* 字体拉伸:展开 */font-weight:bolder; /*字体加粗:变粗*/color:#F45558; /*字体颜⾊:红⾊*/}.font3css{font-family:华⽂彩云; /**字体类型:华⽂彩云 **/font-size:25px; /*字体⼤⼩:25px */font-style:oblique; /*字体风格:倾斜 */font-stretch:condensed; /* 字体拉伸:收缩 */font-weight:lighter; /*字体加粗: 变细 */color:#4424C8; /*字体颜⾊:蓝⾊*/}</style><body><span class="font1css">字体风格1:测试⽂字</span><br/><br/><span class="font2css">字体风格2:测试⽂字</span><br/><br/><span class="font3css">字体风格3:测试⽂字</span><br/></body></html>3、结果视图。
css之font

css之font font属性可⽤于font-style,font-family,font-weigth,font-variant,font-size,line-height这六个属性的简写,下⾯来分别说明。
1、font-style ⽂字倾斜 参数:oblique/normal/italic normal选择font-family的常规字体;oblique选择倾斜体;italic 选择斜体。
2、font-weight ⽂字加粗 参数:normal(400)/bold(700)/lighter(⽐从⽗元素继承来的值更细)/bolder(⽐从⽗元素继承来的值更粗)/number(⼀个介于 1 和 1000 (包含) 之间的<number> 类型值). 3、font-size ⽂字⼤⼩ 参数:20px(数字加单位)/关键字可以使⽤关键字,像素或em数字值来定义字体⼤⼩。
关键字:small/medium/large...... 可⽤于定义⽹络字体⼤⼩。
通过在body元素上定义关键字字体的⼤⼩,可以在⽹页的任何地⽅设置相对字体⼤⼩,有利于缩放整个⽹页的字体⼤⼩。
像素:需要精确的像素时使⽤此种⽅法。
像素⼤⼩固定,但不同浏览器有可能显⽰效果有细微的差别。
组合⽅式:关键字+像素 em:em的⼤⼩是动态的,当定义或继承font-size属性时,1em等于这个元素的字体⼤⼩。
如果在⽹页中没有设置⽂字⼤⼩那1em等于浏览器默认⽂字⼤⼩通常是16px.如果设置了body元素字体⼤⼩为20px,那1em=20px,2em=40px. 换算公式如下: em=希望得到的像素⼤⼩/⽗元素字体像素⼤⼩ 可以设置body元素的字体⼤⼩为62.5%(即默认⼤⼩16px的62.5%)等于10px。
所以20px=2em,16px=1.6em. rem:rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定⼀个参考值。
理解font-size的关键字属性值_CSS世界_[共2页]
![理解font-size的关键字属性值_CSS世界_[共2页]](https://img.taocdn.com/s3/m/d53f2d00c1c708a1294a4435.png)
8.1 line-height的另外一个朋友font-size229当前元素是多变的,根元素是固定的,也就是说,如果使用rem,我们的计算值不会受当前元素font-size大小的影响,假设<h1>的默认CSS是这样:h1 {font-size: 2em;-webkit-margin-before: 0.67rem;-webkit-margin-after: 0.67rem;}那么2m的font-size计算值会被忽略,直接使用根元素的16px进行计算,于是margin- before计算值是16像素×0.67 = 10.72像素。
因此,要想实现带有缩放性质的弹性布局,使用rem是最佳策略,但rem是CSS3单位,IE9以上浏览器才支持,需要注意兼容性,我这里就不再多介绍了。
回到em单位。
em实际上更适用于图文内容展示的场景,对此进行弹性布局。
例如,<h1>~<h6>以及<p>等与文本内容展示的元素的margin都是用em作为单位,这样,当用户把浏览器默认字号从“中”设置成“大”或改成“小”的时候,上下间距也能根据字号大小自动调整,使阅读更舒服。
再举个适用于em的场景,如果我们使用SVG矢量图标,建议设置SVG宽高如下:svg {width: 1em; height: 1em;}这样,无论图标是个大号文字混在一起还是和小号文字混在一起,都能和当前文字大小保持一致,既省时又省力。
8.1.3 理解font-size的关键字属性值font-size支持长度值,如1em,也支持百分比值,如100%。
这两点想必众所周知,但font-size还支持关键字属性值这一点怕是就有不少人不清楚了。
font-size的关键字属性值分以下两类。
(1)相对尺寸关键字。
指相对于当前元素font-size计算,包括:•larger:大一点,是<big>元素的默认font-size属性值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS的fontsize属性简介
欢迎大家在这里学习CSS的fontsize属性这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
定义和用法
font-size 属性可设置字体的尺寸。
说明
该属性设置元素的字体大小。
注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
设置不同的HTML 元素的尺寸:
XML/HTML Code复制内容到剪贴板
h1 {font-size:250%;}
h2 {font-size:200%;}。
