基于Web的签章控件开发【开题报告】
基于web的开题报告

基于web的开题报告基于Web的开题报告引言随着互联网的迅速发展,Web技术已经成为了人们生活中不可或缺的一部分。
在这个数字化时代,基于Web的应用程序正变得越来越重要。
本文将探讨基于Web的开题报告,介绍其概念、特点以及应用领域。
一、基于Web的开题报告的概念基于Web的开题报告是指利用Web技术来进行开题报告的一种方式。
传统的开题报告通常以纸质或电子文档的形式呈现,而基于Web的开题报告则将其转化为一个在线的、可交互的应用程序。
通过Web页面,学生可以展示自己的研究课题,包括研究背景、研究目的、研究方法等内容,并与导师或评审人员进行实时的交流和反馈。
二、基于Web的开题报告的特点1. 可视化呈现:基于Web的开题报告可以通过多媒体元素,如图片、视频等来丰富内容,使报告更加生动有趣。
学生可以利用图表、动画等方式来展示研究数据和结果,提高报告的可视化程度。
2. 实时交流:基于Web的开题报告可以提供实时的交流平台,学生可以与导师或评审人员进行在线的讨论和互动。
这种实时反馈可以帮助学生及时了解导师或评审人员的意见和建议,提高研究的质量和效率。
3. 多设备支持:基于Web的开题报告可以在不同设备上进行访问和展示,如电脑、平板、手机等。
这种灵活性使得学生可以随时随地进行报告的展示和交流,提高了报告的便捷性和可访问性。
三、基于Web的开题报告的应用领域1. 学术研究:基于Web的开题报告可以在学术界中得到广泛应用。
学生可以利用Web技术来展示自己的研究课题,吸引更多的关注和参与。
同时,学术界的专家和学者也可以通过Web页面来评估和评论学生的研究成果,促进学术交流和合作。
2. 企业创新:基于Web的开题报告也可以在企业创新中发挥重要作用。
企业可以利用Web技术来展示自己的创新项目,并邀请投资者或合作伙伴进行在线的评估和洽谈。
这种开放和透明的方式可以增加企业与外界的互动和合作,推动创新的发展。
结论基于Web的开题报告是一种创新的方式,通过利用Web技术,可以使开题报告更加生动、可视化,并提供实时的交流和反馈。
web技术开题报告

web技术开题报告篇一:WEB开题报告广东信息工程职业技术学院20XX届专科毕业论文(设计)开题报告篇二:web开题报告毕业设计开题报告学生姓名:学号:专业:设计题目:指导教师:年月日毕业论文开题报告篇三:开题报告-网站前端燕山大学本科毕业设计(论文)开题报告课题名称:托管中心网站前端设计与实现学院(系):信息科学与工程学院年级专业:20XX级电子信息工程学生姓名:李宇指导教师:卢辉斌完成日期:20XX/3/17一、综述本课题国内外研究动态,说明选题的依据和意义随着互联网技术的迅速发展,网络已逐渐深入人心,更是成为继报刊、电视、广播等传统媒体之后而迅速兴起的一新的传媒介质,网络宣传已成为众多宣传手段的重中之重,各种各样的网站也就应运而生。
为宣传企业而制作的公司网站、可进行网上购物的电子商务网站、能及时了解到天下事的新闻网站、方便学习的教育网站,充斥着我们的视野,满足着我们的需要。
网站的规划与建设,已悄然被许多人摆到了首要的位置上。
当今的人们,如果依然依靠传统的方式展示自己已经不能满足现在人们的需要,所以做一个网站就成为人们一件十分有意义并有兴趣去做的事情。
利用企业网站我们可以让全国,甚至全世界的人们有机会知道自己的公司。
二、研究的基本内容,拟解决的主要问题1)需求分析针对企业目标进行需求分析是一条必须遵循的规则,如果效果与目标相去甚远,那么网站规划的目的就没有达到,或者说是不成功的。
我们需要立足于网站的目标受众、定位以及预期效果,来实现整体网站的需求分析,当然其中也包括网站主题的确立。
2)合理地编排和布局通过对网站进行详细的需求分析,初定两个左右的方案,然后进行对比选择,将网站划分出主要功能模块。
为了方便后期与后台更好地对接,在划分网站功能模块时尽量注重模块的独立性。
3)技术掌握负责的是网站前端的制作,但是需要实现前后台交互,所以前端技术需要精通,后台知识需要了解熟悉。
HTML用于处理各种文字页面、静态图片和表格,可以使文档中包含了标题、文本、表格、列表以及照片等内容。
开题报告-基于web的办公自动化系统

毕业设计开题报告
毕业设计开题报告
2. 本课题的基本内容和要求,关键问题及其解决的方法和措施
2.1 基本内容
要开发的办公自动化系统分为六个模块:系统管理模块、网上交流模块、审批流转管理、通讯管理模块、日程安排管理模块和工作日志管理模块。
内含:岗位管理、部门管理、用户管理、论坛管理、审批流程管理、起草申请、工作日志、联系人管理等,如图所示。
1、系统管理模块
(1)岗位管理:系统管理员可以增加一个岗位,修改岗位信息和删除一个岗位。
(2)部门管理:系统管理员可以增加一个部门,修改部门信息和删除一个部门。
(3)用户管理:系统管理员可以在一个职员入职后新增加一个用户,也可以修改信息,用户也可自己修改,当员工离职后管理员还可以删除一个用户。
2、网上交流模块
(1)论坛管理:系统管理员对版块进行增删改查的操作。
(2)论坛:用户可以发帖,看帖和发表评论,管理员可以删帖。
(3)短消息管理:可以给其他办公人员发送短消息,同时还能显示其他人发给自己的短消息,可以对其进行标记和删除操作。
基于web毕设开题报告

基于web毕设开题报告基于Web的毕业设计开题报告1.引言随着互联网的普及和发展,基于Web的应用程序在各个领域中都起到了重要作用。
本毕业设计旨在开发一个具有特定功能的基于Web的应用,以满足特定需求并展示现代Web开发技术的应用。
2.项目背景随着数字化时代的到来,许多业务和服务都迁移到了在线平台。
本项目的背景是为了满足一个特定领域的需求,例如在线商店、社交网络、学术管理系统等。
3.项目目标设计和开发一个具有以下特点的基于Web的应用:-实现特定领域的核心功能。
-提供用户友好的界面和良好的用户体验。
-具备响应式设计,适应不同设备的屏幕大小。
-使用现代的Web开发技术和框架。
4.技术方案前端技术:使用流行的前端框架,如React或Vue,以构建用户界面。
采用HTML5和CSS3实现页面结构和样式。
后端技术:选择适当的后端语言和框架,例如Node.js、Django或Spring Boot,以处理业务逻辑和数据库操作。
数据库:使用关系型或非关系型数据库,如MySQL、PostgreSQL或MongoDB,存储应用程序的数据。
安全性:实施合适的身份验证和授权机制,保障用户数据的安全性。
5.预期功能明确该Web应用的核心功能,例如用户注册与登录、数据的增删改查、交互式界面设计等。
确保这些功能能够满足用户需求。
6.开发计划明确项目的开发阶段、时间计划和里程碑,确保项目按时完成。
包括需求分析、设计、开发、测试、部署等阶段。
7.预期挑战识别可能出现的技术挑战,如性能优化、安全性、跨浏览器兼容性等,并提出相应的解决方案。
8.结论通过这个基于Web的毕业设计,旨在展示对现代Web开发技术的理解和应用。
通过设计和实现一个实际的Web应用,加深对Web开发全流程的认识,提升实际项目开发的能力。
以上开题报告的结构可根据具体情况进行调整和补充。
在写作过程中,请确保清晰地阐述项目的研究方向、目标、技术方案和计划,以便审阅者全面了解你的毕业设计计划。
web开题报告

web开题报告Web开题报告一、引言在当今信息时代,互联网已经成为人们获取信息、交流沟通的重要工具。
而Web开发作为互联网的重要组成部分,承载着各种网站、应用程序的开发与运行。
本文将围绕Web开发展开讨论,探究其发展历程、技术特点以及未来趋势。
二、Web开发的发展历程Web开发起源于上世纪90年代初期,当时的Web主要用于展示静态信息,页面内容以HTML为主,用户交互性较弱。
随着技术的不断进步,Web开发逐渐实现了动态化,引入了脚本语言如JavaScript,增加了用户与网站的交互性。
后来,出现了基于服务器端脚本语言的Web开发框架,如ASP、PHP等,使得开发者可以更加方便地构建动态网站。
三、Web开发的技术特点1. 多层架构:Web开发通常采用多层架构,包括前端、后端和数据库。
前端负责用户界面的展示和交互,后端负责处理用户请求和逻辑处理,数据库负责数据存储和管理。
这种分层结构使得开发更加模块化和灵活。
2. 跨平台性:Web应用可以在各种操作系统和设备上运行,不受平台限制。
这也是Web开发的一大优势,使得应用可以更广泛地覆盖用户群体。
3. 实时性和即时性:随着Web技术的进步,如AJAX、WebSocket等,Web应用能够实现实时更新和即时通信。
用户可以在不刷新页面的情况下获取最新信息,实现更好的用户体验。
四、Web开发的未来趋势1. 响应式设计:随着移动设备的普及,响应式设计将成为Web开发的重要趋势。
开发者需要根据不同设备的屏幕尺寸和分辨率,灵活调整页面布局和样式,以适应不同终端的展示需求。
2. 单页应用:单页应用(SPA)是一种无需刷新页面的Web应用,通过动态加载数据和更新页面内容,提供更流畅的用户体验。
SPA的兴起将推动前端技术的发展,如前端框架Vue.js、React等。
3. 人工智能与大数据:随着人工智能和大数据技术的不断发展,Web应用将更加智能化和个性化。
通过分析用户行为和偏好,应用可以提供更精准的推荐和定制化服务。
基于web的电子签章系统的设计与实现

基于web的电子签章系统的设计与实现
基于web的电子签章系统(PES)是一种新型电子签章技术,它允许普通文档被清晰而可读懂的方式电子签名,以保证安全性和传输过程中的可验证性。
该系统的设计与实现包括以下几方面。
第一,设计PES的架构,以便支持安全电子签章和文档加密。
此外,需要考虑到计算机网络安全性,以及应用程序如何与数据库和存储服务进行安全交互。
第二,应当采用相应的安全方案来保证PES的安全性,其中可以使用加密技术,如Hash算法、CA机制、数字水印技术、时间戳技术和数据校验机制等相关技术。
第三,为了支持通过Web浏览器访问PES,需要使用HTML/XML,JavaScript和其他图形设计技术来设计网页并编写Web应用程序。
第四,为了实现安全及可信任的电子签章机制,务必设置严格的认证机制,如指纹识别,数字证书验证,数字摘要等。
第五,签章后的文档必须能够被保存在持久性存储中,并提供给相关组织或个人安全访问。
最后,需要将PES系统部署在内外网络之间,以实现安全而可靠的通信环境,并使用安全路由器、安全代理服务器等,以防止电子签名信息泄露,保证其安全性。
基于jQuery的Web前端组件开发研究与应用的开题报告

基于jQuery的Web前端组件开发研究与应用的开题报告一、背景随着互联网的快速发展,Web前端开发已经成为了一种重要的需求和趋势。
现代Web前端大量采用模块化和组件化的思想,使得前端开发更加高效和灵活,组件库如雨后春笋般涌现,例如Bootstrap、Element、Ant Design等都成为了Web前端开发的重要组成部分。
而在组件库中,基于jQuery的组件库可谓是其中的佼佼者。
jQuery 是一个高效、精简且功能强大的JavaScript库,将HTML DOM遍历和操作、事件处理、动画效果等封装成各种易于使用的API,是Web前端开发中不可替代的工具和框架。
因此,基于jQuery的Web前端组件开发也越来越受到关注和重视。
本文将以此为出发点,探讨基于jQuery的Web前端组件开发研究与应用。
二、研究内容和方向本文拟从以下两个方面展开探讨:1. 基于jQuery的Web前端组件的开发研究针对基于jQuery的Web前端组件库开发过程中存在的问题,进行深入研究,探讨如何从代码设计、性能优化、可移植性等多个方面来提升组件开发的效率和质量。
主要包括以下几个方面:(1)代码设计规范及最佳实践从代码的规范性、可读性、可维护性等方面进行探讨,旨在使组件代码更加易读易懂、易维护。
(2)性能优化从组件的加载速度、渲染速度等方面进行优化,旨在提升组件的性能和用户体验。
(3)可移植性和兼容性从组件的可重用性、组件之间的兼容性等方面进行探讨,使得组件能够跨平台、跨浏览器运行,提升组件的可移植性。
2. 基于jQuery的Web前端组件的应用实践通过实际应用,探讨基于jQuery的Web前端组件在实际项目中的运用,主要包括以下几个方面:(1)项目需求分析及组件设计通过需求分析,设计符合项目需求和界面规范的UI组件。
(2)组件开发及调试根据组件设计规范,采用最佳实践进行组件开发和调试,保证组件稳定可靠。
(3)组件测试及改进采用测试工具和方法进行组件测试,并通过测试结果改进组件的性能和质量。
面向Web页面的电子签章控件的实现

面向Web页面的电子签章控件的实现郭腾芳;韩建民;李静;罗方炜【摘要】提出了一个面向Web页的电子签章控件的设计方法,该控件可实现对Web页上任何元素子集的数字签名,并可将带有电子印章的Web页面保存成本地文件,实现离线验证.论述了该控件的实现方法及相关技术,并将该控件应用于基于Web的电子合同中.实际应用表明,该控件能够保证签章Web页面中重要信息的完整性和不可否认性.%The paper proposes an approach to designing an electronic signature control oriented Web page, which can implement digital signature for any html elements set on the Web page. The control can also save Web page with the electronic seal as local document for offline verification. The paper discusses the implementation method related technologies of the control, and applies the control to Web-based electronic contract system. Practical application shows that the control mate the integrity and non-repudiation of web page with electronic seal.【期刊名称】《计算机系统应用》【年(卷),期】2011(020)004【总页数】5页(P153-156,135)【关键词】数字签名;电子签章;ActiveX;数字证书【作者】郭腾芳;韩建民;李静;罗方炜【作者单位】浙江师范大学,数理信息学院,金华,321004;浙江师范大学,数理信息学院,金华,321004;浙江师范大学,数理信息学院,金华,321004;浙江师范大学,数理信息学院,金华,321004【正文语种】中文1 引言随着网络技术快速发展,电子商务和电子政务得到越来越广泛的应用。
毕业设计开题报告(Web)

目录1、文献综述 (2)1.1引言 (2)1.2 课程辅助教学系统及其相关技术 (2)1.2.1课程辅助教学系统的概念及特点 (2)1.2.2目前网络教学系统中存在的问题 (3)1.2.3课程辅助教学系统的相关技术 (4)1.3 国内外研究现状分析 (5)1.3.1 国内研究现状综述 (5)1.3.2 国外研究现状综述 (6)2、课题背景及开展研究的意义 (7)2.1 本课题研究的背景 (7)2.2 本课题研究的意义 (7)3、研究方法、内容及预期目的 (8)3.1系统结构及主要功能 (8)3.2 预期目的 (9)4、进度安排 (9)参考文献 (10)指导教师意见 (11)1、文献综述1.1引言随着世界范围内internet的环境的形成,全球正进入一个以网络为中心的计算机时代。
随着网络技术,多媒体技术等现代信息技术的迅猛发展,计算机辅助教学系统得到了广泛的应用远程教学系统,教学网站层出不穷,网络教育也成为当今的热点。
教育部《面向二十一世纪教育振兴行动计划》指出,现代远程教育是随着现代信息技术的发展而产生的一种新型教育方式,是构筑知识经济时代人们终生学习的主要手段。
充分利用现代信息技术,在原有远程教育的基础上,实施“现代远程教育工程”,可以有效地发挥现有各种教育资源的优势,符合世界教育发展的潮流,是在我国教育资源短缺的条件下办好教育的战略措施,要作为重要的基础设施加大建设力度[1]。
1.2 课程辅助教学系统及其相关技术1.2.1课程辅助教学系统的概念及特点我设计的课程辅助教学系统是一款基于web的师生互动交流平台,它作为课堂教学延伸的环境和手段,要和传统的课堂教学相结合,更好地满足老师和学生教与学的需求,要为课程的教学提供全过程的支持,同时作为传统课堂教学模式补充和完善的网络教学辅助系统是要建立一种集课堂教学与课外网上互动学习,理论学习与实践操作,学习活动与上网活动融为一体的新型的课程教学模式[2]。
web开发开题报告

web开发开题报告Web开发开题报告一、项目背景介绍随着互联网的快速发展,Web开发成为了一项热门的技术。
越来越多的企业和个人开始意识到Web开发的重要性,并且希望能够通过开发自己的网站或应用来提升竞争力。
本文将围绕Web开发的相关话题展开讨论,介绍Web开发的基本概念、技术要点以及项目的具体实施计划。
二、Web开发的基本概念Web开发是指利用互联网相关技术,设计和开发网站或应用程序的过程。
它涉及到多个方面的知识,包括前端开发、后端开发、数据库设计等。
前端开发主要负责网页的布局和设计,后端开发则负责处理用户的请求并返回相应的数据,数据库设计则用于存储和管理数据。
三、Web开发的技术要点1. 前端开发技术前端开发技术包括HTML、CSS和JavaScript等,其中HTML用于定义网页的结构,CSS用于控制网页的样式,JavaScript则用于实现网页的交互功能。
前端开发需要熟悉这些技术,并且能够灵活运用它们来实现网页的需求。
2. 后端开发技术后端开发技术主要包括服务器端语言和数据库等。
常见的服务器端语言有PHP、Python、Java等,它们用于处理用户的请求并返回相应的数据。
数据库则用于存储和管理数据,常见的数据库有MySQL、Oracle等。
后端开发需要熟悉这些技术,并且能够根据需求选择合适的技术来实现功能。
3. 响应式设计随着移动设备的普及,响应式设计成为了Web开发的重要趋势。
响应式设计能够根据不同设备的屏幕尺寸和分辨率,自动调整网页的布局和样式,以达到更好的用户体验。
开发人员需要学习和掌握响应式设计的原理和技巧,以确保网站在不同设备上都能够正常显示。
四、项目实施计划1. 需求分析在项目开始之前,需要进行需求分析,明确项目的目标和功能。
通过与客户的沟通和讨论,了解客户的需求,并将其转化为具体的功能要求和技术要点。
2. 技术选型根据项目的需求和要求,选择合适的技术和工具来实现功能。
比如,如果项目需要实现复杂的交互功能,可以选择使用JavaScript框架来简化开发过程。
基于web的项目开题报告

基于web的项目开题报告基于Web的项目开题报告一、项目背景在信息技术快速发展的时代,Web应用程序成为了人们生活中不可或缺的一部分。
随着互联网的普及,越来越多的企业和个人开始关注并投资于Web应用程序的开发。
本项目旨在利用Web技术,打造一款功能强大、用户友好的Web应用程序,以满足用户日常生活和工作中的需求。
二、项目概述本项目将开发一款名为“WebDo”的Web应用程序。
WebDo旨在提供一个集成多种实用功能的平台,帮助用户更高效地管理和组织个人和团队的工作。
WebDo将包括以下主要功能模块:1. 任务管理:用户可以创建、分配和跟踪任务,设置任务的优先级和截止日期,以及与团队成员共享任务。
2. 日程安排:用户可以创建个人日程安排,并与团队成员共享日程,实现日程的协同管理。
3. 文件管理:用户可以上传、下载和共享文件,实现团队间的文件协作,支持版本控制和权限管理。
4. 通讯录:用户可以管理个人和团队成员的联系信息,方便进行沟通和协作。
5. 项目管理:用户可以创建和管理项目,设置项目的目标和里程碑,跟踪项目进度,并与团队成员共享项目信息。
三、项目目标本项目的主要目标是开发一款功能完善、界面友好、易于使用的Web应用程序,满足用户对任务管理、日程安排、文件管理、通讯录和项目管理等方面的需求。
具体目标如下:1. 提供丰富的功能模块:WebDo将提供多种实用的功能模块,以满足用户在工作和生活中的不同需求。
2. 用户友好的界面设计:WebDo将注重用户体验,通过简洁直观的界面设计,使用户能够轻松上手并高效地使用各项功能。
3. 高度可定制化:WebDo将提供灵活的设置选项,允许用户根据个人或团队的需求进行个性化配置。
4. 数据安全和隐私保护:WebDo将采取严格的数据安全措施,确保用户的数据在传输和存储过程中得到保护,同时尊重用户的隐私权。
四、项目计划本项目将按照以下计划进行开发和测试:1. 需求分析和设计阶段:在此阶段,我们将与用户进行沟通,了解他们的需求和期望,并基于需求分析结果进行系统设计和界面设计。
2019web网站设计开题报告_开题报告_

2019web网站设计开题报告设计(论文)题目基于web的同学录管理系统的设计与实现选题意义、研究现状及存在问题1.1 本课题的研究意义近年来计算机技术的快速发展,特别是计算机网络的发展,深刻的改变了人们生活的方方面面。
使得人们能以更低廉的价格,开发出更方便、更实用的网络工具。
各种在线服务系统,更是深刻的影响了人们的联系方式,使得人们可以在远隔千里即时通讯,过去的种种陈旧的联系方式,已经不能满足现代生活的需要。
同学录作为一种方便校友之间联系的实用系统便应运而生。
特别是提倡终生教育的今天,随着人的教育经历的增长,同学是越来越多,那么,同学信息的管理是我们每个人成长中必须管理的信息。
对同学信息的增加、删除、修改、查询,以及数据的备份和恢复,还有相册的管理,都成为同学录管理系统不可缺少的部分。
通过提供完善的同学录服务和规范的同学录管理,可以达到增进校友之间、校友与母校之间的感情,方便校友联系的目的。
1.2 国内外研究现状、水平和发展趋势目前世界上各种形式的同学录网站大约有28 万个之多,它们在网民心中占有重要地位。
以目前存在的同学录网站来看,大致有以下几类:(1)按收费方式分,有收费同学录和免费同学录,其中以后者居多,像中国人的超级校友录就是收费的同学录服务,而像友联同学录、网易同学录等大部分提供的是免费校友录服务;(2)按提供同学录服务所在网站分,有大专院校自己网站上的同学录,如西北大学校友录;有专门单独的同学录网站,如世纪同学录;有综合网站上的同学录,如chinaren校友录、新浪校友录、校内网等等,其中以综合网站上的校友录居多。
国内的同学录,目前仍然以chinaren、校内网和5460最具知名度,这三个同学录在众多的同学录网站中人气最旺,经营状况良好,占据了这个领域的大部分份额,但5460更多是在吃“资历老”的老本,呈现下降趋势。
其他的同学录如友联、网易、新浪、亿唐、网大也占有一定份额。
班级同学录的形式和班级实体的构成是一样的,由班级管理员负责维护界面。
开题报告-基于Web前端开发的设计与实现

[1]Eric A.Meyer,《CSS权威指南(第三版)》,中国电力出版社
[2]Nicholas C.Zakas,《JavaScript高级程序设计》,人民邮电出版社
[3]斯特凡洛夫,《JavaScript模式》,中国电力出版社
指导教师意见:
指导教师签字:
年月日
系主任意见:
系主任签字:
年月日
课题主要内容、重难点分析
Web前端开发语言、 HTML超文本标记语言 、 网页主体结构 、常用标签、超链接(a标签)、Img图片标签。
难点:页面的布局、浏览器的兼容性以及页面的样式效果。
研究方法和手段、计划、预期成果
设计网站所要实现的功能、大体样式、风格,并确定所使用的技术。确定前端后台功能架构即用户与管理员功能设计,为前后台交互打好基础。掌握所需技术,实现网页编辑。对网站不同浏览器、不同分辨率、不同系统进行兼容性测试。保证满足所有功能最终形成完整的毕业论文。
正德职业技术学院毕业论文(设)开题报告
姓名
王延文
学号
16140129
专业
计算机应用
题目
基于Web前端开发的设计与实现
选题背景、意义及现状分析
互联网创新数量呈几何级的增长。现在好多大型互联网公司都不再安于原来的业务,或投资或自己研发新型产品,不少都是和原来的产品独立的。这些项目都需要大量的前端人才。不少人对前端开发有偏见,认为前端没有技术含量。目前前端开发的布道士还太少,不少做后端的都对前端技术不屑一顾。
基于WEB的电子签章客户端开发说明书

基于WEB的电子签章客户端开发说明书V1.0山东省数字证书认证管理有限公司2006年4月目录目录 (2)1简介 (4)1.1电子签章 (4)1.2数字签名 (4)1.3数字证书、PKI/CA (4)1.4加解密基础理论 (4)1.5山东CA电子签章系统简介 (5)2接口说明 (6)2.1JITSecuritytool (6)2.1.1 initcontrol (6)2.1.2 readSingleCert (6)2.1.3 readcert (7)2.1.4 getcryptcert (7)2.1.5 getsigncert (8)2.1.6 encryptsign (8)2.1.7 getconten (8)2.1.8 getcontenlen (8)2.1.9 decryptverify (9)2.1.10 signEnvelop (9)2.1.11 verifyEnvelop (10)2.1.12 encEnvelop (10)2.1.13 decEnvelop (10)2.1.14获取证书信息 (11)2.1.15 VerifyPin (11)2.1.16 ChangePin (11)2.1.17 digest (12)2.1.18 signdata (12)2.1.19 verifySign (12)2.1.20 signdataEX (13)2.1.21 verifySignEX (13)2.1.22 encryptsignEX (13)2.1.23 decryptverifyEX (14)2.1.24 encryptsignF2F (14)2.1.25 decryptverifyF2F (15)2.1.26 ShowPic (15)2.1.27 ShowSinglePic (15)2.1.28 Hermit (16)2.1.29 Recover (16)2.1.30 MakeSeal (16)2.1.31 GetUserCert (17)2.1.32 ServerTime (17)2.1.33 获取路径 (17)2.1.34常见错误列表 (17)2.2imgconvert (18)2.2.1 Bmp2TransparentGif (19)2.2.2常见错误码列表 (19)2.3SDGetEssfromElsign (19)2.3.1 DecompressPic (19)2.3.2 GetSealfromElsign (19)2.3.3 GetValuefromElsign (20)2.3.4 getconten (20)2.3.5 getcontenlen (20)2.3.6常见错误码列表 (21)2.4挂接流程 (21)2.5系统硬件要求 (21)2.6系统运行环境 (22)3应用拓展 (22)1简介1.1电子签章电子签章,泛指所有以电子形式存在,依附在电子文件并与其逻辑关联,用以辨识电子文件签署者身份,保证文件的完整性,并表示签署者同意电子文件所陈述事实的内容。
基于电子签章技术的电子合同平台设计与实现的开题报告

基于电子签章技术的电子合同平台设计与实现的开题报告一、研究背景和意义随着互联网和移动互联网的发展,越来越多的企业和个人通过互联网进行商务交易,电子合同已经逐渐取代了传统的纸质合同成为常用的商务交易方式。
基于传统纸质合同所存在的一些缺陷(如签订效率低下、印章容易被冒用等),电子签章技术的应用已成为电子合同的重要组成部分,被广泛地应用于各种类型的商务合同签订中。
同时,随着电子签章技术的逐渐成熟,国家对于电子签章的法律法规也越来越完善,为电子合同的合法性和有效性提供了保障。
因此,设计和实现一个基于电子签章技术的电子合同平台,可以方便企业和个人进行合同签订和管理,提高签约效率和保证合同安全,有很强的实践意义和商业价值。
二、研究内容和目标本文要研究的是基于电子签章技术的电子合同平台设计与实现,主要包括以下内容:1.综合分析市场上已有的电子签章技术和电子合同平台,掌握电子签章技术的原理、应用及相关法律法规等方面的知识。
2.设计实现一个基于电子签章技术的电子合同平台,包括前台界面设计、后台管理设计、签署流程设计、安全性设计等方面。
3.通过对平台功能进行测试和优化,提高平台的稳定性和用户体验,确保合同签署和管理的合法性和有效性。
三、研究方法和步骤本文的研究方法主要基于实践和经验总结,具体步骤如下:1.调研市场上已有的电子签章技术和电子合同平台,建立参考框架。
2.确定平台的用户需求和技术要求,确定技术框架和平台的主要功能。
3.设计平台的前台界面和后台管理界面,包括用户注册、合同创建、合同签署等流程设计。
同时考虑平台的安全性设计,如加密算法、数字证书认证等。
4.进行开发和测试,对平台的各项功能进行测试和优化,确保平台的稳定性和用户体验。
5.撰写相关文档,对平台的开发和实现进行总结和总结。
四、预期成果和意义通过本研究,预计能够实现一个基于电子签章技术的电子合同平台,该平台可以实现在线合同签署、合同管理、合同备份等一系列功能,具有较高的实用性和商业价值。
基于Web的记录及提示组件系统的设计与实现的开题报告

基于Web的记录及提示组件系统的设计与实现的开题报告一、选题背景随着信息技术的快速发展,我们生活和工作中使用的软件和系统越来越多、越来越复杂。
为了提高工作和生活效率,记录及提示组件成为了重要的辅助工具。
例如,个人笔记、备忘录、日程安排等都属于此类。
这些记录及提示组件有助于我们把琐碎的信息整理、分类、归档,并在需要时提醒自己。
同时,随着Web应用的普及,越来越多的用户喜欢使用Web应用进行记录和管理。
Web应用还具有跨平台、异地协作等优势。
因此,设计和开发基于Web的记录及提示组件系统,有助于解决用户在记录和管理信息时遇到的问题,提高用户生活和工作效率。
二、选题意义本项目的主要目的是设计并实现一款基于Web的记录及提式组件系统。
该系统将提供丰富的功能和易于使用的用户界面,帮助人们更好地管理和记录信息,提高工作和生活效率。
在此基础上,该系统还将拥有以下特点:1. 跨平台性:用户可以在PC端、移动端或平板电脑上访问该系统,实现随时随地记录和查看信息。
2. 数据云同步:该系统将提供数据云同步功能,允许用户在不同设备间同步数据。
3. 多人协作:该系统将允许多人协作编辑,让团队和个人更好地协同工作。
4. 可扩展性:该系统将具有一定的可扩展性,用户可以根据自己的需求进行扩展和二次开发。
因此,本项目将有助于提高用户的生活和工作效率,解决用户在信息记录和管理方面的困难,将成为一款具有实际价值的应用。
三、研究内容和研究方法1. 研究内容本课题研究的内容主要包括以下几个方面:1.1 系统需求分析根据用户需求和使用场景,分析系统的功能和需求,并确定系统的基本架构和设计方案。
1.2 系统设计与实现根据系统需求分析结果,进行系统设计和开发。
主要涉及如下方面:(1)界面设计:设计一个美观、易于操作的用户界面,方便用户记录和查看信息。
(2)后台数据库设计:采用数据库进行信息存储、管理和查询。
(3)数据云同步:实现数据云同步功能,让用户在不同设备上同步信息。
2021年基于WEB的课程设计开题报告(2)

基于web的课程设计开题报告(2)基于web的精品课程设计开题报告JSP可以将内容的生成和显示进行分离。
使用JSP技术,Web页面___人员可以使用HTML或者XML标记来设计和格式化最终页面,使用JSP标记或者脚本片断来生成页面上的动态内容;其编写的程序的执行效率高。
JSP 页面将被编译成Servlet并由Java虚拟机执行,编译过程只在JSP页面第一次执行时进行,不需要每次执行程序时都编译;对不同浏览器的兼容很好;强调可重用的组件。
绝大多数JSP页面依赖于可重用的、跨平台的组件(JavaBeans或者Enterprise JavaBeans 组件) 来执行应用程序所要求的更为复杂的处理;采用标记简化页面的 ___;具有Java的所有优点。
包括高效的存储管理、安全性、易扩充性、强大的数据库支持以及各种API的支持。
自JSP推出后,众多大公司都支持JSP技术的服务器,如IBM、Oracle、Bea公司等,所以JSP迅速成为商业应用的服务器端语言。
JSP的优势如下:(1)一次编写,到处运行。
在这一点上Java比PHP更出色,除了系统之外,代码不用做任何更改。
(2)系统的多平台支持。
基本上可以在所有平台上的任意环境中___,在任意环境中进行系统部署,在任意环境中扩展。
相比ASP/PHP的局限性是显而易见的。
(3)强大的可伸缩性。
从只有一个小的Jar文件就可以运行Servlet/JSP,到由多台服务器进行集群和负载均衡,到多台Application进行事务处理,消息处理,一台服务器到无数台服务器,Java显示了一个巨大的生命力。
(4)多样化和功能强大的 ___工具支持。
这一点与ASP很像,Java 已经有了许多非常优秀的 ___工具,而且许多可以得到,并且其中许多已经可以顺利的运行于多种平台之下。
用户来到 ___后,可以浏览新闻,也可以根据自己的需求下载课件,播放视频及相关资料,同时也可以进行 ___测试,在遇到困难时可以在留言板上留言讨论。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
毕业设计开题报告
计算机科学与技术
基于Web的签章控件开发
一、选题的背景与意义
由于Internet网电子商务系统技术使在网上购物的顾客能够极其方便轻松地获得商家和企业的信息,但同时也增加了对某些敏感或有价值的数据被滥用的风险. 为了保证互联网上电子交易及支付的安全性,保密性等,防范交易及支付过程中的欺诈行为,必须在网上建立一种信任机制。
这就要求参加电子商务的买方和卖方都必须拥有合法的身份,并且在网上能够有效无误的被进行验证。
电子签章,泛指所有以电子形式存在,依附在电子文件并与其逻辑关联,可用以辨识电子文件签署者身份,保证文件的完整性,并表示签署者同意电子文件所陈述事实的内容。
一般来说,对电子签章的认定,都是从技术角度而言的。
主要是指通过特定的技术方案来鉴别当事人的身份及确保交易资料内容不被篡改的安全保障措施。
从广义上讲,电子签章不仅包括我们通常意义上讲的"非对称性密钥加密电子签章",也包括计算机口令、生物笔迹辨别、指纹识别,以及新近出现的眼虹膜透视辨别法、面纹识别等。
目前,最成熟的电子签章技术就是"数字签章",它是以公钥及密钥的"非对称型"密码技术制作的电子签章。
公钥及密钥是由一个由权威机构----CA证书授权(Certificate Authority)中心发行的,人们可以在互联网交往中用它来识别对方的身份。
当然在电子签章认证的过程中,证书认证中心(CA)作为权威的、公正的、可信赖的第三方,其作用是至关重要的。
随着Internet的普及、各种电子商务活动和电子政务活动的飞速发展,电子签章开始广泛地应用到各个领域之中,主要包括:网上报关、资金管理系统、财务报销审批系统、招投标系统、项目管理、公检法业务综合系统等,所以,电子签章有着广阔的市场前景。
目前针对电子印章的应用环境,又分为以下五种电子印章系统
1、基于Office编辑软件的电子印章-Word,Excel,WPS
2、基于Web网页的电子印章-WebSign
3、基于PDF文件的电子印章-TrustedPDF 可信的PDF
4、基于自有版式文件的电子印章-AIP
5、基于Window Mobile 平台的电子印章-手机签章
6、基于CAD文件的电子签章-CAD
现在关于Web电子签章的技术已经成熟,并且有很多公司已经开发出成熟产品。
实力比较强的是江西金格科技有限责任公司,他们主要产品是iSignature金格可信电子签章系统,它可在WORD、
EXCEL、HTML(WEB页面)、PDF、CAD图纸签章、TIF传真签章、XML数据签章、FORM表单、WPS文字、FILE文件签名、永中OFFICE以及自主知识产权的GDFTM版式文件上实现手写电子签名和加盖电子印章;并可将签章和文件绑定在一起,通过密码验证、签名验证、数字证书确保文档防伪造、防篡改、防抵赖,安全可靠。
二、研究的基本内容与拟解决的主要问题:
开发基于Web签章控件,完成以下功能:1、提取网页中需要签章的数据。
2、将得到的数据利用H函数生成原文摘要。
3、使用用户的私钥,加密得到不可逆的字符串。
4、将数字证书、字符串、图片签章打包绑定在控件上。
5、取出控件中数字证书的公钥,将控件中字符串解密,重复功能一、二,将得到的两个字符串匹配,匹配成功,则验证成功,否则验证失败。
以上的功能保证电子签章的两个最主要的功能------防抵赖和防篡改。
拟解决的主要问题:
1、基于Web页面数据的签名功能
2、基于Web页面数据的验证功能
3、网页签章的数据安全性问题
4、提高基于Web电子签章控件的稳定性
三、研究的方法与技术路线:
(1)基于PKI技术的Web签章开发原理:
电子签章也必须具有唯一性和可靠性。
为了达到这一目的,需要采用很多技术来实现。
通常,电子签章采用公钥体制,即利用一对互相匹配的密钥进行加密、解密。
每个用户自己设定一把特定的仅为本人所有的私有密钥(私钥),用它进行解密和签名;同时设定一把公共密钥(公钥)并由本人公开,为一组用户所共享,用于加密和验证签名。
当发送一份保密文件时,发送方使用接收方的公钥对数据加密,而接收方则使用自己的私钥解密,这样信息就可以安全无误地到达目的地了。
通过数字的手段保证加密过程是一个不可逆过程,即只有用私有密钥才能解密。
公开密钥技术解决了密钥发布的管理问题,用户可以公开其公开密钥,而保留其私有密钥。
单向散列函数(简称“H函数”或“Hash函数”)用于对要传输的数据作运算生成信息摘要,它并不是一种加密机制,但却能产生信息的数字"指纹",它的目的是为了确保数据没有被修改或变化,保证信息的完整性不被破坏。
单向散列函数有三个主要特点:
1.它能处理任意大小的信息,并将其技信息摘要(message digest)方法生成固定大小的数据块(FF是128位,即16字节),对同一个源数据反复执行Hash函数将总是得到同样的结果。
2.它是不可预见的。
产生的数据块的大小与原始信息的大小没有任何联系,同时源数据和
产生的数据块的数据看起来也没有明显关系,源信息的一个微小变化都会对数据块产生很大的影响。
3.它是完全不可逆的,没有办法通过生成的数据块直接恢复源数据。
签名具体流程如图一:
图一 验证流程如图二:
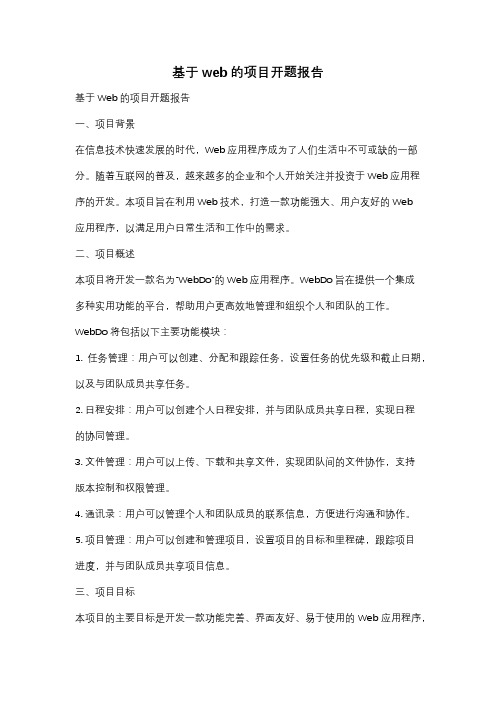
图二 (2)电子签章控件功能如图三:
原文中的数
据A
原文摘要B 利用Hash 函数作运算
字符串C
数字证书
公钥
私钥
CA
图片印章 发布
利用私钥加密
控件
字符串C 数字证书 公钥
解密
字符串B1
原文中的数据A
原文摘要B2
利用Hash 函数作运算
B1==B2 则验证成功,否则失败
图三
(3)开发工具与环境介绍
软件环境为:WindowsXP 系统、Visual Studio 2008、IE 浏览器
主要技术介绍: 对象链接和嵌入用户控件(OCX )是一种可以由在微软的Windows 系统中运行的应用软件创建使用的特殊用途的程序。
OCX 提供操作滚动条移动和视窗恢复尺寸的功能。
对象链接和嵌入(OLE )被设计来支持混合文档(包含多种资料类型,比如文本、绘画图像、声音、动画)。
Windows 桌面就是一个混合文档的范例,微软使用OLE 来建立的。
OLE 和组件对象模型(COM 继OLE 后的更常用的概念)支持“即插即用”程序的发展,“即插即用”程序在系统中可以用任何语言写入并可以由任何应用程序动态地使用。
四、研究的总体安排与进度:
1、2010年12月2日——2010年12月20日:查阅相关文献资料,理清思路,写文献综述和开题报告。
2、2010年12月21日——2011年1月13日:研究JSP 编程技术、OLE 技术,回顾vs2008的使用。
Web 电子签章控件
签 名
获取文档内容A
验 证
H 函数生成文章摘要B
将签章图片、数字证书、数据C 传送到服务器
私钥将B 加密成C
将服务器中保存的签章数据取出
用公钥将数据C 解密成B1 匹配B1、B2,若匹配成功,则验证成功
获取验证文档的内容,利用H 函数生成文章摘要B2
3、2011年1月14日——2011年2月06日:完成环境配置,搭建基本架构。
4、2011年2月07日——2011年3月20日:完成编程实践,并测试控件性能,整理相关技术上和应用上的思路。
5、2011年3月21日——2011年5月30日:完成所有项目与毕业论文等工作。
五、主要参考文献:
(1)何大可,唐小虎. 现代密码学. 人民邮电出版社
(2)谭轶密码学中哈希函数的设计与分析[学位论文]硕士2006
(3)方延峰基于信息加密原理的工程图样数字签名算法研究机械仪表2006 7
(4)张振峰. 基于身份的可验证加密签名协议的安全性分析. 计算机学报,2006
(5)辛向军,张宏伟. 一个安全的基于身份的可验证加密签名方案. 十四届全国青年通信学术会议
论文集
(6)Zhang F, Naini R S, Susilo W. Eficient verifiably encrypted signature and partially blind signature
from bilinear pairings. In:INDOCRYPT 2003, Berlin: Springer-Verlag, 2003
(7)Ming Y, Wang Y M. An efficient verifiably encrypted signature scheme without random oracle.
(8)年仁德基于数字水印技术的电子印章系统设计[期刊论文]-潍坊学院学报2008(4)
(9)杨波编著网络安全理论与应用, 电子工业出版社
(10)顾纯祥,张亚娟,祝跃飞. 混合可验证加密签名体制及应用. 电子学报,2006,34(5):878~
882。
