银行账户管理系统设计说明书
银行账户管理系统-课程设计报告

课程设计课程设计名称:java课程设计专业班级:计科13级03班****:***学号:****************:***课程设计时间:2015.6.22-2015.7.3计算机科学技术专业课程设计任务书银行帐户管理系统一、需求分析银行账户管理系统中,主要有以下功能:1.添加账户:主要增加账户的账号,姓名,类型以及所存的金额。
2.登陆账户:根据输入的账号以及密码,验证判断其账户的类型以进行操作。
3.存款:输入账号,并向该账号存钱。
4.取款:输入账号和密码,根据不同类型的账户进行取款或者透支取款。
5.转账:输入账号和密码,并向另外一个存在的账号转账。
6.查询账户余额:根据输入的账号和密码,查询并显示出该账户的剩余金额。
二、概要设计图1 系统模块流程图三、运行环境、开发语言运行环境:Windows 8.1,DOS,Eclipse开发语言:Java四、详细设计1程序清单表1 ATM类表2 Bank类表3 SavingAccount类表4 CresitAccount类表5 Account类方法功能void deposit()存款getxx()setxx()获取及操作2 主要代码2.1 ATM类进入银行账户管理系统,进行操作。
图2:银行账户管理系统主界面import java.io.BufferedReader;import java.io.BufferedWriter;import java.io.File;import java.io.FileReader;import java.io.FileWriter;import java.util.Properties;import java.util.Scanner;public class ATM {//属性private Bank bank;//构造函数public ATM() {bank = new Bank();}//main方法public static void main(String[] args){ATM atm = new ATM();//实例化ATMBank bank = atm.bank;//标号,判断是否退出一级菜单boolean firstFlag = true;while(firstFlag){ //一级菜单System.out.println("******欢迎使用XXX银行模拟ATM系统,请按如下步骤操作******");System.out.println(" *1.用已有账户登录");System.out.println(" *2.没有账户,开户");System.out.println(" *3.退出");Scanner scanner = new Scanner(System.in);System.out.print("请选择:");try {int choice1 = scanner.nextInt();switch(choice1){case 1:scanner = new Scanner(System.in);System.out.print("请输入银行卡号:");long id = scanner.nextInt();scanner = new Scanner(System.in);System.out.print("请输入银行密码:");String password = scanner.next();Account account = bank.verifyAccount(id, password);if(account != null){ //标号,判断是否退出二级菜单boolean secondFlag = true;while(secondFlag){ //二级菜单System.out.println("******欢迎使用XXX银行模拟ATM系统,请按如下步骤操作******");System.out.println(" *1.查询账户余额");System.out.println(" *2.存款");System.out.println(" *3.取款");System.out.println(" *4.转账");System.out.println(" *5.退卡");scanner = new Scanner(System.in);System.out.print("请选择:");try {int choice2 = scanner.nextInt();switch(choice2){case 1:System.out.println("您账户的当前余额为:"+account.getBalance());break;case 2:scanner = new Scanner(System.in);System.out.print("请输入您的存款金额:");double money1 = scanner.nextDouble();bank.deposit(account, money1);break;case 3:scanner = new Scanner(System.in);System.out.print("请输入您的取款金额:");double money2 = scanner.nextDouble();bank.withdraw(account, money2);break;case 4:scanner = new Scanner(System.in);System.out.print("请输入您要转入账户的卡号:");long id2 = scanner.nextLong();Account account2 = bank.verifyAccount(id2);if(account2 != null){scanner = new Scanner(System.in);System.out.print("请输入您要转入账户的金额:");double money = scanner.nextLong();if(money <= account.balance){bank.transferAccount(account, account2, money);System.out.println("转账成功!!!");}else{System.out.println("抱歉,您账户没有足够的金额!请查看后重新选择输入!");}}else{System.out.println("抱歉,没有找到您要转入的账户信息!请核对后重新选择输入!");}break;case 5:secondFlag = false;break;default:System.out.println("没有该选项,请重新选择!");break;}} catch (Exception e) {System.out.println("选择输入不合法,请重新选择!");}}}else{System.out.println("没有此账户,请先开户!");}break;case 2://账号id由银行自动提供(从1001递增)scanner = new Scanner(System.in);System.out.print("请输入账户密码:");String passwd1 = scanner.next();scanner = new Scanner(System.in);System.out.print("请再输入账户密码:");String passwd2 = scanner.next();scanner = new Scanner(System.in);System.out.print("请输入户主姓名:");String name = scanner.next();scanner = new Scanner(System.in);System.out.print("请输入户主身份证号码:");String personId = scanner.next();scanner = new Scanner(System.in);System.out.print("请输入账户类型(0储蓄,1信用):");int type = scanner.nextInt();bank.openAccount(passwd1, passwd2, name, personId, type);break;case 3:bank.saveAccountDate();firstFlag = false;break;default :System.out.println("没有该选项,请重新选择!");break;}} catch (Exception e) {System.out.println("选择输入不合法,请重新选择!");}}System.out.println("谢谢使用!");}}2.2 Bank类对系统添加新账户,登陆已有账户,进行操作。
银行管理系统 需求规格说明书

银行管理系统需求规格说明书银行管理系统需求规格说明书1.引言1.1 编写目的本文档旨在明确银行管理系统的需求,包括功能、性能、安全性和界面等方面的要求,为开发团队提供清晰的开发指导,确保系统开发符合用户需求。
1.2 读者对象本文档主要面向开发团队成员、项目管理人员及其他相关技术人员。
2.项目概述2.1 项目背景银行管理系统是为了满足银行机构日常运营及客户服务需求而开发的系统。
该系统包括账户管理、贷款管理、存款管理、交易管理等模块,旨在提高银行机构运营效率和服务质量,并满足相应的合规要求。
2.2 项目目标项目目标是开发一个安全、高效、易用的银行管理系统,能够支持多种功能和业务操作,满足银行机构的日常运营和客户服务需求。
3.功能需求3.1 用户管理3.1.1 注册功能:用户可以通过系统注册账号。
3.1.2 登录功能:已注册用户可以通过用户名和密码登录系统。
3.1.3 用户权限管理功能:系统管理员可以设置用户的权限级别和相应的操作权限。
3.2 账户管理3.2.1 开户功能:银行工作人员可为客户办理账户开户操作。
3.2.2 关闭账户功能:银行工作人员可为客户办理账户关闭操作。
3.2.3 账户查询功能:客户可通过系统查询自己的账户余额和交易记录等信息。
3.2.4 账户冻结功能:银行工作人员可对账户进行冻结,防止异常操作。
3.3 存款管理3.3.1 存款功能:客户可以通过系统进行现金存款。
3.3.2 存款查询功能:客户和银行工作人员可通过系统查询存款余额和存款交易记录。
3.4 贷款管理3.4.1 贷款申请功能:客户可以通过系统进行贷款申请。
3.4.2 贷款审批功能:银行工作人员可对客户的贷款申请进行审批。
3.4.3 贷款还款功能:客户可以通过系统进行贷款的还款操作。
3.4.4 贷款查询功能:客户可以查询贷款余额和贷款交易记录。
3.5 交易管理3.5.1 转账功能:客户可以通过系统进行账户之间的转账操作。
3.5.2 交易查询功能:客户和银行工作人员可查询账户的交易记录。
(完整word版)简单银行存取管理系统--详细设计说明书

1引言1.1编写目的概要设计完成了软件系统的总体设计,规定了各个模块的功能及模块之间的联系。
通过详细设计,实现各个模块规定的具体功能。
在详细设计说明书中,对所采用算法的逻辑关系进行分析,设计出全部必要的过程细节,并给予清晰的表达,使之成为编码的依据。
主要确定各个模块的算法,用工具表达算法的过程,确定每一模块数据结构,确定模块儿间接口细节。
1.2背景在传统的银行账户管理中,其过程往往是很复杂的,繁琐的,账户管理以入账和出账两项内容为核心,在此过程中又需要经过若干道手续,因为整个过程都需要手工操作,效率十分低下,且由于他们之间关联复杂,统计和查询的方式各不相同,且会出现信息的重复传递问题,因此该过程需要进行信息化,以利用计算机进行账目管理。
本系统的名字是银行储蓄管理系统。
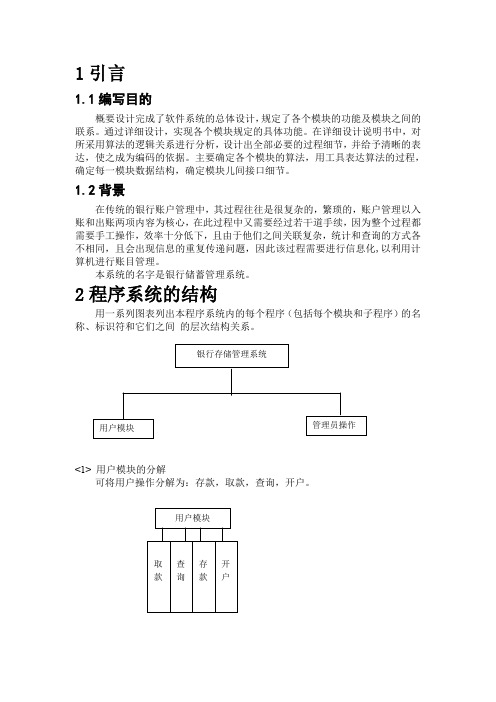
2程序系统的结构用一系列图表列出本程序系统内的每个程序(包括每个模块和子程序)的名称、标识符和它们之间的层次结构关系。
<1> 用户模块的分解可将用户操作分解为:存款,取款,查询,开户。
图1 用户模块图<2>管理员操作的分解管理员的操作是将用户的操作传送给系统,代替用户与系统交互,所以,管理员的操作与系统的操作基本类似,也可以近似地将管理员看作用户。
所以操作员操作可分解为:查询、冻结、解冻。
图2 管理员模块图3程序设计说明3.1管理员登陆模块 3.1.1程序描述管理员登陆主要是针对银行系统的管理员管理账户信息时使用,如用户注册,用户登录。
常驻内存,非子程序,无覆盖要求,顺序处理。
3.1.2功能输入 输出 处理3.1.3性能本模块对程序性能要求是在6秒内完成验证。
3.1.4输人项密码:六位0—9数字。
非经法定程序,不得外泄。
管理员ID:七位0—9组成的字符串,非经法定程序,不得外泄。
3.1.5输出项成功进入银行管理系统界面。
或者输出:您输入的管理员用户名或密码错误,请重新输入! 3.1.6算法一个IF … ELSE …的判断语句,TRY CATCH 异常的处理3.1.7流程逻辑3.1.8接口3.1.9存储分配管理员信息存在管理员表中。
C#课程设计-银行个人账户管理系统

5.2.3 底部
SystemFrame.aspx底部div代码: <div style="margin-top: 10px; height: 500px;"> <%--下部分--%> <iframe src="Main.aspx" name="MainFrame" id="MainFrame" style="border-width: 1px; border-color: red; width: 100%; height: 100%;"> </iframe> </div> MainFrame.aspx代码: <div> <h2 style="margin-top: 30px;">欢迎使用银行管理系统</h2> </div>
5.4.1 登录界面 5.4.2 流程图 5.4.3 进入账户 5.5 存款 14 5.5.1 运行界面 5.5.2 主要代码 5.6 取款 16 5.6.1 运行界面 5.6.2 主要代码 5.7 收支明细 19 5.7.1 运行页面 5.7.2 主要代码 5.8 删除账户 22 5.8.1 运行界面 5.8.2 主要代码 5.8.3 结果 6 设计过程及心得 分工说明 25 24 25
5.3 创建账户 5.3.1 界面
界面居中,并且顶部留有一定空间,聚焦在账号:
5.3.2 流程图
5.3.3 主要代码
CreateAccount.aspx.cs部分代码: SqlConnection con = new SqlConnection(); try { con.ConnectionString = "server=.\\sqlexpress;database=银行个人账户管 理系统;integrated security=true;"; if (con.State == System.Data.ConnectionState.Closed)
C++程序设计课程设计银行账户管理系统说明书

C++程序设计课程设计说明书银行账户管理系统指导教师:设计者:专业班级:设计时间:《C++程序设计》课程设计计划书专业班级:设计题目:银行账户管理系统一、已知技术参数或设计前提1、每个用户都有自己的用户名,密码,身份证号,存款等属性。
2、银行应对所有用户实行管理,用户的增减,历史记录的保存,提供存取款,汇款,出入账查询等服务。
二、设计内容(一)管理员模式1、开户,管理员输入用户姓名、身份证号码;用户输入密码、确认密码。
2、挂失,管理员输入用户卡号进行操作。
3、取消挂失,同上。
4、消户,管理员输入用户帐号,密码,显示用户信息,确认后进行操作。
(二)用户模式1、存款,用户输入帐号,密码,存款金额进行操作。
2、取款,同上。
3、查询,输入密码。
4、转账,输入本人密码,对方账号,转账金额进行此操作。
5、更改密码,输入原密码,再输入新密码,然后确认新密码。
三、课程设计工作计划1、确定题目,成立设计小组,做用户需求分析2、查阅资料,进行问题分析,制定方案,确定成员分工3、根据方案编写程序并进行调试4、撰写设计说明书,完成设计5、提交设计内容,答辩四、相关教材及参考书目1、谭浩强.C++语言基础课程.清华大学出版社,20092、郑莉.C++语言程序设计案例教程.清华大学出版社,20053、王瑞等.Visual C++数据库系统开发完全手册.人民邮电出版社,20064、郑莉. C++语言程序设计习题与实验指导.清华大学出版社,20075、张基温. C++程序设计基础例题与习题.高等教育出版社,20086、于永彦. C++程序设计基础案例教程.北京大学出版社,20097、/book/c.html指导教师签字:系主任签字:2010年月日银行账户管理系统一、需求分析银行为广大用户提供快捷的金融服务,需要安全、稳定、高效的信息系统。
银行的业务信息系统种类很多,包括渠道层的各种终端系统、产品层的综合业务系统、信贷管理系统、资金清算系统等等,统称为前台业务系统。
银行业务管理系统设计说明书

银行业务管理系统设计说明书组长(学号姓名):组内成员:成员1(学号姓名):成员2(学号姓名):成员3(学号姓名):完成日期:目录1。
引言 (2)1.1编写目的 (2)1.2背景 (2)1。
3定义 (2)1.4参考资料 (2)2.程序(子系统)系统的组织结构 (2)3.界面设计要求 (3)4。
本软件系统中各程序(子系统)的设计说明 (11)4.1程序(子系统)1的设计说明 (11)4.2程序(子系统)2的设计说明 (29)5.子系统相互关系表 (29)1. 引言1.1 编写目的本说明书确定系统的功能模块和数据结构,为下阶段开发工作提供依据。
本系统是专门用于银行基本业务办理的平台,经过我们小组的研究编制而成本系统可以实现开户、存款、取款、保存信息、查询等多项功能。
在一定程度上满足了银行的业务需求,基本实现了预期目标。
1.2 背景软件系统的名称:银行业务管理系统本项目的任务提出者:本项目的任务开发者:1.3 定义1.4 参考资料2. 程序(子系统)系统的组织结构提示:用层次图表列出系统内各层模块。
着重标明一下每位小组成员完成了哪些模块。
成员分工:在原有的程序基础上每个分别完成的操作是:***:(1)职员的基本信息处理:录入、显示、修改、查询等;(2)职员工资的调整(3)负责整理汇总,即把大家各自实现的功能模块进行汇总***:(1)当日的汇总:时间、账号、类型、交易金额等(2)存款查询(3)取款查询***:(1)活期的利率以及调整利率的功能(2)定期的利率以及修改调整的功能,还包含业务类别(3)零存整取的利率以及调整利率的功能,还包含业务类别***:(1)更改操作密码(2)更改客户密码(3)帮助文档中的文字描述其中的存款取款中的开户、存款、取款大家一起完成。
3. 界面设计要求提示:登录界面和主窗体界面的设计。
1、登陆界面2、主页面(包含了系统中的所有功能)3、存款取款(包含了开户、存款和取款的功能) (1)开户(2)存款(3)取款4、汇总查询(包含有当日汇总、存款查询、取款查询)(1)当日汇总(当日的交易金额)(2)存款查询(3)取款查询5,、职员管理(包含有银行职员的基本信息、职员的工资调整)(1)银行职员的基本信息(2)职员的工资调整6、银行操作系统的其他功能(包括有更改操作密码、更改客户密码)(1)更改操作密码(2)更改客户密码7、利率设置(包括活期、定期和零存整取利率的调整)(1)活期利率的调整(2)定期各个业务利率的调整(3)零存整取各个业务利率的调整8、帮助文档的设计4.本软件系统中各程序(子系统)的设计说明提示:在本节中要求按模块依次说明在“2、程序(模块)系统的组织结构"中列出的每个模块的设计内容,包括:➢程序(子系统)功能描述➢程序(子系统)性能描述➢该程序(子系统)的输入项➢该程序(子系统)的输出项➢该程序(子系统)的算法➢该程序(子系统)设计思想➢接口设计功能的实现:(1)开户:提供了对新客户的注册开户功能,当开户成功会把数据存到系统中.(2)存款:实现把客户的存款添加到主系统数据中。
银行账户管理系统详细设计说明书

银行账户管理系统详细设计说明书本文档是银行账户管理系统详细设计说明书,旨在全面描述银行账户管理系统的设计方案和具体实现细节。
本文档包含以下章节:1.引言1.1 文档目的1.2 读者对象1.3 范围1.4 定义、缩略词和缩写1.5 参考文献2.系统概述2.1 系统描述2.2 功能需求2.3 非功能需求2.4 系统界限2.5 依赖方3.架构设计3.1 系统结构图3.2 模块划分3.3 数据库设计3.4 接口设计3.5 硬件和软件需求4.功能设计4.1 登录模块设计4.2 账户管理模块设计 4.3 存款模块设计4.4 取款模块设计4.5 转账模块设计4.6 查询模块设计5.安全设计5.1 用户认证设计5.2 访问控制设计5.3 数据保护设计5.4 日志记录设计5.5 安全审计设计6.性能设计6.1 响应时间设计 6.2 并发设计6.3 负载均衡设计6.4 缓存设计7.测试策略7.1 单元测试策略 7.2 集成测试策略 7.3 系统测试策略 7.4 性能测试策略7.5 安全测试策略8.部署计划8.1 硬件准备8.2 软件安装8.3 配置文件8.4 数据库初始化 8.5 系统部署9.维护和支持9.1 错误处理9.2 日志分析9.3 故障排除9.4 系统更新10.参考文献附件:1.数据库设计文档2.系统运行图示法律名词及注释:1.账户:指银行为客户开立的账户,用于存取款和转账等金融交易。
2.登录:指用户通过输入正确的用户名和密码,以身份验证的方式进入系统。
3.存款:指用户将现金或支票存入银行账户增加余额的操作。
4.取款:指用户用支票、银行卡或提款单等方式从银行账户中取出一定金额的操作。
5.转账:指用户将自己的账户余额从一张银行卡转移到另一张银行卡的操作。
简易银行卡管理系统开发详细设计说明书

简易银行卡管理系统开发详细设计说明书班级:计算机 0209 班学号: 021*******姓名:刘靓完成日期:二〇〇五年四月十日一.系统概述银行卡,是指由银行向社会发行的具有消费信用、转账结算、存取现金等全部或部分功能的信用支付工具。
简易银行卡管理系统为银行管理层提供全面的银行卡客户分析,系统构建在数据仓库基础上,整合银行卡相关的所有数据,通过对数据进行快速而准确的分析和挖掘,达到计算机管理银行卡相关功能,简单的金额核算的目的。
系统本着以客户为中心的服务宗旨,充分获取客户信息,为金融数字化服务提供更为实用、更为有效的信息,为金融的客户服务中心做好了充分的准备。
2.系统分析:此简易银行卡管理系统可分为一个管理员管理系统与一个用户操作系统。
管理员管理系统负责用户数据的创建、修改与管理;用户操作系统接受用户操作命令以后,执行并上报给管理员管理系统。
由管理员管理系统相应修改用户数据库,用户操作系统只能执行用户命令,不能修改用户数据。
简易银行卡管理系统的功能数据流图如下:3.运行环境:windows9x/windows2000/windowsXP4.开发工具:Visual Basic6.05.条件与限制:该系统需要完成相关的系统设置并进行修改。
需要保证录入数据准确、系统参数设置正确,才能保证系统正常运行二.系统需求分析(1)开户: 个人申领银行卡应当向发卡银行提供公安部门规定的本人有效身份证件,经发卡银行审查合格后,为其开立记名账户;对储户信息线性表增加储户,内容包括储户编码、储户名、储户金额、密码、密码验证。
(2)存款: 发卡银行依据密码等电子信息为持卡人办理的存款,执行用户存储现金的操作,并计算用户余额,生成上传数据。
(3)取款: 发卡银行依据密码等电子信息为持卡人办理的取款,执行用户提取现金的操作,并计算用户余额,生成上传数据。
(4)挂失: 发卡银行向持卡人提供银行卡挂失服务。
(5)消户: 持卡人在还清全部交易款项,透支本息和有关费用后,可申请办理销户。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
银行账户管理系统一、系统设计1、系统目标设计通过该银行账户管理系统,使银行的账户管理工作系统化、规范化、自动化,从而达到提高账户管理效率的目的。
系统开发的总体任务是使办公人员可以轻松快捷地完成对账户管理的任务。
2、开发设计思想本系统开发设计思想:⑴、系统应符合银行账户管理的规定,满足银行相关人员日常使用的需要,并达到操作过程中的直观、方便、实用、安全等要求。
⑵、系统采用模块化程序设计方法,既便于系统功能的各种组合和修改,又便于未参与开发的技术维护人员补充、维护。
⑶、系统应具备数据库维护功能,及时根据用户需求进行数据的添加、删除、修改、备份等操作。
⑷、尽量采用现有软硬件环境及先进的管理系统开发方案,从而达到充分利用现有资源,提高系统开发水平和应用效果的目的。
3、系统主要功能系统功能分析是在系统开发的总体任务的基础上完成的。
本例中的银行账户管理系统需要完成的功能主要有:⑴、账户管理(主要面向管理员)。
⑵、存款、取款。
⑶、用户信息修改、开户、销户。
⑷、办卡、挂失卡、用户积分查询。
⑸、取款机信息管理(主要面向用户)。
用户的存取记录查询,用户取款4、系统功能模块设计在系统功能分析的基础上,根据Visual FoxPro 程序编制的特点,得到如下图所示的系统功能模块图。
5、数据库需求分析数据库需求分析是我们数据库结构设计的第一个阶段。
在这个阶段系统主要是收集基本数据、数据结构以及数据处理的流程,组成一份详尽的数据字典,为我们以后的进一步设计打下基础。
在仔细调查银行账户管理过程的基础上,我们得到本系统所处理的数据流程如下图所示。
数据流程图针对本功能,以及通过对银行账户管理的内容和数据流程分析,我们设计的数据项和数据结构如下:⑴、用户普通信息表。
包含所有用户的信息,数据项有:账号、用户姓名、密码、身份证、总金额、状态、住址、开户时间。
⑵、用户卡信息表。
包含的数据项有:用户账号、卡号、卡密码、金额、状态。
⑶、取款机信息表。
包含的数据项有:取款机 ID 号、安装地点、安装时间以及拆除时间。
⑷、取款机存取款信息表。
包含的数据项有:取款机 ID 号、用户账号、用户卡号、存取款时间、存取款金额、存取款摘要、总金额。
⑸、用户存取款信息总表。
包含的数据项有:用户账号、存取款时间、存取款地点、存取款金额、存取款摘要、总金额。
⑹、管理员信息表。
包含的数据项有:用户、口令。
有了上面的数据结构、数据项和数据流程,我们就能进行下面的数据库设计。
6、数据库概念结构设计这一设计阶段是在需求分析的基础上,设计出能够满足用户需求的各种实体,以及它们之间的关系,为后面的逻辑结构设计打下基础。
根据上面的设计规划本实例中的实体有:管理员实体、账户实体、账户普通信息实体、账户卡信息实体、取款机实体。
实体之间关系E-R图7、数据库逻辑结构设计我们需要将上面的数据库概念结构转化为 Visual FoxPro 数据库系统所支持的实际数据模型,也就是数据库的逻辑结构。
在上面的实体以及实体之间关系的基础上,形成数据库中的表格以及各个表格之间的关系。
银行账户管理系统数据库中各个表格的设计结果如下面的几个表格所示。
每个表格表示在数据库中的一个表。
下面各个表为用户基本信息表。
表3-3 ATM取款机基本信息表二、各个功能模块的创建建立功能模块的目的在于:一个是使用者能简单明了地掌握软件功能,另一个是未参加开发的人员也能轻松地进行维护。
因此,我们小组开发的软件创建合理的功能模块是必要的。
根据本软件的特点,我们将本系统分为3 个功能模块,它们是:管理员账户管理、用户存取款查询、ATM 取款机。
在进入各个功能模块前,应该给用户提供一个选择的界面,即系统的主界面。
下面,我们按系统开发顺序逐一讲解。
1、系统主界面的设计系统主界面的功能在于引导用户进入不同的功能模块。
本系统的界面为简单起见,设计界面如下图所示。
界面中包含4个按钮,分别为“账户管理”、“用户查询”、“取款机”、“退出”,引导进入不同的功能模块。
为避免单调,加入一幅插图。
实现步骤如下:展开项目管理器中的文档,选中表单,单击右侧“新建”按钮。
如下图所示。
在弹出的对话框中选择“新建表单”命令后,弹出“Form Designer(表单设计器)”的界面。
按需要向表单中添加控件,本表单为4个CommandButton(按钮)和1 个Image(图像)如下图所示。
设置其属性,如下表所示。
向表单中添加控件控件Caption Picture StretchForm1 银行账户管理系统Command1 账户管理Command2用户查询Command3 取款机Command4退出Image1D:\account\main.jpg 2-变比填充其中,Caption 属性表示控件的显示名。
有些人以为只有 Image(图像)才能设置Picture 属性,实际上,按钮也是可以设置Picture属性的,它可以让使用者能更形象地使用你所开发的软件。
对于Image(图像)控件,则表示显示在其中的图像。
其属性值为要显示的图像的路径和文件名。
并应设置其Streth 属性为“2-变比填充”以使图像能正确显示。
更改之后的表单如下图所示:表单外观设计好之后,就应该为表单各控件设计事件响应了。
双击“账户管理”按钮,此时弹出按钮的“方法与程序”设计栏,选择好要更改的“Procedure (方法与程序)”后,直接在下面的空白出填写代码,如下图所示。
为控件设计事件响应为各控件添加代码如下:Command1(账户管理)的Click 代码:do form account\form\checker1* 打开下级表单checker1Command2(用户查询)的Click 代码:do form account\form\checker2* 打开下级表单checker2Command3(取款机)的Click 代码:do form account\form\atm* 打开下级表单atmCommand4(退出)的Click 代码:thisform.releasedo account\form\end*执行结束表单主界面的设计到此就完成了,注意结束是将其存为“D:\account\form\main.scx”。
2、身份验证界面的设计因为本系统的特殊性,本系统各处会涉及到密码即身份验证。
如管理员身份验证,用户身份验证等。
管理员身份验证界面下面设计进入“管理员管理账户的界面”的身份验证。
界面如下图所示。
添加各控件,存储为“D:\account\form\checker1.scx”。
因为本表单设计到数据表tms,因此应将其添加到表单的数据环境中。
添加方法如下。
管理员身份验证在表单中单击鼠标右键,选择“数据环境…”,如下图所示。
在弹出的“数据环境设计器”中单击鼠标右键,选择“添加”,选择“表”中要添加的表名“tms”。
添加完毕后,关闭添加对话框,结果如下图所示。
设置表单数据环境添加表后的数据环境接下来,我们为各控件填写事件响应。
表单的 Init 事件代码:public inpswd1inpswd1=0* 声明全局变量作为计数器“确定”按钮的 Click 事件代码:if empty(thisform.text1.value) or empty(thisform.text2.value)* 检查输入的信息是否完整messagebox("对不起!你输入的信息不完整",48,"信息不全")thisform.text1.value=''thisform.text2.value=''else3、账户管理模块设计本模块的功能在于管理员通过简单的操作,可以实现银行对账户管理的一般功能。
如存款、取款、开户、销户、修改信息、办卡和挂失卡等等,内容丰富,较繁琐。
因此,本表单的设计是本系统的重点。
1. 表单请用户首先创建新的表单“supervise1.scx”。
鉴于本表单内容多,这里用页框来实现一个表单多页面的显示。
首先向表单中添加控件PageFrame(页框),设置页框的PageCount 属性为7,即页框中包含7 个子页面。
在页框上单击鼠标右键,选择“编辑”进入页框的编辑。
设置各子页面的Caption(标题)属性,如下表所示。
设置表单的数据环境,添加表 Bank、User、Card 和Userall,设置各表之间的联系,如下图所示。
表单的数据环境为表单设置Init 事件代码:public lastuser,lastcard* 声明全局变量lastuser,lastcardsele banklastuser=alltrim(st_user)lastcard=alltrim(st_card)将表bank 中的值赋给相应变量2. 存款存款功能是账户管理中必不可少的一项功能,其模拟过程与现实生活一样,由管理员输入账户的账号或卡号、存款金额。
此子页面的界面如图7-17 所示。
向页面中添加控件,如下图所示。
设置其属性,如表 7-9 所示。
存款子页面为 OptionGroup(组合框)控件设置外观,如下表所示:if this.option1.value=1* 如果账户栏被选中thisform.pageframe1.page1.text1.enabled=.F.* 将账号栏对应的文本框设为可用thisform.pageframe1.page1.text2.enabled=.F.thisform.pageframe1.page1.text1.setfocuselse* 如果卡号栏被选中thisform.pageframe1.page1.text2.enabled=.F.* 将卡号栏对应的文本框设为可用更换选项时清空两个文本框中的信息添加 4 个Text(文本框)控件,设置外观属性,如下表所示Text1 的InteractiveChange 事件代码为:select userlocate for er_id=this.value* 在表user 中查找匹配的记录this.parent.text4.value=er_all* 将相应记录的“存款”字段写入Text4(文本框4)中Text2 的InteractiveChange 事件代码为:select cardlocate for card.card_id=this.value* 在表card 中查找匹配的记录this.parent.text4.value=er_all* 将相应记录的“存款”字段写入Text4(文本框4)中这两个 InteractiveChange 事件代码的功能分别为通过获得“用户账号”和“用户卡号”的方式直接动态的显示用户的相关信息。
