黑马程序员WEB03-JS篇笔记
黑马程序员_javaweb讲义和笔记资料

黑马程序员_javaweb讲义和笔记资料
黑马程序员提供的JavaWeb讲义和笔记资料非常详尽,对于学习JavaWeb开发的人来说非常有用。
这些资料涵盖了JavaWeb开发的基础
知识,包括HTML、CSS、JavaScript、Servlet、JSP等方面的内容。
以下是一些黑马程序员提供的JavaWeb讲义和笔记资料的介绍:
1. JavaWeb基础笔记:这是一份详细的笔记,涵盖了JavaWeb开发的基
础知识,包括HTTP协议、Web服务器、Web应用程序架构等方面的内容。
2. JavaWeb进阶笔记:这是一份进阶的笔记,主要介绍了JavaWeb开发
的高级技术,包括多线程、JavaMail、JNDI等方面的内容。
3. JavaWeb实战笔记:这是一份实战的笔记,通过多个案例介绍了JavaWeb开发的实际应用,包括文件上传、在线聊天室、在线购物等方面
的内容。
4. JavaWeb讲义:这是一份详细的讲义,介绍了JavaWeb开发的整个流程,包括开发环境的搭建、HTML/CSS/JavaScript的使用、Servlet/JSP的使用等方面的内容。
这些资料都是黑马程序员精心整理的,非常适合初学者和有一定Java基础的开发者使用。
通过学习这些资料,可以快速掌握JavaWeb开发的基本知识和技能,提高自己的开发能力。
黑马程序员JavaScript知识点(二)

一. 三元运算符(三目运算符)结构:boolean表达式? 操作一:操作二;作用:与if else结构一样问题:得到三个大数中最大的数。
二. 循环语句:_x0002_1 while循环特点:可以重复完成同样的事情代码while(条件语句/boolean){//重复执行的代码块}console.log();执行:当程序运行到while的时候,会判断while后面括号中的内容,如果内容为true,会执行下面的代码,如果为内容为false,则不执行这段代码,跳过这段代码执行下面的内容。
、注意:1)如果在写循环的时候一定要有循环的结束条件,如果没有就是死循环,就是一Bug._x0002_2终止循环:break_x0002_3立即结束本次循环,开始下一次循环:continue_x0002_4 do while:与while是一样的,唯一的区别就是while先判断再做,do-while,先做再判断;代码:do{//要循环执行的代码块}while (条件语句/boolean)执行过程:代码从上到下执行的过程中如果遇到了do就会先执行一次do后面的代码,执行之后再通过while来进行判断,如果判断通过那么再执行一次,如果判断不通过却结束循环。
_x0002_5 for循环:作用:也要用来执行一个循环的代码。
代码:for ( var i = 0 ; boolean表达式; i++ ){//循环的代码体}执行过程:当代码从上到下执行到for的时候,代码会先声明变量i并赋值1,会进行判断var i = 1分号后面的判断,判断i是否小于等于100,执行下面的循环代码,当下面的代码执行完成之后,再回过来执行i++.这样就完成了一次循环,进行第二次循环,就不用再次声明i,只需要判断i是否小于等于100就行了,如果满足,执行下面的代码,再回来i++;。
黑马程序员JavaEE就业班同步笔记Web前端技术:JavaScript高级

黑马程序员JavaEE就业班同步笔记Web前端技术:JavaScript高级1.1案例五:使用JS完成复选框的全选和全不选的效果1.1.1需求:在实际的开发中一条记录一条记录进行删除的话,效率很低,有的时候需要一起删除多条记录.需要通过在表格之前设置一个复选框的形式进行勾选复选框.点击一个删除的按钮.1.1.2分析:1.1.2.1技术分析:1.1.2.2步骤分析:【步骤一】创建一个HTML页面.【步骤二】确定事件:复选框的单击事件.【步骤三】触发一个函数【步骤四】在函数中,获得上面的复选框是否被选中.【步骤五】如果选中,下面的所有的复选框都被选中.【步骤六】如果不选中,下面的所有的复选框都不选中.1.1.3代码实现:function checkAll(){// 获得上面的复选框var selectAll = document.getElementById("selectAll");// 判断这个复选框是否被选中.var ids = document.getElementsByName("ids");if(selectAll.checked == true){// 上面复选框被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = true;}}else{// 上面复选框没有被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = false;}}}1.1.4总结:1.1.4.1JS中的DOM对象:【DOM的概述】什么是DOMDOM:Document Object Model:文档对象模型.将一个HTML的文档加载到内存形成一个树形结构,从而操作树形结构就可以改变HTML的样子.DOM的使用:知道document,element,attribute中的属性和方法【DOM的常用的操作】获得元素:* document.getElementById(); -- 通过ID获得元素.* document.getElementsByName(); -- 通过name属性获得元素.* document.getElementsByT agName(); -- 通过标签名获得元素.创建元素:* document.createElement(); -- 创建元素* document.createTextNode(); -- 创建文本添加节点:* element.appendChild(); -- 在最后添加一个节点.* element.insertBefore(); -- 在某个元素之前插入.删除节点:* element.removeChild(); -- 删除元素【使用DOM完成对ul中添加一个li元素】function addElement(){var city = document.getElementById("city");// 创建一个元素:var liEl = document.createElement("li");// 创建一个文本节点:var text = document.createTextNode("深圳");// 添加子节点:liEl.appendChild(text);city.appendChild(liEl);}1.2案例六:使用JS完成省市联动的效果:1.2.1需求:在注册页面上有两个下拉列表,左侧省份的下拉列表一改变,右侧的市的下拉列表也要跟着发生变化.1.2.2分析:1.2.2.1技术分析:【JS中创建数组】【JS的事件】下拉的列表的改变的事件.onchange. 【JS的DOM的操作】创建元素:添加元素:1.2.2.2步骤分析【步骤一】创建一个HTML文件.【步骤二】确定事件:onchange事件.【步骤三】触发函数,在函数中编写代码.【步骤四】获得到所选择的省份的信息.【步骤五】根据选择的省份的信息获得到对应的数组中的市的数据.【步骤六】遍历数组中的市的信息.【步骤七】创建元素,创建文本,最后将元素添加到第二个列表中.1.2.3代码实现:// 定义数组:二维数组:var arrs = new Array(5);arrs[0] = new Array("杭州市","绍兴市","温州市","义乌市","嘉兴市");arrs[1] = new Array("南京市","苏州市","扬州市","无锡市");arrs[2] = new Array("武汉市","襄阳市","荆州市","宜昌市","恩施");arrs[3] = new Array("石家庄市","唐山市","保定市","邢台市","廊坊市");arrs[4] = new Array("长春市","吉林市","四平市","延边市");function changeCity(value){// 获得到选中的省份的信息.var city = document.getElementById("city");// 清除第二个列表中的内容:for(var i=city.options.length;i>0;i--){city.options[i] = null;}// city.options.length = 0;// alert(value);for(var i= 0 ;i< arrs.length;i++){if(value == i){// 获得所有的市的信息.for(var j=0;j<arrs[i].length;j++){// alert(arrs[i][j]);// 创建元素:var opEl = document.createElement("option");// <option></option>// 创建文本节点:var textNode = document.createTextNode(arrs[i][j]);// 将文本的内容添加到option元素中.opEl.appendChild(textNode);// 将option的元素添加到第二个列表中.city.appendChild(opEl);}}}}1.2.4总结:1.2.4.1JS的内置对象:Array:Boolean:Date:* ?time=new Date().getTime(); Math对象:String对象:* charAt();* indexOf();* lastIndexOf();* split();* replace();* substring();* substr();1.2.4.2JS的全局函数:* parseInt();* parseInt(“11”);* parseFloat();* parseFloat(“32.09”);* 编码和解码的方法:// 解码* decodeURI();* decodeURIComponent();// 编码* encodeURI();* encodeURIComponent();eval函数:* 将一段内容当成是JS的代码执行. //var sss = “alert(‘aaaa’)”; //eval(sss);。
【黑马程序员济南】 前端与移动开发就业班笔记JS进阶:Day02

【黑马程序员济南】前端与移动开发就业班笔记JS进阶:Day02今天我们需要学习JS中循环语句的使用,以及数组的遍历、排序。
for循环练习<script>/*** @author 传智播客*///打印正方形/*for (var i = 1; i <= 10; i++) {for (var j = 1; j <= 10; j++) {document.write("★");}document.write("<br/>");}*///打印直角三角形/*for (var i = 1; i <= 10; i++) {for (var j = 1; j <= i; j++) {document.write("★");}document.write("<br/>");}*///打印9 * 9 乘法表for (var i = 1; i < 10; i++) {for (var j = 1; j <= i; j++) {document.write(j + "*" + i + "=" + i * j);document.write(" ");}document.write("<br/>");}</script>数组的声明通过构造函数声明(更加通用)var arr = new Array("a", "b","c");通过字面量声明(更加简便)var arr =["a","b","c"];数组的赋值和取值赋值数组名[索引号] = 值//arr[0]=100取值(通过数组名和索引即可取到对应的值)数组名[索引号] // arr[0]数组的遍历数组的索引是从0开始的数组的长度可以通过arr.length获取由于数组的索引从0开始,所以最后一个值的索引为arr.length-1通过for循环遍历数组/*** @author 传智播客*/for (var i = 0; i <= arr.length - 1; i++) {console.log(arr);}可简写为:/*** @author 传智播客*/for (var i = 0; i < arr.length; i++) {console.log(arr);}数组length的应用往数组中添加新元素,数组的length会增加通过给arr.length赋值可以改变数组的长度冒泡排序/*** @author 传智播客*/var arr = [65, 97, 76, 13, 27, 49, 58];//循环控制趟数for (var i = 0; i < arr.length - 1; i++) {//控制两两比较的次数for (var j = 0; j < arr.length - 1; j++) {//两两比较从小到大排序if (arr[j] > arr[j + 1]) {//交换位置var tmp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = tmp;}}}冒泡排序最终版/*** @author 传智播客*///将一个数组中的值从小到大排列//var arr = [65, 97, 76, 13, 27, 49, 58];var arr = [1, 2, 3, 4, 5];var outer = 0var inner = 0;for (var i = 0; i < arr.length - 1; i++) {//var wocai = "我猜这次一排列的是一个已经排好了的数组";var flag = true;//假设这次排列的是一个已经排好了的数组for (var j = 0; j < arr.length - 1 - i; j++) {if (arr[j] > arr[j + 1]) {//wocai = "猜错了";flag = false;var temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}inner++;}outer++;//if (wocai !== "猜错了") {if (flag) {break;}}console.log(arr);console.log(inner);console.log(outer);今天的讲解到此结束,如果小伙伴们还有什么不懂的可以在下方留言,或者去黑马程序员官网下载最新资料进行学习。
web学习笔记(2021年整理精品文档)

web学习笔记编辑整理:尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布的,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是任然希望(web学习笔记)的内容能够给您的工作和学习带来便利。
同时也真诚的希望收到您的建议和反馈,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为web学习笔记的全部内容。
1.<meta〉元信息标记,定义页面的关键字,页面说明,刷新等。
<meta name=”keywords” content=”关键字”><meta name=”description” content=”页面说明">〈meta name="author” content="作者”〉2。
改变链接字的颜色<body link="未访问过的字颜色" vlink=”访问后的颜色" > 3.列表有序<ol〉〈type=“1"start=“3"〉<li></li></ol〉无序<ul〉〈type="square”><li>名称〈li〉</ul>目录〈dir><li>名称〈/li><dir>菜单<menu〉〈li>名称〈/li〉</menu>定义列表〈dl〉<dt〉定义〈/dt〉〈dd〉定义的内容</dd></dl〉4.<sub〉上标和〈sup>下标5。
<vspace="”〉垂直边距,用于图文混排6.〈b></b>加粗<i>〈/i>斜体7.利用<caption〉</caption〉(放在〈table>下)在表格上方加标题8。
黑马程序员_javaweb讲义和笔记资料

黑马程序员_javaweb讲义和笔记资料一、简介黑马程序员是一家专业的IT培训机构,提供全面的编程技术培训服务。
javaweb是其中的一门重要课程,本文为黑马程序员_javaweb讲义和笔记的资料整理。
二、javaweb基础知识1. Java语言概述Java语言的特点和优势,Java开发环境的搭建等。
2. Servlet技术Servlet的基本概念、生命周期、Servlet容器等。
3. JSP技术JSP的基本语法、JSP指令、JSP内置对象等。
4. MVC设计模式MVC设计模式在javaweb开发中的应用和实践。
三、javaweb开发流程1. 需求分析分析项目需求,明确开发目标和功能要求。
2. 数据库设计设计数据库表结构,确定数据存储方式和关系。
3. 技术选型根据项目需求和开发要求,选择合适的技术框架和工具。
4. 编码实现使用Java语言和相关技术进行编码实现。
5. 测试调试运行和调试项目,确保功能的正确性和稳定性。
6. 部署上线将项目部署到服务器上线,提供给用户访问和使用。
四、javaweb开发常用框架和工具1. Spring框架Spring框架的介绍和核心特性,以及在javaweb开发中的应用。
2. SpringMVC框架SpringMVC框架的详细讲解,包括请求映射、数据绑定、视图解析等。
3. MyBatis框架MyBatis框架的使用方法和技巧,以及与数据库的集成。
4. Maven工具Maven的基本使用和配置,常用插件介绍。
五、javaweb开发中的常见问题和解决方案1. 数据库连接异常分析数据库连接异常的原因和解决方法。
2. 页面跳转问题页面跳转的实现方式和常见错误排查。
3. 表单数据验证表单数据验证的常用技术和插件,提高数据输入的准确性和安全性。
4. 性能优化优化javaweb应用的性能,减少响应时间和资源占用。
六、实例项目提供一个实例项目,通过对该项目的讲解和分析,帮助学员理解和掌握javaweb开发的方法和技巧。
【黑马程序员】Web前端学习心得总结(二)

【黑马程序员】Web前端学习心得总结(二)九:什么是事件委托为什么要用事件委托事件委托事件委托就是利用事件冒泡机制指定一个事件处理程序,来管理某一类型的所有事件。
即:利用冒泡的原理,把事件加到父级上,触发执行效果。
好处:只在内存中开辟了一块空间,节省资源同时减少了dom操作,提高性能对于新添加的元素也会有之前的事件为什么要用事件委托:一般来说,dom需要有事件处理程序,我们都会直接给它设事件处理程序就好了,那如果是很多的dom需要添加事件处理呢?比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会存在什么影响呢?在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率就越大,自然性能就越差了(内存不够用,是硬伤,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
原生js的window.onload与jq的$(document).ready(function(){})的区别1.执行时间window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
黑马程序员_PHP_课程同步笔记day10:JS小游戏

【黑马程序员】PHP课程同步笔记day10:JS小游戏通过前几周的学习我们对JS有一定的了解,今天的内容就是将之前的学习的内容在小游戏中应用,希望大家能够在小游戏中进一步提升自己的js水平。
JS小游戏:满天都是小星星:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml" xml:lang="zh-cn"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /><title>满天都是小星星</title><style type="text/css">#span1{border:1px solid red;width:100px;display:inline-block;height:20px;overflow:hidden;}#span2{display:inline-block;height:20px;}</style><script type="text/javascript">var count=0;//代表星星的个数var dingshiqi;//定时器名字var shijian=0;//时间var gametime;//记录游戏时间定时器//设置body的颜色window.onload=init;function init(){//document.body.bgColor="black";}//var dingshiqi=window.setInterval("star()",500);//创建星星的函数function star(){//创建星星var obj=document.createElement("img");obj.src="images/xingxing.gif";//设置星星的宽度var w=Math.floor(Math.random()*(90-30+1))+30;//设置随即位置//var x=e.clientX;//鼠标的x坐标//var y=e.clientY;//鼠标的y坐标var x=Math.floor(Math.random()*1300)+30;var y=Math.floor(Math.random()*500)+30;obj.style.position="absolute";obj.style.top=y+"px";obj.style.left=x+"px";//把obj加到body中document.body.appendChild(obj);//给对象绑定事件obj.onclick=removestar;//记录星星个数count++;//调用函数告诉玩家有多少个星星countxingxing();//改变进度条document.getElementById("span2").style.width=count*5+"px";document.getElementById("span2").style.backgroundColor="red"; }//删除星星的函数function removestar(){this.parentNode.removeChild(this);count--;countxingxing();}//点击开始游戏的函数function startxingxing(){dingshiqi=window.setInterval("star()",500);gametime=window.setInterval("youxishijian()",1000); }//暂停游戏function zanting(){alert("暂停游戏");}//星星个数function countxingxing(){var shu=document.getElementById("count");if(count>20){alert("游戏结束");window.clearInterval(dingshiqi);window.clearInterval(gametime);}shu.innerHTML=count+"个星星";}//记录游戏时间function youxishijian(){var obj=document.getElementById("jishi");shijian++;obj.innerHTML="游戏进行"+shijian+"秒";}</script></head><body><span id="count">0个星星</span><input type="button" value="点击开始游戏" onclick="startxingxing()"> <input type="button" value="点击暂停游戏" onclick="zanting()"><span id="jishi">游戏进行0秒</span><span id="span1"><span id="span2"></span></span></body></html>实现效果:点我啊小游戏:代码:<!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html" charset="utf-8"> <title>小游戏</title><script type="text/javascript">var number=1;function mv(){if (number==1){mv2();number=2;}else if(number==2){mv3();number=3;}else if(number==3){mv4();number=4;}else if(number==4){mv1();number=1;}}function mv1(){document.getElementById('d1').style.left=0+"%";document.getElementById('d1').style.right=88+"%";document.getElementById('d1').style.top=0+"%";document.getElementById('d1').style.bottom=76+"%";function mv2(){document.getElementById('d1').style.left=88+"%";document.getElementById('d1').style.right=0+"%";document.getElementById('d1').style.top=0+"%";document.getElementById('d1').style.bottom=76+"%"; }function mv3(){document.getElementById('d1').style.top=76+"%";document.getElementById('d1').style.bottom=0+"%";document.getElementById('d1').style.left=88+"%";document.getElementById('d1').style.right=0+"%";}function mv4(){document.getElementById('d1').style.bottom=0+"%";document.getElementById('d1').style.left=0+"%";document.getElementById('d1').style.top=76+"%";document.getElementById('d1').style.right=88+"%";</script><style type="text/css">#d1{width: 160px;height:160px;background-color: #66ffff;border: 2px solid yellow;border-radius:10px 10px 10px 10px ;box-shadow: 2px 2px 10px #cccccc;position: absolute;top: 0%;left: 0%;right:86%;bottom:86%;}#input{margin-top:45px;margin-left: 30px;width: 101px;height: 68px;background-color: #66ffff;color: #ffffff;font-weight: 700;border: 0px;}</style></head><body><div id="d1" ><input id="input" type="button" value="来呀,点我呀!" onmouseover="mv()"/></div></body></html>效果:黑马程序员济南中心编著。
黑马程序员WEB05-BootStrap篇笔记

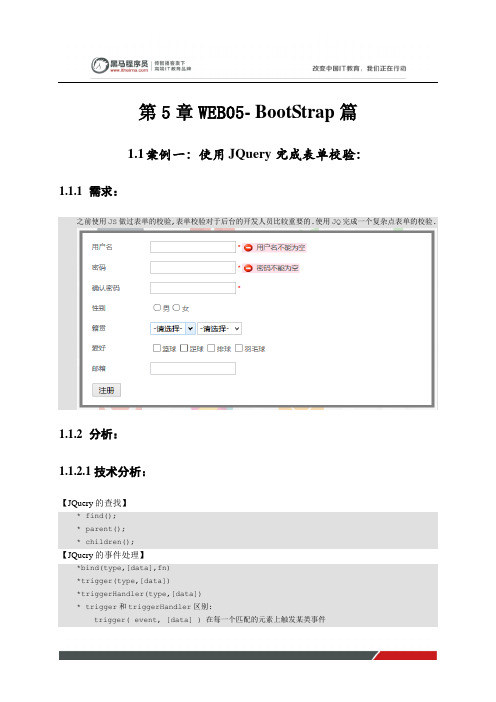
第5章WEB05- BootStrap篇1.1案例一:使用JQuery完成表单校验:1.1.1需求:之前使用JS做过表单的校验,表单校验对于后台的开发人员比较重要的.使用JQ完成一个复杂点表单的校验.1.1.2分析:1.1.2.1技术分析:【JQuery的查找】* find();* parent();* children();【JQuery的事件处理】*bind(type,[data],fn)*trigger(type,[data])*triggerHandler(type,[data])* trigger和triggerHandler区别:trigger( event, [data] ) 在每一个匹配的元素上触发某类事件riggerHandler( event, [data] ) 将会触发指定事件类型上所有绑定的处理函数。
1.1.2.2步骤分析:【步骤一】:引入注册页面【步骤二】:引入JQ的js.【步骤三】:为必填项添加一个 *【步骤四】:获得表单中的所有的输入项,为所有的输入项添加一个blur事件.【步骤五】:判断当前输入项是什么(用户名,密码,邮箱)【步骤六】:为不同的输入项做不同的校验.【步骤七】:为表单元素添加一个submit事件.【步骤八】:执行之前的blur函数.查找错误信息的长度,如果长度>0 有错误不能提交.1.1.3代码实现:// 表单校验的操作$(function(){// 步骤一:为必填项添加一个 *.$("form input.required").each(function(){// 获得他的父元素:$(this).parent().append("<b class='high'> *</b>");});// 步骤二:获得所有的输入项,为输入项添加一个blur事件.$("form input").blur(function(){// 获得该元素的父元素:var $parent = $(this).parent();// 将原有的信息清除掉.$parent.find(".formtips").remove();// 确定点击的输入项是谁?if($(this).is("#username")){// 判断用户名是否为空:if(this.value == ""){// 向文本框后添加一个错误提示.$parent.append("<span class='formtips onError'>用户名不能为空</span>");}else{// 向文本框后添加一个正确提示.$parent.append("<span class='formtips onSuccess'>用户名输入正确</span>");}}if($(this).is("#password")){// 判断用户名是否为空:if(this.value == ""){// 向文本框后添加一个错误提示.$parent.append("<span class='formtips onError'>密码不能为空</span>");}else{// 向文本框后添加一个正确提示.$parent.append("<span class='formtips onSuccess'>密码输入正确</span>");}}}).keyup(function(){$(this).triggerHandler("blur");}).focus(function(){$(this).triggerHandler("blur");});// 为表单添加一个submit事件.$("form").submit(function(){// 执行表单中blur事件.$("form :input").trigger("blur");// 获得错误信息的长度.var errorLength = $(".onError").length;if(errorLength > 0){return false;}});});1.2案例二:使用BootStrap设计一个响应式的页面:1.2.1需求:设计一套页面能够通用在不同的设备上,在手机,pad上,电脑上都可以浏览这个网页,而不影响正常的浏览的方式.1.2.2分析:1.2.2.1技术分析:【BootStrap的概述】什么是BootStrapBootStrap可以在那些地方使用:BootStrap设计出响应式页面,由它设计页面可以在手机,PAD,PC都可以直接访问.BootStrap的使用:下载BootStrap:引入的文件添加一个<meta>标签:【BootStrap的全局CSS】BootStrap的框架提供了一系列的CSS的样式.这些样式可以直接使用.布局容器:栅格系统Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
黑马程序员:前端阶段笔记之移动Web开发第二天

黑马程序员:前端阶段笔记之移动Web开发第二天一、Touch事件touchstart:当手指触碰到屏幕的时候触发绑定事件的方法:dom.addEventListener("touchstart", function(e){});事件返回的e对象包含那些移动端特有的属性:targetTouches 目标元素的所有当前触摸changedTouches 页面上最新更改的所有触摸touches 页面上的所有触摸touchmove:当手指在屏幕上滑动时连续触发绑定事件的方法:dom.addEventListener("touchmove", function(e){});事件返回的e对象包含那些移动端特有的属性:originalEvent 是jquery 封装的事件。
targetTouches 目标元素的所有当前触摸changedTouches 页面上最新更改的所有触摸touches 页面上的所有触摸在滑动的时候不断给图片盒子做定位,来达到滑动的效果定位的位置,当前的图片的定位加上移动的距离在开始滑动的时候就要清楚定时器,move的时候清除过渡,-index*width + distanceXtouchend:当手指在屏幕上结束滑动时触发绑定事件的方法:dom.addEventListener("touchend", function(e){});事件返回的e对象包含那些移动端特有的属性:changedTouches 页面上最新更改的所有触摸touchcancel:系统停止跟踪触摸时候会触发,系统被动终止,例如alert。
注意:在touchend事件的时候event只会记录changedtouches clientX:触摸目标在视口中的X坐标。
clientY:触摸目标在视口中的Y坐标。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
【黑马程序员济南】 前端与移动开发就业班笔记DOM讲解Day03

【黑马程序员济南】前端与移动开发就业班笔记DOM讲解:Day03传智播客温馨提示:前几天我们学习过了Html、Css、JS的基本语法及使用,本节我们需要利用之前学习过的知识掌握Js控制样式。
隔行变色childNodes:子节点,元素子节点的NodeList。
[mw_shl_code=css,true] <style>.even {background-color: #999;}.odd {background-color: #ccc;}</style>/** *@author 传智播客*/var ul = document.getElementById("list");//var lis = ul.getElementsByTagName("li");//层级结构childNodes 子节点var children = ul.childNodes;var j = 0;for (var i = 0; i < children.length; i++) {if (children.nodeType === 1) {//元素节点if (j % 2 === 0) {//索引是偶数在页面上是奇数children.className = "odd";} else {children.className = "even";}j++;}}节点属性节点分为属性节点、文本节点、元素节点、注释节点。
节点的信息:nodeName 标签名,属性名 #text # document nodeType 节点类型nodeValue 属性值,文本值,元素不可用/***@author 传智播客*///查找元素var ul = document.getElementById("list");//获取元素的子节点var children = ul.childNodes;var j = 0;for (var i = 0; i < children.length; i++) {if (children.nodeType === 1) {if (j % 2 === 0) {//取余children.className = "odd";} else {children.className = "even";}j++;}}//节点常用的属性nodeType nodeValue nodeName//文本节点/*console.log(children[0].nodeType);//3console.log(children[0].nodeValue);//文本节点的内容console.log(children[0].nodeName);//#text*///元素节点/*console.log(children[1].nodeType);//1console.log(children[1].nodeValue);//元素节点的值都是nullconsole.log(children[1].nodeName);//标签名*///注释节点/*console.log(children[3].nodeType);//8console.log(children[3].nodeValue);//注释的内容console.log(children[3].nodeName);//#comment*///console.log(children);//属性节点var attrNode = ul.getAttributeNode("id");console.log(attrNode.nodeType);//2console.log(attrNode.nodeValue);//属性值console.log(attrNode.nodeName);//属性名菜单切换下面我们利用排他思想和元素属性来做一个菜单切换的案例 /***@author 传智播客*///找人var ul = document.getElementById("list");var nodes = ul.childNodes;//给每一个li注册事件点击当前li排他for (var i = 0; i < nodes.length; i++) {var node = nodes;//每个节点if (node.nodeType !== 1) {//1是元素节点不等于1就不是元素节点continue;}node.onclick = function () {//排他//干掉所有人for (var i = 0; i < nodes.length; i++) {var node = nodes;if (node.nodeType !== 1) {//不是元素节点continue;}node.className = "";}//留下我自己this.className = "current";};}下面给大家介绍另一个属性element.children ,表示所有的子元素。
黑马程序员web前端课程笔记

黑马程序员web前端课程笔记【最新版】目录1.黑马程序员 web 前端课程简介2.课程学习内容3.课程学习成果4.学习建议5.未来发展正文【黑马程序员 web 前端课程简介】黑马程序员 web 前端课程是一门针对想要成为 web 前端工程师的学员开设的课程。
该课程旨在帮助学员深入理解并熟练掌握 html、css、js 等前端技术,从而能够开发并优化网站,提升用户体验。
【课程学习内容】1.HTML:HTML 是前端开发的基础,学员需要掌握 HTML 的基本语法、常用标签以及如何编写语义化的 HTML 结构。
2.CSS:CSS 是用来美化网页的语言,学员需要掌握 CSS 选择器、盒模型、布局、颜色、字体等知识,并能够利用 CSS 进行页面布局和美化。
3.JavaScript:JavaScript 是用来实现网页交互的语言,学员需要掌握 JavaScript 的基本语法、数据类型、函数、事件处理、DOM 操作等知识,并能够利用 JavaScript 实现网页的动态交互。
【课程学习成果】通过学习这门课程,学员能够熟练掌握前端开发的基本技术,并能够开发出功能完善、用户体验良好的网站。
此外,学员还能够提升自己的编程能力和解决问题的能力,为将来的职业生涯奠定坚实的基础。
【学习建议】1.认真听课:学员应该充分利用课堂时间,认真听讲,理解并掌握老师讲解的知识点。
2.多做练习:前端开发需要大量的实践,学员应该多做练习,将理论知识转化为实际操作能力。
3.积极参与讨论:学员应该积极参与课堂讨论,提出自己的问题和看法,与老师和同学进行交流和碰撞,以提升自己的理解和能力。
4.定期复习:学习新知识的同时,学员也应该定期复习旧知识,以巩固和加深理解。
【未来发展】前端开发是互联网行业的热门领域,拥有广阔的发展前景。
黑马程序员JavaEE就业班同步笔记Web核心技术:Servlet

黑马程序员JavaEE就业班同步笔记Web核心技术:Servlet XML :* XML的概述:* 什么是XML:可扩展标记语言.* XML的作用:作为软件的配置文件,传输和存取数据.* XML的使用:* XML的基本语法:* 标签必须有开始和结束.* 必须有跟标签* 区分大小写.* 正确嵌套.* XML的文档声明:<?xml version=”1.0” encoding=”UTF-8”?>* XML的注释:<!-- 注释-->* XML的元素:* 命名规范:不能以数字开头,标签包含字母或数字,不能以xml开头,不能出现空格冒号.* XML的属性:* 命名规范:与元素一致.属性必须加引号.* XML的特殊字符和CDATA区.* XML的解析:* XML的解析方式有哪些:* DOM和SAX:* DOM一次性将文档加载到内存,形成树形结构.如果文档过大容易导致内存溢出.方便增删改的操作.* SAX边读边解析的方式,如果文档大,不会导致内存溢出,但是不能进行增删改.* 常见的解析XML的API:* JAXP,JDOM,DOM4J...* 使用DOM4J解析XML:* XML的约束:(了解)* XML的约束有哪些区别是什么?* DTD和Schame:* DTD的语法是自成一体,Schema使用的XML的语法.* Schema有比DTD更强大的语义和语法的约束.* Schema支持名称空间.Tomcat* WEB的相关的内容:* 软件架构:* 服务器:就是一台电脑,这台电脑上安装了服务器的软件.* 常见的WEB服务器:WebSphere,WebLogic,Tomcat,JBoss,IIS,apache...* 使用Tomcat:* 下载和安装Tomcat:* Tomcat的目录的结构:* tomcat/conf:* tomcat/webapps:* tomcat/logs:* tomcat/bin:* 发布一个web项目到服务器的方式:* 一、复制项目到webapps下.* 二、修改server.xml,配置<Context path=”” docBase=””/>* 三、在conf/Catalina/localhost/xxx.xml 配置<Context docBase=””/> * 使用STS配置Tomcat:1.1案例一:使用Servlet完成一个用户登录的案例.1.1.1需求:在网站的首页上,登录的链接,点击登录的链接,可以跳转到登录的页面.在登录的页面中输入用户名和密码点击登录的案例.完成登录的功能.1.1.2分析:1.1.2.1技术分析:【HTTP的协议的概述】协议:* 什么是协议:规定双方需要遵守的规则.HTTP协议:* 什么是HTTP协议:用来规定浏览器与服务器之前需要遵守的规则.HTTP协议的作用:规范浏览器和服务器之间的数据传递.HTTP协议的特点:* 基于请求和响应的模型.* 必须先有请求后有响应.* 请求和响应必须成对出现.* 默认的端口号是80.HTTP协议的版本:* 1.0 :每次响应后即刻关闭了连接.* 1.1 :现在使用.不是每次响应后挂断,等待长时间以后没有请求会挂断. 【HTTP协议的演示】抓包分析:GET方式:* 请求部分:GET /day09/demo1-http/demo2.html?name=aaa&age=23 HTTP/1.1 Accept: text/html, application/xhtml+xml, */*X-HttpWatch-RID: 59176-10011Referer: http://localhost:8080/day09/demo1-http/demo1.htmlAccept-Language: zh-CNUser-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko Accept-Encoding: gzip, deflateHost: localhost:8080DNT: 1Connection: Keep-Alive抓包分析:POST方式:POST /day09/demo1-http/demo2.html HTTP/1.1Accept: text/html, application/xhtml+xml, */*X-HttpWatch-RID: 59176-10031Referer: http://localhost:8080/day09/demo1-http/demo1.htmlAccept-Language: zh-CNUser-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko Content-Type: application/x-www-form-urlencodedAccept-Encoding: gzip, deflateHost: localhost:8080Content-Length: 15DNT: 1Connection: Keep-AliveCache-Control: no-cachename=bbb&age=38* 响应部分:HTTP/1.1 200 OKServer: Apache-Coyote/1.1Accept-Ranges: bytesETag: W/"145-1461807615933"Last-Modified: Thu, 28 Apr 2016 01:40:15 GMT Content-Type: text/htmlContent-Length: 145Date: Thu, 28 Apr 2016 01:43:52 GMT<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><h1>Demo2.html</h1></body></html>【HTTP协议的详解】请求部分* 请求行* 提交方式:* 提交方式有很多,常用的GET和POST:* GET和POST的区别:* GET的提交的参数会显示到地址栏上,而POST不显示.* GET往往是有大小限制的,而POST没有大小的限制.* GET没有请求体,而POST有请求体.* 提交路径:* 协议版本:* 请求头* 都是键值对的形式显示的.一般一个key对应一个value,也有个别的是一个key对应多个value.* User-Agent :代表浏览器的类型. --- 文件下载:下载中文文件:IE使用URLEncodor进行编码,而Firefox使用Base64编码.* Referer :代表的是网页的来源. --- 防盗链.* If-Modified-Since :通常与响应中的头Last-Modified一起使用查找本地缓存.* 请求体* 就是POST提交方式的提交的参数.响应部分* 响应行:* 协议版本* 状态码:* 200 :成功* 302 :重定向* 304 :查找本地缓存* 404 :资源不存在* 500 :服务器内部错误* 状态码描述* 响应头:键值对,一般一个key对应一个value,也有一个key对应多个value.* Last-Modified :与请求中的If-Modified-Since一起使用查找本地缓存.* Content-Dispostion :文件下载的使用使用的一个头信息.* Location :重定向的跳转的路径.* Refresh :定时刷新/定时跳转.* 响应体:显示浏览器的页面的内容.【Servlet的概述】什么是Servlet:* 就是一个运行在WEB服务器上的小的Java程序,用来接收和响应从客户端发送过来的请求,通常使用HTTP协议.* Servlet就是SUN公司提供的一个动态网页开发技术.Servlet的作用:* 用来处理从客户端浏览器发送的请求,并且可以对请求作出响应使用Servlet:* 编写一个类实现Servlet接口.* 将编写的这个类配置到服务器中.Servlet的入门:* 编写类:public class ServletDemo1 implements Servlet{@Override/*** 为用户处理请求和响应的方法.*/public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {res.getWriter().println("Hello Servlet...");}...}* 配置:<!-- 配置Servlet --><servlet><!-- Servlet的名称--><servlet-name>test1</servlet-name><!-- SErvlet的全路径--><servlet-class>com.itheima.a_servlet.ServletDemo1</servlet-class> </servlet><!-- Servlet的映射--><servlet-mapping><!-- Servlet的名称--><servlet-name>test1</servlet-name><!-- Servlet的访问路径--><url-pattern>/ServletDemo1</url-pattern></servlet-mapping>* 访问:http://localhost:8080/day09/ServletDemo1【使用ServletRequest接收参数】* String getParameter(String name); ---用于接收一个名称对应一个值的数据.* String[] getParameterValues(String name);---用于接收一个名称对应多个值的数据.* Map getParameterMap(); ---用于接收表单中的所有的数据,Map的key是表单提交的参数名称,Map的value是提交参数的值.* Enumeration getParameterNames() ---用于获取表单中提交的所有的参数的名称.【Servlet的访问流程】【Servlet的实现的关系】Servlet :接口|GenericServlet :通用的Servlet|HttpServlet :HttpServlet* 编写一个类继承HttpServlet,重写doGet和doPost方法.* 配置1.1.3代码实现1.1.3.1步骤一:创建数据库和表:create database day09;use day09;create table user(id int primary key auto_increment,username varchar(20),password varchar(20),nickname varchar(20));insert into user values (null,'aaa','111','小凤');insert into user values (null,'bbb','111','小童童');1.1.3.2步骤二:创建包和类:1.1.3.3步骤三:引入jar包* mysql的数据库的驱动包* c3p0连接池的jar包* dbutils的包1.1.3.4引入login的页面1.1.3.5编写Servlet-->Service-->DAO1.1.4总结:1.1.4.1Servlet的生命周期:(*****)生命周期:就是一个对象从创建到销毁的过程.Servlet生命周期:Servlet从创建到销毁的过程.* 何时创建:用户第一次访问Servlet创建Servlet的实例* 何时销毁:当项目从服务器中移除的时候,或者关闭服务器的时候.用户第一次访问Servlet的时候,服务器会创建一个Servlet的实例,那么Servlet中init方法就会执行.任何一次请求服务器都会创建一个新的线程访问Servlet中的service的方法.在service方法内部根据请求的方式的不同调用doXXX的方法.(get请求调用doGet,post请求调用doPost).当Servlet中服务器中移除掉,或者关闭服务器,Servlet的实例就会被销毁,那么destroy方法就会执行.1.1.4.2Servlet的相关的配置:【启动时创建Servlet】Servlet默认是在第一次访问的时候创建的.现在让Servlet在服务器启动的时候创建好.进行对Servlet的配置:在web.xml中在<servlet></servlet>标签中配置:* <load-on-startup>2</load-on-startup> --- 传入正整数,整数越小,被创建的优先级就越高.【url-pattern的配置】url-pattern配置方式共有三种:1.完全路径匹配:以/ 开始例如: /ServletDemo4 , /aaa/ServletDemo5 , /aaa/bbb/ServletDemo62.目录匹配:以/ 开始需要以* 结束. 例如: /* ,/aaa/* ,/aaa/bbb/*3.扩展名匹配:不能以/ 开始以* 开始的. 例如: *.do , *.action***** 错误的写法:/*.do有如下的配置:<servlet><servlet-name>ServletDemo4</servlet-name><servlet-class>com.itheima.a_servlet.ServletDemo4</servlet-class></servlet><servlet-mapping><servlet-name>ServletDemo4</servlet-name><url-pattern>/ServletDemo4</url-pattern></servlet-mapping><servlet><servlet-name>ServletDemo5</servlet-name><servlet-class>com.itheima.a_servlet.ServletDemo5</servlet-class> </servlet><servlet-mapping><servlet-name>ServletDemo5</servlet-name><url-pattern>/*</url-pattern></servlet-mapping><servlet><servlet-name>ServletDemo6</servlet-name><servlet-class>com.itheima.a_servlet.ServletDemo6</servlet-class> </servlet><servlet-mapping><servlet-name>ServletDemo6</servlet-name><url-pattern>*.do</url-pattern></servlet-mapping>如果访问地址:http://localhost:8080/day09/ServletDemo4:第一个http://localhost:8080/day09/aaa.do:第二个***** 完全路径匹配> 目录匹配> 扩展名匹配1.1.4.3开发中的路径的编写:相对路径:都是需要找位置相对关系.不能以/ 开始的.* ./ 当前路径 ../上一级目录* 使用相对路径访问:* http://localhost:8080/day09/demo4-url/demo1.html* http://localhost:8080/day09/ServletDemo6绝对路径:不需要找位置相对关系. 以/ 开始的.* 绝对路径中分为客户端路径和服务器端路径:* 客户端路径一定要加工程名. /day09/ServletDemo6* 服务器端路径不需要加工程名. /ServletDemo61.2案例二:登录成功以后5秒钟跳转到另一个页面.1.2.1需求:在登录成功后,页面5秒钟跳转到其他的一个页面.1.2.2分析:1.2.2.1技术分析:【使用Http协议中的Refresh头信息】Refresh之前已经介绍可以定时页面跳转.需要使用程序设置头信息才可以.【response中设置响应头】* addHeader(String name,String value); --- 针对一个key对应多个value的响应头.* addDateHeader(String name,long date);* addIntHeader(String name,int value);* setHeader(String name,String value); --- 针对一个key对应一个value的响应头.* setDateHeader(String name,long date);* setIntHeader(String name,int value);例如:头信息: xxx:aaa* addHeader(“xxx”,”bbb”); -->xxx:aaa,bbb* setHeader(“xxx”,”bbb”); -->xxx:bbb1.2.3代码实现:在登录成功后的代码上,定时的跳转.public class UserRefreshServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {try {// 解决向页面输出中文的乱码问题!!!response.setContentType("text/html;charset=UTF-8");// 1.接收表单提交的参数.String username = request.getParameter("username");String password = request.getParameter("password");// 2.封装到实体对象中.User user = new User();user.setUsername(username);user.setPassword(password);// 3.调用业务层处理数据.UserService userService = new UserService();User existUser = userService.login(user);// 4.根据处理结果显示信息(页面跳转).if(existUser == null){// 登录失败response.getWriter().println("<h1>登录失败:用户名或密码错误!~</h1>");}else{// 登录成功// response.getWriter().println("Login Success...");response.getWriter().println("<h1>登录成功!您好:"+existUser.getNickname()+"</h1>");response.getWriter().println("<h3>页面将在5秒后跳转!</h3>");response.setHeader("Refresh","5;url=/day09/demo5-refresh/index.html");}} catch (Exception e) {e.printStackTrace();}}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}1.2.4总结:1.2.4.1使用JS控制读秒的效果.<script type="text/javascript">var time = 5;window.onload = function(){setInterval('changeTime()',1000);}function changeTime(){time--;document.getElementById("s1").innerHTML = time;}</script>1.3案例三:记录网站的登录成功的人数.1.3.1需求:登录成功后,5秒后跳转到某个页面,在页面中显示您是第x位登录成功的用户.1.3.2分析:1.3.2.1技术分析:【ServletContext对象】***** ServletContext对象存取数据,存的数据都是有一定的作用的范围的.这种对象称为是域对象.* 用来存取数据:* 用来向ServletContext中存入数据.* 用来从ServletContext中获取数据.* 用来从ServletContext中移除数据.1.3.3代码实现:/*** 登录代码的Servlet*/public class UserCountServlet extends HttpServlet {private static final long serialVersionUID = 1L;@Overridepublic void init() throws ServletException {// 初始化一个变量count的值为0.int count = 0;// 将这个值存入到ServletContext中.this.getServletContext().setAttribute("count", count);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {try {response.setContentType("text/html;charset=UTF-8");// 1.接收表单提交的参数.String username = request.getParameter("username");String password = request.getParameter("password");// 2.封装到实体对象中.User user = new User();user.setUsername(username);user.setPassword(password);// 3.调用业务层处理数据.UserService userService = new UserService();User existUser = userService.login(user);// 4.根据处理结果显示信息(页面跳转).if(existUser == null){// 登录失败response.getWriter().println("<h1>登录失败:用户名或密码错误!</h1>");}else{// 登录成功// 记录次数:int count = (int) this.getServletContext().getAttribute("count");count++;this.getServletContext().setAttribute("count", count);response.getWriter().println("<h1>登录成功:您好:"+existUser.getNickname()+"</h1>");response.getWriter().println("<h3>页面将在5秒后跳转!</h3>");response.setHeader("Refresh", "5;url=/day09/CountServlet");}} catch (Exception e) {e.printStackTrace();}}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}public class CountServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获得Count的值。
黑马程序员_javaweb讲义和笔记资料

黑马程序员_javaweb讲义和笔记资料(最新版)目录一、黑马程序员_JavaWeb 讲义概述二、JavaWeb 基础教程学习笔记三、JavaWeb 笔记资料汇总四、结论正文一、黑马程序员_JavaWeb 讲义概述黑马程序员_JavaWeb 讲义是一套针对 JavaWeb 开发的教程,旨在帮助开发者快速掌握 JavaWeb 技术。
这套教程涵盖了 JavaWeb 开发的方方面面,包括基础语法、数据处理、网络编程、数据库操作等内容。
通过学习这套教程,开发者可以全面提升自己的 JavaWeb 开发技能。
二、JavaWeb 基础教程学习笔记1.Java 基础知识回顾在 JavaWeb 开发中,首先需要对 Java 语言的基本知识有一定的了解,例如数据类型、运算符、流程控制等。
此外,还需要了解 Java 面向对象编程的基本概念,如类、对象、封装、继承等。
2.JavaWeb 基础语法JavaWeb 开发需要掌握基本的 HTML、CSS 和 JavaScript 语法。
这些技术可以帮助开发者构建具有丰富视觉效果的 Web 页面。
3.数据处理在 JavaWeb 开发中,数据处理是非常重要的一个环节。
开发者需要掌握 Java 中的基本数据结构,如数组、链表、树、图等,以及数据处理的基本方法,如排序、查找等。
4.网络编程网络编程是 JavaWeb 开发的重要组成部分。
开发者需要了解网络模型,如 OSI 参考模型和 TCP/IP 参考模型,以及网络编程的基本原理,如 Socket 编程等。
5.数据库操作在 JavaWeb 开发中,数据库操作是非常常见的任务。
开发者需要掌握关系型数据库的基本知识,如表、字段、索引等,以及 SQL 语言的基本语法,如 SELECT、INSERT、UPDATE 等。
三、JavaWeb 笔记资料汇总在学习 JavaWeb 开发的过程中,记录笔记是非常重要的学习方法。
通过记录笔记,可以整理自己的学习思路,巩固所学知识,提高学习效率。
黑马程序员——毕向东JavaScript从入门到精通3

3 4 4 5 5 6 6 7 7 7 7 8 8 9 9 101011 111112 121213141415 20 202021 21 21 212122 222223 23 23 232627JavaScript与Java区别:Javascript与Html结合:1.2.注释javascript错误一般显示在网页状态栏逻辑运算位运算00类型转换:函数中有个局部变量数组arguments,存放传来的参数。
1.2.3.4.typeofrguments。
比如length,还有index方法。
但是数组的push和pop对象是不适用的1. 1.unicode1.1. Dom编程Dhtml1. 1 1. 2 1. 31. 89获取结点可以通过节点层次关系完成,也可以通过document对象完成。
获取事件源对象的两种方式:1.2.dom for java(dom4j)1. 2.3. 4. 5.客户端1. 2. 3. 4. 5.1. 2. 3.同一个关键字所具有的值相互覆盖1.112.3.slide可以使用<a href="#/n/n"形式跳转,跳到第二排第一张为#/1(或者#/1/0),第二章为#/1/1注意,slide从0开始计数。
没看懂...https:///hakimel/reveal.js#pdf-exportNode.js是一套用来编写高性能网络服务器的JavaScript工具包1.1.5 0 414.monitor(fn)---unmonitor(fn):打开或关闭对一个函数所有调用的日志记录17.1. 2. 3. 4. 5. 6. 7. 8.9.10.11.12.13.14.15.1.2.。
js黑马知识点

js黑马知识点JS黑马知识点JavaScript(简称JS)是一种脚本语言,用于为网页添加交互功能。
作为前端开发的重要组成部分,JS有着广泛的应用。
本文将介绍一些JS的黑马知识点,帮助读者更好地理解和应用这门语言。
一、变量和数据类型在JS中,变量用于存储数据。
JS的变量是弱类型的,即可以在不指定数据类型的情况下直接赋值。
JS支持多种数据类型,如字符串、数值、布尔值、数组、对象等。
其中,字符串是由一系列字符组成的,可以用单引号或双引号括起来。
数值可以是整数或小数。
布尔值只有两个取值,即true和false。
数组用于保存多个值,可以通过索引访问其中的元素。
对象由多个属性组成,每个属性都有一个键和一个值。
二、运算符JS支持各种运算符,包括算术运算符、赋值运算符、比较运算符、逻辑运算符等。
算术运算符用于进行基本的数学计算,如加减乘除。
赋值运算符用于给变量赋值。
比较运算符用于比较两个值的大小关系,返回一个布尔值。
逻辑运算符用于对布尔值进行运算,如与、或、非等。
三、条件语句和循环语句条件语句用于根据条件执行相应的代码块。
JS中最常用的条件语句是if语句和switch语句。
if语句根据给定的条件判断是否执行某段代码。
switch语句根据给定的表达式的值,执行相应的代码块。
循环语句用于重复执行某段代码。
JS中最常用的循环语句是for循环和while循环。
for循环在指定的条件为真时重复执行代码块。
while循环在给定条件为真时重复执行代码块。
四、函数和对象函数是一段可重复使用的代码块,可以接受参数并返回值。
函数可以在需要时被调用,使代码更加模块化和可维护。
JS中函数的定义和调用非常简单,可以直接使用function关键字定义函数,并使用函数名加括号调用函数。
对象是JS中的核心概念,可以封装数据和功能。
JS中的对象使用花括号表示,属性和方法之间使用冒号分隔。
五、DOM操作DOM(文档对象模型)是用于访问和操作HTML文档的API。
黑马程序员JavaEE就业班同步笔记Web高级技术:基础加强-注解与Servlet3.0

黑马程序员JavaEE就业班同步笔记Web高级技术:基础加强-注解与Servlet3.0Listener:* 监听器:指的是一个Java类用来监听另一个Java类的变化* 事件源:被监听的对象.* 监听器:监听的对象* 事件源与监听器绑定:* 事件:事件源的改变.获得事件源对象.* WEB的监听器:* 三类:* 一类:用来监听三个域对象的创建和销毁的监听器.* 二类:用来监听三个域对象的属性变更的监听器.* 三类:用来监听HttpSession中JavaBean的对象状态的变化的监听器.Filter:* 过滤器:过滤的是从客户端向服务器发送的请求.* Filter生命周期:* 服务器启动的创建,服务器关闭的时候销毁的.* FilterConfig:* 获得过滤器名称,过滤器的初始化参数,获得ServletContext.* FilterChain:* 过滤器链.* Filter相关配置:* <dispatcher>:* REQUEST:* FORWARD* INCLUDE* ERROR* 过滤器的应用:* 自动登录:* 通用的字符集编码的过滤器:1.1案例一:模拟@Test的功能实现代码:1.1.1需求:定义一个类,在类中编写一些测试方法:测试方法的格式:public void xxx() 在测试方法上添加@MyTest 然后可以使这个类中添加了有@MyTest注解的方法执行.1.1.2分析:1.1.2.1技术分析:【注解的概述】注解和注释区别:* 注释:给程序员看的.* 注解:给虚拟机看的.(让虚拟机看到程序中的注解,注解代表程序的一些特殊的功能.) 【JDK中提供的注解】@Override :描述子类重写父类的方法:* JDK1.5版本的时候该注解只能应用在类的继承上.* JDK1.6版本的时候该注解可以应用在类的实现上.@SuppressWarnings :压制警告.@Deprecated :描述方法过时.【自定义注解】自定义注解:* 定义类:class* 定义接口:interface* 定义枚举:enum* 定义注解:@interface代码实现:/*** 定义一个注解:名称是Anno1*/@interface Anno1{}定义注解的属性:Invalid type Date for the annotation attribute Anno2.d; only primitive type, String, Class, annotation, enumeration are permitted or 1-dimensional arrays thereof * 注解的属性的类型:* 基本数据类型:* String类型:* Class类型:* 注解类型:* 枚举类型:* 以上类型的一维数组:* 代码实现:/*** 定义一个带有属性的注解:Anno2*/@interface Anno2{int a();boolean b() default false;String s();// Date d();Class c();Anno1 anno1();Color color();String[] arrs();}***** 特殊的属性名称:value* 如果使用注解的时候,只出现了value属性,value属性可以省略的.1.1.3代码实现:【步骤一】:自定义注解:MyTest【步骤二】:定义核心运行类.【步骤三】:在核心运行类中.* 获得测试类的Class* 获得Class中的所有方法.* 遍历得到每个方法.* 判断方法上有MyTest注解,就执行该方法.* 自定义注解默认存在于源码阶段,需要让注解存在的时间更长.使用元注解:(只用于修饰其他的注解)代码:public class CoreRunner {public static void main(String[] args) throws IllegalAccessException, IllegalArgumentException, InvocationT argetException, InstantiationException {/*** 获得测试类的Class.* 获得Class中的所有的方法.* 遍历每个方法,查看每个方法上是否有MyTest注解.* 有MyTest注解,这个方法就执行.*/// 1.获得测试类的Class:Class clazz = AnnotationDemo1.class;// 2.获得Class中的所有的方法: 规定了测试的方法必须是public.Method[] methods = clazz.getMethods();// 3.遍历每个方法:for(Method method:methods){boolean flag = method.isAnnotationPresent(MyTest.class);// System.out.println(method.getName()+ " " + flag);if(flag){// 说明方法上有MyTest注解:method.invoke(clazz.newInstance(), null);}}}}1.2案例二:使用Servlet3.0完成一个文件上传的功能: 1.2.1需求:在网站上有商品维护,上传商品图片,需要使用文件上传:1.2.2分析:1.2.2.1技术分析:【文件上传的概述】文件上传:* 指的是将本地的文件写到服务器上.文件上传技术:* Servlet3.0 :注解开发,文件上传,异步请求.* JSPSmartUpload :嵌入到JSP中完成文件上传.主要用于Model1年代的.* FileUpload :Apache的文件上传组件.* Struts2 :底层是FileUpload.文件上传的要素:* 表单的提交的方式必须是POST.* 表单中需要有文件上传的表单元素:这个元素这个元素必须有name属性和值:<input type=”file” name=”upload”>* 表单的enctype属性的值必须是multipart/form-data.【Servlet3.0】Servlet3.0与Servlet2.5提供了三个新特性:* 注解开发:方便* 文件上传:有些API不是特别全.* 异步请求:【Servlet3.0的注解开发】@WebServlet@WebListener@WebFilter【文件上传原理分析】设计文件上传的页面:进行文件上传的抓包分析:没有设置enctype属性的时候:只能获得文件的名称,而没有文件内容.设置enctype属性为multipart/form-data:获得到文件名及文件内容.1.2.3代码实现:【步骤一】:设置一个文件上传页面.【步骤二】:点击提交,提交到Servlet中. 【步骤三】:在Servlet中接收参数.【步骤四】:获得服务器的文件上传的路径. 【步骤五】:通过流写到该路径下就OK了.代码:@WebServlet("/UploadServlet")@MultipartConfigpublic class UploadServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 接收普通数据:request.setCharacterEncoding("UTF-8");String filedesc = request.getParameter("filedesc");System.out.println("文件描述"+filedesc);// 接收文件:Part part = request.getPart("upload");long size = part.getSize();// 获得文件大小:System.out.println("文件大小:"+size);String name = part.getName();System.out.println("文件表单中的name属性的名称"+name);// 获得文件名:String header = part.getHeader("Content-Disposition");int idx = stIndexOf("filename=\"");String fileName = header.substring(idx+10, header.length()-1);System.out.println("文件名:"+fileName);// 获得文件内容:InputStream is = part.getInputStream();// 获得upload的路径:String path = this.getServletContext().getRealPath("/upload");OutputStream os = new FileOutputStream(path+"/"+fileName);byte[] b = new byte[1024];int len = 0;while((len = is.read(b))!=-1){os.write(b, 0, len);}is.close();os.close();}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}1.2.4总结:1.2.4.1文件上传问题:文件名重名.使用随机的唯一文件名:* 使用UUID作为随机的文件名.1.2.4.2文件上传问题:一个目录下存放的文件过多.一个目录下文件过多,导致打开都很慢,更别说是读写操作.目录分离:* 按时间分:一个月一个目录,一个星期一个目录,一天一个目录* 按数量分:一个目录下存5000个文件,创建一个新的目录,再去存放.* 按用户分:为每个用户创建一个单独目录存放文件.* 按目录分离算法分:* 使用唯一文件名.hashCode(); -- 得到一个代表当前这个文件的int类型值.* int类型占4个字节32位.可以让hashCode值&0xf; 得到一个int值,用这个int值作为一级目录.* 让hashCode右移4位&0xf ;得到一个int值,用这个int值作为二级目录.依次类推.1.2.4.3Servlet3.0异步请求:/*** 异步请求的Servlet*/@WebServlet(urlPatterns="/AsyncServlet",asyncSupported=true)public class AsyncServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {AsyncContext context = request.startAsync(request, response);context.start(new MyRunnable(context));for(int i = 1;i<=10;i++){System.out.println(i);try {Thread.sleep(500);} catch (InterruptedException e) {e.printStackTrace();}}}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}}class MyRunnable implements Runnable{private AsyncContext context;public MyRunnable(AsyncContext context) {this.context = context;}@Overridepublic void run() {for(char i='a';i<='z';i++){try {context.getResponse().getWriter().println(i);Thread.sleep(100);} catch (Exception e) {e.printStackTrace();}}}}。
黑马程序员:javaweb基础阶段笔记之第四章WEB04-JQuery篇

黑马程序员:javaweb基础阶段笔记之第四章WEB04-JQuery篇今日任务使用JQuery完成页面定时弹出广告使用JQuery完成表格的隔行换色使用JQuery完成复选框的全选效果使用JQuery完成省市联动效果使用JQuery完成下列列表左右选择教学导航1.1上次课的内容回顾:JavaScript:* JavaScript:基本使用:* ECMAScript:* 变量:弱变量类型: var i;* 数据类型:原始类型和引用类型.* 语句* 运算符* 对象:* String,Boolean,Date,Math,Number,正则...* 全局函数:eval(),encodeURI(),encodeURIComponent(),decodeURI(),decodeURIComponent(),parseInt(),pa rseFloat()* BOM:浏览器对象.* window:* Navigator:* Screen:* History:* Location:* DOM:文档对象.* 获得元素:*document.getElementById(),document.getElementsByName(),document.getElementsByTagNam e();* 添加元素:* element.appendChild(),element,insertBefore();* 删除元素:* element.removeChild();* 创建元素:* document.createElement(),document.createTextNode();* 修改元素值:* innerHTML属性:1.2使用JQuery完成定时弹出广告:1.2.1需求:之前使用的JS的方式完成定时弹出广告,现在使用JQuery完成同样的效果:1.2.2分析1.2.2.1技术分析:【JQuery的概述】什么是JQuery:JQuery是一个JS的框架(JS的类库).对传统的JS进行了封装.现在企业的开发中往往不会使用传统的JS进行开发,通常都会使用JS框架进行开发.JS的常用的框架:JQuery,ExtJS,DWR,Prototype...JQ的使用:学习JQuery的语法.【JQuery的入门】引入Jquery的js文件.<script src="../../js/jquery-1.11.3.min.js"></script>JQuery的入口函数:// 传统的JS的方式:页面加载的事件只能执行一次./*window.onload = function(){alert("aaa");}window.onload = function(){alert("bbb");}*/// JQuery的方式:相当于页面加载的事件,可以执行多次.效率比window.onload要高.// window.onload 等页面加载完成后执行该方法.// $(function(){}):等页面的DOM树绘制完成后进行执行.// $相当于JQuery$(function(){alert("aaa");});$(function(){alert("bbb");});【JS对象和JQ对象的转换】window.onload = function(){// 传统JS方式:var d1 = document.getElementById("d1");// JS对象的属性和方法:// d1.innerHTML = "JS对象的属性";// d1.html("aaaaaa");// 将JS对象转成JQ的对象.$(d1).html("JS对象转成JQ对象");}$(function(){var $d1 = $("#d1");// $d1.html("JQ对象的属性");// 转成JS的对象:// 一种方式// $d1[0].innerHTML = "将JQ的对象转成JS对象";// 二种方式:$d1.get(0).innerHTML = "将JQ的对象转成JS对象的方式二";});【JQ显示和隐藏】JQ的效果操作:* show();* 使用一:Jq对象.show();* 使用二:Jq对象.show(“slow”); // slow,normal,fast* 使用三:Jq对象.show(毫秒值); // 1000* 使用四:Jq对象.show(毫秒值,function(){});* hide();* 使用一:Jq对象.hide();* 使用二:Jq对象.hide(“slow”); // slow,normal,fast* 使用三:Jq对象.hide(毫秒值); // 1000* 使用四:Jq对象.hide(毫秒值,function(){});* slideDown(); --向下滑动* 使用一:Jq对象.slideDown();* 使用二:Jq对象.slideDown(“slow”); // slow,normal,fast* 使用三:Jq对象.slideDown(毫秒值); // 1000* 使用四:Jq对象.slideDown(毫秒值,function(){});* slideUp(); --向上滑动* 使用一:Jq对象.slideUp();* 使用二:Jq对象.slideUp(“slow”); // slow,normal,fast* 使用三:Jq对象.slideUp(毫秒值); // 1000* 使用四:Jq对象.slideUp(毫秒值,function(){});* fadeIn(); --淡入* 使用一:Jq对象.fadeIn();* 使用二:Jq对象.fadeIn(“slow”); // slow,normal,fast* 使用三:Jq对象.fadeIn(毫秒值); // 1000* 使用四:Jq对象.fadeIn(毫秒值,function(){});* fadeOut(); --淡出* 使用一:Jq对象.fadeOut();* 使用二:Jq对象.fadeOut(“slow”); // slow,normal,fast* 使用三:Jq对象.fadeOut(毫秒值); // 1000* 使用四:Jq对象.fadeOut(毫秒值,function(){});* animate(); --自定义动画* toggle(); --单击切换函数* Jq对象.toggle(fn1,fn2...);单击第一下的时候执行fn1,单击第二下执行fn2...1.2.2.2步骤分析:【步骤一】:创建一个HTML的页面.【步骤二】:在页面中创建一个广告部分的DIV,并且设置DIV是隐藏的. 【步骤三】:设置定时操作,5秒钟执行一个显示的方法.【步骤四】:在设置一个定时,5秒钟执行一个隐藏的方法.1.2.3代码实现<script>var time ;$(function(){// 设置定时5秒钟执行一个显示广告的方法:time = setInterval("showAd()",5000);});function showAd(){// 获得元素://$("#adDiv").show(2000);// $("#adDiv").slideDown(2000);$("#adDiv").fadeIn(3000);clearInterval(time);// 再设置定时5秒钟隐藏.time = setInterval("hideAd()",5000);}function hideAd(){//$("#adDiv").hide(2000);// $("#adDiv").slideUp(2000);$("#adDiv").fadeOut(3000);clearInterval(time);}</script>1.2.4总结:1.2.4.1JQuery的选择器:【基本选择器】(*****)id选择器* 用法:$(“#id”)类选择器* 用法:$(“.类名”)元素选择器* 用法:$(“元素名称”)通配符选择器* 用法:$(“*”)并列选择器* 用法:$(“选择器,选择器,选择器”)$(function(){$("#but1").click(function(){// alert("aaaa");$("#one").css("background","#bbffaa");});$("#but2").click(function(){$(".mini").css("background","#bbffaa");});$("#but3").click(function(){$("div").css("background","#bbffaa");});$("#but4").click(function(){$("*").css("background","#bbffaa");});$("#but5").click(function(){$("#two,span,.mini").css("background","#bbffaa");});});【层级选择器】:后代选择器:使用空格所有后代包含孙子及以下的元素子元素选择器:使用> 第一层的元素(儿子)下一个元素:使用+ 下一个同辈元素兄弟元素:使用~ 后面所有的同辈元素<script>$(function(){// 后代选择器:$("#but1").click(function(){$("body div").css("background","#bbffaa");});// body下的第一层div元素$("#but2").click(function(){$("body > div").css("background","#bbffaa");});// 查找下一个同辈的元素$("#but3").click(function(){$("#three + div").css("background","#bbffaa");});$("#but4").click(function(){$("#two ~ div").css("background","#bbffaa");});});</script>【基本过滤选择器】<script>$(function(){$("#but1").click(function(){$("#three div:first").css("background","#bbffaa");});$("#but2").click(function(){$("#three div:last").css("background","#bbffaa");});$("#but3").click(function(){$("div:odd").css("background","#bbffaa");});$("#but4").click(function(){$("div:even").css("background","#bbffaa");});$("#but5").click(function(){$("#three div:eq(1)").css("background","#bbffaa");});});</script>【内容选择器】<script>$(function(){$("#but1").click(function(){$("div:contains('1')").css("background","#bbffaa");});});</script>【属性选择器】【表单选择器】<script>$(function(){$("#but1").click(function(){$(":input").css("background","#bbffaa");});$("#but2").click(function(){// $(":text").css("background","#bbffaa");$("input[type='text']").css("background","#bbffaa");});});</script>【表单属性选择器】1.3案例二:表格隔行换色的案例:1.3.1需求:对数据的表格进行隔行换色的显示效果,使用JQuery完成该效果.1.3.2分析:1.3.2.1技术分析:【JQuery的选择器】* 基本过滤选择器:* odd:* even :【JQuery中添加和移除样式】* 如果样式没有事先定义,可以使用css方法为奇数行或者偶数行设置背景颜色.* 如果已经在css文件中事先将样式定义完成了,不能使用css方法了.使用JQ中的CSS类中的方法:* addClass();* removeClass();1.3.2.2步骤分析:【步骤一】:引入jquery的js【步骤二】:在页面加载的函数中,选择奇数行,添加样式【步骤三】:在页面加载的函数中,选择偶数行,添加样式1.3.3代码实现:<script>$(function(){/*$("tr:odd").addClass("odd");$("tr:even").addClass("even");*/$("tbody tr:odd").addClass("odd");$("tbody tr:even").addClass("even");});</script>1.4案例三:使用JQuery完成复选框的全选和全不选1.4.1需求:使用JQuery完成复选框的全选和全不选的操作:1.4.2分析:1.4.2.1技术分析:【JQuery对属性的操作的方法】* attr();* 使用方法一:$(“”).attr(“src”);* 使用方法二:$(“”).attr(“src”,”test.jpg”);* 使用方法三:$(“”).attr({“src”:”test.jpg”,”width”:”100”});* removeAttr();* prop();新版本的方法.* 使用方法一:$(“”).prop(“src”);* 使用方法二:$(“”).prop(“src”,”test.jpg”);* 使用方法三:$(“”).prop({“src”:”test.jpg”,”width”:”100”});* removeProp();* addClass()* removeClass();1.4.2.2步骤分析:【步骤一】:在页面中添加复选框.【步骤二】:引入jquery的js【步骤三】:编写JQ的入口函数【步骤四】:点击上面的复选框,获得下面的所有的复选框.【步骤五】:修改下面的复选框的值.1.4.3代码实现:// 复选框全选和全不选$(function(){// 获得上面的复选框://var $selectAll = $("#selectAll");// alert($selectAll.attr("checked"));/*$selectAll.click(function(){// alert($selectAll.prop("checked"));if($selectAll.prop("checked") == true){// 上面的复选框被选中$(":checkbox[name='ids']").prop("checked",true);}else{// 上面的复选框没有被选中$(":checkbox[name='ids']").prop("checked",false);}});*/// 简化:$("#selectAll").click(function(){$(":checkbox[name='ids']").prop("checked",this.checked);});});1.5案例四:使用JQuery完成省市二级联动: 1.5.1需求:在注册页面上籍贯的信息,需要用到省市联动效果.1.5.2分析:1.5.2.1技术分析:【JQuery的DOM操作】* 常用的方法:* append(); ---在某个元素后添加内容.* appendTO(); ---将某个元素添加到另一个元素后.* remove(); ---将某个元素移除.【JQuery的遍历】遍历的方式一:* $.each(objects,function(i,n){});遍历的方式二:* $(“”).each(function(i,n){});$(function(){var arrs = new Array("张森","张凤","张芙蓉");// 将这个数组转成JQ的对象使用each方法./*$(arrs).each(function(i,n){alert(i+" "+n);});*/$.each(arrs,function(i,n){alert(i+" "+n);});});1.5.2.2步骤分析:【步骤一】:引入注册页面,引入jq的js.【步骤二】:获得到第一个下拉列表,change事件.【步骤三】:获得到被选中的下拉列表的值.【步骤四】:去数组中进行比对.【步骤五】:将数组中的值遍历获得到.【步骤六】:创建元素,创建文本,将文本添加到元素中,将元素添加到第二个列表中.1.5.3代码实现:<script>$(function(){// 定义数组:/*var arrs = new Array(5);arrs[0] = new Array("杭州市","绍兴市","温州市","义乌市","嘉兴市");arrs[1] = new Array("南京市","苏州市","扬州市","无锡市");arrs[2] = new Array("武汉市","襄阳市","荆州市","宜昌市","恩施");arrs[3] = new Array("石家庄市","唐山市","保定市","邢台市","廊坊市");arrs[4] = new Array("长春市","吉林市","四平市","延边市");*/var cities = [["杭州市","绍兴市","温州市","义乌市","嘉兴市"],["南京市","苏州市","扬州市","无锡市"],["武汉市","襄阳市","荆州市","宜昌市","恩施"],["石家庄市","唐山市","保定市","邢台市","廊坊市"],["长春市","吉林市","四平市","延边市"]];var $city = $("#city");// 获得代表省份的下拉列表:$("#province").change(function(){// alert(this.value);// alert($(this).val());$city.get(0).options.length = 1;var val = this.value;// 遍历并且判断:$.each(cities,function(i,n){// 判断:if(i == val){$(n).each(function(j,m){// alert(j+" "+m);$city.append("<option>"+m+"</option>");});}});});});</script>1.6案例五:下拉列表的左右选择:1.6.1需求:在分类的修改的页面中,有某个分类下的所属的商品的信息.可以对这些商品信息进行选择.1.6.2分析:1.6.2.1技术分析:【JQuery的选择器】1.6.3代码实现:传统的JS的方式进行实现:window.onload=function(){// 添加到右侧:document.getElementById("addRight").onclick = function(){// 获得左侧的下拉列表var selectLeft = document.getElementById("selectLeft");// 遍历左侧列表中的所有的option元素.for(var i = selectLeft.options.length - 1;i>=0;i--){// 判断该元素是否被选中if(selectLeft.options[i].selected == true){document.getElementById("selectRight").appendChild(selectLeft.options[i]);}}}// 全部到右侧:document.getElementById("addAll").onclick = function(){// 获得左侧的下拉列表var selectLeft = document.getElementById("selectLeft");// 遍历左侧列表中的所有的option元素.for(var i = selectLeft.options.length - 1;i>=0;i--){document.getElementById("selectRight").appendChild(selectLeft.options[i]);}}}使用JQ完成下拉列表左右选择:$(function(){// 添加左侧选中的元素到右侧$("#addRight").click(function(){// 获得左侧被选中的option元素:$("#selectLeft option:selected").appendTo("#selectRight");});// 添加所有到右侧$("#addAll").click(function(){// 获得左侧被选中的option元素:$("#selectLeft option").appendTo("#selectRight");});// 移除右侧被选中元素到左侧:$("#removeLeft").click(function(){$("#selectRight option:selected").appendTo("#selectLeft");});// 移除右侧被选中元素到左侧:$("#removeAll").click(function(){$("#selectRight option").appendTo("#selectLeft");});// 双击左侧的的某个元素,移动到右侧:$("#selectLeft").dblclick(function(){$("option:selected",this).appendTo("#selectRight");});// 双击左侧的的某个元素,移动到右侧:$("#selectRight").dblclick(function(){$("option:selected",this).appendTo("#selectLeft");});});1.6.4总结:1.6.4.1JQuery常用事件:1.6.4.2JQ的事件切换:* toggle(); --单击事件的切换* hover(); --鼠标悬停的切换。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第3章WEB03- JS篇1.1案例一:完成对注册页面的数据的简单校验.1.1.1需求:对注册页面的数据进行非空的简单校验!!!如果有某个值没有输入,点击提交,弹出一个对话框进行提示!!1.1.2分析:1.1.2.1技术分析:【JS的概述】什么是JavaScript:运行在浏览器端的脚本语言!JavaScript的历史:JavaScript的组成:ECMAScript:JavaScript的基本的语法BOM:Browser Object Model :DOM:Document Object Model :其他的脚本语言:JavaScript,ActionScript,FlexJS的用途:使页面更加丰富,使页面动起来!!!【JS的基本语法】区分大小写:弱变量类型语言:(与Java不同)* Java* int i = 3;* String s = “abc”;* JavaScript:* var i = 3;* var s = “abc”;分号可有可无:变量命名:【JS的数据类型】JS将数据类型分成两类:* 原始类型:* undefined:未定义类型* boolean:布尔类型* number:数字类型* string:字符或字符串.* null:空* 引用类型:* 对象类型.对象类型默认值是null.【JS的运算符】JS中的运算符与Java中基本一致!JS中有一个 === 全等于.全等于是类型和值都一致的情况下才为true.【JS的语句】JS中的语句与Java的语句一致!【JS的通常开发的步骤】JS通常都由一个事件触发.触发一个函数,定义一个函数.获得操作对象的控制权.修改要操作的对象的属性或值.定义函数:* function 函数名称(){// 函数体}* window.onload = function(){}常用事件:onclick,ondblclick,onmouseover,onmouseout,onload...【JS的引入方式】通常两种方式:一种:页面内直接编写JS代码,JS代码需要使用<script></script>.二种:将JS的代码编写到一个.js的文件中,在HTML中引入该JS代码即可.1.1.3代码实现:<script>// alert("Hello!");function checkForm(){// 获得文本框的值:var username = document.getElementById("username").value;// var val = username.value;// alert(username);if(username == ""){alert("用户名不能为空!");return false;}// 校验密码:var password = document.getElementById("password").value;if(password == ""){alert("密码不能为空");return false;}// 校验确认密码:var repassword = document.getElementById("repassword").value;if(repassword != password){alert("两次密码输入不一致!");return false;}// 校验邮箱:var email = document.getElementById("email").value;// JS校验正则表达式就有两个方法:String对象中的match方法,一个是正则对象中的test方法.// str.match("正则表达式"); 正则.test("字符串");if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(email)){alert("邮箱格式不正确!");return false;}}</script>1.1.4总结:将JS的代码定义成一个文件引入:<script src="../js/check.js"></script>获得页面中的元素:* document.getElementById(“”);正则的匹配:JS中有两种匹配正则的方式:* 使用String对象中的match方法.* 使用正则对象中的test方法.1.2案例二:使用JS完成图片滚动的效果: 1.2.1需求:使用JS完成该效果:1.2.2分析:1.2.2.1技术分析:【HTML的window对象】* setInterval(); :每隔多少毫秒执行某个表达式.* setInterval(“change()”,5000);* setTimeout(); :隔多少毫秒执行一个该表达式.* setTimeout(“change()”,5000);1.3案例三:使用JS完成图片的轮播的效果:1.3.1需求:1.3.2分析:1.3.2.1技术分析:【JS中的Window对象的定时的操作】* 设置定时的方法Setinterval()指定周期内调用函数setTimeout()指定毫秒后调用函数* 清除定时的方法ClearInterval()clearTimeout()1.3.2.2步骤分析:【步骤一】创建一个HTML文件【步骤二】当页面加载的时候开始计时.使用onload事件.【步骤三】编写onload事件触发的函数.【步骤四】获得操作图片的控制权.【步骤五】修改图片的src的属性.1.3.3代码实现:<script>window.onload = function(){// 设置定时:window.setInterval("changeImg()",5000);}var i = 1;function changeImg(){i++;// 获得图片的控制权:if(i > 3){i=1;}var img1 = document.getElementById("img1");img1.src="../img/"+i+".jpg";}</script>1.4案例四:使用JS实现定时弹出广告定时隐藏.1.4.1需求:在网站的首页上定时弹出一个广告,并且定时隐藏掉.1.4.2分析:1.4.2.1技术分析:【JS的window对象的定时的方法】* 设置定时的方法Setinterval()指定周期内调用函数setTimeout()指定毫秒后调用函数* 清除定时的方法ClearInterval()clearTimeout()【CSS的显示和隐藏的属性】* display* block:显示元素:* none:隐藏元素:1.4.2.2步骤分析:【步骤一】创建一个HTML页面【步骤二】确定事件:页面的加载事件【步骤三】触发一个函数,编写该函数.【步骤四】在函数中设置定时操作.定时执行一个显示的函数.【步骤五】清空定时,重新设置定时,5秒钟隐藏.1.4.3代码实现:var time;window.onload = function(){time = window.setInterval("show()",5000);}// 显示广告的方法function show(){// 获得广告的div元素:var adDiv = document.getElementById("adDiv");adDiv.style.display = "block";window.clearInterval(time);time = window.setInterval("hide()",5000);}// 隐藏广告的方法:function hide(){// 获得广告的div元素:var adDiv = document.getElementById("adDiv");adDiv.style.display="none";window.clearInterval(time);}1.4.4总结:1.4.4.1JS中的BOM对象:Bom对象:WindowNavigatorHistoryLocationWindow对象的方法* alert(); --弹出对话框* setInterval(); --按照指定周期内调用函数* setTimeout(); --在指定毫秒数后调用函数* clearInterval(); --取消setInterval指定的周期* clearTimeout(); --取消clearTimeout指定的毫秒数* confirm(); --弹出一个确认窗口* prompt(); --弹出一个可输入的对话框* open(); --打开一个新窗。
Navigator :包含的是浏览器的信息.* appName() –-返回浏览器名称* userAgent() --返回客户端发送给服务器的头部值。
Screen:用来获得屏幕信息:* availHeight() --屏幕高度(不含win任务栏)* availWidth() --屏幕宽度(不含win任务栏)* height() --屏幕高度* width() --屏幕宽度History:浏览器的历史对象:* back() –-history的前一个url* forward() –-history的后一个url* go() –-history的某个urlLocation:包含URL信息的对象* host() –-设置或返回主机名或当前url端口号* href() –-设置或返回完整url* protocol() –-设置或返回当前url协议1.5使用JS完成注册页面表单提示及校验1.5.1需求:注册页面之前是弹出对话框的形式进行校验的这种方式不是特别友好!可以将错误信息显示到文本框的后面.而且当光标落入到文本框的时候,提示的信息.1.5.2分析:1.5.2.1技术分析:【JS的输出】* document.getElementById(“”).innerHTML=”HTML的代码”;* document.write(“”);【JS的事件】* onfocus :获得焦点.* onblur :失去焦点.* onsubmit :提交的时候.1.5.2.2步骤分析:【步骤一】创建一个html文档【步骤二】在要去校验的文本框上添加事件.【步骤三】触发函数【步骤四】在函数中向文本框后的html的区域中写入一段提示的内容.1.5.3代码实现:function tips(id,content){document.getElementById(id+"Span").innerHTML = "<font color='red'>"+content+"</font>";}function checkForm(){// 判断用户名不能为空:var username = document.getElementById("username").value;if(username == ""){document.getElementById("usernameSpan").innerHTML = "<font color='red'>用户名不能为空!</font>";return false;}var password = document.getElementById("password").value;if(password == ""){document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空!</font>";return false;}}1.5.4总结:1.5.4.1JS的事件的总结:* onload :* onclick :* onsubmit :* onfocus :* onblur :* onchange :下拉列表改变事件.* ondblclick:双击某个元素的事件.键盘操作事件:* onkeydown :* onkeyup :* onkeypress:鼠标操作事件:* onmousemove:* onmouseout:* onmouseover:* onmousedown* onmouseup1.6案例五:使用JS完成后台数据展示的隔行换色的表格:1.6.1需求:在后台展示数据的页面上,通常使用表格标签进行数据的展示.没有背景的表格比较难看的,可以使用JS控制表格的隔行换色.1.6.2分析:1.6.2.1技术分析:【使用JS获得表格的行数】* 获得到控制的表格元素:* var tab1 = document.getElementById(“tab1”);* var len = tab1.rows.length;1.6.2.2步骤分析:【步骤一】创建一个HTML页面:可以使用后台设计页面.【步骤二】确定事件:onload事件.【步骤三】触发一个函数.在这个函数中获得操作的表格.【步骤四】获得表格中的所有的行数.【步骤五】遍历表格的行数.【步骤六】判断是否是奇数行还是偶数行.1.6.3代码实现:function changeColor(){// 获得要操作的对象的控制权:var tab1 = document.getElementById("tab1");// 获得表格的所有的行数:var count = tab1.rows.length;// 遍历每行:for(var i = 0;i<count;i++){if(i % 2 == 0){// 偶数行tab1.rows[i].style.backgroundColor = "#00FF00";}else{// 奇数行tab1.rows[i].style.backgroundColor = "#00FFFF";}}}1.6.4总结:1.6.4.1表格中的tbody和thead标签function changeColor(){// 获得操作的表格的控制权:var tab1 = document.getElementById("tab1");// 获得tbody中的所有的行.var len = tab1.tBodies[0].rows.length;for(var i = 0;i< len ;i++){if(i % 2 == 0){tab1.tBodies[0].rows[i].style.backgroundColor = "green";}else{tab1.tBodies[0].rows[i].style.backgroundColor = "gold";}}}1.7案例六:使用JS完成复选框的全选和全不选的效果1.7.1需求:在实际的开发中一条记录一条记录进行删除的话,效率很低,有的时候需要一起删除多条记录.需要通过在表格之前设置一个复选框的形式进行勾选复选框.点击一个删除的按钮.1.7.2分析:1.7.2.1技术分析:1.7.2.2步骤分析:【步骤一】创建一个HTML页面.【步骤二】确定事件:复选框的单击事件.【步骤三】触发一个函数【步骤四】在函数中,获得上面的复选框是否被选中.【步骤五】如果选中,下面的所有的复选框都被选中.【步骤六】如果不选中,下面的所有的复选框都不选中.1.7.3代码实现:function checkAll(){// 获得上面的复选框var selectAll = document.getElementById("selectAll");// 判断这个复选框是否被选中.var ids = document.getElementsByName("ids");if(selectAll.checked == true){// 上面复选框被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = true;}}else{// 上面复选框没有被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = false;}}}1.7.4总结:1.7.4.1JS中的DOM对象:【DOM的概述】什么是DOMDOM:Document Object Model:文档对象模型.将一个HTML的文档加载到内存形成一个树形结构,从而操作树形结构就可以改变HTML的样子. DOM的使用:知道document,element,attribute中的属性和方法【DOM的常用的操作】获得元素:* document.getElementById(); -- 通过ID获得元素.* document.getElementsByName(); -- 通过name属性获得元素.* document.getElementsByTagName(); -- 通过标签名获得元素.创建元素:* document.createElement(); -- 创建元素* document.createTextNode(); -- 创建文本添加节点:* element.appendChild(); -- 在最后添加一个节点.* element.insertBefore(); -- 在某个元素之前插入.删除节点:* element.removeChild(); -- 删除元素【使用DOM完成对ul中添加一个li元素】function addElement(){var city = document.getElementById("city");// 创建一个元素:var liEl = document.createElement("li");// 创建一个文本节点:var text = document.createTextNode("深圳");// 添加子节点:liEl.appendChild(text);city.appendChild(liEl);}1.8案例七:使用JS完成省市联动的效果:1.8.1需求:在注册页面上有两个下拉列表,左侧省份的下拉列表一改变,右侧的市的下拉列表也要跟着发生变化.1.8.2分析:1.8.2.1技术分析:【JS中创建数组】New Array()New Array(size)New Array(element0,element1,……)【JS的事件】下拉的列表的改变的事件.onchange.【JS的DOM的操作】创建元素:添加元素:1.8.2.2步骤分析【步骤一】创建一个HTML文件.【步骤二】确定事件:onchange事件.【步骤三】触发函数,在函数中编写代码.【步骤四】获得到所选择的省份的信息.【步骤五】根据选择的省份的信息获得到对应的数组中的市的数据.【步骤六】遍历数组中的市的信息.【步骤七】创建元素,创建文本,最后将元素添加到第二个列表中.1.8.3代码实现:// 定义数组:二维数组:var arrs = new Array(5);arrs[0] = new Array("杭州市","绍兴市","温州市","义乌市","嘉兴市");arrs[1] = new Array("南京市","苏州市","扬州市","无锡市");arrs[2] = new Array("武汉市","襄阳市","荆州市","宜昌市","恩施");arrs[3] = new Array("石家庄市","唐山市","保定市","邢台市","廊坊市");arrs[4] = new Array("长春市","吉林市","四平市","延边市");function changeCity(value){// 获得到选中的省份的信息.var city = document.getElementById("city");// 清除第二个列表中的内容:for(var i=city.options.length;i>0;i--){city.options[i] = null;}// city.options.length = 0;// alert(value);for(var i= 0 ;i< arrs.length;i++){if(value == i){// 获得所有的市的信息.for(var j=0;j<arrs[i].length;j++){// alert(arrs[i][j]);// 创建元素:var opEl = document.createElement("option");// <option></option>// 创建文本节点:var textNode = document.createTextNode(arrs[i][j]);// 将文本的内容添加到option元素中.opEl.appendChild(textNode);// 将option的元素添加到第二个列表中.city.appendChild(opEl);}}}}1.8.4总结:1.8.4.1JS的内置对象:Js内置对象ArrayBooleanDateMathNumberStringRegexpFunctionEventsArray:* concat()连接数组* join()所有元素放入一个字符串* reverse()元素顺序反转* sort()元素排序* toString()转为字符串* value()返回原始值Boolean:* toString()转为字符串* valueOf()返回原始值Date:* Date()当前日期和时间* getDate()date对象返回一月中的某一天* getTime()返回从1970至今的毫秒数* parse()返回从1970至指定日期的毫秒值Math对象:* abs(x)绝对值* radom()返回0~1的随机值* valueOf()返回Math对象原始值String对象:* charAt();返回在指定位置的字符* indexOf();检索字符串* lastIndexOf();从后向前搜索字符串* split();把字符串分割为字符串数组* replace();替换与正则表达式匹配的子串* substring();提取字符串中两个指定的索引号之间的字符* substr();从起始索引号提取字符串中指定数目的字符1.8.4.2JS的全局函数:* parseInt();解析字符串返回一个整数* parseInt(“11”);* parseFloat();解析字符串返回一个浮点数* parseFloat(“32.09”);* 编码和解码的方法:// 解码* decodeURI();* decodeURIComponent();// 编码* encodeURI();* encodeURIComponent();eval()解析js字符串并作为脚本运行:* 将一段内容当成是JS的代码执行.//var sss = “alert(…aaaa‟)”;//eval(sss);。
