Flash入门教程1:认识flash窗口的组成
《初识Flash》课-件

知识卡
Flash是由美国Macromedia公司出品的动画制作软件,动 画利用了人眼的“视觉暂留”原理,连续切换一系列静态的画面, 当这些连续的静态画面以每秒24—30张的速度连续放映时,我们就 会看到画面活动起来。
知识卡
Flash是由美国Macromedia公司出品的动画制作软件,动 画利用了人眼的“视觉暂留”原理,连续切换一系列静态的画面, 当这些连续的静态画面以每秒24—30张的速度连续放映时,我们就 会看到画面活动起来。
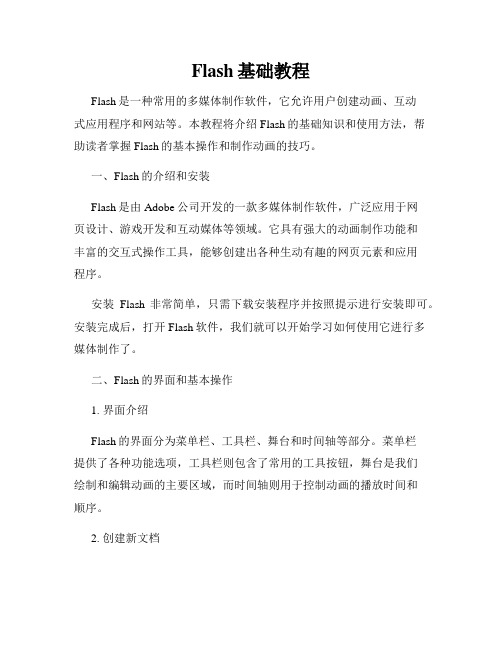
手形工具
部分选取 填充变形 套索工具 文本工具 矩形工具 刷子工具 颜料桶 橡皮擦
缩放工具
笔触颜色 填充颜色
工具ห้องสมุดไป่ตู้能键
四、关闭Flash窗口
单击flash窗口中标题栏右侧的叉号,就可以退出flash程序,如果 进行过一些操作,但是还没有保存,退出flash时会提示是否保存操作结 果。单击“是”,则保存后退出flash;单击“否”,则不执行保存操作直 接退出,单击“取消”,则取消退出操作,回到flash编辑界面。如下图所 示:
舞台
二、Flash窗口的组成
时间轴主要用于组织和控制影片中图层和帧的内容,使这些内容随着时间 的推移而发生相应变化。时间轴窗口分为:图层控制区域和帧控制区域。
图层控制区
帧控制区
二、Flash窗口的组成
浮动面板用于快速设置对象的属性,根据功能分成了几组。浮动面板 可以很方便地打开和收起,也可以按照自己的使用习惯安放在屏幕上的任意位 置。
混色器面板
对齐面板
历史记录面板
二、Flash窗口的组成
在编辑动画的时候,当你选中一个操作对象,在属性面板上就会显 示该对象的属性。
矩形工具属性面板
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
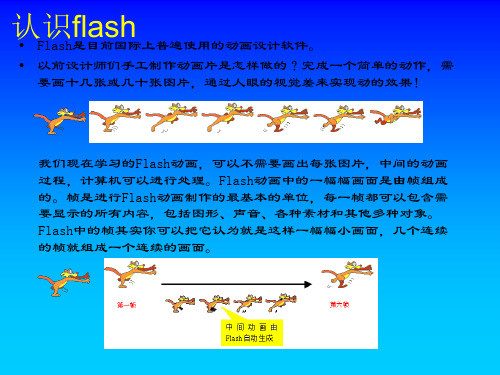
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
flash动画第一节课Flash界面介绍

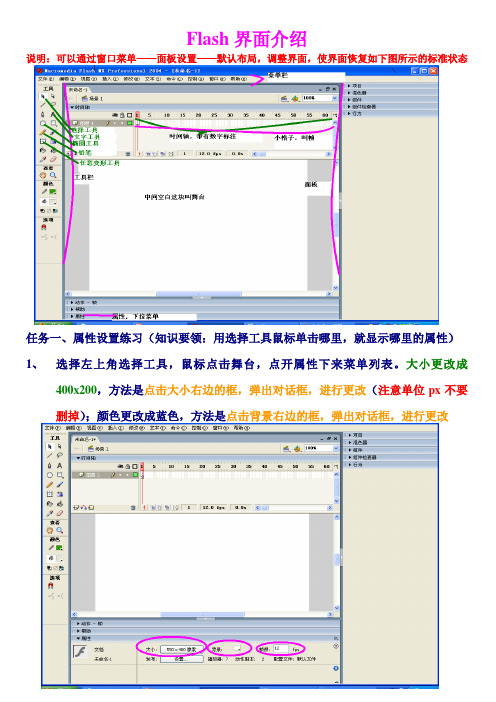
Flash界面介绍
说明:可以通过窗口菜单——面板设置——默认布局,调整界面,使界面恢复如下图所示的标准状态
任务一、属性设置练习(知识要领:用选择工具鼠标单击哪里,就显示哪里的属性)1、选择左上角选择工具,鼠标点击舞台,点开属性下来菜单列表。
大小更改成
400x200,方法是点击大小右边的框,弹出对话框,进行更改(注意单位px不要删掉);颜色更改成蓝色,方法是点击背景右边的框,弹出对话框,进行更改
2、图形绘制:选择椭圆工具,笔触颜色为无(如图1),填充颜色为红色球体(如图
2),在舞台上绘制球体(按住shift键,绘制正球体,否则椭圆球体。
可以使用选择工具单击球体,观察属性变化),用选择工具,在球体上方与下方中心位置按住鼠标左键同时按住ctrl键向下拖拽(如下图3)。
保存:文件菜单——保存,以自己名字命名文件(注意观察文件格式.fla是flash源文件格式)
图1 图2。
第一节 Flash界面概述

操作步骤: 操作步骤:
1、启动Flash4 MX。 、启动 。 2、在工具箱中选椭圆工具,在工作区里用鼠标绘制一个小球。 、在工具箱中选椭圆工具,在工作区里用鼠标绘制一个小球。 ▲3、选定小球,单击“插入”菜单中的“转换为元件”命令。 、选定小球,单击“插入”菜单中的“转换为元件”命令。 4、在时间轴第25帧点一下鼠标左键。按F6键插入一个关键帧,点选小球,把它拖到舞 、在时间轴第 帧点一下鼠标左键 帧点一下鼠标左键。 键插入一个关键帧, 键插入一个关键帧 点选小球, 台的另一端。单击时间轴上的第1帧 再在属性面板中的“中间”框中选择“移动” 台的另一端。单击时间轴上的第 帧,再在属性面板中的“中间”框中选择“移动”。 注意:这时时间轴窗口的第1帧和第 帧之间出现了一个实线箭头,且背景变成淡紫色, 注意:这时时间轴窗口的第 帧和第25帧之间出现了一个实线箭头,且背景变成淡紫色, 帧和第 帧之间出现了一个实线箭头 表示这两帧之间有一段运动渐变动画。如果两帧之间出现了虚线,表示过渡不成功, 表示这两帧之间有一段运动渐变动画。如果两帧之间出现了虚线,表示过渡不成功,需 要重新查看每一个关键帧及其属性。 要重新查看每一个关键帧及其属性。
计算机动画制作
Flash入门动画制作 Flash入门动画制作ຫໍສະໝຸດ 一、界面概述: 界面概述:
通过这里的学习,你会很快的掌握FLASH的界面。给你后来的学习奠定 基础教程:
启动Flash MX软件。出现操作界面如下:
二、运动的小球(一) 运动的小球(
看到上面运动的小球了吗?这就是我们要做的第一个Flash作品。可别 看它简单,以后我们要制作千变万化的Flash电影,很多都会用到它所 包含的技术呢。好吧,不多说了,我们开始吧。
第一讲 Flash简介及入门(勿删)

第一讲 Flash简介及入门一、简介:1、Flash MX 2004是美国Macromedia公司的一种多媒体动画设计软件,是一种交互式的设计工具,可将声音、动画等效果溶为一体,从而创作出富有新意的动感画面。
2、特点:以矢量图形为基础;体积小,易于在网上传输;交互性强;动画元件是典型的流媒体格式;保存文件后的文件形式有两种:.fla 和.swf,即源文件和播放文件,因而可边下载边播放。
3、Flash的用途:制作网页动画;制作flash短剧、MTV、电子贺卡;制作多媒体课件;Flash游戏及展品展示和宣传广告等。
4、新增功能:时间轴特效及行为面板。
二、窗口界面1、标题栏2、菜单栏3、主菜单栏:窗口/工具栏包括常用工具栏、控制器、编辑栏4、工具箱:窗口/工具(Ctrl+F2)可分为四块:绘图工具、查看、颜色、选项5、时间轴:F4隐藏除时间轴以外的所有面板6、舞台:即工作区7、属性控制器:窗口/属性(Ctrl+F3)8、面板显示器:右击面板/关闭面板三、调整舞台1、属性栏:尺寸:可调整舞台大小或用修改/文档背景:可调整舞台颜色帧频:播放速度的快慢;12fps:即每秒播放12帧。
即同为12帧,可根据舞台大小,物件多少等,同帧速度不一。
2、调整舞台显示物件大小:编辑栏后方“符合窗口大小”。
四、导入文件1、文件/导入到舞台(Ctrl+R)如果导入图象的文件名是以数字结尾的,则Flash会自动识别为图像序列,将会提示是否导入图像序列,点击否,则只导入当前文件.2、导入为位图A、将位图转为矢量图:修改/位图/转换位图为矢量图B、对话框:阈值:1—100,越小,颜色转换越多,与源图差别越小,但图像越大。
最小范围:用象素1—100,越小越精确,时间越长,与原图越接近。
曲线拟合:转化时曲线的处理方式,象素最佳,但文件较大。
角阈值:转换时图像中的转角设置。
第二讲工具的讲解(一)一、辅助线:从标尺上拉出来的线叫辅助线标尺:视图/标尺辅助线:视图/辅助线网格:视图/网格二、椭圆以起点绘正园:Shift+拖动起点为中心正园:Shift +Alt+拖动等比例园:Alt+拖动三、矩形:在工具箱下方选项中,可更改矩形导角矩形工具下方有隐藏工具,按左键不松可弹出:多角星形工具:属性栏中选项A样式:可选择多边形或星形B边数:更改多边形数量C星形顶点大小:改变星形边线弧度,0.5为星形,范围为0----1四、选择工具:作用:1、选择功能:A、点选可选边线或填充色;B、双击,可一次性选定整个对象;C、框选:框内的边框及填充均被选中。
认识Flash窗口

授课时间: 第 周
教学流程
教师活 动
学 生活 动
一、激趣引课,引出课题
二、合作探究,学习新知
一、认识Flash窗口
师:打开Flash和打开其它的应用程序是一样的,一种是从“开始”菜单,打开“程序”菜单中选择“Macromedia”,在弹出的级联菜单中单击Macromedia Flash 8,屏幕上将出现一个Flash启动画面,启动画面消失后,就打开了Flash窗口。还有一种是双击桌面上的快捷图标,也可以打开。
4、属性面板
属性面析位于窗口的下方,它的用法我们在下面结合实例学习。
请一名同学回答什么是动画。
学生认真观察、听讲
学生自学,教师巡视。
试试看:利用flash的帮助功能,了解图层、帧、舞台等术语的含义。
教学流程
教师活 动
学生活动
ቤተ መጻሕፍቲ ባይዱ三、全课总结
三、小结
这节课我们了解了flash窗口,请大家把我们这节课学的内容自己整理一下,同桌可以互相交流一下,互相说说flash窗口的组成。
教学演示Flash窗口的组成:
Flash窗口由主界面与浮动面板两部分组成,绘制图形、制作动画的大部分工作都是在主界面中完成的,为了便于学习,我们先将用不到的浮动界面关闭。(教师示范关闭面板的方法。)
Flash窗口与一般的Windows程序窗口有很多相同之处,操作方法也基本一样,因此我们只介绍Flash窗口的不同点。
学生汇报交流
教学反思
学科
信息技术
五年级
课 题
动画制作的好帮手——Flash
第2课时
第
1
课
时
教学内容
认识Flash窗口
教 学 目 标
FLASH基础(界面认识)

FLASH基础(界面认识)flasj2004基础教程第一课界面认识Flash mx 2004以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,我们先对工作环境中的菜单、工具、面板等分别作详细的介绍,包括一些基本的操作方法和工作环境的组织和安排。
1. 初识界面运行Flash MX 2004,首先映入我们眼帘的是操作的“开始”页面。
页面中列出了一些常用的任务,左边是打开最近用过的项目,中间是创建各种类型的新项目、右边是从模板创建各种动画文件。
单击【创建新项目】下的【Flash 文档】,这样就创建了一个新的动画文件。
Flash的工作界面由几个主要部分组成,最上方的是“主菜单栏”;执行【窗口】|【工具栏】|【主工具栏】命令,可在“主菜单栏”下方打开“主工具栏”;“主工具栏”的下方是“文档选项卡”,用于切换打开的当前文档;“时间轴”和“舞台”位于工作界面的中心位置;左边是功能强大的“工具箱”,用于创建和修改矢量图形内容;多个“面板”围绕在“舞台”的下面和右面,包括常用的【属性】和【帮助】面板,还有【设计面板】和【开发面板一.标题栏:flash mx 2004(未命名1)(图1-3)显示新建文档和打开文档标题二.主菜单栏和主要工具栏:包含flash MX 2004的所有功能。
1.文件:包含最常用的选项,2.编辑:对帧的复制与粘贴、编辑时的参数设置及自定义快捷键3.查看.用于快速取舍屏幕上显示的内容。
如浮动面板、时间轴和网格标尺等4.插入;该菜单的命令利用率非常高,如转换元件和新建元件5.修改;可以修改文档的属性和对象的形状等6.文本;可以设置文本属性7.控制;这是flash动画制作中的必经之路,在设计过程中,我们要不停地测试影片,以符合自己的设想8窗口;用于控制各面板的打开与关闭,Flash的面板有助于使用舞台的对象、整个文档、时间轴和动作9.帮助;三.绘图工具栏 :位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,修改以及编排文字,还有些工具可以改变查看工作区的方式。
Flash 动画第一章 第二讲 认识flash工作界面

(2)关闭文档
在Flash程序界面中文档以选项卡的形式打开,单击文档标签上的【×】 按钮,可以关闭该文档。
3、 预览和测试动画
要预览和测试动画,可以选择【控制】|【测试影片】|【测试】命令, 或直接按【Ctrl+Enter】键,此时即可在Flash播放器中预览动画效果。
单击【播放】 按钮播放动画
设置工作区
Flash CS5提供了6种样式的工作区布局,它们分别是动画 、传统、调试、设计人员、开发人员和基本功能。操作者 可以根据不同的操作任务来选择,同时操作者也可以建立 自己的工作区,并在以后的工作中使用。
任务练习:建立属于自己的工作区
1、调整浮动面板 2、选择“工作区切换器”>“新建工作区”,在弹出的新建工 作区对话框中输入名称,点击保存即可。
1、 新建Flash文档
1. 在flash工作界面选择“文件”>“新建”命令创建。 2. 在flash工作界面使用 Ctrl + N组合键创建。
选择需要创 建文档类型
设置新文档的属性
显示文档描述
2、 打开和设置文档属性 1’打开文档
1)在菜单栏选择“文件”>“打开” 2)使用组合键 Ctrl+O
flashcs5flashcs5flashcs5flashcs5的操作界面主要包括应用程序栏菜单栏工具栏舞台时间轴和面板等舞台工作区切换器菜单栏时间轴工具箱属性面板flash面板鼠标按住并拖动此部位可以将工具箱在窗口中随意移动对象绘制选项工具区查看区颜色区flashcs5提供了6种样式的工作区布局它们分别是动画传统调试设计人员开发人员和基本功能
上机练习与指导
Flash CS5界面的操作
使用【传统】工作区,并以此为基 础创建一个简洁的操作界面,界面中 只包括浮动的【工具】面板,如图所 示。同时将工作区布局保存以备以后 使用。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区”或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号。
6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件; (2)使用菜单命令新建动画文件; (3)使用按钮工具新建动画文件; (4)根据模板新建动画文件。
三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为.fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
2、补间动画:补间动画是一种随时间移动或更改的动画。
第一课Flash入门

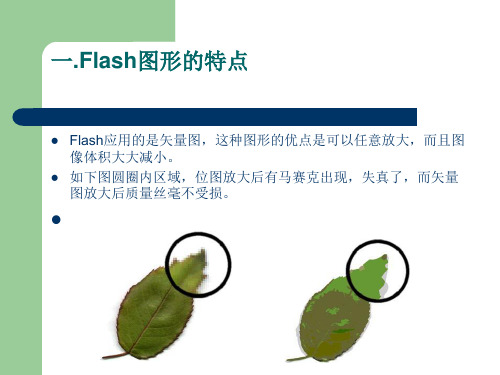
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
人教(蒙教版)八下信息技术.1认识Flash的窗口组成课件(1)

时间轴 flash的时间轴由两部分组成,左侧 是图层控制区,右侧是帧控制区,分别来管理 动画中的图层和帧。
文档选项卡
图
帧
层
控
控
制
制
区
区
文档选项卡 新建或打开一个文档时,在 “时间轴”的上方会显示出“文档选项卡”。 如果打开或创建多个档,“文档名称”将按文 档创建的先后顺序显示在“文档先项卡”中, 单击文件名称,可以在多个文档之间进行快速 切换。
谢谢观看
用鼠标右键“文档选项卡”,在弹出的菜单中 可以快速实现[新建]、[打开]、[保存]等功能 。
右击
面板 flash提供了多个面板,各种面板可 以通过“窗口”菜单中的选项来打开或关闭。 其中,属性面板和混色器面板是最常用的,被 置于工作区的下方和右边,便于随时改变文档、 舞台的对象或时间轴上选定项的属性及颜色。
调整FLASH窗口的布局
Flash在刚开始运行时会自动打开很多面板, 舞台区域比较小,而制作动画时往往需要较大 的绘图区域,这时可以调整窗口的面局。 调整:1.关掉暂时不用的面板。
2.调整显示比例
3.保存窗口布局
输入名称
单击
单击
以后在调整窗口时,要想直接变成“最大化” 布局,只需打开窗口菜单,单击“工作区布局” 选项中的“最大化”命令就可以了。
FLASH窗口的组成
Flash窗口中也有标题栏、菜单栏、工 具栏等组成部分。Flash窗口专有的内容是 工作区、舞台、工具箱、时间轴、面板等 部分。
菜单栏 工具箱 舞台
栏题栏 时间轴
混色器面板
工作区 属性面板
标题栏 显示新建文档和打开文档的标题。 菜单栏 所有的命令。 工具箱 flash的工具箱提供了绘作和编辑图 形、文字的各种工具,用来完成绘图、喷涂、 修改、编排文字、填充颜色以及一些辅助操作。 工作区 flash窗口中间的白色区域,通常被 称为舞台,舞台加上它周围的灰色区域称做工 作区。舞台可以绘制、编辑、修改各种对象, 合成画面,生成动画作品。
Flash培训讲义

FlashMX培训讲义第一节熟悉Flash窗口一、启动Flash:单击“开始>程序〞,在程序菜单中寻到Macromedia菜单项选择择“MacromediaFlashMX〞项。
假设桌面有相应图标的话,也可双击图标来启动。
二、Flash窗口的组成:1.启动Flash后会出现一个窗口,窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[无标题-1],在“保持〞文件时可将其改为一个有意义的文件名称。
2.标题栏下面是菜单栏,菜单是一组命令,其中“文件〞下拉菜单中要求记住“保持〞、“导进〞几项,文件下拉菜单中的命令都与文件操作有关。
要记住“插进〞下拉菜单中“新建元件〞和“转换成元件〞两个命令,“修改〞下拉菜单的“组合〞和“取消组合〞命令。
“窗口〞菜单中放着各个面板。
3.菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,是用图标来表示的,便于经历。
工具栏下面确实是根基工作区了,在工作区的左边有一个长方形框框,那是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求掌握黑“箭头〞工具,它是用于选择图形的。
里面还有两个瓶子,要区分开,左边的“墨水瓶〞工具是用来给铅笔和直线喷颜色,右边的“颜料桶〞工具用来给圆和框内部填充颜色〔必须要封闭〕,也可给刷子喷色。
工具下边还有缩放工具和手形工具,双击手形工具能够自动调整工作区的大小。
许多工具下边都有下拉选项,能够完成不同的功能。
比方颜色选项里有的给线条涂色的笔触颜色,有的给内部里面喷色的填充色;在工具箱旁边是时刻轴面板,分成了两块,左边是图层面板,自动有一个黑色的“图层1〞,黑色上面有三个按钮:一个眼睛一把小锁和一个方框,图层面板用来操纵图层的添加、删除、选中等操作。
右边是时刻轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧能够放一幅图片,动画确实是根基由许许多多帧组成的。
帧上面有一个红色的线,这是时刻指针,表示当前的帧位置,同时下面的时刻轴状态栏也有一个数字表示第几帧。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
第一课(FLASH的界面和组成)

Flash的工作界面 的工作界面
1、标题栏(显示当前文件的名字) 2、菜单栏 3、工具栏(常用的一些工具按钮) 4、时间轴(决定场景切换,演员出场,表演的 时间顺序) 5、舞台工作区(创建影片动画的区域)
6、工具箱(图形绘制和图形编辑) 7、状态栏 8、浮动面板 9、属性面板
重 点:
1、工具箱 四个部分:工具、查看、颜色、选项 18个工具 2、时间轴面板 时间轴面板分为两部分: 图层窗口和时间轴窗口。 3、舞台和舞台工作区 舞台工作区的中央空白区域是舞台,只有在 这个画面保 持持续不变。 A、F2 B、F8 C、F6 D、F5 5、按( )组合键,可以测试动画。 A、ctrl+enter B、alt+enter C、 ctrl+alt D、ctrl+alt+enter 6、Flash的源文件的扩展名是( ), 输出文件的扩展名是( ) A、.swf B、.psd C、.fla D、.gif
工具:绘制图形,输入文字,编辑图形
查看:调整舞台画面的观察位置和显示比例 颜色:用来确定绘画颜色 选项:对于当前激活的工具进行设置
播放指 针
时间轴
帧刻度
帧控制 区
图层按钮
关键帧
当前帧
播放速度
Flash的退出: 的退出: 的退出
• 点击窗口右上角的“关闭”按钮。 • 点击“文件”菜单下的“退出” 命令。
5、在80帧处按F6插入关键帧,将“跟我学 Flash MX”移到舞台的正中央,点击60帧,按F6插入 关键帧,右击60帧,点“创建补间动画”,做60帧到 80帧的移动补间。 6、按下ctrl+enter,测试动画,本例制作完成。
小结:
通过本节课学习,让学生熟悉Flash工作环 境,并简单知道Flash的用法。
Flash工作界面的主要部分组成

• (2)声音被导入“舞台”后,在“舞台”上什么 也看不到,在库中,声音自动被定义为“元件”, 它在“舞台”上的“实例”应用,可以在帧的属 性面板中设置,对于声音在“舞台”上的每个 “实例”,你可以“斩头去尾”并进行其它的特 效处理,而不影响声音“元件”在库元件中的原 来特征,利用这一特点,可以仅用一个声音文件 在动画中得到不同的声音效果,由于音乐文件一 般较大,从而节省了大量资源。
和方向等等。
操作场景面板
• 在场景面板中可以进行下列操作:
•
● 复制场景,先选中要复制的场景,再单击 按钮,就可以复制出一个和原 场景一模一样的场景,复制出的场景还可以进行再复制,如图3-1-8中的“场 景1 复制 复制”所示。
● 增加场景,单击 增加场景按钮,可以添加一个新的场景,如图3-1-8中的 “场景2”。 ● 删除场景,选中要删除的场景,单击 ,就可以删除该场景。 ● 更改场景名称,在场景面板中双击场景名称,然后输入新名称,按回车键 确认。
• • •
•
•
● 更改场景顺序,在场景面板中按住场景名称并拖动到不同的位置,松开鼠 标即可。
● 转换场景,可在视图>转到菜单中选择场景名称,可以选择相应的场景, 也可以在时间轴面板上单击场景切换按钮 ,打开场景切换菜单,选择相应的 场景.
帧内容
• 有了“导演工作台”和“舞台”,还要有 演员才能演出一幕有声有色“舞台剧”, 在场景中的动画元素就是演员,一般常用 的有以下几种:
度,不会发生任何偏差,是Flash中最基本的动画元素。
• • (2)位图图像 在Flash中导入的*.gif,*.jpg,*.png等格式的图片。图片由像素构成。像
素点的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,
Flash基本知识

六、遮罩层
说明:1、遮罩层一定在上面,运动物体在它的下 面。 2、运动的物体是元件,而且一定是关键帧。第一 个关键帧和最后一个关键帧中的物体都需要改变位 置。创建补间动画。在遮罩层的下面。 3、遮罩层中的图形可以是任意形状的图形,大小 自己定义。(遮罩层其实是变通图层通过右击后, 单击快捷菜单中的“遮罩层”命令实现的。 4、底下可以加背景,但是背景层一定是变通图层, 而且是在最底层。
例:“二”的写法。 (1)利用工具栏中的“文本工具”输入“二”,可以 通过“属性”面板中调整字体、字号、颜色等。 (2)利用“修改”菜单中的“分离”命令把“二”打 散。
(3)利用“橡皮”工具,从字的最后开始擦除,每擦 一下,都需要插入关键帧。
(4)选中所有的关键帧,右击,选择“翻转帧”命令。 (5)按“回车键”,观看效果。
2、运动动画
(1) 制作运动动画时,图形必须是元件, 方法是选中图形,通过“修改”菜单中的 “转换为元件”命令或者是按F8键。(说 明:相同的元件想要改变颜色,可以通过 “属性”面板中的“颜色”选项中的“色 调”命令进行修改。 (2)插入关键帧后,将元件改变位置。 (3)“创建补间动画” (4)制作多个元件运动时,可以通过添加 图层来实现。
1、 “动作”中控制命令的用法
在时间轴需要的关键帧上直接加入。
按钮的用法:
2、为脚本中的按钮定义动作,控制脚本 的运行,例如:开始播放。
(1)在编辑区拖入“播放”按钮 (2)选中按钮,选择“动作”中的“影 片剪辑控制”下的“on”命令(双击) 选择“释放”命令;再选择“时间轴控制” 命令中的“play”(根据需要选择命令) 双击,设置开始(或其他的动作)的帧数。
四、文件的导入与导出
1、单击“文件”菜单中“导入”命令:
第五课第二章活动一、认识FLASH的窗口组成

1.让学生代表展示制作的成品,鼓励学生谈谈自己的制作思路,遇到的问题及解决办法。
2.学生在互评的过程中,引导学生思考完成同一任务的不同方式,寻找最优的制作方案,互相提出优化建议。
3.教师最后做小结性讲评肯定学生们的作品,指出具体改进方案,鼓励学生继续努力。总结:制作动画的核心和关键点。
五、作业
2.小球滚动效果图展示以及任务的分析:
小球由左向右滚动,而这个任务中涉及的要素就是小球(图形元件)。
三、任务
1.创建元件:
“插入”——新建元件——创建新元件对话框——名称“小球”,类型“图形”——画圆
师:正圆怎么画了?
生:按住shift键好,圆画好了之后呀,我们要点击场景1返回到场景中,不然等一下我们就都在元件里进行操作了。
教学重点
Flash动画制作的一般过程,基本操作方法以及任务的实现。
教学难点
初理解关键帧和动作补间动画的概念。
教学用具
黑板,粉笔,多媒体电脑
教学方法 (学习方法)
演示、观察、讲解,分组讨论,动手操作。
教学过程
一、创设情境,课堂导入
老师出示“小破孩”动画作品。告诉学生这是用Flash制作的。
二、新授
1.Flash影片的制作过程:
动画小本--确定演员(元件)--制作动画--测试--发布。
首先要有一个构思,我们称为动画小本,其次就像电影都有演员,我们动画也是有对象的,我们把它成为元件。元件其实就是可以重复使用的对象。再次我们就可以开始制作动画了。那么动画有没有达到我们想要的效果呢,我们对它进行一个测试,测试通过了之后我们就可以发布了。
2.关于小球移动的具体操作,老师配备了助学课件。大家运用上节课掌握的基础知识以及助学课件的帮助来尝试着做一下小球由左到右的滚动效果。给大家10分钟的时间。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 时间轴下方是场景栏左边显示是当前的场景1,右边还有 两个按钮,一个是场景按钮,一个是组件按钮,旁边是显 示比例。
• 工作区的中央空白是场景,所有的画图和 操作都在这个白色的区域中实现,也只有 这个区域的图像才能在动画中播放出来。 • 窗口的最下方是状态栏,状态栏左边有 一个显示比例列表框,可以放大或者缩小 场景的显示比例。
•
在工作区的左边是工具箱:里面有许多的绘图 和修改工具,跟Windows中的画图差不多,要求 记住黑“箭头”工具,它是用于选择图形的,里 面还有两个瓶子,要区分开,左边的“墨水瓶” 工具是用来给铅笔和直线喷颜色,右边的“油漆 桶”工具用来给圆和框内部填充颜色(必须要封 闭),也给刷子喷色,使用时一定要多注意,不 要搞反了,工具下边还有放大镜和手形 双击手可 以自动调整工作区; • 许多工具下边都有选项,可以完成不同的功能, 比如颜色选项里有的给线条涂色 ,有的给内部里 面喷色 ;
看一看下面的图形,说出Flash窗口的各个组成部分。
• 在工具箱旁边是时间轴面板分成了两块, 左边是图层面板,自动有一个黑色的“图 层1”,黑色上面有三个按钮:一个眼睛一个 小锁和一个方框,图层面板用来控制图层 的添加、删除、选中等操作;
• 右边是时间轴,上面有许多的小格子,每 个格子代表一帧,整5整10的帧上有数字序 号,而且颜色也深一些,一帧可以放一幅 图片,动画就是由许许多多帧组成的。帧 上面有一个红色的线,这是时间指针,表 示当前的帧位置,同时下面的时间轴状态 栏也有一个数字表示第几帧。
Flash入门教程 认识Flash窗口的组成
社旗县教师进修学校 张晓全
标题栏 工具箱
新建工作区 属性面板
图层
菜单栏
时间轴
帧
工具箱
属性面板
新建工作区
标题栏:
菜单栏:菜单是一组命令,我们操作计 算机,就是向计算机提供指令,其中 “文件”菜单(注:本教程所有带双引 号文字都是命令选项)要求记住“保 存”、“导入”几项,文件菜单中的命 令都跟文件操作有关。“插入”菜单中 要记住“新建元件”和“转换成元件” 两个命令。“修改”菜单的“群组”命 令。“窗口”菜单中放着各个面板。
