简洁,淡紫色背景
结婚宴的策划方案5篇

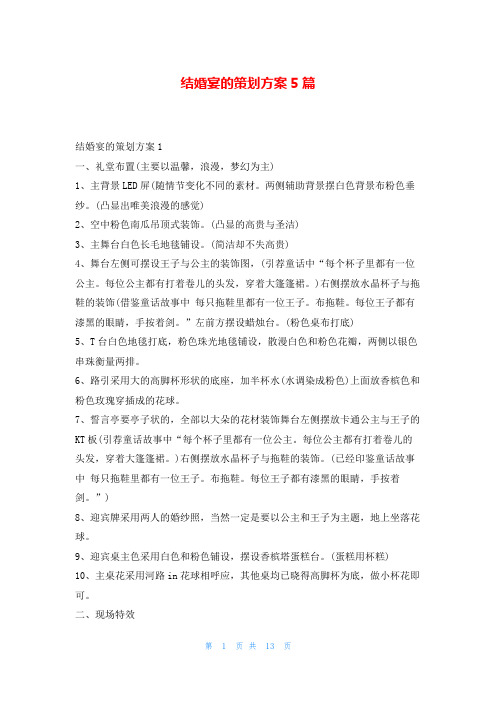
结婚宴的策划方案5篇结婚宴的策划方案1一、礼堂布置(主要以温馨,浪漫,梦幻为主)1、主背景LED屏(随情节变化不同的素材。
两侧辅助背景摆白色背景布粉色垂纱。
(凸显出唯美浪漫的感觉)2、空中粉色南瓜吊顶式装饰。
(凸显的高贵与圣洁)3、主舞台白色长毛地毯铺设。
(简洁却不失高贵)4、舞台左侧可摆设王子与公主的装饰图,(引荐童话中“每个杯子里都有一位公主。
每位公主都有打着卷儿的头发,穿着大篷篷裙。
)右侧摆放水晶杯子与拖鞋的装饰(借鉴童话故事中每只拖鞋里都有一位王子。
布拖鞋。
每位王子都有漆黑的眼睛,手按着剑。
”左前方摆设蜡烛台。
(粉色桌布打底)5、T台白色地毯打底,粉色珠光地毯铺设,散漫白色和粉色花瓣,两侧以银色串珠衡量两排。
6、路引采用大的高脚杯形状的底座,加半杯水(水调染成粉色)上面放香槟色和粉色玫瑰穿插成的花球。
7、誓言亭要亭子状的,全部以大朵的花材装饰舞台左侧摆放卡通公主与王子的KT板(引荐童话故事中“每个杯子里都有一位公主。
每位公主都有打着卷儿的头发,穿着大篷篷裙。
)右侧摆放水晶杯子与拖鞋的装饰。
(已经印鉴童话故事中每只拖鞋里都有一位王子。
布拖鞋。
每位王子都有漆黑的眼睛,手按着剑。
”)8、迎宾牌采用两人的婚纱照,当然一定是要以公主和王子为主题,地上坐落花球。
9、迎宾桌主色采用白色和粉色铺设,摆设香槟塔蛋糕台。
(蛋糕用杯糕)10、主桌花采用河路in花球相呼应,其他桌均已晓得高脚杯为底,做小杯花即可。
二、现场特效音响效果:专业音箱一对无线麦克对调音台一个功放两个。
灯光效果:全场灯光以柔和梦幻为主,全部暖色系灯光。
四色充光等一个高级追光灯两台面光灯四个。
光束灯_台舞台背景绚丽烟花灯一台。
结婚宴的策划方案2在主题婚礼策划中,尽管选择什么样的主色调是极其私人的事情,但是了解一下当季最流行的颜色也是无可厚非的,相信我们,我们将会预测一些今年最火的颜色。
话不多说,以下就是我们期待的主题婚礼策划中的5种婚礼色调预测。
课件ppt背景

05
背景效果与动态
渐变效果
总结词
渐变效果是一种常用的PPT背景设计方法,通过颜色的渐变和过渡,营造出一种 空间感和立体感。
详细描述
渐变效果通常是通过使用两个或多个颜色的平滑过渡来创建的。这种效果在PPT 中非常流行,因为它可以给页面带来一种深度和立体感。同时,渐变效果还可以 通过调整颜色的方向、角度和透明度等参数来实现更多的变化和个性化。
力。
旅游景点
选择著名旅游景点的照片,如故 宫、长城、博物馆等,可吸引学
生的兴趣。
人像照片
人物特写
选择清晰的人物特写照片,可增强观众对人物表 情和神态的感知。
群体照片
选择群体照片,如学生合影、团队合影等,可营 造亲切、团结的氛围。
名人演讲
选择名人演讲的照片,可呈现权威和激励人心的 效果。
产品实物图
接受。
强化主题
抽象图形组合可以强化课件的主题 和风格,使内容更加符合主题要求 。
创新性
抽象图形组合具有创新性,可以使 课件在视觉上更加独特和新颖。
03
背景图片与照片
风景照片
自然风光
选择自然风景照片,如山川、河 流、森林等,可营造清新、自然
的氛围。
城市风光
城市天际线、建筑、公园等城市 风光照片,可呈现现代都市的魅
动画效果
总结词
动画效果是通过在PPT页面中添加动态元素,从而吸引 观众的注意力并增强页面的表现力。
详细描述
动画效果在PPT设计中越来越受到欢迎,它不仅可以使 页面更加生动有趣,还可以通过引导观众的视线和注意 力来增强页面的信息传达效果。例如,可以使用动画效 果来突出重点内容、引导观众的视线流动、增强页面的 层次感等。同时,不同的动画效果还可以营造出不同的 氛围和情感,例如缓慢的动画可以给人一种优雅、沉稳 的感觉,而快速的动画则可以给人一种活泼、欢快的感 觉。
教师名片设计模板

教师名片设计模板
教师名片设计模板:
1. 简洁明快型:
- 背景色调:选择淡雅的色彩,如浅蓝、浅绿或浅灰。
- 名片布局:上方是您的姓名,中间是您的职位与学校名称,
下方是您的联系方式。
- 字体:使用清晰易读的字体,如Arial或Helvetica。
- 配图:您可以在名片上添加一张与教育相关的小图标或图像。
- 边框:可以是实线或虚线的平滑边框。
2. 艺术创意型:
- 背景色调:选择鲜艳的色彩,如橙色、紫色或红色,以突出
您的个性。
- 名片布局:可以采用非传统的布局,如斜线或不同大小的矩
形形状。
- 字体:使用艺术字体,突出您的教育背景和专业技能。
- 配图:可以在名片上添加您的头像或以您最擅长的科目为主
题的插图。
- 边框:可以是独特的形状或图案,来增加艺术感。
3. 教育图标型:
- 背景色调:选择明亮而温和的色彩,如淡黄、浅绿或粉红。
- 名片布局:上方是您的姓名和头衔,中间是教育图标和学校
名称,下方是您的联系方式。
- 字体:使用易读的字体,如Calibri或Helvetica Neue。
- 配图:在名片中添加教育图标,如书本、铅笔、黑板等,以
强调您的教育背景。
- 边框:可以是简单的实线边框,以保持整洁和专业的外观。
无论选择哪种设计模板,都应确保名片内容清晰易读,布局整齐,并选择合适的配色方案来突出您的教育专业背景。
配色方案合集六篇

配色方案合集六篇配色方案合集六篇配色方案篇1蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
一、学配色,必须先了解配色比例日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。
各科课本配色设计方案

各科课本配色设计方案语文课本配色设计方案:1. 主题色调选择:选择温暖和谐的色调,如浅黄色或淡蓝色,以突显文学的温情和艺术的柔美。
2. 章节标题和重要信息标注:使用深红色或中国红作为章节标题和重要信息的标注色,增强视觉冲击力,使关键信息更加醒目。
3. 插图和图表色调选择:为了增加学习的趣味性和吸引力,插图和图表的配色应该活泼明快,可以选择亮丽的颜色,如橙色、绿色或紫色。
4. 字体颜色选择:字体颜色应与背景色形成较强的对比,保证文字的清晰度和可读性。
可以选择黑色或深灰色字体,使文字更加醒目。
5. 引用和扩展阅读部分的配色:引用部分和扩展阅读部分可以使用淡黄色背景,用以突出这些内容的重要性,同时与整体配色形成对比。
数学课本配色设计方案:1. 主题色调选择:选择冷静和谐的色调,如淡蓝色或浅绿色,以突显数学的精确和科学的感觉。
2. 数学公式和定义标记:使用深蓝色或紫色作为数学公式和定义的标记色,增加视觉冲击力,使关键概念更加突出。
3. 图表和图像配色:为了帮助学生更好地理解和记忆数学概念,图表和图像的配色应该简洁明了,选择明亮但不刺眼的颜色,如浅黄色、浅绿色或浅红色。
4. 习题和解答配色:为了区分习题和解答,可以使用深绿色或灰色背景来配色,以突出习题的重要性。
5. 字体颜色选择:为了保证文字的清晰度和可读性,选择黑色或深灰色字体,与背景形成对比,使文字更加醒目。
英语课本配色设计方案:1. 主题色调选择:选择清新明亮的色调,如浅绿色或淡黄色,以突显英语的活泼和开朗。
2. 关键词和句型的配色:使用红色或粉色作为关键词和句型的配色,增加视觉冲击力,使关键信息更加醒目。
3. 图片和插图色彩选择:英语课本中的图片和插图应该生动活泼,选择亮丽的颜色,如橙色、粉红色或天蓝色,以吸引学生的注意力。
4. 翻译和阅读理解部分的配色:为了区分不同类型的练习题,可以使用淡蓝色或浅绿色作为翻译和阅读理解部分的配色,使其更加醒目。
PPT十二种经典配色方案

07 粉色配色方案
浅粉色
总结词
清新、柔和
详细描述
浅粉色是一种柔和、清新的颜色,常常用于创造温馨、浪漫的氛围。在PPT设计 中,浅粉色可以作为背景色,搭配其他颜色突出重点内容,也可以用于文字或 图片的边框装饰,增加视觉效果。
琥珀橙
总结词
温暖而自然的色彩
详细描述
琥珀橙是一种介于橙色和棕色之间的 颜色,给人以温暖、舒适的感觉。它 适合用于表现自然、温馨、舒适的场 景,如家居装饰、旅游度假等。
浅橙色
总结词
柔和而甜美的色彩
详细描述
浅橙色是一种柔和、淡雅的橙色,给人以轻松、愉悦的感觉 。它适合用于表现柔和、甜美、浪漫的主题,如婚礼策划、 个人写真等。
玫瑰粉
总结词
优雅、浪漫
详细描述
玫瑰粉是一种优雅、浪漫的颜色,常常用于表达高贵、柔美 的感觉。在PPT设计中,玫瑰粉可以用于背景色或主题色, 搭配同色系或白色文字,营造出浪漫、优雅的氛围。
婴儿粉总结词温馨、可爱 NhomakorabeaVS
详细描述
婴儿粉是一种温馨、可爱的颜色,常常用 于表达纯真、无邪的感觉。在PPT设计中 ,婴儿粉可以用于背景色或主题色,搭配 白色或浅灰色文字,营造出温馨、可爱的 氛围。同时,婴儿粉还可以用于强调某些 重要内容,突出重点。
总结词
温暖、浪漫、优雅
详细描述
薰衣草紫是一种温暖而浪漫的色调,适合用于表达优雅 、高贵和女性化的主题。在PPT设计中,薰衣草紫可以 作为背景色,搭配白色或淡黄色的文字,营造出温馨、 舒适的氛围。同时,薰衣草紫也可以与其他粉色系颜色 进行搭配,增加PPT的柔和感和浪漫气息。
颜色的象征意义

红色:最引人注目的色彩,具有强烈的感染力,它是火的色、血的色。
象征热情、喜庆、幸福。
另一方面又象征警觉、危险。
红色色感刺激强烈,在色彩配合中常起着主色和重要的调和比照作用,是使用得最多的色。
黄色:是阳光的色彩,象征光明、希望、高贵、愉快。
浅黄色表示柔弱,灰黄色表示病态。
黄色在纯色中明度最高,与红色色系的色配合产生辉煌华美、热烈喜庆的效果,与兰色色系的色配合产生淡雅宁静、柔和清爽的效果。
蓝色:是天空的色彩,象征和平、安静、纯洁、理智。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的比照调和关系。
绿色:是植物是色彩,象征着平静与安全,带灰褐绿的色则象征着衰老和终止。
绿色和蓝色配合显得柔和宁静,和黄色配合显得明快清新。
由于绿色的视认性不高,多为陪衬的中型色彩运用。
橙色:秋天收获的颜色,鲜艳的橙色比红色更为温暖、华美,是所有色彩中最温暖的色彩。
橙色象征快乐、健康、勇敢。
紫色:象征优美、高贵、尊严,另一方面又有孤独、神秘等意味。
淡紫色有高雅和魔力的感觉,深紫色则有沉重、庄严的感觉。
与红色配合显得华美和谐,与蓝色配合显得华贵消沉,与绿色配合显得热情成熟。
运用得当能构成新颖别致的效果。
黑色:是暗色,是明度最低的非彩色,象征着力量,有时又意味着不吉祥和罪恶。
能和许多色彩构成良好的比照调和关系,运用范围很广。
白色:表示纯粹与洁白的色,象征纯洁、朴素、高雅等。
作为非彩色的极色,白色与黑色一样,与所有的色彩构成明快的比照调和关系,与黑色相配,构成简洁明确、朴素有力的效果,给人一种重量感和稳定感,有很好的视觉传达能力.色彩的感情及其象征性色彩的象征性,是指色彩对人的心理作用。
色彩作为造型手段,除了完成造型任务之外,很重要的作用就是用色彩进行表情达意,表人物和作者之情,达剧作之意。
基于人们对生活经历的总结,不同色彩给人不同的心理影响,近而产生某种联想就是色彩的象征性。
红色:红色最为醒目,把不同色彩放在一起,最显眼的就是红色。
配色方案九篇精选

配色方案九篇蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容比照不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果比照过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
设计师不要“为设计而设计〞。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要表达的信息,那么,再好的画面呈现也是败笔。
一、学配色,必须先了解配色比例日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比方深红和暗红可以视为一种色相。
一般来说颜色用的越少越好,颜色越少画面越简洁,作品会显得更加成熟,颜色越少我们越容易控制画面。
配色三部曲

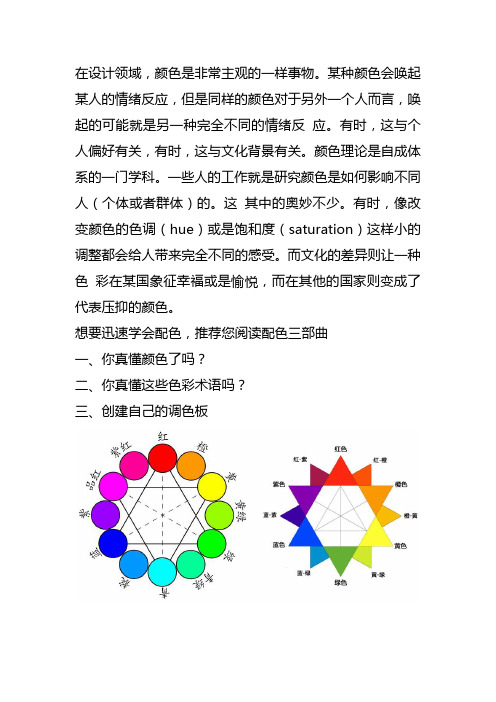
在设计领域,颜色是非常主观的一样事物。
某种颜色会唤起某人的情绪反应,但是同样的颜色对于另外一个人而言,唤起的可能就是另一种完全不同的情绪反应。
有时,这与个人偏好有关,有时,这与文化背景有关。
颜色理论是自成体系的一门学科。
一些人的工作就是研究颜色是如何影响不同人(个体或者群体)的。
这其中的奥妙不少。
有时,像改变颜色的色调(hue)或是饱和度(saturation)这样小的调整都会给人带来完全不同的感受。
而文化的差异则让一种色彩在某国象征幸福或是愉悦,而在其他的国家则变成了代表压抑的颜色。
想要迅速学会配色,推荐您阅读配色三部曲一、你真懂颜色了吗?二、你真懂这些色彩术语吗?三、创建自己的调色板这次色彩理论的系列文章,包含三篇文章,本文是第一篇。
这里我们将讨论不同色系(color families)背后所代表的含义,随后还给出了一些例子,展示这些色彩是如何使用的(后面还有点小小的分析)。
在第二部分,我们则会讨论色调(hue),色度(chroma),明度(value),饱和度(saturation),色值(tones),浅色泽(tints),暗色泽(shades),以及这些是如何影响我们对于颜色的感受。
在第三部分,我们将讨论如何创建有效的调色板,供自己设计之用。
色调(hue)是最最基本的颜色术语、通常用来表示物体的颜色。
当我们说红、蓝、绿时,我们说的就是色调。
设计的色调可用来给网站的访问者传递重要信息。
色度(chroma)是指颜色的纯度饱和度(saturation)是指某一色调在特定的光照条件下是如何呈现的。
可以把饱和度看成是色调的强与弱、浊与清。
明度(value)也被称作亮度,它是指颜色的暗与明。
当灰色加入到一个色调(hue)中时,便产生了色值(tones),色值要比纯的色调柔和或是暗淡些。
当黑色加入到一个色调(hue)中时,便产生了暗色泽。
当白色加入到一种色调(hue)中时,就会形成浅色泽。
暖色(Warm Colors)暖色包含红、橙、黄以及这三种颜色的变种。
家庭装修客厅样板间设计方案精选集锦

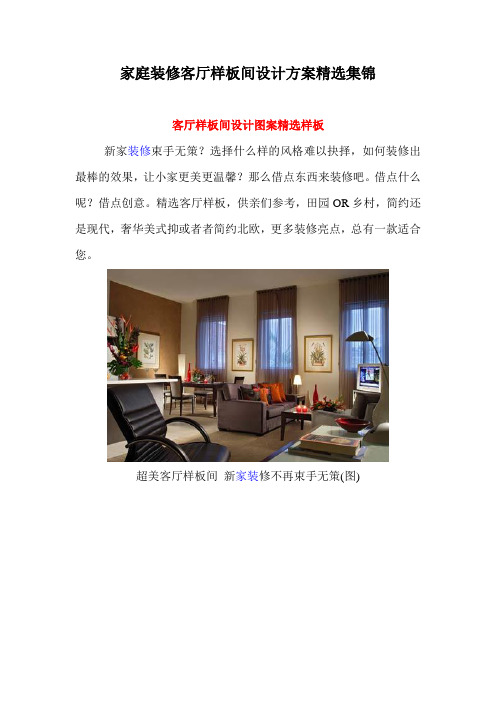
家庭装修客厅样板间设计方案精选集锦客厅样板间设计图案精选样板新家装修束手无策?选择什么样的风格难以抉择,如何装修出最棒的效果,让小家更美更温馨?那么借点东西来装修吧。
借点什么呢?借点创意。
精选客厅样板,供亲们参考,田园OR乡村,简约还是现代,奢华美式抑或者者简约北欧,更多装修亮点,总有一款适合您。
超美客厅样板间新家装修不再束手无策(图)超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策超美客厅样板间新家装修不再束手无策(图)超美客厅样板间新家装修不再束手无策日式客厅装修三套版式日式风格以其清新自然、简洁淡雅的特殊品味,形成了特殊的家居风格,关于活在都市森林中的我们来说,日式家居环境所营造的闲适写意、悠然自得的生活境地,也许就是我们所追求的,下面让我们去领会一下日式客厅中的淡雅、简洁,体会它给人以优雅、清洁,与淡淡的禅意。
Part1:场景篇实木环境的清爽简单清新的实木竹子打造的客厅,给人明朗的淡雅,很清爽舒适,点点植物搭配很精巧,正好在夏日中送来一丝清凉。
浓厚的日式味道的客厅,舒适的榻榻米,洁净简单的沙发,给人一种很安宁的舒适。
传统的日式客厅装饰,很对称的结构,使用清晰的线条,带给人以优雅、清洁,有很强的几何立体感以浅黄色为主色调的客厅,搭配白色的沙发垫,很清新淡雅。
Part2:装饰篇与式文化的禅意能够看到客厅中将自然界的材质大量运用于客厅的装修、装饰中,不推崇豪华奢侈、金碧辉煌,以淡雅克制、深邃禅意为境地,重视实际功能。
简单的植物,茶几,沙发组合成这个小小的客厅,飘窗被装饰成了一个小小的茶室,小饮几杯,也很惬意的。
黑白搭配的日式简约风格,给人营造了一个空间,能让人静静地思考,禅意无穷。
Word中的RGB颜色名称

240,230,140
金
Gold
#FFD700
255,215,0
玉米色
Cornislk
#FFF8DC
255,248,220
秋麒麟
GoldEnrod
#DAA520
218,165,32
花的白色
FloralWhite
#FFFAF0
255,250,240
老饰带
OldLace
#FDF5E6
253,245,230
浅石板灰
LightSlateGray
#778899
119,136,153
石板灰
SlateGray
#708090
112,128,144
道奇蓝
DoderBlue
#1E90FF
30,144,255
爱丽丝蓝
AliceBlue
#F0F8FF
240,248,255
钢蓝
SteelBlue
#4682B4
70,130,180
210,105,30
马鞍棕色
SaddleBrown
#8B4513
139,69,19
海贝壳
SeaShell
#FFF5EE
255,245,238
黄土赭色
Sienna
#A0522D
160,82,45
浅鲜肉(鲑鱼)色
LightSalmon
#FFA07A
255,160,122
珊瑚
Coral
#FF7F50
255,127,80
淡蓝色
LightSkyBlue
#87CEFA
135,206,250
天蓝色
SkyBlue
高调人像

摄影必备秘籍——高调人像摄影2009-07-21 14:00:10 摄影 | 评论(1) | 浏览(4642)什么是高调人像摄影?它实际是从黑白摄影衍生到彩色摄影的一个概念。
高调人像摄影作品一般以白到灰的影调层次占了画面的绝大部分,少量的深灰及黑色影调则作为点缀出现。
高调人像适宜表现愉悦、轻快、清雅的感觉,比较适合拍摄少女和儿童,当然,随着主题内容和环境的变化,也容易产生惨淡、空虚、悲哀之感。
所以怎样把握控制好高调,成为当下摄影师普遍关注的话题,下面我们就照片作具体的分析讲解。
图1 高调人像的服饰宜浅不宜深,配搭饰品也要与服装背景协调一致了解顾客和确立主题在我们拍摄高调人像之前,应该对顾客的性格、年龄、气质、肤色多作一些了解,一般皮肤白皙、气质清丽、年轻有张力的人群比较适合。
接下来,就是根据顾客的特点以及要求来确立拍摄的主题。
高调人像一般比较适合拍摄清纯明快的儿童照、亮丽的女性写真或浪漫个性的情侣照、纯净典雅的白纱等。
图2 纯净典雅的高调白纱照图3 清纯明快的高调儿童照图4 高调亮丽的女性写真选择背景和配搭服饰背景的选择对于高调效果以及主题的表现很重要,它一般应以纯色背景为主,如白色、亮灰等明度较高的色彩。
服饰的色彩要求基本上以明度高的色系为主,如柠檬黄、浅粉等。
合适的服装选择,会使人像作品简洁大气,画面影调也能得到充分的表现。
另外,配搭饰品的形状、大小和颜色要与服装背景协调,特别是人物的头、手和颈部的饰品,色调不能过深也不可过浅,因为过深会破坏画面的整体感,太浅容易使身体的佩戴部位“残缺”。
这是拍摄高调人像在选择服饰搭配时应该把握的。
选择道具高调道具的选择要注意与画面影调和谐相称,并紧紧围绕拍摄主题,如果选择不合适,很容易导致画面杂乱无章,从而破坏画面的整体感。
我们根据主题简单分为以下3类情况:①纯净典雅的高调白纱照:纯净典雅的高调白纱照以其唯美、温馨、时尚的特点吸引了越来越多的年轻新娘,当然在道具的选择上也要体现出顾客的身份,一些浅色的花瓶、素雅仿真的干花,米黄色的家居是不错搭配。
标准颜色参考图例

5.第五列为16进制的RGB数值。
6.第六列为十进制RGB数值。
7.第七列为配色参考,有粗细字体作为相应颜色的配色参考。
8.第八列按钮可以更改第一、二列的边框以及配色参考列的背景以供参考。
标准颜色名称和RGB颜色值
Black = #000000
Green = #008000
亮肉色[众果搜]
lightseagreen
亮海蓝色
#20b2aa
32,178,170
亮海蓝色[众果搜]
lightskyblue
亮天蓝色
#87cefa
135,206,250
亮天蓝色[众果搜]
lightslategray
亮蓝灰
#778899
119,136,153
亮蓝灰[众果搜]
lightslategrey
Teal = #008080
Fuchsia = #FF00FF
Aqua = #00FFFF
名称背景
数值背景
颜色名称
中文名称
十六进制RGB
十进制RGB
粗细字体配色参考
aliceblue
艾利斯兰
#f0f8ff
240,248,255
艾利斯兰[众果搜]
antiquewhite
古董白
#faebd7
250,235,215
暗灰蓝色
#483d8b
72,61,139
暗灰蓝色[众果搜]
darkslategray
暗瓦灰色
#2f4f4f
47,79,79
暗瓦灰色[众果搜]
darkslategrey
暗瓦灰色
#2f4f4f
47,79,79
配色的方案(通用15篇)

配色的方案(通用15篇)配色的方案篇1蓝色多与白、橙搭配,蓝为主调。
白底,蓝标题栏,橙色按钮或ICON做点缀;蓝天白云,沉静整洁的感觉。
绿色多与白、兰两色搭配,绿为主调。
白底,绿标题栏,兰色或橙色按钮或ICON做点缀,绿白相间,雅致而有生气。
橙色多与白、红搭配,橙为主调。
白底,橙标题栏,暗红或桔红色按钮或ICON做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页美工设计。
暗红色显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,常以暗红为主调。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页美工设计色彩忌讳尽管三原色的相互搭配创造出了无数颜色,可不是所有的颜色都适用于网页美工设计,不同的颜色在搭配上也有着其中的学问,网页设计就相当于平面设计,网页设计师可以将平面设计中的审美观点套用到这上面来,所以平面设计上的审美的观点在网页设计上非常实用。
在网页美工设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧!忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
忌跳是指再好看的颜色,也不能脱离整体。
忌花是指要有一种主色贯穿其中,主色并不是面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
忌粉是指颜色浅固然显的干净,但如果对比过弱,显得苍白无力了,就象病夫一样无可救药。
另外,蓝色忌纯,绿色忌黄,红色忌艳。
设计师不要“为设计而设计”。
再炫酷的页面效果、再丰富的表现形式,如果偏离了以用户为中心的主线,让用户抓不住重点,感悟不到网页本身所需要体现的信息,那么,再好的画面呈现也是败笔。
一、学配色,必须先了解配色比例日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。
一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相。
遇见天使主题婚礼策划方案

遇见天使主题婚礼策划方案婚礼,是人生中最重要的仪式之一,它见证着两个人的爱情升华,承载着对未来生活的美好祝愿。
今天,我要为大家带来一场充满浪漫与温馨的“遇见天使”主题婚礼策划方案。
让我们一起感受这场婚礼的魔力吧!一、婚礼主题设定遇见天使,寓意着两个人在茫茫人海中相遇,彼此成为生命中的守护天使。
这个主题既浪漫又充满温馨,让人感受到新郎新娘之间深厚的情感。
二、婚礼场地布置1.主舞台:以白色为主色调,搭配淡粉色、淡紫色等柔和的色彩,营造出浪漫的氛围。
舞台背景可选用天使翅膀形状的装饰,寓意着新郎新娘彼此守护。
2.过道:用花瓣铺成一条通往舞台的红地毯,两侧摆放着天使造型的花艺,让宾客们感受到婚礼的浪漫氛围。
3.座位区:座位区的椅子可用白色或淡粉色蝴蝶结绑在一起,桌面摆放着精美的天使造型的桌签,座位前方放置小天使形状的喜糖盒,让宾客们感受到婚礼的甜蜜。
三、婚礼流程1.新人入场:新郎新娘乘坐白色敞篷车,手持天使翅膀道具,缓缓驶入婚礼现场。
现场播放温馨的音乐,新娘的父亲将新娘交到新郎手中。
2.主持人致辞:主持人以天使的形象出现,为婚礼拉开序幕,介绍新郎新娘的爱情故事。
3.交换戒指:新郎新娘在天使翅膀的见证下,交换戒指,许下永恒的承诺。
4.亲吻环节:新郎新娘在天使翅膀的守护下,亲吻对方,寓意着两人正式成为夫妻。
5.洒花瓣环节:新郎新娘共同洒下花瓣,祝愿婚姻美满,幸福长久。
6.互动环节:设置有趣的互动游戏,如“找鞋子”、“抢红包”等,让宾客们参与其中,感受婚礼的欢乐氛围。
7.蛋糕环节:新郎新娘共同切下象征幸福甜蜜的蛋糕,分享给宾客们。
四、婚礼亮点1.天使翅膀道具:在婚礼现场,新郎新娘将手持天使翅膀道具,寓意着彼此守护,成为生命中的天使。
3.定制天使蛋糕:制作一款独特的天使蛋糕,寓意着新郎新娘的甜蜜生活。
4.天使祝福卡:邀请宾客们写下对新人祝福的话语,封装在天使形状的卡片中,寓意着天使的祝福。
五、婚礼策划团队1.婚礼策划师:拥有丰富的婚礼策划经验,为新人量身打造独特的婚礼。
高调人像摄影的布光经验和方案

什么是高调?所谓的高调就是色彩明度高,给人明朗,清新,柔和,干净的感觉。
这类的图片统称高调图片。
拍摄高调图片时应该注意以下几点:1、高调并不等于过曝,尤其是拍摄这类以写真为主的照片时,更要保证面部肌肤的质感和细节。
2、用光时如果用硬光则会产生较重的阴影,所以应以散射光(即柔光,如柔光箱,反光伞等)为主,辅助光和反光板也必不可少。
3、想拍摄出细腻的面部,无论采用什么样的布光方式,都应有从人物顺光位打过来的光线,以加强面部的照明。
4、一般来说,人物与背景亮度相当时,高调的效果就能出来,如果背景的亮度比主体强一挡,高调的效果就更加明显,但背景亮度也不能比主体强太多,最好不要超过1.5档。
5、拍摄高调效果的照片,光比不要太大,除头发外,面部光最好不要超过1:2。
6、人物和背景之间的距离不要太近,一般应该保持在1.5—2米左右,以减少阴影效果。
色调淡雅柔和,面部中眼睛,嘴形成视觉重点方案一用三盏灯,正面较高位置用反光伞,左右各一个柔光箱45度侧逆角度照射人物,人物面颊两侧及头部下方各有一块反光板。
两侧灯光强度比正面高出一档左右,这样的布光,可形成柔光与柔光之间的相互折射,相当于产生了一个光场。
光线辐射到人物面部上,有冲淡细节,降低饱和,突出眼睛的效果。
曝光:光圈f/11 速度1/125反光板尺寸:两侧为2*2.5米正面为1*1.5米灯高度:两侧为2.5米正面2米灯于人物的距离:两侧1.5米,正面1.5米方案二两侧夹光效果的布光方式为了得到更为明显的夹光效果,拉近两侧的柔光箱和人物的距离,调整为90度垂直于人物身体照射,正面使用高角度的反光伞,两侧光比正面主光高出一档半左右,使人物面部产生较之前更大的光比,面部两侧及肩,背部的高光部分轻微过曝,两侧的柔光箱可离背景稍微近一些,令较多的光线溢出在背景上,这样会令画面更为干净明亮。
以曲线优美的侧面像来表现,光洁的背部及具有溢出效果的明亮背景都令人物充满魅力夹光会产生较为个性化的视觉效果,由于面部主体较之两侧及背景更暗,因此一个着重刻画的眼妆将会提升人物的整体气质曝光:光圈速度灯与人物的距离:两侧1.2米,正面1.5米相机:富士S3镜头:80-200mm方案三修饰脸形的正面灯位人物正面高角度用反光伞照射,头部下方使用了一块较大的反光板。
部编版七年级下册语文第17课《紫藤萝瀑布》课文原文、知识点及教案

部编版七年级下册语文第17课《紫藤萝瀑布》课文原文、知识点及教案.部编版七年级下册语文第17课《紫藤萝瀑布》课文原文未见过开得这样盛的藤萝,只见一片辉煌的淡紫色,像一条瀑布,从空中垂下,不见其发端,也不见其终极,只是深深浅浅的紫,仿佛在流动,在欢笑,在不停地生长。
紫色的大条幅上,泛着点点银光,就像迸溅的水花。
仔细看时,才知那是每一朵紫花中的最浅淡的部分,在和阳光互相挑逗。
这里春红已谢,没有赏花的人群,也没有蜂围蝶阵。
有的就是这一树闪光的、盛开的藤萝。
花朵儿一串挨着一串、一朵接着一朵,彼此推着挤着,好不活泼热闹!”我在开花!”它们在笑。
”我在开花!”它们嚷嚷。
每一穗花都是上面的盛开、下面的待放。
颜色便上浅下深,好像那紫色沉淀下来了,沉淀在最嫩最小的花苞里。
每一朵盛开的花像是一个张满了的小小的帆,帆下带着尖底的舱。
船舱鼓鼓的,又像一个忍俊不禁的笑容,就要绽开似的。
那里装的是什么仙露琼浆?我凑上去,想摘一朵。
但是我没有摘。
我没有摘花的习惯。
我只是伫立凝望,觉得这一条紫藤萝瀑布不只在我眼前,也在我心上缓缓流过。
流着流着,它带走了这些时一直压在我心上的焦虑和悲痛,那是关于生死谜、手足情的。
我浸在这繁密的花朵的光辉中,别的一切暂时都不存在,有的只是精神的宁静和生的喜悦。
这里除了光彩,还有淡淡的芳香,香气似乎也是浅紫色的,梦幻一般轻轻地笼罩着我。
忽然记起十多年前家门外也曾有过一大株紫藤萝,它依傍一株枯槐爬得很高,但花朵从来都稀落,东一穗西一串伶仃地挂在树梢,好像在察颜观色,试探什么。
后来索性连那稀零的花串也没有了。
园中别的紫藤花架也都拆掉,改种了果树。
那时的说法是,花和生活腐化有什么必然关系。
我曾遗憾地想:这里再看不见藤萝花了。
过了这么多年,藤萝又开花了,而且开得这样盛,这样密,紫色的瀑布遮住了粗壮的盘虬卧龙般的枝干,不断地流着、流着,流向人的心底。
花和人都会遇到各种各样的不幸,但是生命的长河是无止境的。
我抚摸了一下那小小的紫色的花舱,那里满装生命的酒酿,它张满了帆,在这闪光的花的河流上航行。
界面调控的方法

界面调控的方法《界面调控的方法:我的独家秘籍分享》嘿,宝子们!今天我要和你们唠唠界面调控这个事儿,就像分享我珍藏多年的魔法秘籍一样。
这可是我在各种摸爬滚打、不断试错之后总结出来的超实用方法呢。
首先呢,咱得搞清楚目标。
这就好比你要去旅行,得先知道目的地在哪吧。
界面调控的目标是啥呢?简单来说,就是让这个界面符合我们想要的功能和视觉效果。
比如说,你想做一个手机APP的界面,你得想清楚是要那种简洁大气的风格,方便用户快速操作呢,还是要那种超级酷炫、充满各种特效的风格来吸引年轻用户。
我曾经就想做一个卖小饰品的APP界面,一开始我就想搞那种超级酷炫的,结果发现加载速度太慢,用户体验感超差。
就像你去一家餐厅,等菜等了一个小时,虽然菜可能很精美,但你等得都没心情了。
所以啊,明确目标是第一步,这个目标一定要结合实际需求和用户体验来确定。
接下来呢,就是信息架构的搭建。
这就像是盖房子的框架。
你得把界面上要呈现的信息按照重要性和逻辑关系进行分类。
就像整理衣柜一样,内衣、袜子放在小抽屉里,外套、裤子挂起来。
比如说在那个小饰品APP界面里,饰品的分类(耳环、项链、手链等)得很清晰,然后每个分类下的热门推荐、新品推荐又要合理布局。
我当时是把热门推荐放在最显眼的地方,就像把最好看的衣服挂在衣柜最外面一样,这样用户一眼就能看到。
而且啊,信息之间的关联也要设计好,就像在衣柜里,搭配的套装要放在相邻的位置。
比如和某个项链搭配特别好看的耳环,在界面上也要能很容易让用户找到相关推荐。
然后呢,就是色彩搭配啦。
色彩这个东西啊,就像人的穿着打扮,直接决定了第一印象。
你要是色彩搭配得好,就像穿了一身时尚又和谐的衣服,看着就舒服。
要是搭配不好,就像红配绿赛狗屁那种感觉,辣眼睛啊。
对于界面调控来说,要根据你的目标用户和品牌形象来选择色彩。
如果是针对女性用户的小饰品APP,可能粉色、淡紫色这些柔和又温馨的颜色就比较合适。
要是针对男性用户的运动类APP,蓝色、黑色这种比较酷的颜色就会好一些。
少年读史记读书报模板

少年读史记读书报模板
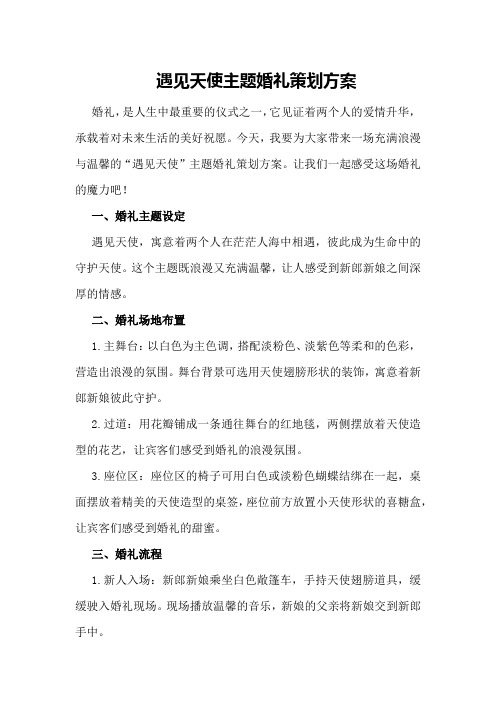
先在左下方画一个矩形小边框,上面画出古代读书人,然后在右上方画上报头,再画两个小边框和背景边框,给边框加上竹子、毛笔和书本之类的装饰,人物旁边画上植物,顶角各画几片叶子,加上星星等装饰,涂上颜色,画上文字栏,简单的手抄报就画好了。
少年读史记手抄报教程
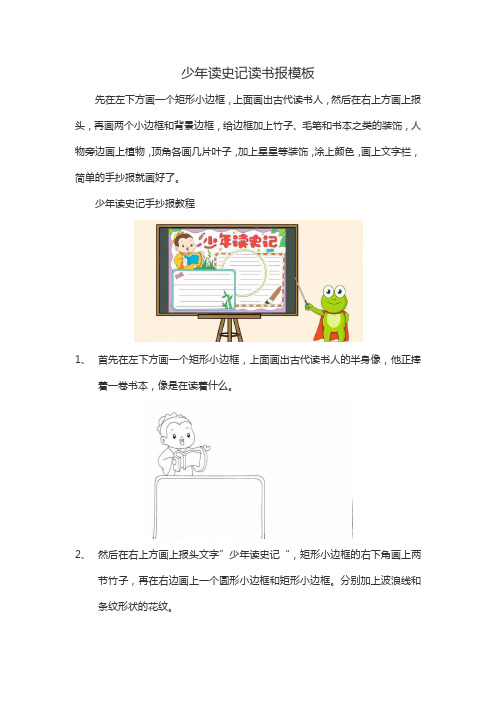
1、首先在左下方画一个矩形小边框,上面画出古代读书人的半身像,他正捧
着一卷书本,像是在读着什么。
2、然后在右上方画上报头文字”少年读史记“,矩形小边框的右下角画上两
节竹子,再在右边画上一个圆形小边框和矩形小边框。
分别加上波浪线和条纹形状的花纹。
3、矩形小边框的右下角画一只毛笔,再在两个顶角各画几片叶子,再画出背
景边框,人物旁边画上植物,报头周围加上书本、星星之类的装饰物。
4、接下来先给报头文字涂上红色,再给人物上色,背景涂成淡紫色,植物涂绿色,小边框分别涂上蓝色、黄色和橙色,补充毛笔、书本和星星之类的颜色。
4、最后在边框里画上整齐的文字栏,以”少年读史记“为主题的手抄报就画
好了。
