Vue2.0 探索之路——生命周期和钩子函数的一些理解
vue中钩子函数

vue中钩子函数
Vue中的钩子函数是一些预定义的函数,它们在组件的不同阶段被调用,用于处理组件的生命周期。
在Vue中,钩子函数可以分为两类:
1.生命周期函数(生命周期钩子函数):在组件创建、更新、销毁的
不同阶段被调用。
2.自定义钩子函数:自定义的函数,用于在组件中自定义特定的功能。
下面介绍一些常见的Vue生命周期钩子函数:
1. beforeCreate:在组件实例被创建之前调用,此时vue对象还未
初始化。
2. created:在组件实例被创建之后调用,此时vue对象已经完成初
始化。
3. beforeMount:在组件挂载到页面之前调用。
4. mounted:在组件挂载到页面之后调用,此时组件已经渲染完毕。
5. beforeUpdate:在组件更新之前调用,此时组件的数据还未更新。
6. updated:在组件更新之后调用,此时组件已经更新完毕。
7. beforeDestroy:在组件被销毁之前调用,此时组件还在页面上。
8. destroyed:在组件被销毁之后调用,此时组件已经从页面上移除。
除了以上常见的生命周期钩子函数,Vue还提供了一些较少使用的钩子函数,如activated(keep-alive激活时调用)、deactivated(keep-alive停用时调用)等。
这些钩子函数往往用于高级功能的实现。
总之,Vue的钩子函数是非常重要的,它们可以帮助我们更好地控制组件的生命周期,并实现特定的功能。
vue钩子函数意义

vue钩子函数意义Vue是一款非常流行的前端JS框架,它的核心理念是响应式编程。
在Vue中,钩子函数是构成Vue生命周期的重要组成部分。
本文将详细介绍Vue的钩子函数意义。
1. 什么是钩子函数在Vue中,钩子函数是事件的回调函数。
当某些特定事件发生时,执行与该事件关联的钩子函数。
Vue有很多钩子函数,每个钩子函数都有自己的名称和特定功能。
钩子函数的执行顺序符合Vue的生命周期,包括“创建”,“更新”,“销毁”等阶段。
2. 钩子函数的种类Vue的钩子函数根据执行的时间点可以分为两大类:“挂载钩子”和“更新钩子”。
2.1 挂载钩子挂载钩子是在组件的初始化过程中执行的钩子函数,比如“created”和“mounted”等。
2.2 更新钩子更新钩子是在由于组件状态发生变化而导致DOM重新渲染时执行的钩子函数。
Vue中的更新钩子包括“beforeUpdate”和“updated”。
3. 钩子函数的作用钩子函数的作用是为我们提供一个机会,以便我们能够在不同的阶段操作组件。
3.1 created该钩子函数在一个Vue实例被创建时执行。
它是一个用来对Vue实例进行初始化的钩子。
3.2 mounted该钩子函数在Vue实例加到DOM中后执行。
它是一个用来访问DOM节点的钩子。
3.3 beforeUpdate该钩子函数在组件数据变化前调用。
你可以在该钩子函数中对状态进行操作,但是此时DOM还没有更新。
3.4 updated该钩子函数在组件数据变化后立刻执行。
在该钩子函数中,你可以操作更新后的DOM。
3.5 destroyed该钩子函数在实例被销毁时执行。
我们可以在该钩子函数中清理组件的副作用,比如取消事件监听器和取消正在进行的请求。
总而言之,Vue钩子函数的功能十分强大,可以帮助我们在Vue 生命周期中的不同阶段执行一些任务,比如初始化、更新和清理。
钩子函数的种类很多,每个钩子函数都有自己的作用。
深入理解钩子函数可以帮助我们更好地使用Vue框架。
聊聊vue生命周期钩子函数有哪些,分别什么时候触发

聊聊vue⽣命周期钩⼦函数有哪些,分别什么时候触发⽬录vue⽣命周期钩⼦函数以下为详解版⽣命周期mounted和activated使⽤、踩坑activatedmounted踩坑vue⽣命周期钩⼦函数vue⽣命周期即为⼀个组件从出⽣到死亡的⼀个完整周期主要包括以下4个阶段:创建,挂载,更新,销毁创建前:beforeCreate, 创建后:created挂载前:beforeMount, 挂载后:mounted更新前:beforeUpdate, 更新后:updated销毁前:beforeDestroy, 销毁后:destroyed我平时⽤的⽐较多的钩了是created和mounted,created⽤于获取后台数据,mounted⽤于dom挂载完后做⼀些dom操作,以及初始化插件等.beforeDestroy⽤户清除定时器以及解绑事件等,另外还新增了使⽤内置组件 keep-alive 来缓存实例,⽽不是频繁创建和销毁(开销⼤)actived 实例激活deactived 实例失效以下为详解版⼤家理解就ok:⽣命周期钩⼦函数(11个)Function(类型),标注蓝⾊的那个是属于类型的意思。
beforeCreate Function 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调⽤。
created Function 在实例创建完成后被⽴即调⽤。
在这⼀步,实例已完成以下的配置:数据观测 (data observer),属性和⽅法的运算,watch/event 事件回调。
然⽽,挂载阶段还没开始,$el 属性⽬前不可见。
beforeMount Function 在挂载开始之前被调⽤:相关的 render 函数⾸次被调⽤。
mounted Function el 被新创建的 vm.el 替换,并挂载到实例上去之后调⽤该钩⼦。
如果 root 实例挂载了⼀个⽂档内元素,当 mounted 被调⽤时 vm.$el 也在⽂档内。
vue学习笔记(二)vue的生命周期和钩子函数

vue学习笔记(⼆)vue的⽣命周期和钩⼦函数前⾔通过上⼀章的学习,我们已经初步的了解了vue到底是什么东西,可以⼲什么,⽽这⼀篇博客主要介绍vue的⽣命周期和它常⽤的钩⼦函数,如果有学过java的园友可能有接触到在学习servlet的时候学过servlet的⽣命周期servlet 加载--->实例化--->服务--->销毁,对于vue的⽽⾔他也有⾃⼰的⽣命周期,那么⼀起来看看吧!本章⽬标学会并了解vue的⽣命周期和钩⼦函数学会使⽤⼿动挂载和调⽤事件vue的⽣命周期和钩⼦函数其实在提到vue的⽣命周期和钩⼦函数的时候,有的⼈认为常⽤的钩⼦函数有10个,也有的⼈认为是8个,⽆论是10个还是8个对于我⽽⾔都是⼀样的,我们主要讲解8个vue的钩⼦函数。
⾸先来⼀波官⽹的对于vue⽣命周期的图解这⼀张图对于vue的⽣命周期已经讲解的特别详细了,但是光靠这⼀张图还不⾜于了解它的⽣命周期,我们需要实践⼀下,有句古话说的好,实践是检验道理的唯⼀标准,介绍⼀下vue的钩⼦函数。
beforeCreate(实例创建前)实例组件刚开始创建,元素dom和数据都还没有初始化应⽤场景:可以在这加个loading事件created(实例创建后)数据data已经初始化完成,⽅法也已经可以调⽤,但是dom为渲染,在这个周期⾥⾯如果进⾏请求是可以改变数据并渲染,由于dom未挂载,请求过多或者占⽤时间过长会导致页⾯线上空⽩应⽤场景:在这结束loading,还做⼀些初始化,实现函数⾃执⾏beforeMoute(元素挂载前)dom未完成挂载,数据初始化完成,但是数据的双向绑定还是{{}},这是因为vue采⽤了虚拟dom技术。
mouted(元素挂载后)数据和dom都完成挂载,在上⼀个周期占位的数据把值渲染进去,⼀般请求会放在这个地⽅,因为这边请求改变数据之后刚好能渲染。
beforeUpdate(实例更新前)只要是页⾯数据改变了都会触发,数据更新之前,页⾯数据还是原来的数据,当你请求赋值⼀个数据的时候就会执⾏这个周期,如果没有数据改变不执⾏。
浅谈vue中的几个重要的钩子函数。

浅谈vue中的⼏个重要的钩⼦函数。
⽣命周期钩⼦函数⼀个组件从创建到销毁的过程就是⽣命周期。
beforeCreate:创建前1、当前vue实例化的时候会做⼀个初始化的操作,在这个⽣命周期函数⾥⾯我们可以做初始化的loading2、在当前函数⾥⾯是访问不到data中的属性,但是可以通过vue的实例对象进⾏访问created:创建后1、当beforeCreate执⾏完毕以后,会执⾏created. 在当前函数中我们可以访问到data中的属性2、当前⽣命周期函数执⾏的时候会将data中所以的属性和methods⾝上所以的⽅法添加到vue的实例⾝上,同时会将data中所有的属性添加⼀个getter/setter⽅法3、如果需要进⾏前后端上数据交互(ajax请求的时候) 需要在当前⽣命周期中使⽤beforeMount:挂载前(渲染)render函数初次被调⽤---->数据和模板没有进⾏相结合,同时还没有渲染到html页⾯上可以在此做渲染前data中数据最后的修改mounted:挂载后1、数据和模板进⾏相结合,渲染成真实的DOM结构2、在当前⽣命周期函数⾥⾯我们可以访问到真实的DOM结构,3、在vue中我们可以通过$refs来访问到真实的DOM结构4、ref类似与id⼀样值必须是唯⼀的访问的时候我们可以通过this.$refs.属性beforeDestroy:销毁前销毁之前还可以访问到DOM结构以及相关的数据(data)在这个⽣命周期函数中我们可以将绑定的事件进⾏移除destroyed:销毁后在这个⽣命周期函数中会将数据和模板之间的关系断开(不是你的做的)在这个⽣命周期函数中我们还是可以访问到data中的属性但是访问不到真实的DOM结构了beforeUpdate:更新前只要data中的属性发⽣了改变,那么这个⽣命周期就会执⾏,render函数再次会执⾏在这个⽣命周期函数中我们可以对数据进⾏最后的修改,同时也可以访问到最新的DOM结构和数据updated:更新后在当前⽣命周期函数中我们可以访问到最新的DOM结构(数据更新后最新的DOM结构)和数据。
vue的生命周期及8个钩子函数

vue的生命周期及8个钩子函数Vue的生命周期是指Vue实例从创建到销毁的整个过程中的一系列事件。
Vue提供了一组钩子函数来让开发者在不同的阶段进行操作,以应对不同的需求。
以下是Vue的8个钩子函数及其详细解释。
3. beforeMount:在挂载开始之前被调用,在这之前,模板编译已经完成,但是并未挂载到DOM上。
可以在此阶段进行一些模板渲染之前的准备工作。
4. mounted:在实例被挂载后调用,此时vue实例已经被挂载到DOM 上。
可以访问到DOM元素,进行一些操作,比如获取DOM元素的尺寸、绑定事件等。
通常用于初始化页面之后的操作,比如与后端进行数据通信或者添加第三方插件。
5. beforeUpdate:在数据更新之前被调用,这个阶段之后Vue会重新渲染DOM。
可以在这里访问到更新前的DOM状态,但是无法阻止DOM重新渲染。
6. updated:在数据更新之后被调用,此时DOM已重新渲染。
可以进行操作DOM的一些操作,但是要注意避免无限循环的更新。
7. beforeDestroy:在实例销毁之前调用。
可以在这个阶段进行一些清理工作,比如清除定时器、解绑全局事件等。
8. destroyed:在实例销毁之后调用。
此时Vue实例中的所有属性和方法都已经被销毁,不再可用。
可以在这个钩子函数中进行一些最后的清理工作。
总结:Vue的生命周期由8个钩子函数组成,分别在不同阶段调用。
beforeCreate和created用于实例的初始化工作,beforeMount和mounted用于模板渲染前后的准备工作,beforeUpdate和updated用于数据更新前后的操作,beforeDestroy和destroyed用于实例销毁前后的清理工作。
在实际使用中,可以根据需要在这些钩子函数中进行相应的操作,以满足不同的业务需求。
vue生命周期钩子函数

vue生命周期钩子函数Vue 生命周期钩子函数是每个 Vue 应用都会有的一组方法,在 Vue 的声明周期中完成指定的回调函数。
这些钩子函数在实例创建、挂载、更新和销毁时被调用,每个钩子函数都拥有特定的用途,具体可以参考官方文档,但是有一些地方需要重点提出,比如何理解这些生命周期以及在实际开发中什么时候使用它们。
Vue生命周期可以概括为以下几个阶段:1、beforeCreate:实例刚刚被创建出来时调用,初始化属性和方法,但挂载元素还没有,此时也还没有处理好data和computed属性。
2、created:也是实例创建完成时调用,此时实例已经结束实例化,可以开始获取或设置data和computed属性了,模板和挂载元素还没有处理。
3、beforeMount:此时已经正式开始挂载实例到DOM上,但此时模板尚未渲染,还以字符串形式存在。
4、mounted:此时实例挂载完成,模板已完成渲染,能够看到内容。
5、beforeUpdate:此时实例正在更新,但数据还未更新,用于比较新的数据和旧的数据之间的差异,以重新渲染视图。
6、updated:实例更新完成后调用,尤其是在虚拟DOM中重新渲染,所以耗时操作需要特别注意,不要在updated钩子中出现主要性能问题。
7、beforeDestroy:实例即将销毁前调用,通常用于实例内部清理工作,比如取消时间回调,清除数据或解绑事件监听器,以优化性能。
8、destroyed:实例销毁后被调用,用来监听实例的销毁,如清理与实例相关的资源。
在Vue的实际开发中,Vue的生命周期钩子函数可以有效辅助我们开发应用程序,并及时进行处理后续操作。
避免重复性的代码,增强视图层的可控性。
比如在 beforeMount 钩子中,可以判断要挂载哪种语言的模板,以及在模板渲染之前调用接口获取到的数据。
而在created 中,可以搭建数据的架构,进行统一的处理和单独的钩子调用,在模板获取数据的一些其他状态处理,比如把数据存储到Vuex或其他地方。
vue2知识点梳理

vue2知识点梳理
Vue.js是一个流行的JavaScript框架,用于构建交互式的Web
应用程序。
下面是Vue2的重要知识点梳理:
1. 模板语法:Vue2支持模板语法,使用双大括号绑定数据,在
模板中使用指令实现条件渲染、循环和事件绑定等功能。
2. 组件:Vue2可以定义组件,每个组件都有自己的模板、数据
和方法,并可以嵌套使用。
组件可以实现模块化开发,提高代码复用性。
3. 生命周期:每个Vue2实例都有一系列的生命周期钩子函数。
这些函数可以在实例初始化、数据更新和销毁等过程中执行特定的操作,例如mounted、updated和destroyed等。
4. 计算属性和监听器:Vue2支持计算属性和监听器,用于根据
数据的变化更新页面的内容。
计算属性的值会被缓存,而监听器则可
以监听多个数据变化。
5. 插件:Vue2允许开发者编写插件,用于扩展Vue的功能或实
现自定义指令、过滤器和组件等。
插件可以提高开发效率并降低代码
复杂性。
6. Vuex:Vuex是Vue2官方提供的状态管理库,用于管理应用程序的全局状态。
它包括状态、突变、动作和getters等概念,可以使
多个组件共享状态并实现统一的状态管理。
7. 路由:Vue2支持使用Vue Router库进行路由管理,用于让用户在单页应用中进行页面导航。
Vue Router使用路由配置和路由参数,让开发者可以轻松实现路由功能。
以上是Vue2的主要知识点,掌握这些知识可以使开发者更好地
使用Vue2开发交互式的Web应用程序。
Vue2生命周期钩子函数

vue中的生命周期及钩子函数

vue中的⽣命周期及钩⼦函数⽬录1.什么是⽣命周期2.vue 的⽣命周期3.⽣命周期钩⼦函数1.什么是⽣命周期Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等⼀系列过程,我们称这是 Vue 的⽣命周期。
通俗说就是 Vue 实例从创建到销毁的过程,就是⽣命周期。
在 Vue 的整个⽣命周期中,它提供了⼀系列的事件,可以让我们在事件触发时注册js ⽅法,可以让我们⽤⾃⼰注册的 js ⽅法控制整个⼤局,在这些事件响应⽅法中的this 直接指向的是vue 的实例。
2.vue 的⽣命周期⽣命周期函数,⼜叫钩⼦函数(⽣命周期钩⼦===⽣命周期函数===⽣命周期事件)vue 中的⽣命周期函数,⼀般都是成对出现。
所以我们成对⽐较⼀下,他们的区别。
10 个⽣命周期函数牢记!具体使⽤!3.⽣命周期钩⼦函数特点:⾃动调⽤的,只是他们的调⽤的时间节点有先有后。
在官⽹上拿了张图:beforeCreate --- vue实例"创建前" ,注意:在这个函数中,vue中data数据中⼼的数据,它是读不到的。
<script src="./js/vue.js"></script><script>let vm = new Vue({el:'#app',data:{name:"哈哈哈",num:1111},methods: {},// vue实例创建之前beforeCreate(){console.log('beforeCreate');console.log();}</script>输出数据中⼼的 name 是读不到的:created --- vue实例"创建后",注意:在这个函数中,可以识别到 vue中data数据中⼼的数据<script src="./js/vue.js"></script><script>let vm = new Vue({el:'#app',data:{name:"哈哈哈",num:1111},// vue实例创建之后created(){console.log("created");console.log();}})</script>查看结果:beforeMount --- DOM挂载之前 this.$el---此时的$el为“虚拟的”DOM节点在视图层渲染标签:<div id="app"><p>{{name}}</p><p>{{num}}</p></div><script src="./js/vue.js"></script><script>let vm = new Vue({el:'#app',data:{name:"哈哈哈",num:1111},// dom挂载之前beforeMount(){console.log("beforeMount");//查看dom元素console.log(document.body.querySelector("#app").innerHTML);}})</script>dom挂载前输出结果:mounted ---DOM挂载之后 this.$el---此时的$el为“真实的”DOM节点<script src="./js/vue.js"></script><script>let vm = new Vue({el:'#app',data:{name:"哈哈哈",num:1111},// dom挂载之后mounted(){console.log("mounted");console.log(document.body.querySelector("#app").innerHTML);}})</script>查看输出结果:beforeUpdate --- 数据更新之前(----视图层中的数据的前后变化)updated --- 数据更新之后(----视图层中的数据的前后变化)在视图层通过点击让 num 的数值发⽣改变来模拟数据更新,查看结果: <div id="app"><p id="num">{{num}}</p><button @click="num++">点击数据更新(num+1)</button></div>// 数据更新前beforeUpdate(){console.log("beforeUpdate--数据更新前");// 查看dom元素console.log(document.body.querySelector("#num").innerHTML);},// 数据更新后updated(){console.log("updated--数据更新后");// 查看dom元素console.log(document.body.querySelector("#num").innerHTML);}此时数据⽆变化时,在控制台是看不到效果的,当我们点击按钮后:到此这篇关于vue中的⽣命周期及钩⼦函数的⽂章就介绍到这了,更多相关vue中的⽣命周期钩⼦函数内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
详解Vue的钩子函数(路由导航守卫、keep-alive、生命周期钩子)

详解Vue的钩⼦函数(路由导航守卫、keep-alive、⽣命周期钩⼦)详解Vue的钩⼦函数(路由导航守卫、keep-alive、⽣命周期钩⼦)说到Vue的钩⼦函数,可能很多⼈只停留在⼀些很简单常⽤的钩⼦(created,mounted),⽽且对于⾥⾯的区别,什么时候该⽤什么钩⼦,并没有仔细的去研究过,且Vue的⽣命周期在⾯试中也算是⽐较⾼频的考点,那么该如何回答这类问题,让⼈有眼前⼀亮的感觉呢…Vue-Router导航守卫:有的时候,我们需要通过路由来进⾏⼀些操作,⽐如最常见的登录权限验证,当⽤户满⾜条件时,才让其进⼊导航,否则就取消跳转,并跳到登录页⾯让其登录。
为此我们有很多种⽅法可以植⼊路由的导航过程:全局的, 单个路由独享的, 或者组件级的,推荐优先阅读路由⽂档全局守卫vue-router全局有三个守卫: router.beforeEach 全局前置守卫进⼊路由之前 router.beforeResolve 全局解析守卫(2.5.0+) 在beforeRouteEnter调⽤之后调⽤ router.afterEach 全局后置钩⼦进⼊路由之后 使⽤⽅法: // main.js ⼊⼝⽂件import router from ‘./router’; // 引⼊路由router.beforeEach((to, from, next) => {next();});router.beforeResolve((to, from, next) => {next();});router.afterEach((to, from) => {console.log(‘afterEach 全局后置钩⼦’);});to,from,next 这三个参数: to和from是将要进⼊和将要离开的路由对象,路由对象指的是平时通过this.$route获取到的路由对象。
next:Function 这个参数是个函数,且必须调⽤,否则不能进⼊路由(页⾯空⽩)。
Vue生命周期和钩子函数的详解与经典面试题

Vue⽣命周期和钩⼦函数的详解与经典⾯试题⽬录1. vue⽣命周期2.钩⼦函数2.1 分为4⼤阶段8个⽅法:2.2 初始化阶段2.3 挂载阶段2.4 更新阶段2.5 销毁阶段⾯试题:总结1. vue⽣命周期⼀组件从创建到销毁的整个过程就是⽣命周期Vue 实例从创建到销毁的过程,就是⽣命周期。
也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等⼀系列过程,我们称这是 Vue 的⽣命周期。
2.钩⼦函数Vue 框架内置函数,随着组件的⽣命周期阶段,⾃动执⾏,特定的时间点,执⾏特定的操作2.1 分为4⼤阶段8个⽅法:阶段⽅法名⽅法名初始化beforeCreated created挂载beforeMount Mounted更新beforeUpdate updated销毁beforeDestroy destroyed下图展⽰了实例的⽣命周期:2.2 初始化阶段1.new Vue() – Vue实例化(组件也是⼀个⼩的Vue实例)2.Init Events & Lifecycle – 初始化事件和⽣命周期函数3.beforeCreate – ⽣命周期钩⼦函数被执⾏4.Init injections&reactivity – Vue内部添加data和methods等5.created – ⽣命周期钩⼦函数被执⾏, 实例创建6.接下来是编译模板阶段 –开始分析7.Has el option? – 是否有el选项 – 检查要挂到哪⾥没有. 调⽤$mount()⽅法有, 继续检查template选项<script>export default {data(){return {msg: "hello, Vue"}},// ⼀. 初始化// new Vue()以后, vue内部给实例对象添加了⼀些属性和⽅法, data和methods初始化"之前" beforeCreate(){console.log("beforeCreate -- 执⾏");console.log(this.msg); // undefined},// data和methods初始化以后// 场景: ⽹络请求, 注册全局事件created(){console.log("created -- 执⾏");console.log(this.msg); // hello, Vuethis.timer = setInterval(() => {console.log("哈哈哈");}, 1000)}}</script>2.3 挂载阶段1.template选项检查有 - 编译template返回render渲染函数⽆ – 编译el选项对应标签作为template(要渲染的模板)2.虚拟DOM挂载成真实DOM之前3.beforeMount – ⽣命周期钩⼦函数被执⾏4.Create … – 把虚拟DOM和渲染的数据⼀并挂到真实DOM上5.真实DOM挂载完毕6.mounted – ⽣命周期钩⼦函数被执⾏<template><div><p>学习⽣命周期 - 看控制台打印</p><p id="myP">{{ msg }}</p></div></template><script>export default {// ...省略其他代码// ⼆. 挂载// 真实DOM挂载之前// 场景: 预处理data, 不会触发updated钩⼦函数beforeMount(){console.log("beforeMount -- 执⾏");console.log(document.getElementById("myP")); // nullthis.msg = "重新值"},// 真实DOM挂载以后// 场景: 挂载后真实DOMmounted(){console.log("mounted -- 执⾏");console.log(document.getElementById("myP")); // p}}</script>2.4 更新阶段1.当data⾥数据改变, 更新DOM之前2.beforeUpdate – ⽣命周期钩⼦函数被执⾏3.Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM4.updated – ⽣命周期钩⼦函数被执⾏5.当有data数据改变 – 重复这个循环<template><div><p>学习⽣命周期 - 看控制台打印</p><p id="myP">{{ msg }}</p><ul id="myUL"><li v-for="(val, index) in arr" :key="index">{{ val }}</li></ul><button @click="arr.push(1000)">点击末尾加值</button></div></template><script>export default {data(){return {msg: "hello, Vue",arr: [5, 8, 2, 1]}},// 三. 更新// 前提: data数据改变才执⾏// 更新之前beforeUpdate(){console.log("beforeUpdate -- 执⾏");console.log(document.querySelectorAll("#myUL>li")[4]); // undefined},// 更新之后// 场景: 获取更新后的真实DOMupdated(){console.log("updated -- 执⾏");console.log(document.querySelectorAll("#myUL>li")[4]); // li}}</script>2.5 销毁阶段1.当$destroy()被调⽤ – ⽐如组件DOM被移除(例v-if)2.beforeDestroy – ⽣命周期钩⼦函数被执⾏3.拆卸数据监视器、⼦组件和事件侦听器4.实例销毁后, 最后触发⼀个钩⼦函数5.destroyed – ⽣命周期钩⼦函数被执⾏<script>export default {// ...省略其他代码// 四. 销毁// 前提: v-if="false" 销毁Vue实例// 场景: 移除全局事件, 移除当前组件, 计时器, 定时器, eventBus移除事件$off⽅法 beforeDestroy(){// console.log('beforeDestroy -- 执⾏');clearInterval(this.timer)},destroyed(){// console.log("destroyed -- 执⾏");}}</script>最后:⾯试题:1.vue⽣命周期总共分为⼏个阶段?(1) beforeCreate在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调⽤。
Vue生命周期钩子函数加载顺序的理解

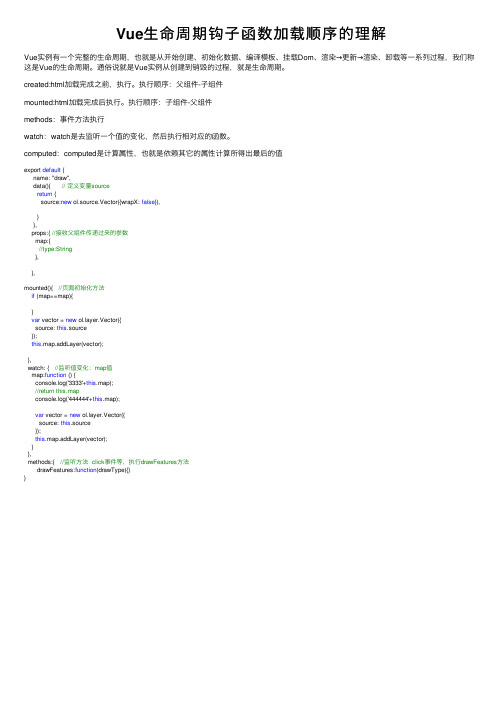
Vue⽣命周期钩⼦函数加载顺序的理解Vue实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等⼀系列过程,我们称这是Vue的⽣命周期。
通俗说就是Vue实例从创建到销毁的过程,就是⽣命周期。
created:html加载完成之前,执⾏。
执⾏顺序:⽗组件-⼦组件mounted:html加载完成后执⾏。
执⾏顺序:⼦组件-⽗组件methods:事件⽅法执⾏watch:watch是去监听⼀个值的变化,然后执⾏相对应的函数。
computed:computed是计算属性,也就是依赖其它的属性计算所得出最后的值export default {name: "draw",data(){ // 定义变量sourcereturn {source:new ol.source.Vector({wrapX: false}),}},props:{ //接收⽗组件传递过来的参数map:{//type:String},},mounted(){ //页⾯初始化⽅法if (map==map){}var vector = new yer.Vector({source: this.source});this.map.addLayer(vector);},watch: { //监听值变化:map值map:function () {console.log('3333'+this.map);//return this.mapconsole.log('444444'+this.map);var vector = new yer.Vector({source: this.source});this.map.addLayer(vector);}},methods:{ //监听⽅法 click事件等,执⾏drawFeatures⽅法drawFeatures:function(drawType){}}。
Vue的过滤器,生命周期的钩子函数和使用Vue-router

Vue的过滤器,⽣命周期的钩⼦函数和使⽤Vue-router ⼀.过滤器 1.局部过滤器在当前组件内部使⽤过滤器 给某些数据添油加醋//声明filters:{'过滤器的名字':function(val,a,b){//a 就是alax ,val就是当前的数据}}//使⽤管道符数据 | 过滤器的名字('alex','wusir')<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><div id="app"><App /></div><script src="vue.js"></script><script src="moment.js"></script><script>let App = {data(){return {msg:"hello world",time:new Date()}},template:`<div>我是⼀个APP {{ msg | myReverse }}<h2>{{ time | myTime('YYYY-MM-DD')}}</h2></div>`,filters:{myReverse:function (val) {console.log(val);return val.split('').reverse().join('')},//年-⽉- ⽇年- ⽉myTime:function(val,formatStr){return moment(val).format(formatStr);}}}new Vue({el:'#app',data(){return {}},components:{App}})</script></body></html>2.全局过滤器只要过滤器⼀创建,在任何组件中都能使⽤Vue.filter('过滤器的名字',function(val,a,b){})在各个组件中都能使⽤数据 | 过滤器的名字('alex','wusir')<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><div id="app"><App /></div><script src="vue.js"></script><script src="moment.js"></script><script>//全局过滤器Vue.filter('myTime',function (val,formatStr) {return moment(val).format(formatStr)})let App = {data(){return {msg:"hello world",time:new Date()}},template:`<div>我是⼀个APP {{ msg | myReverse }}<h2>{{ time | myTime('YYYY-MM-DD')}}</h2></div>`,filters:{myReverse:function (val) {console.log(val);return val.split('').reverse().join('')}}}new Vue({el:'#app',data(){return {}},components:{App}})</script></body></html>⼆.⽣命周期的钩⼦函数组件创建虚拟DOM React发送ajax 获取数据实现数据驱动视图 获取真实DOM 激活当前组件keep-alive Vue提供的内置组件,主要作⽤,让组件产⽣缓存停⽤当前组件destroyed 如果开了定时器,⼀定要关闭定时器beforeCreate(){// 组件创建之前console.log(this.msg);},created(){// 组件创建之后// 使⽤该组件,就会触发以上的钩⼦函数,created中可以操作数据,发送ajax,并且可以实现vue==》页⾯的影响应⽤:发送ajax请求 console.log(this.msg);// this.msg = '嘿嘿⿊';},beforeMount(){// 装载数据到DOM之前会调⽤console.log(document.getElementById('app'));},mounted(){// 这个地⽅可以操作DOM// 装载数据到DOM之后会调⽤可以获取到真实存在的DOM元素,vue操作以后的DOMconsole.log(document.getElementById('app'));},beforeUpdate(){// 在更新之前,调⽤此钩⼦,应⽤:获取原始的DOMconsole.log(document.getElementById('app').innerHTML);},updated(){// 在更新之前,调⽤此钩⼦,应⽤:获取最新的DOMconsole.log(document.getElementById('app').innerHTML);},beforeDestroy(){console.log('beforeDestroy');},destroyed(){console.log('destroyed');},activated(){console.log('组件被激活了');},deactivated(){console.log('组件被停⽤了');}<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>Title</title><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><div id="app"><App/></div><script src="vue.js"></script><script>let Test = {data() {return {msg: 'alex',count:0,timer:null}},template: `<div id="test"><div id="box">{{ msg }}</div><p>{{ count }}</p><button @click = 'change'>修改</button></div>`,methods: {change() {this.msg = 'wusir';document.querySelector('#box').style.color = 'red';}},beforeCreate() {// 组件创建之前console.log('组件创建之前', this.msg);},created() {// ********最重要// 组件创建之后// this.timer = setInterval(()=>{// this.count++// },1000);// 使⽤该组件,就会触发以上的钩⼦函数,// created中可以操作数据,发送ajax,并且可以实现数据驱动视图// 应⽤:发送ajax请求console.log('组件创建之后', this.msg);// this.msg = '嘿嘿⿊';},beforeMount() {// 装载数据到DOM之前会调⽤console.log(document.getElementById('app'));},mounted() {// *******很重要*****// 这个地⽅可以操作DOM// 装载数据到DOM之后会调⽤可以获取到真实存在的DOM元素,vue操作以后的DOM console.log(document.getElementById('app'));//jsDOM操作},beforeUpdate() {// 在更新之前,调⽤此钩⼦,应⽤:获取原始的DOMconsole.log(document.getElementById('app').innerHTML);},updated() {// 在更新之后,调⽤此钩⼦,应⽤:获取最新的DOMconsole.log(document.getElementById('app').innerHTML);},beforeDestroy() {console.log('beforeDestroy');},destroyed() {//注意:定时器的销毁要在此⽅法中处理console.log('destroyed',this.timer);clearInterval(this.timer);},activated(){console.log('组件被激活了');},deactivated(){console.log('组件被停⽤了');}}let App = {data() {return {isShow:true}},template: `<div><keep-alive><Test v-if="isShow"/></keep-alive><button @click = 'clickHandler'>改变test组件的⽣死</button></div>`,methods:{clickHandler(){this.isShow = !this.isShow;}},components: {Test}}new Vue({el: '#app',data() {return {}},components: {App}})</script></body></html>三.Vue的全家桶(kfc) vue+vue-router+vuex vue+vue-router 主要来做 SPA(Single Page Application)单页⾯应⽤ vue-router是vue的核⼼插件 为什么要使⽤单页⾯应⽤? 传统的路由跳转,如果后端资源过多,会导致页⾯出现⽩屏现象,让前端来做路由,在某个⽣命周期的钩⼦函数中发送ajax,数据驱动。
vue2路由导航守卫(钩子函数)

vue2路由导航守卫(钩⼦函数)所谓的Vue路由导航守卫,也就是我们常说的⽣命周期钩⼦函数,钩⼦函数的意思就是在特定的时刻,Vue会⾃动触发这个⽅法,我们可以通过这些个钩⼦函数,实现⼀些功能,⽐如,某些页⾯需要登录后才可以访问,某些页⾯需要⽤户达到什么等级才可以访问,⼜或者是跳转页⾯后修改⼀些信息等等,我们就可以通过路由导航守卫来拦截并做相应的处理全局守卫:挂载在router实例上注意:参数或查询的改变并不会触发进⼊/离开的导航守卫。
你可以通过观察 $route 对象来应对这些变化,或使⽤ beforeRouteUpdate 的组件内守卫。
官⽅对于next()的解释:next(): 进⾏管道中的下⼀个钩⼦。
如果全部钩⼦执⾏完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。
如果浏览器的 URL 改变了 (可能是⽤户⼿动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者next({ path: '/' }): 跳转到⼀个不同的地址。
当前的导航被中断,然后进⾏⼀个新的导航。
你可以向next 传递任意位置对象,且允许设置诸如replace: true、name: 'home' 之类的选项以及任何⽤在 router-link 的 to prop 或 router.push 中的选项。
next(error): (2.4.0+) 如果传⼊ next 的参数是⼀个 Error 实例,则导航会被终⽌且该错误会被传递给 router.onError() 注册过的回调。
注意:这些钩⼦不会接受next函数,也不会改变导航本⾝局部钩⼦函数局部钩⼦函数可以写在两个地⽅,⼀个是写在组件对应的路由配置中,⼀个是直接写在组件中路由独享的守卫:可以在路由配置上直接定义beforeEnter守卫:组件内的守卫:1. beforeRouteEnter2. beforeRouteUpdata(2.2新增)3. beforeRouteLeavebeforeRouteEnter 守卫不能访问this,因为守卫在导航确认前被调⽤,因此即将登场的新组建还没被创建可以通过传⼀个回调给next来访问组件实例。
vue2重要知识点总结

vue2重要知识点总结Vue2重要知识点总结Vue2是一种流行的JavaScript框架,已经成为Web 开发中最受欢迎的JavaScript框架之一。
Vue2具备易学易用、性能高、构建单页应用、渐进式框架等诸多优点,因此成为了开发人员选择的主要框架之一。
在这篇文章中,将重点介绍Vue2中的重要知识点。
1. 应用实例化:Vue实例是一个可以绑定Vue的数据和行为的实例化对象。
在Vue应用中,我们会把应用程序作为一个Vue对象来实现,以便能够访问和操作它的数据和行为。
在应用的根级别,我们创建一个Vue实例,并将它挂载到一个目标DOM元素上。
2. 模板语法:Vue2的核心是模板语法。
Vue2提供了一种基于HTML的模板语法,让开发人员可以描述应用程序的状态和结构。
模板中使用的数据会自动与Vue实例的数据进行关联,并在Model改变时更新视图。
3. 组件化开发:Vue2进行组件化开发的思想基于WebComponent,它可以将一个大型的应用拆分为多个可重用的组件。
每个组件都包含自己的HTML、CSS和JavaScript代码,可以实现数据和行为的封装,灵活性和可重用性均得到增强。
4. 数据绑定:数据绑定是指将数据和视图进行绑定,当数据发生变化时自动更新视图,反之亦然。
Vue2提供的指令和计算属性等特性可以实现数据绑定的功能。
5. 指令:指令是Vue2中的一个重要特性,提供了很多指令来扩展HTML。
例如v-bind、v-if、v-for等指令,可以实现绑定属性、条件渲染、列表渲染等功能。
6. 计算属性:计算属性是Vue2中一个非常重要的特性,可以根据应用程序的状态返回计算结果。
计算属性是声明式的,可以考虑它们的依赖关系和缓存值以提高性能。
7. 事件处理器:Vue2提供了事件处理器来处理DOM 事件和自定义事件。
事件处理器可以监听和响应事件,并触发自定义事件。
8. 生命周期:Vue2提供了一系列的生命周期钩子函数来管理Vue2实例的状态。
详解Vue实例中的生命周期钩子

详解Vue实例中的⽣命周期钩⼦Vue 框架的⼊⼝就是 Vue 实例,其实就是框架中的 view model ,它包含页⾯中的业务处理逻辑、数据模型等,它的⽣命周期中有多个事件钩⼦,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
Vue 实例在⽂档中经常会使⽤ vm 这个变量名表⽰ Vue 实例,在实例化 Vue 时,需要传⼊⼀个选项对象,它可以包含数据(data)、模板(template)、挂载元素(el)、⽅法(methods)、⽣命周期钩⼦(lifecyclehook)等选项。
Vue 实例化的选项需要注意的是含 this 的函数⼤多不要使⽤箭头函数,因为我们期望 this 指向 Vue 实例。
dataVue 实例的数据都保存在 data 对象中,Vue 将会递归将 data 的属性转换为 getter/setter,从⽽让 data 的属性能够响应数据变化。
1 2 3 4 5 6 7var data = { a: 1 }// 直接创建⼀个实例var vm = new Vue({data: data})vm.a // -> 1vm.$data === data // -> true这样数据就绑定在 HTML 中,Vue 框架监视 data 的数据变化,⾃动更新 HTML 内容。
computed计算属性将被混⼊到 Vue 实例中。
所有 getter 和 setter 的 this 上下⽂⾃动地绑定为 Vue 实例。
12 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22var vm = new Vue({data: { a: 1 },computed: {// 仅读取,值只须为函数 aDouble: function() {return this.a * 2 },// 读取和设置aPlus: {get: function() {return this.a + 1},set: function(v) {this.a = v - 1}}}})vm.aPlus // -> 2vm.aPlus = 3vm.a // -> 2vm.aDouble // -> 4这⾥可以省略setter,如果省略了setter,那么值就可以是普通函数,但是必须有返回值。
vue2知识点

vue2知识点Vue2是一款流行的JavaScript框架,它可以帮助开发者构建高效、可维护的Web应用程序。
Vue2的知识点非常丰富,本文将介绍其中的一些重要知识点。
1. 组件Vue2的核心是组件化。
组件是Vue2应用程序的基本构建块,它们可以被重复使用,使代码更加模块化和可维护。
Vue2组件可以包含HTML、CSS和JavaScript代码,并且可以通过props和events进行通信。
2. 模板语法Vue2的模板语法非常简单易懂,它使用双大括号{{}}来绑定数据,使用v-bind指令来绑定属性,使用v-on指令来绑定事件。
Vue2还支持条件渲染、循环渲染和计算属性等高级特性。
3. 生命周期Vue2组件有一系列的生命周期钩子函数,它们可以在组件的不同阶段执行特定的操作。
常用的生命周期钩子函数包括created、mounted、updated和destroyed等。
4. 路由Vue2提供了vue-router插件来实现客户端路由。
通过vue-router,我们可以将不同的URL映射到不同的组件,实现单页应用程序的路由功能。
5. 状态管理Vue2提供了vuex插件来实现状态管理。
通过vuex,我们可以将应用程序的状态集中管理,使得状态的变化更加可控和可预测。
6. 过渡动画Vue2提供了transition组件来实现过渡动画。
通过transition组件,我们可以在组件的进入、离开和更新时添加动画效果,使得应用程序更加生动有趣。
7. 单文件组件Vue2支持单文件组件,它将组件的HTML、CSS和JavaScript代码封装在一个文件中,使得组件的代码更加清晰和易于维护。
Vue2是一款非常强大的JavaScript框架,它提供了丰富的功能和易于使用的API,可以帮助开发者构建高效、可维护的Web应用程序。
掌握Vue2的知识点,可以让我们更加高效地开发Web应用程序,提高开发效率和代码质量。
【Vue2从入门到精通】五分钟带你摸透Vue生命周期

【Vue2从入门到精通】五分钟带你摸透Vue生命周期目录文章目录............................................................................................................................. 错误!未定义书签。
什么是Vue生命周期.. (1)Vue生命周期图解 (1)1. beforeCreate( 创建前,一般不用管) (3)1.1 可以做页面拦截 (3)1.2可以做自定义重定向 (3)2. created ( 创建后) (3)3. beforeMount ( 挂载前) (4)4. mounted ( 挂载后,经常使用) (4)在这个生命周期可以做什么? (4)5. beforeUpdate(更新前) (4)6. updated(更新后) (5)7. beforeDestrioy(销毁前,有清除需要时使用) (5)在这个生命周期可以做什么? (5)8. destroyed(销毁后,一般不用管) (6)什么是Vue生命周期Vue的生命周期就是vue实例从创建到销毁的全过程,也就是new Vue() 开始就是vue生命周期的开始。
Vue 实例有⼀个完整的⼀命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新-> 渲染、卸载、销毁等⼀系列过程。
钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。
Vue有8个钩子函数。
Vue生命周期图解下图是Vue官方的生命周期图:Vue有8个生命周期钩子函数。
由上图可见Vue有8个生命周期。
1. beforeCreate( 创建前,一般不用管)在这个阶段会初始化一些东西,例如:初始化data中的数据、methods中的方法、计算属性computed,以及this的指向等。
它是在实例初始化之后,数据观测和事件配置之前被调用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Vue2.0 探索之路——生命周期和钩子函数的一些理解前言在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的。
放大之,对vue的生命周期不甚了解。
只知道简单的使用,而不知道为什么,这对后面的踩坑是相当不利的。
因为我们有时候会在几个钩子函数里做一些事情,什么时候做,在哪个函数里做,我们不清楚。
于是我开始先去搜索,发现vue2.0的生命周期没啥文章。
大多是1.0的版本介绍。
最后还是找到一篇不错的(会放在最后)咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了。
对于执行顺序和什么时候执行,看上面两个图基本有个了解了。
下面我们将结合代码去看看钩子函数的执行。
ps:下面代码可以直接复制出去执行<!DOCTYPE html><html><head><title></title><script type="text/javascript"src="https:///vue/ 2.1.3/vue.js"></script><body><div id="app"><p>{{ message }}</p></div><script type="text/javascript">var app = new Vue({el: '#app',data: {message : "xuxiao is boy"},beforeCreate: function () {console.group('beforeCreate 创建前状态===============》');console.log("%c%s", "color:red" , "el : " + this.$e l); //undefinedconsole.log("%c%s", "color:red","data : " + this.$dat a); //undefinedconsole.log("%c%s", "color:red","message: " + this.mess age)created: function () {console.group('created 创建完毕状态===============》');console.log("%c%s", "color:red","el : " + this.$el); / /undefinedconsole.log("%c%s", "color:red","data : " + this.$dat a); //已被初始化console.log("%c%s", "color:red","message: " + this.mess age); //已被初始化},beforeMount: function () {console.group('beforeMount 挂载前状态===============》');console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$dat a); //已被初始化console.log("%c%s", "color:red","message: " + this.mess age); //已被初始化},mounted: function () {console.group('mounted 挂载结束状态===============》');console.log("%c%s", "color:red","el : " + this.$el); / /已被初始化console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$dat a); //已被初始化console.log("%c%s", "color:red","message: " + this.mess age); //已被初始化},beforeUpdate: function () {console.group('beforeUpdate 更新前状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$dat a);console.log("%c%s", "color:red","message: " + this.mess age);},updated: function () {console.group('updated 更新完成状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$dat a);console.log("%c%s", "color:red","message: " + this.mess age);},beforeDestroy: function () {console.group('beforeDestroy 销毁前状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$dat a);console.log("%c%s", "color:red","message: " + this.mess age);},destroyed: function () {console.group('destroyed 销毁完成状态===============》');console.log("%c%s", "color:red","el : " + this.$el);console.log(this.$el);console.log("%c%s", "color:red","data : " + this.$dat a);console.log("%c%s", "color:red","message: " + this.mess age)}})</script></body></html>create 和mounted 相关咱们在chrome浏览器里打开,F12看console就能发现beforecreated:el 和data 并未初始化created:完成了data 数据的初始化,el没有beforeMount:完成了el 和data 初始化mounted:完成挂载另外在标红处,我们能发现el还是{{message}},这里就是应用的Virtual DOM (虚拟Dom)技术,先把坑占住了。
到后面mounted挂载的时候再把值渲染进去。
update 相关这里我们在chrome console里执行以下命令app.message= 'yes !! I do';下面就能看到data里的值被修改后,将会触发update的操作。
destroy 相关有关于销毁,暂时还不是很清楚。
我们在console里执行下命令对vue实例进行销毁。
销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。
但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
app.$destroy();这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate : 举个栗子:可以在这加个loading事件created:在这结束loading,还做一些初始化,实现函数自执行mounted:在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestory:你确认删除XX吗?destoryed :当前组件已被删除,清空相关内容。
