UI设计面试题及答案
UI设计经典面试题及答案

UI设计经典面试题及答案1、说说你是怎么理解UI的?UI是最直观的把产品展示展现在用户面前的东西,是一个产品的脸面。
人开始往往是先会先喜欢上美好的事物后,在去深究内在的东西的。
那么也就意味着一个产品的UI首先要做的好看,无论风格是什么样的,重要的就是要让用户看起来舒服,设计就是要让用户更好的喜好上使用这个产品勾起用户的使用欲望。
同时UI又不单单是视觉上的,还有一些涉及到人机交互和操作逻辑方面的东西,在UI上都有体现,所以对设计而言,不仅要注意到视觉上的设计,还要注意到产品的功能及体现。
具体可以体现为:要好看、好用、而且要快。
2、你对UI设计师的看法是什么?针对目前设计的形式,我觉得目前来说设计师还是比较多的。
各大培训比较多,速成比较多,我个人认为作为一个优秀的设计师需要具备哪些能力等等……也可以回答作为一个设计师我们应该关注新的事物和行业动态,要时刻关注新的设计动态,对流行设计敏感,有欣赏美的眼光,也可以举例说说最近的动态,如星巴克的杯子事件,卫龙辣条,杜蕾斯等等。
也可以关注一些手机的新品发布会等等。
3、你觉得什么是UI设计?范围很广。
如果从设计角度来说我认为就是解决用户需求、改善提高效率、节省用户时间,通过不会说的界面,表达出设计师想要表达思想和意思。
4、谈谈你做UI设计师的最大收获或者谈谈你做设计以来最大的收获。
可以从技术、审美、经历、爱好等方面的一些进步和改变谈谈。
5、说说你们产品想法到上线的流程。
1.产品想法产品想法的来源来自四个方面,突发奇想、用户反馈、老板任务、竞品启示。
2.产品分析产品分析分两方面,用户研究和市场研究。
用户研究分为定性研究和定量研究;市场研究分行业分析和竞品分析。
3.产品规划主要分为四步:罗列特性、特性分类、排优先级、版本规划。
4.产品设计主要分为四步:产品架构、建立导航、页面布局、体验细节。
5.产品实现主要分为四步:团队分工、开发模式产品团队一般包括产品经理、项目经理、技术开发、测试、运维和设计。
UI设计师面试考试题(带答案)

UI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
初级ui面试题目(3篇)

第1篇一、面试题目1. 请简述UI设计的基本概念和作用。
2. 请列举三种常用的UI设计工具,并简要介绍其特点。
3. 请简述移动端和PC端UI设计的主要区别。
4. 请解释什么是“用户体验”(UX)设计,它与UI设计有什么关系?5. 请谈谈你对“响应式设计”的理解。
6. 请举例说明如何通过UI设计提升产品的易用性。
7. 请简述色彩在UI设计中的作用。
8. 请解释什么是“视觉层次”?9. 请简述在UI设计中如何运用版式设计原则。
10. 请谈谈你对图标设计的理解。
11. 请举例说明如何通过UI设计提升产品的品牌形象。
12. 请谈谈你对“交互设计”的理解。
13. 请解释什么是“动效设计”?14. 请谈谈你对“扁平化设计”的理解。
15. 请简述在UI设计中如何处理文字和图片的关系。
16. 请谈谈你对“界面布局”的理解。
17. 请举例说明如何通过UI设计提升产品的用户粘性。
18. 请谈谈你对“设计规范”的理解。
19. 请简述在UI设计中如何处理界面元素之间的空间关系。
20. 请谈谈你对“设计趋势”的理解。
二、面试答案1. UI设计,即用户界面设计,是指为软件、网站、移动应用等产品的用户界面进行设计,目的是提高产品的易用性、美观性和用户体验。
UI设计的作用是使产品更加人性化、易用,提升用户满意度。
2. (1)Photoshop:一款强大的图像处理软件,适用于UI设计、网页设计等领域。
特点:功能全面、操作简单、插件丰富。
(2)Sketch:一款简洁的矢量图形设计软件,适用于移动端和PC端UI设计。
特点:界面简洁、易于上手、插件丰富。
(3)Axure RP:一款原型设计工具,适用于交互设计、界面设计等领域。
特点:功能强大、易于协作、插件丰富。
3. 移动端UI设计主要针对手机、平板等移动设备,特点是屏幕尺寸较小、交互方式多样、操作便捷。
PC端UI设计主要针对电脑,特点是屏幕尺寸较大、交互方式相对单一、操作相对复杂。
4. 用户体验(UX)设计是指从用户的角度出发,关注用户在使用产品过程中的感受、需求和行为。
ui设计师面试常见问题及答案

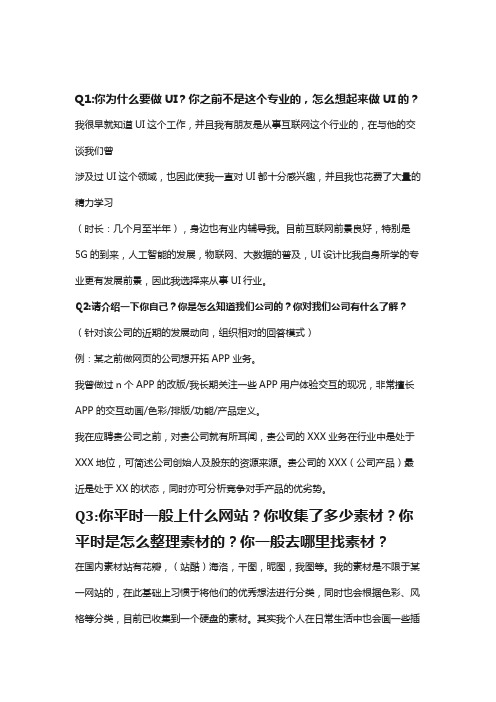
Q1:你为什么要做UI?你之前不是这个专业的,怎么想起来做UI的?我很早就知道UI这个工作,并且我有朋友是从事互联网这个行业的,在与他的交谈我们曾涉及过UI这个领域,也因此使我一直对UI都十分感兴趣,并且我也花费了大量的精力学习(时长:几个月至半年),身边也有业内辅导我。
目前互联网前景良好,特别是5G的到来,人工智能的发展,物联网、大数据的普及,UI设计比我自身所学的专业更有发展前景,因此我选择来从事UI行业。
Q2:请介绍一下你自己?你是怎么知道我们公司的?你对我们公司有什么了解?(针对该公司的近期的发展动向,组织相对的回答模式)例:某之前做网页的公司想开拓APP业务。
我曾做过n个APP的改版/我长期关注一些APP用户体验交互的现况,非常擅长APP的交互动画/色彩/排版/功能/产品定义。
我在应聘贵公司之前,对贵公司就有所耳闻,贵公司的XXX业务在行业中是处于XXX地位,可简述公司创始人及股东的资源来源。
贵公司的XXX(公司产品)最近是处于XX的状态,同时亦可分析竞争对手产品的优劣势。
Q3:你平时一般上什么网站?你收集了多少素材?你平时是怎么整理素材的?你一般去哪里找素材?在国内素材站有花瓣,(站酷)海洛,千图,昵图,我图等。
我的素材是不限于某一网站的,在此基础上习惯于将他们的优秀想法进行分类,同时也会根据色彩、风格等分类,目前已收集到一个硬盘的素材。
其实我个人在日常生活中也会画一些插画/启动页/2.5D/缺损图标。
Behance、Dribble、Pinterest也经常上。
另外,因为喜欢设计,我自己也是千图网的VIP会员。
Q4:你是怎么决定一个产品的配色的?首先,如果公司有VI企业识别,我会根据公司的VI企业识别,优先选择VI的配色。
其次,我会根据目标用户的喜好以及公司管理层对于产品定义的意见。
当然,对于产品配色大方向已经确定的情况下,我也会多出几个方案以供公司挑选(或使用用户调研的方式寻求最能让用户接受的配色方案)。
UI设计面试题以及答案

UI设计面试题1.设计流程规范:这个问题范围跨度比较大,可以先回答一下设计流程:比如APP设计流程(功能定位——目标用户需求分析——交互设计并出交互原型图——风格定位,通过风格设计稿并确认该风格是否被采用——页面功能小图标设计——APP界面整体设计并优化——运用Icon设计——整套运用视觉设计完稿——交接给前端开发人员。
规范可以从两个角度来回答:1,APP设计中的规范(如果举例是网页设计流程那就说网页的)。
2交接给前端的文档规范。
设计规范主要从尺寸及分辨率、界面基本组成元素(状态栏、导航栏、主菜单栏、内容区域)、字体大小、切图(切图规范可以适当讲一下适配问题,Android设计规范中单位是dp),颜色值(16进制颜色交付方式)。
交接规范:交接文档中的规范从四个维度来说:1,色彩规范(页面主色和页面辅色以及文字颜色)。
2,图标规范(比如平台通用的罗列到一起,导航的罗列到一起等)。
3,按钮规范(一级按钮,二级按钮,其他按钮等以及各种交互状态的标明)。
4,排版规范(间隔标注,字体大小,字体颜色等)。
2,i7和i5尺寸怎么适配?字体大小等?(i7和i6尺寸一样)答:一套设计稿适配的前提:设计稿必须为矢量的。
图片除外。
比如图标,线、点、颜色块等元素都是矢量或者形状。
以iphone6 为基准设计稿(建议用i6),适配iphone5 :设计里面包含很多位图。
如何需要考虑位图的适配?i5和i6的PPi相同,所以都用@2X 图,如果要去适配Plus那需要额外导出一套@3X图。
3.有没有上线的作品?这个要根据实际情况来回答。
灵活处理。
4.擅长什么风格的设计?(喜欢?)例如1:半扁平化设计,它结合了materialdesign和flatdesign两种风格的处理手法。
使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。
它让像素具备海拔高度,让系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从,用户体验好。
ui面试题和答案

ui面试题和答案UI设计师是负责用户界面设计的专业人员,其工作涉及到与用户的需求沟通、产品功能规划、界面设计、视觉效果等方面。
UI设计师的面试过程中,通常会遇到一些常见的问题和题目。
本文将为您提供一些常见的UI面试题和答案,帮助您更好地准备面试。
1. 什么是UI设计?UI设计(User Interface Design)是指用户界面设计,是指通过设计和布局来使用户在使用产品时获得良好的视觉和操作体验。
UI设计包括界面布局、色彩搭配、图标设计、交互设计等方面。
2. UI设计师的主要职责是什么?UI设计师的主要职责包括:- 与产品经理、开发团队等沟通,了解用户需求和产品功能;- 设计用户界面,包括界面布局、图标设计、颜色搭配等;- 设计交互效果,确保用户操作的流畅性和易用性;- 与开发团队合作,确保设计效果的实现。
3. 在UI设计中,你如何理解用户体验?用户体验(User Experience)是指用户在使用产品时的整体感受和体验。
在UI设计中,设计师需要考虑用户的需求、操作便捷性、界面美观等方面,以提供良好的用户体验。
4. 你在设计用户界面时遵循的原则有哪些?在设计用户界面时,可以考虑以下原则:- 简约性:界面简洁明了,避免冗余和复杂性。
- 一致性:保持统一的风格和视觉效果,提供良好的使用感。
- 可视性:突出重要信息,使用户能够快速获取所需信息。
- 易用性:操作方式和流程简单明了,降低用户的学习和使用成本。
- 反馈性:用户操作后给予明确的反馈,提高界面的互动性。
5. 请介绍一下你常用的设计工具和技术。
作为UI设计师,常用的设计工具包括Adobe Photoshop、Sketch、Adobe Illustrator等。
此外,掌握一些前端技术如HTML、CSS和JavaScript也可以提高UI设计师的工作效率。
6. 请分享一个你自己设计的项目,并介绍你在设计过程中的思考和解决方案。
(回答此类问题时可以根据个人经验或者准备一个实际的项目案例来回答)7. UI设计中,如何处理不同分辨率的屏幕适配问题?在不同分辨率的屏幕上,UI设计师可以采用自适应布局或者响应式设计来解决适配问题。
ui面试题及答案

ui面试题及答案导言:在求职UI设计岗位时,面试是应聘者展示自己技能和经验的关键环节。
为了帮助应聘者更好地应对UI设计师面试,本文将介绍一些常见的UI面试题及答案,希望能够对大家有所帮助。
一、美学和设计1. 什么是UI设计?UI设计(User Interface Design)是指设计人员通过音频、视觉、操作与用户进行交互的过程,力求达到方便、易用、美观的设计效果。
2. 你认为好的UI设计具备什么特点?好的UI设计应具备以下特点:- 用户友好:考虑用户需求,提供简洁明了的界面和操作方式。
- 美观大方:运用合适的色彩、排版和图形设计,创造良好的视觉体验。
- 易用性:界面布局合理,交互方式清晰明了,用户易于理解和操作。
- 一致性:保持整体设计风格与UI元素的一致性,增强用户记忆性。
二、设计基础知识1. 什么是色彩搭配?色彩搭配是指在设计中使用一组或多组色彩的方式来表达和传达特定的情感和信息。
常见的色彩搭配方式包括对比色、相似色、渐变色等。
2. 说明设计中的对比原则。
对比原则是指通过在设计中使用不同的元素,如色彩、形状、大小等,来产生明显的差异性,以达到引导用户注意力和增加信息可读性的目的。
三、设计软件1. 你熟悉哪些UI设计软件?常见的UI设计软件有:Adobe Photoshop、Sketch、Adobe Illustrator 和Figma等。
针对不同的操作系统,可能会有一些特定的软件选用。
2. 你在设计过程中一般使用哪些工具?在UI设计过程中,常用的工具包括画板、画笔、取色器、图层管理器、样式库等。
这些工具可以帮助设计师更高效地完成设计任务。
四、设计实践1. 请描述你在设计一个网页时的具体步骤。
设计网页时,一般需要以下步骤:- 确定需求:了解网站的定位、目标用户等要求。
- 收集素材:收集文字、图片等素材。
- 初步构思:根据需求和素材进行排版规划,设计草稿。
- 设计细化:在草稿的基础上进行进一步的细化和修饰。
UI设计师面试考试题(带答案)

U I设计师面试考试题(带答案)work Information Technology Company.2020YEARUI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
ui设计面试题答案

ui设计面试题答案UI设计是一项关键的职位,拥有良好的UI设计技能对于在这个领域取得成功至关重要。
在面试过程中,面试官通常会问及一些与UI设计相关的问题,以评估应聘者的技能水平和专业知识。
下面是一些常见的UI设计面试题及其答案供参考。
1. 请谈谈你对UI设计的理解。
UI设计是指用户界面设计,主要关注用户在使用产品或服务时与之交互的界面。
UI设计师需要关注用户体验、用户需求和品牌形象等方面,通过优化用户界面的视觉和交互元素,提升用户的满意度和产品的可用性。
2. 在UI设计中,你如何平衡美观和功能性?在UI设计中,美观和功能性是相互补充的。
一个好的UI设计不仅要具备吸引人的外观,还要考虑用户交互的便捷性和功能的完整性。
为了平衡美观和功能性,我会注重以下几点:- 基于用户需求和产品定位来确定设计风格,保证设计符合用户的期望。
- 确保设计元素的布局合理,用户能够轻松找到所需的功能。
- 使用合适的颜色、图标和字体等视觉元素,使界面看起来美观且易于阅读。
- 进行反复的测试和迭代,确保设计在外观和功能上都能够满足用户的需求。
3. 请分享一下你最自豪的UI设计项目是什么,并解释为什么?我的最自豪的UI设计项目是一款在线旅游平台的界面设计。
这个项目中,我负责重塑品牌形象,提升用户界面的可用性。
我采用了简洁明了的设计风格,通过颜色和图标的运用来区分不同的旅游产品类别,帮助用户快速定位所需的信息。
在项目完成后,用户体验得到了显著提升,用户的使用频率和满意度也有了较大的提升。
我对这个项目感到骄傲的原因是,在界面设计中,我能够将品牌的特点和用户需求有机地结合在一起,通过合理的布局和视觉元素的运用打造了一个既美观又功能完善的用户界面。
4. 在UI设计中,你如何与开发团队进行合作?与开发团队的合作对于UI设计的成功至关重要。
为了与开发团队保持紧密的合作,我会采取以下策略:- 在项目初期,与开发团队共同讨论项目需求和目标,了解技术限制和可行性,确保设计与开发的可协调性。
ui设计面试题和答案

ui设计面试题和答案一、介绍UI(User Interface)设计是指用户界面设计,主要关注如何提高用户的使用体验。
在UI设计师的面试中,常常会涉及到一些关键问题和答案,以下是一些常见的UI设计面试题和详细的答案,供参考。
二、面试题和答案1. 请介绍一下你的UI设计经验。
答案:作为一名UI设计师,我拥有X年的UI设计经验。
我曾经参与过多个项目,涉及的领域包括手机应用、网页设计和企业软件界面设计。
我擅长使用设计工具如Adobe Photoshop和Sketch,并深入了解用户研究和用户体验设计的原则。
我能够根据需求制定设计方案,提供创新的设计解决方案,并与开发团队紧密协作,确保最终产品能够符合用户需求。
2. 请描述一下你在UI设计中遇到的挑战以及你是如何解决的。
答案:在我过去的项目中,我曾面临过许多挑战。
其中一个挑战是在设计应用程序时,要兼顾不同设备和屏幕尺寸的适配。
为了解决这个问题,我首先进行了用户研究,了解到用户最常用的设备和屏幕尺寸。
然后,我采用了响应式设计的方式,根据不同的屏幕尺寸调整布局和元素大小,以确保在不同设备上都能获得良好的用户体验。
3. 请谈谈你对用户体验设计的理解。
答案:用户体验设计关注的是用户如何感受和使用产品。
UI设计是其中的一部分,它主要关注界面的视觉呈现和交互方式。
但UI设计不能独立于用户体验设计,两者应该紧密结合。
好的用户体验设计需要考虑用户需求、易用性、可用性以及用户与产品的感情连接等方面。
通过用户研究和反馈,UI设计师可以创建出令用户满意的界面和交互体验。
4. 请解释一下什么是可用性和可访问性,以及在UI设计中如何考虑它们?答案:可用性是指产品或系统的易用性,即用户能够方便地使用该产品或系统。
而可访问性是指产品或系统能够被广大人群,包括残障人士,便捷地获取和使用。
在UI设计中,我们需要考虑可用性和可访问性。
我们应该设计直观、简洁的界面,避免复杂的操作流程。
同时,我们需要关注颜色搭配,提供良好的对比度,以满足不同用户对颜色的感知。
大厂ui面试题目(3篇)

第1篇一、基础知识1. 请简述UI设计的定义和作用。
解析:UI设计(User Interface Design)即用户界面设计,是指为用户提供有吸引力的、易用的、高效的用户交互界面。
UI设计的作用在于提高用户体验,增强用户满意度,提升产品价值。
2. 请列举常见的UI设计原则。
解析:(1)一致性:界面元素、布局、色彩等要保持一致,让用户在操作过程中有良好的认知体验。
(2)简洁性:界面应简洁明了,避免冗余信息,减少用户操作步骤。
(3)易用性:界面设计要符合用户的使用习惯,便于用户快速上手。
(4)美观性:界面设计要具有美感,提高用户的使用愉悦度。
(5)可访问性:界面设计要考虑到不同用户的需求,如色盲、视力不佳等。
3. 请解释什么是交互设计。
解析:交互设计(Interaction Design)是指为用户创建有用、有效、愉悦的交互体验的过程。
交互设计包括界面设计、用户研究、用户体验等多个方面。
4. 请说明什么是用户研究。
解析:用户研究(User Research)是指通过观察、访谈、问卷调查等方法,了解用户需求、行为、习惯等,为设计提供依据的过程。
二、UI设计工具1. 请列举常见的UI设计工具。
解析:(1)Adobe系列:Photoshop、Illustrator、Premiere等。
(2)Sketch:一款矢量图形设计工具,广泛应用于移动端UI设计。
(3)Figma:一款在线协作设计工具,支持多人实时编辑。
(4)Axure RP:一款原型设计工具,用于创建交互式原型。
(5)InVision:一款原型设计工具,支持快速原型制作和协作。
2. 请简述Sketch的主要功能。
解析:(1)矢量绘图:支持矢量图形绘制,保证设计精度。
(2)组件库:提供丰富的组件库,方便快速搭建界面。
(3)样式和混排:支持样式和混排功能,提高设计效率。
(4)插件扩展:支持插件扩展,丰富设计功能。
3. 请说明Figma的特点。
解析:(1)在线协作:支持多人实时在线编辑,提高团队协作效率。
2023年UI设计师常见面试题目含答案

2023年UI设计师常见面试题目含答案一.基础问题0.请你先简单的自我介绍?1.请问你学历,是否有美术功底,是否有经验?2.为什么离职,为什么离开上一家公司?3.浅谈自己的作品偏什么风格?4.说出一个最喜欢的app,评价优缺点?5.有没有上线作品,如果没上线,为什么没上线?6.说说你们产品从需求到上线的流程?7.为什么选择我们公司,有哪些优势?8.你觉得什么是UI设计?9.平时获取资讯信息的渠道?10.了解我们的产品后,使用体验是什么?觉得目标客户是谁?11.浅谈职业规划?12.UI设计师那么多,说一下让我们用你的理由?13.你觉得这个APP做的怎么样?14.你觉得这个官网做的怎么样,如果让你做,你会怎么做?15.推动一个项目的视觉设计需要多久?16.讲一讲您对移动端的了解?17.您认为您的性格特点是什么?在工作中有什么帮助?18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理?19.聊一聊你最喜欢的设计师?二,专业问题1U1和UE最大的区别在哪里UI即UserInterface,用户界面,业界一般指的是界面视觉设计。
UE即UserExperience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受比如听觉视觉触觉嗅觉味觉等等。
2.谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3.Materia1Design怎么理解的把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4.Materia1Design三大原则1.运用比喻鲜明、形象、2,深思熟虑3.动效表意5.iOS三大设计原则清晰保证界面清晰指大量留白/颜色简化/系统字体/无边框设计遵从一设计跟随内容充分利用全屏/半透明元素暗示背后内容/减少拟物化设计深度•一设计跟随内容3DTOUCh/半透明浮层/条目层级/转场层级6.谈谈艺术和设计个区别?个人认为设计师艺术的TB分,艺术来源于生活同时又高于生活,艺术是欣赏层次的商业性质没有那么强。
ui面试题及答案

ui面试题及答案一、UI设计的基础知识1. 什么是UI设计?UI设计是指通过规划和设计用户界面,使用户在使用产品时得到良好的视觉和交互体验的过程。
它涵盖了网页、应用程序、软件界面等方面的设计。
2. UI设计师的主要职责是什么?UI设计师的主要职责包括根据产品需求进行界面设计、设计用户体验流程、选择适当的颜色和字体、创建界面元素的视觉效果等,以提供用户友好的界面设计。
3. 什么是用户体验(User Experience,UX)设计?用户体验设计是指关注用户在使用产品过程中的感受和情绪,并通过对用户需求的研究与分析,提供一个符合用户期望、易于使用且愉悦的产品体验。
4. 请列举一些你认为优秀的UI设计的特点。
- 简洁明了的界面设计,避免过多的视觉噪音和冗余信息。
- 合理的信息架构和导航设计,使用户能够快速找到所需信息。
- 考虑到不同设备和分辨率的响应式设计。
- 强调品牌风格和一致的视觉识别,提升用户对品牌的认知和记忆度。
二、UI设计工具和技术1. 你常用的UI设计工具有哪些?常用的UI设计工具包括Adobe Photoshop、Sketch、Adobe XD等。
根据项目需求和个人喜好,也可以选择其他适合的工具。
2. 请介绍一下Photoshop的常用功能。
Photoshop是一款功能强大的图像处理软件。
常用功能包括图层调整、文本处理、筛选器、色彩校正、修补工具等。
其丰富的功能和插件也使其成为UI设计师的首选工具之一。
3. 请介绍一下Sketch的特点和优势。
Sketch是一款Mac平台上专为UI设计师打造的矢量图形编辑工具。
它具有简洁的界面、易用的功能和强大的扩展性。
Sketch的主要优势在于其高效的布局和设计组件功能,能够快速创建可重复使用的UI元素。
4. 哪些技术对UI设计师来说是必备的?对于UI设计师来说,熟练掌握Adobe软件套件(如Photoshop、Illustrator)、掌握一些基本的HTML和CSS知识、了解响应式设计和移动端设计的原理是必备的技能。
ui设计面试题和答案

ui设计面试题和答案UI(User Interface,用户界面)设计是一个关键性的岗位,负责为用户提供直观、易用的应用程序界面。
在UI设计师的面试中,经常会涉及到一些常见的问题和答案。
本文将介绍一些常见的UI设计面试题及其答案,帮助读者更好地准备面试。
1. 什么是UI设计?UI设计是指根据用户需求和行为习惯,结合产品风格和品牌形象,设计并优化应用程序的用户界面。
通过合理的布局、视觉设计和交互设计,提升用户的使用体验和界面的易用性。
2. UI设计的核心原则有哪些?- 一致性:保持界面的一致性,使用户能够快速学习和使用。
- 简约性:简化界面的元素和交互,避免信息过载。
- 可视化:通过合理的排版、配色和图标设计,增强界面的可读性和美感。
- 可用性:关注用户的需求和行为习惯,提供直观、易用的操作方式。
- 反馈性:通过合理的动效和提示,及时给用户反馈操作的结果。
3. 请谈谈你的设计流程?设计流程因人而异,但一般包括以下步骤:- 需求调研:了解用户需求、产品定位和竞争对手情况。
- 初步设计:根据需求进行初步的界面草图和构思。
- 交互设计:设计用户界面及其交互方式,包括页面结构、布局和导航等。
- 视觉设计:进行界面的视觉设计,包括颜色、字体、图标等。
- 设计评审和修改:与团队和客户进行讨论,进行设计迭代和修改。
- 制作和输出:将设计稿转化为可用的界面,并提供给开发人员。
4. 你在设计中如何保持用户体验?保持用户体验可以从以下几个方面入手:- 用户研究:深入了解用户需求和行为,收集用户反馈,并将其融入到设计中。
- 简化界面:避免界面的复杂性,简化操作流程,减少用户认知负担。
- 强化可视化:通过合理的视觉设计,提升界面的可读性和美感,增加用户的满意度。
- 注重反馈:及时给用户反馈操作的结果,让用户清楚知道他们的操作产生了什么效果。
- 不断优化:收集用户的反馈和数据,不断迭代和优化设计,提升用户体验。
5. 请解释一下什么是响应式设计?响应式设计是指根据设备的屏幕尺寸和用户的行为习惯,优化网页或应用程序的布局和交互方式。
北京ui设计面试题目(3篇)

第1篇一、基础知识与理论1. 请简要介绍UI设计的全称及其在产品开发中的作用。
2. 解释用户体验(UX)与用户界面(UI)设计之间的区别与联系。
3. 描述在设计过程中,如何运用色彩心理学来提升产品的视觉效果。
4. 请解释响应式设计在移动UI设计中的重要性,并举例说明。
5. 阐述信息架构在UI设计中的作用,以及如何进行有效的信息架构设计。
6. 什么是交互设计?请举例说明交互设计在UI设计中的应用。
7. 简述原型设计在UI设计流程中的作用,以及常见的原型设计工具。
8. 如何评估UI设计的可用性?请列举几种可用性测试方法。
9. 请解释扁平化设计、扁平化设计2.0和拟物化设计之间的区别。
10. 请说明如何将用户研究应用到UI设计中,以提高产品的用户满意度。
二、案例分析1. 请分析以下案例,并回答以下问题:- 案例一:以微信为例,分析其UI设计的特点及优缺点。
- 案例二:以支付宝为例,分析其UI设计在用户体验方面的优势。
- 案例三:以苹果手机为例,分析其UI设计在视觉风格上的特点。
2. 请针对以下场景,设计一个简单的UI界面:- 场景一:一款面向年轻用户的运动健身APP。
- 场景二:一款面向老年用户的健康管理APP。
- 场景三:一款面向儿童的绘画学习APP。
三、实战题1. 请根据以下需求,设计一个完整的UI界面原型:- 需求描述:设计一款在线教育平台的移动端界面,包括课程浏览、课程详情、学习进度跟踪、用户中心等功能模块。
2. 请针对以下问题,提出你的解决方案:- 问题一:如何提高移动端APP的用户留存率?- 问题二:如何通过UI设计来提升产品的易用性?- 问题三:如何将人工智能技术应用到UI设计中?四、创意题1. 请设计一个具有创新性的UI界面,并解释其设计理念:- 设计要求:界面风格不限,功能模块不限,需体现创新性和实用性。
2. 请针对以下场景,设计一个具有趣味性的UI界面:- 场景:一款面向儿童的在线学习平台。
ui设计面试题及答案

ui设计面试题及答案一、题目:什么是UI设计?UI设计全称为用户界面设计,是指在软件、手机APP、网页等数字产品中,通过图形、文字、色彩、布局等视觉元素的设计与安排,为用户提供直观友好的界面和操作体验的过程。
答案:UI设计是一种将美感、技术和用户需求结合在一起,创造出具有良好用户体验的数字产品界面的设计过程。
UI设计师负责将用户需求转化为视觉元素,并通过合理的排版、色彩搭配、图标设计等方式来组织和呈现信息,以提供直观、易用、美观的界面给用户。
二、题目:UI设计的基本原则有哪些?答案:1. 简约原则:避免过多的装饰,保持界面简洁明了,提高用户的可理解性和易用性。
2. 一致性原则:保持界面元素的一致性,包括布局、颜色、字体等,以避免用户的困惑和混淆。
3. 可视性原则:通过合理的排版和色彩运用突出重要信息,提高用户对界面的理解和注意力的集中。
4. 反馈原则:给用户提供即时的反馈,包括点击按钮的状态变化、操作提示等,增强用户对操作结果的掌控感。
5. 可用性原则:设计界面时考虑用户的需求和习惯,使界面易于学习和操作。
6. 易学性原则:在设计界面时尽量减少用户的学习成本,保持界面的简洁和易理解。
7. 导航性原则:设计直观明了的导航菜单,方便用户快速找到自己需要的功能或信息。
8. 可靠性原则:保证界面的稳定性和可靠性,避免用户在使用过程中遇到崩溃或其他意外情况。
9. 可访问性原则:考虑到残障用户的特殊需求,确保界面对所有人群都可访问和使用。
三、题目:UI设计中常用的工具有哪些?答案:UI设计过程中常用的工具有:1. Adobe Photoshop:用于图像处理和界面设计。
2. Adobe Illustrator:用于矢量图形的绘制和处理。
3. Sketch:Mac平台上的界面设计工具,具有简洁易用的特点。
4. Axure RP:用于创建原型和交互设计的工具。
5. Figma:在线协作的界面设计工具,支持多人同时编辑和评论。
UI设计师面试考试题(带答案)

UI设计师面试考试题(带答案)在UI设计中,以下哪个是最重要的?A.颜色B.布局C.图标D.字体答案:B. 布局在设计响应式UI时,以下哪个尺寸是最常用的?A.320pxB.768pxC.1200pxD.1920px答案:B. 768px在UI设计中,以下哪个元素可以提高用户体验?A.轻量级动画B.大量的文本C.复杂的图案D.暗色调答案:A. 轻量级动画在设计UI时,以下哪种颜色组合是最常用的?A.红色和绿色B.黑色和白色C.黄色和紫色D.蓝色和橙色答案:B. 黑色和白色在UI设计中,以下哪个元素对于提高可读性非常重要?A.字体大小B.背景颜色C.图标D.边框宽度答案:A. 字体大小在UI设计中,以下哪个元素是最能吸引用户的?A.复杂的图案B.鲜艳的颜色C.大量的文本D.温和的颜色答案:B. 鲜艳的颜色在UI设计中,以下哪个元素最能表现品牌的个性?A.字体B.图标C.颜色D.布局答案:C. 颜色在UI设计中,以下哪个元素可以使得用户更容易理解信息?A.大量的文本B.图标C.复杂的图案D.轻量级动画答案:B. 图标在UI设计中,以下哪个元素可以增加页面的视觉层次感?A.字体B.颜色C.图标D.布局答案:D. 布局在UI设计中,以下哪个元素最能提高用户的操作效率?A.大量的文本B.复杂的图案C.轻量级动画D.明显的按钮答案:D. 明显的按钮在UI设计中,以下哪个元素对于页面的导航非常重要?A.图标B.背景颜色C.字体大小D. 导航栏答案:D. 导航栏在UI设计中,以下哪个元素可以增强页面的整体感?A.大量的文本B.复杂的图案C.鲜艳的颜色D.统一的风格答案:D. 统一的风格在UI设计中,以下哪个元素可以使得页面更加易于使用?A.大量的文本B.复杂的图案C.明显的按钮D.轻量级动画答案:C. 明显的按钮在UI设计中,以下哪个元素可以使得页面更加美观?A.大量的文本B.复杂的图案C.温和的颜色D.细致的边框答案:D. 细致的边框在UI设计中,以下哪个元素可以减少页面的复杂度?A.大量的文本B.复杂的图案C.简单的图标D.暗色调答案:C. 简单的图标在UI设计中,以下哪个元素可以更好地引导用户注意到重要信息?A.大量的文本B.复杂的图案C.鲜艳的颜色D.粗体字体答案:D. 粗体字体在UI设计中,以下哪个元素最能提高用户的满意度?A.大量的文本B.复杂的图案C.明显的按钮D.温和的颜色答案:C. 明显的按钮在UI设计中,以下哪个元素可以更好地表现页面的层次关系?A.大量的文本B.复杂的图案C.温和的颜色D.暗色调答案:A. 大量的文本在UI设计中,以下哪个元素可以提高用户的操作可靠性?A.大量的文本B.明显的按钮C.轻量级动画D.鲜艳的颜色答案:B. 明显的按钮在UI设计中,以下哪个元素可以使得页面更容易被用户接受?A.大量的文本B.复杂的图案C.温和的颜色D.统一的风格答案:D. 统一的风格。
UI设计师面试考试题(带答案)

UI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
2023年UI设计师经典面试题及答案总结

2023年UI设计师经典面试题及答案总结1、推动一个项目的时间要多久?举个例子?答案:项目就是设计师的饭碗,对于公司来说也是,项目无法启动让人很烦躁的回答这类问题的时候,还是要明确工作和提高效率才是设计的根本。
2.现在我们假设一下你正在公司做一个项目一哪些是你想要传递的设计素材?答案:这是帮助你如何客户沟通,以及向他们提出你的需求这个问题帮助你快速进入角色,向先面试官展示你真正成为团队一员时候的整体状态3、认为UI和平面的区别是答案:平面设计主要学习如报纸广告、喷绘写真、名片、路牌、企业样册、VI设计、1OGO标志、宣传单页、宣传折页、海报、包装设计及婚纱设计等,这些都属于平面设计的范畴。
UI的本意是用户界面,是英文User和interface的缩写。
从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系。
界面设计,在漫长的软件发展中,界面设计工作一直没有被重视起来。
做界面设计的人也被贬义的称为〃美工〃。
其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。
一个友好美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,为商家创造卖点。
界面设计不是单纯的美术绘画,他需要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。
4、你如何使用色彩?答案:色彩是UI的重要元素,不同的颜色代表不同的情绪,你对色彩的使用应当和站点以及主题相契合。
还应注意,有的用户是色盲,你应当考虑到他们的感受。
色彩的使用应该一致,一旦选定了某种配色,就应该在整个站点一致使用这种配色。
5、你怎么理解UI设计的一致性原则?1》一致性的设计让用户感到舒适2》一致性设计节约时间和金钱成本3》优雅的一致性原则6.到到一个新的公司你认为怎么快速的参与到项目中去呢?先和部门负责人沟通,了解工作流程团队的架构和上个设计的的岗位职责看之前的交接文档。
在和负责该项目的产品项目经理开发沟通要负责的项目。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计面试题及答案
有UI设计面试题及答案吗?UI设计面试的时候会问哪些问题?未雨绸缪的人总会在事情没发生之前做出一定的预判,力求完美过关。
千锋小编也总结了一份关于UI设计面试题目,感兴趣的可以收藏了!
1、说说你是怎么理解UI的?
UI是直观的把产品展示展现在用户面前的东西,是一个产品的脸面。
人开始往往是先会先喜欢上美好的事物后,在去深究内在的东西的。
那么也就意味着一个产品的UI首先要做的好看,无论风格是什么样的,重要的就是要让用户看起来舒服,设计就是要让用户更好的喜好上使用这个产品勾起用户的使用欲望。
同时UI又不单单是视觉上的,还有一些涉及到人机交互和操作逻辑方面的东西,在UI上都有体现,所以对设计而言,不仅要注意到视觉上的设计,还要
注意到产品的功能及体现。
具体可以体现为:要好看、好用、而且要快。
2、你对UI设计师的看法是什么?
针对目前设计的形式,我觉得目前来说设计师还是比较多的。
各大培训比较多,速成比较多,我个人认为作为一个优秀的设计师需要具备哪些能力等等……也可以回答作为一个设计师我们应该关注新的事物和行业动态,要时刻关注新的设计动态,对流行设计敏感,有欣赏美的眼光,也可以举例说说近期的动态,如星巴克的杯子事件,卫龙辣条,杜蕾斯等等。
也可以关注一些手机的新品发布会等等。
3、你觉得什么是UI设计?
范围很广。
如果从设计角度来说我认为就是解决用户需求、改善提高效率、节省用户时间,用不会说的界面,表达出设计师想要表达思想和意思。
4、说说你们产品想法到上线的流程。
(1)产品想法
产品想法的来源来自四个方面,突发奇想、用户反馈、老板任务、竞品启示。
(2)产品分析
产品分析分两方面,用户研究和市场研究。
用户研究分为定性研究和定量研究;市场研究分行业分析和竞品分析。
(3)产品规划
主要分为四步:罗列特性、特性分类、排优先级、版本规划。
(4)产品设计
主要分为四步:产品架构、建立导航、页面布局、体验细节。
(5)产品实现
主要分为四步:团队分工、开发模式
产品团队一般包括产品经理、项目经理、技术开发、测试、运维和设计。
现在主流开发模式有两种,瀑布模型和敏捷开发
5、拿到一个文案如何开始工作?
用户分析、市场调研、行业对比、原型设计、评审修改。
6、为什么选择这个行业?
相对来说喜欢设计,特别喜欢,现在互联网特别好、用户需求更大,前途很
不错的,收入也比较多。
7、说说你对行业发展趋势的看法?
一,市场的需求。
二,人才资源的稀缺。
三,互联网的发展速度。
8、推动一个项目的视觉设计要多久?
此问题问的是视觉设计而不是项目推动要多久,具体推动时间和界面的多少有关系。
9、谈谈设计与艺术的区别
个人认为设计师艺术的一部分,艺术来源于生活同时又高于生活,艺术是欣赏层次的商业性质没有那么强。
但是设计是带有商业目的等等
10、平时看的书有哪些?
根据个人情况回答,比如结网、设计师要懂心理学、自由"字"在:字体设计与创意等等。
可以举例说明为什么喜欢。
UI设计行业,本来就是一个充满创意、充满乐趣的行业,要善于在生活中发现美。
千锋小编祝愿每一个跳跃的灵魂掌控者——UI设计师都能找到一份满意的工作。
