最新ulead GIF动画教案
Ulead GIF Animator V5.05简单教程

Ulead GIF Animator V5.05简单教程第一课:让图动起来------------以秋意头像为例效果图(原图三张):提示:1.按图中1--8的步骤依次进行。
2.图小一点,太大的图做成GIF后太大,可能无法上传。
第二课导入3D文字动画基本要求:3D文字动画与图的大小必须一致。
不一致可以利用UA-5变化成一致大小。
原图:变化图:方法如下图(此主题相关图片如下):下图是在一张背景图中导入3D文字动画的方法。
照此方法,我们也可以利用自己的头像导入一张闪光图变成闪光头像。
3D文字动画可以自己制作,闪光头像示例。
3D文字动画可以自己制作,闪光头像示例。
第三课屏幕移动效果文字教程:1.新建一个文件宽200高1402.添加图像3.添加桢并把眼睛点上,稍稍移动一下图。
4.重复3步骤二次5.选中第一桢,按住shift 键,在第四桢上点一下,(四桢全选中)右击----画面属性,廷迟时间改为306.点第一桢,点“之间”按钮,如图设置7.点第七桢,开始桢改为7结束桢改为88.点第十三桢,开始桢改为13结束桢改为149.第一至第十九桢全部选中,右击选择“相同的桢”,再次右击,选“反向桢顺序”。
点中“选定桢相反顺序”---确定10.预览-----另存为第四课文字效果文字教程:1. 导入一张图,点“添加文本条”位置在“之间”后面一个“T”2.在出现的对话框中选“文本”输入汉字并选定自己喜欢的字体、颜色、大小3.选“效果”进入场景选择垂直合并,画面桢设为10退出场景选放大画面桢高为154.选“画面桢控制”延迟时间设为10在“分配到画面桢”前打上勾5点确定----创建为文本条6.另存为可以试试其他文字效果,自由发挥。
第五课图形变化1. 打开一张图2. 点击“视频F/X”-----film----Turn Page-Film画面桢20延迟时间203. 说明:在第二步中的效果类型栏中,有下拉式箭头,拉开可以看到各种动画类型,自己组合成自己喜欢的形式。
六年级上信息技术教案GIF动画_福教版

学生动手操作,体验两种不同保存格式的区别。
根据自己的能力选择相应层次的体验任务加以完成。
可小组内完成。遇到困难,求助同学与老师。
认真填写,反思
教学反思
4.出示探究活动的中心任务:制作《下雨啦》动画。
(l)打开:Ulead GIF Animator软件,
添加图像。
(2)修整画布,让图像完全显示。
(3)添加帧。
(4)将其他的图像依次添加到对应帧的
舞台上。
操作参考教材第10页、第11页。
5.引导学生完成探究活动的任务,并
引导他们在小组里互相帮助、共同协作完成任务。
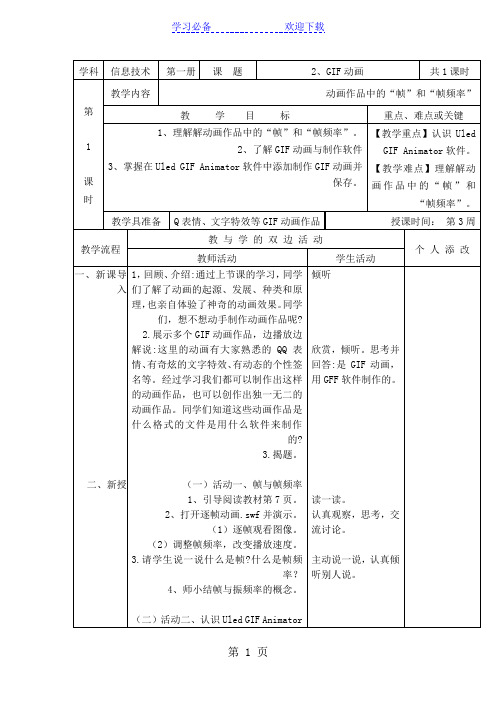
【教学难点】理解解动画作品中的“帧”和“帧频率”。
教学具准备
Q表情、文字特效等GIF动画作品
授课时间:第3周
教学流程
教与学的双边活动
个人添改
教师活动
学生活动
一、新课导入
二、新授
三、课堂小结
1,回顾、介绍:通过上节课的学习,同学们了解了动画的起源、发展、种类和原理,也亲自体验了神奇的动画效果。同学们,想不想动手制作动画作品呢?
2.展示多个GIF动画作品,边播放边
解说:这里的动画有大家熟悉的QQ表情、有奇炫的文字特效、有动态的个性签名等。经过学习我们都可以制作出这样的动画作品,也可以创作出独一无二的动画作品。同学们知道这些动画作品是什么格式的文件是用什么软件来制作的?
3.揭题。
(一)活动一、帧与帧频率
1、引导阅读教材第7页。
2、打开逐帧动画.swf并演示。
(1)逐帧观看图像。
(2)调整帧频率,改变播放速度。
3.请学生说一说什么是帧?什么是帧频率?
4、师小结帧与振频率的概念。
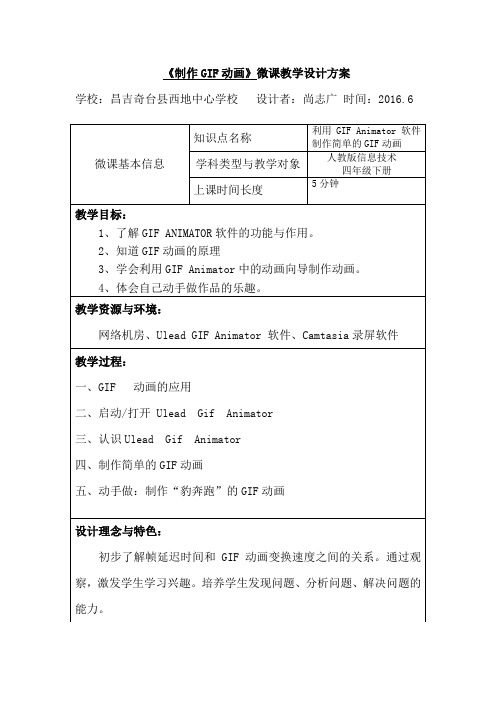
《制作GIF动画》微课教学设计方案

《制作GIF动画》微课教学设计方案
学校:昌吉奇台县西地中心学校设计者:尚志广时间:2016.6
教学资源与环境:
网络机房、Ulead GIF Animator 软件、Camtasia录屏软件
教学过程:
一、GIF 动画的应用
二、启动/打开 Ulead Gif Animator
三、认识Ulead Gif Animator
四、制作简单的GIF动画
五、动手做:制作“豹奔跑”的GIF动画
设计理念与特色:
微课基本信息
知识点名称
利用GIF Animator软件制作简单的GIF动画
学科类型与教学对象
人教版信息技术
四
1、了解GIF ANIMATOR软件的功能与作用。
2、知道GIF动画的原理
3、学会利用GIF Animator中的动画向导制作动画。
4、体会自己动手做作品的乐趣。
初中信息技术教学课例《uleadgifanimator动画制作软件的学习》教学设计及总结反思

卡通、徽标等图像;它可以存储单幅的图像之外,还可 以存储多幅图像组成动画。gif 格式可以将单帧的图像 组合起来,然后轮流播放每一帧而成为动画。它常用于 网页之中,也可以作为手机的屏幕保护动画。
学生亲手用动画软件制作一幅动画,感受计算机动 画技术的优越性,同时获得动画制作中的相关知识,为 进一步学习打下基础。
该动画制作软件还可以连结到绘图软件,来作图片的编
辑修改,使用它来制作动画可说是相当的便利。
感受计算机动画技术的优越性,同时获得动画制作 教学目标
中的相关知识,为进一步学习打下基础。
学生缺少自主学习的兴趣,我认为在学习该内容时
学生学习能 候,应该积极提倡学生习方式,充分激发学生的主
学生通过自主学习不仅学会了使用方法,而且逐渐
学会自学。每完成好一个操作,学生就会获得一份成功 的喜悦,就会从中品尝到收获的乐趣。 学生的学习兴趣有了、浓了,课堂教学的形式多了、新 了,师生间的氛围和谐轻松,教学效果必然明显提高。
利用学生的好胜心、自尊心,组织学生进行操作比 赛,课堂学习气氛既活跃又充满竞争性。我让学生通过 指法软件进行练习,使学生产生新鲜感和好奇心。我还 进行了指法和指法游戏的比赛等形式多样的练习,紧扣 学生心弦,使他们在玩中练,练中学。
实践操作是巩固学生学习信息技术的一个重要环 节。俗话说:"熟能生巧、勤能补拙"。多练习,学生会 课例研究综 在不知不觉中掌握所要学习的知识,从中品尝到收获的 述 乐趣,逐渐培养学生的成就感和荣誉感。 在教学中,我将探究的主动权交给学生,给他们多一些 表现的机会,多一份创造的信心,多一份成功的体验。 例如教学时,教师首先不是直接讲解,而是出示图让学 生观察,然后出示自学要求,让学生自学。同桌合作, 最后将自己的作品展示给其他同学看。
《第10课GIFAnimator简介》教案

(三)实践活动(用时10分钟)
1.分组讨论:学生们将分成若干小组,每组讨论一个与GIF动画制作相关的实际问题。
2.实验操作:为了加深理解,我们将进行一个简单的实验操作。这个操作将演示GIFAnimator的基本原理和制作流程。
五、教学反思
在今天的教学过程中,我发现学生们对GIFAnimator软件充满好奇,尤其是在观看了一些有趣的GIF动画案例后,他们的学习兴趣被充分激发。然而,我也注意到在讲授过程中,有些学生对帧延迟设置和动画优化这部分内容掌握得不够扎实,这可能是由于理论讲解与实际操作结合得不够紧密所致。
在今后的教学中,我需要更加注重理论与实践的结合,通过更多的实际操作演示,让学生直观地感受帧延迟对动画流畅性的影响,以及动画优化对文件大小和加载速度的影响。此外,我还将尝试采用更多生活中的实例,让学生认识到GIF动画在实际应用中的广泛性,提高他们的学习兴趣。
2.培养学生的创新思维与审美鉴赏能力,通过GIF动画创作激发学生的创意表达,提高作品的艺术表现力;
3.培养学生的团队协作与交流能力,在创作过程中学会与他人分享观点、互助合作,提升沟通表达能力;
4.培养学生自主学习与探究能力,鼓励学生在实践过程中主动发现问题、研究问题,培养独立解决问题的素养。
本节课将紧紧围绕核心素养目标,引导学生掌握动画制作技能,提高学科综合素养。
响,从而掌握合适的帧延迟设置。
(2)GIF动画的优化:学生可能不清楚如何对GIF动画进行优化,以减小文件大小、提高加载速度。
举例:讲解优化技巧,如减少颜色数量、调整像素尺寸等,并指导学生进行实际操作。
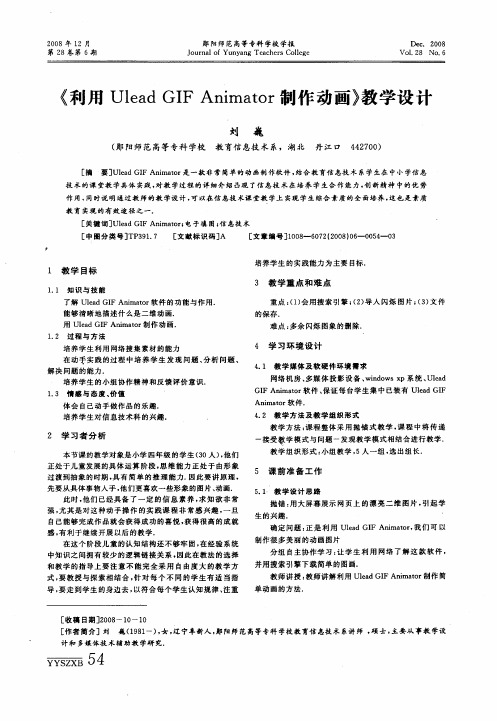
《利用Ulead GIF Animator制作动画》教学设计

用 U edGI i tr la FAnmao 制作 动 画.
1 2 过 程 与 方 法 .
培 养 学 生 利 用 网络 搜 集 素 材 的 能力 在 动手 实 践 的过 程 中 培 养 学 生 发 现 问 题 、 析 问题 、 分 解 决 问题 的能 力 .
4 学 习环境设 计
导 , 走 到 学 生 的身 边 去 , 要 以符 合 每个 学 生 认 知 规 律 、 注重
并用搜索引擎下载简单的图画.
教 师 讲 授 : 师讲 解 利 用 U edGI nmao 制 作 简 教 la FA i tr 单动画的方法.
[ 稿 日期 ] 0 8 0 0 收 2 0 —1 —1
制 作 很 多 美 丽 的动 画 图 片 分 组 自主 协 作 学 习 : 学 生 利 用 网 络 了 解 这 款 软 件 , 让
中知 识 之 间 拥 有 较 少 的 逻 辑链 接 关 系 , 此 在 教 法 的选 择 因 和 教 学 的指 导 上 要 注 意 不 能 完 全 采 用 自 由度 大 的 教 学 方 式 , 教授 与探 索 相 结 合 , 对 每 个 不 同 的学 生 有 适 当指 要 针
4 1 教 学媒 体 及 软 硬 件 环 境 需 求 . 网络 机 房 、 媒 体 投 影 设 备 、 id w p系统 、 ed 多 wn o sx Ul a GI i tr 件 、 证 每 台学 生 集 中 已装 有 Ula F FAnma 软 o 保 edGI
Anmao 软 件 . i tr 4 2 教 学方 法及 教 学 组 织 形 式 .
20 0 8年 l 月 2
郧 阳 师范 高等 专科 学校 学报
J u n l fYu y n a h r o lg o r a n a g Te c e s C期
UleadGIFAnimatorV5.05动画教程

Ulead GIF Animator V5.05 动画教程话题:动画效果文件从名字上便可看出,即“友立GIF动画,5.05版”,是一款专业GIF 动画制作软件,由Ulead(台湾友立)公司创作。
Ulead GIF Animator 以后我们不妨也习惯称呼它UGA)不但可以把一系列图片保存为GIF 动画格式,还能产生二十多种2D 或3D 的动态效果,足以满足您制作网页动画的要求。
在介绍这个软件之前,我们先说说GIF 文件。
什么是Ulead GIF Animator?刘智宇Ulead GIF Animator是Ulead(友立)公司最早在1992年发布的一个动画GIF制作的工具。
1999年Ulead(友立)公司又推出的Ulead GIF Animator4.0的版本,在这个新版本中不但继承了前期版本的优点,例如多幅外部图象文件的组合动画、对外部动画文件的支持和GIF图象优化等,而且还提供了新的滤镜功能、条幅文字效果、增强的优化算法和新的四个工作版面状态等,使网页设计者可以快速地轻松创建和编辑网页动画文件。
GIF Animator引入了图层Image Layer概念,这原本只有在高级图形处理工具中才提供的,而使用这项功能,我们可以创建出效果更加丰富的图形,甚至是多个图形之间的叠加,这样的画面效果极好。
同时程序也提供了近乎专业的层合并、重定义尺寸、Layer Pane多层内容的同步色彩编辑等功能。
GIF和GIF89a格式简介在了解软件前,我们先了解一下GIF 的基本知识。
GIF(Graphic Interchange Format 图形互换格式)是为跨平台消费市场而开发的。
因为当时的计算机图形卡最高只支持256色,有的只是单色的。
GIF格式应用了减色抖动(dithering)技术,将每点的位数减少至1—8位,通过这样的减少每点的存储位数来达到缩小图像文件的大小目的。
因为GIF格式的图像文件的小巧,使GIF成为Internet上应用最广泛的图像格式,并且直到现在仍旧是这样。
ulead GIF动画教案

Ulead GIF Animator GIF动画教学目标:1、理解动画作品中的“帧”和“帧频率”。
2、了解GIF动画。
3、学会在中添加图像创作GIF动画作品。
4、保存作品,认识GIF动画的文件扩展名。
教学重点:认识Ulead GIF Anmator软件教学难点:理解动画作品中的“帧”和“帧频率”;使用Ulead GIF Anmator软件创作GIF动画作品。
教学准备:多媒体网络教室、Ulead GIF Anmator软件课时安排:1节课教学方法:欣赏法、探究法、讲授法、对比法、分层次教学法教学时间:1课时教学过程:一、引入1、介绍Ulead GIF Animator是Ulead(友立)公司最早在1992年发布的一个动画GIF制作的工具。
GIF 的全称是 Graphics Interchange Format(可交换的文件格式), 是 CompuServe 公司提出的一种图形文件格式。
GIF 文件格式主要应用于互联网, GIF 格式提供了一种压缩比较高的高质量位图, 但 GIF 文件的一帧中只能有 256 种颜色。
GIF 格式的图片文件的扩展名就是“.gif”。
与其它图形文件格式不同的是, 一个GIF文件中可以储存多幅图片,这时, GIF 将其中存储的图片像播放幻灯片一样轮流显示, 这样就形成了一段动画。
通过上节课的学习,同学们了解了动画的起源、发展、种类和原理,也亲自体验了神奇的动画效果。
同学们想不想动手制作动画作品呢?2、展示多个GIF动画作品,边播放边解说,这里的动画有大家熟悉的QQ 表情、有奇炫的文字特效、有动态的个性签名等。
经过学习我们都可以制作出这样的动画作品,也可以创作出独一无二的动画作品。
同学们知道这些动画作品是什么格式的文件?是用什么软件来制作的?二、新授(一)帧与帧频率什么是帧?帧——就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画,如电视图象等。
人教版-信息技术-四年级下册-《GIF Animator简介》教案

第10课 GIF Animator简介教学目标:知识目标:1.了解GIF动画的基本原理。
2.认识“Ulead GIF Animator”四个工具栏。
技能目标:1.打开“Ulead GIF Animator”,并能播放动画。
情感目标:培养学生探索GIF动画奥秘的兴趣。
教学难点:动画的原理。
课前准备:收集网络上有趣的GIF动画,制作PowerPoint课件。
一、看“动画”:请大家再仔细观看一下屏幕上的幻灯片,下边的两只小鸟和左上角的飞鸟跟我们平常的画相比,有什么不同的地方?(它们会动)。
学生回答后小结并提问:这两幅会动的画都是“GIF动画”。
像这样的GIF动画我这里还有(继续播放课件)。
看了这些动画,你们的脑子里一定已经产生一些问题了吧,谁能将自己的问题说出来与大家一起交流一下?(学生提问)今天这节课,我们就结合这些问题,认识一下GIF动画,好吗?板书:认识动画二、学找“动画”:教师提问:下面我们先讨论一下第一个问题:“这些GIF动画从哪里来?”请知道的同学举手。
让举手的同学回答、介绍获取GIF动画的途径。
教师小结:我们可以通过多种途径得到GIF动画,最常见的途径是从因特网上下载。
因特网上的GIF动画资源非常丰富,我们通过“百度”就能搜索并下载到GIF动画,具体的下载方法与通过“百度”下载图片的方法一样。
三、下面,就让我们一起来探究一下“GIF动画为什么会动”这个问题吧!1、介绍“Ulead GIF Animator”软件:谈话交流:为了更好地研究这个问题,我们先来认识一下一个专门用来制作“GIF动画”的软件,这个软件全名叫“Ulead GIF Animator”。
为了方便,我们可以简称它为“UGA”软件。
2、认识“UGA”软件(1)“UGA”软件的打开方法与其它软件的打开方法类似,可以用下面的方法打开:单击“开始”按钮,选择“程序”,找到“Ulead GIF Animator”单击打开。
打开这个软件后,我们就可以从菜单栏的“文件”按钮打开GIF动画了。
UleadGifAnimator基础入门教程(3)文字动画

UleadGifAnimator基础入门教程(3)文字动画三、闪光字动画的原理是,许多图片快速连续播放,人眼睛看着就是一个连贯的动画了,下面我们来看一个简单的动画,它是利用颜色的变化来产生闪光字效果;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;2、第一帧文字1)在左边的工具箱里点击选中文字工具T,然后在中间的白色画布上点一下,在右下角出来一个文本面板,光标在下面的文本框中一闪一闪,提示输入文字;2)调出汉字输入法,在里面输入自己的姓名,然后点上边的黑色颜色块,在出来的菜单中,选择第一个“Ulead 颜色选择器”;3)在出来的颜色面板中选择绿色,点右上角的“OK”按钮返回文本框;4)然后点“确定”按钮,工作区里面有一个虚线框包围的文字;5)点菜单“编辑-修整画布”命令,把多余的白色部分裁切掉,注意保持虚线框的选中状态;3、第二帧文字1)点菜单“编辑-复制”命令,把第一帧的文字复制一下;2)点下面帧面板的白色“添加帧”按钮,添加一个空白帧;3)点菜单“编辑-粘贴”命令,粘贴一个相同的文字对象,注意第一帧有白色背景,第二帧是透明背景;4)把鼠标移到窗口的工作区中,瞄准绿色文字单击鼠标右键,出来一个菜单,选择“文本-编辑文本”命令,注意瞄准绿色笔画;5)这时右下角出现文本框面板,点击上面的绿色颜色块,把它改成蓝色,然后点确定返回;6)点菜单“文件-保存”命令,以“文字”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“文字”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;再点“文件上边的“预览”标签,看一下动画效果,再点“编辑”标签返回;。
利用UleadGIFAnimator制作动画

《利用Ulead GIF Animator制作动画》教学设计认识GIF Animator这部分的教学内容,由于含有一定的专业、艺术成分,所以容易引起学生的兴趣,教师要抓住学生的兴奋点展开教学。
认识GIF Animator制作动画的原理和印象中的二维动画片大同小异,懂得原理与思想,所以学起来不会太费力。
在知识层面上应该注重认识GIF Animator窗口、制作简单的GIF动画等内容的理解;在技能上应注重学生操作技能的培养与提高;在艺术角度上要有目的地提高学生制作动画的能力和对GIF Animator窗口的认识。
一、创设情境,激情导入同学们看看老师这些动画,你喜欢哪些?为什么?这些动画活灵活现,非常有趣。
同学们想不想自己做动画?(以学生的身边事导入新课,充分提现了信息技术与生活实际是密不可分的)二、浏览GIF动画教师边讲解边演示浏览GIF动画的过程,并将其步骤呈现在黑板上。
学生尝试,教师辅导并做一定的提示。
在“Ulead GIF Animator”中播放动画,并统计动画中的帧数与对象数。
教师引导学生再一次总结浏览GIF动画的方法与步骤,以便加深学生的记忆。
三、认识GIF Animator窗口启动Ulead GIF Animator 5,认识软件的界面。
(课件展示)利用教师机及对照教科书73页,认识Ulead GIF Animator窗口中的几个工具栏。
四、探秘“动画”(一)为什么GIF动画会动,它是怎么制作?它有什么奥秘呢?播放《便签动画》录像。
(二)同学们,你们看懂了吗?能讲讲其中的情景吗?它是怎么做的?(三)师小结。
制作动画的软件有许多,如FLASH、3D MAX等,Ulead GIF Animator就是专门制作GIF动画的软件,在这个软件里我们就可以知道制作动画到底有什么奥秘。
我们一起来认识一下吧!(课件展示)(四)学生练习,汇报研究成果。
(GIF动画是一种连续播放的图片)五、制作简单的动画现在同学们会自己浏览动画了,对Ulead GIF Animator 也了解了一些,那么现在就跟老师一起学习怎么去制作简单的动画吧。
UleadGifAnimator动画制作

Ulead Gif Animator动画制作
Ulead Gif Animator动画制作学习重点
1. 认识 Ulead GIF Animator 的功能
2. 制作简单的动画
3. 制作特别效果的动画
A. Ulead GIF Animator的主要功能
1. 快速简易的动画制作
包括「编辑」、「最佳化」与「预览」三种模式以简易的卷标形式接口迅直觉化的操作接口
速切换,动画制作立即上手
2. 简易的编辑
以精确的拖放操作来制作出色的多重对象动画 3. 精彩的特效
套用各种文字特效、视讯特效、转场与 Photoshop 的相容滤镜效果 4. 强大的最佳化处理
以最新的影像压缩技巧,确保您可迅速下载动画 5. 弹性的输出
Flash、AVI、MPEG 与 QuickTime 可汇出多样的档案格式,包括了
B. 制作简单的动画
1
1. 预备两个或以上大小一样的图片档案
2. 开启 Ulead GIF Animator
我们先选取开始程序集 Ulead PhotoImpact 5Ulead GIF Animator 3
2
3. 选取 [档案]>[动画精灵]
将预备好的图片按 [新增影像]顺序加入,完成后按 [下一步]
4. 如图片主要包含文字或线条, 可选取以『文字为主』
如图片主要包含文字或线条, 可选取『以照片为主』, 完成后按『下一步』3
4
5。
六年级上册信息技术教案2GIF动画闽教版

六年级上册信息技术教案2GIF动画闽教版1教学目的1、了解GIF动画的基本原理,看法〝Ulead GIF Animator〞四个工具栏;2、了解动画作品中的〝帧〞和〝帧频率〞.2学情剖析六年级先生在学习了动画的基本原理的基础上,尝试应用软件生成基本的GIF动画,可以更好地掌握动画的制造方法。
3重点和难点重点:GIF动画的原理;难点:在〝Ulead GIF Animator〞中拔出GIF动画;4教学进程4.1 第一学时4.1.1教学目的1、了解GIF动画的基本原理,看法〝Ulead GIF Animator〞四个工具栏;2、了解动画作品中的〝帧〞和〝帧频率〞.4.1.2学时重点GIF动画的原理;在〝Ulead GIF Animator〞中拔出GIF动画;4.1.3学时难点在〝Ulead GIF Animator〞中拔出GIF动画;4.1.4教学活动活动1【导入】导入新课教员展现几幅GIF动画,供先生欣赏。
并请先生说出动画制造的原理。
教员通知先生展现的动画叫做GIF动画,GIF的原意是〝图像互换格式〞,是1987年开发的图像文件格式。
GIF图像文件的数据格式最大的特点是无损紧缩格式。
目前许多图像编辑软件都支持GIF图像文件,如,ACDSee,Photoshop等,GIF另一个特点是在一个GIF图像文件中可以存多幅黑色图像,经过图像阅读软件可以将存在于这个文件中的多幅图像逐幅显示出来,这样就构成了复杂的动画。
活动2【讲授】开拓视野教员引见〝帧〞的概念,帧——就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副运动的画面,延续的帧就构成动画,如电视图象等。
我们通常说帧数,复杂地说,就是在1秒钟时间里传输的图片的帧数,也可以了解为图形处置器每秒钟可以刷新几次,通常用fps(Frames Per Second)表示。
每一帧都是运动的图象,快速延续地显示帧便构成了运动的假象。
高的帧率可以失掉更流利、更逼真的动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
u l e a d G I F动画教案
Ulead GIF Animator GIF动画
教学目标:
1、理解动画作品中的“帧”和“帧频率”。
2、了解GIF动画。
3、学会在中添加图像创作GIF动画作品。
4、保存作品,认识GIF动画的文件扩展名。
教学重点:
认识Ulead GIF Anmator软件
教学难点:
理解动画作品中的“帧”和“帧频率”;使用Ulead GIF Anmator软件创作GIF动画作品。
教学准备:多媒体网络教室、Ulead GIF Anmator软件
课时安排:1节课
教学方法:欣赏法、探究法、讲授法、对比法、分层次教学法
教学时间:1课时
教学过程:
一、引入
1、介绍
Ulead GIF Animator是Ulead(友立)公司最早在1992年发布的一个动画GIF制作的工具。
GIF 的全称是 Graphics Interchange Format(可交换的文件格式), 是 CompuServe 公司提出的一种图形文件格式。
GIF 文件格式主要应用于互联网, GIF 格式提供了一种压缩比较高的高质量位图, 但 GIF 文件的一帧中只能有 256 种颜色。
GIF 格式的图片文件的扩展名就是“.gif”。
与其它图形文件格式不同的是, 一个GIF文件中可以储存多幅图片,这时, GIF 将其中存储的图片像播放幻灯片一样轮流显示, 这样就形成了一段动画。
通过上节课的学习,同学们了解了动画的起源、发展、种类和原理,也亲
自体验了神奇的动画效果。
同学们想不想动手制作动画作品呢?
2、展示多个GIF动画作品,边播放边解说,这里的动画有大家熟悉的QQ 表情、有奇炫的文字特效、有动态的个性签名等。
经过学习我们都可以制作出这样的动画作品,也可以创作出独一无二的动画作品。
同学们知道这些动画作品是什么格式的文件?是用什么软件来制作的?
二、新授
(一)帧与帧频率
什么是帧?
帧——就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
一帧就是一副静止的画面,连续的帧就形成动画,如电视图象等。
我们通常说帧数,简单地说,就是在1秒钟时间里传输的图片的帧数,也可以理解为图形处理器每秒钟能够刷新几次,通常用fps(Frames Per Second)表示。
每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。
高的帧率可以得到更流畅、更逼真的动画。
每秒钟帧数 (fps) 愈多,所显示的动作就会愈流畅。
什么是帧率
帧率(Frame rate)是用于测量显示帧数的量度。
所谓的测量单位为每秒显示帧数(Frames per Second,简称:FPS)或“赫兹”(Hz)。
此词多用于影视制作和电子游戏。
即每秒运动的画面由多少个画面组成!如一秒由24个画面组成就不卡了!(电影)
简单说,帧率代表流畅度!越大越流畅!
3、请学生说一说什么是帧?什么是帧频率?
4、小结:动画作品中包含许多幅静止的图像,第一张静止的图像就叫做一个“帧”。
帧频率是指在播放动画过程中每一秒播放的图像的数量,也就是1秒时间里播放的帧数,通常用fps表示。
(二)GIF动画软件窗口组成
1、讲授:目前制作GIF动画的软件很多,但我们学习GIF动画制作将以一
种软件为主---- Ulead GIF Anmator软件。
4、结合学生讨论情况,小结Ulead GIF Anmator软件和大多数软件一样,都有标题栏、菜单栏、工具栏等基本组成,但是不同的软件之间肯定有不同的特点,Ulead GIF Anmator软件中的帧面板及对象管理器面板是以前我们学习过的软件中所没有的。
(三)制作《闪光字》动画
1、它是利用颜色的变化来产生闪光字效果。
启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”。
创建第一帧文字:在左边的工具箱里点击选中文字工具T,然后在中间的白色画布上点一下,弹出一个文本面板,输入文字“动作要领”
2、点击上边的颜色块,在出来的菜单中,
选择第一个“Ulead 颜色选择器。
在弹出来的颜
色面板中选择红色,点击右上角的“OK”按钮
返回文本框
3、点击“确定”按钮,工作区里面有一个虚
线框包围的文字,如图4-14所示。
点击菜单中【编辑】︱【修整画布】命令,把多余的白色部分裁切掉,
4、创建第二帧文字:单击菜单【编辑】︳【复制】命令,把第一帧的文字复制一下。
然后,单击面板下方的白色“添加
帧”按钮,添加一个空白帧。
单击菜单【编辑】︳【粘贴】命
令,粘贴一个相同的文字对象,注意第一帧有白色背景,第二帧是透明背景。
此时右下角出现文本框面板,点击上面的红色颜色块,把它改成蓝色,然后点确定返回,最后,单击菜单【文件】︳【另存为】︳【Gif文件..】命令,把文件保存为Gif图片文件。
(四)完成创新活动任务
1、发送若干组图像素材到学生机:太阳初升、数字变化等。
2、请学生从接收的素材中选取其中的一组或几组,用Ulead GIF Anmator 软件制作GIF动画。
3、请学生用编辑绘制一系列原创的图像,再用Ulead GIF Anmator动画制作软件,创作独一无二的动画作品。
4、与学生交流活动心得和成果,了解完成任务的情况,展示学生作品,对活动过程及成果进行适当点评。
三、板书设计:
通过黑板或显示器给学生演示课题和教学目标。
四、作业:
同学们自己动手设计本课题有关的动画。
五、教学反思:。
