渐变色经典模版
纯CSS实现颜色渐变效果(包含环形渐变、线性渐变、彩虹效果等)

纯CSS实现颜⾊渐变效果(包含环形渐变、线性渐变、彩虹效果等)下⾯我们来看看CSS渐变⾊(Gradients)技术基本的语法,浏览器⽀持情况和缺陷。
CSS渐变⾊(Gradients)术语和解释CSS渐变⾊(Gradients)能让我们⽤⼀种颜⾊渐变的效果修饰⼀个空间——从⼀种颜⾊过渡到另外⼀种颜⾊——填充这个空间。
渐变⾊有两个形式:linear (线性渐变) 和 radial (环形渐变)。
很显然CSS渐变⾊(Gradients)技术是产⽣了⼀种视觉图案效果,⽽实现这种视觉效果很简单,能通过简单编程实现。
CSS3⾥很早就引⼊了CSS渐变⾊(Gradients),但这种技术的推⼴却经历了很长时间。
CSS颜⾊线性渐变的语法CSS颜⾊线性渐变的语法在各种浏览器⾥的实现稍微有些不同,但最后是统⼀标准的:复制代码代码如下:background-image: linear-gradient(<point> || <angle>,]? <stop>, <stop> [, <stop>]*)第⼀个参数是渐变起始点或⾓。
第⼆个参数是⼀种颜⾊停⽌点(color stops)。
⾄少需要两种颜⾊(起点和终点),你可以添加任意种颜⾊来增加颜⾊渐变的丰富程度。
对颜⾊停⽌点的定义可以是⼀种颜⾊,或⼀种颜⾊加⼀个百分⽐:复制代码代码如下:/* color-stop(percentage/amount, color) */color-stop(0.20, red)因为CSS渐变⾊(Gradients)技术是CSS3⾥⽐较新的技术,属于⾼级的CSS功能,于是每种浏览器对这种技术的实现都添加了⼀些⾃⼰的特⾊。
例如以WebKIt为渲染引擎的⾕歌浏览器,就对它实现了多种语法。
下⾯的这段代码基本包括了所有⾃顶向下颜⾊渐变的所有情况:复制代码代码如下:#example1 {/* 底⾊ */background-color: #063053;/* chrome 2+, safari 4+; multiple color stops */background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #063053), color-stop(0.66, #395873), color-stop(0.83, #5c7c99));/* chrome 10+, safari 5.1+ */background-image: -webkit-linear-gradient(#063053, #395873, #5c7c99);/* firefox; multiple color stops */background-image: -moz-linear-gradient(top,#063053, #395873, #5c7c99);/* ie 6+ */filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#063053', endColorstr='#395873');/* ie8 + */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#063053', endColorstr='#395873')";/* ie10 */background-image: -ms-linear-gradient(#063053, #395873, #5c7c99);/* opera 11.1 */background-image: -o-linear-gradient(#063053, #395873, #5c7c99);/* 标准写法 */background-image: linear-gradient(#063053, #395873, #5c7c99);}注意,我们⾸先设定了⼀个背景⾊。
超经典首饰文案-复古首饰文案【范本模板】

商品描述:大气的长方形,闪耀着琥珀色的光芒,银色包裹着深沉的质感,散发着成熟而神秘的迷人魅力。
产品故事:这一颗有灵性的水晶,静静的躺在有缘人的胸口,回忆随着珠链的光芒,拨开来世今生的云雾。
曾经,它陪伴在尼罗河公主的身边,她只要一抬手,就能从水晶折射的阳光中看到未来,给人们带来期望和幸福;曾经,它被当作珍贵的礼物,由法老深情地戴在皇后雪白的颈上,水晶中映着皇后激动的泪水、见证着两人的誓言、饱含着整个国家的祝福……如今,时光定格,缘分相传,经典久久回荡,等待另一个美丽故事的发生……宣传语:神秘埃及风情,定格经典时光商品描述:椭圆形的水晶,温润而优雅,大圆小圆互相融合,成就了和谐的整体,夺目的光芒,彰显典雅而神秘的身份。
产品故事:热恋中的情侣,因为爱神射出的箭而彼此相爱,不甘心只此一世相爱的人们,祈求爱神的眷顾,渴望将深深的爱绵延生生世世。
当凡间的爱情都将爱神打动的时候,爱神用她那温柔的眼波,将爱之利箭化作一缕金丝,将爱琴海的浪花化作一颗水晶,将相爱的心化作永世不变的诺言,缭绕于情侣的颈上,保佑爱情地久天长。
宣传语:美丽神话,赐予幸福商品描述:颈上的一抹风光,皆因金色和银色互相交织,而产生耀眼的光芒;心思的活泼灵动,皆因繁复与简约互相交织,而焕发动人的姿态。
产品故事:因为有缘,所以千里相会。
同一湾池水中,鸳鸯留恋相互依偎的倒影;同一片树林中,叶子围拢彼此相守的诺言;同一块土壤中,种子相约来年春天的绽放。
因为距离是那么的接近,孤单的个体敲响彼此沉睡的心灵,相拥温暖,相拥幸福,相拥并蒂的完美哲学。
宣传语:灵动性情,尽在并蒂商品描述:金银双色交汇,感受双手相扣的浪漫,指环上篆刻的密语,让简约的风格变得神秘,体会其中的双重韵味。
产品故事:“Yes,I do。
”祝福声中,男孩和女孩交换戒指,她希望每时每刻都关怀着他,他希望一生一世都守护着她。
是的,我愿意,并不是转瞬即逝的音符,而是与子偕老的约定。
执子之手,传感彼此的心跳,让这份约定永远不悔,紧紧相扣的心,沉浸在幸福的海洋中。
PS实例(制作方法)模板

西瓜:1)新建图层——画圆选区——填补渐变色( 2 色绿)2)去选区——新建图层 2——用画笔(圆画笔、黑色)画竖线3)滤镜——歪曲——涟漪(值自定)4)载入图层 1 选区——反选——删除图层 2 剩余部分切开瓜:1)新建图层——画圆选区——填补渐变色( 3 色:红、白、绿)2)多边形套索(切出一角,其他删除)3)显示此图层选区——用套索工具挪动选区——反选并删除剩余部分4)用仿造图章——仿造瓜皮画笔划瓜子黑白字打字(白背景黑色文字)“黑白字”归并图层矩形选区选画布一半,Ctrl+I 再去选区镀银金属字白背景输入白色文字“silver ”图层款式——斜面浮雕——250 12 0 -60 70 等高线( M 型)图层款式——投影背景层——加渐变光辉文字黑背景白色文字“ TSNOW ”文字与背景层归并图像——旋转画布——90 顺时针滤镜——风格化——风——左右各一次(分别ctrl+F 重复一次)图像——旋转画布——90 逆时针滤镜——风格化——风——左右各一次滤镜——歪曲——涟漪100Ctrl+U 着色220 50 0霓虹灯白背景黑色文字与背景层归并画矩形框——编写——描边——黑色描边10 像素滤镜——模糊——高斯模糊 2滤镜——风格化——曝光过分自动色阶ctrl+shift+L选中文字——新建图层——拉渐变(彩色)——去选区——将图层1“混淆模式”设(颜色)火焰字白字黑背景——旋画布顺90风——从左——重复 2 次逆 90 旋画布滤镜——歪曲——涟漪 100高斯模糊 1图像——模式——灰度图像——模式——索引颜色图像——模式——颜色表——黑体再输入黑文字——放上层金属字白背景灰色文字(金属字——楷体)文字层——右击图层——栅格化文字色相饱和度——(着色)36 100 0背景层变黑色文字层——斜面浮雕(等高线)M 型水晶字白背景黑字滤镜——模糊——动感模糊4540滤镜——风格化——查找边沿归并图层反相ctrl+I选中文字——色阶ctrl+L 01206100255新层——渐变(模式为“颜色”)经典火焰黑背景白字——新建图层——向下盖章(ctrl+shift+alt+E )旋画布顺时针 90——风从左重复 3次逆时针旋画布——高斯模糊 4色相饱和度着色 40 100 0将图层 1 复制一层(图层 1 副本)——色相饱和度(不着色-40 0 0)图层 1 副本(混淆模式:颜色减淡)归并上 2 个图层——使用滤镜——液化使用涂抹工具修饰——再将文字层拖最上面(文字改黑色)磁砖人物翻开图片——将图片复制副本(背景副本)显示网格——使用单行、单列工具(画线)利用增添选区方式(绘制磁砖方块)描边1像素居中黑色反选——再按ctrl+J (复制出图层1)删除背景副本图层——按ctrl 显示图层 1 的选区图层款式——勾选投影和浮雕(值默认)——去网格撕纸成效新建画布——拖进图片用套索选中一半——点迅速蒙版滤镜——像素化——晶格化—— 5回到标准——自由变换——旋转(露出背景的缝)——去选区——图层款式(投影:75455 0 50)纸烧成效翻开图片——增添选区——用套索画几个洞迅速蒙版——像素化——晶格化5——回标准选区内增添白色——选择——储存选区选择——改正——扩展 5羽化 3选择——载当选区——从选区中减去Ctrl+U1535-65五环新建画布400× 400 白色选区工具——绘制 100× 100 正圆——放画布正中间新建图层1——描边 (7 黑色 )——去选区再按 ctrl 显示图层 1 的选区——反选——填补白色——去选区滤镜——模糊——高斯模糊2滤镜——风格化——曝光过分将图层 1 复制出图层 1 的副本选中图层 1 副本层——极坐标(极坐标到平面坐标)——旋转画布(顺)——反相——风(右向左)——重复 2 次自动色阶——反相——风(右向左)重复 2 次——旋转画布(逆)——极坐标(平面坐标到极坐标)图层 1 副本的混淆模式(滤色)——归并上 2 个图层—— ctrl+U( 调色 )(注意)其他的圆放边上制作五个层(使用滤色混淆模式)羽毛黑背景——画矩形选区——新建图层——填补白色滤镜——模糊——高斯模糊 2——风(从右)——合适重复自由变换(羽毛向上)滤镜——歪曲——极坐标(极坐标到平面坐标)用多边形套索(切出一块)——其他反选删除拼成羽毛形状新建一层——渐变(彩虹)混淆模式调为(颜色)加动画成效:翻动工具下方ImageReady在窗口中翻开动画面板——制作动画文件——将优化结果储存为(gif )或导出——SWF雨成效翻开图片——新建图层 1——填补黑色滤镜——杂色——增添杂色120 均匀单色滤镜——模糊——动感模糊 45 10图层 1 的混淆模式改为 (滤色 )色阶(调到合适)木纹成效:新建图层——填补一黄色滤镜——杂色——增添杂色滤镜——模糊——动感模糊(可再加高斯模糊)图像——调整——色相饱和度棋盘:1)新建图层——画矩形选区——编写(描边) 1 像素、黑色——去掉选区2)点击创立新动作按扭(在动作面板上)——设定个快捷键“F12”——点记录/ 记录)——按“ F12”3)将图层 2 拖到新建按钮里——再用方向键向右挪动——挪动好后(点停止播放6 次4)将全部黑色矩形归并为一层——再使用动作录制(让它出现9 个竖形)——再将全部矩形归并为一层5)新建图层——路径中直线画 2 条斜线(转为选区——描边)——再复制一个拖上面6)绘制好全部的线后——将全部线条归并——图层款式(斜面浮雕)枕状浮雕7)木纹层(斜面浮雕)内斜面——再用选区选中剩余部分删除檀香扇:1)新建图层——路径工具(圆角矩形)圆角25 像素——画长方圆角矩形2)椭圆工具(属性中设“从路径中减去”)——在长方圆中绘制多个小圆3)路径转为选区——反选——到木纹层删除剩余4)斜面浮雕(并调整大小)5)新建动作按钮(设置快捷键“F6”)——记录6)将图层拖进新建按钮——ctrl+T ——注意调中心点(旋转)——回车——(停止动作 )——按 F6(或ctrl+shift+alt+T )发光体成效:新建画布——远景“黑”背景“白”滤镜——衬着——分层云彩——再ctrl+F( 重复 )滤镜——衬着——镜头光晕185 50— 300 并把十字移中间滤镜——衬着——光照成效全光源35 0 89 0 8 上黄色下红色按 ctrl+J 复制出新层(上层使用“正片叠底”模式)清冷水波成效图:远景黑色背景白色滤镜——衬着——云彩滤镜——模糊——径向模糊23旋转滤镜——模糊——高斯模糊 5.5滤镜——素描——基底凸现——细节滤镜——素描——铬黄细节 7光滑 4 Ctrl+U( 调色 )质量“最好”12 光滑 10 光照“下”木版画制作 :翻开图片——风格化——查找边沿图像——模式——灰度——储存为PSD 图片封闭图片——翻开木板图片滤镜——纹理——纹理化(载入纹理)载入刚保留的PSD 图——调整大小及深度旋转歪曲成效:翻开图片——滤镜——歪曲——旋转歪曲-688 前风景(黄色)背风景(橙色)新建图层——滤镜——衬着——云彩滤镜——歪曲——旋转歪曲图层 1(模式为“颜色加深” )选“鸟”——拖进置换滤镜(换衣)1)翻开人物原图——将原图储存为PSD 格式图片放到桌面上2)翻开衣料——歪曲——置换0 10伸展以合适重复边沿像素——再找到刚存的PSD 图片——翻开3)再翻开人物原图——将制作好的衣料拖到人物上面——衣料(正片叠底)4)用套索选中人的衣服——反选——删除剩余衣服印花1)翻开人物原图——用套索工具选中上衣(去掉衣服上的头发和手)——选择——储存选区——去选区2)将图案拖进——调理好图案大小——选择——载当选区——反选——删除剩余3)将衣料的混淆模式设置(正片叠底)液态金属成效:1)远景黑背景白2)滤镜——衬着——云彩3)滤镜——衬着——分层云彩——ctrl+F( 重复 10 次 )4)滤镜——素描——铬黄 7 105)图像——调整——色相饱和度——着色85 92 06)图像——调整——亮度对照度17 277)图像——调整——色彩均衡铬黄:1)远景白背景黑——拉渐变(线性渐变)上面白下面黑色2)滤镜——歪曲——波涛 2 40 40 60 120 100 100 三角形(值能够自定)3)滤镜——歪曲——极坐标(平面到极)4)滤镜——素描——铬黄(调理)5)新建图层——彩色渐变(颜色)恐惧字:1)黑背景白字(字体隶书)2)文字层与背景层归并3)旋转画布(顺时针)4)滤镜——风格化——风(从文字上方向下方吹)(重复二次)5)图像——旋转画布(逆时针)6)前风景黑——背风景红7)滤镜——素描——图章发光字:1)黑背景白色文字——输入“发光字”——楷体2)文字层与背景层归并为一层3)滤镜——模糊——高斯模糊 54)图像——模式——灰度5)图像——模式——索引颜色6)图像——模式——颜色表——黑体光轮:1)新图层——填补黑色2)滤镜——衬着——镜头光晕(十字移中间地点)100 50 —300 毫米变焦3)滤镜——艺术成效——塑料包装2015 104)滤镜——歪曲——涟漪100 中5)滤镜——歪曲——旋转歪曲9996)图像——调整——色相饱和度——着色35 100 0草地 :1)新建画布——将前风景设置“ 0ABF06 ”背景颜色设置“ 0A4003 ”2) 滤镜——衬着——纤维16 4(或默认即可)3) 滤镜——风格化——风(飓风、从右),并 Ctrl + F (2 次)4) 图像——旋转画布——顺时针旋转90 度5)图像——调整——色阶(调暗些)宇宙星球:1)新建画布——新图层——填补黑色2)滤镜——杂色——增添杂色——20 高斯模糊单色3)图像——调整——阈值1284)新图层——画正圆的选区——里面填补黑色5)滤镜——衬着——分层云彩(再ctrl+F 重复 2次)6)图像——调整——色阶0 1.64 189 其他不变7)去掉选区8)滤镜——锐化——USM锐化500% 3.0 159)滤镜——歪曲——球面化100%10)滤镜——歪曲——球面化50%11)图像——调整——色彩均衡(暗调 +100 ,0,-100 )(中间调 +100 ,0,-100 )(高光 +70 ,0,-15 )12)滤镜——锐化—— USM锐化 300% 3.0 1513) 图层款式——外发光火焰成效:1)新建画布——设置前风景与背风景为默认色(前黑背白)2)滤镜——衬着——分层云彩并按CTRL+F多重复几次(如20 次)3)图像——调整——自动对照度4)图像——调整——色相饱和度着色 0 50 0 5)CTRL+J复制图层——编写——变换——逆时针90 度6)图像——调整——色相饱和度着色 25 70 0 7)混淆模式设置为“强光”8)CTRL+J复制图层——编写——变换——逆时针90 度9)图像——调整——色相饱和度着色 50 70 0 10)混淆模式设置为“叠加”透明球体:1)画圆选区——新建图层——填补黑色2)使用图层款式“内暗影”选项以下:正常白色100001500 3)将图层混淆模式设“滤色”1寸照片彩色小 1 寸 27× 38( MM )( 320*450 )5 寸像纸( 12.7cm× 8.9cm)( 1500*1051 )。
渐变之色手套芒果模版

渐变之色手套芒果模版标题:探究渐变之色手套芒果模板的奇妙世界一、引言在当今快节奏的社会中,人们对美和创新的追求从未停歇。
随着科技的不断进步,设计领域也日新月异。
而作为设计师的我们,懂得如何通过巧妙运用色彩,将作品提升到一个全新水平。
本文将深入探讨渐变之色手套芒果模板的奇妙世界,为读者呈现一幅独特而震撼的视觉盛宴。
二、渐变之色手套芒果模板的定义和特点1. 渐变之色手套芒果模板的定义渐变之色手套芒果模板是一种运用渐变色彩技巧绘制的芒果分类表格模板。
它以芒果的颜色特点为基础,通过不同色彩的过渡和变化,使整个模板呈现出多彩而富有层次感的效果。
2. 渐变之色手套芒果模板的特点(1)多变性:渐变之色手套芒果模板通过巧妙的色彩过渡,使芒果的分类表格具有多变的视觉效果。
不同渐变色的运用,使模板更加立体和有趣。
(2)层次感强:采用渐变色彩技巧的渐变之色手套芒果模板,通过颜色的明暗变化和纯度的不同,给人强烈的层次感。
每个格子都有自己独特的颜色,使整个模板更加立体和具有质感。
三、渐变之色手套芒果模板的创作技巧和运用1. 渐变色的选择要创作出完美的渐变之色手套芒果模板,首先需要选择合适的渐变色。
我们可以采用不同色调的相邻颜色,或采用明暗度和纯度不同的颜色,使渐变更加流畅和自然。
2. 渐变色的运用在渐变之色手套芒果模板的创作中,我们可以将渐变色用于表格的背景,或是用于芒果的分类标签上。
通过表格背景的渐变,可以给整个模板更多的层次感;而将渐变色应用于芒果标签上,可以使芒果的分类更加鲜明和有趣。
3. 渐变色的调整和搭配为了达到最佳效果,我们需要对渐变色进行适当的调整和搭配。
可以尝试调整渐变色的角度、过渡速度或区域范围,以获得最佳的渐变效果。
在搭配其他元素时,也要注重色彩的协调和整体的平衡。
四、渐变之色手套芒果模板的实际应用和效果渐变之色手套芒果模板不仅可以应用于平面设计领域,还可以用于网页设计、移动应用界面等各种场景。
其独特的渐变色彩效果能够吸引用户的注意力,增加用户体验的乐趣。
简约渐变色活动策划PPT模板

点击添加标题
Lorem ipsum dolor sit amet, lacus nulla ac netus nibh aliquet, porttitor ligula justo libero vivamus porttitor dolor, conubia mollit. Sapien nam suspendisse, tincidunt eget ante tincidunt, eros in auctor fringilla praesent at diam. In et quam est eget mi. Pellentesque nunc orci eu enim, eget in fringilla vitae, et eros praesent dolor porttitor. Lacinia lectus nonummy, accumsan mauris in sed justotincidunt,
05、点击添加标题
Geplis dipsam volorib vendian debist lignist
quantium temab ium exper
01
01、点击添加标题
Lorem ipsum dolor sit amet, lacus nulla ac netus nibh aliquet, porttitor ligula justo libero vivamus porttitor
添加标题
Lorem ipsum dolor sit amet, lacus
nulla ac netus nibh aliquet, porttitor ligula justo libero vivamus porttitor
PPT模板素材库(最新全集超级经典)

Pentagram
一家国际知名的设计公司, 提供包括PPT设计在内的 多种平面设计服务,作品 风格独特。
PPT相关书籍和教程推荐
《演说之禅》
来自日本的专业PPT设计大师高桥征义的作品,深入探讨 了演示设计的艺术和技巧。
《PPT设计实战秘籍》
一本系统介绍PPT设计的书籍,从基础到高级,涵盖了 PPT制作的各个方面。
教育模板
总结词
学术感、知识感、严谨
详细描述
教育模板适用于教育领域的演示文稿,如学术报告、课程课件等。这类模板通常设计简洁明了,色彩 温和,注重内容的严谨性和学术性。它们可能包含一些教育元素,如图表、插图、注释等,以及一些 动画效果,以增强内容的趣味性和互动性。
02
素材资源
图片素材
丰富多样
PPT模板中的图片素材包括各种高清大图,涵盖自然风光、城市建筑、人物肖像 、产品展示等多个类别,满足用户在不同场合和主题的展示需求。
节日模板
总结词
喜庆、活泼、创意
详细描述
节日模板适用于各种节日庆典,如春节、圣诞节等。这类模板通常色彩鲜艳,设 计富有创意,注重营造节日氛围。它们可能包含与节日相关的元素,如圣诞树、 彩灯、烟花等,以及一些特别的动画效果,使演示更具趣味性。
科技模板
总结词
未来感、科技感、创新
详细描述
科技模板适用于科技领域的内容展示,如产品发布、技术研讨会等。这类模板通常设计前卫,色彩冷峻,注重突 出科技感和未来感。它们可能包含科技元素,如机器人、电路板、数据代码等,以及一些高科技的动画效果,以 突出内容的创新性和前瞻性。
遵守使用许可
遵循素材提供者的使用许可协议,确保在合 法范围内使用素材。
确认版权归属
简约渐变色论文答辩实用模板

研究背景及意义
单击编辑标题 单击此处可编辑内容, 根据您的需要自由拉 伸文本框大小
单击编辑标题 单击此处可编辑内容, 根据您的需要自由拉 伸文本框大小
单击编辑标题 单击此处可编辑内容, 根据您的需要自由拉 伸文本框大小
单击编辑标题 单击此处可编辑内容, 根据您的需要自由拉 伸文本框大小
研究背景及意义
文献综述与方法
01
02 03
04
我们工作室致力于专业PPT模板的发布, 课件及汇报PPT的美化, 我们工作室致力于专业PPT模板的发布, 课件及汇报PPT的美化,
我们工作室致力于专业PPT模板的发布, 课件及汇报PPT的美化, 我们工作室致力于专业PPT模板的发布, 课件及汇报PPT的美化,
论文总结与感恩
论文总结与反思
单击此处编辑您要的内容,建议您在展示时采用微软雅黑字体,本模版所有图形线条及其 相应素材均可自由编辑、改色、替换。更多使用说明和作品请详阅模版最末的使用手册。
单击编辑标题
单击此处编辑您要的内容,建议您在展示时采用微软雅黑字体,本模版所有图形线条及其 相应素材均可自由编辑、改色、替换。更多使用说明和作品请详阅模版最末的使用手册。 单击此处编辑您要的内容,建议您在展示时采用微软雅黑字体,本模版所有图形线条及其 相应素材均可自由编辑、改色、替换。更多使用说明和作品请详阅模版最末的使用手册。
文献综述与方法
单击编辑标题
单击此处编辑您要的内容,建议您在展示时采用微软雅 黑字体,本模版所有图形线条及其相应素材均可自由编 辑、改色、替换。
单击编辑标题
单击此处编辑您要的内容,建议您在展示时采用微软雅 黑字体,本模版所有图形线条及其相应素材均可自由编 辑、改色、替换。
文献综述与方法
html5+css渐变色案例

一、前言HTML5和CSS是Web开发中常用的两种技术,在网页设计中,渐变色的运用可以为网页增添美感,提升用户体验。
本文将通过介绍HTML5和CSS渐变色的使用方法,并给出具体的案例演示,帮助读者更好地了解如何在网页设计中运用渐变色。
二、 HTML5渐变色的使用方法1. 使用<canvas>标签HTML5中可以通过<canvas>标签来绘制渐变色。
使用Canvas标签的渐变色主要包括线性渐变和径向渐变两种。
2. 线性渐变线性渐变是沿着一条直线方向进行颜色的渐变,具体实现代码如下:```<canvas id="linear-gradient" width="200"height="200"></canvas><script>var canvas = document.getElementById('linear-gradient');var ctx = canvas.getContext('2d');// 创建线性渐变var linearGradient = ctx.createLinearGradient(0, 0, 200, 0);linearGradient.addColorStop(0, 'red');linearGradient.addColorStop(1, 'blue');// 填充颜色ctx.fillStyle = linearGradient;ctx.fillRect(0, 0, 200, 200);</script>```3. 径向渐变径向渐变是以某一点为中心,向外辐射渐变颜色,具体实现代码如下:```<canvas id="radial-gradient" width="200"height="200"></canvas><script>var canvas = document.getElementById('radial-gradient');var ctx = canvas.getContext('2d');// 创建径向渐变var radialGradient = ctx.createRadialGradient(100, 100, 20, 100, 100, 100);radialGradient.addColorStop(0, 'red');radialGradient.addColorStop(1, 'blue');// 填充颜色ctx.fillStyle = radialGradient;ctx.fillRect(0, 0, 200, 200);</script>```三、 CSS渐变色的使用方法1. 线性渐变在CSS中,可以通过linear-gradient属性来实现线性渐变,具体实现代码如下:```.linear-gradient {width: 200px;height: 200px;background: linear-gradient(to right, red, blue);}```2. 径向渐变在CSS中,可以通过radial-gradient属性来实现径向渐变,具体实现代码如下:```.radial-gradient {width: 200px;height: 200px;background: radial-gradient(circle at 50 50, red, blue);}```四、 HTML5+CSS渐变色案例下面通过一个具体的案例演示HTML5和CSS渐变色的运用。
蓝色简约渐变商务风通用PPT模板

添加标题
添加标题
请在此处添加具体内容,文字 尽量言简意赅,简单说明即 可,不必过于繁琐
添加标题
添加您的标题
添加页面标题内容
单击此处添加文字论述,添加简短问题说明文字,具体添加文字在此处添加单击
添加标题
请在此处添加具体内容,文字 尽量言简意赅
添加标题
请在此处添加具体内容,文字 尽量言简意赅
注意板面美观度。
Team
添加标题
请在此处添加具体内容, 文字尽量言简意赅,简单 说明即可,不必过于繁琐,
注意板面美观度。
添加您的标题
请在此处添加具体内容,文字尽 量言简意赅,简单说明即可
Concept
请在此处添加具体内容,文字尽 量言简意赅,简单说明即可
Concept
请在此处添加具体内容,文字尽 量言简意赅,简单说明即可
观度。请在此处添加具体内容,文字尽量言简意赅。
03
Text Here
请在此处添加具体内容,文字尽量言简意赅,简单说明即可,不必过于繁琐,注意板面美 观度。请在此处添加具体内容,文字尽量言简意赅。
04
202X
添加您的标题
202X
202X
202X
202X
添加标题
请在此处添加具 体内容,文字尽 量言简意赅,简 单说明即可。
STEP TWO
请在此处添加具体内 容,文字尽量言简意 赅,简单说明即可
请在此处添加具体内 容,文字尽量言简意 赅,简单说明即可
请在此处添加具体内 容,文字尽量言简意 赅,简单说明即可
请在此处添加具体内 容,文字尽量言简意 赅,简单说明即可
谢谢观看
总结计划/年终总结/工作汇报/商务通用
渐变阴影创意PPT模板

标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
此部分内容作为文字 排版占位显示 (建议
使用主题字体)
此部分内容作为文字 排版占位显示 (建议
使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字 排版占位显示 (建议使用主题字体)
间隔页面 | PART03
此处输入标题
通常规则为在PPT文档下中英文各使用一种字体以保持 全文档统一
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
标题文本预设
75%
标题文本预设
此部分内容作为文字排版占位显示(建议使用主题字体) 如需更改请在(设置形状格式)菜单下(文本选项)中调整。
100%
标题文本预设
此部分内容作为文字排版占位显示(建议使用主题字体) 如需更改请在(设置形状格式)菜单下(文本选项)中调整。
此处输入标题
标题文本预设
此部分内容作为文字排版占位显示 (建议使用主题字体)
可打印经典儿童涂色绘画涂鸦模板

可打印经典儿童涂色绘画涂鸦模板:一份详尽指南这份文档旨在为家长、老师和儿童提供丰富的可打印经典儿童涂色绘画涂鸦模板资源,并提供一些关于如何使用这些模板的建议和指导。
内容涵盖不同主题、难度等级的模板,以及一些关于儿童绘画发展的知识。
一、模板分类及示例为了方便查找和使用,我们将模板按照以下几个类别进行分类:1. 动物主题:•农场动物:包含各种农场动物,如牛、羊、猪、鸡、鸭、鹅等,可以设计成卡通风格或写实风格,难度等级从简单到复杂不等。
例如,简单的模板可以只包含动物的轮廓,而复杂的模板则可以包含动物的细节纹理和背景环境。
(附带多个不同风格、难度的农场动物模板示例图,此处因无法显示图片,仅作文字描述。
)•野生动物:包括狮子、老虎、大象、长颈鹿、猴子、熊猫等,同样可以设计成不同风格和难度等级。
例如,简单的模板可以只包含动物的头部或身体轮廓,而复杂的模板则可以包含动物的全身以及周围的环境。
(附带多个不同风格、难度的野生动物模板示例图,此处因无法显示图片,仅作文字描述。
)•海洋动物:包含各种海洋动物,如鱼、虾、蟹、海豚、鲸鱼等,可以设计成卡通风格或写实风格,难度等级从简单到复杂不等。
例如,简单的模板可以只包含动物的轮廓,而复杂的模板则可以包含动物的细节纹理和背景环境,例如珊瑚礁、海草等。
(附带多个不同风格、难度的海洋动物模板示例图,此处因无法显示图片,仅作文字描述。
)2. 交通工具主题:•汽车:包括各种类型的汽车,如轿车、卡车、公交车、救护车、警车等,可以设计成不同风格和难度等级。
例如,简单的模板可以只包含汽车的轮廓,而复杂的模板则可以包含汽车的细节纹理和内部结构。
(附带多个不同风格、难度的汽车模板示例图,此处因无法显示图片,仅作文字描述。
)•飞机:包括各种类型的飞机,如战斗机、客机、直升机等,可以设计成不同风格和难度等级。
例如,简单的模板可以只包含飞机的轮廓,而复杂的模板则可以包含飞机的细节纹理和内部结构。
清新蓝绿渐变通用PPT模板

单击编辑标题
单击此处编辑您要的内容,建议您在黑字体。
单击此处编辑您要的内容,建议您在黑字体。
单击此处编辑您要的内容,建议您在黑字体。
单击编辑标题
单击此处编辑您要的内容,建议您在黑字体。
单击此处编辑您要的内容,建议您在黑字体。
单击此处编辑您要的内容,建议您在黑字体。
单击编辑标题
单击此处编辑您要的内容,建议您在黑字体。
加入标题
此处添加详细文本描述,建议与标题相关并符合整体语言风格,语言描述尽量简洁生动。
加入标题
此处添加详细文本描述,建议与标题相关并符合整体语言风格,语言描述尽量简洁生动。
加入标题
此处添加详细文本描述,建议与标题相关并符合整体语言风格,语言描述尽量简洁生动。
单击此处编辑您要的内容,建议您在展示时采用微软雅黑字体,本模版所有图形线条及其相应素材均可自由编辑、改色、替换。更多使用说明和作品请详阅模版最末的使用手册。单击此处编辑您要的内容,建议您在展示时采用微软雅黑字体,本模版所有图形线条及其相应素材均可自由编辑、改色、替换。更多使用说明和作品请详阅模版最末的使用手册。
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia CuraeVestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia CuraeVestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae
点击加入标题
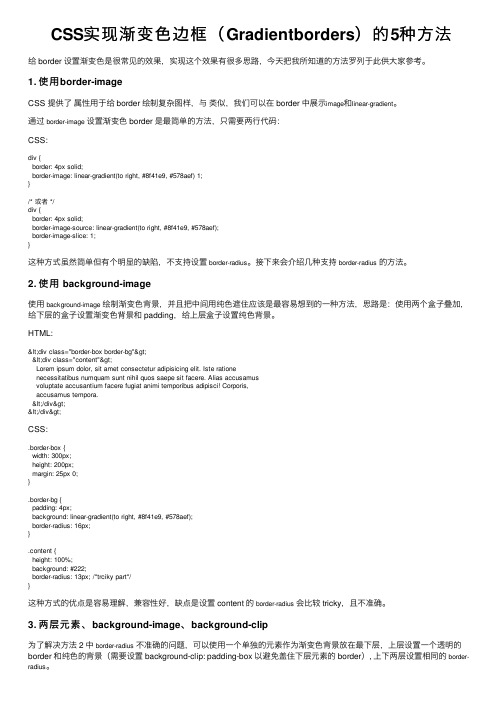
CSS实现渐变色边框(Gradientborders)的5种方法

CSS实现渐变⾊边框(Gradientborders)的5种⽅法给 border 设置渐变⾊是很常见的效果,实现这个效果有很多思路,今天把我所知道的⽅法罗列于此供⼤家参考。
1. 使⽤border-imageCSS 提供了属性⽤于给 border 绘制复杂图样,与类似,我们可以在 border 中展⽰image和linear-gradient。
通过border-image设置渐变⾊ border 是最简单的⽅法,只需要两⾏代码:CSS:div {border: 4px solid;border-image: linear-gradient(to right, #8f41e9, #578aef) 1;}/* 或者 */div {border: 4px solid;border-image-source: linear-gradient(to right, #8f41e9, #578aef);border-image-slice: 1;}这种⽅式虽然简单但有个明显的缺陷,不⽀持设置border-radius。
接下来会介绍⼏种⽀持border-radius的⽅法。
2. 使⽤ background-image使⽤background-image绘制渐变⾊背景,并且把中间⽤纯⾊遮住应该是最容易想到的⼀种⽅法,思路是:使⽤两个盒⼦叠加,给下层的盒⼦设置渐变⾊背景和 padding,给上层盒⼦设置纯⾊背景。
HTML:<div class="border-box border-bg"><div class="content">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste rationenecessitatibus numquam sunt nihil quos saepe sit facere. Alias accusamusvoluptate accusantium facere fugiat animi temporibus adipisci! Corporis,accusamus tempora.</div></div>CSS:.border-box {width: 300px;height: 200px;margin: 25px 0;}.border-bg {padding: 4px;background: linear-gradient(to right, #8f41e9, #578aef);border-radius: 16px;}.content {height: 100%;background: #222;border-radius: 13px; /*trciky part*/}这种⽅式的优点是容易理解,兼容性好,缺点是设置 content 的border-radius会⽐较 tricky,且不准确。
渐变风格蒸汽波风格ppt模板素材炫彩美术艺术时尚创意高端素材 (6)

The quick, brown fox jumps over a lazy dog. DJs flock by when MTV ax quiz prog. Junk MTV quiz graced.
The quick, brown fox jumps over a lazy dog. DJs flock by when MTV ax quiz prog. Junk MTV quiz graced.
The quick, brown fox jumps over a lazy dog. DJs flock by when MTV ax quiz prog. Junk MTV quiz graced by fox whelps. Bawds jog, flick quartz, vex nymphs. Waltz, bad nymph, for quick jigs vex.
Your text Fhreesrhe Slide Ideas
2720
The quick, brown fox jumps over
300+
The quick, brown fox jumps over
Read more
PART Байду номын сангаасNE
COMPANY GREETING The quick, brown fox jumps over a lazy dog. DJs flock by when MTV ax quiz prog. Junk MTV quiz graced by fox whelps. Bawds jog, flick quartz, vex nymphs. Waltz, bad nymph, for quick jigs vex!
PPT模板元素汇编大全

01
03
网络爬虫
通过网络爬虫技术获取数据,数据量 大且全面,但需要一定的技术能力。
其他软件
通过Excel、SPSS等软件导入数据, 数据处理方便,但需要一定的技术能 力。
05
04
公开数据
通过政府、机构等官方渠道获取公开 数据,数据权威可靠,但可能存在更 新不及时的问题。
图表配色
01
02
03
色彩搭配原则
大号字
18-24号,适用于标题或重要信 息。
中号字
14-16号,适用于正文或次要信息。
小号字
10-12号,适用于注释或辅助信息。
文字颜色
主题色
根据PPT主题选择一种 颜色作为主色调,如蓝 色代表科技、绿色代表
环保等。
对比色
渐变色
透明度
通过对比鲜明的颜色突 出重点内容,如红色强
调关键词。
通过渐变效果丰富文字 层次感,提升视觉效果。
05
背景设置
单色背景
总结词
简洁明了,易于阅读
详细描述
单色背景通常采用单一颜色填充整个幻灯片,具有简洁、清晰的特点,能够突出 文字和图片内容,使观众更专注于演示信息。这种背景适用于商务、教育、报告 等正式场合。
渐变背景
总结词
富有层次感,提升视觉效果
详细描述
渐变背景采用两种或多种颜色的平滑过渡,创造出丰富的视觉效果。它可以增强幻灯片的层次感,使内容更加生 动有趣。渐变背景适用于时尚、创意、科技等主题的演示。
谢谢观看
淡入
使对象从完全透明逐渐变为不透 明,出现在指定位置,营造渐变 效果。
退出动画
飞出
使对象从指定位置飞出屏幕外,营造 动态的结束效果。
黄色渐变中国风通用PPT模板

中|国|风|通|用|演|示|模|板
汇报人:XXX
ORIENTAL FANTASY
黄叶纷纷秋满天 故人今夜惜离筵
CONTENTS
文字是您思想的提炼 为了最终演示发布的良好效果
文字是您思想的提炼 为了最终演示发布的良好效果
文字是您思想的提炼 为了最终演示发布的良好效果
输入 文本
输入 文本
YOUR LOGO
XXX有限公司
单击此处输入你的正文,文字是您思想的提炼 为了最终演示发布的良好效果,请尽量言简意赅的 阐述观点;
根据需要可酌情增减文字,以便观者可以准确理解 您所传达的信息。
单击此处输入你的正文, 文字是您思想的提炼 为了最终演示发布的良好效果
单击此处输入你的正文,文字是您思想的提炼, 为了最终演示发布的良好效果
单击此处输入你的正文,文 字是您思想的提炼
单击此处输入你的正文,文字是您思想的提炼, 为了最终演示发布的良好效果,请尽量言简意赅 的阐述观点;根据需要可酌情增减文字,
单击此处输入你的正文,文字是您思想的提炼 为了最终演示发布的良好效果,请尽量言简意赅 的阐述观点
单击此处输入你的正文,文字是您思想的提炼, 为了最终演示发布的良好效果 请尽量言简意赅的阐述观点
单击此处输入你的正文,文字是您思想的提炼,为了最终演示发布的良好效果,请尽量言简意赅的 阐述观点;根据需要可酌情增减文字,
单击此处输入你的正文,文字是您思想的提炼,为了最终演示发布的良好效果 单击此处输入你的正文,文字是您思想的提炼,为了最终演示发布的良好效果 单击此处输入你的正文,文字是您思想的提炼,为了最终演示发布的良好效果
ORIENTAL FANTASY
单击此处输入你的正文,文字是您思想的提炼,为了最终演示发布的良好 效果,请尽量言简意赅的阐述观点;根据需要可酌情增减文字,以便观者
