网页设计大作业word模板
《网页制作》(结课作业)

201706考试批次《网页制作》结课作业学生姓名:刘光鑫学习中心:山东淄博继续教育进修学校学号:***************专业:计算机科学与技术年级层次:1509高起专北京语言大学网络教育学院《网页制作》结课作业注意:本学期所布置的结课作业,请同学一律按照以下要求执行:1) 结课作业提交起止时间:2017年5月2日--6月19日。
(届时平台自动关闭,逾期不予接收。
)2) 结课作业课程均需通过“离线作业”栏目提交电子版,学院不收取纸介的结课作业,以纸介回寄的作业一律视为无效;3)截止日期前可多次提交,平台只保留最后一次提交的文档,阅卷时以最后一次提交的结课作业为准,截止日期过后将关闭平台,逾期不交或科目提交错误者,按0分处理;4) 提交文档要求:提交的文档格式为doc、rar,大小10M以内;5) 必须严格按照每门课程的答题要求完成作业,没有按照学院要求来做的结课作业,将酌情扣分。
个人网站设计报告一、准备工作经过本学期对网页设计基础这门课的学习,我对网页设计以及相关工具的使用有了深入的了解,在本学期末设计制作主题为个人主页的网页。
经过考虑对制作工具的筛选,决定用Dreamweaver做个人网页,设计和制作图片、页面及图标等。
本网站内容充实,在主页的设计上运用了模板、框架等。
分页面上运用了导航条。
插入了动态图片以及视频等增加了美观度,在首页的设计上本着简单易懂的原则,用户只要点击链接就能看到自己想看到的链接内容。
网站的首页设置了背景音乐,使访问者在浏览的同时还能欣赏到悠扬的旋律。
二、作品结构利用框架(选取了左右下的框架结构)设置基本模样。
左边框架作为导航栏,下边的部分作为滚动图片栏,右上方一大部分作为各个子网页的浏览区,在导航栏插入了音乐,以便放入的音乐不会随着链接的进入而消失,增添了网页的趣味性。
导航栏共包括:我的档案、我的日志、我的班级、我的宠物、视频欣赏等五项,分别链接到各个子页面,在导航区的最下方还设置有返回欢迎页面的链接,并且设置导航区的背景、颜色、插入动态图片等。
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
网站设计大作业撰写模板

大作业课程名称:网站规划建设与管理题目:企业网站院(系):信息与控制工程学院专业班级:姓名:学号:指导教师:年月日西安建筑科技大学大作业设计(论文)任务书专业班级:学生姓名:指导教师(签名):一、大作业题目企业网站二、本次大作业应达到的目的设计并实现一个简单的企业类相关的网站三、本次大作业任务的主要内容和要求(包括原始数据、技术参数、设计要求等)要求:1、 Flash首页1个;2、静态页面制作5幅;3、网站计数器1个;4、产品价格的录入与查询;5、用户的信息反馈;6、管理页面;7、数据库设计四、应收集的资料及主要参考文献:[1] 吉根林.《Web程序设计》.电子工业出版社[2] 清源计算机工作室.《ASP动态网站设计与制作》.机械工业出版社[3] 灯文渊.《ASP与网页数据库设计》.清华大学出版社[4] 杨内.《精品动态网页制作》.清华大学出版社[5] 黄明.《ASP课程设计》. 电子工业出版社[6] 石志国.《ASP动态网站编程》. 清华大学出版社[7] [8][9]/datastructure/index.html[10]/course_ware/data_structure/web/main.htm[11]/class/index.asp?classid=9[12]/press/html/booklist/book/a0764.htm[13]/datastru.html五、审核批准意见教研室主任(签字)目录(小二号,黑体,居中,段前、段后各空0.5行,两字符间插一空格符)1 需求分析(小四号,宋体,两端对齐,行距为1.5倍行距)………()2 概要设计………………………………………………………()2.1系统功能的实现…………………………………………()2.2系统整体框架图…………………………………………()3 详细设计………………………………………………………()3.1 XX模块……………………………………………………()3.2 XX模块……………………………………………………()……4 调试分析………………………………………………………()5 总结……………………………………………………………()参考文献………………………………………………………()1需求分析(三号,黑体,居中,段前、段后空0.5行)根据设计要求:(小四号,宋体,两端对齐,单倍行距)……2详细设计(三号,黑体,居中,段前、段后空0.5行)2.1系统功能的实现(四号,黑体,两端对齐,段前、段后各空0.5行)根据设计要求:(小四号,宋体,两端对齐,单倍行距)……2.2系统整体框架图2.3 XX模块(四号,黑体,两端对齐,段前、段后各空0.5行)……3调试分析(三号,黑体,居中,段前、段后空0.5行)……4总结(三号,黑体,居中,段前、段后空0.5行)……参考文献(三号,黑体,居中,段前、段后空0.5行)[1]作者1,作者2.文章题目.期刊名,期(卷),年:起始页码-终结页码(五号,宋体)[2]作者1,作者2.文章题目.见:论文集名称. 出版地:出版者,出版年份:起始页码-终结页码[3]作者1,作者2.著作名称. 出版地:出版者,出版年份[4]作者1,作者2.著作名称(译者名+译). 出版地:出版者,出版年份[5]作者 1.学位论文题目[学位论文]. 学位授予单位地点:学位授予单位名称,学位授予年份[6]国家标准.木结构设计规范GB 50005-2003,2003。
web前端设计大作业

web前端设计大作业设计一个大作业需要考虑多个方面,包括项目目标、需求分析、技术选型、设计、实现和测试等。
以下是一个可能的web前端大作业的示例:项目目标:创建一个功能齐全的在线购物网站,包括商品展示、购物车、用户登录等功能。
要求使用HTML、CSS和JavaScript等技术进行前端开发,并与后端进行数据交互。
需求分析:1. 商品展示:在首页展示各种商品,包括图片、名称、价格等信息。
用户可以点击商品图片或名称进入商品详情页查看更多信息。
2. 购物车功能:用户可以将感兴趣的商品加入购物车,并可以修改商品数量或删除商品。
购物车页面应显示商品列表和总价等信息。
3. 用户登录:用户可以在登录页面输入用户名和密码进行登录,登录成功后可以查看个人订单信息或修改个人信息。
4. 数据交互:使用Ajax等技术实现前后端数据交互,提高用户体验和响应速度。
技术选型:1. 前端技术:HTML、CSS、JavaScript、jQuery、Bootstrap等。
2. 后端技术:Node.js、Express.js、MongoDB等。
3. 数据库技术:MongoDB。
4. 接口技术:RESTful API。
设计:1. 页面设计:根据需求分析,设计首页、商品详情页、购物车页、登录页和个人信息页等页面。
使用Sketch或Figma等设计工具进行设计。
2. 交互设计:根据用户需求和行为习惯,设计合理的交互流程和动画效果,提高用户体验。
可以使用原型工具如Axure或Figma进行交互设计。
3. 模块化设计:将前端代码划分为不同的模块,如公共模块、商品模块、购物车模块、用户模块等。
每个模块具有明确的功能和职责,便于开发和维护。
实现:1. 搭建开发环境:安装Node.js、MongoDB等软件,并设置好开发环境。
2. 创建项目:使用脚手架工具如Yeoman或Vue CLI等创建项目,并初始化项目结构。
3. 编写代码:根据设计好的页面和交互流程,使用HTML、CSS、JavaScript等技术编写前端代码,并与后端进行数据交互。
《网页设计》大作业设计说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
网页制作期末作业模板.doc

网页制作
作业(五)
学院:教育科学与技术学院班级:网络二班
姓名:武鹏飞
学号:100806131234
日期:2012年6月29日
综合网站的开发及其设计方案
一、确定网站主题及风格创意
(1)网站的主题是什么?
网站的主题是:苹果平板电脑网站。
背景颜色主要是橙黄色以及渐变的银灰色,体现电子商务主题。
(2)网站的用户是谁?有哪些功能?
该网站属于商务网站,用户为平板电脑购买者,游客可以浏览到最新的商品以及一些活动,此外还增设了娱乐游戏应用等。
(3)网站的风格定位是什么?
采用平面设计风格,基于一个二维视图来工作的,给人以空灵的意境和透气爽快的感觉。
二、网站功能模块规划
(1)画出站点地图,
(2)画出链接结构图
(3)阐述各模块的布局特点及技术实现
●布局技术
1)该布局分为上中下三个结构,分别插入div(id=zongbu),div
(id=bannerip),div(id=bottom)三个外层。
2)在div(id=zongbu)中继续插入子层,进行排局。
同理,在其他外层当
中插入子层,进行调整达到需求。
●各静态模块的功能特点及内容呈现
通过链接来联通各个子页,以实现其网站的功能,主要功能达到用户很好得购买到理想的商品。
●动态模块的功能实现及技术(包括ASP核心代码的解释)
本网站没有使用其动态功能
三、综合性布局设计(编写故事板)
四、总结
通过这次网页制作的学习,初步能够建立站点以及制作一些简单的网页,重在美工和排版,此外还可以加上行为,使网页动起来,不足之处没能和ASP达到很好的链接,缺失动态效果,以后努力完善。
Web技术基础大作业报告参考模板

Web编程基础大作业报告学院:计算机学院姓名:学号:主要分以下几个版块:1.主页版块2.登录版块3.注册板块4.个人介绍板块5.分享思维模块6.发现思维模块7.我的思维模块8.搜索模块9.帮助模块摘要:Web引申为“环球网”,而且,在不同的领域,有不同的含义。
对于普通的用户来说,web仅仅只是一种环境——互联网的使用环境、氛围、内容等;而对于网站制作、设计者来说,它是一系列技术的复合总称(包括网站的前台布局、后台程序、美工、数据库领域等等的技术概括性的总称)。
下面是我对web简单的一个应用,利用dreamwave工具,和photoshop软件设计了一个具有个人风格的个人网站,首先我先从网站设计的方向和目的、网站设计中涉及的知识点、网站设计的整个流程出发,然后通过自己设计的这个个人网站作品来说明并演示一个完整的网站制作过程。
本论文详细的介绍了整个网站设计的全过程。
虽然还有一些不足之处,但页面整体比较美观大方,具有个人风格,效果良好。
接下来的步骤是为所要访问的网页,向在那个IP地址工作的服务器发送一个HTTP请求。
在通常情况下,HTML文本、图片和构成该网页的一切其他文件很快会被逐一请求并发送回用户。
网络浏览器接下来的工作是把HTML、CSS和其他接受到的文件所描述的内容,加上图像、链接和其他必须的资源,显示给用户。
这些就构成了你所看到的“网页”。
大多数的网页自身包含有超链接指向其他相关网页,可能还有下载、源文献、定义和其他网络资源。
像这样通过超链接,把有用的相关资源组织在一起的集合,就形成了一个所谓的信息的“网”。
网站规划思想当今社会,靠什么成功?很多成功人士都说过这样一句话:“成功来自百分之八十的人际关系和百分之二十的自身天分和努力。
”据此可以发现,扩大人际关系网是十分重要的一项活动,因此就需要一条联系两方的桥梁,这条桥梁是满载信息的大流量的通道,在这信息时代,于是网络成为了这当之无愧的桥梁。
我设计这个网站的思路就来源于此。
1102批次《网页制作》大作业题目及要求

网络教育学院《网页制作》课程设计题目:学习中心:层次:高中起点专科专业:年级:年春/秋季学号:学生:辅导教师:完成日期:年月日2011年2月份《网页制作》课程设计大作业注意:请从以下5个题目中任选一个作答!题目一:制作一个团购类动态网站总则:利用Dreamweaver CS3设计一个时下很热门的团购类动态网站,数据库采用简单的Access数据库即可。
要求:(1)建立一个完整的站点,所有网站内容都要包含在建立的这个站点文件夹内,网站各类元素文件在站点总文件夹中以子文件夹形式分类清楚。
(如图片都放在子文件夹image里,html页都放在pages子文件夹内)(2)设计制作一个团购网的首页。
(首页可以包含一些分类信息、排序信息以及当前热门团购产品的展示等)(3)建立简单的数据库,数据库中至少包含两种类别商品的表(例如可以是餐厅食品类和化妆品类),每个类别的表中需包含商品名称、内容、价格、折扣率、上架时间和下架时间等基本信息。
(4)将网页和数据库连接。
(5)制作若干个专门浏览特定类别商品的网页,作为首页分类区某些类别商品的跳转网页。
(6)制作若干个依据某字段排序后的跳转网页,如按照价格排序查询后的网页。
(7)设计一个商品管理页,用于增、删、改商品的各项信息。
(8)附带一份网站设计及功能说明书,也放在站点总文件夹中。
(9)将所制作的网页及相关文件压缩成一个文件,文件名为[姓名奥鹏卡号学习中心](如戴卫东101410013979浙江台州奥鹏学习中心[1]VIP )(10)作业压缩文件总大小不能大于10M。
格式要求:(1)封面格式:大连理工大学网络教育学院(二号,黑体,加粗,居中)《网页制作》课程设计(二号,黑体,加粗,居中)题目(三号,黑体)学习中心(四号,黑体)层次(四号,黑体)专业(四号,黑体)年级(四号,黑体)学生(四号,黑体)辅导教师(四号,黑体)完成日期(四号,黑体)(2)正文格式:纸型:A4纸,单面打印;字体:正文全部宋体,小四;行距:固定值22磅;一级标题(三号,黑体,居中)二级标题(四号,黑体,居左)三级标题(小四,宋体,加粗,居左)作业提交:大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP)以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。
网页制作与设计大作业格式

网页制作与设计,实训报告五篇来源:金小燕的日志浙江传媒学院学生实训报告新闻与文化传播学院新闻系广播电视新闻专业 1 班级实训名称[实训一]网页基本图形的制作方法课程名称网页设计与制作主讲教师叶福军辅导教师姓名金小燕年级大二时间2009年4月9日同组者丁梦捷、陈嘉璐、洪萍实训目的掌握Fireworks的基础操作方法。
掌握基本图形的制作方法。
掌握制作按钮、导航条。
掌握制作教师在课程演示的实例。
实验场地现教403实训设备计算机(安装Dreamweaver、Fireworks、Flash软件)实训内容内容与步骤∶一、Fireworks图像编辑技巧之各类工具的使用1. 学习Fireworks中各类工具的使用2. 工具使用技巧(5项基本工具中选做3项)实验要求:根据不同工具的应用技法,设计并生成相应的应用效果图。
自选基本素材,通过某种技法的应用产生不同的效果图:1、选择、移动与裁切工具的使用效果图2、位图绘图和修饰工具的使用效果图3、矢量绘图工具的使用效果图4、文字工具的使用效果图5、其他辅助工具使用效果图二、Fireworks创建动画1. 学习Fireworks中创建简单动画工具的使用2. 工具使用技巧实验要求:1、熟悉帧的基本操作2、制作简单逐帧动画3、补间动画/选择动画1、帧的插入、删除、复制、移动:a 选择“窗口〉帧”命令,打开帧面板b 在帧面板上练习帧的插入、删除、复制、移动c 更改帧的命名d 单击帧面板右上角的三角形按钮,复制多个帧,2、帧中对象的复制、移动a 在帧面板上,选择要复制或移动对象所在的帧,该帧的标签出现蓝色矩形b 按住“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的复制c 不按“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的移动3、共享层的使用a 建立一个468象素×60象素的图像,并导入一个位图b 输入文字,并按下“Alt”将文字复制对个副本c 将位图对象移动到新层中,单击面板右上角的按钮,选择“共享此层”,共享层上的图层会出现在所有帧中。
网页设计大作业

湖南涉外经济学院《网页设计》期末大作业设计题目:致我们终将逝去的青春学号: 37******院系:文法学院专业班级:汉语言文学1301班指导老师:***日期:2016年7月1日1、页面设计分析我设计的这个网页主要介绍的是我个人在大学生活的一个状态,作为一名大三学生,我想我们每个人都希望做这么一份个人网页,所以借着我们学习的这个机会,给老师同时也是给自己交一份满意的答卷,我相信这一份个人网页会成为我很珍贵的一份纪念。
作为一个网站的首页,其页面应需要简单,明了,给人清晰的感觉。
顶头部分主要放置网页主题、导航菜单和网站的LOGO信息等,其logo可以是一张图片或者文本信息等;页面主体分为两个部分,页面主体左侧是个人网站介绍并配有自己的照片以及自我对个人青春的总结;其中相册、美食、明星、故事、个人、联系等7个页面都设置了二级页面,都是自己青春的积累。
页面主体右侧是个人信息以及闺蜜朋友的简单介绍,这些可通过页面顶部导航进入相应页面介绍,底部设有“友情链接”,链接了“百度”、“湖南涉外经济学院”、“360”等。
2、开发环境及软件Windows10,Macromedia Dreamweaver 6,美图秀秀等3、系统结构功能图、页面结构草图3.1系统结构功能图那些年我们一起疯狂的照片(二级页面)那些年我们一起过的明星(二级页面)致我们终将逝去的青春那些年我们一起吃过的美食(二级页面)(一级页面)那些年我们一起见证的青涩女孩(二级页面)那些年我们一起拥有的青春故事(二级页面)那些年我们一起追的狗血剧(二级页面)联系——表单(二级页面)3.2 页面结构草图整个设计过程中都用的了css+div布局,整体为1400宽,600高,用头部、左侧,内容,底部的制作;如下图所示:图1 css+div设计截图4、页面制作过程;4.1 主要界面(1)主页图2 主页截图给出页面(body)的部分CSS 代码如下:body {margin: 0;padding: 0;background: #1B3266;font-family: Arial, Helvetica, sans-serif;font-size: 14px;color: #181B20;}h1, h2, h3 {margin: 0;padding: 0;text-transform: uppercase;font-family: 'Oswald', sans-serif;font-weight: normal;color: #2483A6;}h1 {font-size: 2em;}h2 {font-size: 2.4em;}h3 {font-size: 1.6em;}p, ul, ol {margin-top: 0;line-height: 180%;}ul, ol {}a {text-decoration: none;color: #2483A6;}a:hover {text-decoration: underline;} img.border {border: 6px solid #EEE7DF;}img.alignleft {float: left;margin-right: 25px;}img.alignright {float: right;}img.aligncenter {margin: 0px auto;}#wrapper {margin: 0 auto;padding: 0;}(2)子页面或二级页面4. 2 页面顶部的制作;顶部没有采用插入图片做背景,而是选择直接在div中加入纯色背景色,并配置“绿舍园艺”字样。
【精编范文】html5网页范例word版本 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==html5网页范例篇一:40个超赞的国外经典的HTML5(来自:WwW. : html5网页范例 )实例教程40个超赞的国外经典的HTML5实例教程想索取更多相关资料请加qq:649085085或登录PS;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
在这个教程列表上我们为您收集了最具有代表性的各类型HTML5免费教程,它们会帮助你更好的利用html5来优化完善你的web项目,而且让人惊喜的是HTML5的一些热门特性都在这些案例里面体现出来了,相信这些前沿的交互细节会为你的项目锦上添花!教程都很详细,您可以按着它们的详细指南一步步制作,来挑选你的法宝吧。
Making a Beautiful HTML5 PortfolioCreate offline Web applications on mobile devices with HTML5Growing Thumbnails PortfolioHTML5 Unleashed: Tips, Tricks and TechniquesCreate a Stylish Contact Form with HTML5 & CSS3Create Vector Masks using the HTML5 CanvasHTML5 File Uploads with jQueryCreate a Grid Based Web Design in HTML5 & CSS3Designing a Blog with HTML5How to Build Cross-Browser HTML5 Forms篇二:20个优秀的响应式设计HTML5网站模板20个优秀的响应式设计HTML5网站模板想索取更多相关资料请加qq:649085085或登录PS;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
网页设计大作业word模板

伊犁师学院《网页设计》期末课程设计设计题目:我的个人网页学号:姓名:马建武院系:电子与信息工程学院专业班级:计科08-2指导老师:王雪峰日期:2011-6-20一、设计思想随着网络技术的飞速发展,网络已经遍及每个人的身边,通过个人网页把自己展示在网络上,不仅可以获得更多的朋友,有用的信息,也是跟随时代发展,做走在时代前沿的一个有效方式,本旨在设计一个个性化的个人,展现自己的生活,学习,爱好等等信息,通过本把自己展示出来。
二、开发环境及软件Windows XP,Macromedia Dreamweaver 8,photoshop等三、系统结构功能图、页面结构草图及部分页面截图四、部分代码(主要添加CSS代码)1.添加首页背景音乐<body ><bgsound src="../梦见我/gequ/周杰伦-彩虹.mp3">2.运用框架<frameset rows="154,*,87" cols="*" framespacing="0" frameborder="no" border="0"> <frame src="untitled/top.html" name="topFrame" scrolling="No"noresize="noresize" id="topFrame" title="topFrame" /><frameset rows="*" cols="213,561*" framespacing="0" frameborder="no" border="0"><frame src="untitled/left.html" name="leftFrame" frameborder="no" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" application="" /><frame src="untitled/zhuye.html" name="mainFrame" id="mainFrame" title="mainFrame" /></frameset><frame src="untitled/di.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="bottomFrame" /></frameset><noframes>3.图片滚动<td colspan="5" valign="top"><marquee direction="left" loop="-1"><img src="../photos/图像220.jpg" width="134" height="133"><img src="../photos/图像224.jpg" width="134" height="133"><img src="../photos/图像231.jpg" width="134" height="133"></marquee></td>4.文本css样式.s1 {font-family: "宋体";font-size: 18px;font-weight: bold;color: #3333CC;text-decoration: blink;text-align: center;vertical-align: middle;}.s3 {text-indent: 2px;font-family: "宋体";font-size: 14px;font-weight: normal;text-decoration: none;letter-spacing: normal;text-align: left;}.a1 {background-position: center center;text-align: center;vertical-align: middle;}.s2 {font-family: "宋体";font-size: 18px;color: #0066CC;text-decoration: blink;text-indent: 2px;font-weight: bold;}5.文字访问前、访问时、访问后的文字样式的变化a:link {color: #663399;text-decoration: none;}a:visited {text-decoration: none;color: #996699;}a:hover {text-decoration: underline;color: #0066CC;}a:active {text-decoration: none;color: #CC6666;}五、部分原创素材Logo图像页面中的图像六、主要界面截图1、主页2.相册3.日志4.收藏七、设计总结第一要具备专业的网页制作技术,能够用模板,框架实现自己的所想。
武汉理工大学 网页设计作业

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>王战科网页设计大作业第一题</title>
<style type="text/css">
<input type="submit" name="chongxie" id="chongxie" value="全部重写" />
</div>
</label>
</blockquote>
</blockquote></td>
</tr>
</table></td>
</tr>
</table>
</form>
</body>
</html>
三、设计表单,并用JavaScript代码验证表单数据项。(50分)
参考界面如图3。
图3
答:1.设计界面
2.网页
2.程序源代码
<script>
function isEmpty() {
var fm=document.messagebook;
if (ername.value == "null" || ername.value == "")
网页制作大作业要求及评分标准甄选范文

网页制作大作业要求及评分标准
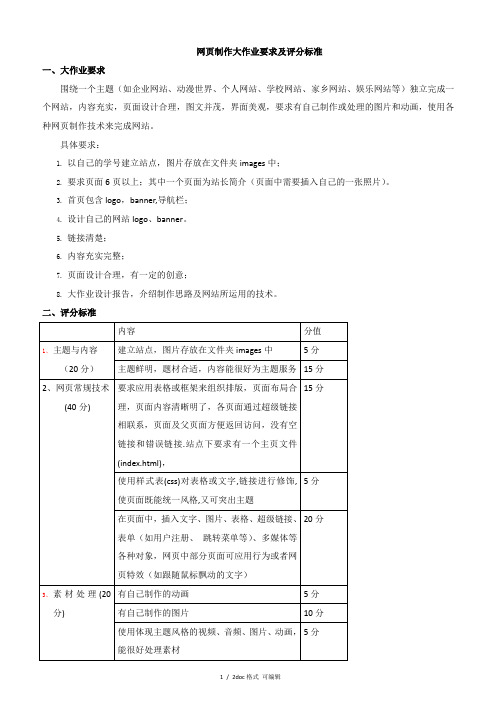
一、大作业要求
围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;
4.设计自己的网站logo、banner。
5.链接清楚;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
感谢您使用本店文档您的满意是我们的永恒的追求!(本句可删)
------------------------------------------------------------------------------------------------------------。
网页设计课程期末大作业

网页设计课程期末大作业一、题目结合课堂所学内容,综合运用数据库、静态和动态网页技术,制作一个通讯录管理网站。
二、具体内容1、利用DreamWeaver软件制作一个简单的通讯录管理网站,要求站点组织结构清晰,文件链接正常。
2、使用Access建立数据库文件,数据库中至少包含两张表格,分别用于记录网站注册用户信息和通讯录信息,通讯录条目应至少包含姓名、电话、电子邮件、地址等栏目。
3、网站主要页面包括用户注册页面、登录页面、通讯录记录查询页面、记录添加页面、记录删除页面、记录修改页面等。
可实现用户自行注册,登录,登录后可查询、添加、删除、修改通讯录记录。
在注册及插入通讯录记录页面,提交表单时应能自动检查输入信息是否合法。
4、主页统一命名为index.html,如为动态网页,则命名为index.asp。
主页应包含logo、导航栏等元素,导航栏可使用flash按钮、鼠标经过图像或者CSS样式表等技术美化。
5、可自由选择使用表格、框架或者层等技术进行页面的布局,要求布局美观合理,主题鲜明。
6、应使用外部样式表,统一网站内页面风格,要求色彩搭配和谐,页面美观。
三、其他要求1、在服务器ftp://web:web@192.168.77.247上你的学号根目录内建立子目录Contact作为本网站目录,网站发布后请检查是否能正常工作,并将整个网站文件夹压缩打包后发送至平时作业邮箱aliweb2012@以作备份。
2、制作一份作业说明文档(学号+班级+姓名.doc),包括网站的使用说明、站点内部结构、每个页面的名称作用以及相互之间关系、数据库结构等。
3、做好自己作品的著作权保护,在主页底部footer位置请注明你的班级、学号和姓名,如有抄袭雷同作业,均视为不合格。
《网页制作》课程大作业封面

《网页制作》课程大作业2015~2016学年第二学期教学单位:经济管理系电商教研室指导教师:代四广专业班级:电商(本)1152学生姓名:李琳2016 年 5 月 27 日二、实验过程记录(包括实验过程、数据记录、实验现象等)一开始,我就想好了要用一个表格的形式呈现出一些书籍。
在表格中还加入超级链接,链接一百度百科对于书籍的介绍我认为如果只有一个表格,很难会有一些文学氛围,所以在第二部分,我加入了三个超级链接,用来展示保罗策兰的诗集这个是主页面点进去以后是第三个部分我做的一个名言——“读万卷书行万里路”点击进去以后是这是一个宣传读书的网页是以超级链接的形式加入的后来的两个板块如下第一个是名著导读,是以框架集的形式呈现的虽然做的不是很美观,不过却很清晰。
左边的是作品的名字,点击以后就是作品的内容介绍在最后的部分,我加入了一个调查问卷主页面的代码如下<HTML><HEAD><TITLE>图书馆</TITLE></HEAD><BODY background=11.jpg><img src="77.gif"><h1 align=center>个人书店</h1><TABLE align=center border=4 background="3.jpg" height=300 width=600><TR><TH>作者</TH><TH>书籍</TH><TH>出生地</TH><TH>主题</TH><TH>出版日期</TH></TR><TR align=center><TD>鲁迅</TD><TD>野草</TD><TD>浙江绍兴</TD><TD><AHREF="/link?url=jkhvtoC8lak4qgFynqbusteTfQnjy4qmdE8J-l_4AYMMG Hv9dCCfqMxdl22ygtGDAkYkD2TlXyfeysXoVVqHIBZpWvWUNIUkid9uFvD1vSy">革命</TD><TD>1927</TD></TR><TR align=center><TD>萨克雷</TD><TD>名利场</TD><TD>英国</TD><TD><ahref="/link?url=w-sdNxJLSWbujBfro6iqFFzrlfyHdQZ7Ee_DioV0v2sK-ga DedqUghYdXsZxameFIPWHbIbvrvjti0YCRENhUJMQAbKLILbPZ7BcnSNhmQi">社会</TD> <TD>1994</TD></TR><TR align=center><TD>狄更斯</TD><TD>雾都孤儿</TD><TD>朴次茅斯市郊</TD><TD><ahref="/link?url=gnhe4zwnENmG6JY517QE6XDxPJmG3o_FIp18BZHZR UhAku3w30s0xJVXz8p1YSzDTxKJC0P0is56vkiBvnMOcPdCL9FwTviOQsQ42l8_hu7">贫民窟</TD><TD>1838</TD></TR><TR align=center><TD>德莱赛</TD><TD>嘉莉妹妹</TD><TD>德国</TD><TD><a href="/subview/365646/8272999.htm">追梦</TD><TD>2010</TD></TR><TR align=center><TD>大仲马</TD><TD>基督山伯爵</TD><TD>法国</TD><TD><a href="/subview/30787/5380092.htm">传奇,复仇</TD><TD>1947</TD></TR></TABLE><hr><p>诗歌鉴赏<BODY link=green vlink=red alink=blue><H1>保罗.策兰</H1><P><font face=宋体size=5><A HREF="link_1.html">雾角</A><p><A HREF="link_2.html">水晶</A><p><A HREF="link_3.html">我仍可以看你</A><p></font><hr><pre><a href="/2015/08/08/VIDE1439033471961962.shtml">读万卷书,行万里路</pre><address>湖北省武汉市江汉区顺道街105号XX</address> </BODY><A href="2.html">名著导读</A><br><a href="5.html">调查问卷</a></HTML>我想制作的主题是“网上书店”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
伊犁师范学院《网页设计》期末课程设计
设计题目:我的个人网页
学号:08080605018
姓名:马建武
院系:电子与信息工程学院
专业班级:计科08-2
指导老师:王雪峰
日期:2011-6-20
一、设计思想
随着网络技术的飞速发展,网络已经遍及每个人的身边,通过个人网页把自己展示在网络上,不仅可以获得更多的朋友,有用的信息,也是跟随时代发展,做走在时代前沿的一个有效方式,本网站旨在设计一个个性化的个人网站,展现自己的生活,学习,爱好等等信息,通过本网站把自己展示出来。
二、开发环境及软件
Windows XP,Macromedia Dreamweaver 8,photoshop等
三、系统结构功能图、页面结构草图及部分页面截图
四、部分代码(主要添加CSS代码)
1.添加首页背景音乐
<body >
<bgsound src="../梦见我/gequ/周杰伦-彩虹.mp3">
2.运用框架
<frameset rows="154,*,87" cols="*" framespacing="0" frameborder="no" border="0">
<frame src="untitled/top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" />
<frameset rows="*" cols="213,561*" framespacing="0" frameborder="no" border="0"> <frame src="untitled/left.html" name="leftFrame" frameborder="no" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" application="" />
<frame src="untitled/zhuye.html" name="mainFrame" id="mainFrame" title="mainFrame" />
</frameset>
<frame src="untitled/di.html" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" title="bottomFrame" />
</frameset>
<noframes>
3.图片滚动
<td colspan="5" valign="top">
<marquee direction="left" loop="-1"><img src="../photos/图像220.jpg" width="134" height="133"><img src="../photos/图像224.jpg" width="134" height="133"><img src="../photos/图像231.jpg" width="134" height="133">
</marquee>
</td>
4.文本css样式
.s1 {
font-family: "宋体";
font-size: 18px;
font-weight: bold;
color: #3333CC;
text-decoration: blink;
text-align: center;
vertical-align: middle;
}
.s3 {
text-indent: 2px;
font-family: "宋体";
font-size: 14px;
font-weight: normal;
text-decoration: none;
letter-spacing: normal;
text-align: left;
}
.a1 {
background-position: center center;
text-align: center;
vertical-align: middle;
}
.s2 {
font-family: "宋体";
font-size: 18px;
color: #0066CC;
text-decoration: blink;
text-indent: 2px;
font-weight: bold;
}
5.文字访问前、访问时、访问后的文字样式的变化a:link {
color: #663399;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #996699;
}
a:hover {
text-decoration: underline;
color: #0066CC;
}
a:active {
text-decoration: none;
color: #CC6666;
}
五、部分原创素材
Logo图像
页面中的图像
六、主要界面截图
1、主页
2.相册
3.日志
4.收藏
七、设计总结
第一要具备专业的网页制作技术,能够用模板,框架实现自己的所想。
第二,要仔细分析客户需求,使自己的设计具有实用性,在总体设计时要充分与客户交流,以免遗漏客户的要求。
第三,要充实自己的美学知识,网站在传播信息的同时还带给人们以美得享受,科学的应用美学知识在网站设计中尤为重要。
第四,网页设计需要设计者不怕失败,不断虚心学习,在制作过程中需要不断克服各种困难,直到任务完成。
第五,能够熟练引用Photoshop和Flash是网页设计必备的条件,在今后的学习中自己应加强学习。
第六,生活中的积累是做出好网页的前提,今后的生活中浏览网页时要多想网页设计的优点和缺点来提高自己
通过对本次设计的制作,我深深的体会到每一个漂亮作品的背后都有无尽的付出,网页设计更是如此。
它不仅需要我们有很好的审美观,同时在制作之初要对网页的整体布局做精心的设计,对素材进行很好的收集,它需要有相当的耐心、细心,同时还要思考如何能够更好的运用我们所学的知识,对网页进行捎带技术含量。
在网页的过程中遇到了很多的困难,通过请教他人得到了解决。
我深刻的明白到,没有什么事情是直接通向成功的,都要经历很多次的失败,而在每次的失败过后最重要的是总结。
最后要谢谢老师的指导。
