第六章表单上机
第6章 表格与表单

总结:间距cellspacing的作用
再设置填充为10
<table border="20" cellspacing="10 " cellpadding="10" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
可见:设置表格边框为0时,会使单元格边框也变为0象素, 而设置表格边框为其他数值时,不会影响单元格边框的宽
再设置背景颜色为玫瑰色
<table border="20" bgcolor="#9933CC" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
表格标记
表格是由<table>定义的,行由<tr>定义,单元格 由<td>定义,因此<table>、<tr>、<td>是表格中 三个最基本的标记,必须一起出现。 表格中的单元格<td>能容纳网页中的任何元素,如 图像,文本,列表,表单,表格等。
教案:第11章表单的使用(上机操作)五篇范文

教案:第11章表单的使用(上机操作)五篇范文第一篇:教案:第11章表单的使用(上机操作)第11章表单的使用(上机操作)授课时间:2004年11月11日教学形式:上机操作学时数:2学时教学用具:计算机及相关软件教学目的与要求:1、通过学生自主练习,进一步掌握创建表单的三种方法(模板、向导、插入表单域)。
掌握验证表单域对象有效性的设置;2、了解处理表单结果的几种方法;3、掌握确认网页的创建。
教学提纲:1、创建表单;2、设计表单。
3、验证表单域对象有效性;4、处理表单结果;5、确认网页。
教学重点和难点:1、重点:创建表单的三种方法。
验证表单域对象有效性、创建确认网页。
2、难点:利用向导创建表单。
处理表单结果。
教学内容:(时间:90分钟)I.考勤点名:(2分钟)II.复习总结:(时间:3分钟)本章主要介绍了表单的概念和表单创建的三种方法,验证表单域对象有效性、处理表单结果和确认网页等。
要求学生了解表单的概念,掌握表单创建的三种方法,特别是从空白表单设计表单的方法和过程,重点掌握表单域的类型及设计方法。
掌握验证表单域对象有效性的设置、了解处理表单结果的几种方法、掌握确认网页的创建。
III.提问:(时间:10分钟)1、有哪些表单域对象需要验证有效性?2、保存处理表单结果有哪几种方法?3、什么叫确认网页?如何创建?IV.新课讲授:(时间:65分钟)11.2创建表单11.2.1 利用模板创建用户注册表单 11.2.2 利用模板创建意见反馈表单 11.2.3 使用向导创建表单网页 11.2.4 创建空白的表单11.3 设计表单11.3.1 创建和使用文本框创建文本框设置文本框的属性11.3.2 创建和使用文本区创建文本区设置文本区的属性11.3.3 创建和使用复选框创建复选框设置复选框属性创建可选择式标签为表单域指定热键11.3.4 创建和使用选项按钮创建选项按钮(单选)设置选项按钮的属性11.3.5 创建和使用下拉框创建下拉框向下拉框添加项目11.3.6 在表单中使用按钮图片按钮普通按钮提交或重置按钮为普通按钮指定事件 11.3.7 文件上载11.4 验证表单域对象有效性11.4.1 文本框与文本区表单域验证 11.4.2 选项按钮表单域验证 11.4.3 下拉框表单域验证11.5 处理表单结果11.5.1 将文件保存表单结果11.5.2 使用电子邮件保存表单结果11.5.3用数据库保存表单信息11.6 确认网页11.6.1 创建确认网页11.6.2 使用自定义的确认网页本节课主要练习表单创建的三种方法,验证表单域对象有效性、处理表单结果和确认网页等。
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
vfp第六章 表单 第七章控件

第六章表单的创建与使用6.1 面向对象程序设计概述1. 基本概念 P161-165面向对象的程序设计是通过对类、子类和对象等的设计来体现的,类是面向对象程序设计技术的核心。
类:定义了对象特征以及对象外观和行为的模板。
类的特征:1)封装性:隐藏了类中对象的内部数据或操作细节,只看到外表信息。
2)继承性:任何类都可以从其它已有的类中派生,新类保持了父类中的行为和属性,但增加了新的功能。
体现了面向对象设计方法的共享机制。
3)多态性:相同的操作可作用于多种类型的对象上,并获得不同的结果。
4)抽象性:提取一个类或对象与众不同的特征,而不对该类或对象的所有信息进行处理。
基类:系统本身提供的类称为基类。
基类包括容器类和控件类。
容器类是其他对象的集合,如表格、选项按钮组;控件类是单一的对象,不包含其他对象,如命令按钮、文本框。
子类:以其他类定义为起点,对某一对象所建立的新类。
新类将继承任何对父类所做的修改。
类库:存储类的文件,每一个以可视方式设计的类都存储在一个类库中。
类库文件的扩展名为 .VCX 。
P216对象:是类的一个实例,包括了数据和过程。
具有所在类所定义的全部属性和方法。
VFP有两种对象:容器对象和控件对象。
属性:控件、字段或数据库对象的特性。
事件:由对象识别的一个动作。
方法:与对象相联系的由程序执行的一个处理过程,即处理事件的一组代码。
用户不可以为对象创建新的事件,但可以创建新的方法程序。
2. Visual FoxPro 基类 P166从下述 Visual FoxPro 基类中,可以派生子类或创建对象。
容器命令组控件微调标签表单命令按钮复选框OLE 容器控制线条表单集选项组列表框OLE 绑定型控制分隔符 # 表格选项按钮 # 文本框自定义形状标头 # 页框组合框工具栏图象列 # 页面 # 编辑框计时器注:# 这些类是父容器的集成部分,在类设计器中不能子类化。
基类事件的最小集合 P167事件说明Init 当对象创建时激活。
全国计算机等级考试二级VF全套资料

全国计算机等级考试二级VF全套二级VF学习讲义 (1)第一章前言――从零开始 (2)第一章数据库基础知识 (3)第2章V ISUAL F OX P RO 程序设计基础 ............................................................................ 错误!未定义书签。
第3章V ISUAL F OX P RO 数据库及其操作 ........................................................................ 错误!未定义书签。
第4章关系数据库标准语言SQL ........................................................................................ 错误!未定义书签。
第5章查询与视图 ................................................................................................................ 错误!未定义书签。
第6章表单设计与应用 ........................................................................................................ 错误!未定义书签。
第7章菜单设计与应用 ........................................................................................................ 错误!未定义书签。
第8章报表的设计和应用 .................................................................................................... 错误!未定义书签。
VF 第六章、表单

6
7 8 9
ControlBox
MaxButton MinButton
决定是否有控制图标和控制按钮
决定表单是否具有最大化按钮 决定表单是否具有最小化按钮
WindowType 决定表单是无模式表单还是模式表单,如果表单是模式 表单,用户在访问应用程序其他单元前,必须关闭这个 表单
6.2
案例1
创建表单
序号 1 属性
Value
说明
默认情况下,命令按钮组中的各个按钮被自动赋予了一 个编号,如1,2,3,等,当运行表单时,一旦用户单 击某个按钮,则Value将保存该按钮的编号,于是在程序 中通过检测Value的值,就可以为相应的按钮编写特定的 程序代码。如果在设计时,给Value赋予一个字符型数据, 当运行表单时,一旦用户单击某个按钮,则Value将保存 该按钮的Caption属性值 命令按钮组包含按钮的个数 用于存取命令按钮组中每个命令按钮的数组,代码中可 以通过该数组访问命令按钮组中的各个按钮.
6.2
创建表单
表单属性窗口中可以 设置表单及其控件的各个 属性。
6.2
创建表单
表单常用的属性
序号 1 属性 Caption 说 决定表单标题栏显示的文本 明
2
3 4 5
Name
AutoCenter BackColor Closable
表单的名称
决定表单初始化时是否居中 决定表单背景颜色 决定能否通过双击窗口菜单图标来关闭表单
6.1
面向对象的基本概念
• 面向对象设计的原则
–封装
–继承 –多态
看不到我体内有什么器官吧?!
我和我父亲像吧?!
但也有不同吧?!
6.1
面向对象的基本概念
第6章 表格与表单

注意: cellpadding类似于盒子模型的内边距padding,指的是单元格内部的距离 ,cellspacing则指的是外部单元格与单元格之间的距离。可以结合盒子 模型的内外边距理解cellpadding与cellspacing的不同。
6.1 表格标记
• 6.1.2 <table>标记的属性
4、width与height属性
设置单元格的背景图像 设置单元格横跨的列数(用于合并水平方向 的单元格) 设置单元格竖跨的行数(用于合并竖直方向 的单元格)
rowspan
正整数
6.1 表格标记
• 6.1.4 <td>标记的属性
注意:
让IT教学更简单,让IT学习更有效
1、在<td>标记的属性中,重点掌握colspan和rolspan,其他的属性了解 即可,不建议使用,均可用CSS样式属性替代。 2、当对某一个<td>标记应用width属性设置宽度时,该列中的所有单元 格均会以设置的宽度显示。 3、当对某一个<td>标记应用height属性设置高度时,该行中的所有单元 格均会以设置的高度显示。
6.2 CSS控制表格样式
• 6.2.2 CSS控制单元格边距
让IT教学更简单,让IT学习更有效
– 使用<table>标记的属性美化表格时,可以通过cellpadding和 cellspacing分别控制单元格内容与边框之间的距离以及相邻单元 格边框之间的距离。
注意: 行标记<tr>无内边距属性padding和外边距属性margin,本书不再做 具体的演示,初学者可以自己测试加深理解。
属性名 含义 常用属性值
height
align valign
各主要章节要点汇总

各主要章节要点汇总第一章:1.数据管理经历了以下几个阶段:手工管理,文件系统,数据库系统,分布式数据库系统,面向对象的数据库系统.其中数据开始独立于程序的阶段是:数据库系统,数据库系统的高级阶段是面向对象的数据库系统.2.数据库是相关的数据的集合,管理的是表及表间联系,一个具体的数据库就是一个实际的关系模型.3.实体:客观存在,而又相互区别的事物.可以是具体的事物,也可以是抽象的概念. 例如:学生,学生选课.实体型:抽象实体的外型,是属性的集合,是一种实体类型.相当于表的结构.实体集:同类实体的集合,相当于一个表中的所有的记录.4.实体或称表之间的联系的类型分为三种:一对一,一对多,多对多.要建立两个表多对多的关系,只需要建立第三方表--纽带表,来实现两个一对多的关系.5.关系术语:a.关系:二维表.在vfp中,表现为一个扩展名为.dbf的表文件.b.关系模式:对应于关系的结构,相当于表结构.c.元组:二维表水平方向的行.在vfp中,又叫记录d.属性:二维表垂直方向的列,又叫字段.e.域:属性的取值范围.例如逻辑型字段的域:逻辑真或者是逻辑假.f.关键字:能够唯一标记一个元组的属性或者是属性的组合.(字段或者是字段组合) ,分为两种:主关键字和候选关键字.主关键字不仅可以体现关键字的特征,而且还用于和其它表发生联系.g.外部关键字:不是本表的关键字,却是另外一个表的关键字(主关键字或者是候选关键字).这个字段就是外部关键字,一般用外部关键字来保证表之间的联系.6.关系的特点:a. 关系必须规范化.(关系模式必须满足一定的要求.),最基本的要求是表中的属性不可分割,即表中不能再包含表b. 关系中不能有相同的元组或者是属性(重复记录或者重名的字段)c. 关系中的元组和属性的次序无关紧要.(对表中排序体现了关系的特点------表中的记录的顺序无关紧要)7.数据模型分为三种:层次模型,网状模型,关系模型(用二维表来描述实体与实体之间的联系)8.关系的基本运算有两类:传统的集合运算(并,交,差),专门的关系运算(选择,投影,联接)传统的集合运算:并,交,差.要求参于运算的两个关系(表)必须具有相同的关系模式(表结构)并:包含两个表中的所有的记录.(查询的并运算的优先级为union)交:两个关系(表)中都有的元组(记录)差:从一个关系中去掉另一个关系中也有的元组,剩下的元组.(记录)专门的关系运算:选择,投影和联接.选择:从关系(表)中找出条件满足的元组(记录).在sql select中主要用where 条件来实现选择操作.投影:从关系(表)中找出若干属性(字段).在sql select 中用select 来实现关系的投影操作.联接:两个或者是多个关系的模向组合,即形成一个更大的关系.在sql select 中主要用join来实现其操作.等值联接:两个表根据公共字段相等进行的联接.(inner join)自然联接:去掉重复属性值的等值联接.9.数据库设计的步骤:需求分析,确定所需要的表,确定所需的字段,确定表之间的联系.设计求精.10.visual foxpro是一个32位关系数据库管理系统,是一个可运行于windows95,windows98,windows NT的可视化,面向对象的编程语言.11.Visual Foxpro有三种工作方式:1.用菜单或者是工具栏.2.在命令窗口直接输入命令.3.利用各种生成器来自动产生程序,或者是编写foxpro程序(命令文件)来执行它.12.菜单项后面有"...",表示会弹出一个菜单.13.用dir命令可以显示当前目录下的表的信息.用clear命令表示清除主屏幕的内容.14.ctrl+F2表示显示命令窗口.ctrl+F4表示隐藏命令窗口.15.项目管理器的各个选项卡的功能:数据:管理数据库,自由表,查询.文档:管理表单,报表,标签代码:管理程序,API库,应用程序.其它:管理菜单,文本文件和其它文件.16.有关工具栏的操作:均在显示菜单下的工具栏实现.a.显示和隐藏工具栏.b.可以新建一个用户自己的工具栏.c.可以修改(定制)用户和系统的工具栏d.可以删除用户自己的工具栏.但是不能删除系统的工具栏.e.可以重置系统的工具栏.17.可以定制vfp的运行环境,通过工具/选项下进行.区域选项卡:设置日期和时间的显示方式,小数位以及货币的符号.表单:可以设置表单的默认大小.语法着色:可以设置程序代码的颜色.文件位置:可以设置默认目录和帮助文件.这种设置可以是永久的,也可以是临时的.当设置完毕后,直接按确定,这种设置只在本次运行vfp时有效,因为它是保存在内存中,内存在每次退出vfp时自动释放.当设置完毕后,设置为默认值后,再按确定,这种设计永久有效,因为它保存在windows注册表中.18.vfp新增了很多向导,有新的应用程序向导,新的连接向导,新的数据库向导,新的Web发布向导,新的示例向导.19,打开不同文件时,系统会自动调出相应的设计器.第三章:1.表分别两种:数据库表,自由表.数据库表可以设计长表名,长字段名,可以设置字段有效性规则,违反规则时的提示信息,默认值,格式,输入掩码以及在浏览时显示的标题和记录级规则.数据库长表名可以长达128个字符,字段名长达128个字符,自由表的字段名和表名最长只能为10个字符.2.记录查找的命令:locate for ....定位到条件满足的第一条记录continue...定位到条件满足的下一条记录seek值---索引查找.都可以用found()函数来测试是否找到结果.3.索引分为四种:主索引,候选索引,唯一索引,普通索引.主索引:体现主关键字的功能,索引字段不能重复.一般用于和其它表建立联系.自由表没有主关键字,因此自由表不能建立主索引.候选索引:体现候选关键字的功能.索引字段也不能重复.唯一索引:索引字段值重复的记录,在索引项中只出现第一条记录.(一般用来统计类别)普通索引:一般默认情况下建立的索引,都是普通索引,索引字段可以重复.一般用于建立一对多联系的体现外部关键字的功能.4.索引根据参与索引的字段的多少,又可以分为单项索引,复合字段索引.单项索引:参与索引的字段只有一个,可以通过选择字段之后的一种索引顺序,然后转到索引选项卡中去改其索引的类型和索引名。
表单部分_上机作业ALL201210

表单部分_上机作业11、请在D盘新建一个学号+名字的文件夹,如20120000张三。
2、启动VFP后,设置工作目录到刚刚建立的文件夹,在命令窗口中输入下列命令,并回车执行:set default to d:\20120000张三3、完成下面的MyForm1表单实例。
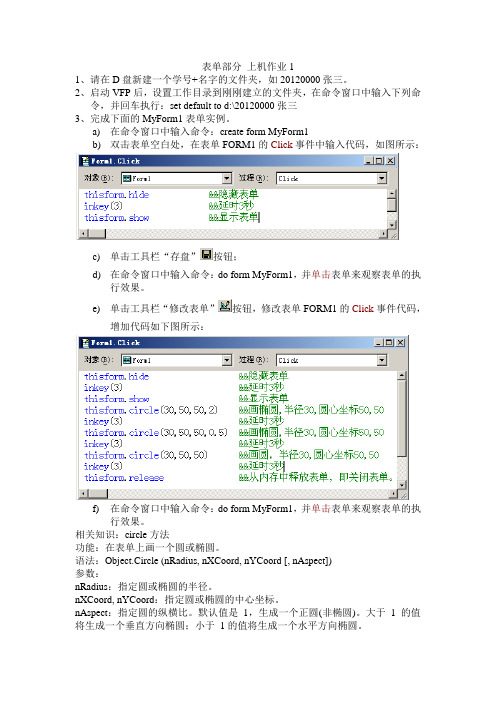
a)在命令窗口中输入命令:create form MyForm1b)双击表单空白处,在表单FORM1的Click事件中输入代码,如图所示:c)单击工具栏“存盘”按钮;d)在命令窗口中输入命令:do form MyForm1,并单击表单来观察表单的执行效果。
e)单击工具栏“修改表单”按钮,修改表单FORM1的Click事件代码,增加代码如下图所示:f)在命令窗口中输入命令:do form MyForm1,并单击表单来观察表单的执行效果。
相关知识:circle方法功能:在表单上画一个圆或椭圆。
语法:Object.Circle (nRadius, nXCoord, nYCoord [, nAspect])参数:nRadius:指定圆或椭圆的半径。
nXCoord, nYCoord:指定圆或椭圆的中心坐标。
nAspect:指定圆的纵横比。
默认值是1,生成一个正圆(非椭圆)。
大于1 的值将生成一个垂直方向椭圆;小于1的值将生成一个水平方向椭圆。
4、完成下面的MyForm2表单实例。
a)在命令窗口中输入命令:create form MyForm2b)双击表单空白处,在表单FORM1的load事件中输入代码:Messagebox(“load”)c)在表单FORM1的Init事件中输入代码:Messagebox(“Init”)d)在表单FORM1的activate事件中输入代码:Messagebox(“activate”)e)在表单FORM1的Destory事件中输入代码:Messagebox(“Destory”)f)在表单FORM1的Unload事件中输入代码:Messagebox(“Unload”)g)单击工具栏“存盘”按钮;h)在命令窗口中输入命令:do form MyForm2,来观察表单的执行效果,单击表单右上角的“X”形按钮,关闭表单,观察表单的执行效果。
第六章 spry框架和表单

目标元素: 目标元素:该效果施加的对象 效果持续时间: 效果持续时间:出现该效果所需要的时间 效果:选择要应用的效果, 效果:选择要应用的效果,增大或者缩小 增大自/收缩自: 增大自/收缩自:定义对象在效果开始是的大小 增大到/收缩到:定义该效果结束时的大小。 增大到/收缩到:定义该效果结束时的大小。 收缩到:是收缩到页面的左上角还是页面的中心。 收缩到:是收缩到页面的左上角还是页面的中心。 切换效果:如果希望该效果是可逆的。 切换效果:如果希望该效果是可逆的。
编辑CSS样式表 编辑CSS样式表 CSS 更改面板控件 的高度
(二)Spry控件-spry选项卡 Spry控件-spry选项卡 控件
编辑JS文件更改鼠标的事件 编辑JS文件更改鼠标的事件 JS
(三)Spry控件-spry折叠式控件
Spry控件 spry折叠式控件 控件(三)Spry控件-spry折叠式控件
(一)Spry效果详解
挤压效果(实例2.html) 挤压效果(实例2.html) 2.html 此效果适用于以下html对象: html对象 此效果适用于以下html对象:address 、dd 、 div、 dl、 form、 div、 dl、 dt 、form、 img 、p、 ol 、 applet、 center、 dir、 menu、 applet、 center、 dir、 menu、 pre
第六章 spry框架和表单 框架和表单
本章主要内容: 本章主要内容: Spry效果 Spry效果 Spry控件 Spry控件 表单
一、Spry效果 效果
什么是spry spry? 1、什么是spry? Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者 Spry, 提供更丰富体验的 Web 页。有了 Spry,就 HTML、 可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档 创建构件(如折叠构件和菜单栏), ),向 中,创建构件(如折叠构件和菜单栏),向 各种页面元素中添加不同种类的效果
第6章 Dreamweave中表格和表单的应用

跳转菜单的制作方法:
选择[插入]|[表单对象]|[跳转菜单]命令,
打开跳转菜单对话框
输入选项名称
输入要连接站点的URL地址
输入控件名称
插全员质量意 识。20 .10.16 20.10 .16Fri day, October 16, 2020
•
安全在于心细,事故出在麻痹。20.1 0.162 0.10.1 609:1 1:470 9:11: 47Oct ober 16, 2020
•
踏实肯干,努力奋斗。2020年10月1 6日上 午9时1 1分20. 10.16 20.10 .16
•
追求至善凭技术开拓市场,凭管理增 创效益 ,凭服 务树立 形象。 2020年 10月1 6日星 期五上 午9时1 1分47 秒09:1 1:472 0.10. 16
size属性:用来设定显示的选项数目,默认值为 1。
multiple属性:用来设定列表中的项目多选。
当<select>标签里面有size属性和multiple属性 时,表示是列表;没有size属性和multiple属性, 则表示下拉菜单。当然,在列表中,二者不一定同 时使用。
按钮
1、普通按钮 当type=“button”时,表示该输入项输入的是 普通按钮。 value属性:用来设定显示在按钮上的文字。 2、提交按钮 当type=“submit”时,表示该输入项输入的是 提交按钮。 单击提交按钮后,浏览器可以将表单的输入信息 传递给服务器。
•
一马当先,全员举绩,梅开二度,业 绩保底 。20.1 0.162 0.10.1 609:1 109:1 1:470 9:11: 47Oct -20
06第六章 Visual FoxPro常用控件与表单

图6-13 选项按钮组使用示例
选项按钮组的主要属性有: ButtonCount:指定选项按钮组的按钮数。 Name:选项按钮组对象的名称。
《VFP基础教程》
清华大学出版社
Value:指定或返回选项按钮组中被选中的按钮。 选项按钮组的生成与编辑可用选项组生成器来实现,其操作 步骤是:先选中选项按钮组对象,然后单击鼠标右键,在出现 的快捷菜单中选择“生成器”菜单项,屏幕上出现“选项组生 成器”窗体(如图6-14所示),然后按屏幕上出现的提示操作 即可。
《VFP基础教程》
清华大学出版社
文本框
图6-8 学生管理系统的登录窗体
《VFP基础教程》
清华大学出版社
6. 编辑框(EditBox) 编辑框能够输入与处理多段的文本,常用来处理长的 字符型数据或备注型字段。在Visual FoxPro系统中还提供 了ScrollBars属性来显示垂直滚动条。编辑框与文本框的 不同之处在于:
《VFP基础教程》
清华大学出版社
Top:标签上边界位置 Width:标签宽度
Height:标签高度
Left和Top属性决定了标签在表单中的位置,Width和 Height属性决定了标签的大小。
标签的使用示例如图6 . 2中所示,在图6 . 2中共有3 个标签,设置标签的属性可通过属性窗口进行(如图6 . 3所示),要设置哪一个标签的属性,应先选中该标签, 再在属性窗口中进行设置。
《VFP基础教程》
清华大学出版社
中选择“生成器”菜单项,屏幕上将出现如图6-12所示的命令 组生成器。
图6-12 命令组生成器
《VFP基础教程》
清华大学出版社
8.选项按钮组(OptionGroup) 选项按钮组是包含了若干个选项按钮的容器控件。选项按钮 组中的若干个可选项中用户一次只能选择其中一个,选项按钮 组的使用示例如图6-13所示。
表单设计基础

二、快速创建表单
[P183 例6-3] (1)打开表单设计器: 键入命令MODIFY FORM SBQ,出现题为SBQ.SCX的 “表单设计器”窗口
(2)产生快速表单
“表单”菜单“快速表单”命令→在表单生成器对话框的字段选取卡中选 出SB.DBF和所需要的字段
在样式选项卡选定“浮雕式”→按“确定” 按钮
三、调整控件
(1)选定单个控件:单击控件 (2)选定多个控件:按下Shift键,逐个单击要选的控 件。或按下鼠标键拖曳,使屏幕上出现一个虚线框, 放开鼠标键,框内的控件被选定 (3)取消选定:单击已选定控件 (4)移动控件:选定控件,用鼠标拖曳到合适的位置。 (5)改变控件大小:选定控件,用鼠标拖曳它的某个控 制点使其放大或缩小 (6)删除对象:选定控件,按Del键 (7)剪贴对象:选定控件,利用编辑菜单中的复制、剪 切和粘贴功能
(6)执行表单
“程序”菜单“执行”命令→在“运行”对话框的文件类型组合框选定 “表单”按钮→在列表中选定“SBWH.SCX” →按“运行”按钮→屏幕显示 题为“设备维护”的窗口。
移 动 指 针
修改 弹出搜索 对话框
[P180 例6-2]
(1)打开表单向导对话框:
(2)“从父表中选定字段“步骤
单击“数据库和表”区域的对话按钮,在出现的“打开”对话框选定BMDM表→将 “可用字段”列表中字段移到“选定字段”,并将名称字段移到代码字段之上,结果 如图所示→按“下一步”按钮
2、对象的操作与编码
表单设计器打开后,有下列设计要素: (1)表单设计器窗口及表单窗口,Form1窗口即为表单 对象 (2)用于修改对象的“属性”窗口 (3)可为对象写入各种事件代码和程序代码的“编辑 器”窗口 (4)包含表单设计工具的各种“工具栏” (5)用于提供表的数据环境的“数据环境设计器”窗 口 (6)敏感菜单:系统菜单增加“表单”菜单项,“显 示”、“窗口”、“格式”菜单有所变化 (7)多变的快捷菜单
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六章-表单-上机————————————————————————————————作者: ————————————————————————————————日期:一、打开学生数据库SDB,然后创建一个文件名为form的表单,完成如下综合应用: ﻫ在该表单中设计两个命令按钮,各命令按钮的功能如下:1."查询"按钮(Command1):在该按钮的Click事件中使用SQL的SELECT命令查询每个学生所选的所有课程的成绩都是60分以上(包括60分)的学生的学号、姓名、平均成绩和最低分,并将查询结果存储到表FOUR中。
表FOUR的字段为学号、姓名、平均成绩、最低分。
2."退出"按钮(Command2):单击"退出"按钮时,关闭表单。
表单设计完成后,运行该表单进行查询。
相关表如下:二、成绩管理数据库中有三个数据库表"学生"、"课程"和"选课"。
为了对“成绩管理”数据库进行查询,设计一个表单my,表单标题为“成绩查询”。
表单有两个命令按钮,名称分别为cmdyes,cmdno,标题分别为“查询”和“关闭”。
表单运行时,单击“查询”按钮,查询每门课程的最高分,查询结果中含“课程名”和“最高分”字段,结果按课程名升序保存在表myt中。
单击“关闭”按钮,关闭表单。
三、设计一个表单名和文件名均为currency_form的表单,所有控件的属性必须在表单设计器的属性窗口中设置。
表单的标题为:"外币市值情况"。
表单中有两个文本框(text1和text2)和两个命令按钮"查询"(command1)和"退出"(command2)。
运行表单时,在文本框text1中输入某人的姓名,然后单击"查询",则text2中会显示出他所持有的全部外币相当于人民币的价值数量。
注意:某种外币相当于人民币数量的计算公式:人民币价值数量=该种外币的"现钞买入价"* 该种外币"持有数量"。
单击"退出"按钮时关闭表单。
四、设计名为mystock的表单(控件名,文件名均为mystock)。
表单的标题为:"股票持有情况"。
表单中有两个文本框(text1和text2)和两个命令按钮"查询" (名称为Command1)和"退出"(名称为Command2)。
ﻫ运行表单时,在文本框text1中输入某一股票的汉语拼音,然后单击"查询",则text 2中会显示出相应股票的持有数量。
单击"退出"按钮关闭表单。
五、在考生文件夹下,建立满足如下要求的应用并运行:ﻫ(1) 建立一个表单stock_form,其中包含两个表格控件,第一个表格控件名称是grdStock_name,用于显示表stock_name中的记录,第二个表格控件名称是grdStock_sl,用于显示与表stock_name中当前记录对应的stock_sl表中的记录。
(2) 在表单中添加一个关闭命令按钮(名称为Command1),要求单击按钮时关闭表单。
附表与四题相同六、在考生文件夹下,完成如下综合应用:ﻫ(1) 根据"成绩管理"数据库中的"学生"、"课程"和"选课"三个表建立一个名为view_grade的视图,该视图包含学号、姓名、课程名称和成绩四个字段,并要求先按学号升序排序、在学号相同情况下按课程名称降序排序;ﻫ(2)建立一个表单grade_list(控件名为form1,文件名为grade_list),表单中含有一个表格(名称为grdView_grade)控件,该表格控件的数据源是前面建立的视图view_grade;然后在表格控件下面添加一个命令按钮(名称为Command1),该命令按钮的标题为"退出",要求单击按钮时关闭表单。
、附表与二题相同七、设计一个如下图所示的时钟应用程序,具体描述如下:表单名和表单文件名均为timer,表单标题为"时钟",表单运行时自动显示系统的当前时间;1)显示时间的为标签控件label1(要求在表单中居中,标签文本对齐方式为居中);2)单击"暂停"命令按钮(Command1)时,时钟停止;3) 单击"继续"命令按钮(Command2)时,时钟继续显示系统的当前时间;4) 单击"退出"命令按钮(Command3)时,关闭表单。
提示:使用计时器控件,将该控件的interval属性设置为500,即每500毫秒触发一次计时器控件的timer事件(显示一次系统时间);将计时器控件的interval属性设置为0将停止触发timer事件;在设计表单时将timer控件的interval属性设置为500。
八、在考生文件夹下,打开学生数据库SDB,完成如下综合应用:设计一个表单名为form的表单,表单文件名为THREE,表单的标题名为"学生基本信息浏览"。
在表单的左上方有一个标签(Label1),标签上的文字为"班级号";在标签的右边紧接着放置一个组合框控件(Combo1),将组合框控件的Style属性设置为"下拉列表框",RowSourceType属性设置为"字段"(用来选择CLASS表中的班级号);在组合框的右边紧接着放置一个"确认"命令按钮(Command2);在标签的下方放置一个表格控件(Grid1),将RecordSourceType属性设置为"4-SQL说明";在表单的右下方放置一个"退出"命令按钮(Command1)。
表单界面如图所示。
ﻫﻫ其他功能要求如下:1.为表单建立数据环境,向数据环境添加STUDENT表(cursor1)和CLASS表(cursor2)。
ﻫ2.程序运行时,在组合框中选择某个班级的班级号,单击"确认"按钮后在表格中显示该班级的学生信息。
3.单击"退出"按钮时,关闭表单。
九、设计一个文件名和表单名均为form_item的表单,所有控件的属性必须在表单设计器的属性窗口中设置。
表单的标题设为"使用零件情况统计"。
表单中有一个组合框(combo1)、一个文本框(text1)和两个命令按钮"统计"(command1)和"退出"(command2)。
运行表单时,组合框中有三个条目"s1"、"s2"、"s3"(只有三个,不能输入新的,RowSourceType的属性为"数组",Style的属性为"下拉列表框")可供选择,单击"统计"命令按钮以后,则文本框显示出该项目所用零件的金额(某种零件的金额=单价*数量)。
单击"退出"按钮关闭表单。
十、在考生文件夹下,完成如下综合应用:建立如图所示表单,表单完成一个计算器的功能。
表单文件名和表单控件名均为calculator,表单标题为"计算器"。
表单运行时,分别在操作数1(Label1)和操作数2(Label2)下的文本框(分别为Text1和Text2)中输入数字(不接受其他字符输入),通过选项组(Optiongroup1,4个按钮可任意排列)选择计算方法(O ption1为"+",Option2为"-",Option3为"*",Option4为"/"),然后单击命令按钮"计算"(Command1),就会在"计算结果"(Label3)下的文本框Text3中显示计算结果, 要求使用DO CASE 语句判断选择的计算分类,在CASE表达式中直接引用选项组的相关属性。
注意:所涉及的数字和字母均为半角字符。
ﻫ表单另有一命令按钮(Command2),按钮标题为"关闭",表单运行时单击此按钮关闭并释放表单。
十一、建立表单,表单文件名和表单名均为myform_a,表单标题为"商品浏览",表单样例如图所示(左图)。
其它功能要求如下:ﻫ1.用选项按钮组(OptionGroup1)控件选择商品分类(饮料(Option1)、调味品(Option2)、酒类(Option3)、小家电(Option4));2.单击"确定"(Command2)命令按钮,显示选中分类的商品,要求使用DOCASE语句判断选择的商品分类(如右图所示);ﻫ3.在右图所示界面中按Esc键返回左图所示界面; ﻫ4.单击"退出"(Command1)命令按钮,关闭并释放表单。
注:选项按钮组控件的Value属性必须为数值型。
十二、建立一个表单,表单文件名和表单控件名均为myform_b,表单标题为"订单管理",表单其它功能如下:1.表单中含有一个页框控件(PageFrame1)和一个"退出"命令按钮(Command1),单击"退出"命令按钮关闭并释放表单;2.页框控件(PageFrame1)中含有三个页面,每个页面都通过一个表格控件显示有关信息:ﻫ1.第一个页面Page1上的标题为"职工",其上的表格控件名为grdEmployee,显示表employee中的内容;2.第二个页面Page2上的标题为"订单",其上的表格控件名为grdOrders,显示表orders中的内容;ﻫ3.第三个页面Page3上的标题为"职工订单金额",其上的表格控件名为Grid1,该表格中显示每个职工的职工号、姓名及其所经手的订单总金额(注:表格只有3列,第1列为"职工号",第2列为"姓名",第3列为"总金额")。
十三、设计一个满足如下要求的应用程序,所有控件的属性必须在表单设计器的属性窗口中设置:1. 建立一个表单,表单文件名和表单名均为form1,表单标题为"外汇";ﻫ2. 表单中含有一个页框控件(PageFrame1)和一个"退出"命令按钮(Command1);ﻫ3. 页框控件(PageFrame1)中含有三个页面,每个页面都通过一个表格控件显示有关信息:1) 第一个页面Page1上的标题为"持有人",其上的表格控件名为grdCurrency_sl,记录源的类型(RecordSourceType)为"表",显示自由表currency_sl中的内容;2) 第二个页面Page2上的标题为"外汇汇率",其上的表格控件名为grdRate_exchange,记录源的类型(RecordSourceType)为"表",显示自由表rate_exchange中的内容;3)第三个页面Page3上的标题为"持有量及价值",其上的表格控件名为Grid1,记录源的类型(RecordSourceType)为"查询",记录源(RecordSource)为"简单应用"题目中建立的查询文件query。
