05 制作形状补间动画
Flash动画制作之—制作形状补间动画 05

图5-16 原始矩形
图5-17 花梗的原始形状
图5-18 第105帧花梗形状 帧花梗形状
3、制作花瓣的生长 。 、 花梗”图层之上新建并重命名图层,直至图层效果如图5(1)在“花梗”图层之上新建并重命名图层,直至图层效果如图 ) 19所示。 所示。 所示 花瓣1”图层的第 图层的第105帧处插入关键帧。 帧处插入关键帧。 (2)在“花瓣 图层的第 ) 帧处插入关键帧 属性】面板中设置【笔触颜色】 (3)选择【椭圆】工具,在【属性】面板中设置【笔触颜色】为 )选择【椭圆】工具, 填充颜色】 #F997DC”, 花瓣” “无”,【填充颜色】为“#F997DC”,在“花瓣”图层的第 105帧处绘制一个宽高为“1.3px×1.1px”的椭圆,并将其置于 帧处绘制一个宽高为“ 的椭圆, 帧处绘制一个宽高为 1.3px× 的椭圆 花梗顶端花苞的上面,效果如图5-20所示 。 花梗顶端花苞的上面,效果如图 所示
FFFFFF
#CC9900
树叶效果
【颜色】面板 颜色】
5、在第60帧处将树叶移出舞台。 、在第 帧处将树叶移出舞台。 帧处将树叶移出舞台 6、选中第 帧,然后在【属性】面板的【补间】下拉列表中选择“ 、选中第1帧 然后在【属性】面板的【补间】下拉列表中选择“ 形状”选项,如图5-7所示 则创建出第1帧 所示。 形状”选项,如图 所示。则创建出第 帧~第20帧之间的形状补 帧之间的形状补 间动画 。
5.1.2 范例解析(一)──创建形状补间动画练习 创建形状补间动画练习
请同学们在老师的带领下对形状补间动画的创建方法和原理 进行进一步的熟悉, 进行进一步的熟悉,并跟随以下要求进行操作训练 。
1、新建一个Flash文档,然后利用【椭圆】工具在舞台上绘制一个 、新建一个 文档, 文档 然后利用【椭圆】 圆形,并在【属性】面板中设置圆的颜色为“ 圆形,并在【属性】面板中设置圆的颜色为“#00FF00”,宽高 , 为“7px×7px”,如图 所示 。 × ,如图5-3所示 2、在第 帧处插入关键帧,然后以圆为基点绘制一片树叶,如图 帧处插入关键帧, 、在第20帧处插入关键帧 然后以圆为基点绘制一片树叶,如图54所示。 所示。 所示
六年级信息技术 第5课神奇的变化——制作形状补间动画教学设计

第5课神奇的变化——制作形状补间动画一、教学目标1.知识与技能(1)学会制作图形变形的形状补间动画。
(2)学会制作文字变形的形状补间动画。
(3)初步掌握“文字”工具的使用。
(4)进一步理解关键帧的意义。
2.过程与方法(1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。
(2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
3.情感、态度与价值观(1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。
二、教材分析1.设计思想本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。
教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。
2.学习内容本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。
3.教学重点和难点重点:制作图形变形的形状补间动画和文字的形状补间动画。
难点:形状补间动画原理的理解,触类旁通制作其他动画。
4.课时要求建议安排1课时。
三、教学对象分析通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。
神奇的变化——制作形状补间动画

图文结合类
节日的庆祝动画
3
较大灵活性 制作方便简单,文件较小
制作复杂,文件较大 对图片要求较高(连
贯性)
灵活性较低
形状补间动画概念
形状补间动画是 在一个关键帧上绘制 一个形状,然后在另 一个关键帧上更改该 形状或绘制另一个形 状等。Flash将自动根 据二者之间的帧的值, 或形状来创建动画。
形状补间动画的“对象”
分离/打散操作
1.利用工具箱各种绘图工具绘制的图形,不用分离。 2.从外部导入的图片一定要分离。 3.在Flash中输入的文字一定要分离。 4.在Flash中调用的元件一定要分离。
选择图像后, 有淡蓝色边 框的图形一 定要分离。
分离前
分离后
创意无限
1
故事类
孙悟空的七十二变 丑小鸭变白天鹅
2
植物类
西瓜的成长过程: 西瓜籽 发芽 小苗 开花 结果
一个图形变化到另一个图形的动画,这些图形必须是已经被分离(也 叫打散)的。
形状补间动画制作步骤
导入或绘制素材,分离操作 创建首尾两个关键帧,将素材拖动到舞台 创建形状补间动画 测试动画
一、制作图形变形 的形状补间动画
二、制作文字变形 的形状补间动画
问题1
问题2
“形状补间动画”的图形要求
第5课 神奇的变化 ——制作形状补间动画
教 01 会制作图形变形的形状补间动画 学 02 会制作文字变形的形状补间动画 目 03 掌握“文本”工具的使用 标 04 会将元件与文字分离
温故知新 这个动画怎么制作出来的呢?
逐帧动画
形状补间动画
“逐帧动画”与“补间动画”优劣
优势
பைடு நூலகம்
劣势
逐帧动画 补间动画
简述制作形状补间动画的步骤

简述制作形状补间动画的步骤
形状补间动画是一种将形状元素之间的交互效果用动画实现的
方法。
以下是制作形状补间动画的步骤:
1. 定义形状补间动画的类型:根据动画的要求,确定形状补间动画的类型,例如平移、旋转、缩放等。
2. 选择基础形状:根据要求选择基础形状作为动画的基础形状。
3. 绘制关键帧:绘制出需要用作补间动画的关键帧,通常需要选择多个关键帧以创建复杂的动画效果。
4. 定义动画参数:定义动画参数,例如运动方向、速度、加速度等,以确保形状之间的交互符合要求。
5. 编写动画脚本:编写动画脚本,包括实现补间动画的方法和参数。
6. 渲染动画:将动画渲染到视频或图像中。
7. 调整动画效果:调整动画参数和渲染结果,以获得所需的动画效果。
需要注意的是,形状补间动画的最佳效果取决于设计的复杂度和要求。
因此,在制作动画之前,应该仔细考虑并定义所需的动画效果。
第5课神奇的变化——制作形状补间动画课件

注意
补间动画的对象最好是绘制的图形,如果要使用 图形文件、按钮或文字作为变形的对象,则必须进 行“分离”操作,也叫“打散”。 元件和文字被打散后就变成图形了。 第一次分离后,词组分离成单个的文字,要经过 第二财分离才能换成图形。
表示动画设置失
败,必须找出原因。
步骤二: ➢选中对象,按“修改”菜单中的“分离”选项 (也可单击对象,鼠标右击选择“分离”选项)
➢第一次分离后,词组分离成单个的汉字 ➢第二分离后文字转换成图形
制作文字变形的形状补间动画
步骤三: ➢单击帧面板的“属性”按钮 ➢在“补间”栏下拉框中选择“形状”
最后文件另存为“文字变形.fla”, 按<Ctrl>+<Enter>组合键测试动画 影片,仔细视察文字变化效果。
请观赏
课堂练习
➢新建Flash文档 ➢制作文字形变动画 ➢测试动画效果 ➢保存作品为:文字形变+学号.fla
小结
一、形状补间动画 二、文本输入文字 三、创建关键帧 四、分离
神秘的变化——制作形状补间动画
♦ 制作文字变形的形状补间动画
什么是形状补间动画
补间动画是Flash软件的一大特点,它需要建立两个关键 帧,然后再两个关键帧之间插入若干普通帧,动画效果由 关键帧决定。Flash会自动根据两个关键帧之间的图像差 别和关键帧之间的普通帧数量,计算生成过渡的动画效果。
补间动画分为:形状补间动画和动作补间动画。
形状补间动画也叫“变形动画”,它的作用是生成一个 形态到另一个形态的变化,这个形态可以包括形状、大小、 位置、颜色。
制作文字变形的形状补间动画
步骤一:
➢新建Flash文档 ➢单击 工具,在第一帧输入文字“welcome” ➢设置字体、字号、颜色等 ➢在20帧出插入一个关键帧,修改文字为“欢迎你”
形状补间动画制作步骤

心之所向,所向披靡
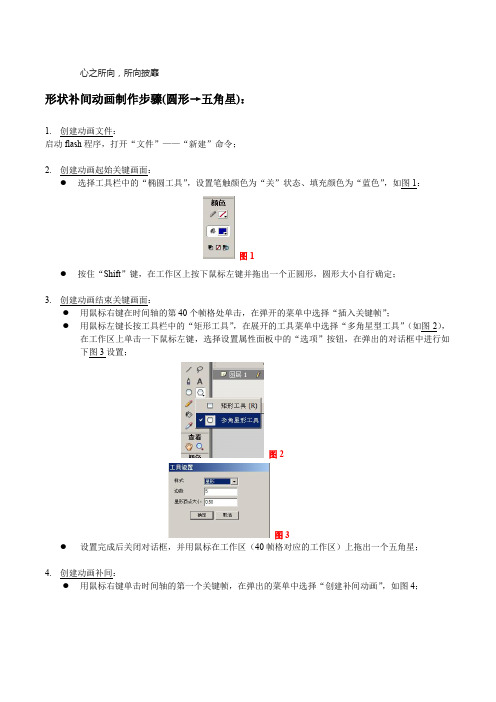
形状补间动画制作步骤(圆形→五角星):
1.创建动画文件:
启动flash程序,打开“文件”——“新建”命令;
2.创建动画起始关键画面:
●选择工具栏中的“椭圆工具”,设置笔触颜色为“关”状态、填充颜色为“蓝色”,如图1:
图1
●按住“Shift”键,在工作区上按下鼠标左键并拖出一个正圆形,圆形大小自行确定;
3.创建动画结束关键画面:
●用鼠标右键在时间轴的第40个帧格处单击,在弹开的菜单中选择“插入关键帧”;
●用鼠标左键长按工具栏中的“矩形工具”,在展开的工具菜单中选择“多角星型工具”(如图2),
在工作区上单击一下鼠标左键,选择设置属性面板中的“选项”按钮,在弹出的对话框中进行如下图3设置;
图2
图3
●设置完成后关闭对话框,并用鼠标在工作区(40帧格对应的工作区)上拖出一个五角星;
4.创建动画补间:
●用鼠标右键单击时间轴的第一个关键帧,在弹出的菜单中选择“创建补间动画”,如图4;
●用鼠标右键单击时间轴的第二个关键帧,在弹出的菜单中选择“创建补间动画”,如图5;
图5
●按Ctrl +“回车”组合键预览影片效果。
●选择“文件”—“导出”—“导出影片”菜单命令,为动画影片文件找到保存的路径,为动画影
片文件命名,然后点击“保存”按钮。
勤劳的蜜蜂有糖吃
备注:如果要设置文字的形变,要先将文字转换成形状:对文字进行“修改”→“分离”菜单命令的设置。
制作形状补间动画教学设计

《制作形状补间动画》教学设计【教材分析】本节课的教学内容是Flash的形状补间动画制作,重点在于学生对形状补间动画的理解以及制作出简单的形状补间动画。
形状补间动画的制作要求学生必须是具备一定的Flash操作基础,学生需对之前学习的动画补间有较好的掌握。
Flash动画制作内容生动、有趣,学生的学习积极性很高,必须抓住这个点,充分发挥学生的主观能动性,利用动画、视频、图片等多媒体信息,创设理想的教学情境,培养他们在探究中学习,在学习中探究的水平,以及同伴互助学习的水平。
【学情分析】通过前面的学习,学生掌握了Flash的一些基础知识并熟练掌握了动画补间动画的原理和制作方法,学生在掌握了教材上已有的一些动画操作后,对于Flash的兴趣已经被充分调动起来。
形状补间动画是Flash动画制作中很常见的一种动画类型,能制作出更加活泼、有趣的动画效果。
学生虽然能利用前面学习的基本知识制作出简单的动画,但形状补间动画的制作与普通动画补间动画有着不容易被重视的区别,教学中要注意强调、引导,注意循序渐进,面向全体学生,使不同层次的学生都能有所收获。
一.教学目标:1.知识目标:了解形状补间动画的原理,并能初步掌握利用形状补间制作动画的方法。
2. 水平目标:学生使用所学知识,实行探究性学习,培养学生的动手水平和创新意识。
3. 情感目标:通过动画和有趣的学习任务,培养学生对Flash动画的制作兴趣。
体验动画制作的乐趣、学习的快乐、成功的喜悦。
通过自主探究与小组合作,培养学生自主探究水平与团队合作水平。
二.教学重点、难点:1.教学重点(1) 形状补间动画的制作;(2) 形状补间与动画补间动画的区别;(3) 形状补间动画制作的一般步骤。
2.教学难点(1)变形对象需先打散(转化为矢量图);(2) 补间类型为“形状”。
三.教学方法:讲授法、演示法、任务驱动法、自主探究学习法、合作学习、分层教学法。
从知识、水平思维两个方面对学生实行知识传授和水平培养,使学生使用所学知识,实行探究性的学习,培养学生的动手水平和创新意识,使用循序渐进的任务驱动教学方法,使学生始终处于“探究”状态,激活学生思维和情感,重在培养学生自信心,语言表达水平,审美水平和合作意识。
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿

粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》说课稿一. 教材分析粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》,本节课的主要内容是让学生掌握Flash中形状补间动画的制作方法。
学生在之前的学习中已经掌握了Flash的基本操作和动画制作的基本原理,本节课通过制作形状补间动画,让学生更深入地了解Flash动画的制作过程,培养学生的创新能力和审美能力。
二. 学情分析六年级的学生已经具备了一定的信息技术基础,对Flash动画制作有一定的了解。
但是,对于形状补间动画的制作,学生可能还存在一定的困难。
因此,在教学过程中,教师需要耐心引导学生,让学生逐步掌握形状补间动画的制作方法。
三. 说教学目标1.知识与技能目标:让学生掌握Flash中形状补间动画的制作方法。
2.过程与方法目标:通过实践操作,培养学生的动手能力和创新思维。
3.情感态度与价值观目标:激发学生对信息技术学习的兴趣,提高学生对动画创作的热情。
四. 说教学重难点1.教学重点:形状补间动画的制作方法。
2.教学难点:形状补间动画的制作技巧和创意设计。
五. 说教学方法与手段1.教学方法:采用任务驱动法、案例教学法和小组合作法。
2.教学手段:利用Flash软件进行教学,引导学生动手实践,以任务为导向,培养学生的问题解决能力。
六. 说教学过程1.导入新课:通过展示优秀的形状补间动画作品,激发学生的学习兴趣,引导学生思考如何制作形状补间动画。
2.讲解演示:教师讲解形状补间动画的制作原理,并进行现场演示,让学生直观地了解制作过程。
3.实践操作:学生根据教师的指导,自主完成形状补间动画的制作,教师巡回指导,解答学生的问题。
4.创意设计:学生发挥自己的想象力和创造力,设计出独特的形状补间动画。
5.作品展示:学生展示自己的作品,相互评价,教师给予点评和指导。
七. 说板书设计板书设计如下:1.形状补间动画的制作步骤–创建补间动画–调整动画参数2.形状补间动画的制作技巧八. 说教学评价教学评价主要包括过程性评价和终结性评价。
第5课神奇的变化——制作形状补间动画教学设计

第5课神秘的变化——制作形状补间动画教学设计1教学目标1. 知识与技能(1) 了解形状补间动画的原理。
(2) 学会制作形状补间动画。
(3) 初步掌握“文字”工具的使用。
(4) 进一步理解关键帧的意义。
2. 过程与方法(1) 通过学习“孙悟空七十二变”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其它简单的形状补间动画。
(2) 通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。
(3) 通过自主练习和创作,进一步加深对形状补间动画制作的了解与掌握。
3. 情感态度价值观(1) 培养同伴协作互助,寻求解决问题的方法,形成合作探究的学习氛围。
(2) 培养学生的逻辑思维能力,在引导学生完成任务的过程中,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。
(3) 通过学生动手操作,体验成功的喜悦,激发学生的学习热情。
2学情分析本节课的授课对象是六年级的学生,该学段的学生具备了一定的信息素养,掌握了信息技术的基本知识和操作技能,并且乐于主动尝试、动手探索,喜欢挑战。
学生较为反感老师的说教,更多的愿意自己去思索、发现以及动手创作,因此在教学过程中尽量简化老师讲授的部分,更多的是引导学生自主探究,共同学习,将时间更多的留给学生去探索。
在探究学习任务上,尽量发挥部分基本功好的学生的帮带作用,开展合作学习,使全体学生能够通过互助或自主探索获取新知,充分照料到每个学生,让学生体会到学习的乐趣。
在此之前,学生已经学习并掌握了Flash的基础知识,有了相应的Flash动画制作的知识与技能。
本节课通过设置形状补间动画,自动产生变形效果,让学生进一步领略Flash自动生成动画的神秘功能,体验Flash动画特殊的表现魅力,形成对Flash动画的热爱,激发学习和创作Flash动画作品的兴趣。
在此基础上,了解Flash形状补间动画的更多用途,学会设计和制作相应的Flash作品,从而进一步激发学生对信息技术课的兴趣以及Flash动画作品制作的热爱。
粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》教案

粤教版信息技术六年级上册第5课《神奇的变化——制作形状补间动画》教案一. 教材分析《神奇的变化——制作形状补间动画》这一课主要让学生了解和掌握Flash中形状补间动画的制作方法。
通过本节课的学习,学生将能够理解形状补间动画的概念,并运用形状补间动画制作出有趣的动画效果。
二. 学情分析学生在学习本节课之前,已经掌握了Flash的基本操作,如绘制图形、添加元件等。
但形状补间动画较为复杂,需要学生能够理解和运用遮罩层、形状提示等概念。
因此,在教学过程中,需要教师引导学生逐步掌握形状补间动画的制作方法。
三. 教学目标1.了解形状补间动画的概念,知道形状补间动画的制作方法。
2.能够运用形状补间动画制作出有趣的动画效果。
3.培养学生的创新能力和团队协作能力。
四. 教学重难点1.重点:形状补间动画的制作方法。
2.难点:遮罩层和形状提示的应用。
五. 教学方法采用“任务驱动法”和“合作学习法”进行教学。
教师通过设置任务,引导学生独立探索和合作交流,从而达到理解形状补间动画的制作方法。
六. 教学准备1.教师准备PPT,内容包括形状补间动画的概念、制作方法和注意事项等。
2.教师准备示例动画,用于讲解和演示形状补间动画的制作过程。
3.学生准备Flash软件,并提前了解遮罩层和形状提示的概念。
七. 教学过程1.导入(5分钟)教师通过展示一些有趣的形状补间动画,引发学生的兴趣,然后引入本节课的主题——制作形状补间动画。
2.呈现(10分钟)教师通过PPT讲解形状补间动画的概念,并演示制作形状补间动画的过程。
讲解过程中,引导学生注意遮罩层和形状提示的应用。
3.操练(10分钟)教师设置任务,让学生分组合作制作一个简单的形状补间动画。
在制作过程中,教师巡回指导,解答学生的疑问。
4.巩固(10分钟)教师选取部分学生的作品进行展示,让学生互相评价、学习。
教师针对学生的作品进行点评,指出优点和不足之处。
5.拓展(10分钟)教师引导学生思考如何运用形状补间动画制作出更复杂的动画效果,并进行演示。
冀教版信息技术八年级全一册第二课“创建补间动画——形状补间动画”教学设计

五、教学流程
(一)课前准备(预计用时:5分钟)
学生预习:
发放预习材料,引导学生提前了解形状补间动画的学习内容,标记出有疑问或不懂的地方。
设计预习问题,激发学生思考,为课堂学习形状补间动画内容做好准备。
(六)课堂小结(预计用时:2分钟)
简要回顾本节课学习的形状补间动画内容,强调形状补间动画的重点和难点。
肯定学生的表现,鼓励他们继续努力。
布置作业:
根据本节课学习的形状补间动画内容,布置适量的课后作业,巩固学习效果。
提醒学生注意作业要求和时间安排,确保作业质量。
六、教学资源拓展
(一)拓展资源
1. 动画制作网站:介绍一些优秀的动画制作网站,如Adobe Spark、GoAnimate等,让学生在课后进行自主学习和创作。
其次,在实践活动方面,我意识到需要提供更多的指导和反馈。在学生进行形状补间动画的实践活动时,我应该更加关注学生的操作过程,及时给予指导和帮助,避免学生因为操作失误或理解不到位而产生挫败感。同时,我应该鼓励学生之间的合作和交流,通过小组合作学习,让学生互相学习和借鉴,提高实践效果。
再次,在课堂互动方面,我意识到需要更多的引导和鼓励。在课堂上,我应该更加注重学生的参与和互动,通过提问、讨论和实践活动,激发学生的思考和兴趣,提高他们的学习积极性。同时,我应该更加关注学生的反馈和问题,及时解答学生的疑问,帮助他们解决学习中的困难。
5. 动画设计论坛:推荐一些动画设计论坛,如Animation Factory、Animation Xpress等,让学生在论坛中交流学习经验,获取行业动态。
5.神奇的变化——制作形状补间动画

孙悟空大变身动画
打开“任务一:孙悟空大变身.fla”,完成 孙悟空 变 大树 的形状补间动
画。
小结
本节课,你收获了什么?
形状补间是从一个图形变化到另一个图形的动画 1、有两个关键帧,一个关键帧一幅画 2、图形是分离(分散)的 3、过渡帧为淡绿色
感谢您的聆听
PPT模板下载:/moban/ 节日PPT模板:/jieri/ PPT背景图片:/beijing/ 优秀PPT下载:/xiazai/ Word教程: /word/ 资料下载:/ziliao/ 范文下载:/fanwen/ 教案下载:/jiaoan/ 字体下载:/ziti/
间的作用,不可编
辑
形状补间动画欣赏、分析
1、一个图形变换到另一个图形 2、有两个关键帧,一个关键帧一幅画 3、图形是分离(分散)的 4、过渡帧为淡绿色
形状补间动画原理
设置动画时,在前后各一个关键帧里放置不同的一幅画(画需 要分离),Flash软件根据前后两帧的形状自动补充中间过程的帧
进行形变,这种动画被称为“形状补间动画”。
文字的大变身
打开任务二 起始帧输入文字并分离试影片并保存
当有两个以上字符的文字进行打散时,第一次只是将它们分 离成单个的字符,必须进行第二次分离才能使这些文字变成图形。
显身手
制作“
”变 “ 齐天大圣”的形状补间动画
新建flash文档,导入素材 起始帧拖入孙悟空位图到舞台,并转为矢量图 终止帧插入空白关键帧输入文字并分离,用渐变色填充文字 创建形状补间动画 测试影片并保存
形状补间动画(二维动画设计)

1.我们把我们需要的素材放入到库。
2.选中图层1的第一帧,插入图片。
3 选中图层1的第30帧处,再加入 一张图片。
5 得出动画,剩下的图片都是以上述方 法来制作。。
4 选择关键帧跟关键帧中间的随 便一帧并右键并且鼠标右键单机 创建补间形状。
作业:根据所学例子 完成圆形到方形的形状动画
THANKS
《形状补间动画》课件

04
形状补间动画的进阶技巧
使用透明度和混合模式
透明度
通过调整形状的透明度,可以创造出更为丰富的视觉效果,使动画更具有层次感 。
混合模式
混合模式可以改变形状之间的颜色混合方式,从而创造出独特的视觉效果,为形 状补间动画增添更多创意。
使用形状提示控制动画的准确性
形状提示
在制作形状补间动画时,使用形状提 示可以帮助精确控制动画中形状的变 化,确保动画的准确性和流畅性。
自定义重复次数
用户可以根据演示需求,自定义动画的重复次数,以满足演 示要求。
动画的方向和移动路径
方向和移动路径
指动画中形状或元素移动的方向和路径。通过设置不同的方向和移动路径,可 以制作出更加丰富多样的动画效果。
自定义路径
用户可以根据创意需求,自定义形状或元素的移动路径,以实现更加个性化的 动画效果。
调整动画属性
在动画窗格中,双击 添加的形状补间动画 ,打开“动画窗格” 对话框。
根据需要调整动画的 属性,以达到最佳的 视觉效果。
在对话框中,可以设 置动画的速度、延迟 、声音等属性。
预览和导出动画
01
在工具栏中选择“幻灯片放映” 选项卡,选择“从头开始”或“ 从当前幻灯片开始”预览动画效 果。
动画的速度曲线
速度曲线
指动画在播放过程中速度的变化趋势 。通过设置不同的速度曲线,可以控 制动画在播放过程中的快慢变化。
自定义速度曲线
用户可以根据实际需求,自定义动画 的速度曲线,以达到所需的动画效果 。
动画的重复次数
重复次数
指动画播放的次数。通过设置重复次数,可以让动画循环播 放,增强视觉效果。
在弹出的形状列表中选择需要的 形状,然后在幻灯片上绘制出结
实验五形状补间动画[宝典]
![实验五形状补间动画[宝典]](https://img.taocdn.com/s3/m/fed8d8e17d1cfad6195f312b3169a4517723e519.png)
实验五形状补间动画实验目的:1、了解形状补间动画的概念2、掌握构件形关补间动画的元素3、掌握如何分离文字4、掌握形状补间动画的使用方法教学重点:形状补间动画的创建教学难点:添加形状提示的方法实验课时:2课时实验相关知识:1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。
图5.1 形状补间效果图(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图5.2形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
在1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速度补间。
在 1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
形状补间动画的步骤

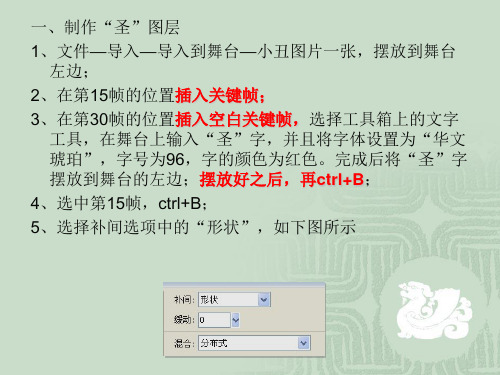
二、制作“诞”图层 1、单击“插入图层”按钮,在图层2上选择第31帧后,插入空 白关键帧; 2、文件—导入—导入到舞台—小丑图片一张,摆放到舞台左 中的位置; 3、在图层2第45帧插入关键帧; 4、在图层2第60帧插入空白关键帧,选择工具箱上的文字工具, 在舞台上输入“诞”字,并且将字体设置为“华文琥珀”, 字号为96,字的颜色为红色。完成后将“诞”字摆放到舞台 的左中;摆放好之后,再ctrl+B; 5、选中第45帧,ctrl+B; 6、选择补间选项中的“形状”,如下图所示
3在第30帧的位置插入空白关键帧插入空白关键帧选择工具箱上的文字工具在舞台上输入圣字并且将字体设置为华文琥珀字号为96字的颜色为红色
一、制作“圣”图层 1、文件—导入—导入到舞台—小丑图片一张,摆放到舞台 左边; 2、在第15帧的位置插入关键帧; 3、在第30帧的位置插入空白关键帧,选择工具箱上的文字 工具,在舞台上输入“圣”字,并且将字体设置为“华文 琥珀”,字号为96,字的颜色为红色。完成后将“圣”字 摆放到舞台的左边;摆放好之后,再ctrl+B; 4、选中第15帧,ctrl+B; 5、选择补间选项中的“形状”,如下图所示
四、制作“乐”图层 1、单击“插入图层”按钮,在图层4上选择第91帧后,插入空 白关键帧; 2、文件—导入—导入到舞台—小丑图片一张,摆放到舞台右 边的位置; 3、在图层4第105帧插入关键帧; 4、在图层4第120帧插入空白关键帧,选择工具箱上的文字工 具,在舞台上输入“乐”字,并且将字体设置为“华文琥 珀”,字号为96,字的颜色为红色。完成后将“乐”字摆放 到舞台的右边;摆放好之后,再ctrl+B; 5、选中第105帧,ctrl+B; 6、选择补间选项中的“形状”,如下图所示
flash cs5 创建补间形状动画

flash cs5 创建补间形状动画
形状补间动画用于创建两个不同形状对象之间的变化过程,只需要定义初始形状和最终形状即可。
1.创建补间形状动画
选择图层的第1帧,在舞台中绘制一朵花,将该帧作为补间形状动画的起始关键帧。
选择第40帧并右击,在弹出的菜单中执行【插入空白关键帧】命令,在该帧处插入空白关键帧。
然后,在舞台中绘制一只蝴蝶。
右击这两个关键帧之间的任意1帧,在弹出的菜单中执行【创建补间形状】命令,这样即在起始关键帧和结束关键帧之间创建了补间形状动画。
最后,执行【控制】|【测试影片】|【测试】命令预览动画效果,可以看到“花朵”渐渐变形成为“蝴蝶”。
绘制
插入空白关键帧
绘制
右击
执行
2.设置补间形状动画
Flash CS5不仅允许用户制作补间形状动画,还支持设置补间形状的“缓动”和“混合”等属性,使补间形状动画更加丰富多彩。
在Flash中选择补间形状所在的帧,然后在【属性】检查器的【缓动】文本框中输入数值(其值范围是-100到100),即可更改动画的缓动效果。
在【混合】下拉列表中包含有两个选项:分布式和角形,用于设置变形的过渡模式。
其中,“分布式”选项可使补间帧的形状过渡更加光滑;“角形”选项可使补间的形状保持棱角,适用于有尖锐棱角的图形变换。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图5-36 未使用形状提示
5.2.2
范例解析(一)──使用形状提示点练习
请同学们在老师的带领下对形状提示点的创建方法和原理进行进 一步的熟悉,并跟随以下要求进行操作训练。
1、打开教学资源中“素材\第5讲\形状提示点练习\飞翔的蝙蝠.fla”文 件。 2、分别在第1帧~第10帧之间,第11帧~第20帧之间,第21帧~第 30帧之间,第31帧~第40帧之间创建形状补间动画,拖动时间轴 观察图形的渐变效果,如图5-37所示。
图5-9 模板场景
图5-10 图层效果
(3)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为“ 无”,【填充颜色】为“#37C030”,在“叶片1”图层上绘制一个 宽高为“5px×5px”的矩形,并将其置于花盆的后面,效果如图 5-11所示。 (4)在“叶片1”图层的第10帧处插入关键帧,利用【选择】工具调 整第10帧处“矩形”的形状如图5-12所示。 (5)在“叶片1”图层的第20帧处插入关键帧,利用【选择】工具调 整第20帧处“矩形”的形状如图5-13所示。
图5-42 添加形状提示点三
图5-43
调整形状提示点三
6、此时再拖动时间轴观察这个形状补间动画的变换效果,如图544所示。
图5-44 添加形状提示点后的效果
5.2.3 范例解析(二)──制作“旋转的三棱锥”
本例将使用形状提示点动画来制作一个旋转的三棱锥效果,其 设计思路及效果如图5-45所示。
图5-45 设计思路及效果
图5-31 绘制黑桃A
图5-32 绘制倾斜为45°的线条
10、保存测试影片,一个简单而又神奇的扑克变幻动画制作完成 。
5.2
形状提示点原理
当用形状补间动画制作一些较为复杂的变形动画时,常常会使 画面变得混乱,根本达不到用户想要的变化过程,这时就需要使用形 状提示点来进行控制。
5.2.1 知识点讲解
花瓣4 花瓣2
花瓣5
花瓣6 花瓣3
花瓣1
图5-21 第135帧花瓣形状
图5-22 完成制作
(7)最终的场景效果如图5-23所示,时间轴效果如图5-24所示 。
图5-23 最终场景效果
图5-24 制作完成后的【时间轴】效果
(8)保存测试影片,一株美丽的花儿浪漫绽放的动画效果制作完 成。
5.1.4
课堂练习──制作“魔幻扑克”
第5讲
制作形状补间动画
学习目标
掌握形状补间动画的原理和创建方法 。
使用形状补间动画表现事物变化的过程 。
掌握形状提示点的原理和使用方法 。 使用形状提示点动画表现舌头摆动效果的方法 。
本章大纲
•5.1
形状补间动画原理
•5.2
•5.3
形状提示点原理
课后作业
5.1 形状补间动画原理
形状补间动画是动画制作中一种常用的动画制作方法,它可以补 间形状的位置、大小和颜色等,使用形状补间可以制作出千变万化的 动画效果。
5.1.2 范例解析(一)──创建形状补间动画练习
请同学们在老师的带领下对形状补间动画的创建方法和原理 进行进一步的熟悉,并跟随以下要求进行操作训练 。
1、新建一个Flash文档,然后利用【椭圆】工具在舞台上绘制一个 圆形,并在【属性】面板中设置圆的颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。 2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
请同学们自己动手制作一个扑克变幻的动画,其效如图5-25 所示 。
图5-25 魔幻扑克效果
1、新建一个Flash文档,设置文档【尺寸】为“500px×353px”, 文档其他属性使用默认参数 。
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中的“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里的元件和图片复制到当前库中,效果如图5-26所示。 3、将【库】面板中的“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
图5-2 创建形状补间动画
三、认识形状补间动画的属性面板。 Flash 8的【属性】面板随选定的对象不同而发生相应的变化 。当建立了一个形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。 其中经常使用的选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应的数值,形 状补间动画则会随之发生相应的变化 。(2)【混合】选项 。在【 混合】选项中包含“角形”和“分布式”两个参数。
图5-26 【库】面板
图5-27 导入背景图片
4、将“背景”图层锁定,在“背景”图层上新建并重命名图层, 直到图层效果如图5-28所示,并在所有图层的第20帧处插入帧 。 5、选择“红桃2参考”图层,将【库】面板中的“红桃2参考图” 图形元件拖入到舞台中,并相对舞台居中对齐。在【属性】面 板中设置其【Alpha】参数为“50%”,效果如图5-29所示。
花梗
图5-16 原始矩形
图5-17 花梗的原始形状
图5-18 第105帧花梗形状
3、制作花瓣的生长 。 (1)在“花梗”图层之上新建并重命名图层,直至图层效果如图519所示。 (2)在“花瓣1”图层的第105帧处插入关键帧。 (3)选择【椭圆】工具,在【属性】面板中设置【笔触颜色】为 “无”,【填充颜色】为“#F997DC”,在“花瓣”图层的第 105帧处绘制一个宽高为“1.3px×1.1px”的椭圆,并将其置于 花梗顶端花苞的上面,效果如图5-20所示 。
1、素材准备。 (1)新建一个Flash文档,文档所有属性使用默认参数 。
矩形
图5-11 第1帧叶片形状
图5-12 第10帧叶片形状
图5-13 第20帧叶片形状
(6)在第1帧~第10帧之间、第10帧~第20帧之间创建形状补间动 画,这样一片叶子的生长过程就制作完成。 (7)使用同样的方法在图层“叶片2”、“叶片3”、“叶片4”、“叶 片5”、“叶片6”上分别制作其他5片叶子的生长,完成叶片的生 长动画。此时的场景效果如图5-14所示,【时间轴】效果如图515所示。
椭圆
图5-19 图层效果
图5-20 第105帧花瓣形状
在绘制花瓣的原始形状时,需要将其放置在花苞 上并适当调整位置,使得花开得更自然,也达到掩盖 花苞的目的 。
(4)在“花瓣1”图层的第135帧处插入关键帧,利用【选择】工具 调整第135帧处“花瓣”的形状如图5-21所示。 (5)在第105帧~第135帧之间创建形状补间动画,这样一片花瓣 的生长过程就制作完成。 (6)使用同样的方法在图层“花瓣2”、“花瓣3”、“花瓣4”、“ 花瓣5”、“花瓣6”上分别制作其他5片花瓣的生长,完成花瓣的 生长动画,效果如图5-22所示。
5.1.1 知识点讲解
一、形状补间动画的原理。 形状补间动画可以实现两个矢量图形之间颜色、形状、位 置的变化,如图5-1所示 。
颜色补间 绿色渐变 红色渐变
位置补间 舞台左边 舞台右边
形状补间 小苹果 大苹果
图5-1 形状补间动画原理
二、创建形状补间动画 。 同一图层上,在绘制着不同矢量图形的两关键帧之间任选1帧 ,然后再在【属性】面板上的【补间】下拉列表中选择【形状】选 项,如图5-2所示,就可创建一个形状补间动画 。
图5-7 创建补间动画
7、使用相同的方法,在第20帧、第40帧两处分别创建形状补间动 画。 8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零的动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【
缓动】为“-100~100”之间不同的值,然后分别测试影片,观 看树叶凋落动画的速率变化 。
图5-37 形状补间效果
通过观察可以发现,此时的形状补间动画效果并不理想 ,整个形状补间动画效果显的十分的杂乱无章,没有达 到预期的效果 。
3、选中“图层1”的第1帧,执行【修改】/【形状】/【添加形状 提示】菜单命令添加一个形状提示点,并将其拖动到蝙蝠的 翅膀上,如图5-38所示。选中第10帧,将提示点也拖动到蝙 蝠的翅膀上,此时形状提示点变为绿色,如图5-39所示。
叶片5 叶片4 叶片2 叶片3
叶片1 叶片6
图5-14 完成叶片制作
图5-15 【时间轴】效果一
在制作叶片生长动画效果时,注意调整叶 片生长的先后顺序,尽量使叶片生长看起来贴 近自然。每个叶片的生长时间也可根据叶片大 小有所不同。建议将制作完成的图层进行锁定 ,以免产生误操作。
2、制作花梗的生长。 (1)在“叶片6”图层之上新建一个图层并重命名为“花梗”图层 。 (2)在“花梗”图层的第65帧处插入关键帧。 (3)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为 “无”,【填充颜色】为“#CCE492”,在“花梗”图层的第 65帧处绘制一个宽高为“5px×5px”的矩形,而后将其置于花 盆的后面,效果如图5-16所示。 (4)利用【选择】工具调整矩形的形状如图5-17所示。 (5)在“花梗”图层的第105帧处插入关键帧,利用【选择】工具 调整第105帧处“花梗”的形状如图5-18所示。 (6)在第65帧~第105帧之间创建形状补间动画,这样花梗的生长 过程就制作完成了 。
图5-38 添加形状提示点一
图5-39 调整形状提示点一
4、使用同样的方法添加3个形状提示点,并分别在第1帧和第10 帧调整提示点的位置,效果如图5-40和图5-41所示。
图5-40 添加形状提示点二
图5-41
调整形状提示点二
5、使用同样的方法为后续的形状补间动画添加形状提示点,图542所示为第31帧处的形状提示点,图5-43所示为第40帧处的 形状提示点。
5.1.3 范例解析(二)──制作“浪漫绽放”
花是带给人们幸福与浪漫的精灵。本例将使用形状补间动画来制
作一个“浪漫的绽放”动画,带领读者来一同体验自己绘制出的浪漫
