Articulate Storyline中文基础教程之二 状态 触发器 图层的使用
锁存器与触发器ppt课件.ppt

5.2 SR锁存器 SR是各种触发器的基本构成部分 一、电路结构与工作原理
图5.2.1 或非门构成的SR锁存器
’ ’
a.电路图
b.图形符号
图5.2.2 与非门构成的SR锁存器
5.2.1 SR锁存器
电路的初态与次态
VI1 1 VO1 Q 1 1
VI1 1 VO1 Q 0 0
1 VI2
G2
Q0 VO2
1 VI2
G2
Q1 VO2
3. 模拟特性分析
O1 = I2 I1 = O2
G1 VI1 1 VO1 Q
O1
e
稳态点
(dQ=1)
1 VI2
G2
Q VO2
c
介稳态
点
a
0
b 稳态点
(Q=I01)
概述
一、能用于记忆1位二进制信号的基本单元电 路统称为触发器
5)动作特点:E=1期间电路对信号敏感,并按S 、 R信号改变 锁存器的状态。
5.2.2 D 锁存器
1. 逻辑门控 D 锁存器
逻辑电路图
R
G4 & Q4
G2
≥1
E
1 G5
D S
≥1 &
Q3 G1 G3
国标逻辑符号
Q
D 1D
Q
E E1
Q
Q
该锁存器有几种工作状态?有非定义状态吗?
1. 逻辑门控 D 锁存器
逻辑功能
D 锁存器的功能表
E
R =D
G4 &
Q4
G2 ≥1
G5 1
≥1 & Q3
storyline中文教程-图文

storyline中文教程-图文Storyline入门教程:中文安装教程(图文)为了帮助你快速开始使用ArticulateStoryline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:toryline中文安装教程、Storyline概述及界面介绍、创建你的第一张幻灯片,并添加一些内容、通过创建一个简单的场景和交互,了解如何创建交互内容、建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果、录制操作屏幕,学习创建交互式的软件仿真操作、自定义Storyline播放器、发布课程为flah、html5以及ipad一、toryline中文安装教程1.双击toryline.e某e2.启动安装向导4.准备安装Storyline前的提示,单击Ne某t下一步5.选择“Iacceptthetermoftheliceneagreement”,接受用户许可协议。
单击Ne某t下一步6.选择安装路径,默认为C:\\ProgramFile\\Articulate\\ArticulateStoryline\\,单击Ne某t 下一步7.提示开始安装程序,单击Intall开始安装8.安装过程中会显示安装进度9.安装结束,默认会选中“Automaticallyuploade rrortatitictohelpuimproveArticulateStoryline”,自动上传错误统计帮助我们提高ArticulateStoryline。
单击Finih结束安装。
10.安装完成后在开始菜单和桌面都有ArticulateStoryline,我们可以直接双击桌面的ArticulateStoryline快捷方式打开ArticulateStoryline。
11.ArticulateStoryline程序启动过程界面12.ArticulateStoryline成功启动,进入ArticulateStoryline欢迎界面!Storyline入门教程:概述及界面介绍2.ArticulateStoryline概述及界面介绍ArticulateStoryline是一个强大的独是一个强大的独立工具,具有无可比拟的交互功能,将帮助你建立动态的、引人入胜的内容-其中包含模拟、屏幕录制、拖放式交互、单击显示活动,以及测试和评估等等。
触发器完整ppt课件

1 RD 1
1 SD 0
输出变为:Q1 Q0
精品课件
(4-6)
输入RD=1, SD=0时 若原状态: Q1 Q0
Q0 0
& a
1Q 1 &
b
1 RD 1
0 SD 0
输出保持:Q1 Q0
精品课件
(4-7)
输入RD=1, SD=1时 若原状态:Q1 Q0
Q0 0
& a
1Q 1 &
b
1 RD 1 0
(4-31)
工作原理 F从关闭 F主打开
Q
Q
Q
Q
F从
R2 C S2
CP
Q
Q
F主
R1 C S1
输出反 馈到F主
0
1 CP 精品课件
(4-32)
工作原理 F从打开 F主关闭
Q
Q
Q
Q
F从
R2 C S2
CP
Q
Q
F主
R1 C S1
0
CP 精品课件
输出反 馈到F从
1
0
(4-33)
由此可见,主从触发器一个CP 只能翻转一次。 翻转时刻描述:
(4-26)
例:画出D触发器的输出波形。
CP D
Q
Q
精品课件
(4-27)
三、T´和T触发器
(1)T´触发器
Q
来一个时钟脉
冲翻转一次,
也叫计数器。
& c
Q &
d
&
&
a
b
R
精品课件
CP
S
(4-28)
工作原理 假设Q=0
articulate storyline简介

Articulate Storyline简介1. 概述Articulate Storyline是一款功能强大的电子学习内容创作工具,广泛应用于在线培训和电子学习行业。
它被认为是一款易于上手且功能全面的软件,能够帮助用户创建交互式的教育课程、模拟场景和演示。
在市场上,Articulate Storyline被认为是最受欢迎的电子学习创作工具之一。
它提供了丰富的功能和工具,使用户能够在没有编程知识的情况下轻松制作各种互动式学习内容。
它的直观界面和强大功能为用户提供了创作个性化和专业化教育内容的机会。
2. 主要功能Articulate Storyline提供了一系列功能,以帮助用户创建高质量的电子学习课程。
以下是一些核心功能:2.1 交互式课件设计Articulate Storyline具备丰富的交互式功能,如拖放、触发器、动画效果等,使课程设计师能够创建各种交互式课件。
通过这些功能,学生可以更加积极地参与学习过程,提高学习效果。
2.2 视觉设计和多媒体支持Articulate Storyline提供了强大的视觉设计工具,使用户能够创建出色的教育课程。
用户可以自定义背景、字体、颜色等,以及引入多媒体元素,如图片、音频、视频等,以增强教学效果。
2.3 模拟场景和演示制作通过Articulate Storyline,用户可以创建逼真的模拟场景和演示,以帮助学生更好地理解和应用知识。
用户可以使用内置的模板和场景,也可以自定义场景,以满足特定的教学需求。
2.4 多设备兼容性Articulate Storyline支持多设备兼容性,课程可以在各种终端设备上进行访问和学习,包括桌面电脑、平板电脑和智能手机等。
这使得学生可以根据自己的需求和喜好选择学习设备。
2.5 测验和评估Articulate Storyline提供了丰富的测验和评估功能,使用户能够创建各种类型的测验和评估工具。
用户可以使用多种题型,如单选题、多选题、填空题等,以及自定义评分和反馈机制。
ArticulateStoryline2应用入门6——触发器设置

ArticulateStoryline2应用入门6——触发器设置
状态是指两个方面,一是指人物的表情状态,二是指对象的显示状态。
Storyline的人物插画是可以选择和设定表情的,这其实是预置了不同的图片,做成系列,你可以通过触发器来控制显示哪一个表情状态,比如高兴、愤怒等。
这样可以用人物的表情状态表达对内容的判断等,可以使课件形象生动深刻有趣。
另外,明白了人物表情的实现原理,你可以用自己的照片或者你喜欢的人或动物的各种表情照片来制作同样的效果,这样会使你的课件更不同凡响。
对象的状态是指可以选择设定对象隐藏、显示等的状态,这样通过时间轴配合就可以制作各种对象的出场顺序,如果再配合对象的进入动画、退出动画和路径动画,更可以随心所欲制作高大上的课件效果。
(完整)Articulate Storyline入门教程

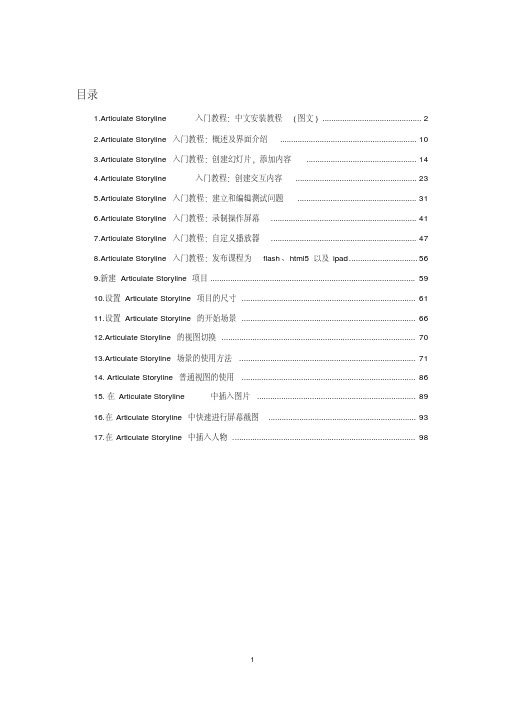
目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
Articulate 中文使用教程

点击浏览
Articulate Quizmaker
1
1
选择“Create a new quiz” 新建文件
Articulate Quizmaker
1
选择制作的类型:
Graded Quiz-打分测试
Survey-问卷调查
1
2
这边先选择”Graded Quiz” 评量测验,aker
Articulate Engage
操作教程(简易版)
Articulate Engage 课件展示
点击浏览
Articulate Engage
1
1
选择“Create a new interaction” 新建文件
Articulate Engage
1
选择欲新增的题型:
• Process:流程模板 • Labeled Graphic:标记图片模板 • Tabs:标签模板 • Circle Diagram:环形图模板
Articulate Studio
所获 奖项
Articulate Studio
能快速的将您的PPT文档转换成Flash Articulate Presenter 课件。支持为PPT的每个Slide进行录音、 插入各种Flash媒体包括视频、游戏和 Engage互动练习以及Quizmaker测试题。 设置各种课件的属性,并发布为AICC或者 SCORM标准。
2
2 在此先选择“Process”流程模式,按OK。
Articulate Engage
1 基本功能如右附图,我们可
以在此增加新标题、相应的 内容、图片及音频。 页面切换可“step1, step2……”, 若需增加步 骤,可点选”Add step” 增加。
(完整)ArticulateStoryline入门教程

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“Iaccept the terms of the license agreement”,接受用户许可协议。
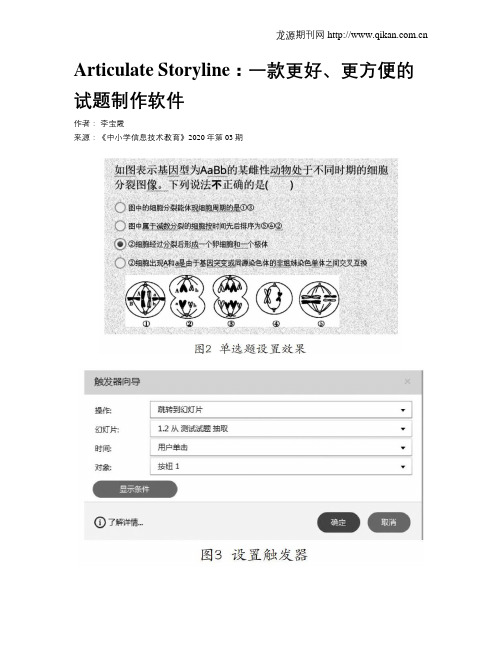
ArticulateStoryline:一款更好、更方便的试题制作软件

Articulate Storyline:一款更好、更方便的试题制作软件作者:李宝霞来源:《中小学信息技术教育》2020年第03期测试是教学的重要组成部分,是学生学习过程中不可或缺的重要环节,也是学生掌握知识、形成技能、发展能力的主要载体,教师了解学生知识掌握情况的主要途径。
所以,教学中测试题的开发与制作就显得非常重要。
目前,大部分教师在教学中通常利用PPT来展示试题,这样做的优点主要是操作简单、方便,但是缺乏一定的交互性。
Articulate Storyline是一款功能非常强大的课件制作工具,利用Articulate Storyline来制作测试题,不仅像PPT一样操作简单,而且能够实现一定的交互功能,如自动统计学生答题的对错情况、自动进行分数评定等,能够魔术般地生成测试题,并支持多种题型。
下面以单选题制作为例,介绍利用Articulate Storyline制作测试题的操作方法。
制作测试题片头运行Articulate Storyline 3,新建项目,双击“1.1无标题幻灯片”,命名为“测试内容”。
双击此幻灯片,对其进行编辑。
设置好背景,插入所需要的题目、图片等,操作方法与PPT相同。
在“插入”选项卡中,点击“按钮”,选择自己所需要的按钮样式,在幻灯片中画出一个按钮,右击选择“编辑文本”,输入按钮标签,此按钮用来进行幻灯片间的交互切换(图1)。
制作测试题首先,切换到“幻灯片”选项卡,点击“问题库→创建问题库”。
在弹出窗口输入问题库的名称“测试试题”,确定后在问题窗口第1条中点击“评分问题”。
在弹出窗口中选择“单选题”(也可根据需要选择其他题型),点击“插入幻灯片”。
在新出现窗口的“表单视图”中“输入问题”处输入测试题题目,在“输入选项”的“选项”列处输入备选答案,在“正确”列选择好正确答案。
点击“媒体→来自文件的图片”,插入所需要的图片等媒体;在反馈处选择“按问题”,在无序处选择“答案”(如果选择“无”,备选项就会按输入时的顺序出现,否则就会随机出现)。
施密特触发器原理图解

施密特触发器原理图解重要特性:施密特触发器具有如下特性:输⼊电压有两个阀值VL、VH,VL施密特触发器通常⽤作缓冲器消除输⼊端的⼲扰。
施密特波形图 施密特触发器也有两个稳定状态,但与⼀般触发器不同的是,施密特触发器采⽤电位触发⽅式,其状态由输⼊信号电位维持;对于负向递减和正向递增两种不同变化⽅向的输⼊信号,施密特触发器有不同的阀值电压。
门电路有⼀个阈值电压,当输⼊电压从低电平上升到阈值电压或从⾼电平下降到阈值电压时电路的状态将发⽣变化。
施密特触发器是⼀种特殊的门电路,与普通的门电路不同,施密特触发器有两个阈值电压,分别称为正向阈值电压和负向阈值电压。
在输⼊信号从低电平上升到⾼电平的过程中使电路状态发⽣变化的输⼊电压称为正向阈值电压,在输⼊信号从⾼电平下降到低电平的过程中使电路状态发⽣变化的输⼊电压称为负向阈值电压。
正向阈值电压与负向阈值电压之差称为回差电压。
它是⼀种阈值开关电路,具有突变输⼊——输出特性的门电路。
这种电路被设计成阻⽌输⼊电压出现微⼩变化(低于某⼀阈值)⽽引起的输出电压的改变。
利⽤施密特触发器状态转换过程中的正反馈作⽤,可以把边沿变化缓慢的周期性信号变换为边沿很陡的矩形脉冲信号。
输⼊的信号只要幅度⼤于vt+,即可在施密特触发器的输出端得到同等频率的矩形脉冲信号。
当输⼊电压由低向⾼增加,到达V+时,输出电压发⽣突变,⽽输⼊电压Vi由⾼变低,到达V-,输出电压发⽣突变,因⽽出现输出电压变化滞后的现象,可以看出对于要求⼀定延迟启动的电路,它是特别适⽤的. 从传感器得到的矩形脉冲经传输后往往发⽣波形畸变。
当传输线上的电容较⼤时,波形的上升沿将明显变坏;当传输线较长,⽽且接受端的阻抗与传输线的阻抗不匹配时,在波形的上升沿和下降沿将产⽣振荡现象;当其他脉冲信号通过导线间的分布电容或公共电源线叠加到矩形脉冲信号时,信号上将出现附加的噪声。
⽆论出现上述的那⼀种情况,都可以通过⽤施密特反相触发器整形⽽得到⽐较理想的矩形脉冲波形。
Articulate Storyline 中文说明书

目录1.Articulate Storyline入门教程:中文安装教程(图文) (2)2.Articulate Storyline入门教程:概述及界面介绍 (10)3.Articulate Storyline入门教程:创建幻灯片,添加内容 (14)4.Articulate Storyline入门教程:创建交互内容 (23)5.Articulate Storyline入门教程:建立和编辑测试问题 (31)6.Articulate Storyline入门教程:录制操作屏幕 (41)7.Articulate Storyline入门教程:自定义播放器 (47)8.Articulate Storyline入门教程:发布课程为flash、html5以及ipad (56)9.新建Articulate Storyline项目 (59)10.设置Articulate Storyline项目的尺寸 (61)11.设置Articulate Storyline的开始场景 (66)12.Articulate Storyline的视图切换 (70)13.Articulate Storyline场景的使用方法 (71)14. Articulate Storyline普通视图的使用 (86)15.在Articulate Storyline中插入图片 (89)16.在Articulate Storyline中快速进行屏幕截图 (93)17.在Articulate Storyline中插入人物 (98)1.Articulate Storyline入门教程:中文安装教程(图文)Articulate Storyline入门教程为了帮助你快速开始使用Articulate Storyline,我们创建了一个初学者的教程,引导你使用其最常见的功能和操作流程。
主要包括:1.storyline中文安装教程2.Storyline概述及界面介绍3.创建你的第一张幻灯片,并添加一些内容4.通过创建一个简单的场景和交互,了解如何创建交互内容5.建立和编辑测试问题,学习如何创建一张结果幻灯片去跟踪测试结果6.录制操作屏幕,学习创建交互式的软件仿真操作7.自定义Storyline播放器8.发布课程为flash、html5以及ipad1.storyline中文安装教程1.双击storyline.exe2.启动安装向导3.下载对应组件4.准备安装Storyline前的提示,单击Next下一步5.选择“I accept the terms of the license agreement”,接受用户许可协议。
Storyline在线课件制作

S t o r y l i n e在线课件制作(总64页)-CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除Storyline在线课件制作活动2 利用Articulate Storyline制作在线课件【实例介绍】随着翻转课堂和微课程走进课堂,越来越多的老师渴望能有一个软件实现他们在线制作课件的梦想。
张老师就是其中的一位。
这样既能够轻松的实现分层次教学,学生们也可以在课后根据自己学习情况,重新复习教师的课堂内容或者在课前根据自己的进度对老师上课将要讲的知识进行反复预习,实在不懂的上课与老师进行交流请教,实现课堂上积极互动、课下随时巩固的学习效果。
本活动我们将学习利用Articulate Storyline制作在线课件解决张老师的问题。
案例操作第1步:下载,并安装双击Storyline的安装包后,会出现如图对话框,点击【Next】在接下来弹出的对话框中,选择我同意,点击下一步,如图选择Storyline的安装路径,并点击下一步进入Storyline的安装进程,如图安装成功第2步:成功启动,进入Articulate Storyline欢迎页面在欢迎页面,我们可以看到新建项目(New project)、录制屏幕(Record screen)、导入PPT(Import PowerPoint)、导入试题制作工具(Import Quizmaker)、项目模板(From project template)、打开最近项目(Open a recent project)。
第3步:新建项目或选择添加一张空白幻灯片,如图添加新幻灯片成功。
如图第4步:添加内容我们选择第一张幻灯片,双击,进入第一张幻灯片的编辑状态。
添加图形和文字,如图可以在选项中,选择图形的颜色样式等,如图双击图形,输入文字。
我们可以切换到HOME选项卡,在FONT组中对它进行美化。
这里的使用方法和Word中基本相同。
Articulate Storyline中文高级实例教程之二 双态按钮的使用

Articulate Storyline实例讲解Articulate Storyline 中文高级教程(二)
双态按钮的使用
在进行课程学习时,幻灯片的注释文本中会有一些关于课程之外知识,这些知识是课程制作者有意加进去内容,它是对课程相关知识的一些补充。
为实现更好的阅读效果,通过对注释文本的再次编辑,使其通过图层及一个双态按钮表现出来,使课程更具有富媒体的特性,更能增添学习者学习的兴趣。
演示实例下载地址:/share/home?uk=3792968303实例课件名称:《Articulate Storyline中文高级实例教程二双态按钮的使用》
正如在演示文件中看到的一样,该项目文件有五个幻灯片页面;
1.要实现双态按钮的效果,我们首先需要建立一个变量:togglebutton
2.在第一帧到第三帧的幻灯片均有两个图层,一层是主层,另一层是注释文本图层(note )。
效果如下图:
该按钮是布尔变量,
初始状态是“False ”;
3.给每个幻灯片的“更多信息”按钮设置触发器:
4.给每个图层上的“关闭“按钮设置触发器;
5.给第一帧到第三帧分别设置幻灯片的触发器;
通过引入变量togglebutton来传递布尔变量,实现按钮间的不同触发内容,并实现按钮间的相互转化。
咨询请致邮箱:zhaodh1971@
更多游戏请访问我的网盘:
/share/home?uk=3792968303 谢谢!。
锁存器与触发器各详解.pptx

1
≥1
0
1
≥1
0 0
≥1
1
3
第4页/共69页
3)S=R=0时 Q 和 Q 互锁,保持不变。 这是锁存器的特点:当输入处于某一状态时,输出保持。
两个稳定状态:
S=0,R=0,Q=1: S=0,R=0,Q=0:
0
1
≥1
≥1
锁Q 存=0 器的存储 Q 记=1 忆功能
1
0
≥1
≥1
0
0
2. T 3、状态转换图
Qn1 TQnTQn
TJ ==11
K=×
T=KJ0==×0
0
1
KJT==×0=0
TKJ===×11
当T触发器的输入控制端为T=1时,称为T’触发器。
T’触发器的特性方程为: Qn1 Qn
46
第47页/共69页
四、 RS触发器
1. 状态真值表
S
R
S CP R
(b) 曾用符号
CP
S
R
置为为““?1””状状态态
CP
Q F主 Q
S CP R
1
J .K
CP
第31页/共69页
(4) J=0,K=0
保持原态 保持原态
Q
.
Q.
Q F从 Q
CP
S
R
CP
Q F主 Q S 0 CP R0
0
0
J .K
1
CP 0
0
第32页/共69页
保持原态
1
真 值 表
CP↓
J K Qn 000 001 010 011 100 101 110 111
Articulate_Storyline中文基础教程之一变量的使用

Articulate storyline中变量的使用在Storyline中可以很方便的使用变量,使用触发器向导会迅速建立物件的变量而无需编写代码。
使用变量的一种方式是记录一些信息,诸如学习者的名字及其输入的数字;及基于该信息而激活的内容。
当然使用变量最多的用处就是在课程中建立一些条件式的交互内容。
变量一次只能记录一段内容,一个比较典型的例子是:在一个输入学习者的界面中,基于文本输入框的变量可以接收到任何文本输入内容,但其一次只能记录一名学习者的名字,每次学习者输入新的名字时,变量将变为最后一次输入的内容。
1/ 44变量的类型在Storyline中有三种变量的类型:1.文本(Text);2.数字(number);3.真/假(True/False);1.文本类型拥有基于文本的数值类型,非常普通的例子就是学习者的名字,及对于一个情景的个性化的反馈内容,还有就是在课程结束时的自定义的证明内容。
2.数字类型拥有基于数字的数值类型,例如,学习者学习的分数,回答问题时的尝试次数及前一次回答问题的分值。
2/ 443.真/假拥有基于布尔变量的数值类型,同文本与数字变量不同,它有两个状态:真和假(或者叫开和关),例如在一些课程中包含有一个这样的按钮,当用户点击时会在“执行”与“暂停”间进行切换,从而显示有两种状态。
或者是如课程结束按钮,当学习者点击时结束课程。
使用变量的三个步骤:1.给变量命名;2.选择使用变量的类型;3.选择变量的数值;(也就是初始数值)变量与状态的区别:变量同(物件的不同)状态是不同的:(物件的不同)状态仅适用于当前的幻灯片,在其他幻灯片激活时(物件的不同)状态将不复存在。
而变量将在整组幻灯片中、或者是整个场景中、有时甚至整个课程中起作用。
3/ 44什么时候使用变量:1.记忆学习者的名字;2.统计按钮的点击次数;3.不同问题中统计总分值;什么时候使用状态:在幻灯片上的物件需点击变换时4/ 44例1:增加一个布尔(真/假)变量步骤一:创建一个新的变量在一个幻灯片中有两个按钮,但仅有一个变量使用1.在触发器面板中点击物件变量管理按钮;5/ 442.选择创建新的变量;6/ 443.给变量命名为:Agree,4.设置变量类型为布尔变量;5.设置布尔变量的初始值为“假”;7/ 44步骤二:给变量输入一个代表项当然这一步并非必需,但当我们在使用变量时,它将给我们带来很大的帮助。
ArticulateStoryline2应用入门17——状态应用

ArticulateStoryline2应用入门17——状态应用
了解了添加状态的方法和状态的原理,应用状态就不是什么问题。
人物插图实际是已经事先预置好了各种状态,我们使用单选按钮来了解状态的各种形态,更直观明了。
这样,你是不是就可以拍摄自己或身边的朋友的各种姿势和表情的照片,制作真人表情状态了呢?
状态应用要注意,一般对象都有两种默认状态,一个是正常状态,一个是隐藏状态。
使用时如果不添加自定义状态,那对象的初始状态就是正常状态。
如果添加了其他状态,就可以选择对象的初始状态。
添加状态,可以选择已有的状态名称,比如:悬停、向下、已选定等,也可以根据效果需要自己命名状态名称。
新建了状态后一定要编辑状态的样式,否则是没有什么效果的。
使用触发器更改对象状态时,在状态栏就会多出一个对象的状态,一定要进行编辑修改。
XXX中文基础教程之二状态触发器图层的使用

XXX中文基础教程之二状态触发器图层的使用多媒体软件Articulate Storyline中文基础教程之二Aritculate Storyline中状态、触发器、图层的使用使用ArticulateStoryline中提供的触发器和对状态的设置及其灵活的图层来设计和制作出非常精彩、生动而有意义的互动效果。
通过XXX制作e-Learning课件中互动效果的灵活程度来让您了解和掌握Articulate Storyline的动画制作方法,成为设计e-Learning互动模块的高手。
本节将详细讲解这些最基本的功能。
Storyline的触发器将会非常容易的给你的课程增加互动效果。
诸如:幻灯层跳转、显示图层、改变状态。
任何的交互效果将会用到一个或多个触发器。
触发器可以应用于任何物件上:按钮、字符、图形、图像、文本以及人物。
当然在编辑些交互效果时无需编写代码。
Storyline的.................触发器向导会匡助你很容易的完成这些进程。
1多媒体软件Articulate Storyline中文根蒂根基教程之二完成这一过程通常有下列三项设置内容:1.发生什么(动作Action);2.何处(Where)发生(幻灯层、图层、物件、人物等);3.何时(When)发生(有触发事件);选择发生的动作选择动作发生地点选择动作何时发生动作项(Action)是与幻灯层项(Slide)的关系总是相关。
而When(何时)和Obiect(物件)选项是与动作项相关联的。
上图的缺省设置中,可以这样理解:当点击按钮1时,跳转到下个幻灯层。
跳转(动作)下一个幻灯层在用户点击时在按钮1上总之,无论何时,只要想要交互效果,你就需要树立触发器。
包2多媒体软件Articulate Storyline中文基础教程之二括从这一幻灯层跳转至另一幻灯层、改变人物的状态、显示或隐藏图层、调整变量值等等。
一、增加并编辑状态:XXX可以给一系列物件增加状态,诸如:图像、图形、标题、人物及按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Aritculate Storyline中状态、触发器、图层的使用使用Articulate Storyline中提供的触发器和对状态的设置及其灵活的图层来设计和制作出非常精彩、生动而有意义的互动效果。
通过Articulate Storyline制作e-Learning课件中互动效果的灵活程度来让您了解和掌握Articulate Storyline的动画制作方法,成为设计e-Learning互动模块的高手。
本节将详细讲解这些最基本的功能。
Storyline的触发器将会非常容易的给你的课程增加互动效果。
诸如:幻灯层跳转、显示图层、改变状态。
任何的交互效果将会用到一个或多个触发器。
触发器可以应用于任何物件上:按钮、字符、图形、图像、文本以及人物。
当然...............。
Storyline的..在编辑些交互效果时无需编写代码触发器向导会帮助你很容易的完成这些过程。
完成这一过程通常有下列三项设置内容:1.发生什么(动作Action);2.何处(Where)发生(幻灯层、图层、物件、人物等);3.何时(When)发生(有触发事件);选择发生的动作动作项(Action)是与幻灯层项(Slide)的关系总是相关。
而When(何时)和Obiect(物件)选项是与动作项相关联的。
上图的缺省设置中,可以这样理解:当点击按钮1时,跳转到下个幻灯层。
跳转(动作)下一个幻灯层在用户点击时在按钮1上总之,无论何时,只要想要交互效果,你就需要创建触发器。
包括从这一幻灯层跳转至另一幻灯层、改变人物的状态、显示或隐藏图层、调整变量值等等。
一、增加并编辑状态:Storyline可以给一系列物件增加状态,诸如:图像、图形、标题、人物及按钮。
所谓状态就是同一物件的不同表现状态,而要实现这些状态间的相互转换,则需要基于用户的交互动作。
在Storyline中,要管理这些状态,你需要打开:时间轴、状态及记录面板。
1. 在Story视图状态时,双击要编辑的幻灯层可打开该幻灯层,在普通视图状态时,在左边的导航面板中选择要编辑的幻灯层可以打开该层。
2.在幻灯片舞台的右下角点击箭头,从而扩展时间轴、状态及记录面板。
点击箭头3.选择“状态State”选项卡增加状态:在缺省设置时,图像、图形、标题、人物只有一种状态,而按钮则有多种状态。
你可以给任何物件增加多种不同的状态。
步骤如下:1.首先,在幻灯层上点击物件;2.在(States)状态面板中,点击编辑状态(Edit States)按钮;3.点击(New State)新状态按钮创建新的状态,(新状态按钮看起来像一张空白的纸张)或者,你也可以点击复制按钮(Duplicate State)去创建选中状态的一个备份。
(复制按钮类似于两张叠放的空白纸张)4.对于创建的新状态可以给其命名,或者用Storyline提供的内建状态的下拉菜单中选择命名。
5.点击增加(Add)按钮。
6.当然,在建立新状态后,如果要修改新状态,则需要按照该教程后半部分的步骤来修改。
7.当你完成增加新状态或结束编辑状态后。
需要点击结束编辑。
(Done Editing States)如下图:编辑不同的状态:你能够改变任何状态的外貌,例如改变它的:文本、形状、色彩,位置、尺寸等等。
当你编辑人物的状态时,你还可以改变人物的表情、姿势、透视角度。
一般步骤如下:1.首先,在幻灯层上点击所需要编辑的物件;2.在(States)状态面板中,点击(Edit States)编辑状态按钮;3.选择你需要改变的状态,或者增加一个新的状态。
然后利用Storyline的工具箱中提供的灵活多变的选项更改为需要的状态。
4.当你对选定物件完成编辑状态后,不要忘记点击完成编辑命令(Done Editing States)。
只有这样才能保证状态编辑成功。
5.当你需要将当前的编辑状态恢复到初始的状态时,可以点击重置状态按钮(Reset State)。
缺省设置中,当你编辑特定的物件时,幻灯层上的其他物件将灰色显示,当取消背景物件灰色化复选框时(Dim background objects),幻灯层上的所有元素将正常显示。
该复选框使用的典型例子是:当你用颜色拾取器给选定物件变换颜色以匹配幻灯层上另一个物件时,该复选框将非常实用。
(见下图)为了给编辑物件状态节省时间,可以使用“状态编辑基于”(Editing states on)下拉框。
该下拉框位于状态面板的右下部。
选择下拉框中的物件后,将自动切换至位于同一幻灯层上的该物件。
当鼠标在项目上滚动时,Storyline会在相应的物件上进行轮廓化标记,这样可以使你很方便的选择编辑的物件。
当点击结束编辑状态(Done Editing States)按钮后,所有物件的任何变化将被及时保存。
设置物件的初始状态:当幻灯层上的物件有多个状态时,你就需要给该物件设置一个最初的状态。
缺省设置时,物件的初始状态是“正常“(Normal)。
当然你也可以选择其他状态甚至隐藏状态(Hidden)作为物件的初始状态,具体如下:1.点击幻灯层上的物件并选定。
2.在状态面板中,使用初始状态下拉框选择需要的状态。
注意,当选择初始状态为隐藏状态时,意味着物件在幻灯层中不会自动显示,只有通过交互的效果才能触发该物件的其他状态,在随后的讲解部分我们将会演示。
删除物件的状态:1.点击幻灯层上的物件并选定。
2.在状态面板中,点击编辑状态。
(见下图)3.选中要删除的物件的状态,然后点击删除按钮(Delete State)。
4.在出现的对话框中,点击删除。
5.完成删除命令后,点击结束编辑状态按钮。
触发物件的状态:在发布课程中,为了达到基于用户的交互去显示一个状态,就需要增加一个触发器。
在下面部分我们来学习这样的触发器。
二、增加并编辑触发器使用Storyline的触发器,可以非常方便的在你的课程中添加生动的交互效果。
让我们来看一下下面的实例,下载地址:/david/sl-t utorials/Triggers-AddingTriggers/AddingTriggers.zip 添加第一个触发:给物件添加触发,可以使用下列任一种方法:●在触发器面板中,点击创建新的触发器图标;●选择插入(Insert)> (交互物件)Interactive Objects > (触发器)Trigger当然,如果在幻灯层已经插入了按钮时,可以直接点击增加触发器(Add trigger)的快捷键。
点击增加新的触发器触发器向导将会引导你完成这一设置过程。
1.选择动作:显示图层;2.选择图层:图层1;3.选择动作何时发生:用户点击;4.动作触发的物件是:按钮1;5.确定;6.预视幻灯层;此时,点击交互按钮将展现一个新的图层,同理,其他图层的触发器设置均是一样的。
任何时候触发器的设置总是有三个条件:1.发生什么(动作Action);2.何处(Where)发生(幻灯层、图层、物件、人物等);3.何时(When)发生(有触发事件);编辑触发器:Storyline可以非常容易的编辑现有的触发器。
要编辑触发器可以用一下任一种方法:●在触发器面板中,双击触发器打开触发器向导就可以编辑了;●或者,在触发器面板中,寻找可进行编辑的项目(该项目一般显示为带下划线的蓝色的文字)。
找到可编辑的蓝色的文字项后,直接从下拉框中选择需要的参数即可。
一般这些参数为幻灯层、变量数值、可变的操作、状态等)拷贝并粘贴触发器:在实际工作中,会需要创建很多的触发器,此时,最快捷的办法就是在物件上拷贝粘贴触发器。
在物件上拷贝粘贴触发器时,可以让你避免多次的点击鼠标动作,之后你就仅需要在触发器面板中调整适当的参数。
步骤如下:1.在触发器面板中,选择按钮1触发器。
2.按CTRL+C或者在触发器面板下方点击拷贝图标。
3.在触发器面板中选择按钮2(当然也可以在幻灯片上选按钮2)。
4.按CTRL+V或者在触发器面板下方点击粘贴图标。
5.在触发器面板中修改按钮2中的图层为图层2。
点击图标复制选中的触发器给多个物件同时粘贴触发器:你可以给多个物件同时粘贴相同的触发器,在实现类似标签交互效果时,可以使用此方法给多个物件粘贴这样同类型的触发器。
例如,在你创建一组标签交互效果时,你就可以给这一组标签粘贴显示图层(Show layer)的触发器。
步骤如下:1.新建第一个触发器。
2.拷贝刚创建的触发器。
3.在幻灯层上选择按钮3和按钮4(按住Shift,选中按钮3,再选中按钮4)。
4. 按CTRL+V或者在触发器面板下方点击粘贴图标。
5.在触发器面板中,修改按钮3和按钮4跳转到正确的图层。
一次粘贴触发器到多个物件可以节省很多时间,此时,切记在粘贴命令结束后要及时修改更新每一触发器。
通过复制物件拷贝触发器:可以通过拷贝已经包含触发器的物件,来达到拷贝触发器的目的。
尤其是当你自定义了按钮的开关状态,也就是说,按钮有多项触发内容时,这种方法很有用。
在本例中,点击按钮1会跳转到图层1,同时,人物的表情会变为说话状态。
下载地址:/david/sl-tutorials/T riggers-DuplicatingObjects/DuplicatingObjects.zip在这个项目中包含4个图层,一个按钮(有两个触发器:显示图层触发器、改变人物状态触发器)。
此时,我们不使用创建新按钮并新建两个触发器的方法。
改用一种更快捷的方法:在幻灯层上多次复制按钮,触发器将随同按钮一同被复制。
1.选择按钮1并点按CTRL+C拷贝按钮1;2.点按CTRL+V四次,从而复制四个按钮;3.在触发器面板中,修改更新每个按钮的跳转层及其人物状态;我们看到,同一问题在Storyline中会有很多种方法解决,掌握方法越多,越有助于我们高效工作。
三、增加并编辑图层在一张幻灯片上可以有很多图层,每一个图层将会显示不同的内容,当创建图层后,就可以给图层增加触发器,已使Storyline能决定何时把这些图层显现出来。
增加图层步骤如下:选定要添加图层的幻灯片,之后可以采用下列任一中方法:●在插入(Insert)菜单中选择幻灯片图层(Slide Layer);●在幻灯片图层面板中点击新建图层按钮(New Layer);新建图层在幻灯片图层面板中,新建的图层一般显示如下:依据相同的方法,可以增加许多这样的图层。
增加图层后,你就能如同在幻灯片主层上一样,进行同样的操作,来增加内容。
同时也可以通过时间轴控制图层的出现时间,及其显示的时间范围。
步骤很简单:在图层面板中选中图层,然后点击时间轴、状态、记录图标。
图层命名编辑图层时首先要给图层命名,给图层命名后可以在随后的添加触发器时快速选中想要的图层。
图层命名步骤如下:1.在幻灯片图层面板中双击图层的名称。
2.输入新的图层名称。
