Fireworks制作文字效果的总结
fireworks制作马赛克效果字

fireworks制作马赛克效果字
在fireworks中文字也可以做类似的特效处理。
今天我们就来学习用Fireworks绘制美丽的马赛克文字特效。
那么下面小编给大家整理了关于fireworks制作马赛克效果字的方法,希望大家喜欢。
fireworks制作马赛克效果字的方法步骤:
fireworks制作马赛克效果字的步骤1:在Fireworks中新建一个背景为黑色的文件,输入文字,大小为40px字体为Aril Black.
fireworks制作马赛克效果字的步骤2:选择Edit(编辑)-Preferences(参数选择),此教程由软件自学网首发,将Interpolation(插值法)改为Nearest Neighbor(最近的临近区域),注意在效果做完以后要把它改回去,不然以后缩放图像会很难看。
fireworks制作马赛克效果字的步骤3:选择Filters(滤镜)-Blur(模糊)-Gaussian Blur(高斯模糊),模糊半径设3,同时转化为位图。
fireworks制作马赛克效果字的步骤4:选择Modify(修改)-Transform(变形)-Numeric Transform(数值变形),输入20,将图像缩小20%。
用鼠标把图象拉大。
fireworks制作马赛克效果字的步骤5:最后选择Filters(滤镜)-Sharp(锐化)-Unsharp Mask(钝化蒙板),分别设置为500,1,0。
fireworks制作马赛克效果字的效果:。
怎么在Fireworks中制作文字环绕的效果

怎么在Fireworks中制作文字环绕的效果
Fireworks是网页三剑客之一,好用程度虽然比不上PS,但对于设计网页图片来说,却是非常好用的工具。
那么今天小编就教你怎么在Fireworks制作文字环绕的效果。
Fireworks制作文字环绕的效果的步骤:
打开软件点击“新建”一张图片,为了可以使文字出现环绕的效果,首先我们需要画一个正圆到画布上。
画圆时按住“shift”键可以画出正圆,否则只能画出椭圆形。
然后选择“文本工具”并输入你想要环绕的文字。
然后按下"shift"将文字和圆形全部选择。
然后在工具栏选择“文本”->"附加到路径",或者使用快捷键"ctrl+shift+y",即可将文字环绕到圆形上。
怎么在Fireworks中制作文字环绕的效果将本文的Word文档下载到电脑,方便收藏和打印推荐度:点击下载文档文档为doc格式。
电子商务操作:Fireworks文字遮罩效果实作

电子商务操作:Fireworks文字遮罩效果实作电子商务操作:Fireworks文字遮罩效果实作1.点击“File>New”,建立一个新文件,将背景设置为黑色。
2.点击工具面版中的椭圆形工具,用鼠标在新画布上拖动一个椭圆,将椭圆的填充色设置为“None”。
3.点选工具面版上的文字工具,在弹出的文字编辑对话框中输入文字,在此我们输入“tanzhaodeng”,把文字的'颜色设置为白色。
4.用鼠标点击选中文字,按下“Shift”键,同时再选中刚才画下的椭圆,然后点击Text>AttachtoPath,文字即被粘贴至路径上。
5.选择Window>Frames,打开帧面板,然后用鼠标单击帧面板右上角的小三角形,选择“DuplicateFram”后,在弹出对话框的帧数中,输入数字10,并选中“Aftercurrentframe”,这样就把原来的一帧复制成了11帧,用鼠标仍选中第一帧。
6.选择Insert>NewSymbol,创建一个新组件,在弹出的对话框中给新组件命名,在“Type”中选择“Graphic”,点击“OK”,弹出组件编辑窗口。
7.双击工具箱中的多边形工具,在多边形设置面版中将边数设置为3,然后在组件编辑窗口拖动鼠标,画一个三角形。
将此三角形填充为白色,透明度设置为30,再用工具箱中的变形工具将其调整为夹角稍小的三角形,如图1。
此组件就完成了。
8.关闭组件对话框,回到画布,你会看见新组件也出现在画板中了。
在画布中复制一个同样的组件,然后用变形和旋转工具把它们分别调整成如图2的位置。
9.按下“Shift”键,同时选中两个组件,再选择Modify>Symbol组件,点击“TweenInstances”,弹出对话框,在“Step”项中输入9,选中下面一栏,点击“OK”。
10.再按下“Shift”键,同时选中文字和实体,选择Modify>MaskGroup,点击命令“MasktoPath”,这样就形成一个遮罩组。
Fireworks制作文字动画的方法

Fireworks制作文字动画的方法
欢迎大家在这里学习Fireworks制作文字动画!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利
步骤一、建立300*300的画布,在画布上用矩形工具拉出一个88*31的矩形;选择这个矩形,从对象这个菜单中修改圆角尺寸。
技巧:当然,你也可以直接用圆角矩形工具拉圆,不过他的圆角角度也需要这样调节。
另外还有可以在拉矩形的同时按键盘上的方向键--上和下--同样也可以起到调节圆角的功能。
步骤二、下面我们要做那个类似新浪网站的眼睛了。
(1)眼睛的轮廓:用圆形工具直接画出2个椭圆,放在一起,分别填充不同的颜色。
(2)眼球:画一个小的正圆,填充成深色,加上平滑化内斜角的效果。
(3)眼毛:画一个长矩形,用缩放工具旋转他的角度。
一共5个,分别按不同的角度排列起来。
(4)下面的部分:画一个圆角长矩形,选择倾斜工具,点中矩形的底部角上的点,向内拉,形成梯形。
把刚才做的那┒?鞣旁谝黄穑?统闪薙INA的眼睛:。
fireworks教程 第2讲 文本的使用

⑦选择“文本/倒转方向”,效果如下图:
⑧ 设置文字在路径上的放置方位。在菜单命令“文 本/方向”中有四个选项: ⅰ、依路径旋转 ⅱ、垂直 ⅲ、垂直倾斜 ⅳ、水平倾斜
垂 直
垂直倾斜
水平倾斜任务三、文字Fra bibliotek计常用文字设计方法解析,举例说明。
小结
通过对本讲的学习,掌握文字工具的使用, 熟练文本的编辑,熟练掌握文字特效的制作。
(1)制作浮雕字 1、新建一个500×100的文件,选择文件背景色为 黑色。 2、选择文字工具,创建文本Fireworks MX,文本 颜色为#666666。 3、单击属性栏中的效果按钮,选择斜角与浮雕中 的凸起浮雕,设置宽度值为4、柔化值为2、透明度 为65%、角度为135度。 4、选中文字复制2次,调整位置,达到要求。
(3)制作填充字 1、新建一个500×100的文件,选择文件背景色为 黑色。 2、选择文字工具,创建文本Fireworks MX。 3、选中文本,执行“文本/转换为路径”命令。 4、执行“修改/取消组合”。 5、执行“修改/组合路径/联合”。 6、选择属性栏中的纹理/钢琴键,纹理总量为 100%。 7、选择属性栏中的线型,笔尖大小为1,颜色为 白色。
⑤同时选中编辑区的圆形对象和文字对象(配合 Shift键),执行“文本/附加到路径” 。效果 如下图:
⑥在这里可以改变文本的排列方式,通常有三种方 法: ⅰ.使用工具箱的缩放工具 ,旋转附着在路径上的 文字; ⅱ.选择“修改/变形/数值变形”,从选项列表中选 择旋转,输入需要旋转的角度数值即可; ⅲ.选中按路径排列的文字,在属性面板中键入位置 偏移的值。
第2讲 第2讲 文本的使用
教学目标
文本的创建和编辑
教学重难点
◇ 掌握文本的使用(重点) ◇ 熟练掌握几种特效字制作方法(难点) ◇ 掌握网页中的文字设计(难点)
Fireworks制作流线字效果的技巧

Fireworks制作流线字效果的技巧
Fireworks制作流线字效果的技巧
Fireworks如何制作流线字效果?Fireworks是一款非常万能的'网页作图的软件,用户经常使用Fireworks制作出各种各样不同的设计。
我们为大家收集整理了关于Fireworks如何制作流线字效果,以方便大家参考。
1、用螺旋形工具画出一个螺旋,根据情况从中心删除多余节点。
2、复制一个并适当调整大小,调整两个螺旋的位置,使中心对齐。
3、用钢笔工具把两个螺旋的外接口连接一起即形成一个封闭的螺旋路径,然后根据需要调整大小粗细及颜色。
最终效果:
希望大家可以学会Fireworks如何制作流线字效果.想了解更多精彩内容,请关注我们的网站!
【Fireworks制作流线字效果的技巧】。
fireworks怎么制作出字体效果

fireworks怎么制作出字体效果firework是功能很强大的图形编辑软件,不过不仅限于图片,对字体效果也能制作,那么大家知道fireworks制作字体效果吗?下面是店铺整理的fireworks制作字体效果的方法,希望能给大家解答。
fireworks制作字体效果的方法:打开fireworks点击文件,选择新建,这是弹出个对话框可以设置画布的大小,我们这里说的是字体的编辑所以随便设置一个大小就可以了设置好后点击确定按钮,就新建了一个画布,我们将在这个画布上介绍字体的编辑技巧我们点击左侧工具栏上的字母‘A’如下图红色圈,点击后在画布的空白处写字比如我们写上‘字体的编辑’这几个字,在画布的下面有属性栏,可以设置你字体的属性,大小,颜色等编辑字体的属性很简单,大家可以自己试一试,点击我画的范围内的属性设置,大家注意工具栏里有‘滤镜’点击滤镜后面的小加号‘+’可以设置字体的阴影等比较高级的效果比如说我想做一个投影效果的字体,就点击‘+’号选择阴影和光晕,点击投影按钮,在里面设置一下你看字体的投影效果是不是就出来了firework常用快捷键使用大全fireworks快捷键:一、工具快捷键指针、选择后方对象【V】,【0】部分选定【A】,【1】选取框、椭圆选取框【M】套索、多边形套索【L】裁剪、导出区域【C】魔术棒【W】线条工具【N】钢笔工具【P】矩形、圆角矩形、椭圆、多边形【U】文本工具【T】铅笔、刷子【B】矢量路径、重绘路径【P】缩放、倾斜、扭曲【Q】自由变形、更改区域形状【O】滴管工具【I】油漆桶、渐变【G】橡皮擦工具【E】模糊、锐化、减淡、加深、涂抹【R】橡皮图章工具【S】刀子工具【Y】矩形热点、圆形热点、多边形热点【J】切片、多边形切片【K】手形工具【H】缩放工具【Z】隐藏/显示切片【2】设置默认笔触/填充色【D】交换笔触/填充色【X】切换屏幕模式【F】二、菜单命令快捷键新建文件(N)【Ctrl】+【N】打开(O)...【Ctrl】+【O】关闭(C)【Ctrl】+【W】保存(S)【Ctrl】+【S】另存为(A)...【Ctrl】+【Shift】+【S】导入(I)...【Ctrl】+【R】导出(E)...【Ctrl】+【Shift】+【R】导出预览(R)...【Ctrl】+【Shift】+【X】在浏览器中预览【F12】在辅助浏览器中预览【Ctrl】+【F12】,【Shift】+【F12】打印(P)...【Ctrl】+【P】退出(X)【Ctrl】+【Q】撤消【Ctrl】+【Z】重做【Ctrl】+Y,【Ctrl】+【Shift】+【Z】插入新建按钮(B)...【Ctrl】+【Shift】+【F8】新建元件(Y)...【Ctrl】+【F8】热点(H)【Ctrl】+【Shift】+【U】切片(S)【Alt】+【Shift】+【U】查找和替换(F)...【Ctrl】+【F】剪切(T)【Ctrl】+【X】复制(C)【Ctrl】+【C】复制HTML代码(H)...【Ctrl】+【Alt】+【C】粘贴(P)【Ctrl】+【V】清除【退格】,【DEL】贴入内部(I)【Ctrl】+【Shift】+【V】粘贴属性(A)【Ctrl】+【Alt】+【Shift】+【V】重复(L)【Ctrl】+【Alt】+【D】克隆(N)【Ctrl】+【Shift】+【D】参数选择(F)...【Ctrl】+【U】放大(Z)【Ctrl】+=,【Ctrl】+(小)+,【Ctrl】+【Shift】+【=】缩小(O)【Ctrl】+-,【Ctrl】+(小)【-】缩放比率50%【Ctrl】+5,【Ctrl】+(小)【5】100%【Ctrl】+1,【Ctrl】+(小)【1】200%【Ctrl】+2,【Ctrl】+(小)【2】300%【Ctrl】+3,【Ctrl】+(小)【3】400%【Ctrl】+4,【Ctrl】+(小)【4】800%【Ctrl】+8,【Ctrl】+(小)【8】1600%【Ctrl】+6,【Ctrl】+(小)【6】选区符合窗口大小(S)【Ctrl】+【Alt】+0,【Ctrl】+【Alt】+(小)【0】文档符合窗口大小(F)【Ctrl】+0,【Ctrl】+(小)【0】完整显示(D)【Ctrl】+【K】隐藏所选(H)【Ctrl】+【L】显示全部(A)【Ctrl】+【Shift】+【L】标尺(R)【Ctrl】+【Alt】+【R】显示网格(G)【Ctrl】+【Alt】+【G】对齐网格(S)【Ctrl】+【Alt】+【Shift】+【G】显示引导线(U)【Ctrl】+【;】锁定引导线(L)【Ctrl】+【Alt】+【;】对齐引导线(S)【Ctrl】+【Shift】+【;】切片引导线(L)【Ctrl】+【Alt】+【Shift】+【;】隐藏边缘(E)【F9】隐藏面板(P)【F4】,【Tab】选择全部(S)【Ctrl】+【A】取消选择(D)【Ctrl】+【D】整体选择(E)【Ctrl】+【→】部分选定(U)【Ctrl】+【←】反选(V)【Ctrl】+【Shift】+【I】修剪画布(T)【Ctrl】+【Alt】+【T】符合画布(F)【Ctrl】+【Alt】+【F】选择动画(A)...【Alt】+【Shift】+【F8】转换为元件(C)...【F8】补间实例(T)...【Ctrl】+【Alt】+【Shift】+【T】平面化所选(F)【Ctrl】+【Alt】+【Shift】+【Z】向下合并(D)【Ctrl】+【E】。
Fireworks如何打造特效文字

Fireworks如何打造特效文字
Fireworks如何打造特效文字
我们为大家收集整理了关于Fireworks如何打造特效文字,以方便大家参考。
文字也可以做类似的残缺特效处理。
打开新文件,打字,字号选大些,做成后的效果会更明显。
因为文字用了白色的填充,所以我们把背景色设置成黄色来做区分。
跟上一张图一样,我们导入相同的'石材图片做纹理。
并在属性面板上按下效果添加按钮,进行两处特效设置,跟前次的值略有不同,我们只是想试试不同的颜色效果。
亮度7,对比度77;色相30,饱和度66,明亮度-43,勾选彩色化。
把文字提上来,全选这两个物件。
Modify-->Mask-->Group as Mask进行组合遮罩。
把遮罩层的混合模式改成Difference差异模式,效果就出来了。
此时把文件底色该成白色,效果就更明显了。
文字的面积毕竟有限,如果对效果要求不高的话,Firewoks自带的纹理填充可以胜任,而且方法更简便。
不过利用遮罩、实时特效和图层混合模式来实现残破的效果,对于影像编辑更具灵活性和自然美感。
以下是PNG源文件,包含了两种效果的方法(纹理填充法图层隐藏),有兴趣的朋友可以直接下载到Firewoks打开分析参考。
希望大家可以学会Fireworks如何打造特效文字.想了解更多精彩内容,请关注我们的网站!
【Fireworks如何打造特效文字】。
Fireworks特效字制作

Fireworks特效字制作实例8则Fireworks制作特效字相对来说比较方便,而且还可以应用到网页上,对于网页设计爱好者来说,应该算是一个不错的选择。
以下笔者就为朋友们通过Fireworks来制作几款特效字。
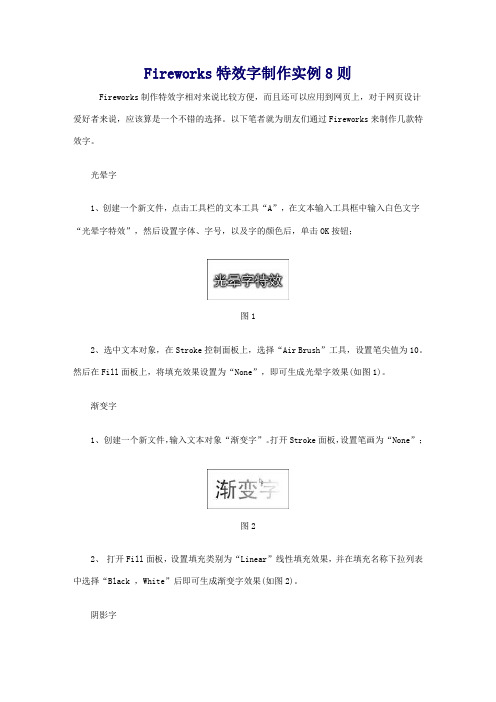
光晕字1、创建一个新文件,点击工具栏的文本工具“A”,在文本输入工具框中输入白色文字“光晕字特效”,然后设置字体、字号,以及字的颜色后,单击OK按钮;2、选中文本对象,在Stroke控制面板上,选择“Air Brush”工具,设置笔尖值为10。
然后在Fill面板上,将填充效果设置为“None”,即可生成光晕字效果(如图1)。
渐变字1、创建一个新文件,输入文本对象“渐变字”。
打开Stroke面板,设置笔画为“None”;2、打开Fill面板,设置填充类别为“Linear”线性填充效果,并在填充名称下拉列表中选择“Black ,White”后即可生成渐变字效果(如图2)。
阴影字1、创建新文件,输入文本“阴影字”;2、选中文本对象,执行“Window→Effect”命令打开特效面板,选择特效效果“Use Defaults”默认效果;图33、将选项面板上“Inner Bevel”选项和“Drop Shadow”选项,此时即可生成阴影字效果(如图3)。
彩虹字1、创建一个新文件,输入文本对象“彩虹字”,选中文本对象;2、打开 Fill 填充面板,设置填充效果为Linear线性填充,并在下方的名称中选择Spectrum光谱;图43、打开Effect面板,执行“Shadow and Glow→Drop Shadow”命令,即可产生带有阴影效果的彩虹字(如图4)。
木纹凹字1、创建一个新文件,输入文本对象“木纹凹字”;2、选中文本对象,打开Fill填充面板,设置填充种类为Pattern,并设置选项名称为Wood;图53、打开Effect效果面板,执行“Bevel and Emboss→Outer Bevel”命令,然后设置Bevel Slope种类为“Frame2”,大小为“5”,颜色为“黑色”即可完成(如图5)。
Fireworks总结

总结一学期的时光就在我们的不经意间流逝了,静下心来回想这学期里所发生的事,觉得自己又长大了不少。
今天的9月,初入大学的门槛,新的一切也就是新的起点和新的开始;如今是12月份了,也就意味着大一上学期的生活快要接近尾声了。
再过2个月就是大一下学期了,站在大一上学期的尾巴上,心里感慨是蛮多的。
我觉得在学习方式上也是一个很大的改变。
大学的学习是靠自觉的,除了自己,没人可以帮助你的。
我觉得这样也是挺好的。
学习有了自主权,自己愿意学什么就学什么,想怎么学就怎么学,不想学也没有逼你学。
而且在大学里已经度过了半年,感觉好像没有学习到太多的东西。
大一这半年,我还算是比较积极投身于社团的活动中。
通过这些讲座和活动,我真的受益匪浅。
参加的这些社团,丰富了我的社会经验以及与人交往的能力,使我的业余生活变得丰富起来了。
做fireworks就是多看一些别人的作品,借签一些别人的作品。
最后就是找一些比较适合自己的网站Logo背景素质。
这是我做的第一个网站。
当时对网页制作几乎一无所知。
是直接下载网上整站模板,使用PS修改模板,并且简单地用了下DW。
这是我自己创造的作品,但意义重大。
让我对Html有了初步了解。
这算是自己真正设计的第一个站点了。
现在想起来,做这个网站的时候,连网页的Table+CSS的布局方式都没学会。
很多东西处理上走了不少弯路。
在做这个页面的时候就尝试了不少JS特效,收获颇多,为后来学习提供了一条途径。
通过这次制作网页,我学到了不少东西,而且学到了不少思考问题的方法。
计算机会在以后的学习生活中充当越来越重要的角色,相信我也会学习到更多关于计算机和网络的知识。
这次制作网页收获确实不小。
让我简单的了解了一些编程,同时也学会了一些编程技术。
比如:如何制作表单,如何制作弹出式对话框等。
尽管自己在做这个的技术上还存在许多问题,但是每次遇到问题总是积极的询问老师,尽快的解决自己所遇到的问题。
这次网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。
fireworks制作金属特效字体

fireworks制作金属特效字体
利用FireWorks制作特效文字的方法,制作过程比较简单,文字特效非常漂亮。
下面店铺给大家整理了更多关于fireworks制作金属特效字体的方法,希望大家喜欢。
fireworks制作金属特效字体的方法步骤:
开始第一步:选择字体:04b-08 字体大小:125,填充如下:第二步:选效果/光晕和阴影/内侧发光........参数设置如下:
第三步:选效果/斜角和浮雕/内斜角..........参数设置如下:
第四步:选效果/调整颜色/曲线................参数设置如下:
第五步:选效果/调整颜色/亮度和对比度.....参数设置如下:
fireworks制作金属特效字体的效果如下:。
Fireworks教程:配合xara3D创建时尚潮流3D文字效果(5篇)

Fireworks教程:配合xara3D创建时尚潮流3D文字效果(5篇)第一篇:Fireworks教程:配合xara3D创建时尚潮流3D文字效果免费素材)下载潮流花纹,一大堆,用AI打开,直接复制到fireworks里是矢量路径,然后用备份过的文字面(就是扣出来的那部分)作为蒙版遮罩,平面化所选后再加蒙版作出渐变效果,并调整透明度。
11.复制一层,按住ALT,从上拉到下,倒置,然后用蒙版做个倒影,当然fireworks的快速蒙版简直太好用了,再设置透明度为56,模糊.12.找个背景,稍微暗点的,突出文字,这里感谢背景原作者Asadal大人。
13.画个圆,设置如下,并在重要处加上,以增加亮点。
最终效果(等比大小):学好版面设计的小窍门1、版面设计中要有理由对齐2、版面设计中要做些精致的小零件3、版面设计中的色块运用,往往选取图形中的颜色4、版面设计中的统一、均衡、韵律5、版面设计中的视觉导向、视觉中心根据版面中的图形确定6、版面设计中要有隐形矩形框、隐形对齐线条7、版面设计中敢于留白,整个版面中要通风,利于让人行走。
8、注意人们看图习惯于从上至下,从走至右。
9、版面中的字体最好少于三种,大小起码要三种,背景颜色最好少于三种。
10、当图片多了就把他们格起来。
11、有的时候可以违反以上所有规矩,要夸张、要疯、字要大的出奇,版面乱成稻草堆,这样也是一种好的版面设计。
12、扎堆是个不错的主意。
13、不要被一眼看穿。
耐看。
20个怎么学好广告图形创意的绝妙方法1、丰富资料库,压缩资料库为经典资料库,提高自身阅历。
2、善于联想,善于拟人,比喻3、以另类的眼光看成功的广告,提取优秀广告作品的基本图形创意并做记录。
总结其中思路,及创作方法。
4、对图形有审美能力,不放过具有象征意义、文化意义、积极意义的图形。
并能归类整理。
5、多做移花接木的训练(如库索),能把不同类甚至无法归类的物体进行整体化统一化系统化。
如用班级同学名字创作故事。
fireworks制作发光字

fireworks制作发光字
发光特效是我们之前讲过的,Fireworks活用发光“外发光”是常用的一种效果,灵活运用可以解决不少问题。
下面店铺给大家整理了关于fireworks制作发光字的方法,希望你们喜欢。
fireworks制作发光字效果图:
fireworks制作发光字的方法步骤:
fireworks制作发光字的步骤1.在fireworks中新建一个画布:
fireworks制作发光字的步骤2.然后设置画布大小(这个随意).颜色设为透明:
fireworks制作发光字的步骤3.如图,点这里的A按钮.添加文字到画布上:
fireworks制作发光字的步骤4.在下面的属性栏选择字体,字体大小,颜色:
fireworks制作发光字的步骤5.用工具栏最上访的鼠标按钮选中字体.平面化文字:
fireworks制作发光字的步骤6.剪切文字部分.(鼠标选中,用Ctrl+X 键切掉文字)
fireworks制作发光字的步骤7.点这个按钮导入闪字背景.
fireworks制作发光字的步骤8.用鼠标点底图中间的小红点,右键编辑中选择粘贴为蒙版
fireworks制作发光字的步骤9.将蒙版的属性设置为如下所示:
fireworks制作发光字的步骤10.最后选择菜单中的文件---图象预览---格式为Gif动画---下方选择alpha透明度.。
Fireworks制作环绕文字[千图网]
![Fireworks制作环绕文字[千图网]](https://img.taocdn.com/s3/m/ab6c792a0740be1e650e9a93.png)
Fireworks制作环绕文字有时候我们可能需要做一些圆形文字的环绕,其实这类文字实际上就是一种文字环绕路径的效果,不过只简单的通过Attach to Path功能是无法实现这种效果的。
仔细观察一下:环绕路径的文字的上半部和下半部实际上方向相反,所以光使用Fireworks提供的文字环绕路径功能无法一次性实现类似的效果,其中还需要一些小技巧。
制作方法如下:步骤一:新建一个空白图片,用Ellipse工具,画一个圆,用knife工具,将需要环绕的圆形路径在横向的两个顶点处一分为二。
步骤二:使用文字编辑器将需要环绕在路径上的文字平均分为两个文字对象,并将它们的对齐方式设置为分散对方。
学好版面设计的小窍门 1、版面设计中要有理由对齐 2、版面设计中要做些精致的小零件 3、版面设计中的色块运用,往往选取图形中的颜色 4、版面设计中的统一、均衡、韵律 5、版面设计中的视觉导向、视觉中心根据版面中的图形确定 6、版面设计中要有隐形矩形框、隐形对齐线条 7、版面设计中敢于留白,整个版面中要通风,利于让人行走。
8、注意人们看图习惯于从上至下,从走至右。
9、版面中的字体最好少于三种,大小起码要三种,背景颜色最好少于三种。
10、当图片多了就把他们格起来。
11、有的时候可以违反以上所有规矩,要夸张、要疯、字要大的出奇,版面乱成稻草堆,这样也是一种好的版面设计。
12、扎堆是个不错的主意。
13、不要被一眼看穿。
耐看。
20个怎么学好广告图形创意的绝妙方法 1、丰富资料库,压缩资料库为经典资料库,提高自身阅历。
2、善于联想,善于拟人,比喻 3、以另类的眼光看成功的广告,提取优秀广告作品的基本图形创意并做记录。
总结其中思路,及创作方法。
4、对图形有审美能力,不放过具有象征意义、文化意义、积极意义的图形。
并能归类整理。
5、多做移花接木的训练(如库索),能把不同类甚至无法归类的物体进行整体化统一化系统化。
Fireworks制作复古的石头字效果的方法

Fireworks制作复古的石头字效果的方法
如何在Fireworks中制作出复古的字体效果呢?下面是店铺为大家整理的Fireworks制作复古的石头字效果的方法,仅供大家参考~ Fireworks制作复古的石头字效果的方法如下:
最终效果如下。
1、素材。
烂墙壁照片一张以及胶片照片一张。
2、新建500*350画布,插入背景图片。
然后调整亮度和色调如下。
3、拉一个大小为500*350的放射状渐变的矩形。
参数设置如下。
4、输入文字“影视”。
字体这里我用的是方正超粗黑简体。
5、选中文字,ctrl+shift+p,转换成路径。
Ctrl+J,接合。
6、设置文字填充图案如下。
7、设置文字滤镜效果。
8、效果差不多了,通过修改滤镜参数可以得到不同的效果。
修改过后的,感觉有那么一点点陷到墙壁里面去的感觉了。
【优质文档】fireworks教程-word范文模板 (8页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==fireworks教程篇一:Fireworks教程:涂抹工具打造燃烧的文字效果Fireworks教程:涂抹工具打造燃烧的文字效果直线网在photoshop里大家一般用刮风、波浪滤镜再加上通道等技术来做出很好的炙热燃烧效果,作一个Fireworks爱好者,我更希望Fireworks也能做出这样美妙的效果。
现在,Fireworks MX新提供了很强的像素图处理能力,我试着用其中的涂抹、淡化等工具制作燃烧效果,一样很不错。
先来看看最终效果:制作步骤:一、首先建立一个500X400的画布,因为需要涂抹,范围太小不好操作,填为黑色,如下图:二、在制作燃烧文字之前,我们先练习制作一组火苗,这对理解火焰的走势有帮助。
如下图,画三个椭圆形,分别填充为黄、橙、红色,调整大小位置,做下图的排列,这样形成焰芯、内焰、焰的轮廓。
将它们群组,复制几个调整大小,方向,组成“火”字形,如图:[next]三、全选,同时按下ctrl+shift+alt+z组合键,将这组图形转化为位图,选择菜单Filtersblur-blur more对图形进行模糊处理,接下来便是让它“燃烧”起来!使用涂抹工具,对图形进工。
这是最关键的步骤,点击涂抹工具后,最下面出现属性栏(Properties),其中的各个参数值的果大家必须熟悉。
如下图,其中Size:涂抹范围大小,Pressure:压力强度,Edge:尖锐程度(可以为羽化范围),Smudge Color:涂抹的初始“痕迹”颜色,去掉方框内的对号,表示不用初始颜色这里我们将它去掉。
因为感觉从下往上涂抹比较困难,所以将图形倒过来,从上往下涂抹!涂抹过程中随时根据需调整上述参数,使火苗有长短、虚实的效果,下面是完成后的效果!四.经过上面的练习,涂抹的功夫到家了吧,现在来制作燃烧的文字,基本思路不变,只要再几点就可以了。
最新整理fireworks怎样制作弧形文字

f i r e w o r k s怎样制作弧形文字用P S的人都应该知道圆弧形文本制作,但是F i r e w o r k s怎么做这种文本效果呢,下面学习啦小编跟分享了更多关于f i r e w o r k s怎样制作弧形文字,希望你喜欢。
f i r e w o r k s制作弧形文字的方法步骤1、在F i r e w o r k s4中新建一个白色背景的320240图片,利用工具面板上的文字工具(T e x t T o o l)在编辑窗口中输入文字弧形文字特效制作实例,设置字体为宋体,字号30。
2、在f i r e w o r k s中利用工具面板上的直线工具(L i n e T o o l)在文字下方画一宽约300的直线,然后点击工具面板上的钢笔工具(P e n T o o l),使光标变为钢笔尖形状,移动光标到直线上,当光标下方带有一个加号时,按住鼠标左键并拖动,在直线上加入两个节点,点击工具面板上次选择工具(S u b s e l e c t i o n T o o l,空心光标形状),拖动直线中间两个节点的手柄,使直线成为弧形形状(如图1)。
图13、然后同时选中直线和文字,执行菜单T e x t/A t t a c ht o P a t h命令,这时就可以看到文字附到弧形路径上,从而实现弧形文字效果,当去除文字的被选状态时,弧形路径将自动消失。
4、编辑修改弧形文字效果:如果你对弧形文字效果不满意,可以通过菜单命令T e x t/D e t a c h f r o m P a t h把文字和弧形路径分开,单独编辑文字或弧形路径,也可以双击弧形文字直接在文本编辑器中修改文字;如果对文字附加到路径上的方式不满意,则可以通过菜单T e x t/O r i e n t a t i o n下的四个选项:R o t a t e A r o u n d P a t h(绕着路径旋转)、V e r t i c a l(垂直)、S k e w V e r t i c a l(垂直歪斜)和S k e w H o r i z o n t a l(水平歪斜)更改文字与路径的附加方式(第三种附加方式如图1),同时通过T e x t/R e v e r s e D i r e c t i o n菜单命令还可以改变文字的附加方向;通过对象浮动面板(O b j e c t)可以更改文字在路径上的起始位置;通过W i n d o w/O b j e c t命令打开对象面板(如图2),在此面板中可以看到文字的变形方式为路径变形(T r a n s f o r mP a t h s),在右下角的T e x t O f f s e t输入框可以输入文字沿路径变形的起始位置。
fireworks极光字特效介绍

fireworks极光字特效介绍
欢迎大家在这里学习fireworks极光字特效!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利
第一步:在Fireworks中新建文件,大小自定,在这里我建的是
(531*433)。
背景为黑色,输入字体A(字体为ARIAL BLACK),颜色为(白色),选中字体A,将字体转换为路径(CTRL+SHIFT+P)。
充填:(空),描边:大小(6),描边颜色:(白色),描边种类:(1素象柔化),边缘为(0)。
得到如下效果:
第二步:选中字体,再选“效果--->;Aline skin splat LE---->;Edges”,属性如图:
得到如下效果:
第三步:选中字体点选“效果--->;EYE CANDY4000---->;动作轨迹滤镜”,属性如下图:
得到效果如下:
第四步:复制4个做好的字体效果,(选中字体CTRL+C)粘贴(CTRL+V),把复制出来的字体效果里的动作轨迹滤镜里面的角度属性分别更改为(90)(180)(0)度。
得到效果如图:。
Fireworks之制作文字效果的总结

Fireworks之制作文字效果的总结今天小编给大家分享的是Fireworks之制作文字效果的总结,在这里详细的总结了Fireworks之制作文字效果的总结,希望对大家有所帮助。
总结:模仿别人的效果 1. 找到其他站的一些不错的效果,把图保存下来(保存不了的截图也好)。
2. 打开FW,把图文放大数倍,看清文字到底有些什幺效果。
特别重要的是,把文字实现的效果层次搞清楚。
基本的一些层次由内到外是:字内光亮->;字内阴影->;文字主体->;描边/发光->;阴影(通常描边和阴影可以放在一个层里实现)->;其他背景 3. 分清层次后就可以自己来做了。
要完全仿照的话,要具备几个条件: (1)对照图内是中文文字 (2)图内文字是你认识的字体(不认识的就去问吧),并且系统装有这种字体(估计你认识的字体你系统应该就会有) (3)要注意的是:有些不错的中文站,你明明看到相当不错的效果,也好像见过这种字体,可是他的效果就是如不来。
这时你就可以效果,人家是不是用了字体之外的效果,比如把某个角度拉伸,某一笔划弯曲。
(4)如果你实在没见过那种字体,问也问不出所以然,还有一个注意的是,人家那是为自己站特别准备的字体,专业美工自制的文字。
你就只能模仿着做相同的字体了(自己去画,或用相似字体变换,HOHO~) 4. 如果是英文,韩文,日文等语言的文字效果,要做成中文,只能用相似效果的字体了。
寻找相似的字体,注意几点: (1)外文字体的角度,是圆,还是直,或其他~ (2)外文字体的粗细、中空。
有些字是相当之厚,中文里的“经典特宋”、“华康海报”算是相当之粗了。
(3)最主要的是文字表现的风格。
那要看你是从哪类网站上摘下来的图,有活跃可爱。
Fireworks 制作毛边字效果

Fireworks 制作毛边字效果
作者:未知文章来源:网络点击数:950 更新时间:2010-3-28
经过几番实践
发现Fireworks是可以达成这样的文字边缘毛糙的效果
而且变化也不一而足
各有别致的风格
首先选个中文字体
打字并设置文字字号
字体要大些效果会比较自然
在属性面版的文字边缘设置点击颜色的右下角箭头会出现高级选项面版
具体设置见下图
同时大家也看到了文字呈现的效果了
如果你的Fireworks挂上了Photoshop的滤镜(5.5以下版本) 利用属性面版上添加效果(Effects+)就可以调用
这里我们先选外框笔刷(Brush Strokes)
下面的三个滤镜加重边缘(Accented Edges)、喷雾外框(Sprayed Strokes)、泼溅笔触(Spa tter)
分别来看效果自然不同
不过各有特色
如果再换成艺术笔触(Artistic)下的颜料涂抹(Paint Daut) 更可以创造残破的美术文字效果
这里我就不再把各个滤镜的参数一一写下来了
因为在使用不同的字体和字号的情况下
滤镜的参数也需要随之改变来让效果更符合你的要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Fireworks制作文字效果的总结
电子书下载:Linux常用命令全集
图标缩小后变形的解决办法
08年,学网络,实现你高薪IT人生
PhotoShop简单几步为照片添加窗格效果
中国IT实验室收集整理2008-9-16佚名保存本文推荐给好友收藏本站
◆网页平面多媒体培训、认证考试免费咨询热线:400-700-5807进入网络咨询平台◆
总结之一:模仿别人的效果1. 找到其他站的一些不错的效果,把图保存下来(保存不了的截图也好)。
2. 打开FW,把图文放大数倍,看清文字到底有些什么效果。
特别重要的是,把文字实现的效果层次搞清楚。
基本的一些层次由内到外是:字内光亮->字内阴影->文字主体->描边/发光->阴影(通常描边和阴影可以放在一
个层里实现)->其他背景
3. 分清层次后就可以自己来做了。
要完全仿照的话,要具备几个条件:
(1)对照图内是中文文字
(2)图内文字是你认识的字体(不认识的就去问吧),并且系统装有这种字体(估计你认识的字体你系统应该
就会有)
(3)要注意的是:有些不错的中文站,你明明看到相当不错的效果,也好像见过这种字体,可是他的效果就是如不来。
这时你就可以效果,人家是不是用了字体之外的效果,比如把某个角度拉伸,某一笔划弯曲。
(4)如果你实在没见过那种字体,问也问不出所以然,还有一个注意的是,人家那是为自己站特别准备的字体,专业美工自制的文字。
你就只能模仿着做相同的字体了(自己去画,或用相似字体变换,HOHO~)
4. 如果是英文,韩文,日文等语言的文字效果,要做成中文,只能用相似效果的字体了。
寻找相似的字体,注
意几点:
(1)外文字体的角度,是圆,还是直,或其他。
(2)外文字体的粗细、中空。
有些字是相当之厚,中文里的“经典特宋”、“华康海报”算是相当之粗了。
(3)最主要的是文字表现的风格。
那要看你是从哪类网站上摘下来的图,有活跃可爱的娃娃风格(中文常用“华康娃娃”、“趣体”、“汉仪丫丫”、“汉仪娃娃篆”等)、活力动感(“华康海报”、“太极体”)、时尚潮流的风格(“秀英体”、、“圆体<中圆、粗圆>”、“蝶语体”)、也有方方正正的率真风格(“汉仪棱心体”、“综艺本”、“火柴体”)、严重风格(“黑体”、“宋体”)、古典雅致(古典就多不胜数了)等等,我用的机会也不多,暂时只能说这些(尽供参考,不知对否)~~总之,这些效果是多多收集,切勿滥用。
总结之二:几种常见特效
1. 简单、常用(以下帖图是摘自腾讯网,不是偶做的)
两层:一是单色字体(一般是中粗)
第二层是文字打散(Ctrl+Shift+P),描边(2-5px),投影(距离和柔化都在5以内)
2. 渐变总是8错
暂时只说简单的两层式:在有色的背景中输入文字,打散。
然后复制一层放在后面。
把第一层进行这三步操作:拆分组合(Ctrl+Shift+G)、联合路径(选中所有文字“修改”-“组合路径”-“联合”)、然后填充渐变色(常用比较鲜艳的颜色,注意渐变的两个色最好一个深一个浅)
后面那层就描边,根据其中的颜色来描。
一般是描白色和黑色,3-5个像素宽的边。
3. 一种常见(特别是在像素画中)的凹凸效果(我做的效果图中“天天想你”的效果)
共四层:主层是主体文字(用较粗的字体),给一个单一的色主层文字上面复制两层,一层是暗层,内投影-比主文字色暗一些的颜色,2像素边距,柔化为0,角度138左右;暗层的下面有个亮层(通常亮在暗下面,当光线不足),内投影-比主文字色亮一些的颜色,2像素边距,柔化为0,角度为315左右。
最后面给一层,为主体文字描个深色的边。
4. 文字特效的另一手段:突出显示
突出显示一些特殊的文字:比如“不错的绿色饮料哦!”其中可以把“绿色”突出来显示。
把“绿色”文字放大一点
用绿颜色显示。
突出基本有这几种(可以合用):(1)字体加粗,加大(2)文字用突出的、鲜艳的颜色(渐变色也可),以及描边(其实描边通常不需要鲜艳,用白色,或是淡色就不错,当然,也可以用与文字色相衬的艳色。
(3)文字加高,倾斜,扭曲等变化,也可以相应使用。
(4)动态效果的话,就闪烁或动感效果(5)根据文字内容,加上相应的元素。
如前面提到的“绿色”,除了用绿色文字等效果,还可以在文字的上角(左右都可)添上一片绿叶,或是把文字用带水珠的绿色图片来填充。
其他
自己发挥,总之创意无限。
(6)改用其他字体,或是改变文字笔划。
与上面接合,可以直接把“绿色”中的“纟”文字打散,用“部分选定工具”改变笔划路径,变成一片叶子。
或是把“色”的下勾向右拉长,在勾中放一些叶子、草、水珠之类的元素。
5. 水晶就是利用遮罩中的两种蒙版:路径轮廓和灰度外观另外的几种:不错的水晶效果一是高亮,我做的效果
图中“招牌动作”中的“招牌”二字,上面就有这样的高亮。
当然,我做的比较马虎。
二是剔透的渐变:上图其中的“3种方式”,就是这样的效果。
通常配上白色描边,以及无柔化的白色/淡色半透
明发化效果更佳.。
