在网页设计过程中常用的命名规则
《网页设计与制作》相关规范—网站设计通用规范

Xingtai Polytechnic College《网页设计与制作》—相关规范网站设计规范(通用)一、设计风格1、依照网站的定位确定整体的设计风格。
2、主体框架页面、内容页尽量采用方型结构。
禁用长距离的斜线及弧线结构,可允许小范围内的斜线及弧线。
封面页、专题页可不受此限制。
3、设计时尽量在方块区边缘、按钮、标题装饰块上体现设计技巧,拐角可以有曲线变化。
拐角块最大不得超过18像素。
同一页面弧度尽量保持一致。
4、各主要栏目之间要求使用一致的布局,包括一致的页面元素;一致的导航形式,使用相同的铵钮,相同的顺序。
可跟首页有变化。
5、首页及各级页面都必须带有网站的LOGO(建议小于150×54),并链接到网站首页。
6、统一按兼容分辨率800*600设计。
为了使显示更友好,建议使用778或者760 px设计。
7、网站页面长度建议1屏半到2屏。
原则上长度不超过3屏,宽度不超过1屏。
根据用户习惯和网站需要,国内中文网站综合类、门户类(包括垂直门户)网站可设计超过3屏。
二、图形设计规范1、图片标准尺寸全尺寸banner为468×60px,半尺寸banner为234×60px,小logo为88×31px 另外150×68、120×90,120×60也是标准尺寸,网站logo一般控制在150×54以内,客户要求或特殊广告图片可另定尺寸。
建议首页存储大小不得超过150K(包括图片),其它页面经压缩后尺寸不得超过70K。
2、图片的分类及命名规则(1) 名称分为头尾两两部分,用下划线隔开。
(2) 头部分表示此图片的大类性质,例如广告、标志、菜单、按钮等等。
(3) 一般来说:⏹放置在页面顶部的广告、装饰图案等长方形的图片我们取名:banner⏹标志性的图片我们取名为:logo⏹在页面上位置不固定并且带有链接的小图片我们取名为buttonXingtai Polytechnic College《网页设计与制作》—相关规范⏹在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu⏹装饰用的照片我们取名:pic⏹不带链接表示标题的图片我们取名:title⏹依照此原则类推。
html命名规范

html命名规范HTML命名规范是为了保持代码的可读性和可维护性而制定的一些规则。
下面是一套常用的HTML命名规范,包括标签、类名、ID等的命名方式。
标签的命名规范:1. 标签名应该采用小写字母。
2. 标签名应该能准确地描述元素的内容和用途,尽量避免使用无意义的标签名。
例如使用`<div>`来表示一个段落就不够准确。
类名的命名规范:1. 类名应该由小写字母、数字和破折号(-)组成。
2. 类名应该能准确地描述元素的样式和用途。
例如,如果一个类名表示一个按钮的样式,可以使用类似`btn`的命名。
3. 类名应该简洁明了,尽量避免过长的类名。
ID的命名规范:1. ID应该由小写字母、数字和破折号(-)组成。
2. ID应该唯一,每个元素只能拥有一个ID。
3. ID应该用于唯一标识一个元素,而不是用于样式。
注释的命名规范:1. 注释应该清晰地描述代码的作用和用途。
2. 注释应该放置在代码的上方,可以在注释前加上一行分割线,增加可读性。
文件和文件夹的命名规范:1. 文件名应该采用小写字母,单词之间可以使用破折号(-)或下划线(_)分隔。
2. 文件夹名应该采用小写字母,单词之间可以使用破折号(-)或下划线(_)分隔。
属性的命名规范:1. 属性名应该采用小写字母。
2. 属性名应该能准确地描述属性的用途,尽量避免使用无意义的属性名。
总结:HTML命名规范是为了提高代码的可读性和可维护性而制定的一些规则。
通过合理地命名标签、类名、ID等,我们可以更好地理解和维护代码。
同时,命名规范也有助于团队间的协作,提高代码的一致性和可扩展性。
网页设计制作规范要求

网页设计制作规范要求由于互连网的日异普及,客户对网站设计、制作的要求有了很大的提高,因此,我们要把握好每一个细节,使网页设计制作的水平更上一层楼。
以下是网页制作的一些注意事项,希望大家能引起重视.一、网页制作中〈head></head>中必写信息:1、〈title〉******</title>******为关键字—-公司名称,不要超20个汉字或100个字母,这一项一般问题不大,但英文公司标题切不可每个字母都大写,这一点一定要注意,中文网站写中文,英文网站写英文,每个页面均要写。
2、语言规范英文版<meta http—equiv=”content—type”content="text/html; charset=iso—8859—1"> 中文版〈meta http—equiv="Content—Type”content=”text/html;charset=gb2312"〉繁体中文<meta http-equiv=”Content—Type”content="text/html;charset=big5"〉3、〈META NAME=”Keywords" CONTENT=”******">******为关键字项,其字数中文控制在25—30单词/字内, 英文控制在3、4百个字符。
(在中文搜索引擎中,一个标点,一个阿拉伯数字,一个英文字母均算一个;在英文搜索引擎中,一个标点,一个阿拉伯数字,一个英文单词均算一个,要求是将重点关键词放在最前面;不要带有排他性描述文字,如最大,最好,第一等;也不要全部由产品简单的罗列堆砌而成;不要与Title,Description有重复描述,否则不仅降低描述质量,而且还无端浪费有限的“介绍文字”资源;故这些最好由业务员在与客户签约时,请厂家来确定,以免不必要的修改,最重要的是以后修改效果可能不太好)”4、<META NAME=”Description" CONTENT=”******” >******为网站描述项,其字数中文控制在25-30单词/字内,英文控制在3、4百个字符。
前端命名规范

前端命名规范前端命名规范是一种约定俗成的规则,旨在保证代码的可读性和维护性,使团队成员能够更加高效地协作开发。
下面是一些常见的前端命名规范:1. 文件和文件夹命名规范- 文件名应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:index.html, main.css。
- 文件夹名也应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:images, scripts。
2. HTML/CSS命名规范- HTML和CSS中的类名和ID名应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:header-wrapper, main-content。
- 避免使用无意义的命名,应该根据元素的作用和意义来命名。
3. JavaScript命名规范- 变量和函数名应该使用驼峰式命名法,即第一个单词的首字母小写,后面的单词的首字母大写,例如:firstName, getUserInfo。
- 常量名应该使用全大写字母,多个单词之间使用下划线“_”分隔,例如:MAX_NUM, API_URL。
- 类名应该使用帕斯卡命名法,即所有单词的首字母都大写,例如:Person, UserService。
4. 图片命名规范- 图片命名应该使用有意义的名词或描述性的名词短语,多个单词之间使用连字符“-”分隔,例如:logo.png, slide-image.jpg。
5. URL命名规范- URL路径应该使用小写字母,多个单词之间使用连字符“-”分隔,例如:/news-list, /contact-us。
6. Git分支和提交规范- Git分支名应该使用有意义的名词或描述性的名词短语,多个单词之间使用连字符“-”分隔,例如:feature/login,hotfix/bug-fix。
- Git提交消息应该简明扼要地描述所做的更改,可以包括关键词和操作,例如:Add login form validation, Fix broken link。
页面命名规则

页面命名规则
页面命名规则是网站设计中的重要组成部分,它涉及到网站的可读性、可维护性和用户体验等方面。
以下是页面命名规则的几点要点: 1. 页面名称应该简短、清晰,能够准确地描述页面的内容和功能。
2. 页面名称应该使用英文单词,并采用小写字母和短横线进行分隔,例如:about-us、contact-us、news-list等。
3. 页面名称应该避免使用数字、特殊字符和中文等,因为它们会影响搜索引擎的识别和排名。
4. 页面名称应该具有唯一性,以便搜索引擎和用户能够轻松地识别和访问页面。
5. 页面名称应该与页面内容和功能相符,以便用户能够准确地找到他们需要的信息或功能。
6. 页面名称应该符合网站设计的整体风格和主题,以便提升用户体验和品牌价值。
综上所述,页面命名规则对于网站设计和用户体验都具有重要影响,应该在设计和开发网站时重视。
- 1 -。
dreamweaver试题及答案

dreamweaver考试题及答案1.用下列的(A )快捷键可以新建文件。
A.Ctrl+N B。
Ctrl+M C。
Ctrl+P D.Ctrl+C2.在Dreamweaver 8中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweaver 8编辑的网页中,还可以( A )。
A.导入html、txt文档B。
html、txt文档C。
查找D。
修改3.重做的快捷键是(A).A.Ctrl+Y B。
Ctrl+N C。
Ctrl+Z D。
Ctrl+O4.分行显示文字应用( B )。
A.Enter B。
Shift+Enter C。
Ctrl+Enter D.Ctrl+Alt5.常用的网页动画格式有( B ).A.gif文件和tiff文件 B. swf文件C.png文件 D.swf文件和png文件6.插入“水平线”后,要更改水平线颜色为红色,应该( C )。
A.在属性面板更改颜色B.在文件面板上更改颜色C.选中水平线,在编辑标签代码中输入“color=red”D.选中水平线,在编辑标签代码中输入“bordercolo=red"7.实现轮替图像应选两幅( D )图片.A.相差三倍 B.相差两倍 C.相差一倍D。
大小一样8.导航条可以是文字链接和( B )链接。
A.文件 B.图像 C.超级D。
文件夹9。
链接是( C )的简称,利用( )可以实现在不同的URL之间跳转.A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接D。
文本,超级链接10.( D )不是组成表格的最基本元素.A.行B。
列 C.边框D。
单元格11.选中整个表格应( A )。
A。
用鼠标单击表格的任意边框B.将鼠标移到状态栏,单击“〈tr〉”C.输入图片D.输入文字12.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的( C ),单击该标识可以单元格。
A.<tr〉B.<table〉C.〈td〉D.〈tm>13.网页页面尺寸和()有关,一般分辨率在800×600的情况下,页面的显示尺寸为(A)个像素.A.显示器的大小及分辨率,780×428 B.显示器的大小及分辨率,780×522 C.显示器及分辨率,800×600D.显示器的大小及分辨率,800×56014.CSS的全称是( C ),中文译作( ).A.cading style sheet,层叠样式表B.cascading style sheet,层次样式表C.cascading style sheet,层叠样式表D.cading style sheet,层次样式表15.在Dreamweaver 8中,通过( B )实现对网页内容的精确定位。
href锚点 命名规则

href锚点命名规则摘要:1.锚点的概念与作用2.锚点命名规则3.锚点的应用场景4.锚点的优势与局限性正文:在网页设计中,锚点(anchor)是一种用于在同一页面内快速定位到特定内容的功能。
用户可以通过点击锚点链接,直接跳转到页面中的相关内容,提高了用户体验和浏览效率。
本文将介绍锚点的命名规则以及应用场景。
一、锚点的概念与作用锚点,顾名思义,就像船只停泊时的锚,能够将页面内容固定在特定的位置。
在网页设计中,锚点主要用于实现页面内容的快速定位,方便用户浏览和查找。
二、锚点命名规则锚点的命名规则相对简单,通常遵循以下原则:1.使用短横线(-)分隔关键词,如:"关键词1-关键词2"。
2.尽量使用关键词的缩写作为锚点名称,以便于用户理解。
3.避免使用特殊字符和过长的名称,以免影响用户体验。
三、锚点的应用场景锚点在实际应用中,可以广泛应用于以下场景:1.目录导航:在长篇文章或文档中,可以使用锚点创建目录导航,方便用户快速定位到相关内容。
2.页面跳转:在同一页面内,可以使用锚点实现不同内容之间的快速跳转。
3.多语言页面:对于多语言网站,可以使用锚点提供不同语言版本的内容导航。
四、锚点的优势与局限性锚点作为一种网页设计工具,具有一定的优势,如提高用户体验、增加浏览效率等。
然而,锚点也存在一定的局限性,如不适用于跨页面导航、对搜索引擎优化效果有限等。
因此,在实际应用中,需要根据需求和场景选择合适的导航方式。
总之,锚点作为一种有效的网页设计工具,在实际应用中可以提高用户体验和浏览效率。
网页设计命名标准

一般适用原则
·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。
·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。
·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。
·实时帮助原则:用户需要能随时响应问题的用户帮助。
·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。
hr_channel.asp
求职
_
频道页
hr_list.asp
求职
_
列表页
hr_detail.asp
求职
_
显示页
job_hr_channel.asp
人才中心
_
频道页
job_hr_lisr.asp
sort.html
分类嵌套文件
article_channel.asp
文章
_
频道页
article_list.asp
文章
_
列表页
article_detail.asp
文章
_
显示页
注明:如果有多个文章频道
本系统的Demo主要包括界面的设计制作,和部分客户端表现层脚本的开发。为了在后面的实际业务开发中尽可能获得重用,Demo的制作在页面规范、CSS样式定义和JS脚本编写方面都严格遵循了系统开发规范,并在以后的代码编写工作中严格执行。
网页设计与制作试题一及答案

网页设计与制作试题一及答案一、单选题(每题2分,共20分)1.颜色的纯洁程度是指()。
A. 色相B. 饱和度C. 明度D. 对比度2.以下哪个软件是网页编辑软件?()A. DreamweaverB. FireworksC. FlashD. Photoshop3.下列标签中,表示段落的标签是()。
A. <html>…</html>B. <head>…</head>C. <body>…</body>D. <p>…</p>4.下列标签中,表示有序列表的标签是()。
A. <div>…</div>B. <h1>…</h1>C. <ul>…</ul>D. <ol>…</ol>5.下列标签中,表示表格中单元格的标签是()。
A. <table>…</table>B. <tr>…</tr>C. <th>…</th>D. <td>…</td>6.在Dreamweaver中制作导航按钮,我们可以为每个导航按钮准备()个图像。
A. 2B. 3C. 4D. 57.在Dreamweaver中,可以同时打开()个文档窗口进行编辑。
A. 1B. 5C. 10D. 多个8.下面可以更改文字大小的CSS样式属性是()。
A. textB. text-sizeC. fontD. font-size9.在网页编辑过程中,如果需要对整个网站中所有网页进行样式的设计,需要使用以下哪种样式?()A. 嵌入式B. 输入式C. 内联式D. 外联式10.在使用Flash制作动画时,需要插入一个关键帧,其快捷键是()。
A. F5B. F6C. F7D. F8二、多选题(每小题2分,共20分)1.网页中可以插入的图像格式有哪些?()A. JPGB. GIFC. TIFD. PNG2.在Dreamweaver 中,下面对象能对其设置超链接的是()。
网页文件命名规范

网页文件命名规范
网页文件命名规范
一. 文件命名的原则:以最少的字母达到最容易理解的意义。
二. 索引文件统一使用index.html文件名(小写)
index.html文件统一作为"桥页",不制作具体内容,仅仅作为跳转页和meta标签页。
主内容页为main.html
三. 按菜单名的英语翻译取单一单词为名称。
例如:
关于我们\aboutus
信息反馈\feedback
产品\product
所有单英文单词文件名都必须为小写,所有组合英文单词文件名第二个起第一个字母大写;
所有文件名字母间连线都为下划线
四. 图片命名原则以图片英语字母为名。
大小原则写同上。
例如:网站标志的图片为logo.gif
鼠标感应效果图片命名规范为"图片名+_+on/off"。
例如:menu1_on.gif/menu1_off.gif
五. 其它文件命名规范
1.js的命名原则以功能的英语单词为名。
例如:广告条的js文件名为:ad.js
2.所有的CGI文件后缀为cgi
所有CGI程序的配置文件为config.cgi。
网站命名规范大全CSS规范

良好的命名规范可以为团队合作开发推波助澜,无论在项目开发,还是产品维护上都起到了至关重要的作用。
应该说命名规范是一种约定,也是程序员之间良好沟通的桥梁。
另外古人相信只要知道一个人真正的名字就会获得凌驾于那个人之上的不可思议的力量。
只要给事物想到正确的名字,它就可以带来比代码更强的力量。
如果所有的命名都与其自然相适合,则关系清晰,含义可以推导得出,一般人的推想也能在意料之中。
CSS+DIV的命名规则:登录条:loginBar标志:logo侧栏:sideBar广告:banner导航:nav子导航:subNav菜单:menu子菜单:subMenu搜索:search滚动:scroll页面主体:main内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title友情链接:friendLink页脚:footer加入:joinus指南:guild服务:service热点:hot新闻:news下载:download注册:regsiter状态:status按钮:btn投票:vote合作伙伴:partner版权:copyRight1.CSSID的命名外套:wrap主导航:mainNav子导航:subnav页脚:footer整个页面:content页眉:header页脚:footer商标:label标题:title主导航:mainNav(globalNav)顶导航:topnav边导航:sidebar左导航:leftsideBar右导航:rightsideBar旗志:logo标语:banner菜单内容1:menu1Content菜单容量:menuContainer子菜单:submenu边导航图标:sidebarIcon注释:note面包屑:breadCrumb(即页面所处位置导航提示)容器:container内容:content搜索:search登陆:login功能区:shop(如购物车,收银台)当前的current2.样式文件命名主要的:master.css布局版面:layout.css专栏:columns.css文字:font.css打印样式:print.css主题:themes.css说明:均为class,需要扩展,则在当前命名内以“_“(下划线)后缀自定名称。
网页开发规范

网页开发规范在当今数字化时代,网页已经成为一种不可或缺的媒介,被广泛应用于各种领域。
然而,由于网页开发过程涉及众多技术,代码的质量和规范性对于网页的可用性和用户体验至关重要。
为了确保网页开发的质量和一致性,以下是一些网页开发规范的建议和指导。
1. 文件结构和命名规范一个良好的文件结构能够提高网页开发的效率和可维护性。
建议采用以下文件结构:- index.html:网页的首页文件- css/:存放所有的CSS文件- js/:存放所有的JavaScript文件- images/:存放所有的图片文件- fonts/:存放所有的字体文件- 其他相关文件夹和资源文件和文件夹的命名应该简洁明了,并且使用小写字母和短横线进行连接,例如:index.html、main.css、logo.png。
2. HTML规范HTML是网页的骨架,应该遵循以下规范:- 使用语义化标签:使用适当的HTML标签来描述网页的结构,例如<header>、<nav>、<main>和<footer>。
- 合理嵌套标签:确保标签的嵌套关系正确,避免出现不必要的嵌套和重复。
- 遵循W3C标准:始终检查HTML代码的语法错误,确保符合W3C的标准。
3. CSS规范CSS用于控制网页的样式和布局,应该遵循以下规范:- 使用外部样式表:将样式定义放在外部CSS文件中,提高代码的可维护性和重用性。
- 使用语义化类名:为HTML元素添加有意义的类名,方便理解和重用样式。
- 避免使用行内样式:尽量避免在HTML标签中直接添加样式,而是通过CSS来控制样式。
- 选择器规范:选择器名称使用小写字母和短横线进行连接,避免使用过于复杂的选择器。
4. JavaScript规范JavaScript用于实现网页的交互和动态效果,应该遵循以下规范:- 使用严格模式:在JavaScript代码中添加"use strict",强制执行严格模式,减少错误和不规范的写法。
HTML5+CSS3网页设计知到章节答案智慧树2023年厦门兴才职业技术学院

HTML5+CSS3网页设计知到章节测试答案智慧树2023年最新厦门兴才职业技术学院绪论单元测试1.关于静态网页的描述,下列说法正确的是()。
参考答案:静态网页访问速度快。
2.下列选项中的术语名词,不属于网页术语的是()。
参考答案:iOS3.关于Web标准的描述,下列说法正确的是()。
参考答案:Web标准主要包括结构标准、表现标准和行为标准三个方面。
4.关于HTML的描述,下列说法正确的是()参考答案:HTML提供了许多标签,用于对网页内容进行描述。
5.关于CSS的描述,下列说法正确的是()。
参考答案:CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
6.因为静态网页的访问速度快,所以现在互联网上的所有网站都是静态网页组成的。
()参考答案:错7.“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
()参考答案:对8.在Web标准中,表现是指网页展示给访问者的外在样式。
()参考答案:对9.在网页中,层叠样式表指的是JavaScript。
()参考答案:错10.所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
()参考答案:错第一章测试1.下列选项中,属于HTML5扩展名的是()。
参考答案:.htm;.html2.下列选项中,可以调整图像垂直边距的属性是()。
参考答案:vspace3.下面的选项中,属于网页上常用图片格式的是()。
参考答案:PNG格式;JPG格式;GIF格式4.下列标签中,用于将文字以加删除线方式显示的是()。
参考答案:<del></del>和<s></s>5.下列选项中,可以设置文字字体的属性是()。
参考答案:face6.<body>标签和<head>标签是并列关系。
()参考答案:对7.标签就是放在“<>”标签符中表示某个功能的编码命令。
()参考答案:对8.在标签嵌套中,单标签可以作为父级标签。
()参考答案:错9.设置标签属性时,标签名与属性、属性与属性之间均以空格分开。
页面命名规则

页面命名规则
页面命名规则是指在网站开发中为网站的每一个页面命名的规则。
页面命名应该简洁明了,易于理解和记忆,同时也要符合搜索引擎的优化规则。
以下是一些常见的页面命名规则:
1. 使用短而有意义的单词或短语,避免使用太长或复杂的词语。
2. 在页面标题中包含重要的关键词,以便于搜索引擎能够更好地识别内容并提高页面的排名。
3. 避免使用特殊字符和空格,使用连字符或下划线来分隔单词。
4. 在页面命名中使用目录结构,以便于管理和维护网站。
5. 命名页面时要尽量减少使用数字,使用有意义的单词来代替。
6. 对于页面中的相似内容,可以使用类别或标签来区分。
7. 在页面命名中避免使用停用词(如“的”、“和”、“是”等),以便于搜索引擎更好地理解页面的主题。
以上是一些常见的页面命名规则,网站开发人员应该结合具体情况进行合理的命名。
- 1 -。
html name 命名规则

html name 命名规则
HTML名称命名规则是指在编写HTML文件时,命名标记、属性、id和class名称的一系列规则和约定。
以下是HTML命名规则的一些常见规则和最佳实践:
1. 标记名称应该使用小写字母,如:`<p>`而不是`<P>`。
2. 标记名称应该简明扼要,且尽可能准确地描述该标记的作用。
例如,使用`<nav>`而不是`<navigation>`。
3. 属性名称应该使用小写字母,且尽可能简单明了。
例如,使用`class`而不是`className`。
4. id和class名称应该描述元素的内容或作用,且尽可能简短明了。
例如,使用`<div id='header'>`而不是`<div
id='top_of_page'>`。
5. id名称应该是唯一的,不能重复。
6. class名称允许重复,可以用来将多个元素组合在一起,以实现样式的统一。
7. 遵循一致的命名规范,以便代码易于理解和维护。
8. 避免使用特殊字符或空格来命名标记、属性、id和class名称。
9. 尽量不要使用和HTML标记和属性名称相同的名称来命名id 和class。
总之,HTML命名规则旨在提高代码的可读性和可维护性,使开发者能够更有效地编写、理解和更新HTML代码。
Web网页设计命名规范

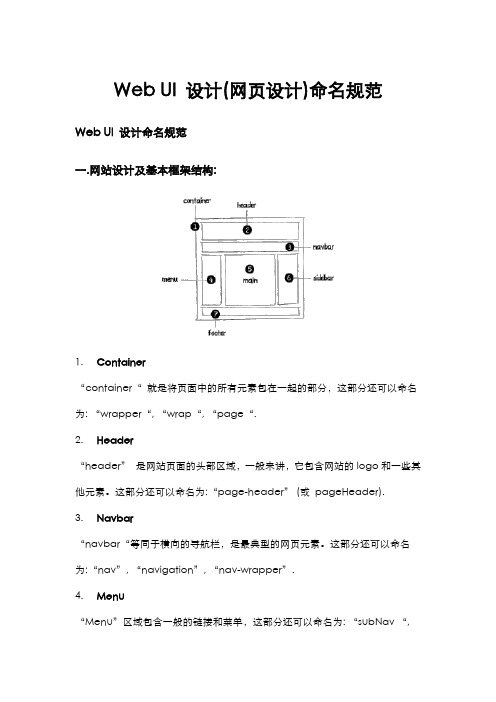
Web UI 设计(网页设计)命名规范Web UI 设计命名规范一.网站设计及基本框架结构:1. Container“container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“, “wrap“, “page“.2. Header“header” 是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。
这部分还可以命名为:“page-header” (或pageHeader).3. Navbar“navbar“等同于横向的导航栏,是最典型的网页元素。
这部分还可以命名为:“nav”, “navigation”, “nav-wrapper”.4. Menu“Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “,“links“,“sidebar-main”.5. Main“Main”是网站的主要区域,如果是博客的话它将包含的日志。
这部分还可以命名为: “content“, “main-content” (或“mainContent”)。
6. Sidebar“Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secon dary-content“.7. Footer“Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“.二.需要注意的几点:1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。
不要使用表面形式的命名.如:red/left/big等。
2.组合命名规则:[元素类型]-[元素作用/内容]如:搜索按钮: btn-search登录表单:form-login新闻列表:list-news3.涉及到交互行为的元素命名:凡涉及交互行为的元素通常会有正常、悬停、点击和已浏览等不同样式,命名可参考以下规则:鼠标悬停:hover 点击:click 已浏览:visited如:搜索按钮: btn-search、btn-search-hover、btn-search-visited三.Photoshop图层结构规范:Photoshop图层命名遵循树形结构,凡某元素组成的图层大于3层,即可形成组,所有图层尽量避免使用默认命名(图层+编号)。
css命名规范

css命名规范CSSWeb发中的重要组成部分,也是构建用户界面的重要工具。
如果使用不当,它可能会大大影响用户体验,还会影响网站的性能。
因此,为了确保网站的可读性和可维护性,正确的命名规范对 CSS 代码的质量至关重要。
CSS名规范的目的是确保程序员之间的代码一致性,并确保代码能够顺利传达所承载的信息。
有很多种不同的命名规范可以选择,但最终选择哪一种取决于团队的偏好。
要为 CSS名,需要考虑的一些点是,CSS称应该反映其外观和功能,并尽可能将它们区分开来。
CSS 代码应该具有可读性,使其易于理解和修改。
下面是一些有助于提高 CSS 代码可读性和可维护性的建议:一、使用有意义的名称CSS称应该反映其外观和功能,例如使用“depth-heading-primary”而不是“style-1”。
这能够使代码更加简洁,并使代码更易于理解和修改。
二、使用统一的命名规则为了确保 CSS 代码的一致性,建议在开发中使用统一的命名规则,例如选择“短横线”或“驼峰式”命名法。
强烈建议不要混合这两种命名法,除非你想混淆其他程序员。
三、使用正确的构造方式正确的构造方式有助于将 CSS 代码区分为一个个独立的模块,例如使用命名空间,在不同的模块中使用子模块,或者在样式应用中使用容器。
四、使用有意义的缩写缩写是避免写出长单词而引入的另一种方法。
例如,使用“bg”而不是“background”。
但同时也要注意,如果这些缩写不是一般人都熟悉的,可能会增加其他人解读你的 CSS 代码的难度。
五、使用标签来区分命名另一种提高 CSS 代码可读性和可维护性的方式是使用标签。
可以使用特定的标签来区分代码的类型,例如使用“-header”来标记标题样式,“-list”来标记列表样式等。
六、使用浏览器兼容的样式有时候,为了兼容不同浏览器,可能需要使用不同的样式。
在这种情况下,可以在命名中加入浏览器的名称或缩写,例如使用“-ie8”或“-ff”。
css类名命名规则

css类名命名规则CSS类名命名规则在编写CSS样式表时,为了方便管理和维护,我们需要遵循一定的类名命名规则。
合理的类名命名可以提高代码的可读性和可维护性,同时也能够增强代码的可扩展性和复用性。
本文将介绍一些常见的CSS类名命名规则。
一、使用语义化的类名语义化的类名可以让开发者更好地理解代码的含义,减少歧义和误解。
我们应该尽量使用能够准确描述元素或组件功能的类名。
例如,如果我们要设置一个导航栏的样式,可以使用类名"nav"或"navbar",而不是"header"或"top"。
二、使用有意义的单词或缩写类名应该使用能够清晰表达其含义的单词或缩写,避免使用无意义的字符或数字。
例如,如果我们要设置一个按钮的样式,可以使用类名"button"或"btn",而不是"class1"或"btn1"。
三、避免使用过长的类名虽然我们要使用有意义的类名,但是也要避免过长的类名。
过长的类名不仅会增加代码的复杂度,还会增加错误的可能性。
一般来说,类名应该控制在2到3个单词之间,尽量简洁明了。
四、使用连字符分隔单词在类名中,我们应该使用连字符(-)来分隔单词,而不是下划线(_)或驼峰命名法。
连字符可以增加类名的可读性,使代码更易于理解。
例如,如果我们要设置一个列表项的样式,可以使用类名"list-item",而不是"list_item"或"listItem"。
五、避免使用具体的元素名称作为类名为了增加代码的灵活性和复用性,我们应该避免使用具体的元素名称作为类名。
例如,不要使用类名"div"或"p",而是使用描述性的类名,如"container"或"paragraph"。
(完整版)Dreamweaver试题和答案

dreamweaver考试题及答案1.用下列的(A )快捷键可以新建文件。
A.Ctrl+N B.Ctrl+M C.Ctrl+P D.Ctrl+C2.在Dreamweaver 8中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweaver 8编辑的网页中,还可以( A )。
A.导入html、txt文档 B.html、txt文档C.查找D.修改3.重做的快捷键是( A)。
A.Ctrl+Y B.Ctrl+N C.Ctrl+Z D.Ctrl+O4.分行显示文字应用( B )。
A.Enter B.Shift+EnterC.Ctrl+EnterD.Ctrl+Alt5.常用的网页动画格式有( B )。
A.gif文件和tiff文件 B. swf文件C.png文件 D.swf文件和png文件6.插入“水平线”后,要更改水平线颜色为红色,应该( C )。
A.在属性面板更改颜色B.在文件面板上更改颜色C.选中水平线,在编辑标签代码中输入“color=red”D.选中水平线,在编辑标签代码中输入“bordercolo=red”7.实现轮替图像应选两幅( D )图片。
A.相差三倍 B.相差两倍 C.相差一倍 D.大小一样8.导航条可以是文字链接和( B )链接。
A.文件 B.图像 C.超级 D.文件夹9.链接是( C )的简称,利用()可以实现在不同的URL之间跳转。
A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接 D.文本,超级链接10.( D )不是组成表格的最基本元素。
A.行 B.列 C.边框 D.单元格11.选中整个表格应( A )。
A.用鼠标单击表格的任意边框B.将鼠标移到状态栏,单击“〈tr〉”C.输入图片D.输入文字12.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的( C ),单击该标识可以单元格。
A.〈tr〉 B.〈table〉 C.〈td〉 D.〈tm〉13.网页页面尺寸和()有关,一般分辨率在800×600的情况下,页面的显示尺寸为( A)个像素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如果你是网页设计师,如果你用的还是拼音命名,你真的落伍了内容:content/container导航:nav侧栏:sidebar栏目:column标志:logo页面主体:main广告:banner热点:hot新闻:news下载:download子导航:subnav菜单:menu搜索:search页脚:footer滚动:scroll版权:copyright友情链接:friendlink子菜单:submenu内容:content标签页:tab文章列表:list注册:regsiter提示信息:msg小技巧:tips加入:joinus栏目标题:title指南:guild服务:service状态:status投票:vote尾:footer合作伙伴:partner登录条:loginbar页面外围控制整体布局宽度:wrapper左右中:left right center(二)注释的写法:/* Footer */内容区/* End Footer */(三)id的命名:(1)页面结构容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav侧栏:sidebar 栏目:column 左右中:left right center页面外围控制整体布局宽度:wrapper(2)导航导航:nav主导航:mainbav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar菜单:menu 子菜单:submenu 标题: title 摘要: summary(3)功能标志:logo广告:banner登陆:login登录条:loginbar注册:regsiter搜索:search功能区:shop标题:title加入:joinus状态:status按钮:btn滚动:scroll标签页:tab文章列表:list提示信息:msg当前的: current小技巧:tips图标: icon注释:note指南:guild服务:service热点:hot新闻:news下载:download投票:vote合作伙伴:partner友情链接:link版权:copyright(四)class 的命名:(1)颜色:使用颜色的名称或者16进制代码,如.red { color: red; }.f60 { color: #f60; }.ff8600 { color: #ff8600; }(2) 字体大小,直接使用"font+字体大小"作为名称,如.font12px { font-size: 12px; }.font9pt {font-size: 9pt; }(3)对齐样式,使用对齐目标的英文名称,如.left { float:left; }.bottom { float:bottom; }(4)标题栏样式,使用"类别+功能"的方式命名,如.barnews { }.barproduct { }注意事项:1.一律小写;2.尽量用英文;3.不加中杠和下划线;4.尽量不缩写,除非一看就明白的单词.主要的master.css 模块module.css 基本共用base.css主题themes.css 专栏columns.css 打印print.css文字font.css 表单forms.css 补丁mend.css 布局,版面layout.cssCSS命名规则头:header内容:content/containe尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体布局宽度:wrapper左右中:left right center登录条:loginbar标志:logo广告:banner页面主体:main热点:hot新闻:news下载:download菜单:menu子菜单:submenu搜索:search友情链接:friendlink页脚:footer版权:copyright滚动:scroll内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title加入:joinus指南:guild服务:service注册:regsiter状态:status投票:vote合作伙伴:partnerXHTML文件中id的命名(1)页面结构容器: container页头:header内容:content/container页面主体:main页尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体布局宽度:wrapper左右中:left right center(2)导航导航:nav主导航:mainbav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar菜单:menu标题: title摘要: summary(3)功能标志:logo广告:banner登陆:login登录条:loginbar注册:regsiter搜索:search功能区:shop标题:title加入:joinus状态:status按钮:btn滚动:scroll标签页:tab文章列表:list提示信息:msg当前的: current小技巧:tips图标: icon注释:note指南:guild服务:service热点:hot新闻:news下载:download投票:vote合作伙伴:partner友情链接:link版权:copyright做网页时,常会因为不会命名和命名重复而造成好多不不必要的麻烦,正确的命名的确很重要,我这里也收集了一些命名规则,发上来大家共享下。
1.CSS ID 的命名外套:wrap主导航:mainnav子导航:subnav页脚:footet整个页面:content页眉:header页脚:footer商标:label标题:title主导航:nav(mainnav/globalnav)顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar当前位置:loc旗志:logo标语:banner菜单内容1:menu1 content菜单容量:menu container子菜单:submenu边导航图标:sidebarIcon注释:note面包屑:breadcrumb(即页面所处位置导航提示)容器:container内容:content搜索:search登陆:Login功能区:shop(如购物车,收银台)当前的current网站公用相关Container div #container 容器Header or banner div #header 页头部分Main or global navigation div #main-nav 主导航Menu #menu 菜单Sub Menu #submenu 子菜单Left or right side columns #sidebar-a, #sidebar-b 左边栏或右边栏Main div #main 页面主体Content div #content 内容部分The main content area #content-main 主要内容区域Footer div #footer 页脚部分Tag #tag 标签Message #msg #message 提示信息Tips #tips 小技巧Vote #vote 投票Friend Link #friendlink 友情连接Title #title 标题Summary #summary 摘要Sub-navigation list #sub-nav 二级导航Search input #search-input 搜索输入框Search output #search-output 搜索输出和搜索结果相似Search #search 搜索Search results #search-results 搜索结果Copyright information #copyright 版权信息brand #branding 商标branding-logo #branding-logo LOGOSite information #siteinfo 网站信息Copyright information etc. #siteinfo-legal 法律声明Designer or other credits #siteinfo-credits 信誉Join us #joinus 加入我们Partnership opportunities #partner 合作伙伴Services #service 服务Regsiter #regsiter 注册Status #status 状态电子贸易相关Products .products 产品Products prices .products-prices 产品价格Products description .products-description 产品描述Products review .products-review 产品评论Editor's review .editor-review 编辑评论New release .news-release 最新产品Publisher .publisher 生产商Screen shot .screenshot 缩略图FAQ .faqs 常见问题Keyword .keyword 关键词Blog .blog 博客Forum .forum 论坛2.另外在编辑样式表时可用的注释可这样写:<-- Footer -->内容区<-- End Footer -->3.样式文件命名主要的master.css布局,版面layout.css专栏columns.css文字font.css打印样式print.css主题themes.css网页切图过程中div+css命名规则内容:content/container 导航:nav 侧栏:sidebar栏目:column 标志:logo 页面主体:main广告:banner 热点:hot 新闻:news下载:download 子导航:subnav 菜单:menu搜索:search 页脚:footer 滚动:scroll版权:copyright 友情链接:friendlink 子菜单:submenu内容:content 标签页:tab 文章列表:list注册:regsiter 提示信息:msg 小技巧:tips加入:joinus 栏目标题:title 指南:guild服务:service 状态:status 投票:vote尾:footer 合作伙伴:partner 登录条:loginbar页面外围控制整体布局宽度:wrapper 左右中:left right center(二)注释的写法:/* Footer */内容区/* End Footer */(三)id的命名:(1)页面结构容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav侧栏:sidebar 栏目:column 左右中:left right center页面外围控制整体布局宽度:wrapper(2)导航导航:nav主导航:mainbav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar菜单:menu 子菜单:submenu 标题: title 摘要: summary(3)功能标志:logo广告:banner登陆:login登录条:loginbar注册:regsiter搜索:search功能区:shop标题:title加入:joinus状态:status按钮:btn滚动:scroll标签页:tab文章列表:list提示信息:msg当前的: current小技巧:tips图标: icon注释:note指南:guild服务:service热点:hot新闻:news下载:download投票:vote合作伙伴:partner友情链接:link版权:copyright(四)class 的命名:(1)颜色:使用颜色的名称或者16进制代码,如.red { color: red; }.f60 { color: #f60; }.ff8600 { color: #ff8600; }(2)字体大小,直接使用"font+字体大小"作为名称,如.font12px { font-size: 12px; }.font9pt {font-size: 9pt; }(3)对齐样式,使用对齐目标的英文名称,如.left { float:left; }.bottom { float:bottom; }(4)标题栏样式,使用"类别+功能"的方式命名,如.barnews { }.barproduct { }注意事项:1.一律小写;2.尽量用英文;3.不加中杠和下划线;4.尽量不缩写,除非一看就明白的单词.主要的master.css 模块module.css 基本共用base.css主题themes.css 专栏columns.css 打印print.css文字font.css 表单forms.css 补丁mend.css 布局,版面layout.css––––。
