Flash控件
Flash插件

这个"Flash插件"是指安装于浏览器的Flash插件(Adobe® Flash® Player Plugin),使浏览器得以播放swf 文件。
更新方法
第1步
打开Internet浏览器并导航到Adobe闪光器。在页的顶部Flash应用程序将发挥自动剪辑这表明如果Flash Player安装的成功部署。如果Flash Player是没有找到,一个红色的“X”将出现在窗口中。
Flash插件
安装于浏览器的Flash插件
01 插件信息03 更来自方法目录02 增强功能 04 其他版本
Flash插件,外文名称Adobe Flash Player Plugin,是指安装于浏览器的Flash插件(Adobe Flash Player Plugin),使浏览器得以播放swf文件。
插件信息
Adobe Flash是美国Macromedia公司(已被Adobe公司收购)所设计的一种二维动画软件。通常包括 Macromedia Flash,用于设计和编辑Flash文档,以及Adobe Flash Player,用于播放Flash文档。
特性 被大量应用于因特页的矢量动画文件格式。 使用向量运算﹙Vector Graphics﹚的方式,产生出来的影片占用存储空间较小。 使用Flash创作出的影片有自己的特殊档案格式(.swf)。 该公司声称全世界97%的络浏览器都内建Flash播放器﹙Flash Player﹚ 是Macromedia提出的“富因特应用”(RIA)概念的实现平台 支持档案格式 swf这是一个完整的影片档,无法被编辑。有时会被念做“swiff”。Swf在发布时可以选择保护功能,如果 没有选择,很容易被别人输入到他的原始档中使用。然而保护功能依然阻挡不了为数众多的破解软件,有不少闪 客专门以此来学习别人的程序码和设计方式。
在VS2010中添加Flash控件

一、准备工作第一步:下载并安装Adobe Flash Player。
从官方网站(/cn/flashplayer/)上下载最新的Flash Player(大约为2.66M),并安装。
对于Windows 32位系统,其默认安装目录为:C:\WINDOWS\system32\Macromed\Flash\;对于64位系统,为:C:\Windows\SysWOW64\Macromed\Flash。
Flash控件的大版本号用数字表示,如9,10,11等,小版本号用小写字母表示,如a, b, c, d, e。
如我安装的版本为:Flash10l.ocx。
第二步:通过regsvr32.exe注册flash控件Flash10l.ocx。
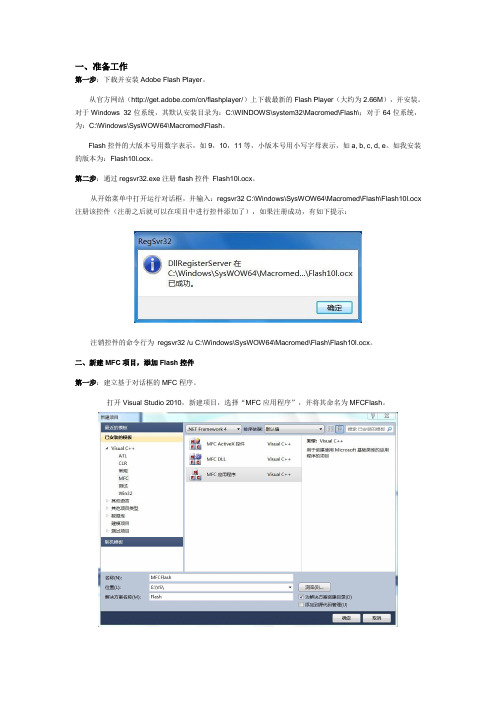
从开始菜单中打开运行对话框,并输入:regsvr32 C:\Windows\SysWOW64\Macromed\Flash\Flash10l.ocx 注册该控件(注册之后就可以在项目中进行控件添加了),如果注册成功,有如下提示:注销控件的命令行为regsvr32 /u C:\Windows\SysWOW64\Macromed\Flash\Flash10l.ocx。
二、新建MFC项目,添加Flash控件第一步:建立基于对话框的MFC程序。
打开Visual Studio 2010,新建项目,选择“MFC应用程序”,并将其命名为MFCFlash。
在接下来的选型设置中,选择应用程序类型为“基于对话框”,其他可按默认设置。
项目建成后,程序默认添加了MFCFlash和MFCFlashDlg的头文件和实现文件,截图如下:第二步:添加Shockwave Flash Object类。
VC++ 6.0中,可以使用ClassWizard添加ActiveX控件,而VS2005以后的版本没有。
如果要添加ActiveX 对应的类,可以“项目”→“添加类”→“ActiveX控件中的MFC类”,打开“从ActiveX控件添加类向导”对话框。
Flash ActiveX控件更新失败的解决方法

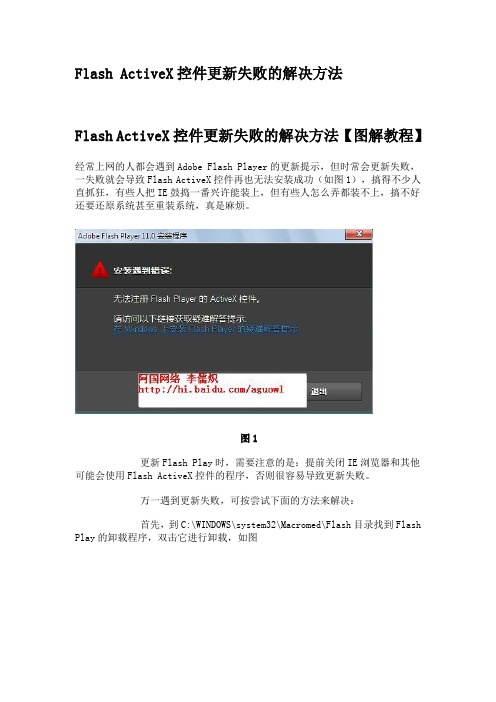
Flash ActiveX控件更新失败的解决方法Flash ActiveX控件更新失败的解决方法【图解教程】经常上网的人都会遇到Adobe Flash Player的更新提示,但时常会更新失败,一失败就会导致Flash ActiveX控件再也无法安装成功(如图1),搞得不少人直抓狂,有些人把IE鼓捣一番兴许能装上,但有些人怎么弄都装不上,搞不好还要还原系统甚至重装系统,真是麻烦。
图1更新Flash Play时,需要注意的是:提前关闭IE浏览器和其他可能会使用Flash ActiveX控件的程序,否则很容易导致更新失败。
万一遇到更新失败,可按尝试下面的方法来解决:首先,到C:\WINDOWS\system32\Macromed\Flash目录找到Flash Play的卸载程序,双击它进行卸载,如图2.图2卸载完毕后,如果有旧版的Flash控件也要一并删除,如果无法删除(如图3)则需要重启系统后删除。
图3接下来到注册表中删除以下键值:HKEY_LOCAL_MACHINE\SOFTWARE\Macromedia\FlashPlayerActiveXHKEY_LOCAL_MACHINE\SOFTWARE\Macromedia\FlashPlayerHKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\ActiveXCompatibility\{d27cdb6e-ae6d-11cf-96b8-444553540000}HKEY_CLASSES_ROOT \ShockwaveFlash.ShockwaveFlash遇到无法删除的文件和注册表键值,可用ARK反黑工具XueTr来删除,点击这里下载XueTr。
删完以上文件和注册表键值后重启一遍系统即可重新安装Flash ActiveX 控件了,祝你好运!昨天有人在论坛说Adobe Flash Player 安装失败,就整理了这个帖子,希望对大家有用。
flash控件的解释

FLASH播放器控件相关属性和方法说明.==================================++++++++++++++++++++++++++++++++++属性++++++++++++++++++++++++++++++++++语法:AlignMode As Long说明:对齐方式(与SAlign属性联动).当控件的长宽比例与影片不一致且WMode 不为ExactFit时,影片在控件中显示的位置可用该属性调整.属性值与相应的对齐方式:1:左对齐2:右对齐4:顶对齐8:底对齐注意:也可以组合各种对齐方式,就是将这四个基本值组合相加.比如同时左对齐和顶对齐,属性值则设为5.语法:BackgroundColor As Long说明:影片的背景色.默认的影片背景色为-1.如果影片设置了底色或有图片当作背景,那么看不出来该属性值的改变会有什么影响。
注意:颜色值使用RGB格式的颜色值语法:Base As String说明:指定用于解决影片中所有相对路径的声明的基地址.当影片与其需要的其他文件不在同一目录中的时候该属性特别有用.如不特别指定,Base的值默认为".",也就是当前影片所在的路径.语法:BGColor As String说明:影片的背景色.与BackgroundColor不同的是,BGColor是一个六位的十六进制数,每两位分别代表红绿蓝颜色值.如:FFEEAA表示R值为FF,G值为EE,B值为AA.语法:DeviceFont As Boolean说明:决定是否使用影片内嵌的字体,默认值为False.将该属性值设为True则强制播放器不使用影片中内嵌的字体而使用本地系统字体.语法:EmbedMovie As Boolean说明:影片是否被存贮到控件所在的容器中.当你已载入一个影片后将该属性设为True,播放影片时就不必再去读取SWF文件了.这样可以使SWF文件镶进程序中,不必再读取文件.但将该属性设为True后,控件的Movie属性就不再接受新的值了.要想播放另一个影片(给Movie属性赋新值),必须先将该属性(EmbedMovie)设为False.语法:FrameNum As Long说明:影片当前帧的编号(从0开始计数).设置该属性值将使影片停在由FrameNum指定的帧处.注意:不仅可以从中获得当前帧,还可以设置当前帧,即跳转到某帧语法:Loop As Boolean说明:控制影片是否循环播放.设为True就是循环播放,设为False则只播放一次.语法:Menu As Boolean说明:是否显示菜单.设为True显示所有菜单,设为False菜单被屏蔽,但仍有一项"About Macromedia Flash Player...",点击后会打开Macromedia的网站.如果你实在不喜欢这个菜单,应该在程序中通过拦截鼠标消息的方法来达到目的.语法:Movie As String说明:要播放的影片路径(URL).设置该属性为一个SWF文件的URL,当该属性被设置后,控件将自动载入文件并播放它.语法:Playing As Boolean说明:当前播放状态.如果影片正在播放,该属性值为True,否则为False.语法:Quality As Long说明:画面质量.Quality的属性可以取:0:相当于Quality2取"Low"1:相当于Quality2取"High"2:相当于Quality2取"AutoLow"3:相当于Quality2取"AutoHigh"语法:Quality2 As String说明:画面质量Quality的属性可以取:Low:偏重于播放速度而不管显示效果,而且不启用消除锯齿功能.High:偏重于画面而不管播放速度,并且总是启用消除锯齿功能.如果影片中不包含动画就平滑处理位图;如果有动画,那么位图就不被平滑处理.AutoLow:先着重于播放速度,但只要有可能就改善显示效果.一开始播放时先禁用消除锯齿功能.如果播放器检测到处理器能承受得了,就启用消除锯齿功能. AutoHigh:一开始是播放速度和显示效果并重,但如有必要就牺牲画质确保速度.开始播放时就启用消除锯齿功能.但如果实际的帧速率比设计时指定的速率慢了,就禁用消除锯齿功能来提高播放速度.语法:ReadyState As Long说明:影片的当前状态.ReadyState的值有:0:正在载入1:未初始化2:已载入3:正在交互4:完成例子注意:可以使用该属性来粗略的判断SWF文件的读取进度,但如果想得到更精确的判断,应该在在SWF文件中使用FScommand()来达到与VB的互动与联系,即传送资料给VB.语法:SAlign As String说明:对齐模式.与上文的AlignMode相同,但值的形式不同罢了.可取值:L:即左对齐T:即顶对齐R:即右对齐B:即底对齐注意:当使用组合对齐方法是L,T,R,B的先后顺序不能变,如:左和底的对齐:SAlign="LB"语法:Scale As String说明:控制影片的缩放模式.Scale的值可以取:ShowAll:在控件内显示全部影片区域,保持影片长宽比例不变,影片的大小决定于控件长或宽中较小的一边.NoBorder:在控件内显示部分影片区域,保持影片长宽比例不变,影片的大小决定于控件长或宽中较大的一边.ExactFit:在控件内显示全部影片区域,不考虑影片的长宽比例,强制将影片的长宽等于控件的长宽.语法:ScaleMode As Long说明:缩放模式,与Scale相同,只不过属性值为数字而已.ScaleMode可以取:0:相当于Scale取"ShowAll"1:相当于Scale取"NoBorder"2:相当于Scale取"ExactFit"语法:TotalFrames As Long说明:返回影片中总帧数.该参数要到影片载入完成才有效,即ReadyState=4语法:WMode As String说明:控件的窗口模式(实现矢量图在VB界面显示的重要属性).WMode可以取:Window:WMode属性的默认值,按Flash播放器典型的方式工作,即在控件的矩形窗口中播放影片,这样一般都能提供最快的动画效果.Opaque:使影片不透明.Transparent:创建一个透明的影片,如果影片中有透明的片段时,就可以看到控件下面的背景.但使用此属性值,动画的播放速度可能会慢一些.++++++++++++++++++++++++++++++++++方法++++++++++++++++++++++++++++++++++语法:Back()说明:影片后退一帧,并且停止播放.语法:Forward()说明:影片前进一帧并且停止播放例子.语法:GotoFrame(FrameNum)说明:将影片跳转到指定的帧,并且停止播放.如果所指定的帧还未载入,在调用过程中会产生无法预料的后果,最好使用PercentLoaded方法来确定是否已载入足够的影片来执行本方法.参数FrameNum是从0开始算的,这和Flash中的Goto 动作不一样,Goto是从1开始算的.语法:LoadMovie(layer As Long, url As String)说明:将由url指定的影片载入到由layer指定的层上.语法:Pan(x As Long, y As Long, mode As Long)说明:将一个放大过的影片平移由x和y指定的距离,x和y均为相对值,即控件相对于影片来说平移的距离.用mode参数来指定x和y的值是像素还是窗口的百分比,当mode=0时坐标系以像素为单位;mode=1时坐标系就以窗口的百分比来计算.平移并不能超出影片的边框,也就是说,往一个方向平移最多到达影片的边缘与控件对齐的程度.语法:Play()说明:开始播放影片.语法:Rewind()说明: 倒带,返回到影片的第一帧.语法:SetVariable(name As String, value As String)说明:将由name指定的Flash变量值设为value(即通过VB传送数据给影片). 例子:movie.SetVariable "/Form:UserName", "SYFY"。
DedeCMS织梦图集Flash控件停用无法上传图片处理

DedeCMS织梦图集Flash控件停⽤⽆法上传图⽚处理我们知道由于Flash控件与2020年停⽤,导致DedeCMS织梦图集⽆法上传图⽚,虽然flash已经退出舞台了,⽽织梦的图集上传功能仍然使⽤的是flash控件,⽬前不仅⽆法正常上传图像⽽且也不⽀持多实例多图集,我们来把它换⼀换,换成现在⽐较流⾏的layui前端框架 - layui上传模块。
整合教程第⼀步、下载额外所需⽂件,根据⾃⼰⽹站编码把下载得到的⽂件解压吗,然后找到 layui上传模块⽂件夹,然后选择⾃⼰DedeCMS编码对应的⽂件夹,然后把"layui"⽂件夹和"taglib"⽂件夹放到你⽹站include⽂件夹⾥去。
第⼆步、为后台图⽚集模型添加layui上传模块,官⽅原来的图集上传功能保留不动伸⼿党可以直接把下载解压后的⽂件夹图集模型上传模块下的4个⽂件替换即可使⽤(替换之前建议你备份你⾃⼰的这4个⽂件)1. /dede/templets/album_add.htm2. /dede/templets/album_edit.htm3. /dede/album_add.php4. /dede/album_edit.php覆盖⽂件后刷新后台即可使⽤。
如果您使⽤的是默认单个图集,没有对DedeCMS图集进⾏开发过,下⾯的教程可略过⽆需理会【注意,⼆开的后台请根据教程来操作】。
⼆开教程1、打开 /dede/templets/album_add.htm 找到<div id="thumbnails"></div>在它所在的tr标签下⾯加⼊<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"><script src="../include/layui/layui.js" type="text/javascript"></script><tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>默认图集:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图⽚</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td></tr></table></td></tr><script type="text/javascript">e('upload', function(){var $ = layui.jquery,upload = layui.upload;// imgurls 图⽚上传var uploadInst = upload.render({elem: '.imgurls',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i>< },error: function(){//失败重传}});$("body").on("click",".close",function(){var id = $(this).data('id');$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})$(this).closest("li").remove();});$("body").on("click",".layui-upload-img ul li .toleft",function(){var li_index = $(this).closest("li").index();if(li_index >= 1){$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));}});$("body").on("click",".layui-upload-img ul li .toright",function(){var li_index = $(this).closest("li").index();$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));});});</script>2、打开 /dede/templets/album_edit.htm 找到<div id="thumbnails"></div>在它所在的tr标签下⾯加⼊<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"><script src="../include/layui/layui.js" type="text/javascript"></script><tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>默认图集:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图⽚</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td></tr></table></td></tr><script type="text/javascript">e('upload', function(){var $ = layui.jquery,upload = layui.upload;// imgurls 图⽚上传var uploadInst = upload.render({elem: '.imgurls',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i>< },error: function(){//失败重传}});$("body").on("click",".close",function(){var id = $(this).data('id');$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})$(this).closest("li").remove();});$("body").on("click",".layui-upload-img ul li .toleft",function(){var li_index = $(this).closest("li").index();if(li_index >= 1){$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));}});$("body").on("click",".layui-upload-img ul li .toright",function(){var li_index = $(this).closest("li").index();$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));});});</script>3、打开 /dede/album_add.php 找到//加⼊附加表 在它上⾯加⼊//图集字段 imgurlsif(is_array($_POST['imgurls']['url'])){$my_imgurls = "";foreach($_POST['imgurls']['url'] as $key => $val){$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n";}}$imgurls .= addslashes($my_imgurls);4、打开 /dede/album_edit.php 找到//更新附加表在它上⾯加⼊//图集字段 imgurlsif(is_array($_POST['imgurls']['url'])){$my_imgurls = "";foreach($_POST['imgurls']['url'] as $key => $val){$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n";}}$imgurls .= addslashes($my_imgurls);第三步、内容页模板调⽤图集标签新写法<h2>默认图集</h2>{dede:imagelist}<li><img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"><p>[field:text/]</p></li>{/dede:imagelist}</ul><h2>户型图⽚</h2><ul>{dede:imagelist field="huxing"}<li><img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"><p>[field:text/]</p></li>{/dede:imagelist}</ul>特别说明1. {dede:imagelist field="huxing"}field='图⽚集字段'不填的话就是调⽤图集默认,织梦多个图集多实例教程在操作下⾯的教程之前必须确定你已经完成上⾯第⼀、第⼆、第三步第⼀步、附加表⾥添加多个图集字段,例如户型图⽚字段后台-系统-SQL⼯具-SQL命令⾏⼯具ALTER TABLE dede_addonimages ADD `huxing` text;dede_addonimages 是我的图集模型附加表,注意⾃⼰的附加表,千万别写错了第⼆步、打开 /dede/templets/album_add.htm 找到id="imgurls"在它所在的tr下⾯加⼊<tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>户型图⽚:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"><i class="layui-icon layui-icon-upload"></i>上传图⽚</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="huxing"></ul></div></td></tr></table></td></tr> 如图,注意标注的地⽅继续找到// imgurls 图⽚上传在它上⾯加⼊// huxing 图⽚上传var uploadInst = upload.render({elem: '.huxing',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div>< },error: function(){//失败重传}});如图,注意标注的地⽅第三步、打开 /dede/templets/album_edit.htm 找到1. id="imgurls"在它所在的tr下⾯加⼊<tr><td width="100%" height="24" colspan="4" class="bline"><table width="800" border="0" cellspacing="0" cellpadding="0"><tr><td width="80" height="40"> <b>户型图⽚:</b></td><td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"><i class="layui-icon layui-icon-upload"></i>上传图⽚</button></td></tr></table></td></tr><tr><td colspan="4" class="bline"><table width='100%'><tr><td><div class="layui-upload-img"><ul class="layui-upload-list" id="huxing"><?phpif($addRow['huxing']!=""){$dtp = new DedeTagParse();$dtp->LoadSource($addRow['huxing']);if(is_array($dtp->CTags)){$fhtml = '';foreach($dtp->CTags as $ctag){if($ctag->GetName()=="img"){$bigimg = trim($ctag->GetInnerText());$text = trim($ctag->GetAtt('text'),'‘');$uaid = trim($ctag->GetAtt('uaid'),'‘');$fhtml .= "<li class=\"item_img\"><div class=\"operate\"><i class=\"toleft layui-icon layui-icon-left\"></i><i class=\"toright layui-icon layui-icon-right\"></i><i class=\"close layui-icon layui-icon-close-fill\" data-id=\"{$u }}echo $fhtml;}$dtp->Clear();}></ul></div></td></tr></table></td></tr>如图,注意标注的字段部分继续找到1. // imgurls 图⽚上传在它上⾯加⼊// huxing 图⽚上传var uploadInst = upload.render({elem: '.huxing',url: '../include/layui/layuiupload.php',multiple: true,accept: 'images',acceptMime: 'image/*',done: function(res){if(res.code == 0){return layer.msg(res.msg);}$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div>< },error: function(){//失败重传}});如图,注意标注的字段第四步、打开 /dede/album_add.php 找到1. //⽣成HTML在它上⾯加⼊//新增图集字段 huxingif(is_array($_POST['huxing']['url']))$huxing = "";foreach($_POST['huxing']['url'] as $key => $val){$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n"; }if($huxing){$huxing = addslashes($huxing);$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$arcID' ";$dsql->ExecuteNoneQuery($upquery);}}如图,注意标注的字段第五步、打开 /dede/album_edit.php 找到1. //⽣成HTML在它上⾯加⼊//新增图集字段 huxing$huxing = "";if(is_array($_POST['huxing']['url'])){foreach($_POST['huxing']['url'] as $key => $val){$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n"; }}$huxing = addslashes($huxing);$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$id' ";$dsql->ExecuteNoneQuery($upquery);如图,注意标注的字段第六步、内容页标签新写法参考上⾯,使⽤layui第⼀张图作为缩略图,打开 /dede/album_add.php 找到1. ⽣成⽂档ID在它上⾯加⼊1. //使⽤layui第⼀张图作为缩略图2. if($ddisfirst==1 && $litpic=='')3. {4. if(isset($_POST['imgurls']['url'][0]))5. {6. $litpic = $_POST['imgurls']['url'][0];7. }8. }如图,注意标注的字段。
flash组件详解

flash组件详解ButtonButton 组件是一个可调整大小的矩形用户界面按钮。
可以给按钮添加一个自定义图标。
也可以将按钮的行为从按下改为切换。
在单击切换按钮后,它将保持按下状态,直到再次单击时才会返回到弹起状态。
icon为按钮添加自定义图标。
该值是库中影片剪辑或图形元件的链接标识符;没有默认值。
label 设置按钮上文本的值;默认值是"Button"。
labelPlacement确定按钮上的标签文本相对于图标的方向。
该参数可以是下列四个值之一:left、right、top 或bottom;默认值为 right。
selected 如果 toggle 参数的值是 true,则该参数指定按钮是处于按下状态 (true) 还是释放状态 (false)。
默认值为 false。
toggle 将按钮转变为切换开关。
如果值为true,则按钮在单击后保持按下状态,并在再次单击时返回到弹起状态。
如果值为 false,则按钮行为与一般按钮相同。
默认值为 false。
enabled 是一个布尔值,它指示组件是否可以接收焦点和输入。
默认值为 true。
visible 是一个布尔值,它指示对象是 (true) 否 (false) 可见。
默认值为 true。
__________________________________ScrollPaneScrollPane 组件在一个可滚动区域中显示影片剪辑、JPEG 文件和SWF 文件。
通过使用滚动窗格,可以限制这些媒体类型所占用的屏幕区域的大小。
滚动窗格可以显示从本地磁盘或 Internet 加载的内容。
contentPath 指示要加载到滚动窗格中的内容。
该值可以是本地SWF 或 JPEG 文件的相对路径,或 Internet 上的文件的相对或绝对路径。
它也可以是设置为"为 ActionScript 导出"的库中的影片剪辑元件的链接标识符。
注册Flash Player 的ActiveX控件--解决方法

若要解决此问题,请按照下列步骤操作:1.单击开始,单击运行,键入 appwiz.cpl,然后单击确定。
2.当前安装的程序列表中单击Flash Adobe 的播放机,然后单击删除。
3.安装最新版本的 Flash 播放器。
若要这样做,请访问下面的 Adobe 网站: ()注意如果第 1 步到第 3 步不能解决问题,安装闪存播放机的独立版本。
若要这样做,请访问下面的 Adobe 网站:/support/flashplayer/downloads.html (/support/flashplayer/downloads.html) Microsoft 提供了第三方联系人信息可以帮助您找到技术支持。
此联系信息如有更改,恕不另行通知。
Microsoft 不能保证此第三方联系人信息的准确性。
/support/flashplayer/downloads.html或者点这个下载安装/pub/flashplayer/updaters/10/flashplayer_10_ax_debug.exe/flashplayer/o therversions//cn/flashplayer/下载 Flash Player 安全更新程序补丁/downloads/details.aspx?familyid=B2B8F9A8-4874-405A-9F0C-768B2631673A&displaylang=zh-cn /downloads/details.aspx?FamilyID=93208e57-5f14-4fb2-bc0c-2c4f3c56274a&DisplayLang=zh-cn基于 Windows XP 的计算机上您不能查看视频内容从一个网站如果 Adobe Flash 播放器已损坏/kb/934647。
浏览器FLASH不显示或打不开解决办法总结(浏览器问题1,不断更新~~~)

浏览器FLASH不显示或打不开解决办法总结(浏览器问题1,不断更新~~~)2009-09-15 09:24(titi语:由于工作关系,经常会接触一些常用软件,于是看到一些筒子们在“百度知道”里的相关提问,有时也会凑个热闹。
很开心自己的一些回答真正帮到了一些筒子,被选为了最佳答案,现在整理了一下这些问答,另外也会陆续转载一些其他达人的SKILLS……内容会不断更新,希望对其他有同样疑问的筒子有帮助~~~^-^P.S. 如果有更好的方法,欢迎留言!另转载请注明出处,谢谢!)一直苦恼于浏览器不能打开FLASH,搜尽网上的办法,却一次次的看着红红的叉号,白白的页面,一种想哭的感觉……哈哈昨天终于解决了,开心ING……现在把之前搜罗的办法总结了一下,给有着同样苦恼的亲们参考一下。
一基本原因,没有更新控件或浏览器,解决办法:1.下载最新版本的FLASH PLAYER,(检查方法,位置C:\WINDOWS\system32\Macromed\Flash)2.升级浏览器至最新版本,或更换浏览器重启浏览器,试用是否已OK,如果不行,CONTINUE……二没有清理COOKIES,解决办法:3.清理internet cookies及临时或脱机文件重启浏览器,试用是否已OK,如果不行,CONTINUE……三更改了INTERNET 设置,解决办法:4.INTERNET选项→高级→还原默认→确认5.“开始”->“运行”,输入以下的任一个,后选择“确定”,有注册成功提示,说明已成功修复IE组件。
regsvr32 Shdocvw.dllregsvr32 Oleaut32.dllregsvr32 Actxprxy.dllregsvr32 Mshtml.dllregsvr32 Urlmon.dllregsvr32 browseui.dll注:此法同样可以解决下面常见IE问题:A、同时运行以上命令不仅可以解决IE不能打开新的窗口,用鼠标点击超链接也没有任何反应的问题;B、还能解决大大小小的其它IE问题,比如网页显示不完整,JAVA效果不出现,网页不自动跳转,打开某些网站时总提示‘无法显示该页’等。
在office中如何插入Flash

在Excel中如何插入Flash
1.在“控件工具箱”中点击“其他控件”,选择列表中的“Shockwave Flash Object”。
2.右键单击插入进来的Flash播放控件,选择“属性”。
(1)“Movie”(电影)项:在其右侧文本框中输入要插入
swf动画的完整路径及文件名(如果swf与Excel文件处
于同一目录中,也可以只输入swf文件名)。
(2)“Playing”(播放)项:用来控制是否播放swf文件,
设置为true。
(3)“Loop”(循环)项:是否循环播放,根据你的课件
的具体情况而定。
(4)“Menu”(菜单)项:在播放中是否显示flash菜单,
若设置为Fales,则在播放中右击控件区的画面,出现
否则,若设置为:true,则出现:
一般设置为Fales。
(5)“Loop”(循环)项:是否循环播放,默认为true。
(6)“EmbedMovie”(嵌入影片)项:是否嵌入影片。
True为嵌入方式,false为链接方式。
(嵌入方式的好处是,影片被保存在文件中,当文件位置移动后,影片照样可以播放不存在链接丢失的现象,但体积较大)。
简述flash中的元件类型及其特点

简述flash中的元件类型及其特点Flash中的元件类型包括图形元件、按钮元件、电影剪辑元件和文本元件。
每种元件类型都有其自身的特点和用途。
1. 图形元件是Flash中最基本的元件类型,用于创建静态图形。
它可以是简单的形状或复杂的插图,可以自由地绘制和编辑。
图形元件可以被重用,并且可以在整个动画中以不同的方式使用。
2. 按钮元件是用于创建交互式控件的元件类型。
它可以包含不同的状态(正常、鼠标悬停、按下等),并且可以与动作脚本关联,实现各种交互效果。
按钮元件常用于创建导航菜单、链接和用户界面中的交互元素。
3. 电影剪辑元件是用于创建复杂动画效果的元件类型。
它可以包含多个图形和动画序列,并且可以在主时间轴中以单个实例的形式使用。
电影剪辑元件可以具有自己的时间轴,可以实现更复杂的动画效果,如逐帧动画、补间动画等。
4. 文本元件是用于添加和格式化文本内容的元件类型。
它可以包含静态文本、输入文本和动态文本。
静态文本是不可编辑的文本,可以用于显示固定的文本内容。
输入文本是可编辑的文本,用户可以输入和修改内容。
动态文本是通过动作脚本从外部数据源获取文本内容的文本。
这些元件类型各具特点,可以在Flash中灵活地创建不同类型的动画和交互元素。
图形元件和电影剪辑元件可以用于创建各种静态和动态图形效果,按钮元件可以实现用户与动画的交互,文本元件可以添加和格式化文本内容。
通过使用不同的元件类型,可以实现更复杂和丰富的动画效果。
例如,可以使用图形元件创建动画角色的外观,使用电影剪辑元件将这些角色的动画序列组织起来,使用按钮元件添加用户交互,使用文本元件添加说明和对话。
Flash还提供了丰富的元件库,其中包含了各种预定义的元件,如图标、按钮、滚动条等。
这些预定义元件可以快速地创建常见的界面元素,加快开发速度。
总的来说,Flash中的元件类型各具特点,可以满足不同的创作需求,使得动画和交互元素的创建更加灵活和高效。
通过合理运用这些元件类型,可以创造出丰富多样的Flash动画作品。
Shockwave_Flash_Object

PowerPoint2003中Shockwave Flash Object无自定义的解决方法有些老师在制作ppt插入swf时发现Shockwave Flash Object无自定义属性,主要原因是没有安装flash控件或者被某些安全软件禁止了控件,解决的方法很多,搜到一篇文章,写得很详细,转贴如下。
插入FLash文件的方法早有许多人介绍过,不过在使用Flash控件的时候,可能会发现找不到“自定义”项目,这样要嵌入动画文件就不可能了。
而不嵌入动画文件,在转移PPT到其他电脑使用的时候,很有可能出现无法打开Flash 文件的情况(通常是因为使用了绝对路径)。
下文介绍了两种嵌入动画文件的方法,供参考。
方法一:1.新建一个PPT文档并保存到“我的文档”文件夹中(该文件夹中还保存有需要插入的Flash动画文件“abc.swf”)。
2.从PowerPoint2003的菜单栏选择“视图-工具栏-控件工具箱”,打开“控件工具箱”面板。
3.单击“控件工具箱”面板右下角的“其他控件”按钮,从控件列表中选择“Shockwave Flash Object”。
4.演示文稿上的鼠标指针变成“+”,按下鼠标左键画出显示Flash动画的区域(稍后还可以调整位置及大小)。
5.在这个设定的区域上单击鼠标右键,选择“属性”,打开“属性”面板。
这里有两种情形分别介绍:其一,“属性”面板上没有“自定义”项目。
在“Movie”项目后输入“abc.swf”,然后关闭“属性”面板,再次保存文件(使用的是相对路径,即SWF与PPT处于相同文件夹)。
当这个PPT文档转移到其他电脑上使用时,abc.swf 文件也必须同时转移到与之相同的电脑文件夹中才能正常使用。
其二,“属性”面板上有“自定义”项目。
单击“自定义”项目后的按钮,打开“属性页”面板,输入“abc.swf”,选中“嵌入影片”复选框,单击“确定”按钮,然后关闭“属性”面板,再次保存文件。
当这个PPT文档转移到其他电脑上使用时,abc.swf文件不必一同转移了。
powerpoint中flash控件插入方法

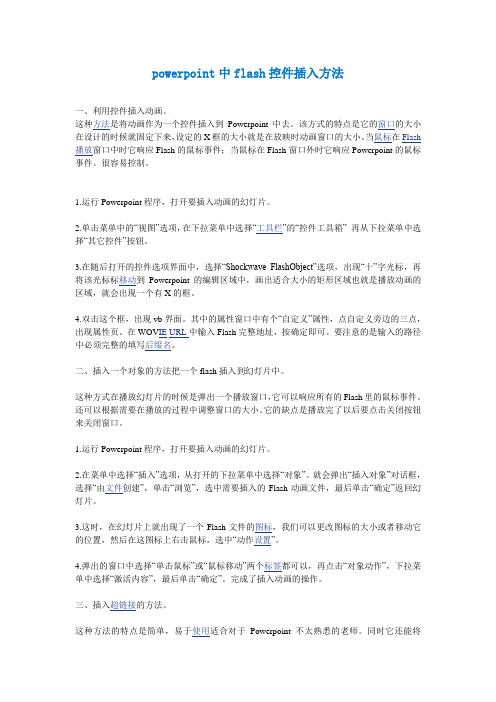
powerpoint中flash控件插入方法一、利用控件插入动画。
这种方法是将动画作为一个控件插入到Powerpoint中去。
该方式的特点是它的窗口的大小在设计的时候就固定下来,设定的X框的大小就是在放映时动画窗口的大小。
当鼠标在Flash 播放窗口中时它响应Flash的鼠标事件;当鼠标在Flash窗口外时它响应Powerpoint的鼠标事件。
很容易控制。
1.运行Powerpoint程序,打开要插入动画的幻灯片。
2.单击菜单中的“视图”选项,在下拉菜单中选择“工具栏”的“控件工具箱” 再从下拉菜单中选择“其它控件”按钮。
3.在随后打开的控件选项界面中,选择“Shockwave FlashObject”选项,出现“十”字光标,再将该光标标移动到Powerpoint的编辑区域中,画出适合大小的矩形区域也就是播放动画的区域,就会出现一个有X的框。
4.双击这个框,出现vb界面。
其中的属性窗口中有个“自定义”属性,点自定义旁边的三点,出现属性页。
在WOV IE URL中输入Flash完整地址,按确定即可。
要注意的是输入的路径中必须完整的填写后缀名。
二、插入一个对象的方法把一个flash插入到幻灯片中。
这种方式在播放幻灯片的时候是弹出一个播放窗口,它可以响应所有的Flash里的鼠标事件。
还可以根据需要在播放的过程中调整窗口的大小。
它的缺点是播放完了以后要点击关闭按钮来关闭窗口。
1.运行Powerpoint程序,打开要插入动画的幻灯片。
2.在菜单中选择“插入”选项,从打开的下拉菜单中选择“对象”。
就会弹出“插入对象”对话框,选择“由文件创建”,单击“浏览”,选中需要插入的Flash动画文件,最后单击“确定”返回幻灯片。
3.这时,在幻灯片上就出现了一个Flash文件的图标,我们可以更改图标的大小或者移动它的位置,然后在这图标上右击鼠标,选中“动作设置”。
4.弹出的窗口中选择“单击鼠标”或“鼠标移动”两个标签都可以,再点击“对象动作”,下拉菜单中选择“激活内容”,最后单击“确定”。
怎样解决flash.ocx这个控件的加载问题

方法一:调用外部程序 Regsvr32.exe
注册: ShellExecute(Handle,NULL,“regsvr32.exe”,“swflash.ocx”,
NULL,SW_SHOWNORMAL);
反注册: ShellExecute(Handle,NULL,“regsvr32.exe”,“/u swflash.
成对Flash动画的大部分控制工作,而不用我们写代码。
【属性】Movie(WideString型) Flash动画的文件名,可以在运行状态动态
设置,要关闭一个动画只要把它设为空即可。
【属性】Quality(int型)和Quality2(WideString型) 控制动画的显示质量
,一般将Quality设为1以获得高质量的显示效果。
ShockWaveFlash 控件的功能现在还不太完善,比如无法返回动画的实际大小和
背景颜色等,但对于我们只要在程序中显示一个特定的Flash动画来说,这些并
不重要。
3.注册ActiveX控件
如果你要把你的程序给别人使用,为了防止他没有安装或是注册swflash.
ocx文件而导致程序无法运行,你必须把OCX文件也一起附带上,并在程序中为它
点下面的“Install”按钮就行了!如果控件列表中没有它,那么说明ShockWave
Flash控件还没有在系统中注册,不要紧,我们可以点击“Add”按钮在你的计
算机中找到这个OCX文件后再Install,C++ Builder会自动为它注册。
2.编程显示Flash动画
导入成功后,C++ Builder会在ActiveX页中增加一个“ShockWaveFlash”
ppt中flash控件属性ppt控件工具箱属性使用说明

ppt中flash控件属性ppt控件工具箱属性使用说明ppt中flash控件属性ppt控件工具箱属性使用说明(1)Movie属性输入要插入的flash的影片文件名。
如果不在当前文件夹中,则需要指明文件的路径,最好是将文件拷贝到当前文件夹中。
(2)FrameNum属性设置影片开始放映的帧编号,如果只想截取其中某一片断,在这里输入这个片断的开始帧序号。
同时要将属性Playing 设定为Ture。
如果无法确定是什么序号,则试验几次便可以找到,每次设置后要进行一次幻灯片的放映。
(3)Scale和ScaleMode属性设定影片播放时画面调整属性,具体有:0-showAll 自动根据播放窗口大小调整画面大小和比例,完整显示影片。
1-NoBorder 根据需要将画面上下,左右进行截剪,只保留所需画面部分,保持画面成比例增大或缩小。
2-ExactFit 根据窗口大小自动调整影片的高宽比,将全部画面显示出。
3-NoScale 根据需要将影片截剪,图像保持原来大小及比例。
(4)DeviceFont、EmbedMovie、Loop、Menu、Playing属性:DeviceFont 是否允许重新设计字体、EmbedMovie 是否允许将影片嵌入POWERPOINT文件中、Loop 是否进行循环放映,Menu 是否播放时显示出flash的操作菜单,Playing 是否自动播放影片。
以上几个属性可根据需要进行设定,他们的取值只能是Ture (是)或False(否)。
(5)AlignMode属性设置播放时影片在所设置播放界面中的位置的对齐方式。
0—居中,1—居左,2—居右。
(6)Quality和Quality2属性设定播放影片的品质代码。
1-Hgh高品质,2- AutoLow自动调整为低品质,3 -AutoHigh 自动调整为高品质,0 –低品质。
此二属性相互对应,前者为数字编号,后者为英文,只需设定其一即可。
(7)BackgroundColor和BGColor属性设置播放界面背景颜色,前者是表示颜色的10进制数值,后者为表示颜色的16进制值。
Flash控件说明书

TSetPropertyNum 【函数】:TSetPropertyNum(target,property,value)【语法】:参数:target字符串,目标时间线。property整型,属性索引。value整型,属性值。【说明】:设置target指定的目标时间线的属性值。property指定要设置的属性,value为要设置的值。
TGetProperty 【函数】:TGetProperty(target,property)【语法】:返回值:字符串,属性值。参数:target字符串,目标时间线。property整型,属性索引。【说明】:对target指定的目标时间线,取property指定的属性的值。property是代表所要设置的属性对应的整数。
CurrentFrame 【语法】:返回值:整型,当前的帧数。【说明】:取正在播放的电影的当前帧数。
IsPlaying 【语法】:返回值:布尔型,如果电影正在播放,返回True;否则返回False。【说明】:如果电影正在播放,返回True。
PercentLoaded 【语法】:返回值:整型,电影装载的百分比;有效值为0到100。【说明】:返回Flash播放器已经装载电影的百分比。
Zoom 【函数】:Zoom(percent)【语法】:参数:percent整型,缩放的因数。【说明】:根据percent指定的缩放因数缩放窗口。Zoom(50)把窗口里的对象放大一倍。Zoom(200)把窗口里的对象缩小一半。Zoom(0)恢复窗口为原大小。但不能在当前窗口已经是原大小时再缩小对象的大小。
SetVariable 【函数】:SetVariable(variableName,value)【语法】:参数:variableName字符串,变量名。value字符串,变量值。【说明】:设置variableName指定的Flash变量的值为value指定的值。
Shockwave Flash Object 控件属性中各项功能

Shockwave Flash Object 控件属性中各项功能 2011-03-06 21:20 要设置动画播放的特定选项,请执行以下操作,完成后关闭“属性”对话框: 确保 Playing 属性设为 True。
该设置使幻灯片显示时自动播放动画文件。
如果 Flash 文件内置有“开始/倒带”控件,则 Playing 属性可设为 False。
如果不想让动画反复播放, 请在 Loop 属性中选择 False(单击单元格以显示向 下的箭头,然后单击该箭头并选择 False)。
要嵌入 Flash 文件以便将该演示文稿传递给其他人,请在 EmbedMovie 属性中 单击 True。
(但是,要运行 Flash 文件,任何运行该演示文稿的计算机都必须 注册 Shockwave Flash Object 控件。
) 要运行动画: 在幻灯片的普通视图下,单击 PowerPoint 窗口左下方的“幻灯片 放映”按钮(或按 F5 键,或在“幻灯片放映”菜单上单击“观看放映”)。
要退出幻灯片放映并返回普通视图,请按 ESC 键。
shockwave flash object 控件 2007-05-16 13:11 1.shockwave flash object 功能 虽然从 5.0 版本开始 Authorware 就直接支持播放 Flash 动画 (那将 Flash 动画 嵌入 Authorware 应用程序的内部), 但这种支持是有限的,在 Flash 动画中所包含的某些功能会失效,并且当所嵌 入的 Flash 动画比较大时,会严重影响程 序的运行速度。
使用 shockwave flash object 控件可以使在 Authorware 中加 入的 Flash 动画保持原有的功能,但 注意此时又失去了嵌入 Authorware 程序内部时所能灵活设置的层数、 透明的特 点。
因此在具体选用何种方式时要注 意根据具体情况来选择。
解决PowerPoint无法播放flash问题

解决PowerPoint无法播放flash问题当我们在ppt中插入有flash的时候,在有些时候不能正常打开,打开时会有“此演示文稿的一些控件无法激活,这些控件可能未在此计算机中注册”的字样,解决办法:1、安装最新的flash播放控件,点此下载。
,然后点【开始】-【运行】,输入regsvr32.exe C:\WINDOWS\system32\Macromed\Flash\ Flash32_11_4_402_278.ocx如果要更直观的注册此控件,可以打开ppt,然后找到【控件工具箱】,点【其他控件】,选择【注册自定义控件】,然后在C:\WINDO WS\system32\Macromed\Flash\路径下找到扩展名为.ocx的flash控件即可。
若不能解决问题,再进入第二种方法。
2、下载swiff Point PlayerSwiff Point Player 提供Powerpoint 与Flash 在使用上更紧密的结合,网页设计师或Flash 设计师能快速方便的将制作好的Flash 作品加入到Powerpoint 格式的投影片中,当演示文稿浏览到含有Flash 的那一页时就会自动播放内含的Flash 动画为演示文稿增添了不少的流畅性和互动性。
点此下载。
1. 如何使用Flash片段有时在PowerPoint中使用Flash,我们只需要Flash中的一个片段,而Flash却没有〔播放〕、〔暂停〕、〔快进〕等按钮,Flash文件也不能修改,这样使用Flash的效果就会大打折扣。
经过摸索,笔者发现可以这样做:我们在Flash插入PowerPoint 后,经过大小调整,先在插入Flash的幻灯片进行预览,播放到我们所需要的帧,然后停止。
在进行幻灯片放映时,当播放到这张幻灯片时,Flash就正是我们所需要的帧。
若所使用的帧播放完了,Flash还没有结束,我们可以在幻灯片上加一个按钮超链接到我们需要的幻灯片。
网页Flash无法显示但是插件已经安装问题的解决办法

网页Flas h无法显示,但是插件已经安装问题的解决办法网页Flas h无法显示,但是插件已经安装,还是播放不了?如在线视频不能显示等,这种应该属于人为的。
还有一种不是人为的,如中毒,恶意软件等。
以下时解决办法,希望遇到类似问题的友友可以解决(仅供参考,不保证可以解决,视个人情况而言,不过该篇解决方法应该是最综合的一篇flas h解决文档)◎缺少插件如无法播放音乐问题的解决方法:1、开始--运行输入rege dit 找到HKEY_L OCAL_MACHI NE\SOFTWA RE\Micros oft\Intern et Explor er\Active X Compat ibili ty删除{CFCDAA03-8BE4-11CF-B84B-0020AF BBCCF A}或{d27cdb6e-ae6d-11cf-96b8-444553540000}和{6bf52a52-394a-11d3-b153-00c04f79faa6}找到哪个删除哪个,然后关闭注册表,重新打开浏览器。
2、开始--运行输入(注册控件)regsvr32 jscrip t.dll 回车regsvr32 vbscri pt.dll 回车◎无法显示Fl ash问题的解决方法:如果确定以下设置无问题:1. IE是否禁止了播放Fl ash动画IE主窗口的菜单--选“工具"→Intern et选项--“高级”选项卡,在下面的列表中找到“多媒体“---”播放网页中的动画”选项并将其选中,再单击“应用→确定”保存设置。
(有时候可以把勾去掉,确定,在打上勾,确定)2. 在inter net 选项—安全—自定义级别里要把运行a ctive X控件和插件,已选为启用3. FLASH插件已安装4. 未装百度工具栏,搜搜工具栏等之类的软件5. 确保您的计算机里是干净的,没有病毒如果以上设置无误,那么以下就是解决办法(仅供参考)方法一 (适合表现为F lash显示位置总是显示一个红叉)打开网页系统并不提示重装Flas h插件,就是由于控制这个属性的注册表键已经被改变了,导致系统认为插件已经安装,可以通过修改注册表的办法来解决第一步:开始--运行--输入rege dit-回车进入注册表找到[HKEY_L OCAL_MACHI NE\SOFTWA RE\Micros oft\Intern et Explor er\Active X Compat ibili ty]将其下面的{D27CDB6E-AE6D-11CF-96B8-444553540000}项或{D3f97240-C9f4-11CF-BFCr-00A0C90-00A0C90C2BD B}项的主键删除后关闭注册表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash控件
基本环境:VS2005 Windows XP
VS2005创建MFC工程,名称为Dlg51。
在对话框的任一位置,右键“插入ActiveX控件”,选择“Shockwave Flash Object”, 如图1:
图1
添加完成后,如图2所示:
图2
添加完Flash控件后,右击Flash控件,为它添加一个变量,变量名设为
m_flash。
这时,你会发现工程中添加了两个文件,分别
为:shockwaveflash1.h
和shockwaveflash1.cpp文件,如图3所示:
图3
这时会在DLG51Dlg.cpp文件中有如下:
void CDlg51Dlg::DoDataExchange(CDataExchange* pDX) {
CDialog::DoDataExchange(pDX);
DDX_Control(pDX, IDC_SHOCKWAVEFLASH1, m_flash); }
到此处时,距离成功已经不远了,在OnInitDialog中添加以下代码: // TODO: 在此添加额外的初始化代码
CString str;
GetCurrentDirectory(MAX_PATH,str.GetBuffer(MAX_PATH));
str.ReleaseBuffer();//RleaseBuffer需要和GetBuffer配套使用
m_flash.LoadMovie(0,str+_T("\\song.swf")); //若写成T("\\song.swf")这种形式,则song这个文件需要放在工程目录下
m_flash.Play();
至此,你就可以欣赏到song这个FLASH文件了。
如图4所示:
图 4。
